Ejemplos de gráficos interactivos y cómo puede hacerlos
Publicado: 2023-06-06Los gráficos interactivos son cada vez más significativos para las organizaciones de todo el mundo. Permiten a las empresas procesar y analizar grandes conjuntos de datos rápidamente.
Estas visualizaciones de datos se benefician de la capacidad del cerebro para capturar información visual. Luego, los muestran para que los lectores saquen conclusiones precisas y tomen decisiones confiables.
La animación es un elemento fundamental para cualquier gráfico interactivo. Permite a los usuarios desempeñar un papel activo y realizar un análisis más profundo de los datos que se muestran. Los filtros y efectos como la información sobre herramientas también aumentan el compromiso.
Entonces, ¿qué elementos animados e interactivos podría agregar a sus gráficos? ¿Y cómo puede asegurarse de que sus gráficos interactivos sean valiosos y atractivos?
En este artículo, encuentre técnicas esenciales para mejorar sus visualizaciones de datos mientras tiene en cuenta a sus lectores. Comprenda en qué tipos de gráficos y elementos centrarse según su proyecto. Luego, aprenda cómo wpDataTables le permite crear gráficos de alta calidad en nueve sencillos pasos.
Finalmente, consulte los mejores mapas interactivos publicados para encontrar excelentes ideas para crear mapas únicos. Pero primero, analice qué es un gráfico interactivo.
¿Qué es un gráfico interactivo?
Como su nombre lo indica, los gráficos interactivos tienen elementos que responden a las acciones del usuario. Ofrecen experiencias más atractivas y perspicaces . También adoptan muchas funciones de dispositivos tecnológicos, como tabletas y teléfonos inteligentes.
De esta forma, los usuarios pueden interactuar con los gráficos de forma familiar. Estos mapas interactivos convierten el análisis de datos en un viaje de descubrimiento controlado por los espectadores. Pueden observar el contorno de los datos o realizar un examen en profundidad de los mismos.
Gráficos estáticos frente a gráficos interactivos
Los gráficos estáticos se clasifican como visualización de datos. Ayudan a organizar la información y simplifican su interpretación. Como tales, complementan los documentos impresos, como los informes comerciales.
Aún así, estos mapas carecen de posibilidades de movimiento e interacción. Sus características los hacen más adecuados para datos más pequeños y menos complejos.
Por el contrario, sus contrapartes interactivas representan datos complejos , a menudo simplificándolos en un tablero. Los elementos interactivos le permiten representar diferentes categorías y variables en un gráfico. Ayudan a proporcionar un contexto más completo del conjunto de datos que se muestra.
Técnicas para mejorar la visualización interactiva de datos
Ahora que tiene una mejor comprensión de los gráficos interactivos, observe las mejores técnicas para crear gráficos atractivos. Úselos de acuerdo con sus objetivos y necesidades de visualización y las preferencias de su audiencia.
Actualice sus gráficos estáticos
Gráficos animados
Puede animar sus gráficos circulares estándar, gráficos de líneas o gráficos de barras para mejorar el compromiso. Agregar elementos animados, independientemente del tipo de gráfico, es esencial para una mejor experiencia de usuario. Aquí hay dos posibilidades de ejemplo:
- Árbol de decisión interactivo : probablemente haya trabajado con diagramas de flujo antes. Ayudan a dividir los procesos complejos en etapas. Los árboles de decisión tienen el mismo propósito, agregando interactividad.
Puede crear árboles de decisión interactivos para adaptarse a diversas situaciones y proyectos. Por ejemplo, agregue uno a su sitio web para facilitar la navegación de los visitantes. - Gráfico de Sankey : los gráficos o diagramas de Sankey le permiten representar flujos entre conjuntos de valores a través de flechas. Puede crear un gráfico para cada variable o tener un solo mapa para mostrar todas las diferentes opciones dentro del tema principal.
Los valores más bajos crean flechas más delgadas, mientras que los flujos más significativos crean flechas más anchas. Estos indicadores luego se desvían o se cruzan según la situación y el formato elegido.
Agregar herramientas para espectadores
Puntos de datos
Puede identificar un punto de datos en cualquier gráfico a través de formas u objetos colocados dentro de él. Estos puntos responden a los movimientos o clics del mouse al expandirse para revelar información adicional.
