Uso de la animación de carga en sitios web y aplicaciones: ejemplos y fragmentos para usar
Publicado: 2023-02-28¿Para qué sirve una animación de carga en un sitio web?
Una de las cuestiones que todo desarrollador web debe tener en cuenta es el tiempo de carga de la página. Por supuesto, con las velocidades de Internet más altas que tenemos hoy en día, la mayoría de las páginas y aplicaciones se abren con bastante rapidez. Sin embargo, siempre queda algo de espacio para mejorar.
En algunos casos, es inevitable dejar que los usuarios esperen un breve momento para que se carguen todos los datos y páginas. En momentos como ese, necesita algo para llamar la atención de los usuarios y mantenerlos en el sitio el tiempo suficiente para que se cargue todo el contenido.
Una forma de hacerlo es agregar una animación de carga llamativa o un gif de carga al sitio para mantener a los usuarios entretenidos mientras esperan que se cargue el resto del sitio.
Por ejemplo, incluso para nuestro sitio web, usamos una animación de carga muy simple para que nuestros usuarios sepan que algo está sucediendo en este momento.
Echemos un vistazo a estas interesantes animaciones gif de carga.
- Cargando inspiración de animaciones
- Fragmentos gratuitos de CSS y JavaScript para crear cargadores animados
Cargando inspiración de animaciones
Hemos encontrado algunas de las mejores animaciones de carga y gif de carga, y aquí están:
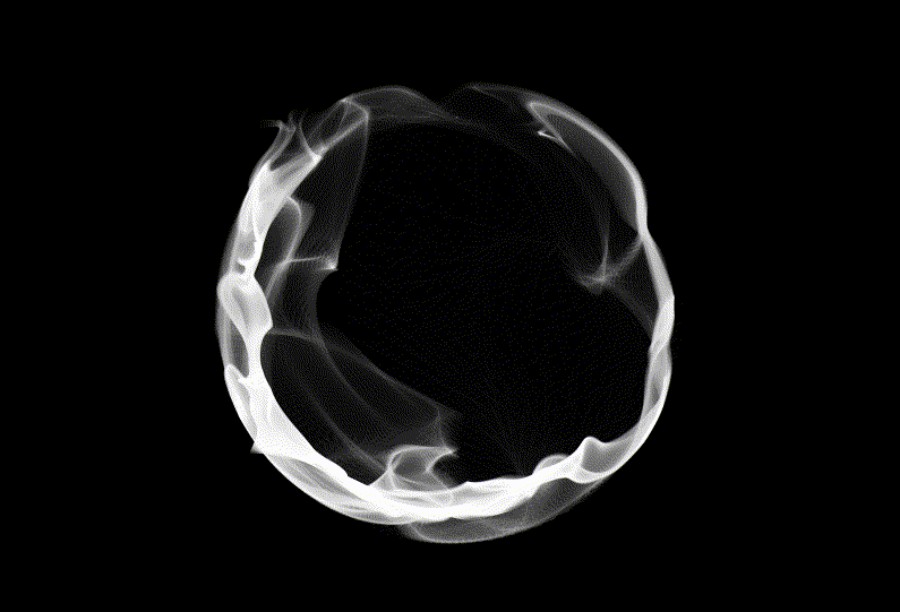
WIP de animación de orbe

Este es un gran ejemplo de un gif de pantalla de carga que llama su atención durante el tiempo suficiente para que se cargue el resto del contenido. Representa un círculo giratorio rodeado por un humo misterioso que no puedes dejar de mirar por un momento. Y un momento es realmente todo lo que se necesita...
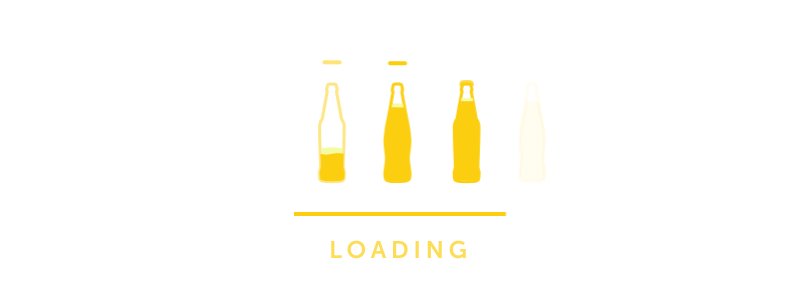
Cargando Micro Animación

