Local vs DevKinsta: ¿Cuál debería elegir?
Publicado: 2023-12-15En esta publicación, vamos a enfrentar a Local vs DevKinsta. Ambas son soluciones de software que puede utilizar para el desarrollo local de WordPress. Cada uno de ellos simulará un entorno de servidor en su computadora donde puede crear sitios web, probar temas, probar complementos y más. Como en un servidor real.
Tanto Local como DevKinsta también se pueden descargar y usar de forma gratuita y, si bien su funcionalidad básica es la misma, difieren en varias áreas clave.
Entonces, si te preguntas cuál es la herramienta adecuada para tu flujo de trabajo de desarrollo, esta comparación de Local y DevKinsta te ayudará a decidir. Examinaremos ambas soluciones en detalle, de arriba a abajo, para que sepa lo que obtiene con cada una.

Local vs DevKinsta: Configuración
Como primer paso, veamos lo que se necesita para tener ambas suites de desarrollo local en su computadora.
Local
Para instalar Local, debe ir al sitio web de LocalWP y hacer clic en el botón de descarga.

El sitio web le pedirá cierta información de contacto (nombre, dirección de correo electrónico y descripción del trabajo) antes de que comience la descarga.

El archivo de instalación pesa aproximadamente 600 MB, por lo que la descarga puede tardar un poco. Una vez finalizado, simplemente haga clic en el ejecutable de su disco duro y siga las instrucciones para realizar la configuración. Eso es todo.
DevKinsta
Inicialmente, el proceso para DevKinsta es casi el mismo. Aquí también debe ir a su sitio web y hacer clic en el botón de descarga. También solicita su información de contacto.

Una diferencia es que el archivo de instalación de DevKinsta es mucho más pequeño, sólo unos 80 MB. Sin embargo, cuando inicie el proceso de instalación, el programa también le pedirá que instale Docker, que necesita para funcionar.

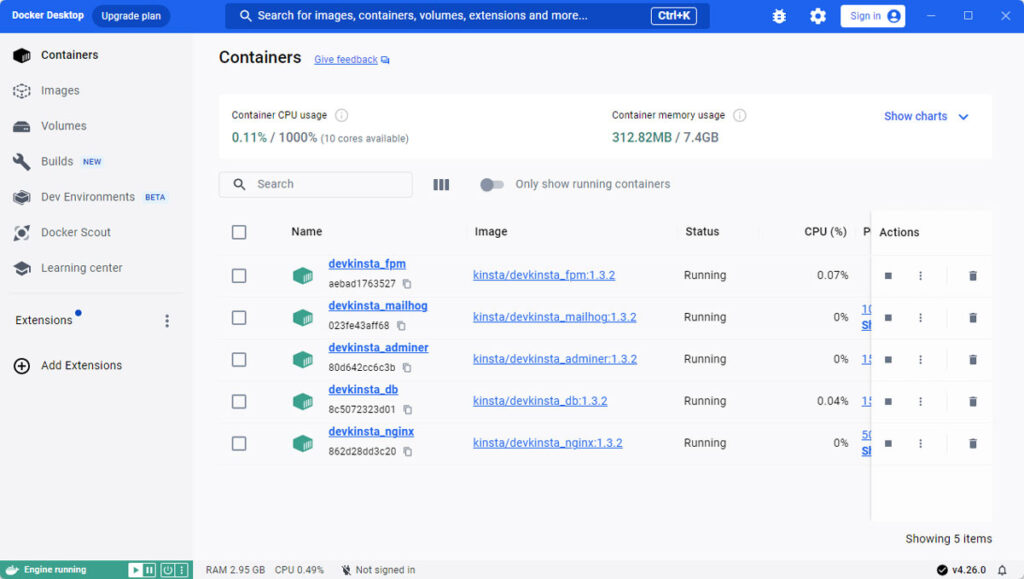
Docker es una aplicación que le permite crear contenedores (entornos virtuales) para que se ejecuten aplicaciones web y sitios web. Si bien Local tiene una funcionalidad similar incorporada, DevKinsta la subcontrata a otro programa.

Eso también explica la diferencia en el tamaño del archivo de instalación, Docker tiene otros 600 MB. Aquí también debes descargarlo y ejecutar su proceso de instalación. Entonces, en general, instalar DevKinsta es un poco más complicado.
Local vs DevKinsta: Creación de sitios de desarrollo
Una vez que tengas cada programa en tu disco duro, podrás comenzar a usarlos para crear sitios web de desarrollo local. Hablemos de cómo hacer eso ahora.
Local
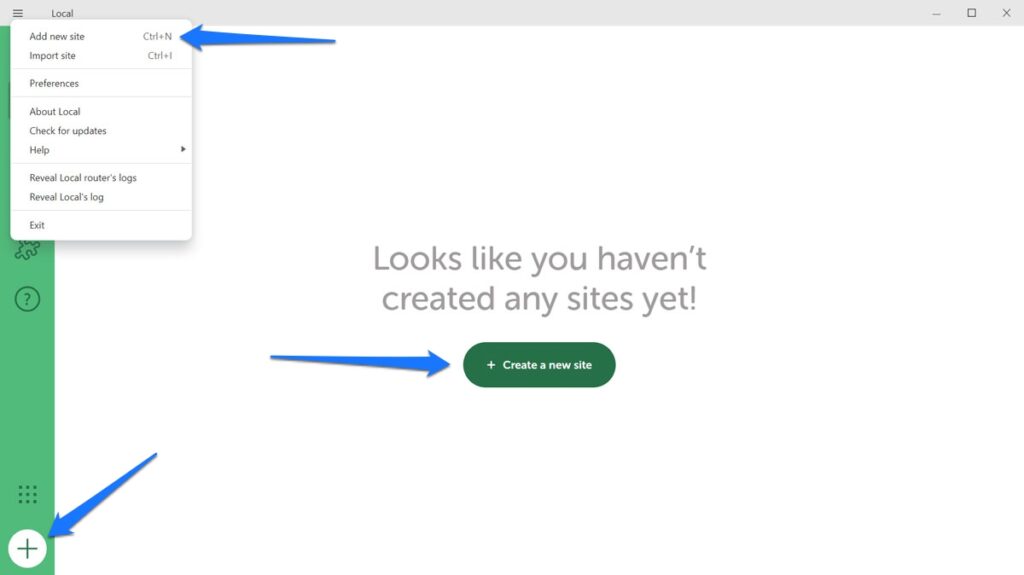
En Local, este proceso es bastante sencillo. Cuando inicia el programa por primera vez, encontrará un gran botón verde que le solicita que configure su primer sitio. Alternativamente, también puede usar el botón más en la esquina inferior izquierda, ir al menú o presionar Ctrl/Cmd+N . Cualquiera de esas opciones iniciará el proceso.

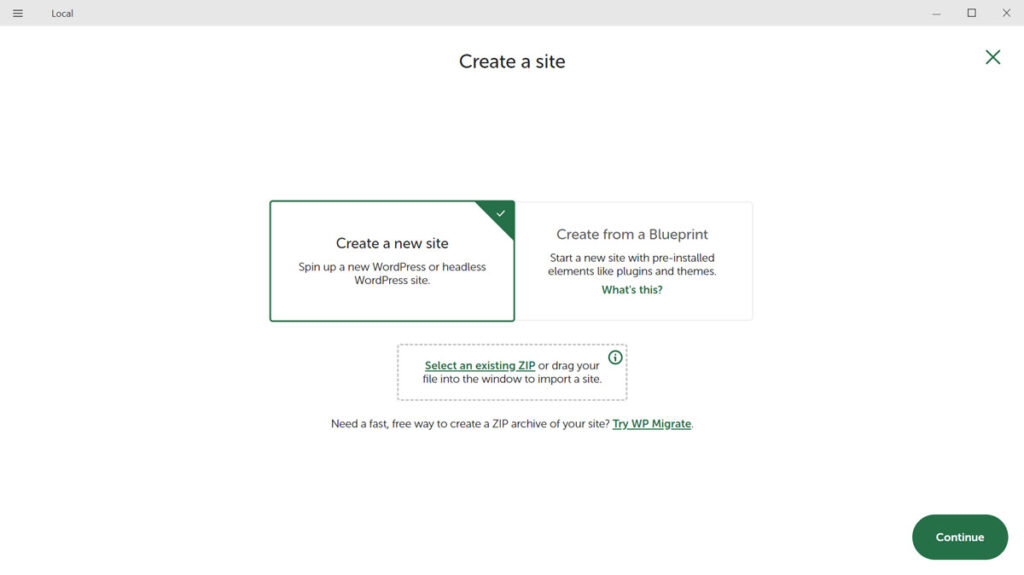
Elija Crear un sitio nuevo (pronto hablaremos de las otras dos opciones) y luego haga clic en Continuar .

