Presentamos la integración de PostX Bricks Builder
Publicado: 2023-07-27Bricks Builder ha estado ganando popularidad desde hace un tiempo. Es un gran Builder para WordPress, sin duda. Recientemente, hemos visto un aumento en los usuarios que desean usar bloques PostX en Bricks.
Un usuario nos preguntó si podemos traer la integración de PostX Bricks Builder:
“Bricks Builder es muy similar a Oxygen Builder, para el cual ya tienes una integración. Sin embargo, Bricks Builder es más moderno y tiene una gran comunidad en Facebook. Integre Bricks Builder como un complemento”.
Entendimos la situación, leímos los comentarios y sugerencias de los usuarios y tomamos una decisión.
Presentamos la integración de PostX Bricks Builder.
Ahora, puede usar sin problemas los bloques PostX y los paquetes y plantillas PostX Starter en Bricks Builder sin necesidad de codificación.
Cómo usar bloques de postes PostX en Bricks Builder
Con esta integración, hemos abierto una oportunidad fantástica para que los usuarios de Bricks Builder incluyan bloques de macetas PostX, paquetes de inicio PostX y plantillas directamente en Bricks Builder.
¡Veamos cómo puede usar PostX con Bricks Builder de inmediato!
Videotutorial
Aquí hay un video tutorial de la integración de PostX Bricks Builder para una mejor comprensión.
Paso 1: Instalar y activar PostX
Para usar el bloque PostX en Bricks Builder, debe instalar y activar el complemento PostX.
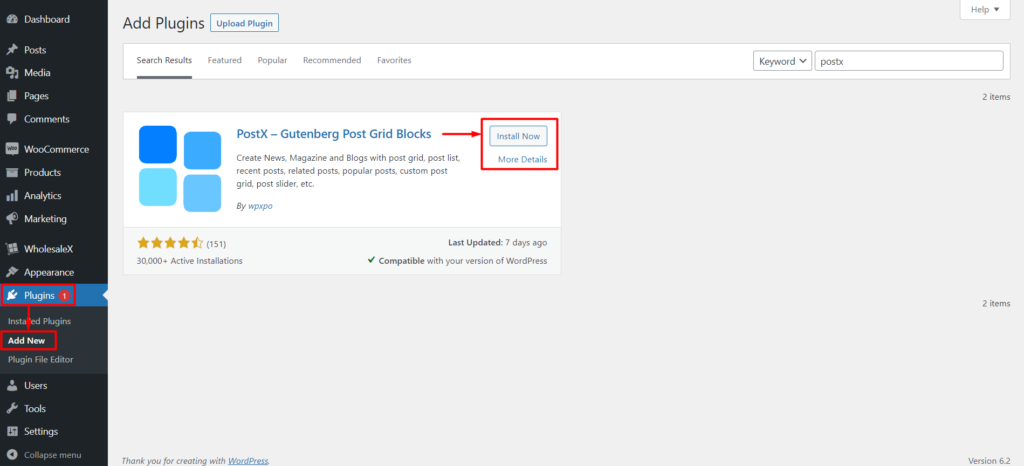
Para instalar y activar PostX, vaya a Complementos > Agregar nuevo , busque PostX y complete el proceso de instalación.

Una vez que se activa el complemento, puede usar su complemento Bricks Builder para agregar los bloques a sus páginas de Bricks.
Paso 2: habilite el complemento de integración PostX Bricks Builder
Ahora debe habilitar los complementos Integración de Bricks Builder y Plantilla guardada.
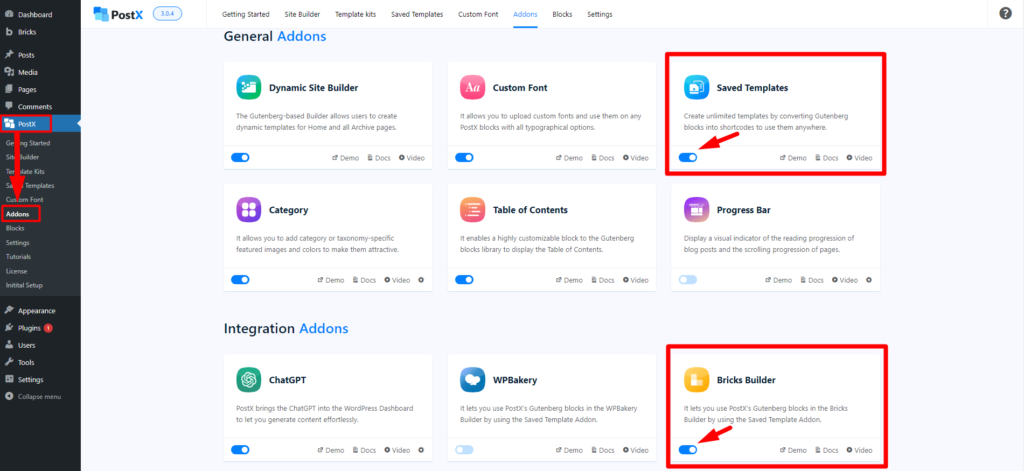
Vaya a PostX > Complementos. Luego habilite el complemento Bricks Builder y la plantilla guardada usando la barra de alternar.

