10 ajustes fáciles para mejorar el diseño del sitio web con Beaver Builder
Publicado: 2025-01-24 ¡Plantillas gratis de Beaver Builder! Empiece en Assistant.pro


¿Se pregunta cómo mejorar el diseño del sitio web con Beaver Builder? Diseñar un sitio web que se vea pulido y que funcione bien no tiene que ser complicado.
Con la interfaz intuitiva y los módulos versátiles de Beaver Builder, puede hacer fácilmente ajustes que tienen un gran impacto en la experiencia del usuario. Desde optimizar su espaciado y tipografía hasta colocar estratégicamente botones de llamada a acción, cada consejo está diseñado para guiarlo hacia la creación de un sitio web profesional y funcional que se destaque entre la multitud.
En este artículo, exploraremos 10 formas fáciles de mejorar el diseño y el diseño de su sitio web con Beaver Builder.
Estos consejos simples pero efectivos lo ayudarán a crear un sitio web visualmente atractivo y fácil de usar que mantenga a los visitantes comprometidos y regrese por más:
El espacio constante entre texto, imágenes y botones puede mejorar significativamente el atractivo visual de su sitio web. Cuando los elementos están espaciados uniformemente, el diseño se siente organizado y más fácil de navegar. Los diseños llenos de gente, por otro lado, pueden abrumar a los usuarios y conducir a un mal compromiso.
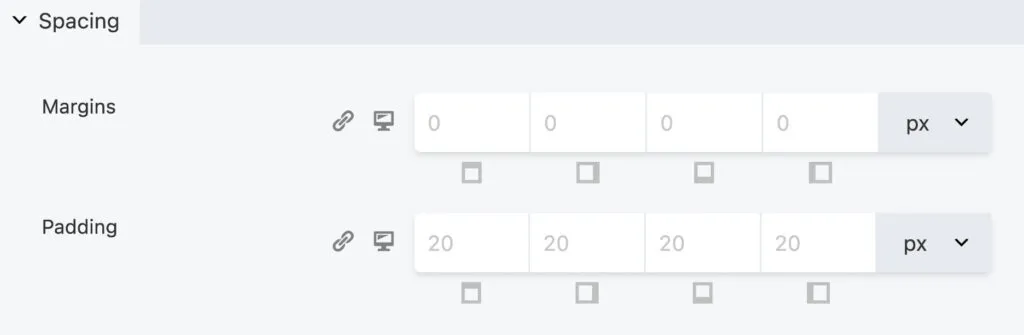
La pestaña Avanzada de Beaver Builder proporciona un control preciso sobre los márgenes y el relleno, lo que le ayuda a mantener un espacio constante en todo su sitio. Dentro de la sección de separación de la pestaña avanzada, puede ajustar los márgenes predeterminados para filas, columnas y módulos, así como relleno para filas y columnas:

La función Global Settings le permite establecer valores predeterminados para opciones clave, incluido el ancho máximo de fila, margen/relleno, puntos de interrupción y código personalizado (CSS y JavaScript). Estas configuraciones se aplican en todo el sitio, pero se pueden personalizar a nivel de fila, columna o módulo según sea necesario para la flexibilidad.
El espaciado consistente no solo crea armonía visual, sino que también mejora la legibilidad y ayuda a llamar la atención sobre los elementos clave. Al espaciar las secciones correctamente, hace que su contenido sea más accesible y agradable para sus visitantes.
El uso cohesivo del color y la tipografía es esencial para establecer una identidad de marca fuerte. Los estilos globales de Beaver Builder facilitan la definición de estos elementos en todo el sitio, asegurando que cada página se vea profesional y unificada.
Comience seleccionando una paleta de colores que se alinee con su marca. Elija colores primarios y secundarios y úselos consistentemente en todos los módulos, filas y plantillas. Esto crea una experiencia visualmente unificada y refuerza el reconocimiento de la marca.
