Presentamos el nuevo complemento de bloques personalizados de WordPress Gutenberg – BlockArt
Publicado: 2022-05-02BlockArt Plugin es un complemento de bloques de Gutenberg que llevará la construcción de su sitio web a una altura mayor.
El complemento está hecho para todos, ya sea un principiante o un diseñador experimentado. Además, el complemento es bastante simple y fácil de usar, por lo que cualquiera puede acostumbrarse fácilmente.
Con su amplia gama de herramientas, puede dar forma fácilmente a su sitio deseado. Puedes usar sus seis bloques diferentes e incluso personalizarlos. Además, puede comenzar con sus plantillas preconstruidas y modificar los contenidos.
Dicho esto, comprendamos completamente y exploremos BlockArt en detalle.
¿Qué es Block Art? (Nuevo complemento de bloques de WordPress Gutenberg)
Debe estar familiarizado con Gutenberg, un editor de bloques de WordPress predeterminado que le permite editar cada bloque de contenido en publicaciones/páginas. Aunque puede agregar bloques como Párrafo, Botón, Encabezado, etc., para crear contenido rico en medios y dar forma al diseño de su sitio con Gutenberg, es posible que aún no sea suficiente para su sitio.
Ahí es donde los complementos de bloque personalizados de Gutenberg WordPress son muy útiles. Entre tales complementos, BlockArt también es uno que viene con todos los bloques necesarios para un proceso de creación de sitios web sin problemas.

Con BlockArt, la velocidad de su sitio no se verá comprometida ya que los bloques del complemento son súper livianos y totalmente compatibles con los complementos de almacenamiento en caché. El complemento funciona muy bien con la última versión de WordPress y ofrece actualizaciones periódicas. A partir de ahora, el complemento de bloques personalizados de Gutenberg tiene una instalación activa de más de 3000 .
Ahora, exploremos algunas de las características importantes de BlockArt una por una.
Algunas características clave de BlockArt
Bloques avanzados de Gutenberg:
El complemento ofrece los seis bloques más útiles para usar en su sitio. Puede diseñar cada uno con diferentes opciones y, junto con él, también puede jugar con sus opciones de configuración. BlockArt te permite dar forma a sus bloques avanzados según tus gustos.
Por lo tanto, todo lo que necesita hacer es agregar los bloques que sean más adecuados para su diseño y diseñarlos configurando los ajustes. ¡Exploraremos cada bloque en detalle a continuación!
Plantillas prefabricadas:
Siempre puede elegir sus bloques y personalizarlos, pero siempre puede comenzar con sus plantillas prefabricadas. Los diseñadores profesionales de UI/UX han diseñado maravillosamente las plantillas, las secciones y los sitios listos para importar, por lo que quedará asombrado cuando los use.
Además, el complemento le permite importar fácilmente cualquier sección/página desde cualquiera de los paquetes de inicio a su página. No olvide que puede realizar un seguimiento de los cambios que ha realizado utilizando su edición en vivo. Además, el complemento mostrará una lista de plantillas relacionadas en la configuración mientras edita bloques para una experiencia fácil.
Edición receptiva:
La edición receptiva es una necesidad dada la disponibilidad de varios tamaños de pantalla y dispositivos. BlockArt lo tiene cubierto en esa área con sus diferentes herramientas que vienen con los controles necesarios. Puede ajustar los bloques en términos de margen, tamaño de fuente, relleno y más.
Le permite mostrar/ocultar bloques en computadoras de escritorio, tabletas, móviles, etc. Mientras edita, también puede obtener una vista previa de su contenido en modo receptivo.
Dale estilo a cualquier elemento:
Puede diseñar elementos según su gusto y jugar con posibilidades de diseño ilimitadas. Además, obtiene un contenedor seccionado contenido y de ancho completo con BlockArt. Puede personalizar y diseñar colores de fondo, imágenes, colores de texto, etc.
Además, el complemento le permite diseñar tipografías como espaciado entre letras, transformación de texto, peso de fuente, etc. Incluso puede infundir sus elementos con alineación horizontal y vertical y elegir entre unidades que incluyen em, px, em y %.
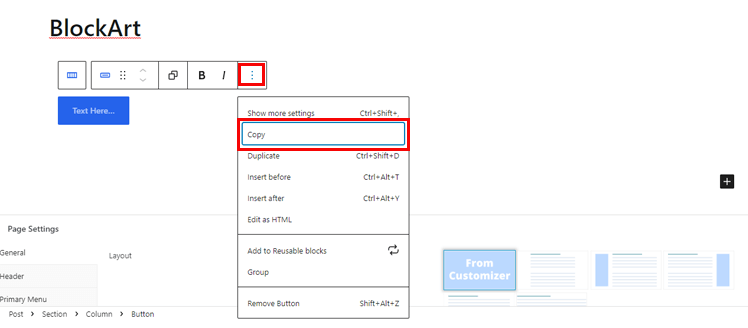
Copiar y pegar estilos:
Con BlockArt, todo lo que necesita hacer para copiar el estilo del bloque es hacer clic en el botón en la barra de herramientas del bloque.

