Cómo cargar imágenes de forma diferida en WordPress
Publicado: 2022-10-25¿Quieres cargar imágenes de forma diferida en WordPress? Lazy loading images es una de las técnicas más básicas para mejorar la velocidad y el rendimiento de WordPress. Le ayudará a reducir la carga del servidor web al enviar menos solicitudes HTTP, lo que a su vez mejora la velocidad de carga de la página.
Entonces, en esta guía, le mostraremos cómo cargar imágenes de forma diferida en WordPress sin ningún problema.
Pero, ¿qué es la carga diferida y por qué deberíamos cargar imágenes de forma diferida en WordPress? Vamos a sacar eso del camino primero.
¿Qué es la carga diferida y cómo funciona?
Lazy loading es una tecnología simple que los blogueros y desarrolladores web utilizan para aumentar la velocidad de su sitio web. La idea es bastante simple.
Para un sitio web de WordPress sin carga diferida, cuando un visitante llega a cualquiera de las publicaciones de su blog, todas las imágenes de la publicación del blog se cargarán a la vez. Ahora, esto puede sonar como una mejor opción, pero tiene un inconveniente. Si la publicación de tu blog tiene demasiadas fotos de alta calidad, la carga puede demorar bastante.
Por otro lado, lo que hace la carga diferida es que solo carga las imágenes presentes dentro de la vista actual del visitante. Luego, a medida que se desplazan hacia abajo, el resto de las imágenes se cargan a medida que entran en la vista del usuario.
Como resultado, el servidor tiene que cargar menos imágenes en cada solicitud HTTP, lo que reduce la carga de procesamiento en el servidor y acelera el tiempo de respuesta.
Hoy en día, muchos sitios web usan la carga diferida para obtener mejores velocidades de página. Además, es fácil de configurar y administrar, ¿por qué no intentarlo?
Veamos algunas de las ventajas de la carga diferida y entendamos por qué debemos cargar imágenes diferidas.
¿Por qué Lazy Load Images en WordPress?
Google está utilizando la velocidad de la página como uno de los factores de clasificación. Entonces, si tiene mejor contenido pero la velocidad del sitio web es baja, está desperdiciando sus esfuerzos. Sus competidores pueden superarlo fácilmente con el mismo contenido pero con una mejor velocidad del sitio web.
La carga diferida es una de las formas más simples y eficientes de hacer que sus imágenes se publiquen más rápido de lo habitual.
Cuando escribe publicaciones de blog de procedimientos o algo similar que contiene miles de palabras y muchas imágenes detalladas, debe asegurarse de que las imágenes no afecten el rendimiento general del sitio web.
Si no se optimizan, las imágenes pueden reducir drásticamente el rendimiento de su página web. Un mayor tiempo de respuesta del servidor y una menor velocidad de la página pueden aumentar la tasa de rebote de su sitio web, lo que no desea que suceda a toda costa.
Además del almacenamiento en caché regular de WordPress, la carga diferida puede ser conveniente en la mayoría de las situaciones y es una de las técnicas más utilizadas para mejorar el rendimiento de su sitio.
Estoy seguro de que entiendes la importancia de la carga diferida de imágenes en WordPress. Afortunadamente, WordPress también reconoce esto como una característica importante y ofrece la carga diferida de forma nativa. Sumerjámonos en la carga diferida nativa de WordPress.
¿Qué es la carga diferida nativa?
A WordPress 5.5 se le ocurrió una función nativa de carga diferida. La función está habilitada de manera predeterminada y no necesita hacer nada más para configurarla. La principal ventaja de la carga diferida nativa es que todos pueden tener en sus manos la función sin depender de herramientas o servicios adicionales.
Cuando inserta imágenes o medios iframe dentro de su página o publicación, WordPress agregará automáticamente la etiqueta loading=”lazy” a la versión HTML.
Por ejemplo, la versión HTML actualizada de una imagen se verá así:
<img src="QuadLayer-Blog.jpg" loading="lazy" alt="QuadLayers" />
Y los iframes serán como:
<iframe src="QuadLayers-products.html" loading="lazy"></iframe>
Todas las imágenes e iframes se actualizarán automáticamente después de publicar o actualizar la publicación del blog. Los siguientes son los tipos de imágenes que serán modificadas por la nueva función nativa de carga diferida:
- imágenes de contenido
- Extracto de imágenes
- Imágenes de widgets
- Avatar
- Imágenes de plantilla
Sin embargo, si no desea la carga diferida nativa, puede desactivarla agregando el siguiente fragmento de código:
add_filter('wp_lazy_loading_enabled', '__return_false');Con la carga diferida nativa deshabilitada, puede cargar imágenes de forma diferida en WordPress usando un complemento dedicado. Un complemento de carga diferida dedicado es el mejor y el método preferido para lidiar con la carga diferida. Además, puede agregar imágenes y videos iframe a la carga diferida con los complementos.
A continuación, enumeramos algunos complementos populares que puede usar para agregar carga diferida a su sitio web de WordPress.
Los mejores complementos para imágenes de carga diferida en WordPress
Si busca un complemento de carga diferida para WordPress, encontrará múltiples soluciones gratuitas, freemium y premium. Esta sección presentará tres complementos populares y ricos en funciones que puede usar para cargar imágenes de forma diferida. Están:
- BJ Lazy Load - Gratis
- Cohete WP – Premium
- Smush – Gratis
Echemos un vistazo a las características principales de cada complemento y veamos cuál puede ser una mejor opción para su sitio.
1) BJ Carga perezosa

