Selector de ubicación al finalizar la compra para la revisión de WooCommerce: Detectar las ubicaciones de los clientes
Publicado: 2022-07-27Si ofrece entregas o recolecciones locales con WooCommerce, es esencial que tenga datos de ubicación precisos para cada cliente. Por esa razón, es posible que desee un selector de ubicación dedicado para WooCommerce.
El Selector de ubicación al finalizar la compra, o LPAC para abreviar, facilita que los clientes elijan sus ubicaciones (y que usted ajuste sus tarifas en función de esas ubicaciones si es necesario).
Puede agregar un botón "Detectar mi ubicación" que utiliza los servicios de ubicación del navegador del cliente para detectar automáticamente su ubicación exacta y mostrarla en un mapa. Luego, los clientes pueden mover el pin según sea necesario y también acceder a otras herramientas útiles, como sugerencias de direcciones de autocompletado.
Más allá de eso, Location Picker at Checkout también incluye muchas otras características útiles para mejorar su tienda WooCommerce, como la capacidad de ver la ubicación de un usuario en un mapa en el panel de administración de pedidos.
También obtiene funciones más avanzadas, como la capacidad de ajustar los costos de envío en función de las regiones del mapa dibujadas a medida y/o la distancia desde su tienda.
En nuestra revisión práctica del Selector de ubicación al finalizar la compra, compartiremos más sobre lo que hace el complemento y le mostraremos exactamente cómo funciona.
Selector de ubicación en la revisión de pago: ¿Qué hace el complemento?
La propuesta de valor de alto nivel de Location Picker at Checkout es que le facilita a usted y a sus clientes establecer ubicaciones de entrega precisas:
- Para los clientes , el complemento puede detectar automáticamente su ubicación con solo hacer clic en un botón y luego permitirles ajustar según sea necesario usando un mapa. También pueden guardar varias direcciones, lo que resulta útil si son clientes frecuentes.
- Para los propietarios de tiendas , puede ver la ubicación de entrega en un mapa en su tablero, lo que facilita ver exactamente dónde entregar un artículo. También obtiene opciones para ajustar sus tarifas según la ubicación del comprador.
Aquí hay algunos detalles más sobre cómo el complemento hace que eso suceda...
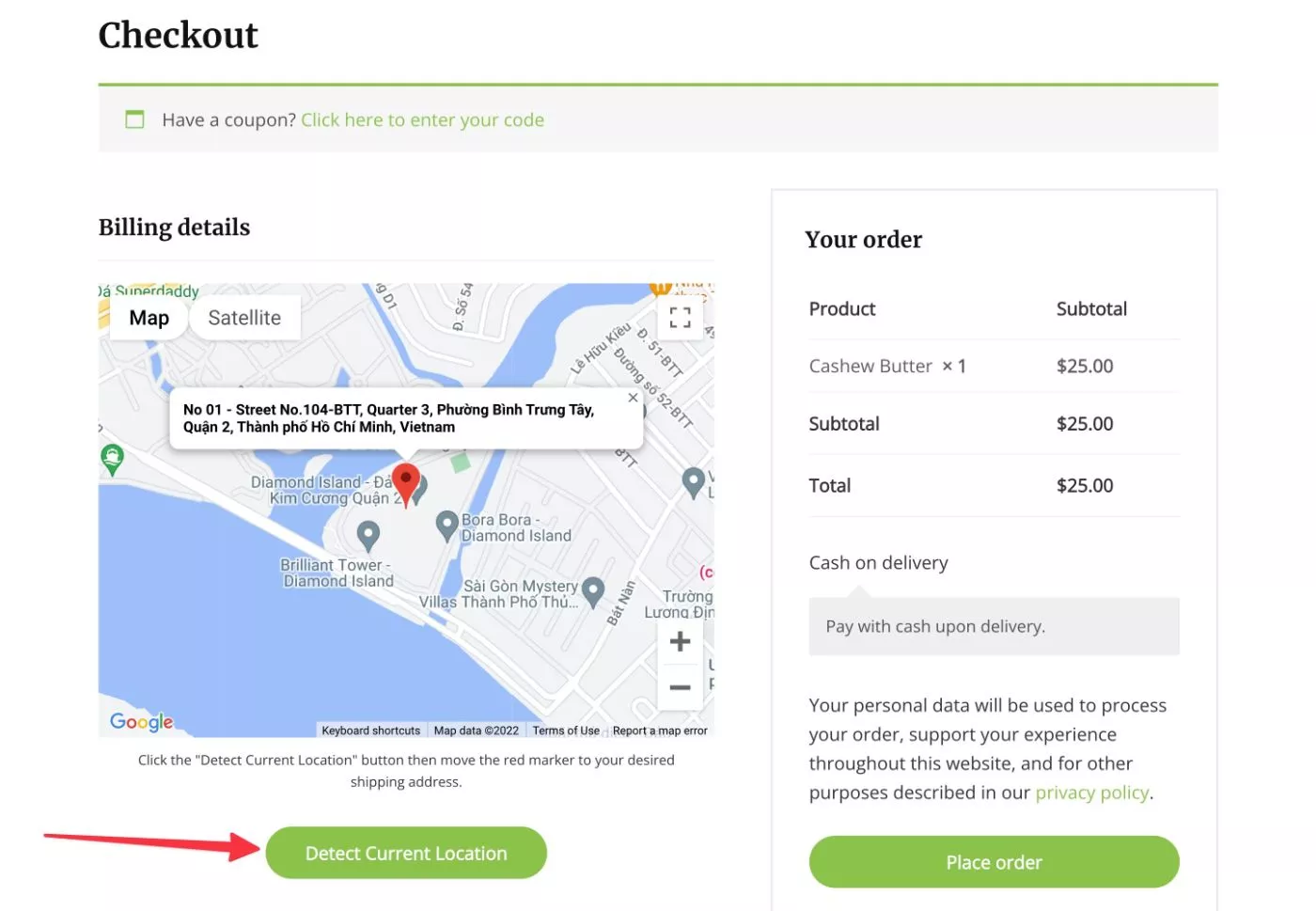
Cuando los clientes vayan a pagar, verán un botón para Detectar la ubicación actual . También puede mostrar/ocultar esto en función de ciertas condiciones; más sobre eso en un segundo .
Cuando el cliente haga clic en el botón, su tienda detectará automáticamente la ubicación física del cliente y mostrará el resultado en un mapa. Primero verán el aviso estándar del navegador que solicita los servicios de ubicación .
Cuando lo probé, el complemento pudo detectar con precisión mi ubicación en Vietnam.