Puede copiar y pegar estilos usando métodos abreviados de teclado; Ctrl + C, Ctrl + Alt + V. Además, copiar y pegar estilos funciona en cualquiera de las pestañas de su navegador.
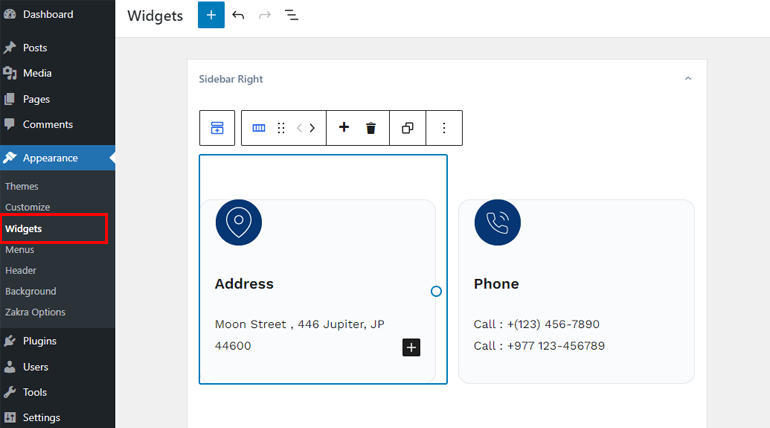
Área de widgets del tablero y Editor de widgets personalizado:
También puede agregar bloques BlockArt a su área de widgets. Además, también es posible agregar bloques BlockArt en la barra lateral.

Guía detallada sobre los bloques de BlockArt
BlockArt ofrece 6 bloques únicos para los usuarios. Los hemos explicado a continuación:
- Encabezado: con este bloque, puede agregar títulos para cada sección para que su página/publicación sea más clara. Puede elegir entre varios marcados que van desde H1 a H6.
- Párrafo: este bloque le permite agregar párrafos que se pueden personalizar y diseñar en tipografía, tamaño, etc.
- Sección/Columna: puede agregar filas y columnas dentro de las secciones y crear varios diseños.
- Imagen: las imágenes ayudan a que su contenido sea visualmente más atractivo y emocionante, así que use este bloque para la comunicación visual con su audiencia.
- Botón: puede permitir que sus usuarios sean redirigidos a las páginas necesarias con el botón.
- Espaciado: con él, puede agregar espacio entre bloques en su página/publicación.
Guía fácil para crear una página/publicación de WordPress con BlockArt
Ahora, veamos cómo puede usar los bloques para crear una página/publicación de WordPress.
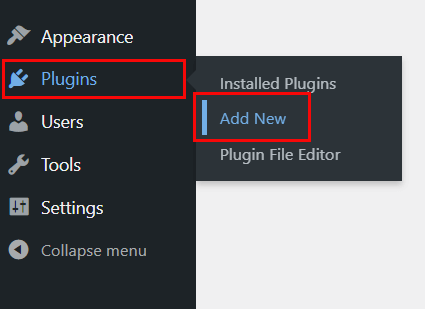
1. Instalar y activar BlockArt
BlockArt es un complemento gratuito que puede instalar y activar desde el tablero. Primero, debe iniciar sesión en su panel de WordPress y luego ir a Complementos >> Agregar nuevo.

