Las mejores bibliotecas de gráficos de JavaScript que podría usar
Publicado: 2023-03-28La recopilación de datos ha experimentado un enorme crecimiento en varias industrias. Esto se debe en parte a la necesidad de varias empresas de interpretar los datos como gráficos circulares o tablas, por ejemplo.
Los desarrolladores combinan varios registros de bases de datos para crear gráficos y paneles para que otros puedan dar sentido a la información. La introducción de bibliotecas de gráficos de JavaScript ha mejorado la visualización de datos .
Una biblioteca de gráficos facilita de manera eficiente la representación de datos complejos en un formato sencillo para que los usuarios finales los comprendan mejor. Comprende funciones interactivas y gráficos prediseñados y personalizables .
Los interesados pueden utilizar los datos en un formato animado y cautivador.
El panorama digital está repleto de bibliotecas de gráficos. Sería lento y contraproducente probar cada uno.
Bibliotecas de gráficos de JavaScript: una herramienta vital y eficaz
Los usuarios se benefician al interactuar con visualizaciones de datos que desenredan conjuntos de datos complicados . Este tipo de participación del usuario es un objetivo integral y un componente del desarrollo web.
Los diseñadores y desarrolladores generan visualizaciones de datos animadas , desde gráficos de barras hasta gráficos de burbujas, y otras visualizaciones que fusionan una variedad de interfaces basadas en datos (como aplicaciones web y paneles).
Las bibliotecas de gráficos de JavaScript contienen una variedad de códigos que generan una gran cantidad de gráficos interactivos para aplicaciones web. Simplemente ingrese un conjunto de datos, siga las características de los datos del gráfico y muestre con precisión su información en un contexto atractivo.
¿Quiere un proceso de desarrollo más rápido y con menos errores? Luego haga uso de una biblioteca de gráficos de JavaScript con la ventaja adicional de:
- un proceso de configuración sencillo
- una curva de aprendizaje simple
- interfaces robustas
- una experiencia de usuario estable
- acceso a una variedad de diseños de visualización prediseñados
Con tantas bibliotecas de gráficos de JavaScript para elegir, encontrar la correcta puede ser abrumador. Consulte las siguientes opciones notables que ayudarán a determinar la mejor opción para una amplia gama de datos de gráficos.
17 bibliotecas superiores de gráficos de JavaScript para el desarrollo web
D3.js

Quizás una de las bibliotecas de gráficos de JavaScript más conocidas de la lista, D3.js es para visualización de datos, análisis y utilidades, así como geo y animación. Cuenta con una gran API y utiliza HTML, SVG y CSS.
Es probable que D3.js pueda ayudar con una variedad de necesidades de funcionalidad, pero tiene algunos inconvenientes. La curva de aprendizaje es desafiante y lleva tiempo, y la documentación completa está fechada y es difícil de seguir.
Atributos:
- soporte para varios tipos de gráficos
- un método basado en datos en relación con la manipulación DOM fusionado con elegantes componentes de visualización
- un sencillo inspector de elementos en el navegador para la depuración
- un montón de muestras accesibles
- funciones generadoras de curvas
FusionCharts

Esta es la biblioteca de gráficos de JavaScript más completa que existe, con más de 90 opciones de gráficos y 900 mapas listos para usar. FushionCharts cuenta con los gráficos más llamativos . Su poderosa experiencia de informes a través de tableros, que ofrece una vista panorámica de cada tarea comercial.
Esta biblioteca de gráficos funciona bien con PC, Mac, iPhone y tabletas Android. Y supera las expectativas al garantizar la compatibilidad entre navegadores (incluido IE6).
Atributos:
- varias opciones de gráficos 2D y 3D
- gráficos y mapas animados interactivos completos
- NET, PHP y Ruby on Rails API del lado del servidor
- soporte para jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java y más
- manual de usuario detallado y referencia de API
- varias muestras y tableros para revisar
- soporte para navegadores antiguos
trama

