Integración de un creador de páginas con sus temas de WordPress
Publicado: 2015-03-05¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


Los días de los mega temas repletos de funciones parecen estar a punto de desaparecer, mientras vemos el surgimiento de temas más sencillos que brindan soporte para complementos de terceros. Agregar soporte para un creador de páginas es una excelente manera de brindarles a sus usuarios poder adicional cuando se trata de crear un sitio web con tus temas. Si eso es algo que está considerando, nos encantaría que elija Beaver Builder como su creador de páginas.
Desde el primer momento, Beaver Builder funciona muy bien con casi cualquier tema. Hasta ahora, no creo que hayamos oído hablar de ningún tema con el que no funcione. Aun así, todavía hay algunas cosas que puedes hacer para que funcione aún mejor. Antes de entrar en los detalles esenciales, aquí hay algunas razones por las que creo que Beaver Builder es una buena opción...
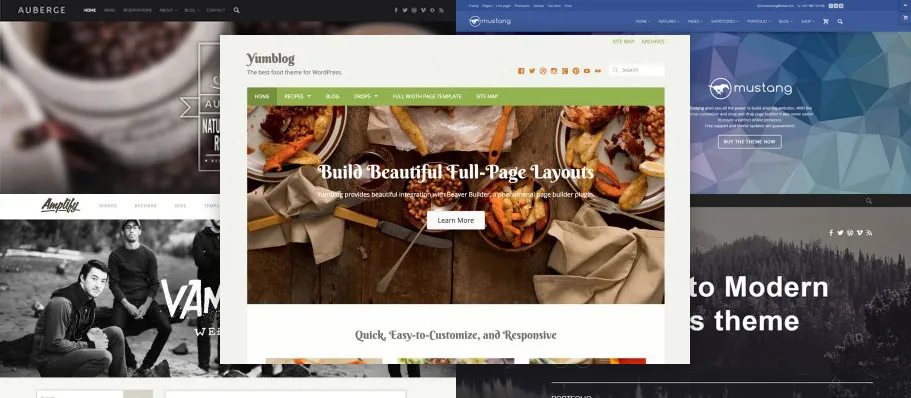
Si está buscando excelentes ejemplos de otros que brindan soporte a Beaver Builder en sus temas, no busque más que nuestros amigos de WebMan Design y UpThemes. Nos sentimos muy halagados de que hayan elegido apoyar nuestro creador de páginas y esperamos que otros sigan su ejemplo.
¿Suena bien? He aquí cómo hacerlo realidad.
Una de las cosas más comunes que verá que se deben hacer a lo largo de esta publicación es apuntar a elementos específicos solo en las páginas de Beaver Builder. Ya sea su encabezado, envoltorio de contenido, botones o cualquier otra cosa, eso se logra fácilmente porque cada página de Beaver Builder tiene una clase en el cuerpo llamada fl-builder (todo nuestro material tiene el prefijo "fl" porque la empresa matriz de Beaver Builder se llama Medios FastLine). Saber que esta clase está en el cuerpo le permite escribir CSS específico para las páginas de Beaver Builder.
¿Cómo? Digamos que desea apuntar al contenedor de contenido de su tema y eliminar todo el relleno en las páginas de Beaver Builder. Con la clase de carrocería fl-builder, eso es tan fácil como...
.fl-builder #my-content-wrapper { padding: 0; }¡Auge! Hecho. Sin relleno en las páginas de Beaver Builder. Hay algunos casos de uso específicos que discutiremos para esto más adelante, pero siéntase libre de aplicar esta técnica cuando se adapte a las necesidades únicas de su tema.
La mayoría de las veces, cuando Beaver Builder está activo, no es necesario el encabezado de página predeterminado. Por lo general, simplemente se interpone en el camino. Sus usuarios pueden desactivarlo ellos mismos yendo a Herramientas > Editar configuración global > Encabezado de página predeterminado e ingresando el selector CSS para los encabezados de página en su tema, pero ¿por qué no facilitarles las cosas?