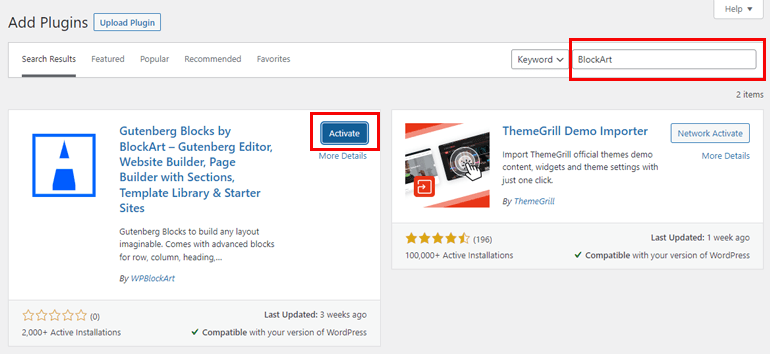
A continuación, busque BlockArt en la barra de búsqueda y, una vez que lo vea en el resultado de la búsqueda, haga clic en Instalar y, por último, active el complemento.

Nota : el complemento viene incorporado con un popular tema multipropósito; Zakrá. Por lo tanto, si usa el tema, no tendrá que instalar BlockArt por separado.
2. Uso y primeros pasos con BlockArt
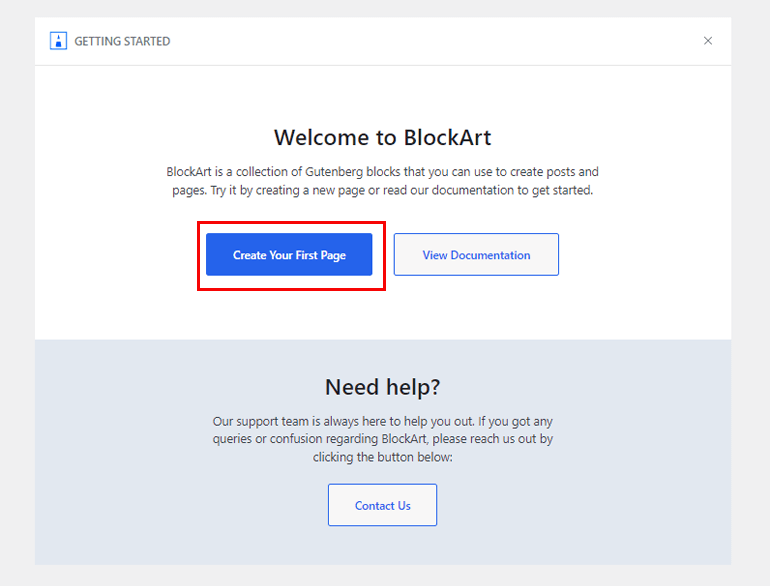
Después de activar el complemento, debe configurarlo ahora. Ahora verá el mensaje Bienvenido a BlockArt en su tablero y puede comenzar haciendo clic en el botón Crear su primera página que luego lo llevará al editor de páginas.

También puede ver la documentación para obtener más información sobre el complemento. No olvide que también puede ponerse en contacto con un equipo de soporte totalmente experimentado si tiene alguna duda sobre el proceso de configuración.
3. Crear página/publicación usando bloques
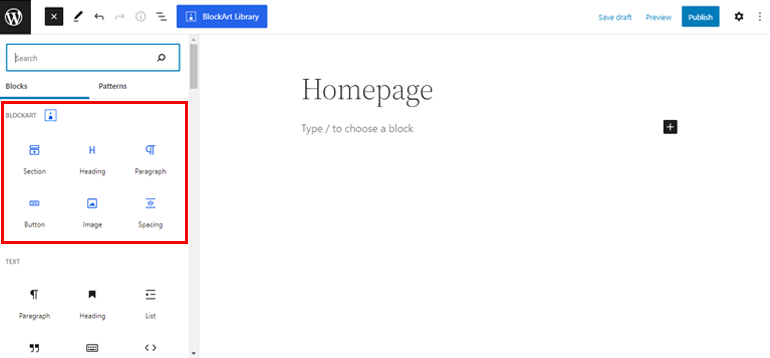
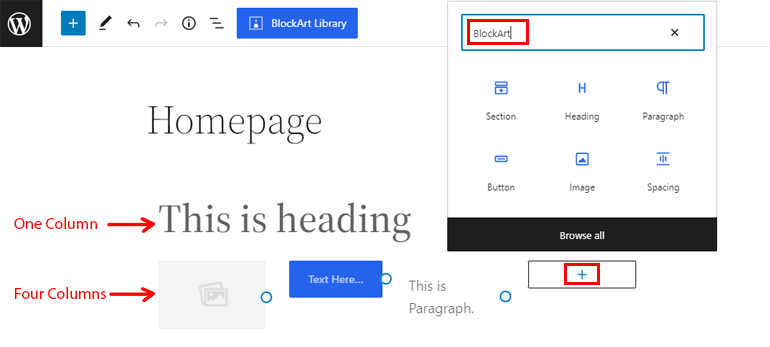
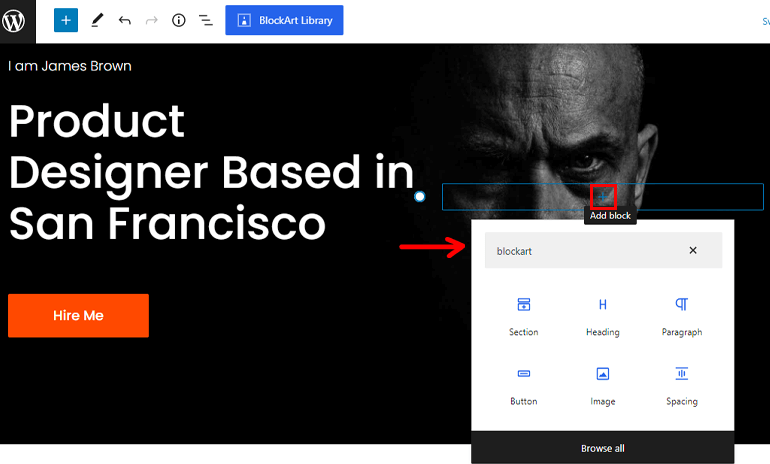
En el editor de páginas, puede agregar el título que desee. A continuación, haga clic en el signo "+" en la parte superior izquierda. Aquí, ahora puede ver los seis bloques de BlockArt que puede usar para crear una página/publicación.