Del mismo modo, establezca la tipografía global para mantener la uniformidad en fuentes, tamaños y pesos. Por ejemplo, use una fuente para encabezados y otra para el texto del cuerpo. Defina los tamaños de fuente y las alturas de línea que funcionan bien para su legibilidad y asegúrese de que estas configuraciones apliquen en todo el sitio.
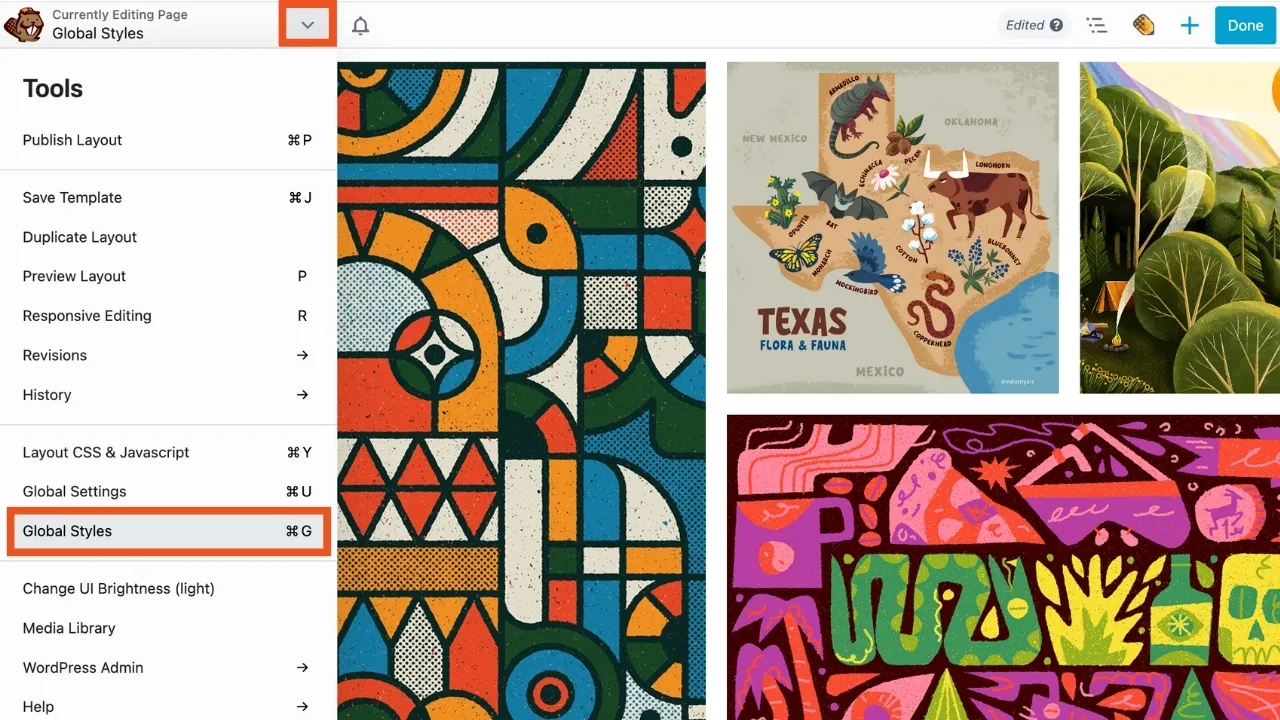
Para configurar estos ajustes, navegue al menú Herramientas dentro del editor de Beaver Builder:

Una vez que sus estilos globales estén en su lugar, el nuevo contenido seguirá automáticamente estas reglas, le ahorrará tiempo y mantendrá la consistencia.
Los títulos no son solo para la estética; Serven un papel fundamental en la organización de su contenido y guía a los usuarios a través de su sitio. El uso adecuado de los encabezados (H1 para títulos, H2 para encabezados de sección y H3 para subtítulos), los visitantes de ayuda escanean sus páginas rápidamente y comprenden la jerarquía de la información.