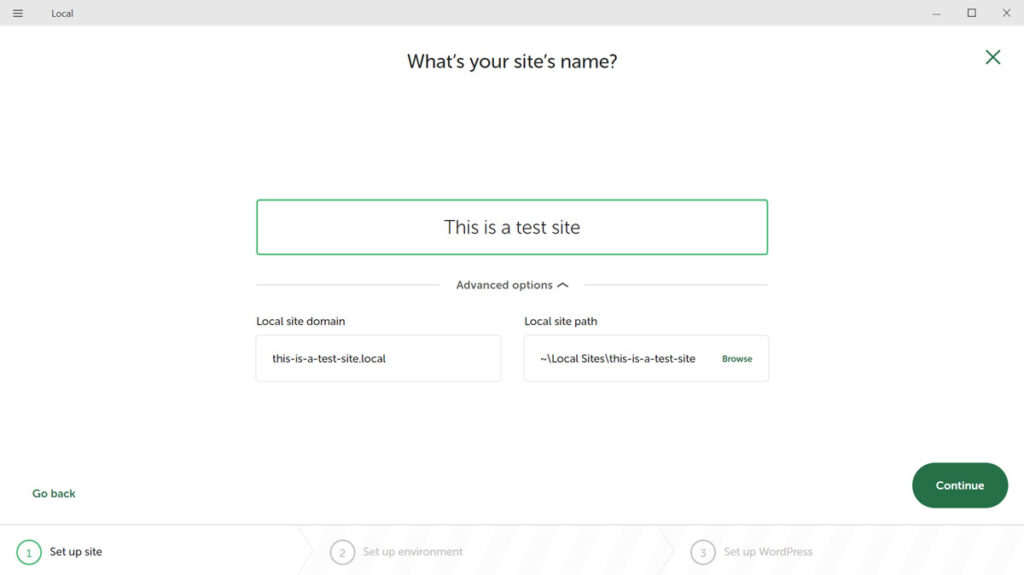
En el siguiente paso, primero debe ingresar el nombre del sitio. En Opciones avanzadas , también puede determinar su dominio y ruta del sitio si lo desea, o simplemente dejar que Local lo cree automáticamente.

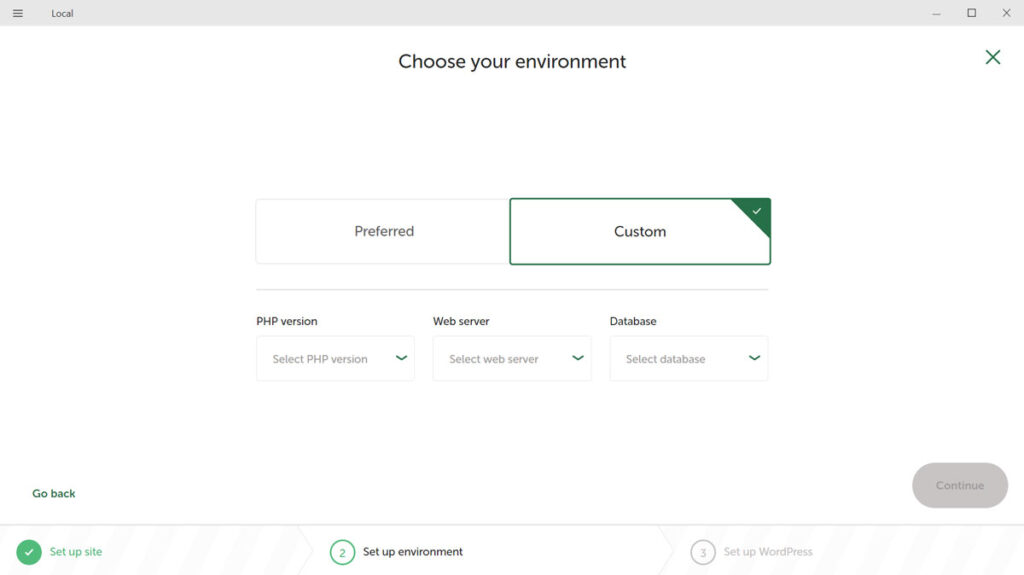
Continúa nuevamente para llegar a la parte donde eliges el entorno.

Aquí es donde eliges tu versión de PHP, tipo de servidor web (Apache o NGINX) y versión de MySQL. Puede utilizar las opciones predeterminadas o personalizarlas según sus necesidades.
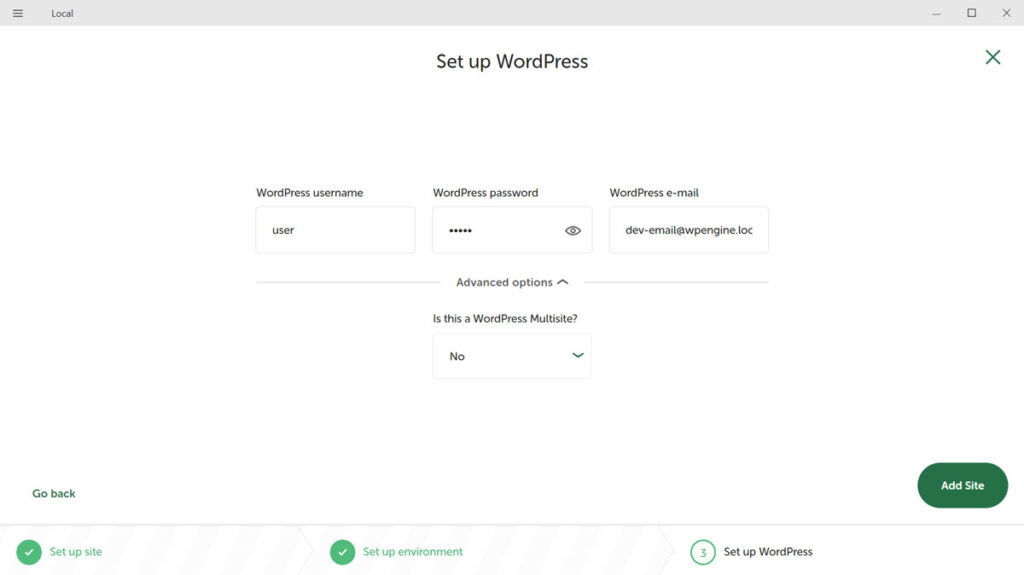
Después de continuar, el último paso es configurar un nombre de usuario, contraseña y dirección de correo electrónico de WordPress.

Utilice las opciones avanzadas para hacer que el nuevo sitio web sea multisitio si lo desea. Haga clic en Agregar sitio cuando haya terminado y Local finalizará el proceso, incluida la instalación de WordPress. Una vez hecho esto, puede acceder a él y utilizarlo en su navegador como lo haría con un sitio web normal de WordPress.
DevKinsta
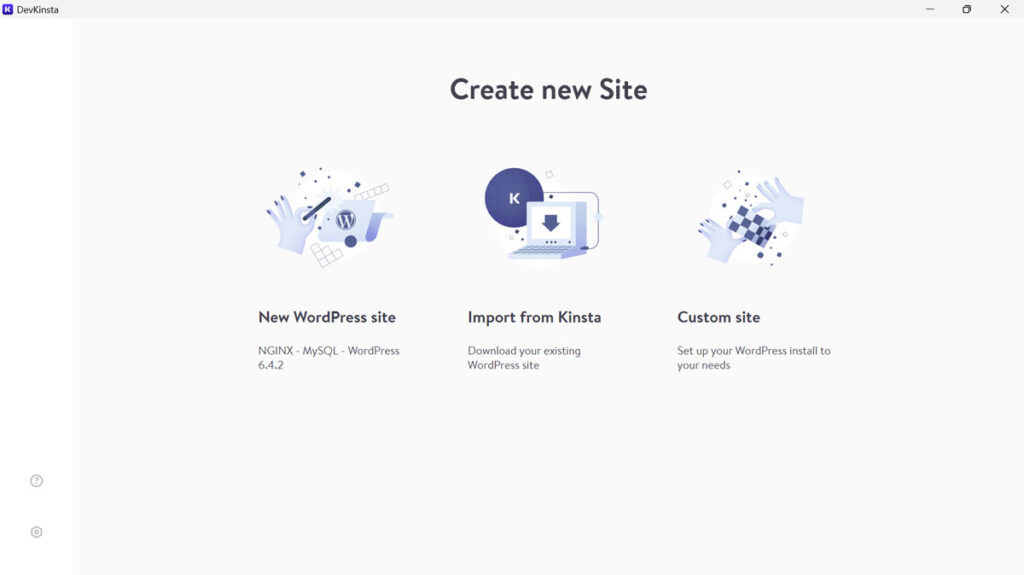
Cuando inicias DevKinsta por primera vez, el programa te ofrece tres opciones diferentes:
- Inicie un nuevo sitio de WordPress (con un entorno preconfigurado)
- Importe un sitio web de WordPress existente desde Kinsta
- Configure una instalación de WordPress personalizada según sus necesidades

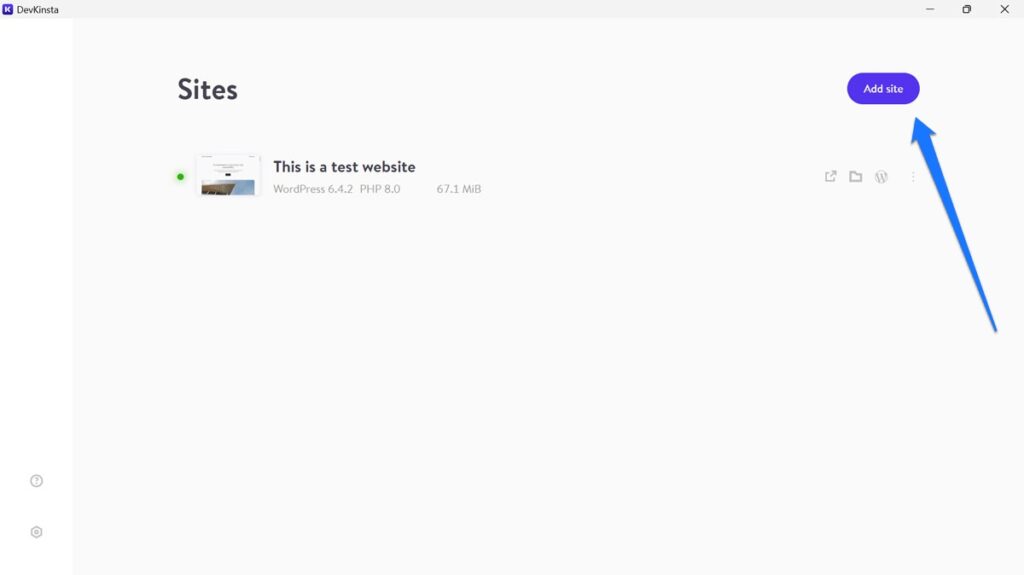
También accede a estas opciones cuando va a la pantalla de inicio (el ícono de la casa) y hace clic en Agregar sitio allí.

