Cómo lo local lo libera para concentrarse en su negocio de desarrollo web independiente
Publicado: 2022-07-05Crear un sitio web único basado en WordPress puede ser un proceso lento. Si es un desarrollador web con docenas de clientes, realizará las mismas tareas repetidamente. Como trabajador independiente, este precioso tiempo podría utilizarse mejor en otro lugar.
Una solución a este problema es Local, antes conocido como Local by Flywheel. Esta es una herramienta que agiliza sus flujos de trabajo de desarrollo de WordPress fuera de línea. Si bien muchas otras soluciones hacen esto, Local es particularmente fácil de usar y ofrece muchas funciones que ahorran tiempo. Lo mejor de todo es que es completamente gratis.
En esta publicación, explicaremos qué es Local y discutiremos sus ventajas para los desarrolladores web independientes. Luego veremos cuatro de sus características clave y explicaremos cómo pueden ahorrar su valioso tiempo. ¡Empecemos!
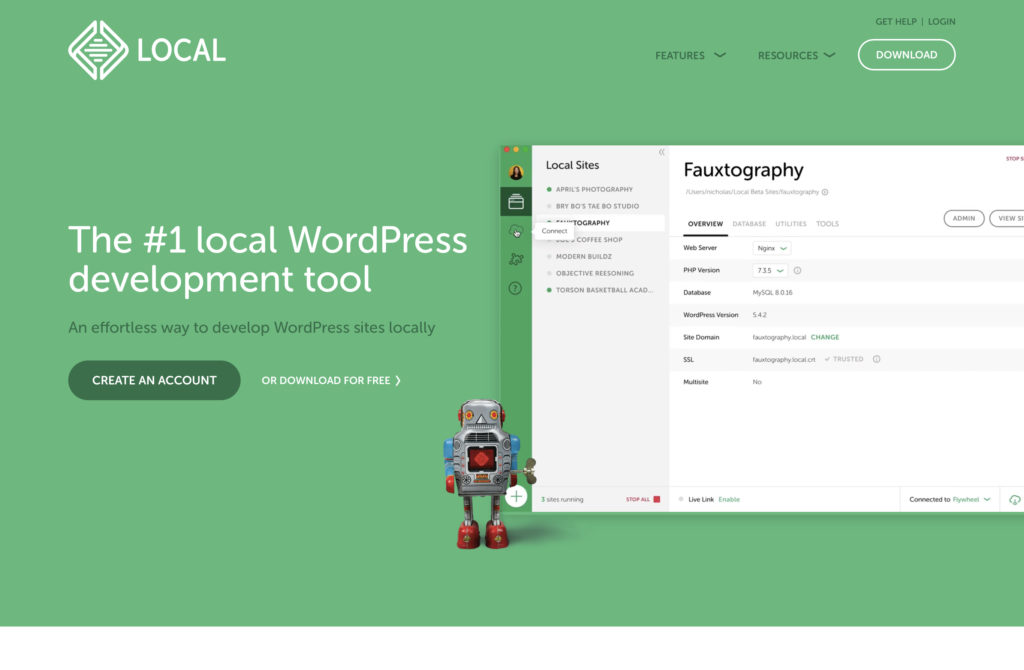
¿Qué es local?
Local, ahora propiedad de WP Engine, es una herramienta de desarrollo local que simplifica y acelera el diseño y desarrollo de WordPress. Al utilizar muchas de las funciones de ahorro de tiempo de la aplicación, puede configurar un sitio web de WordPress en menos de un minuto.

A diferencia de muchas soluciones de la competencia, Local es fácil de usar y ofrece muchas funciones potentes. Puede crear tantos sitios de preparación y desarrollo como necesite, y monitorear el estado de sus sitios existentes en una ubicación central. También puede acceder rápidamente a los paneles, bases de datos y directorios de sus sitios.
