Cómo instalar WooCommerce Storefront paso a paso [Guía completa]
Publicado: 2020-09-20 La apariencia de su tienda depende en gran medida del tema que elija. Un gran tema se caracteriza por brindar un gran control al propietario de la tienda en términos de cómo aparecerán los productos y el acceso de los usuarios. Puede usar el tema de escaparate de WooCommerce. Es gratis y le ofrece una gran cantidad de opciones de personalización a través de temas secundarios.
La apariencia de su tienda depende en gran medida del tema que elija. Un gran tema se caracteriza por brindar un gran control al propietario de la tienda en términos de cómo aparecerán los productos y el acceso de los usuarios. Puede usar el tema de escaparate de WooCommerce. Es gratis y le ofrece una gran cantidad de opciones de personalización a través de temas secundarios.
Este tema tiene un diseño receptivo que funcionará en cualquier dispositivo. Estas son algunas de las increíbles funciones que obtendrá al descargar este tema:
- Diseño elegante.
- Disposición Responsive.
- Marcado amigable con SEO.
- Plantillas de página personalizadas.
- Gratis.
- Licencia GPL.
- Traducción lista para otros idiomas.
Sin embargo, para usar este tema, debe saber cómo instalarlo y configurarlo. Sin embargo, aquí hay una guía detallada sobre cómo instalar y configurar el tema de WooCommerce Storefront.
Cómo instalar y configurar el tema del escaparate de WooCommerce
Es muy fácil descargar el tema Storefront. Descargar el tema Storefront es como instalar cualquier otro complemento para su sitio de WordPress. Estos son los pasos que debe seguir:
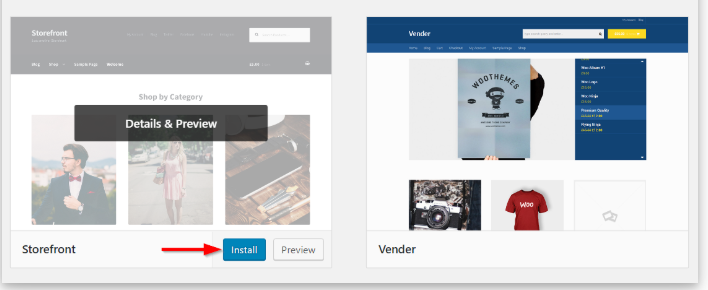
- Primero, debe ir a Apariencia > Temas y luego Agregar nuevo .
- Luego diríjase al campo de búsqueda, escriba ' tienda '.
- Después de eso, haga clic en el botón de instalación .

- Después de instalar el tema, puede activarlo usando Activar
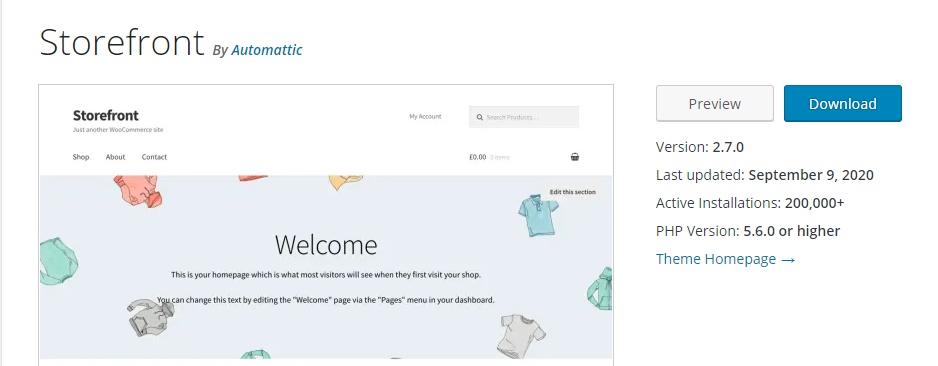
Además, para descargar el tema Storefront manualmente:
- Con su navegador preferido, visite wordpress.org para descargar la última versión de Storefront.

