¿Cómo utilizar el generador de encabezados y pies de página en el tema Kadence? Configuración explicada!
Publicado: 2024-08-24
¿Quieres jugar con la configuración del creador de encabezados y pies de página del tema Kadence WordPress? Permítame explicarle las preferencias y personalizar un encabezado y pie de página simples para ofrecer una navegación fluida por el sitio a sus lectores.
Este creador fácil de usar del tema Kadence de arrastrar y soltar nos permite crear un encabezado y pie de página que coincida con nuestra identidad de marca sin ningún conocimiento de codificación. Los elementos prediseñados también aceleran el proceso de diseño.
Me alegra que quieras mejorar el atractivo visual de tu sitio web utilizando este mejor tema de WordPress. El tema Kadence ofrece control total sobre los elementos para generar un diseño superior e inferior ideal para su recurso web. ¡Debes comprobar su comparación Free Vs Pro!
¡Ahora veamos cómo usar este creador de diseños!
¿Cómo utilizar el creador de encabezados de Kadence?
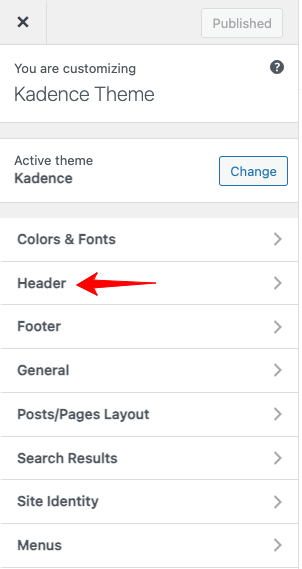
Paso 1 : inicie sesión en su Panel de WordPress y vaya a Apariencia > Personalizar > Encabezado

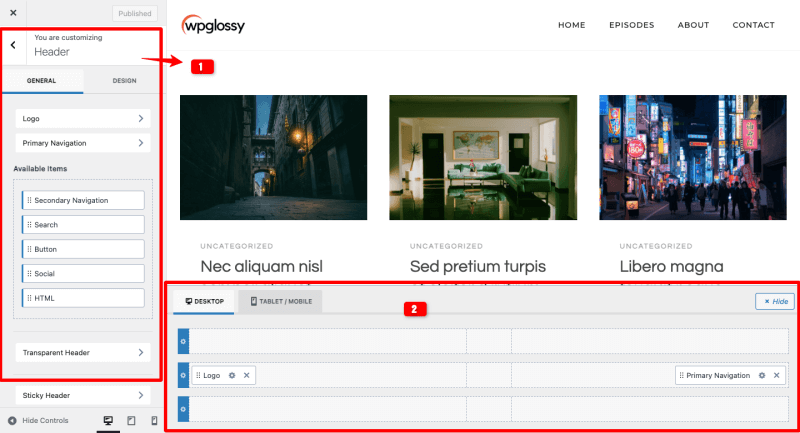
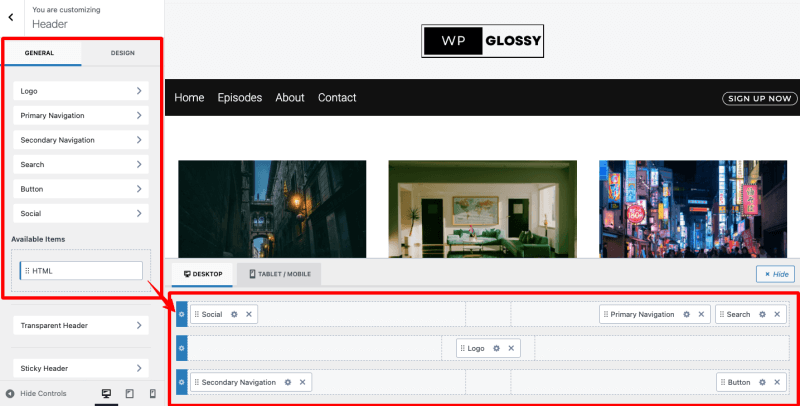
Paso 2: Al hacer clic en el encabezado se mostrarán dos secciones (Vertical y Horizontal); la sección vertical izquierda tiene elementos de encabezado y la sección horizontal derecha tiene un generador de encabezados . ¡Aquí está la imagen para su referencia!