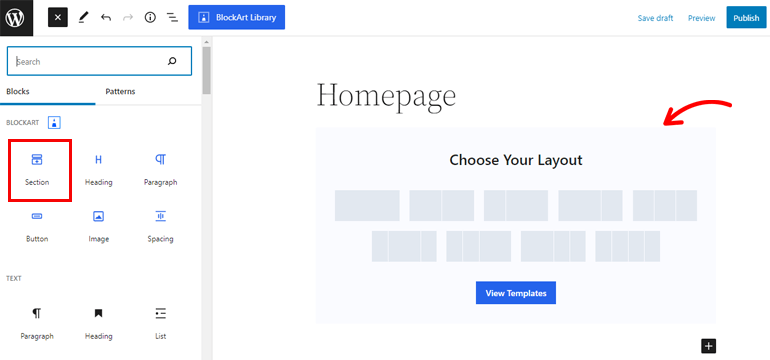
Por ejemplo, elegir el bloque Sección le permite seleccionar varios diseños y le permite agregar hasta 4 columnas dentro de una sección. Puede agregar columnas dentro de la sección o dejar la sección como está.


Si elige agregar una sección, también puede agregar sus otros bloques que incluyen Párrafo, Imagen, Botón, Espaciado y Encabezado.
Además, recuerda que si deseas agregar cuatro columnas, puedes agregar cuatro bloques.

A continuación, haga clic en el icono "+" para agregar bloques dentro de una columna. A continuación, busca BlockArt en la barra de búsqueda y verás todos los bloques que puedes usar. Haz clic en el bloque que quieras usar y ¡listo!
4. Configurar ajustes de bloque
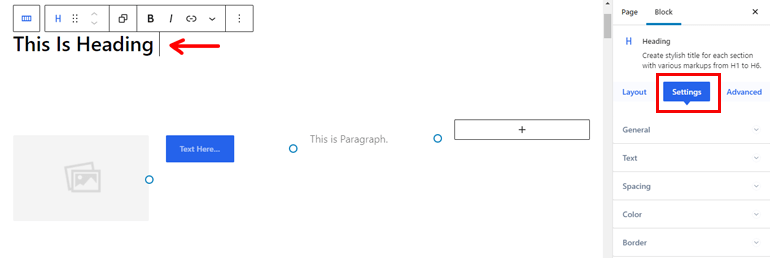
Una vez que haya terminado de agregar bloques, debe configurar los ajustes de bloque.
Puede ver las opciones de configuración en la barra lateral izquierda mientras selecciona un bloque. Verás diferentes opciones de configuración para cada bloque.
Bloque de encabezado
Configuraciones disponibles:
- General: en esta configuración, puede elegir el marcado HTML de H1 a H6 y cambiar el tamaño y la alineación de su texto.
- Texto: puede personalizar el tamaño de fuente, la altura de línea, el grosor y la opción de tipografía avanzada.
- Espaciado: puede agregar un margen a la izquierda y a la derecha o arriba y abajo.
- Color: con esta configuración, puede agregar color a su texto y también le permite agregar un color de fondo.
- Borde: Utilice esta opción para ajustar el tipo y el radio del borde. Además, le permite agregar un radio de borde en la parte superior, inferior, izquierda y derecha, y también puede habilitar la sombra del cuadro con esta configuración,