Esta aplicación está disponible para Windows y Mac, y su descarga es gratuita. Solo hay una característica paga en Local: la capacidad de enviar sus sitios a un servidor en vivo. Esto requiere una cuenta de alojamiento con WP Engine o Flywheel, aunque es gratis si ya tiene un alojamiento administrado con uno de estos proveedores.
Las ventajas de usar lo local para sus proyectos de desarrollo
Tener un entorno local es esencial para el desarrollo de WordPress. Editar su sitio web en vivo es arriesgado y puede parecer poco profesional para los visitantes si se enfrentan a cambios en curso. Sin un lugar seguro para probar los cambios y realizar la solución de problemas, corre el riesgo de desconectar su sitio web o hacer que las funciones sean inaccesibles para quienes intentan usarlas.
Una herramienta local también significa que no está limitado por su entorno físico o la calidad de Internet. Puede trabajar en sus sitios sin conexión, lo que es especialmente útil si tiende a viajar mucho.
Existen muchas herramientas para el desarrollo de sitios web locales, siendo XAMPP y WAMP quizás las más conocidas. Sin embargo, la principal ventaja de Local es que se enfoca exclusivamente en el desarrollo de WordPress. Por lo tanto, sus características se adaptan de manera única a lo que necesitan los desarrolladores de WordPress, lo que garantiza que la implementación de WordPress sea fluida y rápida.
4 características clave de Local que pueden liberar su tiempo
Local ofrece muchas características. En el nivel más básico, configurará sitios de WordPress para usted. Todo lo que tiene que hacer es ingresar una pequeña información básica y luego optar por la configuración predeterminada o personalizar el entorno a su gusto.
Sin embargo, esta herramienta puede hacer más que simplemente crear sitios de prueba. Echemos un vistazo más de cerca a cuatro de sus características clave, centrándonos en la funcionalidad que le ahorrará más tiempo.
1. Planos
En primer lugar, Blueprints le permite guardar una instalación completa de WordPress como una base reutilizable. Un Blueprint contiene todos los datos de un sitio, incluidos los archivos de temas y complementos. Le permite construir réplicas exactas del sitio, actuando como base para proyectos futuros.
Esta función puede ahorrarle mucho tiempo, ya que no tendrá que instalar todo manualmente. Por ejemplo, podría crear un Blueprint de blog estándar si sus clientes solicitan muchos sitios web de blogs. También puede crear un sitio de membresía o un plan de comercio electrónico. Las posibilidades son infinitas.
Para usar Blueprints, primero deberá crear un sitio en Local e instalar los temas y complementos que desee que formen parte de su blueprint base. También puede agregar páginas en esta etapa, como una página de inicio predeterminada, una sección Acerca de o una página de contacto. Además, es posible que desee eliminar el contenido de muestra y personalizar la configuración de WordPress.
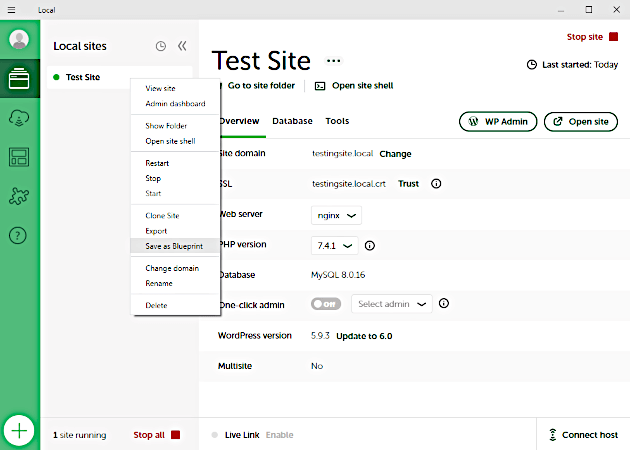
Cuando esté satisfecho, vaya a Local y haga clic derecho en el nombre del sitio que acaba de crear:

Ahora debería tener una opción para seleccionar Guardar como Blueprint , y luego nombrar y guardar su sitio.
