Cómo integrar la pasarela de pago y el pago con su sitio Elementor
Publicado: 2024-03-13El 60% de los consumidores abandonan las compras debido a opciones de pago deficientes, diseños de pago difíciles de navegar, etc. Por lo tanto, puede reducir rápidamente la cantidad de abandonos de carritos y hacer crecer su negocio si integra la pasarela de pago adecuada. Si administra su sitio web usted mismo y está a cargo de la gestión de pagos, ¡ha venido al lugar correcto!

Hoy, le mostraremos cómo integrar pasarelas de pago en su sitio Elementor y administrar las transacciones sin problemas. Por lo tanto, profundice en los detalles para garantizar una mejor experiencia del cliente durante cada proceso de pago.
¿Por qué debería crear una página de pago con Elementor?
Antes de pasar al tutorial sobre cómo integrar pasarelas de pago con su sitio Elementor, primero veamos por qué debería hacerlo con el creador de sitios web Elementor en lugar de otras opciones. Crear una página de pago con Elementor puede ofrecer numerosos beneficios, mejorar la experiencia del usuario y las tasas de conversión, al tiempo que le brinda total flexibilidad para personalizarla según sus necesidades.
Aquí hay un desglose detallado de por qué debería considerar usar Elementor para su página de pago:
Flexibilidad de personalización infinita con Elementor
Elementor , el creador de sitios web más popular, proporciona una interfaz de arrastrar y soltar, lo que permite una fácil personalización de cada elemento en la página de pago. Los usuarios pueden personalizar el diseño, los colores, las fuentes y el diseño general para alinearlos perfectamente con su identidad de marca sin necesidad de codificar. Además, puede hacer que las páginas de pago respondan completamente en varios dispositivos y tamaños de pantalla , brindando una experiencia de usuario consistente independientemente del dispositivo utilizado.
Capacidades versátiles de integración de pasarelas de pago
Para garantizar transacciones fluidas, Elementor se integra con varias pasarelas de pago conocidas, incluidas PayPal , Stripe , Square, 2Checkout y otras. Entonces, ya sea que administre sus pagos utilizando los mencionados anteriormente u otros, puede integrar fácilmente cualquiera de ellos y administrar transacciones de pago sin problemas. Además, también es posible la integración con sistemas CRM, herramientas de marketing por correo electrónico y otros servicios de terceros, lo que agiliza el proceso de pago y mejora la gestión de las relaciones con los clientes.
Reducir la tasa de abandono del carrito
Elementor permite la creación de formularios de pago intuitivos y fáciles de usar, simplificando el proceso de ingreso de información para los clientes. Con las funciones de diseño intuitivo de Elementor, los usuarios pueden crear páginas de pago visualmente atractivas y fáciles de usar, lo que reduce las tasas de abandono del carrito . Puede personalizar fácilmente los botones de llamado a la acción, agregar redacción publicitaria persuasiva e incorporar elementos ubicados estratégicamente con Elementor que pueden ayudar a optimizar las tasas de conversión .
Mantenga medidas de seguridad para su tienda
Dado que proteger los datos confidenciales de los clientes es la principal prioridad para el ecosistema de Elementor, las páginas de pago se crean con las medidas de seguridad adecuadas. La confianza de los clientes se preserva mediante la integración con pasarelas de pago seguras y el cumplimiento de los procedimientos de seguridad estándar de la industria.
Mejore la escalabilidad y la adaptabilidad
Gracias a la escalabilidad de Elementor , las empresas pueden ampliar fácilmente sus páginas de pago para adaptarse a las crecientes ofertas de productos o servicios. Las amplias opciones de personalización y las opciones de diseño adaptables de Elementor le permiten adaptarse a las preferencias cambiantes de los clientes y las necesidades comerciales. Puede minimizar fácilmente los elementos innecesarios y optimizar imágenes y código con Elementor, lo que contribuye a una experiencia de usuario positiva.
La creación de una página de pago con Elementor ofrece personalización, optimización y flexibilidad incomparables, lo que permite a las empresas crear experiencias de pago fluidas y centradas en la conversión para sus clientes.