La primera biblioteca JavaScript científica y de código abierto de la web está disponible de forma gratuita. Plotly proporciona soporte para 20 tipos de gráficos (mapas SVG, gráficos 3D, gráficos estadísticos). Está apilado en D3.js y stack.gl.
Plotly tiene una biblioteca extensa con documentación excepcional y tutoriales para todos los tipos de gráficos.
Los cuadros y gráficos son profesionales , y la configuración simple implica ingresar los datos dinámicos y personalizar el diseño, las notas, los ejes y la leyenda.
Atributos:
- gráficos 3D
- mapas SVG
- gráficos estadísticos
- integrado en D3.js y stack.gl
- 20 opciones de gráficos
Gráficos de Google

Google Charts es perfecto para proyectos básicos que no implican una personalización complicada . Elija entre una variedad de gráficos prediseñados: gráficos de área, gráficos de barras, gráficos de calendario, gráficos circulares, gráficos geográficos, etc. Cargue instantáneamente estos gráficos interactivos en un sitio.
Cambie la apariencia de los gráficos con opciones de personalización y renderice gráficos usando HTML5/SVG. Google Charts es compatible con todas las plataformas y navegadores, incluidos iPhone, iPad y Android. Google Charts admite versiones anteriores de IE a través de VML.
Atributos:
- una cantidad considerable de tipos de gráficos
- opciones de personalización
- componentes interactivos
- datos en tiempo real
- facilidad de uso
- integración sencilla
- biblioteca JavaScript de código abierto
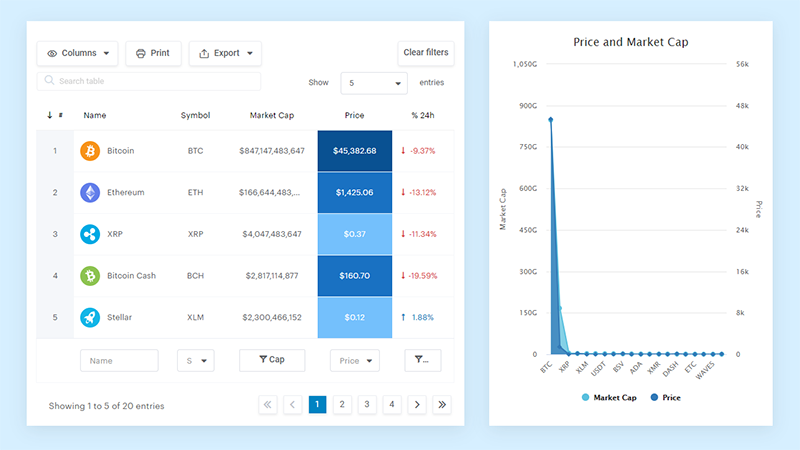
¿Mencioné que wpDataTables usa Google Charts?
Déjame contarte sobre wpDataTables , un cambio de juego para todos los entusiastas de los datos. Esta increíble herramienta utiliza Google Charts , ya sabes, una de las mejores bibliotecas de gráficos que existen, para crear algunas imágenes realmente impresionantes.

Entonces, esto es lo que puede esperar de este poderoso dúo:
- Facilidad de uso : en serio, no necesita ser un genio de la codificación para crear gráficos impresionantes. wpDataTables hace que sea súper simple dar vida a sus datos.
- Personalización : ¿Cansado de los gráficos de apariencia genérica? ¡Ya no! Con wpDataTables y Google Charts, puede modificar colores, fuentes y diseños para que coincidan con su estilo único.
- Interactivo : los usuarios pueden jugar con los datos, lo que los convierte en una experiencia divertida y atractiva para todos.
- Sensible : móvil, tableta o computadora de escritorio: ¡wpDataTables lo tiene cubierto! Sus gráficos se verán perfectos en cualquier dispositivo.
- Integración : utilice sus fuentes de datos favoritas, como Hojas de cálculo de Google o Excel, ¡y observe cómo sucede la magia!
Pero espera hay mas:
- Gran variedad de tipos de gráficos (circulares, de barras, lineales, ¡lo que sea!)
- Actualizaciones automáticas : mantenga sus datos actualizados sin mover un dedo
- Opciones de exportación : ¿Necesitas compartir tu increíble gráfico? ¡No hay problema, simplemente guárdelo como una imagen o un PDF!
Prueba wpDataTables y Google Charts y te preguntarás cómo has podido vivir sin ellos. Confía en mí, ¡tu juego de datos está a punto de subir de nivel!
CanvasJS

