Una introducción al uso de Gutenberg con WooCommerce
Publicado: 2022-06-30El 6 de diciembre de 2018, se lanzó la controvertida nueva experiencia del editor para WordPress y se llama Gutenberg. Si bien muchos están preocupados por cómo se implementó, no creo que nadie pueda negar que Gutenberg es el futuro de WordPress. Eso también significa que Gutenberg es el futuro de WooCommerce, así que profundicemos y veamos lo que Gutenberg tiene para ofrecer a WooCommerce actualmente.
¿Qué bloques de Gutenberg están disponibles para WooCommerce?
De forma predeterminada, no hay bloques incluidos con WooCommerce a partir de WooCommerce 3.5.1, por lo que deberá dirigirse al sitio de WooCommerce para obtener bloques de productos de WooCommerce. WooCommerce Product Blocks es un complemento gratuito para WooCommerce. Para continuar conmigo, deberá obtener el complemento, agregarlo a su sitio y luego activarlo. Desde allí, navegue a una página para comenzar a agregar productos al sitio.
Agregar un producto de WooCommerce con Gutenberg
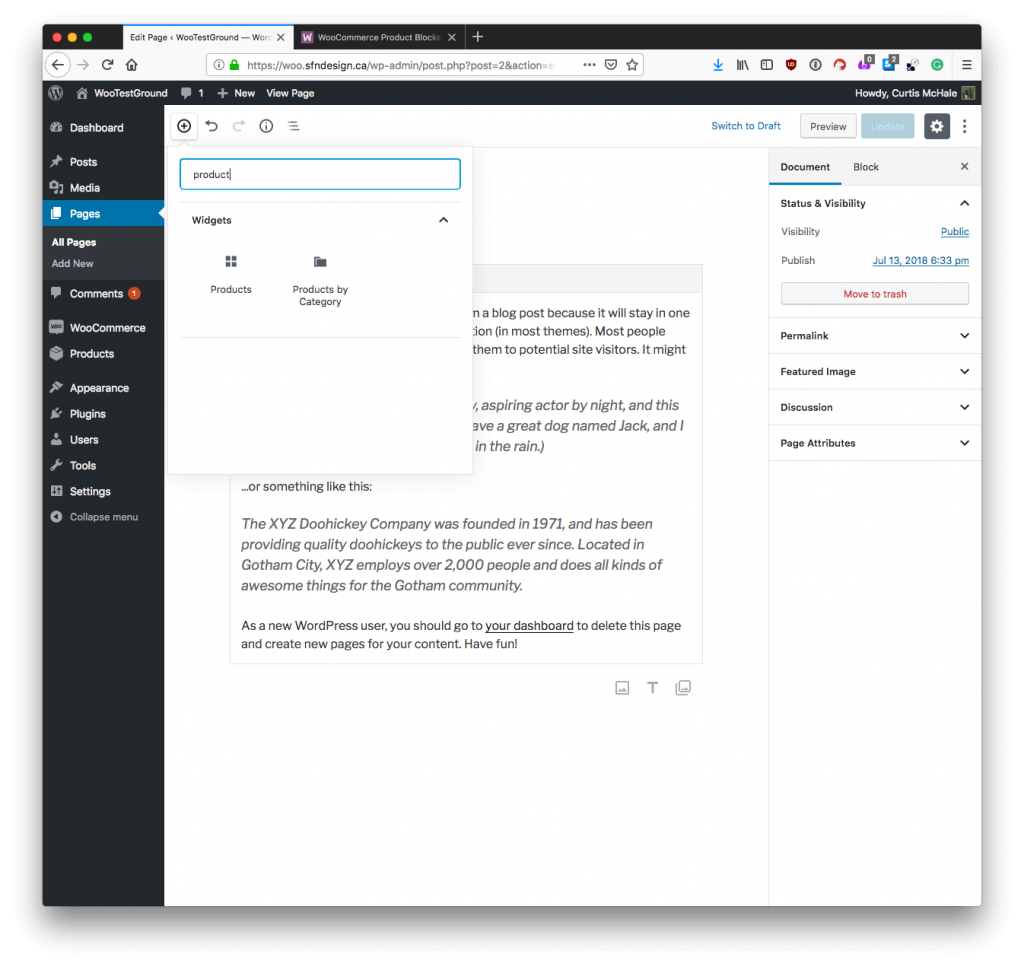
Para comenzar a agregar productos, comience haciendo clic en el signo más en la esquina superior izquierda de su sitio con tecnología de Gutenberg. Ahora escriba "productos" para filtrar las opciones de bloque hasta los bloques que se ocupan de los productos en la tienda. Luego haga clic en el bloque "Productos".

