Cómo integrar Beaver Builder con WP Grid Builder (en 6 pasos)
Publicado: 2022-05-27WP Grid Builder es una poderosa herramienta que le permite crear diseños de cuadrícula sofisticados con búsqueda por facetas para su sitio web. Esto permite a los usuarios restringir los resultados de búsqueda aplicando múltiples criterios de filtro. Usando su interfaz intuitiva, puede consultar y mostrar contenido de WordPress de diferentes taxonomías, publicaciones y usuarios.
En esta publicación, le presentaremos WP Grid Builder y le brindaremos instrucciones sobre cómo integrarlo con Beaver Builder usando el complemento. También le mostraremos cómo usar los nuevos módulos que WP Grid Builder agrega a Beaver Builder. ¡Saltamos!
Tabla de contenido
- Una descripción general de WP Grid Builder
- Cómo integrar Beaver Builder con WP Grid Builder (en 6 pasos)
- 1. Compre e instale el complemento WP Grid
- 2. Agregue el complemento Beaver Builder
- 3. Crea tu diseño de cuadrícula
- 4. Inicie su página en Beaver Builder e inserte su cuadrícula
- 5. Agregue una faceta a su cuadrícula o módulo
- 6. Guarda y publica tu página
- Conclusión
Una descripción general de WP Grid Builder
WP Grid Builder es un complemento premium de WordPress que lo ayuda a crear diseños receptivos basados en cuadrículas para sus publicaciones y páginas:

Con esta herramienta, puede crear rápida y fácilmente grillas hermosas y avanzadas que se ven geniales en todos los dispositivos. WP Grid Builder también es extremadamente fácil de usar, gracias a su sencilla interfaz de arrastrar y soltar.
Además, el complemento viene con una serie de plantillas y diseños preconstruidos para que pueda comenzar de inmediato. Si necesita más opciones de personalización, WP Grid Builder ofrece funciones avanzadas como editores personalizados de CSS y JavaScript.
WP Grid Builder puede ser una herramienta ideal para tiendas de comercio electrónico, sitios de cartera, blogs y más. Sus características clave incluyen:
- Sistema de filtrado avanzado
- Facetas de búsqueda
- Más de 20 tipos de facetas
- Integración de campos personalizados
- Caja de luz incorporada
- Creador de tarjetas
- Constructor de arrastrar y soltar
- Soporte para compartir en redes sociales
Recientemente, WP Grid Builder lanzó un complemento Beaver Builder. Esto le permite agregar y personalizar diseños de cuadrícula sofisticados a través de nuestro creador de páginas. Incluso puede usar el complemento para agregar cuadrículas que muestren los resultados de los diseños de archivo de Beaver Themer.
Cómo integrar Beaver Builder con WP Grid Builder (en 6 pasos)
Ahora, veamos cómo integrar WP Grid Builder con Beaver Builder. En este tutorial, asumiremos que ya tiene Beaver Builder instalado y activado en su sitio web.
Paso 1: compre e instale el complemento WP Grid Builder
El primer paso es instalar el complemento WP Grid Builder. Puede comprar un plan desde el sitio web del complemento:

Todos los paquetes incluyen los complementos de WP Grid Builder. Además de Beaver Builder, puede instalar extensiones para LearnDash, Map Facet y más.
Después de comprar el complemento, puede descargar el archivo .zip y cargarlo en su sitio de WordPress desde la página Complementos . Luego, haga clic en Instalar ahora seguido de Activar complemento . Se agregará un elemento de Gridbuilder a su menú de WordPress.
Paso 2: agregue el complemento Beaver Builder
El siguiente paso es agregar el complemento Beaver Builder. En su tablero de WordPress, vaya a Gridbuilder > Addons . Aquí puede encontrar una lista de todos los complementos disponibles, incluidas varias opciones de creación de páginas.
Simplemente seleccione el complemento para Beaver Builder. Alternativamente, puede descargar el complemento Beaver Builder desde su cuenta de Grid Builder y luego cargarlo en su sitio de WordPress.
Tenga en cuenta que no podrá instalar ningún complemento a menos que su licencia de WP Grid Builder esté activa.
Paso 3: crea tu diseño de cuadrícula
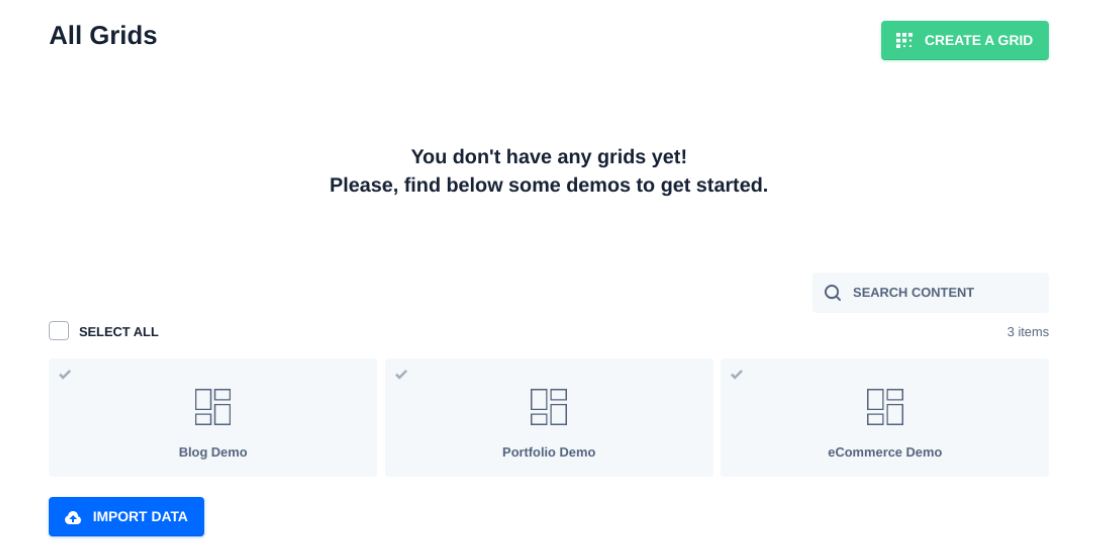
Una vez que haya instalado WP Grid Builder y el complemento Beaver Builder, puede comenzar a crear su cuadrícula. Vaya a Gridbuilder > All Grids , luego seleccione Create A Grid :

Alternativamente, puede elegir una de las tres demostraciones disponibles: Blog , Portafolio y Comercio electrónico . A continuación, deberá configurar los ajustes para su cuadrícula:

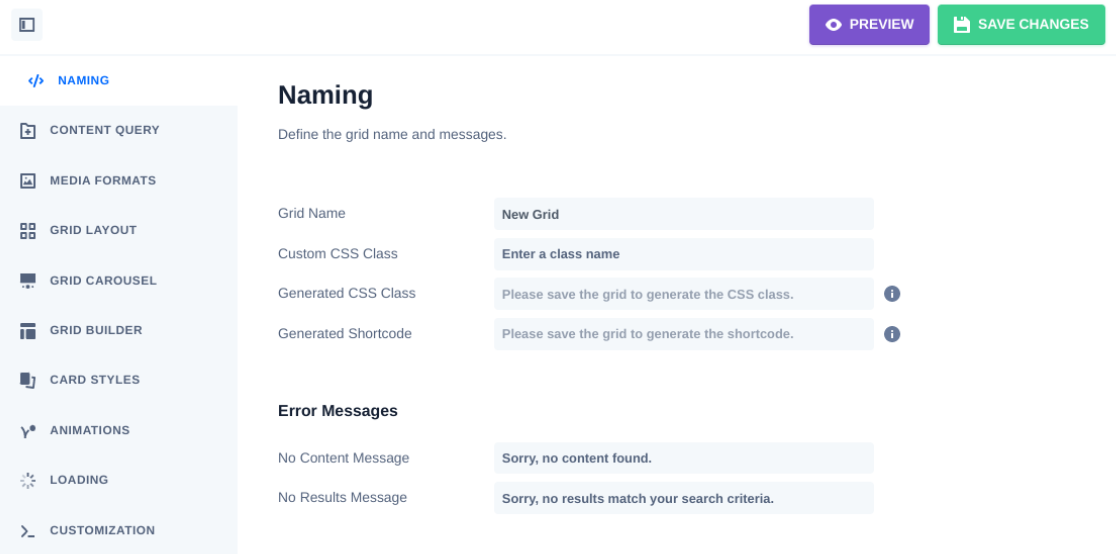
Puede comenzar creando un nombre para él. En Consulta de contenido , puede seleccionar el tipo de contenido (publicaciones, términos o usuarios). También puede elegir la cantidad de elementos que desea mostrar y en qué orden.
En Diseño de cuadrícula , puede seleccionar un tipo de diseño y si la cuadrícula es de ancho completo o no. Puede hacer clic en el resto de las pestañas para personalizar aún más su cuadrícula, por ejemplo, agregando animación e ingresando CSS o JavaScript personalizados.