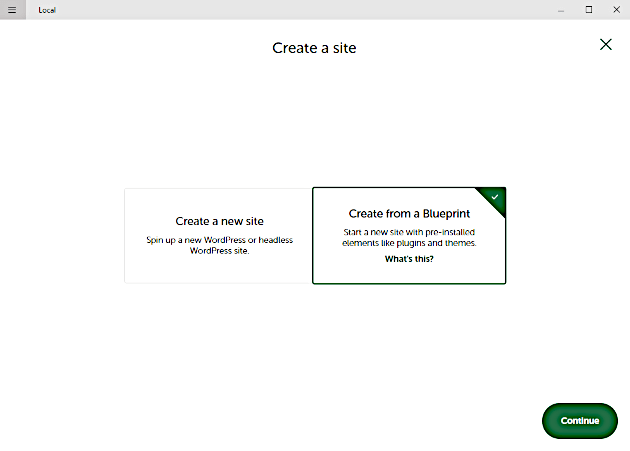
La próxima vez que desee crear un sitio web de WordPress utilizando esta base, abra las Opciones avanzadas en la pantalla de configuración del sitio y seleccione Crear a partir de un plano :


Aquí debería ver una lista de todos los Blueprints que haya creado. Elija el que desea utilizar y haga clic en Continuar . Lo que guardó ahora se importará a su nuevo sitio y puede proceder a personalizarlo según sea necesario.
2. Conexión local
La función Local Connect le permite mover su sitio entre Local y su proveedor de alojamiento web. La creación de una copia de su sitio con Local le permite crear rápida y fácilmente un entorno de espacio aislado. Una vez que haya terminado de realizar cambios en ese espacio aislado, puede enviarlo en vivo o moverlo a un área de preparación de trabajo en progreso para que pueda recibir comentarios de colegas y clientes.
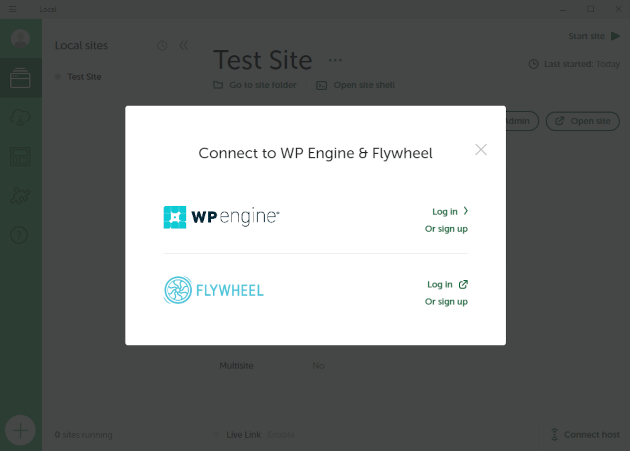
Como mencionamos anteriormente, esto solo funciona con las cuentas de alojamiento de Flywheel y WP Engine. Para acceder a la función, haga clic en el botón Conectar host en la esquina inferior derecha del panel local. Deberá iniciar sesión en su cuenta de alojamiento de Flywheel o ingresar las credenciales de la API de WP Engine:

Después de eso, en lugar del botón Conectar host , ahora debería ver que está conectado. Junto a esa información, verá los iconos de empujar y tirar.
Mientras tanto, en el menú Conectar en la barra lateral, ahora podrá llevar sus sitios a su entorno local. La opción se encuentra junto al nombre de su sitio, y Local le dará la opción de extraer los datos a un sitio existente o crear uno nuevo.
3. Valores predeterminados del sitio
Al igual que Blueprints, los valores predeterminados del sitio le permiten instalar instalaciones predeterminadas de WordPress rápidamente. Puede establecer la configuración predeterminada para los nuevos sitios que creará, incluida la elección de su versión de PHP, servidor web y credenciales de administrador preferidos.