El complemento Bricks Builder agregará una nueva pestaña " Plantilla PostX " a su Bricks Builder, que contendrá todas las Plantillas guardadas de PostX. Seleccione cualquier plantilla guardada de la lista para mostrar bloques de publicaciones en Bricks Builder.
Paso 3: crea una plantilla guardada
Para usar PostX en Bricks Builder, debe crear una plantilla guardada con PostX. Siga estos pasos:
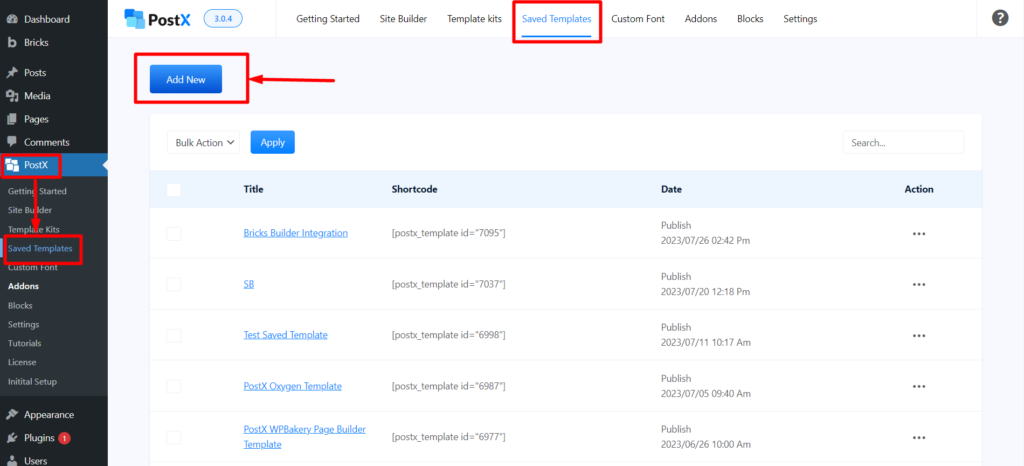
Vaya a PostX > Plantillas guardadas y haga clic en " Agregar nueva plantilla " para crear una nueva plantilla.