Por ejemplo, un gráfico de líneas puede incluir puntos para marcar sus puntos principales. Por el contrario, cada columna puede compensar un punto de datos en un gráfico de columnas. De cualquier manera, estos marcadores permiten a los usuarios profundizar en los valores representados.
Desglose y navegación jerárquica
Drill-down es una técnica para incluir diferentes capas de información en un gráfico. Por lo tanto, el usuario analiza los valores de los datos en varios niveles de complejidad, comenzando por el esquema y avanzando hacia más detalles.
La navegación jerárquica es otra forma de estructurar su gráfico. Puede usarlos para mapas geográficos o de gestión.
Opciones de filtrado y selección
El filtrado y la selección son algunos de los complementos de visualización más básicos. Con ellos, los usuarios pueden enfocarse en diferentes tipos de información de acuerdo a sus necesidades de búsqueda. Puede incorporar una lista de verificación de menú o barra lateral para habilitar una imagen personalizada.
Información sobre herramientas activada por desplazamiento
Después de crear un punto de datos en su gráfico, puede hacer que responda al flotar. Luego, adjunte una información sobre herramientas perspicaz para proporcionar información adicional. Esta información sobre herramientas puede incluir descripciones o etiquetas detalladas o mostrar valores precisos.
animaciones
Las animaciones activadas por el desplazamiento o cualquier otra acción del usuario hacen que la experiencia del usuario sea más atractiva. Pueden ayudar a revelar más datos o resaltar una línea o punto en su visualización.
Zoom y panorámica
Todas las visualizaciones deben habilitar el zoom. De esta manera, los usuarios pueden hacer clic en la imagen para ampliarla, lo que permite una mejor comprensión de los datos.
También deberían poder cambiar su perspectiva a lo largo del análisis o desplazar la visualización. Aún así, solo puede permitir la panorámica en gráficos de ejes, como un diagrama de caja o un gráfico de barras.
Crea gráficos interactivos con wpDataTables
¡Auge! gráficos Están por todas partes. Gráficos circulares. Gráfica de barras. Gráficos de líneas elegantes con todas esas líneas onduladas.
Los amamos, los odiamos. Pero seamos realistas aquí, los necesitamos .
¿Por qué? Porque sin gráficos, todos esos jugosos números y datos son solo, bueno, números. ¿Pero con gráficos? La magia sucede. Surgen patrones. La información compleja se transforma en piezas comprensibles del tamaño de un bocado.
Tienes un sitio web. Es elegante, es brillante. Pero le falta ese toque mágico : gráficos interactivos. Quiere que su público se involucre . Quiere que exploren los datos. Quieres mostrarles que no solo eres una cara bonita, sino también un grupo inteligente.
Y ha estado buscando por todas partes, escaneando los rincones más lejanos de la web en busca de una herramienta que pueda resolver esto por usted.
Ingrese wpDataTables .

Con wpDataTables, no solo está agregando gráficos. Está agregando gráficos interactivos . Gráficos sofisticados, modernos, deslizables hacia la izquierda o hacia la derecha. Un gráfico para cada ocasión, cada tipo de datos y , como guinda del pastel, es muy fácil de usar.
Entonces, ¿por qué esperar? Únase a la revolución de wpDataTables ahora y lleve su sitio web de bla a deslumbrante . Brinde a su audiencia la experiencia de gráficos interactivos que no sabían que necesitaban.
9 pasos para crear visualizaciones interactivas usando wpDataTables
Siga estos pasos para crear sus visualizaciones interactivas con wpDataTables:
- El primer paso es instalar wpDataTables e iniciarlo en su sitio web de WordPress.
- En el complemento, haga clic en Crear un gráfico, escriba un título para su gráfico y seleccione su motor de representación preferido. Puede ser Google Charts, Highcharts, Chart.js o ApexCharts.js.
- Elija el formato deseado de una selección de opciones de tipo de gráfico. Esta selección varía según su elección de motor de renderizado.
- Elija una fuente de datos . Puede usar una tabla que ya creó o crear una nueva. En este caso, cargue datos de otras fuentes, como Excel, CSV, archivos JSON, Hojas de cálculo de Google o MySQL.
- Seleccione qué datos aparecerán en su gráfico. Puede especificar las filas y columnas que desea incluir en la visualización final. wpDataTables también tiene opciones de filtrado y agrupación para facilitar el proceso.
