Cómo configurar Mailchimp para formularios de suscripción de WordPress y marketing por correo electrónico
Publicado: 2022-05-09WordPress es el sistema de gestión de contenido reinante, y Mailchimp es su equivalente en software de marketing por correo electrónico.
Entonces, ¿por qué no combinar los dos?
En esta guía, aprenderá a configurar Mailchimp para WordPress. Con él, puede habilitar formularios de suscripción en su sitio web, configurar campañas de marketing por correo electrónico y enviar correos electrónicos cada vez que publique una nueva publicación de blog.
¡Comencemos a aprender cómo agregar Mailchimp a WordPress!
¿Por qué usar Mailchimp para WordPress?
La biblioteca de complementos de WordPress ya ofrece una amplia gama de complementos y widgets de marketing por correo electrónico y creación de listas.
Eso plantea la pregunta: ¿Qué hace que Mailchimp sea más deseable que las docenas de alternativas? ¿Por qué debería usar Mailchimp en su sitio web de WordPress?
Este es el por qué:
- Mailchimp ofrece una cuenta gratuita para hasta 2000 contactos. Muchas aplicaciones premium de marketing por correo electrónico no tienen planes gratuitos y, si los tienen, es difícil superar las funciones que obtiene de Mailchimp.
- Puede crear formularios de suscripción de correo electrónico con Mailchimp a través de un método manual o utilizando un complemento. Estas dos opciones hacen que la configuración sea algo flexible. WordPress admite la codificación personalizada y hay muchos complementos de Mailchimp, por lo que es posible utilizar el que le resulte más cómodo.
- También es posible usar Mailchimp para formularios de registro en sitios web. Los usuarios llegan a su sitio y crean un perfil de usuario; estos se utilizan con frecuencia en sitios web de membresía, comercio electrónico y foros.
- El proceso de diseño de correo electrónico de Mailchimp no tiene igual. Sus hermosas plantillas y su editor de arrastrar y soltar significan que no es necesario ser un diseñador o un experto en marketing por correo electrónico para crear campañas sorprendentes. También obtiene una extensa biblioteca de plantillas.
- Varias herramientas de automatización vinculan las actualizaciones de WordPress con los correos electrónicos de Mailchimp, lo que le permite enviar correos electrónicos para cosas como nuevas publicaciones y como correos electrónicos de bienvenida o campañas de goteo cuando las personas se registran en su lista.
- Mailchimp viene con herramientas de orientación avanzadas para brindarles a sus lectores/clientes de WordPress la oportunidad de elegir qué correos electrónicos desean recibir. También puede orientar sus anuncios según los tipos de usuarios por su cuenta.
- Si no te gustan los complementos principales o los métodos para integrar Mailchimp con WordPress, siempre puedes recurrir a extensiones de terceros, ya que hay cientos de ellas en el mercado. Esa es solo una de las ventajas de que Mailchimp sea una herramienta de marketing por correo electrónico bastante popular.
- Puede mostrar las estadísticas de Mailchimp en su panel de WordPress, pero están repletas de información esencial, como tasas de apertura de correo electrónico, clics y ubicaciones de usuarios.
- Mailchimp se integra muy bien con los sitios web de WooCommerce, lo que lo ayuda a enviar correos electrónicos transaccionales automatizados para cosas como mensajes de carritos abandonados, recibos y códigos de cupones.
- Una integración de Mailchimp y WordPress significa que está aprovechando una amplia variedad de otras funciones de automatización y marketing fuera del marketing por correo electrónico habitual. Por ejemplo, puede vincular sus cuentas de redes sociales, ejecutar anuncios digitales basados en los correos electrónicos, configurar páginas de destino y más.
Como puede ver, Mailchimp ofrece un conjunto de herramientas bastante sólido. Pero cuando optimiza Mailchimp para WordPress e integra todo el proceso, se convierte en una plataforma de marketing mucho más útil para su sitio web.
Cómo configurar una cuenta de Mailchimp
El primer paso para configurar Mailchimp para WordPress es:
- Tener un sitio de WordPress
- Crear una cuenta de Mailchimp
Después de establecer esas dos cuentas, podemos avanzar en vincularlas con un complemento o código (más sobre esto a continuación).
Nuestra guía para comenzar con Mailchimp cubre la mayor parte del proceso de ir al sitio web de Mailchimp para descubrir cómo moverse por su panel de control de Mailchimp.
Como breve recordatorio, estos son los pasos para iniciar una cuenta de Mailchimp, junto con algunos consejos adicionales que no se muestran en esa guía:
Comience yendo al sitio web de Mailchimp.com y revisando las funciones para asegurarse de que sea exactamente la plataforma de marketing por correo electrónico que desea usar para su sitio de WordPress.
Una vez que esté listo, haga clic en los botones Registrarse gratis o Comenzar hoy ; ambos lo llevan a la misma página para crear una cuenta.

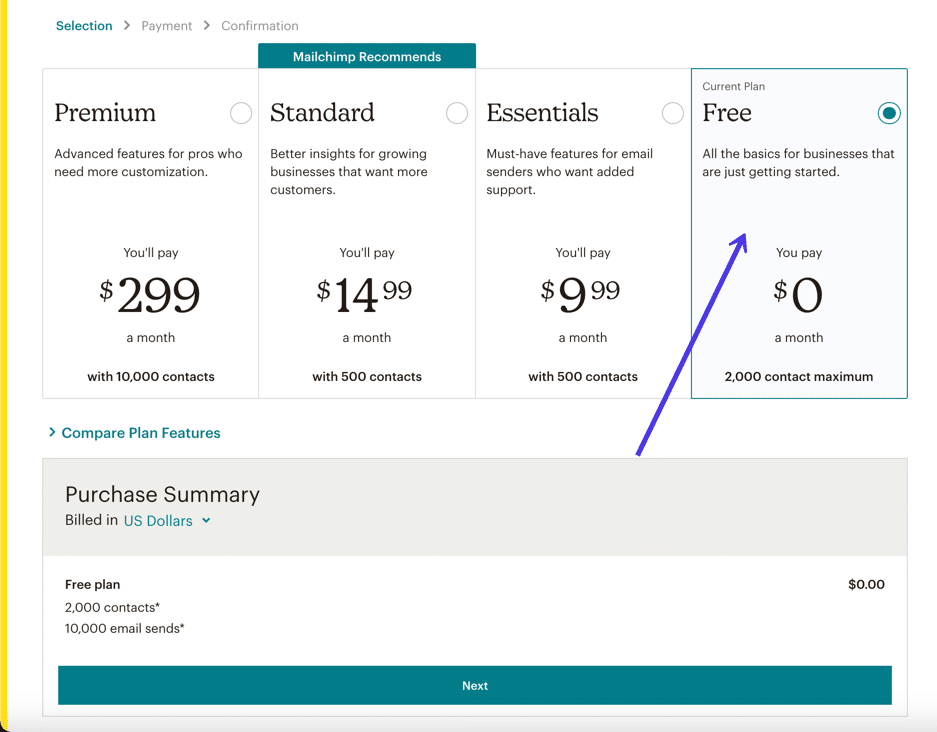
Se le pedirá que seleccione un plan de precios de Mailchimp. Recomendamos comenzar con el plan gratuito hasta que haya superado el máximo de 2000 usuarios o requiera una de las funciones premium.