Pasarela de pago en línea popular para su página de pago
Ahora que estamos convencidos de crear una página de pago con Elementor, es hora de elegir la pasarela de pago en línea adecuada e integrarla. Conocemos los nombres de varias pasarelas de pago online. Aquí hemos enumerado las pasarelas de pago populares que son compatibles con Elementor.
PayPal : PayPal es una de las pasarelas de pago más populares en todo el mundo y ofrece opciones de procesamiento de pagos tradicionales y pago con PayPal. Admite varias monedas y proporciona una experiencia de pago segura a los clientes.
Stripe : Stripe es conocido por su flexibilidad y API amigable para los desarrolladores. Admite múltiples métodos de pago, incluidas tarjetas de crédito/débito, Apple Pay, Google Pay y más. Stripe también ofrece funciones avanzadas como facturación de suscripciones y formularios de pago personalizables.
Pagos de WooCommerce : Creado específicamente para usuarios de WooCommerce, Pagos de WooCommerce (anteriormente conocido como WooCommerce Stripe) se integra perfectamente con WordPress. Proporciona una experiencia de pago optimizada y admite las principales tarjetas de crédito y débito.
Square : Square es conocido por su simplicidad y facilidad de uso. Ofrece una variedad de soluciones de pago, incluidos pagos en línea, pagos en persona con hardware Square y facturación. La integración de WooCommerce de Square permite experiencias de pago perfectas.
2Checkout : 2Checkout (ahora Verifone) proporciona soluciones globales de procesamiento de pagos con soporte para múltiples idiomas y monedas. Ofrece una variedad de métodos de pago y admite facturación recurrente para empresas basadas en suscripción.

3 formas de integrar la pasarela de pago para el pago del sitio de Elementor
Comencemos con lo que estábamos esperando; aprender a integrar pasarelas de pago en la página de pago creada por Elementor. Como ya hemos mencionado, puedes integrar pasarelas de pago de múltiples formas. Aquí, mencionamos 3 formas probadas y comprobadas de integrar pasarelas de pago y pago con el sitio Elementor.

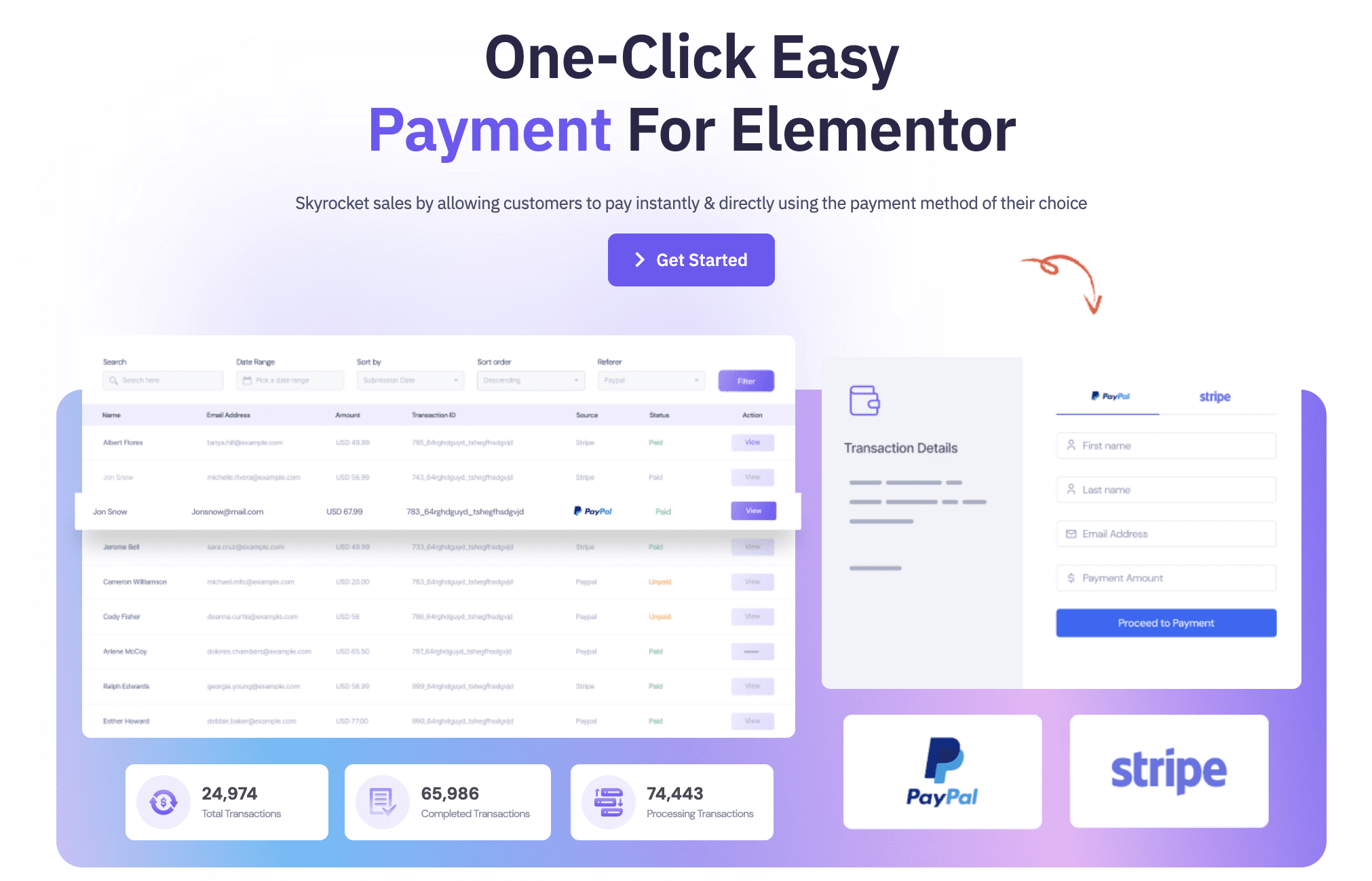
Método 1: integre cualquier pasarela de pago que desee con un mejor pago
