7 buenas prácticas para formularios de página de destino (+ ejemplos)
Publicado: 2020-12-30¿Está buscando buenos ejemplos de formularios de páginas de destino? Cuando alguien visita su página de destino, tiene una oportunidad de convertirlos, por lo que su formulario debe diseñarse para lograr el máximo impacto.
Aunque no existe una página de destino perfecta, definitivamente existen las mejores prácticas que pueden ayudarlo a obtener excelentes resultados y evitar perder clientes potenciales valiosos.
En este artículo, veremos algunos excelentes ejemplos de formularios de página de destino. También le mostraremos cómo robar fácilmente las mismas ideas y usarlas en sus propios formularios.
Cree su formulario de página de destino ahora
¿Qué hace una buena página de destino?
El objetivo de cualquier página de destino es lograr que su cliente logre un objetivo. Todo en la página debe estar orientado a obtener esa conversión.
Por ejemplo, el formulario de su página de destino podría estar diseñado para obtener:
- Suscriptores de la lista de correo
- Dirige
- Ventas
- Inscripciones a seminarios web
Cada uno de estos eventos necesita un tipo de formulario ligeramente diferente.
Antes de comenzar a diseñar el formulario de su página de destino, es útil comprender el tipo de conversión que espera obtener. Básicamente, podemos dividir sus conversiones en 2 grupos:
- Conversión primaria : este tipo de conversión ocurre cuando el cliente está listo para comprar. Por ejemplo, el formulario de su página de destino podría ser un formulario de pedido o un formulario de reserva de citas.
- Conversión secundaria : este tipo de conversión ocurre mucho más arriba en el embudo cuando el cliente aún está revisando sus opciones. Entonces, si espera crear un formulario de suscripción a un boletín informativo por correo electrónico, ese es un buen ejemplo de una conversión secundaria.
Como regla general, puede tener un formulario un poco más largo para una conversión primaria que para una secundaria. Porque cuando un cliente toma su decisión de compra, o está muy cerca de ella, es probable que esté más dispuesto a dedicar tiempo a completar un formulario.
Ahora que entendemos cómo decidir la estructura de su página de destino, veamos algunas de las mejores prácticas para los formularios de la página de destino.
Mejores prácticas para formularios de página de destino
Veremos diferentes formas de diseñar formularios de página de destino para obtener el máximo de conversiones.
- Venda los beneficios junto a su formulario
- Tranquiliza a tu visitante
- Eliminar campos adicionales
- Cree una llamada a la acción convincente
- Aprovecha el poder de FOMO
- Usar indicaciones y marcadores de posición
- Haga que sus formularios sean receptivos para dispositivos móviles
Para cada uno, le mostraremos algunas formas de robar las mismas ideas y usarlas en sus propios formularios de página de destino.
1. Venda los beneficios junto a su formulario
En una página de destino, querrá dejar muy claros los beneficios de su oferta.
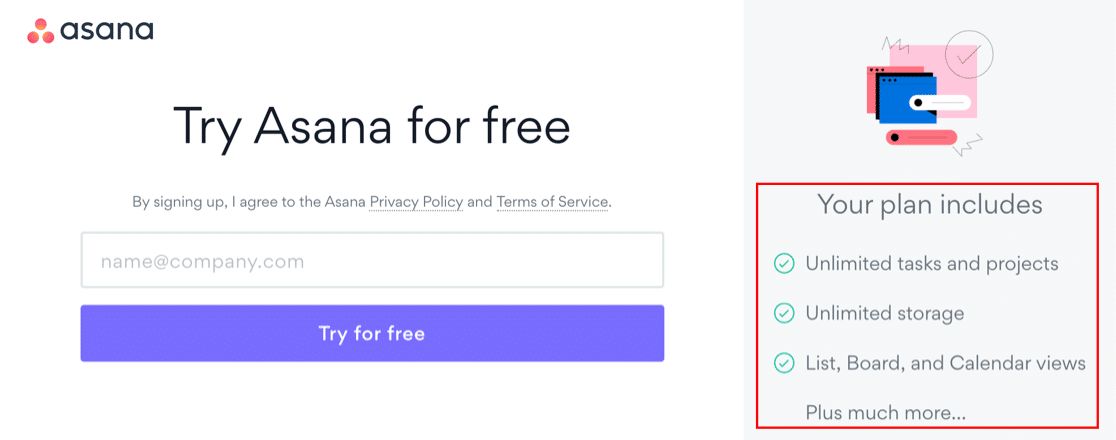
Este formulario de Asana pide a los visitantes que se registren para una prueba gratuita. Pero no depende de eso para convertir a los visitantes. También tiene una sección a la derecha de la página de destino para explicar la oferta con algunas viñetas breves.

¿Notaste que la palabra 'ilimitado' aparece más de una vez?
Si el usuario está entusiasmado con el potencial de lo que está ofreciendo, estará más emocionado de enviar el formulario.
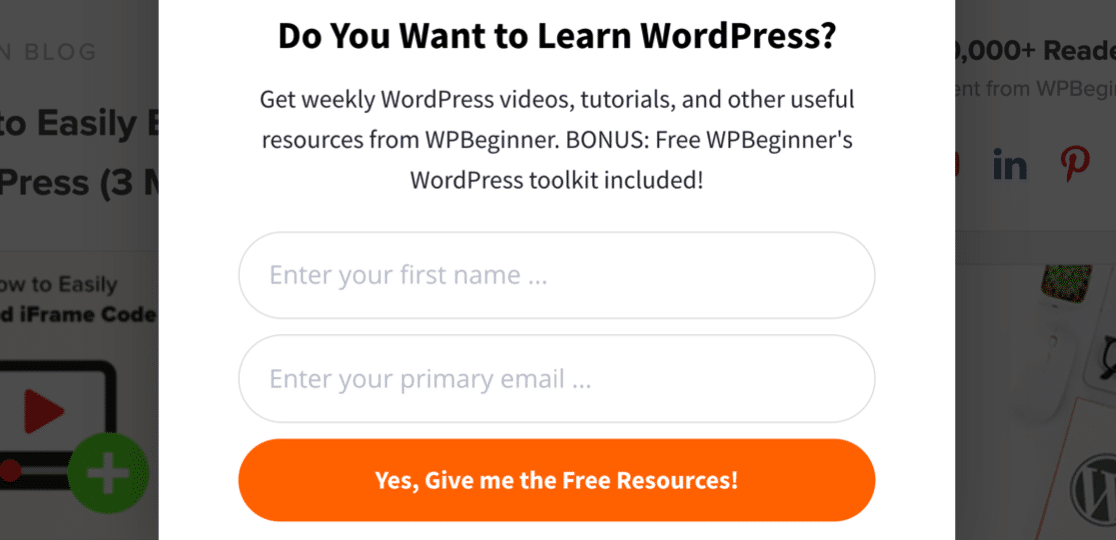
Vea también este impresionante ejemplo de WPBeginner:

Obtienes un montón de regalos y un kit de herramientas de bonificación, por lo que hay un montón de valor escondido justo detrás del formulario. ¡Todo lo que tienes que hacer es hacer clic!
Recuerde: sabe que lo que ofrece es increíble, pero es posible que el cliente no. Por lo tanto, vender los beneficios de completar su formulario es una excelente manera de recordárselo.
¿Quieres aprender a usar Asana con otras herramientas? Consulta nuestra lista de las mejores integraciones de Asana.
Cómo vender los beneficios en su formulario
Esta es una de las mejores prácticas más fáciles de implementar.
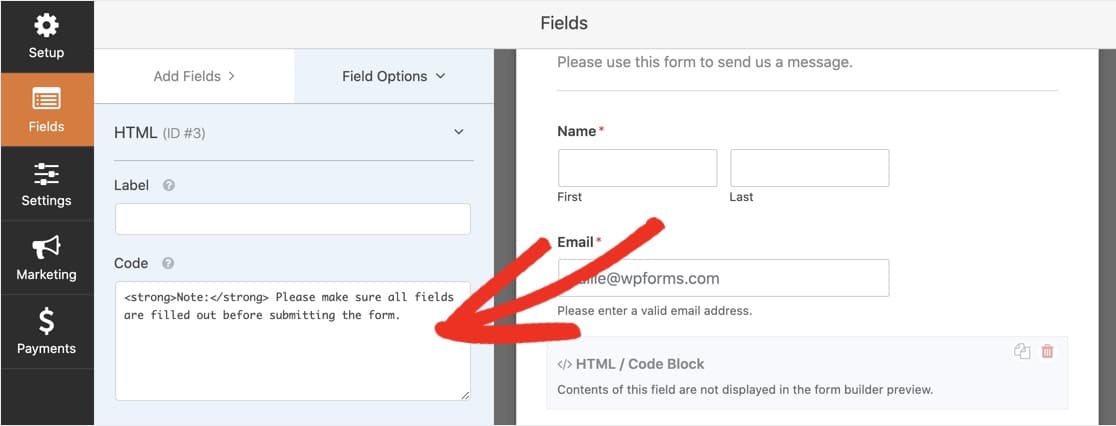
Con WPForms, puede arrastrar fácilmente un campo HTML a su formulario para agregar texto adicional en cualquier lugar que desee. Y también puede usar el campo para agregar imágenes.

