Cómo usar Inertia.js en tus proyectos de Laravel
Publicado: 2022-12-08Las aplicaciones de varias páginas (MPA) son cada vez menos populares. Famosas plataformas como Facebook, Twitter, YouTube, Github y muchas otras ya están utilizando la tecnología de aplicación de una sola página (SPA).
Esta tecnología de moda permite a los usuarios interactuar con las aplicaciones web de manera rápida y receptiva porque todo se renderiza del lado del cliente. Sin embargo, puede ser una molestia para los desarrolladores que crean aplicaciones renderizadas del lado del servidor con marcos como Laravel o Django.
Afortunadamente, Inertia.js intervino y vino al rescate.
En este artículo, le mostraremos cómo puede comenzar a usar Inertia.js y cómo usarlo con Laravel, Vue.js y Tailwind CSS para crear una aplicación web de blog moderna. También compartiremos cómo hacer que los SPA sean más compatibles con SEO, así como algunos otros trucos.
Si recién está comenzando con Laravel, le recomendamos que lea este artículo primero para que esté listo para comenzar.
¿Por qué SPA?
Antes de que podamos preguntar por qué deberíamos usar Inertia, primero debemos preguntarnos: "¿Por qué SPA?"
¿Por qué alguien preferiría las aplicaciones renderizadas del lado del cliente a las aplicaciones tradicionales del lado del servidor? ¿Qué obligaría a un desarrollador de Laravel full-stack a decir adiós a los componentes blade?
La respuesta corta: porque la velocidad y la capacidad de respuesta son esenciales para cualquier participación exitosa del usuario.
En el caso de las MPA, el navegador envía constantemente solicitudes al backend, que luego ejecuta numerosas consultas a la base de datos. Después de que la base de datos y el servidor procesen las consultas y las entreguen al navegador, se representa la página.
Pero los SPA son diferentes. La aplicación trae todo lo que el usuario necesitaría directamente a la página, eliminando la necesidad de que el navegador envíe consultas o vuelva a cargar la página para generar nuevos elementos HTML.
Debido a esta experiencia de usuario única en su tipo, muchas empresas de renombre piden a gritos que sus sitios web se conviertan en aplicaciones de una sola página.
Dicho esto, la creación de una aplicación de una sola página puede ser difícil para los desarrolladores de Laravel porque requeriría que comiencen a usar Vue.js o React en lugar de plantillas blade, lo que resulta en la pérdida de muchas gemas de Laravel que ahorran tiempo y esfuerzo.
Sin embargo, ahora que tenemos Inertia.js, todo eso ha cambiado.
¿Por qué Inercia?
Si los desarrolladores de Laravel fueran a crear SPA web con Vue antes de Inertia, tendrían que configurar API y devolver datos JSON con Laravel, luego usar algo como AXIOS para recuperar los datos en los componentes de Vue. También necesitarían algo como Vue Router para administrar las rutas, lo que significaría perder el enrutamiento de Laravel, así como los middlewares y los controladores.
Inertia.js, por otro lado, permite a los desarrolladores crear aplicaciones Vue, React y Svelte modernas de una sola página utilizando controladores y enrutamiento clásicos del lado del servidor. Inertia se diseñó para los desarrolladores de Laravel, Ruby on Rails y Django para permitirles crear aplicaciones sin cambiar sus técnicas de codificación para crear controladores, obtener datos de una base de datos y renderizar vistas.
Gracias a Inertia.js, los desarrolladores de Laravel se sentirán como en casa.
Cómo funciona la inercia
Construir SPA solo con Laravel y Vue le dará una página de JavaScript completa para su interfaz, pero esto no le proporcionará una experiencia de aplicación de una sola página. Cada enlace en el que se haga clic hará que su marco del lado del cliente se reinicie en la carga de la siguiente página.
Aquí es donde la inercia entra en escena.
Inertia es básicamente una biblioteca de enrutamiento del lado del cliente. Le permite navegar entre páginas sin tener que recargar toda la página. Esto se logra a través del componente <Link> , que es un envoltorio liviano alrededor de una etiqueta de anclaje estándar.
Cuando hace clic en un enlace de Inertia, Inertia intercepta el clic y lo redirige a XHR en su lugar. El navegador no volverá a cargar la página de esta manera, lo que brinda al usuario una experiencia completa de una sola página.
Comenzando con la inercia

Para comprender Inertia y cómo integrarlo con Laravel, vamos a crear una aplicación web de blog llamada Kinsta Blog usando el combo más poderoso, Laravel para el backend, Vue.js para el frontend de JavaScript y Tailwind CSS para el estilo.
Si prefiere seguir este tutorial en un entorno local, puede usar DevKinsta, una poderosa herramienta para desarrolladores, diseñadores y agencias que les permite crear aplicaciones web de WordPress de una o varias páginas. Afortunadamente, WordPress se puede integrar fácilmente con Laravel usando el paquete Corcel.
requisitos previos
Para aprovechar al máximo este tutorial, debe estar familiarizado con lo siguiente:
- Conceptos básicos de Laravel (instalación, base de datos, migraciones de bases de datos, Eloquent Models, controladores y enrutamiento)
- Conceptos básicos de Vue.js (instalación, estructura y formularios)
Si no está seguro, consulte estos fantásticos tutoriales gratuitos y de pago de Laravel. De lo contrario, entremos.