- Después de definir el rango de datos para su gráfico, haga clic en Siguiente para pasar a Formato y vista previa . En este paso, puede ver su gráfico representado en el lado derecho de su pantalla. Además, todos los cambios que realice son visibles al instante.
- Pase de cada categoría a la siguiente para realizar las personalizaciones necesarias en su gráfico. Hay numerosas opciones de sastrería . Con la función de vista previa en vivo, puede ver el aspecto final de su gráfico y cambiarlo según sus necesidades.
- Una vez que el gráfico cumpla con sus requisitos y preferencias de personalización, puede hacer clic en Guardar . Luego, wpDataTables guarda su visualización en su base de datos de WordPress. También emite un shortcode para ello.
- Todo lo que tiene que hacer ahora es seleccionar Copiar para copiar el código abreviado en su portapapeles.
Impresionantes ejemplos de gráficos interactivos
Aquí hay algunos gráficos interactivos destacados que puede explorar:
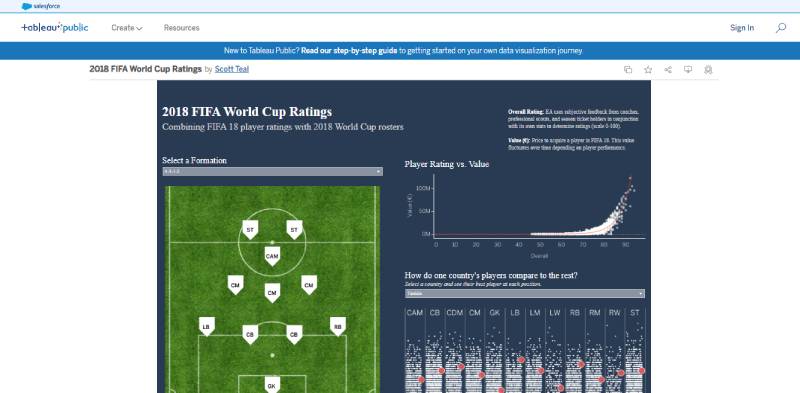
Calificaciones de la Copa Mundial de la FIFA 2018

Dirigido a los fanáticos del fútbol, este Tableau combina las calificaciones de FIFA 18-jugadores con las listas de la Copa Mundial 2018. Encontrará una representación de las posiciones de los jugadores en el campo y un diagrama de dispersión representativo de su calificación y valor.
También hay un mapa de calor para comparar a los jugadores de cada país con el resto. Este tipo de mapa es habitual en la analítica deportiva. Este conjunto de visualización de Scott Teal muestra cómo representar datos complejos en un formato comprensible.
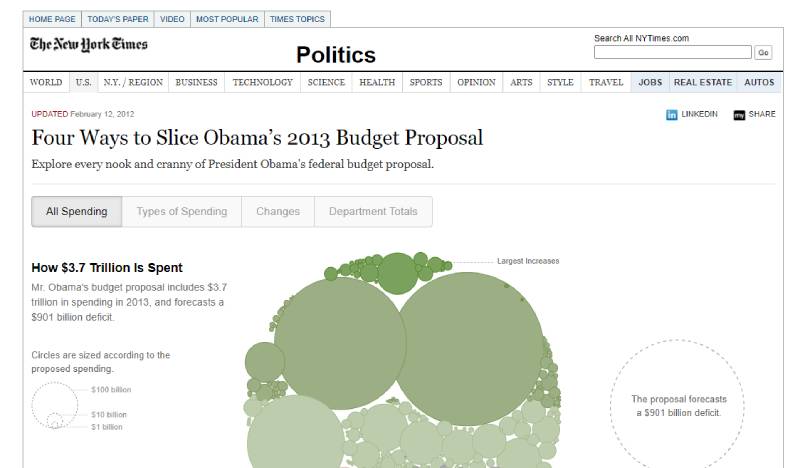
Cuatro maneras de dividir la propuesta presupuestaria de Obama para 2013

En este ejemplo, un gráfico de burbujas receptivo de Shan Carter con The New York Times representa la propuesta de presupuesto de Obama para 2013.
Tiene información sobre herramientas, etiquetas y colores que responden al flotar para indicar cambios en la asignación de fondos. El tamaño de la burbuja varía según la cantidad de gastos propuestos. Así, el valor más grande corresponderá a la burbuja más grande.