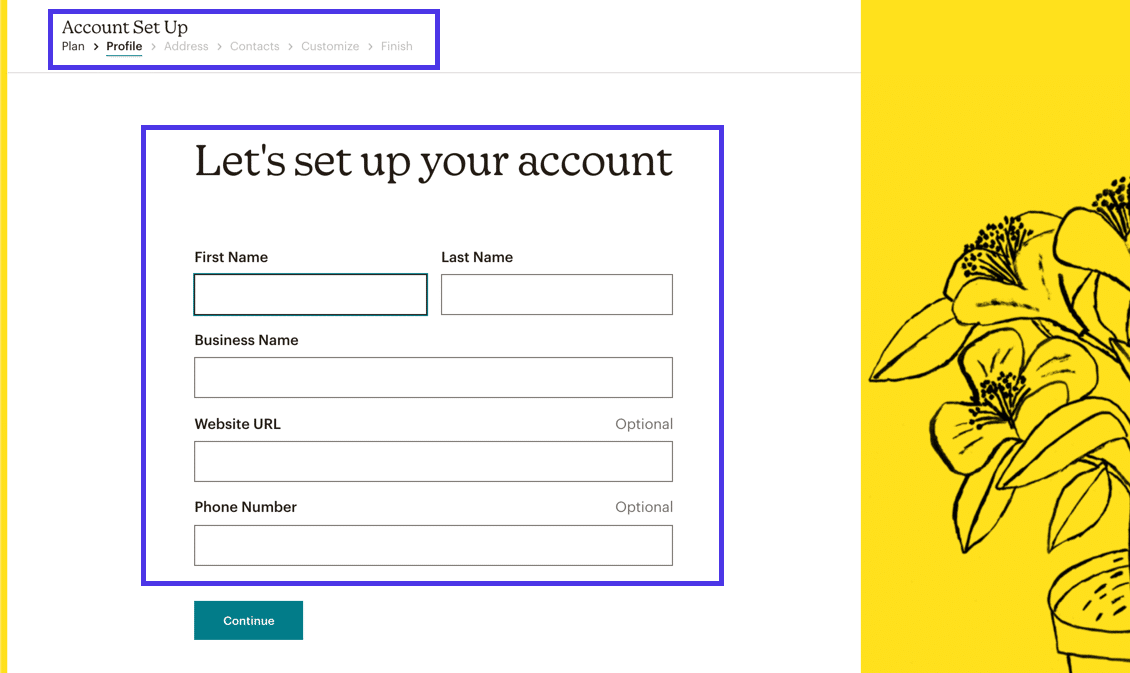
Las siguientes pantallas le muestran campos para escribir su correo electrónico y un nombre de usuario y contraseña deseados. También se te pedirá que le digas a Mailchimp tu nombre, apellido y posiblemente alguna otra información personal para completar la configuración de la cuenta. Incluso tienen un cuestionario de marketing que puede omitir, pero es útil ubicar las funciones correctas en su tablero.

Después de todo eso, Mailchimp lo envía al panel principal, donde verá un mensaje de bienvenida, estadísticas rápidas una vez que envíe campañas y detalles sobre el tamaño de su lista de correo electrónico.
Lea nuestra guía sobre el uso de MailChimp (y cree su lista de correo electrónico) para continuar con el proceso.
Configurar Mailchimp para WordPress significa que integrará esta cuenta actual de Mailchimp para colocar un formulario de Mailchimp en su sitio web de WordPress, en un área como su página de inicio, barra lateral o encabezado.
Con un formulario incluido en su sitio, todos los datos de usuario ingresados se envían desde ese formulario del sitio a la base de datos dentro de Mailchimp. Puede administrar todos los aspectos de la lista de correo electrónico de Mailchimp, con opciones de orientación, agrupar usuarios y consultar estadísticas. También puedes ajustar el diseño de tu formulario de suscripción en Mailchimp.
El objetivo principal de la integración de Mailchimp para WordPress es crear una lista de correo electrónico. Todo después depende de su creatividad, deseo de enviar correos electrónicos y el tipo de negocio que maneja. Mailchimp está repleto de herramientas para satisfacer todas tus necesidades, como:
- Desea tener correos electrónicos de bienvenida automatizados para aquellos que se registran en su formulario
- Cree boletines mensuales para su tienda minorista
- Vincule la integración con su tienda de comercio electrónico para entregar recibos
- Establecer mensajes de carrito abandonado
- Enviar otros correos electrónicos transaccionales
Cómo configurar Mailchimp en WordPress
Las integraciones de Mailchimp vienen en muchas formas diferentes, algunas de las cuales incluyen:
- Creación de un formulario de registro de Mailchimp sin un complemento en su sitio de WordPress.
- Hacer un formulario de registro de Mailchimp con un complemento para poner en un sitio de WordPress.
- Insertar un formulario de registro de Mailchimp en su sitio de WordPress como un widget: vaya a la barra lateral, al pie de página u otras áreas de widgets.
- Vincular su sitio de WordPress para que se produzcan acciones automatizadas, como enviar actualizaciones de publicaciones de blog o mensajes de comercio electrónico desde su sitio de WordPress.
En la siguiente sección, cubriremos la vinculación de su sitio de WordPress a Mailchimp y completaremos todos los tipos de integraciones mencionadas. Luego, puede decidir cuál tiene más sentido para su organización en función del costo, los requisitos de nivel de habilidad y lo que resulta con los formularios y correos electrónicos más atractivos.
Cómo crear un formulario de registro de Mailchimp para WordPress sin un complemento
Mailchimp ofrece su propio complemento de WordPress (aunque no lo recomendamos), y puede encontrar bastantes complementos de terceros para agregar un formulario de Mailchimp a WordPress. Sin embargo, todos deberían saber cómo agregar un formulario de Mailchimp a WordPress, o cualquier sitio web, sin instalar un complemento.
La exclusión voluntaria de un complemento tiene sus ventajas, desde minimizar la cantidad de complementos en su sitio de WordPress hasta acortar el tiempo que dedica a diseñar el formulario y colocarlo en su sitio.
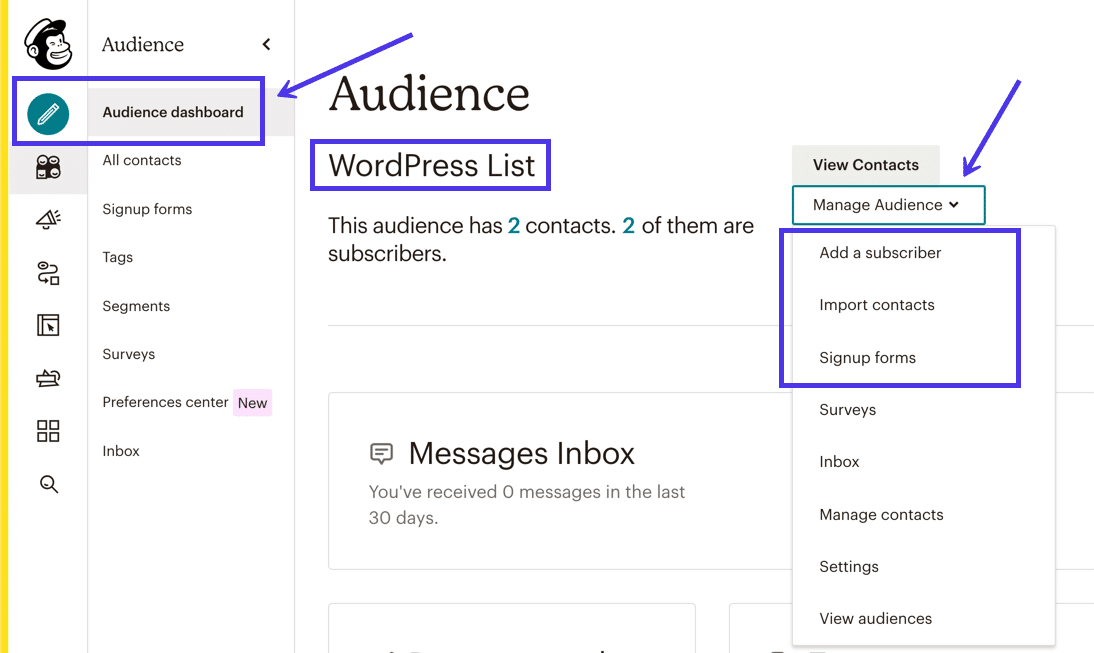
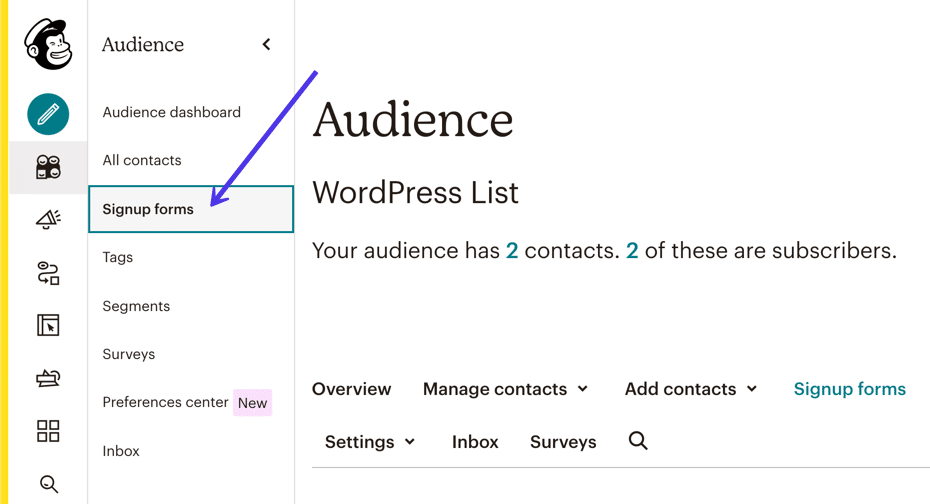
Vaya al panel de control de Mailchimp y seleccione el elemento de menú Audiencia . Esto lo lleva al panel de audiencia , que enumera las diferentes audiencias y cuántos suscriptores hay en cada lista.
Una "audiencia" es lo que Mailchimp llama una lista de correo electrónico. Las audiencias son bases de datos de listas enviadas por correo electrónico que registran toda la información de contacto del cliente.
Para crear un formulario en Mailchimp, primero debe comprender que las audiencias están directamente vinculadas a sus formularios. Cuando crea un formulario, todos los datos recopilados van a una de sus listas de audiencia.
Afortunadamente, de forma predeterminada, el plan gratuito de Mailchimp vincula automáticamente su audiencia principal con cualquier formulario que haga (ya que solo puede tener una audiencia en el plan gratuito). Con planes más avanzados, deberás asignar una Audiencia a cada uno de tus formularios.
La página Panel de audiencia de Mailchimp muestra información como el nombre de su lista (en este caso, llamamos a la audiencia "Lista de WordPress") y la cantidad de suscriptores en la audiencia. Tiene vínculos para agregar suscriptores , importar contactos y crear formularios de registro.