Optar por un complemento de pago para integrar pasarelas es la mejor solución. Si elige el complemento Better Payment, obtendrá todas las pasarelas de pago populares como PayPal, Stripe Payment, Paystack, tarjetas de crédito y la lista continúa. Además, Better Payment admite más de 25 monedas globales , lo que hará que su página de pago sea más accesible y aumentará la conversión.
Así es como puede integrar una pasarela de pago con el complemento Better Payment:
En primer lugar, asegúrese de haber instalado y activado el complemento Better Payment en su sitio web. Copie y pegue su PayPal, Stripe, Paystack o cualquier puerta de enlace que esté utilizando. Puede recuperarlos fácilmente desde sus respectivos sitios web.

Ahora abra la página de pago en el editor de Elementor. En el panel de widgets, busque Better Payment. Luego arrastre y suelte el widget en la página donde desea integrar la pasarela de pago. En Better Payment, hay más de 5 diseños de formulario disponibles para cobrar pagos con un solo clic. Diseña la apariencia del formulario como quieras.
Better Payment le brinda la oportunidad de configurar mensajes de agradecimiento personalizados y mensajes de error para pagos fallidos, y obtener una vista previa de cada historial de transacciones en una vista de lista detallada. Después de realizar todo el estilo y la personalización, active su página de pago. Así de fácil puede integrar una pasarela de pago con Better Payment en el sitio de Elementor.
Método 2: Obtenga el botón PayPal de Elementor para pago con 1 clic
Para otorgar acceso a su sitio web exclusivamente a los usuarios de PayPal, puede lograrlo incluyendo un botón de PayPal de 1 clic en Elementor . Puede aceptar cualquier tipo de pago con el widget del botón PayPal para Elementor. Puede cobrar fácilmente sus tarifas vendiendo un solo producto, como un libro electrónico, iniciando una campaña de recaudación de fondos u ofreciendo un servicio basado en suscripción.
¿Pero se pregunta cómo agregar un botón de widget de PayPal a su página de pago? Es sólo cuestión de un clic. Encontrará el widget del botón de PayPal en el panel de widgets, simplemente arrástrelo y suéltelo en el lugar donde desea agregarlo. Este widget exclusivo está disponible en Elementor PRO. Entonces debes comprarlo primero para obtener acceso.