Si es necesario, el cliente puede ajustar su ubicación en el mapa moviendo el marcador:

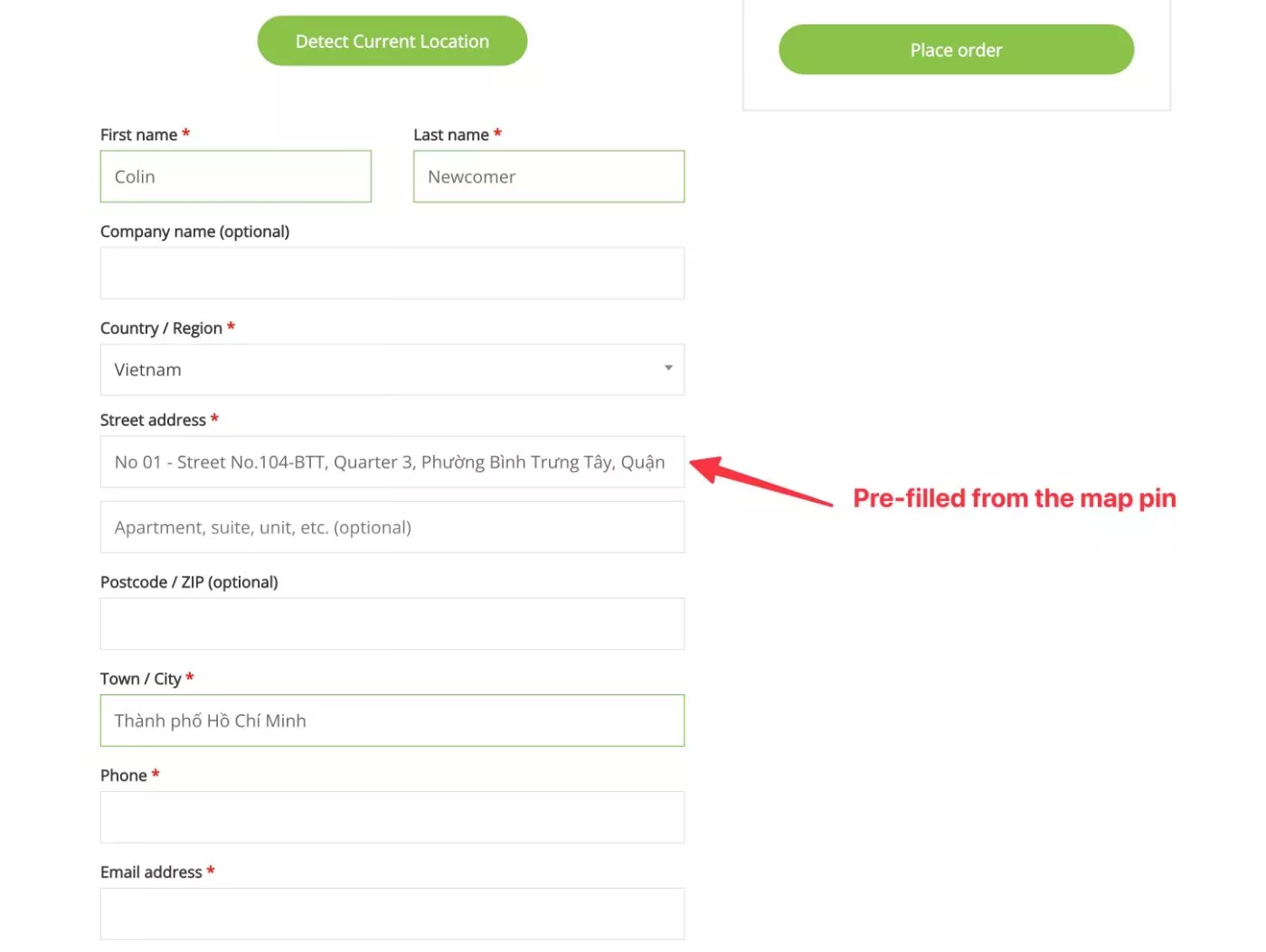
Luego, el complemento también puede usar la API de Google Maps para completar automáticamente las direcciones de envío y/o facturación del cliente según la ubicación que eligió en el mapa.
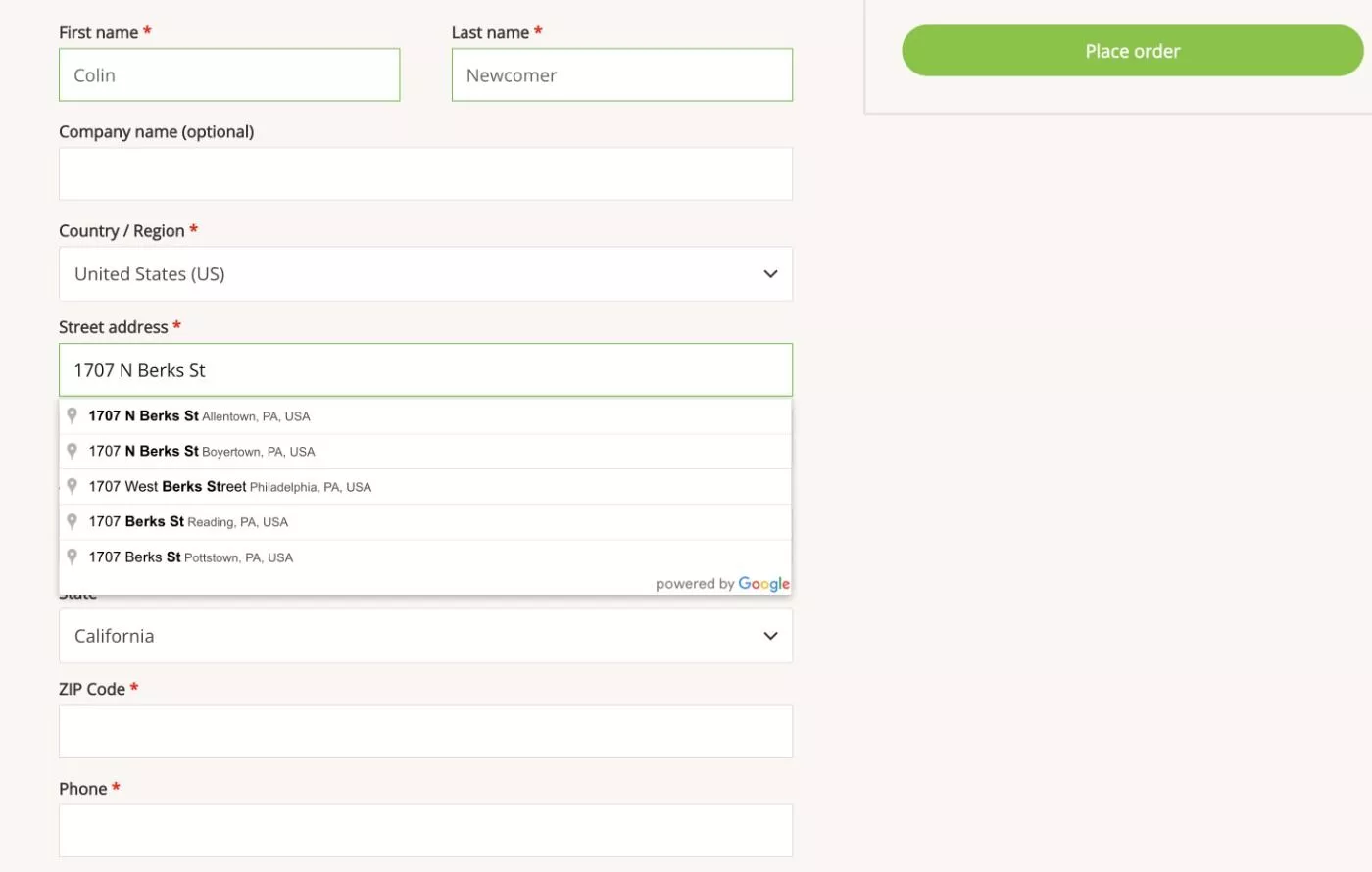
También tiene la opción de habilitar el autocompletado de direcciones, lo que ayuda aún más a los clientes a elegir la ubicación correcta al sugerir direcciones coincidentes a medida que comienzan a escribir. Más sobre esto a continuación .
