¿Cómo integrar Google Maps con WordPress?
Publicado: 2020-07-25Si tiene una tienda física, ¿no sería genial si pudiera agregar Google Maps a su sitio? En esta guía, aprenderá cómo integrar Google Maps con WordPress y aprovechar al máximo su sitio web.
En un mundo tan interconectado, Google ha sido uno de los imperios más grandes en dar a conocer su presencia en todas partes. Entre sus múltiples utilidades que usamos a diario como Gmail, Google Drive o Google Search, Google Maps se ha ganado su reputación como uno de los servicios de mapas web más útiles de todos los tiempos. Lanzada en 2005, esta herramienta de navegación desarrollada por Google ofrece a los usuarios varias opciones, incluidas imágenes satelitales, fotografías aéreas, mapas de calles y condiciones de tráfico en tiempo real. No es de extrañar que Google Maps sea utilizado por más de mil millones de ciudadanos del mundo mensualmente en 2020.
Sabiendo qué tan bueno es el servicio y cuántas personas lo usan diariamente, agregar Google Maps a su sitio de WordPress puede tener innumerables beneficios para su negocio.
¿Por qué agregar Google Maps a su sitio?
Aunque parezca una obviedad, antes de hacerle algo a su amado sitio web, comprendamos mejor los beneficios de integrar Google Maps con WordPress.
- Los datos no mienten: de todas las personas que usan aplicaciones de navegación en teléfonos inteligentes, el 67% usa Google Maps. El otro 33% se divide entre otras 3 aplicaciones y cada una representa solo un pequeño porcentaje. Según la encuesta, la principal razón por la que las personas eligen Google Maps como su aplicación de navegación preferida son las indicaciones claras, que representan el 25 %.
- Impulse el SEO local: incrustar Google Maps en su sitio le brinda una ventaja en términos de SEO. En pocas palabras, si el sitio web de su tienda de flores, por ejemplo, tiene un mapa, las personas que buscan la palabra clave "flor" pueden ver su sitio web en los resultados de búsqueda.
- Velocidad : Ninguna otra empresa puede igualar la velocidad de los servicios de Google. Este gigante tecnológico le da un gran poder a todas sus utilidades, incluida Google Maps. Por lo tanto, si basa el mapa de su sitio web en Google, disfrutará del tiempo de carga más rápido que cualquier mapa podría tener.
Ahora que comprendemos mejor algunos de los principales beneficios de agregar Google Maps a su sitio de WordPress, echemos un vistazo a cómo hacerlo.
Cómo conectar Google Maps con WordPress
Hay 3 formas principales de conectar Google Maps con WordPress :
- Incrustar Google Maps manualmente
- A través de widgets
- con complementos
Echemos un vistazo a lo que cada uno tiene para ofrecer y cuándo debe usar uno u otro.
1. Incrustar manualmente Google Maps en WordPress
Este es el método más fácil y rápido para integrar Google Maps con WordPress. Aunque es bastante fácil mostrar el mapa en su sitio web con esta técnica, necesitará algunos conocimientos básicos de HTML y Javascript para personalizarlo a su gusto. Por lo tanto, si tiene confianza con sus habilidades de HTML, o simplemente necesita un mapa básico sin personalizaciones, este método es una excelente opción para usted.
Paso 1: Ve a Google Maps
En este paso, asumiré que Google Maps ya tiene la ubicación que desea insertar. Si desea compartir la ubicación de su empresa, por ejemplo, asegúrese de haberla enviado a Google Maps. Como lo tienes en Mapas, simplemente escribe la ubicación y elige el tipo de visualización que deseas (mapa, satélite o terreno).
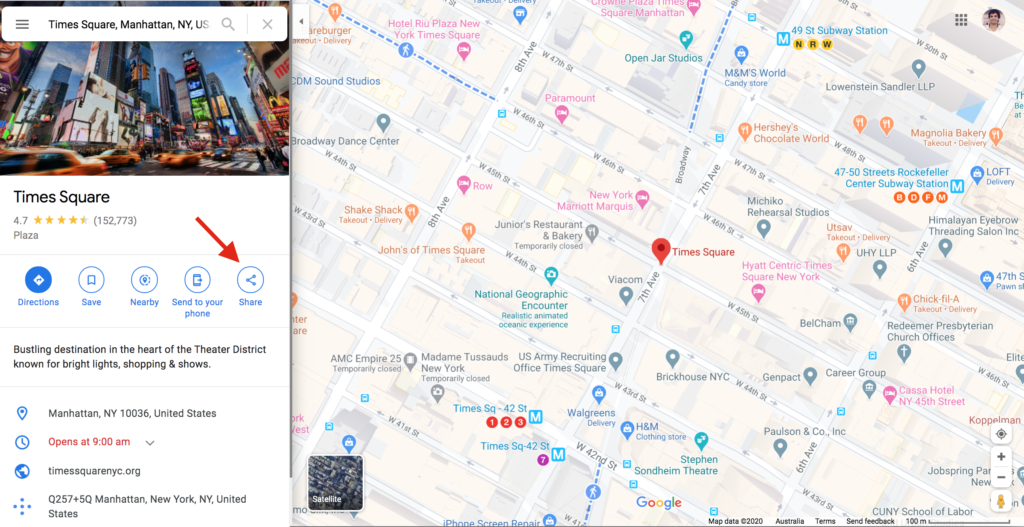
Por ejemplo, si la ubicación que desea mostrar es Times Square en Nueva York y desea mostrar la vista de satélite, todo lo que necesita hacer es hacer clic en Compartir .

Paso 2: Obtener el código HTML
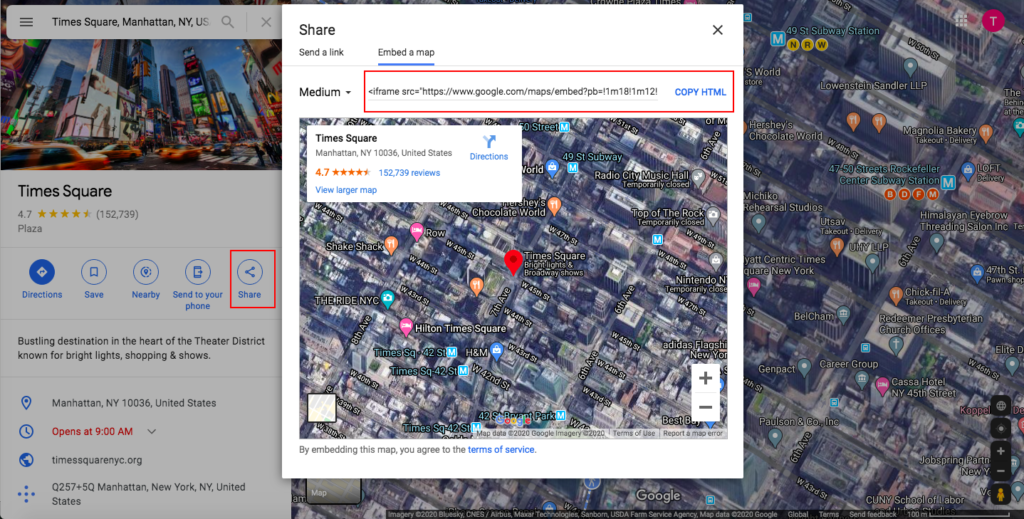
Después de hacer clic en Compartir, verá un cuadro con dos pestañas. Cambie a la pestaña Incrustar un mapa y copie el código HTML.