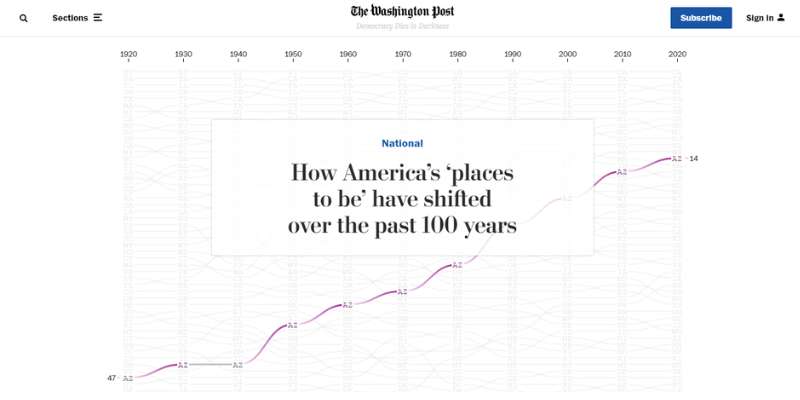
Cómo han cambiado las poblaciones estatales


Este artículo de The Washington Post se centra en la evolución de las poblaciones de los estados de EE. UU. en los últimos cien años. Tiene animaciones activadas al desplazarse y notas oportunas que explican los cambios representados.
El mapa destaca la posición de cada estado en 1920 y destaca su crecimiento o declive a través de líneas de colores. De esta manera, puede aislar y comprender su trayectoria.
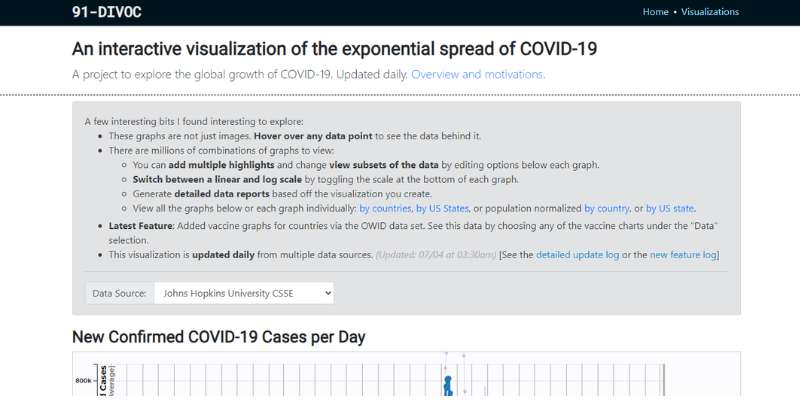
Visualización interactiva de la propagación exponencial de COVID-19

Aquí encontrará cuatro gráficos interactivos que representan la propagación global de COVID-19. El proyecto hace hincapié en datos fiables. Sus fuentes son la Universidad Johns Hopkins, la Universidad de Oxford o The Atlantic (COVID Tracking Project).
Puede elegir entre una escala logarítmica o lineal , filtrar datos por país o estado de EE. UU. y crear informes detallados. Los mapas también son responsivos. Puede pasar el cursor sobre cualquier punto para descubrir más información, agregar puntos destacados adicionales o incluir datos adicionales.
Los gráficos se pueden descargar y los usuarios pueden animarlos para ver el desarrollo de sus datos de forma natural. De esta forma, los usuarios pueden comprender la evolución de la propagación del COVID-19 a pesar de la gran cantidad de cifras y registros disponibles.
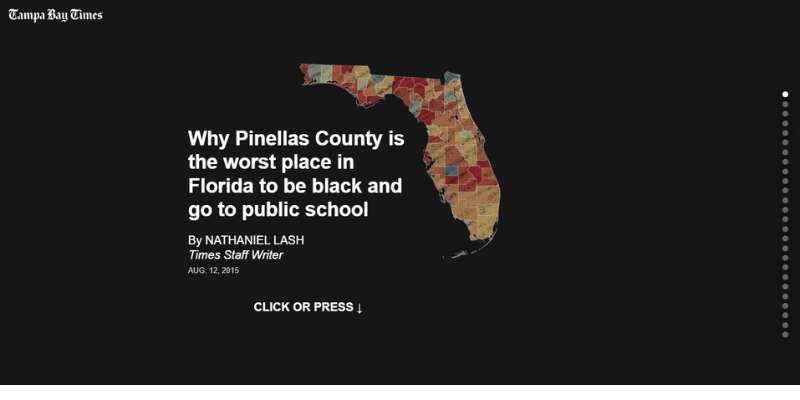
Desigualdades en las escuelas públicas del condado de Pinellas para los estudiantes negros

Aquí hay una poderosa presentación del escritor del personal de Tampa Bay Times, Nathaniel Lash. Explora los efectos de la segregación en las escuelas públicas del condado de Pinellas. Como tal, las tablas enfatizan los resultados de los estudiantes y las escuelas en varios estados y otros condados de Florida.