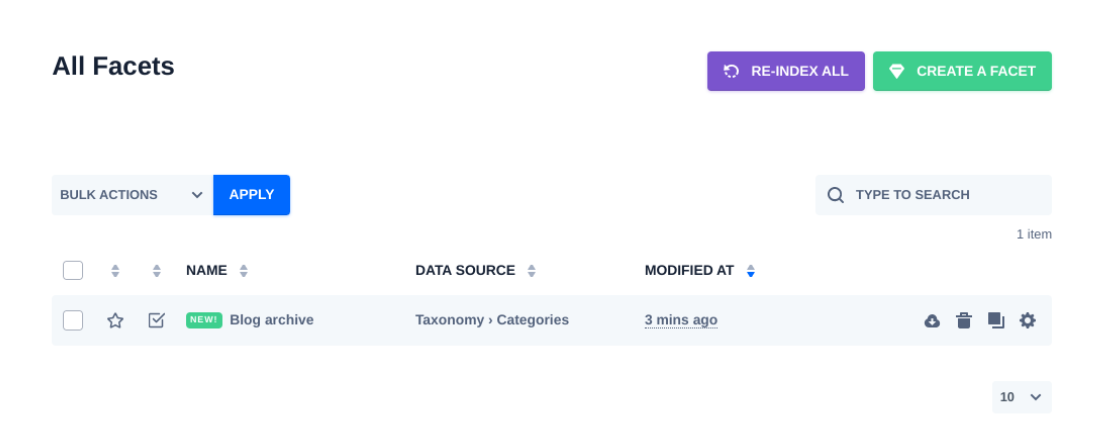
Si desea crear una faceta, puede navegar a Gridbuilder > All Facets :