Usa el editor de Gutenberg para crear tu Plantilla. Puede usar bloques PostX o plantillas prefabricadas/paquetes de inicio de PostX.
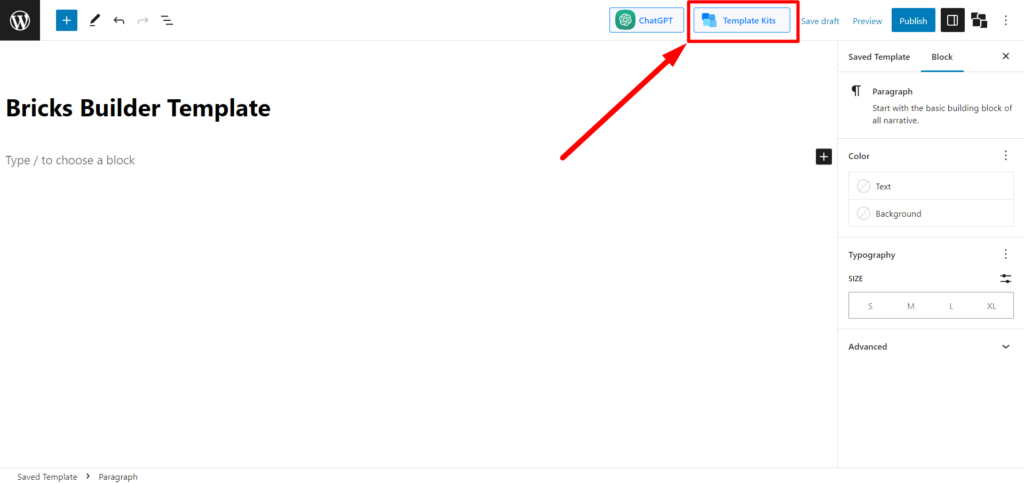
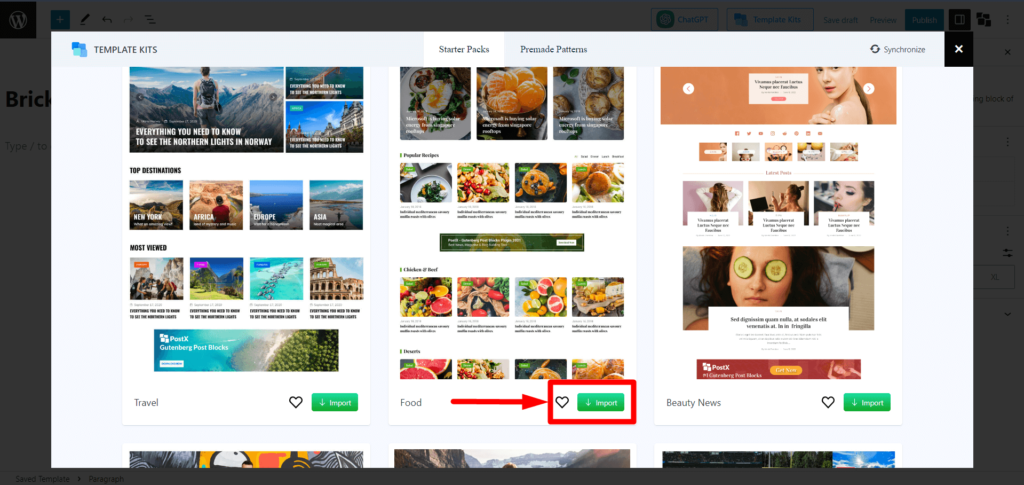
Usaremos los paquetes de inicio prefabricados y las plantillas de PostX para simplificar las cosas. Haga clic en el botón " Kits de plantillas " en la parte superior de la página.

Seleccione el paquete de inicio/plantilla prefabricada que desee y haga clic en " Importar ". Usemos el diseño "Comida". También puede usar Food Layout 2 o cualquier otro diseño de su elección.

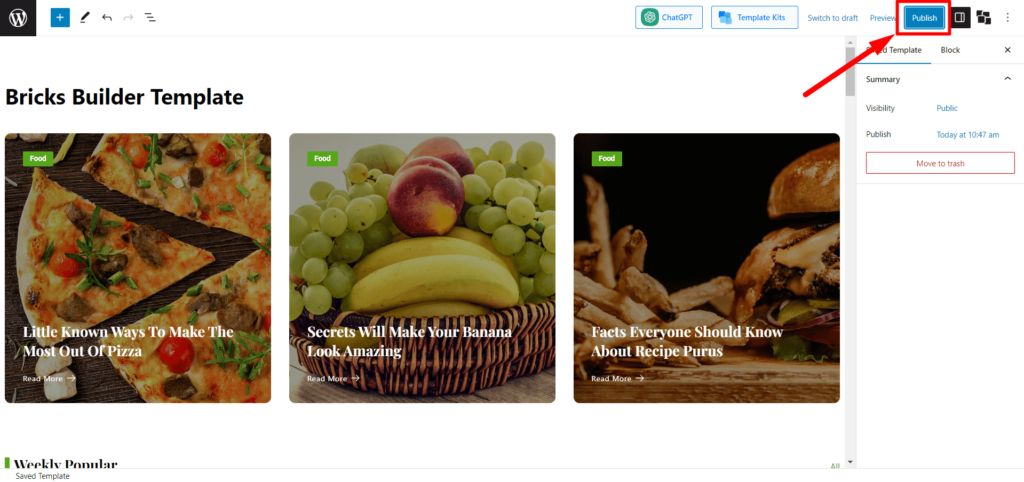
Asigne un nombre a su plantilla y haga clic en " Publicar ". Y ha creado con éxito una plantilla guardada con PostX.

