Los 20 mejores sitios web informativos (ejemplos 2023)
Publicado: 2023-01-13¿Está buscando en la web una colección de los mejores sitios web informativos para disfrutar de un hermoso diseño web?
Recopilamos veinte de los mejores ejemplos de varias industrias que puede examinar con gran detalle con nosotros y obtener nuevas ideas creativas.
Además, también agregamos sitios web de una y varias páginas para mostrarle lo que es posible.
¡Anímate a crear el tuyo y destaca entre las masas con una presencia en línea única!
Tenga en cuenta que puede crear su sitio informativo fácil y rápidamente con cualquiera de estos mejores y más populares temas de WordPress.
Pero si prefiere una solución todo en uno, le recomendamos el software de creación de sitios web.
Los mejores sitios web informativos para la inspiración
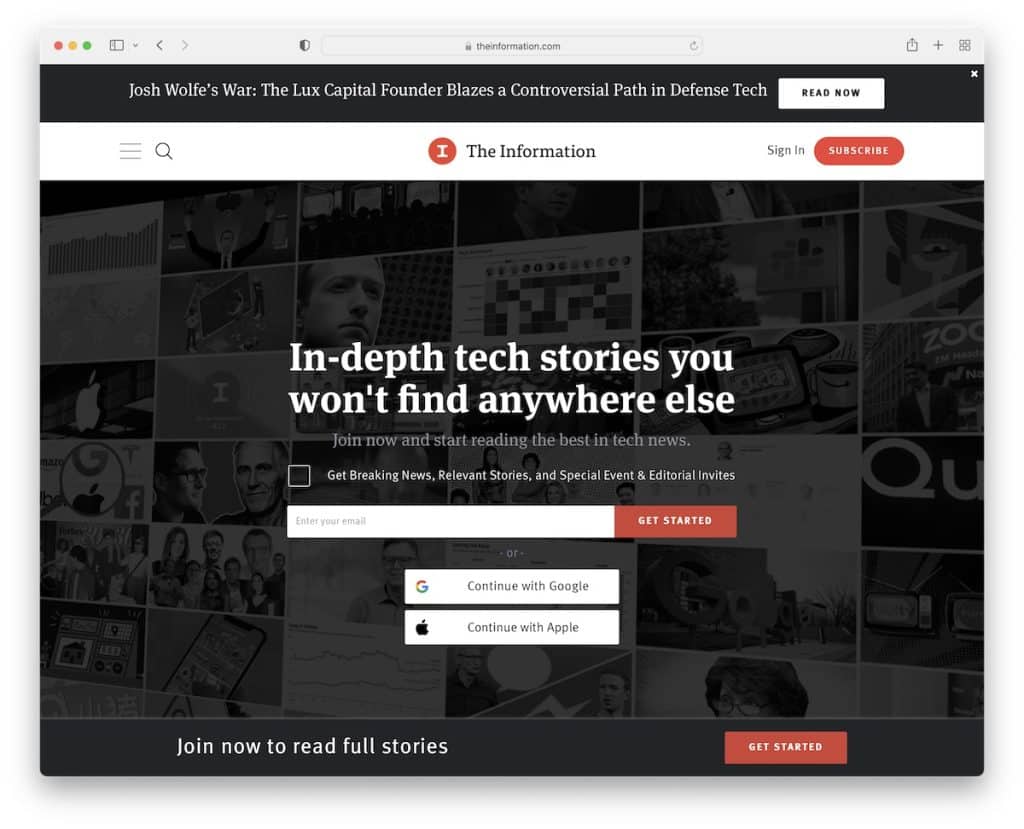
1. La Información
Construido con : Ruby On Rails

La Información es un sitio web con contenido público y exclusivo para miembros. Utilizan una suscripción de correo electrónico en la parte superior de la página para llevarte a las cosas interesantes y otra en el pie de página. Pero una ventana emergente le recordará que también se suscriba.
La página tiene una barra superior, un encabezado, un menú de hamburguesas y una barra de notificación inferior adhesiva con un botón de llamada a la acción (CTA).
Nota : Utilice un formulario en la mitad superior de la página si desea aumentar sus tarifas de suscripción.
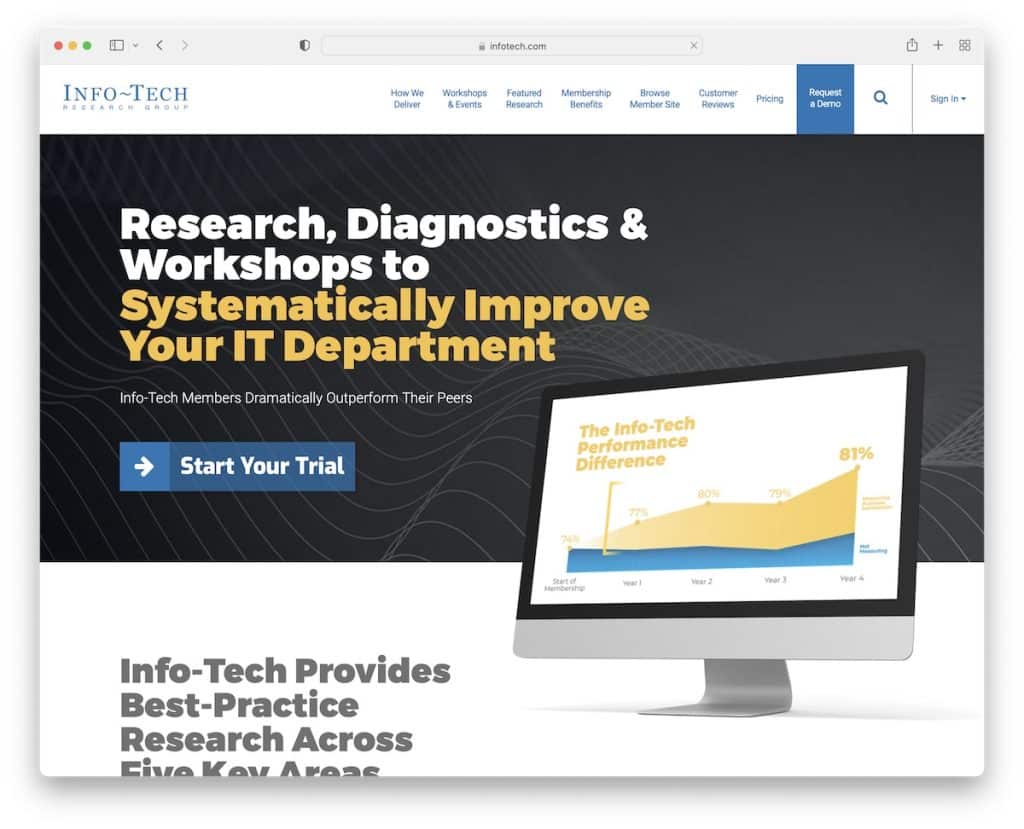
2. Tecnología de la información
Construido con : Ruby On Rails