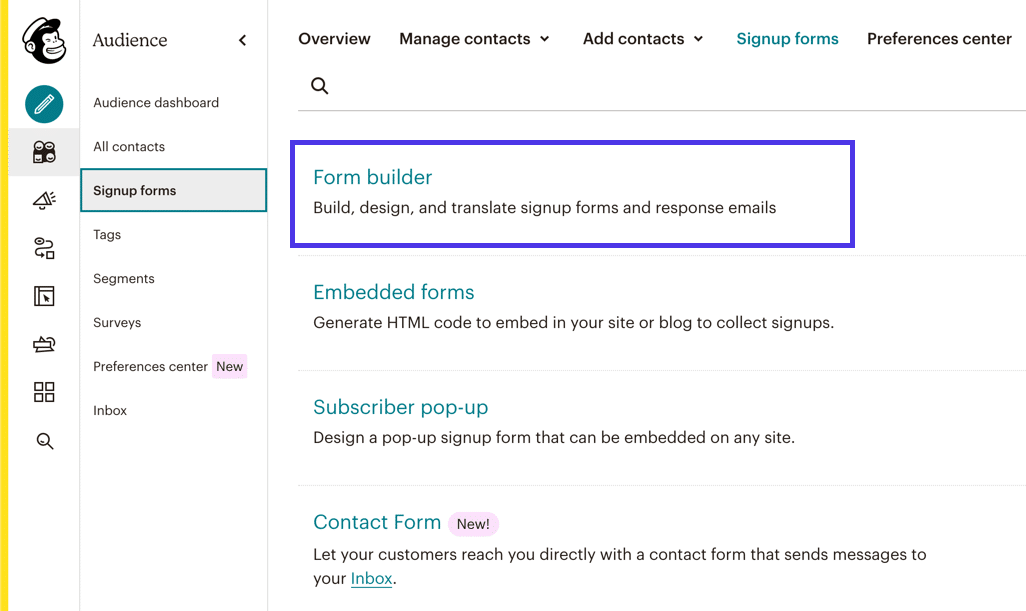
Ahora que comprende Audiencias, navegue hasta el elemento de menú Formularios de registro en la pestaña Panel de audiencia .
Este botón te lleva a una página para crear, personalizar e incrustar formularios de Mailchimp.