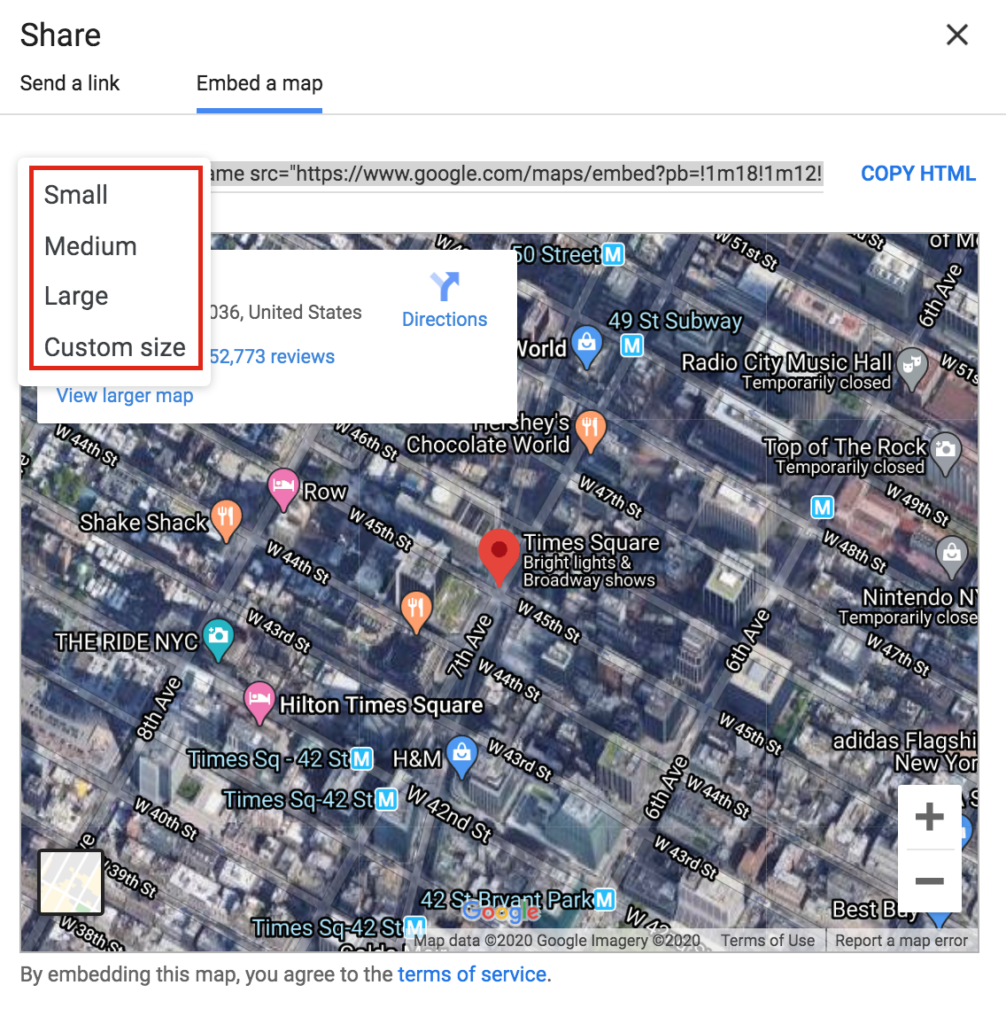
En este paso, también puede elegir el tamaño de su mapa. Como puede ver en mi ejemplo, la configuración predeterminada es Tamaño mediano, pero puede cambiarla a tamaño pequeño, grande o incluso personalizado.

Paso 3: inserte el código en su página/publicación
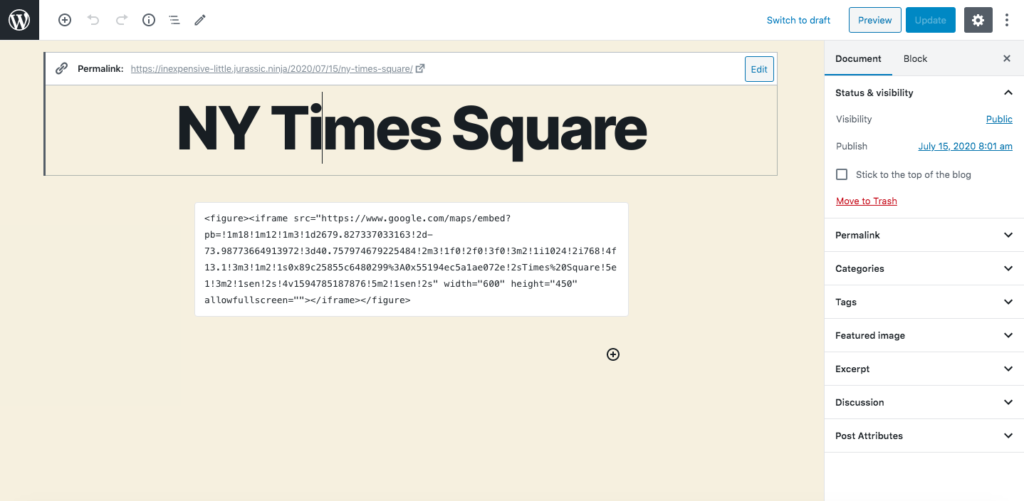
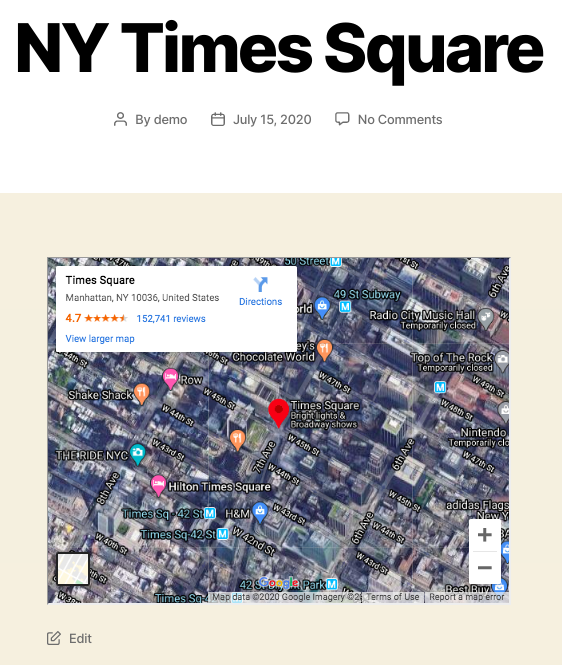
Una vez que tenga el código HTML, vaya a su panel de administración de WordPress y decida dónde incrustar el mapa. En nuestro ejemplo, insertaremos el código en una nueva publicación. Entonces, haremos clic en Agregar nuevo e iremos a la interfaz del personalizador. Dependiendo de su creador de páginas, es posible que vea una pantalla de aspecto diferente, pero las opciones serán similares. Aquí, nombraremos la publicación e insertaremos el mapa en el bloque disponible.