Si está dispuesto a personalizar su formulario con algún código, puede ir aún más lejos y crear un formulario dinámico.
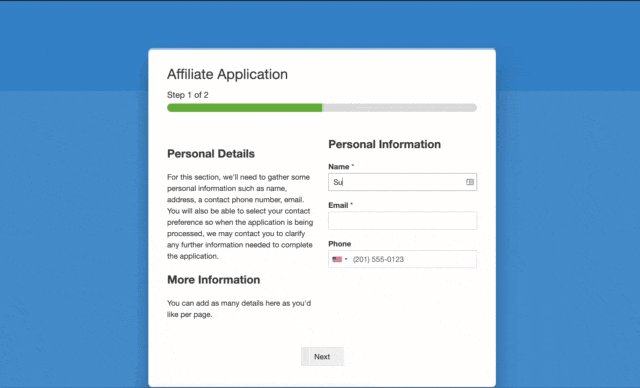
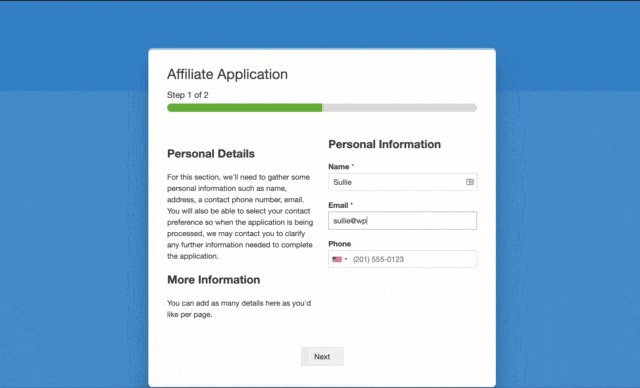
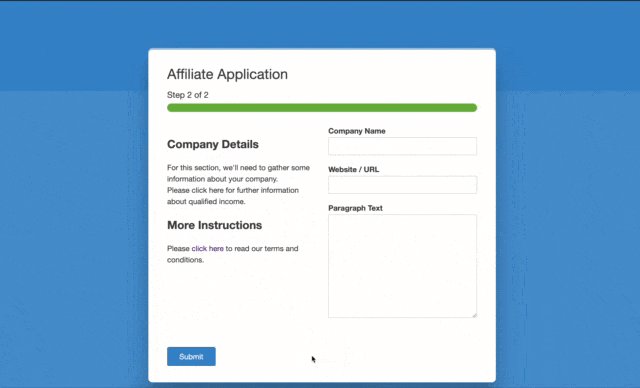
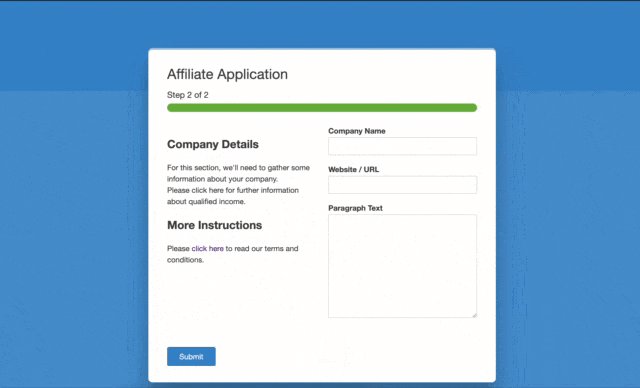
Aquí hay un formulario increíble de varios pasos que cambia cada vez que el visitante carga la página siguiente. Puede usar esto para agregar múltiples beneficios a medida que el usuario avanza a través del formulario.

Este diseño es más avanzado y requiere un poco de código personalizado. Si desea obtener más detalles, consulte nuestro documento para desarrolladores sobre cómo crear un formulario de varios pasos con texto dinámico.
2. Tranquilice a su visitante
Si su cliente está preocupado por algo, es probable que retroceda y busque respuestas en otra parte.
Por ejemplo, a la mayoría de nosotros no nos gustaría que nos engañaran para:
- Recibiendo correos electrónicos en los que no nos registramos
- Cobran más de lo que esperábamos
- Gastar dinero en un producto que no encaja bien.
Es por eso que los formularios de página de destino de alta conversión ofrecen tranquilidad. La idea es anticipar estas preocupaciones y abordarlas. Tranquilizar al cliente directamente en el formulario aumenta la confianza y demuestra comprensión de sus problemas.
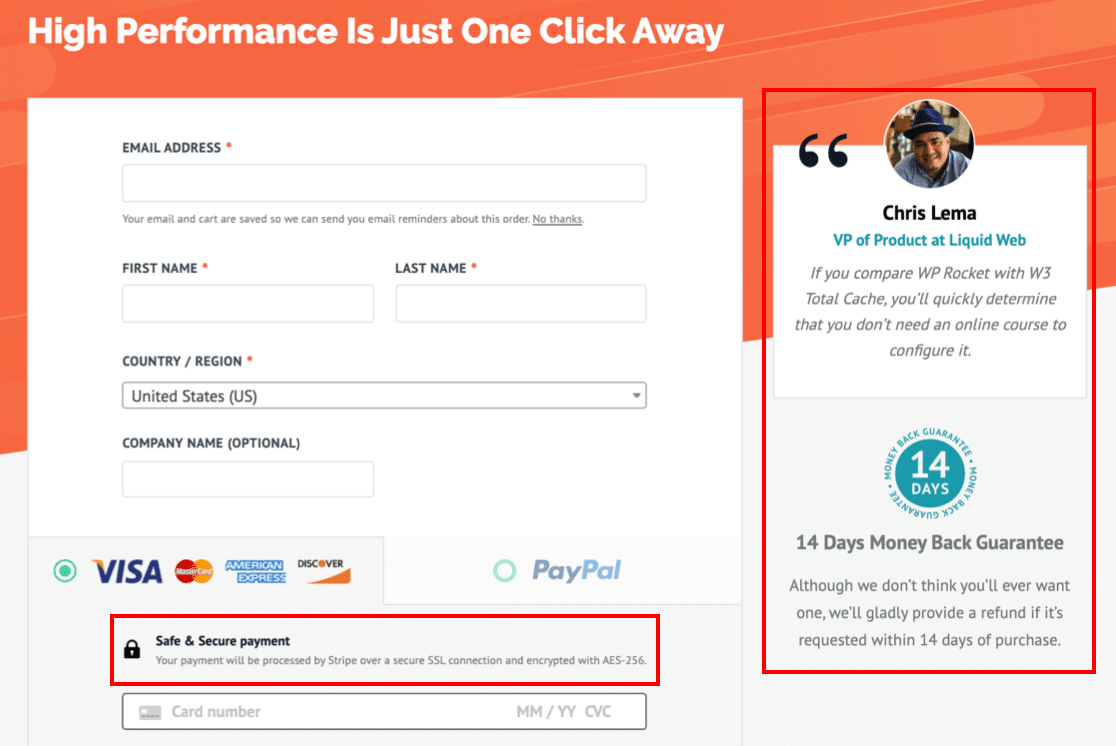
Aquí hay un gran ejemplo de un formulario de página de destino de WP Rocket que ofrece mucha tranquilidad al visitante:

Hay 3 áreas separadas en este formulario que hacen que el visitante se sienta mejor al realizar una compra:
- Testimonio del cliente : esto agrega prueba social al formulario. Usar una foto y un nombre real ayuda a agregar autenticidad y muestra que otros clientes ya completaron el formulario y están contentos con el resultado. Vea estos increíbles ejemplos de prueba social para sus formularios.
- Garantía de devolución de dinero : ofrecer algún tipo de garantía es importante, especialmente si el cliente no tiene la oportunidad de probar el producto antes de pagar. Esta área de la página de destino le permite al cliente saber que puede recuperar su dinero si no está contento, por lo que no puede equivocarse probándolo.
- Un recordatorio de pago seguro : si el cliente lo visita por primera vez, es útil recordarle que tiene configurada la seguridad correcta al recibir pagos.
Cuando observe los formularios de la página de destino, notará que casi todos utilizan una o más de estas garantías.
Cómo agregar tranquilidad a su formulario
WPForms facilita agregar información adicional a su formulario utilizando un campo HTML o un divisor de sección.
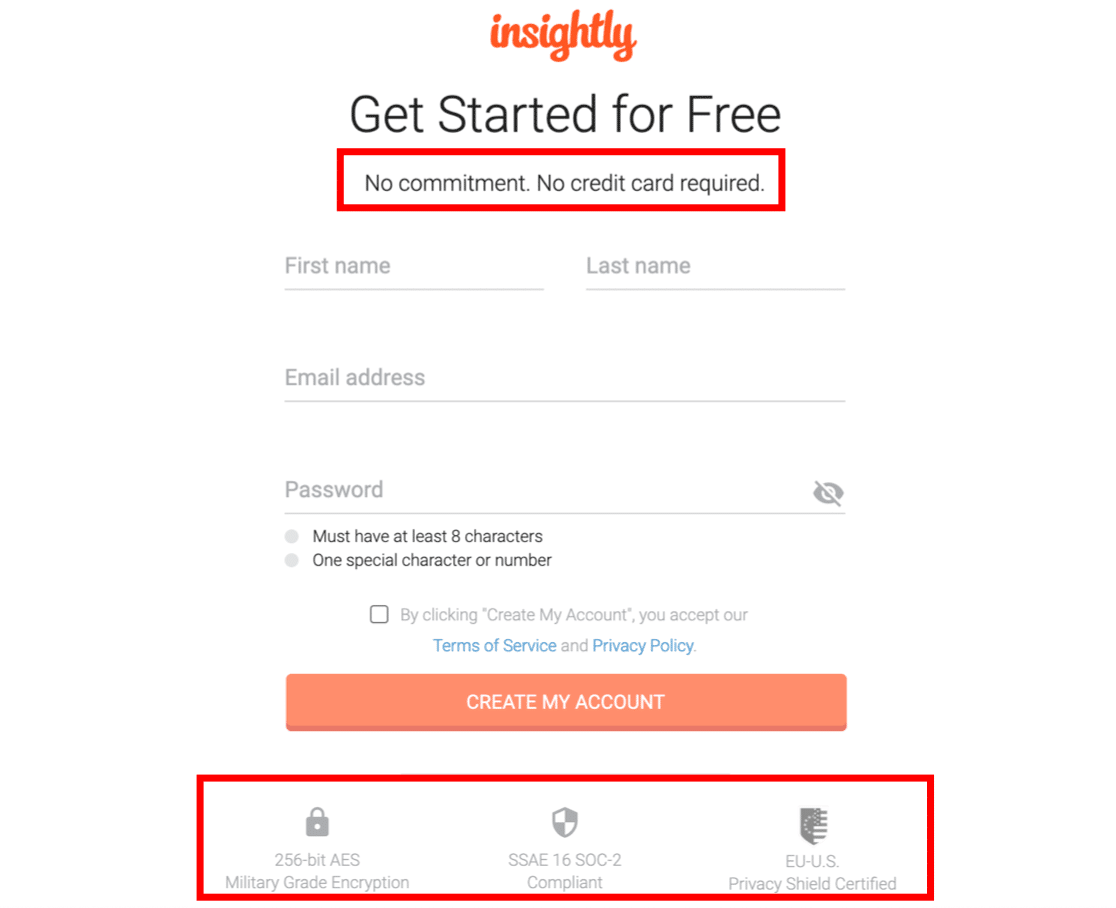
Entonces, si está ofreciendo algo generoso, como una prueba gratuita, aumente la confianza del cliente y menciónelo de manera prominente en su formulario. Insightly hace un trabajo increíble al tranquilizar al cliente en la parte superior e inferior de este formulario:

Por último, no olvide recordarle a su visitante que almacenará sus datos personales de forma segura. WPForms facilita la adición de un acuerdo GDPR a sus formularios. Puede personalizar la redacción para explicar exactamente cómo se procesará o almacenará la información personal.
3. Eliminar campos adicionales
Las estadísticas de comercio electrónico muestran que obtiene más conversiones si tiene 3 campos o menos.
Esta no es una regla estricta; para una conversión primaria, es posible que pueda usar más campos porque el cliente está más involucrado.
Pero para la mayoría de las conversiones secundarias, ayuda a reducir la cantidad de información que solicita.
Este es un gran ejemplo de un formulario corto de Pardot. Éste le permite al cliente reservar una demostración.
Sería tentador recopilar toneladas de información sobre su empresa o el caso de uso previsto. Pero Pardot lo hace bien y simplemente tiene 1 campo:

Si necesita tomar un tiempo de reserva, también puede agregar un selector de hora o fecha para que el visitante pueda programar la demostración sin escribir. Cuando un visitante está revisando su empresa, un formulario corto elimina mucha fricción.
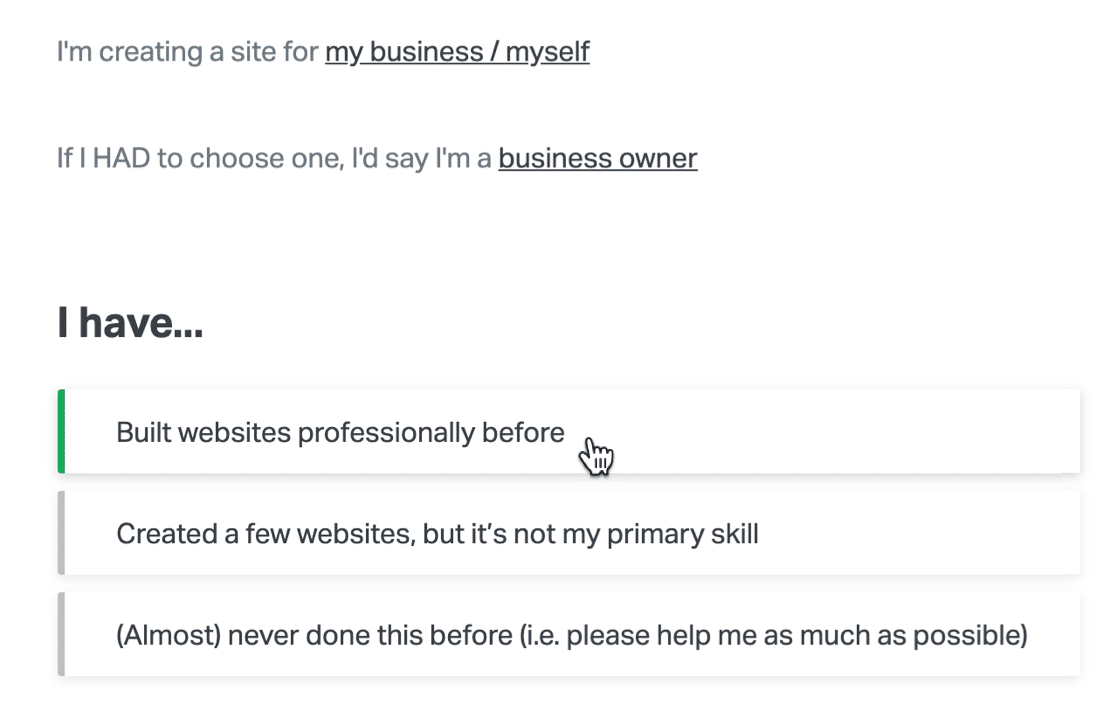
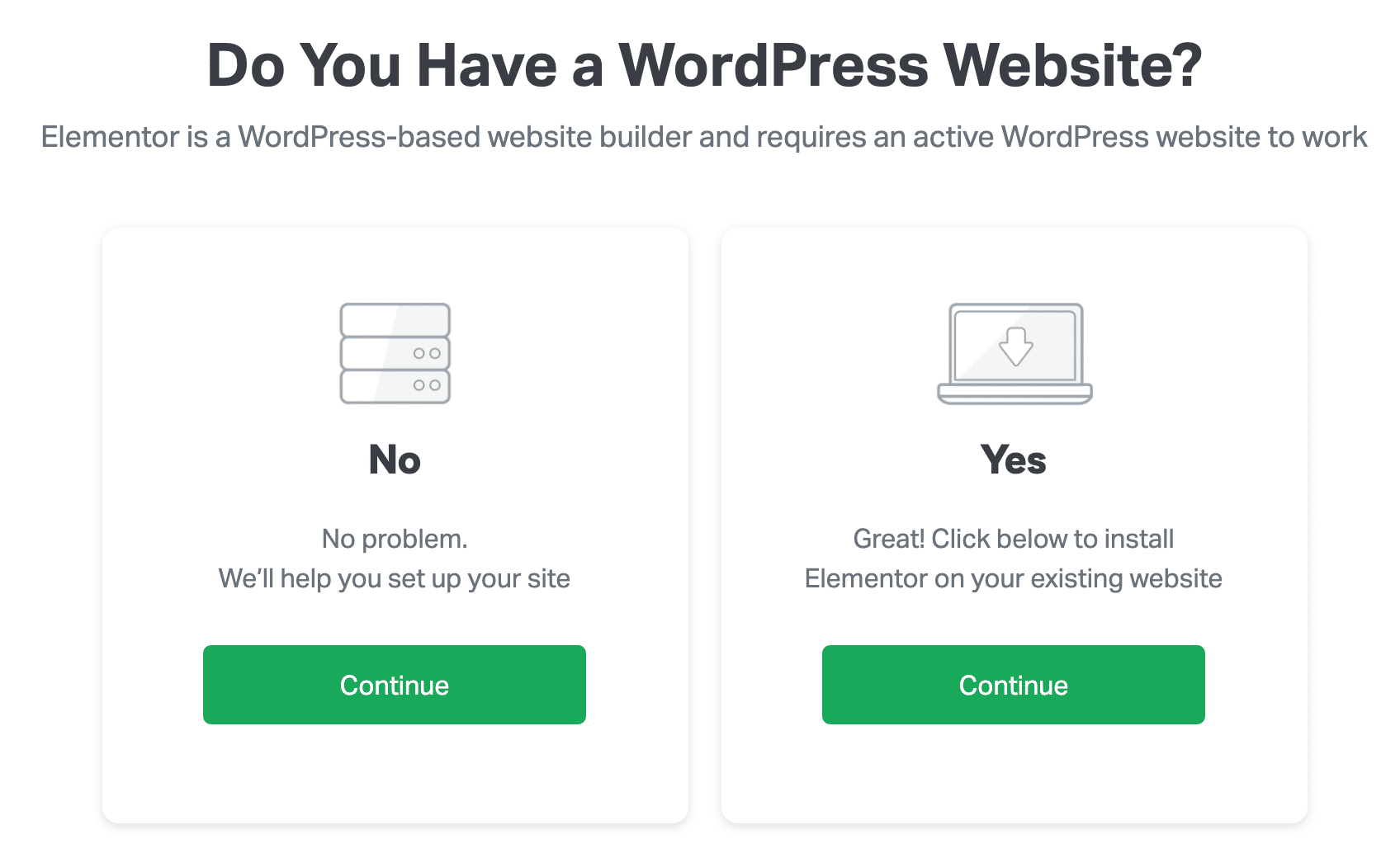
Aquí hay otro gran ejemplo de Elementor. Este es un formulario de varios pasos con 1 pregunta de opción múltiple en cada página. Nuevamente, este formulario es perfecto porque puede proporcionar toda la información sin escribir.

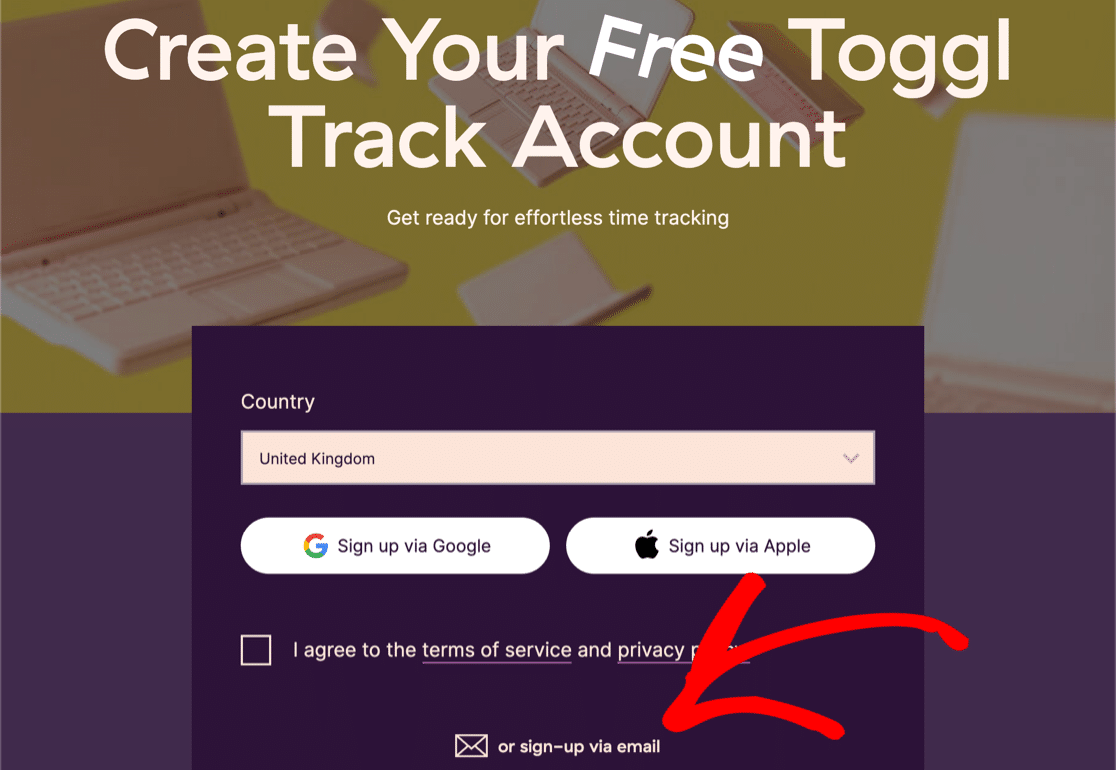
Por último, echa un vistazo a este impresionante ejemplo de Toggl. Con este formulario, puede registrarse para obtener una cuenta gratuita sin tocar el teclado. Pero si desea unirse por correo electrónico, hay un segundo formulario oculto detrás del enlace en la parte inferior.