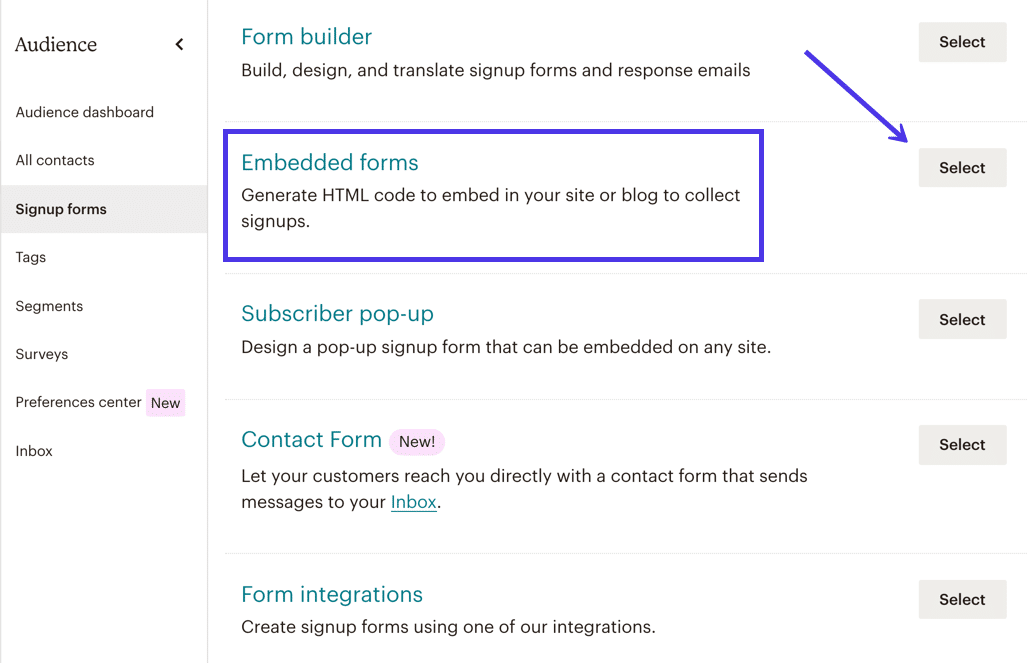
Varios tipos de formularios de registro están disponibles a través de Mailchimp.
Discutiremos opciones alternativas más adelante en este artículo, pero la forma clásica de agregar un formulario de Mailchimp a WordPress es con el generador de formularios integrados .
Por lo tanto, haga clic en el botón Seleccionar junto a la opción Formularios incrustados .

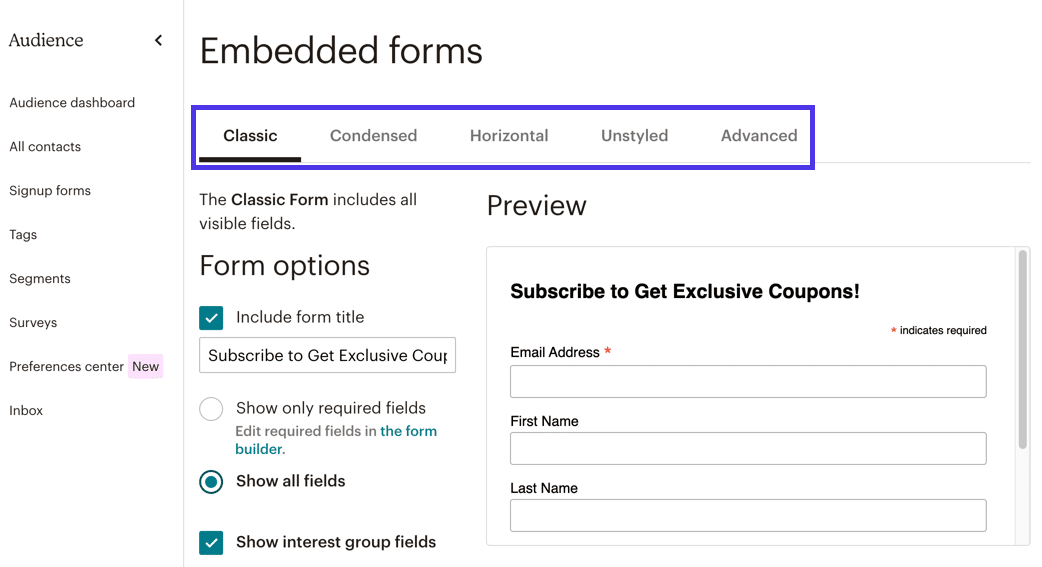
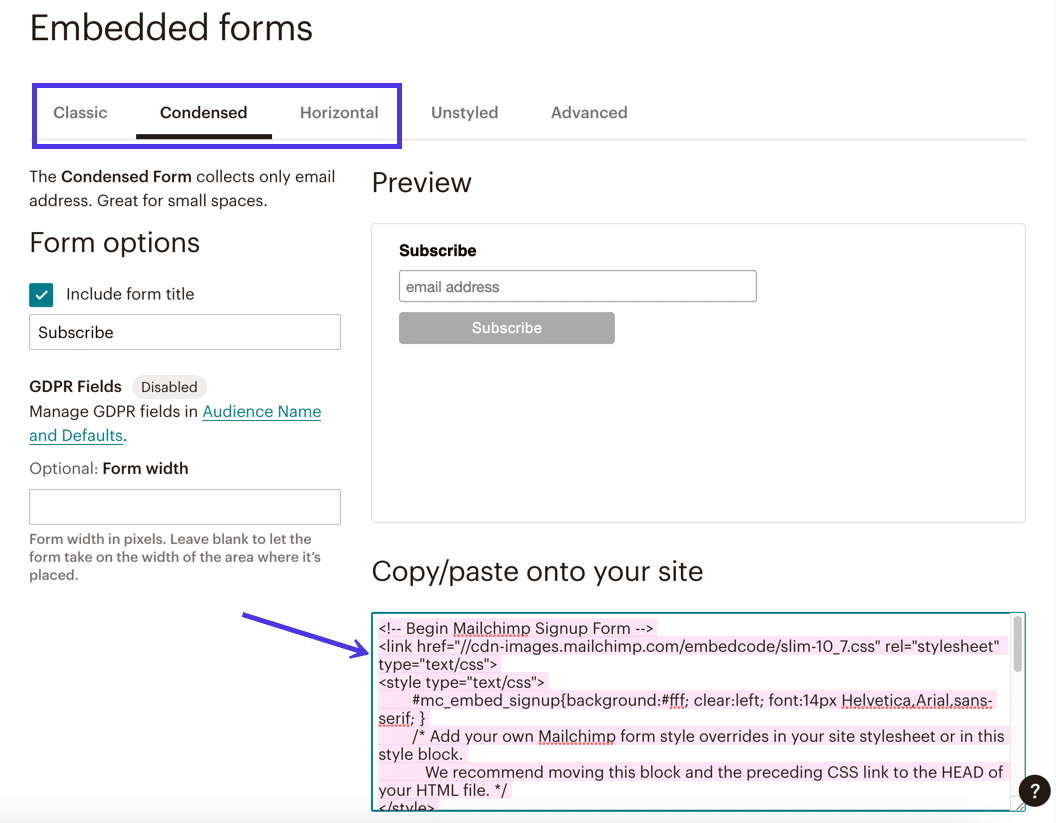
En esta página, verá un menú con estilos de formulario como Clásico , Condensado , Horizontal , Sin estilo y Avanzado .
Siéntase libre de hacer clic en estos estilos para ver cómo se ven cada uno. La forma Clásica suele servir como un buen comienzo, pero las formas Condensada y Horizontal ofrecen diseños más modernos. Las pestañas de formulario Sin estilo y Avanzado funcionan bien para personalizaciones pesadas.