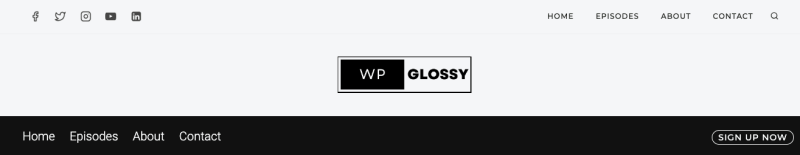
Paso 3: Mire el encabezado estándar de Kadence (consulte la imagen). Ahora haré algunas personalizaciones para conseguir una apariencia única.
Encabezado predeterminado

¡Déjame decirte cómo usar el generador de encabezados del tema Kadence WordPress para obtener un resultado como este!
Encabezado personalizado simple

¡Este encabezado de muestra tiene tres secciones!
Paso 4:
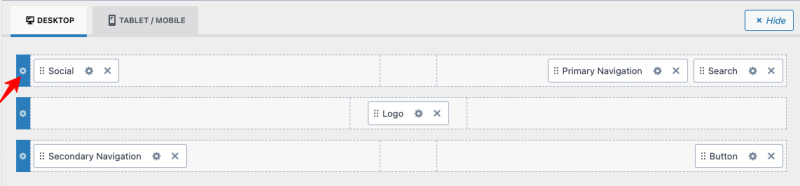
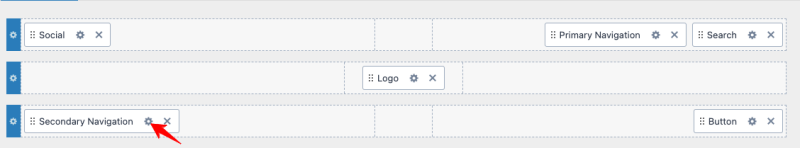
Estoy moviendo algunos elementos a la sección del generador de encabezados. Mira la imagen a continuación.
Encabezado Arriba a la izquierda : íconos de redes sociales
Encabezado Arriba a la derecha : barra principal de navegación y búsqueda
Encabezado Medio – Logotipo
Encabezado Abajo a la izquierda – Menú de navegación secundario
Encabezado abajo a la derecha – Botón de registro

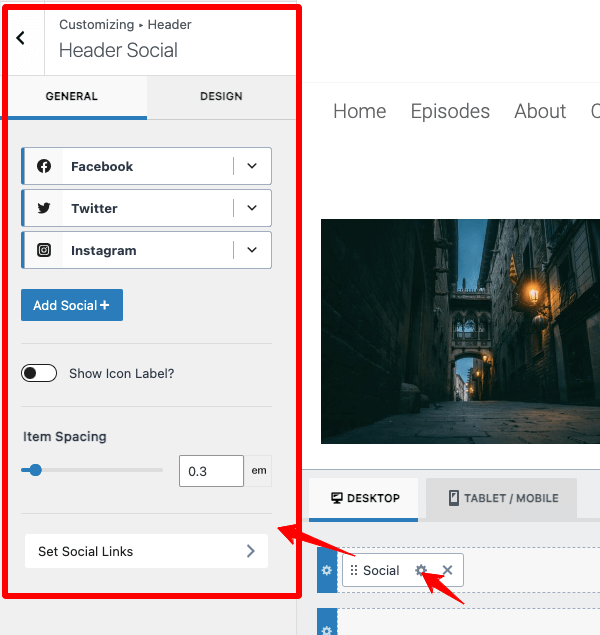
Paso 5: yo Quiere modificar los diseños después de incluir los elementos.
Por ejemplo, para cambiar el diseño del ícono social, hay que hacer clic en el ícono de configuración en ese elemento. (Flecha marcada en la imagen)

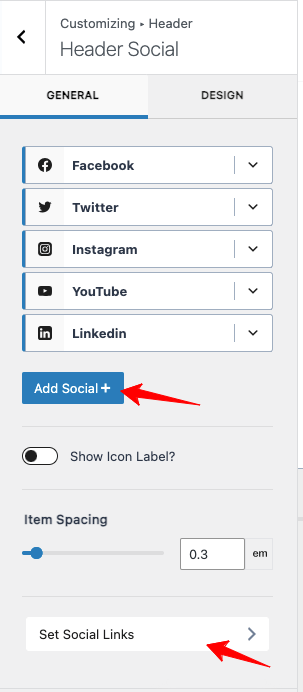
Puede agregar íconos de redes sociales adicionales a través del botón " Agregar Social+ "

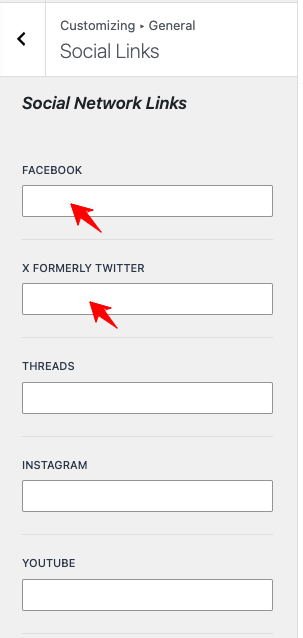
Después de insertar los íconos de redes sociales requeridos por su sitio, agregue sus enlaces a través de la configuración " Establecer enlaces sociales ".

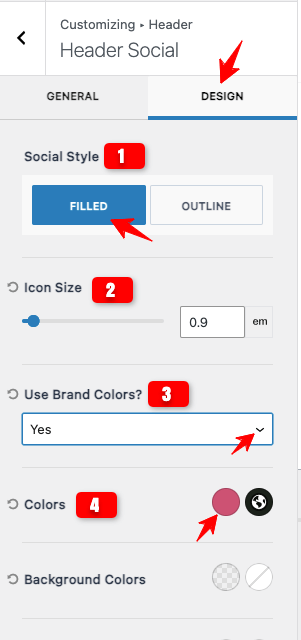
Ahora estoy personalizando los íconos de redes sociales modificando su color, tamaño y otras opciones. Estas configuraciones están disponibles en la pestaña " Diseño ".

Nota: He mostrado sólo algunas preferencias de configuración. Hay algunas opciones más disponibles y puede corregirlas según sus requisitos.
Ahora déjame cambiar el color de fondo del encabezado que estoy diseñando.
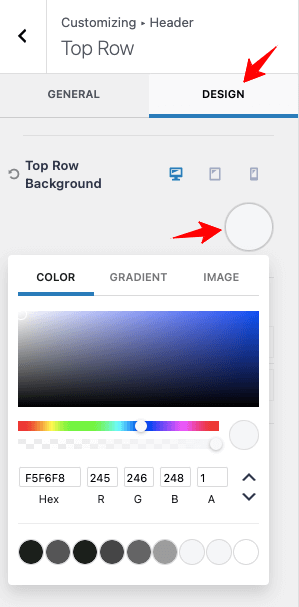
Para eso, uso la configuración de la barra superior (mira la imagen a continuación)

En la pestaña de diseño, tenemos la opción de cambiar el color de fondo del encabezado. Tiene otras configuraciones de diseño para personalizar el encabezado de su sitio, no solo el color.

Aquí, estoy cambiando el color de fondo de la sección de encabezado superior. El diseño de mi encabezado tiene 3 secciones (superior, media e inferior; he mostrado el encabezado de muestra al comienzo de la guía paso a paso).

Cambié el color de fondo de las otras dos secciones a través de la pestaña de diseño haciendo clic en el ícono de configuración de cada sección.
¡Aquí está el código de color de fondo que he usado!
Encabezado superior – F5F6F8
Encabezado medio – F5F6F8
Encabezado inferior – 111111
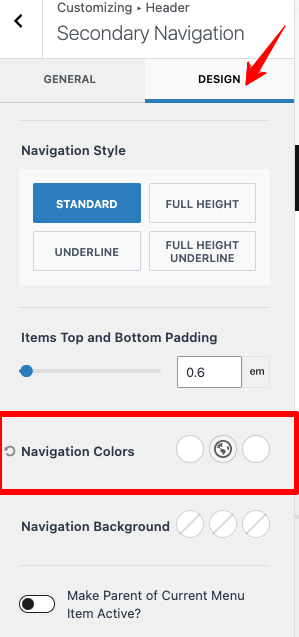
Después de cambiar el color de fondo, puede agregar un color de texto de menú adecuado. Vaya a la configuración del menú inferior, como en la imagen de abajo.

Modifique el color del menú, el color al pasar el cursor y el color del menú actual. (Ver imagen de referencia)

Utilice la opción " Colores de navegación " para fijar sus combinaciones de colores preferidas. Asimismo, cambie el texto del botón para que coincida con su gusto.
¡Estoy terminando mis explicaciones de configuración! Debe comprender que el tema Kadence proporciona configuraciones detalladas para personalizar todo para su sitio web.
Espero que utilice sabiamente este creador de encabezados de Kadence para obtener un diseño único que atraiga la atención de sus lectores.
Generador de pie de página de Kadence
Paso 1 : inicie sesión en su Panel de WordPress y vaya a Apariencia > Personalizar > Pie de página
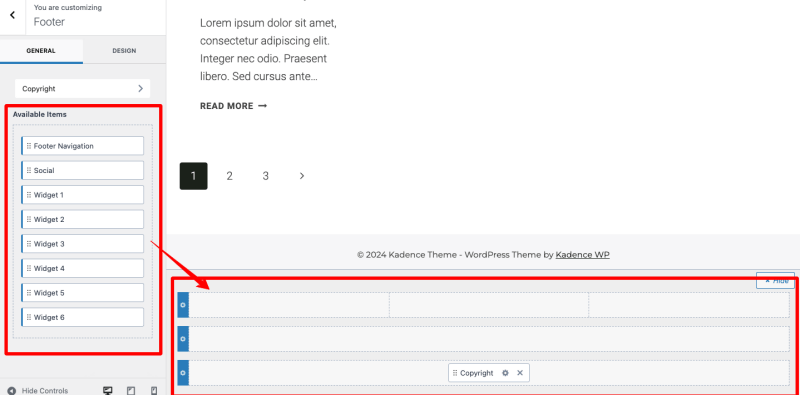
Paso 2: consulte el generador de pie de página del tema Kadence. Tiene configuraciones similares a las del generador de encabezados.

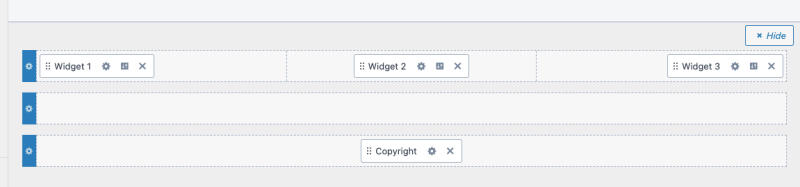
Paso 3: Puede intercambiar las posiciones de los elementos del widget según sus necesidades. ¡Mira la imagen a continuación!

Espero que sea claro con las preferencias de personalización de Kadence Header and Footer Builder.
Revisemos sus características únicas para que puedas profundizar en la personalización de la marca de tu empresa.
Características del generador de encabezados
¡El creador de encabezados tiene características impresionantes! Es posible diseñar
- Múltiples secciones de encabezado hasta tres filas con diferente contenido y diseño.
- Diferentes diseños de encabezado para diferentes tamaños de pantalla
- Encabezado transparente y adhesivo para atraer la atención de los lectores
- Encabezados condicionales para publicaciones y páginas particulares basadas en condiciones específicas
- Encabezado personalizado con su color, fondo, espaciado, bordes y márgenes preferidos
¡No sólo estos! Este excelente creador de arrastrar y soltar tiene atractivos diseños prediseñados y se puede integrar con otros complementos populares de WooCommerce para agregar elementos relacionados con el comercio electrónico.
Características del generador de pie de página
Al igual que el creador de encabezados del tema Kadence, el creador de pies de página tiene configuraciones fantásticas para diseñar el pie de página de su sitio con widgets, redes sociales, íconos, logotipos y menús. puedes diseñar
- Se necesitan varias filas de pie de página de hasta tres para organizar el contenido.
- Pie de página global para todo su sitio.
- Pie de página único o condicional para páginas particulares
- Pie de página adhesivo que permanece en la parte inferior de la pantalla cuando los visitantes se desplazan
El creador de encabezados y pies de página de Kadence también ofrece una paleta de colores global, edición en vivo y tipografía avanzada para una amplia personalización sin necesidad de codificar.
Preguntas frecuentes
1. ¿Cómo agregar encabezado y pie de página globales en la plantilla personalizada del tema Kadence?
El tema Kadence ofrece control total sobre el diseño del encabezado y pie de página. Puede mover los elementos necesarios al constructor. Si tiene scripts personalizados, vaya a Apariencia> Kadence > Habilitar scripts de encabezado/pie de página para agregar sus códigos. Los scripts serán globales para todas las páginas.
2. ¿Cómo editar el encabezado y pie de página en el tema Kadence?
El tema Kadence contiene un generador intuitivo de encabezados y pies de página con configuraciones de personalización detalladas. Puede utilizar el creador para obtener un diseño personalizado para su sitio de WordPress.
3. ¿Se puede mostrar un encabezado único en publicaciones y páginas de blog específicas en el tema Kadence?
¡Sí! Puede hacerlo a través de la función de encabezado condicional de Kadence.
Concluyendo el generador de encabezado y pie de página de Kadence
El creador de encabezados y pies de página del tema Kadence es una herramienta de WordPress imprescindible debido a su viabilidad y personalización. Admiro sus funciones avanzadas y diseños dinámicos, que me empujan a usarlos para los sitios web de mis clientes.
Como el tema está optimizado para un rendimiento rápido, no necesita preocuparse por el encabezado personalizado y el pie de página ralentizará su sitio. Aunque el creador es fácil de usar, algunas funciones sofisticadas pueden necesitar un poco de curva de aprendizaje. ¡Estar listo!
Me gustan las opciones de configuración del tema en profundidad y, por lo tanto, presenté este tutorial con capturas de pantalla claras. Si tiene algún problema o necesita ayuda para utilizar el creador de encabezado y pie de página de Kadence, contácteme a través de la sección de comentarios. ¡Haré lo mejor que pueda para hacer las cosas!