Al igual que con la ubicación del pin en el mapa, los clientes pueden ajustar estos detalles.
También puede deshabilitar completamente el mapa y simplemente usar el autocompletado de direcciones si prefiere ese enfoque.
Aquí puede ver que el complemento prellenó mi dirección según la ubicación del mapa:

Alternativamente, también podría escribir en el campo de la dirección de la calle para aprovechar la función de autocompletado de direcciones. Puede ver cómo se ve con una dirección basada en EE. UU. a continuación, donde las direcciones comienzan a completarse tan pronto como escribo.
También puede restringir las sugerencias a ciertas áreas geográficas para evitar sugerir direcciones de lugares donde no realiza entregas. También puede limitar las sugerencias de autocompletar solo a los campos de facturación o envío:

Si no necesita esta funcionalidad en todos los pedidos, también puede usar la lógica condicional para mostrar/ocultar el selector de ubicación usando diferentes condiciones, incluidas las siguientes:
- Método de envío: por ejemplo, mostrarlo solo cuando el cliente elija una opción de envío de entrega local
- Clase de envío del producto
- Código promocional
- Pedidos de invitados
- valor del carrito
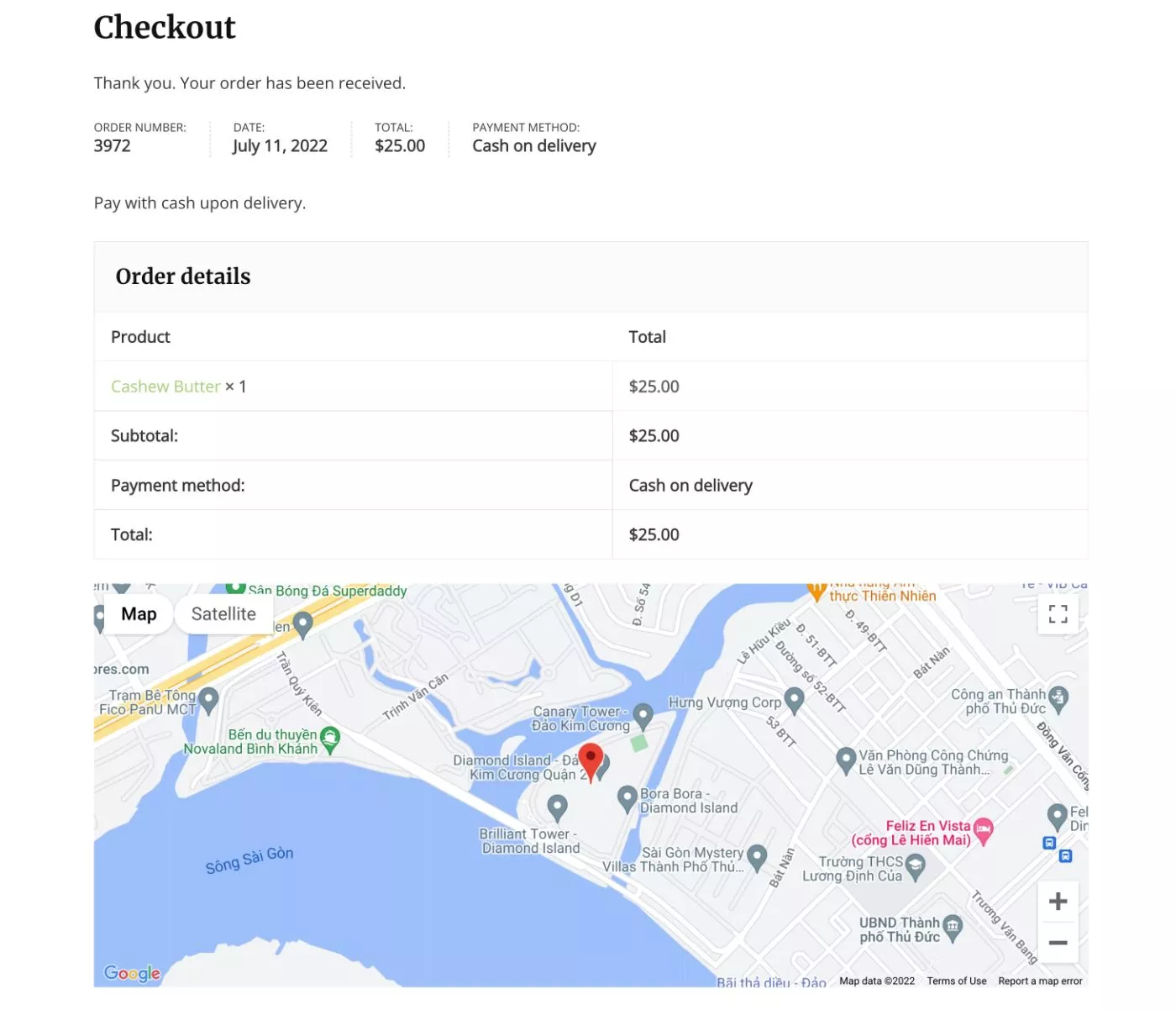
Una vez que el cliente completa su pedido, el complemento también incluye funciones para ayudar tanto a los clientes como a los propietarios de las tiendas a ver fácilmente la ubicación.
Los clientes verán el mapa de su ubicación de entrega en la página de confirmación del pedido, así como en sus áreas de Mi cuenta:

Los clientes también tienen la opción de guardar varias direcciones para ayudarlos a ahorrar tiempo en el futuro. Por ejemplo, podrían guardar una dirección de "Casa" y "Trabajo".
Los administradores de la tienda también verán el mapa en el área de gestión de pedidos, así como un botón que les permitirá abrir una ventana de mapas dedicada con la ubicación exacta del pin:

También puede incluir un enlace a la ubicación del mapa en los correos electrónicos dirigidos al administrador o al cliente mediante un código QR, un botón o un enlace.