BJ Lazy Load es la herramienta adecuada si prefiere un complemento con opciones de configuración mínimas. El complemento está disponible con un asistente de configuración sencillo, y cualquier persona con algún conocimiento puede configurarlo. El complemento se puede usar para la carga diferida de sus archivos de imagen y videos iFrame.
Además, si necesita traducir el complemento a cualquier otro idioma que no sea inglés, también es posible.
BJ Lazy Load es el socio perfecto cuando necesita un complemento dedicado para imágenes y videos de carga diferida.
Características
- Compatible con CDN
- Fácil de usar
- Configuraciones mínimas
- Traducciones listas
- Funciona con marcos flotantes
Precios
BJ Lazy Load es un complemento gratuito de WordPress.
2) Cohete WP

WP Rocket es uno de los complementos de almacenamiento en caché de WordPress con más funciones disponibles. Tiene muchas características, incluido el almacenamiento en caché de páginas, la precarga de caché, la compresión gzip, la optimización de comercio electrónico, la optimización de bases de datos, la optimización de imágenes y la integración de CDN.
Una de las principales ventajas del plugin es su compatibilidad. WP Rocket es compatible con la mayoría de los temas y complementos de WordPress, por lo que no habrá conflicto. Además, la optimización de la base de datos es otra característica interesante que ofrece WP Rocket para optimizar su sitio web.
Además de todas estas increíbles funciones, el complemento le permite habilitar la carga diferida en su sitio web. Con WP Rocket, no necesita un complemento de carga diferida dedicado por separado.
Características
- Caché de página
- Optimización de base de datos
- Optimización de comercio electrónico
- Compresión GZIP
- Integración CDN
- Precarga de caché
Precios
WP Rocket es un complemento de almacenamiento en caché premium . Tiene muchas funciones, como puede ver, y puede obtenerlo por $ 49 al año para un solo sitio.
3) Aplastar

Si necesita optimizar sus imágenes al siguiente nivel, Smush es una de las mejores herramientas que puede usar. Smush es un complemento dedicado para la compresión y optimización de imágenes. Está creado para aumentar el rendimiento de su sitio web de WordPress al reducir el tamaño de la imagen y habilitar la carga diferida. Con el complemento, puede comprimir imágenes y directorios ilimitados .
Además de eso, el equipo ha creado una CDN (red de entrega de contenido) personalizada para impulsar el servicio de imágenes. Además, las múltiples oportunidades de integración como Gutenberg, WP Bakery, Gravity Forms y Amazon S3 pueden ayudar al propietario del sitio web a crear integraciones más potentes y aumentar la productividad.
Características
- Fácil de administrar
- Optimización de imagen ilimitada
- CDN personalizado
- Smush de directorio
- Múltiples integraciones
Precios
Smush es una solución freemium . La versión gratuita del complemento puede ser suficiente para las operaciones básicas, pero se siente algo limitada. Si desea la experiencia completa, puede obtener la membresía premium a partir de $ 7.5 por mes para un solo sitio .

Entonces, estas fueron algunas de las mejores opciones para agregar carga diferida a WordPress. Sin embargo, si desea ver más opciones disponibles, no dude en consultar nuestra lista dedicada de los mejores complementos de carga diferida para WordPress.
Con eso fuera del camino, veamos finalmente cómo podemos cargar imágenes de forma diferida en WordPress.
Cómo cargar imágenes de forma diferida en WordPress
Esta sección le enseñará cómo cargar imágenes de forma diferida en WordPress usando el complemento BJ Lazy Load . Entonces, sin más preámbulos, comencemos.
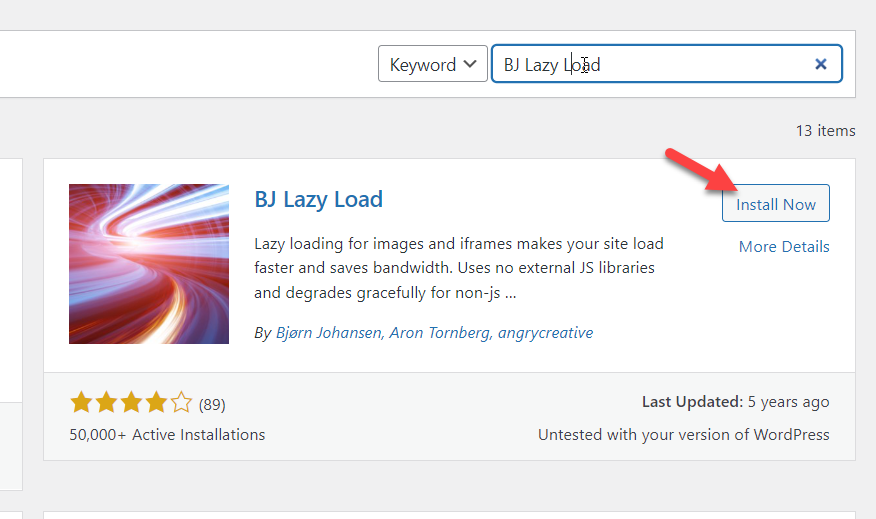
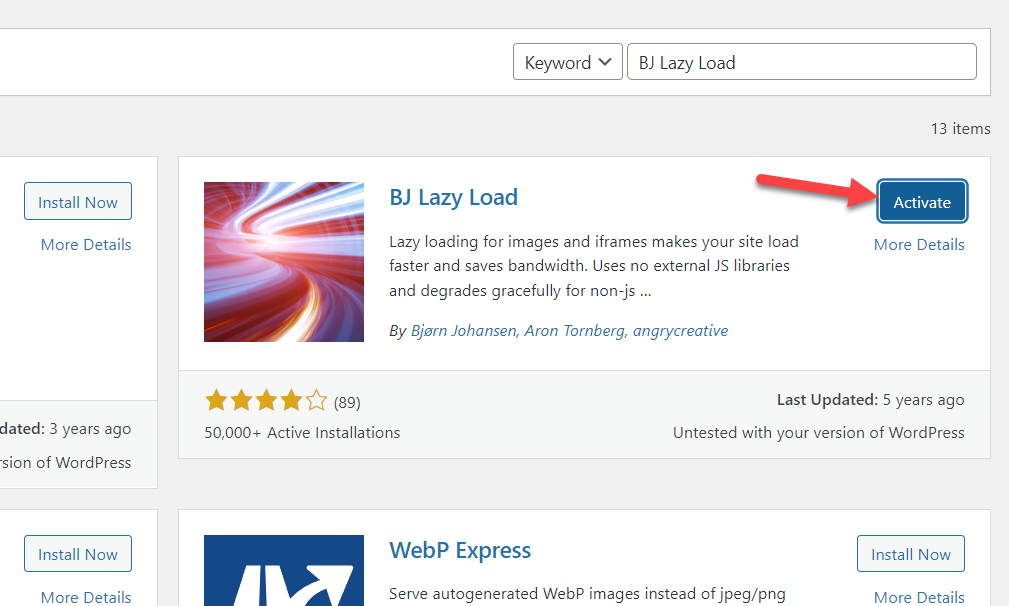
Lo primero que debe hacer es instalar y activar el complemento en su sitio web de WordPress. A continuación, inicie sesión en el Panel de administración de WordPress y vaya a la sección Agregar nuevos complementos .
Desde allí, puede buscar BJ Lazy Load.

Una vez que haya instalado el complemento, actívelo.

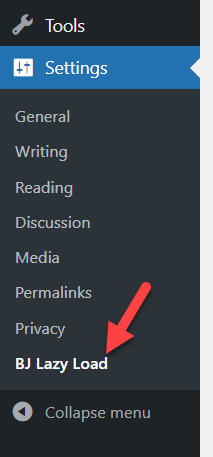
Una vez que el complemento está activo, en la configuración de WordPress, puede ver la configuración del complemento.

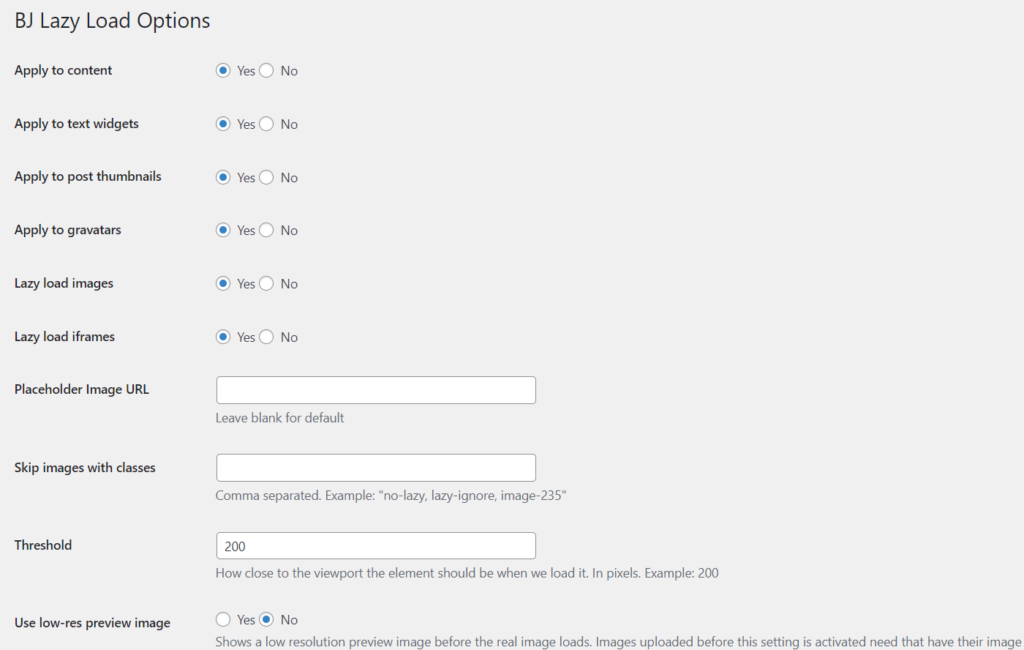
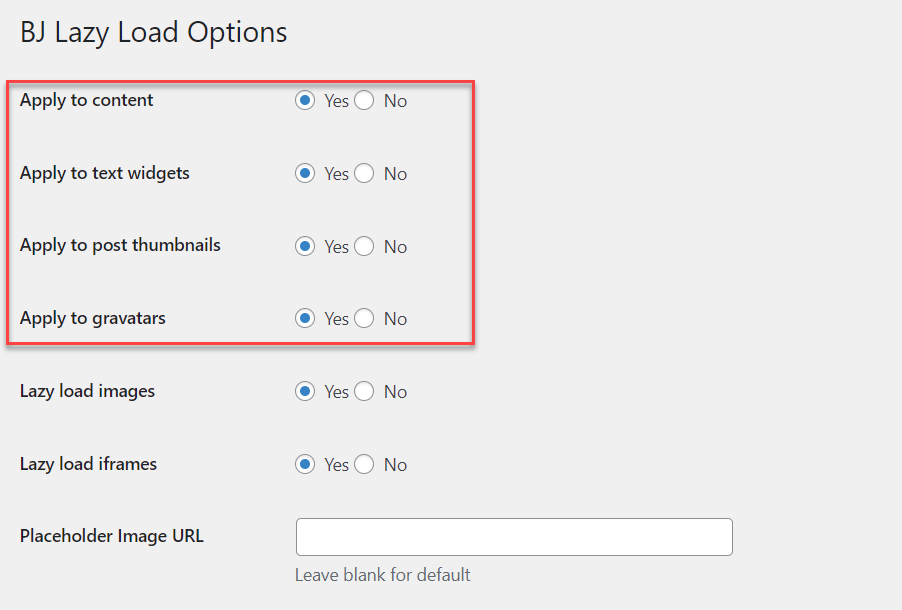
Allí verás todas las opciones de configuración disponibles.

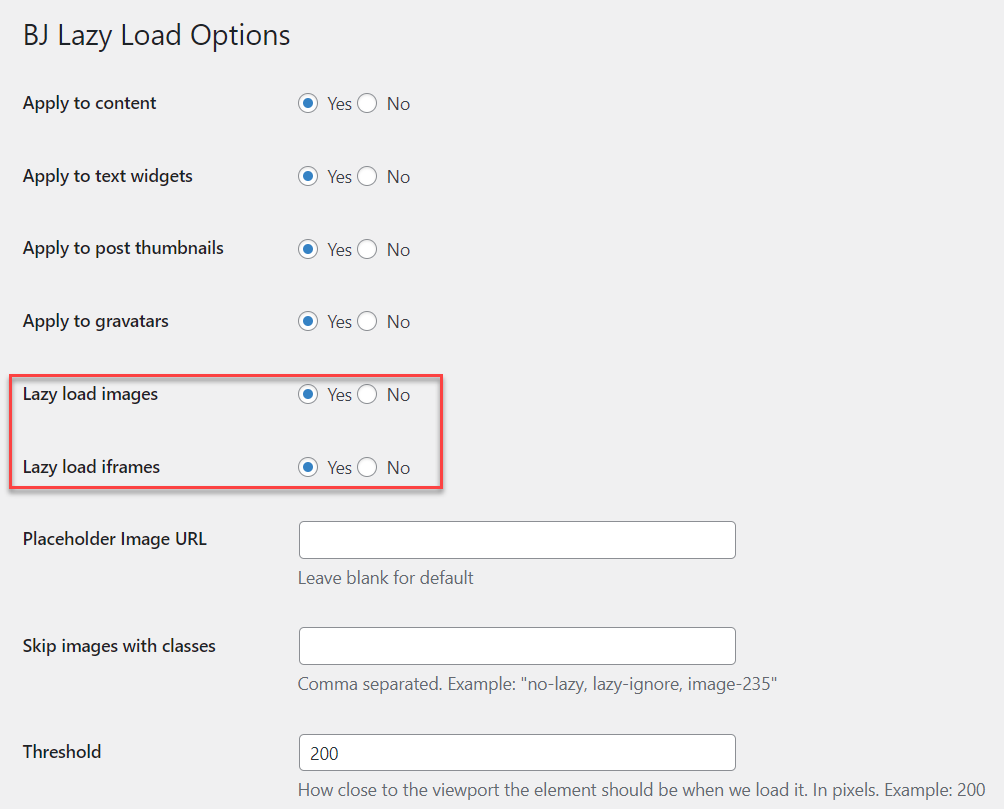
La configuración predeterminada que viene con el complemento es bastante buena. Pero si necesita modificarlo, puede hacerlo desde la página de configuración del complemento. Hagas lo que hagas, asegúrate de haber habilitado imágenes e iframes de carga diferida.

A continuación, elija qué tipo de contenido necesita para la carga diferida.

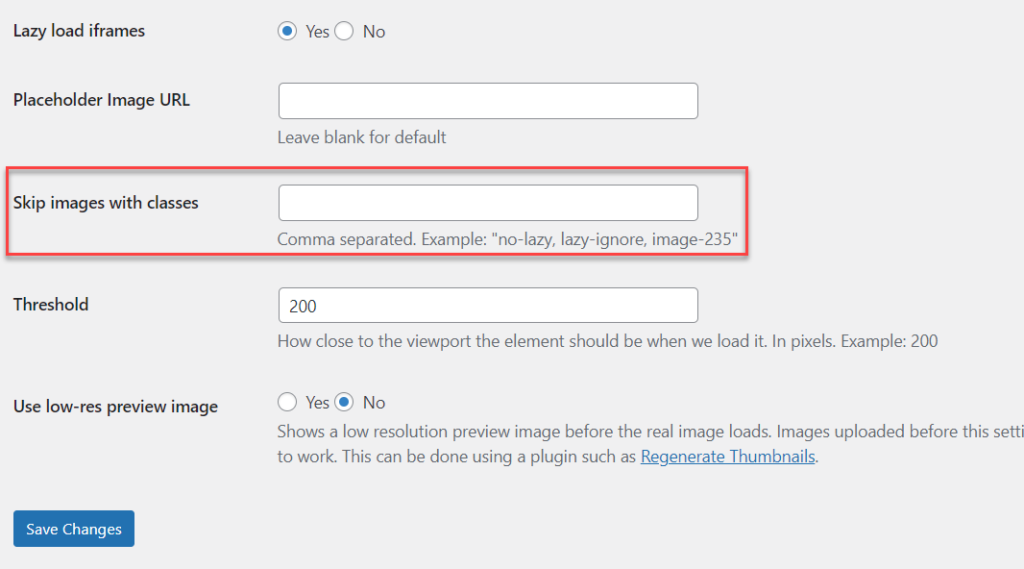
Si necesita evitar la carga diferida de imágenes específicas, puede usar esta función para omitir imágenes que contienen las clases especificadas.

Para hacerlo correctamente, puede agregar una clase CSS a la imagen y mencionar la clase CSS dentro de la configuración de BJ Lazy Load. El umbral puede ser 200. No necesita cambiar el valor allí.
Una vez que haya modificado la configuración, guarde los cambios.
Eso es todo.
Así es como puede agregar la carga diferida a su sitio web de WordPress. Como puede ver, con el complemento BJ Lazy Load, esto es bastante simple.
Ahora, la carga diferida es solo un poco que puede hacer para optimizar las imágenes en su sitio. Sin embargo, hay otras formas de optimizar aún más sus imágenes. Por ejemplo, comprimir imágenes a un tamaño más pequeño y disminuir la carga en su servidor. Entonces, veamos cómo hacer eso.
BONIFICACIÓN: Cómo comprimir imágenes en línea para aumentar el rendimiento
Aparte de la carga diferida, comprimir las imágenes es otra buena práctica para mantener el rendimiento óptimo del sitio web. Por lo general, descargamos una imagen de archivo o tomamos una captura de pantalla y la subimos directamente a la biblioteca de medios de WordPress.
Bueno, esto no es una buena práctica.
Algunas imágenes pueden tener un tamaño de 1 MB o más, por lo que cargar estas imágenes agotará todo el espacio de almacenamiento disponible en el servidor web. Algunas empresas de alojamiento web también limitarán el espacio de almacenamiento disponible, por lo que debe tener cuidado al manejar medios con tamaños de archivo más grandes.
Esta sección le mostrará cómo puede comprimir imágenes en línea y reducir el tamaño del archivo sin afectar la calidad.
Método 1: Compresor de imágenes en línea
Puede usar una herramienta en línea si no desea usar un complemento adicional de WordPress para comprimir imágenes. Hay muchas herramientas disponibles, como TinyPNG, TinyJPG, ImageCompressor, etc.
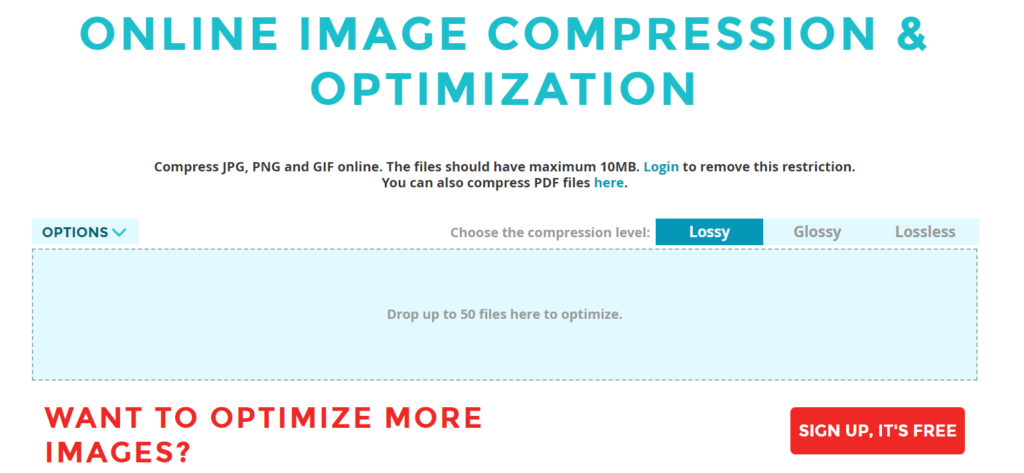
Usaremos una herramienta gratuita llamada compresor de imagen ShortPixel para este tutorial.

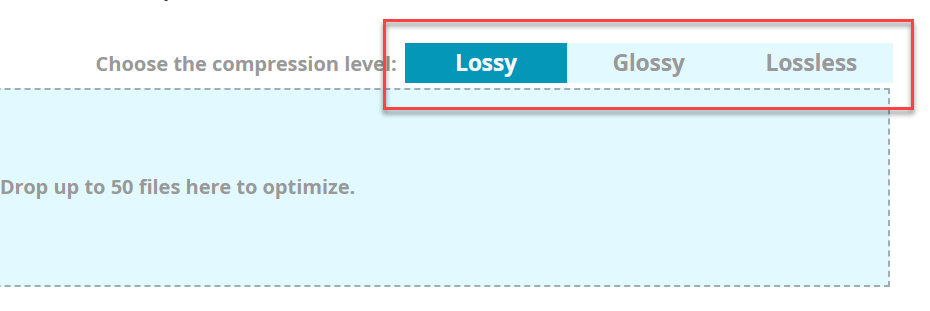
Tienen múltiples niveles de compresión disponibles.

Si no está seguro, mantenga Lossy como el tipo de compresión. Es bueno, y mucha gente lo está usando. Cuando esté listo para optimizar las imágenes, arrástrelas desde su almacenamiento local y suéltelas dentro de la caja.

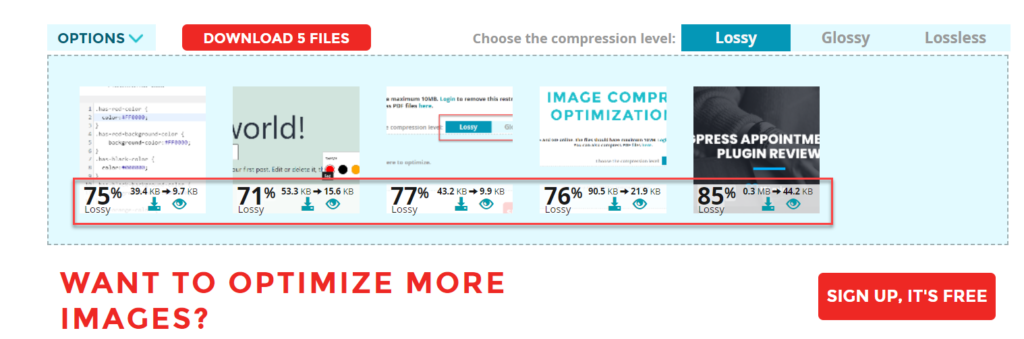
Tomará un par de segundos completar la compresión. Una vez que la herramienta termina con la optimización, puede ver el tamaño real de la imagen y el tamaño actual de la imagen en la pantalla.

Después de que la herramienta comprima las imágenes, puede descargarlas individualmente o descargar los cinco archivos dentro de un ZIP. Puede seguir usando la herramienta si el tamaño de la imagen es inferior a 10 MB. Sin embargo, si el tamaño de su archivo adjunto supera los 10 MB, debe crear una cuenta allí.
Así es como puede usar la herramienta de compresión de imágenes ShortPixel para reducir el tamaño de la imagen sin perder calidad.
Método 2: con un complemento de WordPress
Si necesita automatizar la tarea de comprimir imágenes, debe usar un complemento de WordPress dedicado. De esta manera, el complemento se encargará de la optimización de la imagen justo después de que la cargues.
ShortPixel también ofrece un complemento de WordPress que viene con todas las características posibles que necesita un complemento típico de compresión de imágenes. Puede usarlo para comprimir imágenes automáticamente.
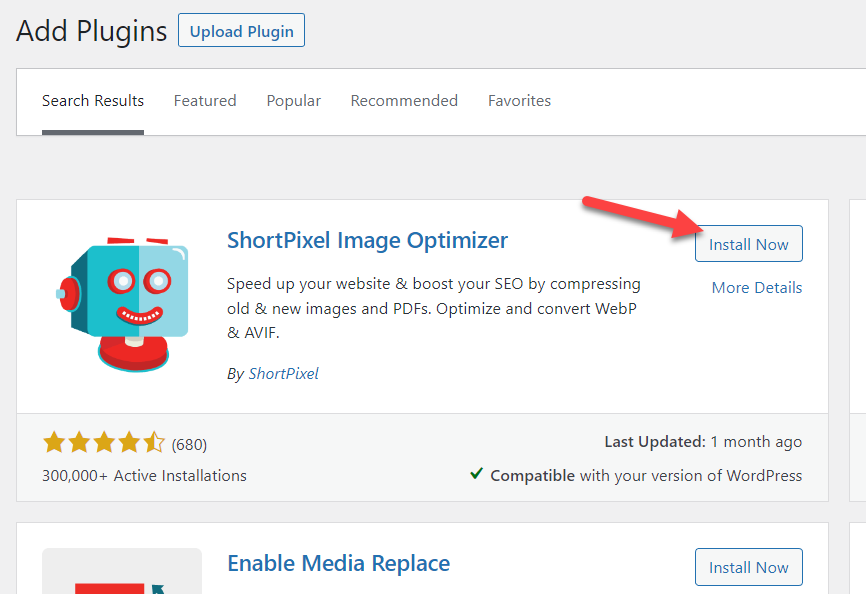
Lo primero que debe hacer es instalar y activar el complemento ShortPixel en su sitio.