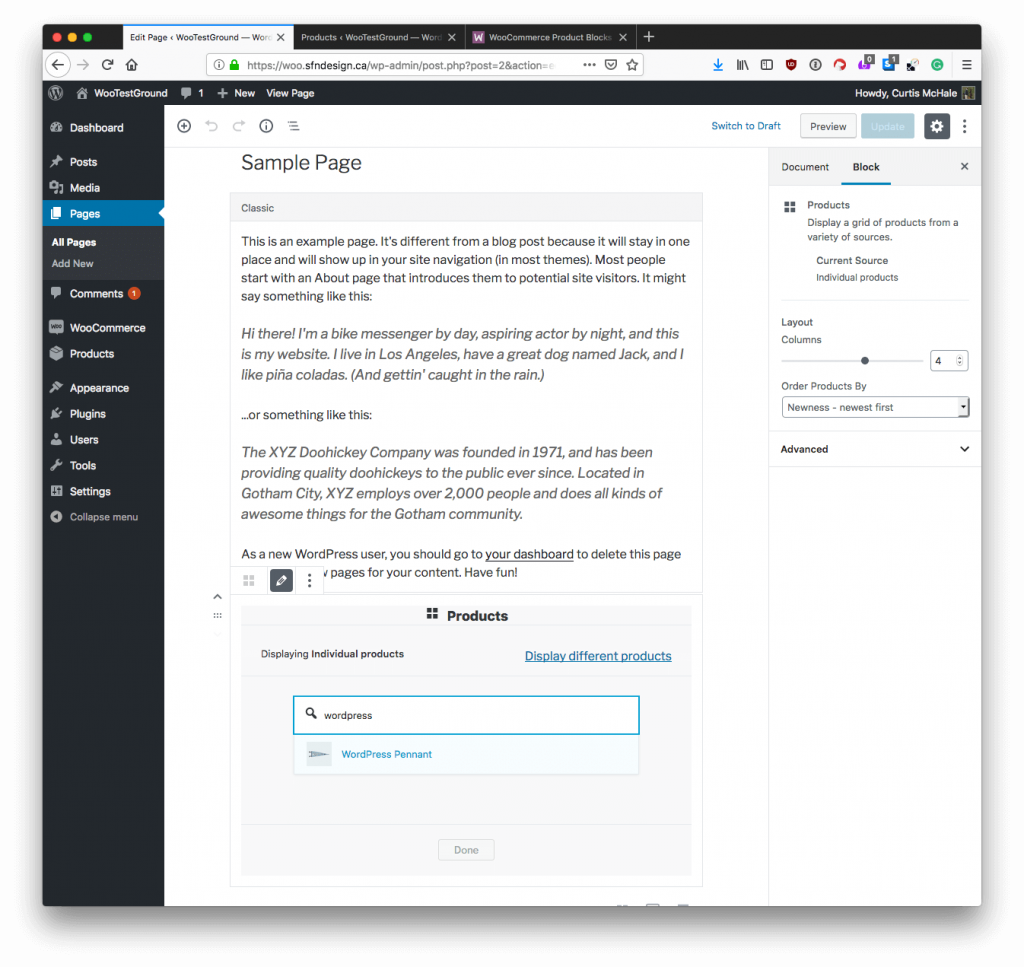
Este bloque debería aparecer debajo de cualquier contenido en su página. Ahora puede optar por mostrar los productos de varias maneras diferentes. Elijamos agregar un producto individual a nuestra página para comenzar. Haga clic en "Productos individuales", que debería abrir un cuadro de búsqueda para que comience a buscar sus productos por sus nombres. Una vez que encuentre el producto que desea, haga clic en él para agregarlo al bloque.

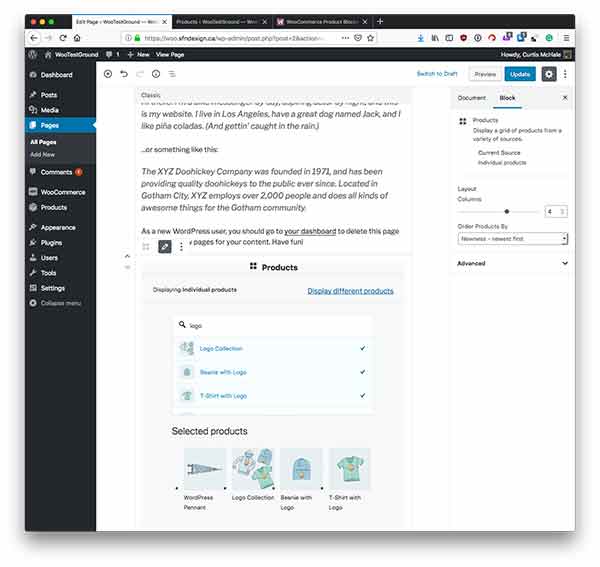