Paso uno: instale los elementos principales
Para concentrarse en Inertia.js y llegar a la parte divertida de inmediato, asegúrese de tener la siguiente configuración lista para usar:
- Proyecto Laravel 9 recién instalado llamado
kinsta-blog - Tailwind CSS CLI instalado en nuestro proyecto Laravel
- Dos componentes blade en kinsta-blog/resources/views para ver la página de inicio del blog y un solo artículo en el blog como se muestra a continuación:
“ /recursos/vistas/index.blade.php ”:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html>“ /resources/views/show.blade.php ”:
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Kinsta Blog</title> </head> <body> <main> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </body> </html> - Base de datos local MySQL llamada
kinsta_blogconectada a nuestro proyecto:“ .env ”:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=kinsta_blog DB_USERNAME=root DB_PASSWORD= - Modelo de artículo, migraciones y fábricas:
“aplicación/Modelos/ Artículo.php ”:
<?php namespace AppModels; use IlluminateDatabaseEloquentFactoriesHasFactory; use IlluminateDatabaseEloquentModel; class Article extends Model { use HasFactory; protected $fillable = ['title', 'excerpt', 'body']; }“base de datos/migraciones/ crear_articulos_tabla.php ”:
<?php use IlluminateDatabaseMigrationsMigration; use IlluminateDatabaseSchemaBlueprint; use IlluminateSupportFacadesSchema; return new class extends Migration { public function up() { Schema::create('articles', function (Blueprint $table) { $table->id(); $table->string('title'); $table->text('excerpt'); $table->text('body'); $table->timestamps(); }); } public function down() { Schema::dropIfExists('articles'); } };“base de datos/fábricas/ ArticleFactory.php ”:
<?php namespace DatabaseFactories; use IlluminateDatabaseEloquentFactoriesFactory; class ArticleFactory extends Factory { public function definition() { return [ 'title' => $this->faker->sentence(6), 'excerpt' => $this->faker->paragraph(4), 'body' => $this->faker->paragraph(15), ]; } }
¡Eso es todo lo que necesitamos para empezar! Ahora pongámonos manos a la obra e introduzcamos Inertia.js en nuestro proyecto.
Paso 2: Instalar Inercia
El proceso de instalación de Inertia se divide en dos fases principales: del lado del servidor (Laravel) y del lado del cliente (VueJs).
La guía de instalación oficial en la documentación de Inertia está un poco desactualizada porque Laravel 9 ahora usa Vite de forma predeterminada, pero también lo revisaremos.
1. Lado del servidor
Lo primero que debemos hacer es instalar los adaptadores del lado del servidor de Inertia con el siguiente comando de terminal a través de Composer.
composer require inertiajs/inertia-laravelAhora configuraremos nuestra plantilla raíz, que será un archivo de hoja única que se usará para cargar sus archivos CSS y JS, así como una raíz de inercia que se usará para iniciar nuestra aplicación JavaScript.
Debido a que estamos usando la versión más reciente de Laravel 9 v9.3.1, también debemos permitir que Vite haga su magia incluyéndolo dentro de nuestras etiquetas en /resources/views/app.blade.php :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html> Observe cómo podemos obtener el título del proyecto dinámicamente agregando el atributo Inertia a las etiquetas <title> .
También agregamos la directiva @vite al encabezado para que Vite sepa la ruta de nuestro archivo principal de JavaScript donde creamos nuestra aplicación e importamos nuestro CSS. Vite es una herramienta que ayuda con el desarrollo de JavaScript y CSS al permitir que los desarrolladores vean los cambios en la interfaz sin tener que actualizar la página durante el desarrollo local.
Nuestro próximo paso será crear el middleware HandleInertiaRequests y publicarlo en nuestro proyecto. Podemos hacerlo disparando el siguiente comando de terminal dentro del directorio raíz de nuestro proyecto:
php artisan inertia:middleware Una vez que esto esté completo, diríjase a "App/Http/ Kernel " y registre HandleInertiaRequests como el último elemento en su middleware web:
'web' => [ // ... AppHttpMiddlewareHandleInertiaRequests::class, ],2. Lado del cliente
A continuación, tenemos que instalar nuestras dependencias frontend Vue.js 3 de la misma manera que en el lado del servidor:
npm install @inertiajs/inertia @inertiajs/inertia-vue3 // or yarn add @inertiajs/inertia @inertiajs/inertia-vue3A continuación, debe extraer Vue.js 3:
npm install [email protected]Luego actualice su archivo JavaScript principal para inicializar Inertia.js con Vue.js 3, Vite y Laravel:
“recursos/ js /aplicación.js”:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .mount(el); }, }); En el fragmento de código anterior, usamos el complemento resolvePageComponent de Laravel y le indicamos que resuelva nuestros componentes desde el directorio ./Pages/$name.vue . Esto se debe a que guardaremos nuestros componentes de Inertia en este directorio más adelante en nuestro proyecto, y este complemento nos ayudará a cargar automáticamente esos componentes desde el directorio correcto.