Ahora puede usar esta plantilla guardada en Bricks Builder.
Paso 4: use la plantilla guardada en Bricks Builder
Para utilizar la plantilla guardada de PostX en Bricks Builder, siga estos pasos:
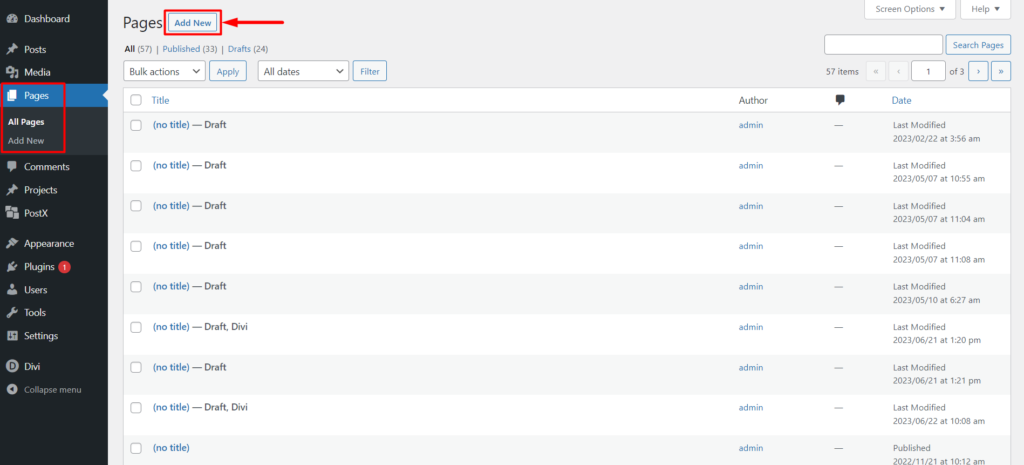
Desde el Panel de WordPress, vaya a Páginas y haga clic en " Agregar nueva página ".

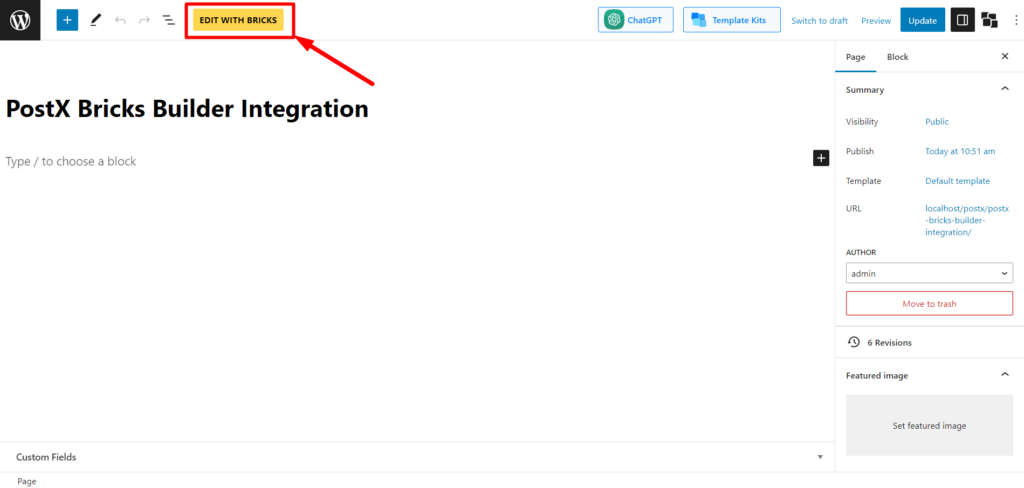
Una vez en el editor de páginas, verá un icono en la parte superior de Bricks Builder para " Editar con Bricks ". Haga clic en él y lo redirigirá a Bricks Builder.