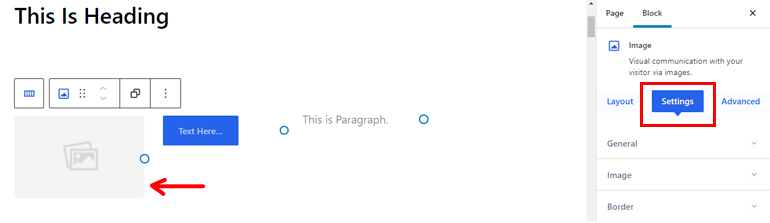
Bloque de imagen
Configuraciones disponibles:
- General: te permite agregar URL, texto alternativo y alineación. Además, también puede agregar imágenes desde su escritorio y fuentes externas.
- Imagen: con él, puede personalizar la altura, el ancho, el ancho máximo, la opacidad y el ajuste del objeto de su imagen.
- Borde: esta configuración le permite agregar el tipo y ajustar el radio. Incluso puede habilitar la sombra de cuadro con él.

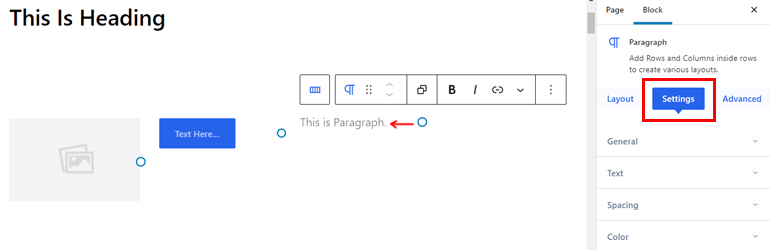
Bloque de párrafo
Configuraciones disponibles:
- General: Úselo para ajustar las alineaciones del párrafo.
- Texto: puede agregar el tamaño de fuente, la familia, la altura y el peso de la línea y ajustar la tipografía avanzada.
- Espaciado: Con él, puedes establecer el margen del párrafo.
- Color: le permite agregar color de desplazamiento, color de fondo y color de imagen.

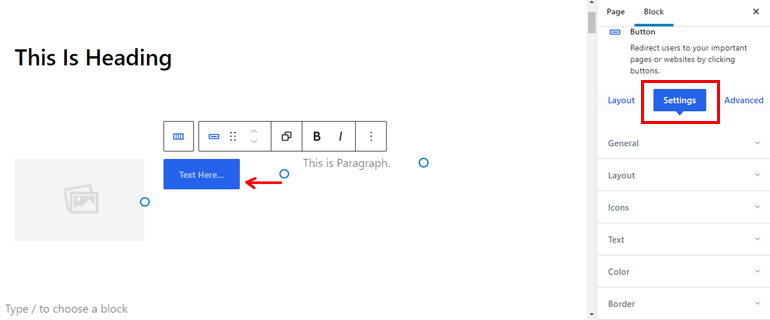
Bloque de botones
Configuraciones disponibles:
- General: permite agregar el enlace URL que puede permitir que se abra en una nueva pestaña.
- Diseño: puede cambiar el tamaño, el tipo y la alineación con él.
- Iconos: cuando active esta opción, verá varios iconos. Incluso puede personalizar el tamaño y el espacio y colocar iconos en el lado izquierdo/derecho del botón.
- Texto: puede cambiar el tamaño de fuente, la familia, el grosor y la altura de línea junto con la opción de tipografía avanzada.
- Color: permite agregar el color de su agrado, color de fondo o imagen, y color de desplazamiento.
- Borde: con esta opción, puede habilitar la sombra del cuadro, el tipo de borde y el radio para su botón.

