Cómo crear una página de destino con temporizador de cuenta regresiva (5 pasos)
Publicado: 2022-05-02¿Desea crear una página de destino con la función de temporizador de cuenta regresiva?
Los temporizadores de cuenta regresiva le permiten mostrar a los visitantes de la página de destino la cantidad de tiempo que tienen para reclamar una oferta o descuento. También puede usar temporizadores de cuenta regresiva para realizar la cuenta regresiva hasta el lanzamiento de un producto o un período de ventas como el Black Friday.
Este artículo le mostrará cómo crear una página de destino con temporizadores de cuenta regresiva para crear una sensación de urgencia.
¿Por qué agregar un temporizador de cuenta regresiva a su página de destino?
Agregar un temporizador de cuenta regresiva a su página de destino es una excelente manera de atraer a su audiencia. Debido a que la capacidad de atención es fugaz, un temporizador de cuenta regresiva puede mantenerla el tiempo suficiente para convencer a los visitantes de que tomen medidas.
Los temporizadores de cuenta regresiva también son ideales para generar entusiasmo y urgencia. Es más probable que los usuarios actúen si saben que les queda poco tiempo; no querrán perder la oportunidad de ahorrar dinero.
En pocas palabras: agregar un temporizador de cuenta regresiva a su página de destino puede generar entusiasmo y urgencia y aumentar las tasas de conversión.
Cómo crear una página de destino con temporizador de cuenta regresiva
Crear una página de destino con la función de temporizador de cuenta regresiva puede parecer complicado al principio. ¿No necesitará escribir código HTML o contratar a un desarrollador?
Afortunadamente, no necesitará ninguno de los dos si elige un poderoso generador de páginas de arrastrar y soltar como SeedProd.

SeedProd es el mejor creador de sitios web para WordPress. Más de 1 millón de propietarios de sitios web usan este complemento para crear temas personalizados de WordPress, páginas de destino y diseños de sitios web flexibles.
Puede comenzar con una plantilla prefabricada y crear un sitio web profesional o una página de destino sin código. El editor visual de front-end es muy fácil de usar, incluso para principiantes, y viene con muchos bloques y secciones para agregar funciones de generación de clientes potenciales a su sitio, que incluyen:
- Temporizadores de cuenta regresiva
- Reseñas y testimonios
- Mapas de Google
- Incrustaciones de redes sociales
- Agregar botones al carrito y CTA
- Tablas de precios
- Titulares animados
- Y mucho más
También puede poner su sitio en modo de mantenimiento o crear una próxima página con los potentes modos de página de SeedProd. Consulte la página de características de SeedProd para obtener una descripción completa.
Siga los pasos a continuación para crear una página de destino con un temporizador de cuenta regresiva usando SeedProd.
- Paso 1. Instalar y activar SeedProd
- Paso 2. Crea una página de destino
- Paso 3. Agregar contenido y personalizaciones
- Paso 4. Configure los ajustes de su página de destino
- Paso 5. Publica tu página de aterrizaje
Paso 1. Instalar y activar SeedProd
El primer paso es obtener una copia de SeedProd.
Nota: Hay una versión gratuita de SeedProd disponible, pero usaremos SeedProd Pro para las funciones avanzadas.
Después de descargar el archivo zip de SeedProd, deberá instalarlo y activarlo en su sitio web de WordPress. Puede seguir esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda.
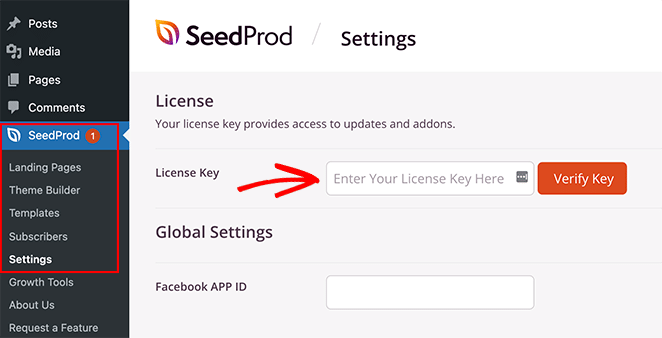
A continuación, vaya a SeedProd » Configuración e ingrese su clave de licencia.