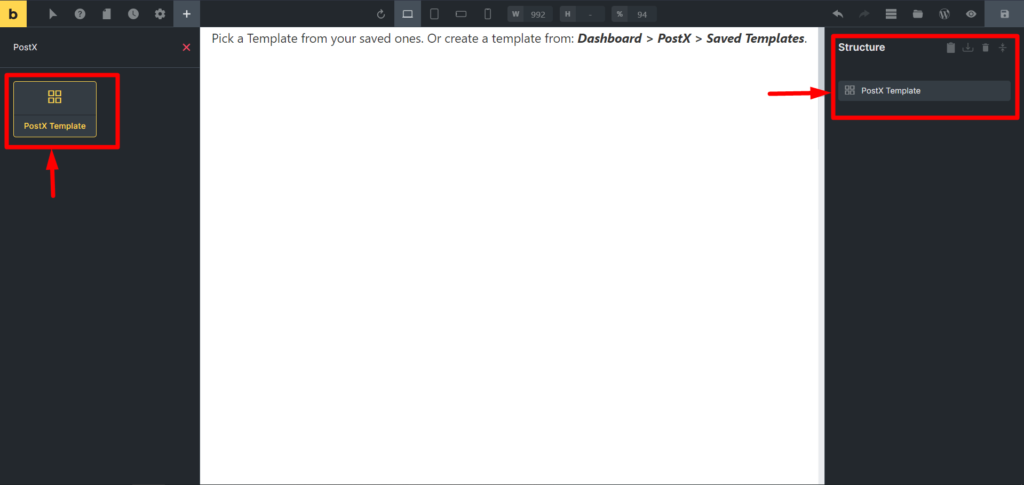
Una vez dentro de Bricks Builder, puedes encontrar “ Plantillas PostX ” en la sección General o buscar Plantillas PostX en la barra de búsqueda. Seleccione la " Plantilla PostX " en el Generador. Bricks Builder te permitirá seleccionar tus plantillas.

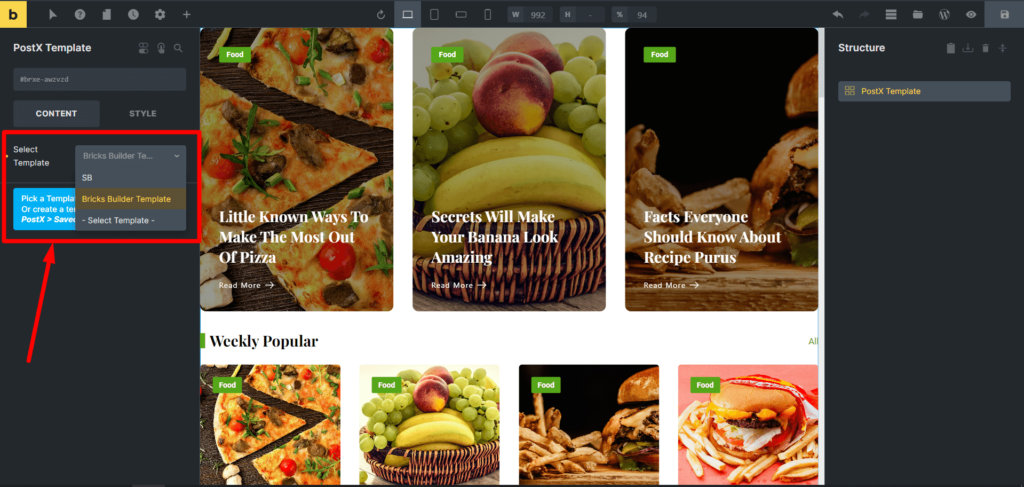
En " Seleccionar plantilla ", elija la plantilla que creó en el paso 3. Una vez que la elija, podrá ver el contenido de la plantilla en Bricks Builder.