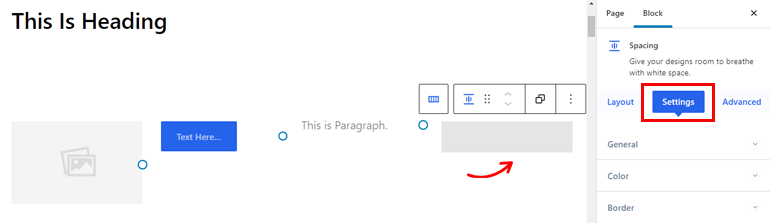
Bloque espaciador :
Configuraciones disponibles:
- General: Úselo para ajustar la altura del bloque.
- Color: la opción le permite agregar color, imagen de fondo y color, seguido del color flotante de su elección.
- Borde: agregue la opción de sombra de cuadro, el radio y el tipo de desplazamiento.

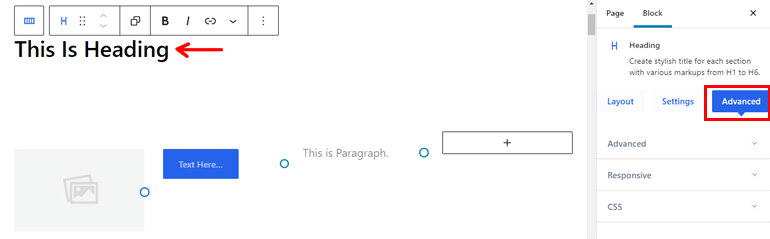
Configuración avanzada
La configuración avanzada es la misma para los seis bloques, así que repasemos.
- Avanzado: Ofrece una opción de índice Z si desea superponer dos bloques. Además, puede agregar su margen de bloque y relleno como desee.
- Sensible: obtienes tres opciones diferentes; Ocultar en dispositivos móviles, tabletas y computadoras de escritorio. El bloque no se mostrará en ese dispositivo cuando habilites una de estas opciones.
- Clases de CSS adicionales: si está familiarizado con la codificación, le permite agregar clases de CSS adicionales.

5. Agregue plantillas prediseñadas
BlockArt ofrece plantillas de apariencia única que puede importar fácilmente para su página/publicación.
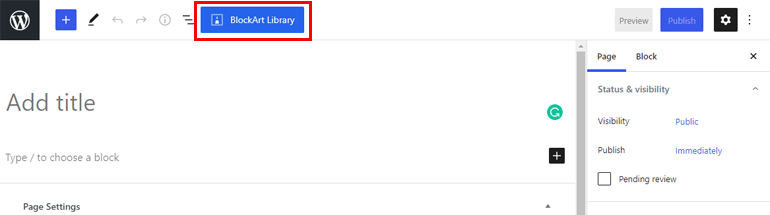
Para hacer eso, vaya al menú Páginas y coloque el cursor sobre la página a la que desea agregar una plantilla y elija la opción Editar .
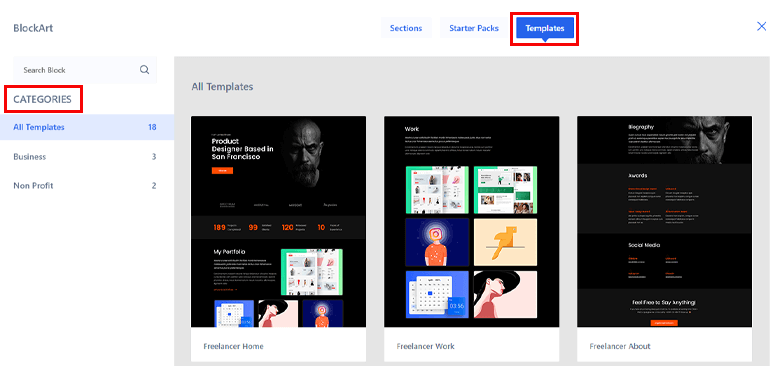
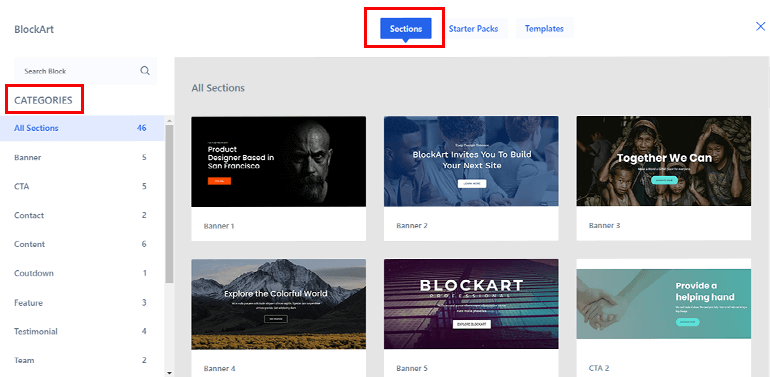
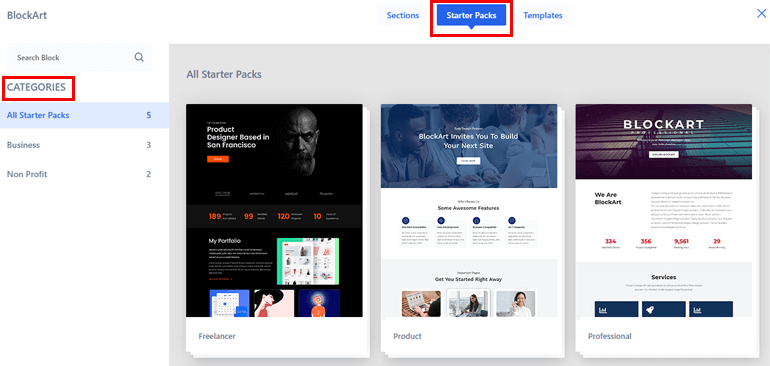
Ahora, puede ver un botón Biblioteca BlockArt en la parte superior de la página. Haga clic en él y verá una ventana emergente que le permite importar plantillas, secciones y paquetes de inicio.

