Los 20 mejores ejemplos de la base de conocimientos en 2023
Publicado: 2023-03-10Estos ejemplos de la base de conocimientos lo impulsarán a crear una fantástica sección de ayuda y soporte para garantizar que sus clientes obtengan toda la asistencia que necesitan (solo unos pocos clics o búsquedas).
No existe un gran negocio sin ofrecer una atención al cliente aún mayor.
No todos los clientes y usuarios enviarán directamente un correo electrónico a una empresa o iniciarán un chat en vivo. Muchos primero intentarán obtener la respuesta a su pregunta buscándola en Google (porque la mayoría lo prefiere de esta manera).
Y su base de conocimientos podría ser el primer éxito. Esto no solo será una mejora de SEO, sino que sus páginas de ayuda también pueden tener otros enlaces valiosos y CTA a productos y servicios (para aumentar las conversiones).
El sitio web de su empresa necesita una base de conocimientos
Su servicio de atención al cliente importa: GRAN tiempo . Período.
Y si no crea una página de base de conocimiento/ayuda/soporte organizada, bien estructurada (use subpáginas, categorías, barra de búsqueda (con recomendaciones, etc.)) y perspicaz, está jodido.
Está bien, exageré.
Pero en serio, debe ofrecer todo el soporte necesario y ayudar a sus clientes existentes y futuros de todas las formas posibles.
Cuanto más completa sea la base de conocimientos, mejor. Esto no significa necesariamente artículos instructivos al estilo de Wikipedia; a veces, las respuestas rápidas son mucho mejores (a menos que sea algo súper técnico).
Cree su base de conocimientos con soluciones rápidas en mente. Pregúntese: "¿Cómo puedo (nosotros) simplificar esta respuesta o tutorial?"
¿Por qué le beneficiará una base de conocimientos?
Una base de conocimientos tiene que ver con el cliente, ¿verdad? No precisamente.
Es una situación de ganar-ganar que beneficia tanto al cliente como a usted, el dueño del negocio.
En primer lugar , una base de conocimientos está disponible las 24 horas del día, los 7 días de la semana, los 365 días del año, aunque es posible que su equipo de soporte no lo esté. Esto asegura que no importa cuándo alguien llegue a él, todo el contenido de ayuda siempre estará disponible para ellos. Además, crea una resolución más rápida, lo cual es una gran ventaja para crear un mejor servicio al cliente.
En segundo lugar , en lugar de responder preguntas frecuentes, su equipo de soporte puede concentrarse en ayudar a resolver tickets complejos. (E incluso puede usar un chatbot que use artículos de la base de conocimientos como recurso para ordenar consultas básicas).
Tercero , SEO. Sí, una base de conocimiento puede contribuir a un sitio web mejor optimizado para motores de búsqueda, ¡considerablemente! Puede tener cientos de artículos, cubriendo cientos de palabras clave, lo que significa que atraerá MUCHO más tráfico orgánico a su sitio web.
Los mejores ejemplos de la base de conocimientos con gran experiencia de usuario
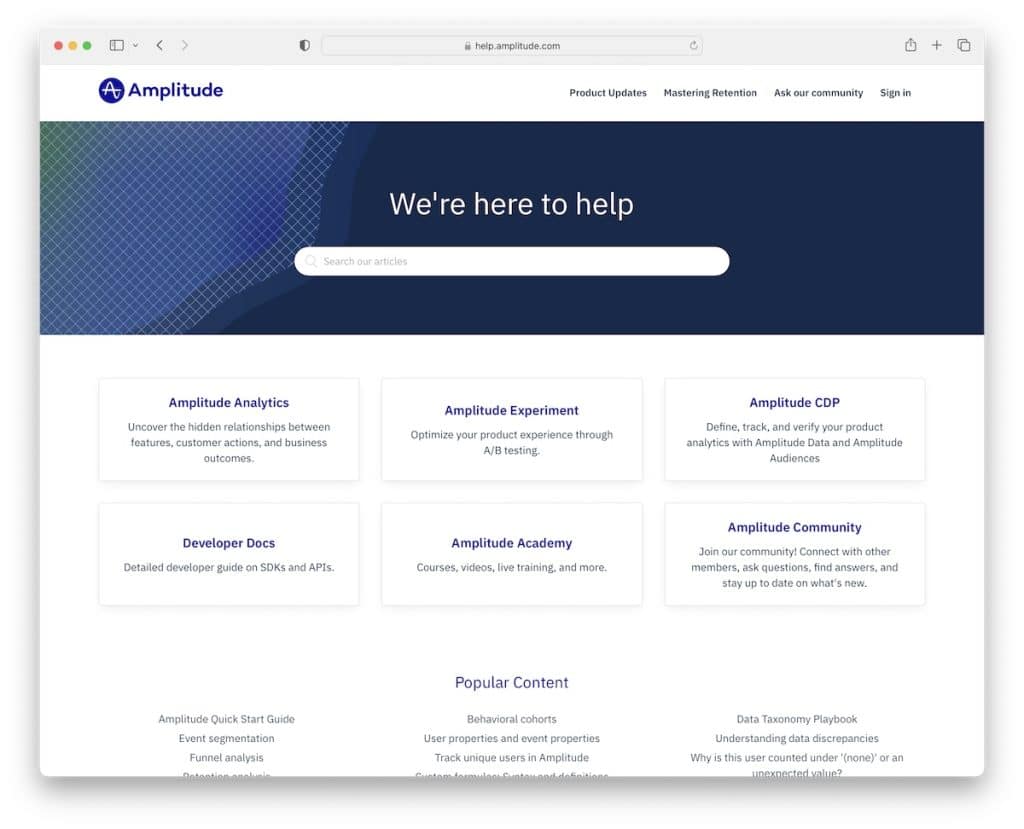
1. Amplitud
Construido con: Next.js

Amplitude tiene una página de ayuda limpia y moderna con una barra de búsqueda que ofrece recomendaciones para encontrar temas más fácilmente.
La sección de cuadrícula de seis partes para las categorías principales tiene un efecto de desplazamiento que resalta cada sección. Además, también puede buscar por "contenido popular" que se encuentra en la parte inferior de la página.
También está equipado con el encabezado y el pie de página si desea ir "fuera" de la base de conocimiento.
Nota: Integre una barra de búsqueda con resultados/recomendaciones en vivo para mejorar la experiencia del usuario.
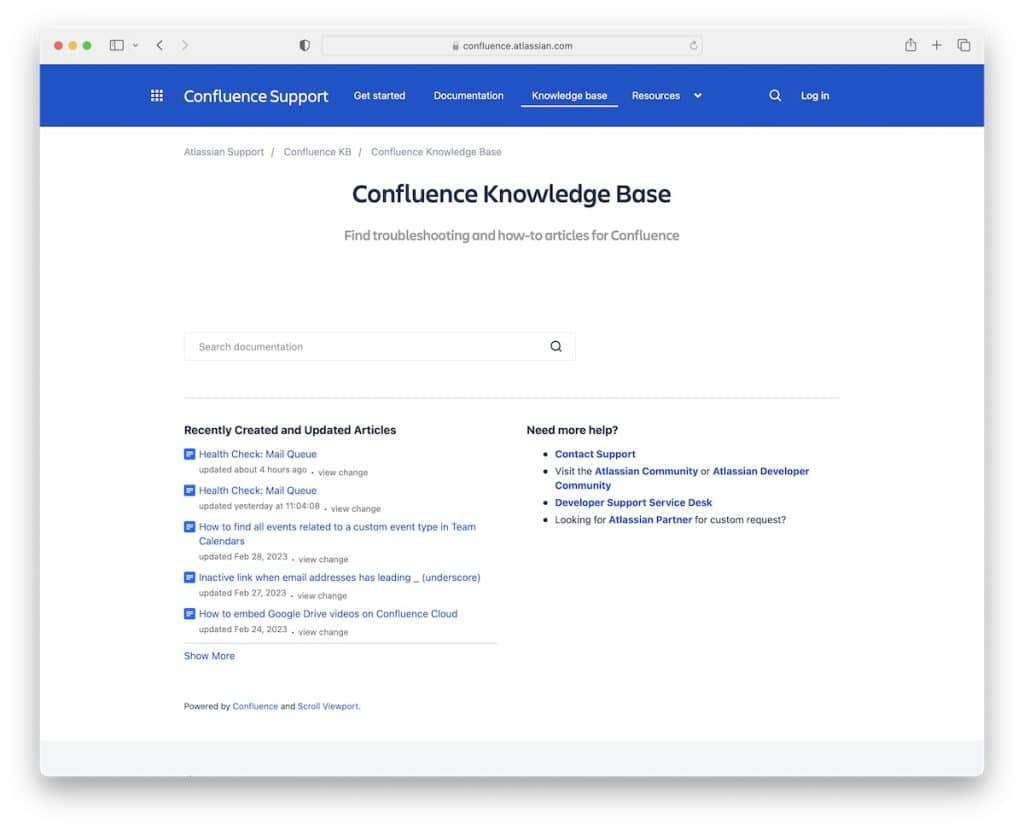
2. Soporte de confluencia
Construido con: Magnolia CMS