Dado que el sitio web detrás de esta animación de carga es una cervecería, este gif de carga tiene todo el sentido del mundo. Describe el proceso de producción de los productos cerveceros que no solo reducirá la frustración de los usuarios que tienen que esperar a que se cargue la página, sino que también despertará su interés de una manera creativa.
cargador avanti e indietro

Este gif animado de carga simple es perfecto para captar la atención del usuario transfiriendo las posiciones de los gráficos en el debido orden. La belleza de este ícono de carga radica en su simplicidad. Es intuitivo y mantendrá a los usuarios ocupados en lugar de dejar que abandonen la página frustrados.
Animación de la pantalla de carga: reloj de arena

Este gif animado de cargador es genial por dos razones. La nota “Gracias por su paciencia” ayuda a establecer una comunicación con el usuario y obtener un cierto nivel de comprensión. El precargador de reloj de arena, por otro lado, llama la atención del usuario y hace que su espera sea más cómoda.
“hinchable” – Animación de carga en blanco y negro 9

Las mejores cosas son a menudo las más simples y la misma regla se aplica a la animación de carga de CSS. Si bien este puede parecer aburrido para algunos, en realidad es perfecto en su simplicidad. Y lo mejor de todo es que no puedes dejar de mirarlo.
Cargador de fusión

Este gif de animaciones de carga combina dos elementos muy efectivos a la hora de captar la atención del usuario y hacerle más agradable el tiempo de espera.
Utiliza el efecto fluido que se asemeja a la fusión y ocupa de inmediato la atención del usuario, y al mismo tiempo agrega elementos relajantes como la línea brillante que se puede ver.
cargador de cosas

El patrón de anidamiento siempre es una buena opción cuando se trata de cargar gifs animados. ¡Agregue el efecto 3D a la mezcla y tendrá una animación de carga perfecta que vale la pena crear!
Animación precargada

Al diseñar su animación de carga, siempre piense en el público objetivo y qué es lo que les gustaría ver. Este sitio web hizo un gran trabajo al combinar varias cosas asociadas con la Navidad y crear un gif precargado perfecto para cursos en línea dirigidos a niños. Provocar una respuesta emocional en tus usuarios siempre es una buena idea si sabes cómo hacerlo bien.
Animación del cargador

Quien haya diseñado este gif animado de espera quería asegurarse de que ocupase la atención del usuario en varios niveles diferentes. Entonces, en lugar de crear una simple animación de carga, optaron por un patrón de visualización de múltiples pantallas que llama la atención y seguramente ocupará la atención del usuario por un tiempo. Agregue los efectos giratorios y los colores degradados a la mezcla y creará algunas pantallas de carga encantadoras.
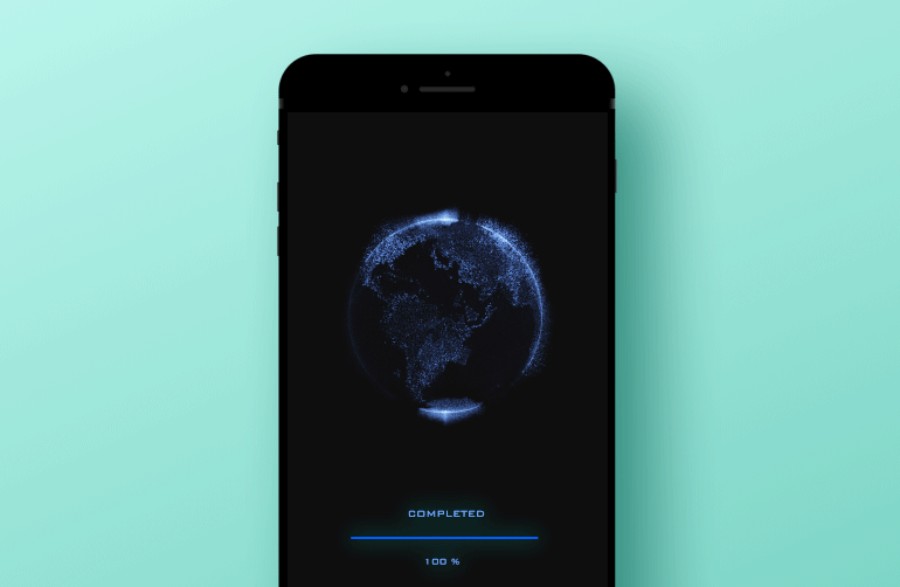
Visualización de la pantalla de carga de la aplicación