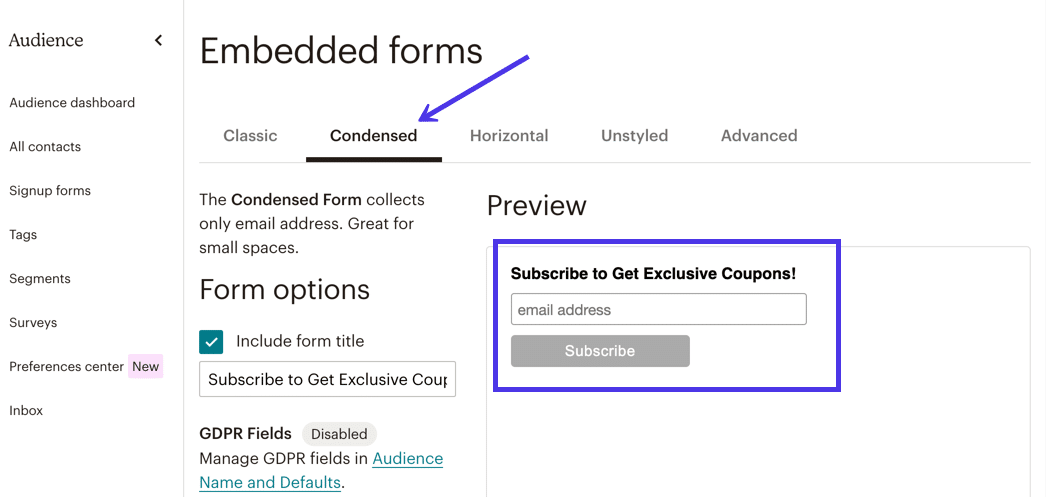
Por ejemplo, cambiar a la pestaña Condensado cambia lo que ve en el módulo Vista previa del formulario.
Puede ver que ofrece un diseño un poco más elegante y menos campos, lo que lo hace ideal para un área de su sitio web donde no hay tanto espacio.

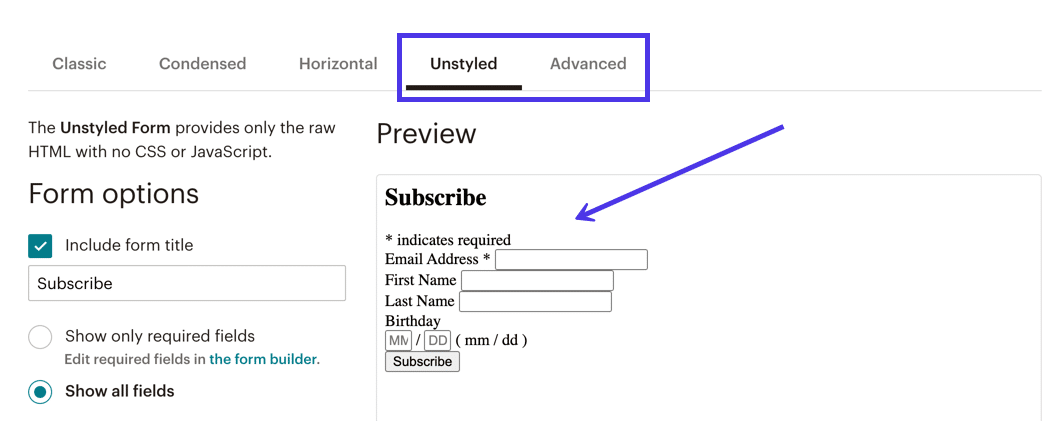
La pestaña Sin estilo , por otro lado, elimina la forma completa de cualquier estilo, lo que le permite colocarlo en su sitio web de WordPress y dejarlo en su forma sin procesar o luego personalizar CSS en WordPress para una apariencia más marcada. La pestaña Avanzado funciona de manera similar a la opción Sin estilo , ya que permite personalizaciones más complicadas.

Habiendo dicho todo eso, regrese a la pestaña Clásico .
Nos gusta el estilo clásico debido a su diseño modesto, la capacidad de integrarse en casi cualquier sitio web y las opciones para agregar más o menos campos de formulario.
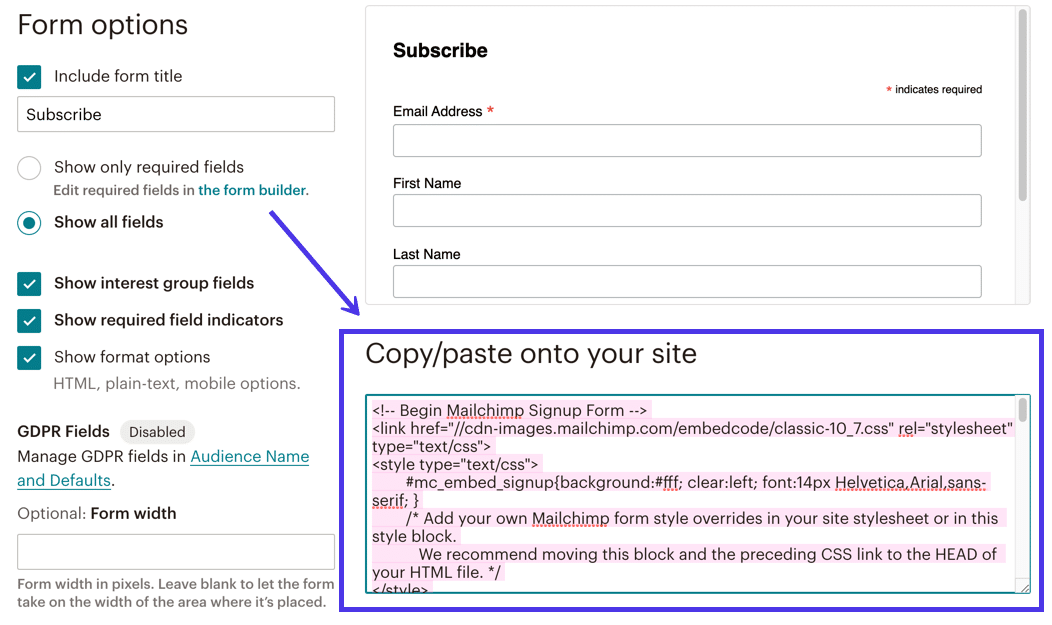
Lo alentamos a que explore las diversas configuraciones en la pestaña Clásico y observe cómo cada configuración ajusta el estilo que se muestra en la sección Vista previa .
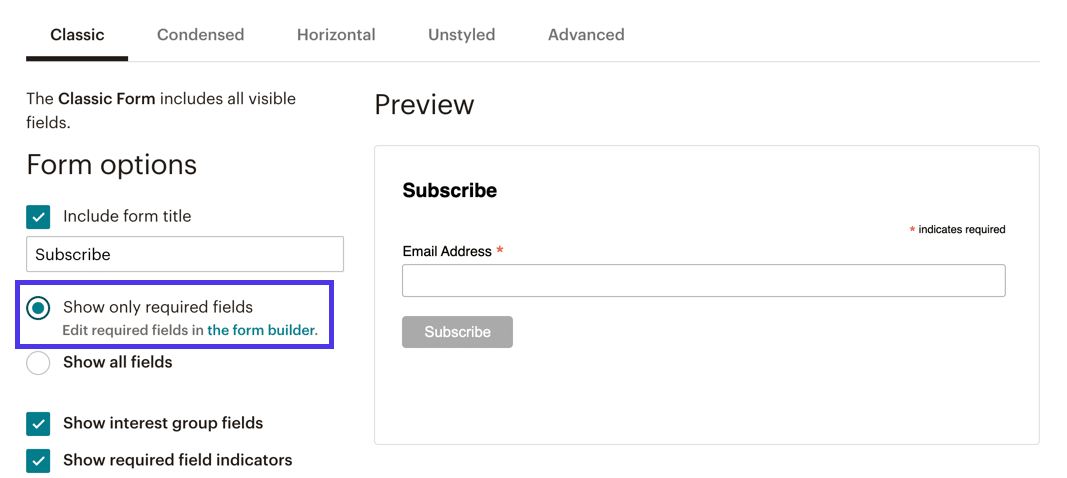
Por ejemplo, podemos marcar el botón de opción Mostrar solo los campos obligatorios , lo que da como resultado que la Vista previa oculte todos los campos excepto el campo Dirección de correo electrónico .