Info Tech tiene un diseño moderno, profesional y limpio con imágenes que se cargan en el desplazamiento. Si bien hay una gran cantidad de contenido, el espacio en blanco lo hace legible en computadoras de escritorio y dispositivos móviles.
El botón CTA en el héroe promueve una prueba que abre una nueva página con un formulario.
Además, utilizan un formulario de suscripción más avanzado en la parte inferior de la página de inicio con un menú desplegable que permite al usuario elegir un tema relacionado con ellos.
Nota : Permita que los posibles suscriptores del boletín se suscriban a temas específicos que les interesen.
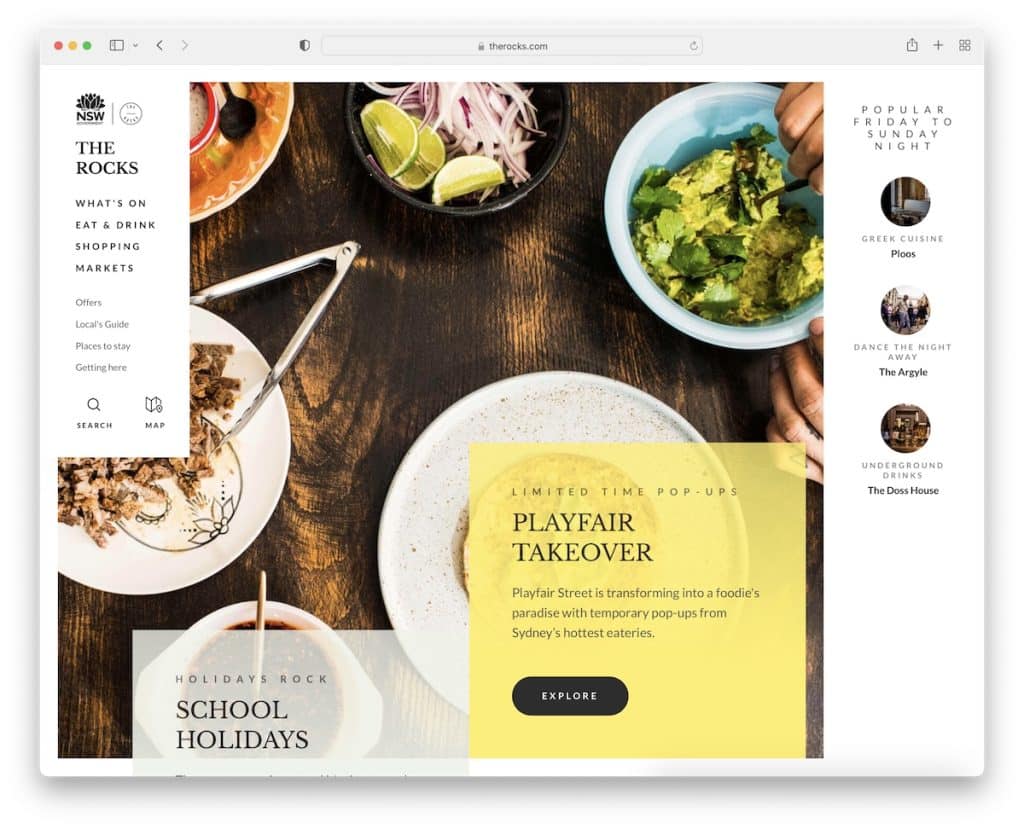
3. Las rocas
Construido con : Kentico

The Rocks es un sitio web de información con un diseño web muy creativo y receptivo. Cuenta con un encabezado/menú de semibarra lateral que se colapsa una vez que comienzas a desplazarte y se adhiere a la esquina superior izquierda.
El formulario de suscripción también flota en la esquina inferior derecha, pero desaparece una vez que se desplaza hasta el final. ¿Por qué? Porque hay un widget de suscripción en el pie de página.
Lo que también es genial es la sección de "mejores selecciones de la semana" en la barra lateral derecha arriba del pliegue.
Nota : Cree una experiencia de navegación más limpia con un encabezado/menú plegable.
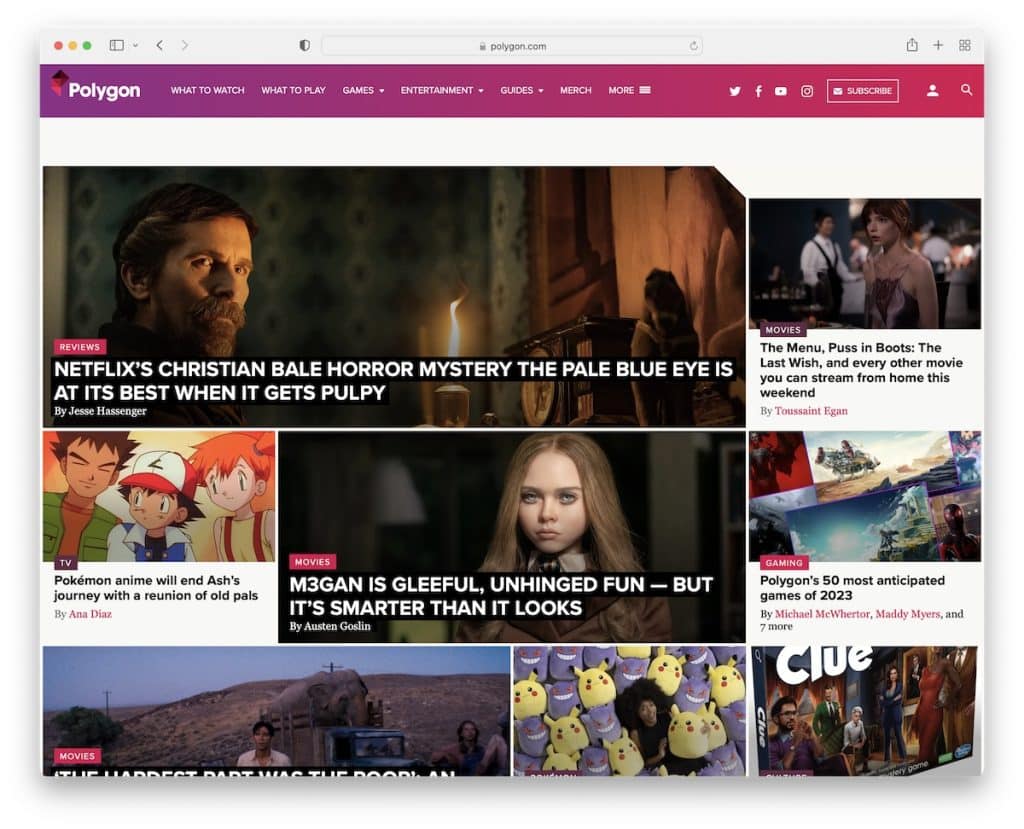
4. Polígono
Construido con : Coro

Polygon es un sitio web estilo revista con mucho material para leer en la página de inicio. Pero también puede usar la navegación desplegable o la barra de búsqueda para encontrar algo específico.
Además, tan pronto como comienza a desplazarse, aparece un gran formulario de suscripción al boletín en la parte inferior de la pantalla y se adhiere a él. Lo que también flota son los anuncios publicitarios de la barra lateral, por lo que captan más atención.
Nota : use un menú desplegable para ofrecer a los lectores encontrar algo más específico de forma más fácil y rápida.
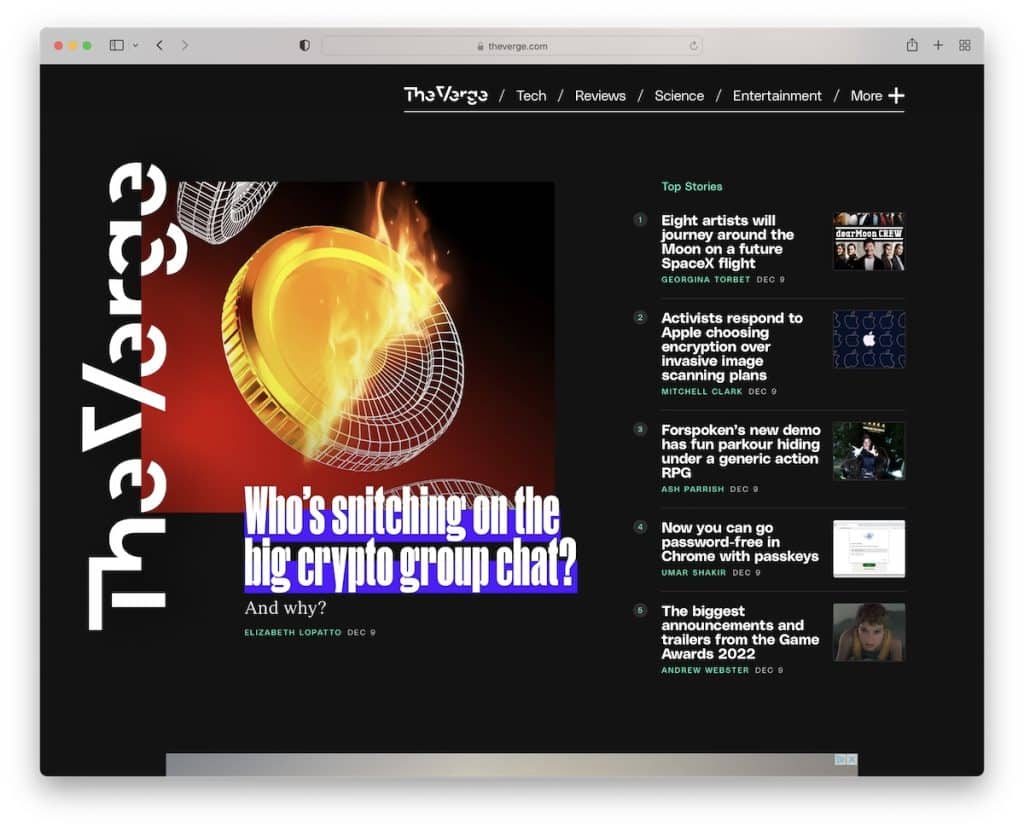
5. El borde
Construido con : Coro