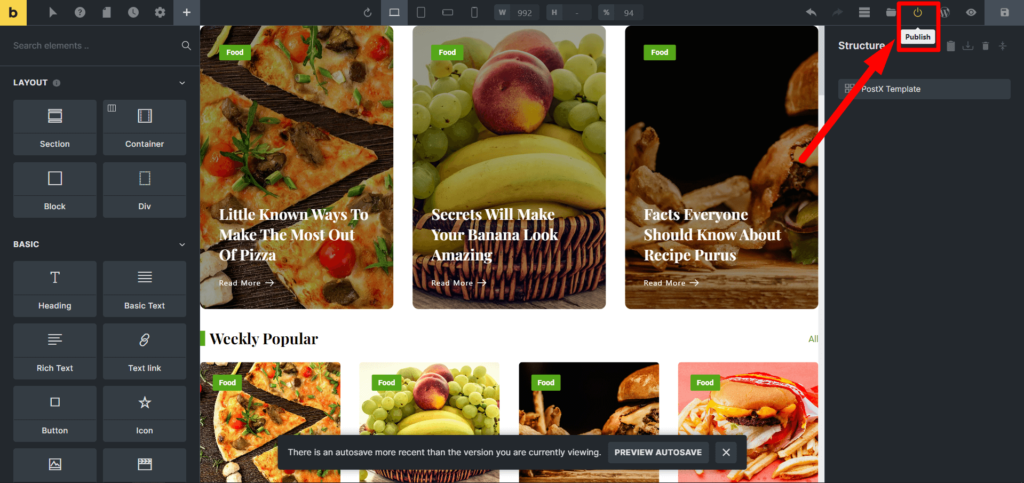
Finalmente, publique la página haciendo clic en el botón “ Publicar ”.

Paso 5: Personalizaciones
Puede editar la plantilla guardada de PostX que creó para realizar cambios o actualizaciones en su plantilla.

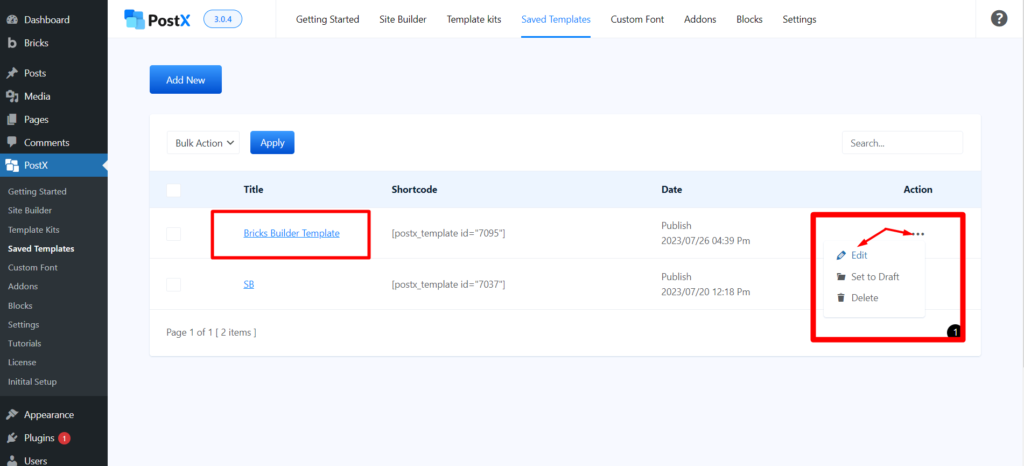
Vaya a las plantillas guardadas de PostX y haga clic en " Editar " en la plantilla guardada que necesita personalizar. Realice los cambios necesarios y haga clic en " Actualizar ".

No tiene que volver a crear la plantilla guardada desde el principio. Los cambios se sincronizarán automáticamente en Bricks Builder.
Esta es una excelente manera de ahorrar tiempo y esfuerzo al actualizar páginas antiguas.
Recursos que te encantarán
Aquí hay algunos artículos que pueden resultarle útiles:
- Cómo mostrar bloques de Gutenberg en Elementor
- Formas más fáciles de usar bloques de Gutenberg en Divi Builder
- Cómo usar bloques de Gutenberg en Oxygen Builder
- Cómo usar los bloques de Gutenberg en WPBakery Page Builder con la integración de PostX
- Integración de PostX Beaver Builder: use bloques de Gutenberg en Beaver Builder
Conclusión
En conclusión, la integración de PostX Bricks Builder es valiosa tanto para los usuarios de Bricks Builder como de PostX. Permite a los usuarios de Bricks Builder aprovechar la amplia gama de bloques PostX para crear una forma más flexible y potente de crear sitios web.
Si es usuario de Bricks Builder, le recomendamos que pruebe la integración de PostX Bricks Builder. Es fácil de usar y puede agregar fácilmente diferentes plantillas y diseños a su sitio web.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Aumente el tráfico orgánico: clasifique las páginas de categoría usando PostX

Cómo crear tu blog en 5 minutos usando diseños prefabricados

Presentamos los estilos globales de PostX

Cómo mostrar la siguiente publicación anterior en WordPress