Si tiene toneladas de campos y realmente no puede eliminarlos, existen algunos trucos que puede utilizar para que su formulario parezca menos intimidante.
Cómo acortar los formularios largos
WPForms le permite acortar su formulario de 3 maneras.
Primero, nuestro favorito: el formulario de varios pasos.
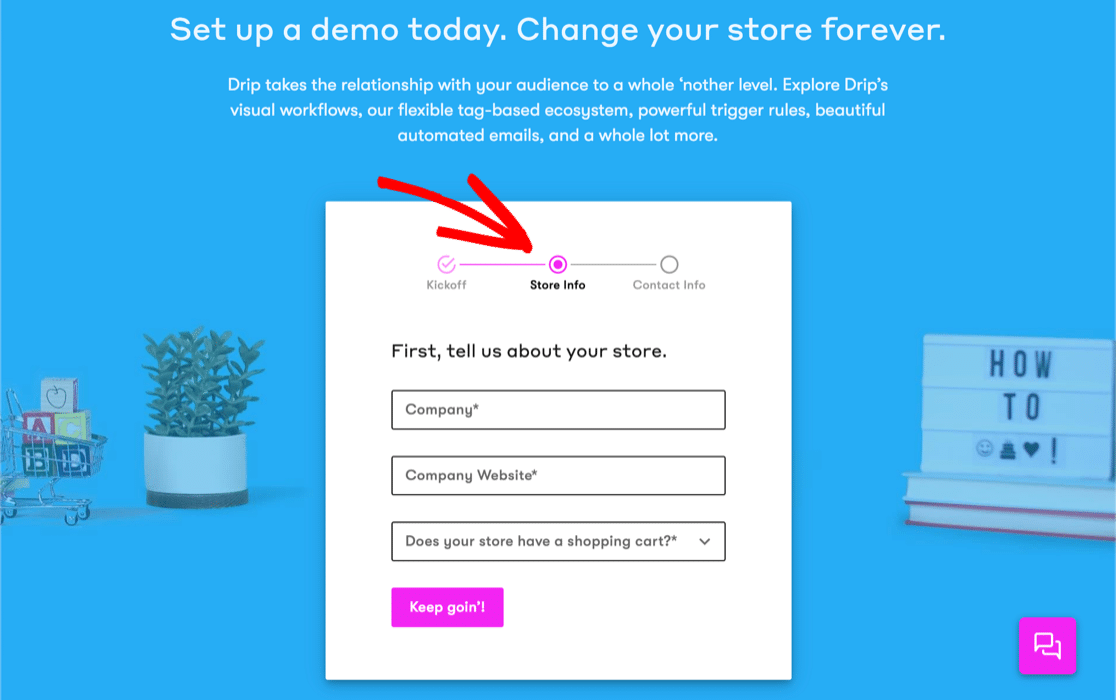
Este formato hace que el formulario parezca menos aterrador al ocultar algunos campos detrás de una barra de progreso. La página de registro de Drip usa esta táctica y se ve increíble.

La segunda táctica es elegir los campos de formulario correctos para reducir al máximo la necesidad de escribir y hacer clic. Por ejemplo, puede usar opciones de imagen para imitar la forma de Elementor que acabamos de ver.

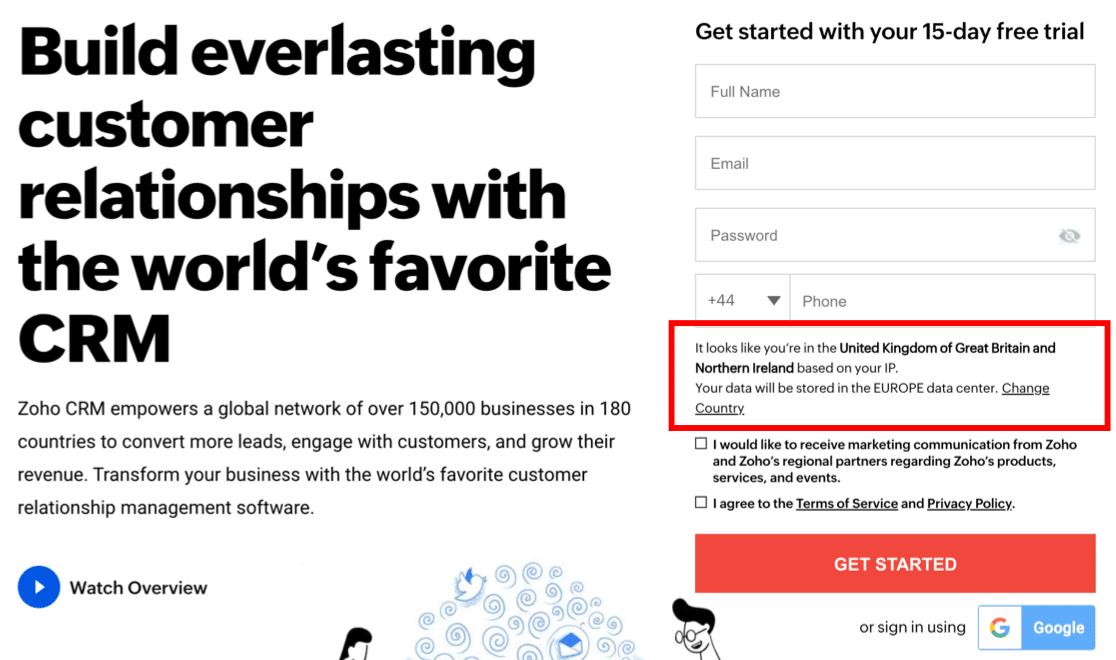
Por último, consulte este ejemplo de Zoho CRM.
Zoho necesita conocer nuestra ubicación, pero en lugar de pedirnos que ingresemos la dirección, usó la geolocalización para detectarla automáticamente.

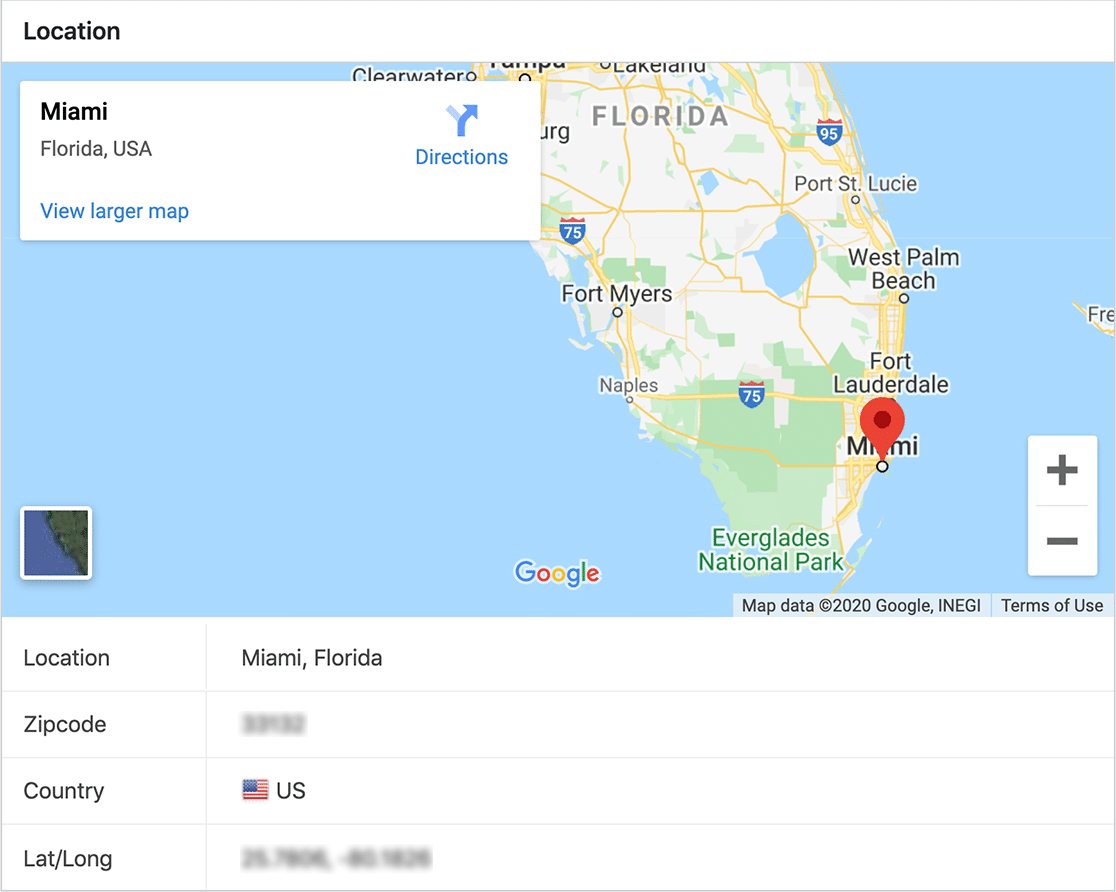
Puede copiar fácilmente esta técnica utilizando el complemento de geolocalización de WPForms. Le permite guardar la ubicación de cada visitante automáticamente.

Simplemente enciéndalo y el complemento guardará la ubicación de sus visitantes en el panel de WordPress.