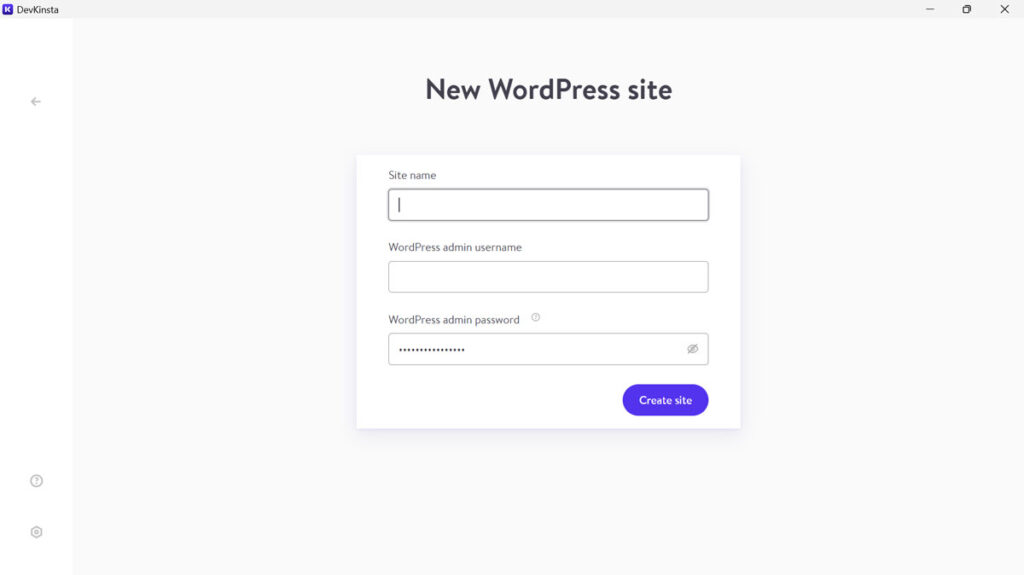
Como antes, vayamos con la primera opción. Después de elegirlo, todo lo que DevKinsta le pide es un nombre de sitio, un nombre de usuario de administrador y una contraseña.

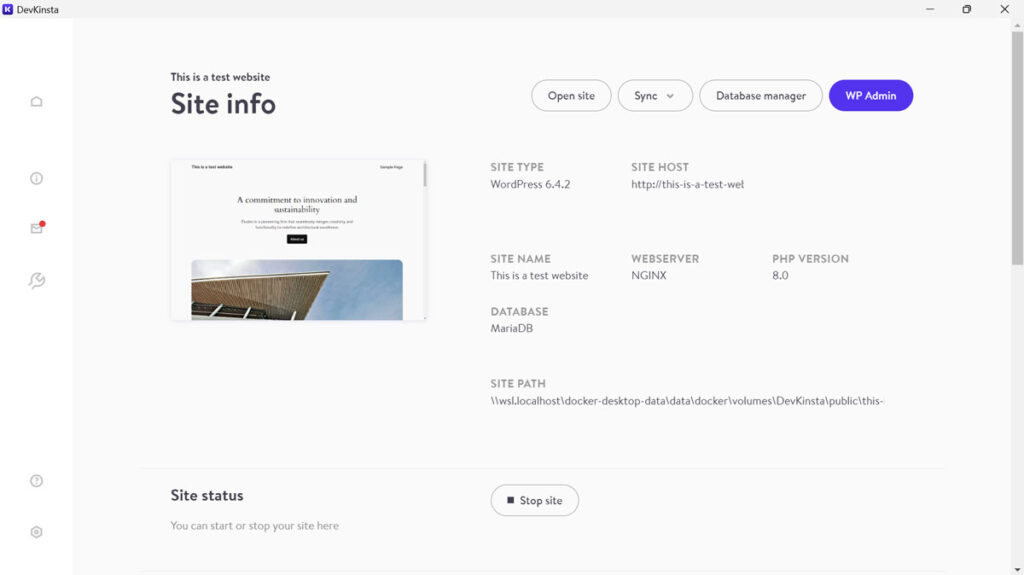
Ingrese los tres, haga clic en Crear sitio y el programa comenzará a funcionar. Cuando termine, accederá a la página de configuración de su nuevo sitio desde donde también podrá acceder a él.

Después de eso, también estará disponible en su navegador.
Local vs DevKinsta: Importación de sitios existentes
Como ya se mencionó, ambas soluciones también le permiten importar sitios web existentes.
Local
En Local, tiene dos opciones principales para importar un archivo existente: extraerlo de un servidor o importarlo manualmente.
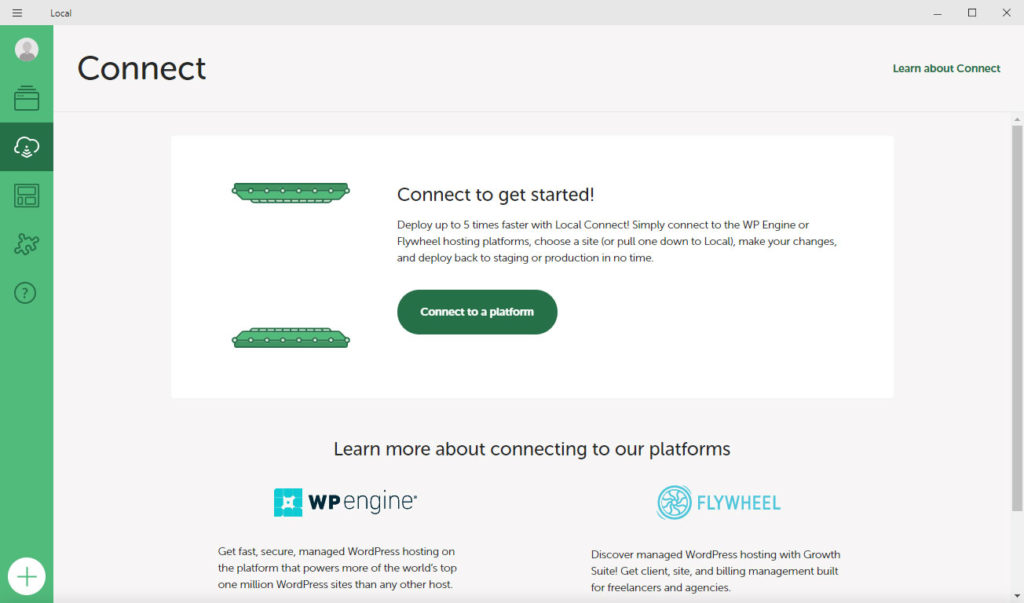
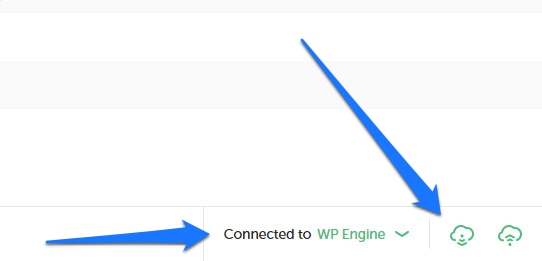
Para la primera opción, puede utilizar la función Conectar ; sin embargo, solo funciona si es cliente de WP Engine o Flywheel. Si esto se aplica a usted, haga clic en Conectar en el lado izquierdo de la interfaz de usuario e inicie sesión en su cuenta de WP Engine o Flywheel.

Una vez hecho esto, puede cargar y descargar su sitio directamente en la esquina inferior derecha de Local o mediante el menú Conectar .

El programa también tiene una función MagicSync, que hace recomendaciones sobre qué archivos mover. De esa manera, no tendrás que cargar o descargar todo el sitio cada vez, sino sólo los archivos modificados.
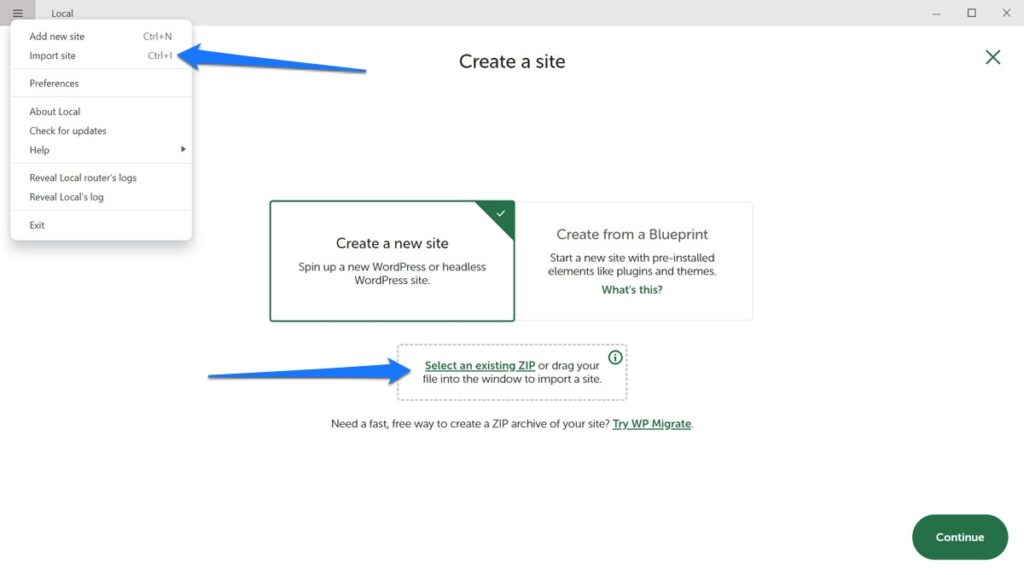
Sin embargo, incluso si no es cliente de WP Engine o Flywheel, aún puede importar sitios web existentes al programa. Todo lo que necesita para esto es un archivo zip con los datos de su sitio web, que puede obtener a través de un cliente FTP o cualquier complemento de respaldo de WordPress.
Lo bueno es que no necesitas todos los archivos. Un archivo SQL de su base de datos y la carpeta wp-content es suficiente. Ciérrelos y arrástrelos a Local o use la opción Importar en el menú principal para apuntar el programa hacia allí.

