Cómo mejorar la velocidad del sitio de WordPress en dispositivos móviles y de escritorio
Publicado: 2023-11-21Los sitios web lentos son dolorosos, y no solo cuando esperas que se cargue esa receta mientras mantienes el equilibrio entre una olla hirviendo y un niño pequeño hambriento.
Si posee un sitio de WordPress o está a cargo de administrar uno, un sitio web lento puede resultar perjudicial para sus objetivos. Los visitantes se cansarán de esperar a que se carguen las páginas y abandonarán su sitio sin realizar una compra o realizar una consulta, y es posible que no regresen para darle una segunda oportunidad.
Pero si está cansado de un desempeño deficiente, no todo es pesimismo. No necesita ser un experto en desarrollo web para que su sitio web de WordPress funcione más rápido. No necesita horas de tiempo extra ni una gran aprobación presupuestaria por parte de la gerencia.
¡Existen muchas estrategias de optimización que son fáciles de implementar y muy efectivas! Y, en muchos casos, puedes instalar un complemento de WordPress para hacer la mayor parte del trabajo.
A continuación, veremos las principales causas de la lentitud de los sitios web de WordPress y discutiremos la importancia de priorizar la velocidad de la página para los visitantes móviles. Luego, le mostraremos cómo medir la velocidad de su sitio de WordPress y le guiaremos a través de una guía de 22 pasos para mejorarla.
Causas comunes de la velocidad lenta del sitio de WordPress
Hay muchas razones por las que un sitio web de WordPress puede ser lento. A veces, es simplemente un problema de Internet o una mala conexión.
Pero el problema también podría provenir del propio sitio web. Algunas causas comunes de tiempos de carga lentos incluyen:
- Un servicio de hosting de baja calidad.
- Tener demasiados complementos de WordPress en su sitio
- Imágenes que no están optimizadas
- Un tema o complemento inflado
A veces, es una combinación de varios factores, como archivos de imágenes grandes y un servidor ocupado. Afortunadamente, la mayoría de las herramientas de prueba de velocidad de sitios web pueden ayudarlo a identificar la causa principal. De esta manera, puede tomar las medidas necesarias para acelerar su sitio de WordPress.
Por qué necesitas priorizar la velocidad del sitio móvil
Cuando trabaje en el rendimiento de su sitio, es importante recordar que la mayoría de las personas visitan sus páginas desde sus teléfonos móviles. De hecho, más del 60 por ciento de los usuarios de Internet en todo el mundo navegan por la web en un dispositivo móvil.
Los motores de búsqueda tienen un gran interés en enviar a sus visitantes a sitios web confiables, por lo que vigilan de cerca los problemas de rendimiento. Según Google, una página web móvil media tarda 8,6 segundos en cargarse. Pero si quiere tener éxito, querrá que la versión móvil de su sitio de WordPress se cargue mucho más rápido que eso.
La investigación de Google muestra que la tasa de rebote aumenta en un 32 por ciento a medida que el tiempo de carga de la página pasa de uno a tres segundos. Esto significa que muchas personas que visitan su sitio mediante un teléfono móvil lo abandonarán si tarda más en cargarse.
Priorizar la velocidad del sitio móvil es aún más importante si tienes una tienda en línea. En 2023, las ventas de comercio electrónico móvil representaron el 60 por ciento de todas las compras en línea en todo el mundo. Esto demuestra que cada vez más personas utilizan sus teléfonos móviles para realizar compras.
Teniendo esto en cuenta, querrá asegurarse de que su sitio móvil ofrezca una experiencia de compra perfecta. Lo ideal es que las páginas de sus productos se carguen en menos de tres segundos, incluso si contienen muchas imágenes.
Del mismo modo, si tiene un blog o un sitio comercial, querrá brindar una experiencia de usuario fluida a los visitantes móviles. Si sus publicaciones o páginas tardan mucho en cargarse, es probable que muchos visitantes abandonen su sitio sin ver su contenido. Esto puede provocar una disminución de las visualizaciones, los clics, las ventas y los envíos de formularios.
Comience comparando su sitio
Antes de comenzar a trabajar en la optimización de su sitio, querrá establecer un punto de referencia sobre su rendimiento actual. Eso significa realizar una prueba de velocidad de la página del sitio web.
Esto es útil porque le brinda una indicación clara de cuánto trabajo necesita su sitio. Y también puede ayudarte a medir tu progreso a medida que completas el trabajo.
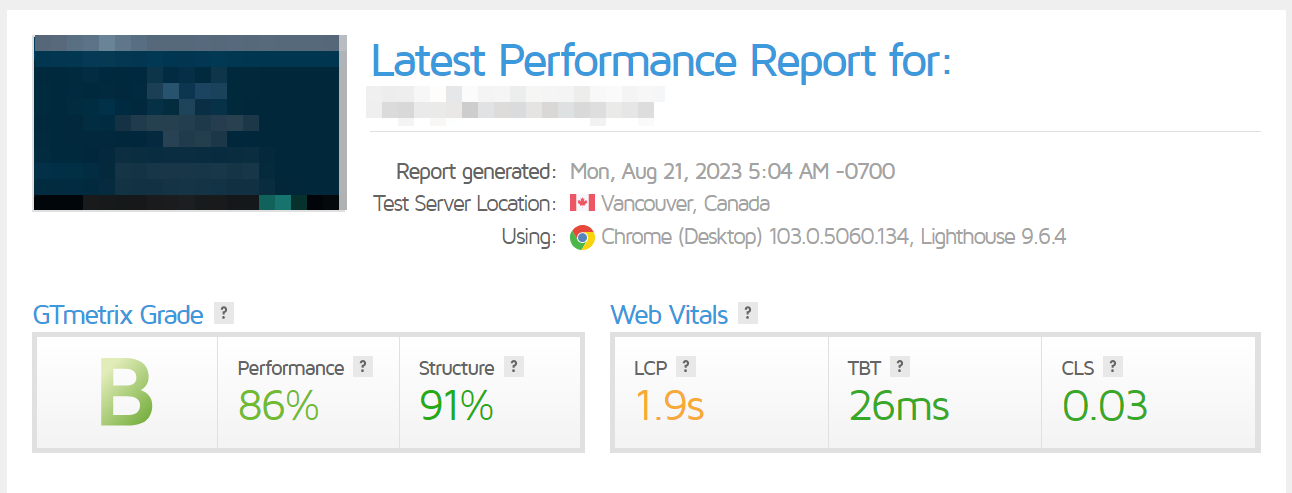
Hay varias herramientas que puede utilizar, incluido GTMetrix. Esto combina resultados de otras dos herramientas de prueba de velocidad: YSlow y Google PageSpeed Insights.
Después de ingresar su URL, GTMetrix ejecutará una prueba y proporcionará un informe de rendimiento con una calificación general.