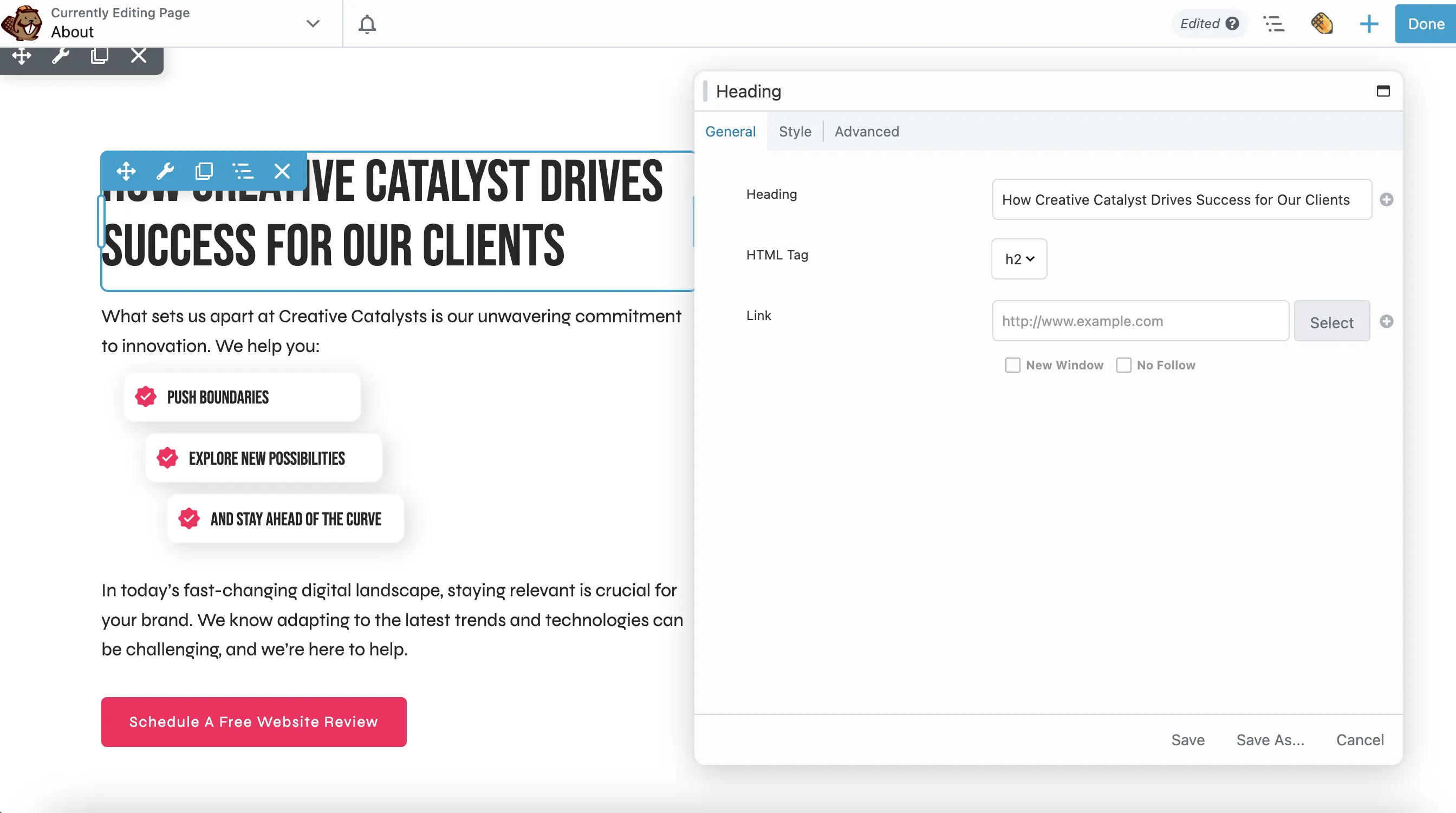
En Beaver Builder, puede diseñar fácilmente encabezados para diferenciarlos del texto del cuerpo. Use fuentes más grandes y audaces para encabezados H1 para que se destaquen como títulos principales. Ajuste los encabezados H2 y H3 para que sean ligeramente más pequeños pero aún lo suficientemente distintos como para guiar a los usuarios de manera efectiva:

Los encabezados también mejoran el SEO de su sitio web señalando la estructura de contenido a los motores de búsqueda. Al organizar su texto con etiquetas y estilo claros, mejorará tanto la experiencia del usuario como la visibilidad del motor de búsqueda.

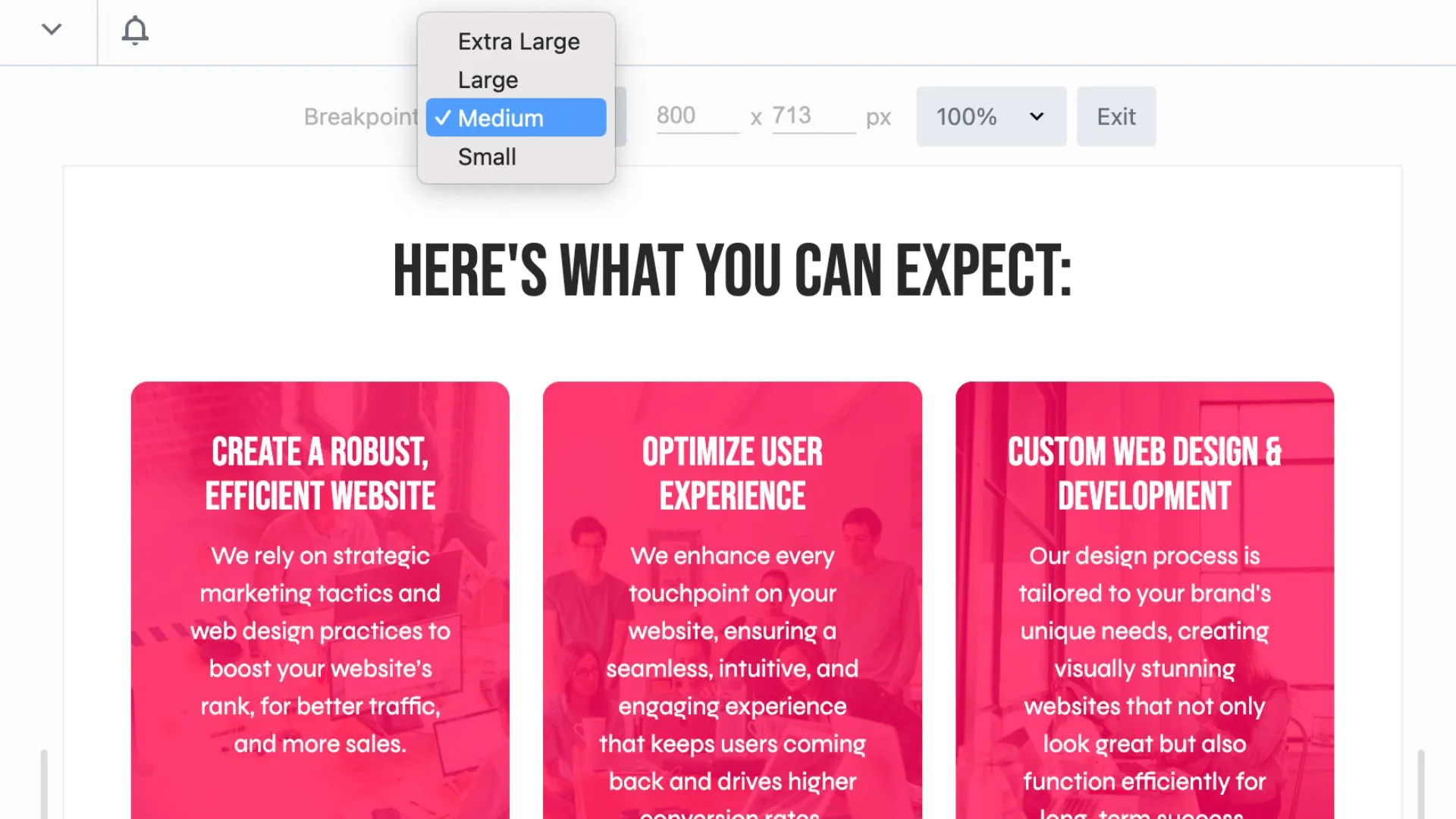
Con una parte significativa del tráfico web proveniente de dispositivos móviles, el diseño receptivo es imprescindible. Los usuarios esperan que los sitios web se vean y funcionen sin problemas en pantallas más pequeñas. Las herramientas de edición receptivas de Beaver Builder facilitan la adaptación de su sitio para usuarios móviles y de tabletas:

Habilite el modo de edición sensible en Beaver Builder para obtener una vista previa de cómo aparece su sitio en diferentes dispositivos. Ajuste la configuración de la fila y la columna para garantizar que los elementos estén bien alineados y legibles. Reduzca los tamaños de fuente o modifique el relleno para evitar que el contenido se sienta estrecho en pantallas más pequeñas.
Además, puede esconder o reorganizar elementos que no funcionan bien en los dispositivos móviles. Esto asegura que los usuarios tengan una experiencia de navegación simplificada y agradable, sin importar qué dispositivo estén usando.
El espacio en blanco, o espacio negativo, se refiere a las áreas vacías alrededor de texto, imágenes y otros elementos. Es una herramienta de diseño fundamental que mejora la legibilidad, destaca el contenido importante y crea un aspecto limpio y profesional:

Para usar el espacio en blanco de manera efectiva, aumente el relleno alrededor de los bloques de texto, las imágenes y los botones. Por ejemplo, agregue espacio adicional entre secciones para separarlas visualmente y hacer que el diseño se sienta abierto. Esta técnica puede hacer que su sitio se vea más moderno y organizado.
Recuerde, el espacio en blanco no es solo un espacio vacío, es una parte activa de su diseño que puede elevar la experiencia general del usuario.
Las imágenes juegan un papel vital en capturar la atención de los visitantes y transmitir el mensaje de su marca. Las imágenes relevantes y de alta resolución hacen que su sitio web se vea profesional y atractivo. Sin embargo, los archivos de imagen grandes pueden ralentizar su sitio, por lo que la optimización es clave.
Antes de cargar imágenes, comprime las herramientas como TinyPng o ImageOptim. Esto reduce el tamaño del archivo sin sacrificar la calidad. Use JPG para fotografías y PNG para gráficos con fondos transparentes. Para iconos y logotipos, opte por gráficos vectoriales escalables (SVG) para asegurarse de que parezcan nítidos en todos los dispositivos.
Revise regularmente su sitio para reemplazar las imágenes obsoletas o de baja calidad con alternativas frescas de alta resolución. Esto mantiene su sitio con aspecto moderno y pulido.
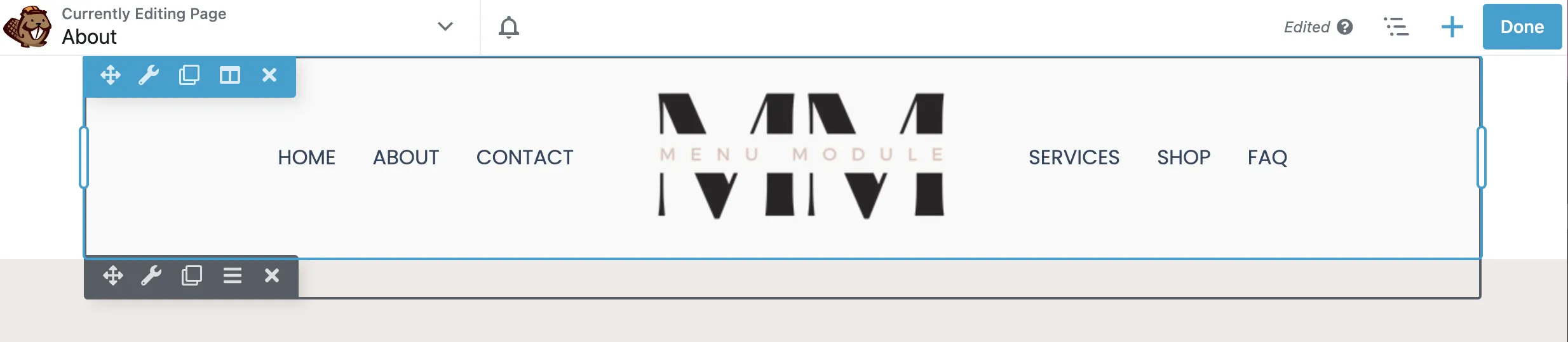
La navegación clara es crucial para ayudar a los usuarios a encontrar la información que necesitan. Un menú bien estructurado mejora la experiencia del usuario y alienta a los visitantes a explorar más de su sitio. El módulo de menú de Beaver Builder le permite crear atractivas barras de navegación funcionales:

Asegúrese de que su menú de navegación sea simple e intuitivo. Limite el número de elementos del menú para evitar usuarios abrumadores y las páginas relacionadas con el grupo en menús desplegables si es necesario. Considere agregar encabezados adhesivos para que el menú permanezca visible a medida que los usuarios se desplazan.
Beaver Themer lleva esto un paso más allá al permitirle construir encabezados y peatones totalmente personalizados utilizando el constructor de páginas de Beaver Builder. Esto significa que puede diseñar elementos de navegación que se alineen perfectamente con el estilo y la funcionalidad de su sitio mientras se mantiene un diseño cohesivo en todas las páginas.
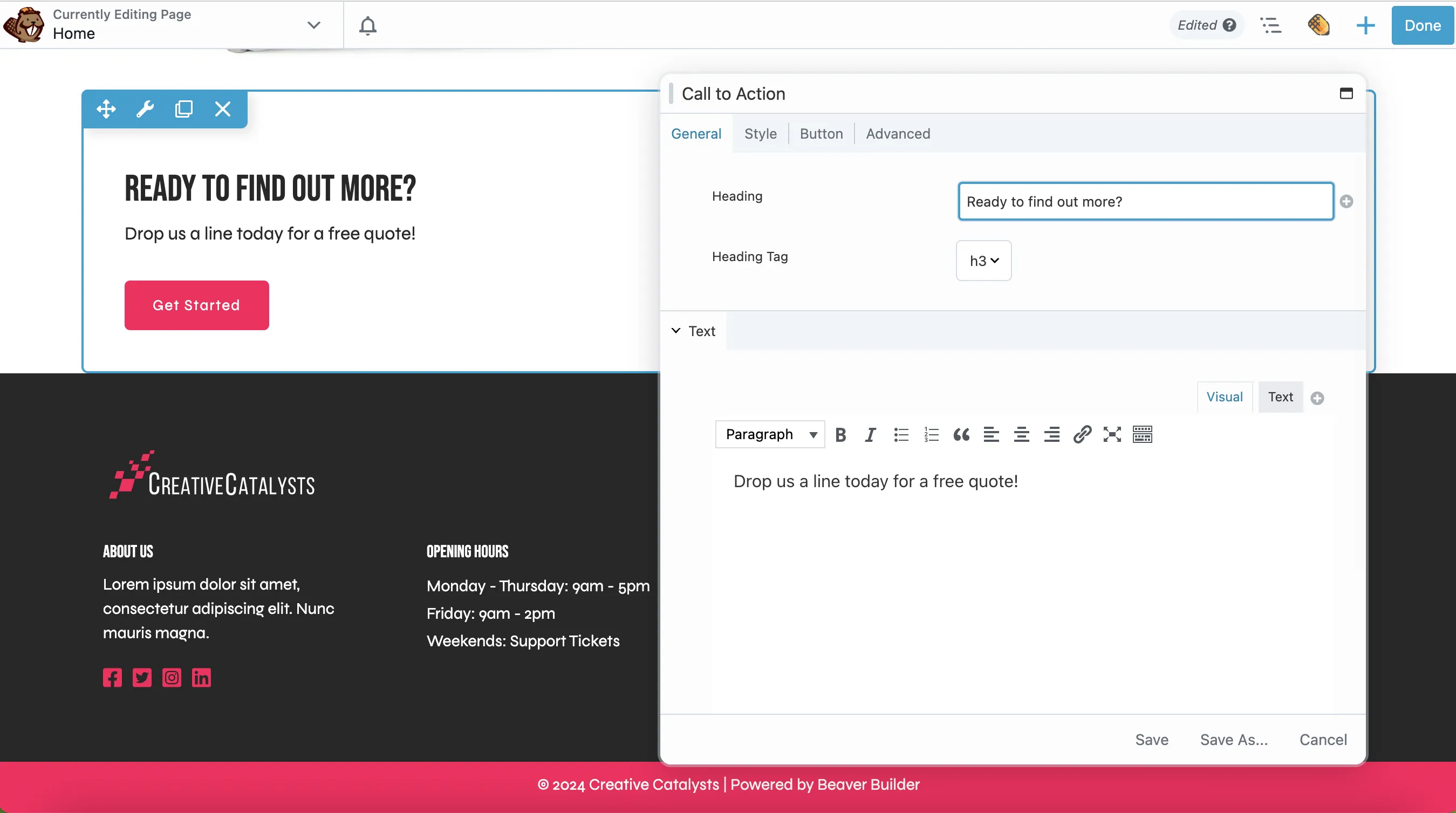
Los botones de llamada a la acción (CTA) son esenciales para impulsar el compromiso, ya sea registrándose para un boletín, realizar una compra o descargar un recurso. Para maximizar su impacto, coloque los CTA prominentemente y diseñen para destacar.
Beaver Builder simplifica este proceso con su llamado personalizable, llamadas a la acción y módulos de botones, que le permiten diseñar CTA llamativos con texto ajustable, colores, fuentes, tamaños y alineación:

Puede colocar estratégicamente los CTA utilizando la funcionalidad de arrastrar y soltar de Beaver Builder, asegurando que se coloquen en áreas de alta visibilidad como por encima del pliegue o al final de las secciones clave. El texto orientado a la acción como "Comenzar" o "obtener más información" puede fomentar los clics, y la configuración de diseño de la herramienta le permite experimentar con el contraste de color y los efectos de desplazamiento para hacer que los botones se alineen mientras se alinean con su estética general.
Además, Beaver Builder garantiza que los CTA respondan y funcionen bien en todos los dispositivos, lo que permite una participación perfecta para todos los usuarios. Revise regularmente la colocación y el rendimiento de sus CTA para garantizar que estén impulsando los resultados deseados.
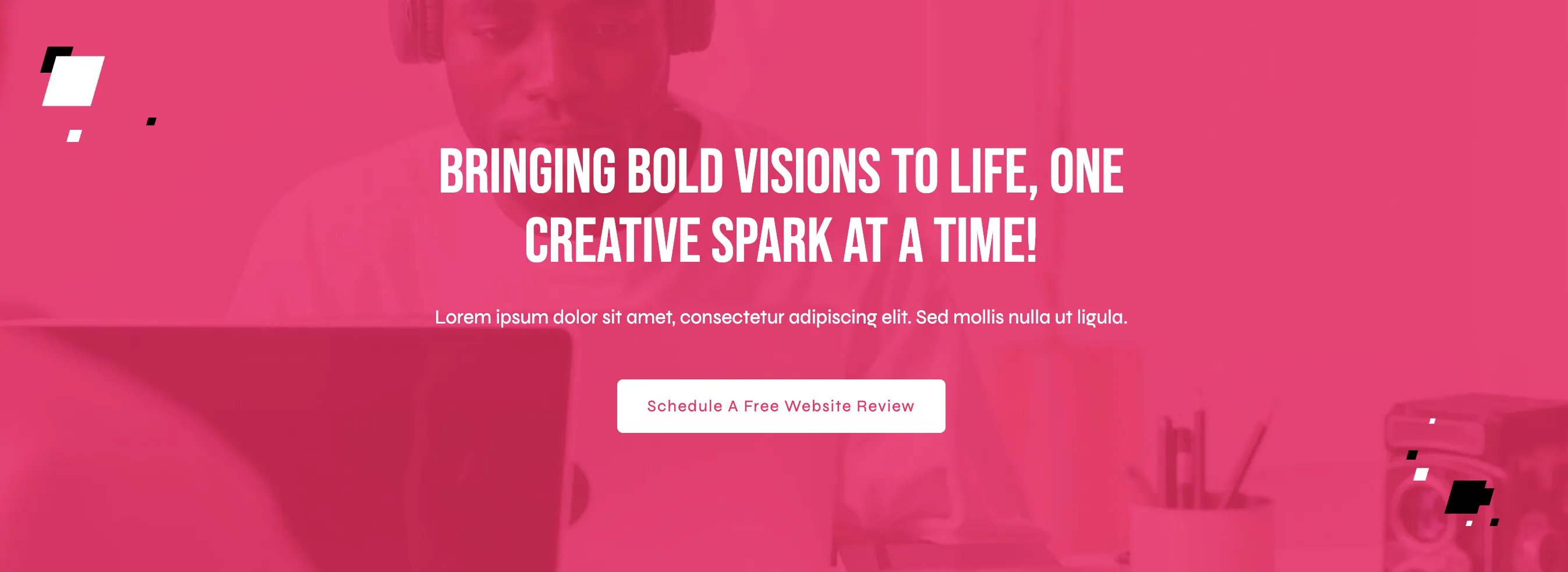
Los fondos pueden agregar profundidad e interés visual a su diseño. Con Beaver Builder, puede elegir entre colores sólidos, gradientes o imágenes de alta calidad para mejorar las filas y columnas. Agregar superposiciones asegura que el texto siga siendo legible con los orígenes ocupados:

Por ejemplo, aplique una superposición oscura semitransparente a una imagen de fondo para mejorar la visibilidad del texto sin perder el impacto de la imagen. Los gradientes son otra opción que puede crear un aspecto dinámico y elegante. Experimente con diferentes combinaciones para encontrar lo que funciona mejor para su sitio.
El diseño del sitio web es un proceso continuo. Las pruebas A/B le permiten comparar diferentes diseños, colores y CTA para ver qué resuena mejor con su audiencia. Los módulos flexibles de Beaver Builder facilitan la implementación y las variaciones de prueba.
El complemento de prueba Split AB mejora este proceso al permitirle crear y administrar pruebas personalizadas directamente dentro del área de administración de WordPress. Con su interfaz intuitiva, puede usar un tablero dedicado o etiquetar elementos específicos en la página para probar directamente en Beaver Builder:

Esta integración perfecta garantiza que optimizar su sitio sea sencillo y no interrumpe su flujo de trabajo. Realizar regularmente las pruebas A/B permite que su sitio se adapte y mejore, satisfaciendo constantemente las necesidades en evolución de su audiencia.
Mejorar el diseño de su sitio web no siempre requiere una revisión completa. Al centrarse en estos ajustes manejables pero impactantes, puede elevar la experiencia del usuario, mejorar la funcionalidad y aumentar el compromiso. Cada uno de estos ajustes, ya sea ajuste de su espacio, optimizando para dispositivos móviles o aprovechando las pruebas A/B, contracción a un sitio más pulido y profesional.
Beaver Builder proporciona las herramientas que necesita para implementar estos cambios con facilidad. Ya sea que sea un diseñador experimentado o un principiante, estos consejos son accesibles y procesables, lo que le permite crear un sitio web que se destaque.
Deja un comentario Cancelar respuesta