La especialidad de The Verge es el diseño oscuro que instantáneamente lo hace destacar del resto. Similar a Polygon, The Verge también tiene elementos adhesivos que hacen que el contenido (y los anuncios) en particular brillen más.
La navegación consta de dos partes, un menú básico y un menú hamburguesa que aparece en el lado derecho de la pantalla. Utiliza un menú desplegable y muestra enlaces de inicio de sesión, registro e íconos de redes sociales.
Nota : el diseño claro sigue siendo el más popular, por lo que puede ir fácilmente contra la corriente con uno oscuro.
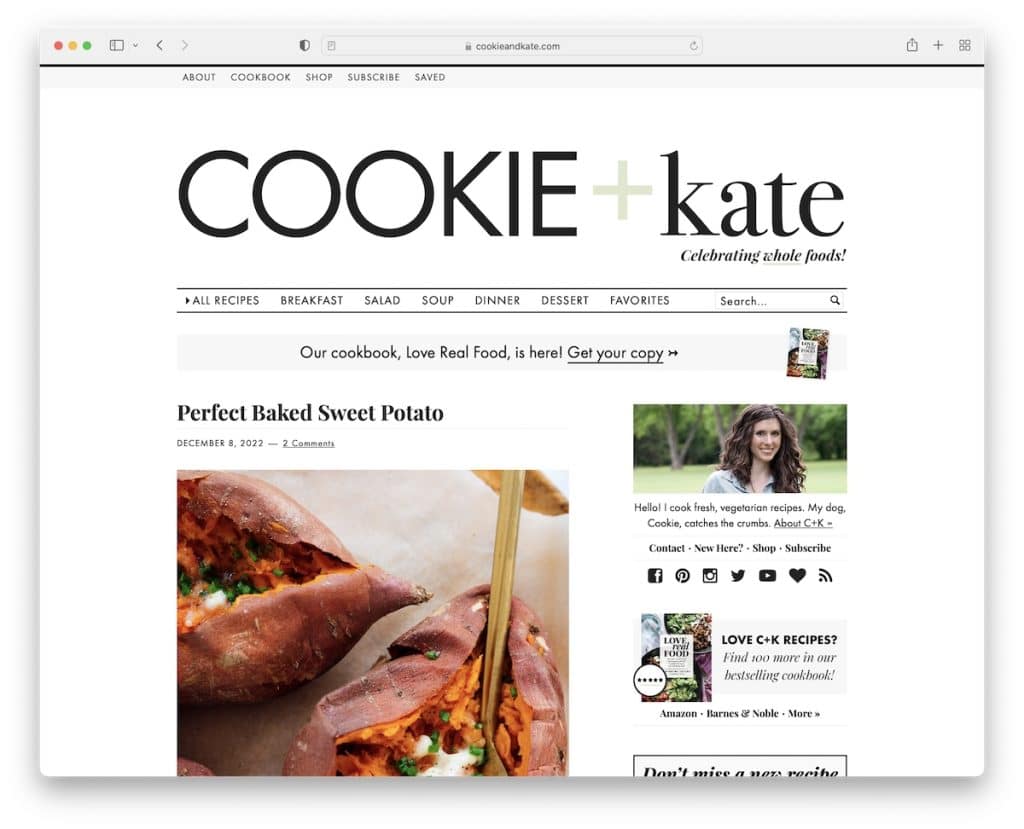
6. Galleta y Kate
Construido con : Revista Pro Tema

Cookie And Kate es un blog de comida y recetas con un aspecto minimalista. El diseño presenta una barra superior, luego un logotipo y solo luego un menú desplegable de varios niveles con una barra de búsqueda.
Lo que es único acerca de Cookie And Kate es el uso de extractos de publicaciones de blog bastante largos que generalmente consisten en múltiples imágenes.
También hay un anuncio de banner de barra lateral adhesivo de tamaño considerable y otra barra de banner flotante en la parte inferior de la pantalla.
Nota : Ofrezca a sus lectores una razón para hacer clic en la(s) publicación(es) creando extractos más extensos.
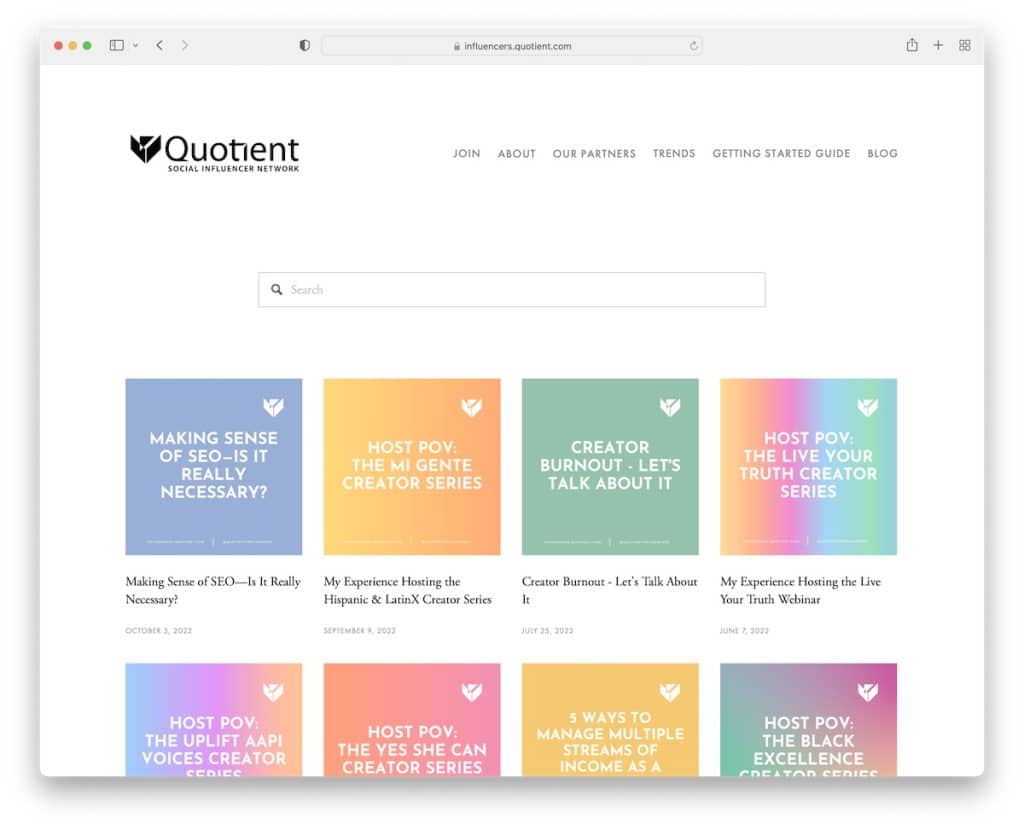
7. Red de influenciadores sociales de Quotient
Construido con : Squarespace