Local le pedirá cierta información, como el entorno que desea utilizar, el nombre del sitio, la ruta y el dominio. Sin embargo, agregará todo lo que necesita para un sitio web de WordPress durante la importación. Puede encontrar información detallada sobre esto en nuestra guía de importación/exportación para Local.
DevKinsta
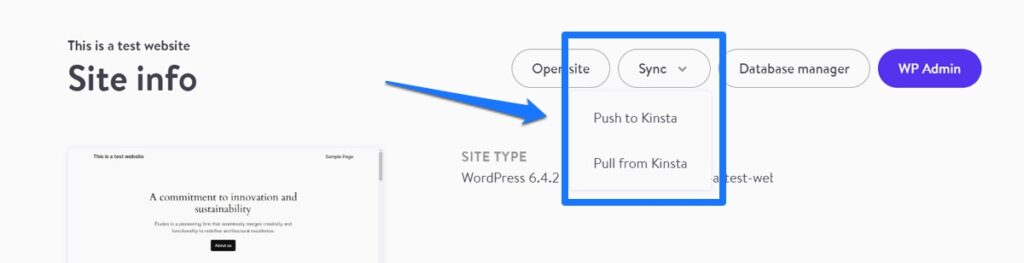
Al igual que Local, DevKinsta ofrece la posibilidad de enviar y extraer sitios desde y hacia un servidor de ensayo y producción. Aquí, la función se llama Sincronizar y la encontrará en la parte superior de la pantalla de cualquiera de sus sitios de desarrollo.

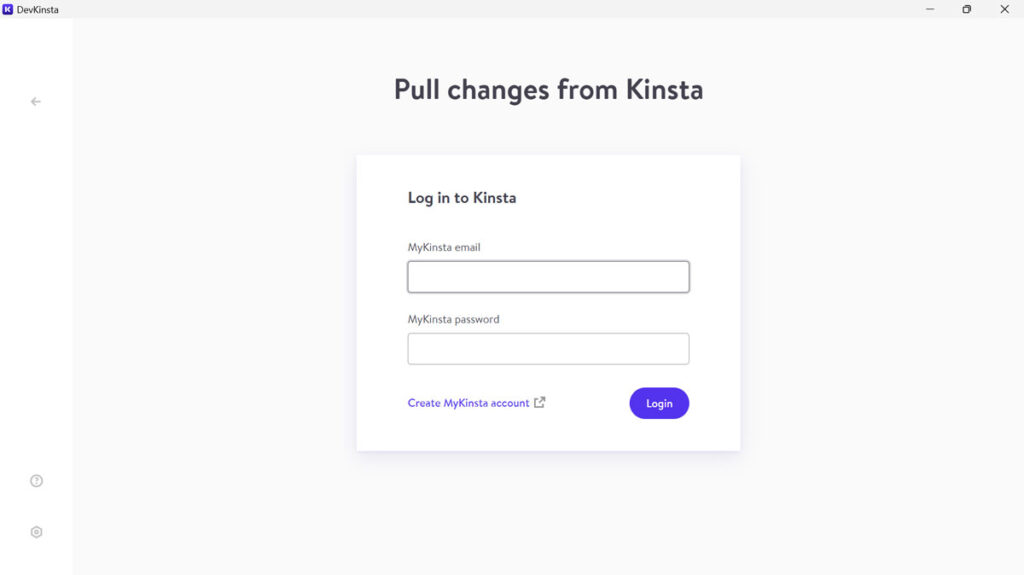
Simplemente haga clic y elija si desea empujar o tirar. DevKinsta le pedirá credenciales para su cuenta de Kinsta.

Una vez que se haya autenticado, debe seleccionar el entorno desde el cual insertar o extraer y si desea mover la base de datos, los archivos seleccionados o ambos. Una vez que haya hecho sus elecciones, finalícelas haciendo clic en el botón para actualizar su sitio local o en línea.
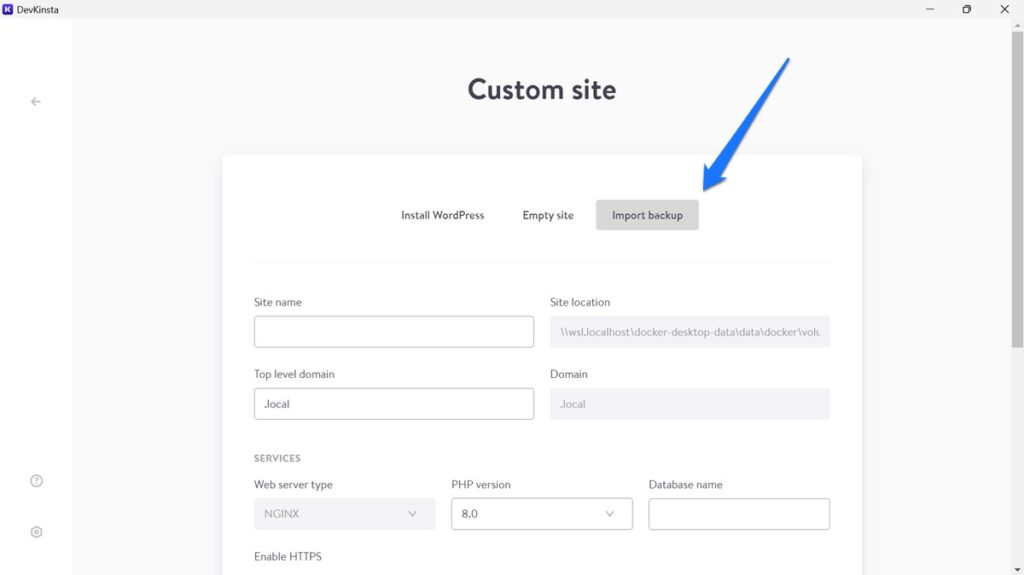
La importación manual de sitios funciona de manera similar. Al crear un nuevo sitio, elija Sitio personalizado y luego cambie a la pestaña Importar copia de seguridad .

Aquí, proporcione un nombre de sitio, un dominio de nivel superior y un entorno de servidor. Luego, designe la ubicación del archivo de respaldo. Aquí también tiene que ser un archivo zip o rar; sin embargo, DevKinsta necesita que proporciones todos los datos de tu sitio web, no sólo la base de datos y la carpeta wp-content . Haga clic en Crear sitio como de costumbre cuando haya terminado.
(Si solo tiene la base de datos y la carpeta de contenido, debe importarlos manualmente a un sitio web local existente y reemplazar manualmente las URL del sitio dentro de la base de datos para que se ajusten al nuevo entorno).
Local vs DevKinsta: Gestión del sitio
Una vez que tienes un sitio web a mano, las dos soluciones te ofrecen diferentes opciones para gestionarlo.
Local
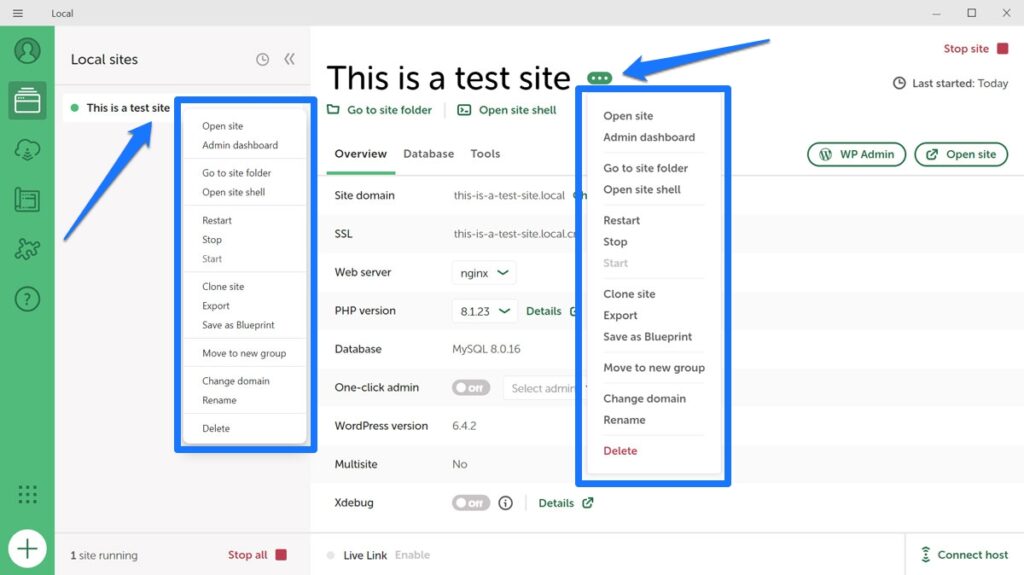
Con el sitio activo, en la parte superior de la pantalla, Local le permite ir a la carpeta que contiene con un clic o abrir el comando Shell. También tiene dos botones para acceder al backend de WordPress y al sitio web en sí con un solo clic.