Luego, tenemos que publicar el post y lo que obtenemos es esto:

Corto y dulce, ¿no? Este método es uno de los más comunes porque es muy rápido y fácil de usar para principiantes. También puede agregar algunas personalizaciones al mapa con un poco de codificación, pero incluso si no lo personaliza, obtiene un mapa atractivo y funcional en su sitio.
2. Incruste Google Maps en WordPress con Widgets
El uso de widgets es otra práctica sencilla para mostrar Google Maps en su sitio web de WordPress. Los widgets son populares porque son convenientes y fáciles de usar. Sin embargo, tenga en cuenta que también hay un inconveniente. Los widgets solo pueden aparecer en áreas específicas de su sitio, generalmente pies de página y barras laterales, según el tema que use. Esto también significa que no puede incrustar un mapa en sus páginas/publicaciones.
Entonces, si desea mostrar un mapa en el pie de página o en la barra lateral, esta es la forma de hacerlo.
Paso 1: instale y active el complemento de widget de Google Maps
Para este método, deberá descargar e instalar el complemento Google Maps Widget. Después de eso, vaya a su panel de administración de WordPress> Complementos> Agregar nuevo . Luego, cargue el archivo .zip que acaba de descargar y actívelo. Si lo ha hecho correctamente, recibirá una nota de agradecimiento del complemento.