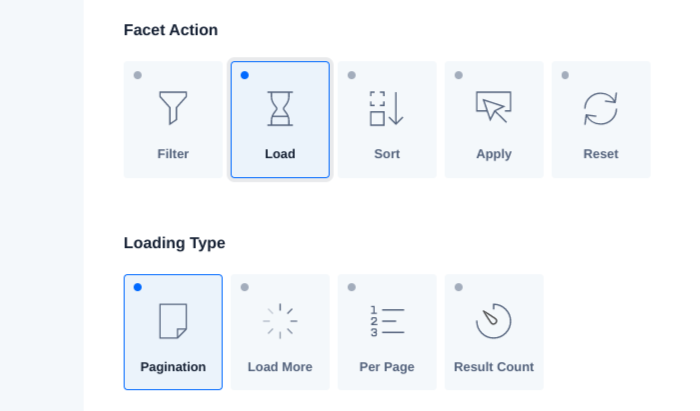
Aquí, puede ver sus facetas existentes y agregar una nueva seleccionando Crear una faceta . Después de nombrar su faceta, puede seleccionar la pestaña Comportamiento y elegir una de las siguientes acciones:
- Filtrar
- Carga
- Clasificar
- Aplicar
- Reiniciar
Para cada opción, puede elegir el tipo de función. Por ejemplo, para la acción Filtrar , puede elegir entre Casillas de verificación, Menú desplegable, Botones , etc. Si selecciona esta opción, la faceta se agregará automáticamente a la cuadrícula cada vez que inserte el módulo en una página.
También puede agregar facetas a otros módulos en Beaver Builder (sin la cuadrícula adjunta). Echaremos un vistazo más de cerca a este método en un momento.
Cuando haya terminado, haga clic en el botón Guardar cambios en la esquina superior derecha.
Paso 4: inicie su página en Beaver Builder e inserte su cuadrícula
Después de agregar el complemento Beaver Builder, WP Grid Builder agregará automáticamente dos nuevos módulos al generador de páginas. Puede usar estos módulos para agregar rápidamente cuadrículas y facetas dentro del editor de Beaver Builder.
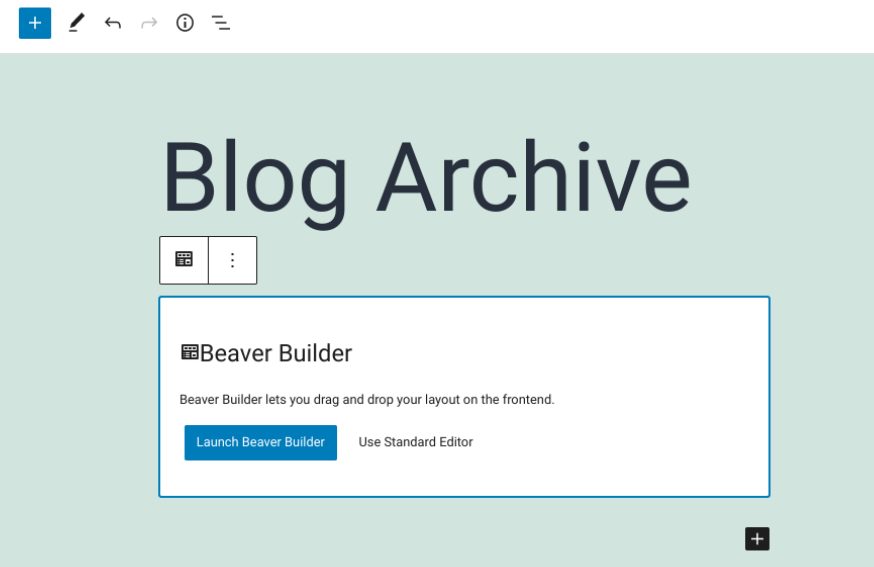
Para acceder a estos módulos, navegue a la página o publicación donde desea agregar un diseño de cuadrícula, luego seleccione Iniciar Beaver Builder :

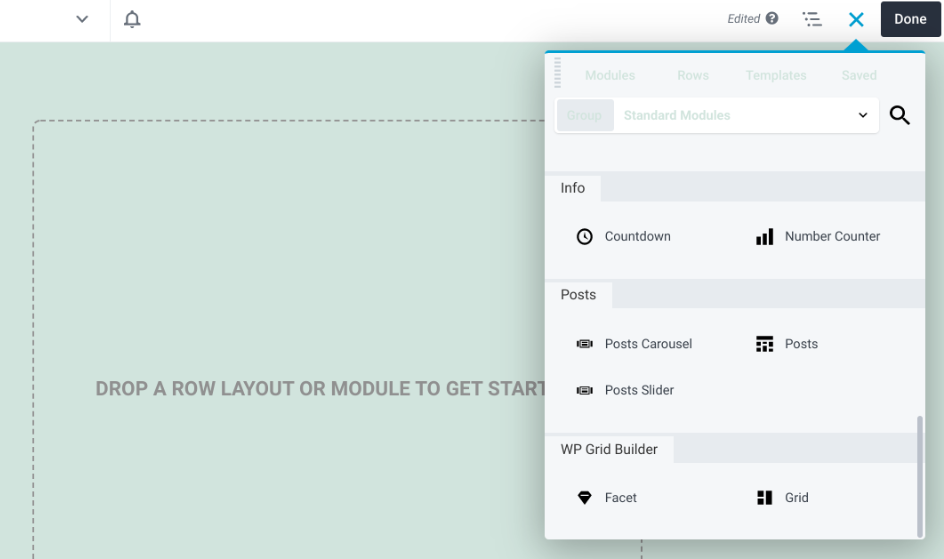
Esto abrirá la interfaz de Beaver Builder. En el panel de la derecha, puede encontrar los dos módulos en la pestaña WP Grid Builder :