Todo lo que queda es instalar vitejs/plugin-vue :
npm i @vitejs/plugin-vueY actualice el archivo vite.config.js :
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: ["resources/css/app.css", "resources/js/app.js"], refresh: true, }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });El paso final es instalar nuestras dependencias y compilar nuestros archivos:
npm install npm run dev¡Y voilá! Tienes una aplicación Laravel 9 que funciona con Vue.js 3 y Vite. ¡Ahora necesitamos ver que algo suceda en acción!
Creación de páginas de inercia
¿Recuerda esos dos archivos blade ( index y show ) para ver nuestra página de inicio y un solo artículo?
El único archivo blade que necesitaremos mientras usamos Inertia es app.blade.php , que ya usamos una vez cuando estábamos instalando Inertia. Entonces, ¿qué sucede con esos archivos ahora?
Transformaremos esos archivos de componentes blade en componentes Inertia.js.
Cada página de su aplicación tiene su propio controlador y componente JavaScript con Inertia. Esto le permite obtener solo los datos necesarios para esa página, sin usar una API. Las páginas de inercia no son más que componentes de JavaScript, en nuestro caso, son componentes de Vue.js. No tienen nada particularmente digno de mención sobre ellos. Entonces, lo que haremos será envolver todo el contenido HTML entre etiquetas <template> y todo lo relacionado con JavaScript se envolverá con etiquetas <script> .
Cree una carpeta llamada "Páginas" y mueva sus archivos allí. Entonces tendremos “ index.blade.php ” y “ show.blade.php ” en “ ./resources/js/Pages “. Luego, modificaremos el formato del archivo a ".vue" en lugar de ".blade.php" mientras ponemos la primera letra de sus nombres en mayúsculas y convertimos su contenido en un componente estándar de Vue.js. Excluiremos las etiquetas <html> , <head> y <body> porque ya están incluidas en el componente raíz principal de la hoja.
“recursos/js/Páginas/ Index.vue “:
<script setup> // </script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <h2>Read our latest articles</h2> <section> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>“recursos/js/Páginas/ Show.vue ”:
<script setup> // </script> <template> <header> <h1>Welcome to Kinsta Blog</h1> </header> <main> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>¡Hay algo que realmente me molesta! Seguimos copiando y pegando nuestro encabezado y pie de página en cada componente, lo que no es una buena práctica. Vamos a crear un diseño básico de inercia para almacenar nuestros componentes persistentes.
Cree una carpeta llamada "Layouts" en " /resources/js " y dentro de esa carpeta cree un archivo llamado "KinstaLayout.vue". Este archivo tendrá nuestro encabezado y pie de página y el main con un <slot /> para permitir que todos los componentes envueltos con este diseño se incrusten dentro de él. Este archivo debería verse así:
“recursos/js/Layouts/ KinstaLayout.vue ”:
<script setup></script> <template> <header> <h1>Kinsta Blog</h1> </header> <main> <slot /> </main> <footer> <h2>Join our Newsletter</h2> <input type="email" /> </footer> </template>Luego vamos a importar este nuevo diseño en nuestras páginas y envolver todo el contenido HTML con él. Nuestros componentes deberían verse así:
Índice.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <section> <h2>Read our latest articles</h2> <article> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>Title for the blog</h3> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illum rem itaque error vel perferendis aliquam numquam dignissimos, expedita perspiciatis consectetur! </p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template>Mostrar.vue :
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; </script> <template> <KinstaLayout> <article> <h1>Title for the blog</h1> <p>Article content goes here</p> </article> </KinstaLayout> </template> Rutas de Laravel y renderizado de inercia
Primero, usemos el archivo " ArticleFactory " que tenemos desde el punto de partida de nuestro tutorial y sembramos algunos artículos en nuestra base de datos.
“base de datos/sembradoras/ base de datosSeeder.php”:
<?php namespace DatabaseSeeders; use AppModelsArticle; use IlluminateDatabaseSeeder; class DatabaseSeeder extends Seeder { public function run() { Article::factory(10)->create(); } }Luego presione el siguiente comando de terminal para migrar sus tablas y sembrar los datos falsos de las fábricas:
php artisan migrate:fresh --seedEsto creará 10 artículos falsos en la base de datos, que necesitaremos pasar a nuestra vista usando el enrutamiento de Laravel. Ahora que estamos usando Inertia para representar vistas, la forma en que solíamos escribir nuestras rutas cambiará ligeramente. Vamos a crear nuestra primera ruta Laravel Inertia en “routes/ web.php ” y devolver la vista de la página de inicio desde “/resources/js/Pages/ Index.vue ”.
“rutas/ web.php “:
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Tenga en cuenta que importamos Inertia y no usamos el asistente de Laravel view() para devolver la vista, sino que usamos Inertia::render . Inertia también buscará por defecto el nombre del archivo que mencionamos en nuestra ruta en la carpeta Páginas en "resources/js".