Aquí hay una solución de gráficos JS multipropósito, rápida y sencilla con hasta 30 opciones de gráficos para elegir. CanvasJS le permite personalizar gráficos y ofrece soporte para gráficos animados y mixtos . Cree un tema de gráfico vibrante en la interfaz de usuario.
CanvasJS brinda soporte para marcos front-end de JavaScript y representación de gráficos en tecnologías del lado del servidor (PHP, ASP.NET, pilas MVC). Ayuda a evitar problemas en los documentos para una variedad de situaciones.
La biblioteca incorpora una herramienta de tablero , que ofrece una variedad de perspectivas desde las cuales visualizar los datos . Use CanvasJS para trazar gráficos relacionados con acciones y use diferentes CDN para gráficos generales y de acciones.
Atributos:
- variedad de tipos de gráficos
- opciones de personalización
- componentes interactivos
- datos en tiempo real
- sensibilidad
- compatibilidad multiplataforma
- soporte multilingüe
- licencias libres y comerciales
C3.js

C3.js es una biblioteca de visualización de datos basada en D3 efectiva. Se procesa rápidamente, presenta una gran compatibilidad con varios navegadores y una integración básica, lo que la convierte en una opción sin complicaciones.
Su biblioteca sencilla viene con documentación coherente , lo cual es una ventaja.
La funcionalidad carece un poco y no cuenta con tantas funciones como otras bibliotecas de primer nivel. Las visualizaciones son simplistas, por lo que si está buscando ganar premios por sus diseños de gráficos, esta no es la mejor solución de gráficos JS. Pero es práctico y claro de usar.
Una guía de inicio le indica cómo configurar su proyecto utilizando la biblioteca básica.
Atributos:
- amplia gama de tutoriales y documentación
- receptivo y compatible con dispositivos móviles
- capaz de filtrar series de datos
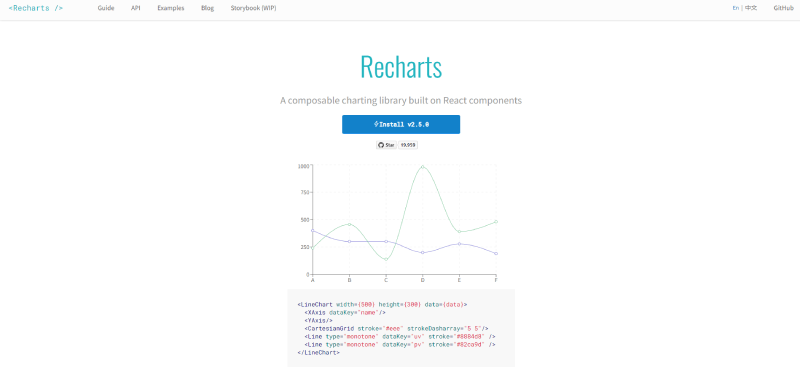
recargas