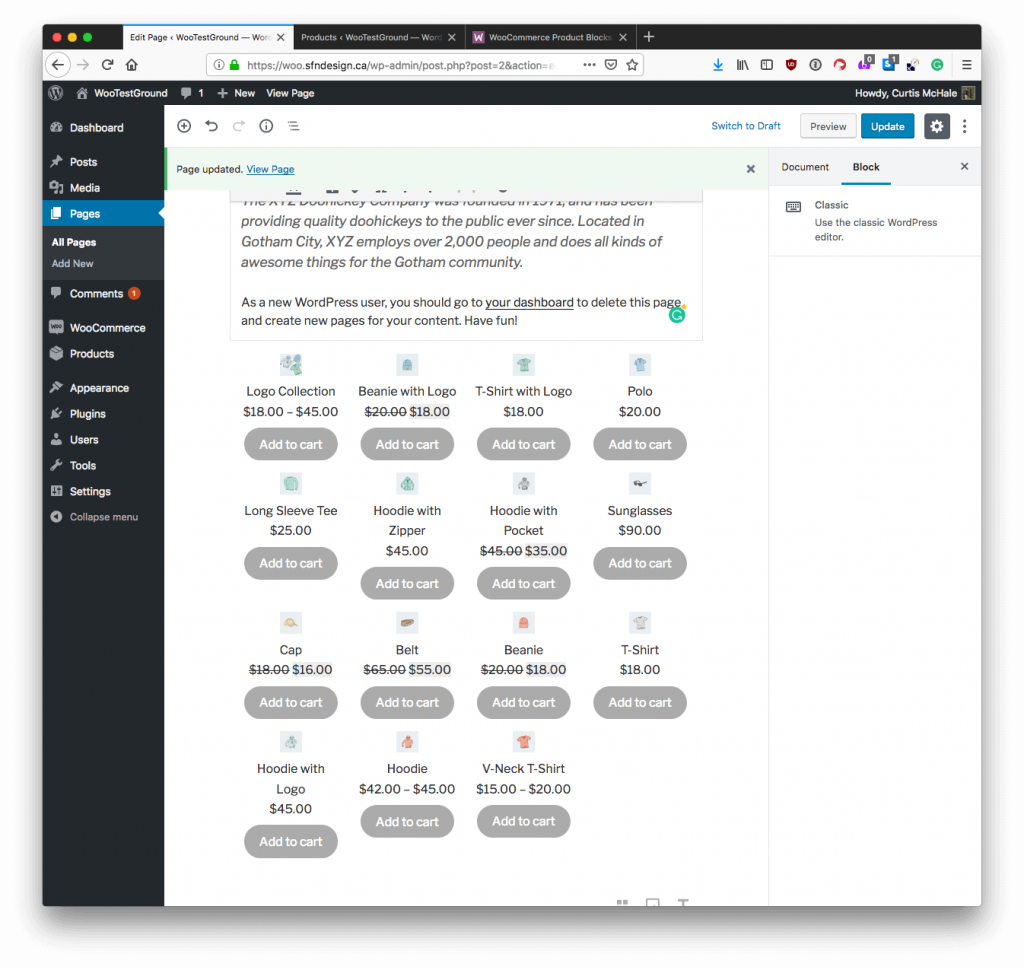
Sin embargo, no está limitado a un solo producto, incluso puede agregar varios productos desde una sola búsqueda. Se mostrarán en forma de cuadrícula de forma predeterminada.

Una vez que haya seleccionado los productos que desea mostrar, haga clic en listo y luego asegúrese de guardar su página.
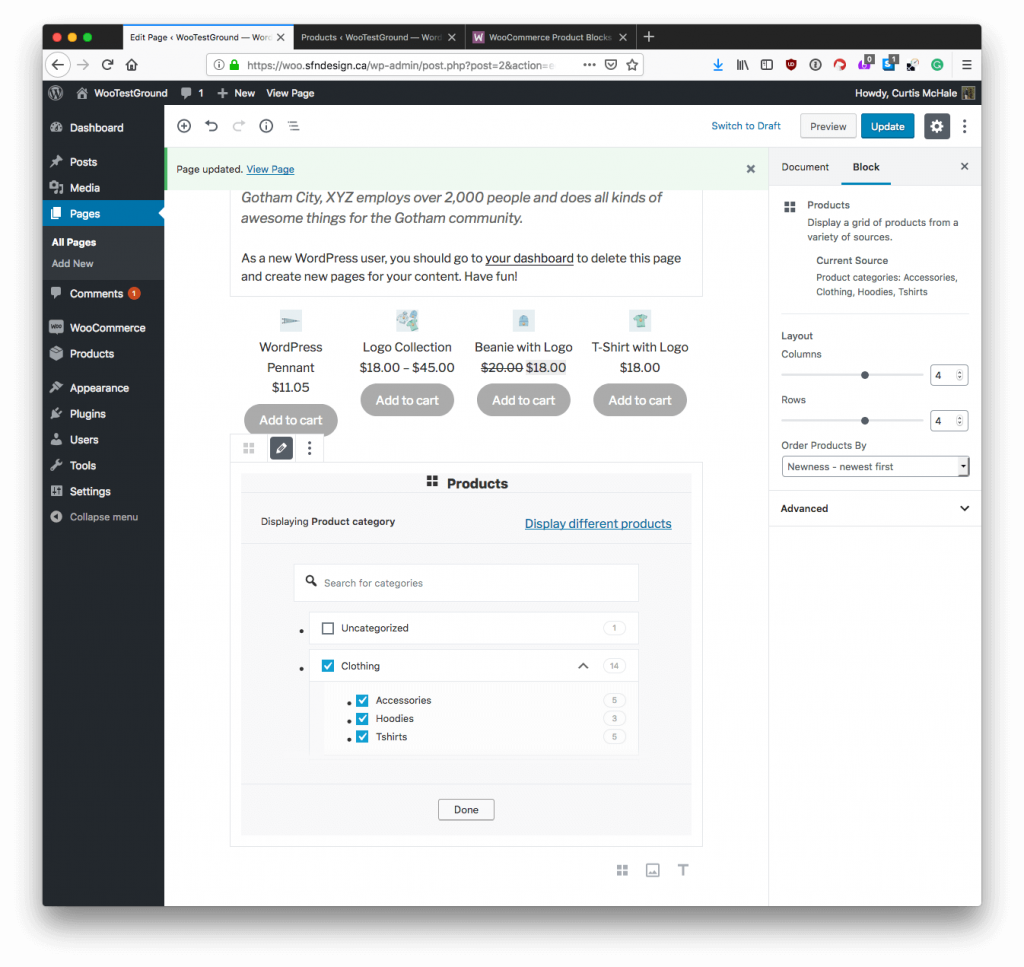
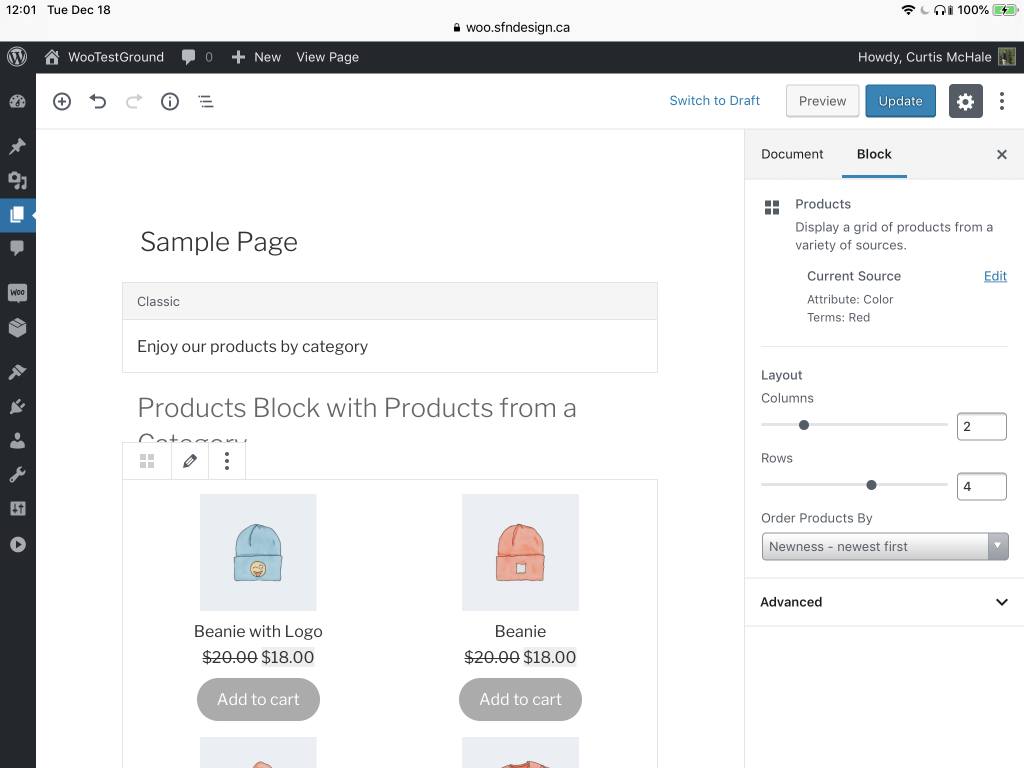
Además de seleccionar productos a mano, puede agregar productos de una categoría específica a una página. Si hay subcategorías, puede elegir cuáles desea mostrar.