Finalmente, aquí hay algunas otras características notables que ofrece el complemento:
- Opción para ajustar el costo de envío según la región o la distancia de la ubicación de un cliente.
- Opción para limitar las opciones de dirección de autocompletar. Por ejemplo, solo podría mostrar sugerencias de autocompletar de su ciudad.
- Diseños personalizables de Google Maps e iconos de marcadores.
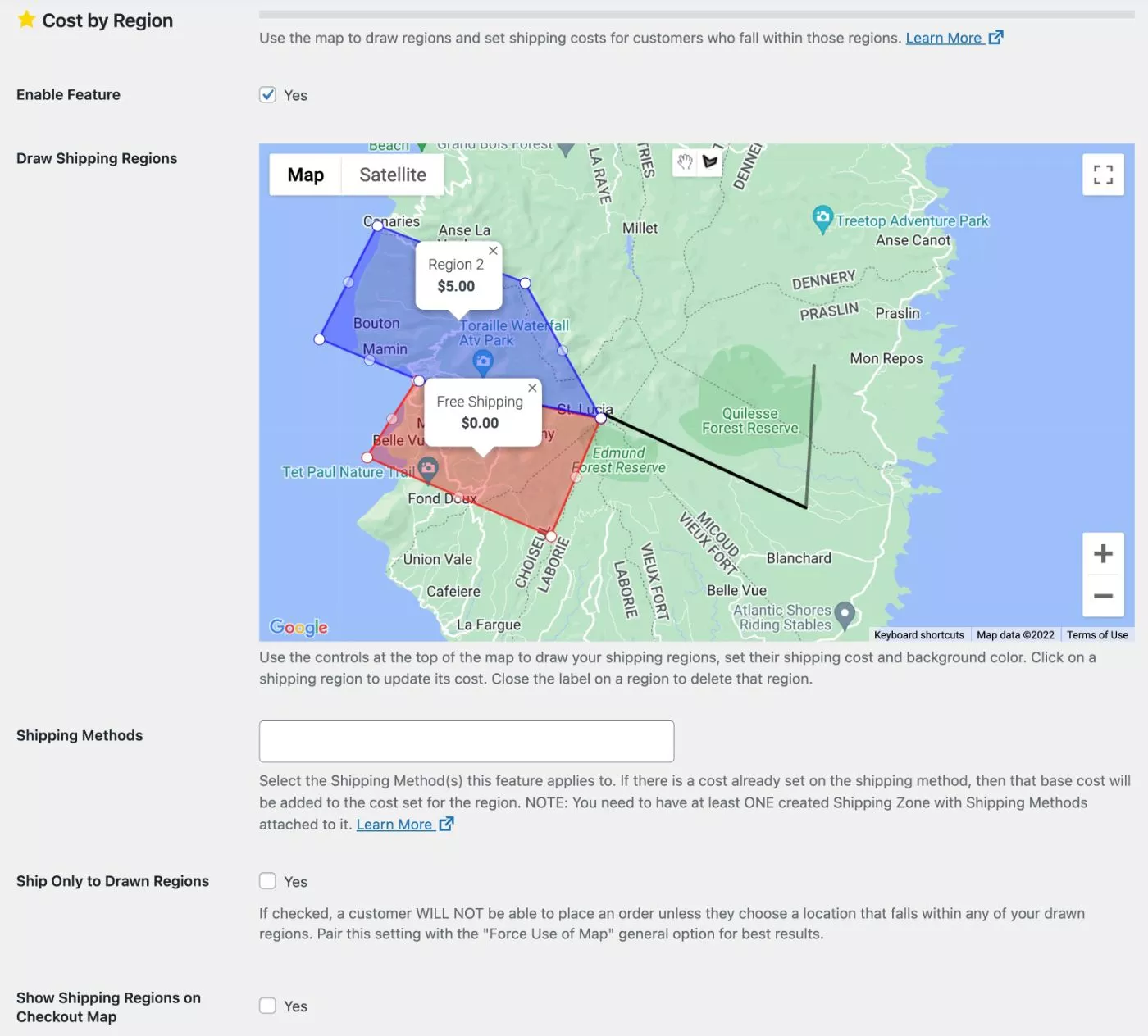
Costos de envío según la región o la distancia
Las opciones para calcular el costo de envío según la región o la distancia son bastante únicas, por lo que creo que vale la pena analizarlas detalladamente.
Con la función de costos por regiones de envío, puede dibujar regiones personalizadas en el mapa y aplicar un precio a todas las entregas dentro de esa ubicación. También puede darle a cada región un nombre y un color personalizado:

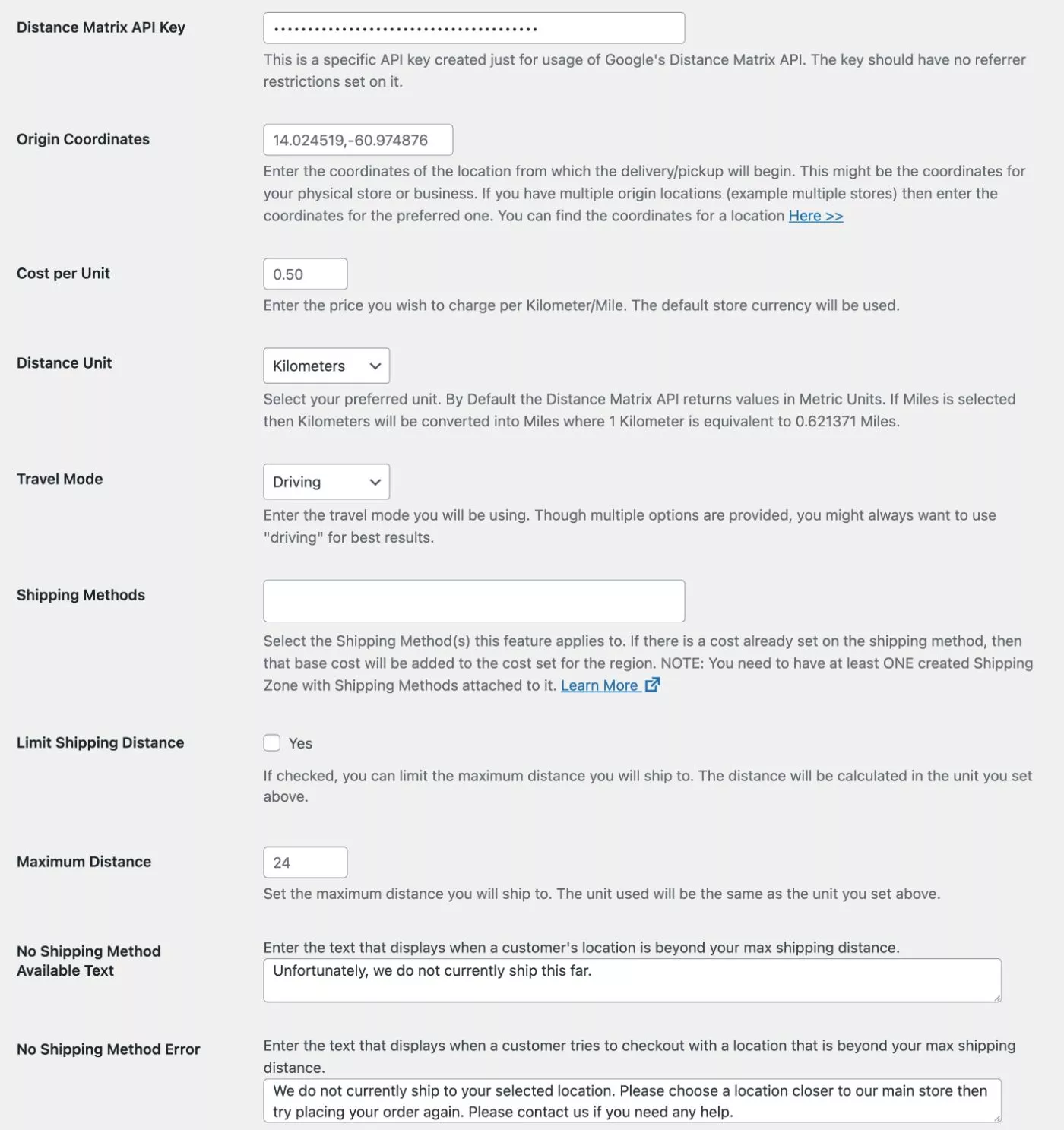
Con la función de costo por distancia, puede configurar sus propios cálculos para ajustar automáticamente el precio en función de la distancia del cliente desde la ubicación de su tienda ( lo que incluye soporte para múltiples ubicaciones de tiendas y permitir que los clientes elijan su ubicación preferida ).