Creado pensando en los usuarios de React, Recharts es una biblioteca de gráficos de código abierto que utiliza D3 en su funcionamiento interno y expone componentes declarativos. Puede diseñar gráficos atractivos e interactivos mediante la representación de elementos SVG con esta biblioteca de gráficos ligeros.
Recharts es fácil de usar y la documentación es muy sencilla .
Personalice una variedad de gráficos y consulte los ejemplos proporcionados en la biblioteca para inspirarse. Recharts funciona bien para gráficos estáticos y viene con herramientas de gráficos integradas, como información sobre herramientas de leyenda y etiquetas.
Si está trabajando con varios gráficos animados y grandes conjuntos de datos en una página, es posible que comience a retrasarse, pero no en la mayoría de los proyectos.
Es preocupante el volumen de problemas no resueltos en GitHub. Si bien no es tan grave, parece que los desarrolladores no están tan disponibles para resolver esos problemas. Prepárese para buscar soluciones en la biblioteca.
Atributos:
- reutilice los elementos de React para crear gráficos sin esfuerzo
- construido sobre elementos SVG y depende de los submódulos D3
- ajuste las propiedades de los componentes e inserte características personalizadas para modificar su gráfico
- varios ejemplos prácticos
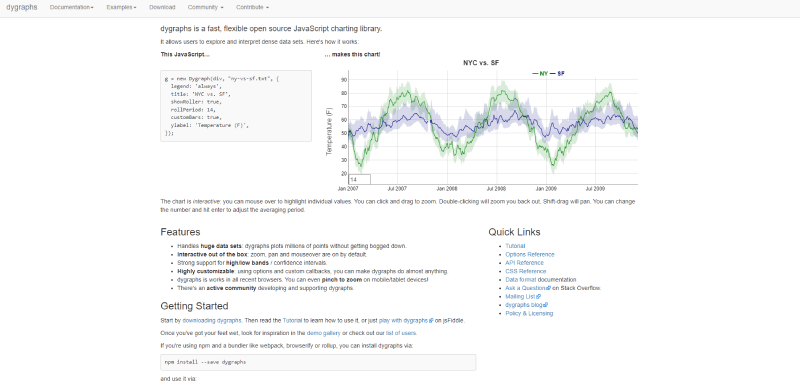
dígrafos

Esta es una de las bibliotecas de representación de gráficos más rápidas que existen . Funciona sin problemas con un volumen sustancial de datos y los analistas de datos pueden trabajar con extensos conjuntos de datos (decenas de miles).
Atributos:
- capacidad de sincronizar múltiples gráficos
- anotaciones personalizables con Range/Viewfinder
- sencillo desde el principio
- perfecto para mostrar datos en tiempo real
- retroalimentación rápida de puntos de datos que se muestra fuera del gráfico
- función de acercar y alejar
- varias muestras con enlaces a JSFiddles
- fácil manipulación de datos utilizando matrices básicas o cargar datos desde archivos de texto o CSV
ApexCharts.Js

Aquí hay una biblioteca de gráficos de código abierto contemporánea y práctica para que los creadores construyan visualizaciones interactivas llamativas. ApexCharts.Js es una biblioteca de código abierto y con licencia del MIT.
Puede cambiar y cargar conjuntos de datos mediante una elegante animación interactiva y elegir entre más de 10 paletas de colores para crear un tema preestablecido. La documentación clara le ayuda a ponerse en marcha lo antes posible.

No es de extrañar que ApexCharts sea popular entre los desarrolladores web y cuenta con más de 1 millón de descargas al mes; no es necesario registrarse para descargar.
Atributos:
- varias opciones de gráficos
- totalmente receptivo
- extremadamente interactivo
- más de 100 muestras para inspirarte
ZingChart

Apple, Microsoft, Adobe, Boeing y Cisco utilizan ZingChart, una biblioteca de gráficos de JavaScript adaptable, interactiva y actualizada. Utiliza HTML5, Ajax y JSON para diseñar gráficos cautivadores.
ZingChart proporciona más de 35 tipos de gráficos y módulos con visualización en tiempo real . Utilice CSS para desarrollar el diseño y el tema del gráfico y renderice big data rápidamente.
Consulte todos los tipos de gráficos de forma gratuita o compre una licencia sin marca de agua según las necesidades de su negocio.
Atributos:
- tipos de gráficos variados
- opciones de personalización
- sensible a dispositivos móviles
- se integra con varios marcos y bibliotecas web (Angular, React, jQuery y Vue)
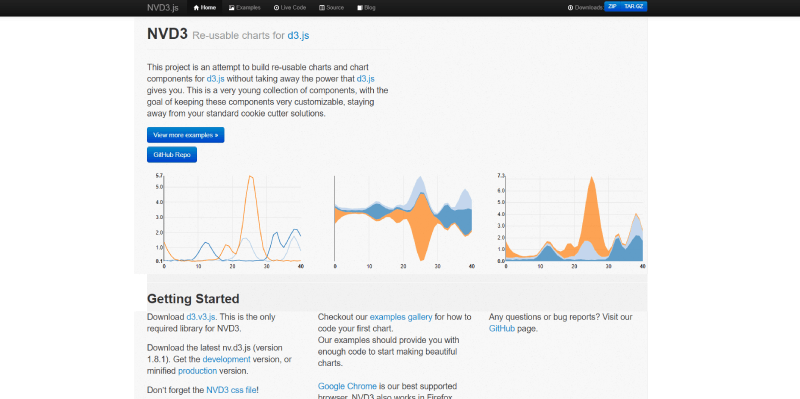
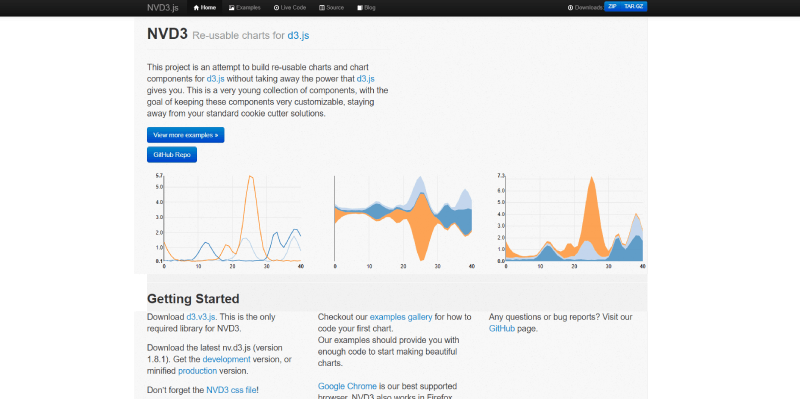
NVD3

Otra biblioteca de gráficos popular, NVD3 se basa en D3.js y presenta una base técnica sólida.
El rendimiento es bastante sólido y las animaciones simples dan algo de vida al aspecto visual de la interfaz básica. NVD3 se integra fácilmente con las soluciones API de datos existentes para que pueda agregar datos directamente desde archivos .json.
En comparación con otras bibliotecas de gráficos de JavaScript, esta es más limitada, pero las opciones de gráficos más comunes son accesibles.
La licencia Apache 2.0 hace que esta sea una biblioteca de gráficos JavaScript de código totalmente abierto.
Atributos:
- gráficos interactivos
- varios tipos de gráficos
- sensible
- personalización de temas
- información sobre herramientas
Gráfico.js

Chart.is tiene una biblioteca de gráficos muy conocida y querida con más de 55 000 estrellas en su nombre en GitHub. Cree gráficos receptivos con elementos HTML5 Canvas con esta biblioteca de gráficos ligeros.
Tiene acceso a seis tipos de gráficos predeterminados únicos que responden y son fáciles de usar (especialmente para los novatos en tecnología). Chart.js es una fascinante biblioteca de código abierto para explorar.
Atributos:
- modificar y animar cada tipo de gráfico
- gráficos sensibles en línea
- use complementos para mejorar la funcionalidad del sistema
- excelente documentación
- la mayoría de los navegadores son compatibles con IE9+
Chartist.js

Una biblioteca de gráficos basada en SVG, con animaciones SVG dentro de los gráficos, Chartist.js es una biblioteca de gráficos de JavaScript de uso gratuito con una sólida base tecnológica . Y crear su proyecto es rápido y fácil.
Cree instantáneamente un gráfico sorprendente que interactúe simplemente con cualquier fuente de datos de back-end. Utilice Sass para una fácil configuración y cambie esta biblioteca de gráficos .
Atributos:
- animación increíble
- La documentación de la API contiene información vital pero es difícil de navegar (mucho desplazamiento)
- aumentar la funcionalidad a través de complementos
- diseñar gráficos con SVG
- ofrece soporte para navegadores más antiguos
Cartelera.Js

Billboard se basa en D3 v4+ y es una biblioteca de gráficos sencilla y gratuita. Cuenta con 22 tipos de gráficos y su sección de demostración tiene más de 220 ejemplos para extraer . Cada característica detallada y cada muestra tienen un documento API para ayudarlo a comenzar con su proyecto.
Ingresar datos es simple, lo que le permite agregar conjuntos de datos pequeños o grandes para sus visualizaciones .
Atributos:
- crear gráficos con facilidad
- ESM (módulo ES) con sintaxis ES6+
- una variedad de opciones prácticas y completas
- compatible con D3 v4+
Gráficos de Frappé

Frappe Charts es una de esas bibliotecas de gráficos de JavaScript básicas con restricciones mínimas. Solo hay 17 colaboradores que ayudan en esta biblioteca de visualización de código abierto, lo que la distingue como una de las bibliotecas de gráficos más pequeñas que se presentan en este artículo. Está construido sobre Chart.js y ofrece una variedad de funciones adicionales.
Inspirado en las visualizaciones de GitHub, Frappe Charts admite una variedad de gráficos, desde gráficos de líneas y gráficos de barras hasta gráficos circulares. Utilice esta biblioteca de gráficos para diseñar mapas de calor que recuerden a los que se encuentran en GitHub Activity. Frappe Chart es la biblioteca JS para ti si buscas un uso minimalista y ligero.
Atributos:
- sencillo y fácil de usar
- una variedad de tipos de gráficos disponibles
- opciones de personalización
- interactivo
- sensible a dispositivos móviles
- funcionalidad ligera
Gráficos altos

Highcharts está repleto de una variedad de formatos de animación destacados que son lo suficientemente efectivos como para atraer a una gran cantidad de visitantes a su sitio web oficial y mantenerlos interesados.
Al igual que con las otras bibliotecas mencionadas aquí, Highcharts incluye una gama de gráficos prediseñados , por ejemplo, gráficos de área, gráficos de spline de área, gráficos de columnas, barras y circulares, así como visualizaciones de dispersión y spline. Todos los gráficos creados son receptivos y compatibles con dispositivos móviles. También cuenta con algunas características avanzadas , como la adición de anotaciones (comentarios) a varios gráficos.
Un gran atractivo para Highcharts es su capacidad para seguir siendo compatible con los navegadores, desde Internet Explorer 6. Un navegador convencional representaría gráficos usando un formato SVG, pero el navegador heredado de Internet Explorer usa VML para construir gráficos.
Los contenedores están disponibles para los lenguajes más utilizados (.NET, PHP, Python, R y Java), para marcos como Angular, React y Vue, y para sistemas Android e iOS.
Highcharts es gratuito para uso personal, pero los fines comerciales requieren una licencia de usuario paga.
Atributos:
- optimizado para adaptarse a elementos de diseño responsivo y dispositivos de pantalla táctil
- suficientemente eficiente para manejar big data
- Representación rápida de información sobre herramientas al pasar el mouse
- capaz de anotar gráficos y tablas
- cargar datos directamente en gráficos a través de un archivo CSV
Gráficos Sigma

Sigma Charts es una biblioteca de JavaScript creada en WebGL y Canvas con una API pública. Abarca una cantidad considerable de complementos de la comunidad de GitHub. Esta biblioteca de gráficos también cuenta con capacidad de respuesta completa e interactividad táctil . Los desarrolladores pueden agregar sus funciones únicas directamente a los scripts y renderizar nodos y bordes de acuerdo con especificaciones precisas.
Sigma Charts facilita una gran cantidad de configuraciones para un diseño fácilmente personalizable e interacción con las redes. Esta biblioteca de gráficos de JavaScript es una potencia del motor de renderizado, por lo que puede agregar tanta interactividad como necesite. También puede ajustar los datos, cambiar la cámara, actualizar el renderizado o escuchar eventos a través de la API pública.
Si es un desarrollador que busca una herramienta de dibujo robusta que ofrezca rendimiento, entonces Sigma Charts es justo para usted.
Algunos atributos destacados incluyen:
- renderizado de alto rendimiento
- gran interactividad y posibilidades de personalización
- una variedad de diseños para elegir
- extensible y modular
- visualización de datos vívidos
Preguntas frecuentes sobre bibliotecas de gráficos de JavaScript
¿Qué es una biblioteca de gráficos de JavaScript?
Las visualizaciones de datos en sitios web se pueden hacer más atractivas y adaptables con la ayuda de una biblioteca de gráficos de JavaScript, que es una colección de componentes de gráficos prediseñados.
Los desarrolladores pueden beneficiarse de estas bibliotecas debido a la variedad de tipos de gráficos y opciones de configuración que ofrecen.
¿Cuáles son los beneficios de usar una biblioteca de gráficos de JavaScript?
Al diseñar visualizaciones de datos sofisticadas, los desarrolladores pueden ahorrar tiempo y esfuerzo al emplear una biblioteca de gráficos de JavaScript, que también ofrece una variedad de formatos de gráficos y espacio para la personalización.
Las bibliotecas de gráficos de JavaScript son compatibles con la mayoría de las tecnologías web y pueden integrarse fácilmente en aplicaciones web preexistentes.
¿Cuáles son algunas bibliotecas de gráficos de JavaScript populares?
D3.js, Chart.js, Highcharts y Google Charts son solo algunos ejemplos de bibliotecas de gráficos de JavaScript muy apreciadas.
Dependiendo de los detalles de su proyecto, es posible que deba experimentar con algunas bibliotecas diferentes antes de decidirse por la que mejor se adapte a sus necesidades.
¿Cómo elijo la biblioteca de gráficos de JavaScript adecuada para mi proyecto?
Debe pensar en la cantidad y complejidad de sus datos, los tipos de gráficos que necesita, el nivel de personalización que necesita y las necesidades de rendimiento de su aplicación antes de decidirse por una biblioteca de gráficos de JavaScript.
Para encontrar la biblioteca ideal para sus necesidades, debe investigar las opciones y posiblemente probar algunas.
¿Las bibliotecas de gráficos de JavaScript funcionan con otras tecnologías web?
La mayoría de las bibliotecas de gráficos de JavaScript son compatibles con HTML, CSS y otros marcos de JavaScript.
Esto asegura que las visualizaciones de datos funcionen con una amplia variedad de tecnologías web y facilita su incorporación en aplicaciones web preexistentes.
¿Las bibliotecas de gráficos de JavaScript son de código abierto?
Existen numerosas bibliotecas de gráficos JavaScript de código abierto que se pueden usar y adaptar sin costo alguno.
Algunos, sin embargo, pueden requerir una licencia comercial antes de que puedan usarse en público. Antes de decidir qué biblioteca usar para su proyecto, debe investigar sus términos de licencia.
¿Qué nivel de experiencia en programación se necesita para usar una biblioteca de gráficos de JavaScript?
Para usar la mayoría de las bibliotecas de gráficos de JavaScript, deberá estar familiarizado con los lenguajes de marcado como HTML, CSS y JavaScript.
Algunas bibliotecas pueden tener interfaces más complejas o exigir más experiencia con la programación. La buena noticia es que la mayoría de las bibliotecas vienen con una extensa documentación, tutoriales y comunidades de usuarios para ayudar a los desarrolladores a aprender a usarlas.
Cree visualizaciones llamativas para recordar con las bibliotecas de gráficos de JavaScript
Hoy en día, existe una variedad de programas y plataformas de código abierto para llevar el desarrollo web de un dolor de cabeza a un desafío emocionante y productivo. Si tiene una fecha límite que se cierne sobre usted y está buscando ahorrar algo de tiempo en su proyecto , entonces debe explorar las bibliotecas de gráficos de JavaScript para todas sus necesidades de diseño de gráficos.
Estas bibliotecas de gráficos lo ayudan a armar una aplicación que no solo es modular sino también liviana sin necesidad de enredar su cerebro escribiendo un conjunto adicional de scripts.
La mayoría de las bibliotecas de gráficos JS están diseñadas para manejar conjuntos de datos seleccionados y visualizaciones fijas. Entonces, cuando su proyecto requiera un gráfico en negrita, consulte cualquiera de estas bibliotecas para encontrar la correcta para inyectar sus visualizaciones con la vitalidad que está buscando.
Si disfrutó leyendo este artículo sobre las bibliotecas de gráficos de JavaScript, también debería leer estos:
- Las mejores bibliotecas JavaScript de visualización de datos que puede usar
- Las bibliotecas de tablas de datos de JavaScript más útiles para trabajar
- Las mejores opciones de biblioteca de tablas de JavaScript para elegir