Con cada plantilla, puede elegir entre varias opciones, como Plantillas; puede crear excelentes páginas como Acerca de, Página de destino, Página de contacto, etc.

En cuanto a las Secciones, puede configurar Banner, CTA, Contacto, Cuenta regresiva, Característica, Testimonio, Equipo, Servicio, Proyecto, Precios, Otro y Galería.

Ahora, para los paquetes de inicio, tiene categorías para elegir que incluyen empresas y organizaciones sin fines de lucro. Incluye plantillas que se pueden usar para crear un sitio para Product, Freelancer y más.

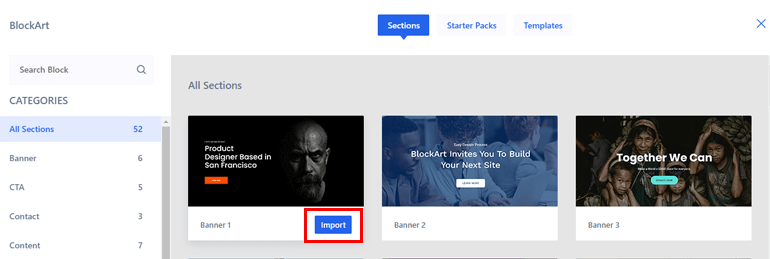
Para importar estos elementos, debe desplazarse por la plantilla que desea usar y elegir las opciones de importación.

Además, incluso puede agregar bloques dentro de las plantillas haciendo clic en la opción Agregar bloque y configurando los ajustes.

6. Publica tu página/publicación
Una vez que haya terminado de agregar bloques, todo lo que necesita hacer es publicar su página o publicación.
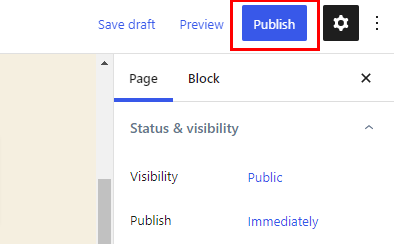
Para hacer eso, haga clic en el botón Publicar en la parte superior derecha de su página, ¡y listo!

Esto significa que ha creado con éxito una página/publicación utilizando BlockArt.
¡Envolviendolo!
Hemos llegado hasta el final y esperamos que ahora sepa todo lo que necesita saber sobre el uso de BlockArt. Es un complemento de bloques de Gutenberg rico en funciones que ofrece muchos bloques y plantillas para crear su página o publicación.
Además, si aún tienes alguna confusión, no olvides revisar la Documentación y contactar a su equipo de soporte para resolver dudas.
Dicho esto, instale el complemento BlockArt y comience a configurar su sitio. Si disfrutaste nuestro artículo, no olvides compartirlo en las redes sociales y con amigos y familiares.
También puede seguirnos en Facebook y Twitter para mantenerse actualizado. Antes de irte, aquí tienes un interesante artículo sobre cómo ganar dinero impartiendo cursos online. ¡Feliz lectura!