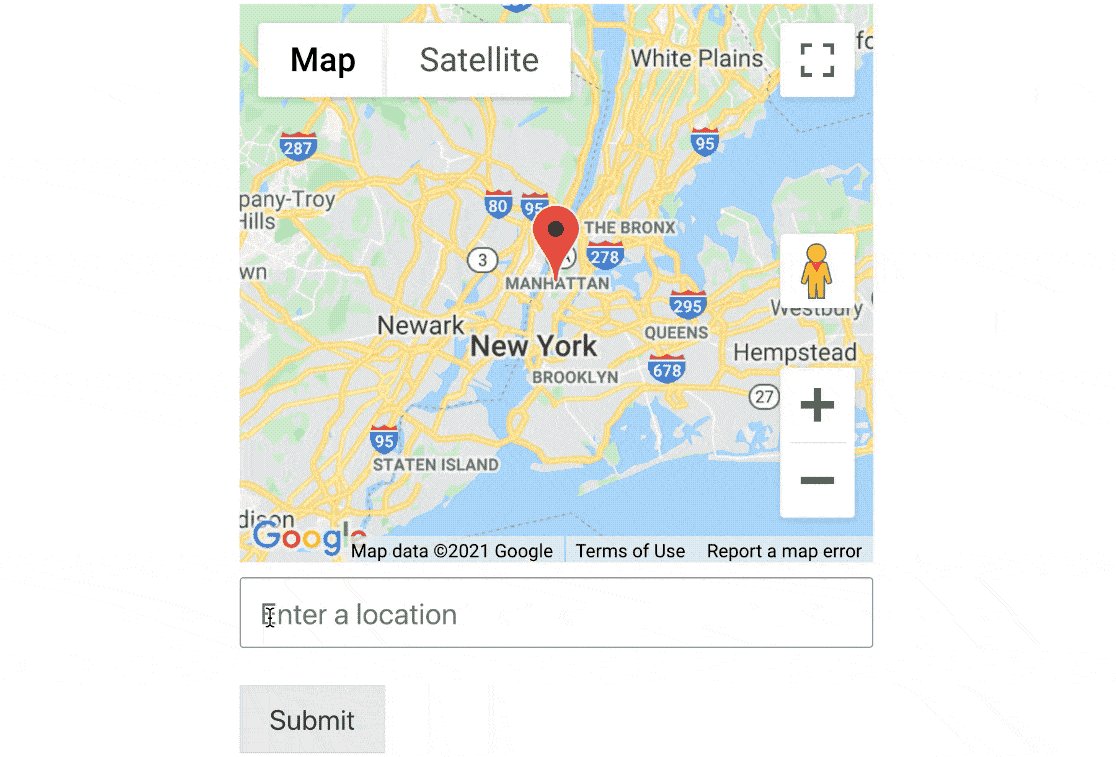
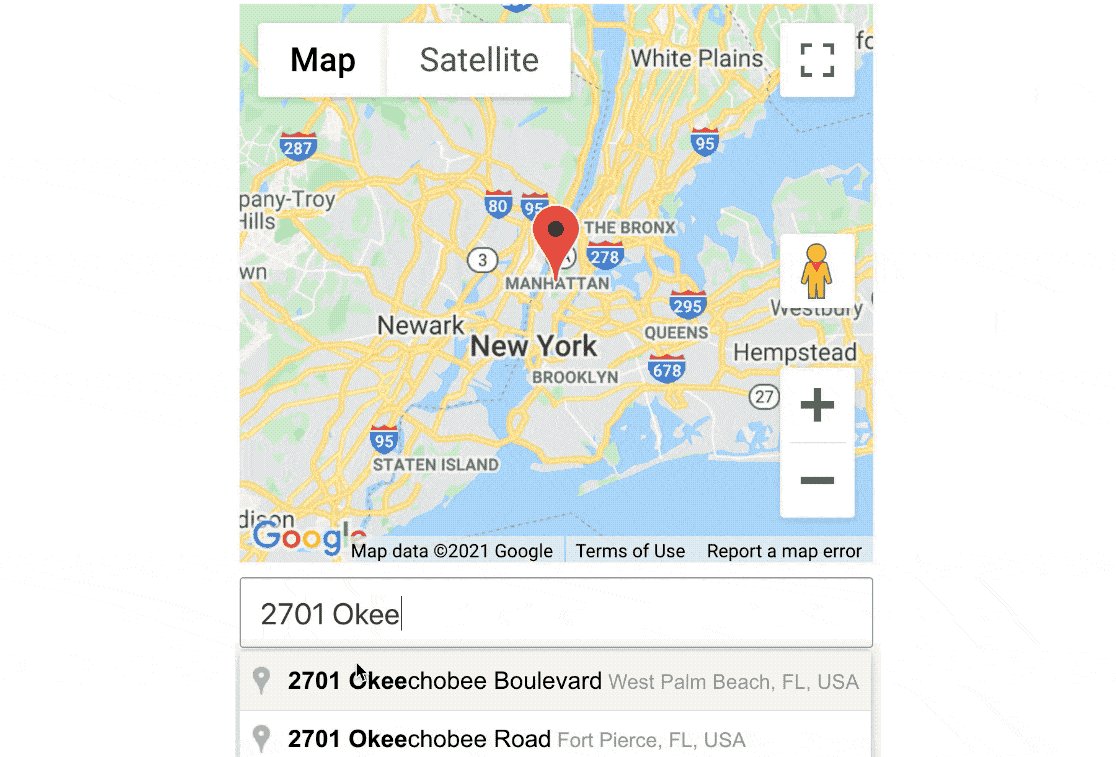
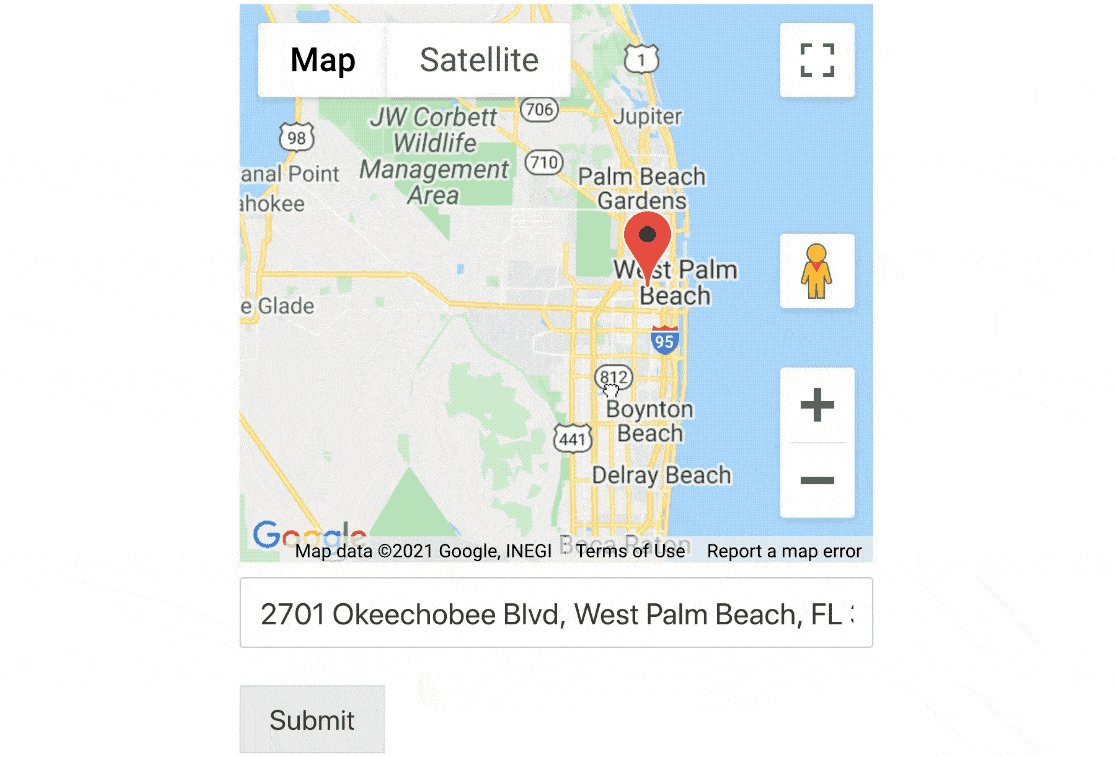
También puede utilizar el complemento de geolocalización para habilitar el autocompletado de direcciones. Este es un excelente ejemplo de un formulario simple que completa automáticamente la dirección del visitante cuando comienza a escribir.
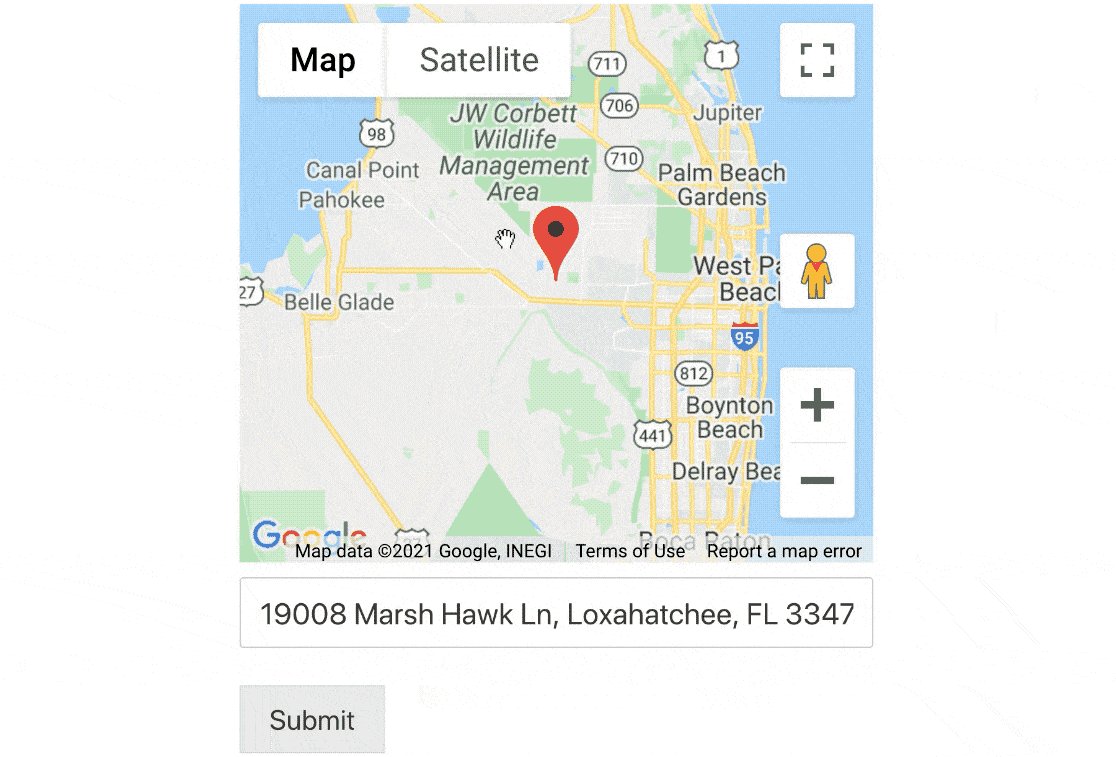
Si lo desea, también puede mostrar un mapa junto al campo para que puedan encontrar su ubicación moviendo el marcador.

Si desea utilizar la geolocalización y la orientación geográfica, consulte nuestra guía de los mejores complementos de geolocalización para WordPress.
4. Cree una llamada a la acción convincente
Su llamado a la acción (CTA) es el punto focal para el formulario de su página de destino. Y para escribir una llamada a la acción convincente, primero debe pensar en el mayor problema de su usuario.
Luego, asegúrese de que las palabras en el botón de llamada a la acción les ofrezcan exactamente lo que quieren.
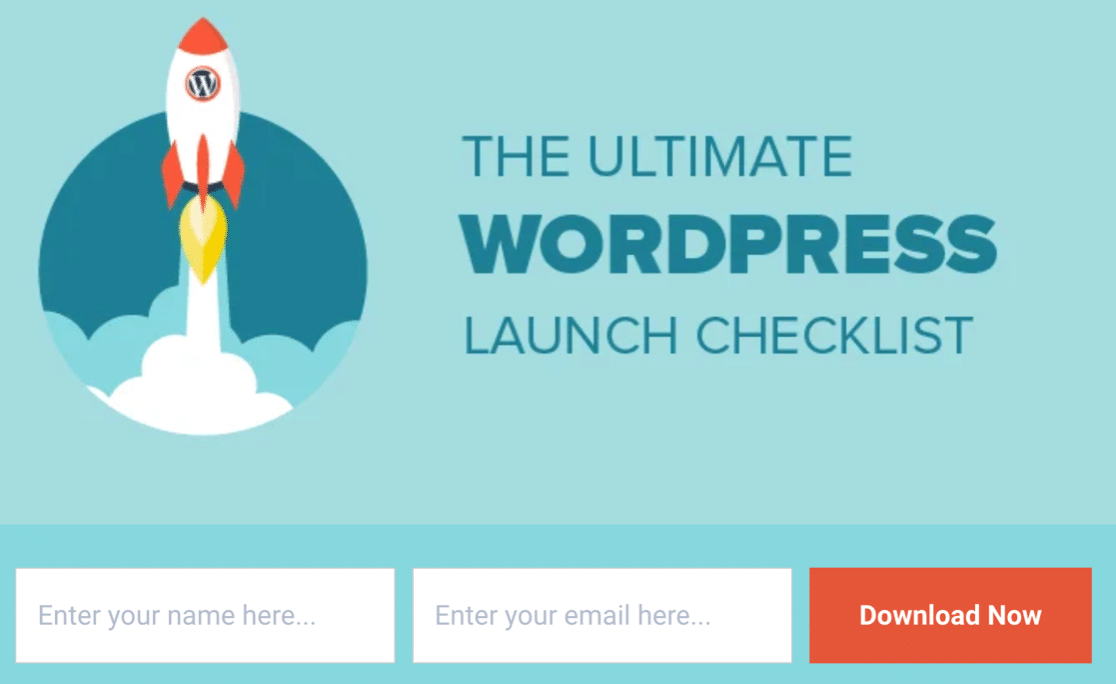
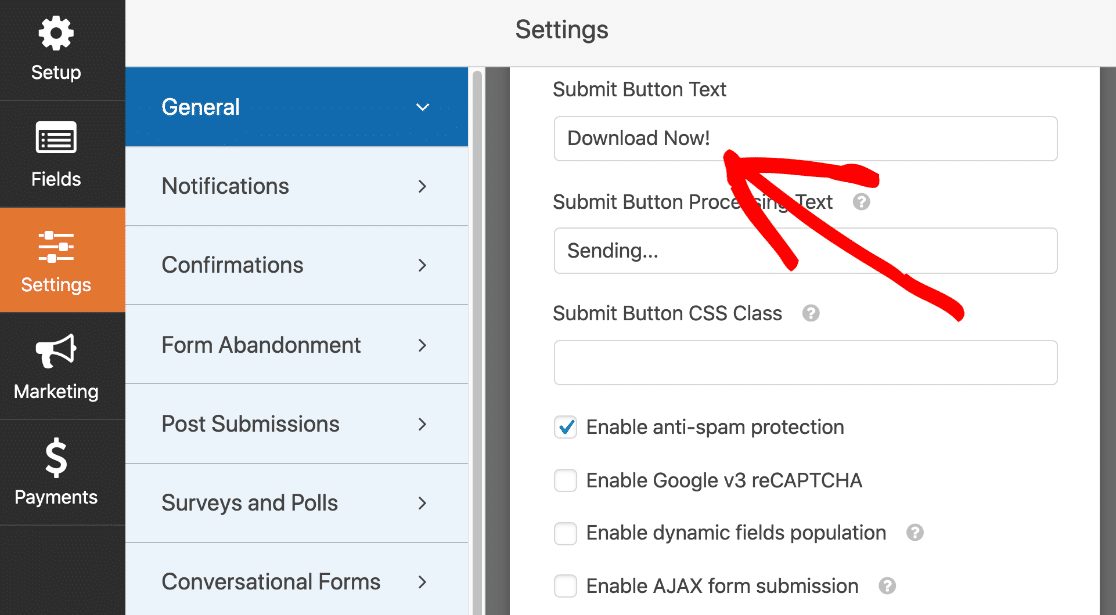
Este formulario de IsItWP combina un color de contraste en el botón con texto personalizado en el botón Enviar.

Usar las palabras "Descargar ahora" es poderoso. Enfatiza el hecho de que está obteniendo acceso instantáneo a la lista de verificación de WordPress que desea.
De hecho, este formulario es un claro ejemplo de un gran imán de plomo en acción.
Cómo personalizar su llamado a la acción
Con WPForms, puede cambiar fácilmente el texto en su botón de envío en la configuración de su formulario.
De esa manera, su visitante sabrá exactamente qué esperar cuando haga clic en el botón.

No olvides usar color para llamar la atención. Mientras que IsItWP usó naranja sobre azul, este formulario usa azul para que el botón se destaque del fondo gris.

Si desea diseñar el botón de envío para agregar un color de contraste, es simple. Solo necesitará usar un fragmento de código.
Aquí hay un documento sobre cómo personalizar el botón de envío en WPForms.
5. Aproveche el poder de FOMO
Cuando está ocupado, las tareas más urgentes y urgentes tienden a hacerse primero.
Conoce a FOMO.
FOMO, o el "miedo a perderse", es una técnica que puede utilizar para que sus visitantes actúen de inmediato. Alienta al visitante a actuar de inmediato, en lugar de abandonar su sitio y olvidarse de él.
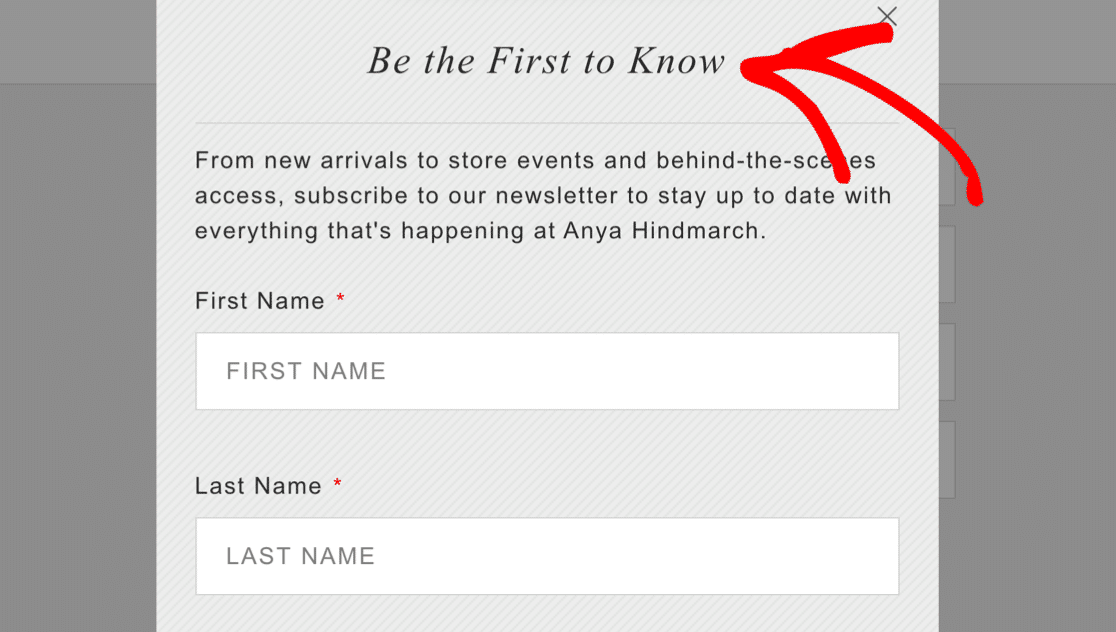
Las exclusivas son una gran táctica de FOMO. A todos nos gusta ser los primeros en la fila, ¿verdad?
Este formulario de página de destino deja en claro que siempre recibirá actualizaciones antes que nadie.

Además, piense en ofrecer un descuento en su formulario. Si es por tiempo limitado, animará a su visitante a actuar en ese mismo momento.
Aquí hay un gran ejemplo de SeedProd. Echa un vistazo ahora y ahorra un 60%, o vete y pierde el descuento. ¿Cuál escogerías?

Cómo agregar FOMO a su formulario de página de destino
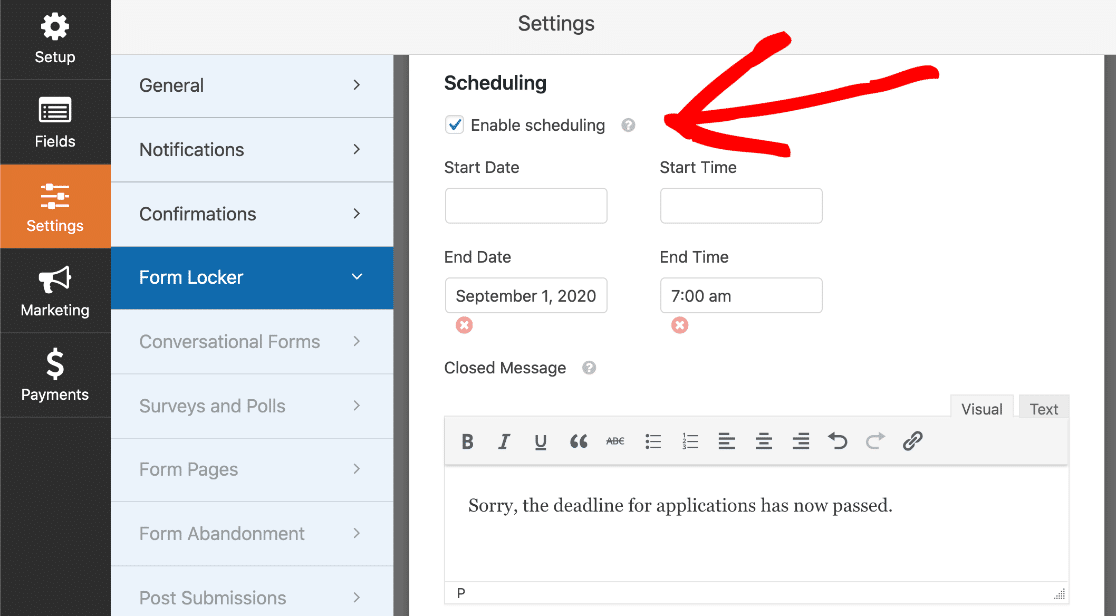
WPForms facilita agregar límites a sus formularios, como fechas de vencimiento.
Cuando combina estas funciones con un texto atractivo de la página de destino, puede alentar al visitante a actuar de inmediato.
Con el complemento Form Locker, puede:
- Límite por tiempo : configure una oferta por tiempo limitado y agregue una fecha de vencimiento del formulario para que los visitantes solo tengan poco tiempo para registrarse. También puede usar esto de manera efectiva para formularios de solicitud de empleo, formularios de compromiso o cualquier tipo de formulario de WordPress con una fecha límite.
- Limitar por cantidad : configure un código de descuento y envíelo en las confirmaciones de su formulario. Luego, use el casillero de formularios para limitar la cantidad de veces que se puede enviar el formulario. Esta también es una excelente opción para los formularios RSVP si tiene un espacio limitado en su lugar.

¿Quieres impulsar FOMO? Puede utilizar estas dos funciones a la vez.
Por ejemplo, en la página de inicio de un seminario web, puede establecer un límite para la cantidad de asientos y un límite de tiempo para que el formulario caduque.
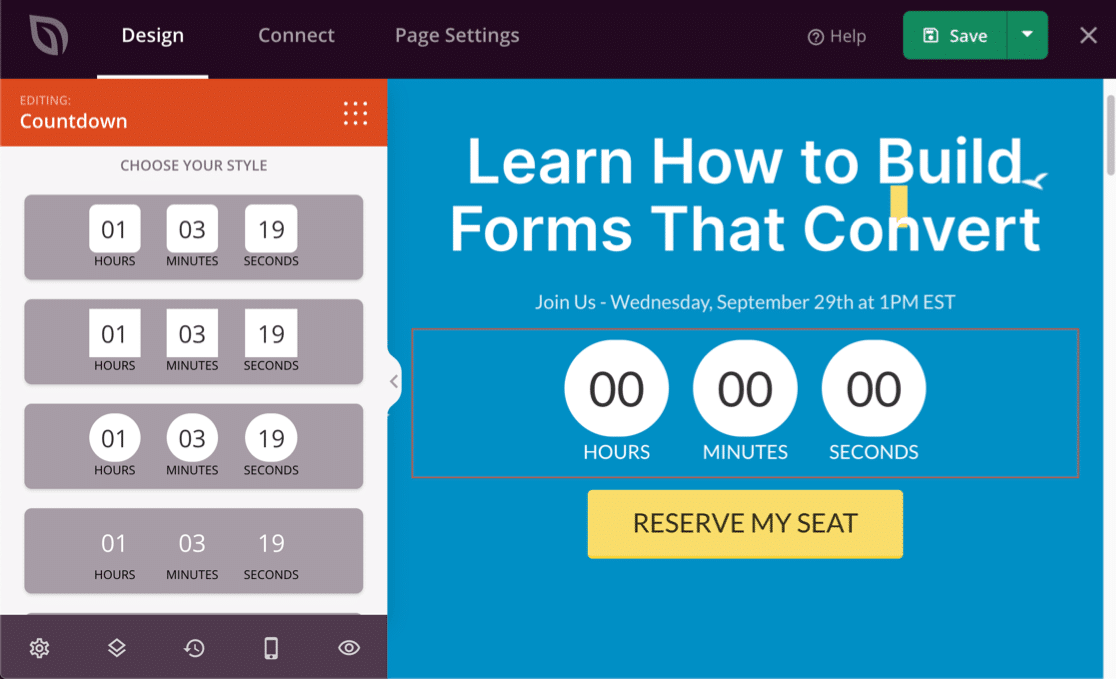
¿Quiere mostrar visualmente la fecha de vencimiento de su formulario? Nos encantan los temporizadores de cuenta regresiva en SeedProd. Puede usar el sencillo generador de arrastrar y soltar para agregar un temporizador en cualquier lugar y hacer que automáticamente cuente hacia atrás hasta una fecha límite.

¿Está interesado en aprender más sobre el uso de SeedProd para FOMO? Echa un vistazo a esta revisión de SeedProd.
6. Agregar solicitudes y marcadores de posición
Los marcadores de posición son muy útiles si desea ayudar a sus visitantes sin agregar toneladas de texto adicional a su página de destino.
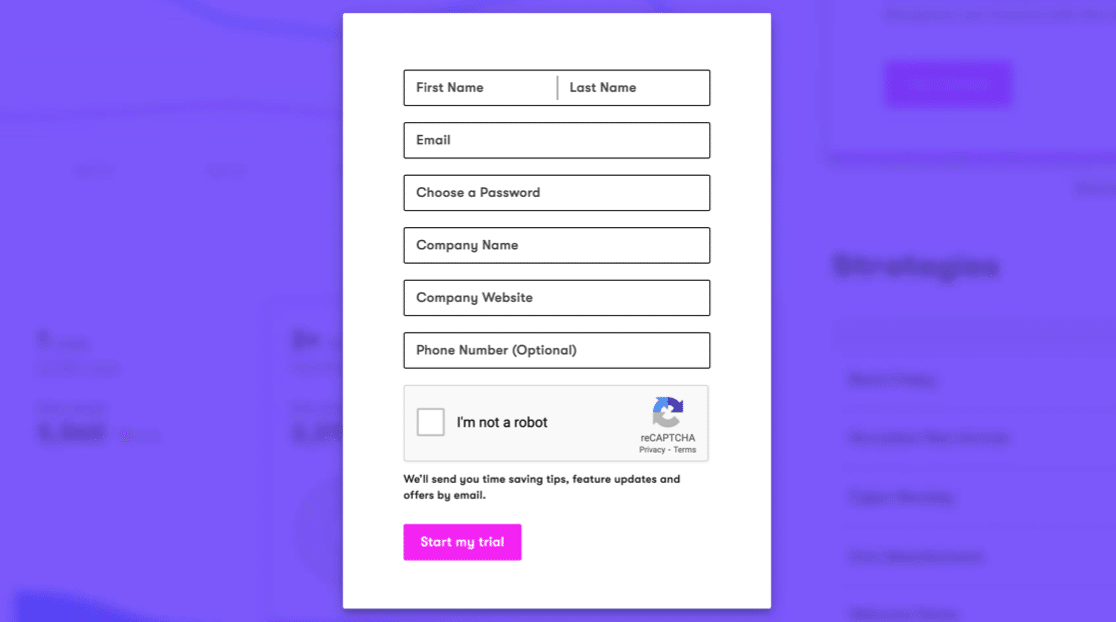
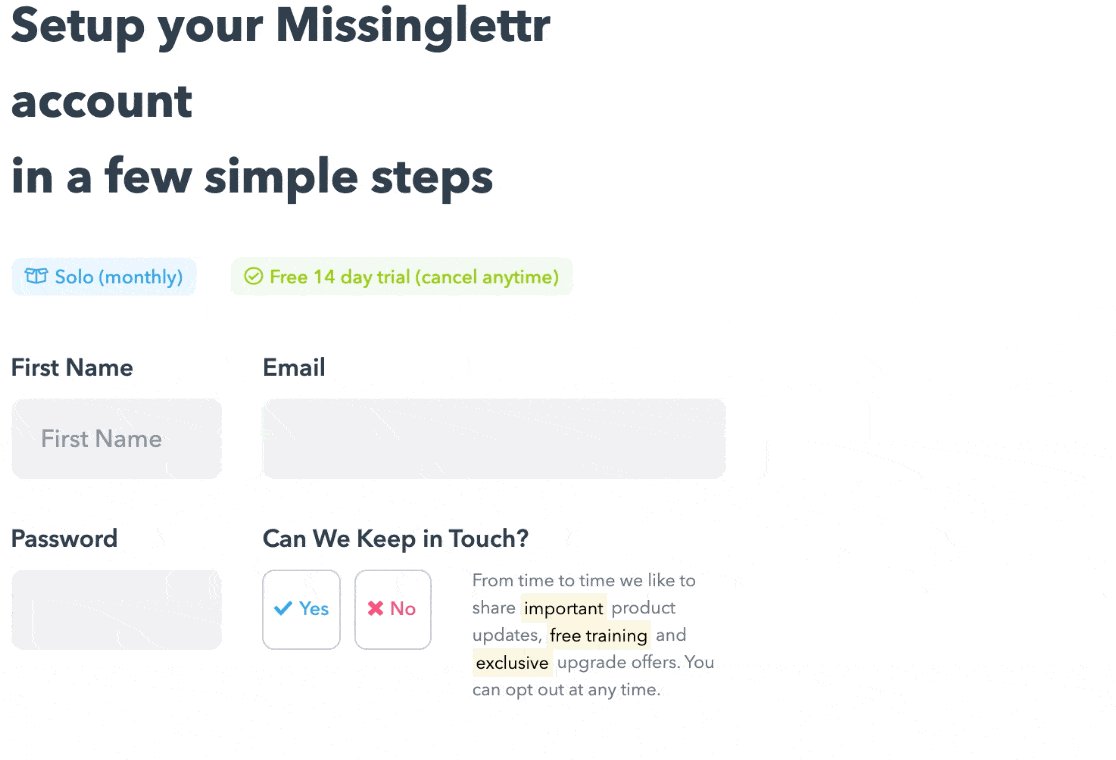
Este formulario de registro por goteo utiliza texto de marcador de posición dentro de los campos. Ayuda a guiar al visitante y también hace que el formulario parezca corto porque se han eliminado todas las etiquetas de campo.

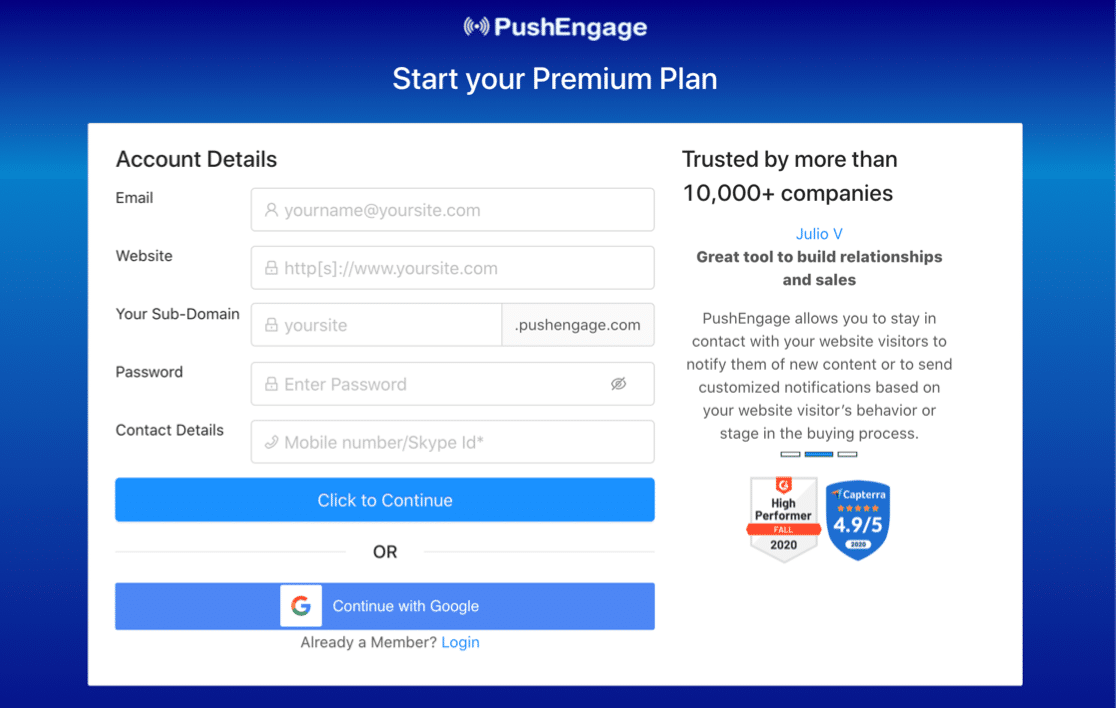
A continuación, consulte este ejemplo de PushEngage. Es muy fácil completar este formulario de página de destino porque todo está claramente explicado.
Los marcadores de posición aquí incluso tienen íconos para que pueda ver fácilmente lo que se requiere:

Cómo utilizar marcadores de posición en los formularios de su página de destino
Use marcadores de posición como indicaciones para que su visitante ingrese la información correcta. Esta es una excelente manera de evitar la frustración porque es más probable que el formulario se envíe la primera vez.
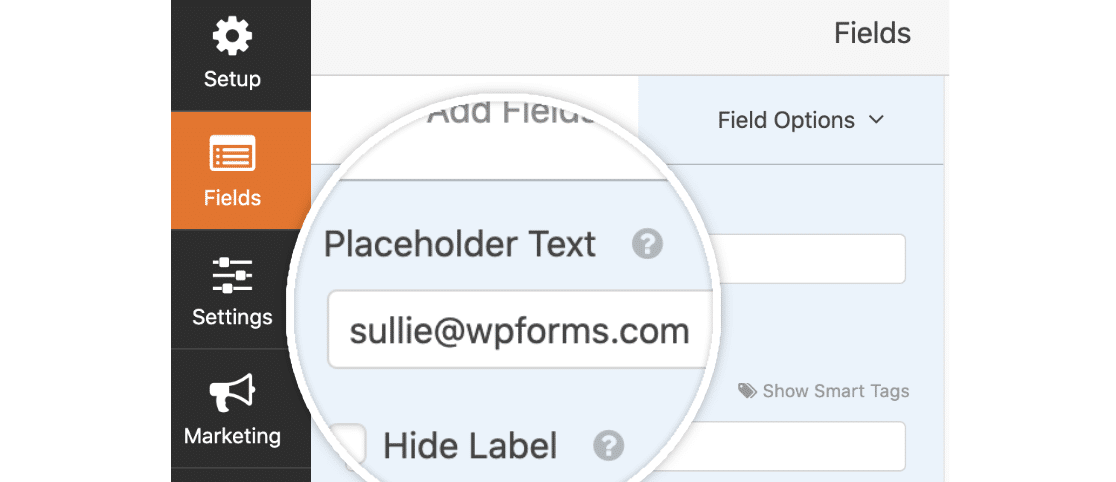
WPForms le permite agregar fácilmente texto de marcador de posición para guiar a sus visitantes mientras completan su formulario. Aquí, agregamos una dirección de correo electrónico como marcador de posición para que el visitante sepa exactamente qué escribir.

Una vez que haya agregado los marcadores de posición a sus campos, WPFforms también le permite ocultar las etiquetas de campo fácilmente.
7.Haga que sus formularios sean receptivos para dispositivos móviles
¿Alguna vez intentó completar un formulario en su teléfono, pero luego se dio cuenta de que los campos son demasiado pequeños? Si su formulario no responde a dispositivos móviles, podría ser difícil incluso tocarlos para escribir.
Es muy importante asegurarse de que todos sus formularios se puedan completar en cualquier dispositivo. Esto ayuda a garantizar que no haya barreras para los usuarios de dispositivos móviles.
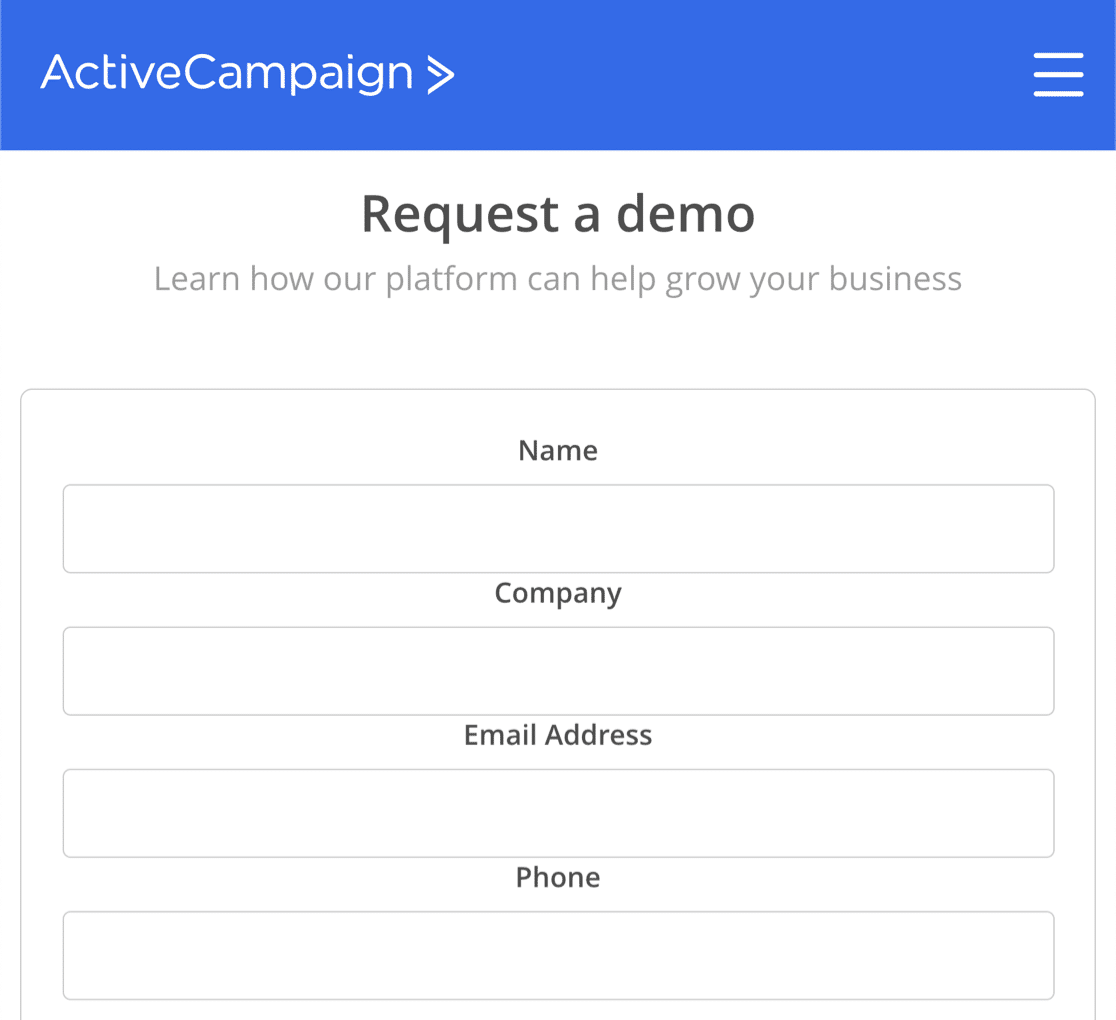
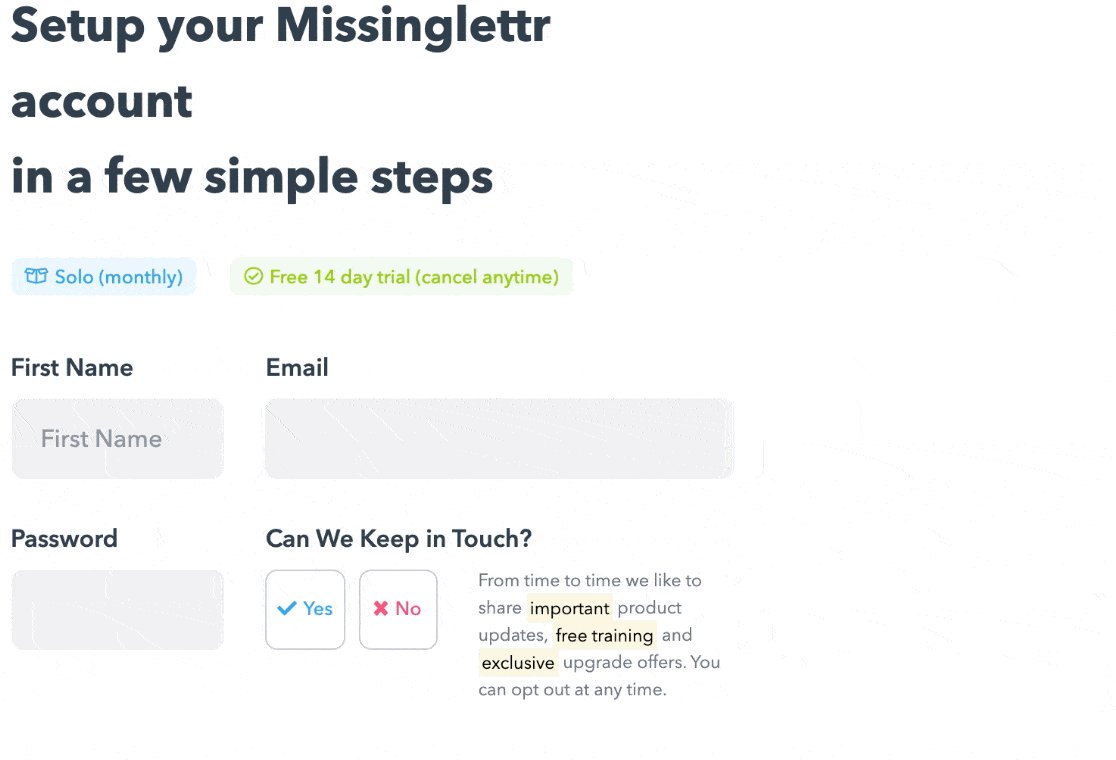
Aquí hay un gran ejemplo de un formulario de página de destino claro de ActiveCampaign.

Otra gran táctica para dispositivos móviles es utilizar opciones de imagen o botones grandes que son fáciles de seleccionar en una pantalla táctil.
Cómo crear un formulario de respuesta móvil
Todos los formularios que crea con WPForms responden a dispositivos móviles de forma predeterminada. Para que sus visitantes los encuentren fáciles de usar en cualquier dispositivo o tamaño de pantalla.
Esto es muy útil si desea utilizar WPForms para integrarse con otros servicios. Por ejemplo, los formularios GetResponse normales no responden a dispositivos móviles, pero puede crear un formulario de registro GetResponse con WPForms para superar eso.
En este formulario, Elementor ha utilizado un botón de llamada a la acción y una imagen, por lo que hay un área enorme para tocar. Sería imposible elegir accidentalmente la opción incorrecta aquí:

Si está dispuesto a trabajar con un pequeño código, puede crear un diseño como este convirtiendo las casillas de verificación en botones.
Además, considere hacer un diseño apilado. Con este truco, todos los campos tienen el mismo ancho en el móvil.
Compruebe la diferencia entre el diseño apilado y el normal en este formulario de página de destino.

Si está dispuesto a agregar un fragmento de código, puede lograrlo fácilmente usando WPForms y un poco de CSS personalizado. Consulte nuestro documento haciendo un diseño apilado para su formulario.
Cree su formulario de página de destino ahora
Siguiente paso: crear una página de destino en WordPress
Ahora que sabe cómo hacer formularios de página de destino optimizados, es hora de crear su primera página de destino en WordPress.
WPForms tiene un complemento de páginas de destino de formularios que le permite convertir cualquier formulario en una página de destino independiente. Si ya creó su formulario y desea una manera fácil de convertirlo en una página de destino, esta será perfecta para usted.
Si desea agregar más elementos a los formularios de su página de destino, le recomendamos SeedProd. SeedProd es el mejor creador de páginas de destino para WordPress, e incluso le permite conectar varios dominios a sus páginas de destino desde 1 sitio de WordPress.
¿Listo para construir tu formulario? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