Como usuario, puede comprender el impacto de cada gráfico y su información. Las descripciones sencillas transmiten un mensaje claro y preciso.
Las animaciones y transiciones se activan al hacer clic o desplazarse. Podrían revelar el siguiente cuadro o detalles adicionales. Esta característica es práctica para ver en dispositivos móviles. Además, ya es familiar para la mayoría de los usuarios debido a sus aplicaciones en las redes sociales.
Permitir el desplazamiento es una forma excelente de garantizar que los lectores se mantengan interesados durante más tiempo. También capturan mejor la información, ya que los gráficos y los datos se convierten en su enfoque principal.
La ventaja de la sostenibilidad

Este ejemplo es un informe interactivo de Workflow. Se centra en cómo el Gobierno Ambiental, Social y Corporativo (ESG) se vincula con la estrategia comercial. Descubrirá gráficos perspicaces que representan datos de apoyo y rastrean métricas cruciales.
Destaca las ventajas de las empresas que adoptan las mejores prácticas ambientales. Luego, también señala las desventajas de no hacerlo. La presentación se divide en tres secciones para abordar la confianza, el liderazgo y la medición.
Tiene muchas transiciones y animaciones activadas por desplazamiento , incluidos efectos de paralaje y desvanecimiento. A pesar de tener más texto que otras visualizaciones, este ejemplo presenta testimonios de respaldo. También proporciona contexto para que los usuarios comprendan la situación actual y las tendencias.
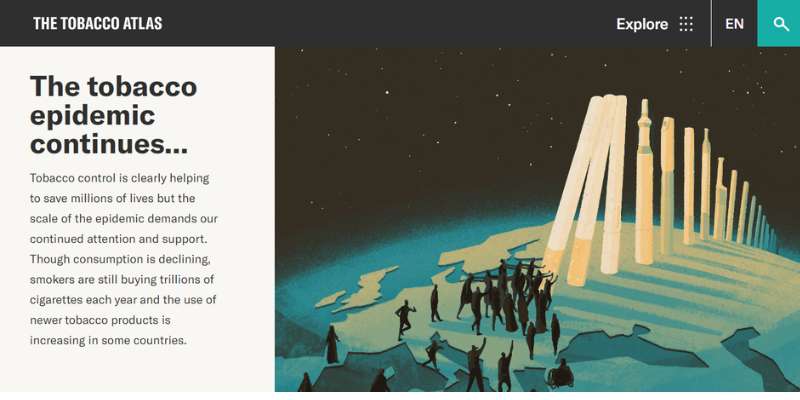
El Atlas del Tabaco

El Atlas del Tabaco ayuda a crear conciencia sobre el peligro del uso y la adicción al tabaco. A pesar de la disminución del consumo, este problema sigue afectando a millones en todo el mundo. La visualización es impactante.
Emplea gráficos, ilustraciones y efectos para resaltar los datos y las conclusiones. Desarrollado a lo largo de un diseño vertical, los usuarios deben hacer clic en puntos específicos para acceder a más información.
Hay muchas oportunidades para la interacción del usuario, con una galería de diapositivas horizontales y un mapa mundial interactivo.
El vocabulario más grande en Hip Hop

En esta visualización, The Pudding presenta a los raperos clasificados por la cantidad de palabras únicas utilizadas en sus letras. El primer gráfico es receptivo y reúne a los artistas a lo largo de una sola línea para definir la variedad de su vocabulario.
El siguiente cuadro divide a los raperos por dos variables: su época y un intervalo específico de palabras únicas. Y el último compara la diversidad lírica del rap con otros géneros musicales. De esta manera, la presentación proporciona información y contexto valiosos.