Este gif de barra de carga no solo cumple su propósito, sino que también es realmente genial y está de moda. Fue diseñado para la aplicación móvil/web Android/iOS y combina el globo giratorio con los contrastes de color que crean un interesante efecto visual de ciencia ficción.
Cargando animación

La peor manera de crear un gif de imagen de carga es crear algo que no tenga sentido y no cuente ninguna historia. Los usuarios no quieren ver eso; quieren algo que cree una conexión emocional con ellos.
Las imágenes del precargador que vemos aquí son ideales para eso. Esta animación de carga con números que cambian rápidamente y barras de color que giran rápidamente le permite al usuario saber que el sitio se está cargando lo más rápido posible y que los problemas se están procesando en segundo plano en ese mismo momento.
Fragmentos gratuitos de CSS y JavaScript para crear cargadores animados
Si bien hemos tenido la oportunidad de ver algunas páginas de carga estática bastante interesantes en el pasado, agregar los elementos dinámicos a la mezcla siempre es una buena idea cuando deseas ocupar la atención de los usuarios.
Echemos un vistazo a esta colección de generadores de gif de carga que lo ayudará a crear la animación de carga exactamente como la desea.
Barra de carga con mostrador
Vea Pen Loader de Nicolas Slatiner (@slatiner) en CodePen.
Esta hermosa barra de carga fue diseñada por Nicolas Slatiner y es una animación de carga intuitiva que muestra el porcentaje de carga. El diseño es limpio y su belleza radica en su sencillez. Es un gran gif de barra de progreso que encajaría perfectamente en cualquier sitio web.
Cargador ligero
Vea Pen Pure Css Loader de Just a random person (@mathdotrandom) en CodePen.
Este cargador ligero en forma de spinner es una excelente animación de carga a quienes les gustan los diseños simples con un pequeño giro. Utiliza la forma de estallido estelar junto con animaciones CSS3 puras para crear un efecto de carga de gif que ocupará la atención del usuario de inmediato.
Cargador multianimado

Este gif de círculo de carga creado por Glen Cheney es una característica hermosa y compleja que utiliza
Unas pocas líneas de JavaScript para agregar una función de mostrar/ocultar, aunque puede hacer que funcione incluso sin esta función. Eso significa que se puede ejecutar en CSS3 puro con muchas opciones, incluidos diferentes colores, tamaños y velocidades.
Cargador de lona fractal
Vea Pen Canvas Simple Circle Loader de Jack Rugile (@jackrugile) en CodePen.
¿Recuerdas el protector de pantalla de Windows de la vieja escuela? Este gif de icono de carga de lienzo fractal rayado se siente un poco así. Utiliza mucho JavaScript y, aunque se denomina elemento de lienzo, en realidad no utiliza un elemento de lienzo en la página.
De hecho, la razón por la que se llama así radica en el hecho de que funciona con Sketch.js, que es una biblioteca de lienzo natural. Entonces, si no tiene problemas para jugar un poco con JavaScript en su sitio, esta animación de carga es una de las mejores opciones para usted.
Cargadores OuroboroCSS
Vea Pen CSS Loader de Geoffrey Crofte (@CreativeJuiz) en CodePen.
Los cargadores OuroboroCSS creados por Geoffrey Crofte funcionan con CSS puro y funcionan en un ciclo de animación repetitivo que da la ilusión de desaparecer en la forma.
Sin embargo, si bien este diseño es perfecto para cargadores internos, usarlo como una animación de carga de página completa podría no ser la mejor opción porque no es lo suficientemente potente como para estar solo en toda la página.
Cargador de termómetro
Al diseñar este cargador de estilo termómetro personalizado, el creador, Hugo Giraudel, realmente superó los límites de CSS con esta animación de carga que se mueve a través de una serie de colores diferentes de abajo hacia arriba. Las animaciones son CSS puro y solo hay 3 elementos HTML anidados uno dentro del otro.
Cargador Three.js
Vea el cargador Pen Three.js de Lennart Hase (@motorlatitude) en CodePen.
El cargador Three.js de Lennart Hase es un gif de carga tan genial que simplemente tuvimos que agregarlo a la lista. Utiliza la biblioteca 3D gratuita Three.js para crear un cubo giratorio en una superficie pequeña que uno no puede dejar de mirar.
La animación se controla a través de la representación de JavaScript y WebGL. Dado que el diseño 3D es una de las nuevas tendencias más geniales en el diseño web, siempre es una buena idea agregar algunos elementos 3D a su animación de carga.
Círculo Orgánico
Vea el cargador de lienzo Pen Organic Circle de Jack Rugile (@jackrugile) en CodePen.
Este impresionante cargador de círculos de lienzo se basa completamente en el elemento de lienzo HTML utilizando llamadas ctx y JavaScript para crear este sorprendente y llamativo efecto desde cero. Este no es un círculo de carga que podría incorporarse fácilmente a cualquier sitio web, pero hay que admitir que valió la pena verlo.
Rotador circular simple
Vea el cargador infinito Pen Canvas de MRU (@ruffiem) en CodePen.
Si desea un cargador de lona que sea simple, atractivo, pero realmente efectivo, esta podría ser la opción adecuada para usted. Gira el círculo interior de un elemento de lienzo infinitamente con un JavaScript básico que controla la animación. Una de las mejores cosas de los diseños simples y elegantes como este es el hecho de que se pueden incorporar fácilmente en cualquier sitio sin ser disruptivos o abrumadores.
Puntos de cargador de CSS puro
Vea los puntos de Pen Loader de Dave DeSandro (@desandro) en CodePen.
Si está buscando un cargador de CSS puro, definitivamente vale la pena considerar este CSS de animación de carga genial y divertido. Es fácil de configurar, llamativo y divertido de ver. Otra gran ventaja es que se puede incorporar fácilmente a cualquier sitio web y cumplir su propósito de una gran animación de carga. Las formas de puntos y las animaciones se ejecutan a través de CSS y no se requiere JavaScript.
Cargador cuadrado deslizanteVer