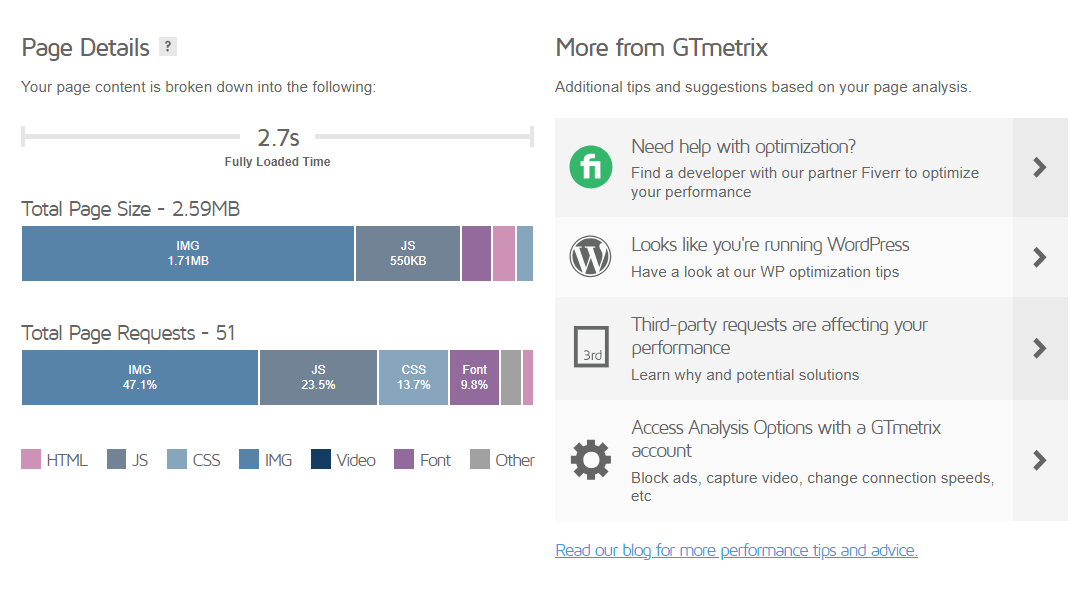
También le muestra cuánto tiempo tarda su sitio en cargarse por completo, el tamaño total de la página y las solicitudes, y otros detalles esenciales.

Querrá hacer una copia de este informe o anotar las métricas clave. De esta manera, cuando vuelva a ejecutar la prueba después de implementar los pasos de esta guía, podrá ver la diferencia en los resultados.
Cómo mejorar la velocidad del sitio en WordPress (22 pasos)
Ahora que sabes cómo medir la velocidad de tu página, veamos la forma más efectiva de mejorarla. Aquí hay una guía de 22 pasos para un sitio web más rápido:
1. Elija un proveedor de alojamiento SSD rápido
Como se mencionó anteriormente, su proveedor de alojamiento podría ser la razón por la que su sitio sea lento. Este escenario es más probable si optó por un plan básico. Si ese es el caso, podría ser el momento de actualizar a un plan más avanzado o cambiar de host por completo.
Para configurar su sitio para tiempos de carga óptimos, debe buscar una empresa que ofrezca alojamiento SSD rápido. SSD significa "unidad de estado sólido" (donde "unidad" es una abreviatura de "unidad de disco").
Las unidades de disco de estado sólido tienden a ser más confiables que las unidades de disco duro (HDD). Además, el alojamiento SSD ofrece una latencia más baja. Eso significa que puede entregar su contenido a los visitantes más rápidamente.
Los servidores web más reputados ofrecen alojamiento SSD. Aun así, querrás tomarte tu tiempo para comparar opciones y encontrar un plan que se adapte a tus necesidades y presupuesto.
2. Utilice la última versión de PHP
PHP es uno de los lenguajes de programación en los que se basa WordPress. Los desarrolladores suelen lanzar versiones más nuevas de PHP para que el software se ejecute más rápido y mejore el rendimiento.
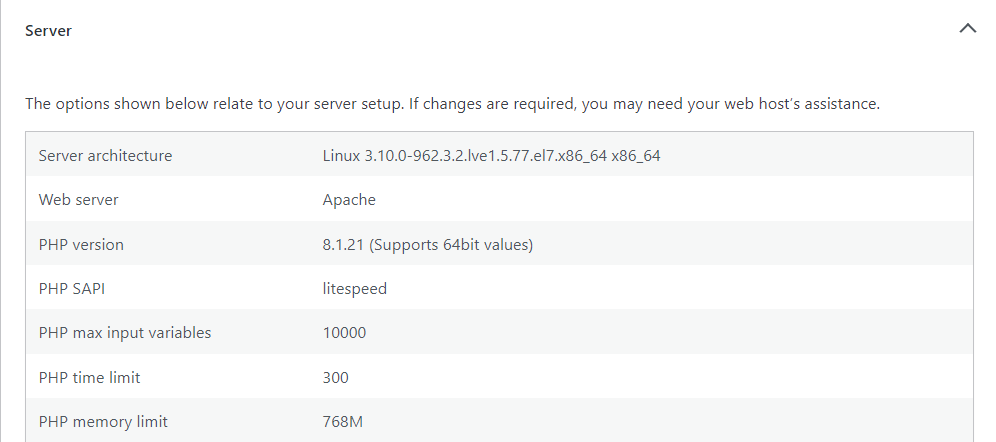
Si su sitio de WordPress se ejecuta en una versión anterior de PHP, es posible que experimente tiempos de carga lentos. Puede verificar qué versión está usando navegando en su panel de WordPress a Herramientas → Estado del sitio → Información y seleccionando la pestaña Servidor .

WordPress recomienda utilizar la versión 7.4 o superior. En el momento de escribir este artículo, la última versión es 8.2.
También es importante tener en cuenta que muchos proveedores de alojamiento actualizarán automáticamente su sitio a la versión PHP más reciente. Algunos incluso te permitirán cambiar de versión desde tu cuenta de hosting, lo que significa que es una forma rápida de posiblemente acelerar WordPress.
3. Utilice un tema ligero
A continuación, querrás asegurarte de que estás utilizando un tema ligero. Si bien los temas complejos de WordPress con muchas funciones y herramientas pueden parecer la mejor opción para hacer que su sitio se destaque, pueden ralentizar el proceso innecesariamente.
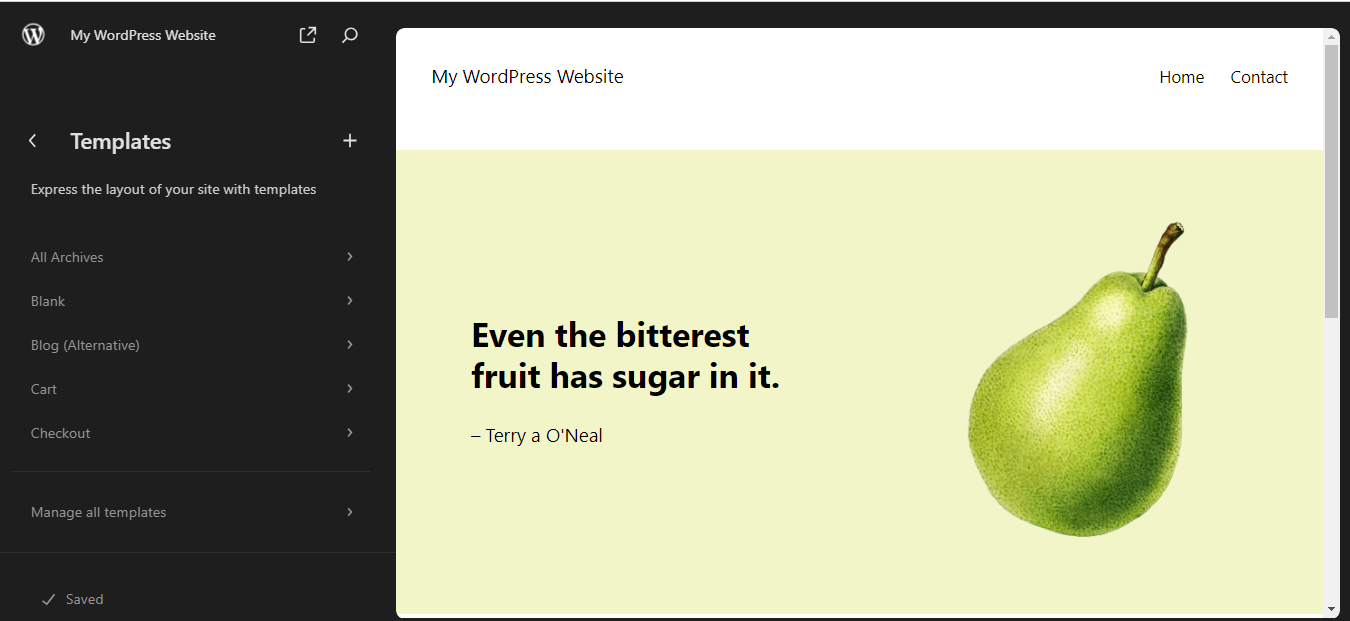
Idealmente, querrás seleccionar un tema de bloque, que te permita usar el Editor de sitios de WordPress.

Como quizás ya sepa, el Editor del sitio le permite personalizar su tema y crear diseños con bloques. De esta manera, no necesitarás usar un tema que venga con muchas funciones adicionales y widgets personalizados; simplemente puedes usar los elementos que ya están disponibles en WordPress.
Como tal, puede reducir la cantidad de elementos y funciones de diseño no utilizados en su sitio. Esto mantendrá sus páginas livianas, lo que permitirá tiempos de carga más rápidos.
4. Instale un complemento de optimización de velocidad
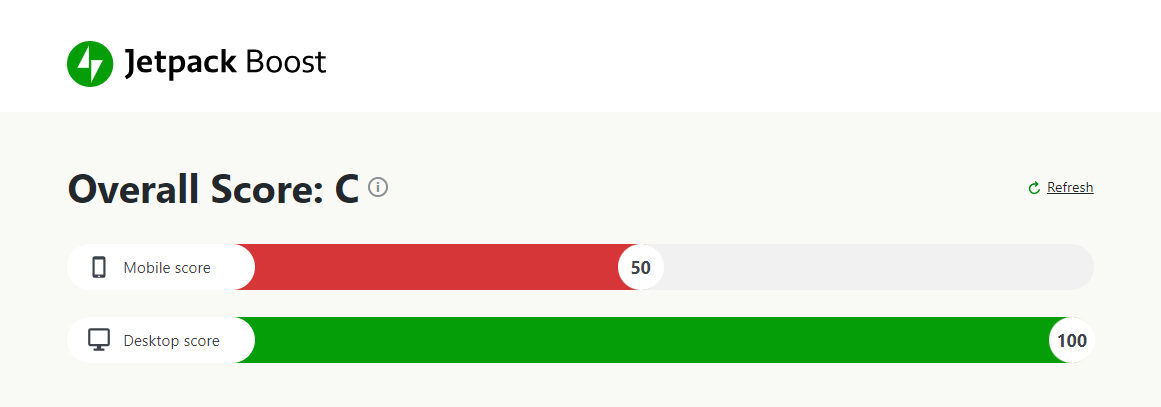
El uso de un complemento de optimización de velocidad puede ayudarlo a automatizar tareas cruciales, como posponer secuencias de comandos no esenciales. Jetpack Boost es una herramienta gratuita que le permite mejorar el rendimiento de su sitio con un conocimiento técnico mínimo.
También le brinda una puntuación de rendimiento en dispositivos móviles y de escritorio.

Con Jetpack Boost, obtienes acceso a varias funciones útiles, incluida la carga diferida y la optimización de CSS. Analizaremos más de cerca estas estrategias (y cómo implementarlas) más adelante en la guía.
5. Instale un complemento de almacenamiento en caché de WordPress
Además, querrás instalar un complemento de almacenamiento en caché de WordPress. El almacenamiento en caché es el proceso de almacenar versiones estáticas de sus páginas en el navegador de un visitante.
Cuando vuelven a visitar su sitio, el navegador puede mostrar el contenido almacenado. De esta manera, no tendrá que volver a solicitar la información del servidor web, lo que ayudará a que su sitio se cargue más rápido. Puede utilizar un complemento como WP Super Cache para implementar esto en su sitio web de WordPress.
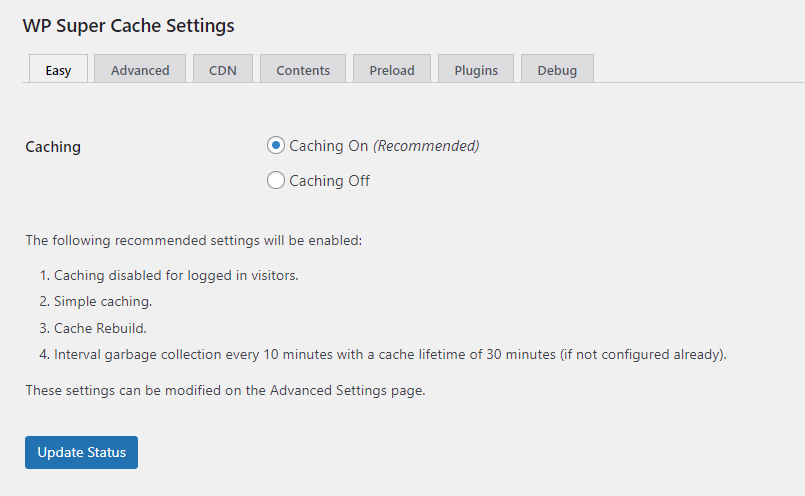
Este complemento gratuito de WordPress servirá automáticamente los archivos almacenados en caché de su sitio web. Una vez que lo instale y active, navegue hasta Configuración → WP Super Cache . Luego, vaya a la pestaña Fácil , seleccione Almacenamiento en caché activado y haga clic en Actualizar estado .

Si va a la pestaña Avanzado , puede configurar más ajustes. Por ejemplo, puede optar por habilitar el almacenamiento en caché para todos los visitantes o deshabilitarlo para los usuarios de WordPress que hayan iniciado sesión. Para un rendimiento óptimo, querrás seleccionar la configuración recomendada.
6. Utilice una red de entrega de contenido
Una red de entrega de contenido (CDN) es un grupo de servidores distribuidos por todo el mundo. Cuando alguien visita su sitio web, el contenido se le entrega desde el servidor más cercano a su ubicación geográfica. Esto ayuda a reducir la latencia, lo que resulta en tiempos de carga más rápidos.
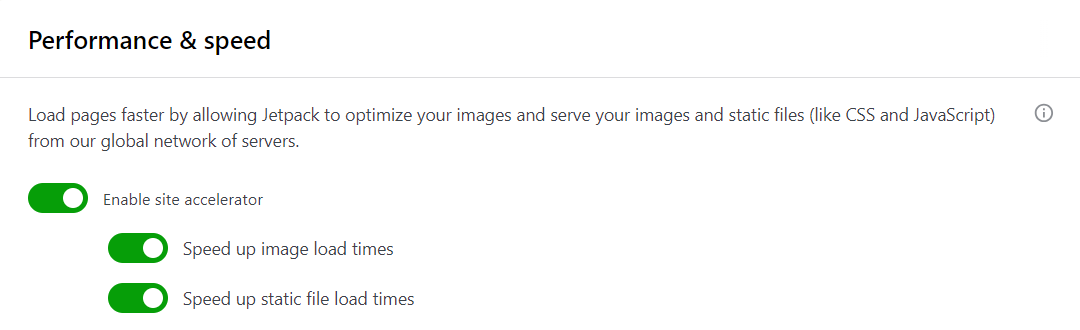
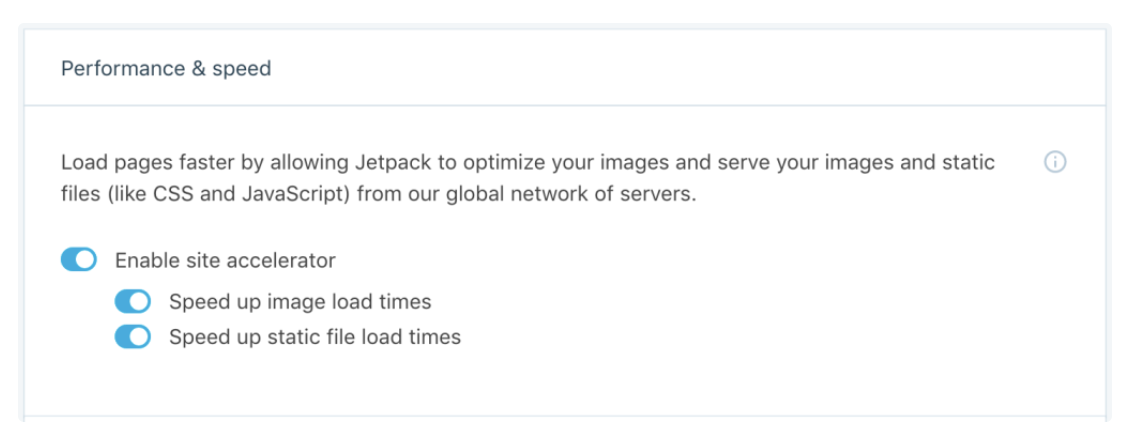
Jetpack Boost viene con una CDN. Para habilitarlo, vaya a Jetpack → Configuración y seleccione Rendimiento . Luego, desplácese hacia abajo hasta Rendimiento y velocidad y active el interruptor para Habilitar acelerador de sitio .

Ahora, Jetpack entregará automáticamente sus imágenes y archivos estáticos desde su red global de servidores.
7. Evite alojar videos directamente
Los videos pueden hacer que su sitio web sea más atractivo, pero cada archivo de video que cargue en WordPress agregará más peso a su sitio.
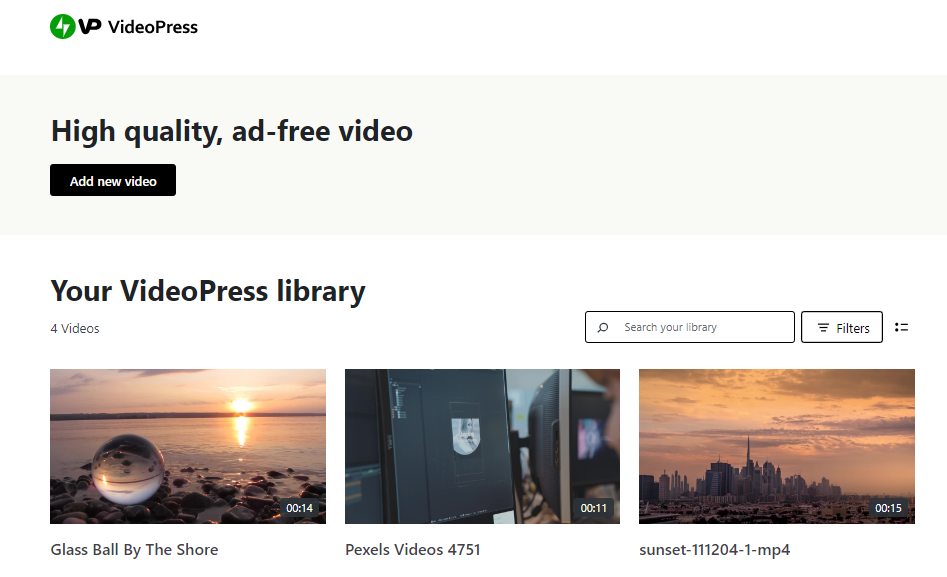
La mejor solución es alojar sus vídeos en una plataforma de terceros y luego insertarlos en su sitio. Jetpack VideoPress le permite alojar sus vídeos en servidores de WordPress.com de clase mundial, en lugar de en los suyos propios.

VideoPress utiliza una CDN global, por lo que sus videos se cargarán rápidamente para sus visitantes, sin importar su ubicación. Además, puedes administrar fácilmente todos tus videos desde un panel centralizado.
8. Comprime y optimiza tus imágenes.
Al igual que los vídeos, las imágenes pueden ejercer presión sobre los tiempos de carga, especialmente si no están optimizadas. Por lo tanto, si tiene un sitio web con muchos medios, querrá comprimir sus imágenes para reducir su impacto en el rendimiento de WordPress.

Jetpack CDN tiene una herramienta de compresión de imágenes incorporada que utiliza la tecnología Photon para optimizar las imágenes. Primero vuelve a codificar cada imagen en un formato más claro y luego la optimiza según el dispositivo específico y el tamaño de pantalla que utiliza el visitante.
¿La mejor parte? La configuración es súper simple y la herramienta es completamente gratuita. No se deje engañar por la optimización de imágenes: puede ser de gran ayuda para mejorar el rendimiento del sitio de WordPress.
9. Implementar carga diferida
Cuando implementa la carga diferida, sus imágenes se cargarán cuando el visitante del sitio web se desplace hacia abajo en la página. Por ejemplo, si tiene una foto de su último evento de formación de equipos, esa imagen solo se cargará una vez que el visitante llegue a ese punto específico de la página.
Por lo tanto, la carga diferida puede ayudar a mejorar la velocidad del sitio, ya que el navegador no tiene que solicitar todas las imágenes a la vez. WordPress tiene esta función integrada y habilitada de forma predeterminada, pero si desea un control más granular, puede usar un complemento o activar la carga diferida manualmente.
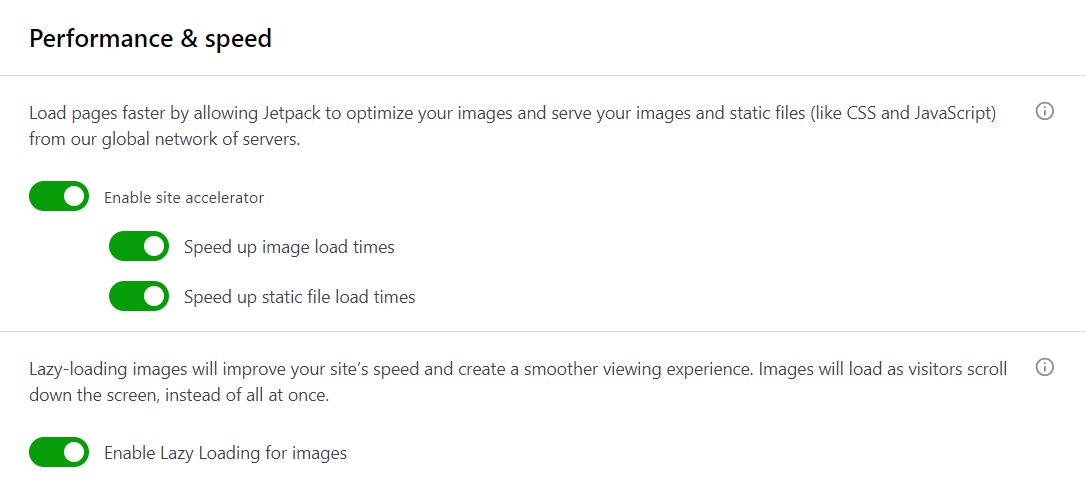
Jetpack Boost, por ejemplo, incluye carga diferida. Después de instalar la herramienta, simplemente vaya a Jetpack → Configuración → Rendimiento y active el interruptor para Habilitar carga diferida para imágenes .

Eso es todo: su sitio ahora debería ofrecer una experiencia de usuario más fluida.
10. Optimice la carga de CSS
Las hojas de estilo en cascada, o CSS, son el lenguaje de programación que determina el estilo de su página. El navegador debe descargar archivos CSS antes de poder mostrar la página a un visitante del sitio. Si estos archivos son demasiado grandes, la página tardará mucho más en cargarse.
Puede acelerar el proceso generando CSS crítico, que prioriza los archivos CSS más importantes. De esta manera, el navegador no se quedará atascado cargando CSS innecesario antes de mostrar contenido.
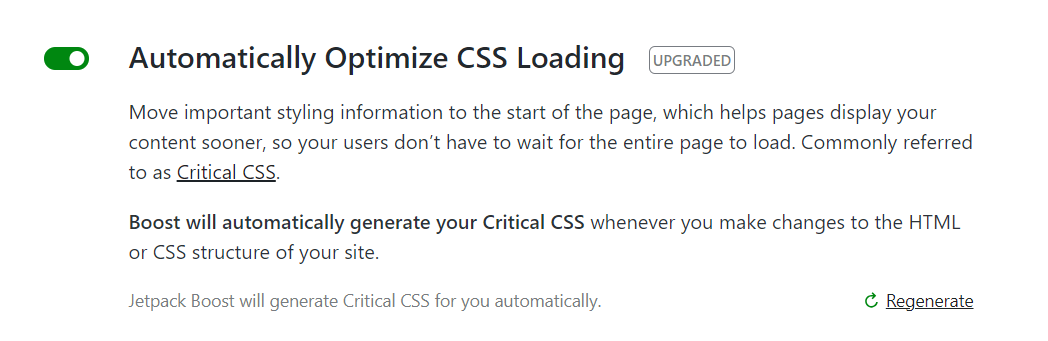
Jetpack Boost automatiza el proceso por ti. Todo lo que tienes que hacer es habilitar la configuración para Optimizar automáticamente la carga de CSS .

Ahora, Jetpack Boost optimizará automáticamente la carga de CSS cada vez que realice cambios HTML o CSS en su sitio.
11. Aplazar JavaScript no esencial
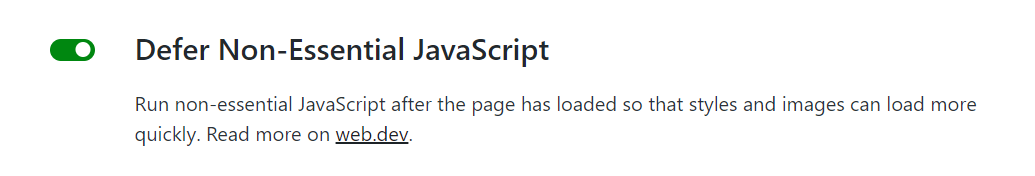
Otra forma eficaz de mejorar la velocidad de su sitio de WordPress es posponer JavaScript no esencial. Básicamente, esto significa retrasar la carga de scripts sin importancia.
Una vez más, simplemente puedes habilitar esta configuración en Jetpack Boost.

JavaScript no esencial es un recurso que bloquea la representación, ya que actúa como un obstáculo en la representación de su contenido. Al posponerlo hasta que la página se haya cargado, puedes ayudar a reducir la presión sobre el servidor y así mejorar los tiempos de carga.

12. Reduzca el tiempo de búsqueda de DNS
DNS significa sistema de nombres de dominio (DNS) y es un directorio que contiene un registro de todos los dominios y sus correspondientes direcciones IP. Por ejemplo, su dominio podría ser algo así como Jetpack.com y su dirección IP podría ser algo así como 12.345.678.9.
La búsqueda de DNS es el proceso de traducir un nombre de dominio a una dirección IP. Cuando un usuario de Internet ingresa la URL de su sitio en el navegador, el navegador ejecutará una solicitud a un solucionador de DNS para obtener la dirección IP. Sin esto, no podrá mostrar su sitio.
Normalmente, este proceso sólo lleva una fracción de segundo, pero en algunos casos puede llevar más tiempo. Puede utilizar una herramienta como DNS Speed Benchmark para medir el tiempo de búsqueda de DNS de su sitio web.

Puede reducir el tiempo de búsqueda de DNS utilizando una CDN, idealmente una que pueda obtener previamente los resultados de la búsqueda de DNS. Con la captación previa de DNS, las búsquedas de DNS se priorizan y luego se almacenan en caché para que se cargue más rápido cuando un visitante regresa al sitio web.
Si ha habilitado Jetpack CDN (como se muestra en el paso 6), ya está cubierto. Esto viene con captación previa de DNS para ayudar a acelerar su sitio.
13. Precargar solicitudes de claves
Cuando precarga solicitudes clave, le indica al navegador que descargue todos los archivos esenciales primero. Normalmente, constan de fuentes web, CSS y JavaScript.
Para precargar solicitudes con fuentes en WordPress, simplemente puede copiar y pegar este código en la sección <head> de su página:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Sin embargo, estas son sólo dos de muchas opciones. Lea nuestra guía sobre cómo precargar solicitudes clave en WordPress para obtener más consejos prácticos.
14. Comprimir archivos con GZIP
Como ya sabrás, GZIP es un formato de archivo que se utiliza para comprimir archivos y hacerlos más pequeños. Cuando habilita la compresión GZIP en su sitio de WordPress, puede facilitar una entrega de contenido más rápida ya que hay menos datos involucrados.
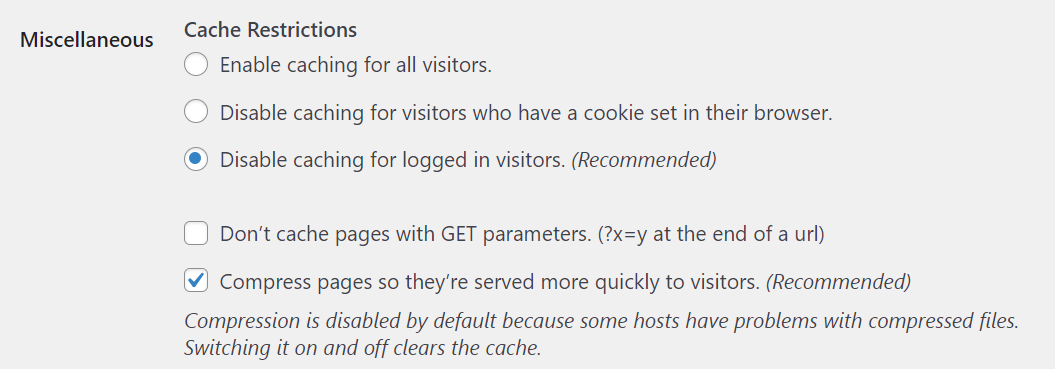
Aquí es donde WP Super Cache vuelve a resultar útil. Este complemento ofrece una configuración que comprimirá todas las páginas de su sitio para acelerar WordPress.
Vaya a Configuración → WP Super Cache → Avanzado y simplemente marque la casilla Comprimir páginas para que se muestren más rápidamente a los visitantes. ( Recomendado ) .

Luego, haga clic en Actualizar estado .
15. Optimice su API Heartbeat de WordPress
La API WordPress Heartbeat es una característica que permite que el navegador se comunique con el servidor web cuando inicia sesión en el panel. Puede guardar borradores automáticamente, mostrarle que otro autor está editando una publicación actualmente y manejar otras tareas en el panel de administración.
Si bien Heartbeat es una función útil, puede provocar tiempos de carga más lentos. Si revisa su publicación cada 15 segundos, eso significa que se envía una solicitud al servidor cada 15 segundos.
Puede aumentar este intervalo para reducir el número de solicitudes. Para hacer esto, deberá agregar el siguiente código a su archivo funciones.php :
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Puede reemplazar “60” con cualquier otro valor que desee.
Además, tenga en cuenta que editar los archivos de su sitio puede ser una tarea delicada, por lo que sólo debe intentarlo si se siente cómodo con la codificación. Y, si prueba este método, siempre debe hacer una copia de seguridad de su sitio de WordPress de antemano, utilizando una herramienta como Jetpack VaultPress Backup.
16. Mantenga WordPress actualizado (active las actualizaciones automáticas)
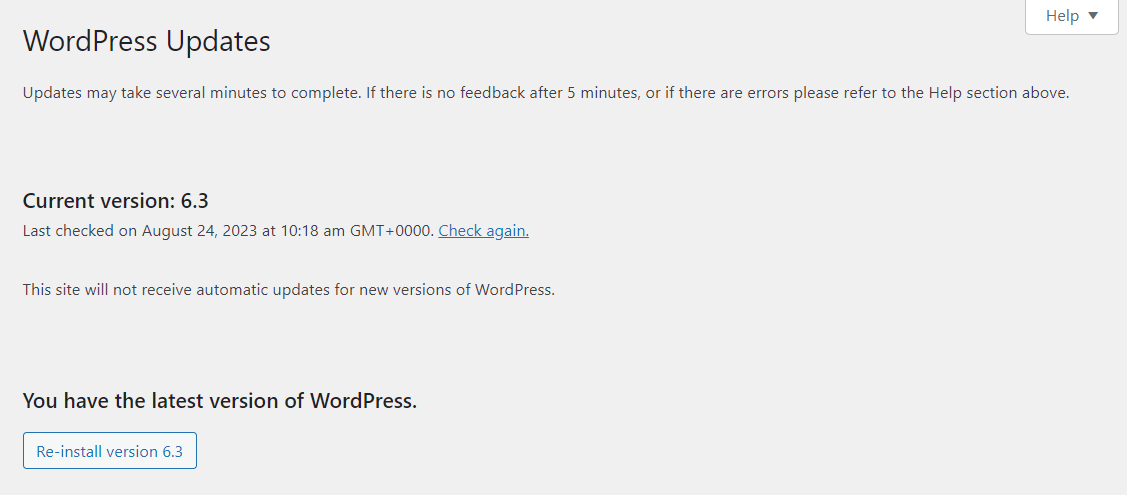
WordPress publica periódicamente actualizaciones que contienen mejoras y correcciones de errores. Por eso es importante consultar su panel de WordPress para ver si hay una nueva versión disponible y, si la hay, actualizar su sitio.

Además, querrá ejecutar las actualizaciones disponibles para los complementos y temas de su sitio. Ejecutar su sitio web de WordPress utilizando las últimas versiones de software es mejor para la seguridad y el rendimiento.
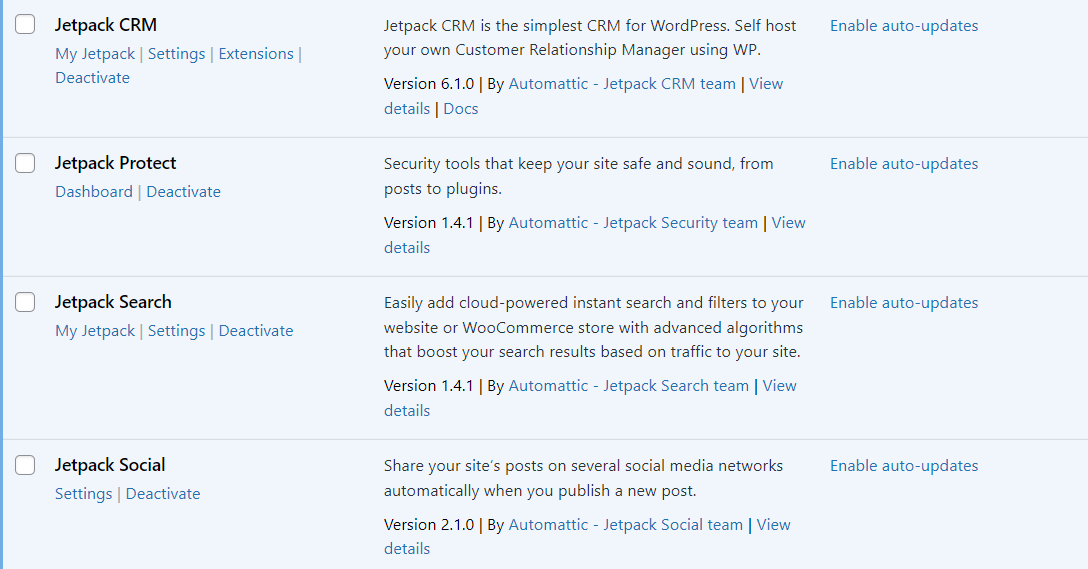
Si está demasiado ocupado para controlar sus complementos de WordPress, puede habilitar las actualizaciones automáticas. Todo lo que tiene que hacer es ir a Complementos → Instalar complementos y hacer clic en Habilitar actualizaciones automáticas para cada complemento.

Ahora, sus complementos se actualizarán automáticamente a la última versión. Tenga en cuenta que, si bien el software WordPress se actualiza automáticamente con versiones menores, deberá iniciar la actualización manualmente cuando haya una versión importante.
17. Deshabilite los complementos no utilizados
Los complementos agregan más funcionalidad a su sitio, pero también pueden agregar peso. Cuantas más herramientas tenga en su sitio, mayores serán las posibilidades de experimentar tiempos de carga lentos.
Entonces, si hay algún complemento que ya no necesita, puede continuar y desactivarlo. También es una buena idea eliminarlos de su sitio. Simplemente haga clic en Desactivar y luego seleccione Eliminar .
18. Limitar o deshabilitar las revisiones de publicaciones.
Cada vez que guarda una publicación, se almacena una copia, lo que se denomina "revisión de publicación". Eso significa que si guardas una publicación 50 veces, tendrás 50 revisiones separadas de esa publicación. Estas revisiones ocuparán espacio de almacenamiento en su sitio web, lo que contribuirá a tiempos de carga más lentos.
Si desea deshabilitar las revisiones de publicaciones, deberá agregar la siguiente línea de código a su archivo wp-config.php (antes de la línea que dice "¡Eso es todo, deja de editar!"):
define ('WP_POST_REVISIONS', false);Alternativamente, puede limitar la cantidad de revisiones por publicación. Para hacer esto, simplemente agregue el siguiente código al archivo wp-config.php :
define( 'WP_POST_REVISIONS', 3 );Puede reemplazar "3" con cualquier número que desee. Cuando esté listo, guarde y cierre el archivo.
19. Limpia y optimiza tu base de datos
Su base de datos de WordPress contiene información esencial, incluidos comentarios, publicaciones, contenido de la página y revisiones. Como puede imaginar, esta base de datos crecerá a medida que su sitio crezca, lo que puede tener un impacto negativo en sus tiempos de carga.
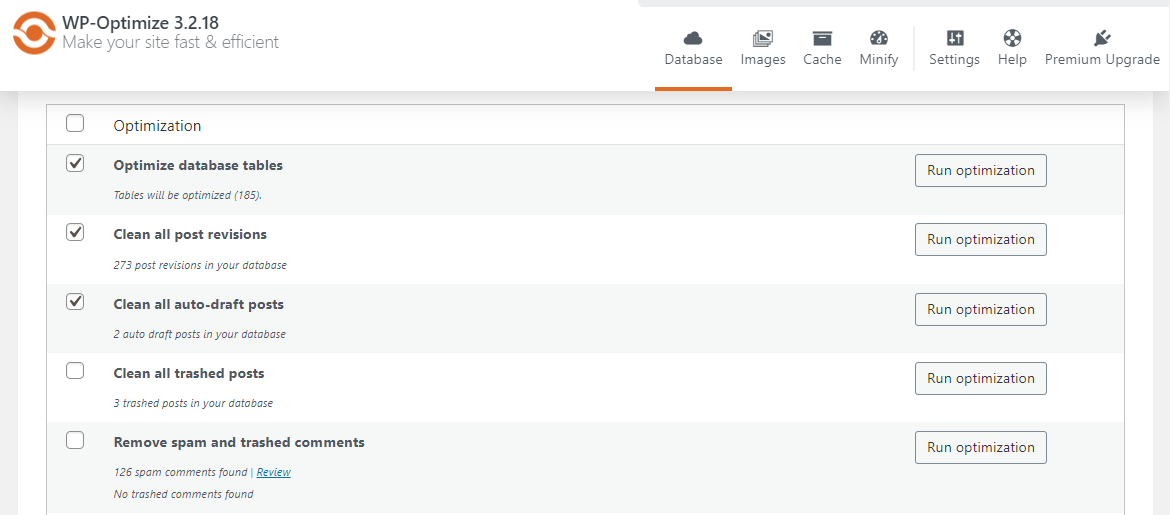
La buena noticia es que puedes utilizar un complemento como WP-Optimize para limpiar tu base de datos de WordPress. Una vez que lo instale y active en su sitio, vaya a WP-Optimize → Base de datos → Optimizaciones. Luego, busque Optimizar tablas de base de datos y presione Ejecutar optimización .

También puede utilizar este complemento para eliminar todas las revisiones de publicaciones, publicaciones y comentarios eliminados, spam y más.
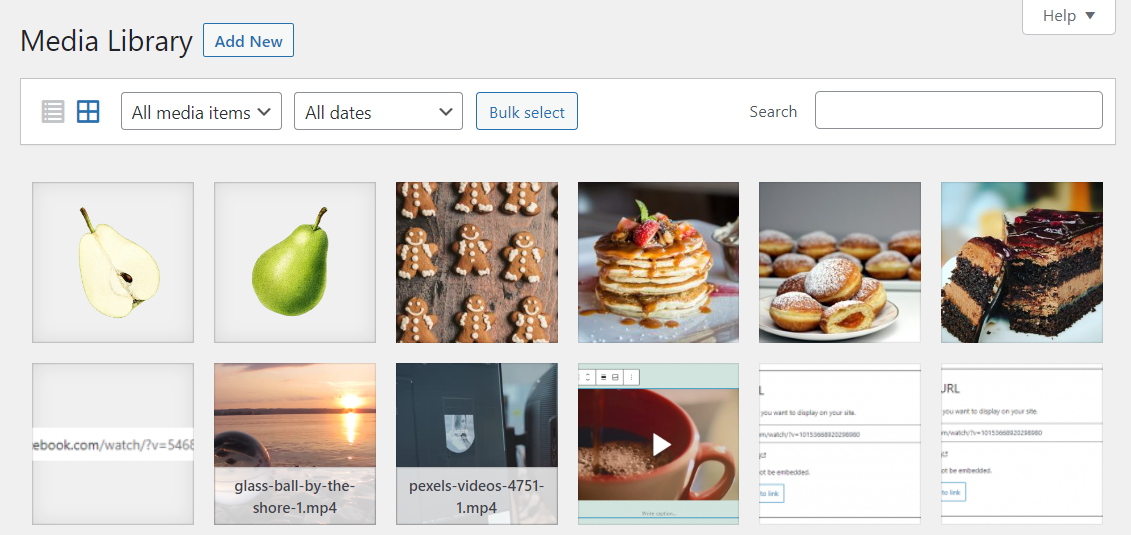
20. Limpia tu biblioteca multimedia
Como se mencionó anteriormente, las imágenes pueden ocupar mucho espacio en su sitio y provocar tiempos de carga más lentos. Por lo tanto, ocasionalmente querrás revisar tu biblioteca multimedia de WordPress y eliminar las fotos no utilizadas o no optimizadas. En cierto sentido, esto es parte de la optimización de imágenes porque hace que todo el proceso multimedia sea más eficiente.
En su panel de WordPress, navegue hasta Medios → Biblioteca . Luego, haga clic en Selección masiva y comience a seleccionar las fotos que desea eliminar.

Cuando estés listo, haz clic en Eliminar permanentemente .
21. Tenga cuidado al usar un control deslizante
Los controles deslizantes pueden verse bien en su página, pero pueden ser perjudiciales para la experiencia del usuario. Pueden ralentizar su sitio y no siempre se ven bien en los dispositivos móviles.
Por lo tanto, si utiliza un control deslizante en su sitio, tómese un tiempo para considerar alternativas que podrían funcionar mejor. Por ejemplo, podría utilizar una galería o una imagen destacada para resaltar gráficos o información importantes.
22. Utilice un complemento ligero para compartir en redes sociales
Si tiene un blog activo, probablemente utilice un complemento para compartir en redes sociales para distribuir su contenido en otros canales. Desafortunadamente, muchos de estos complementos de WordPress cargan muchos scripts, lo que puede ralentizar su sitio web de WordPress.
La solución es utilizar una herramienta ligera como Jetpack Social.

Este complemento compartirá automáticamente sus publicaciones y productos en sus páginas de redes sociales conectadas. Incluso puedes programar tus publicaciones en redes sociales, personalizar fotos con el generador de imágenes sociales del complemento y más.
Preguntas frecuentes
Mejorar la velocidad del sitio web es un tema de conversación popular en la comunidad de WordPress. ¿Por qué? Porque es de vital importancia para alcanzar los objetivos de cualquier sitio. A continuación se presentan algunas de las preguntas más comunes.
¿Por qué es importante la velocidad del sitio para los sitios web de WordPress?
Los datos de Google muestran que muchos usuarios abandonan una página si tarda más de tres segundos en cargarse. Esto podría traducirse en pérdida de ventas y conversiones. Por lo tanto, querrás asegurarte de que tus páginas se carguen rápidamente y brinden una experiencia de usuario fluida.
¿Por qué la velocidad móvil es aún más importante?
La mayoría de los usuarios de Internet navegan por la web desde sus teléfonos móviles. Esto significa que una gran parte de sus visitantes verán sus páginas desde este tipo de dispositivo.
Por lo tanto, su sitio móvil debe optimizarse para pantallas más pequeñas. Esto ayudará a que se cargue más rápido en dispositivos móviles, lo que puede generar tasas de conversión más altas y una mejor experiencia de usuario.
¿Cuál es la forma más sencilla de acelerar un sitio de WordPress?
La forma más fácil y eficaz de acelerar su sitio de WordPress es utilizar un complemento de optimización de velocidad junto con una herramienta de almacenamiento en caché. Esto le permitirá automatizar tareas importantes como posponer scripts no esenciales, optimizar CSS y almacenar copias estáticas de sus páginas.
¿Existen complementos gratuitos para mejorar la velocidad del sitio en WordPress?
Sí, Jetpack Boost es un complemento de optimización integral que ofrece muchas funciones útiles, incluida la carga diferida y una red de entrega de contenido. También está WP Super Cache, un complemento de almacenamiento en caché gratuito que ofrece versiones HTML estáticas de su contenido.
¿Cómo puedo medir la velocidad actual de mi sitio de WordPress?
Puede verificar la velocidad actual de su página ejecutando una prueba con una herramienta como GTMetrix. Todo lo que tiene que hacer es ingresar su URL y GTMetrix analizará su sitio y generará un informe. Esto incluirá métricas clave como el tiempo que tarda su sitio en cargarse por completo.
¿Cómo afecta la velocidad lenta del sitio a la experiencia del usuario?
Si su sitio web es lento, los visitantes deberán esperar más de unos segundos hasta poder interactuar con su página. Esto puede hacer que abandonen su sitio por completo. Por ejemplo, si una página de pago tarda mucho en cargarse después de que un cliente potencial hace clic en el botón "comprar ahora", la venta podría descarrilarse por completo.
¿Qué factores contribuyen a la velocidad lenta del sitio en dispositivos móviles y de escritorio?
Hay muchas cosas que pueden provocar tiempos de carga lentos. Estos factores incluyen archivos de imágenes de gran tamaño, temas y complementos de WordPress muy codificados y un servicio de alojamiento deficiente. Tener demasiados complementos en su sitio también puede ralentizarlo.
¿Qué tipo de tema debo priorizar para mejorar la velocidad de mi sitio?
Idealmente, querrás utilizar un tema de bloque. Este tipo de tema utiliza bloques nativos de WordPress, minimizando la cantidad de funciones adicionales. Por lo tanto, los temas de bloque tienden a ser livianos ya que no contienen elementos muy codificados.
¿Qué es el almacenamiento en caché y cómo puede mejorar la velocidad del sitio de WordPress?
El almacenamiento en caché es el proceso de almacenar copias de sus páginas en el navegador del visitante. De esta manera, cuando vuelvan a visitar su sitio, su navegador no necesitará volver a buscar el contenido del servidor.
En cambio, el navegador entregará las copias previamente almacenadas en caché. Esto significa que su sitio se entregará más rápidamente, ya que partes del mismo se almacenan en el navegador del visitante.
¿La elección de un proveedor de hosting realmente afecta la velocidad del sitio?
Sí, su servicio de alojamiento podría tener un impacto en la velocidad de su página. Si opta por un plan de alojamiento compartido básico, el servidor web en el que está alojado su sitio puede tener recursos limitados, lo que podría provocar tiempos de carga lentos. Lo ideal es elegir un proveedor de alojamiento web que ofrezca alojamiento SSD rápido.
¿Cómo puedo priorizar la velocidad del sitio móvil sobre la de escritorio para mi sitio de WordPress?
Puede priorizar la velocidad del sitio móvil eliminando cualquier elemento que agregue hinchazón, como controles deslizantes, videos e imágenes no optimizadas. La versión móvil de su sitio de WordPress debe tener un diseño limpio y simple, y debe contener únicamente el contenido más importante.
Jetpack Boost: el complemento de optimización de velocidad más sencillo para WordPress
Los tiempos de carga lentos pueden frustrar a los visitantes de su sitio, incitándolos a salir de una página sin realizar una compra o interactuar con su contenido. Si bien cada sitio web es diferente, existen varias medidas de optimización que casi cualquiera puede utilizar para acelerar los sitios de WordPress.
Para empezar, querrás utilizar un tema ligero y eliminar los complementos no utilizados de tu sitio. Además, puede instalar un complemento de almacenamiento en caché como WP Super Cache para entregar su contenido más rápido. Si tiene muchas imágenes o videos en su sitio, es mejor comprimirlos o alojarlos en una plataforma de terceros.
Jetpack Boost viene con la mayoría de las funciones que necesita para acelerar su sitio de WordPress. Estos incluyen carga CSS optimizada, CDN y carga diferida. ¡Empiece hoy!
