Mejore la velocidad y el rendimiento de WordPress
Publicado: 2024-08-30
La clave para maximizar el valor para sus clientes
El sitio web de su cliente es una herramienta clave en su arsenal de marketing. Capacítelos para aprovecharlo al máximo.
Nunca es una gran sensación cuando te das cuenta de que un error evitable generó una experiencia frustrante y con errores en el sitio web de un cliente. Y por más perturbador que pueda ser para usted, imagínese lo que piensan sus clientes.
77% de los consumidores
Dicen que la velocidad de carga afecta el comportamiento de compra.
Un estudio encontró que al menos el 77% de los consumidores reconoce que la velocidad de carga de una página puede influir en su comportamiento previo y posterior a la compra, ya sea su decisión de comprar, regresar para repetir el negocio o recomendar una marca a un amigo.
Como agencia, sus clientes cuentan con usted para brindarles experiencias web confiables, sólidas y flexibles que satisfagan las demandas rápidamente cambiantes del mercado digital. Proporcionar ese nivel de seguridad es una gran parte del valor que aporta como agencia, si no el mayor.
Afortunadamente, la versatilidad de WordPress puede hacer que esta tarea sea relativamente sencilla, con algunos ajustes menores, complementos y otras herramientas disponibles gratuitamente. A continuación, revisaremos algunas de las mejores prácticas basadas en resultados que cualquier agencia puede implementar para asegurarse de aprovechar al máximo sus compilaciones de WordPress.
ABT: siempre esté probando

Gestionar los tiempos de carga puede implicar una cantidad considerable de experimentación. Por eso siempre es una buena idea desarrollar puntos de referencia iniciales, que luego pueden servir como punto de comparación para cambios futuros.
La evaluación comparativa es un paso crucial antes de realizar cambios en su sitio de WordPress. ¡Nunca te lo saltes!
Un conjunto de métricas de evaluación comparativa particularmente útil son los Core Web Vitals de Google, que son tres métricas clave que brindan información sobre aspectos del rendimiento del sitio y la página que afectan la experiencia del usuario, como la velocidad de carga de la página, la interactividad y la estabilidad visual. Esforzarse por mejorar con estos elementos no sólo aumentará el tiempo de carga de los sitios web de sus clientes, sino también su clasificación de búsqueda general.
Las tres métricas de Core Web Vitals son:
- Pintura con contenido más grande (LCP): LCP mide el tiempo que tarda en cargarse el elemento de contenido más grande visible en la ventana gráfica; este suele ser el contenido principal de la página, como una imagen, un video o un gran bloque de texto. Google recomienda esforzarse por obtener una puntuación de menos de 2,5 segundos, y de 2,5 a 4,0 segundos indican margen de mejora. Cualquier valor superior a 4,0 segundos se considera "deficiente".
- Interacción con Next Paint (INP): INP rastrea el tiempo que tarda una página web en responder visualmente a las interacciones del usuario, como clics, toques o pulsaciones de teclas. Idealmente, reacciones como estas deberían tomar menos de 200 milisegundos, y cualquier valor superior a 500 se considera "deficiente".
- Cambio de diseño acumulativo (CLS): CLS registra la frecuencia con la que los elementos de una página se mueven inesperadamente, lo que puede resultar discordante y frustrante para algunos usuarios. Google recomienda esforzarse por obtener una puntuación de 0,1 o menos. Nota: CLS es una medida sin unidades que refleja el movimiento combinado de todos los elementos inestables durante la vida útil de la página.