Al seleccionar una categoría, se agregarán todos los productos dentro de esa categoría a la página.

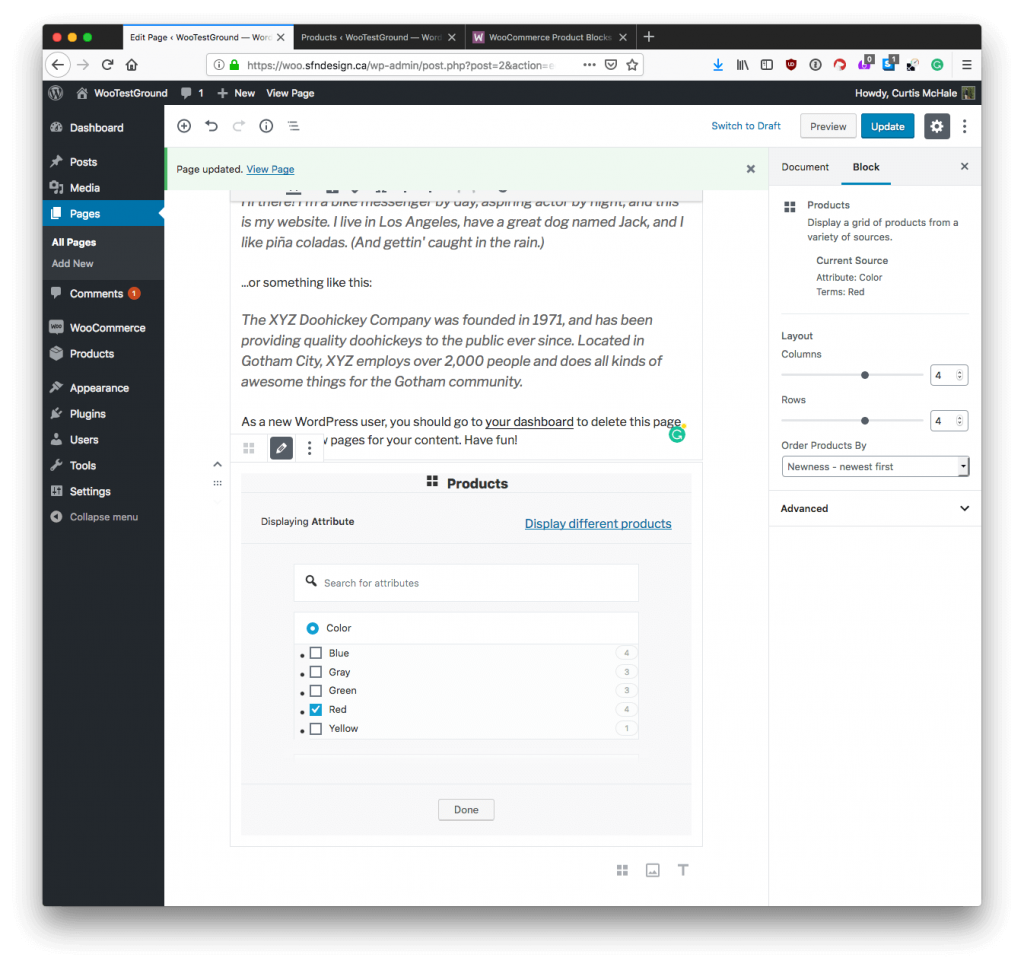
También puede usar un bloque de productos para mostrar productos por un atributo de producto específico. A medida que se acerca el Día de San Valentín, puede usar su atributo de producto de color para crear una página personalizada con todos los productos rojos que tiene en la tienda para adaptarse a la temporada.