Método 3: integrar Woo Payments en el sitio de Elementor [para propietarios de tiendas en línea]
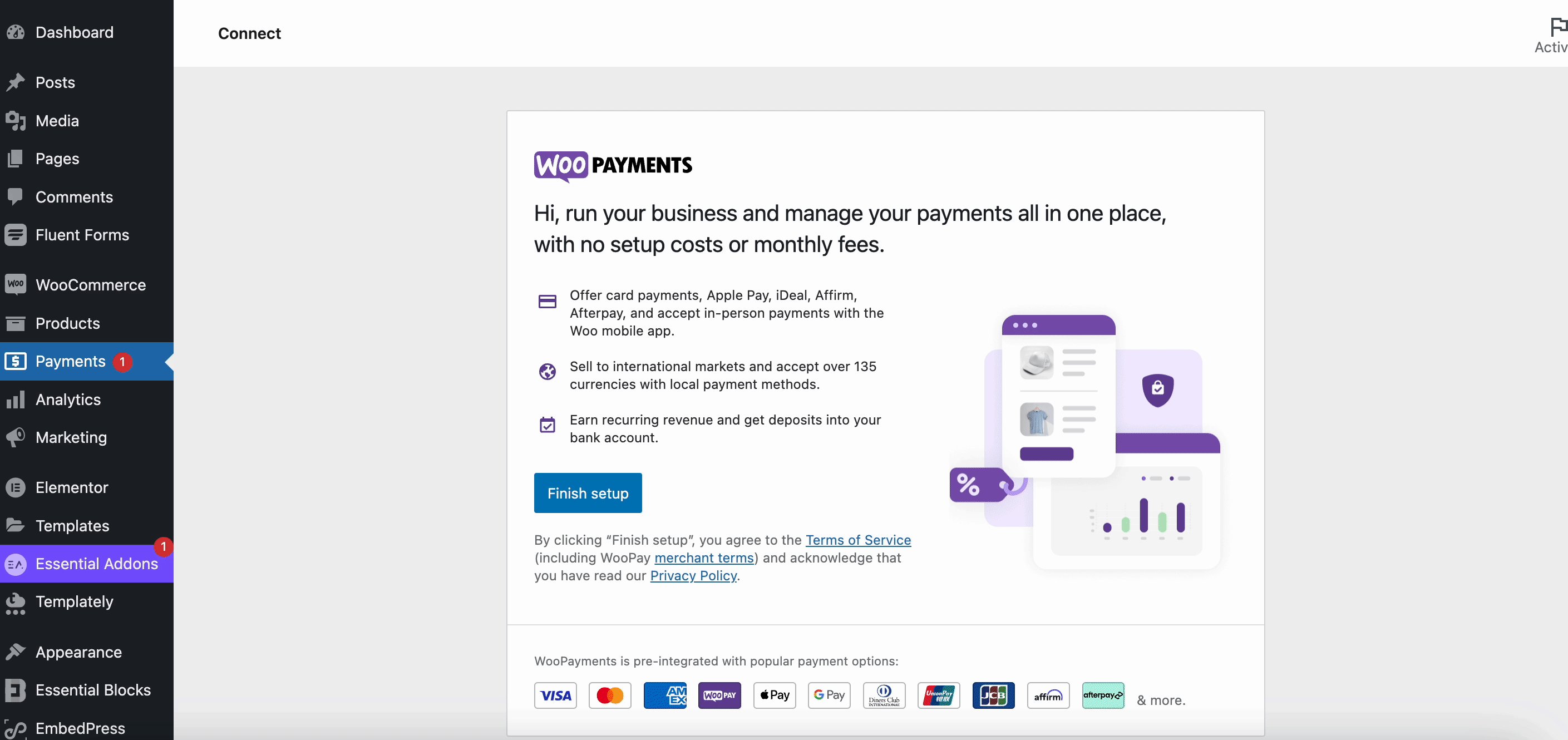
Woo Payments es un complemento de pago dedicado para manejar todas las transacciones en su tienda en línea creada con WooCommerce. Puede aceptar tarjetas de crédito/débito y opciones de pago locales y, lo más importante, no hay necesidad de instalación ni tarifas mensuales.