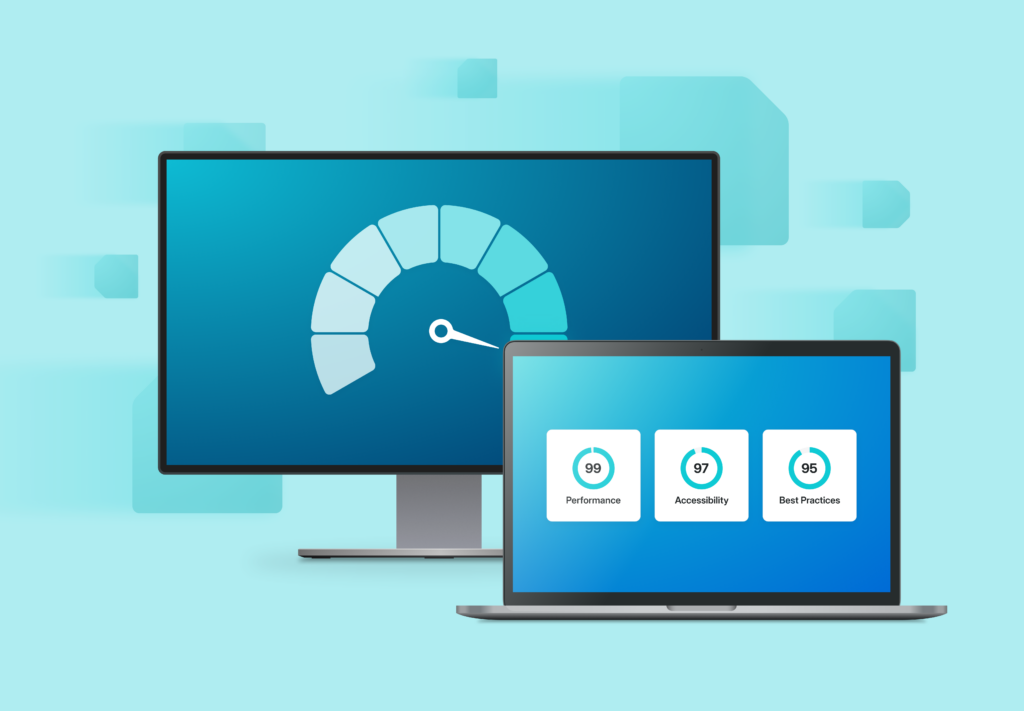
Puede utilizar herramientas como Google Search Console para medir y realizar un seguimiento de estos puntos de referencia, que reflejan datos extraídos de experiencias reales de los usuarios en el campo. No sólo obtendrá información más detallada sobre cómo los visitantes interactúan con su sitio, sino que probablemente identificará áreas de posible mejora.
Si está solucionando problemas con su sitio, Google PageSpeed Insights es otro recurso esencial que puede proporcionar comentarios de diagnóstico a través de una construcción simulada de su sitio web. En lugar de depender únicamente de los datos de campo, PageSpeed Insights permite realizar pruebas dinámicas para la optimización, sin realizar ningún cambio. vivir antes de que estén listos.
Después de documentar el estado actual del desempeño del sitio, es probable que se hagan evidentes áreas obvias de mejora. Cualesquiera que sean los resultados, estos datos permiten a su agencia realizar cambios informados a medida que optimiza los sitios de sus clientes.
Complementos: ¿ayudar o perjudicar?
Los complementos son uno de los elementos destacados de WordPress, respaldados por una vibrante comunidad de desarrolladores de código abierto dedicados a mejorar la plataforma con una amplia gama de herramientas flexibles de terceros.
Dicho esto, dada la amplia gama de opciones, los administradores a menudo pueden caer en una mentalidad de “niño en una tienda de dulces”. Si bien es fácil entender por qué un usuario puede querer emplear tantos complementos como sea posible, esto puede generar rápidamente su propia serie de problemas. Una sola manzana podrida puede provocar un retraso significativo.
Es por eso que el rendimiento siempre debe ser un enfoque principal al determinar qué complementos incorporar en una compilación. Realice siempre pruebas con sus puntos de referencia al agregar nuevos complementos y considere si algún complemento existente puede estar reduciendo la velocidad del sitio del cliente a niveles subóptimos o inaceptables.
Por supuesto, nada de esto quiere decir que debas evitar los complementos por completo, ni mucho menos. Muchos de ellos son capaces de ofrecer mejoras significativas tanto en el rendimiento de su sitio como en la experiencia del usuario. Query Monitor, una herramienta esencial que analiza el impacto individual de cada complemento en los tiempos de carga, debería ser la piedra angular de cada compilación.
Al mismo tiempo, manténgase alerta ante cualquier impacto negativo de los complementos que ya utiliza y actúe en consecuencia cuando realice nuevos cambios en el futuro.

Si los complementos están afectando el rendimiento del sitio y su cliente simplemente no puede vivir sin ellos, no se preocupe: no se pierde toda esperanza. Comuníquese con su proveedor de alojamiento para analizar el aumento de la memoria del servidor u otros paquetes de optimización de WordPress que puedan tener disponibles.
Supervise la configuración de su caché
Tanto el almacenamiento en caché del lado del servidor como del del cliente pueden mejorar drásticamente los tiempos de carga de su sitio, así que asegúrese de aprovechar al máximo sus capacidades.
- Almacenamiento en caché del cliente: cuando el usuario carga su sitio por primera vez, su navegador descargará sus activos estáticos en su sistema local. Los usuarios ahora tendrán estos archivos cargados y listos para usar durante cualquier visita posterior, lo que permitirá una experiencia más rápida.
- Almacenamiento en caché del servidor: en lugar de procesar un script PHP, consultar la base de datos y ensamblar su sitio cada vez que un usuario inicia sesión, este enfoque permite que el servidor cargue y envíe una copia preensamblada de su página. Esto reduce la presión sobre los recursos de su sistema y al mismo tiempo acelera los tiempos de carga para sus usuarios.
Dado que ambos métodos brindan una ventaja rápida a su sitio, es crucial estar atento a cualquier complemento o tema de terceros que pueda alterar la configuración de caché predeterminada de su servidor. No siempre es obvio cuándo un complemento o tema deshabilita el almacenamiento en caché, así que conéctese con su equipo de alojamiento para determinar qué opciones de almacenamiento en caché funcionarán mejor para los sitios de sus clientes.

Si utiliza un proveedor de alojamiento administrado, considere preguntar qué tipos de optimizaciones de caché pueden tener disponibles. Por ejemplo, WP Engine proporciona a todos los clientes almacenamiento en caché frontal patentado a través de EverCache, así como la capacidad de crear variaciones de página personalizadas dentro de un caché de página, lo que permite a los usuarios ver contenido único de forma dinámica.
Finalmente, en un contexto de comercio electrónico, el almacenamiento en caché puede implicar un ingenioso equilibrio entre ofrecer una experiencia dinámica a sus compradores y, al mismo tiempo, conservar los beneficios de rendimiento que el almacenamiento en caché puede proporcionar. Los activos como las descripciones de los productos o el precio, que tienen menos probabilidades de cambiar, se pueden almacenar en caché para acelerar los tiempos de carga. Otros activos personalizados o sensibles a la seguridad (la página de pago, recomendaciones de productos) se cargarán desde el servidor (EverCache es perfecto para abordar este tipo de problemas).
Utilice una red de entrega de contenido

Al pedir un paquete en línea, ¿preferiría que enviaran el artículo desde un almacén a 300 millas de distancia o a 3000?
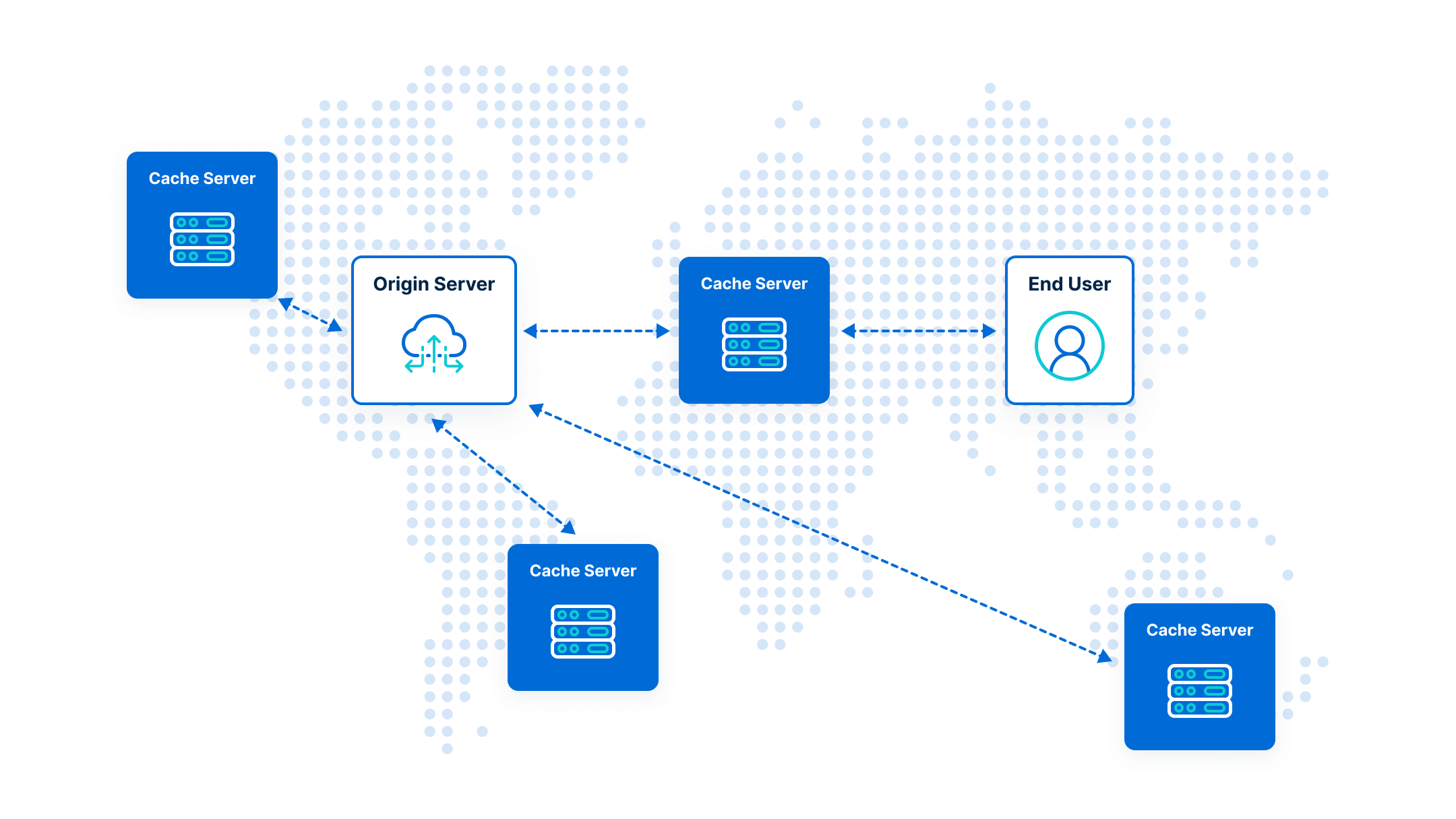
La misma pregunta se aplica a las propiedades digitales de sus clientes y su audiencia global. Una red de entrega de contenido (CDN) es una red que entrega automáticamente los activos de un sitio desde diferentes ubicaciones, según la ubicación del usuario. Por ejemplo, una CDN podría conectar a un visitante de Barcelona con un centro de datos en Londres o París, en lugar de San Francisco.