- Después de descargarlo, puede cargar la carpeta extraída al directorio de temas en su servidor a través de FTP.
- Después de eso, debe activar el tema navegando al Panel de control de WordPress, luego vaya a Apariencia , luego Temas .
Plantillas de página
El tema Storefront crea automáticamente dos plantillas de página adicionales, además de las páginas predeterminadas de WooCommerce. Son Página de inicio y Ancho completo, que se analizan en detalle a continuación:
Plantilla de página de inicio.
La plantilla de la página de inicio le ofrece una excelente manera de mostrar todos sus productos, brindándole una descripción general de los productos y las categorías de productos. Los visitantes de su tienda aterrizarán primero en esta página al ingresar a su tienda. La apariencia de la página de inicio es muy importante porque los visitantes pueden convertirse en compradores si es atractivo.
Configurarlo es muy sencillo ya que solo tiene que:
- Inicie sesión en el panel de administración de su sitio como administrador .
- Cree una nueva página y agregue algo de contenido para mostrar.
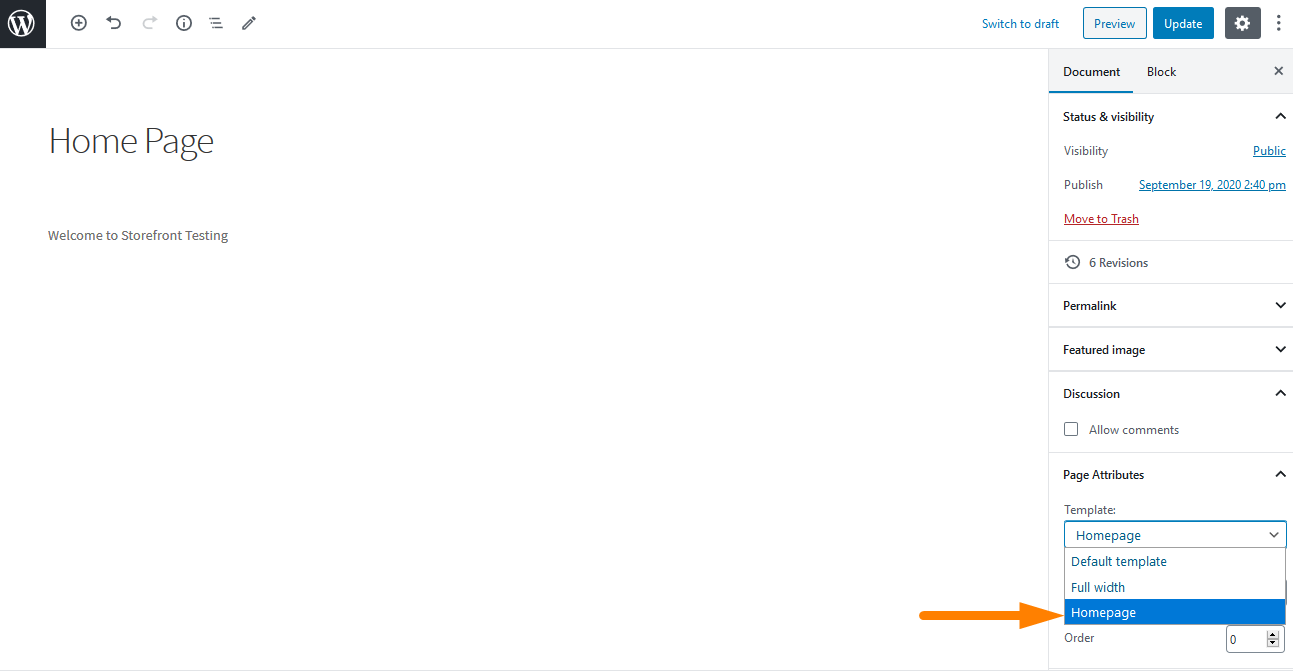
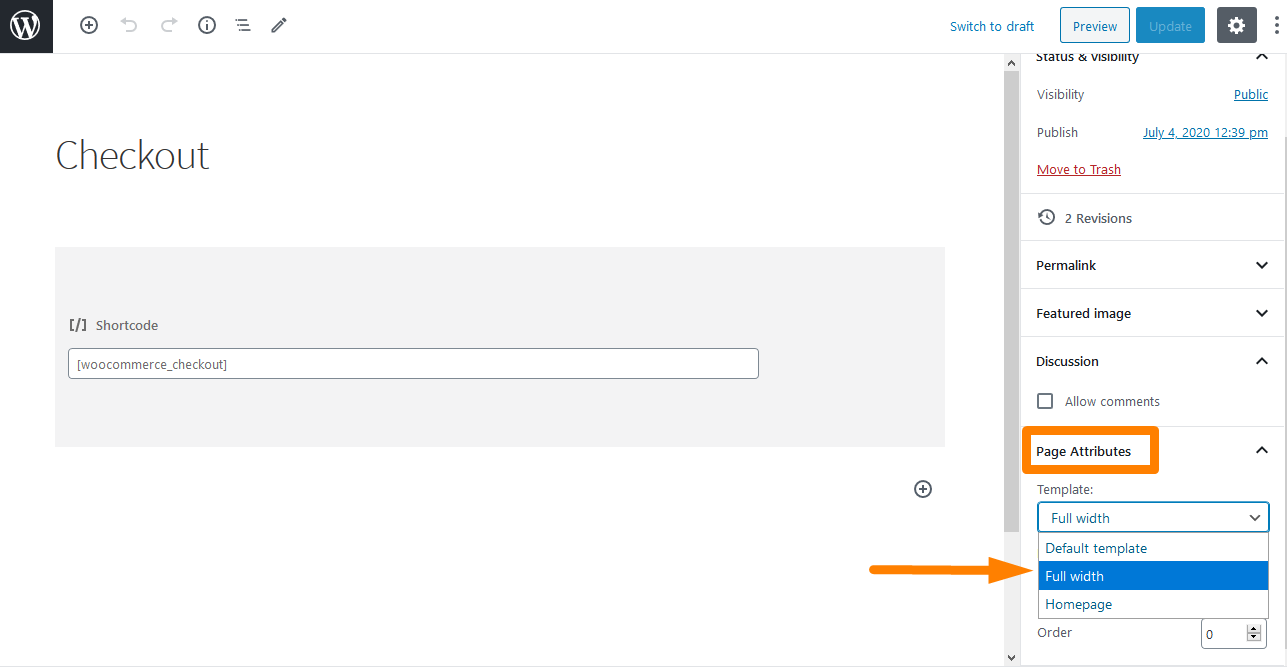
- Luego, tendrá que seleccionar la ' Página de inicio' del menú desplegable de plantillas en el cuadro meta Atributos de la página como se muestra a continuación:

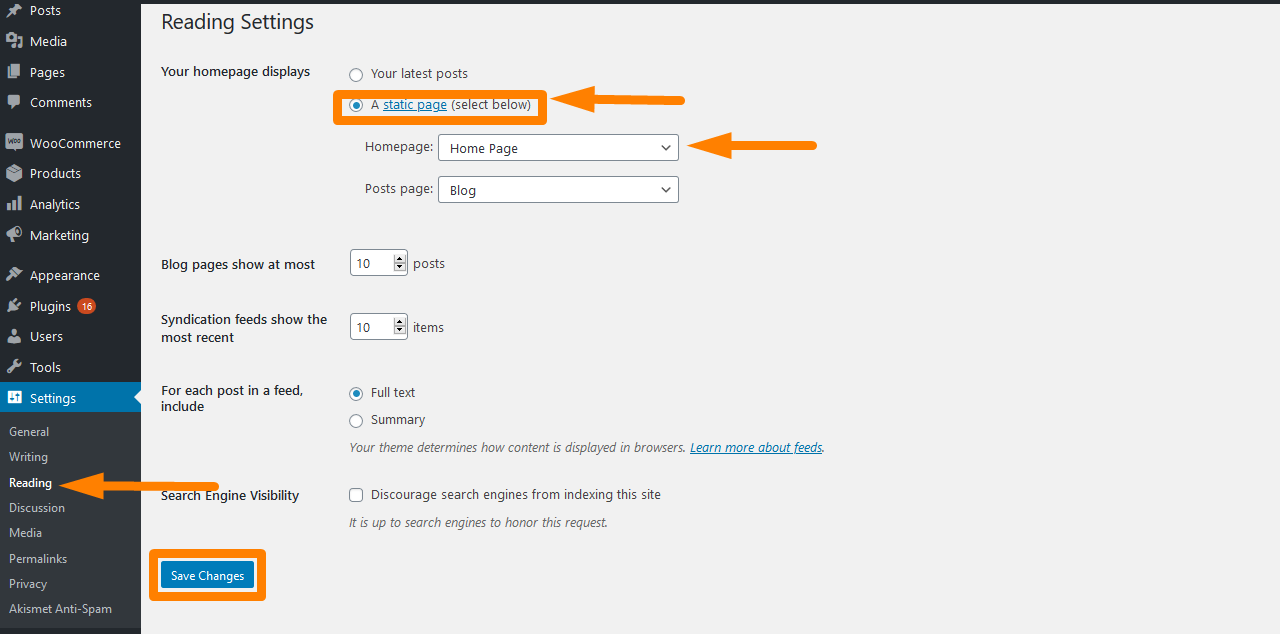
- Después de publicar esta página, puede establecerla como página de inicio navegando a Configuración y luego a Lectura .