Paso 2: obtenga la clave API de Google Maps
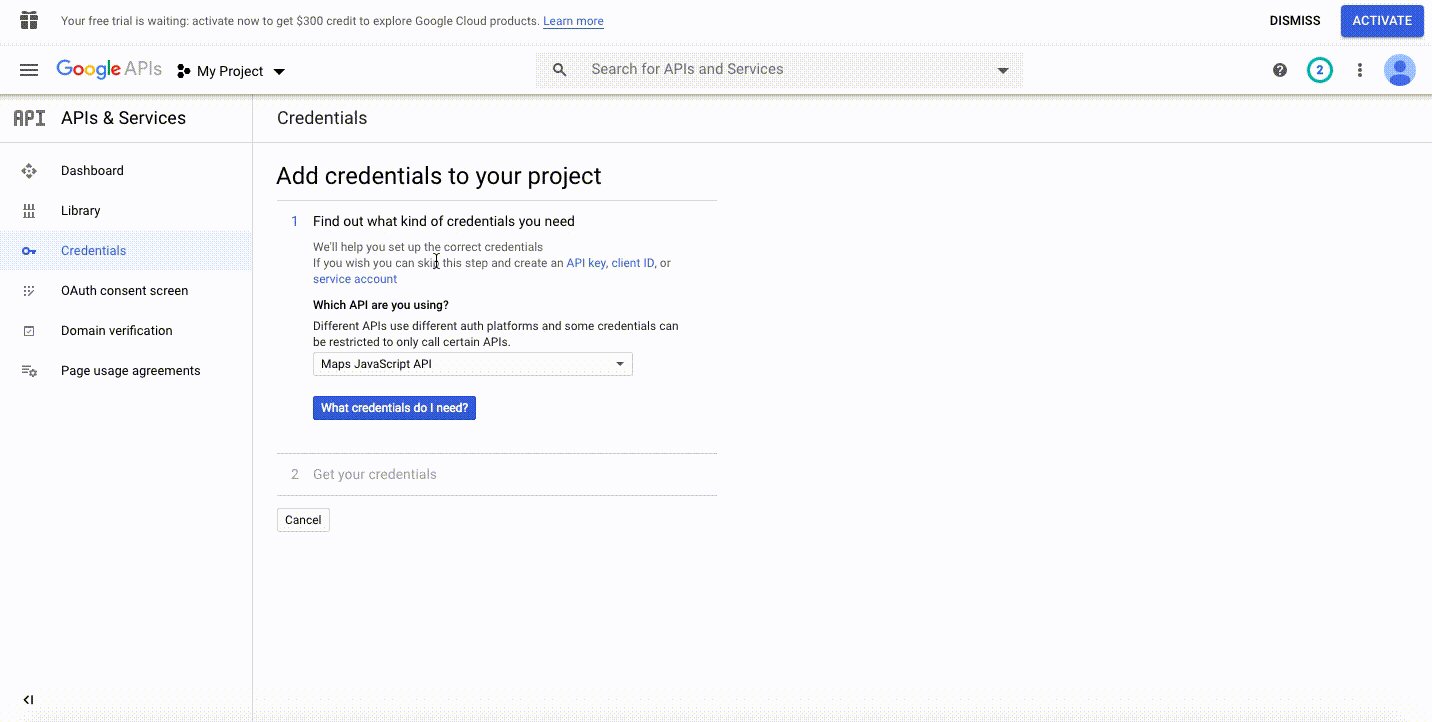
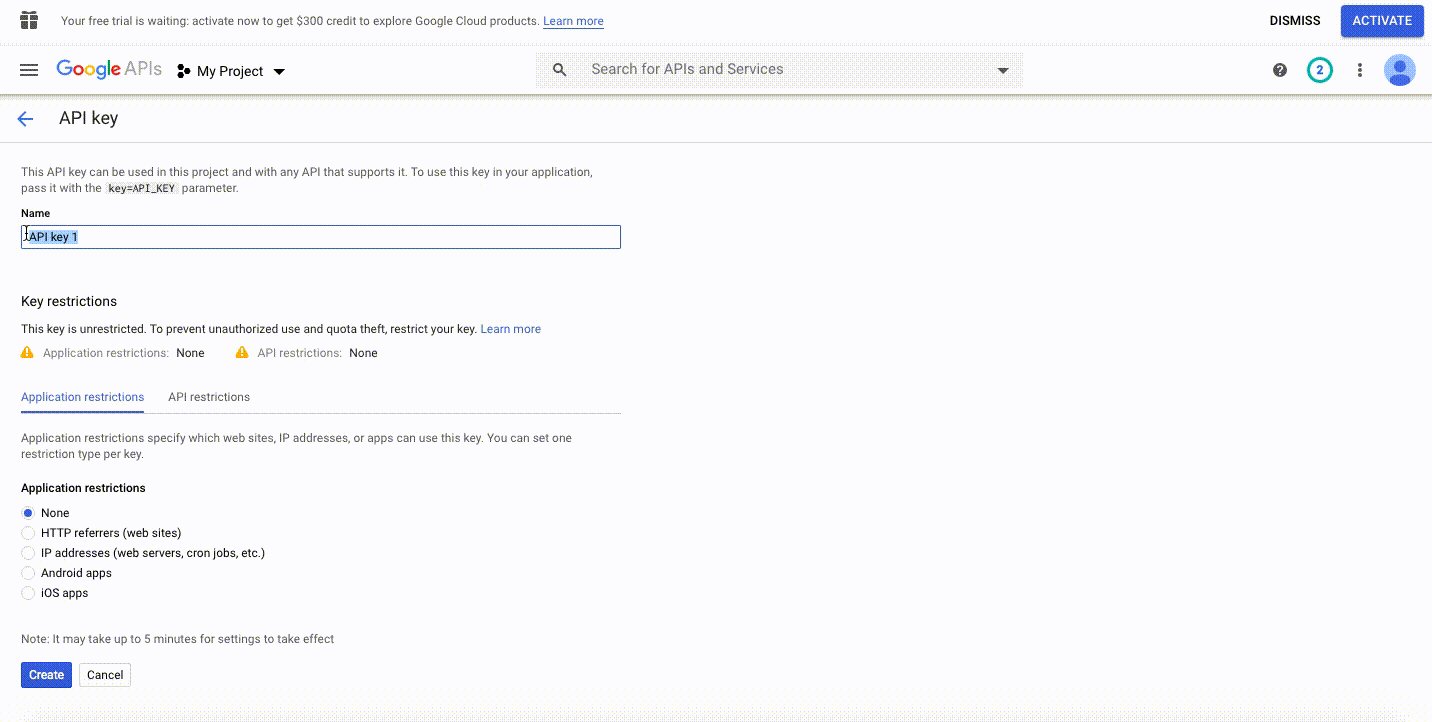
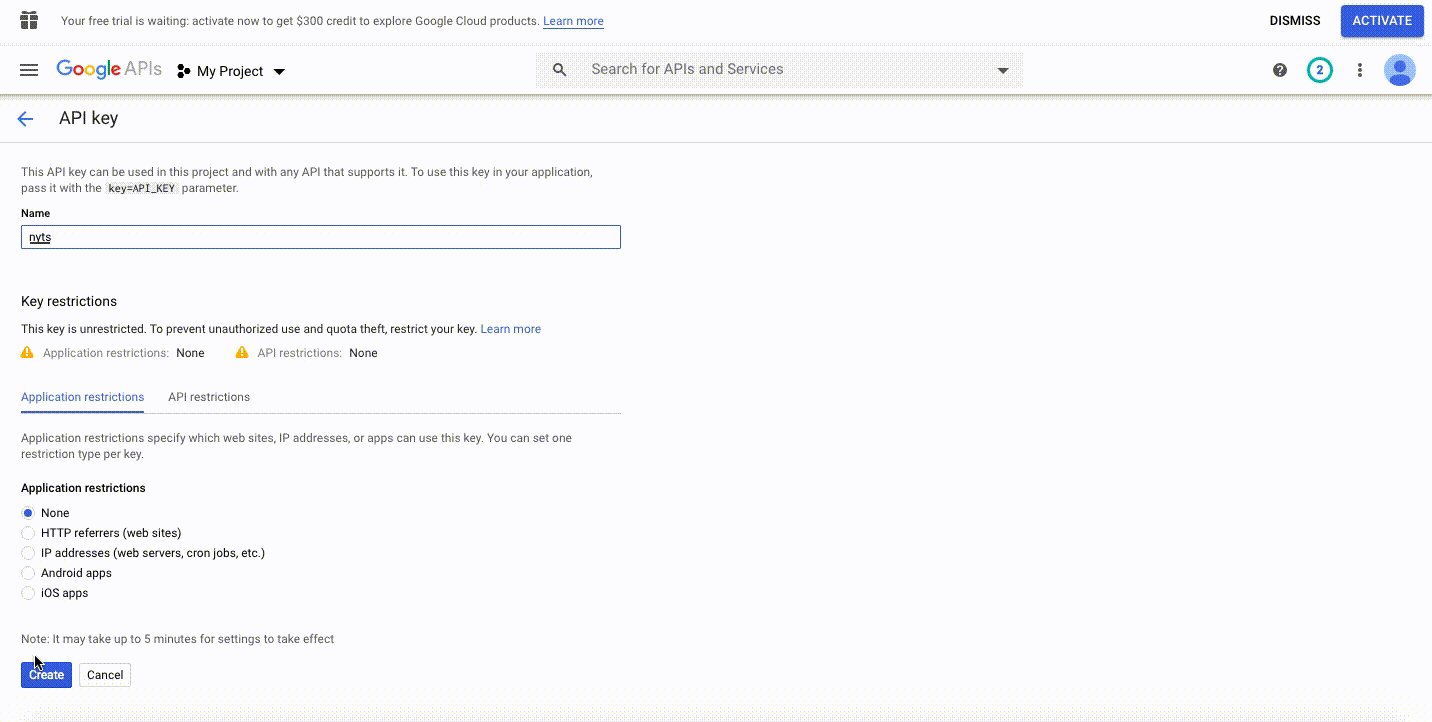
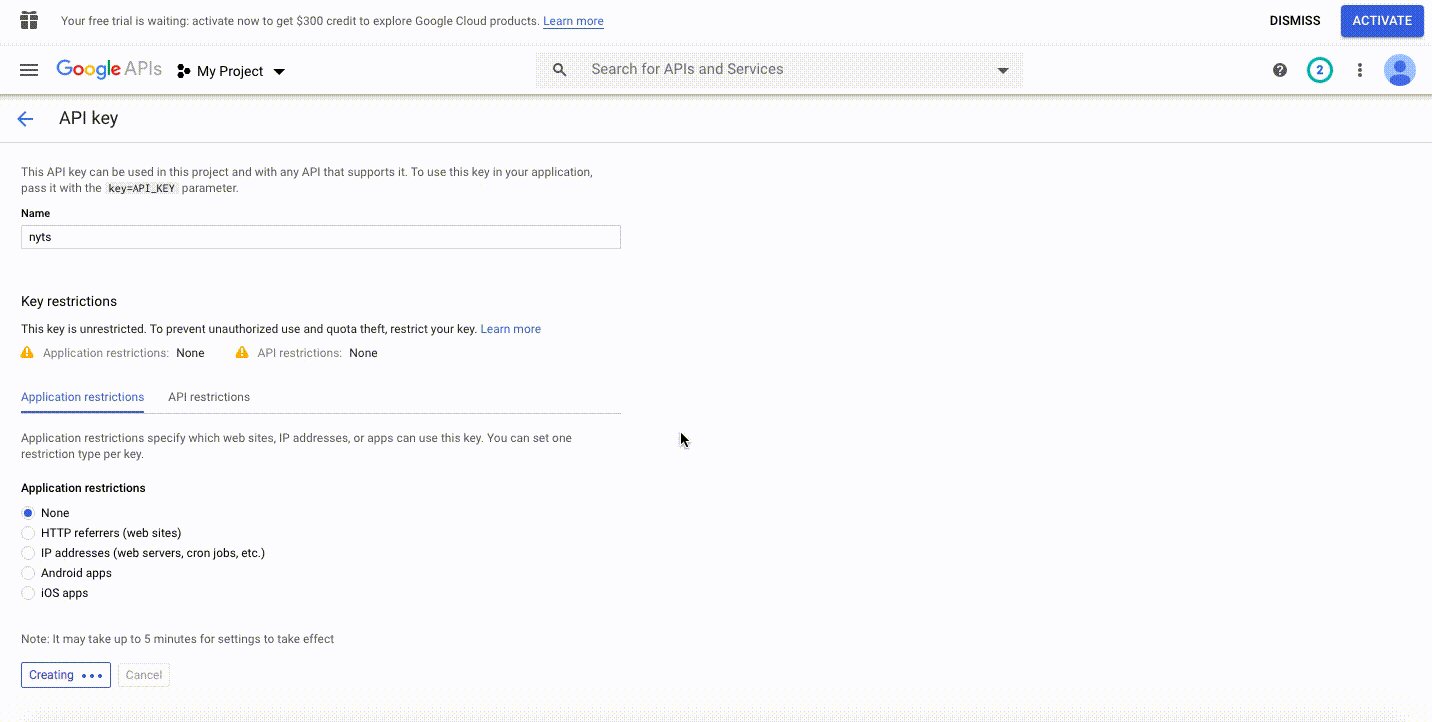
Una clave API es esencial para que su mapa funcione correctamente. Por lo tanto, visite la Consola de desarrolladores de Google y elija Crear un proyecto en el menú desplegable. Luego, haga clic en Aceptar y continuar. Después de eso, irá a la página Agregar credenciales a sus proyectos . Haga clic en la clave API , asígnele un nombre y haga clic en Crear .