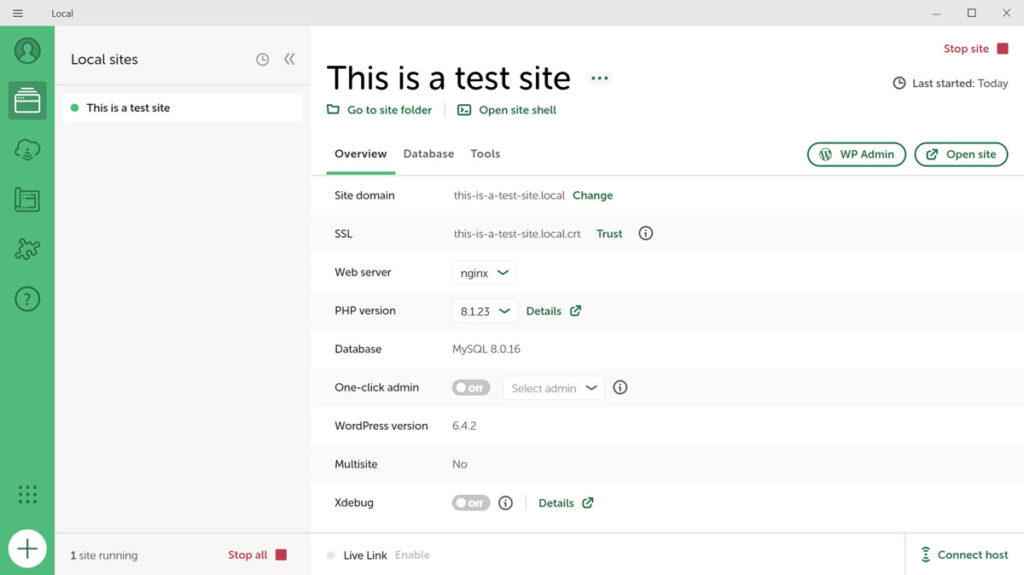
En Descripción general , tiene las siguientes opciones:
- Cambiar el dominio del sitio
- Confíe en el certificado SSL para no recibir una advertencia del navegador
- Cambiar el tipo de servidor web y versión de PHP
- Active el administrador con un solo clic para evitar tener que ingresar las credenciales de inicio de sesión cada vez
- Habilite Xdebug para depurar problemas de PHP
- Actualice la versión de WordPress desde dentro de Local
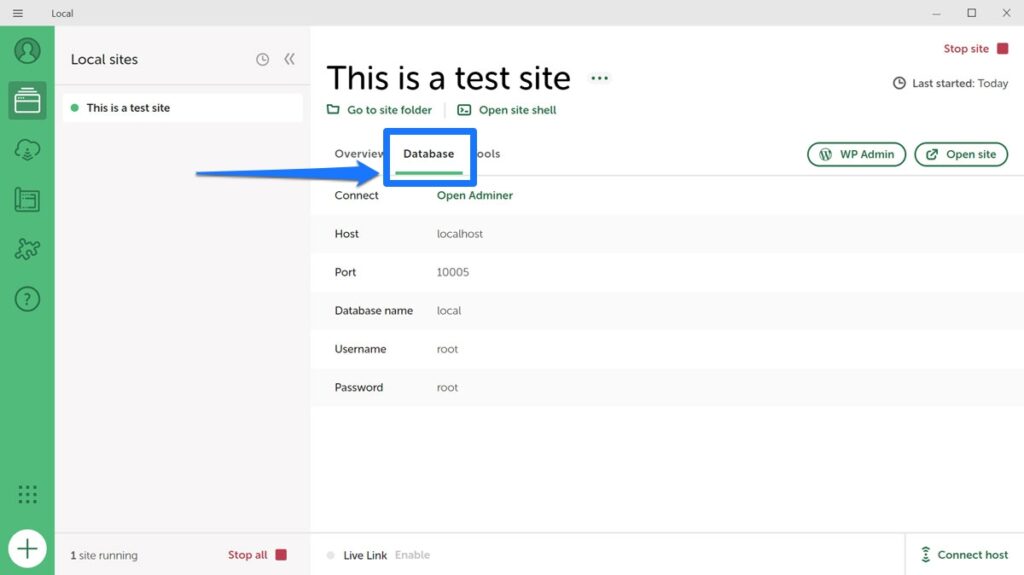
En la pestaña Base de datos , encontrará la información de su base de datos, así como un enlace a un panel de administración en Adminer.

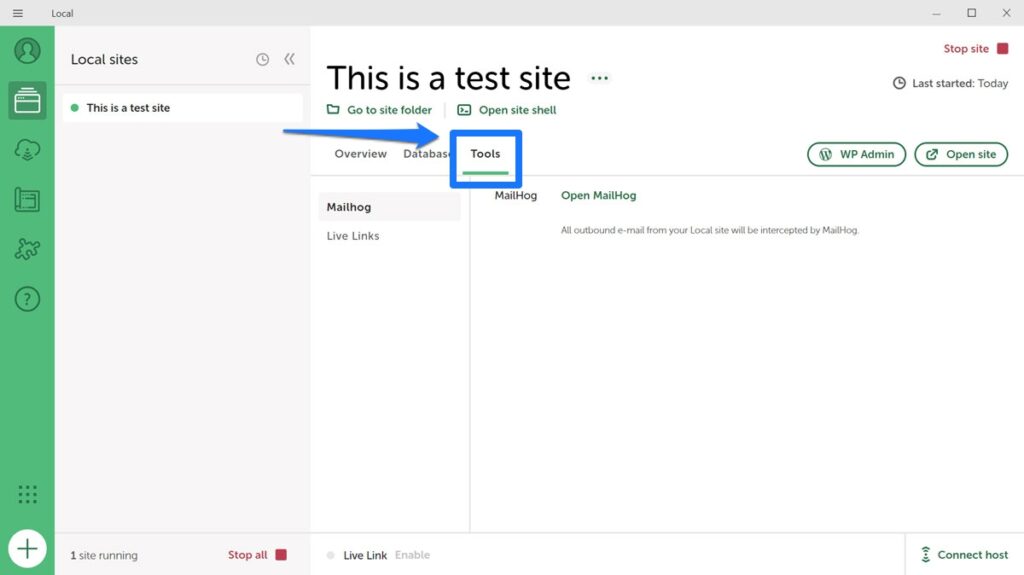
Finalmente, Herramientas le brinda acceso a MailHog (para probar el envío de correo electrónico desde su sitio local) y Live Links, una opción de la que hablaremos más adelante.

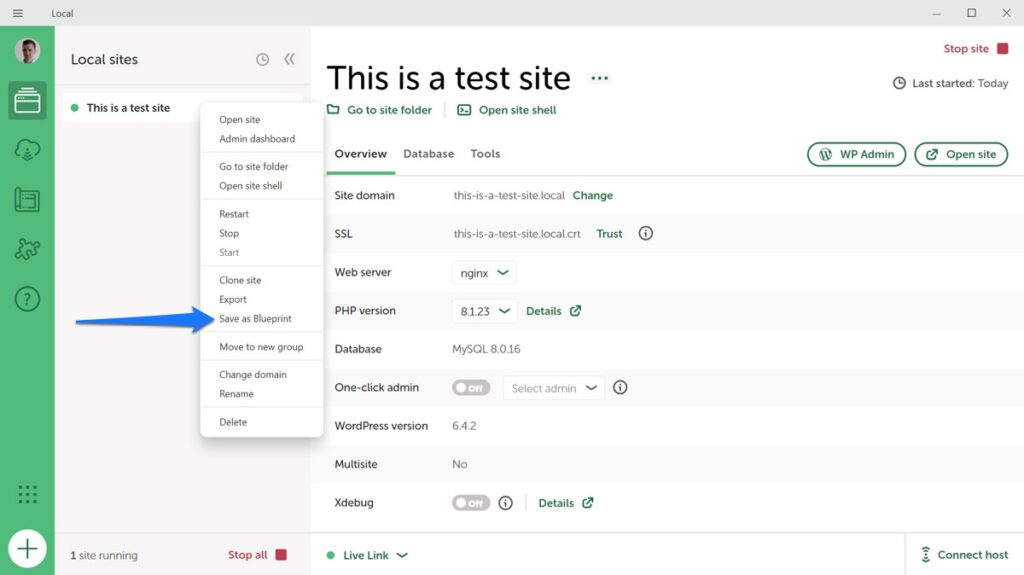
Es importante tener en cuenta que muchas de estas opciones también están disponibles al hacer clic derecho en su sitio en la lista de la izquierda o en el ícono de tres puntos al lado del nombre del sitio.

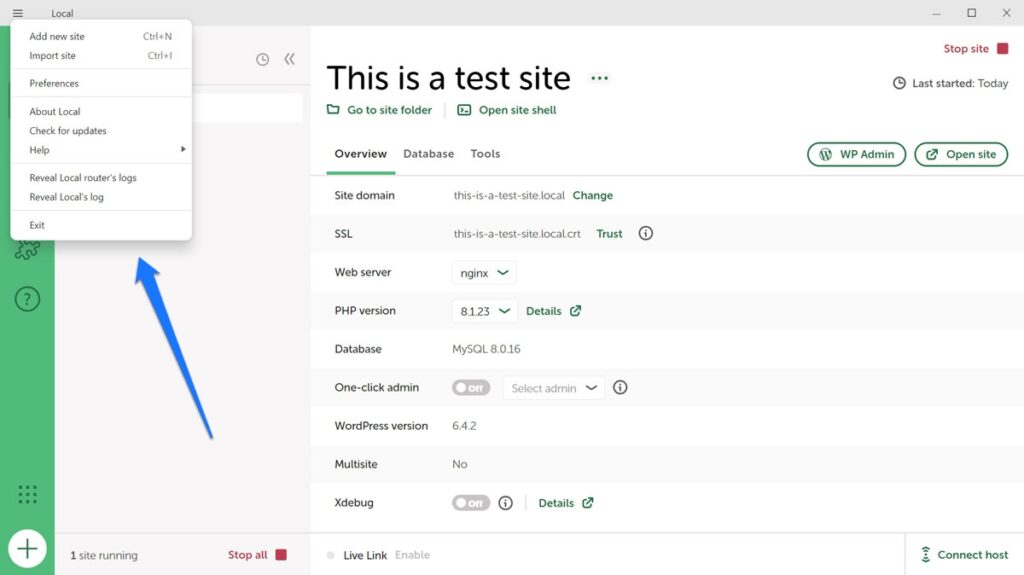
En esos dos lugares, también puedes iniciar y detener cada servidor, clonar y exportar tus sitios, guardarlos como un plano y más. Además, también hay un menú de hamburguesas en la esquina superior izquierda. Cuando haces clic en él, obtienes acceso a más opciones, incluido el menú de configuración, actualizaciones de software y registros.

DevKinsta
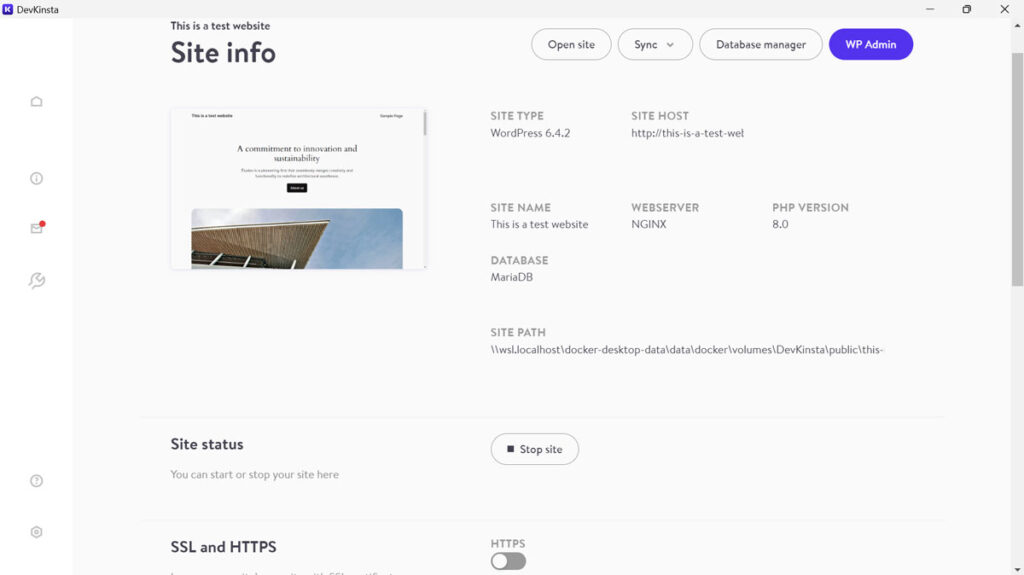
DevKinsta tiene características similares para la administración de sitios que Local. En la parte superior, puede acceder a cada sitio, ir al Administrador para administrar la base de datos o saltar directamente al panel de WordPress (aunque no hay inicio de sesión automático). También puede detener la ejecución del servidor local y activar SSL/HTTPS.

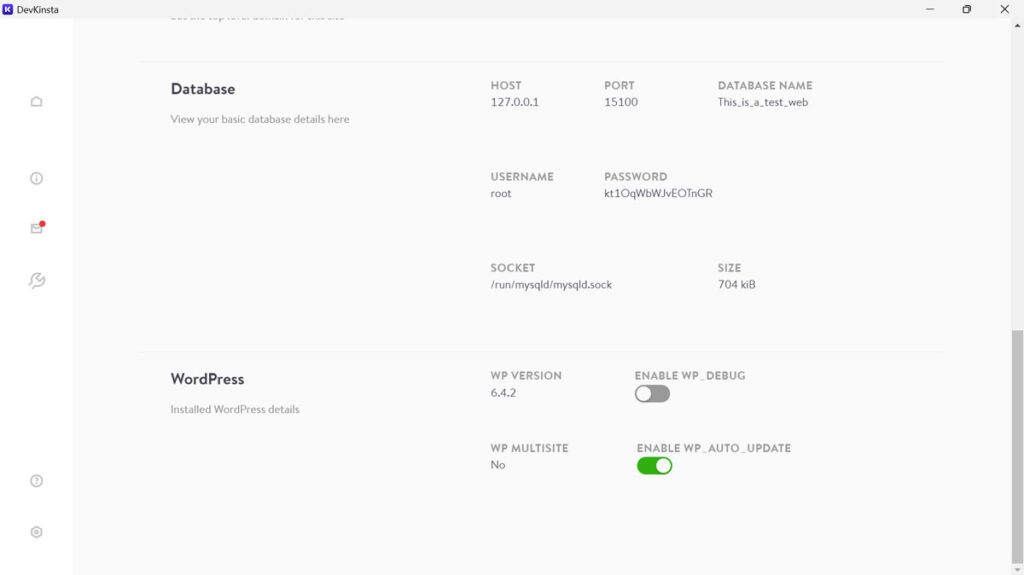
Además, puedes cambiar el dominio de nivel superior del sitio web y ver toda la información importante sobre la base de datos y WordPress. Finalmente, puedes habilitar y deshabilitar wp_debug y las actualizaciones automáticas de WordPress desde aquí.

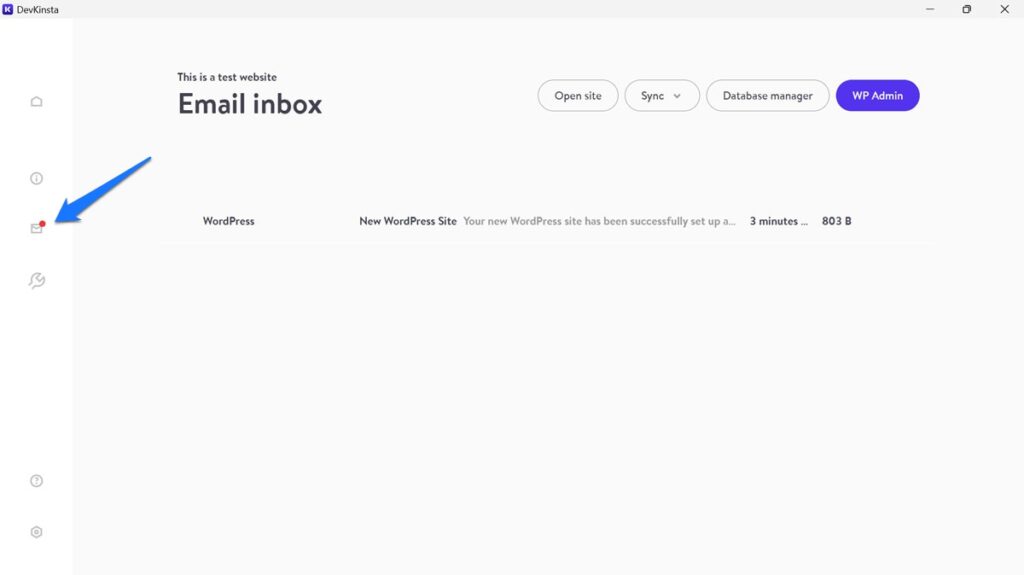
El ícono del sobre en el lado izquierdo lo lleva a la bandeja de entrada de correo electrónico de su sitio, donde se recopilan todos los correos enviados desde el sitio local.

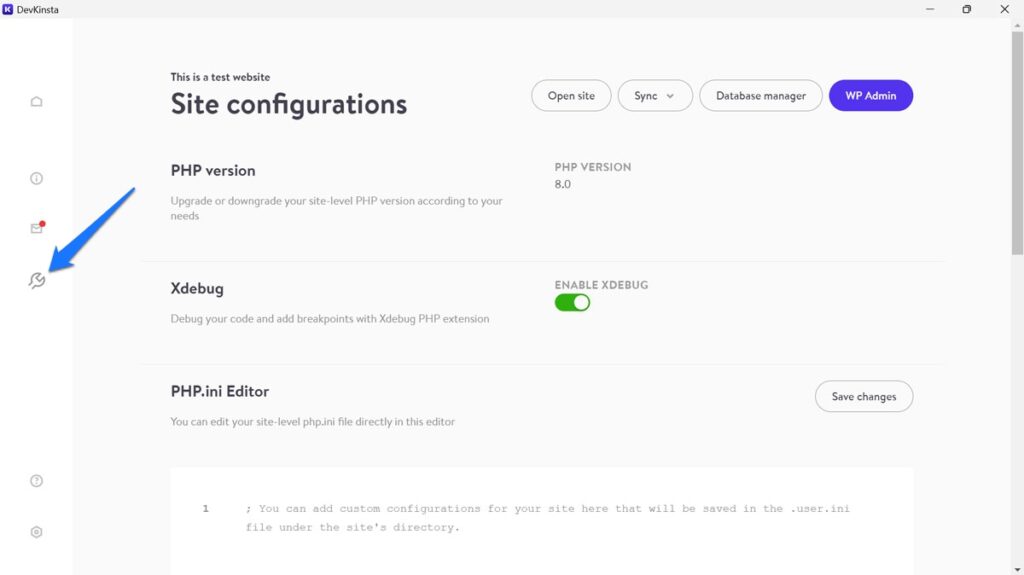
El pequeño símbolo de llave inglesa da acceso a la configuración de su sitio. En esencia, eso significa que puede habilitar Xdebug aquí, escribir en php.ini para el servidor local y modificar el archivo de configuración de NGINX.