Al igual que las otras formas que hemos visto para mostrar productos, esto agregará todos los productos que coincidan con el atributo a su página. Puede utilizar una serie de atributos como:
- Productos en Venta
- Los más vendidos
- Productos Destacados
- Productos mejor calificados
El otro bloque que está disponible con el complemento WooCommerce Product Blocks le permite mostrar productos por categoría, lo que duplica la funcionalidad de agregar productos por categoría con el bloque de productos.
Personalización de su bloque de productos WooCommerce Gutenberg
Si bien hemos recorrido algunos de los conceptos básicos para agregar bloques de productos a su contenido, no hemos analizado cuáles son las opciones de personalización para maximizar el aspecto de su página.
Para empezar, los bloques de productos de WooCommerce te permiten personalizar la cantidad de productos que se muestran tanto en las columnas como en las filas.

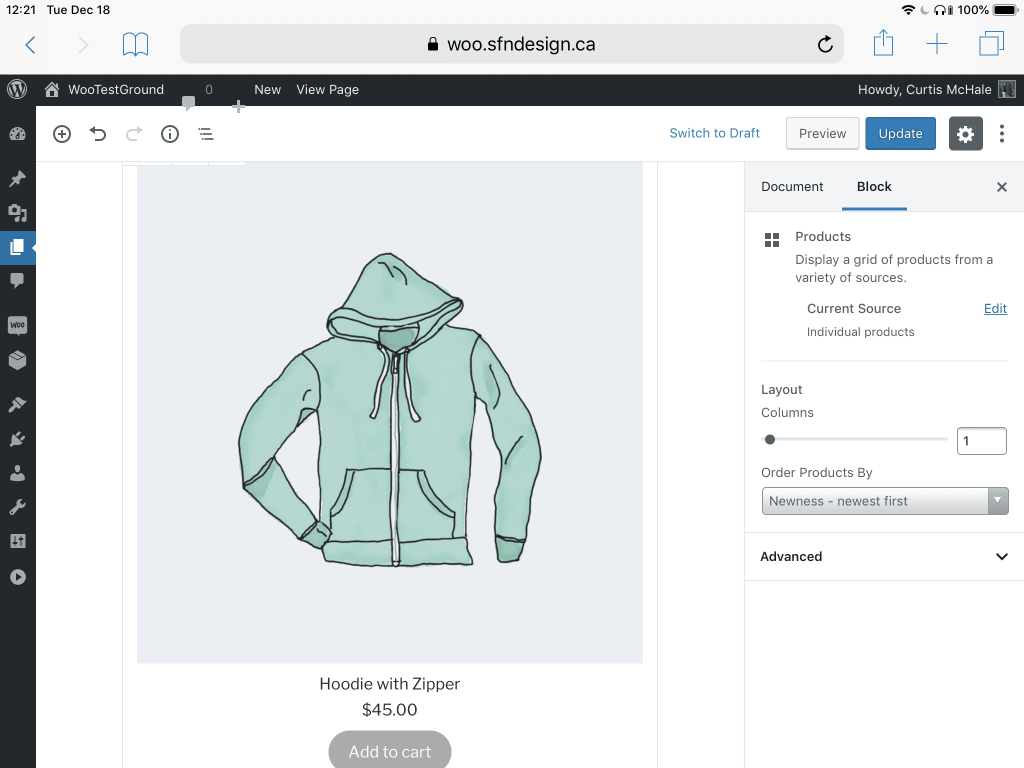
Puede aprovechar esto para mostrar un solo producto en una página de ventas de formato largo haciendo que su bloque de productos solo muestre un artículo por columna. Luego elegiría un solo producto para agregar al bloque.