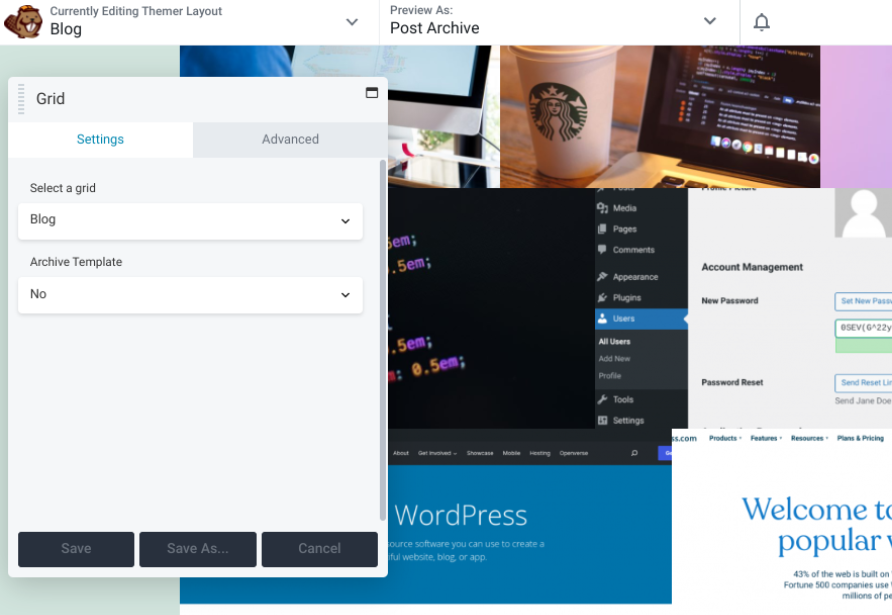
Puede seleccionar el módulo que desea utilizar. Por ejemplo, puede arrastrar y soltar el módulo Grid a su página, luego hacer clic en el menú desplegable para elegir la cuadrícula que acaba de crear con WP Grid Builder:

La configuración y las opciones de personalización variarán según las opciones que elija. Por ejemplo, cuando usa Beaver Themer, también puede integrar la cuadrícula con la plantilla de archivo .
Paso 5: agregue una faceta a su cuadrícula o módulo
Las facetas le permiten filtrar varios módulos de nuestro creador de páginas. Éstos incluyen:
- Cuadrícula de publicaciones
- Deslizador de publicaciones
- WooCommerce
- Carrusel de publicaciones
- Módulo PP Content Grid (complemento PowerPack for Beaver Builder)
- Módulo WooPack Product Grid (complemento WooPack for Beaver Builder)
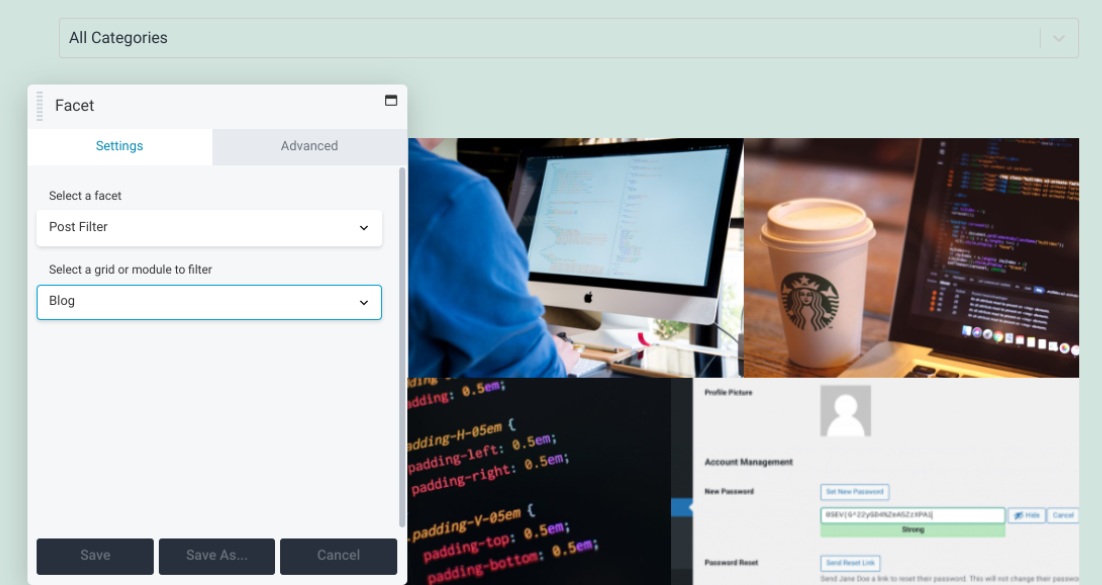
Veamos cómo filtrar un módulo Beaver Builder desde el generador de páginas. En Módulos , navegue hasta WP Grid Builder y arrastre y suelte el módulo Facet donde desee colocarlo en la página:

En el ejemplo anterior, usamos el módulo Faceta para aplicar un filtro posterior sobre la cuadrícula. En el menú desplegable Seleccione una cuadrícula o módulo para filtrar , seleccionamos Blog . Ahora, los usuarios podrán seleccionar la categoría de publicaciones para mostrar en la página de archivo.
Tenga en cuenta que WP Grid Builder no admite los estilos de paginación de desplazamiento o "cargar más". Sin embargo, es posible cargar más contenido al hacer clic o desplazarse usando una faceta. Puede seleccionar esta opción de las acciones de la faceta:

Además, puede usar una faceta de paginación sobre la función de paginación incluida en los módulos de Beaver Builder. Simplemente seleccione Paginación de las opciones de Tipo de carga .
Paso 6: guarda y publica tu página
Cuando esté satisfecho con los cambios, puede guardar y publicar su trabajo. Haga clic en el menú desplegable en la esquina superior izquierda de la pantalla, luego seleccione Guardar plantilla :

A continuación, puede hacer clic en el botón Listo en la esquina superior derecha de la pantalla, seguido de Guardar borrador. Alternativamente, si está listo para publicar su página, puede seleccionar Publicar .
Conclusión
Beaver Builder es una herramienta robusta para construir y crear páginas impresionantes. Sin embargo, si desea incorporar diseños de cuadrícula sofisticados, puede usar el complemento WP Grid Builder y su complemento Beaver Builder.
Como discutimos en esta publicación, puede integrar Beaver Builder con WP Grid Builder en seis simples pasos:
- Compre e instale el complemento WP Grid Builder.
- Agregue el complemento Beaver Builder.
- Crea tu diseño de cuadrícula.
- Inicie su página en Beaver Builder e inserte su cuadrícula.
- Agregue facetas a su cuadrícula o módulos.
- Guarda y publica tu página.
¿Tiene alguna pregunta sobre el uso de WP Grid Builder con nuestro complemento de creación de páginas? ¡Háganos saber en la sección de comentarios!