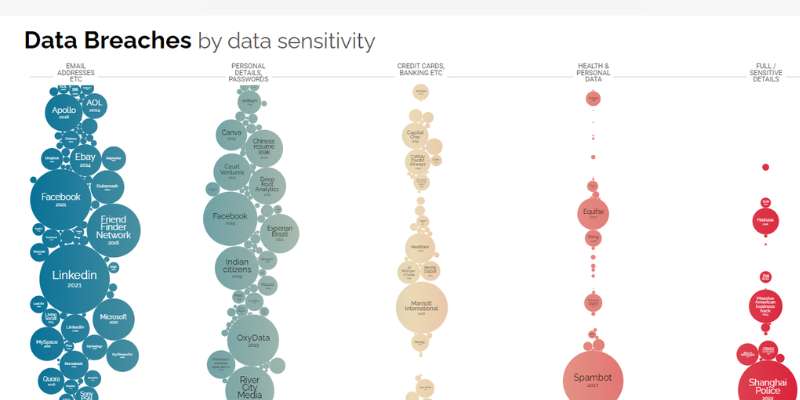
Las filtraciones de datos y los hackeos de datos más grandes del mundo

Information is Beautiful es una referencia de visualización de datos. Este ejemplo muestra cómo elegir el gráfico adecuado ayuda a estructurar y enfatizar los hechos relevantes. Este gráfico de burbujas destaca las violaciones de datos y los hackeos más significativos que ocurrieron en todo el mundo desde 2004.
El tamaño de las burbujas varía según el impacto del ataque. Además, todas las burbujas flotan en respuesta. Se vinculan a páginas externas que brindan más detalles sobre cada situación.
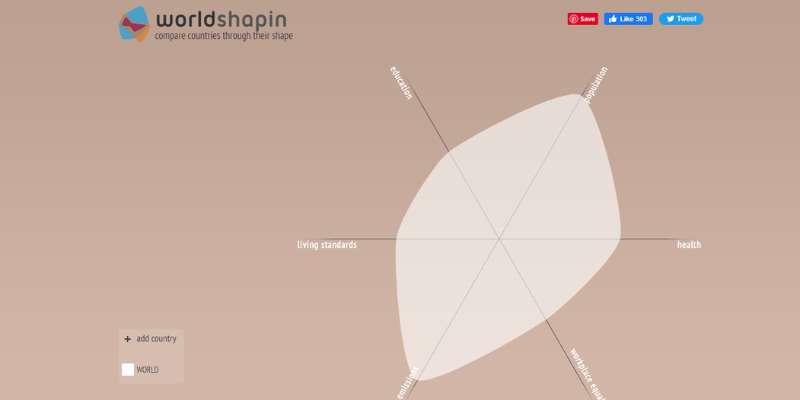
modelando el mundo

Worldshapin es un gráfico informativo que relaciona el desarrollo humano con la sostenibilidad. Recopila datos sobre la población, la educación, el nivel de vida, las emisiones de CO2, la igualdad en el lugar de trabajo y la salud.
Su información proviene del Informe sobre Desarrollo Humano 2011 y se basa en el Índice de Desarrollo Humano (IDH). Luego, forma una forma única que representa la situación del mundo y de cada país.
Este método facilita las comparaciones y evaluaciones. Si selecciona un país específico, aparece otro gráfico para especificar sus valores en los criterios.
Preguntas frecuentes sobre gráficos interactivos
¿Qué es un gráfico interactivo?
Un gráfico interactivo es como una imagen de datos en vivo y táctil. Es diferente de los gráficos estáticos regulares a los que estamos acostumbrados porque en realidad puedes jugar con él.
Pase el cursor sobre él, haga clic en las cosas, vea más información. Puede interactuar con los datos y verlos desde diferentes ángulos, casi como si los tuviera en la mano.
¿Por qué debo usar gráficos interactivos?
Los gráficos interactivos hacen que los datos sean más atractivos y comprensibles. Son como un patio de recreo para tu cerebro.
Puede ser bastante aburrido mirar los números en una tabla, ¿verdad?
Pero cuando ves que esos números se mueven y cambian frente a ti, se vuelve mucho más interesante. Además, es una excelente manera de hacer que los datos complejos sean fáciles de entender.