También puede usar la configuración de bloqueo para cambiar el orden de sus productos con las siguientes opciones disponibles ahora:
- Lo más nuevo: lo más nuevo primero
- Precios de barato a caro
- Precio: de alto a bajo
- Clasificación: la más alta primero
- Ventas: la mayoría primero
- Título – alfabético
Finalmente, en las opciones avanzadas, puede agregar una clase CSS personalizada si desea aplicar más estilo a su bloque para ayudarlo a adaptarse a su tema. Dadas las reglas CSS correctas, puede cambiar el diseño.
Creación de una página de destino de producto personalizada con WooCommerce y Gutenberg
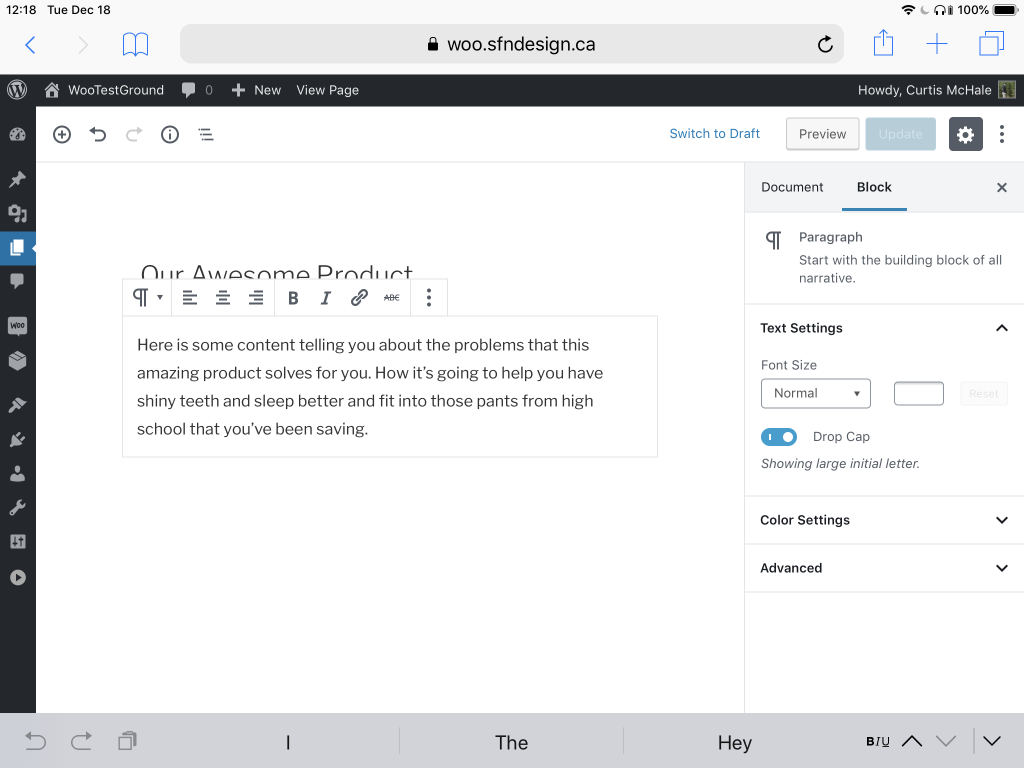
Ahora tomemos algunos de los conocimientos que hemos adquirido sobre WooCommerce y Gutenberg para crear una página de ventas de formato largo para un producto. Puede comenzar creando una nueva página dándole un título. También agregué un poco de texto a un bloque de párrafo y usé la opción de mayúscula que se encuentra en el lado derecho de nuestra configuración de bloque.


Con muchas páginas de ventas de formato largo, terminaremos agregando el producto a la página varias veces. Haces esto para dar a las personas la oportunidad de comprar tu producto tan pronto como se convenzan de que es una buena compra para ellos.
A continuación, agregue un bloque de productos y elija un solo producto para agregar a su página. Luego muévase hacia el lado derecho y cambie la visualización de la columna a un solo producto por columna. Esto debería darle una versión grande del producto que se muestra en la página con un botón para agregar al carrito justo debajo.

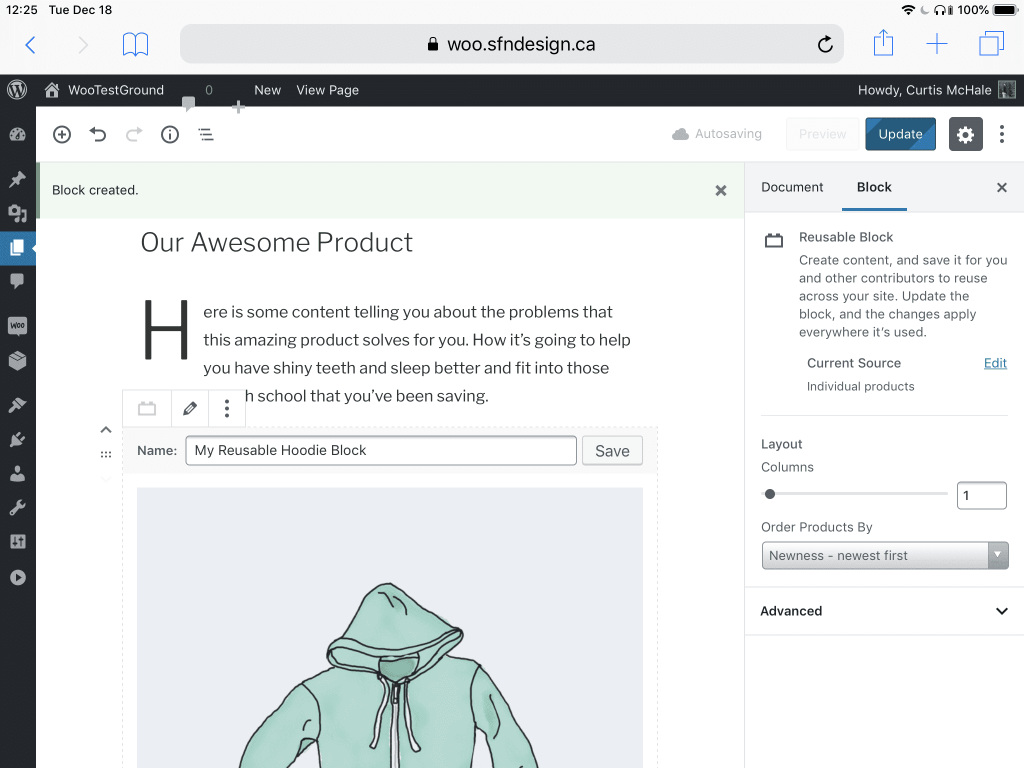
Luego, haga clic en los tres puntos verticales en la parte superior de su bloque de productos y elija "Agregar a bloques reutilizables". Esto nos permitirá tomar el bloque que hemos creado para nosotros y llegar fácilmente a la configuración exacta que ya tenemos sin tener que pasar por la molestia de encontrar el producto y cambiar la configuración de nuestra columna nuevamente más tarde. Titula este bloque como quieras y luego guarda el bloque reutilizable.

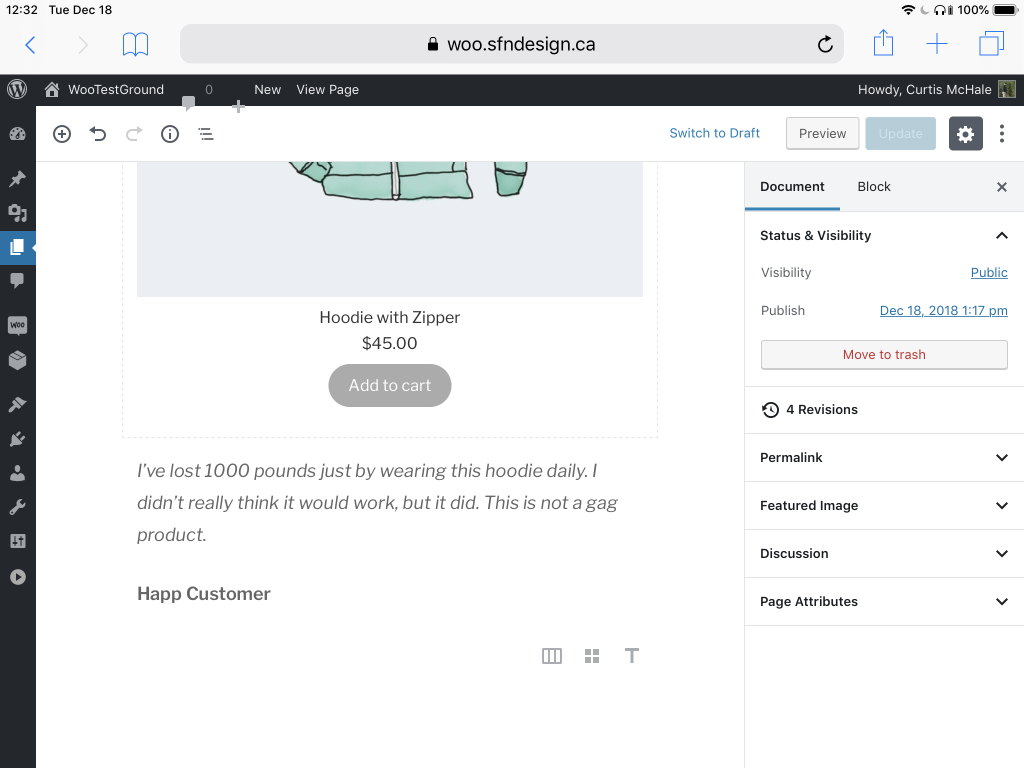
Ahora podemos agregar más texto a la página que se usaría para mostrar a los usuarios los beneficios de nuestra increíble sudadera con capucha. Incluso usemos el bloque de citas para proporcionar un testimonio de uno de los clientes felices con sudaderas con capucha.

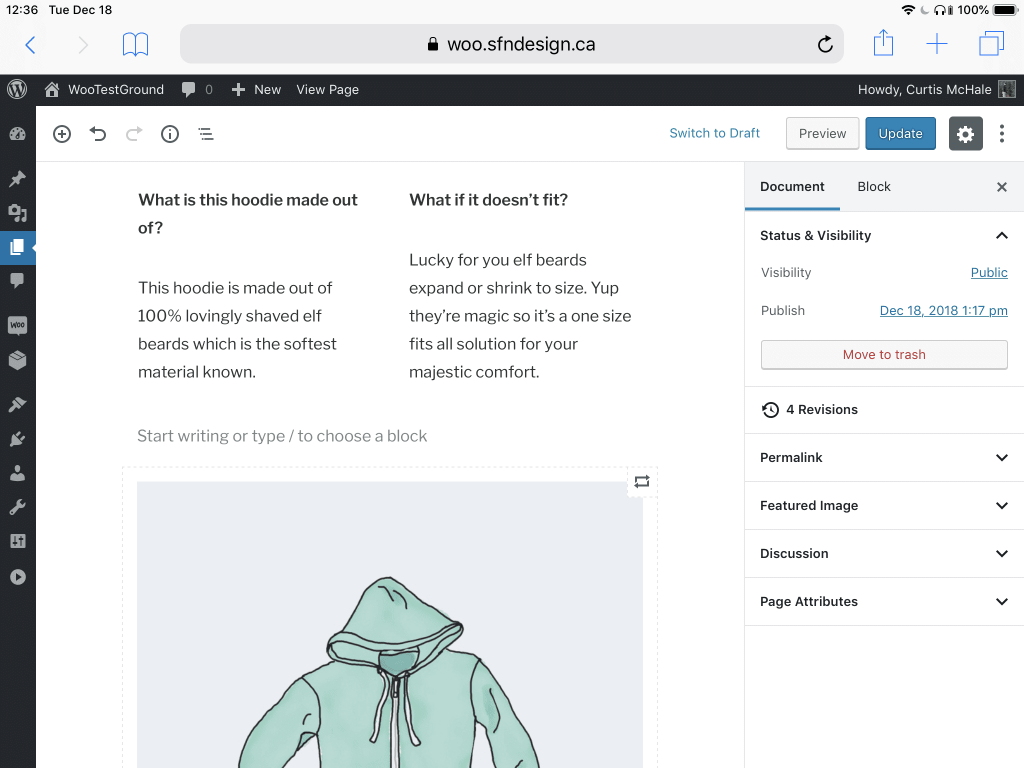
Luego, normalmente agregaría más texto mostrando los beneficios de su producto para los usuarios o respondiendo cualquier pregunta que puedan tener sobre el producto. Podemos usar un bloque de columnas para hacer esto y responder dos preguntas para nuestro usuario. Podemos terminar esta página usando nuestro bloque de sudadera con capucha reutilizable para invitar al usuario a comprar nuestra increíble sudadera con capucha nuevamente.

Anteriormente, cuando los clientes querían una página de inicio de producto personalizada como esta, tenían que usar algún complemento de creación de página. Algunos de estos son decentes, pero la gran mayoría son menos que deseables en su sitio. Cuando comparo la experiencia de Gutenberg con estas otras opciones de creación de páginas, Gutenberg es mucho más intuitivo para que mis clientes lo usen por su cuenta sin necesidad de que yo construya nada personalizado para ellos.
Otros recursos de Gutenberg
Si se está preparando para comprender realmente a Gutenberg ahora que WordPress 5.0 ha caído, aquí hay una lista de recursos de capacitación sólidos que puede usar para ponerse al día.
Combinando WooCommerce y Gutenberg
Este breve tutorial sobre Gutenberg lo ayuda a comenzar a pensar en bloques a medida que diseña su contenido. Patrick proporciona otra razón por la que le gustaría usar una página de ventas más larga para vender diferentes tipos de productos.
Formación iThemes
iThemes nos proporciona dos grandes recursos para Gutenberg. El primero es un seminario web sobre WooCommerce y Gutenberg. Esta es una hora de charla sobre Gutenberg y WooCommerce.
El segundo recurso es un video corto que habla sobre cómo puede usar Gutenberg en su sitio. Mencionan el hecho de que puede agregar widgets a sus bloques, lo que abre muchas más posibilidades para el diseño de la página que las que proporcioné anteriormente.
Gutenberg y WooCommerce: trabajar con bloques de productos
En Robot Ninja, brindan un tutorial sobre las opciones de bloques de productos que hemos cubierto aquí. Lo complementan hablando sobre cómo asegurarse de que su sitio esté listo para Gutenberg. Si ejecuta cualquier sitio, debe tener una configuración de versión provisional, pero especialmente para un sitio de comercio electrónico. Asegúrese de seguir los consejos aquí y probar su sitio con Gutenberg antes de publicarlo.
Construyendo tu propio bloque de Gutenberg
Bill Erickson nos brinda un recorrido sobre cómo fue para él construir un bloque para Gutenberg. También menciona el gran curso de Zac Gordon sobre Gutenberg Development.
Gutenberg está aquí
Ame u odie la idea, Gutenberg está aquí, así que es hora de sumergirse en lo que esto significa para su sitio. Específicamente, debe estar familiarizado con el funcionamiento de Gutenberg y las opciones disponibles para su sitio de WooCommerce.
Hoy le he dado un vistazo a cómo puede usar Gutenberg con su sitio para crear una página de ventas de formato largo para sus productos. Hay tanto poder en Gutenberg para los dueños de las tiendas. Todo lo que necesita hacer es sumergirse y comenzar a probarlo con su contenido.
Cree una tienda WooCommerce de alto rendimiento
Cree una tienda que convierta el tráfico con la solución de alojamiento WooCommerce administrado de Nexcess. Viene estándar con Jilt para ayudarlo a recuperar carritos abandonados, pruebas de rendimiento cuando las necesite, y la plataforma reduce las cargas de consultas en un 95 %, lo que lleva a una tienda más rápida.