Con un poco de magia, puedes hacer que el selector CSS predeterminado sea el de tu tema en lugar del nuestro agregando este código a tu archivo de funciones.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Esta técnica es excelente para ocultar visualmente el encabezado de la página, pero no lo eliminará del marcado. Si eso le preocupa, deberá agregar un poco más de código para eliminar por completo el encabezado de la página en las páginas de Beaver Builder. Primero, agregue esta función auxiliar a su archivo de funciones...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }A continuación, en el archivo que contiene el encabezado de su página (posiblemente page.php), ajuste el encabezado de su página en este código así...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Con ese código no habrá ni un solo rastro del encabezado de la página en el marcado cuando se utilice Beaver Builder para crear una página.
Hay muchas cosas en términos de estilo que Beaver Builder deja en manos del tema, mientras que otras deben solucionarse por sí solo. Una de esas cosas es el relleno y los márgenes de las filas y módulos. Dado que Beaver Builder se encarga de eso, cualquier relleno o margen en el contenedor de contenido de su tema no será necesario e incluso puede interferir con ciertas cosas, como los fondos de las filas de borde a borde.
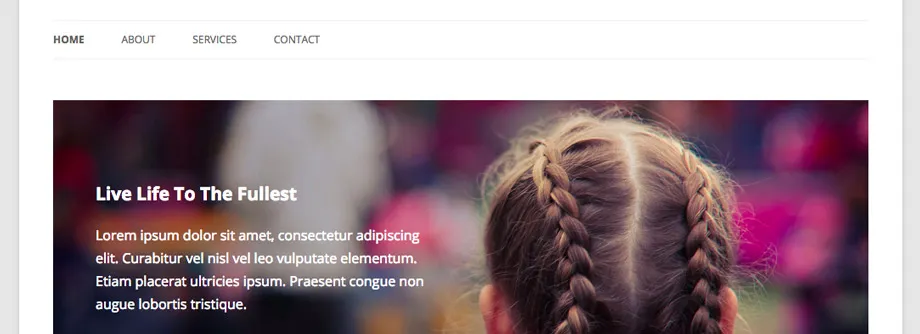
Por ejemplo, al utilizar el tema Twenty Twelve, puedes ver que hay espacio adicional alrededor del diseño del generador que evita que la foto de fondo vaya de borde a borde...

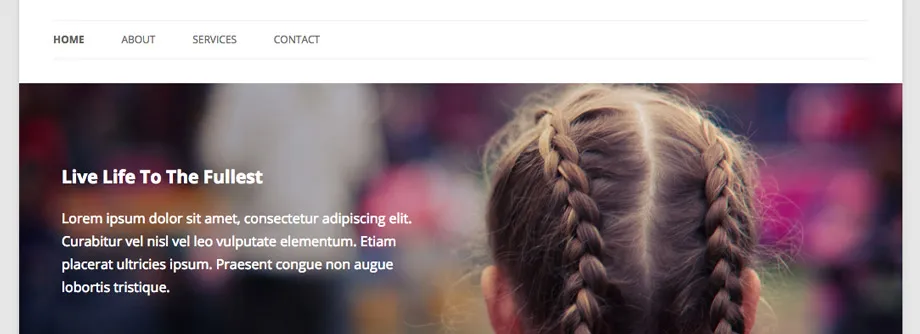
Con algunos ajustes de CSS usando la clase fl-builder que mencioné anteriormente, pude lograr que se viera así...

Desafortunadamente, cada tema manejará sus márgenes y relleno de manera diferente. No podré brindarte una solución que funcione en todas las situaciones aquí, pero si tienes un buen conocimiento de CSS, el siguiente código es similar a lo que querrás implementar...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }Otra característica popular de Beaver Builder que quizás quieras admitir en tus temas son las filas de ancho completo. Las filas de ancho completo no solo van al borde del contenedor de contenido, sino que van al borde del navegador. ¡Guau!
De forma predeterminada, todas las filas en Beaver Builder tienen un ancho máximo que se puede ajustar en la configuración global y se escala adecuadamente para dispositivos más pequeños. Incluso si su contenedor de contenido tiene el ancho completo, las filas y su contenido seguirán estando contenidos en un diseño de cuadro como el que se muestra en la siguiente captura de pantalla.

Cuando un usuario elige hacer una fila de ancho completo en la configuración de fila, el ancho máximo se elimina y esa fila llenará todo el espacio de borde a borde, así...

Esta es una gran técnica, pero solo funciona si el contenedor de contenido de su tema también llega al borde del navegador.
Al igual que los márgenes y el relleno, cada tema manejará el ancho de su contenedor de contenido de manera diferente. Nuevamente, no podré brindarle una solución que funcione en todas las situaciones aquí, pero si tiene un buen conocimiento de CSS, el siguiente código es similar a lo que querrá implementar...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder proporciona un gran soporte para una amplia variedad de estilos de botones, pero el valor predeterminado, bueno, es bastante aburrido. Agregar el siguiente CSS a su tema y ajustarlo para que coincida con su diseño le dará a los botones de Beaver Builder una apariencia predeterminada que se adapta mejor a su estilo.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Solo tenga cuidado de no anular demasiados estilos predeterminados del botón o correrá el riesgo de romper la configuración del módulo del botón.
Lo más probable es que, si has escrito algún CSS en tu vida, te hayas encontrado con problemas de índice z. ¿De qué estoy hablando específicamente? Cosas encima de otras que hacen que algunas cosas sean inaccesibles. ¿Quéaaaaa?
Se supone que la interfaz de Beaver Builder debe ubicarse en la parte superior de toda la página, no debe haber nada encima. Como tal, hemos establecido el índice z ridículamente alto, pero no demasiado alto al mismo tiempo. Después de años de experiencia, mi recomendación es que mantenga sus índices z lo más bajos posible. Sé que eso no siempre es factible, así que si intentas mantenerlos al menos por debajo de 100000, todo irá bien.

En el pasado, los desarrolladores de temas tenían que incluir complementos de terceros directamente dentro de sus temas para incluirlos para sus usuarios. En ese momento, estoy seguro de que parecía una gran solución, y muchos todavía lo hacen, pero hoy en día todos sabemos por qué no es una gran idea. ¡Seguridad y actualizaciones!
¿Qué sucede si incluye un complemento de terceros con su tema y queda expuesto un agujero de seguridad? ¿Adivina qué? Es su responsabilidad enviar una actualización a los sitios de sus usuarios; el desarrollador del complemento no podrá hacerlo ya que el complemento se encuentra en su directorio de temas. Ya ha sucedido antes y supongo que volverá a suceder hasta que los desarrolladores de temas detengan esta práctica.
Aparte de eso, también será responsable de enviar las últimas actualizaciones a sus usuarios. Sólo una cosa más en la que debes pensar en tu ajetreada vida. Beaver Builder realizó 50 actualizaciones en su primer año y no planeamos detenernos allí. ¿Realmente quieres ser responsable de eso?
Ahora que te he puesto miedo a Dios con respecto a la incorporación de complementos de terceros en tus temas, me gustaría hablarte de una alternativa que se está volviendo bastante popular.
Activación de complementos de TGM: la mejor manera de solicitar y recomendar complementos para temas de WordPress (y otros complementos). Desde su sitio web…
TGM Plugin Activation es una biblioteca PHP que le permite solicitar o recomendar fácilmente complementos para sus temas (y complementos) de WordPress. Permite a sus usuarios instalar e incluso activar automáticamente complementos de forma singular o masiva utilizando clases, funciones e interfaces nativas de WordPress. Puede hacer referencia a complementos preempaquetados, complementos del repositorio de complementos de WordPress o incluso complementos alojados en otros lugares de Internet.
En resumen, debes ofrecer a tus usuarios la opción de instalar complementos de terceros. Si deciden hacerlo, puedes dejar la actualización en manos del núcleo de WordPress y del autor del complemento, no de ti.
Nos sentimos más que halagados de que otros desarrolladores hayan elogiado nuestro trabajo e incluso hayan llegado a brindarle soporte dentro de sus propios productos. Estamos tan contentos con esto que agradecemos a aquellos que brindan soporte a Beaver Builder para sus temas.
Ese pequeño agradecimiento es un filtro que le permite reemplazar nuestros enlaces de actualización en la versión lite con su enlace de afiliado, esencialmente generándole dinero cada vez que alguien que usa su tema decide actualizar a la versión paga de Beaver Builder.
¿Cómo funciona? Simplemente agregue el siguiente código a su archivo de funciones mientras cambia el texto que dice YOUR_LINK_HERE con su enlace de afiliado y ¡listo! Estás en el negocio.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Con algunos ajustes aquí y allá, puedes poner tu tema en funcionamiento con soporte avanzado para Beaver Builder en muy poco tiempo. No dude en hacernos saber si tiene alguna pregunta y no dude en compartirla si decide optimizar su tema para Beaver Builder o siente que falta algo en esta publicación. ¡Nos encantaría tenerte a bordo!
[…] Integración de un creador de páginas con sus temas de WordPress: cómo incluir Beaver Builder en sus temas. […]
¡Gracias! El código está colocado en .css y todavía no alcanza el ancho completo del contenido. Intenté editar el complemento .css de Beaver pero no tengo suerte. ¿Tiene alguna sugerencia?
Justin, no me permite publicar en el foro de soporte porque no tengo una suscripción activa. Estoy usando Beaver Builder como complemento. ¿Hay alguna manera de seguir recibiendo soporte sobre este tema? Gracias por tu tiempo.
Hola justin,
Estoy trabajando en un tema personalizado y estoy intentando que las columnas tengan el ancho completo usando Beaver Builder.
Tengo conocimientos limitados de CSS, aunque he creado un hijo y sé cómo acceder a las carpetas de estilos y funciones. Intenté pegarlo en
¿Podría darnos instrucciones sobre dónde conectar el código anterior?
Buen tutorial, quiero crear un tema de WordPress y venderlo, también quiero permitir que los usuarios hagan su pie de página con las filas globales de Beaver Builder... Si compro una versión premium, ¿puedo incluirla en mi tema, para que los usuarios que compren ¿Mi tema lo tendrá premium? … en caso de que si ¿qué versión me da ese derecho? ¿Agencia o profesional?
¡El consejo CSS de .fl-builder es excelente! Definitivamente lo implementaremos en algunos de los diseños que estamos creando con Beaver Builder para Genesis. No todas las páginas necesitan el creador, pero cuando lo necesitas, a menudo deseas estandarizar el CSS en todas ellas.
Hola, ¿existe una función 'is_beaverbuilder()'?
¡Gran artículo Justino! Ayuda real para las tiendas temáticas que están considerando la inclusión del creador de páginas. Trabajar con Beaver Builder como desarrollador es un verdadero placer. No he tenido ningún problema grave con él y realicé la integración en una décima parte del tiempo que me tomó con el otro creador de páginas. Sin olvidar mencionar que siempre ha respondido rápidamente a mis preguntas e implementado las mejoras de código sugeridas.
¡Y Beaver Builder es un salvavidas en muchos sentidos! Tuve verdaderos dolores de cabeza con el creador de páginas anterior que usé (y nunca me gustó). El cliente lo pidió. Pero lo que realmente necesitamos es mostrar a los clientes cuál es un buen producto que vale la pena comprar y me alegra poder recomendar su creador de páginas. Todo lo que has escrito en las 4 razones “por qué” al principio del artículo es 100% cierto. levanto el sombrero
¡Y gracias por mencionarme y usar mis temas para capturas de pantalla!