Por ejemplo, podrías cobrar $0.50 por un KM de distancia:

Qué sitios pueden beneficiarse de un selector de ubicación para WooCommerce
Creo que cualquier tienda de WooCommerce que realice entregas o recogidas locales puede beneficiarse de un selector de ubicación para WooCommerce. Pero si está buscando algunos ejemplos específicos, estos son algunos de los tipos de tiendas que pueden beneficiarse:
- Restaurantes o cafés que usan WooCommerce como un sistema de pedidos de restaurantes para la entrega de alimentos.
- Otros tipos de servicios de entrega de alimentos, por ejemplo, tiendas de comestibles en línea.
- Floristerías que están haciendo entrega de flores.
- Artículos pesados que requieren entrega local, por ejemplo, tiendas de muebles, colchones, etc.
- Servicios de automóviles privados o taxis: por ejemplo, el cliente elige el lugar donde desea que el servicio de automóvil lo recoja.
- Cualquier tipo de servicio de alquiler donde necesites entregar el artículo al cliente.
Esas son solo algunas ideas para que fluya su creatividad; de ninguna manera es la lista completa.
Cómo configurar el selector de ubicación al finalizar la compra para WooCommerce
Ahora que sabe lo que hace el complemento, veamos cómo configurarlo en su tienda.
En su mayor parte, es solo una cuestión de instalar el complemento y configurar algunos ajustes.
Sin embargo, el único paso adicional es que deberá crear una clave API de Google Maps, que Google requiere para darle acceso a todas las funciones de mapeo y autocompletar.
Así es como funciona…
1. Cree la clave API de Google Maps en Google Cloud Console
Para comenzar, comenzará fuera de su panel de WordPress en Google Cloud Console ( al que puede acceder usando su cuenta de Google existente ).

Allí, deberá crear su clave API de Google Maps. Para ayudarlo a hacer esto, el desarrollador de LPAC tiene documentación detallada en forma de video e instrucciones escritas con capturas de pantalla. Puedes ver el vídeo a continuación:
No es nada demasiado complicado, básicamente solo necesita hacer clic en algunos botones.
Recomiendo establecer los umbrales de presupuesto solo para evitar sorpresas. Google ofrece $ 200 en uso gratuito de Google Maps Platform por mes, por lo que es poco probable que alguna vez necesite pagar dinero por el uso de su API. Pero establecer un presupuesto solo le da un poco más de tranquilidad.
El desarrollador también recomienda restringir el acceso a la API solo a su tienda WooCommerce, lo que evitará cualquier uso no autorizado.
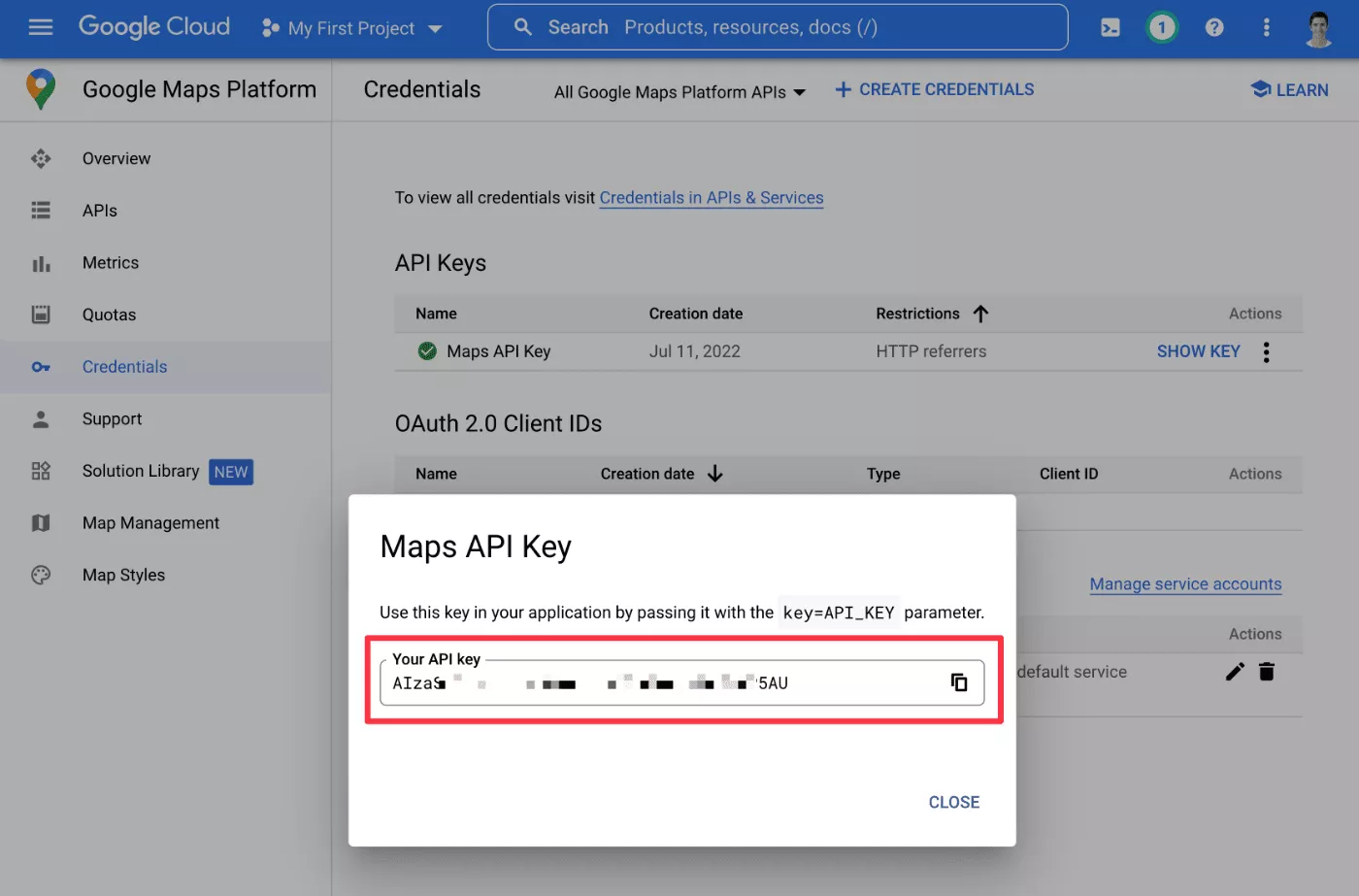
Una vez que termine el proceso, debería tener su clave API, que se parece a esto:

Tenga esto a mano porque lo necesitará para configurar el selector de ubicación para WooCommerce.