No pude entender qué hace el ícono de información superior. No pasó nada cuando hice clic en él.
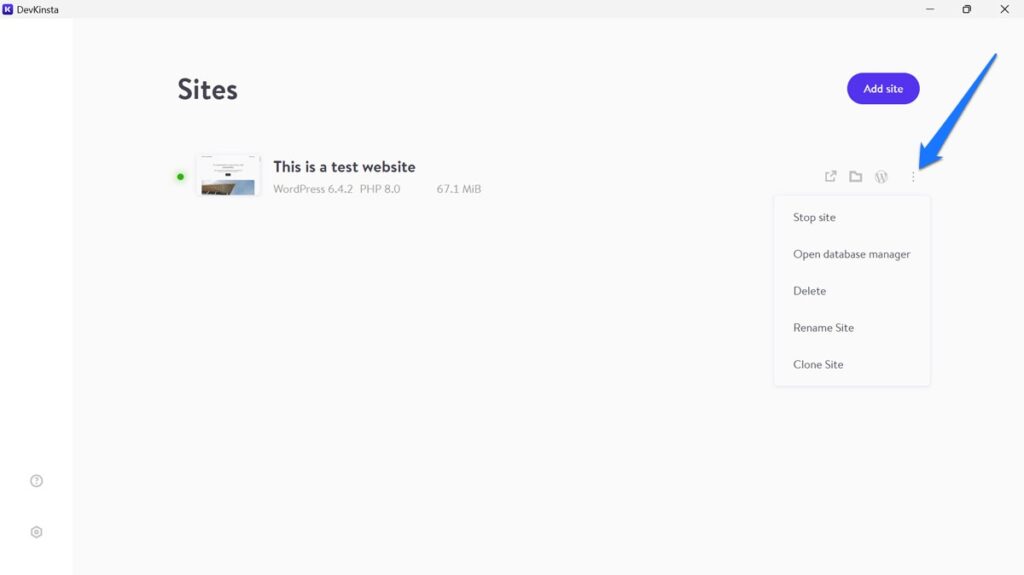
Un clic en el icono de la casa en la esquina superior izquierda le llevará a una lista de todos los sitios web locales. También tiene íconos para acceder a la URL del sitio web, su directorio en su disco duro o el back-end de WordPress. Haga clic en el ícono de tres puntos para detener su sitio, abrir el administrador de base de datos y eliminar, cambiar el nombre o clonar su sitio.

Local vs DevKinsta: características adicionales
Además de su función principal, crear sitios locales de WordPress, tanto Local como Kinsta ofrecen otras características que facilitan la vida de los desarrolladores.
Local: enlaces en vivo, planos, complementos
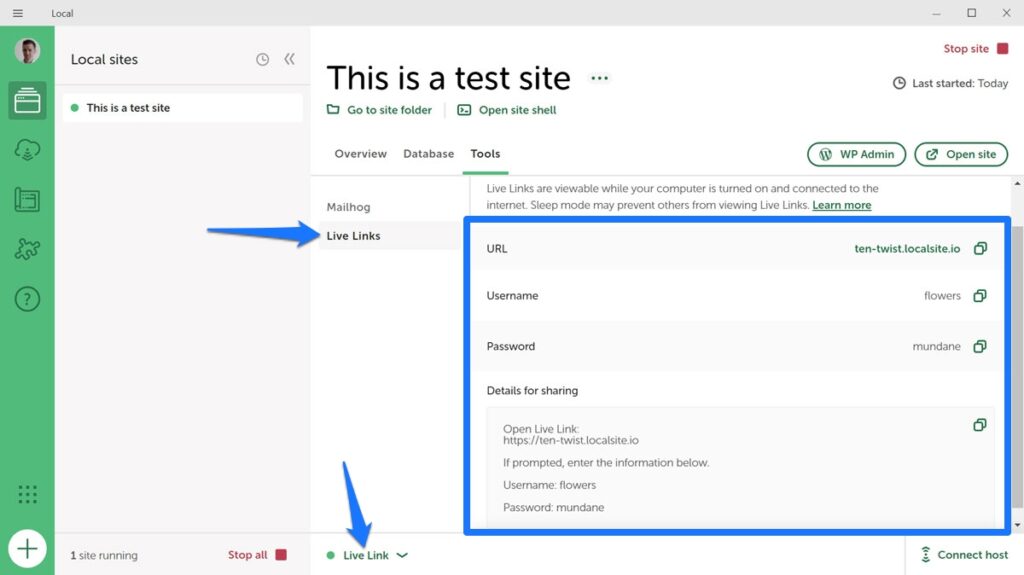
Una característica útil de Local son los Live Links. Permite a las personas ver su sitio de desarrollo local de forma remota a través de Internet.
Muy bien, ¿eh? Y muy útil para compartir su progreso con clientes u otras partes interesadas.
Tenga en cuenta que necesita una cuenta local para utilizar Live Links, que puede crear de forma gratuita. Una vez activado, puede activar Live Links y recibir la URL y las credenciales para compartir.

Luego, están los planos. Esto significa que puede guardar configuraciones completas del sitio, incluidos temas y complementos, y reutilizarlos para un nuevo sitio de desarrollo. Esto puede ahorrar mucho tiempo, especialmente si crea muchos sitios web similares.
También es fácil. Simplemente haga clic derecho en un sitio existente, elija guardarlo como plano y luego utilícelo al configurar un nuevo sitio.

Las configuraciones existentes también se enumeran en el menú Planos .

Complementos disponibles
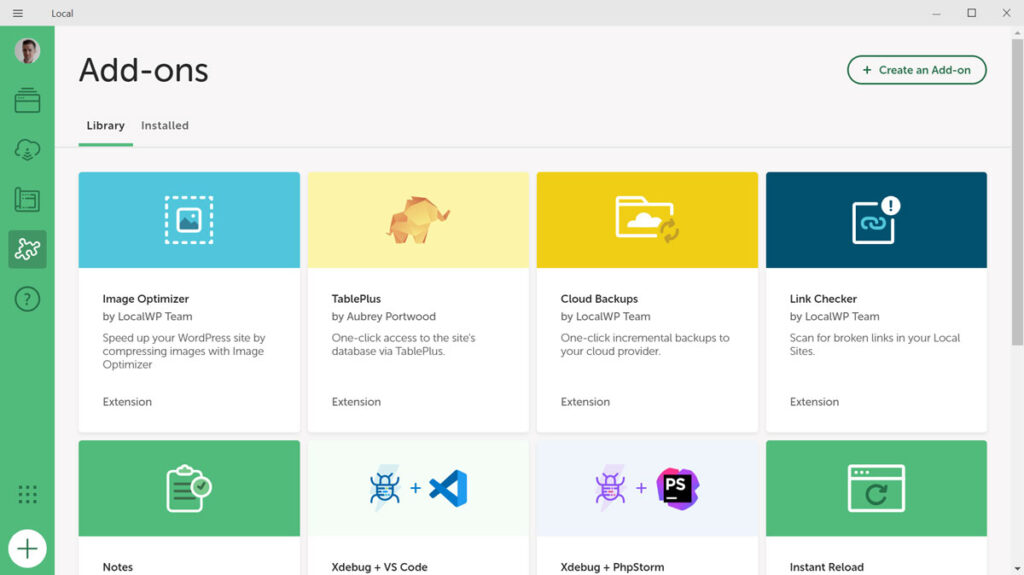
Finalmente, Local ofrece una serie de complementos en una biblioteca del mismo nombre para mejorar aún más su flujo de trabajo.

Las extensiones disponibles al momento de escribir este artículo incluyen:
- Optimizador de imágenes : escanea sus sitios en busca de imágenes y las comprime para que se carguen más rápido.
- TablePlus : le ofrece una forma diferente de acceder y administrar su base de datos (actualmente solo MacOS).
- Copias de seguridad en la nube : haga una copia de seguridad de sus sitios locales en Dropbox y Google Drive desde Local.
- Link Checker : analiza sus sitios en busca de enlaces rotos para que pueda repararlos.
- Notas : agrega una funcionalidad de notas dentro de Local para cosas como recordatorios, listas de verificación y comentarios.
- Xdebug + VS Code : ayuda a conectar Xdebug dentro de Local al editor de código VS Code para facilitar la depuración.
- Xdebug + PHPStorm : igual que el anterior pero para el editor PHPStorm.
- Recarga instantánea : recarga automáticamente su sitio local en el navegador cada vez que guarda su archivo CSS para que pueda ver los cambios inmediatamente.
- Atlas: WP sin cabeza : le permite crear un sitio de WordPress sin cabeza con la plataforma Atlas de WP Engine dentro de Local.
Hay funciones locales adicionales si tiene curiosidad.
DevKinsta: Desarrollo local para sitios que no son WordPress
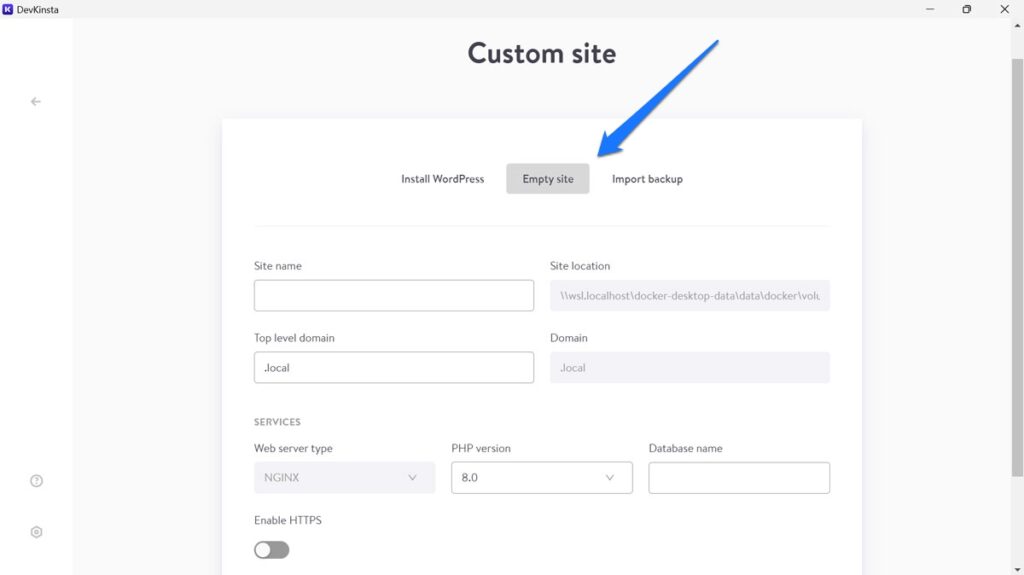
Una habilidad útil de DevKinsta es que puedes usarlo para sitios web que no sean WordPress. Para eso, simplemente cree un sitio web personalizado y luego elija Sitio vacío en la configuración.

