Presentamos Divi Code AI, su asistente personal de codificación Divi
Publicado: 2023-10-20Hoy, nos complace lanzar Divi Code AI, una nueva rama del conjunto de herramientas Divi AI que puede escribir código, generar CSS y ayudar a personalizar sus sitios web Divi dentro de Visual Builder. ¡Es como tener siempre a tu lado un desarrollador web front-end experto que conoce los entresijos de cada módulo Divi!
Obtenga Divi AI hoy
Personalice su sitio web con código generado por IA
Notarás un nuevo ícono de IA debajo de los campos de código de Divi. Haz clic en el icono, dile a Divi AI lo que quieres que haga y, según el elemento que estés personalizando y el tipo de campo que estés editando, responderá de forma adecuada.
Por ejemplo, si quiero agregar texto degradado a un encabezado, para el cual Divi no tiene una opción de diseño, puedo pedirle a Divi AI que escriba el CSS por mí. En unos segundos, mi título tiene aplicado un hermoso degradado.
Incluso puedo continuar la conversación con Divi AI y refinar el resultado. En el siguiente ejemplo de vídeo, pensé que el degradado original era demasiado sutil, así que le pedí a Divi AI que lo hiciera más vibrante. ¡Ahora luce perfecto!
Crea elementos completamente personalizados
El módulo Código es donde brilla Divi Code AI porque puede hacer lo que quieras con HTML, CSS y JavaScript. Puedo pedirle a Divi AI que cree una ventana emergente que aparezca después de 30 segundos e invite a los usuarios a unirse a mi boletín. Incluso puedo describir cómo debería verse la ventana emergente. Divi AI genera el código en unos segundos y tengo una ventana emergente de excelente apariencia en mi sitio web que llamará la atención de mis visitantes.
Divi AI puede hacer todo tipo de cosas con un módulo de código. ¿Qué tal agregar un efecto de escritura al encabezado de mi héroe o convertir una sección Divi en una barra lateral flotante descartable? Una vez que aprendes a hablar con Divi AI, se abre un nuevo ámbito de posibilidades.
Presentamos la opción CSS de formato libre para todos los módulos
Introdujimos una opción CSS de forma libre para todos los módulos Divi, lo que le permite diseñar el módulo actual y cualquier subelemento utilizando la pseudoclase "selector". Por ejemplo, si desea agregar una sombra de cuadro al módulo de Blurb que está editando actualmente, así como aplicar estilo a los elementos IMG y H3 dentro de Blurb, puede escribir algo como esto:
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
Esta nueva opción es excelente para Divi AI porque le brinda la libertad que necesita para cumplir con sus solicitudes y personalizar un módulo completo a la vez.
Personalice cualquier módulo utilizando CSS generado por IA
¡Aprovechar Divi Code AI dentro del nuevo campo CSS de forma libre es fantástico! En el vídeo de ejemplo a continuación, le pido a Divi AI que realice una serie de personalizaciones. Le pido que cambie la forma de la imagen a un círculo, agregue un cuadro de sombra, cree una superposición de degradado semitransparente en la parte superior de la imagen y aplique una animación de acercamiento al pasar el mouse.

Dado que Divi AI conoce la estructura y las clases de cada módulo Divi, y dado que es un experto en CSS, a menudo puede realizar estas tareas desafiantes en el primer intento o al menos acercarse a la solución correcta.
Divi Code AI está optimizado en la base de código Divi
Una de las cosas que hace que Divi Code AI sea especial es que se ha ajustado en el código base del módulo Divi, lo que le otorga una ventaja sobre otros modelos de lenguaje grandes. Dado que conoce las clases de los módulos Divi y la salida HTML, puede interpretar mejor solicitudes vagas y reconocer la terminología Divi dentro de sus indicaciones.
Por ejemplo, en el vídeo a continuación, le pido a Divi Code AI que escriba algo de CSS para personalizar el aspecto de mis módulos Blurb y Button. Entiende intuitivamente qué son un Blurb y un Botón y apunta con precisión a las clases correctas, concretando mi solicitud de personalización en el primer intento.
Cómodas acciones rápidas de codificación
Divi Code AI viene con prácticas acciones rápidas que puedes utilizar para refinar el código. Optimice, formatee y mejore automáticamente la compatibilidad con navegadores antiguos con un solo clic.
También puedes usar Divi AI para alterar el código usando un mensaje, abriendo posibilidades ilimitadas.
Cree su biblioteca de fragmentos de código en la nube
Los campos de código de Divi funcionan con Divi Cloud, lo que significa que puede guardar fragmentos de código generados por IA en la nube para usarlos en cualquier sitio web. Es una excelente manera de crear una biblioteca súper útil de fragmentos de código.
Programa de pareja con la ayuda de la IA
Divi AI no es perfecto, pero incluso cuando falla, puedes continuar la conversación y emparejar el programa con la IA para concentrarte en el resultado deseado. También puedes pedirle a Divi AI que "vuelva a intentarlo". Cada vez que lo intente nuevamente, producirá un resultado ligeramente diferente y, a menudo, encontrará la solución deseada después de algunos intentos.
Incluso si solo tiene conocimientos básicos de desarrollo web, puede aprovechar Divi AI para personalizar su sitio web más rápidamente o lograr resultados específicos que antes no hubieran sido posibles sin contratar a un experto.
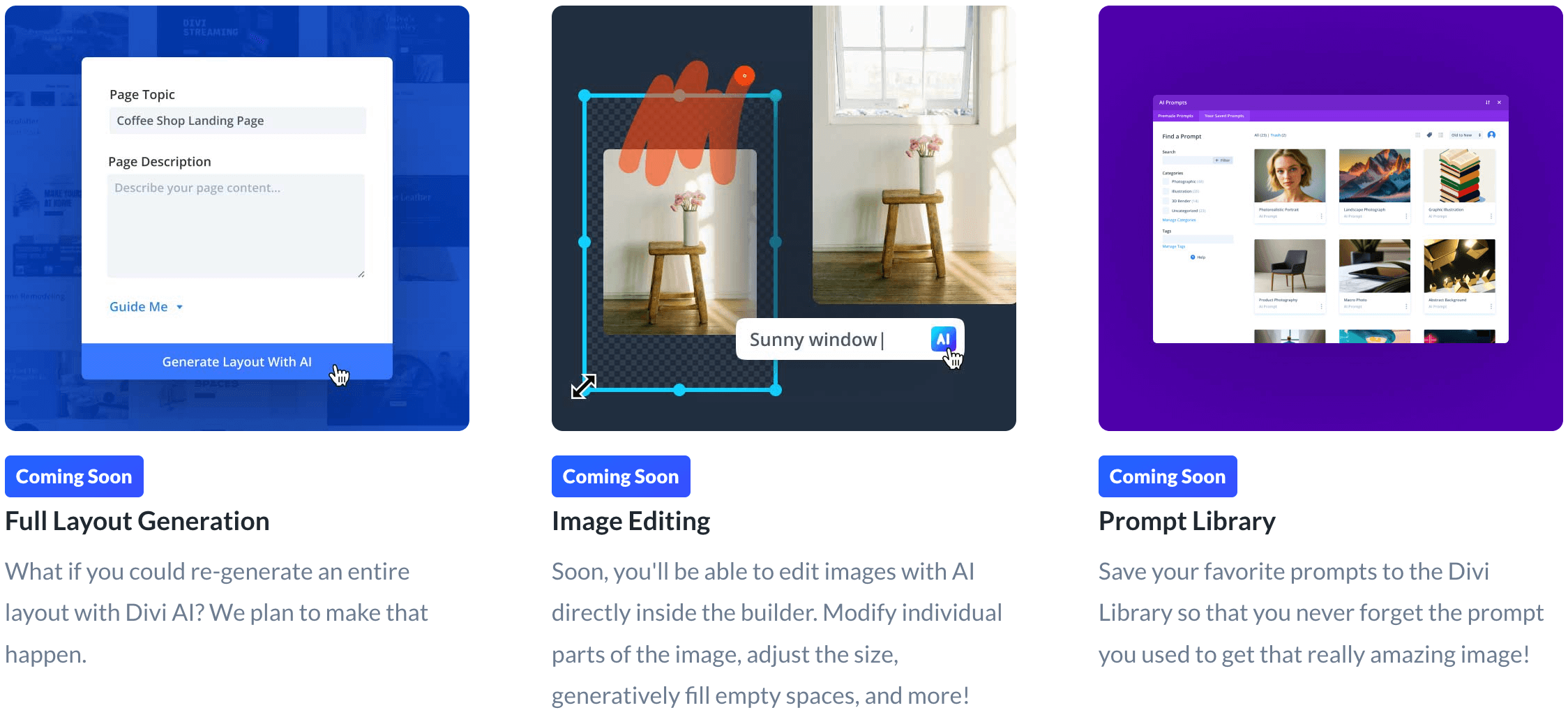
Más funciones de IA están en camino
Recién estamos comenzando con las funciones de inteligencia artificial de Divi. Divi AI ahora puede generar imágenes, escribir contenido y personalizar su sitio web utilizando código personalizado. A continuación, combinaremos todas estas herramientas para facilitar la generación completa del diseño. Asegúrate de seguirnos y suscribirte para no perderte mis futuras actualizaciones. Siempre doy una mirada detallada a cada característica nueva, por lo que si ejecutas tus sitios web en Divi, ¡no querrás perderte estas publicaciones!

¡Obtenga un 40% de descuento en Divi AI solo por una semana!
Para celebrar el lanzamiento de Divi Code AI, ofrecemos un 40% de descuento en Divi AI durante la próxima semana. ¡Cualquiera que compre Divi AI antes de que finalice la oferta ahorrará $ 115 por año y asegurará esos ahorros de por vida! Además, todos los miembros de tu equipo pueden usar Divi AI sin costo adicional. Consigue el descuento aquí