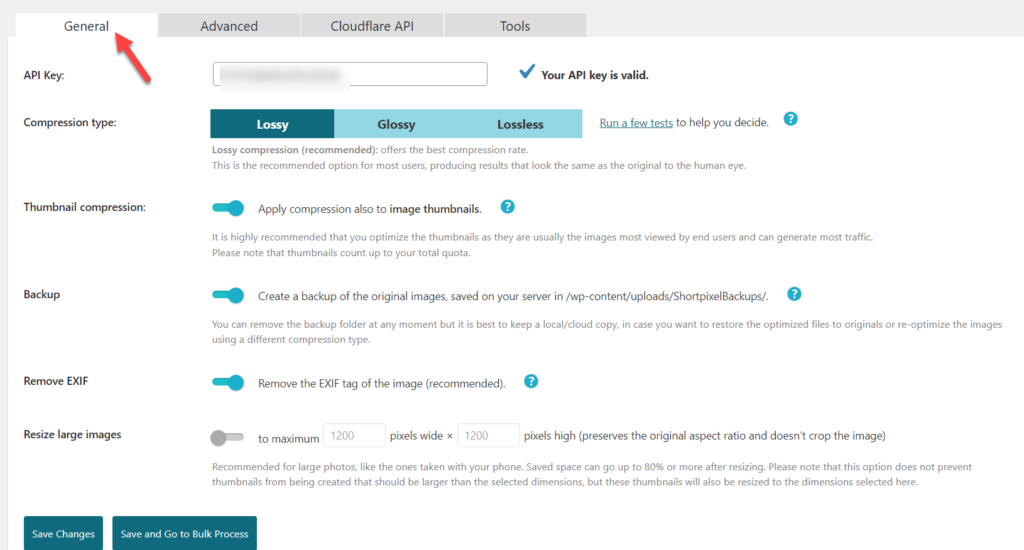
Para usar la herramienta, necesita una clave API. La clave se puede generar ingresando su dirección de correo electrónico. Después de configurarlo, vaya a Configuración general para configurar el complemento.

Después de ajustar la configuración, guarde los cambios. A partir de ahora, el complemento optimizará cada imagen que cargue en el servidor.
Eso es todo.
Estos dos métodos son los más frecuentes para agregar varias imágenes a su sitio web de WordPress. Si necesita una guía dedicada, tenemos una para usted sobre cómo comprimir imágenes en WordPress.
Además, puede consultar este artículo para obtener más información sobre los mejores complementos de compresión de imágenes de WordPress.
Conclusión
Como mencionamos anteriormente, Google considera la velocidad de la página como un factor de clasificación. Entonces, si necesita clasificarse más alto que sus competidores, debe desarrollar tecnologías para aumentar la velocidad y el rendimiento de su sitio web.
La carga diferida es una característica simple y valiosa para mejorar la velocidad y el rendimiento de su sitio. Implementar la carga diferida en un sitio web de WordPress también es simple. Hay varios complementos disponibles para la tarea y puede elegir cualquiera de ellos.
En este artículo, hemos visto cómo cargar imágenes de forma diferida en WordPress. Hemos elegido el complemento BJ Lazy Load para este tutorial, que viene con configuraciones mínimas. Una vez que haya ajustado las características existentes, estará listo para comenzar. Es muy fácil de usar y no se necesita codificación ni conocimientos técnicos.
Esperamos que este artículo le haya resultado útil y haya aprendido a cargar imágenes de forma diferida en WordPress. Considere compartir esta publicación con sus amigos y compañeros bloggers en las redes sociales si lo hace. Para obtener más guías y tutoriales útiles, no dude en consultar nuestro blog.
Artículos similares que te pueden gustar:
- Cómo arreglar una tienda WooCommerce lenta y acelerarla
- 11 maneras en que puede mejorar su rendimiento general de WordPress
- Los mejores complementos de almacenamiento en caché para WordPress (gratis y premium)