Quotient Social Influencer Network se apega a la simplicidad, pero anima las cosas con miniaturas de publicaciones vibrantes.
Este sitio web de información tiene una barra de navegación interesante que resalta el enlace una vez que pasa el mouse sobre él, oscureciendo el resto. También tiene una gran barra de búsqueda y un pie de página simple con enlaces adicionales.
El encabezado y el pie de página no están separados de la base de la página, lo que le da al sitio una apariencia más ordenada.
Nota : use un diseño de cuadrícula de publicación para presentar sus publicaciones en la página de inicio.
También disfrutará de nuestra colección de los mejores ejemplos de sitios web de Squarespace.
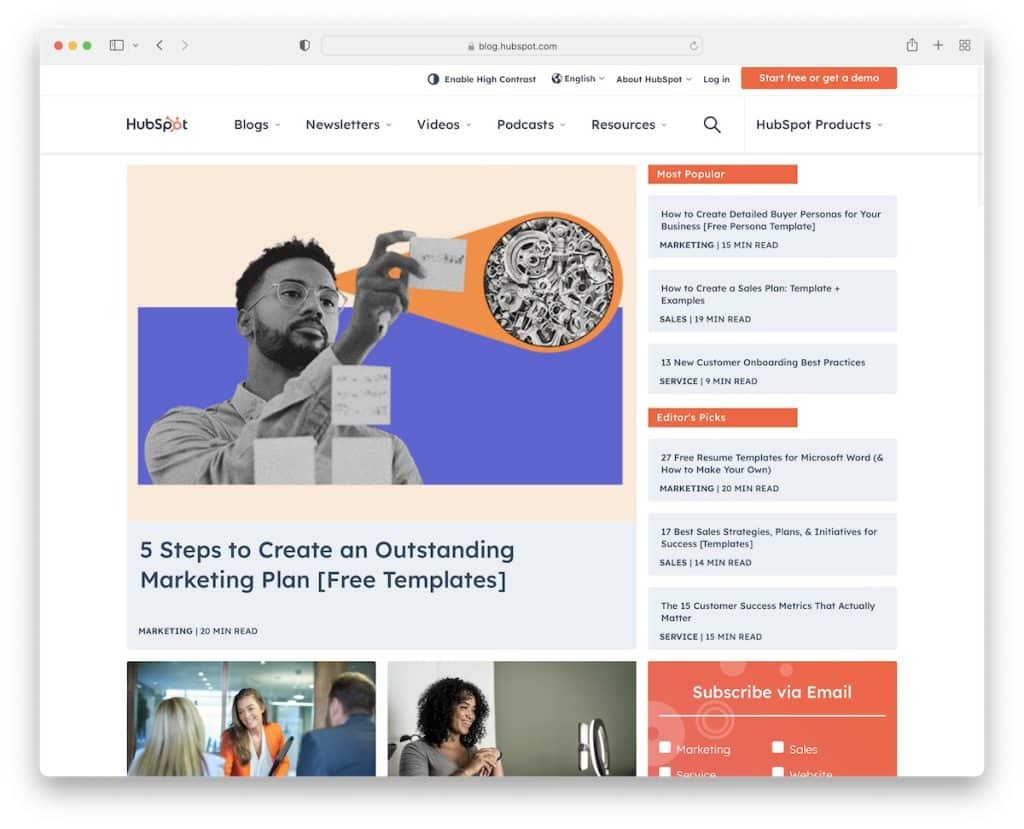
8. Blog de HubSpot
Construido con : HubSpot CMS

El Blog de HubSpot se parece más a una revista en línea con mucho contenido e información, pero la estructura en secciones te permite encontrar la información correcta mucho más rápido.
Además, el encabezado fijo tiene un mega menú y una barra de búsqueda, por lo que todo es fácilmente accesible.
El formulario de suscripción de correo electrónico de HubSpot Blog le permite al usuario elegir los correos electrónicos del blog que desea recibir, lo cual es realmente útil.
Nota : en lugar de enviar todos los correos electrónicos a todos los suscriptores, permita que los suscriptores elijan los temas que les interesan.
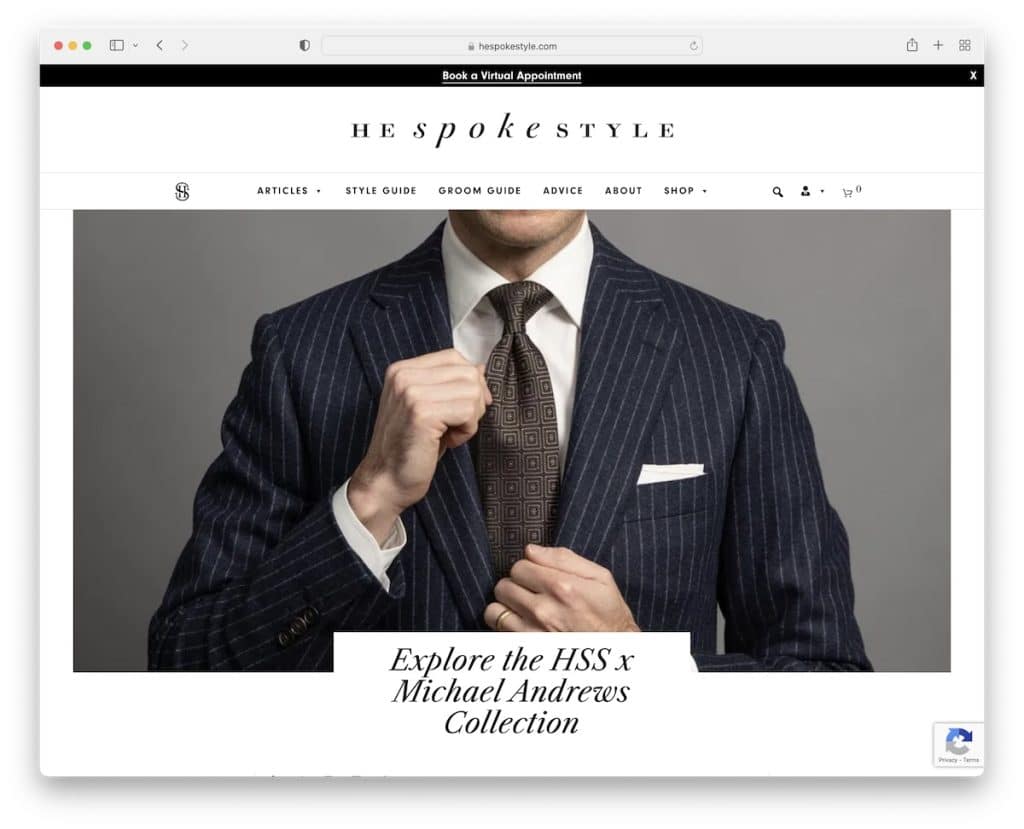
9. Habló con estilo
Construido con : Tema de comerciante

Lo primero de He Spoke Style es una notificación en la barra superior que puede cerrar presionando la "x". Lo siguiente es un logotipo y una barra de navegación con todos los enlaces necesarios (pero solo la barra de navegación se adhiere a la parte superior de la pantalla).
La página de inicio se centra principalmente en imágenes, acompañadas de títulos y, a veces, extractos de una sola oración.
El pie de página es minimalista, con enlaces comerciales adicionales.
Nota : una barra superior es un excelente lugar para compartir cualquier notificación que desee que sea más visible.
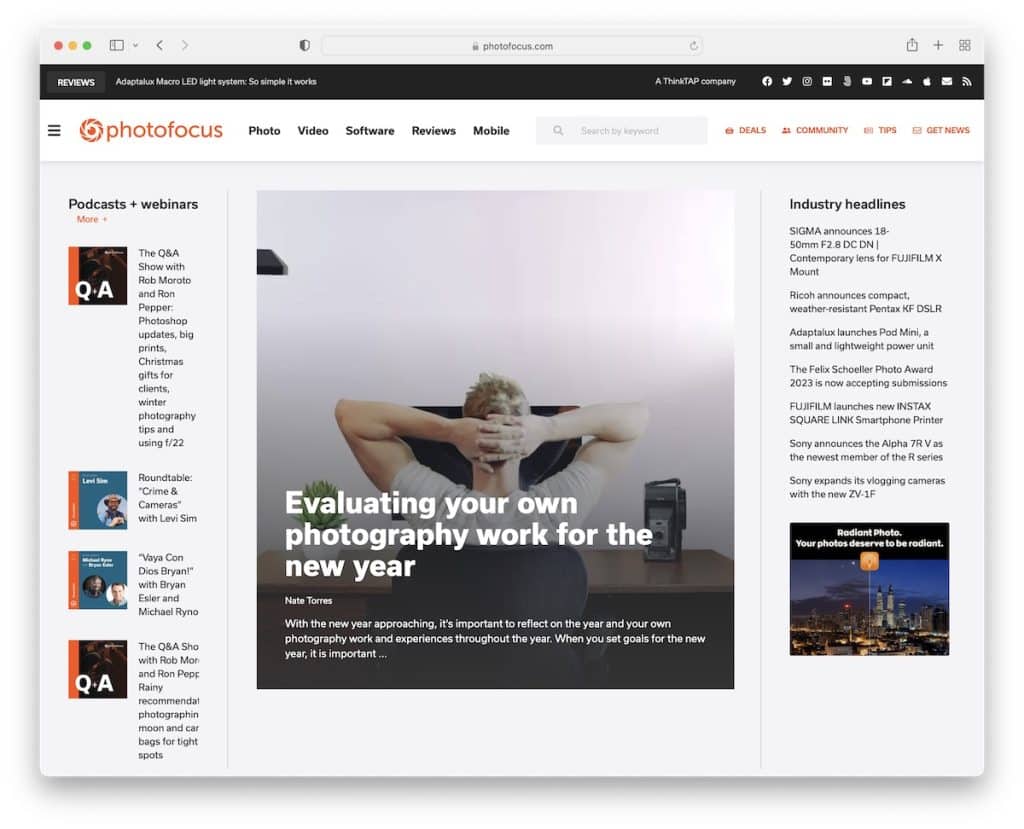
10. Fotofoco
Construido con : Elementor

Photofocus mantiene el diseño limpio con un encabezado simple con un icono de menú de hamburguesas, un logotipo y una barra de búsqueda.
La navegación se abre como una superposición de pantalla completa, donde también encontrará una barra de búsqueda e íconos de redes sociales.
Este sitio web de información tiene el diseño de una revista en línea con una barra lateral, un widget de suscripción al boletín informativo y un botón para volver al principio.

Nota : agregue un botón de regreso a la parte superior, para que los lectores no tengan que desplazarse hasta la parte superior (especialmente útil si no usa un encabezado/menú pegajoso).
Lea nuestra revisión de Elementor para ver por qué es el mejor creador de páginas para WordPress.
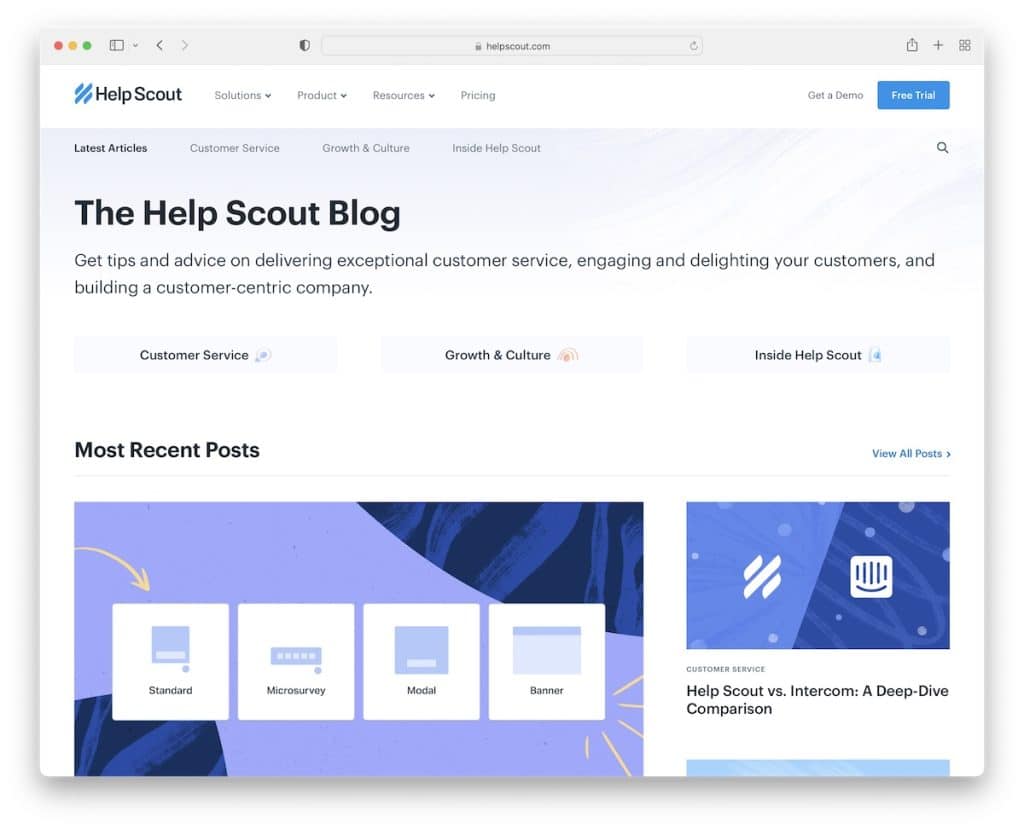
11. Ayuda a los exploradores
Construido con : Gatsby

Help Scout es un excelente blog de información con un diseño ligero y limpio, que le brinda acceso instantáneo a las publicaciones más recientes, selecciones del editor, servicio al cliente y más. Pero antes el contenido es título y texto con enlaces rápidos.
El sitio web también tiene un encabezado flotante con un mega menú donde puede encontrar toda la otra información útil, productos, recursos, etc.
Nota : en lugar de comenzar su sitio web con imágenes o contenido de inmediato, primero comparta algunas palabras sobre el sitio web.
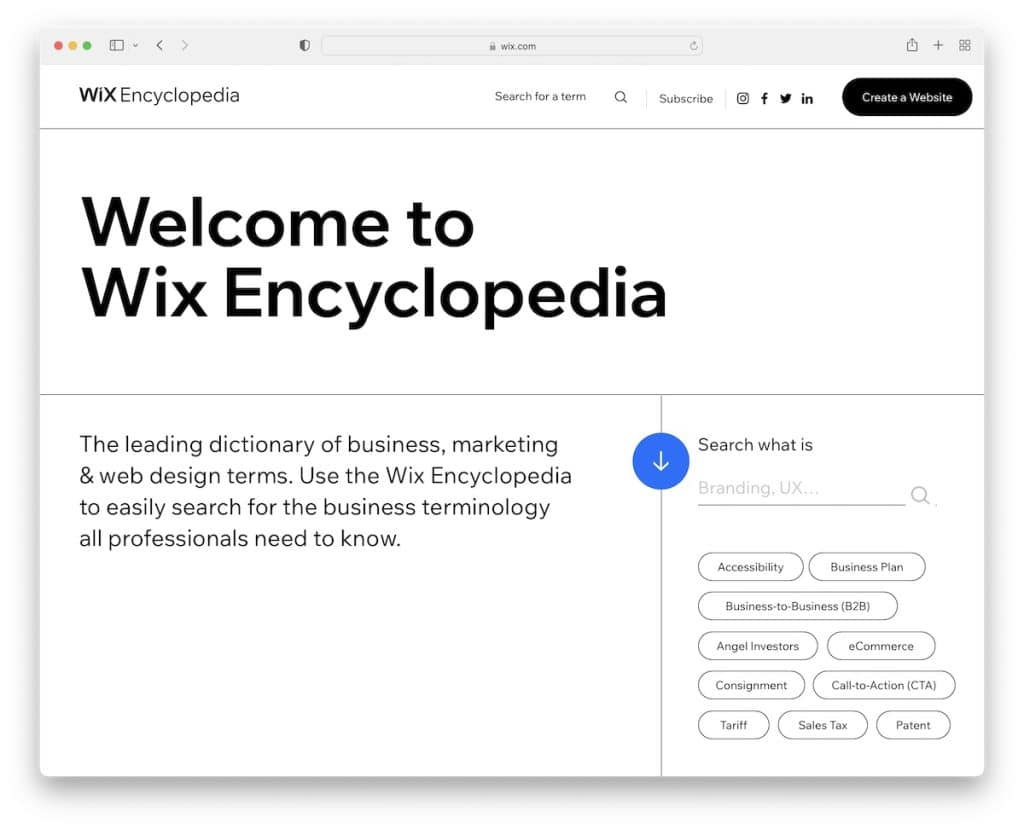
12. Enciclopedia Wix
Construido con : Wix

Wix Encyclopedia es un sitio web de información con un diseño limpio y simple, que comienza con un texto de título grande. Se puede acceder fácilmente a la práctica barra de búsqueda, con algunos de los términos más buscados a solo un clic de distancia.
También nos gusta que tengan un alfabeto completo disponible para que busques términos por letra.
Además, Wix Encyclopedia usa una barra emergente en la parte inferior de la pantalla para tomar medidas inmediatas en la creación de un sitio web.
Nota : Ofrezca a los lectores varias formas de encontrar los temas que les interesan.
Aquí hay algunos sitios web más creados en la plataforma Wix.
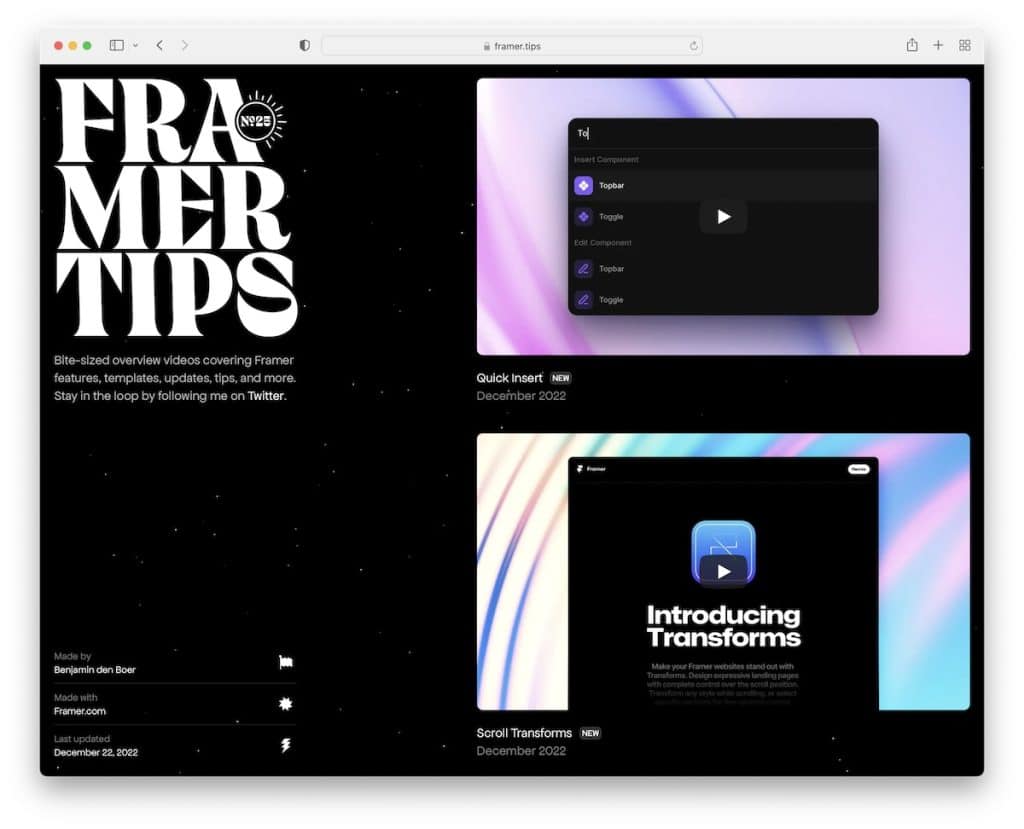
13. Consejos para enmarcadores
Construido con : Sitios Framer