2. Instale el complemento y agregue la clave API de Google Maps
Una vez que tenga su clave API de Google Maps, puede instalar el selector de ubicación en el complemento Checkout en su tienda.
Hablaré más sobre los precios más adelante, pero hay una versión gratuita en WordPress.org, así como una versión premium con más funciones.
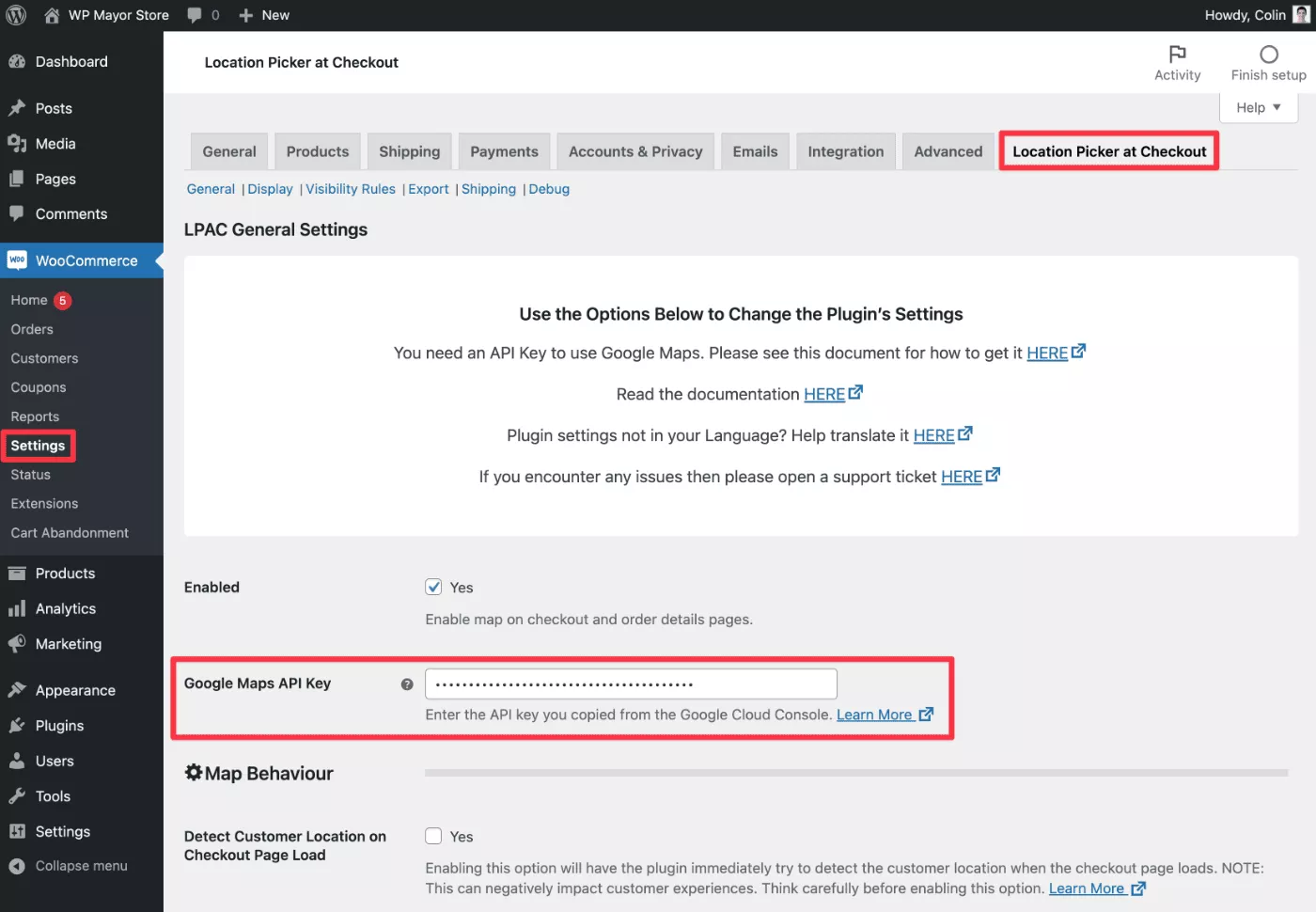
Una vez que active el complemento, diríjase a Woocommerce → Configuración → Selector de ubicación al finalizar la compra. Luego, pegue la clave API de Google Maps en el cuadro y guarde la configuración:

3. Configurar otras configuraciones de complementos
Ahora, puede configurar otras configuraciones del complemento.