Luego, copie la clave API que acaba de crear.

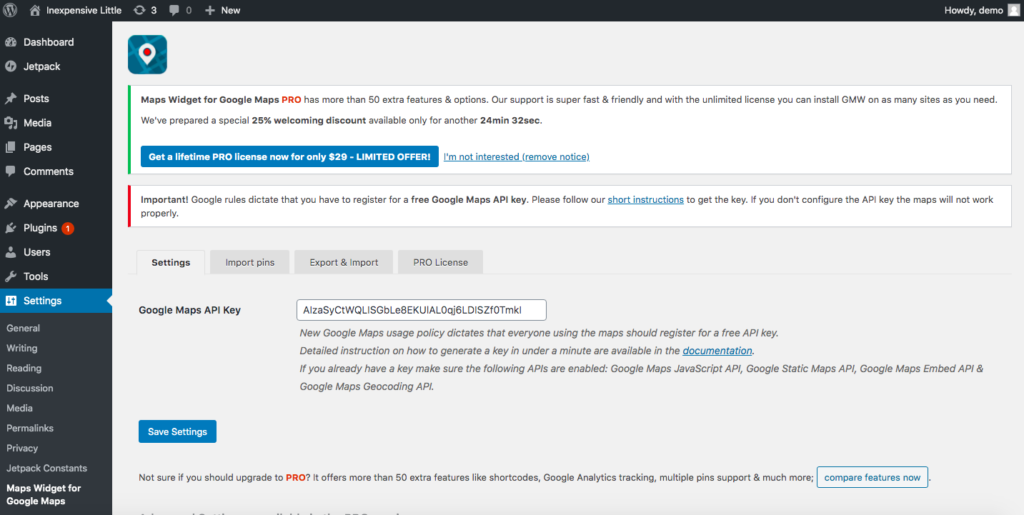
Ahora, regrese a la página de configuración del complemento Google Maps Widget, pegue la clave API y presione el botón Guardar

Paso 3: muestra Google Maps
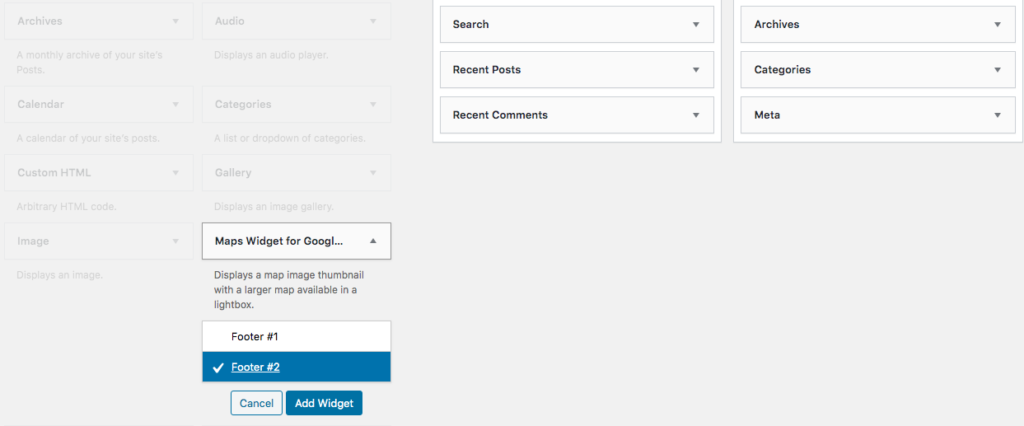
Luego, vaya a Apariencia > Widgets, busque el widget de Google Maps, colóquelo donde desee y haga clic en Agregar widget .

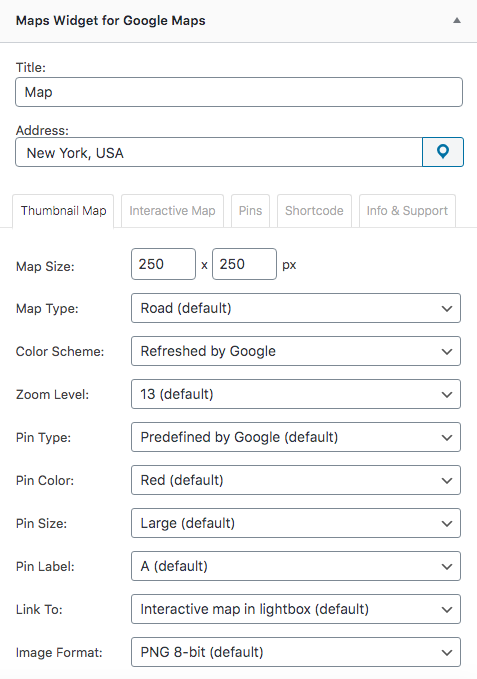
Luego, verá una ventana emergente donde puede ingresar la dirección y modificar varias opciones, incluido el tamaño y el tipo del mapa, el color y el tamaño del pin, la etiqueta y más.

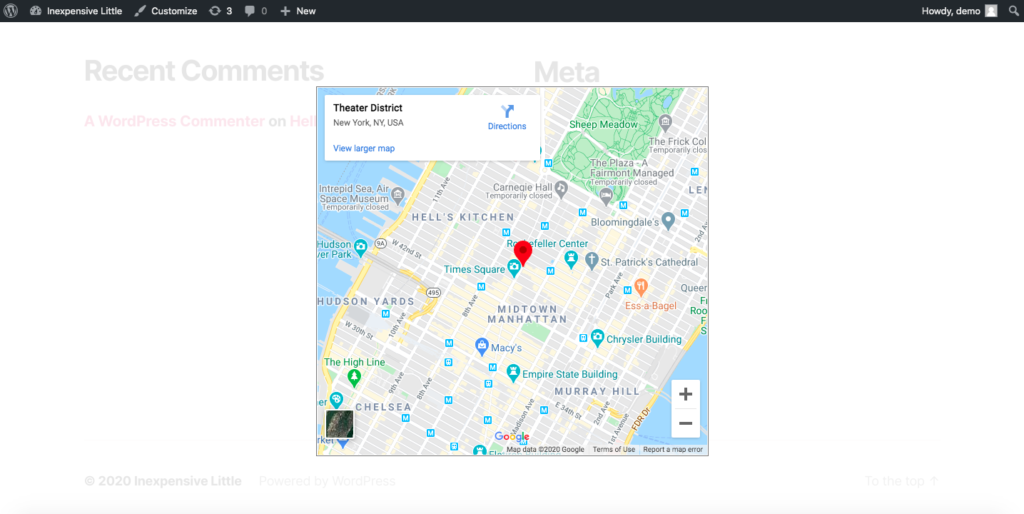
Cuando esté listo, haga clic en Guardar y luego verifique su mapa en la parte delantera.

Este método tiene algunos pasos adicionales porque implica instalar un complemento y obtener la API, pero proporciona algunas opciones básicas de personalización. Por otro lado, como es un widget, solo podrá mostrarlo en áreas específicas de su sitio.
3. Integra Google Maps con WordPress usando complementos
Los dos métodos anteriores son excelentes opciones para mostrar la ubicación de tu negocio o cualquier tipo de ubicación estática. Sin embargo, si los mapas juegan un papel importante en su sitio de WordPress o necesita incluir varios mapas en una publicación/página, entonces los complementos son una mejor opción. Para ayudar a integrar Google Maps con WordPress mediante complementos, muchos desarrolladores se han unido a la carrera. En este hilo, le presentaremos MapPress Maps para WordPress, una de las mejores herramientas para este propósito que existen.
Entonces, para agregar Google Maps a su sitio de WordPress con complementos, debe:
Paso 1: instale y active MapPress Maps para el complemento de WordPress
Descargue el complemento MapPress Maps for WordPress de forma gratuita en su PC/portátil y luego actívelo.
Paso 2: Agregar nuevas publicaciones con mapas
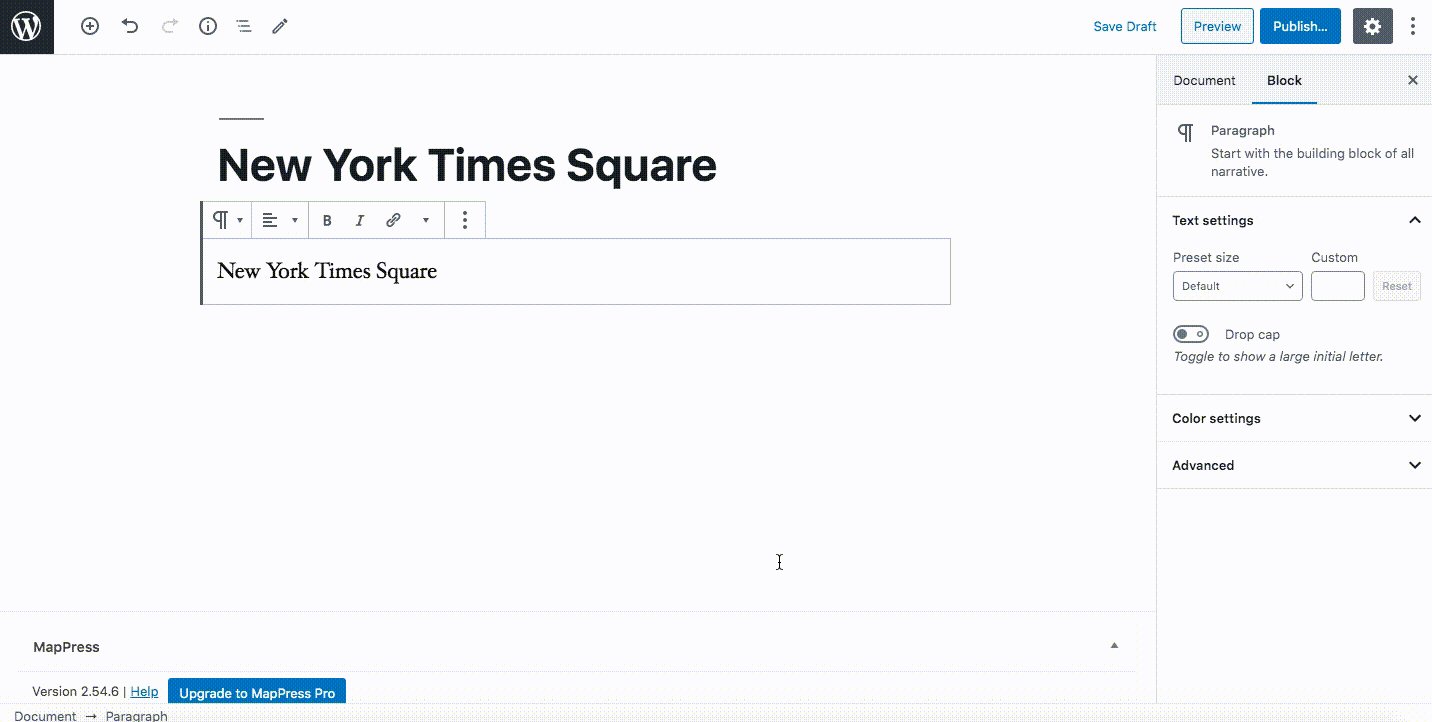
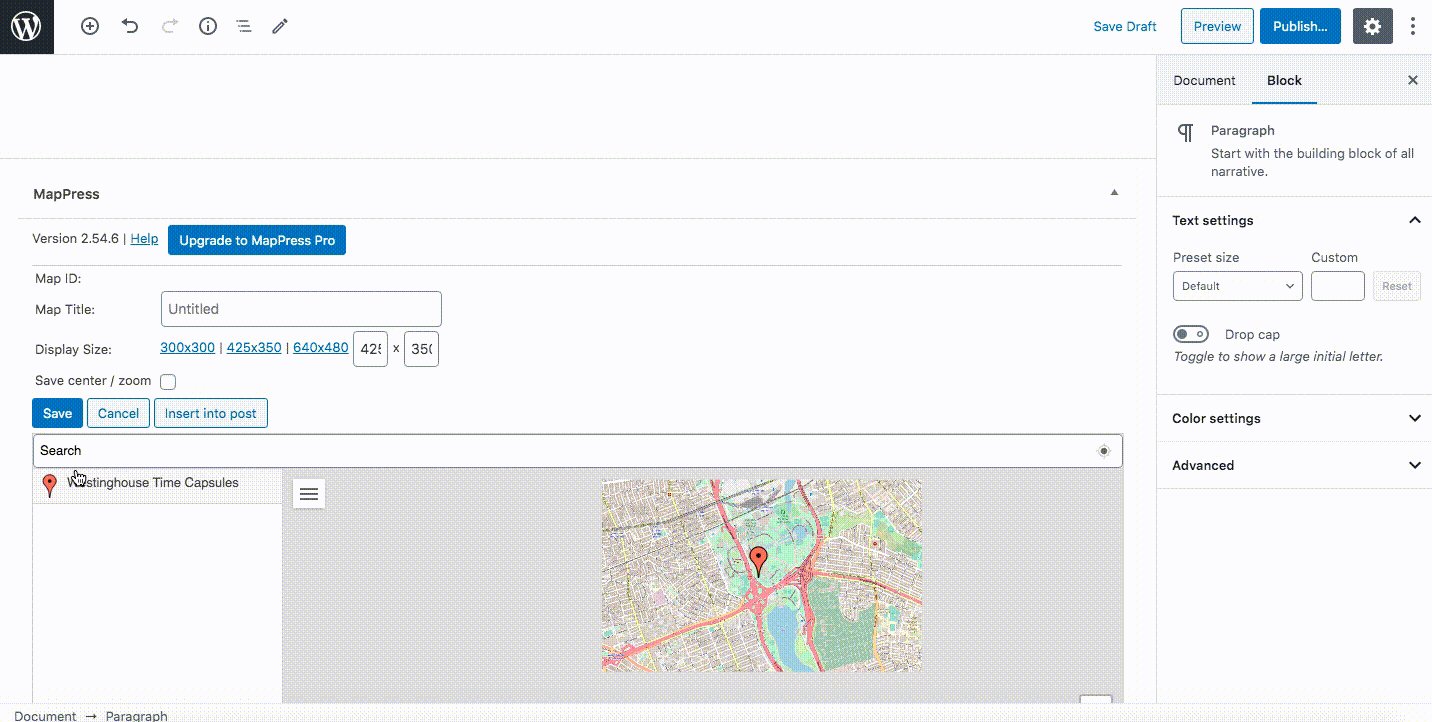
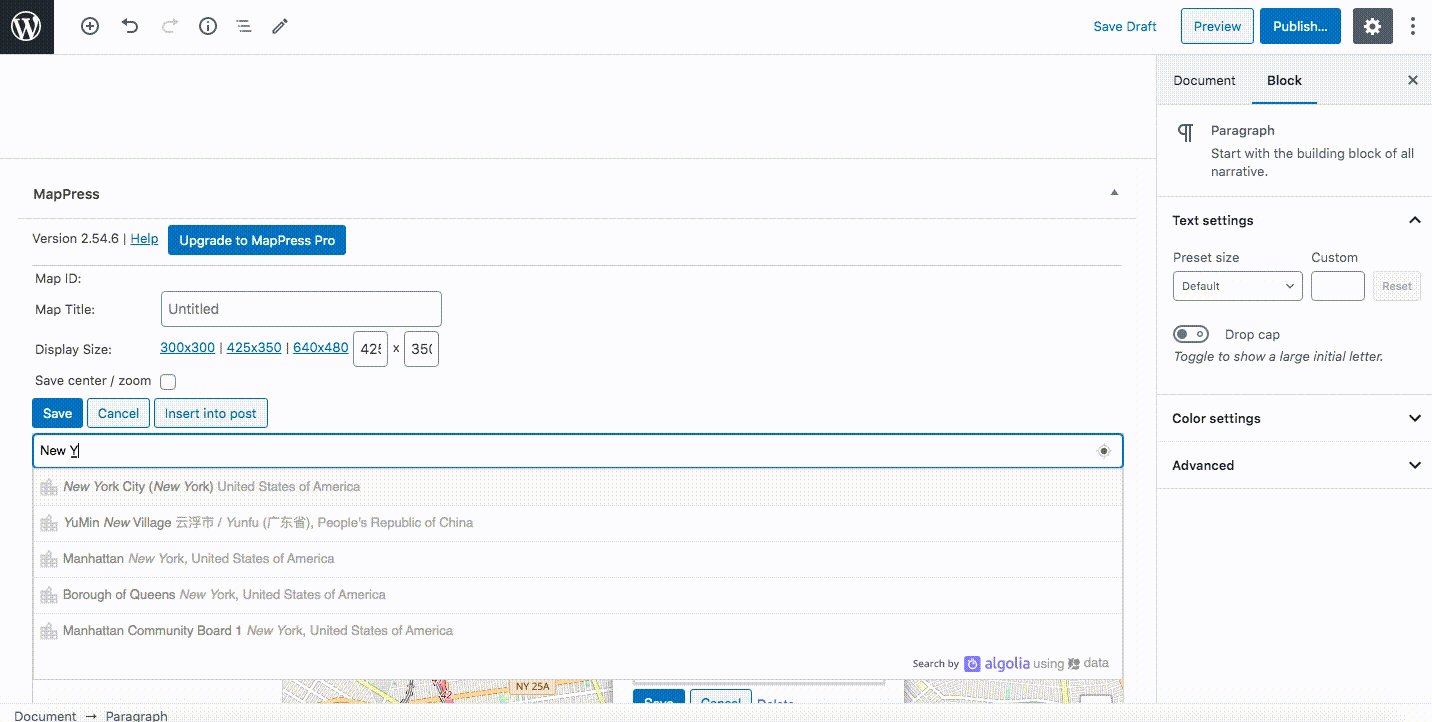
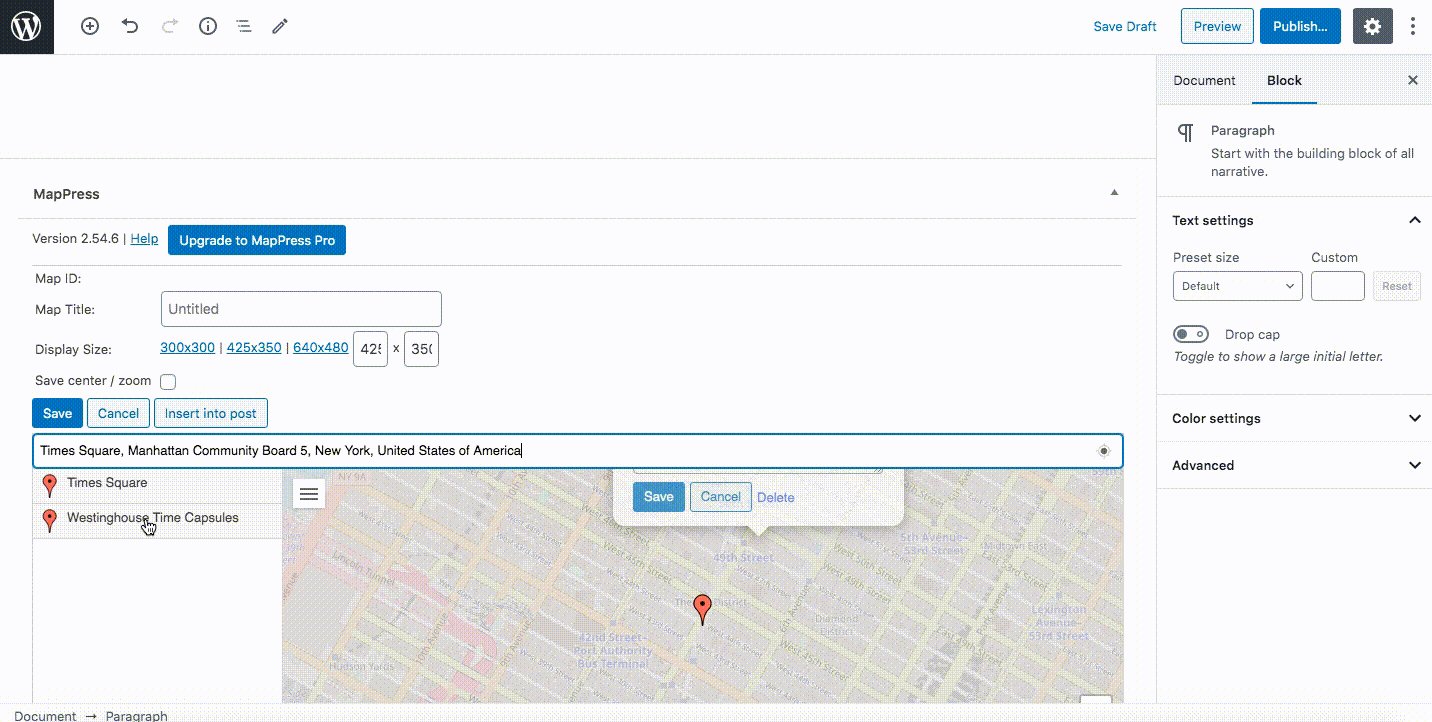
Después de eso, agregue una nueva publicación/página desde su panel de administración de WordPress. También puede editar publicaciones publicadas para agregar un mapa. Después de terminar los títulos y el contenido de la publicación, desplácese hacia abajo para ver qué puede hacer MapPress.

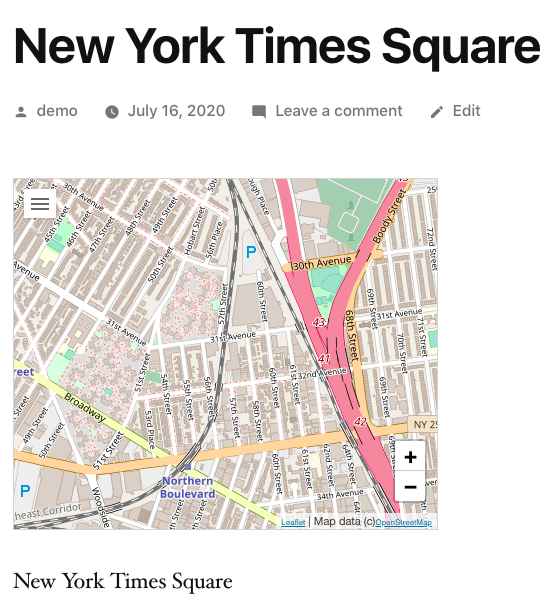
Después de nombrar su mapa e ingresar una ubicación, haga clic en Guardar y publique la publicación. Obtendrá una publicación con un mapa interactivo en la parte delantera.

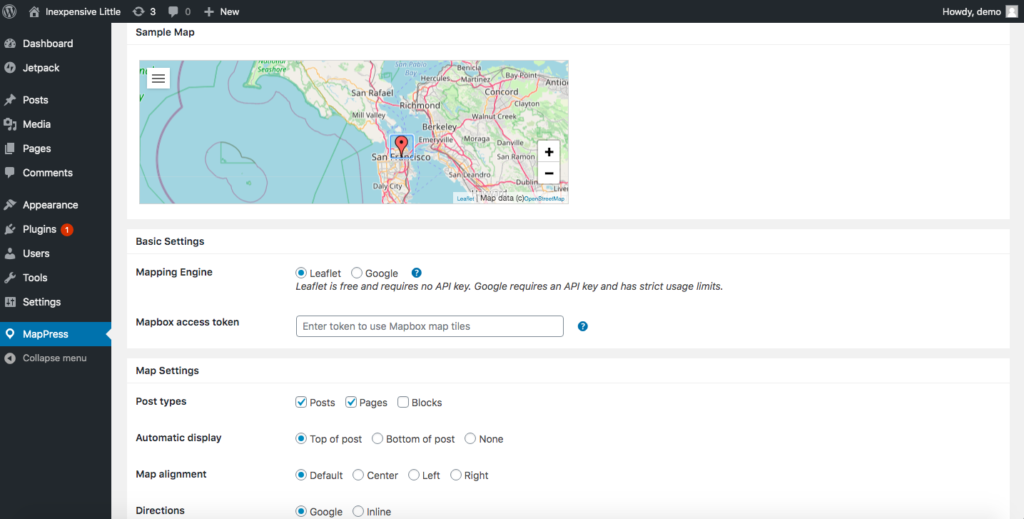
Este complemento también le permite agregar mapas ilimitados y personalizar el mapa. Desde la configuración de MapPress, puede cambiar la configuración y cómo se muestran los mapas. Hay muchas opciones para editar, como el tipo de mapa, los controles y la alineación del mapa, los tipos de publicaciones, de dónde obtener indicaciones, Street View y muchas otras.

MapPress también tiene una versión pro que comienza en 49,95 USD e incluye mapas combinados, widgets, íconos de marcadores personalizados y otras funcionalidades. Sin embargo, si solo desea incluir Google Maps interactivo en su sitio, la versión gratuita debería ser suficiente.
Conclusión
En conclusión, agregar Google Maps a su sitio web de WordPress le hará mucho bien a su negocio, desde proporcionar una herramienta útil a sus usuarios hasta mejorar sus resultados de SEO. Sin embargo, dado que hay un par de métodos disponibles, ¿cuál debería elegir?
Antes de integrar Google Maps con su sitio, debe considerar cuidadosamente algunos factores comerciales relevantes. Por ejemplo, si solo necesita mostrar un mapa en la barra lateral o en el pie de página para que los clientes sepan su ubicación, usar widgets es una opción práctica. Si, por el contrario, desea mostrar mapas en algunas publicaciones y páginas específicas, puede incrustarlos manualmente. Finalmente, si su empresa se ocupa mucho de ubicaciones y mapas, el complemento MapPress es su mejor opción.
Finalmente, si desea aumentar su productividad y aprovechar al máximo su sitio, puede consultar algunas de nuestras guías:
- Cómo integrar su sitio con Google Calendar
- Incrustar tableros y tarjetas de Trello en WordPress
- ¿Cómo incrustar Calendly en WordPress?
- Conecta Eventbrite con WordPress
¿Tiene alguna pregunta sobre cómo integrar Google Maps con su sitio de WordPress? ¡No dudes en escribirnos en los comentarios a continuación!