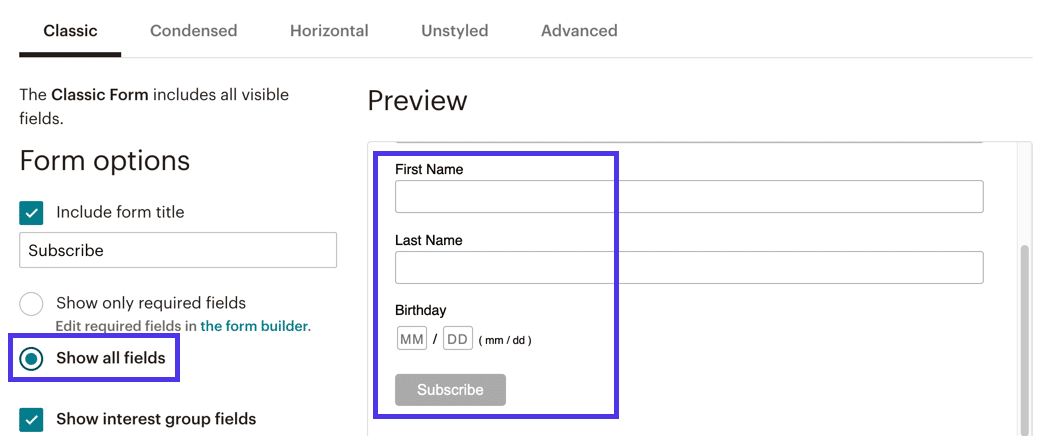
Desde la otra perspectiva, es posible que desee incluir más campos. En ese caso, elija el botón de opción Mostrar todos los campos .
Ahora tenemos campos de registro "no obligatorios" como Nombre , Apellido e incluso uno para el Cumpleaños del cliente.

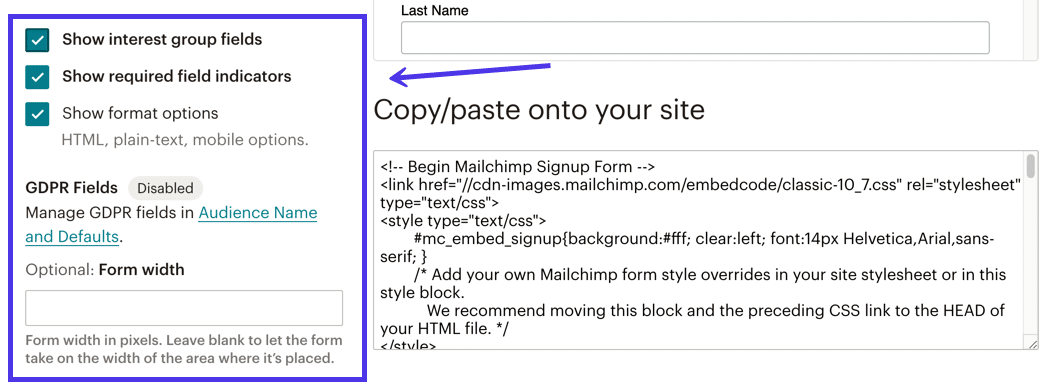
Tampoco es una mala idea revisar las configuraciones adicionales como:
- Mostrar campos de grupos de interés
- Mostrar indicadores de campos obligatorios
- Mostrar opciones de formato
- Y el campo Ancho de formulario opcional

Una vez que haya terminado de personalizar el formulario de Mailchimp, desplácese hasta la parte inferior de la página para ubicar la sección Copiar/Pegar en su sitio .
No necesita saber nada sobre este bloque de código, solo que contiene los elementos de estilo y base de datos para presentar su formulario de la manera correcta y recopilar todas las entradas de datos.
Seleccione el bloque de código completo y cópielo en el portapapeles de su computadora.