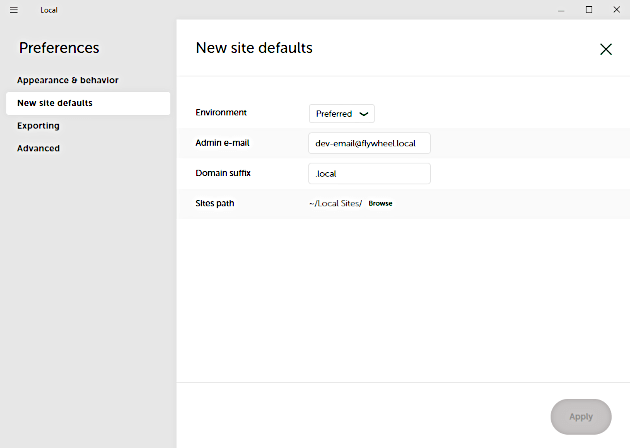
Crear nuevos sitios predeterminados es fácil. Abra la sección Preferencias en Local y verá la opción para crear nuevos sitios predeterminados. Aquí podrá configurar el correo electrónico predeterminado, la ruta del sitio local y el sufijo de dominio:

También puede establecer preferencias ambientales, como las versiones de PHP y MySQL, y elegir si usar servidores web Nginx o Apache.
4. Enlace en vivo
Por último, pero no menos importante, Live Link convierte el sitio que ha creado localmente en un entorno de prueba de trabajo con una conexión directa a su máquina. Puede ahorrarle mucho tiempo al crear credenciales editables y permitirle enviar enlaces directos a sus clientes o compañeros de trabajo.
Live Link elimina la necesidad de crear un área de ensayo en vivo secundaria e implementar sus archivos allí. También le permitirá probar y depurar su sitio web en múltiples dispositivos, para que pueda garantizar una experiencia de usuario positiva.
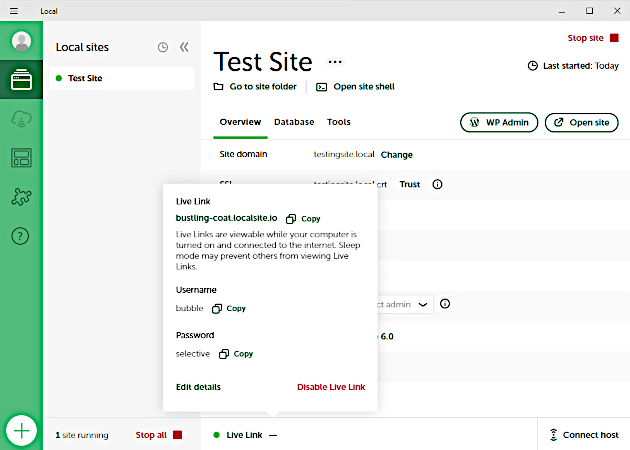
Encontrará la opción Live Link en la esquina inferior izquierda de la pantalla Local:

Al hacer clic en Habilitar se creará un nuevo enlace para su sitio actual. Una vez que su cliente o colegas hayan terminado de ver, puede seleccionar Desactivar para que el enlace no esté disponible.
Conclusión
El desarrollo local es clave para crear sitios de WordPress de manera eficiente y efectiva. Solo necesitará la herramienta adecuada y, para muchos desarrolladores, Local es una solución sólida. Hace que la creación y configuración de nuevos sitios de WordPress sea más fácil y rápida. Ese tiempo adicional ahorrado puede ser de gran beneficio para su negocio de desarrollo web independiente.
En resumen, estas son las características clave de Local que pueden ahorrarle tiempo como desarrollador:
- Blueprints: Cree sitios básicos que pueda usar como base para proyectos futuros.
- Conexión local: mueva su sitio rápidamente entre local y su proveedor de alojamiento.
- Valores predeterminados del sitio: configure los valores predeterminados que se utilizarán para los sitios nuevos.
- Live Link: Permita que sus colegas y clientes vean su trabajo en progreso.
¿Tienes alguna pregunta sobre cómo empezar a usar Local? ¡Háganos saber en la sección de comentarios!