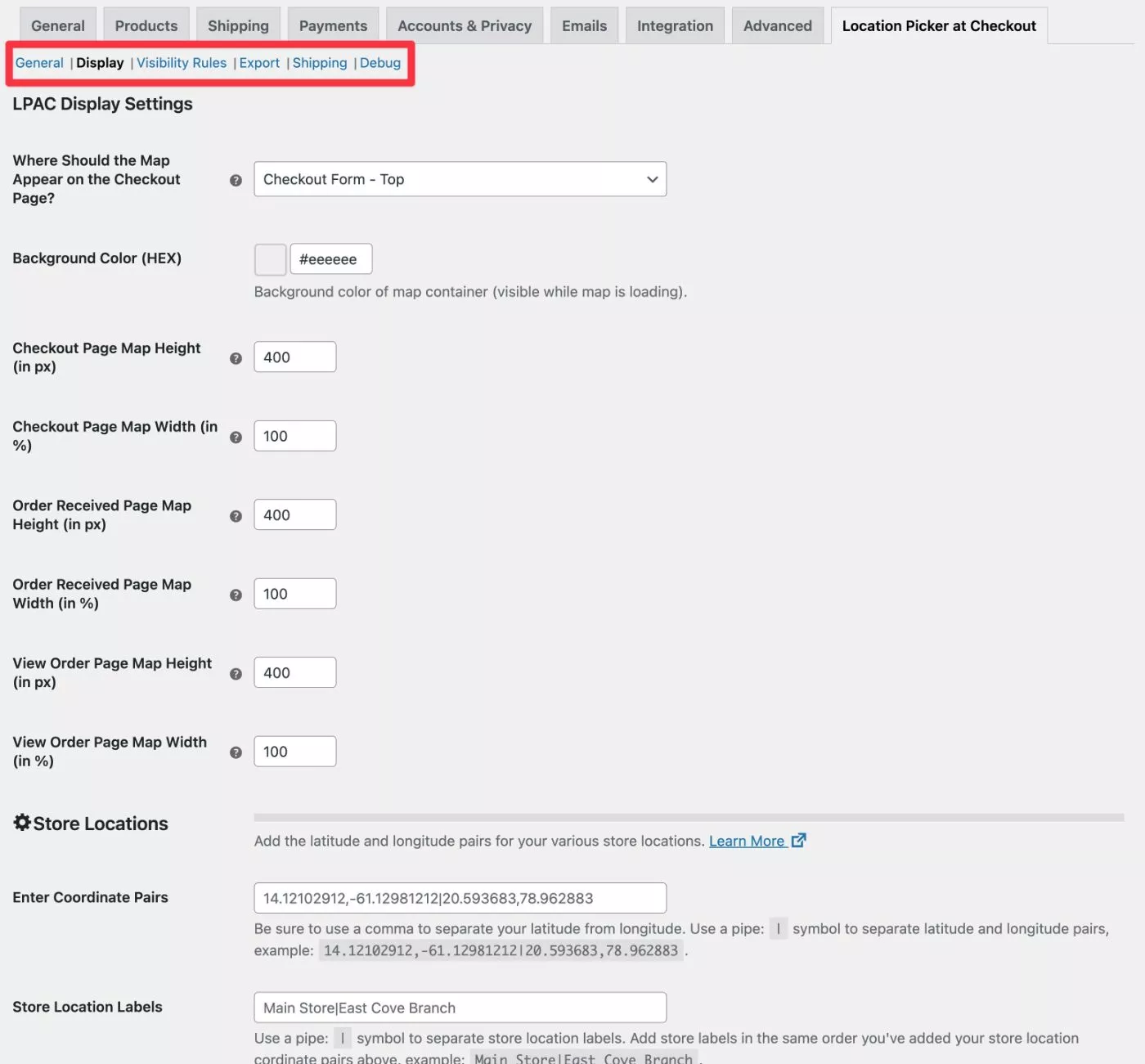
Tenga en cuenta que hay diferentes pestañas, a las que puede acceder debajo de las pestañas principales de configuración de WooCommerce:
- General : configure los ajustes generales para el comportamiento de su mapa, así como las sugerencias de autocompletar y las direcciones guardadas.
- Pantalla : controle dónde mostrar el mapa. También puede establecer las ubicaciones de sus tiendas y personalizar el mapa y los iconos de marcador.
- Reglas de visibilidad : si es necesario, puede crear reglas de lógica condicional para mostrar/ocultar el mapa en función de diversas condiciones, como clases de envío, pedidos de invitados y más.
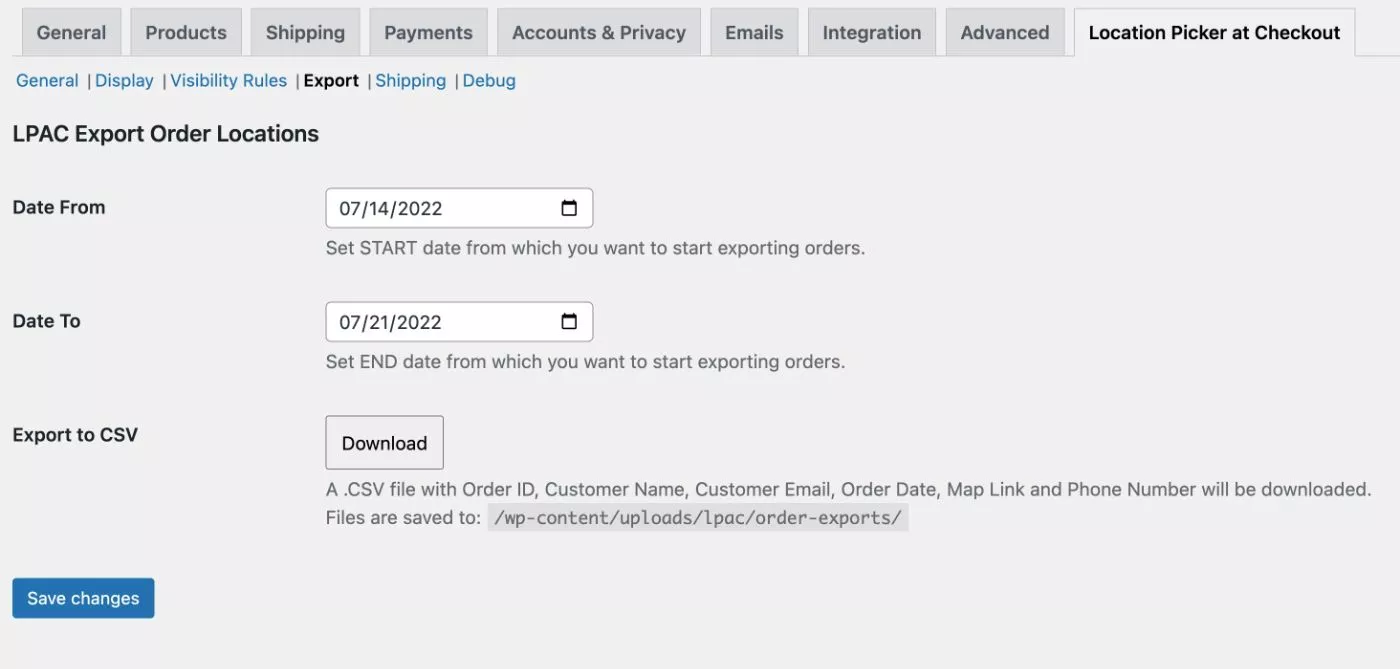
- Exportar : esta pestaña le permite exportar datos de ubicación de fechas específicas a un archivo CSV. No hay configuraciones aquí, es más una herramienta de utilidad.
- Envío : esto le permite dibujar regiones de envío en el mapa y configurar precios personalizados basados en esas regiones. También puede configurar los cálculos de costo por distancia aquí.

4. Comience a usar el complemento
¡Eso es todo para la configuración!