Dirígete al archivo de índice y configura los datos recuperados como un apoyo y recíbelos con v-for para mostrar los resultados. Entre las etiquetas del script, defina los datos pasados como un accesorio. Todo lo que Inertia necesita saber es qué tipo de datos está esperando, que en nuestro caso es un objeto 'Artículo' que contiene una serie de artículos.
“recursos/js/Páginas/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ Articles: Object, }); </script> Tenga en cuenta que es suficiente definirlo solo como accesorio sin devolverlo porque estamos usando el formato de setup para la API de composición de Vue.js 3. Si estamos usando la API de opciones, entonces tendríamos que devolverla.

Hagamos el bucle:
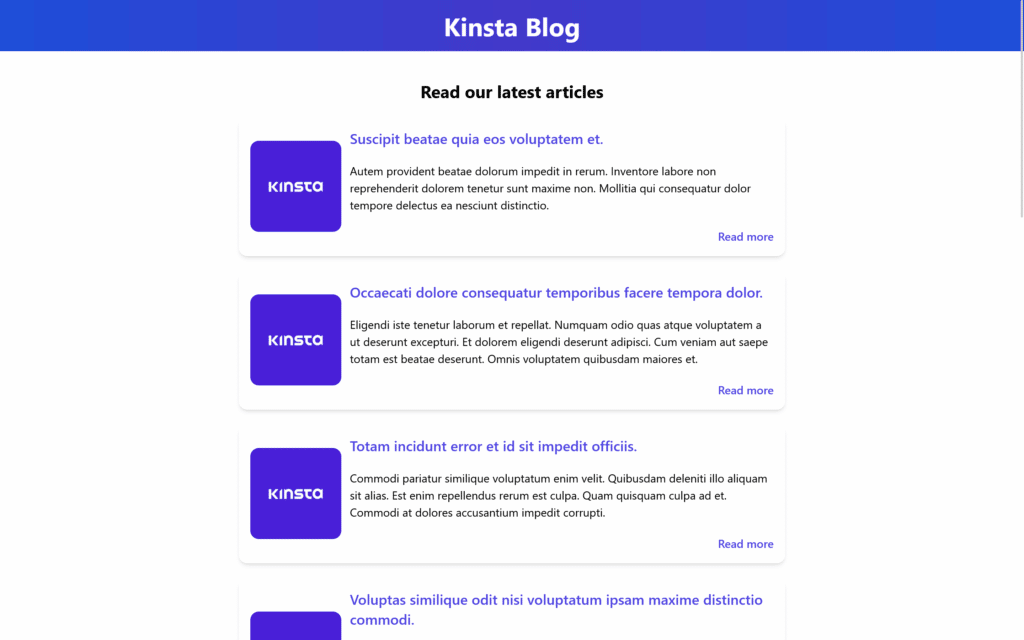
<template> <KinstaLayout> <h2>Read our latest articles</h2> <section> // Looping over articles <article v-for="article in articles":key="article.id"> <div> <img src="/images/kinsta-logo.png" alt="Article thumbnail" /> </div> <h3>{{article.title}}</h3> <p>{{article.excerpt}}</p> <a href="#">Read more</a> </article> </section> </KinstaLayout> </template> npm run dev (déjelo en ejecución porque estamos usando Vite) y php artisan serve para iniciar el servidor de desarrollo de laravel y acceder a nuestro sitio web, veremos la página esperada que muestra los diez artículos en la base de datos.
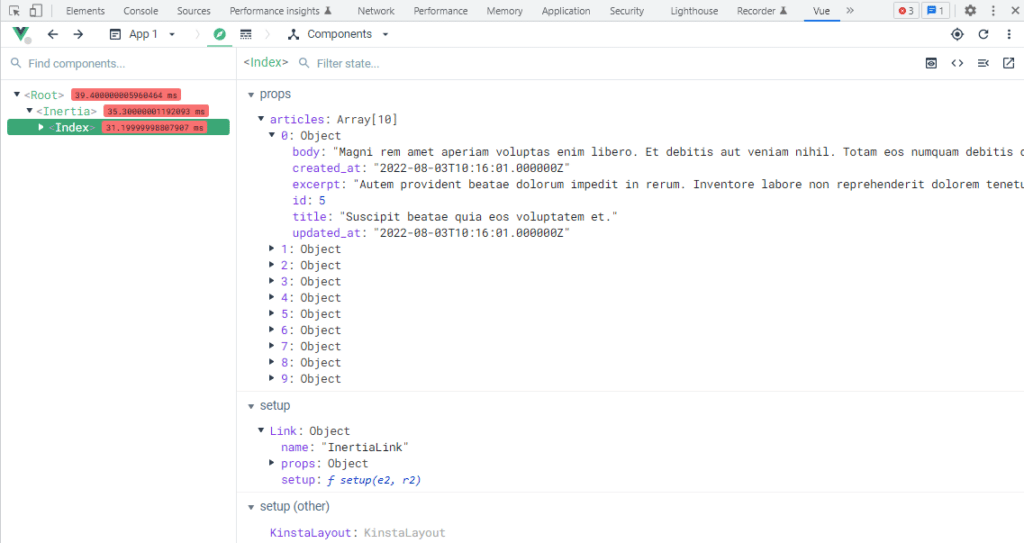
Ahora, estamos usando la extensión Vue DevTools de Google Chrome, que nos permite depurar mi aplicación. Le mostraremos cómo se pasan nuestros datos al componente.

"Artículos" se pasa al componente como un objeto de utilería que contiene una matriz de artículos; cada artículo de la matriz también es un objeto con propiedades que corresponden a los datos que adquirió de la base de datos. Esto significa que cualquier dato que transfiramos de Laravel a Inertia será tratado como un accesorio.
Usando Tailwind CSS con Inertia.js
Dado que Tailwind ya está instalado en nuestro proyecto en el punto de partida, todo lo que tenemos que hacer es decirle que lea nuestros componentes de Inercia. Esto se puede lograr editando “ tailwind.config.js ” de la siguiente manera:
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./storage/framework/views/*.php", "./resources/views/**/*.blade.php", "./resources/js/**/*.vue", ], theme: { extend: {}, }, plugins: [], };Luego, asegúrese de haber importado nuestro archivo CSS en “resources/js/ app.js ”:
import "../css/app.css";Y ahora estamos listos para diseñar nuestros componentes.
“recursos/js/Páginas/ Index.vue “:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <h2 class="text-2xl font-bold py-10">Read our latest articles</h2> <section class="space-y-5 border-b-2 pb-10"> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5"> <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <a href="#">{{ article.title }}</a> </h3> <p> {{ article.excerpt }} </p> <a href="#" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more</a > </div> </article> </section> </KinstaLayout> </template>“recursos/js/Layouts/ KinstaLayout.vue ”:
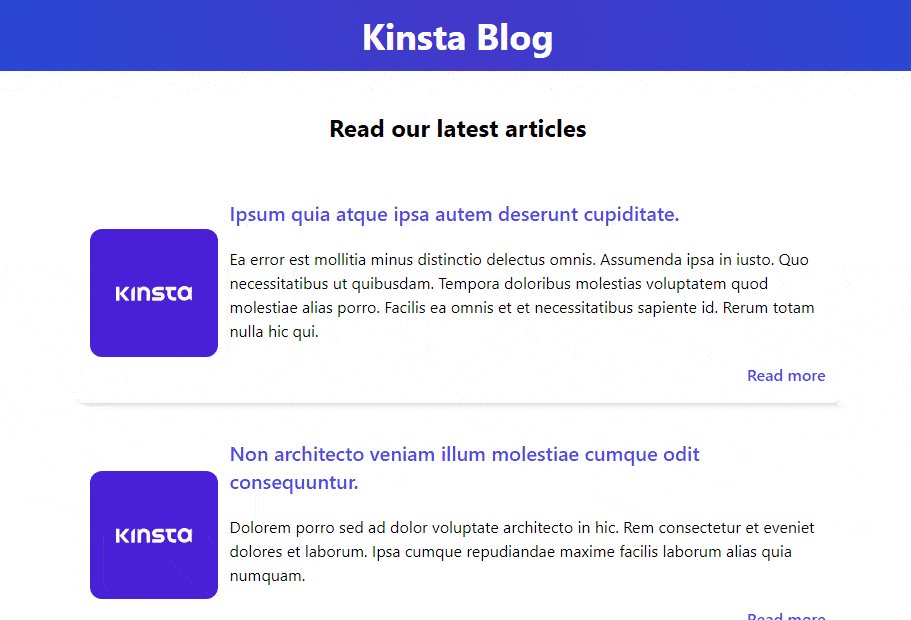
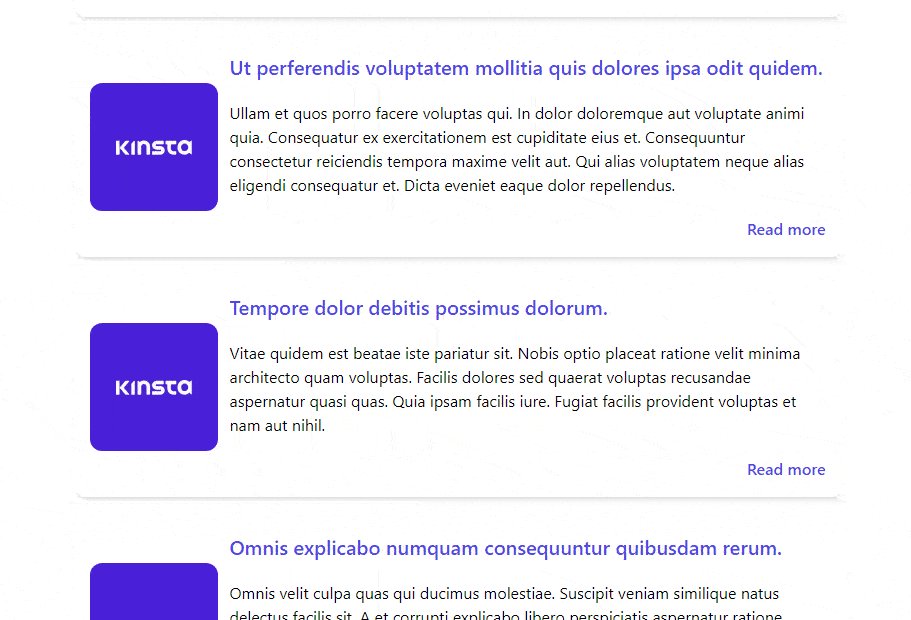
<script setup></script> <template> <Header class="bg-gradient-to-r from-blue-700 via-indigo-700 to-blue-700 w-full text-center py-4" > <h1 class="text-white font-bold text-4xl">Kinsta Blog</h1> </Header> <main class="container mx-auto text-center"> <slot /> </main> <footer class="bg-gradient-to-b from-transparent to-gray-300 w-full text-center mt-5 py-10 mx-auto" > <h2 class="font-bold text-xl pb-5">Join our Newsletter</h2> <input class="rounded-xl w-80 h-12 px-3 py-2 shadow-md" type="email" placeholder="Write your email.." /> </footer> </template>Si observa el navegador, notará que Vite ya actualizó la página con la magia de Tailwind.