Aún debe proporcionar un nombre, dominio, versión de PHP, nombre de la base de datos, etc. Sin embargo, una vez que haya terminado, puede colocar lo que desee en la ubicación a la que apunta y crear un sitio web como desee. Esto también es posible con Local, pero es necesario utilizar una solución alternativa.
Local vs DevKinsta: configuración y soporte
Finalmente, repasemos la configuración y las opciones de soporte que incluyen ambos programas.
Local
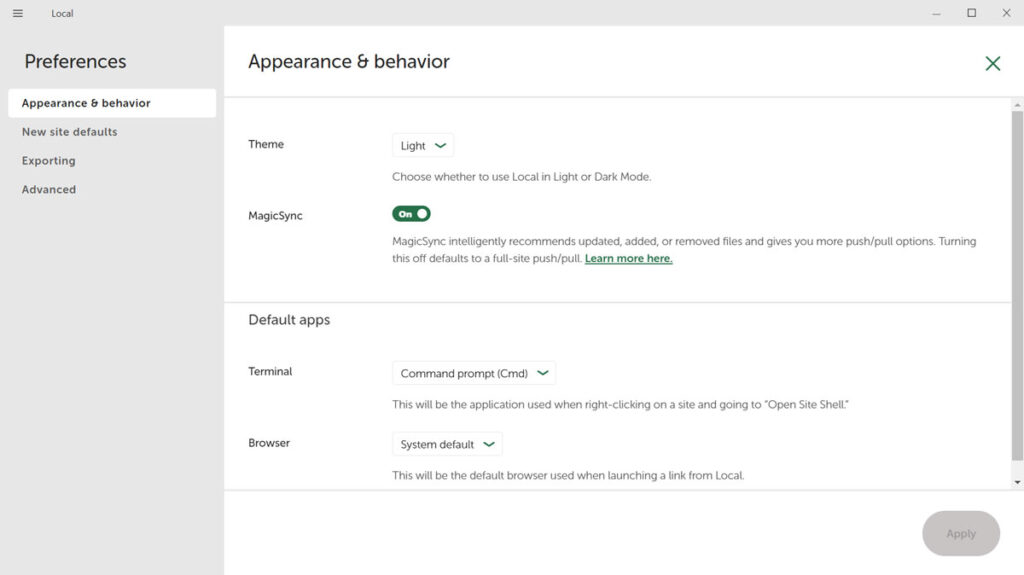
Accede a la configuración local a través del menú principal en la parte superior y luego elige Preferencias . Tiene una serie de configuraciones para personalizarlo según sus necesidades, como cambiar entre un tema claro y oscuro y configurar los valores predeterminados para el shell, el navegador y las nuevas configuraciones del sitio que desea usar.

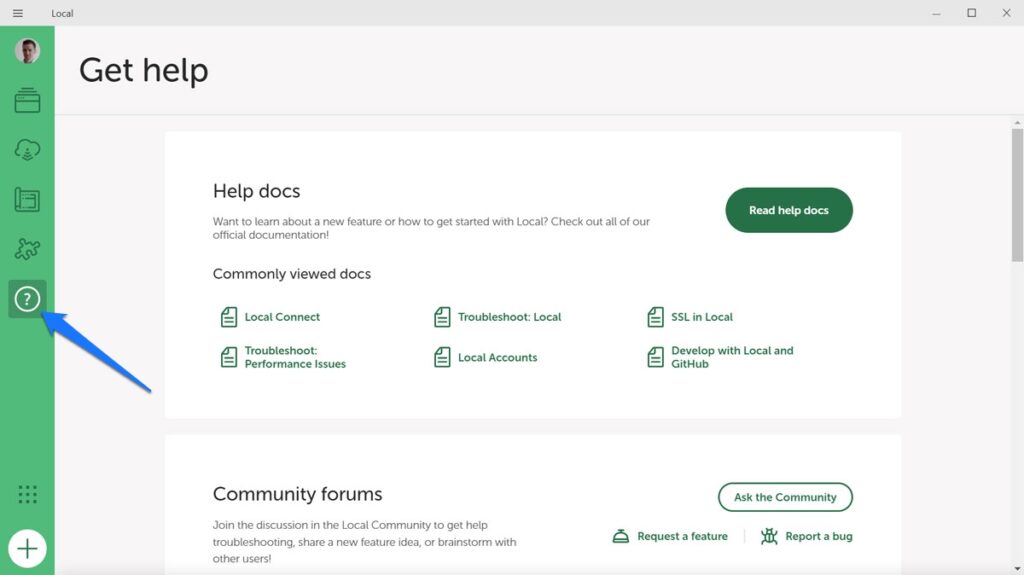
Debajo del ícono del signo de interrogación a la izquierda, también encontrará opciones de soporte.

Básicamente consisten en enlaces rápidos a la documentación y foros de la comunidad, la capacidad de descargar sus registros y acceder al chat de soporte de WP Engine y Flywheel si es cliente.
DevKinsta
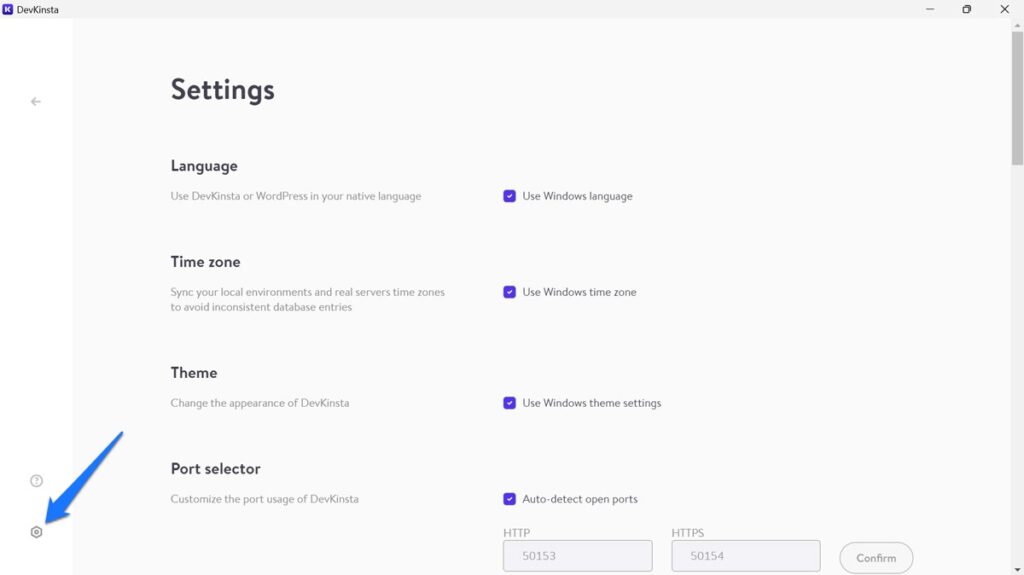
La configuración de DevKinsta está disponible a través del pequeño símbolo de engranaje en la esquina inferior izquierda.

Entre otras cosas, aquí puede cambiar el idioma de DevKinsta, la configuración de zona horaria, el tema, etc. También hay opciones para determinar los valores predeterminados para dominios de nivel superior, nombres de usuario, contraseñas y más, así como opciones para solucionar problemas técnicos.
El ícono i con un círculo en la parte inferior izquierda de la pantalla tiene opciones de soporte como accesos directos al foro de soporte, acceso a archivos de registro y enlaces a la documentación.
Local vs DevKinsta: ¿Cuál es mejor en general?
Después de todo esto, ¿cuál deberías usar, Local o DevKinsta?
Como se mencionó al principio, ambos son en realidad muy similares en lo que ofrecen y hacen un muy buen trabajo como herramientas de desarrollo. Sin embargo, en general, Local tiene una ligera ventaja sobre DevKinsta.
En primer lugar, es más fácil de usar. Local es solo un programa, por lo que cuando lo cierras, se cierra. No es necesario que encuentres una forma adicional de finalizar Docker.
También es un poco más flexible. Local funciona tanto con Apache como con NGINX, mientras que DevKinsta sólo ofrece este último. También tiene más funciones y puedes agregar más mediante extensiones. Por lo tanto, creo que es el programa mejor y más fácil de usar.
Si quieres saber más al respecto, aquí tienes artículos adicionales:
- Uso de Git con local: mejores prácticas y flujos de trabajo
- ¿Local no funciona correctamente? 13 soluciones a problemas comunes
- Depuración en local: una guía para principiantes
- Implementación desde local: cinco formas de pasar del sitio local al servidor en vivo
Por supuesto, si es cliente de WP Engine/Flywheel o Kinsta y desea utilizar la opción de transferencia directa desde el sitio local al servidor, la elección ya está hecha por usted. Para todos los demás, es de esperar que ahora tengan toda la información que necesitan para tomar una decisión.
¿Cuál es su posición sobre la cuestión de Local vs DevKinsta? ¡Cuéntanos cuál prefieres y por qué en los comentarios!