Confluence tiene una página de base de conocimiento muy simple con una barra de búsqueda, artículos creados recientemente y enlaces a ayuda y soporte adicionales.
El diseño es minimalista para garantizar una excelente legibilidad. Cada artículo también tiene una barra lateral derecha con contenido relacionado y un widget fijo para "¿todavía necesitas ayuda?"
Nota: Debe mantener limpio el diseño de su base de conocimientos para garantizar la menor cantidad de distracciones posible.
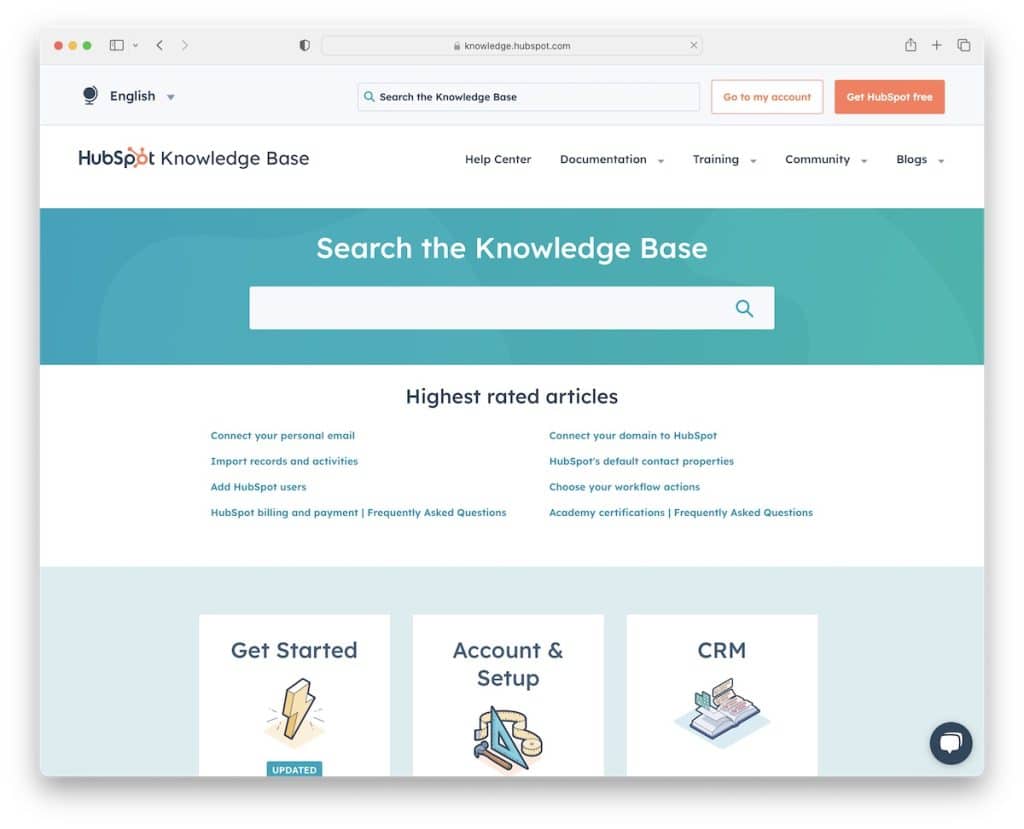
3. Base de conocimientos de HubSpot
Construido con: HubSpot CMS

HubSpot es un excelente ejemplo de base de conocimientos con todas las ventajas especiales que esperaría de esta empresa tecnológicamente avanzada.
La barra de búsqueda grande tiene la funcionalidad Ajax para encontrar la ayuda necesaria más rápido. A continuación se muestra una sección con los artículos mejor valorados, seguida de una tabla de categorías que te lleva a otras secciones "educativas".
Además, el widget de chat está siempre a su servicio en la esquina inferior derecha.
Nota: además de la excelente base de conocimientos y la página de documentación, también puede llevar su servicio al cliente al siguiente nivel con un widget de chat (en vivo/bot).
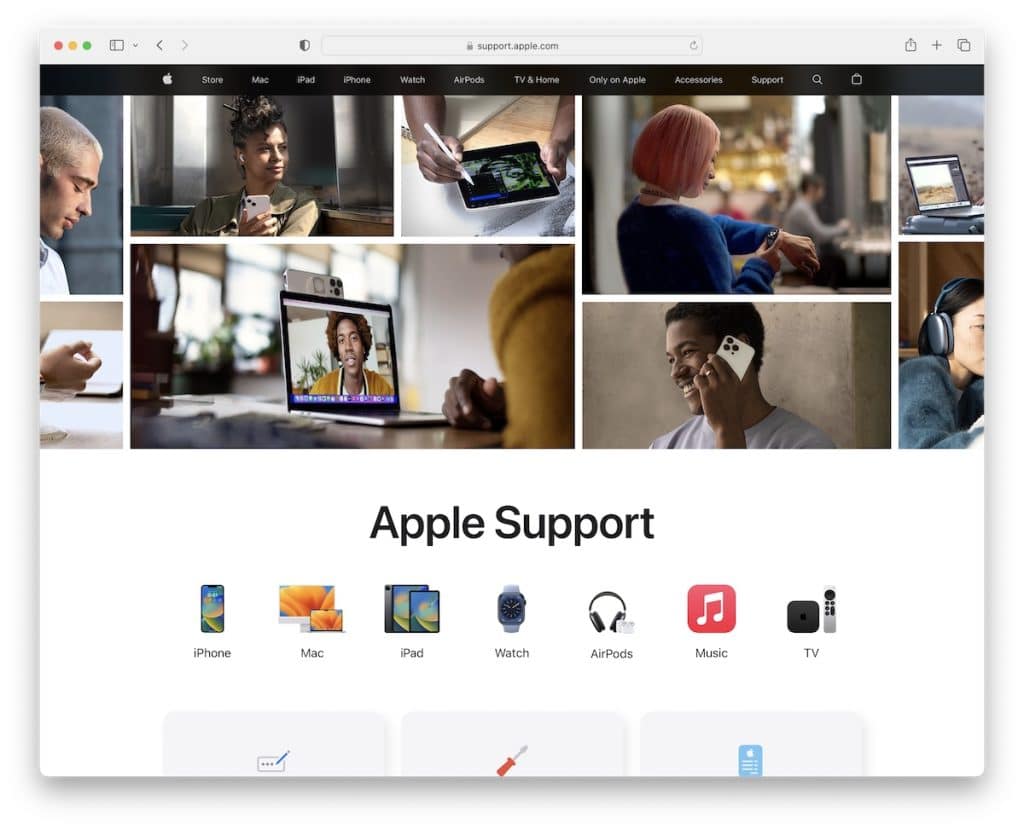
4. Soporte de Apple
Creado con: Adobe Experience Manager

La página de soporte de Apple es moderna y elegante, como debe ser. Tiene una estructura seccionada impresionante con enlaces rápidos y una barra de búsqueda si quieres algo más específico.
Tan pronto como hace clic en la barra de búsqueda, muestra múltiples enlaces rápidos, pero también le ofrecerá recomendaciones cuando comience a escribir su consulta.
Curiosamente, la sección del collage de la imagen del héroe no tiene texto ni un botón de llamada a la acción, lo que muestra que estás en el "entorno de Apple".
Nota: agregue enlaces rápidos, botones o íconos (o los tres) para acceder a los artículos de ayuda más rápido.
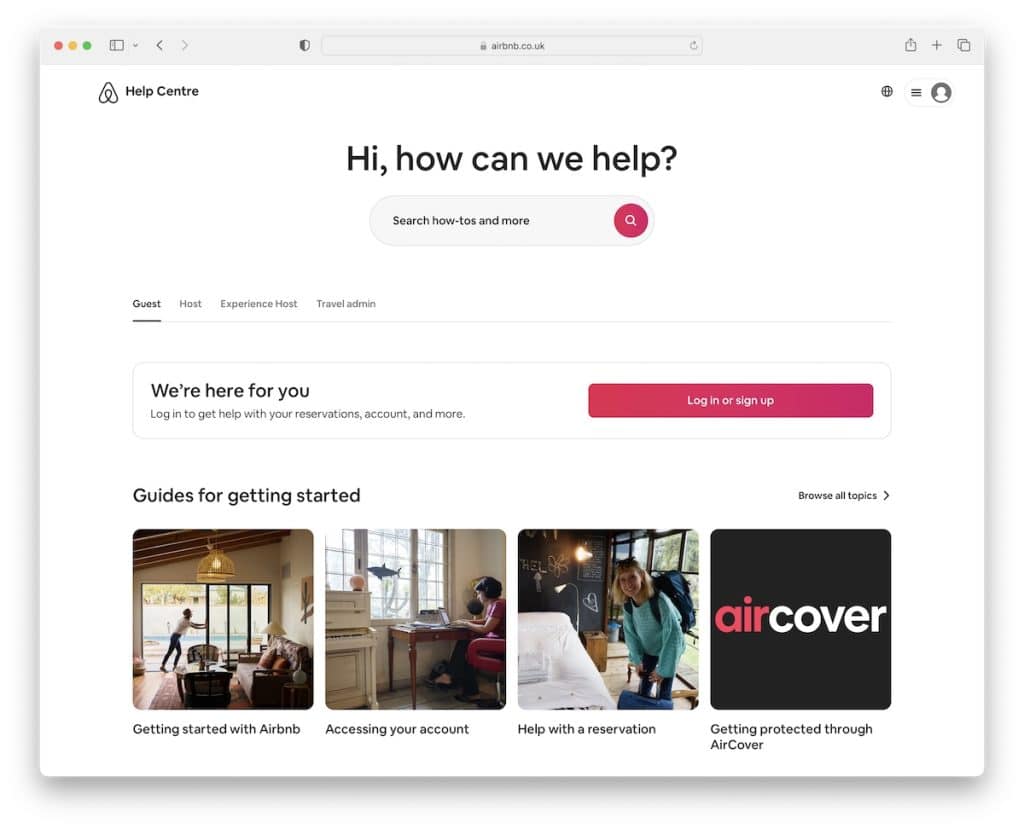
5. Centro de ayuda de Airbnb
Construido con: Ruby On Rails

Airbnb sabe cómo llamar tu atención con la pregunta debajo del encabezado que va directamente a la barra de búsqueda. La funcionalidad de búsqueda tiene los artículos principales primero o puede elegir entre las recomendaciones o escribir su consulta y presionar enter.
Además, la categorización ofrece al usuario encontrar recomendaciones específicas, leer los mejores artículos o disfrutar de guías relacionadas.
Nota: Use imágenes y texto para hacer que su página de base de conocimientos sea más atractiva y agradable.
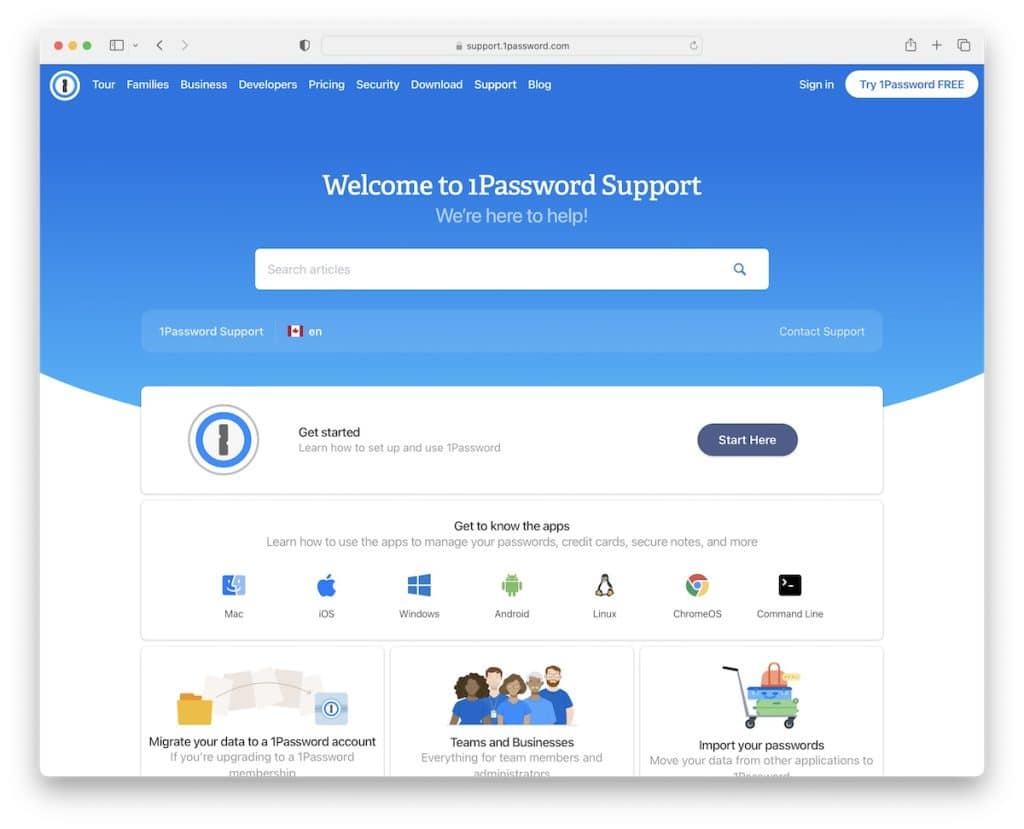
6. Soporte de 1 contraseña
Construido con: Webflow

1Password te brinda esta sensación genial y amigable cuando comienzas a desplazarte. Sin embargo, puedes detenerte en la barra de búsqueda, que, sorprendentemente, es muy básica, sin recomendaciones, búsquedas principales, etc.
Lo que también encontramos útil es el selector de idioma para traducir esta página de la base de conocimiento con un solo clic.
Además de todos los enlaces y contenido útiles, también hay un enlace para contactar directamente con el soporte de 1Password.
Nota: Cree una mejor experiencia de usuario traduciendo su página y ofreciendo un selector de idioma.
No se pierda estos excelentes sitios web de Webflow para obtener más ideas de diseño.
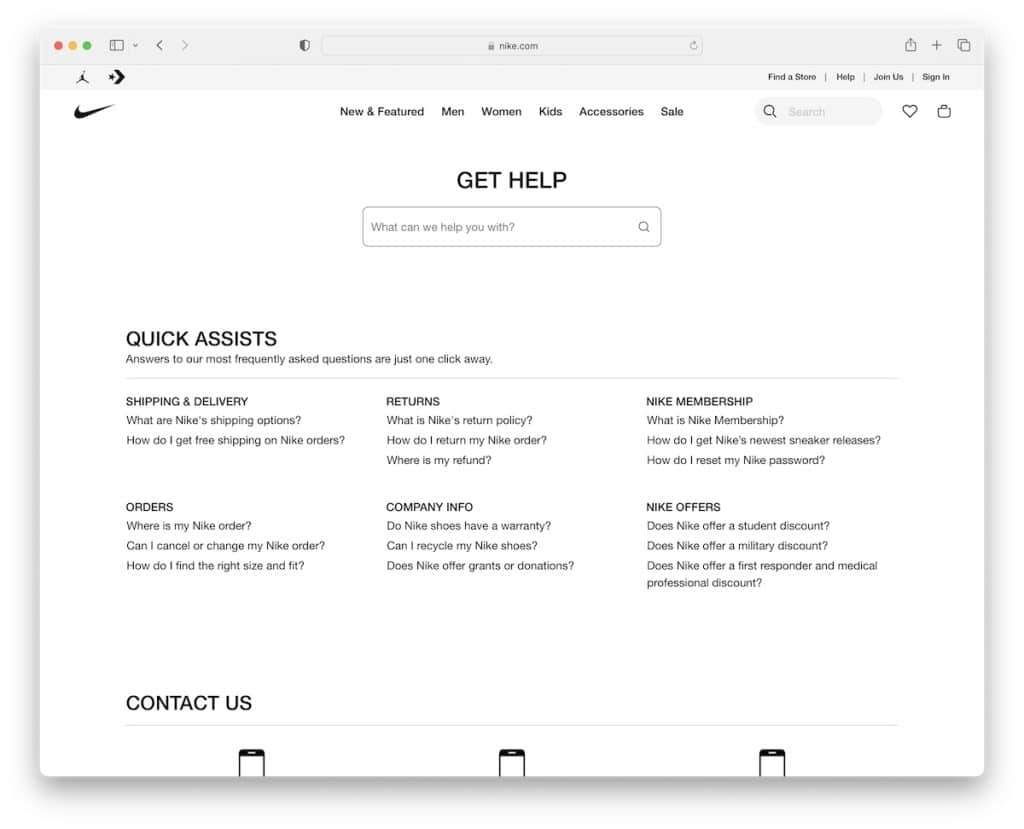
7. Atención al cliente de Nike
Construido con: Next.js

Nike hace un excelente trabajo apegado a la sencillez, ofreciendo una barra de búsqueda, enlaces de “asistencias rápidas” y una sección extra con otras formas de obtener ayuda a través del teléfono, chat, etc.
Cuando haya terminado de buscar artículos de ayuda, siempre puede volver a comprar utilizando su encabezado que desaparece/reaparece con la funcionalidad de mega menú.
Nota: Use un encabezado que desaparece (desplazamiento hacia abajo) y reaparece (desplazamiento hacia arriba) para eliminar las interrupciones tanto como sea posible.
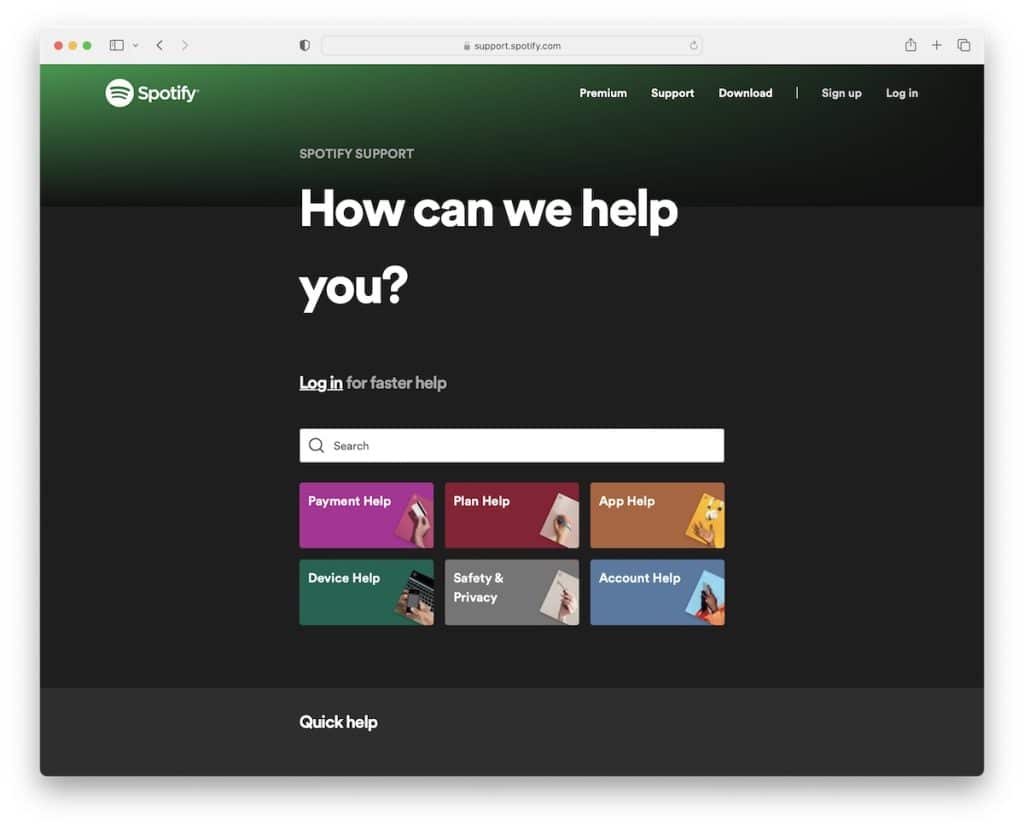
8. Soporte de Spotify
Construido con: Next.js

Spotify se apega a su tono oscuro incluso cuando se trata de la página de soporte. Sin embargo, este ejemplo de base de conocimiento utiliza colores más vibrantes para crear una atmósfera más atractiva y traer el contenido al frente y al centro.
Además, una vez que comience a escribir su consulta de búsqueda, aparecerán múltiples recomendaciones debajo de la barra de búsqueda con enlaces directos.
Por último y no menos importante, Spotify le permite iniciar sesión en su cuenta desde donde puede disfrutar de una ayuda aún más rápida.
Nota: mantenga su marca en toda su presencia en línea, incluido su centro de ayuda/base de conocimientos.
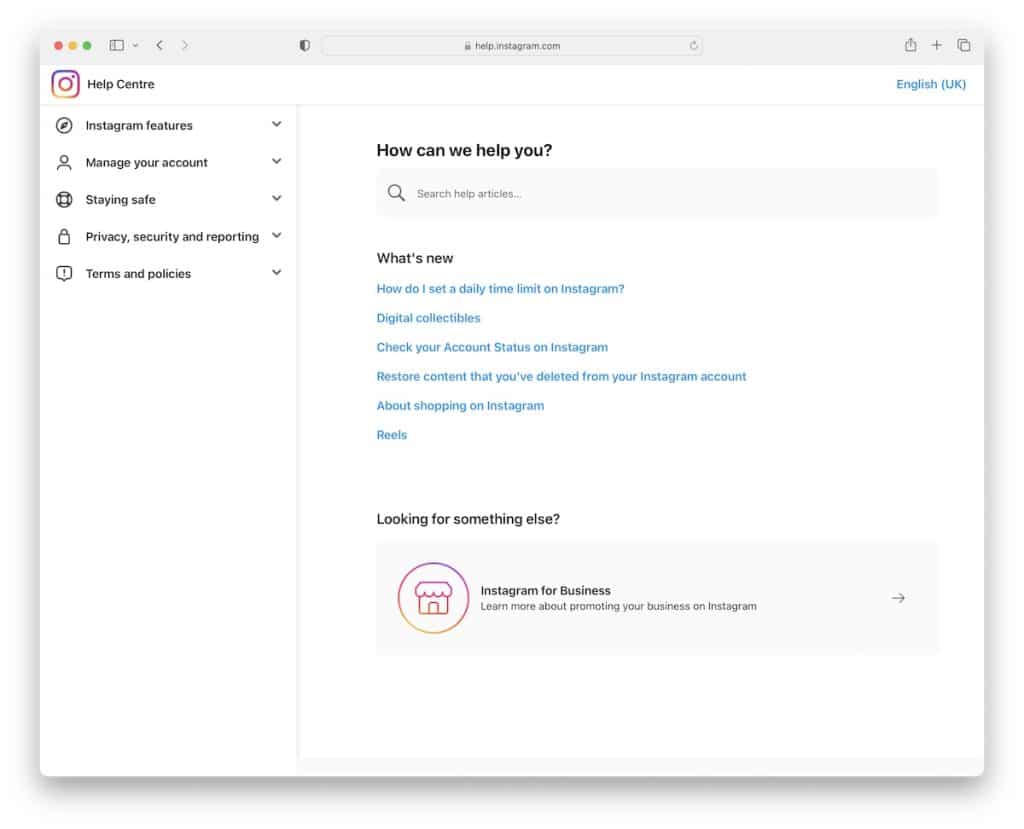
9. Centro de ayuda de Instagram
Construido con: Framework Django

Algunos de los sitios web y aplicaciones web más grandes del mundo tienen los diseños más simples y limpios, e Instagram no es diferente.
Sin embargo, aunque el centro de ayuda de Instagram tiene una apariencia refinada, su objetivo principal es brindar la ayuda necesaria de la manera más rápida y sencilla posible.
La sección básica presenta una barra de búsqueda (con recomendaciones) y enlaces de "Novedades", pero también puede navegar por los artículos de ayuda usando el menú desplegable de la barra lateral.

Finalmente, el selector de idioma está en la esquina superior derecha para personalizar la experiencia.
Nota: Use la navegación de la barra lateral desplegable para encontrar algo más específico con unos pocos clics.
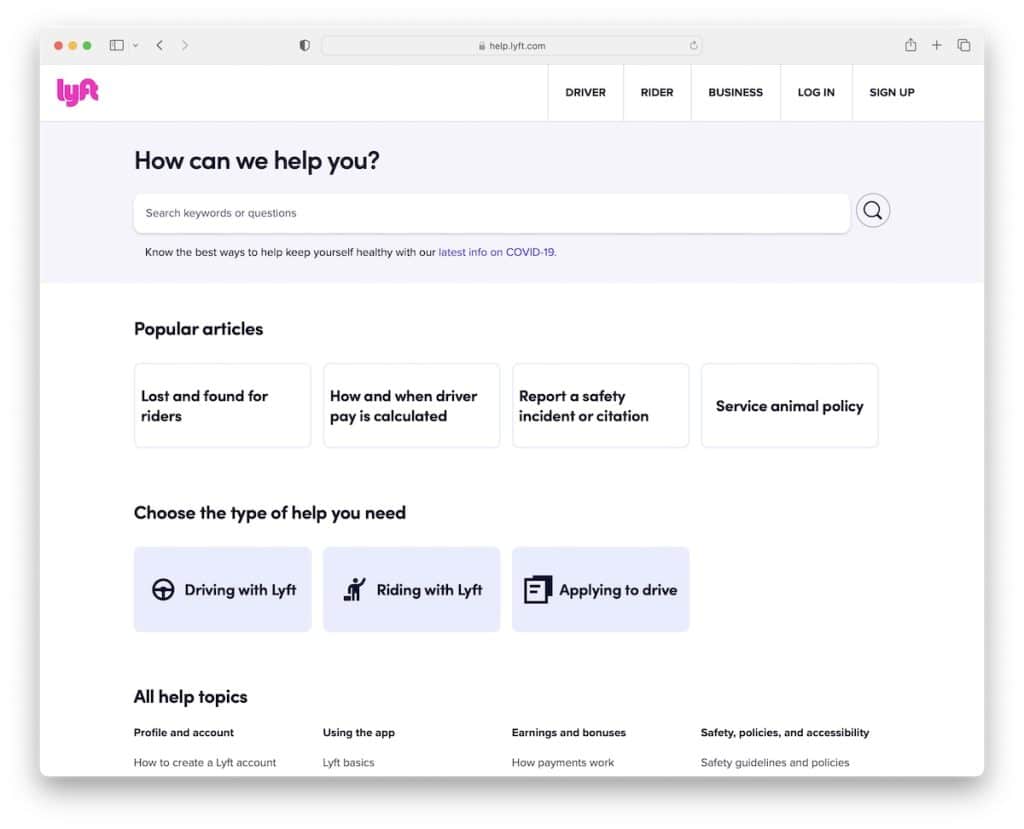
10. Ayuda de Lyft
Construido con: Next.js

Lyft lo insta a iniciar sesión en su cuenta para obtener ayuda más rápida con una ventana emergente, que puede cerrar presionando "x".
A continuación, puede buscar palabras clave y preguntas o ayudarse con los temas recomendados.
Además, esta página de la base de conocimientos tiene enlaces a artículos populares, el tipo de soporte que necesita y más.
Además, hay un botón CTA para ponerse en contacto con el equipo si no encuentra lo que estaba buscando.
Nota: Brinde a sus usuarios más formas de obtener soporte además de los artículos de ayuda: por correo electrónico, teléfono, chat en vivo, etc.
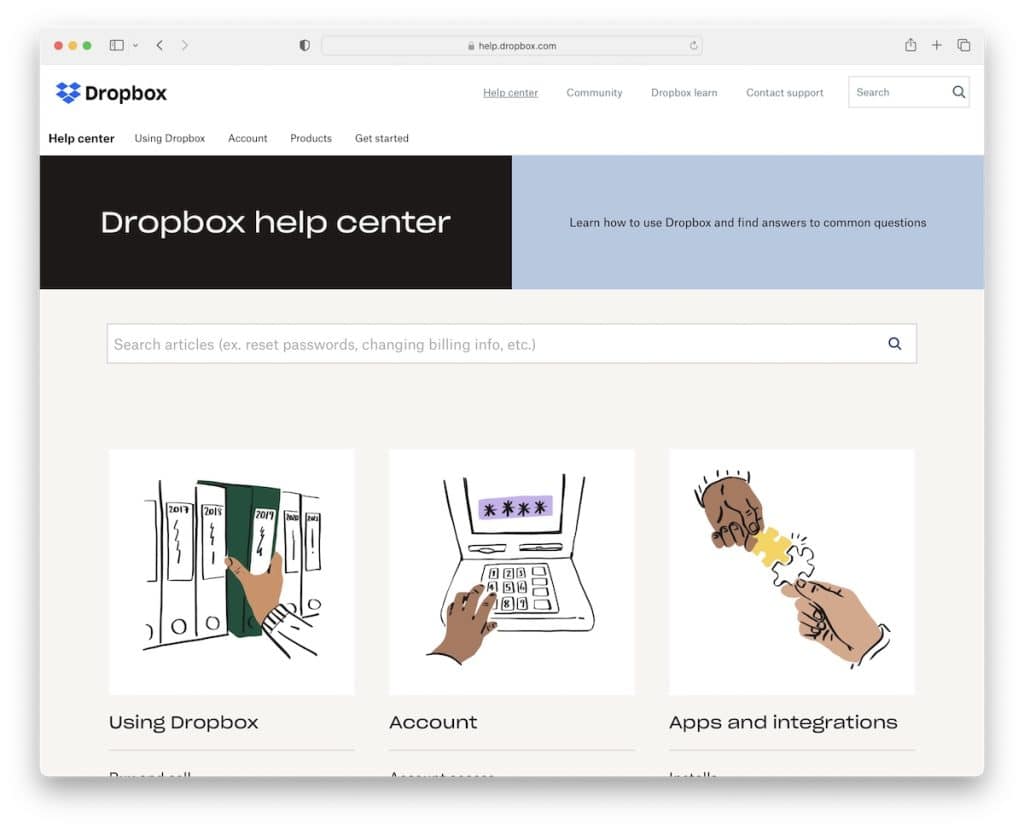
11. Centro de ayuda de Dropbox
Creado con: Adobe Experience Manager

La mayoría de las bases de conocimientos no son demasiado artísticas ni tienen ese empuje especial, pero la de Dropbox sí lo es.
Aunque este diseño web receptivo es minimalista, se siente más atractivo que la mayoría de los que hemos enumerado.
Es probable que se deba al espacio en blanco, el texto más grande y los gráficos e íconos que lo hacen un poco más picante. Toda la funcionalidad sorprendente y útil para llegar a los artículos también está ahí para un ambiente agradable y práctico en general.
Nota: No tienes que hacer que tu página de soporte sea aburrida y aburrida; mejorarlo con gráficos e iconos.
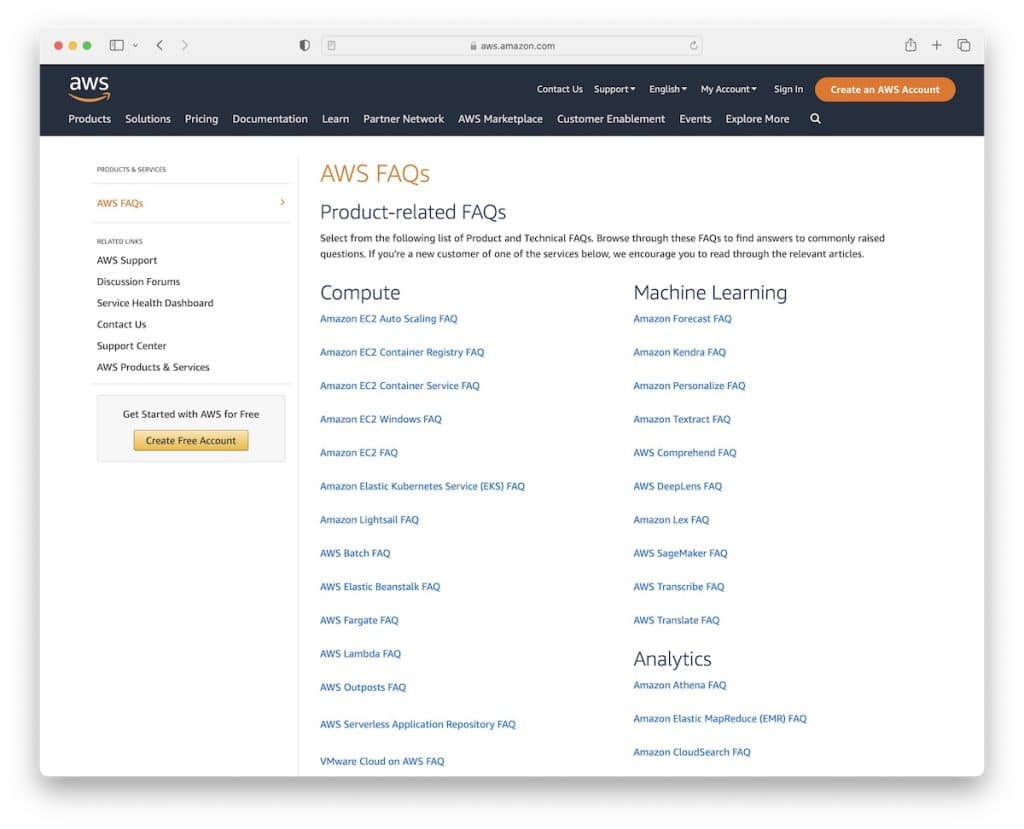
12. Preguntas frecuentes sobre AWS
Creado con: Adobe Experience Manager

Similar a Instagram, AWS también usa la barra lateral de navegación pero con la adición de un encabezado fijo con un mega menú y una barra de búsqueda.
La base de esta página es una lista interminable de enlaces rápidos divididos en categorías para una navegación más cómoda.
Además, también hay botones de CTA que lo llevan a la creación de la cuenta si aún no es parte de AWS.
Nota: Cree una navegación de encabezado más organizada con un mega menú donde también puede agregar imágenes, íconos, texto adicional, etc.
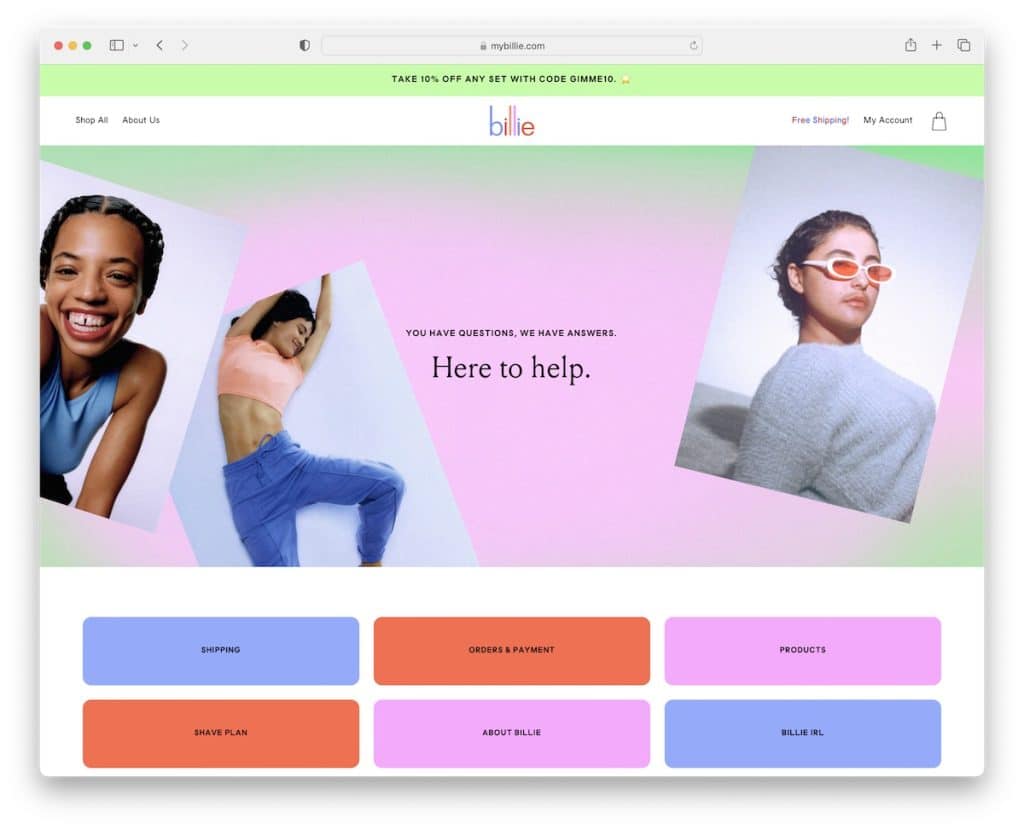
13. Preguntas frecuentes sobre Billie
Construido con: Shopify

Billie tiene una marca colorida que también usan en su página de base de conocimientos. Comienza con un banner y texto, seguido de múltiples pestañas/botones que le permiten saltar directamente a la sección que le interesa, sin desplazarse.
Luego, cada tema se abre como un acordeón, por lo que no necesita abrir una nueva página para leerlo. Si bien toda la información está al alcance de su mano, el aspecto inicial es impecable y atractivo a la vista.
Nota: Cree un diseño de una sola página para su sección de preguntas frecuentes para que todas las respuestas sean fácilmente accesibles.
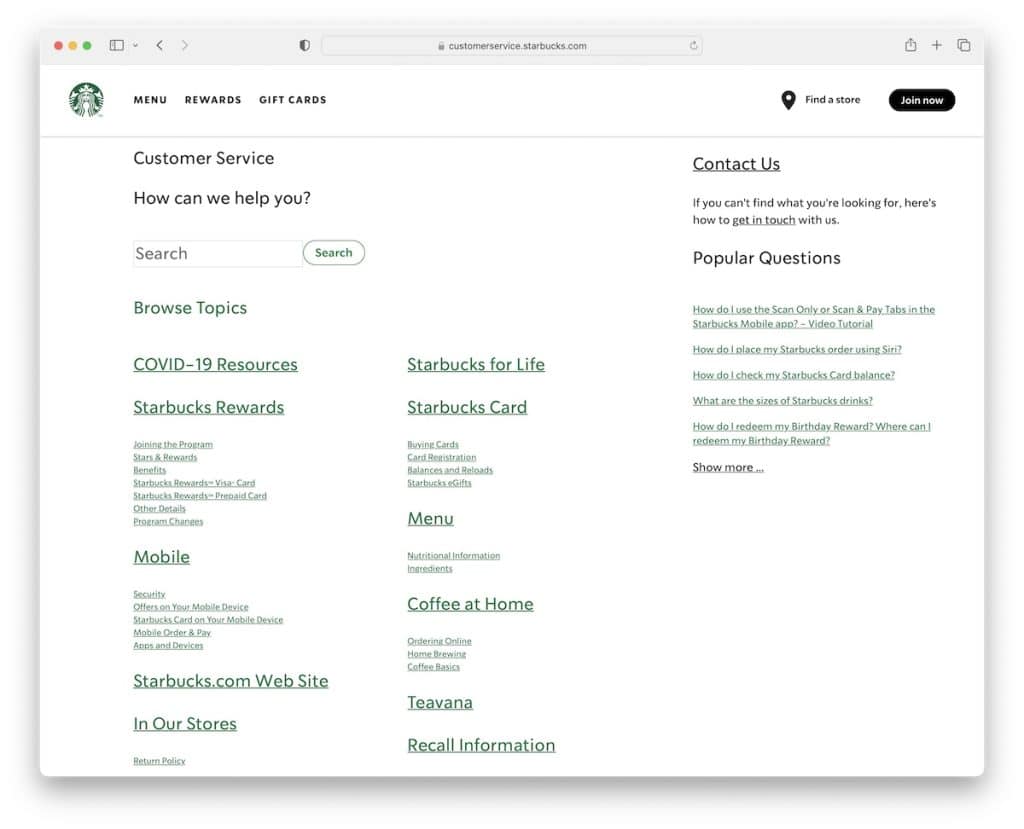
14. Atención al cliente de Starbucks
Construido con: Next.js

Usted esperaría una página de servicio al cliente más moderna y sofisticada de Starbucks, pero la mantienen muy clásica.
La página tiene un "¿cómo podemos ayudarlo?" texto, una barra de búsqueda básica y una lista de dos columnas de enlaces rápidos. También encontrará una barra lateral con enlaces a respuestas a preguntas populares y otro enlace para contacto.
Nota: Cree una barra lateral para mostrar otros enlaces y contactos prácticos.
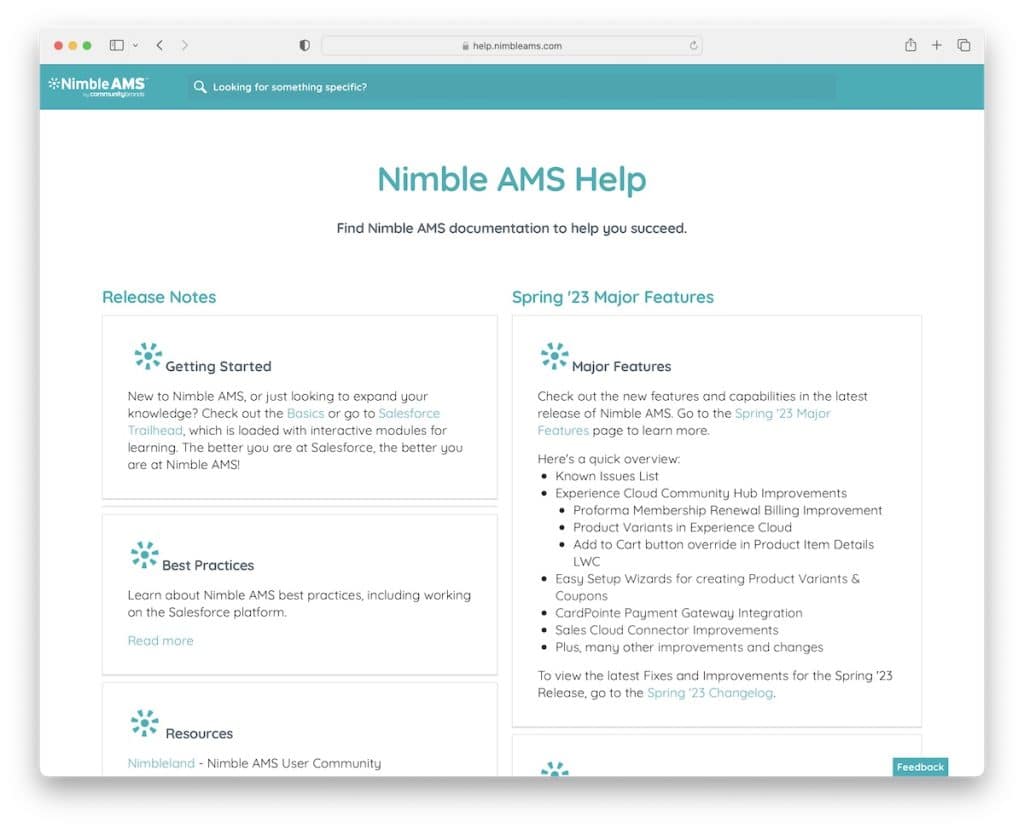
15. Ayuda de Nimble AMS
Construido con: Atlassian Confluence

Mientras que otros ejemplos de bases de conocimiento en esta lista incluyen enlaces rápidos, Nimble AMS lo hace de manera diferente con extractos + enlaces "leer más".
Esto puede ayudar a todos los nuevos en el software a hojear rápidamente más detalles e información sin profundizar. Toda la información adicional se abre en una nueva página donde puede encontrar otros enlaces y una barra lateral izquierda con más contenido útil.
Nota: Haga que la página principal de la base de conocimientos brinde un resumen sobre cada tema para mejorar la UX.
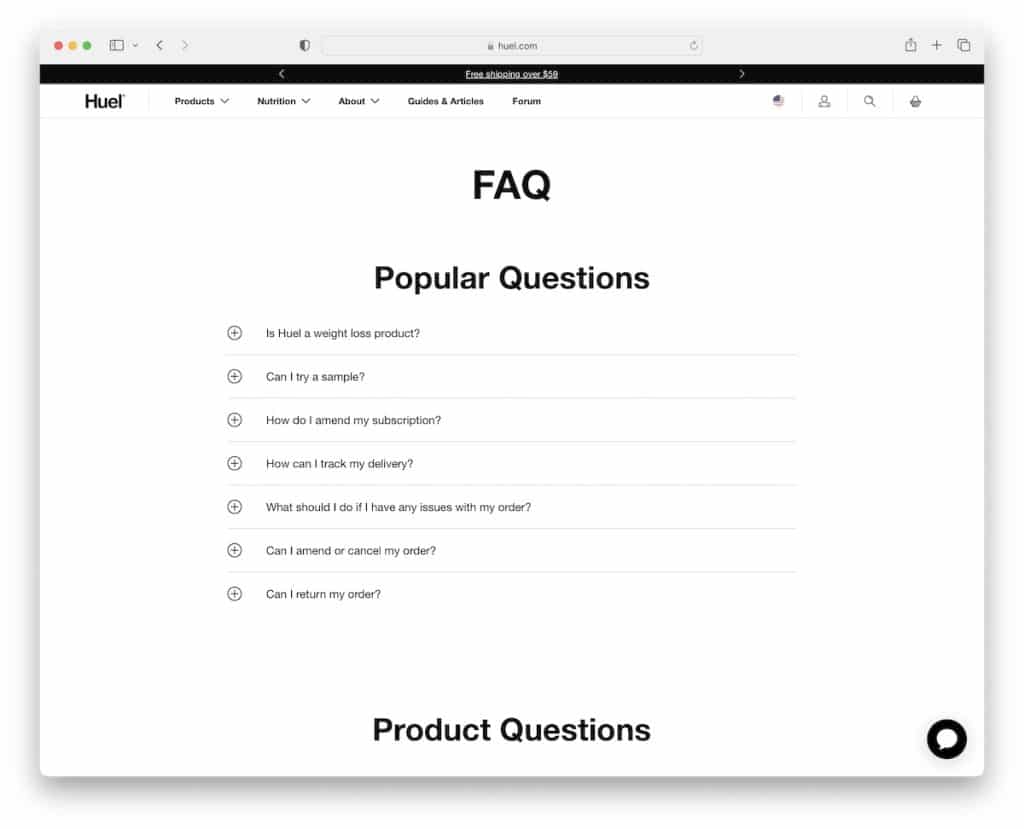
16. Preguntas frecuentes sobre Huel
Construido con: Shopify

Si bien una barra de búsqueda es muy útil en una página de ayuda/soporte, Huel la hizo sin ella, pero sigue siendo conveniente. Pero hay un widget de chatbot "en vivo", que funciona como un reemplazo de la barra de búsqueda.
Usan títulos grandes para encontrar el sector necesario sin esfuerzo, incluso si se desplaza rápido. Todas las preguntas tienen una función de acordeón para las respuestas, donde también puede encontrar enlaces a otros contenidos útiles.
Además, hay un botón CTA para el centro de ayuda y múltiples formas de contacto en la parte inferior, antes del feed de Instagram.
Nota: El uso de acordeones para las preguntas frecuentes es muy común. ¿Por qué? ¡Porque funcionan! Así que siéntase libre de usarlos en su sitio web.
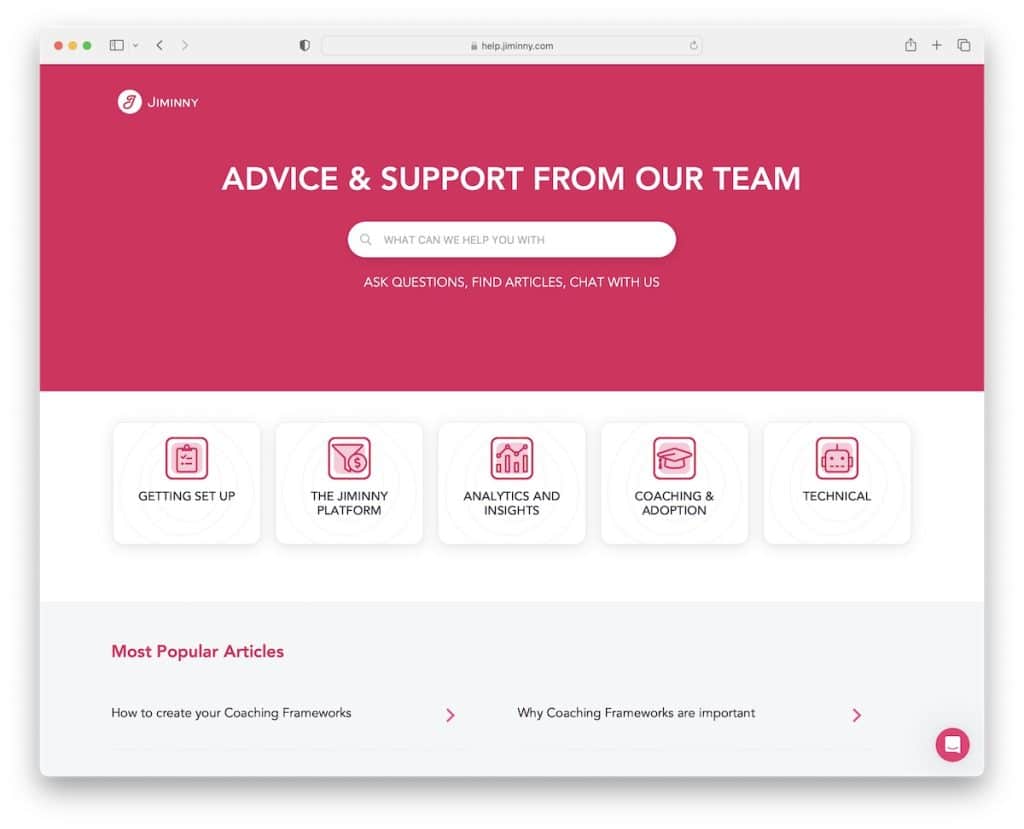
17. Pepito ayuda
Construido con: Ruby On Rails

Jiminny mantiene las cosas claras y simples, con una barra de búsqueda, algunos botones con efectos de desplazamiento y enlaces a los artículos más populares. Por cierto, la barra de búsqueda muestra tres de los artículos más relevantes y luego un enlace para ver todos los demás relevantes.
Y para que sea aún más fácil de usar, siempre está disponible el widget de mensajería para su comodidad.
Nota: agregue un efecto de desplazamiento a los botones para hacerlos más interactivos (lea más en los que se pueda hacer clic).
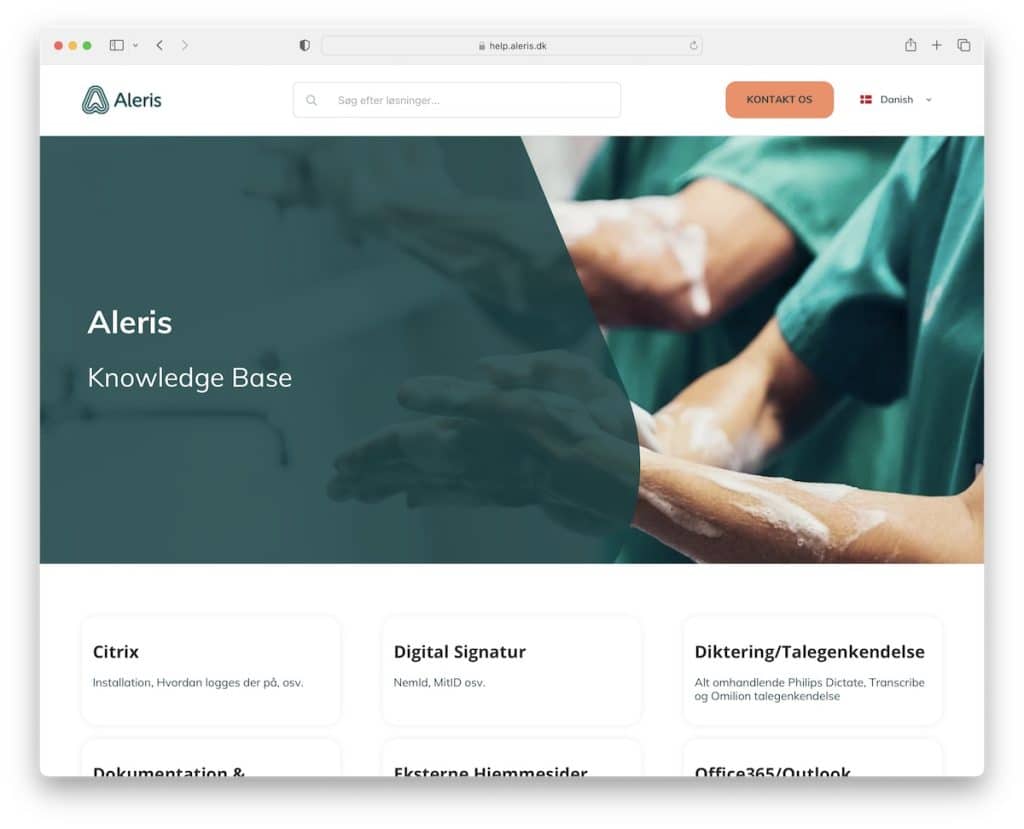
18. Base de conocimientos de Aleris
Construido con: Umbraco CMS