Enlaces de inercia
Ahora que tenemos una página de inicio en funcionamiento que puede mostrar todos los artículos en la base de datos, necesitamos crear otra ruta para mostrar artículos individuales. Vamos a crear una nueva ruta y establecer la URL en un comodín "id":
“rutas/ web.php ”
<?php use AppModelsArticle; use IlluminateSupportFacadesRoute; use InertiaInertia; Route::get('/', function () { return Inertia::render('Index', [ 'articles' => Article::latest()->get() ]); })->name('home'); Route::get('/posts/{article:id}', function (Article $article) { return Inertia::render('Show', [ 'article' => $article ]); })->name('article.show');Importamos el modelo "Artículo" y agregamos una nueva ruta para devolver el componente Show.vue Inertia. También aprovechamos el enlace del modelo de ruta de Laravel, que permite que Laravel obtenga automáticamente el artículo al que nos referimos.
Todo lo que necesitamos ahora es una forma de visitar esta ruta haciendo clic en un enlace desde la página de inicio sin tener que volver a cargar toda la página. Esto es posible con la herramienta mágica <Link> de Inertia. Mencionamos en la introducción que Inertia usa <Link> como un envoltorio para una etiqueta de ancla estándar <a> , y que este envoltorio está destinado a hacer que las visitas a la página sean lo más fluidas posible. En Inertia, la etiqueta <Link> puede comportarse como una etiqueta ancla que realiza solicitudes <GET> , pero también puede actuar como un <button> y un <form> al mismo tiempo. Veamos cómo podemos aplicarlo a nuestro proyecto.
En nuestro Index.vue, importaremos <Link> de Inertia, eliminaremos las etiquetas de anclaje <a> y las reemplazaremos con etiquetas Inertia <Link> . El atributo href se establecerá en la URL de la ruta que hicimos previamente para ver el artículo:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; import { Link } from "@inertiajs/inertia-vue3"; defineProps({ articles: Object, }); </script> <template> <KinstaLayout> <section class="space-y-5 border-b-2 pb-10"> <h2 class="text-2xl font-bold pt-10 mx-auto text-center"> Read our latest articles </h2> <article v-for="article in articles" :key="article.id" class="flex justify-center items-center shadow-md bg-white rounded-xl p-4 mx-auto max-w-3xl" > <img src="/images/kinsta-logo.png" class="w-32 h-32 rounded-xl object-cover" alt="" /> <div class="flex flex-col text-left justify-between pl-3 space-y-5" > <h3 class="text-xl font-semibold text-indigo-600 hover:text-indigo-800" > <Link :href="'/posts/' + article.id">{{ article.title }}</Link> </h3> <p> {{ article.excerpt }} </p> <Link :href="'/posts/' + article.id" class="text-indigo-600 hover:text-indigo-800 w-fit self-end font-semibold" >Read more </Link> </div> </article> </section> </KinstaLayout> </template>Vamos a diseñar Show.vue con Tailwind para que se vea un poco más arreglado y listo para nuestra visita. Y también debemos hacerle saber que debe esperar un objeto "Artículo" y configurarlo como accesorio:
<script setup> import KinstaLayout from "../Layouts/KinstaLayout.vue"; defineProps({ article: Object, }); </script> <template> <KinstaLayout> <article class="mx-auto mt-10 flex justify-center max-w-5xl border-b-2"> <img src="/images/kinsta-logo.png" class="w-80 h-80 rounded-xl mx-auto py-5" alt="" /> <div class="text-left flex flex-col pt-5 pb-10 px-10"> <h1 class="text-xl font-semibold mb-10">{{ article.title }}</h1> <p>{{ article.body }}</p> </div> </article> </KinstaLayout> </template>Ahora, cuando hagamos clic en el título del artículo o en "Leer más", seremos transportados mágicamente a Show.vue sin actualizar la página.

