Cómo optimizar la interacción con Next Paint (INP) en WordPress
Publicado: 2023-09-22Interaction to Next Paint (INP) es una métrica de capacidad de respuesta de una página web que mide la latencia de todas las interacciones del usuario en una página. La optimización de la métrica INP de su sitio web juega un papel crucial en su velocidad, experiencia de usuario y SEO.
Anunciado en 2022 como una métrica experimental para abordar muchas limitaciones de la métrica de retardo de la primera entrada (FID), Google declaró que INP reemplazará a FID como una métrica Core Web Vital en marzo de 2024.
Esta publicación explorará los conceptos básicos de INP, por qué reemplaza a FID y cómo puede medir y mejorar la métrica INP de su sitio.
¿Entusiasmado? ¡Vamos!
Importancia de medir la capacidad de respuesta de la página web
A nadie le gustan los sitios web lentos (¡incluido Google!). Y nada aleja a los usuarios de su sitio web más rápido que un sitio web lento.
Métricas como Largest Contentful Paint (LCP) son un excelente indicador de la velocidad de carga de la página, razón por la cual es una métrica de Core Web Vitals.
Pero, ¿qué sucede después de que se carga la página y el usuario se queda? LCP no mide la interactividad de una página. Según Google, los usuarios pasan el 90% de su tiempo en una página después de que se carga. Por lo tanto, es fundamental medir la capacidad de respuesta de la página a lo largo de su ciclo de vida, desde su apertura hasta su cierre.

Un sitio web con una velocidad de carga rápida pero con poca capacidad de respuesta sigue siendo un sitio web lento; el resultado es una mala experiencia de usuario. Por ejemplo, tardar mucho en abrir un menú de navegación móvil o actualizar artículos en su carrito de compras en línea.
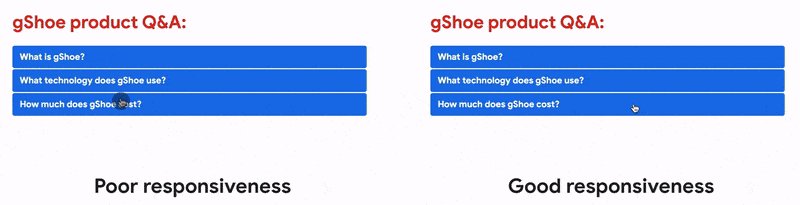
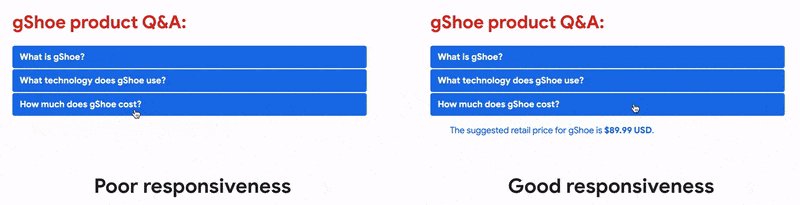
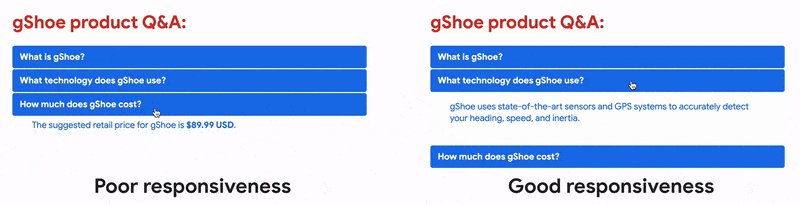
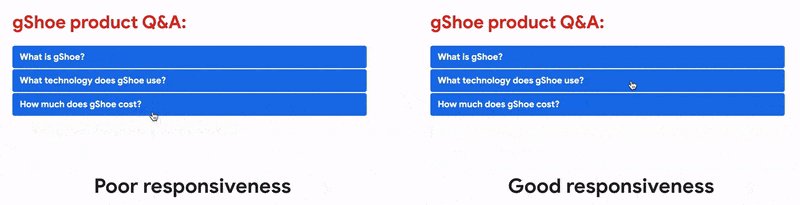
Ahí es donde entra en juego medir la capacidad de respuesta de una página web. Los sitios web con buena capacidad de respuesta responden rápidamente a las interacciones de los usuarios. Y esta respuesta tiene que ser en forma de retroalimentación visual.
Incluso para interacciones complejas que requieren más tiempo, presentar al usuario alguna señal visual (por ejemplo, una animación de carga) es muy importante para mantener una experiencia de usuario excelente.
Interacción con la siguiente pintura (INP) frente al retraso de la primera entrada (FID): ¿cuál es la diferencia?
Medir la experiencia del usuario de una página web es bastante complicado. Puede utilizar métricas como el tiempo total de bloqueo (TBT) y el tiempo de interacción (TTI) para tener una idea de la capacidad de respuesta de una página, pero no indican la experiencia real del usuario.

Por ejemplo, una página puede tener TBT o TTI rápidos y aun así resultar lenta para el usuario debido a la forma en que interactúa con ella. Lo mismo ocurre a la inversa.
Ingrese FID: mide directamente la primera interacción de un usuario en una página web. Específicamente, mide la experiencia real del usuario en el campo.
Limitaciones del retardo de la primera entrada (FID)
Como su nombre lo indica, FID solo mide el "retraso" en la respuesta de un navegador a la "primera entrada".
En resumen, es una métrica de capacidad de respuesta de carga de la página (qué tan rápido se carga y ejecuta el código JavaScript), no una métrica de capacidad de respuesta en tiempo de ejecución (qué tan rápido responde la página a las interacciones del usuario después de cargar la página).
Si bien las primeras impresiones son importantes, ¡no necesariamente ofrecen una imagen completa! FID mejoró la forma en que medimos la capacidad de respuesta de las páginas web, pero no mide con precisión cómo los usuarios interactúan con una página web, desde abrirla hasta cerrarla.
Por ejemplo, FID no mide el tiempo necesario para ejecutar controladores de eventos en función de los retrasos en la presentación del siguiente fotograma.
¿Cuál es la interacción con la siguiente pintura (INP)?
INP mide la capacidad de respuesta general de una página a las interacciones del usuario: clics, toques, pulsaciones de teclas, etc.

Una interacción puede incluir varios controladores de grupo. Por ejemplo, tocar la pantalla táctil de su teléfono puede iniciar una cadena de eventos en el fondo de la página. De cualquier manera, INP es la latencia más larga de la página desde que el usuario inicia la interacción hasta que el navegador presenta el siguiente cuadro con retroalimentación visual.

A diferencia de FID, que solo mide el tiempo que tarda un navegador en responder a la primera interacción de un usuario, INP observa todas las interacciones del usuario en una página y proporciona una puntuación general.
Como tal, INP va más allá de las primeras impresiones y muestra todas las interacciones del usuario, lo que lo convierte en un indicador más confiable de la capacidad de respuesta de la página.
Al igual que con FID, una puntuación INP baja significa una mejor capacidad de respuesta de la página a las entradas del usuario.
¿Cómo se calcula el INP?
Para la mayoría de los sitios web, la métrica INP final es la interacción más larga. Sin embargo, existen algunos valores atípicos.
Por ejemplo, si su página web tiene principalmente texto e imágenes, no habrá muchas interacciones de usuario. Pero si es una página dinámica con muchos elementos interactivos (por ejemplo, editores de texto y juegos), tendrá numerosas interacciones. En tales casos, un retraso aleatorio puede afectar la puntuación INP de la página en un sitio que de otro modo tendría una gran capacidad de respuesta. Para superar esto, INP ignora una interacción más alta por cada 50 interacciones de usuario.
La mayoría de las páginas tienen muchas menos interacciones que 50, por lo que eso no debería ser una preocupación. Además, INP solo tiene en cuenta el percentil 75 de todas las páginas vistas, lo que elimina aún más los valores atípicos inesperados.
En última instancia, la puntuación INP final es un reflejo de lo que experimenta la mayoría de los usuarios.
Nota: INP no tiene en cuenta las acciones de desplazamiento y desplazamiento. Sin embargo, desplazarse con el teclado puede activar eventos medidos por INP. De cualquier manera, el INP no mide el desplazamiento de la página. Si un usuario no interactúa con la página, también es posible que la carga de esa página no devuelva ninguna puntuación INP.
¿Qué es una buena puntuación INP?
Los usuarios pueden estar navegando por sitios web en una variedad de dispositivos. Y cada sitio web puede ser único. Por lo tanto, es difícil etiquetar la capacidad de respuesta de un sitio web como “buena” o “mala” basándose en una única métrica. Pero eso es precisamente lo que el INP pretende lograr.
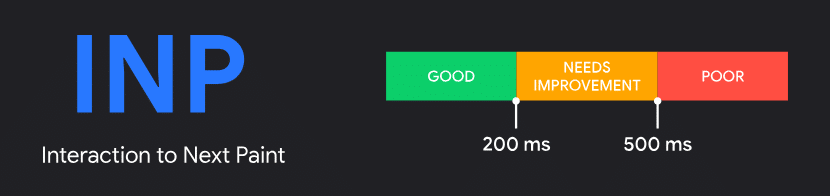
Google tiene un gráfico sencillo para determinar si su sitio tiene una puntuación INP buena o mala:
- Buena capacidad de respuesta: una puntuación INP inferior a 200 milisegundos .
- Necesita mejorar: una puntuación INP entre 200 y 500 milisegundos .
- Mala capacidad de respuesta: una puntuación INP superior a 500 milisegundos .

Como se mencionó anteriormente, INP considera el percentil 75 de todas las cargas de páginas registradas, distribuidas en dispositivos móviles y de escritorio.
Cómo medir el INP
Puede medir el INP tanto en el campo (datos de usuarios reales) como en el laboratorio (datos de herramientas de prueba de velocidad).
Medición del INP en el campo
Hay dos formas de medir el INP en el campo: Informe de experiencia del usuario de Chrome (CrUX) y Monitoreo del usuario real (RUM).
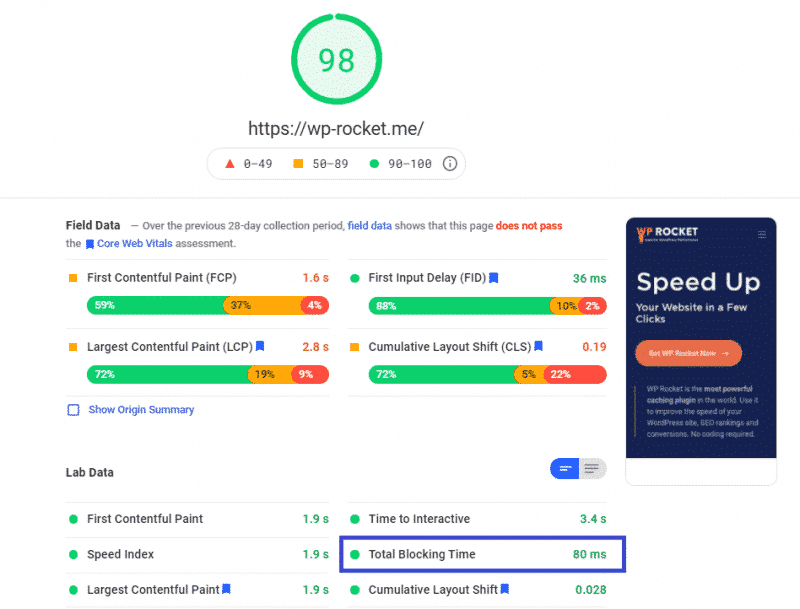
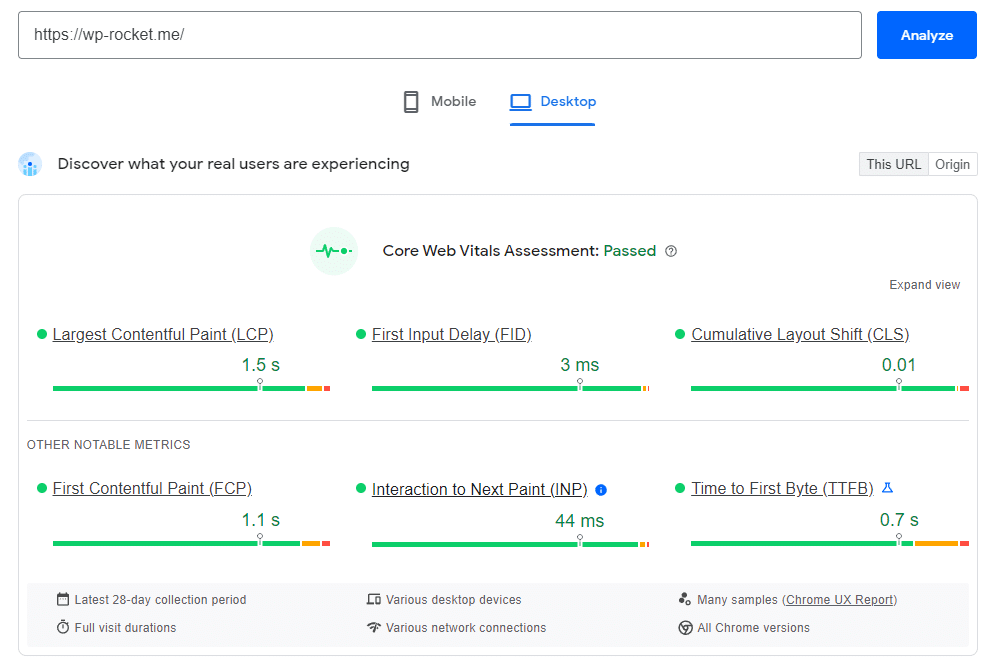
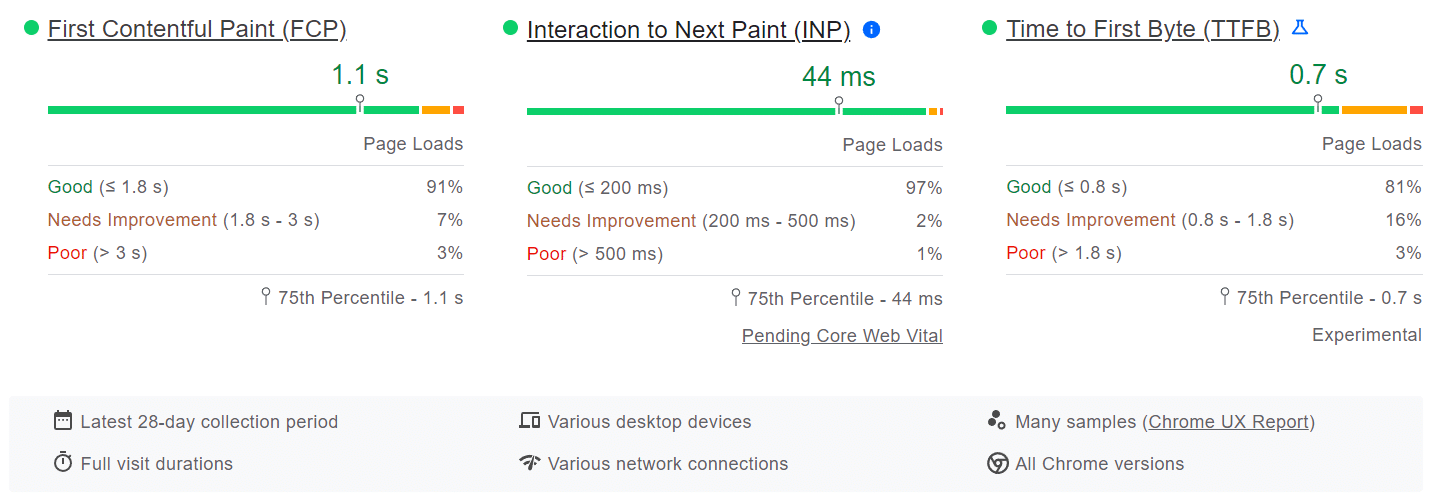
Los datos de CrUX se recopilan de los usuarios del navegador Chrome que han optado por participar. Si su sitio web califica para la evaluación de CrUX, puede medir su INP utilizando la herramienta de prueba de velocidad PageSpeed Insights de Google.

Google utiliza CrUX como conjunto de datos oficial para evaluar sitios web para su programa Core Web Vitals. Sin embargo, si su sitio web no califica para CrUX por algún motivo (principalmente, muy pocos visitantes), entonces deberá recopilar sus propios datos de campo agregando código a su sitio web. Luego puede enviar estos datos de campo a un proveedor de RUM para un análisis más profundo.
Para la mayoría de los sitios web, PageSpeed Insights es una herramienta suficientemente buena para medir el INP y todas las métricas de Core Web Vitals relacionadas.
Sin embargo, CrUX no le proporciona información detallada sobre sus resultados. Si desea comprender y mejorar aún más sus métricas, se recomienda invertir en una solución RUM. Cubrir cómo utilizar estas herramientas está más allá del alcance de este artículo. Puede consultar Datadog y New Relic, dos populares soluciones RUM gratuitas.
Nota: Al medir el INP, es posible que encuentre marcadas diferencias entre los datos del campo y los del laboratorio. Idealmente, debería recopilar métricas del campo, ya que eso le brinda una medida de lo que experimentan los usuarios reales. Luego puede utilizar estos datos para optimizar aún más su INP. Cubriremos eso en una sección posterior.
Medición de INP sin datos de campo
No puede medir el INP en el laboratorio, pero si no puede medir los datos de campo por algún motivo (tener muy pocos visitantes al sitio para calificar para CrUX o no tiene suficientes recursos para invertir en RUM), aún puede mejorar su puntaje INP potencial al encontrar interacciones lentas en el laboratorio.

Nota: Como se mencionó anteriormente, no es posible medir el INP en el laboratorio. Las siguientes sugerencias sólo le brindan una imagen aproximada de la métrica INP real. No puede confiar en mediciones de laboratorio para predecir métricas de campo como INP, ya que no simulan con precisión cómo los usuarios reales usan su sitio web.
La extensión del navegador Web Vitals Chrome es la forma más sencilla de probar la latencia de las interacciones del usuario. Después de habilitarlo, pruebe las interacciones típicas de su sitio web. La extensión generará información de diagnóstico detallada para cada interacción en la consola.
Después de instalar la extensión, debe identificar los flujos comunes de interacción del usuario en su página web y probar la capacidad de respuesta de esas interacciones individualmente. Por ejemplo, enviar un formulario o agregar un artículo al carrito. Puede seguir las instrucciones paso a paso de web.dev para comenzar. No es una solución perfecta, pero en ausencia de datos de campo, es una gran alternativa.
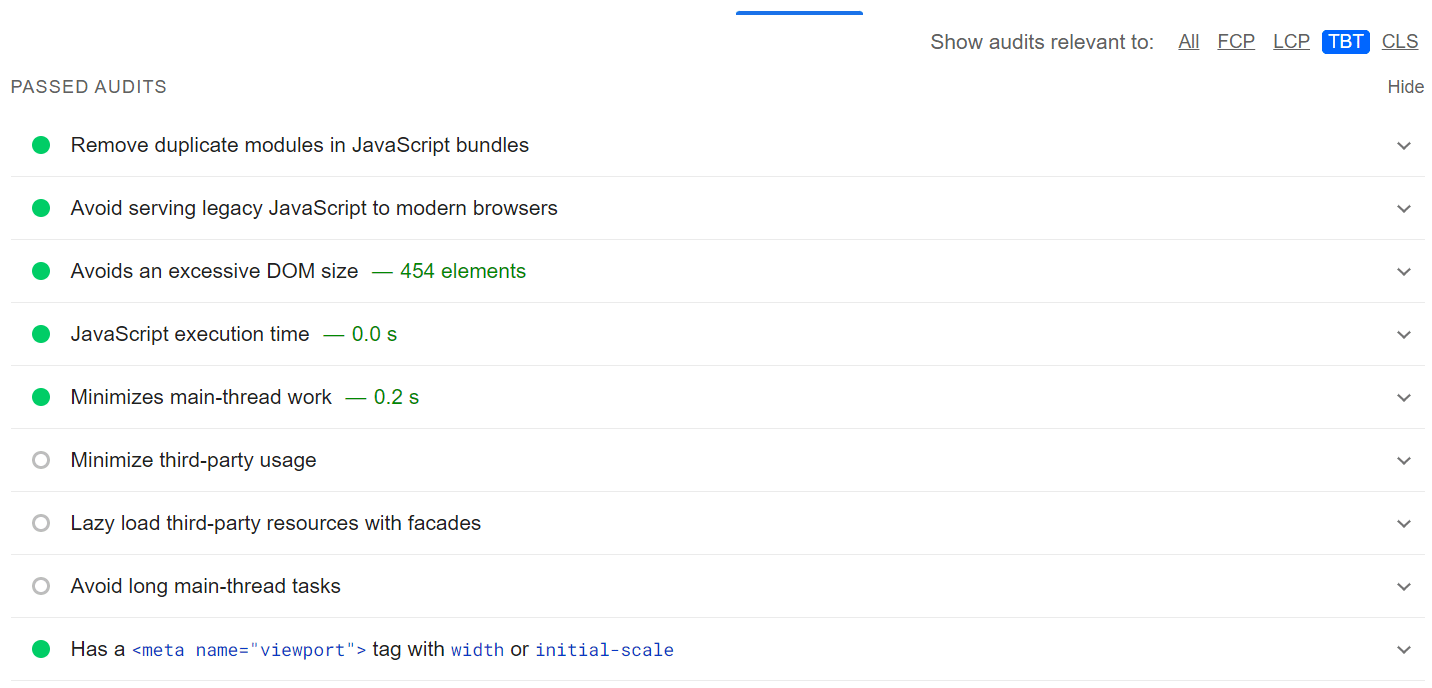
Otra opción es medir la métrica del tiempo total de bloqueo (TBT) de su sitio. Se correlaciona bastante bien con INP y puede indicar interacciones en las que puede concentrarse. Dos excelentes herramientas para medir el TBT de su página son Lighthouse y PageSpeed Insights.

Sin embargo, tenga en cuenta que TBT no mide las interacciones lentas una vez cargada la página.
Cómo optimizar la interacción con la siguiente pintura (INP)
El primer paso para mejorar el INP de su sitio web es identificar sus interacciones más lentas. La sección anterior destaca cómo recopilar datos de campo para diagnosticar las interacciones más lentas de su sitio web.
Una vez que lo haya dominado, podrá analizar estas interacciones lentas en el laboratorio y encontrar una solución adecuada.
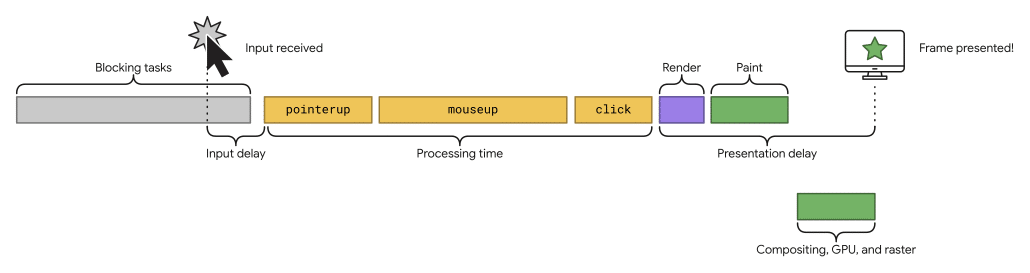
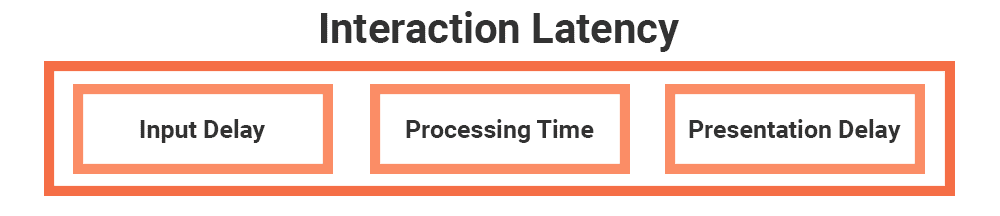
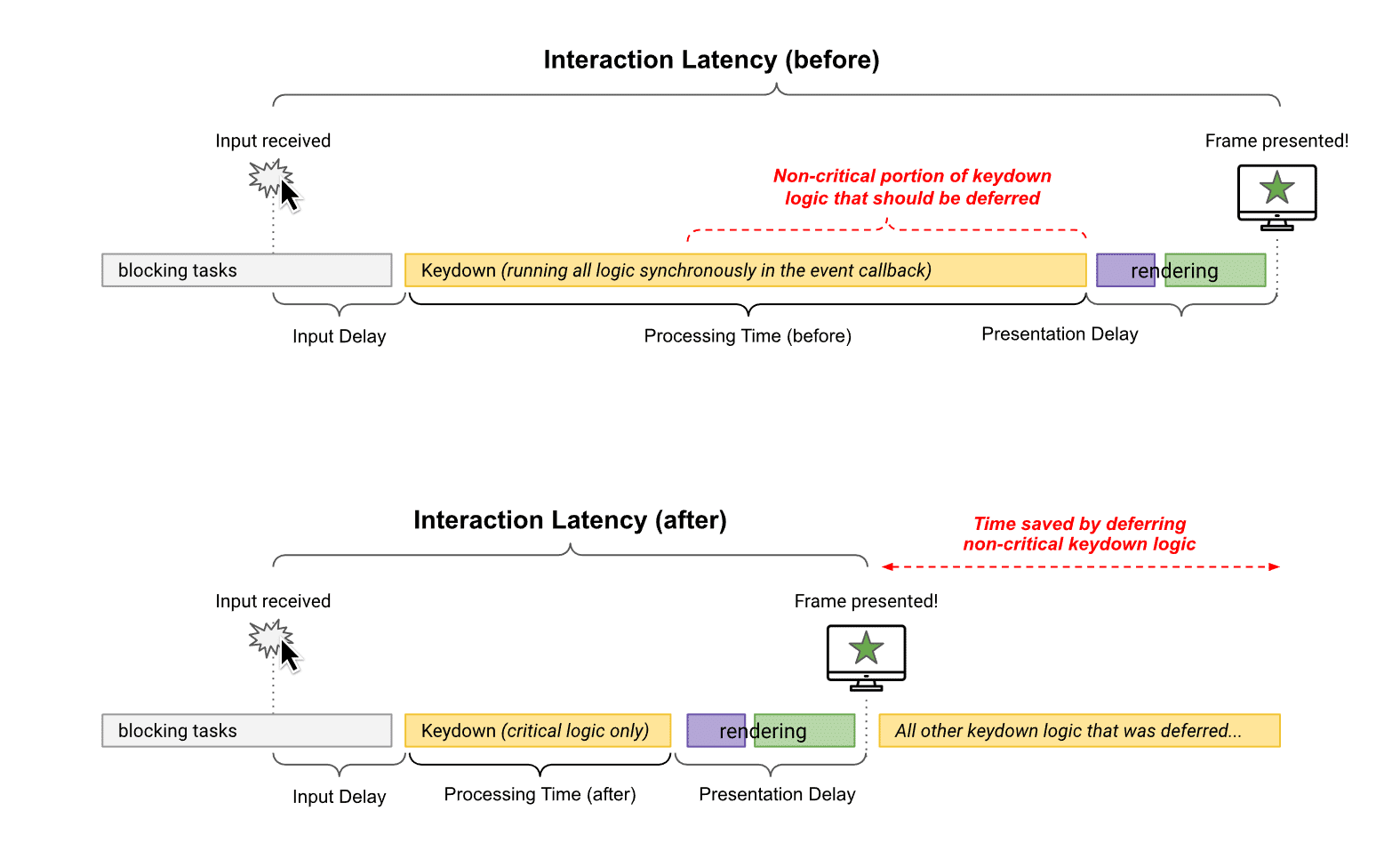
Cada interacción del usuario consta de tres fases. Puede observar estas fases individualmente para descubrir cómo optimizar la latencia general de la interacción.
- Retraso de entrada: esto comienza cuando un usuario inicia una interacción y finaliza cuando la devolución de llamada del evento de la interacción comienza a ejecutarse.
- Tiempo de procesamiento: el tiempo que tardan en completarse las devoluciones de llamada del evento.
- Retraso de presentación: el tiempo que tarda el navegador en actualizar el siguiente cuadro con retroalimentación visual.

Cada fase de la interacción del usuario contribuye a la latencia de la interacción final y, por tanto, a la puntuación INP. Saber optimizar cada fase es clave para acelerar la capacidad de respuesta.
Optimización del retardo de entrada
El retraso de entrada es la primera parte de cualquier interacción del usuario. Cualquiera que juegue videojuegos sabe lo frustrante que es tener un retraso en la entrada. Lo mismo se aplica a las interacciones con el sitio web.
Según la interacción, los retrasos en la entrada pueden variar desde unos pocos milisegundos hasta cientos de milisegundos. Esto puede deberse a múltiples razones: actividad ocupada del hilo principal, errores, interacciones superpuestas, etc.

Independientemente del motivo, debe mantener el retraso de entrada al mínimo para que la devolución de llamada del evento pueda comenzar a ejecutarse lo antes posible. A continuación se muestran tres formas de reducir el retraso de entrada:
- Reduzca la cantidad de recursos que requiere una página para ser completamente funcional.
- Evite cargar secuencias de comandos grandes, ya que requerirán una evaluación de secuencias de comandos con muchos recursos por parte del navegador, lo que bloqueará el hilo principal. Considere dividir sus guiones en varias partes y distribuirlas.
- Incluya la menor cantidad posible de JavaScript en su código.
Reducir el tiempo de procesamiento de devolución de llamadas de eventos
La siguiente parte de optimizar su puntuación INP implica reducir el tiempo necesario para procesar las devoluciones de llamadas de eventos de una interacción.
Además de optimizar el código de devolución de llamada del evento, existen algunas acciones que puede realizar para reducir el tiempo de procesamiento:
- No bloquees el hilo principal. Divida sus tareas largas (>50 ms) en tareas más pequeñas.
- Si está insertando algo en su página, evite cargarlo cuando no esté en uso. Por ejemplo, no es eficiente cargar vídeos de YouTube si el usuario no tiene intención de reproducirlos.
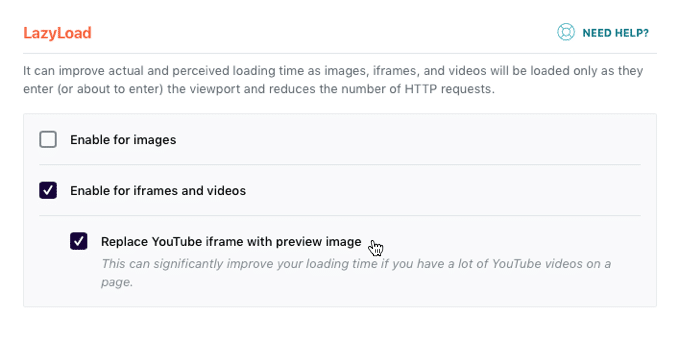
Aquí es donde WP Rocket, uno de los mejores complementos de rendimiento de WordPress, puede ser de gran ayuda. Puede habilitar su función Reemplazar iframe de YouTube con imagen de vista previa para reemplazar cualquier iframe de YouTube con una imagen en miniatura.

La etiqueta iframe cargará y reproducirá el video solo después de que un visitante haga clic en la miniatura. Las potentes funciones de WP Rocket pueden aumentar su tiempo de carga y mejorar sus Core Web Vitals.
- Evite scripts de terceros en su código. Para los scripts de terceros que utiliza, herramientas como Google Tag Manager o Cloudflare Zaraz pueden ayudarle a agilizar la carga de estos scripts.
- Posponga tareas innecesarias para realizarlas más tarde de forma asincrónica. Puede habilitar esto con la función de carga diferida de JavaScript incorporada de WP Rocket.
El hilo principal de una página web sólo puede procesar una tarea a la vez dentro del navegador. Las tareas pueden incluir actividades como analizar HTML/CSS, representar la página y ejecutar código JS. Cuando una tarea se ejecuta durante mucho tiempo (por ejemplo, 50 milisegundos o más), detendrá todas las demás tareas, incluidas las interacciones del usuario.
En algunos casos, es posible que un tema o complemento ralentice el hilo principal. Como no tienes mucho control sobre su código, puedes comunicarte con los autores del tema o del complemento para encontrar una solución adecuada.
Al dividir sus tareas largas en partes más pequeñas, libera el hilo principal para que se ocupe de tareas de alta prioridad, que incluyen las interacciones del usuario. ¡Esto da como resultado un sitio web ágil!
Minimizar el retraso en la presentación
La parte final de la interacción del usuario es el retraso de presentación. Es el tiempo entre finalizar las devoluciones de llamadas de eventos y pintar el siguiente cuadro con retroalimentación visual.
Normalmente, el retraso en la presentación ocupa el menor tiempo posible para las interacciones del usuario. Sin embargo, se puede frenar de varias maneras. A continuación se muestran algunas formas de mantenerlo al mínimo:
- Mantenga el tamaño del DOM al mínimo. Las tareas de representación de páginas aumentan o disminuyen según el tamaño del DOM. Actualizar un DOM grande para cada interacción del usuario puede resultar muy costoso para el navegador. Además, un DOM grande requiere más tiempo para representar el primer estado de una página. Consulte nuestra práctica guía de tamaños DOM para obtener más detalles.
- Renderiza elementos fuera de la pantalla de forma perezosa. Si una gran parte del contenido de su página no es visible para el usuario al cargar la página, renderizar elementos fuera de la pantalla de manera perezosa puede permitir interacciones más rápidas con el contenido en pantalla. Puede utilizar la propiedad CSS content-visibility para lograr esto fácilmente sin agregar ningún código o complemento adicional.
- Evite renderizar HTML usando JavaScript. Los navegadores analizan y procesan HTML de manera óptima para ofrecer la mejor experiencia de usuario posible. Usar JS para representar partes de HTML está bien y es una parte integral de la mayoría de las interacciones de los usuarios. Sin embargo, renderizar grandes fragmentos de HTML con JS afectará significativamente el rendimiento de renderizado de su sitio web, incluidos retrasos en la presentación para las interacciones del usuario.
Aumente la puntuación INP de su sitio web con WP Rocket
WP Rocket incluye muchas opciones para brindar beneficios de rendimiento inmediatos a su sitio web. Desde habilitar automáticamente el almacenamiento en caché de páginas y la precarga de caché hasta la compresión GZIP y la optimización del comercio electrónico, aplica el 80% de las mejores prácticas de rendimiento web para que su sitio web funcione increíblemente rápido desde el momento de la activación.
Además de aplicar la mayoría de las mejores prácticas de rendimiento web tras la activación, WP Rocket ofrece potentes funciones como carga diferida, eliminación de CSS no utilizado y optimización de JavaScript.
Lo más importante es que puede utilizar la función incorporada de WP Rocket para retrasar la ejecución de scripts JS hasta la interacción del usuario. Esto reduce el tiempo de carga inicial de la página y mejora la interactividad. También afecta las métricas de Core Web Vitals, como la pintura con contenido más grande (LCP), el retraso de la primera entrada (FID) y la próxima interacción con la siguiente pintura (INP).
Terminando
Con INP reemplazando a FID como métrica Core Web Vital en marzo de 2024, la forma en que su sitio web maneja las interacciones de los usuarios puede tener un impacto significativo en su SEO.
Si tiene un sitio web altamente interactivo, optimizar el INP de su sitio puede parecer un proceso interminable. Siempre hay una interacción más para optimizar. Agregar nuevas funciones solo aumenta la carga. Sin embargo, hay que empezar por algún lado. Esperamos que este artículo haya comenzado con el pie derecho.
Una mejor puntuación INP también significa una mejor experiencia de usuario, ¡y eso vale todo el tiempo y esfuerzo!