Aleris tiene un encabezado con una barra de búsqueda, un botón CTA y un selector de idioma. Esta página de la base de conocimientos continúa con una imagen destacada, una cuadrícula de categorías similar a una tarjeta y una lista de temas populares.
Antes del pie de página de tres columnas hay un formulario de contacto para cualquier persona que tenga más preguntas.
Nota: En lugar de agregar una barra de búsqueda en la sección principal, también puede colocarla en el encabezado (que puede ser incluso más útil si hace que se pegue a la parte superior de la pantalla).
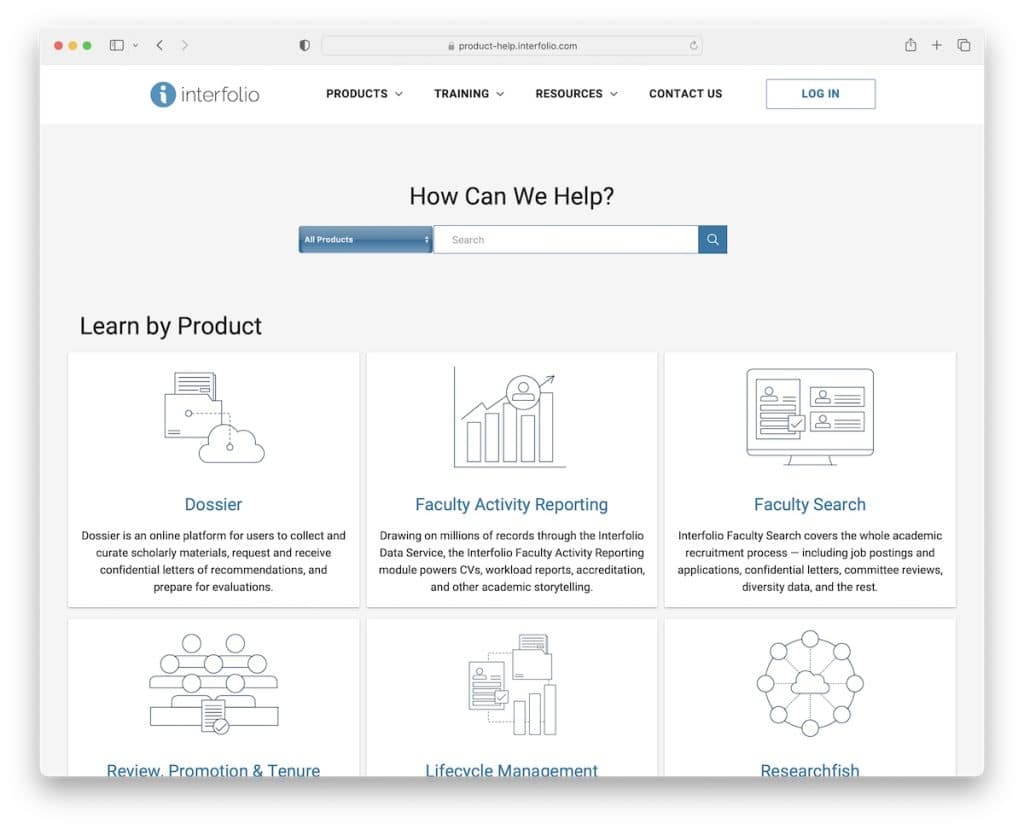
19. Ayuda del producto Interfolio
Construido con: Ruby On Rails

Interfolio creó un subsitio web de base de conocimiento completo con un menú desplegable, un botón de inicio de sesión de CTA, una barra de búsqueda avanzada, además de varias secciones con la ayuda necesaria y el contenido de soporte.
Además, el pie de página contiene enlaces complementarios, íconos sociales, un correo electrónico en el que se puede hacer clic y un botón "enviar un ticket" que abre una ventana emergente de formulario.
Nota: Cree una barra de búsqueda con un menú desplegable adicional para que el usuario busque artículos en la categoría preferida.
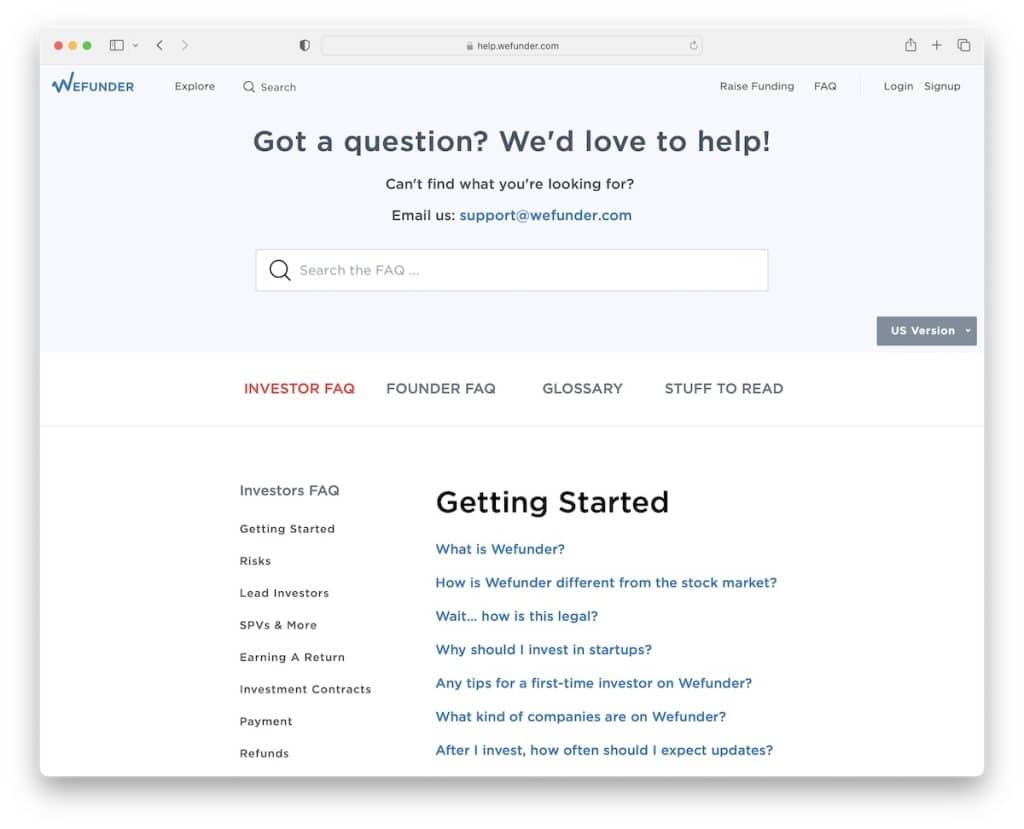
20. Preguntas frecuentes de Wefunder
Construido con: Ruby On Rails

La base de conocimientos/sección de preguntas frecuentes de Wefunder tiene un diseño de página semi-única con enlaces en la barra lateral que le permite saltar de una sección a otra.
Además, una vez que comienza a escribir su consulta en la barra de búsqueda, el contenido existente desaparece y es reemplazado por recomendaciones. Luego debe hacer clic en "volver a las preguntas frecuentes" para ir a la "página de inicio".
Nota: Cree una barra lateral fija o un encabezado de navegación para mejorar la experiencia del usuario de su base de conocimientos (especialmente si planea crear un diseño de una página).