Ahora necesitamos obtener el formulario en su sitio de WordPress.
Para completar esa tarea, abra el panel de control de su sitio de WordPress.
Los formularios integrables de Mailchimp pueden ir a cualquier parte de su sitio que acepte código HTML integrable. Por lo tanto, puede crear una nueva publicación, página, página de producto o widget, todo lo cual debe ser compatible con HTML. Incluso es posible que desee abrir una página o publicación publicada anteriormente para insertar el formulario en alguna parte.
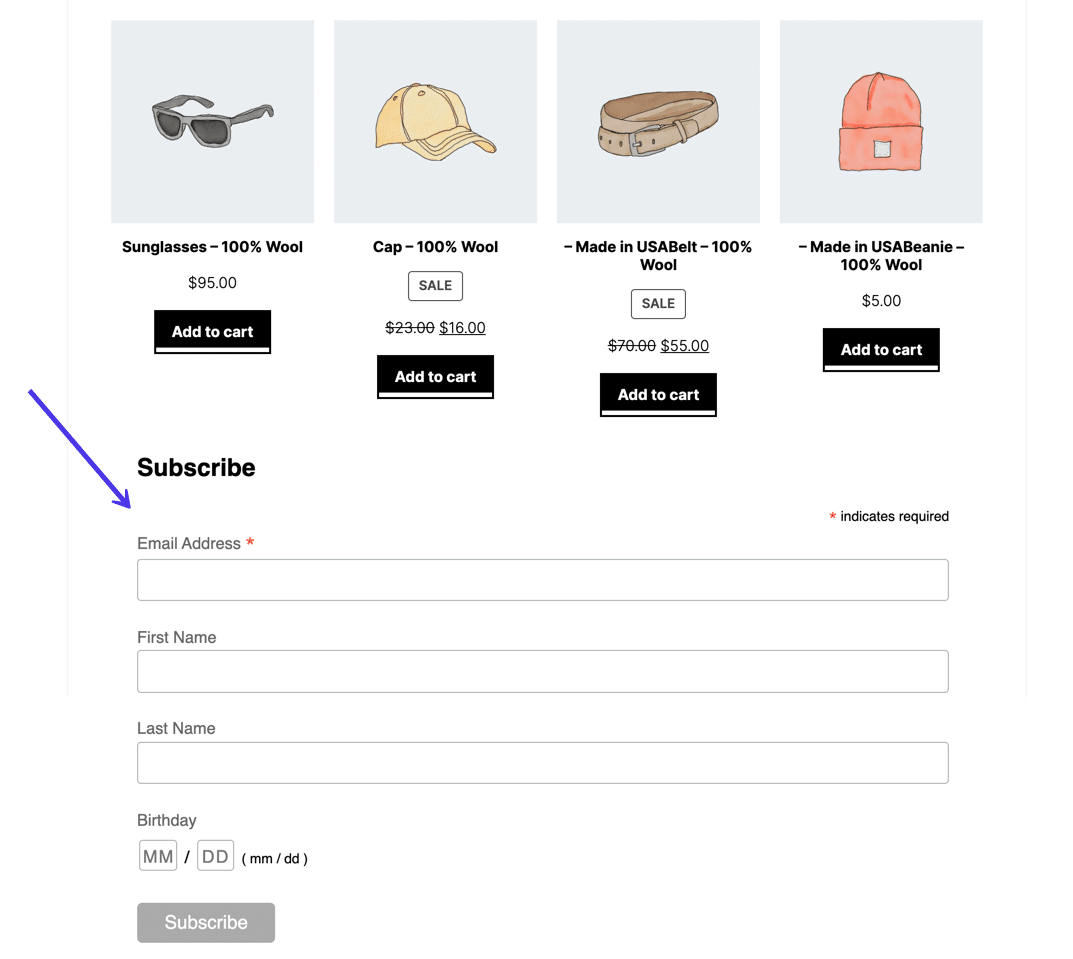
Navegamos a la página de inicio del sitio para nuestro tutorial , donde colocaremos el formulario en la parte inferior de la página debajo de una lista de productos.
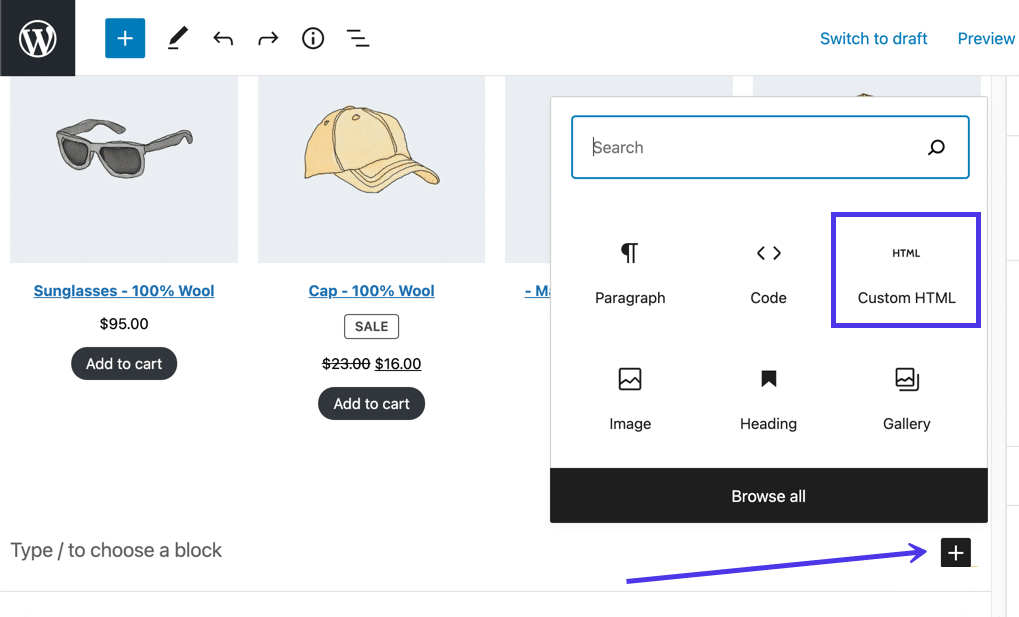
Para que esto suceda en el editor de bloques visual, haga clic en el botón Agregar bloque (parece un signo más). Navegue a través de la colección de bloques disponibles a través de WordPress o considere escribir "HTML" en la barra de búsqueda .
Busque el bloque HTML personalizado e insértelo en su página o publicación de WordPress.

El bloque HTML personalizado le permite pegar HTML desde cualquier fuente. Posteriormente, WordPress procesa el HTML para mostrar su verdadero diseño.
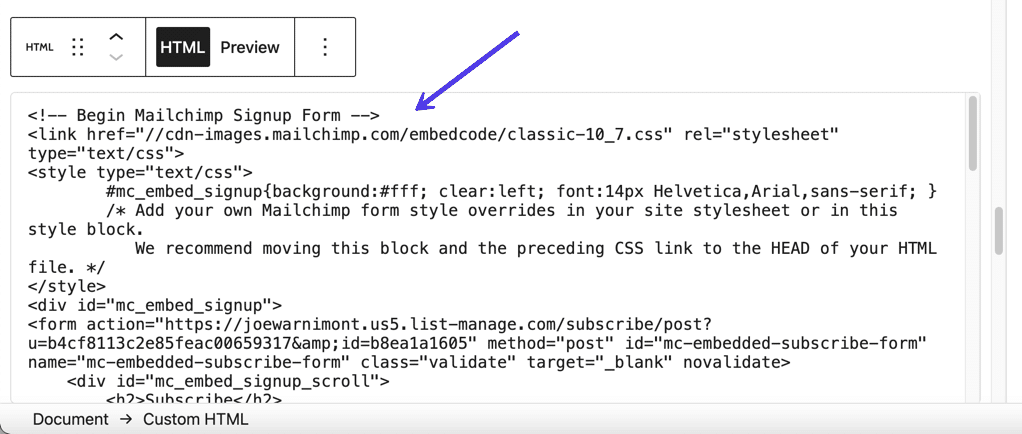
Coloque un cursor en el campo Bloque HTML personalizado y luego pegue el código de formulario de Mailchimp que copió en su portapapeles anteriormente.
Deberías ver ese código en el bloque.

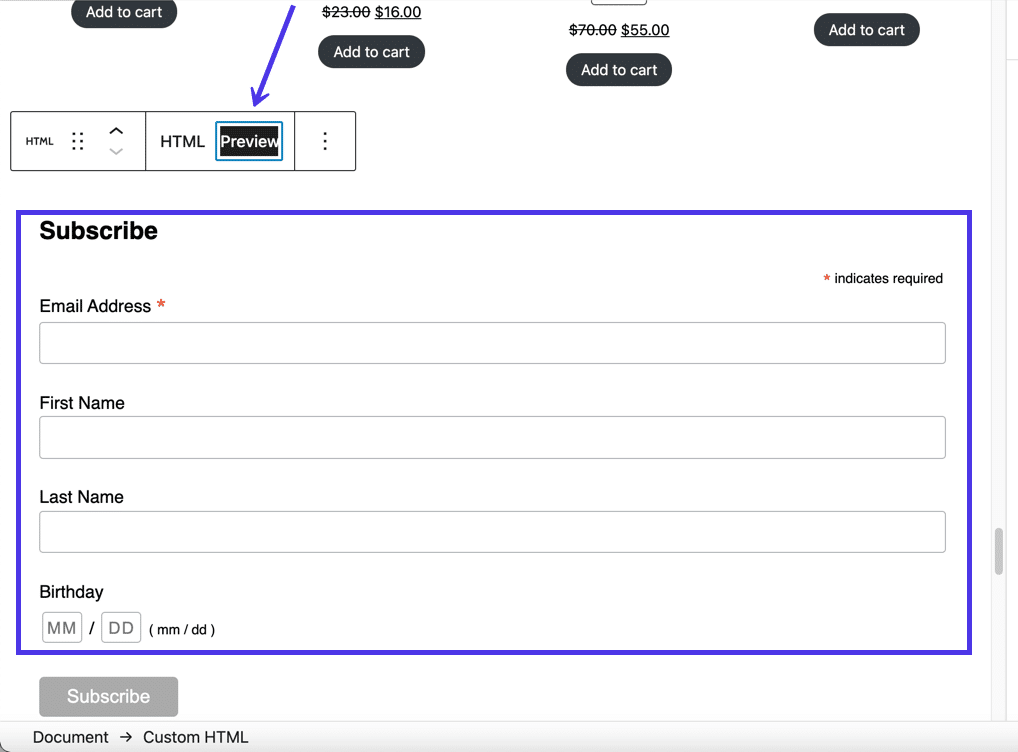
Seleccione el botón Vista previa dentro del bloque HTML personalizado para probar cómo se ve el formulario.
Y eso muestra que hemos agregado con éxito un formulario de Mailchimp para WordPress en el sitio web.