Este cargador de cuadrados deslizante hace que la espera sea un poco menos frustrante, ya que mantiene la vista en movimiento junto con los cuadrados. Una gran solución para las empresas que venden productos electrónicos o juegos en línea para mantener a sus visitantes interesados en el sitio web.

Vista del cargador de puntos

Las bolas negras que rebotan y que aparecen de la nada y desaparecen sirven como un elemento de entretenimiento y podrían usarse para sitios web que quieren verse presentables pero con una pizca de diversión.
Cargador de engranajes borroso
Vea el cargador de engranajes Pen Blurred de Joni Trythall (@jonitrythall) en CodePen.
Un cargador de rueda dentada difuminado con las tres ruedas dentadas giratorias encarna movimiento y complejidad y podría ser apropiado para empresas que comercializan maquinaria o piezas mecánicas.
Cargador de escaleras CSS
Vea el cargador de escaleras Pen CSS de Irko Palenius (@ispal) en CodePen.
El cargador de escaleras descendentes y ascendentes con una bola blanca que salta encima tiene un diseño minimalista pero es muy sencillo. Podría tener sentido para las empresas que quieren presentarse como serias y confiables.
pluma de carga
Vea el Pen ZbVVwa de Dave McCarthy (@AsLittleDesign) en CodePen.
Con un ligero toque de simplicidad, los coloridos círculos en forma de oruga que se mueven hacia la izquierda o hacia la derecha y vienen como uno a cada lado hacen que la carga sea menos aburrida para los visitantes. El cargador es apropiado para casi cualquier tipo de negocio con su animación universal, y debería mantener entretenidos a los visitantes mientras esperan aterrizar en la página de inicio.
Cargador CSS
Vea Pen Loader css3 de Mathieu Richard (@MathieuRichard) en CodePen.
Un simple cargador que “llama la atención” como este cubo rodante que se hace más grande cuando avanza y vuelve a su forma inicial cuando retrocede, es una solución reservada para las empresas que quieren parecer inteligentes y sofisticadas para el visitante.
Spinner vívido CSS3
Vea Pen Vivid CSS3 Spinner de Kevin Jannis (@kevinjannis) en CodePen.
El vívido cargador giratorio con el arco iris giratorio que se enrolla en una especie de forma geométrica similar a una flor puede animar a los visitantes y ayudarlos a prepararse para algo divertido y emocionante. Tal cargador podría usarse para empresas que comercializan sus productos o servicios para niños. Debería funcionar bien para los sitios de educación infantil.
Pantalla de carga Prisma
Vea la pantalla de carga Pen Prism de Ken Chen (@kenchen) en CodePen.
La pantalla de carga del prisma debería recordar el fondo de fotos de LinkedIn. El cargador se ve remotamente como constelaciones que se mueven en el espacio con el elemento principal en el medio que podría presentar un logotipo corporativo. El cargador podría ser utilizado para negocios que trabajan con clientes internacionales, por ejemplo en el sector B2B.
Cargador
Vea Pen Loader de Alex Rutherford (@Ruddy) en CodePen.
¿Te gusta la variedad? Aquí está el cargador que mantiene entretenido a un visitante, permitiéndole ver una cuenta regresiva acompañada de animaciones cambiantes de diferentes imágenes. Tenga en cuenta que este cargador puede rotar cualquier imagen para que pueda satisfacer las necesidades de cualquier negocio.
Cargador de redirección
Vea el cargador de redirección de lápiz de Mr Alien (@mr_alien) en CodePen.
Aquí hay una silueta de un hombre con un jetpack en la espalda que vuela tan rápido como puede. Este cargador que redirige al usuario a la página siguiente puede ser utilizado por casi cualquier empresa, especialmente aquellas que deseen resaltar el elemento de velocidad de su servicio.
Puntos de carga Codepen
Con un diseño minimalista y sucinto, este precargador de puntos podría ser utilizado por personas artísticas o diseñadores para sus carteras en línea, por ejemplo.
Animación del precargador
Vea la animación SVG de Pen Preloader de Jason Miller (@imjasonmiller) en CodePen.
¿No debería este precargador recordar el juego de la serpiente? Esta animación del icono de energía con un enchufe puede tener sentido para los proveedores de Internet o cualquier otra agencia que ayude a empresas y clientes a colaborar.
SVG ∞ Cargador
Vea el cargador Pen SVG ∞ (sin JS, navegador cruzado, código mínimo) de Ana Tudor (@thebabydino) en CodePen.
Sin JS, navegador cruzado, código mínimo. 20 líneas de CSS y 4 líneas de SVG generado.
Cargador de tomate con CSS vars
Vea el cargador de tomate Pen con variables CSS (sin compatibilidad con Edge) de Ana Tudor (@thebabydino) en CodePen.
No funciona en Edge debido a la falta de compatibilidad con calc() como valor de retraso de la animación.
Precargador animado
Vea el Pen Animated FlipPreloader – SCSS de Animated Creativity (@animatedcreativity) en CodePen.
Un increíble precargador flip hecho en CSS. Los colores son completamente lógicos al voltear. Cualquier color se puede configurar fácilmente.
SpinKit