Puede encontrar su clave de licencia iniciando sesión en el sitio web de SeedProd y haciendo clic en la pestaña "Descargas" en el panel de control de su cuenta.

Haga clic en el botón Verificar clave para confirmar su licencia y pasar al siguiente paso.
Paso 2. Crea una página de destino
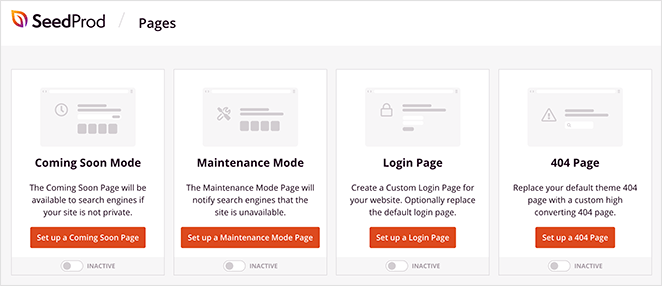
A continuación, vaya a SeedProd » Landing Pages .

Aquí es donde puede activar cualquiera de los modos de página de SeedProd, incluidos:
- Próximamente
- Modo de mantenimiento
- Página de inicio de sesión
- 404 página

En esa sección, puede crear una página de destino personalizada visualmente con el generador de páginas de arrastrar y soltar.
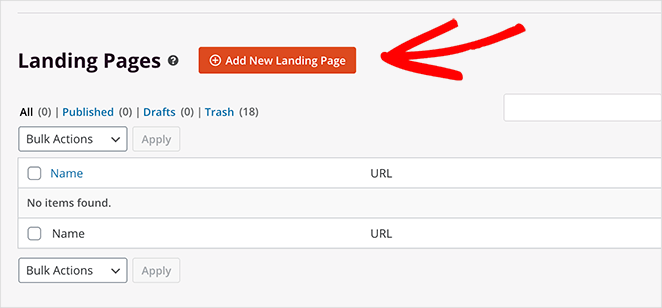
Haga clic en el botón Agregar nueva página de destino para crear una página de destino en WordPress.
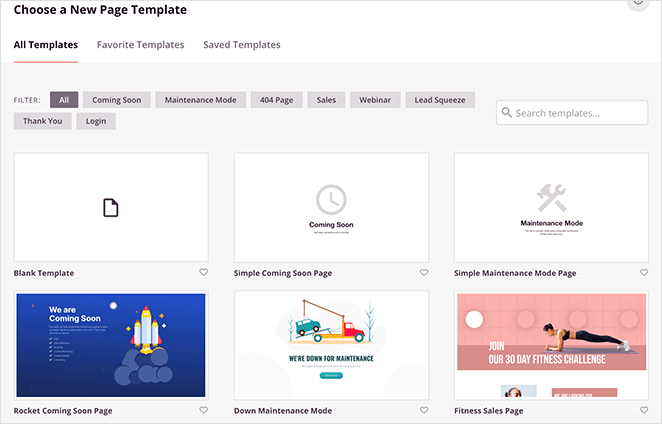
Verá cientos de plantillas de página de destino que puede importar con un solo clic en la siguiente pantalla. Puede elegir cualquier plantilla que desee y personalizarla fácilmente en el siguiente paso.