¿Cómo puedo crear gráficos interactivos?
Tienes un par de opciones. Si te gusta la codificación, puedes usar bibliotecas como D3.js o Chart.js. Si eres más de arrastrar y soltar, wpDataTables es tu mejor amigo. La elección realmente depende de cuánto control desee sobre el diseño y qué tan experto en tecnología sea.
¿Puedo personalizar mis gráficos interactivos?
¡Absolutamente! Con gráficos interactivos, usted es el jefe. Puedes elegir los colores, el tamaño, las etiquetas, todo.
Piense en ello como pintar un cuadro, pero en lugar de usar pinceles y pintura, está usando datos. Tienes toda la libertad para hacer que tus datos se vean como quieras.
¿Qué tipo de datos puedo usar para los gráficos interactivos?
Puede usar casi cualquier tipo de datos para gráficos interactivos. Cifras de ventas, datos meteorológicos, estadísticas deportivas, lo que sea.
Siempre que tenga un conjunto de puntos de datos que se relacionen entre sí de alguna manera, puede crear un gráfico interactivo.
¿Cómo elijo el tipo correcto de gráfico interactivo?
Piense en la historia que cuentan sus datos. ¿Estás comparando cosas diferentes? Busca un gráfico de barras. ¿Mostrando una tendencia en el tiempo? El gráfico de líneas es tu chico.
Una vez que comprendas la historia, elegir el gráfico correcto es como elegir el par de zapatos adecuado para combinar con tu atuendo.
¿Qué son las sugerencias en los gráficos interactivos?
La información sobre herramientas es como notas secretas en su gráfico. Cuando pasa el cursor sobre un punto de datos, aparece un pequeño cuadro con más información.
Es una excelente manera de incluir detalles adicionales sin que su gráfico se vea desordenado.
Algo así como tener un compinche susurrante que te proporciona información privilegiada.
¿Cómo hago que mis gráficos interactivos sean aptos para dispositivos móviles?
Bueno, es un poco complicado, pero totalmente factible. Debe asegurarse de que sus gráficos se escalen bien y sean compatibles con el tacto. Algunas herramientas hacen esto automáticamente, pero si lo está codificando usted mismo, deberá prestar más atención.
Solo recuerda: lo que se ve bien en una pantalla grande puede no funcionar en una pequeña.
¿Qué pasa con los gráficos interactivos animados?
Los gráficos animados son como gráficos interactivos con esteroides. No se quedan ahí sentados, se mueven y muestran cambios en los datos a lo largo del tiempo. Imagina ver una carrera en la que cada corredor es un punto de datos diferente.
Es una forma divertida y dinámica de dar vida a sus datos.
¿Puedo compartir mis gráficos interactivos?
¡Sí tu puedes! Compartir es una gran parte de por qué los gráficos interactivos son tan geniales. Puede incrustarlos en su sitio web, compartirlos en las redes sociales o incluso incluirlos en presentaciones.
Solo recuerde verificar la configuración para compartir en cualquier herramienta que esté usando.
Conclusión sobre gráficos interactivos
Los gráficos interactivos son un elemento básico de la visualización de datos tanto para individuos como para organizaciones. Recopilan conjuntos de información significativos y brindan experiencias consistentes en diferentes dispositivos.
Puede convertir sus gráficos estáticos estándar en diagramas atractivos y animados. Estos mapas responden a las acciones del usuario y proporcionan múltiples niveles de información. Por lo tanto, fomentan una comprensión profunda de los datos y respaldan decisiones más informadas y confiables.
A través de este artículo, ha explorado qué es un gráfico interactivo. También descubrió las mejores técnicas para hacer que sus gráficos sean más inmersivos y valiosos. Los ejemplos anteriores pueden brindarle ideas sobresalientes para aplicar a sus proyectos.
Además, ahora sabe cómo usar el complemento más vendido, wpDataTables, para formar varios gráficos. Con esta herramienta, puede ahorrar espacio, tiempo y dinero mientras entrega los datos más recientes y permite a los usuarios navegar por ellos.
Si disfrutaste leyendo este artículo sobre gráficos interactivos, también deberías leer estos:
- Los tipos de gráficos de comparación que puede usar en los sitios web
- Los diferentes tipos de tablas y gráficos que puede usar
- Cómo incrustar un gráfico en un sitio web fácilmente con wpDataTables