En nuestro caso, estamos usando <Link> como una etiqueta de anclaje que envía una solicitud GET a la ruta y devuelve los nuevos datos, pero también podemos usar <Link> para POST , PUT , PATCH y DELETE
“rutas/ web.php “:
<Link href="/logout" method="post" as="button" type="button">Logout</Link>Consejos y trucos de Laravel Inertia que debes saber
Ahora tenemos un SPA en funcionamiento creado con Laravel, Inertia y Tailwind CSS. Pero la inercia puede ayudarnos a lograr mucho más. Es hora de adquirir algunas técnicas de Inercia que ayudarán tanto a los desarrolladores como a los visitantes de la aplicación.
Generación de URL
Es posible que haya notado que hemos estado agregando nombres a nuestras rutas de Laravel sin usarlas. La inercia nos permite usar nuestras rutas con nombre dentro de nuestros componentes en lugar de escribir manualmente la ruta completa.
Podemos lograr esto instalando el paquete Ziggy en nuestro proyecto:
composer require tightenco/ziggyLuego dirígete a "resources/js/app.js" y actualízalo así:
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); Dirígete a “/resources/views/ app.blade.php ” y actualiza el encabezado con la directiva @route :
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Fetch project name dynamically --> <title inertia>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> @routes @vite('resources/js/app.js') @inertiaHead </head> <body class="font-sans antialiased"> @inertia </body> </html>… y actualice sus paquetes NPM presionando los dos comandos de terminal a continuación:
npm install && npm run devEste paquete nos permite usar rutas con nombre dentro de nuestros componentes de Inertia, así que vayamos a Index.vue y eliminemos la ruta manual anterior y reemplácela con el nombre de la ruta mientras pasamos los datos normalmente como si estuviéramos en nuestro controlador.
Reemplazaremos esto:
<Link :href="'/posts/' + article.id"> {{ article.title }} </Link>…con este:
<Link :href="route('article.show', article.id)"> {{ article.title }} </Link>Esto nos dará exactamente el mismo comportamiento que teníamos, pero es más amigable para los desarrolladores y extremadamente útil cuando su ruta espera muchos parámetros.
Indicadores de progreso
Esta es una de las mejores características de Inertia.js; Debido a que SPA brinda una experiencia de usuario interactiva, tener comentarios constantes sobre si una solicitud se está cargando sería una fantástica adición a la aplicación. Esto se puede lograr mediante una biblioteca separada que ofrece Inertia.
La biblioteca "@inertiajs/progress" es un envoltorio alrededor de NProgress que muestra condicionalmente los indicadores de carga de acuerdo con los eventos de inercia. Realmente no necesita saber cómo funciona esto detrás de escena, así que hagamos que funcione.
Podemos instalar esta biblioteca con el siguiente comando de terminal:
npm install @inertiajs/progressUna vez instalado, debemos importarlo en " resources/js/app.js "
import "./bootstrap"; import "../css/app.css"; import { createApp, h } from "vue"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; import { InertiaProgress } from "@inertiajs/progress"; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ el, app, props, plugin }) { return createApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .mount(el); }, }); InertiaProgress.init({ color: "#000000", showSpinner: true });Esto mostrará una barra de carga y un control giratorio de carga en color negro, pero podemos cambiar el color junto con otras opciones útiles que se pueden encontrar en la documentación del indicador de progreso de Inertia.js.

Gestión de desplazamiento
En algunos casos, es posible que desee navegar a una nueva página manteniendo la misma posición de desplazamiento. Tal vez necesite esto si permite que los usuarios dejen comentarios; esto enviará un formulario y cargará el nuevo comentario de la base de datos en su componente; querrá que esto suceda sin que el usuario pierda la posición de desplazamiento. La inercia se encarga de esto por nosotros.
En nuestro caso, apliquemos esto a nuestra etiqueta <Link> en Index.vue . Para preservar la posición de desplazamiento mientras se redirige a una página diferente con el <Link> de Inertia, todo lo que debemos hacer es agregar el atributo preserve-scroll al <Link> :
<Link :href="route('article.show', article.id)" preserve-scroll> {{ article.title }} </Link>Consejos de SEO
Desde el nacimiento de los SPA, la gente se ha preocupado por la optimización de motores de búsqueda (SEO). Se sabe comúnmente que si utiliza el enfoque SPA, los motores de búsqueda tendrán dificultades para rastrear su aplicación web porque todo se procesa en el lado del cliente, lo que hace que su sitio web no se muestre en la parte superior de los resultados de búsqueda; sin embargo, ¿cómo es que esas plataformas populares como Facebook y Github ahora son SPA y aún funcionan bien en SEO?
Bueno, esto ya no es una misión: imposible. Inertia ofrece algunas soluciones para ayudar a que su SPA se vuelva compatible con SEO.
Inertia Vue SSR con Laravel y Vite
Los motores de búsqueda siempre buscan HTML en su sitio web para identificar el contenido; sin embargo, si no tiene HTML en sus URL, este trabajo se vuelve más difícil. Al desarrollar SPA, todo lo que tiene en su página es JavaScript y JSON. Inertia introdujo una función de representación del lado del servidor (SSR) que puede agregar a su aplicación. Esto permite que su aplicación renderice previamente una visita inicial a la página en el servidor y luego envíe el HTML renderizado al navegador. Esto permite a los usuarios ver e interactuar con sus páginas antes de que se carguen por completo, y también tiene otras ventajas, como acortar el tiempo que tardan los motores de búsqueda en indexar su sitio.