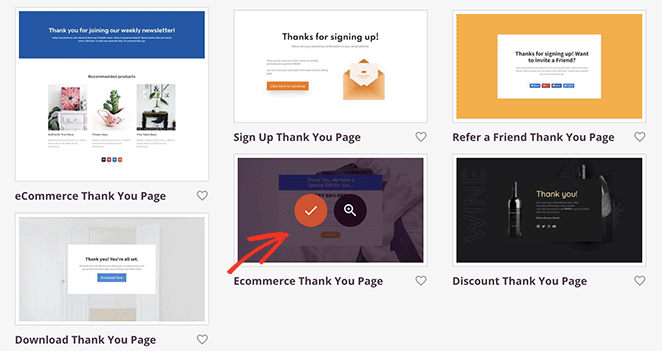
Para esta guía, usamos la plantilla Página de agradecimiento de comercio electrónico. Pase el mouse sobre la plantilla y haga clic en el icono de marca de verificación para importarlo a su sitio de WordPress.

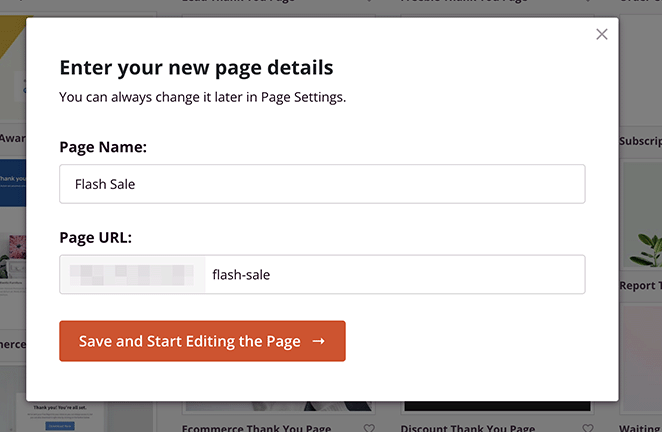
A continuación, puede ingresar un nombre y una URL para su página de destino. Cuando esté listo para comenzar a personalizar, haga clic en el botón Guardar y comenzar a editar la página .

Paso 3. Agregar contenido y personalizaciones
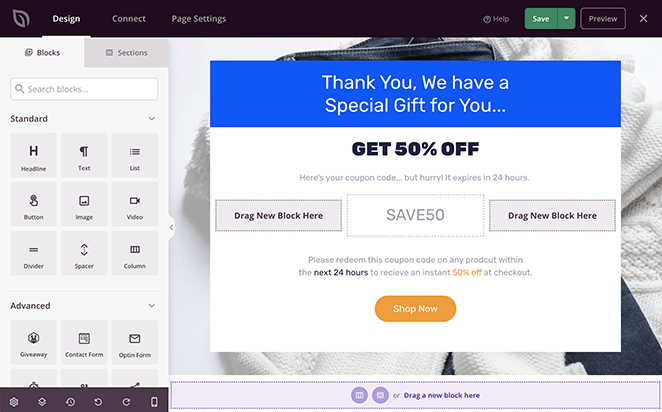
Verá su plantilla en el editor visual de SeedProd en la página siguiente.

Puedes personalizar cada parte de tu página usando los bloques y secciones de la izquierda. También puede hacer clic en cualquier elemento a la derecha y editar su página en tiempo real.

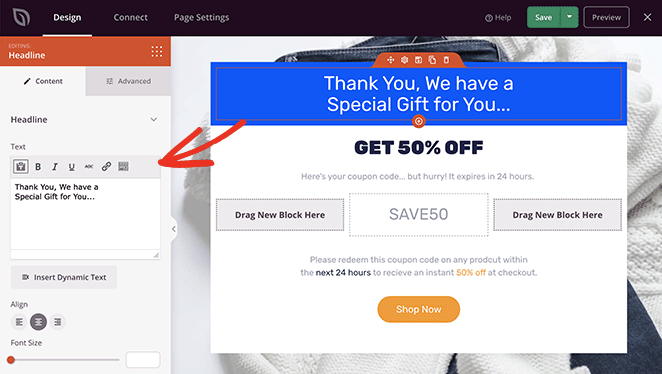
Por ejemplo, cambiar el encabezado de su página de destino implica hacer clic en el elemento del encabezado e ingresar contenido personalizado en el panel de configuración.

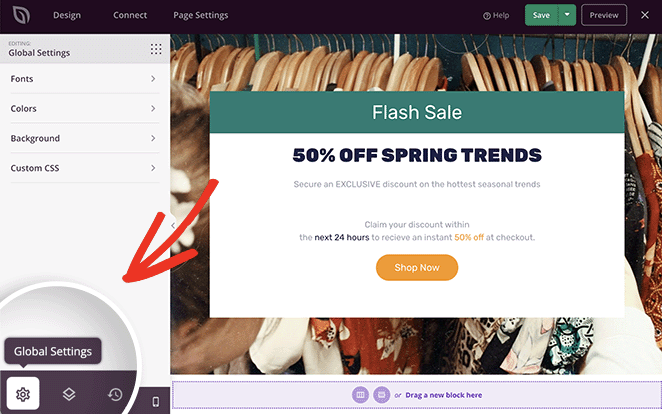
También puede cambiar su imagen de fondo haciendo clic en el ícono de Configuración global .

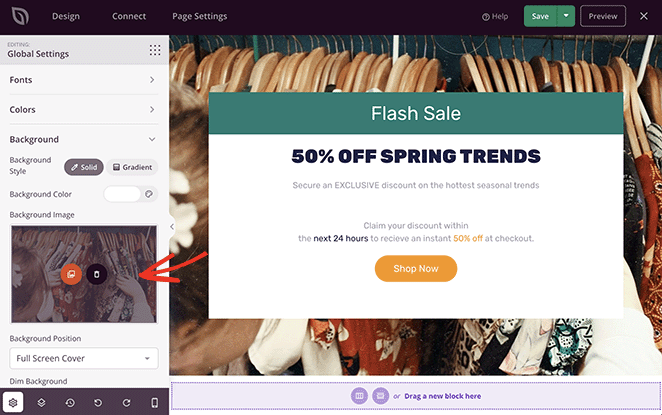
Luego puede hacer clic en la pestaña de fondo y cargar una nueva imagen desde su computadora o biblioteca de medios de WordPress.

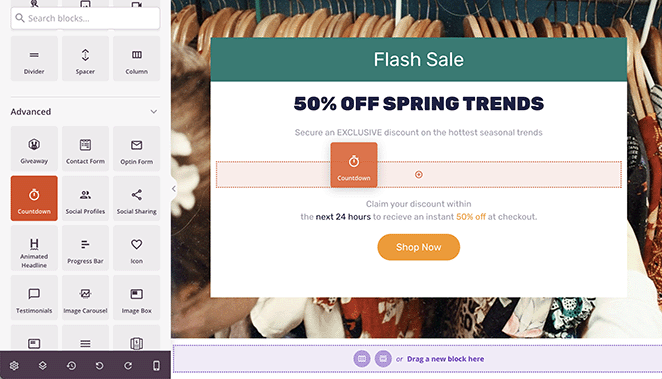
Agregar un temporizador de cuenta regresiva a su página de destino es igual de fácil. Busque la sección Bloques avanzados en el panel de la izquierda, luego arrastre y suelte el bloque Cuenta regresiva en la vista previa de su página de destino.

Al hacer clic en el elemento Cuenta regresiva, se abre el panel de configuración de contenido a la izquierda, donde puede:
- Elija un tipo de cuenta regresiva
- Establecer la duración del temporizador
- Elige una zona horaria
- Ajustar el tamaño y la alineación.
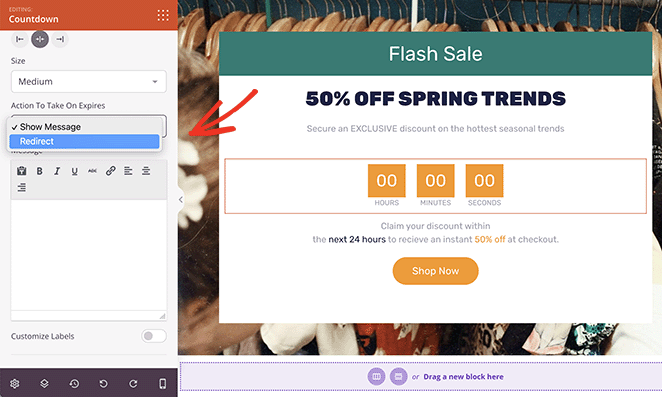
También puede ingresar un mensaje para que se muestre automáticamente cuando expire el temporizador. O puede redirigir a los visitantes a otra URL cuando finalice el temporizador.

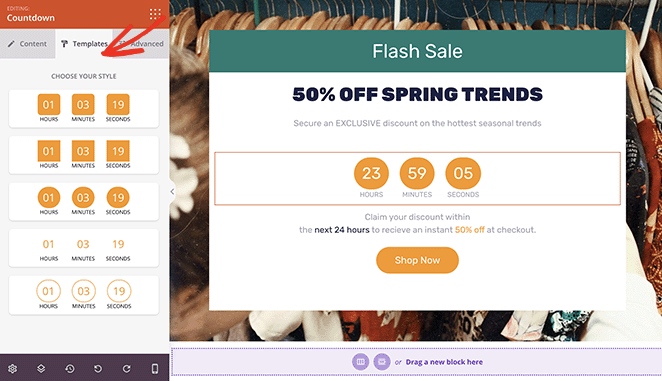
La pestaña Plantillas ofrece varios diseños de temporizadores de cuenta regresiva prefabricados. Haga clic en cualquier diseño para agregar el estilo a su reloj de cuenta regresiva automáticamente.

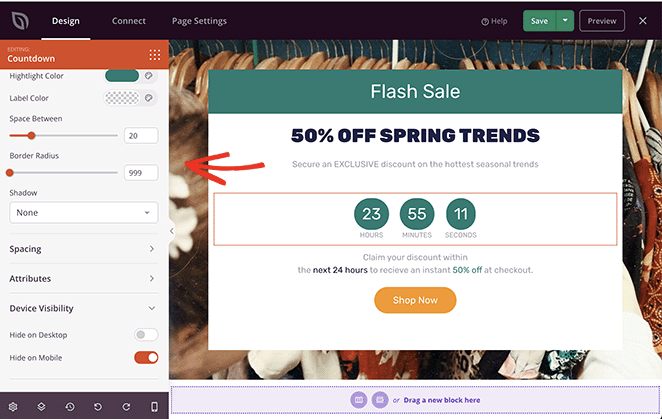
También puede ajustar más configuraciones en la pestaña Avanzado , que incluyen:
- fuentes
- Colores
- Oscuridad
- Espaciado
- Atributos
- Visibilidad del dispositivo

La opción Visibilidad del dispositivo le permite ocultar el elemento en dispositivos móviles o de escritorio. Es una excelente manera de adaptar su página de destino a diferentes audiencias objetivo.
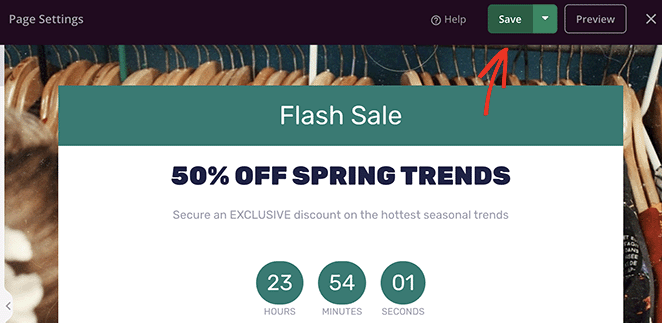
Cuando esté satisfecho con el aspecto de su página de destino, haga clic en el botón Guardar en la esquina superior derecha.

Ahora puede pasar a ajustar la configuración de su página.
Paso 4. Configure los ajustes de su página de destino
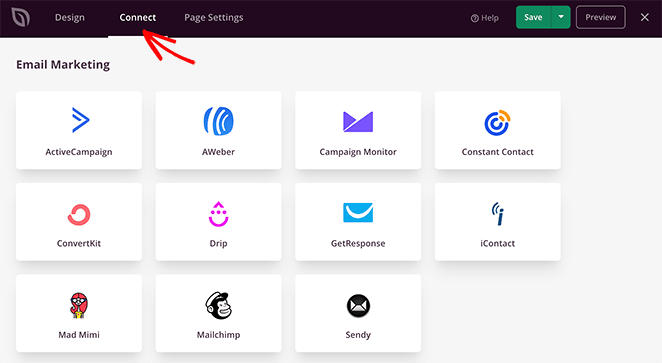
SeedProd ofrece varias funciones para ayudarlo a optimizar su página de destino y generar clientes potenciales y conversiones. Lo más notable es la capacidad de integrarse con varios servicios populares de marketing por correo electrónico.
Puede conectar su proveedor de correo electrónico haciendo clic en la pestaña Conectar en la parte superior de su pantalla. Luego, busque su servicio preferido y siga las instrucciones para verificar la conexión.

En nuestra documentación de correo electrónico, puede aprender cómo conectarse a servicios de marketing por correo electrónico específicos.
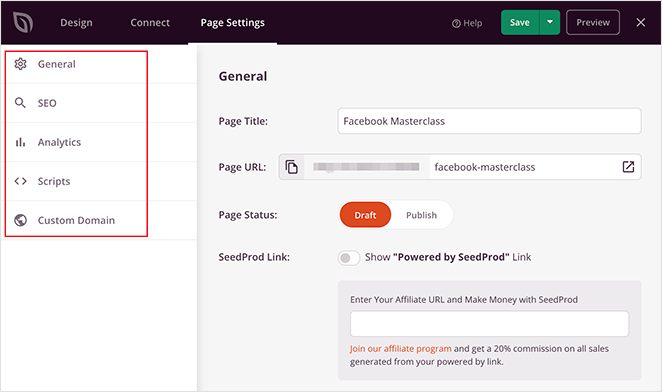
A continuación, haga clic en la pestaña Configuración de la página .

Puede configurar varios ajustes en esta página, incluidos:
- General: cambie el nombre y la URL de su página de destino, publique o vuelva al borrador e ingrese su ID de aplicación de Facebook.
- SEO: configure sus ajustes de SEO en la página con el complemento All In One SEO.
- Analytics: instale MonsterInsights para realizar un seguimiento de las métricas de su página de destino con Google Analytics.
- Scripts: agregue scripts personalizados al encabezado, cuerpo y pie de página de su página de destino.
- Dominio personalizado: apunte su página de destino a un nombre de dominio diferente sin instalar WordPress en otro sitio web.
Paso 5. Publica tu página de aterrizaje
Cuando esté satisfecho con su página de destino y el diseño del temporizador de cuenta regresiva, puede hacer que la página esté activa.
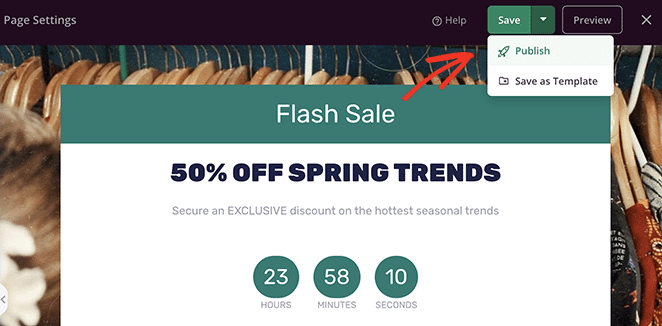
Haga clic en la flecha desplegable del botón Guardar y seleccione la opción Publicar .

Ahora puede obtener una vista previa de su página de destino y ver su temporizador de cuenta regresiva en acción.

¡Eso es todo!
Esperamos que este artículo le haya ayudado a aprender cómo crear una página de destino con la función de temporizador de cuenta regresiva.
También te puede interesar esta guía sobre cómo crear una página de ventas en WordPress mientras estás aquí.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