Spinners de carga simples animados con CSS. Ver demostración. SpinKit utiliza animaciones CSS aceleradas por hardware (traducción y opacidad) para crear animaciones fluidas y fácilmente personalizables.
CSS-Spinner

Colección de 12 pequeños y elegantes spinners de CSS puro para la animación de carga de su sitio web.
Preguntas frecuentes sobre la carga de animaciones
1. ¿Qué es una animación de carga y cuál es su propósito?
Cuando un usuario espera a que se cargue el material, una animación de carga le muestra lo que sucede detrás de escena. Su función es brindarle al usuario una confirmación visual de que el sistema está manejando una solicitud y ayudarlo a comprender el funcionamiento del sistema, incluso cuando no es inmediatamente obvio. Al crear la idea de que el material finalmente se cargará, la carga de animaciones también puede ayudar a disminuir la molestia del usuario.
2. ¿Cómo ayuda la carga de animaciones a mejorar la experiencia del usuario en un sitio web o una aplicación?
Al disminuir el nivel de agravación experimentado por los usuarios mientras esperan que se cargue el contenido, la carga de animaciones puede contribuir a una mejora en la experiencia del usuario. También pueden mostrarle al usuario una indicación visual de que el sistema está funcionando y manejando su solicitud. Cargar animaciones puede ayudar a mantener el interés de los usuarios en la información que están esperando al mantenerlos informados sobre lo que sucede en segundo plano.
3. ¿Cuáles son algunos ejemplos de diferentes tipos de animaciones de carga?
Las barras de progreso, los botones giratorios, las animaciones pulsantes y las pantallas esqueléticas son algunos ejemplos de los distintos tipos de animaciones de carga. Las aplicaciones web emplean con frecuencia barras de progreso y controles giratorios para mostrar que el sistema está procesando una solicitud. Las aplicaciones móviles emplean con frecuencia animaciones pulsantes para que los usuarios sepan que algo está sucediendo en segundo plano. Las pantallas esqueléticas se emplean para brindarle al usuario una vista previa del contenido que se mostrará a medida que se carga.
4. ¿Cómo diseño una animación de carga que sea visualmente atractiva y funcional?
El objetivo de la animación y las expectativas del usuario deben tenerse en cuenta al crear una animación de carga. El atractivo visual de una animación de carga no debe restar valor al contenido que se está cargando. También debería ser útil, dando al usuario una retroalimentación inequívoca sobre cómo va el procedimiento. El rendimiento de la animación también debe ajustarse porque los usuarios pueden impacientarse e irritarse con las animaciones de carga lenta.
5. ¿Cuánto tiempo debe mostrarse una animación de carga antes de que se cargue el contenido?
La complejidad del contenido se carga y la velocidad de la conexión a Internet del usuario determina cuánto tiempo se debe mostrar una animación de carga. Una regla general decente es mantener la animación en la pantalla durante no más de cinco segundos, ya que los usuarios pueden impacientarse con tiempos de carga más prolongados. Pero es crucial lograr un equilibrio entre esto y asegurarse de que el material se haya cargado lo suficiente como para ofrecer una experiencia de usuario positiva.
6. ¿Cómo puedo asegurarme de que mi animación de carga sea accesible para usuarios con discapacidades?