Algunas de las CDN más populares incluyen Amazon Web Services, CloudFlare y MaxCDN, y la mayoría ofrece versiones gratuitas de sus servicios. En WP Engine, ofrecemos servicios CDN incluidos con todos nuestros planes, incluidas herramientas como Page Speed Boost, que pueden aprovechar significativamente el poder de su red de distribución de contenido.
Optimice sus activos estáticos
Lamentablemente, las fotos de tamaño gigante, el código detallado y otros recursos torpes pueden convertir el rendimiento de su sitio web en un desastre. Echemos un vistazo a las mejores formas de abordar algunos culpables comunes.
Imágenes
Si bien tienden a ser los archivos más grandes de cualquier página, la mayoría de los navegadores cargarán imágenes de forma asincrónica con el resto de sus recursos. Si bien eso puede ayudar con el rendimiento percibido de su sitio web, sigue siendo importante asegurarse de que estén comprimidos de manera óptima y se utilicen mínimamente. Además, la transición de formatos de imagen heredados como JPEG y PNG a formatos de próxima generación como WEBP y AVIF puede mejorar significativamente los tiempos de carga de su página (e incluso la calidad de la imagen).
Si bien hay herramientas externas disponibles para hacer esto, instalar un programa directamente en su CMS puede ayudar a su equipo a evitar dolores de cabeza comunes y, al mismo tiempo, mantener este proceso crítico lo más automatizado posible. Page Speed Boost de WP Engine es una excelente manera no solo de automatizar la compresión de imágenes, sino también de los tres recursos mencionados en esta sección, y también de actualizar los formatos de sus imágenes para cumplir con las mejores prácticas actuales.
CSS
No pierda el sueño si no está utilizando la última y mejor metodología, pero establezca estándares (y cúmplalos) al escribir o actualizar su código CSS. En particular, comprima siempre estos archivos antes de publicarlos, incluida la eliminación de cualquier sector no utilizado que pueda retrasar los tiempos de carga.
Establecer un buen flujo de trabajo de desarrollo al diseñar sitios puede facilitar este proceso, especialmente si utiliza un preprocesador como Sass.
También recomendamos PostCSS, una utilidad JavaScript para transformar CSS. Tres complementos útiles incluyen postcss-cssnext, postcss-import y postcss-preset-env; estos pueden ayudarlo a brindar soporte para el navegador, concatenar archivos y minimizar CSS según su entorno. También hay un complemento postcss-sass que le permitirá utilizar el lenguaje Sass.