En el futuro, podrá acceder a detalles de ubicación específicos en el panel de administración de pedidos, como le mostré anteriormente:

También puede usar la herramienta de exportación para exportar datos de pedidos a un CSV si es necesario:

Selector de ubicación al finalizar la compra para conocer los precios de WooCommerce
Location Picker at Checkout viene tanto en una versión gratuita en WordPress.org como en una versión premium con más funciones.
La versión gratuita ya es bastante funcional, por lo que es posible que no tengas que pagar. Estas son las características principales que obtiene si actualiza a la versión premium:
- Opción de ajustar el costo de envío por región o distancia
- Diseños personalizados de Google Maps e íconos de marcadores
- Opción para exportar ubicaciones de pedidos
- Los clientes pueden guardar múltiples direcciones
- Reglas de lógica condicional más avanzadas para mostrar/ocultar el selector de ubicación, incluidas las zonas de envío y los totales del carrito
- Opción para restringir las sugerencias de autocompletar a su área geográfica.
Diría que las características premium más notables son la capacidad de dibujar regiones de envío en el mapa y personalizar el precio para cada región, así como la capacidad de configurar costos de envío por cálculos de distancia, como $0.50 por KM.
También es posible que desee acceder a la capacidad de permitir que los clientes guarden varias direcciones, lo que puede ser conveniente para ciertos tipos de clientes.
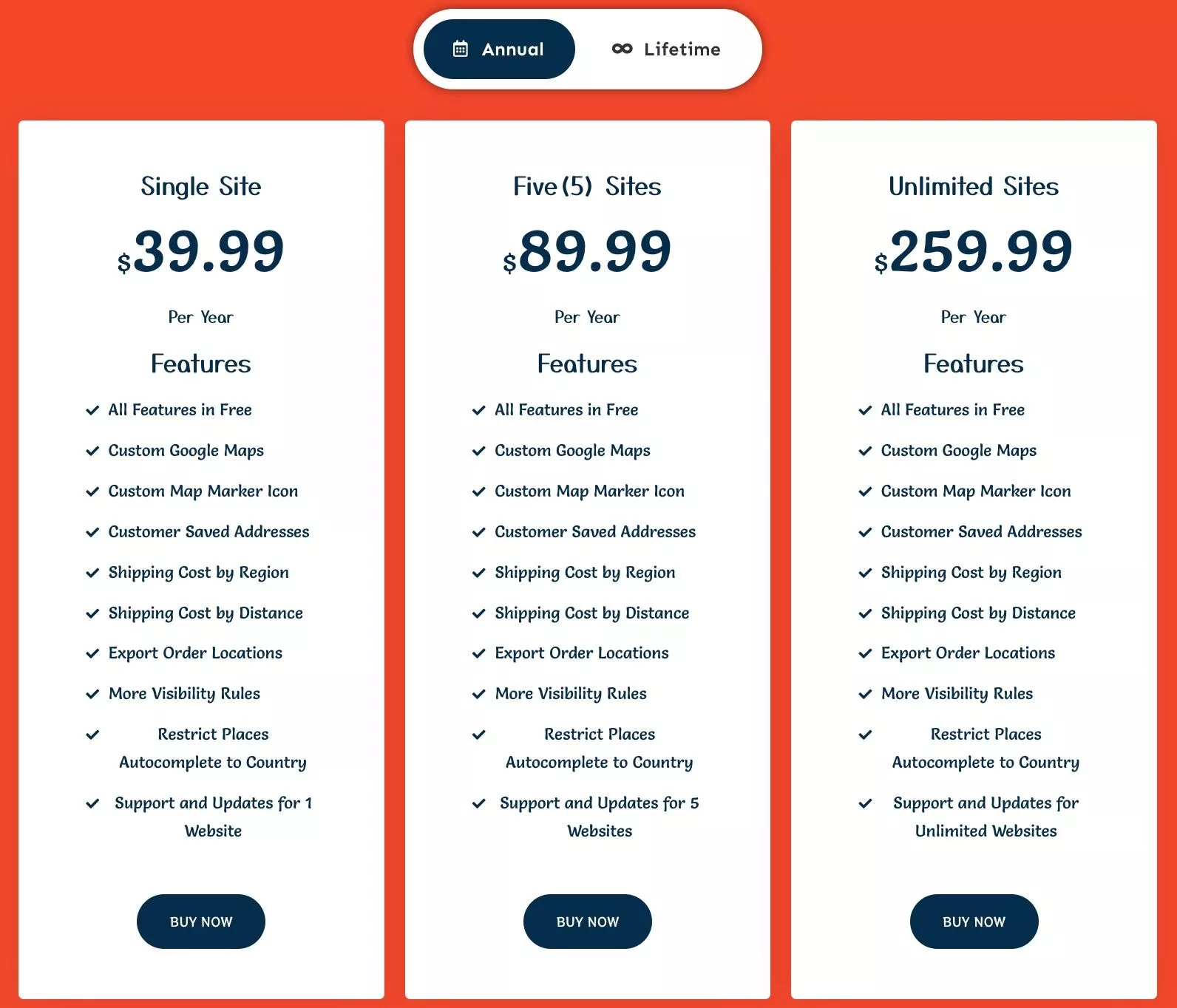
Hay tres planes premium. Todos los planes tienen todas las funciones: la única diferencia es la cantidad de sitios en los que puede activar el complemento.
Puede pagar anualmente por un año de soporte y actualizaciones o puede comprar una licencia de por vida:
- Un sitio : $39,99 por un año de soporte y actualizaciones o $119,99 de por vida.
- Cinco sitios : $89,99 por un año de soporte y actualizaciones o $269,99 de por vida.
- Sitios ilimitados : $259,99 por un año de soporte y actualizaciones o $779,99 de por vida.

Todos los planes vienen con una garantía de devolución de dinero de 30 días, por lo que no hay riesgo al realizar una compra.
Reflexiones finales sobre el selector de ubicación al finalizar la compra para WooCommerce
En general, si necesita un selector de ubicación para WooCommerce, creo que Location Picket at Checkout es una excelente opción.
El proceso de configuración fue perfecto para mí y todas las funciones funcionaron según lo prometido.
La versión gratuita ya es bastante flexible y podría ser todo lo que necesita.
Para casos de uso más avanzados, la versión premium le brinda mucha flexibilidad con la capacidad de ajustar los precios de envío según la región o la distancia, así como las otras funciones premium que mencioné anteriormente, como la posibilidad de que los clientes guarden varias direcciones.
Si quieres probarlo tú mismo, tienes algunas opciones:
- Active un sitio de demostración en pleno funcionamiento haciendo clic en el botón Probar demostración gratuita debajo de la tabla de precios. El desarrollador utiliza el servicio InstaWP que revisamos, que le brinda un sitio de demostración de sandbox completo.
- Instale la versión gratuita desde WordPress.org.
- Compre la versión premium: hay una garantía de devolución de dinero de 30 días, por lo que no hay riesgo.
También puede usar los botones a continuación para comenzar:
