Cómo integrar Gravity Forms y Beaver Builder (3 métodos)
Publicado: 2022-11-25¡Ahorre un 25 % de descuento en Beaver Builder hoy! Oferta por tiempo limitado Comenzar


Gravity Forms es una poderosa herramienta para crear formularios en línea y recopilar datos de visitantes. Sin embargo, es posible que no esté satisfecho con sus limitadas opciones de diseño. La buena noticia es que la integración de esta herramienta con nuestro complemento Beaver Builder le permite controlar la apariencia y la funcionalidad de su formulario.
En esta publicación, explicaremos qué es Gravity Forms y cómo puede comenzar a usarlo. Además, le mostraremos cómo integrar Gravity Forms y Beaver Builder para personalizar sus formularios fácilmente. ¡Empecemos!
Tabla de contenido:
Muchos sitios web usan formularios para capturar clientes potenciales, pagos y otros datos valiosos de los visitantes en línea. Por lo tanto, como desarrollador o diseñador, necesitará herramientas potentes y flexibles para crear formularios de forma rápida y sencilla para los sitios web de sus clientes.
Gravity Forms es uno de los complementos más populares para crear formularios personalizados. Su generador de formularios de arrastrar y soltar, plantillas prediseñadas y extensos complementos facilitan la aceptación de envíos de su audiencia:

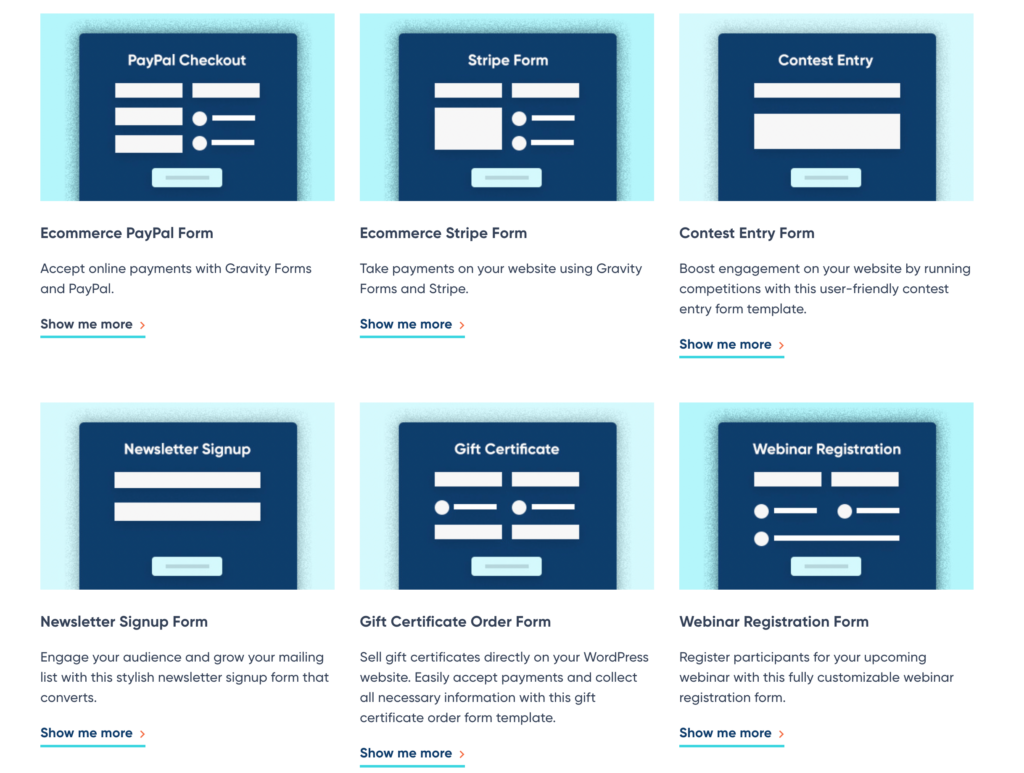
Con Gravity Forms, puede diseñar formularios para prácticamente cualquier propósito. Usando su biblioteca de plantillas, incluso los principiantes pueden crear suscripciones a boletines, registros de eventos, encuestas de clientes y mucho más:

Aunque hay muchos complementos de formularios de contacto gratuitos, Gravity Forms ofrece más opciones para los desarrolladores. Por ejemplo, este complemento premium incluye una API de desarrollador que puede usar para ampliar la funcionalidad de la herramienta. Al familiarizarse con estas acciones y filtros, puede personalizar completamente cada parte de Gravity Forms.
Antes de poder integrar Gravity Forms con Beaver Builder, deberá crear su primer formulario. Para comenzar, asegúrese de instalar y activar Gravity Forms en WordPress.
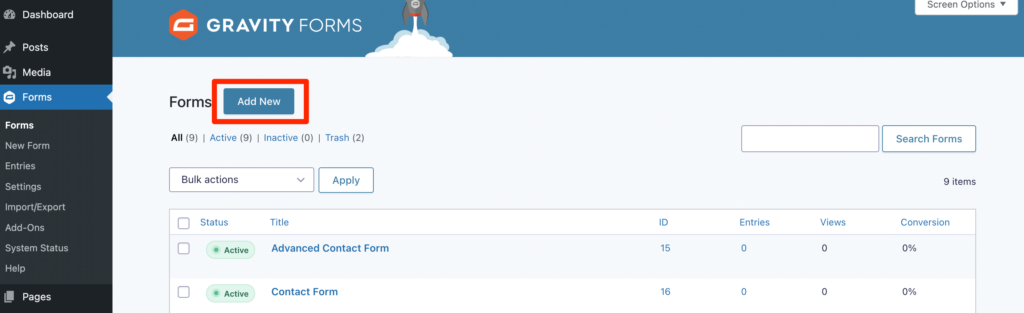
Luego, haga clic en Formularios > Agregar nuevo :

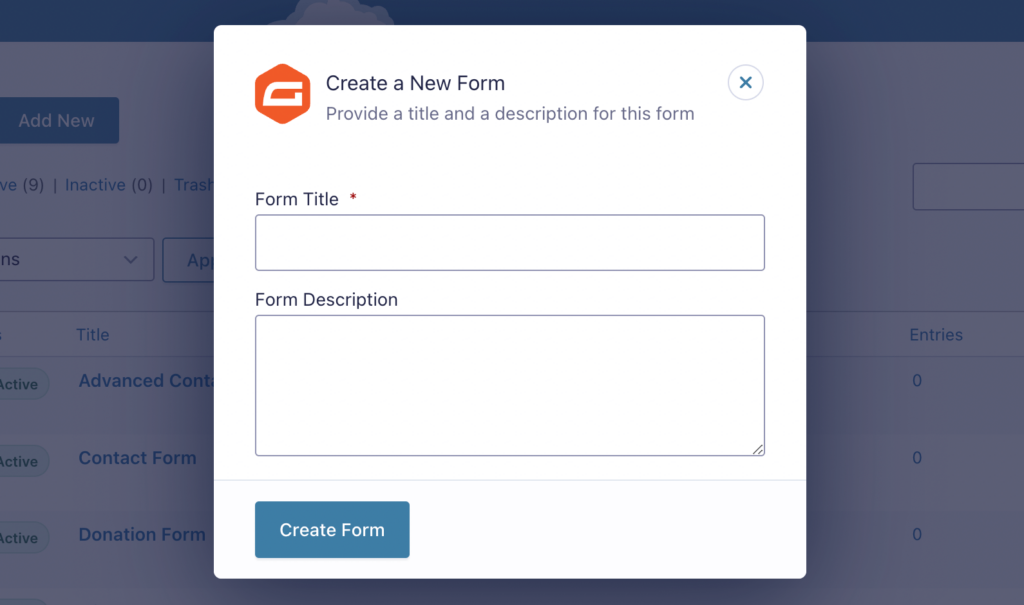
Para crear su formulario, asígnele un título. También puede agregar una breve descripción:

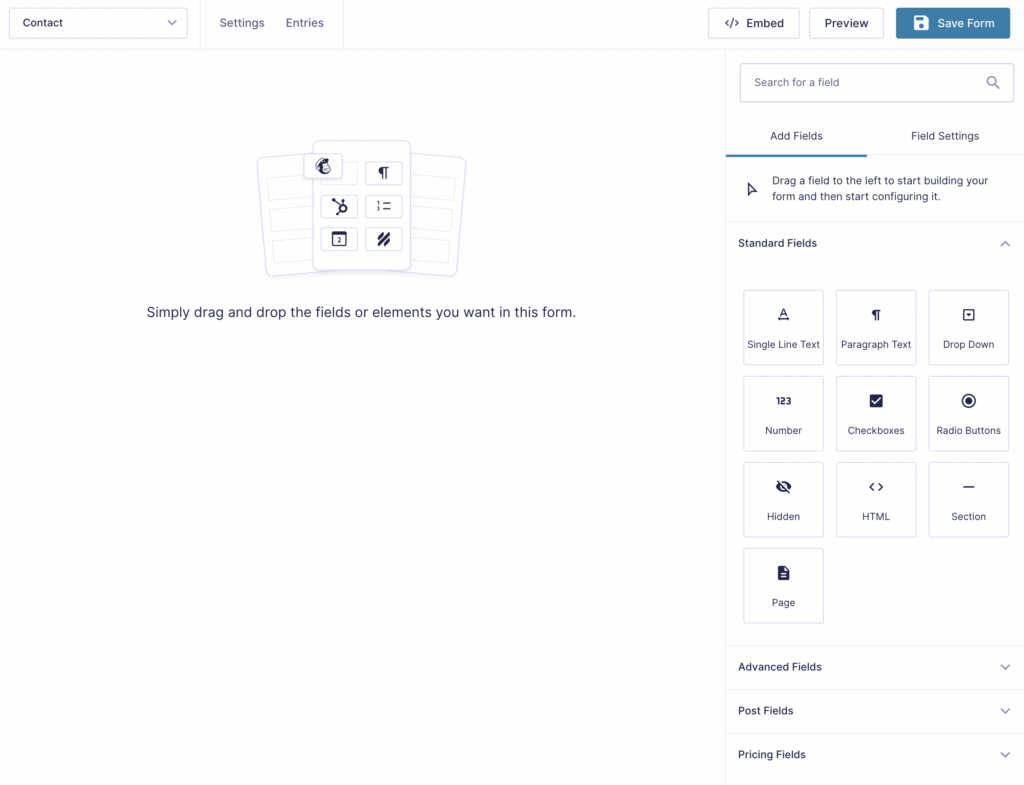
Después de presionar Crear formulario , se abrirá automáticamente el editor de formularios de gravedad. A la derecha, verá una lista de campos que puede arrastrar y soltar en el formulario:

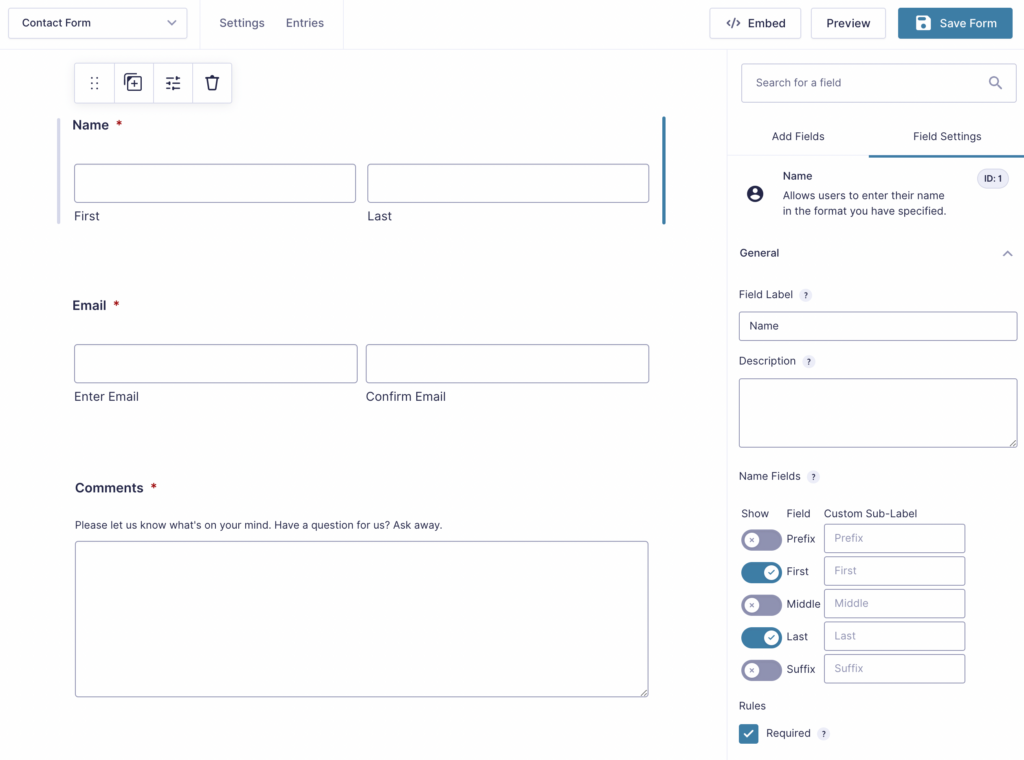
Por ejemplo, un formulario de contacto puede incluir un campo Nombre , Correo electrónico y Teléfono . Después de agregar un campo, puede personalizar su configuración para satisfacer sus necesidades. Según el campo, puede ajustar opciones como etiquetas, descripciones y subetiquetas:

Seleccione el botón Insertar cuando esté listo para publicar su formulario. Esto le permite agregar fácilmente el formulario a cualquier página de su sitio web:

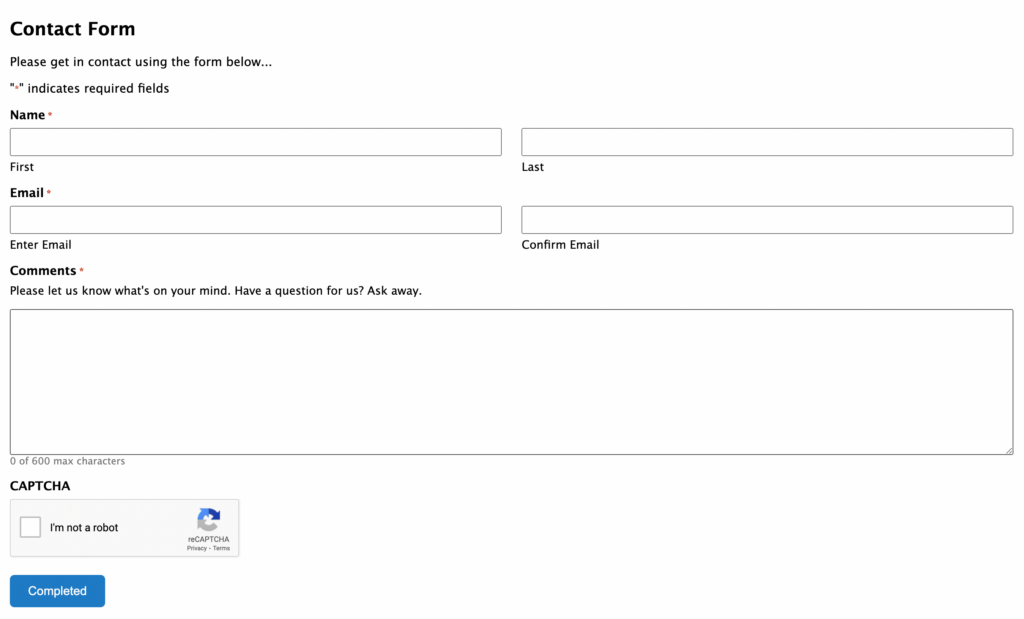
Sin embargo, este método no le dará mucho control sobre la apariencia de su formulario. Tendrá un diseño simple que puede no alinearse con la marca visual de su sitio web:

Para solucionar este problema, puedes integrar Gravity Forms y Beaver Builder. Después de personalizar los campos de su formulario en Gravity Forms, puede usar nuestro complemento de creación de páginas para diseñar completamente su formulario antes de publicarlo.

Ahora que ha creado su primer formulario con Gravity Forms, es hora de agregarlo a su sitio web. En este tutorial, usaremos nuestro creador de páginas Beaver Builder para insertar fácilmente cualquier formulario de Gravity en sus páginas web. ¡Aquí hay tres métodos fáciles!
Después de instalar Gravity Forms, puede insertar un bloque de Gravity Forms en cualquier publicación o página de WordPress. Este método le permite incrustar formularios fácilmente sin un generador de páginas.
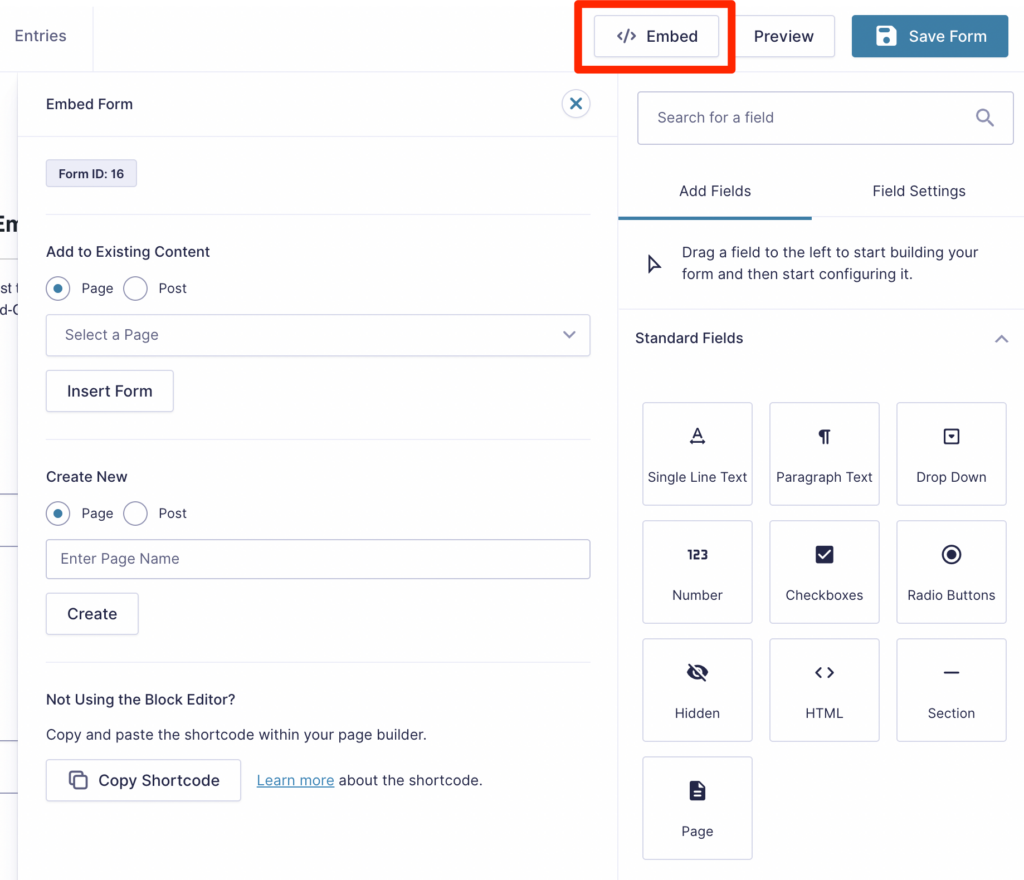
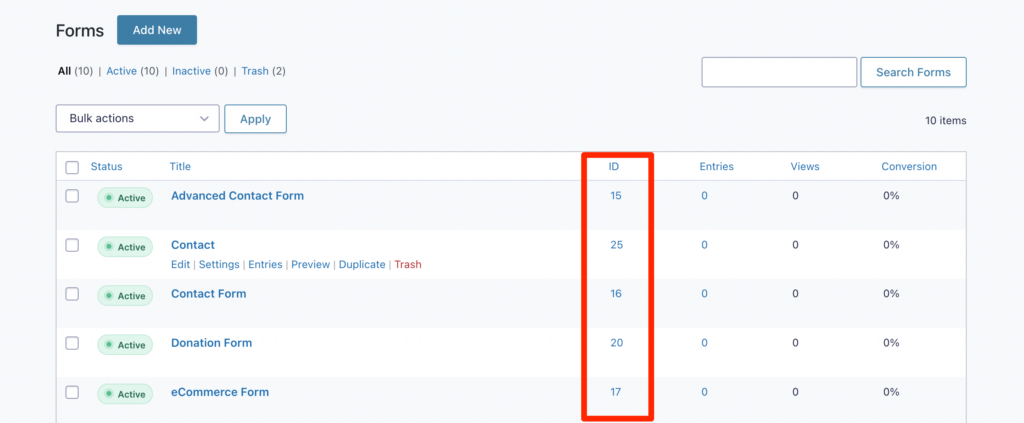
Sin embargo, si está utilizando Beaver Builder, también puede generar un código abreviado para su formulario. Primero, abra su página de Formularios . Encuentre un formulario específico de la lista y tome nota de su número de identificación:

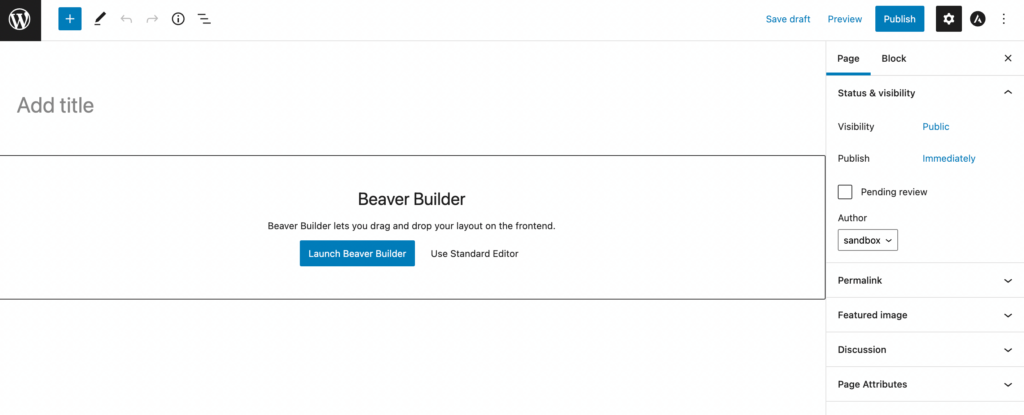
A continuación, abra la publicación o la página donde desea mostrar el formulario. Cuando se le solicite, haga clic en Iniciar Beaver Builder :

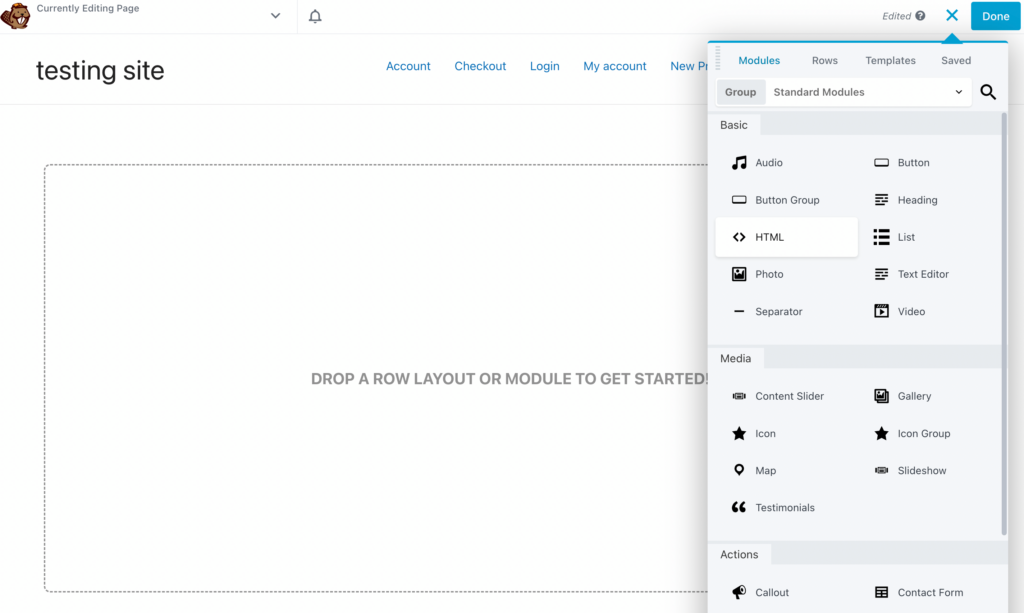
En el editor de Beaver Builder, seleccione la pestaña Módulos . Aquí, busque el módulo HTML y arrástrelo y suéltelo en cualquier parte de la página:

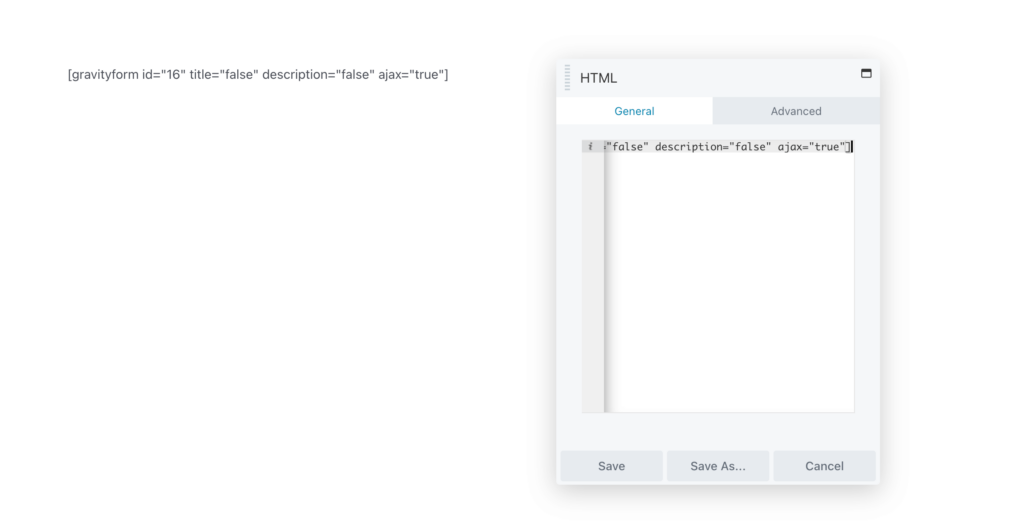
Ahora deberá pegar el siguiente código HTML en el módulo:
[gravityform title="false" description="false" ajax="true"]Asegúrese de reemplazar "1" con el ID de formulario único que copió anteriormente:

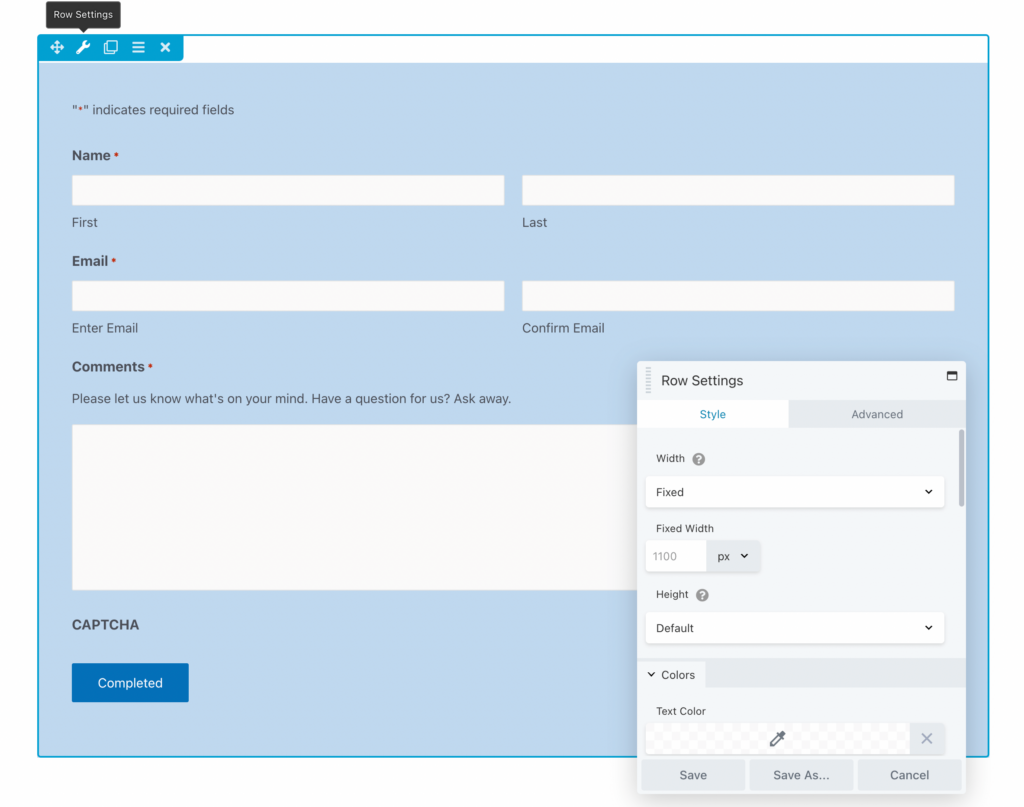
Una vez que presione Guardar , podrá ver una vista previa en vivo de su formulario Gravity. Luego haga clic en Configuración de fila para personalizar la altura, el ancho, el fondo y la paleta de colores del formulario:

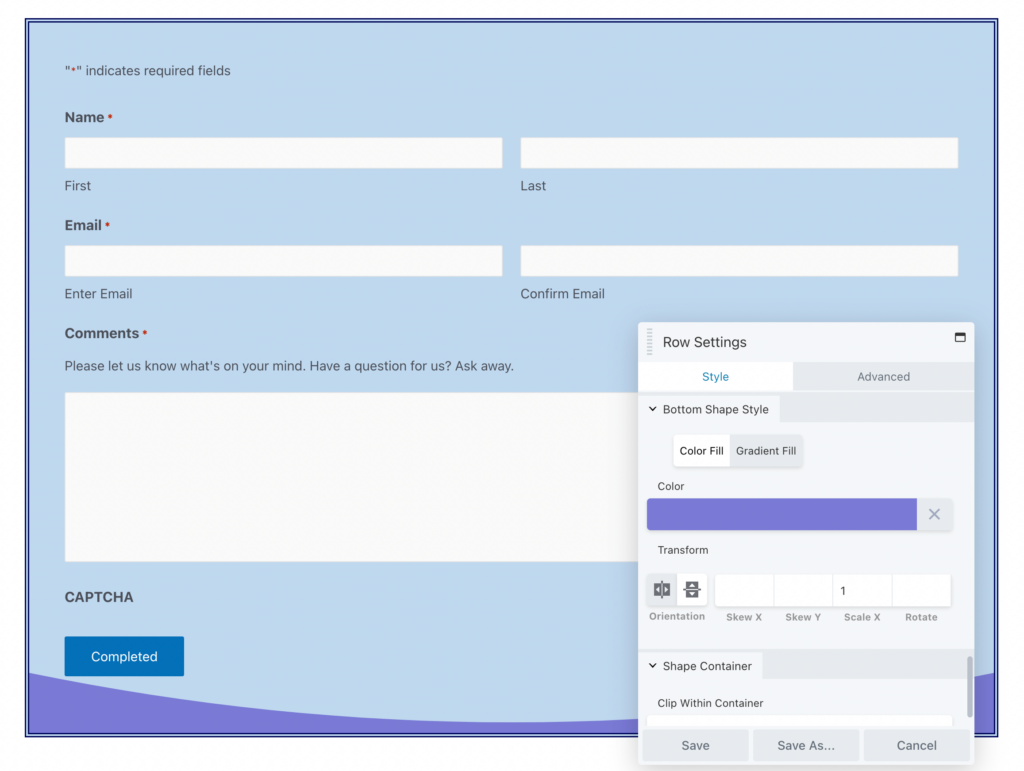
A diferencia de las opciones limitadas en Gravity Forms, Beaver Builder le permite agregar elementos de diseño interesantes como bordes o formas:

Cuando esté satisfecho con estos cambios, no dude en publicar la página.
Alternativamente, puede usar un widget de Gravity Forms para agregar su formulario a las páginas de Beaver Builder. Este método es una opción más fácil si desea evitar copiar y pegar códigos abreviados.
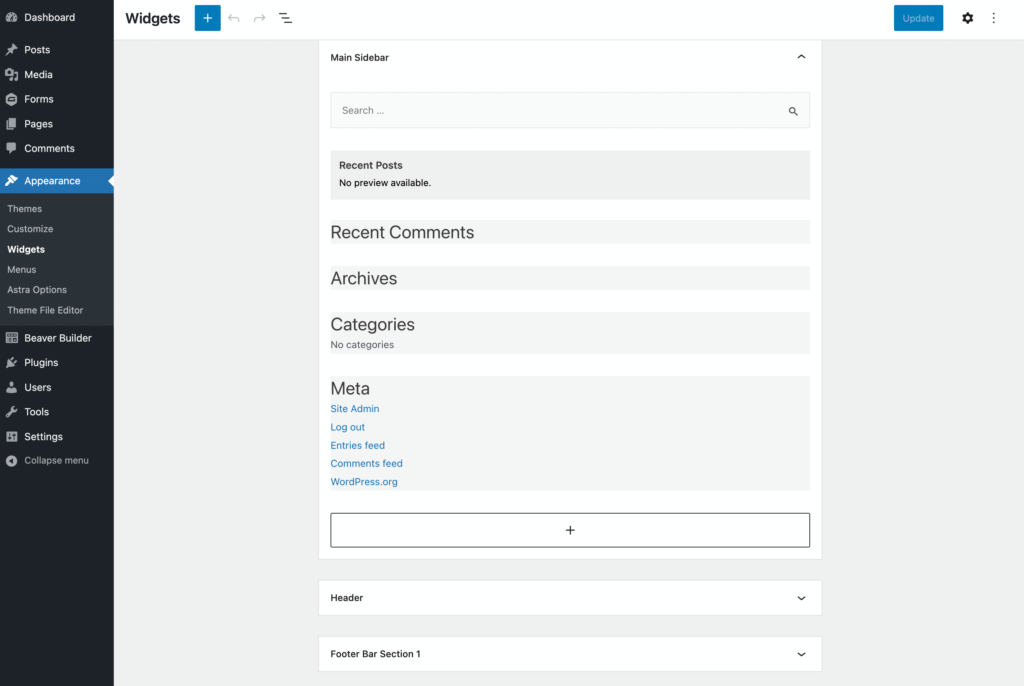
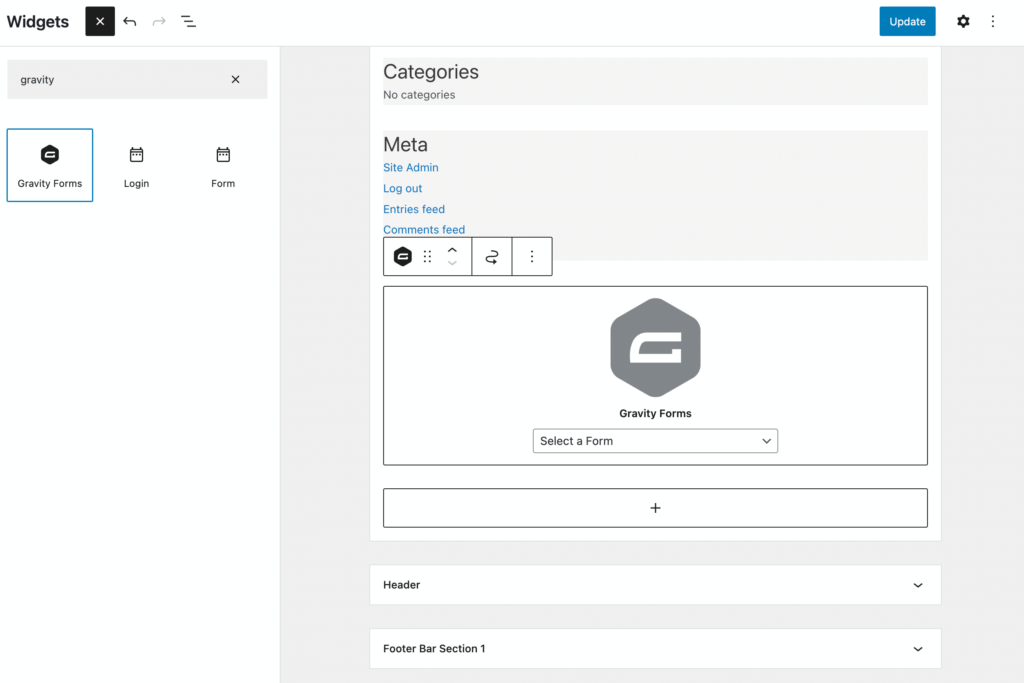
Para ello, dirígete a Apariencia > Widgets . Ahora debería ver una lista de widgets disponibles para su tema de WordPress activado:

Si aún no tiene un widget de Gravity Forms , puede agregar uno. Simplemente presione el ícono + y busque "Formas de gravedad". Luego, haz clic en él:

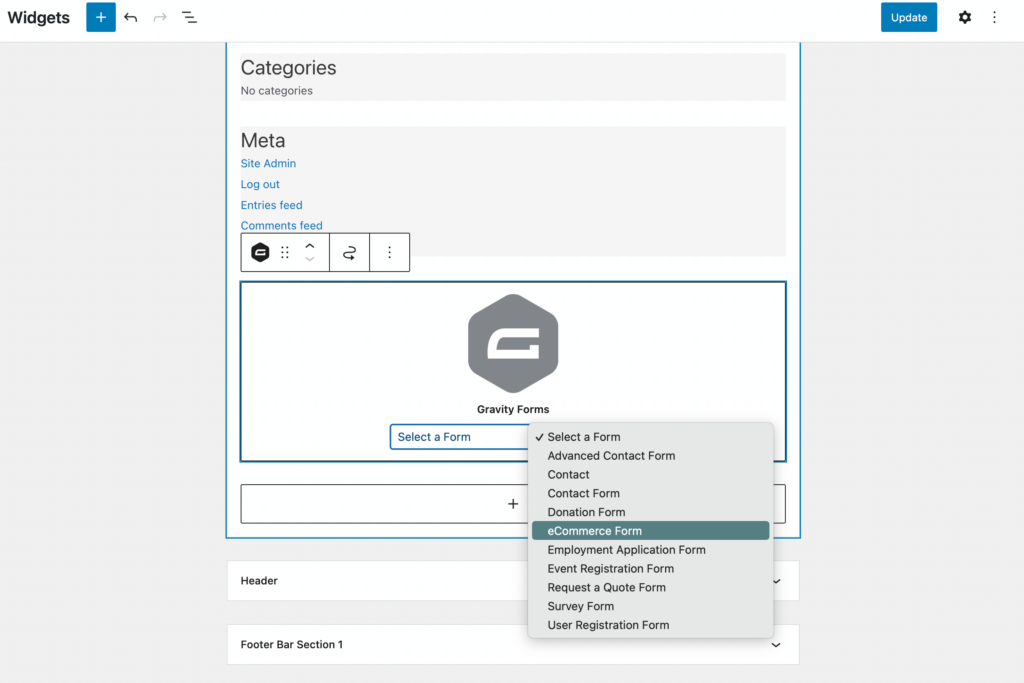
Una vez que cree el widget, deberá seleccionar uno de sus formularios prefabricados. Puedes hacerlo usando el menú desplegable:

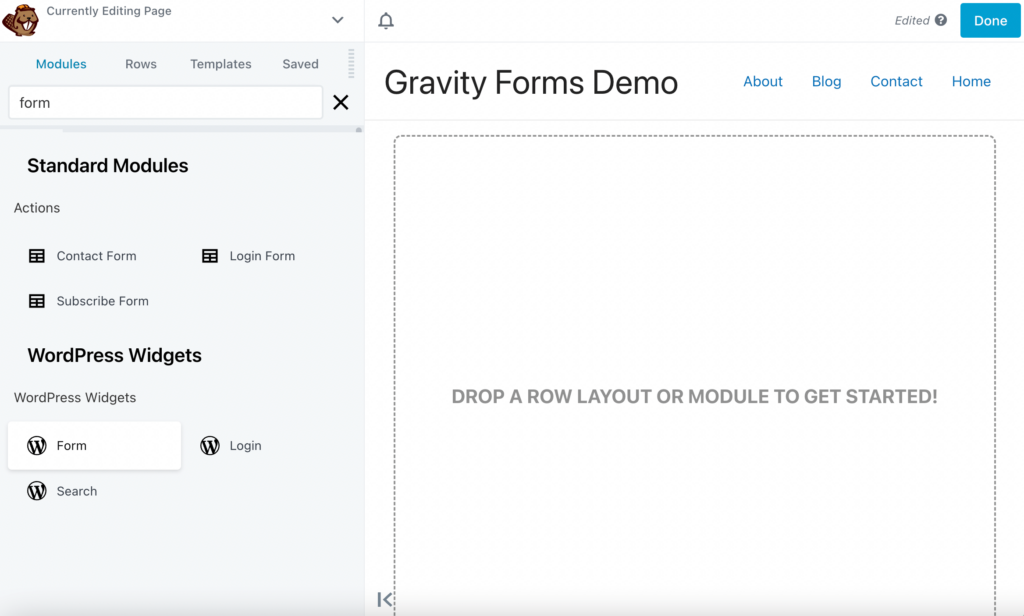
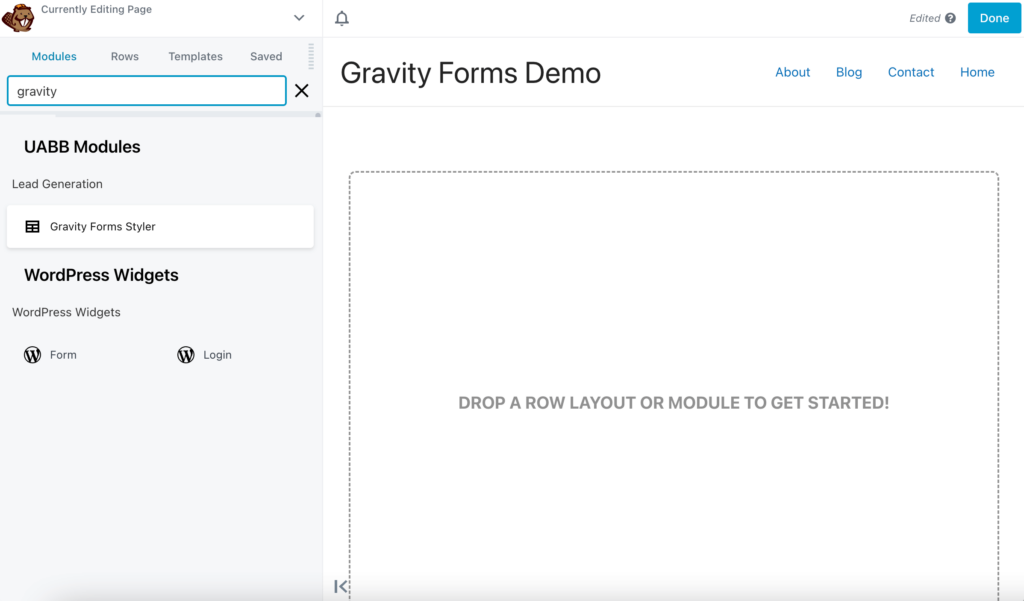
A continuación, abra una página con el editor Beaver Builder. En la barra de búsqueda, ingrese "formulario" para encontrar el widget de formulario de WordPress:

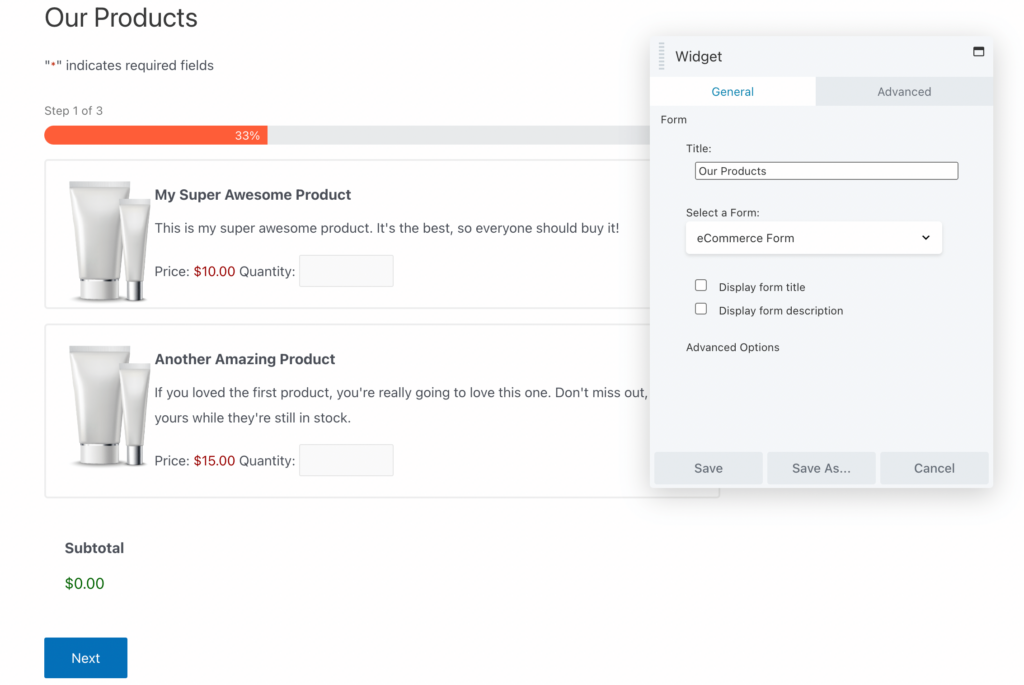
Una vez que arrastre y suelte el widget en la página, se abrirá automáticamente el editor de widgets. Aquí, agregue un título y seleccione su formulario de Gravedad. Puede optar por ocultar el título y la descripción del formulario si es necesario:

Finalmente, guarde su widget. Al igual que el método anterior, puede usar la Configuración de fila para personalizar aún más la apariencia del formulario hasta que coincida con el diseño de su sitio web.
Hasta ahora, estos métodos solo han utilizado nuestro complemento Beaver Builder. Aunque puede brindarle todo lo que necesita para agregar un formulario Gravity a su sitio, es posible que desee opciones de estilo adicionales.
Con Ultimate Addons para Beaver Builder, tendrá control total sobre la apariencia de sus formularios en línea:

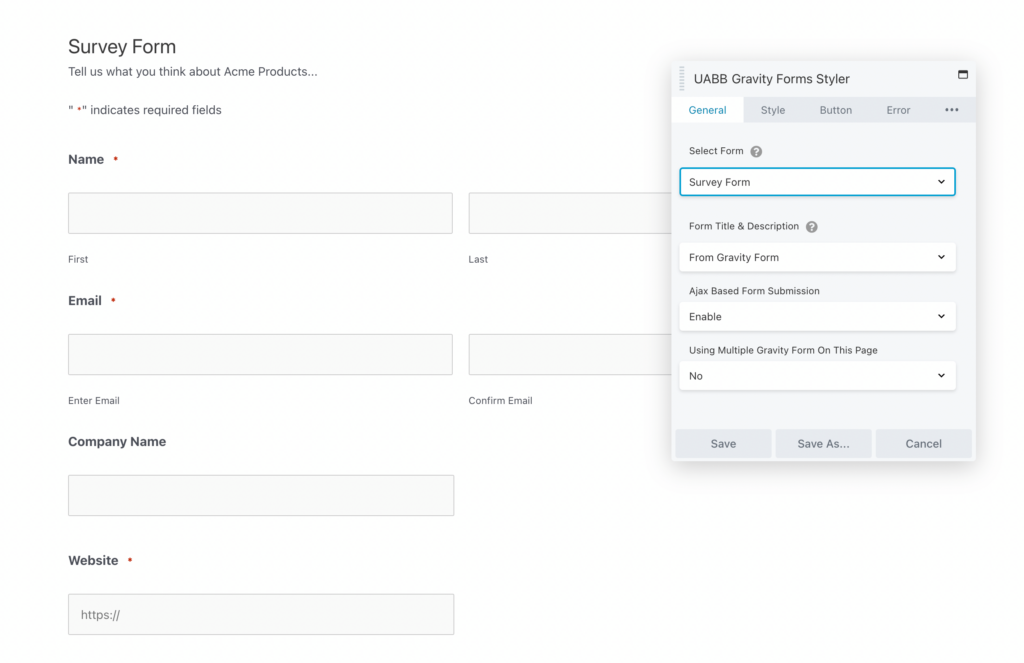
Después de instalar y activar Ultimate Addons, asegúrese de pegar la clave de licencia de su compra. Luego, puede ir directamente al editor de Beaver Builder y buscar "Formas de gravedad". Ahora verá un nuevo Gravity Forms Styler :

En Seleccionar formulario , use el menú desplegable para elegir uno de sus formularios de gravedad. También puede ingresar un título y una descripción personalizados:

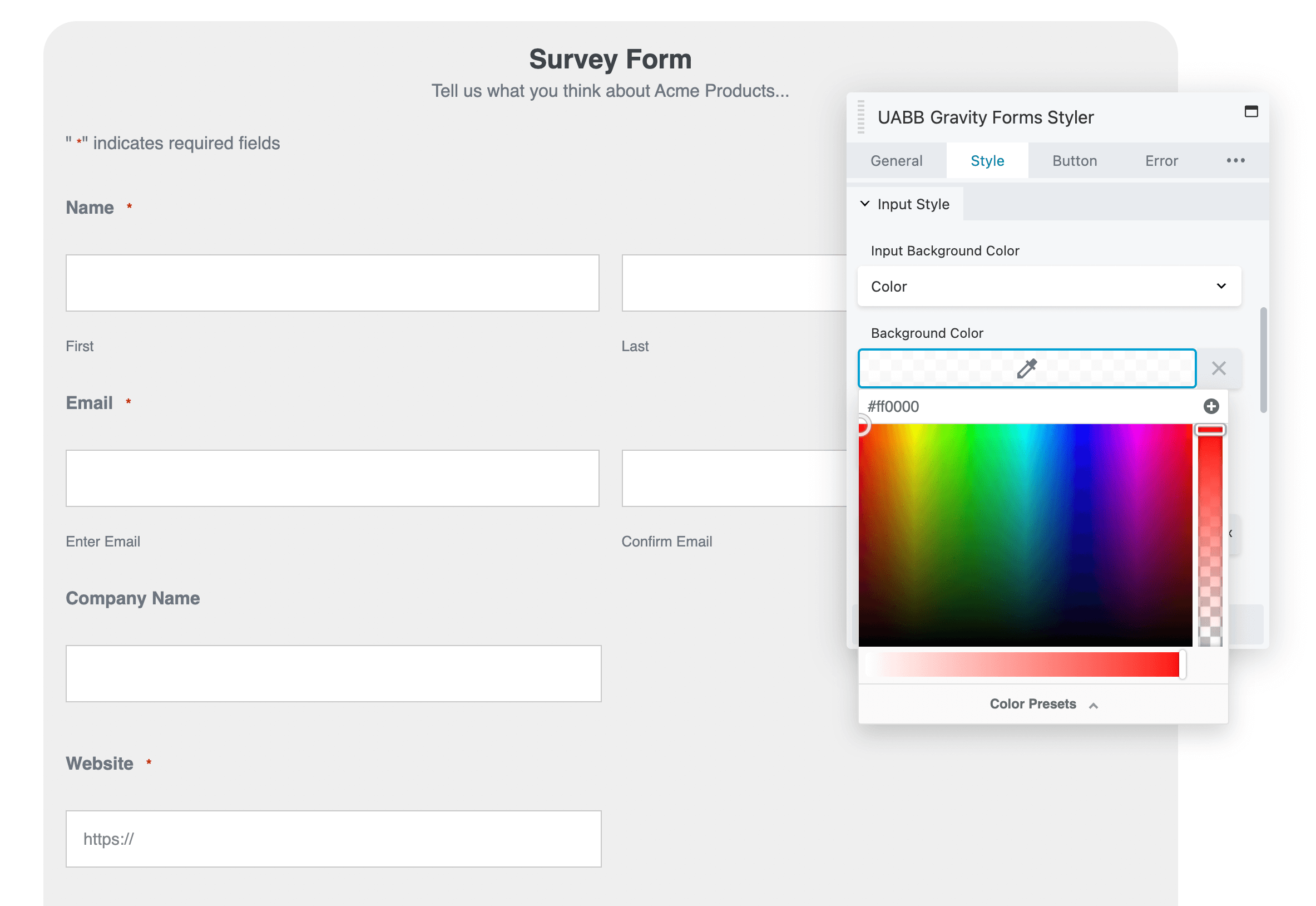
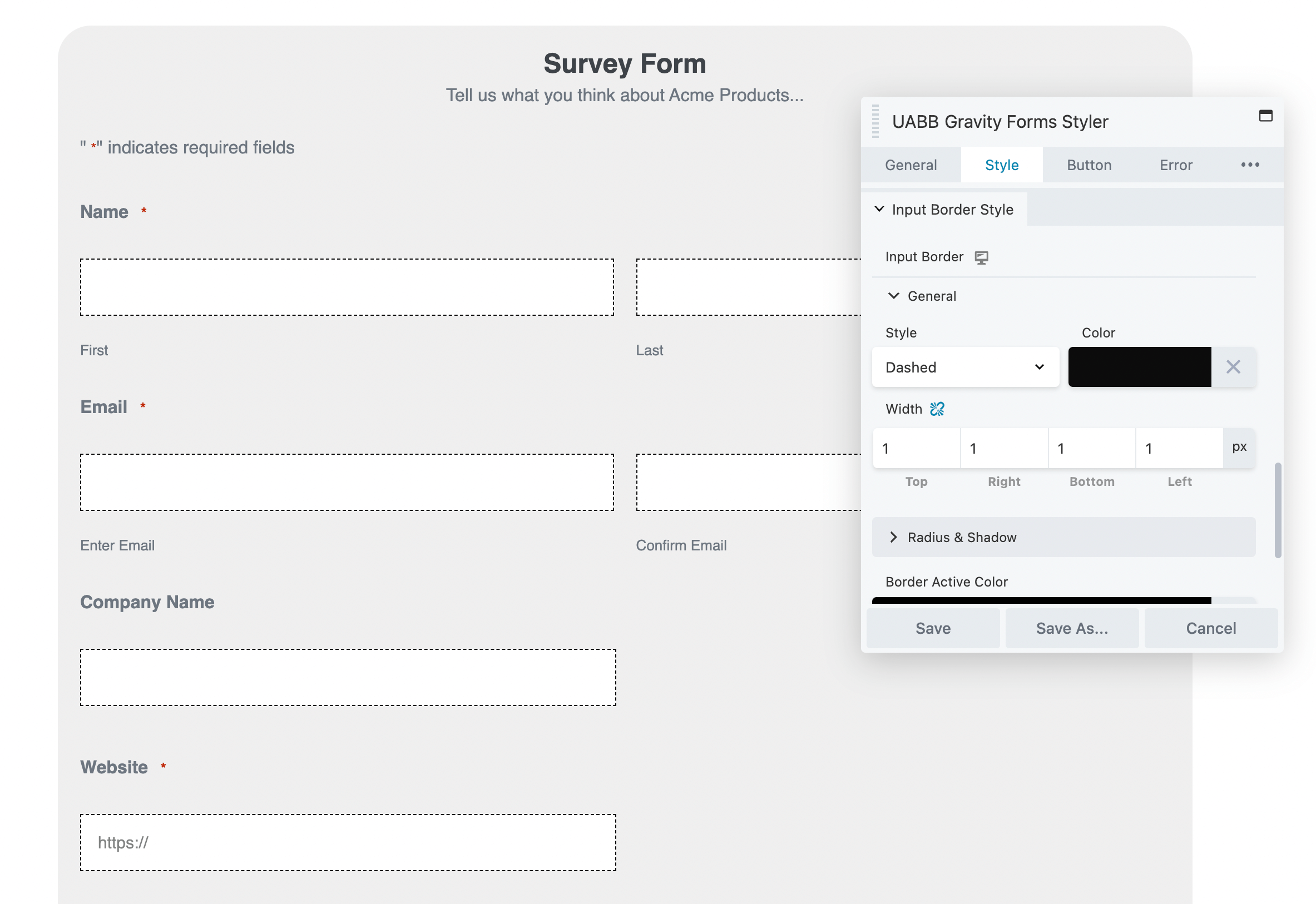
A continuación, haga clic en la pestaña Estilo . Aquí puede elegir un color, degradado o fondo de imagen. Si lo desea, también puede redondear las esquinas y ajustar la alineación del título:

La sección Estilo de entrada le permite editar los cuadros de entrada de texto. Puede hacerlos transparentes o agregar un color de fondo que se adapte a su marca:

Para personalizar aún más el estilo de entrada, puede agregar un borde. Ultimate Addons te permitirá ajustar su estilo, color y ancho:

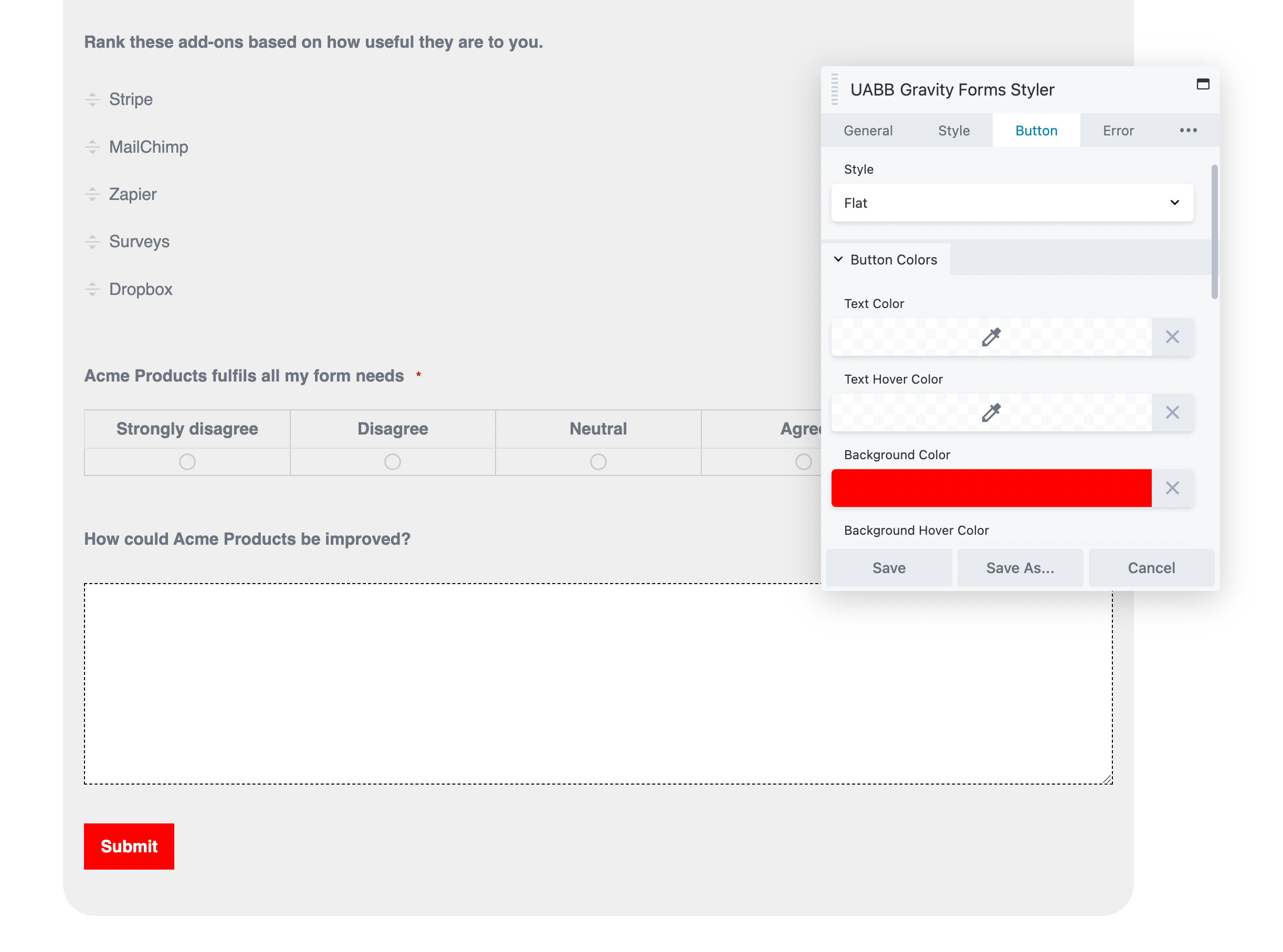
Un botón de llamada a la acción (CTA) bien diseñado también puede generar más envíos de formularios. Al navegar a la pestaña Botón , puede seleccionar un nuevo estilo y paleta de colores para el botón Enviar :

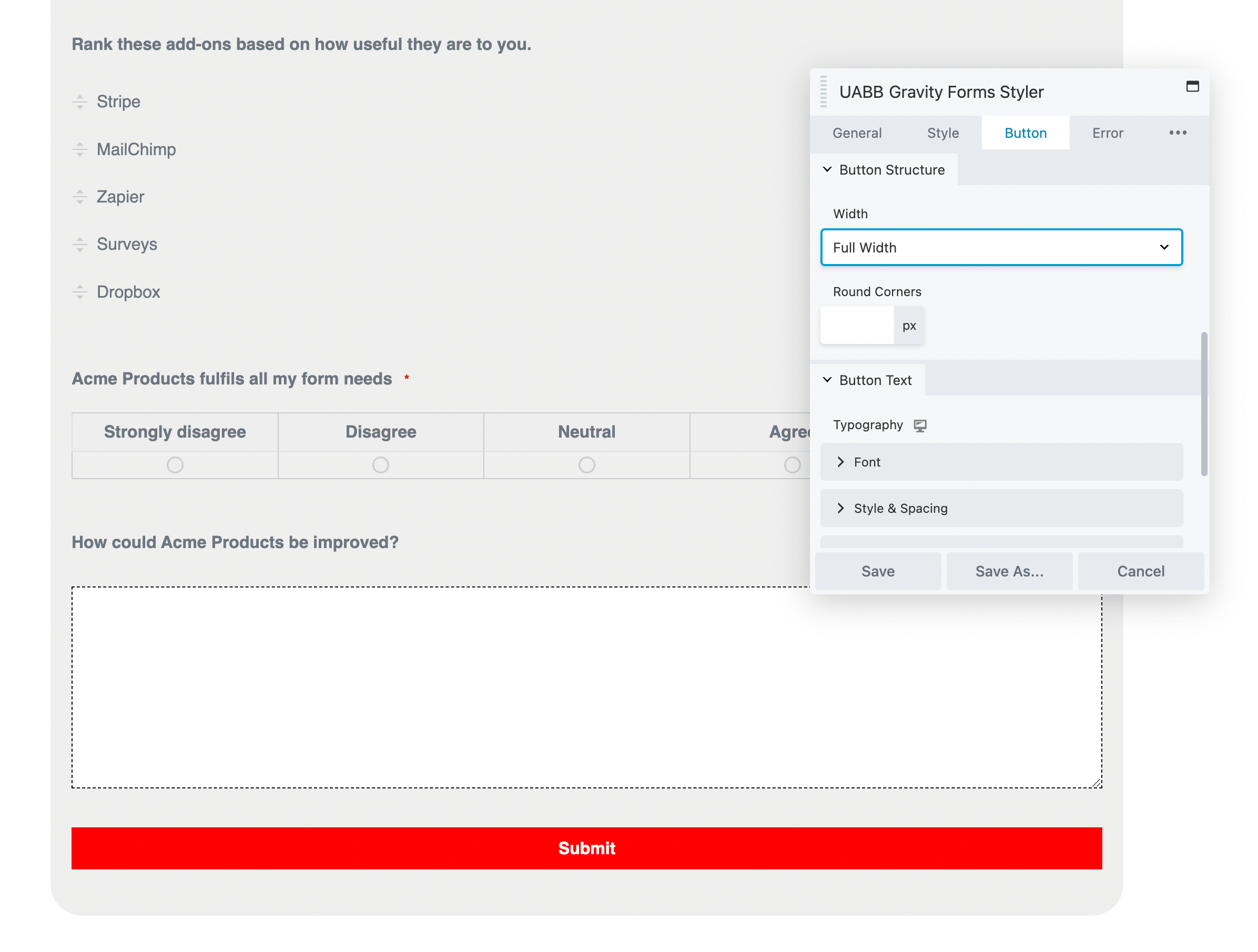
En Estructura del botón , puede hacer que el botón sea más visible ajustando su ancho. También puede redondear las esquinas para que coincidan con el resto del formulario:

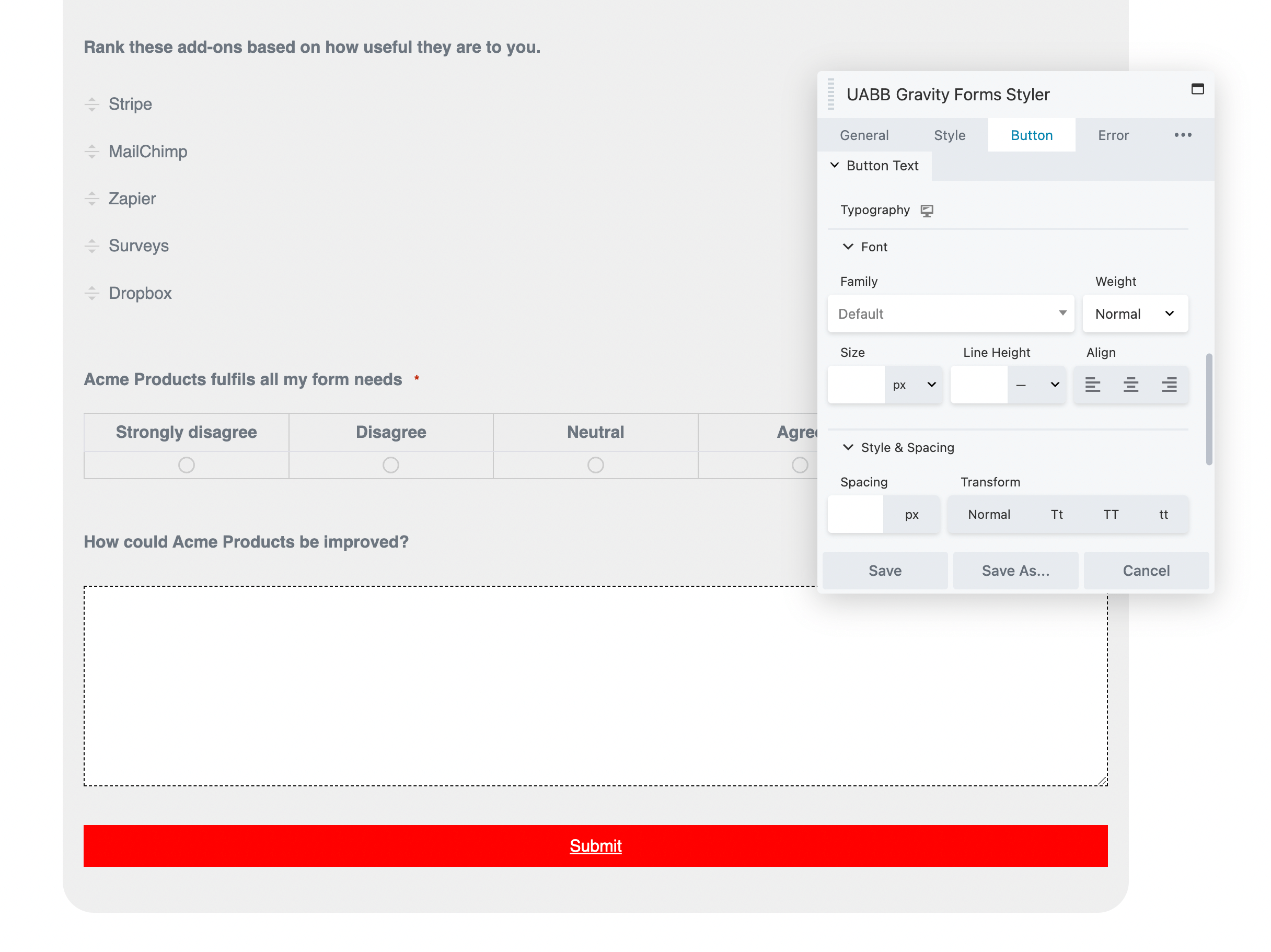
A continuación, personalice la fuente con una familia, peso y tamaño exclusivos. Si lo desea, también puede agregar decoraciones como un subrayado. Esto puede hacer que el formulario sea más atractivo visualmente:

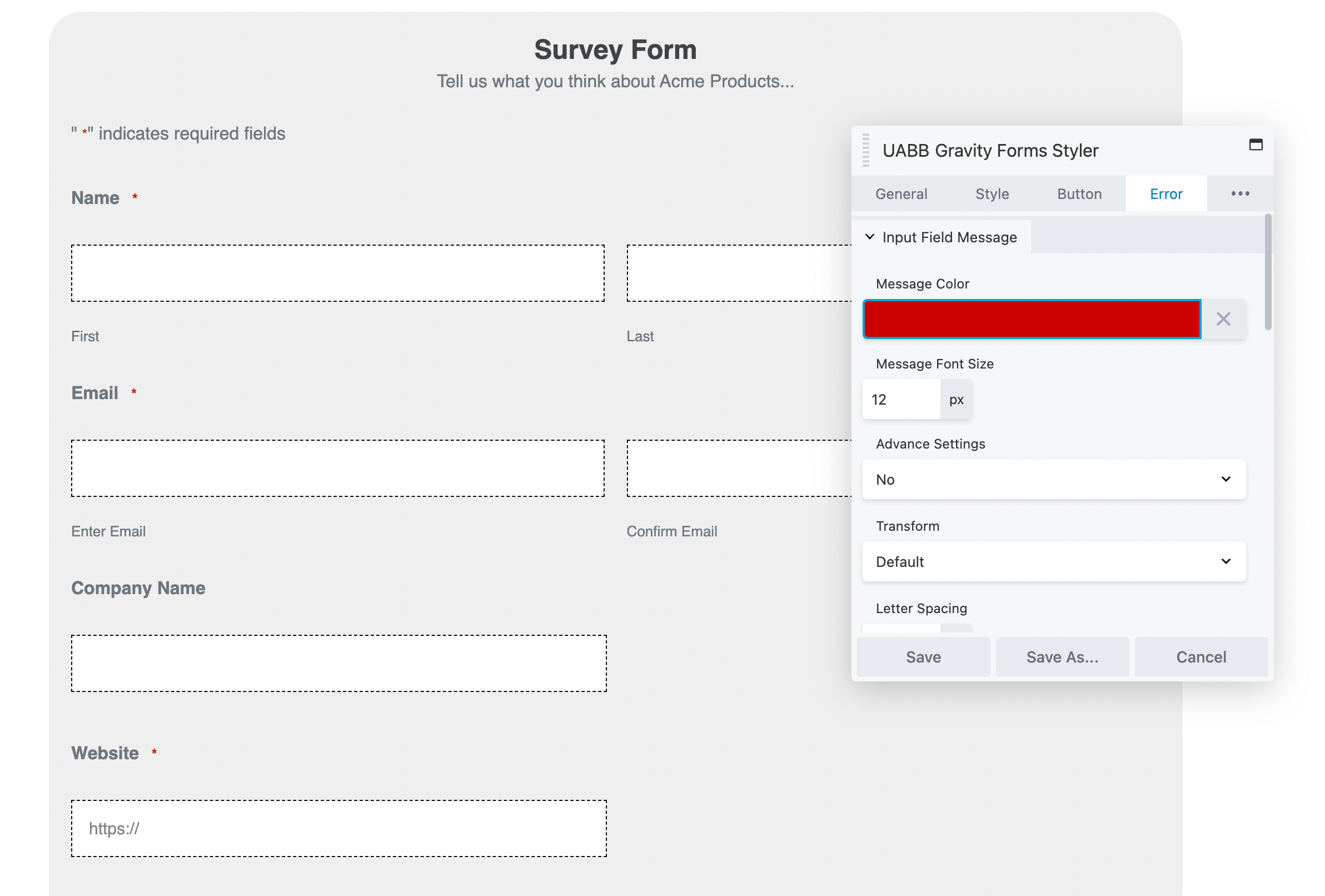
Los usuarios que no sigan las pautas del campo de entrada recibirán un mensaje de error. En la sección Error , puede ajustar los mensajes de validación y éxito:

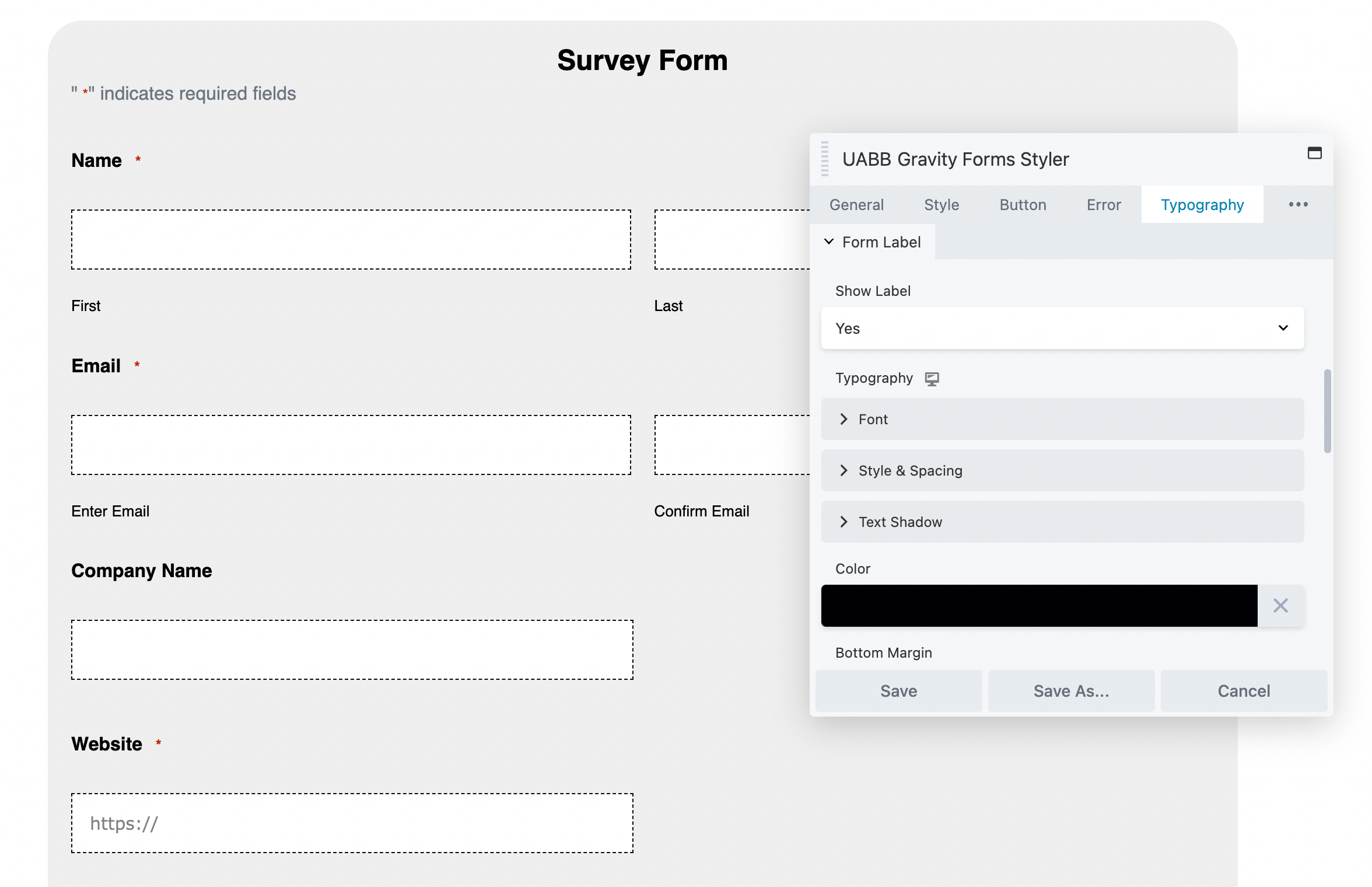
Finalmente, considere actualizar la tipografía del formulario. Puede crear una fuente, un estilo, un espaciado y un color personalizados para el encabezado y la descripción:

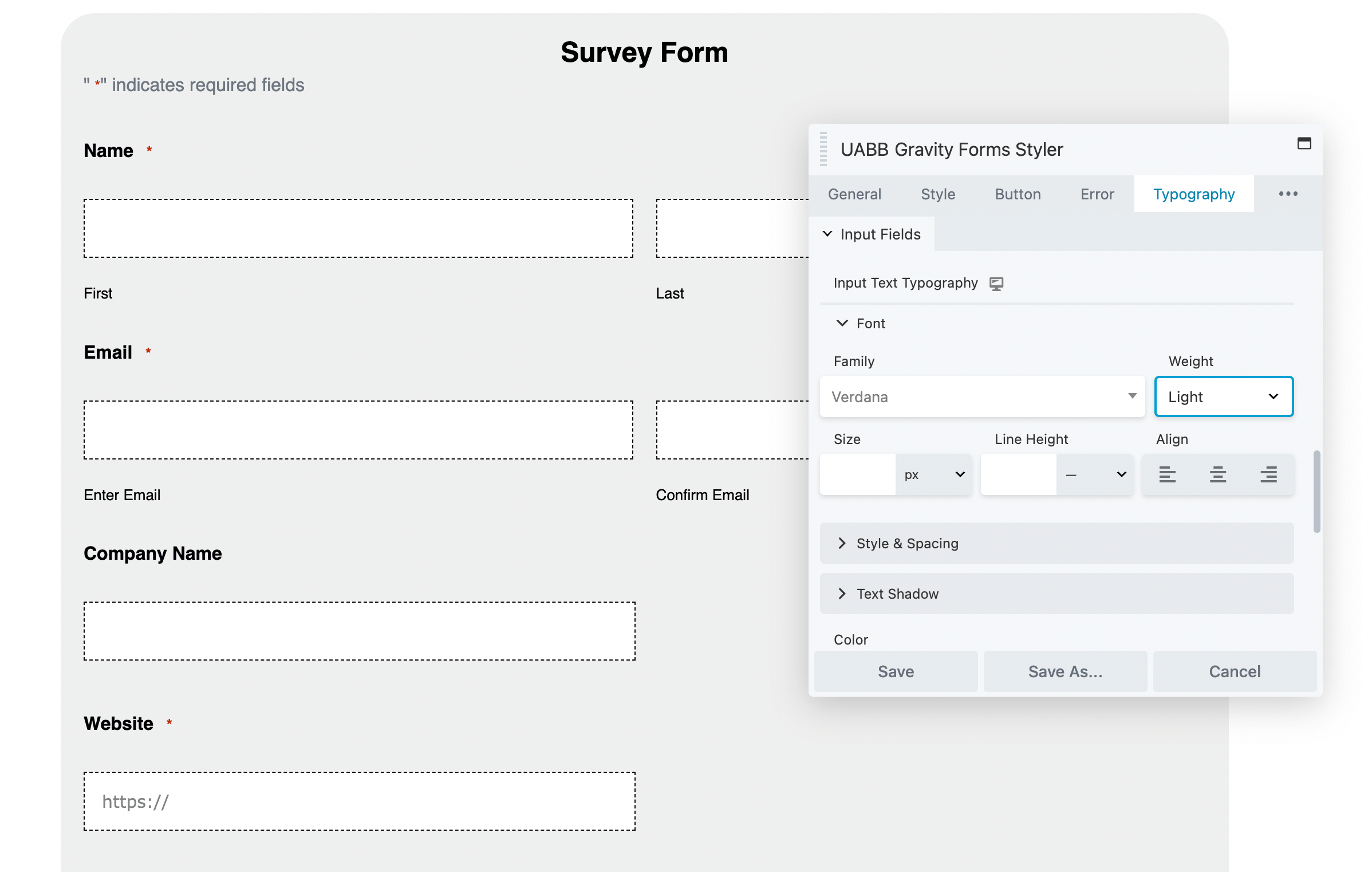
De manera similar, puede ajustar la fuente para la etiqueta del formulario y los campos de entrada a medida que se desplaza hacia abajo. Cuando esté listo, guarde el módulo:

Siguiendo estos pasos, puedes crear un atractivo formulario Gravity con un diseño personalizado. Como resultado, ¡puede obtener más conversiones!
Cuando sus formularios no se están convirtiendo debido a sus diseños poco atractivos, es hora de ampliar las opciones predeterminadas incluidas en Gravity Forms. La integración de esta herramienta con Beaver Builder le permite aprovechar las amplias herramientas de diseño de nuestro creador de páginas. Luego, puede crear formularios que satisfagan sus necesidades funcionales al mismo tiempo que combinan con la marca única de su sitio.
En resumen, aquí hay tres formas de integrar Gravity Forms y Beaver Builder:
Puede arrastrar y soltar campos usando el editor de Gravity Forms para personalizar el diseño de su formulario. A continuación, agregue el formulario a una página de Beaver Builder. Luego, puede usar Beaver Builder para ajustar cada elemento visual del formulario, incluidos sus colores, tipografía, botones de acción y más.
Gravity Forms le permite incrustar un formulario directamente en una página de WordPress. Sin embargo, no podrá personalizar su diseño en el Editor de bloques. Sin embargo, con el generador de páginas Beaver Builder, puede incrustar y diseñar formularios con códigos cortos, widgets o Ultimate Addons Gravity Forms Styler.