Seguir las reglas de accesibilidad, como ofrecer un lenguaje alternativo para las imágenes y asegurarse de que las animaciones no provoquen convulsiones en los usuarios con epilepsia, ayudará a garantizar que una animación de carga sea accesible para personas con discapacidades. Además, es crucial garantizar que el usuario tenga la capacidad de pausar o detener la animación en cualquier momento.
7. ¿Cuáles son algunas de las mejores prácticas para usar animaciones de carga en un sitio web o una aplicación?
Al utilizar animaciones de carga en un sitio web o una aplicación, es importante mantenerlas claras y sin ambigüedades, usarlas con moderación y brindar comentarios a los usuarios sobre cómo va el proceso. Además, es fundamental verificar que la animación sea accesible para el usuario y que se haya optimizado el rendimiento.
8. ¿Se pueden personalizar las animaciones de carga para que coincidan con la marca de mi sitio web o aplicación?
Absolutamente, las animaciones de carga se pueden cambiar para que se ajusten a la identidad de un sitio web o aplicación. Esto puede respaldar la identidad de la marca y ayudar a los usuarios a tener una experiencia visual uniforme. Pero es crucial lograr un equilibrio entre la marca y la usabilidad, asegurándose de que la animación brinde una retroalimentación clara sobre el estado del proceso y no desvíe la atención del material que se está cargando.
9. ¿Cómo puedo medir la efectividad de mi animación de carga en términos de mejorar la experiencia del usuario?
Es fundamental obtener información de los usuarios, por ejemplo, a través de encuestas o pruebas de usuarios, para determinar en qué medida una animación de carga mejora la experiencia del usuario. Los comentarios de los usuarios se pueden utilizar para evaluar qué tan bien la animación comunica el estado del proceso y si alivia la molestia del usuario durante los largos tiempos de carga. Para determinar cómo la animación de carga afecta la participación del usuario, también es crucial monitorear datos como la tasa de rebote y la duración de la sesión.
10. ¿Cuáles son algunos errores comunes que se deben evitar al diseñar una animación de carga?
Al crear una animación de carga, las trampas comunes que se deben evitar incluyen el uso de animaciones que distraen, no proporcionar comentarios sobre el progreso del proceso y el uso de animaciones que son demasiado largas. Además, es fundamental verificar que la animación tenga un rendimiento optimizado y sea accesible para todos los usuarios. Para garantizar que la animación funcione para todos los usuarios, también es crucial probarla en una variedad de dispositivos y conexiones a Internet.
Pensamientos finales sobre el uso de animaciones de carga en sitios web
Al diseñar un sitio web, debe tener en cuenta cada pequeño detalle. Tener un sitio web maravilloso es inútil si el tiempo de carga es demasiado largo y la mitad de los usuarios se dan por vencidos incluso antes de tener la oportunidad de ver su sitio.
Para evitar que eso suceda, debes incorporar animaciones interesantes a tu sitio web y ocupar la atención del usuario el tiempo que sea necesario hasta que cargue el resto del contenido. Sea creativo y diseñe un divertido gif de espera que todos los usuarios estén felices de ver.
Esperamos que haya disfrutado este artículo creado por el equipo de Amelia, probablemente el mejor complemento de programación de citas para WordPress.
Debería consultar este en diseños de sitios web.
También escribimos sobre algunos temas relacionados, como diseño web moderno, diseño de diseño, sitios web malos, diseño de botones, diseño visual, la mejor página 404, tendencias de diseño web y fondo oscuro.