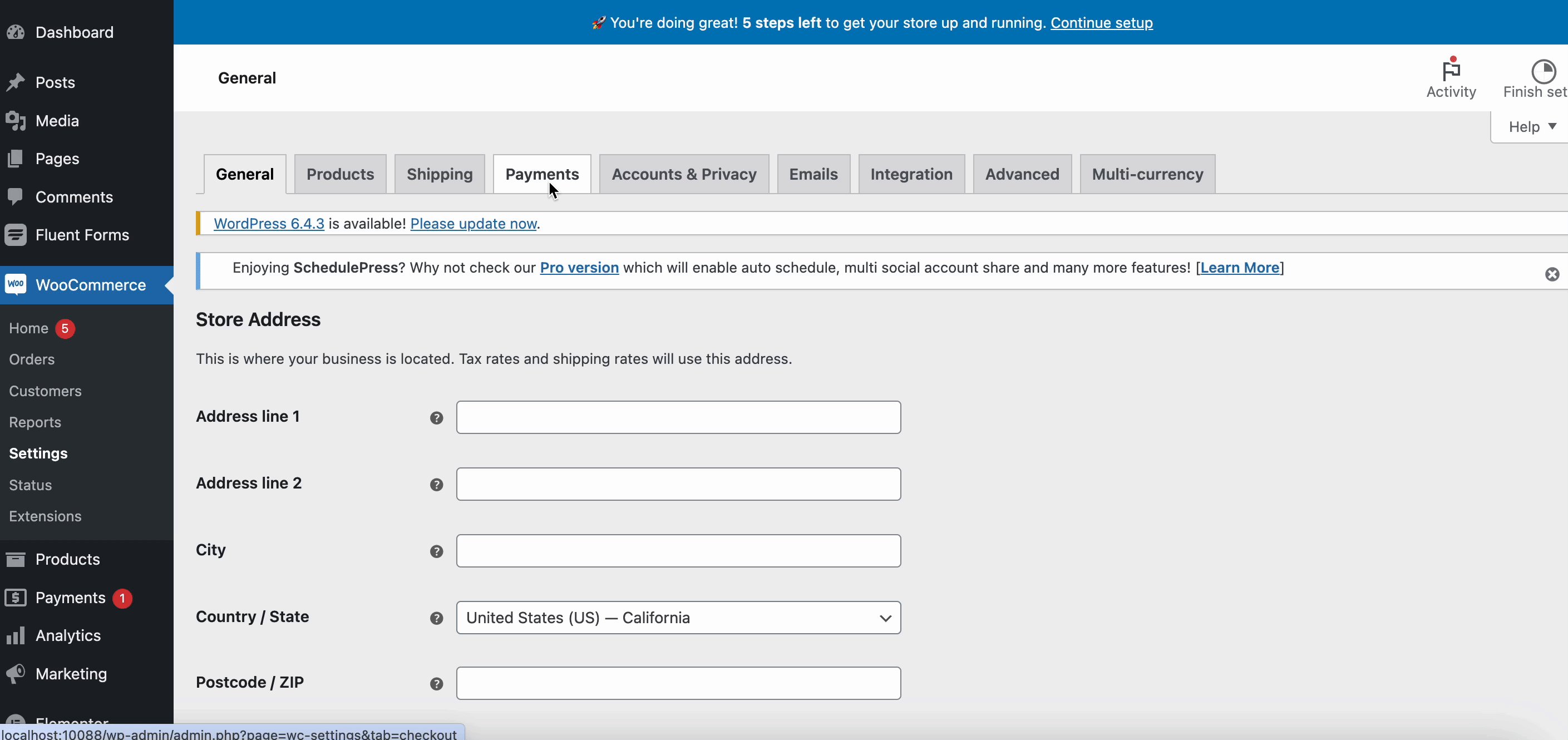
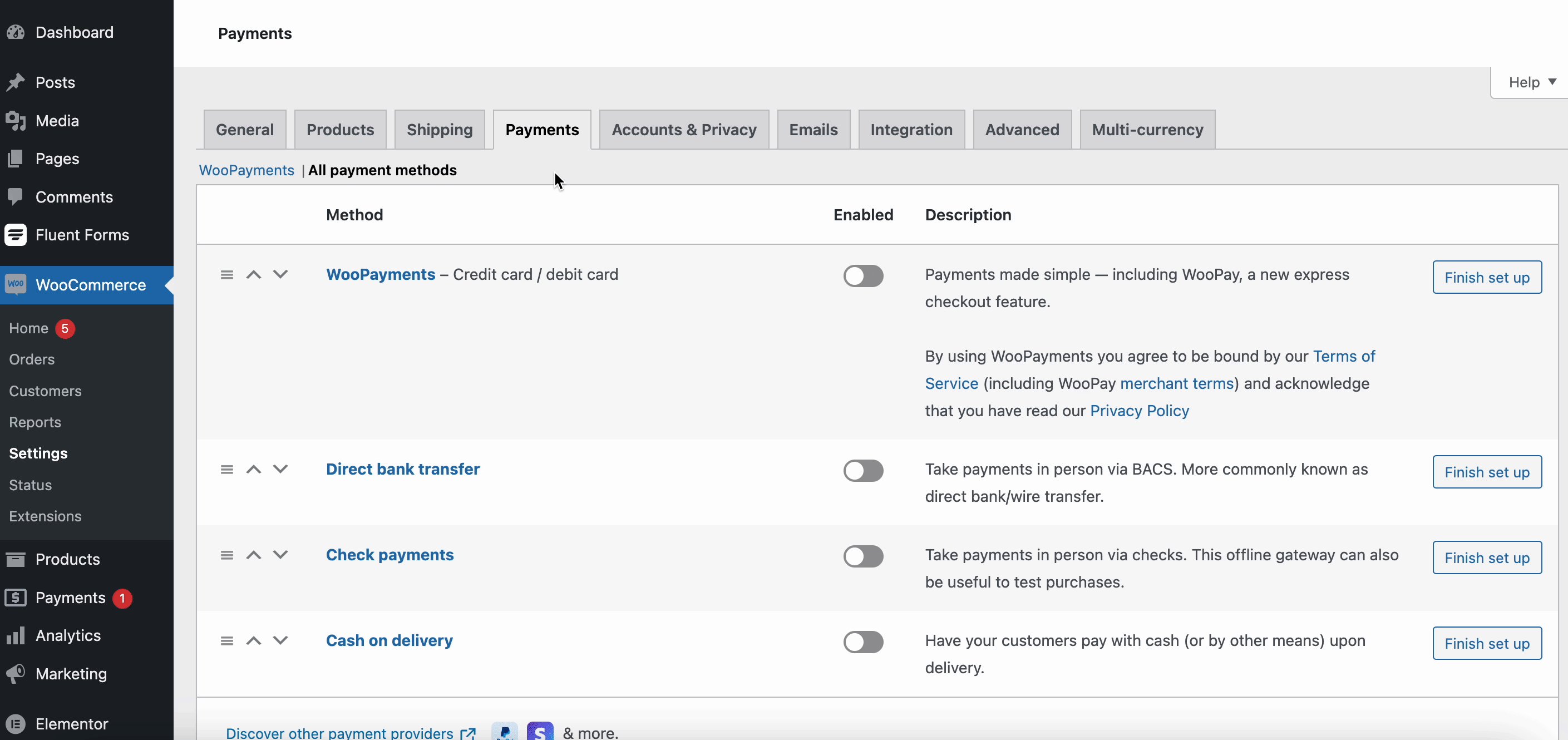
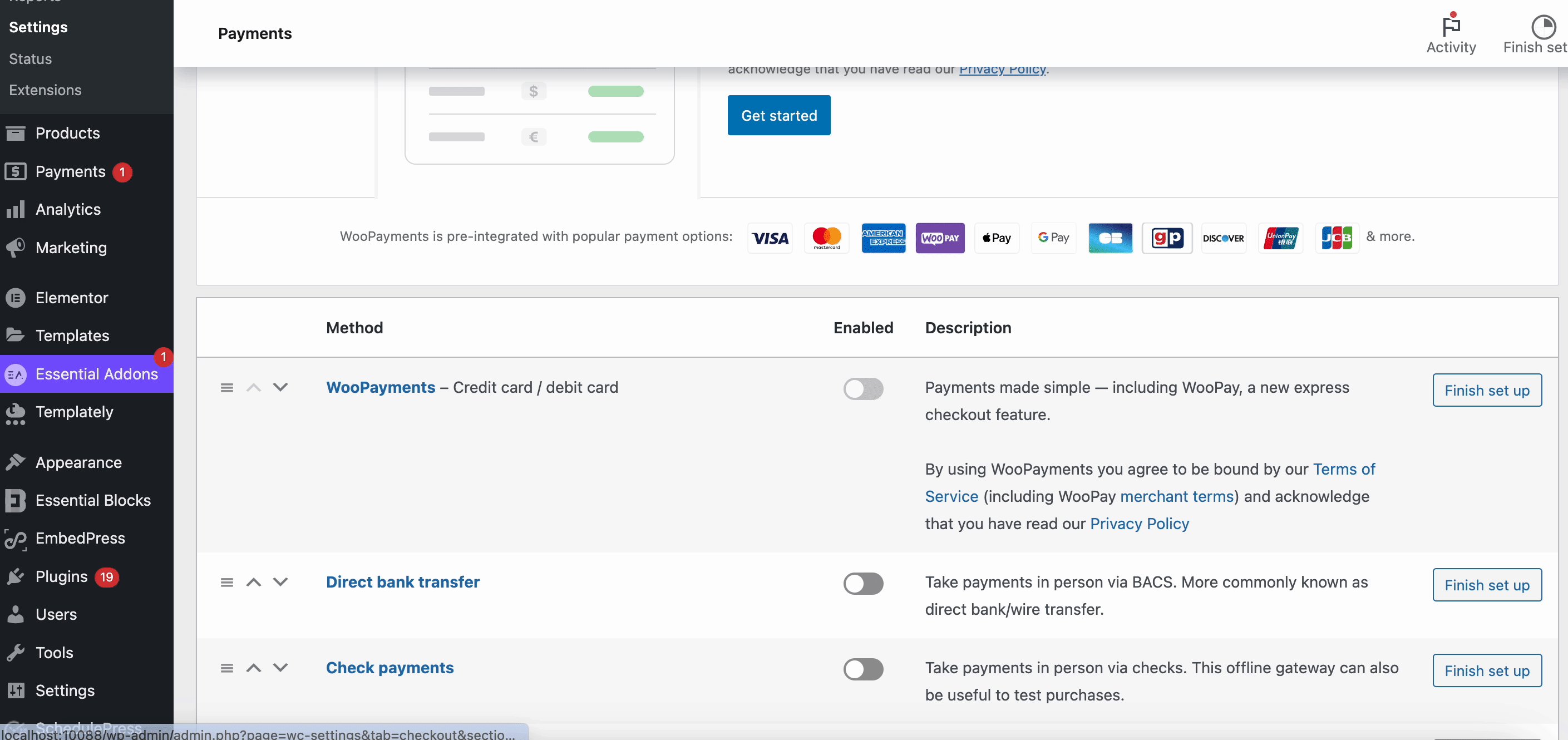
Además, este complemento está disponible en el repositorio de WordPress, simplemente instálelo, actívelo y listo. Una vez que la extensión esté activa, haga clic en WooCommerce → Pagos en el panel de WordPress de su tienda. Después de eso, haga clic en el botón "Comenzar" . Continúe con el procedimiento de incorporación para establecer su cuenta y confirmar la información de su empresa con nuestro socio de pagos. Eso es todo; ahora puedes usar WooPayments para recibir pagos. ¡Venta feliz!

Integre la pasarela de pago para realizar transacciones de pago sin problemas
Integrar una pasarela de pago resulta sencillo y sin complicaciones cuando eliges el enfoque adecuado. Con suerte, al seguir este tutorial, podrá administrar fácilmente los pagos de su sitio web y garantizar transacciones fluidas. ¿Quiere obtener más información sobre los pagos de WordPress? Entonces suscríbete a nuestro blog ahora.