Para resumir cómo funciona, Inertia identificará si se está ejecutando en un servidor Node.js y representará los nombres de los componentes, las propiedades, la URL y la versión de los recursos en HTML. Esto proporcionará al usuario y al buscador prácticamente todo lo que tu página tiene para ofrecer.
Sin embargo, debido a que estamos tratando con Laravel, esto tiene poco sentido porque Laravel es un marco PHP y no se ejecuta en un servidor Node.js. Por lo tanto, reenviaremos la solicitud a un servicio de Node.js, que representará la página y devolverá HTML. Esto hará que nuestra aplicación Laravel Vue sea compatible con SEO de forma predeterminada.
Primero, necesitamos instalar el paquete Vue.js SSR npm:
npm install @vue/server-rendererAnother helpful Inertia “NPM” package provides a simple “HTTP” server. It is strongly recommended that you install it:
npm install @inertiajs/serverThen, in “resources/js/”, we'll add a new file named ssr.js . This file will be very similar to the app.js file we created when installing Inertia, only it will execute in Node.js rather than the browser:
import { createSSRApp, h } from "vue"; import { renderToString } from "@vue/server-renderer"; import { createInertiaApp } from "@inertiajs/inertia-vue3"; import createServer from "@inertiajs/server"; import { resolvePageComponent } from "laravel-vite-plugin/inertia-helpers"; import { ZiggyVue } from "../../vendor/tightenco/ziggy/dist/vue.m"; const appName = "Laravel"; createServer((page) => createInertiaApp({ page, render: renderToString, title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent( `./Pages/${name}.vue`, import.meta.glob("./Pages/**/*.vue") ), setup({ app, props, plugin }) { return createSSRApp({ render: () => h(app, props) }) .use(plugin) .use(ZiggyVue, { ...page.props.ziggy, location: new URL(page.props.ziggy.location), }); }, }) );Make sure not to include everything in the ssr.js file since it will not be visible to visitors; this file is only for search engines and browsers to show the data within your page, so include only what is important to your data or only what will make your data available.
“By default, Inertia's SSR server will operate on port 13714. However, you can change this by providing a second argument to the createServer method.” Inertia DOCss.
The Inertia.js DOCs aren't explaining how to integrate Inertia SSR with Vite, but we will go through this now. Head to vite.config.js and paste the below:
import { defineConfig } from "vite"; import laravel from "laravel-vite-plugin"; import vue from "@vitejs/plugin-vue"; export default defineConfig({ plugins: [ laravel({ input: "resources/js/app.js", ssr: "resources/js/ssr.js", }), vue({ template: { transformAssetUrls: { base: null, includeAbsolute: false, }, }, }), ], });Next, head to package.json and change the build script:
"build": "vite build && vite build --ssr" Now if we run npm run build , Vite will build our SSR bundle for production. For more information about this you may visit Inertia SSR DOCs and Vite SSR DOCs.
Title and Meta
Because JavaScript applications are rendered within the document's <body> , they cannot render markup to the document's <head> because it is outside of their scope. Inertia has a <Head> component that may be used to set the page <title> , <meta> tags, and other <head> components.
To add <head> element to your Page, we must import <head> from Inertia same as we did with <Link> component:
import { Head } from '@inertiajs/inertia-vue3' <Head> <title>Kinsta Blog</title> <meta name="description" content="Kinsta blog for developers"> </Head>También podemos agregar un título global para todas las páginas, esto agregará el nombre de su aplicación al lado del título en cada página. Ya lo hicimos en el archivo app.js :
createInertiaApp({ title: (title) => `${title} - ${appName}`, // }); Lo que significa que si agregamos <head title="Homepage"> en la página de inicio de nuestra aplicación con un título, este se representará así: <title>Home - My App</title> .
Monitoreo de su aplicación
La velocidad es uno de los factores más importantes para optimizar el rendimiento de SEO en su sitio web. Si usa WordPress para su sitio web, por este motivo, Kinsta APM lo ayudará a monitorear y vigilar de cerca su aplicación en acción. Le ayuda a identificar problemas de rendimiento de WordPress y está disponible de forma gratuita en todos los sitios alojados en Kinsta.
Resumen
Inertia.js es una de las tecnologías más importantes disponibles; mézclelo con Laravel y tendrá una aplicación moderna de una sola página construida con PHP y JavaScript. Taylor Otwell, el creador de Laravel, está tan interesado en Inertia que Laravel ha lanzado sus kits de inicio más populares, Laravel Breeze y Jetstream, con compatibilidad con Inertia y SSR.
Si eres un fanático de Laravel o un desarrollador profesional, Inertia.js sin duda te llamará la atención. En este tutorial, creamos un blog muy básico y sencillo en solo unos minutos. Todavía hay mucho que aprender sobre la inercia, y este puede ser solo el primero de muchos artículos y tutoriales.
¿Qué más te gustaría que exploremos sobre Laravel? Háganos saber en la sección de comentarios.