- Luego marcará ' Una página estática ' y luego seleccionará la página de inicio creada en el menú desplegable ' Página de inicio'.

- Después de guardar los cambios, se reflejarán automáticamente en el front-end .
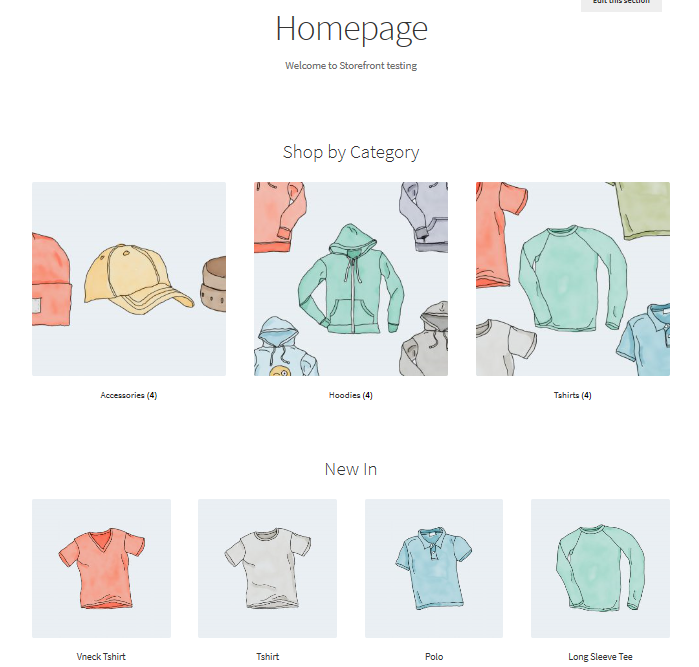
Una vez realizada la configuración, su página de inicio debe tener varias secciones, como se muestra a continuación:

En la página de inicio, se muestran diferentes grupos , como productos recomendados, favoritos de los fanáticos, productos en oferta y los más vendidos. La forma en que se muestran estos elementos es la misma que el orden en el back-end.
Además, puede usar la función de arrastrar y soltar para hacer modificaciones haciendo clic en productos y luego en categorías.

Ancho completo en el carrito y pago
La segunda plantilla es el ancho completo que se extiende por toda la página sin barras laterales, que es una opción recomendada para su carrito y páginas de pago. Esto se puede hacer yendo al carrito y a las páginas de pago y seleccionando ' Ancho completo ' en el menú desplegable en la sección Atributos de la página como se muestra a continuación: 
1. Configuración de menús
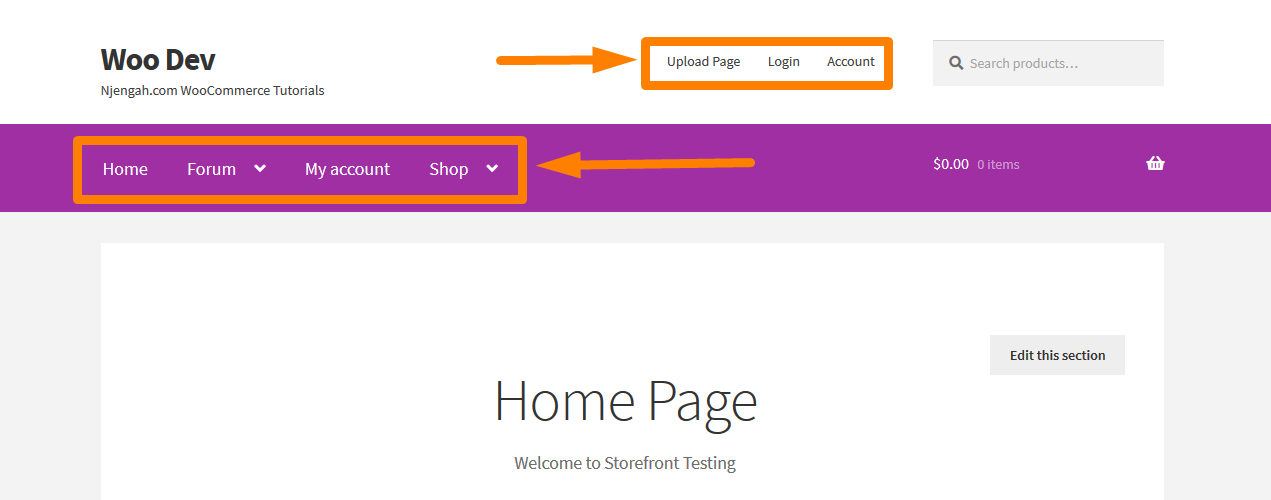
El escaparate tiene una organización predeterminada de ubicaciones de menú que son primarias y secundarias. El menú principal se muestra justo debajo del logotipo del sitio . WooCommerce muestra todas sus páginas como un "menú principal" si no ha establecido un menú principal específico.
El menú secundario está justo al lado del logo, al lado del cuadro de búsqueda . Sin embargo, este menú secundario solo aparecerá si asignas un menú .

2. Crear un nuevo menú y agregar páginas
Esto se puede hacer por:
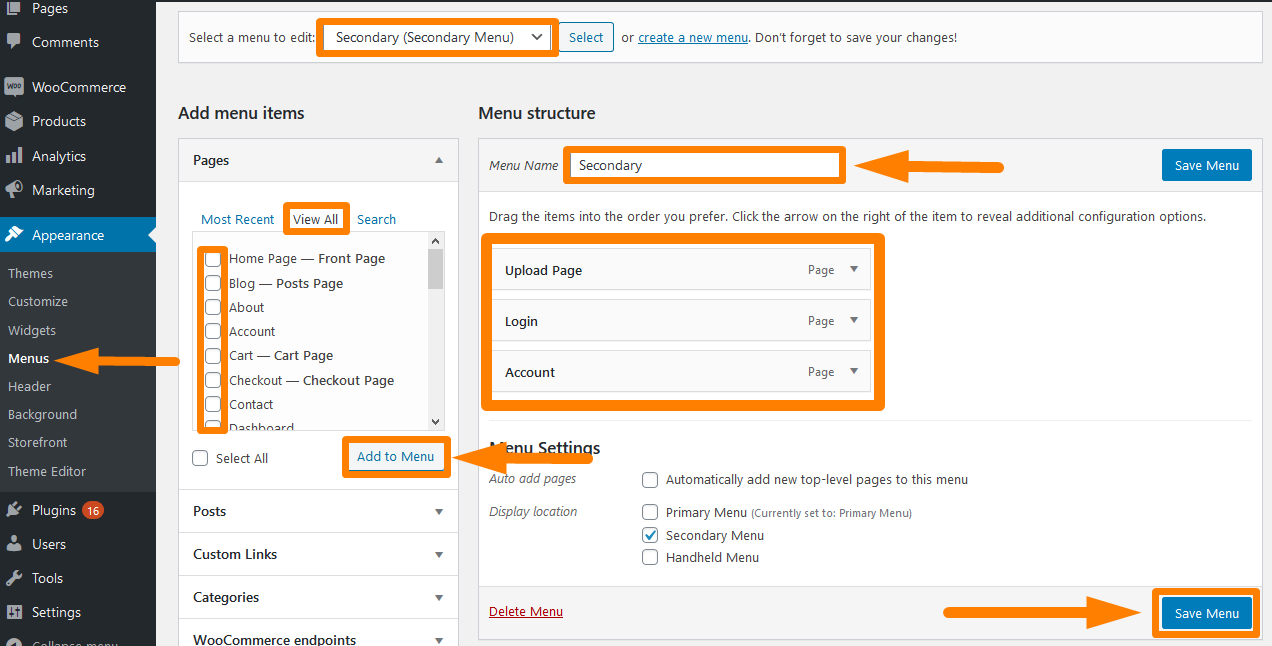
- Navegando a Apariencia > Menús en el panel de administración.
- En el lado izquierdo, verá un título llamado ' páginas '. Haga clic en el botón Ver todo para obtener una lista de todas las páginas que ha publicado.
- Marque las páginas que desee y luego haga clic en Agregar al menú . Es muy fácil personalizar el orden del menú simplemente arrastrando y soltando las páginas. Recuerda guardar los cambios.

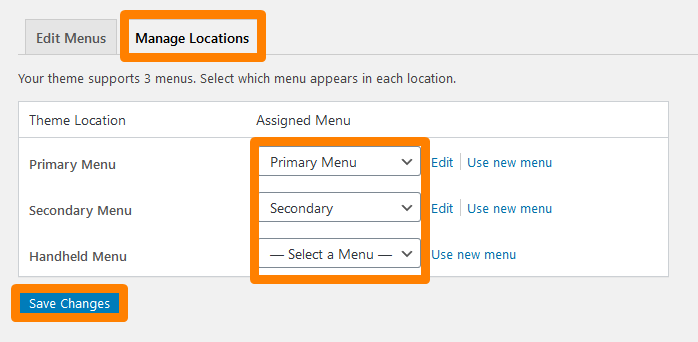
3. Asignación del Menú
Crear un menú no es suficiente. Debe asignar el menú a la ubicación donde desea que se muestre. Para hacer esto:
- Vaya a Apariencia > Menús > Configuración de menú.
- Seleccione el menú que desea asignar. De forma predeterminada, este tema admite 3 menús.
- Recuerde guardar los cambios que realice.

Para ver el resultado , actualice la página de inicio y debería ver el menú creado.
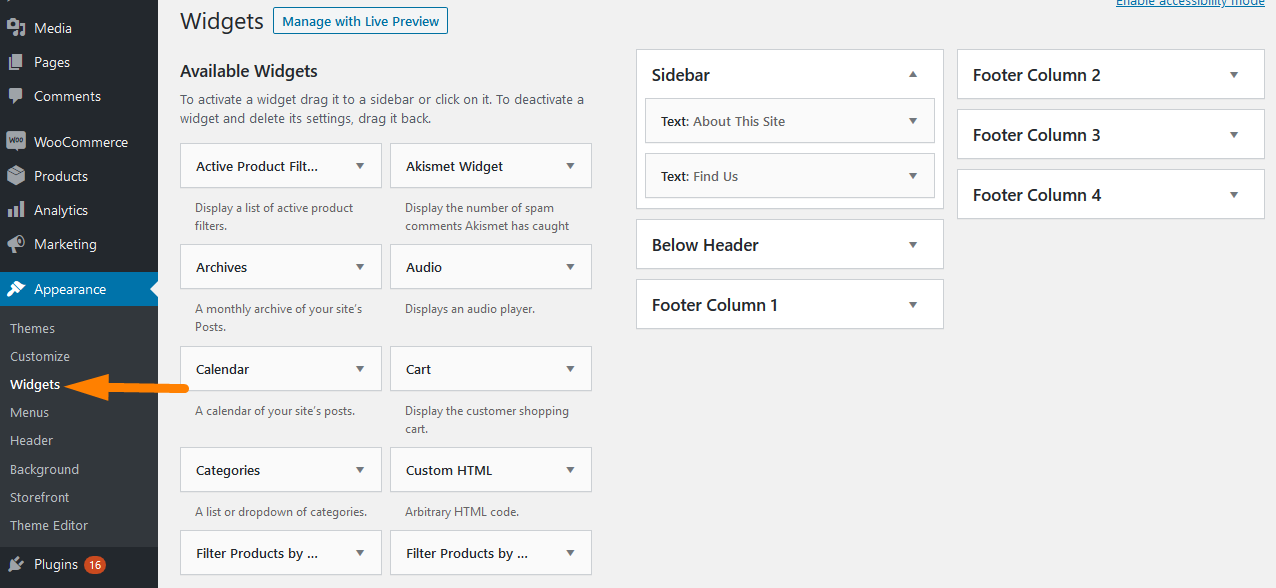
4. Colocación de widgets
El tema Storefront le brinda tres áreas diferentes para colocar widgets en su sitio web. Los widgets de encabezado se pueden colocar sobre el contenido, justo debajo del encabezado de su sitio. Los widgets de la barra lateral se colocan en el lateral según el diseño que elija. Además, puede colocar widgets de pie de página según su elección de los cuatro widgets disponibles. 
- Barra lateral: izquierda o derecha del contenido del sitio principal,
- Debajo del encabezado: justo debajo del encabezado del sitio y arriba del contenido.
- Columna de pie de página 1 – Área de pie de página
- Columna de pie de página 2 – Área de pie de página
- Columna de pie de página 3 – Área de pie de página
- Columna de pie de página 4 – Área de pie de página
Conclusión
Con esto concluye la breve guía sobre cómo instalar y configurar el tema de WooCommerce Storefront. Le mostré cómo puede instalar el tema como si instalara cualquier otro complemento para su sitio de WordPress. Además, te he mostrado algunos pasos sencillos para instalarlo manualmente .
Además, le he mostrado cómo puede agregar la plantilla de página de inicio y la plantilla de ancho completo. La plantilla de la página de inicio le ofrece una excelente manera de mostrar todos sus productos, brindándole una descripción general de los productos y las categorías de productos. Por otro lado, la plantilla de ancho completo abarca toda la página sin barras laterales, que es una opción recomendada para su carrito y páginas de pago.
Al configurar su tema Storefront, también es importante saber cómo configurar los menús. Esto se debe a que los visitantes de su sitio podrán navegar por todo su sitio sin ningún problema. También he resaltado cómo puede crear menús y asignarlos a una ubicación. Además, también le he mostrado cómo puede colocar widgets en tres áreas diferentes de su sitio web.
Artículos similares
- Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo agregar contenido debajo del título del producto destacado Escaparate
- Eliminar categoría de la página del producto WooCommerce en 2 opciones fáciles
- Cómo mover la descripción debajo de la imagen en WooCommerce
- Cómo cambiar el texto agotado en WooCommerce
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