Framer Tips tiene un sitio web de información de una sola página con un hermoso diseño oscuro con partículas flotantes en el fondo.
Usan un "encabezado" de barra lateral fija a la izquierda y una distribución de contenido de video de una sola columna a la derecha. La página no tiene un pie de página, manteniendo las cosas impecables.
Nota : Destaca entre las masas con un menú/encabezado de barra lateral fijo.
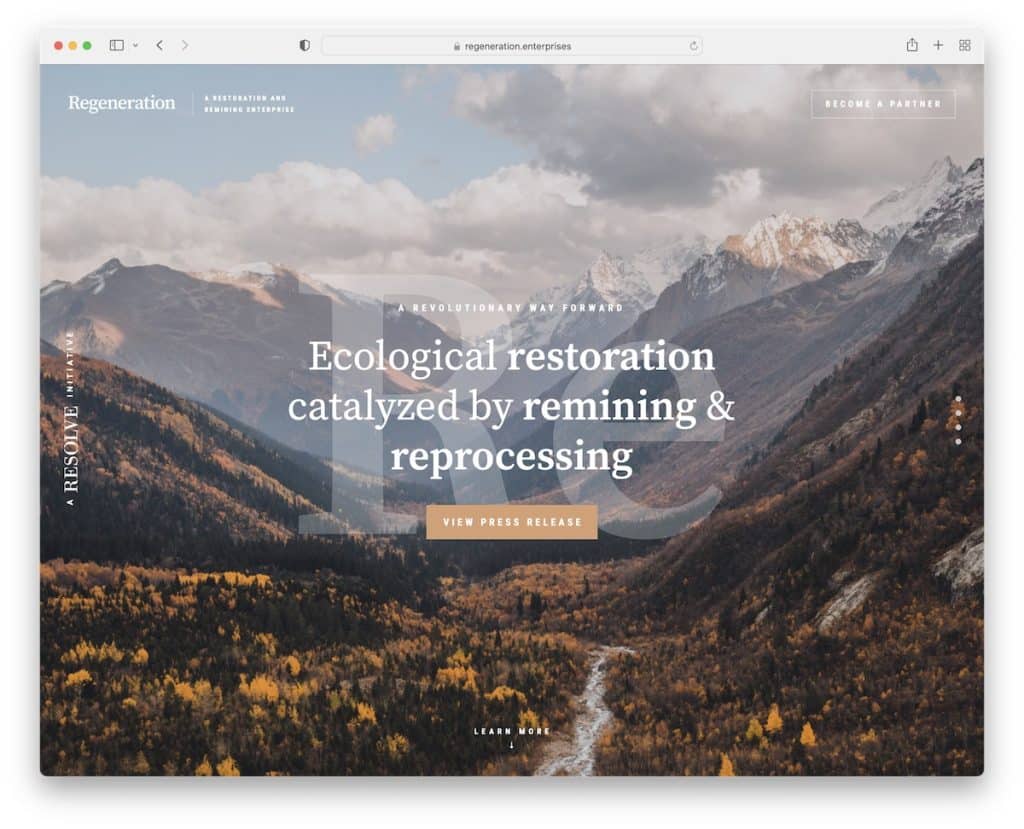
14. Regeneración
Construido con : Webflow

La regeneración crea una experiencia fantástica al navegar a través de su contenido informativo con el diseño épico del sitio web de una página que anima el contenido cuando se desplaza.
Utilizan textos más grandes y mucho espacio en blanco, lo que hace que la lectura sea más agradable. La regeneración también tiene un botón para volver al principio, por lo que no es necesario que se desplace hasta el final.
Además, usan un CTA en el encabezado fijo, por lo que siempre está disponible.
Nota : use un encabezado fijo para tener un botón CTA siempre visible.
También publicamos una extensa lista de los mejores sitios web de Webflow con más ejemplos excelentes.
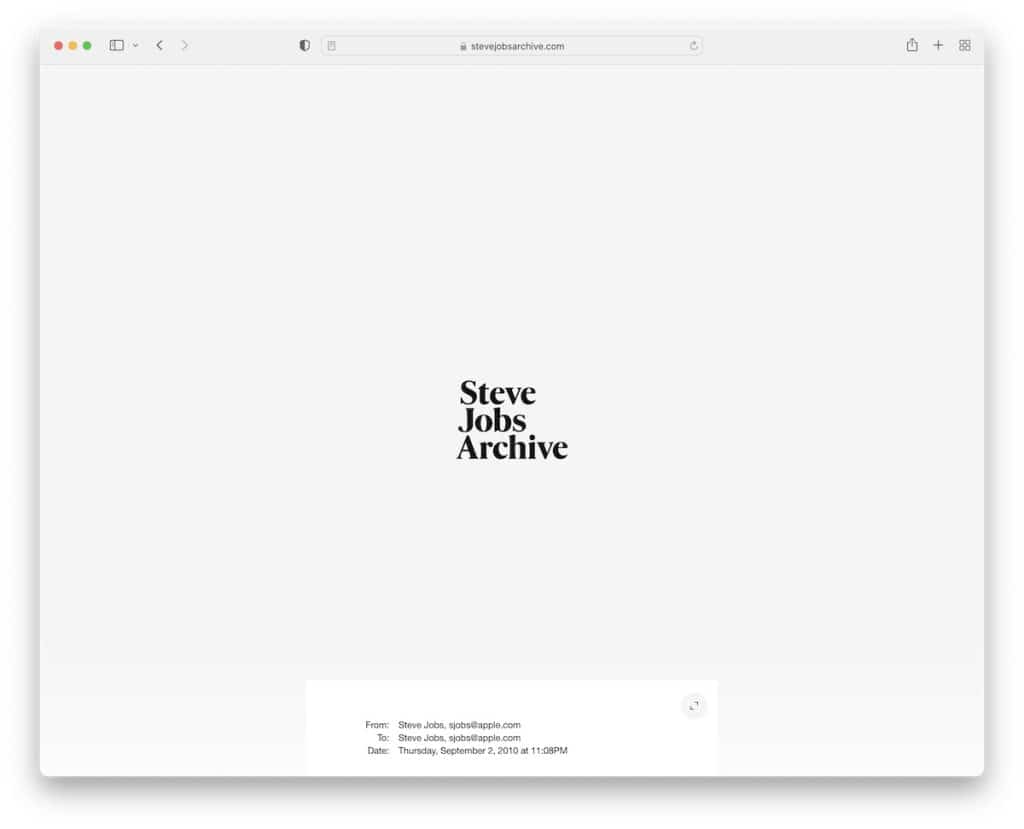
15. Archivo de Steve Jobs
Construido con : Next.js

Steve Jobs Archive es un sitio web de estilo de línea de tiempo minimalista sin un encabezado y un pie de página básico. Los elementos de la línea de tiempo tienen un efecto de desplazamiento que resalta el que ve y comienza a reproducir un video en miniatura.
Además, la opción de cambiar el tamaño del correo electrónico de Steve lo hace más legible pero mantiene el sitio más ordenado en su tamaño inicial.
Nota : use un efecto de desplazamiento para resaltar el objeto y atenuar el resto de la página.
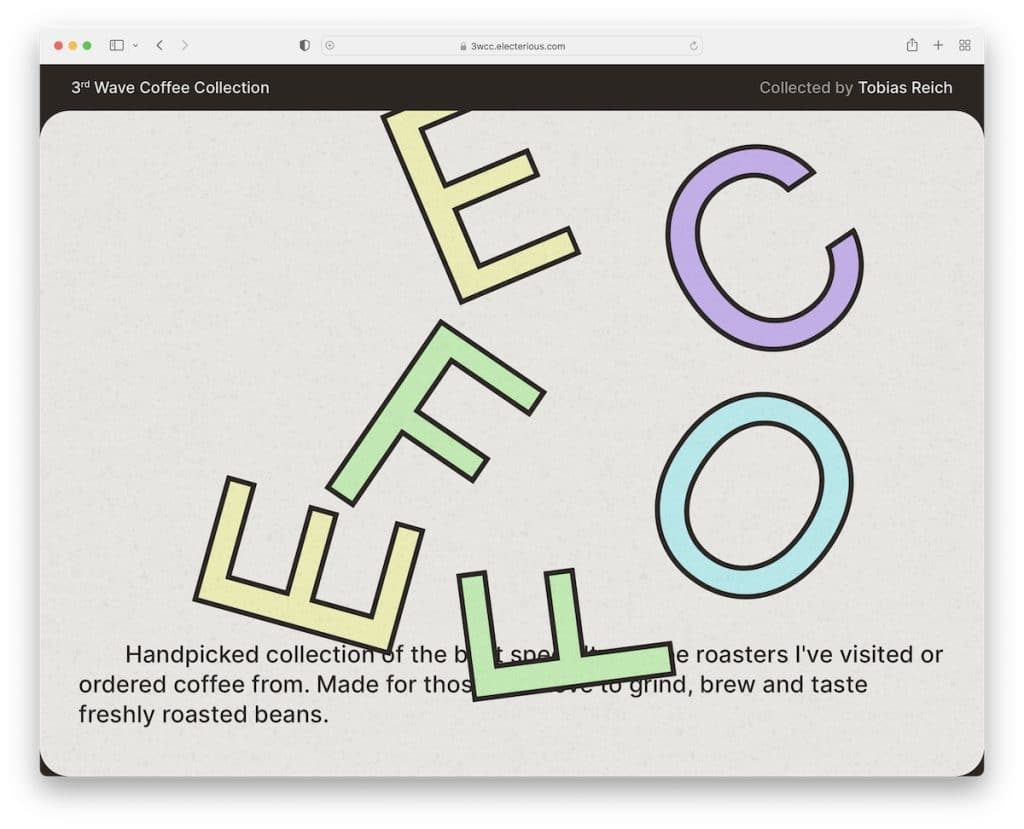
16. Colección de café de la tercera ola
Construido con : Next.js

3rd Wave Coffee Collection es un sitio web de información limpio y creativo con un cursor personalizado que es tan grande que no te lo puedes perder.
Encontrará una gran sección de héroe con un gráfico de "café" genial y dos oraciones que describen de qué se trata la página.
El resto de la página consta de una pequeña cuadrícula con los favoritos y una larga lista que muestra todos los tostadores.
Nota : ¿No sabe cómo hacer que su sitio web sea más único? Utilice un cursor personalizado.
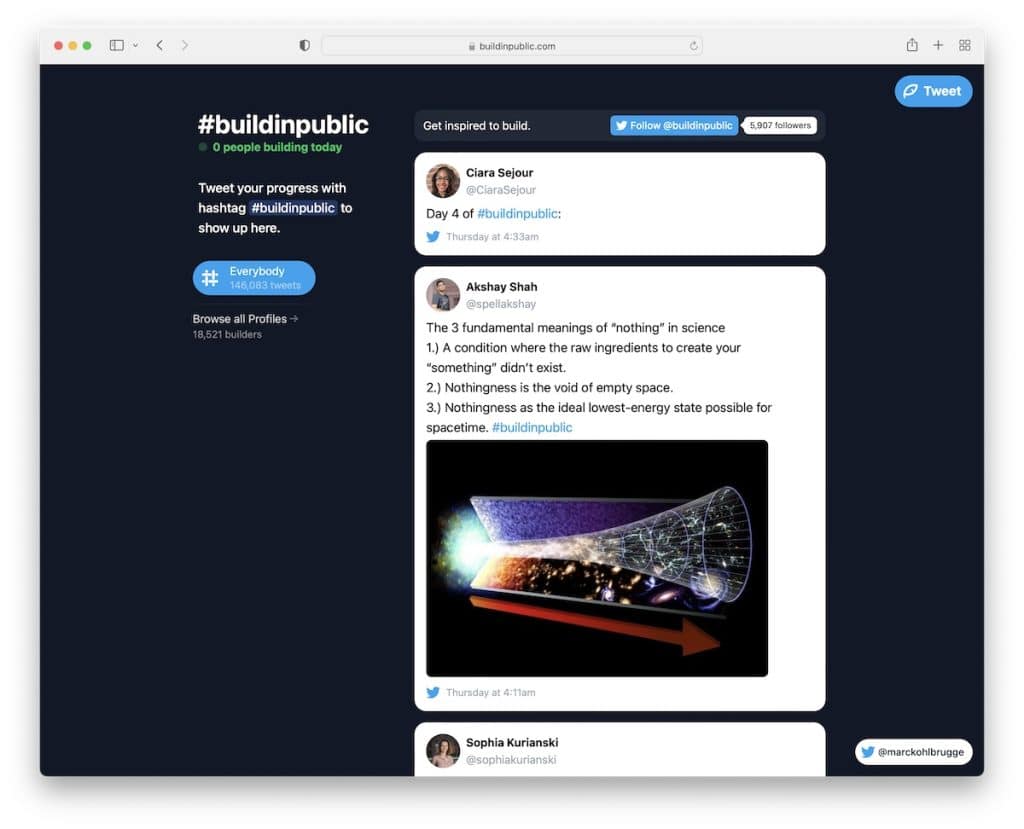
17. Construir en público
Construido con : Ruby On Rails

Este es un sitio web de información interesante que es básicamente un feed de Twitter basado en un hashtag con un desplazamiento infinito.
Build In Public tiene una barra lateral izquierda con usuarios populares, tweets totales y más. Además, un botón en la esquina superior derecha hace que unir el hashtag con tu tweet sea mucho más simple.
Por supuesto, hay un CTA en la parte superior de la página, para que nadie se lo pierda.
Nota : ¿Planea crear un sitio web informativo basado en un hashtag de Twitter? ¡Build In Public es el ejemplo perfecto!
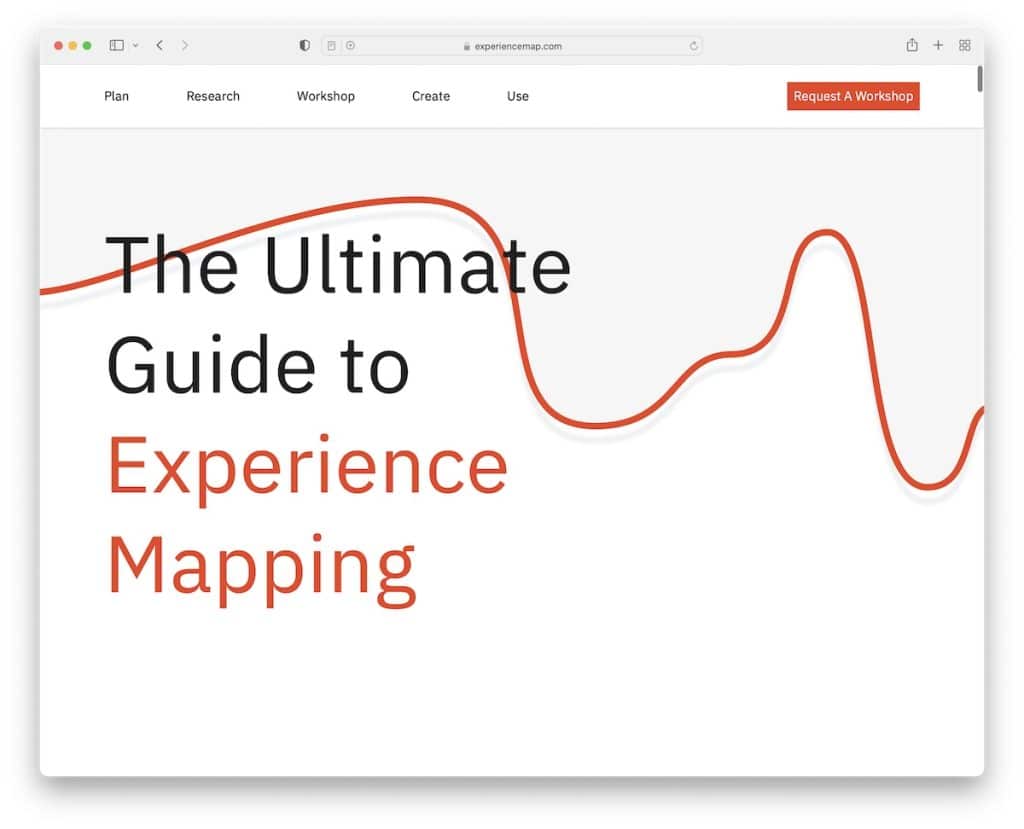
18. Mapa de experiencias
Construido con : Webflow

Experience Map es un sitio web informativo extenso con un diseño claro y limpio que comienza con un texto de título en lugar de una imagen principal, un control deslizante o un video.
Debido a la gran cantidad de contenido e información y su estructura de una sola página, la navegación fija resulta útil (para saltar de una sección a otra).
Además, Experience Map también usa un CTA en la sección del menú, pero hay otro en la parte inferior, justo antes del pie de página minimalista.
Nota : use texto en negrita en la sección principal (y gráficos (opcionales)); no es necesario incluir contenido visual.
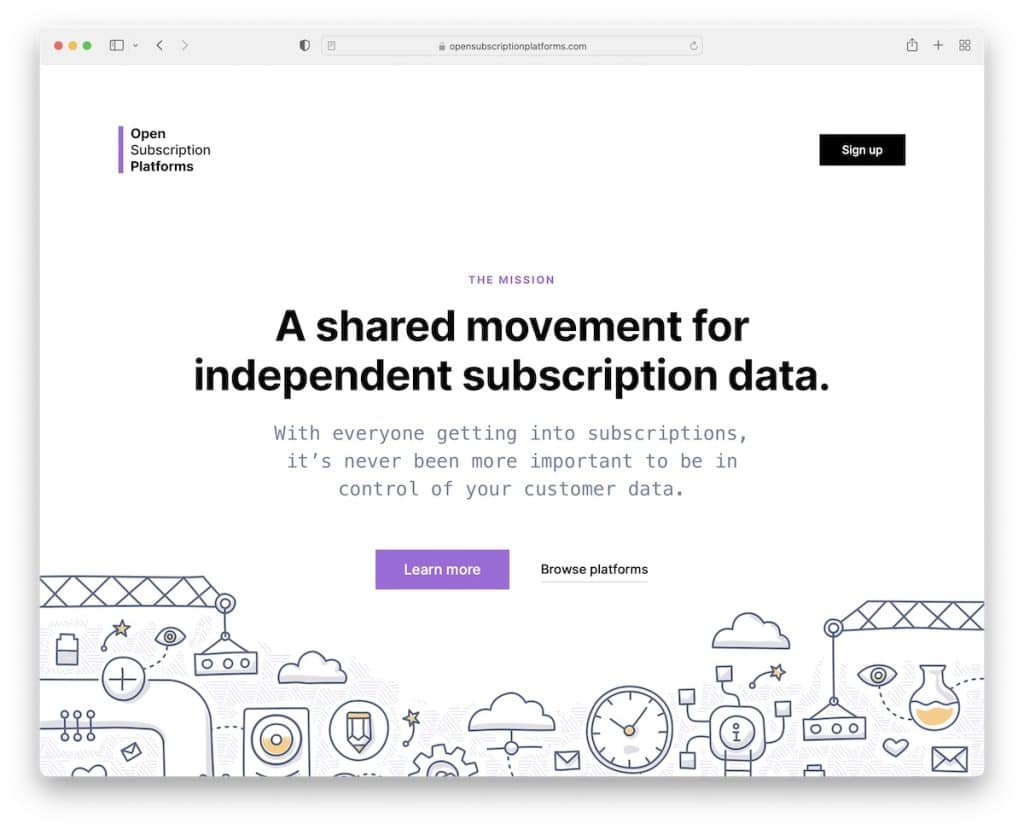
19. Plataformas de suscripción abierta
Construido con : Hugo

Al igual que Experience Map, Open Subscription Platforms también usa texto en la mitad superior de la página sobre un fondo sólido para que su misión sea visible para todos.
El encabezado (con un botón CTA) y el pie de página son simples y mantienen el mismo color de fondo para que no se destaquen. Por último, el formulario de suscripción es bastante grande, lo que aumenta las tasas de suscripción.
Nota : haga que su formulario de suscripción al boletín sea grande y visible, para que más usuarios se unan a él.
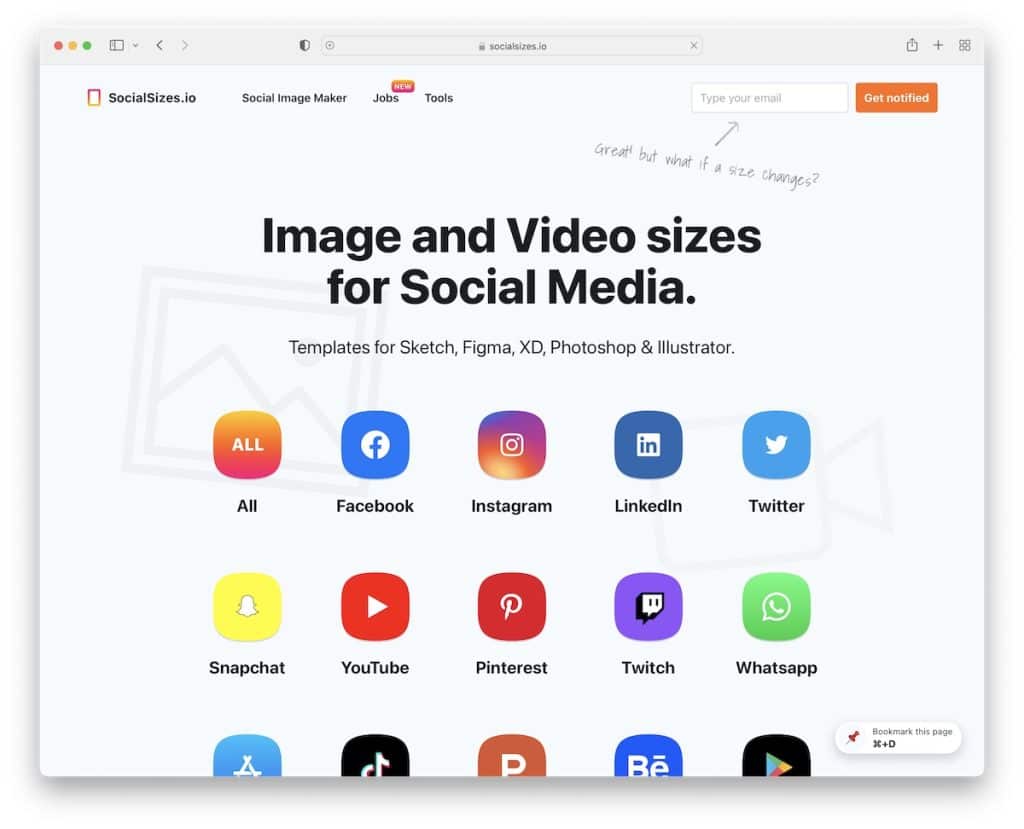
20. Tamaños sociales
Construido con : Gatsby

SocialSizes presenta íconos de redes sociales en los que se puede hacer clic que lo llevan directamente al contenido necesario.
Pero incluso cuando comienza a desplazarse, la "navegación" de la parte inferior fija siempre le da acceso a otro contenido. O puede presionar el botón de volver arriba si necesita llegar al encabezado, que presenta tres enlaces y un formulario de suscripción al boletín. Mientras tanto, el pie de página consta de enlaces de menú, redes sociales y correo electrónico.
Nota : Proporcione a los usuarios un acceso rápido al contenido o la información necesarios con iconos en los que se puede hacer clic (para que no tengan que desplazarse por ellos).