Sin embargo, no olvides modificar tus estilos: Stylelint es una gran herramienta para monitorear la calidad de tu CSS, especialmente cuando se combina con el complemento stylelint-sass. Si cree que es más fácil administrar estas tareas con un ejecutor de tareas, le recomendamos Gulp, donde puede elegir los complementos gulp-sass, gulp-postcss y gulp-stylelint, y más.
javascript
Lo ideal: ofrecer JavaScript moderno y minimizado que admita el nivel necesario de interactividad del sitio, evitando al mismo tiempo la entrega de cualquier código excesivo que ralentice a sus usuarios.
Para lograr esto, piense en el orden de sus archivos JavaScript. Si es posible, considere agregar una biblioteca y un marco de JavaScript críticos en <head>, antes de cualquier archivo que pueda depender de ellos para ejecutarse. Los scripts no críticos, por otro lado, pueden colocarse al final del <body> o etiquetarse con atributos "async" o "difer".
Lighthouse de Google Chrome también puede actuar como una guía para monitorear el rendimiento de su JavaScript, identificando problemas como llamar a demasiados archivos, archivos ineficaces o reducir la velocidad de renderizado.
Tenga en cuenta: los complementos de WordPress de terceros también pueden inflar su documento con archivos JavaScript de bloqueo no minificados, así que evalúe los complementos con regularidad y use Lighthouse para encontrar cualquier archivo que esté perjudicando su rendimiento.

Manténgalo simple: escriba una lógica temática eficaz
SI mantiene la lógica de su tema simple y "al grano", ENTONCES debería ver un aumento significativo en el rendimiento de su backend. Los bucles lógicos excesivos (si, si no, etc.) pueden consumir una gran cantidad de memoria y ralentizarán sus páginas hasta un rastreo insatisfactorio. Una herramienta que hemos encontrado útil para minimizar estos efectos es la API de Transients. Los transitorios de WordPress almacenan datos almacenados en caché temporalmente, lo que significa que su lógica solo tiene que ejecutarse una vez (es decir, en una primera visita) y los resultados luego se almacenan en su base de datos para uso futuro.
Seleccione el mejor anfitrión para el trabajo
Finalmente: ¿Su paquete de hosting se alinea con la necesidad de velocidad de sus clientes?
Si bien los planes de alojamiento básicos pueden parecer una ganga inicial, el enfoque a menudo puede generar inconvenientes ocultos: a saber, el riesgo de un rendimiento lento e irregular con mayores períodos de inactividad o de pasar demasiado tiempo administrando el servidor o la cuenta de alojamiento para evitar estos problemas. . Sin mencionar todos los costos de oportunidad asociados a lo largo del camino.
Al optar por una plataforma de alojamiento de WordPress administrada como WP Engine, los usuarios obtienen el máximo rendimiento incluso para los sitios web con mayor tráfico. Los servidores personalizados para WordPress incluyen características como:
- almacenamiento en caché robusto,
- redes de entrega de contenidos,
- puesta en escena con un solo clic,
- migraciones automatizadas gratuitas,
- atención al cliente experta
- y otras funciones integradas enfocadas en optimizar el rendimiento de su construcción
De hecho, el alojamiento administrado de WordPress puede mejorar significativamente su velocidad y confiabilidad, hasta en un 50% .
¿Listo para empezar?
Si usted es una agencia que hace malabares con docenas, si no cientos, de sitios web de clientes diferentes, probablemente sepa lo importante que es realizar estas optimizaciones correctamente, nada menos que en el primer intento. ¿Y hacerlo bien a escala? No siempre es fácil.
Es por eso que una asociación con una plataforma de alojamiento administrado como WP Engine no solo puede mejorar significativamente el rendimiento de los sitios de sus clientes, sino también permitir que su equipo se concentre en lo que mejor saben hacer: deleitar a sus clientes, no en los entresijos del almacenamiento en caché web. .
También ofrecemos amplios beneficios a nuestras agencias asociadas, incluido un administrador de éxito de socios dedicado para los miembros que necesitan asistencia o soluciones más específicas. Si está intentando mejorar la experiencia web de sus clientes y al mismo tiempo optimizar su carga de trabajo de backend, estamos aquí para ayudarlo.
¿Interesado en aprender más? Chatea directamente con un especialista de agencia dedicado para comenzar.