Para completar el proceso, haga clic en el botón Publicar o Actualizar en WordPress.
Navegue hasta la interfaz de esa página y verifique si todo se ve bien.

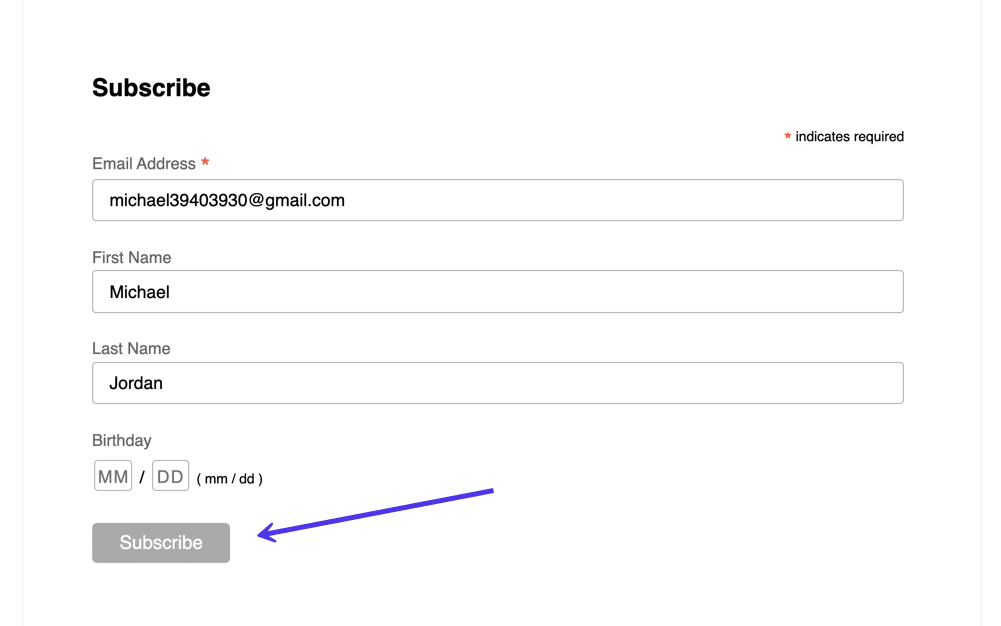
También debe pensar en probar la funcionalidad del formulario en sí.
Escriba la información de un cliente falso (su dirección de correo electrónico y su nombre) y haga clic en el botón Suscribirse .

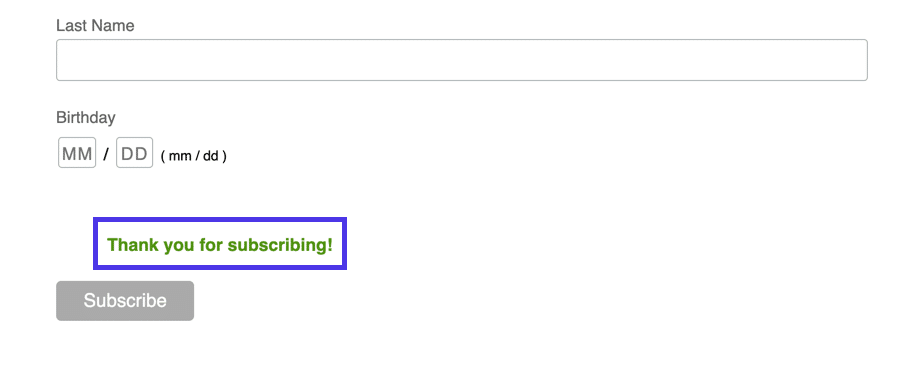
Verás un mensaje de agradecimiento por suscribirte , que se puede personalizar en tu panel de control de Mailchimp.

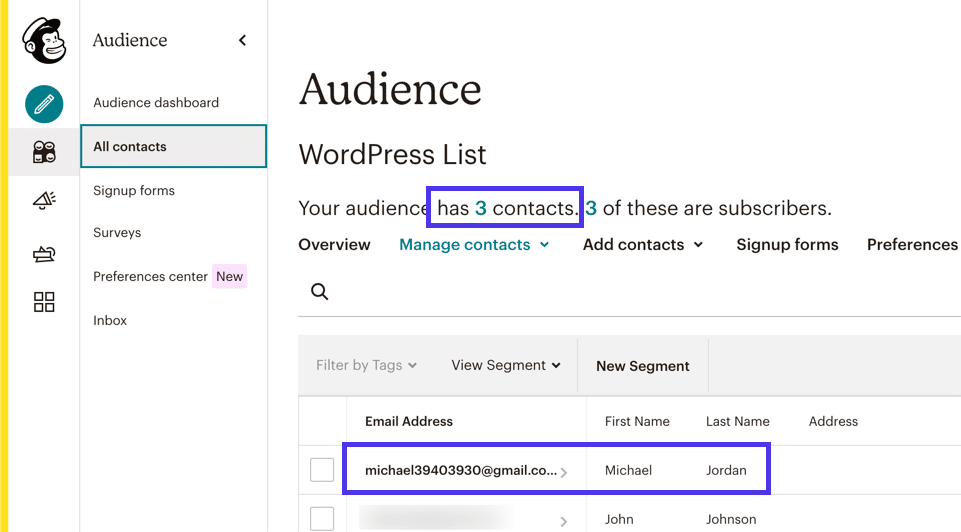
De vuelta en Mailchimp, vaya a la pestaña Todos los contactos en la sección Audiencia para verificar si la prueba de suscripción del usuario fue exitosa.
Como era de esperar, tenemos un nuevo contacto (pasó de 2 a 3) y la lista de direcciones de correo electrónico en la parte inferior de la página contiene el correo electrónico que ingresamos en el formulario.

Otros estilos de formularios de registro integrables de Mailchimp
Vimos que un puñado de otros estilos de formulario están disponibles en la página Formularios de registro en Mailchimp.
No todos funcionan bien para integrarlos en su sitio web de WordPress. Aún así, todos tienen un propósito, especialmente si desea generar una página web separada y compartible para su formulario de registro o si desea que aparezca una ventana emergente cuando las personas visitan su sitio.
En la sección Formularios de registro, puede hacer clic en estos estilos de formulario para ver cuáles pueden ayudarlo con sus propias necesidades de diseño.
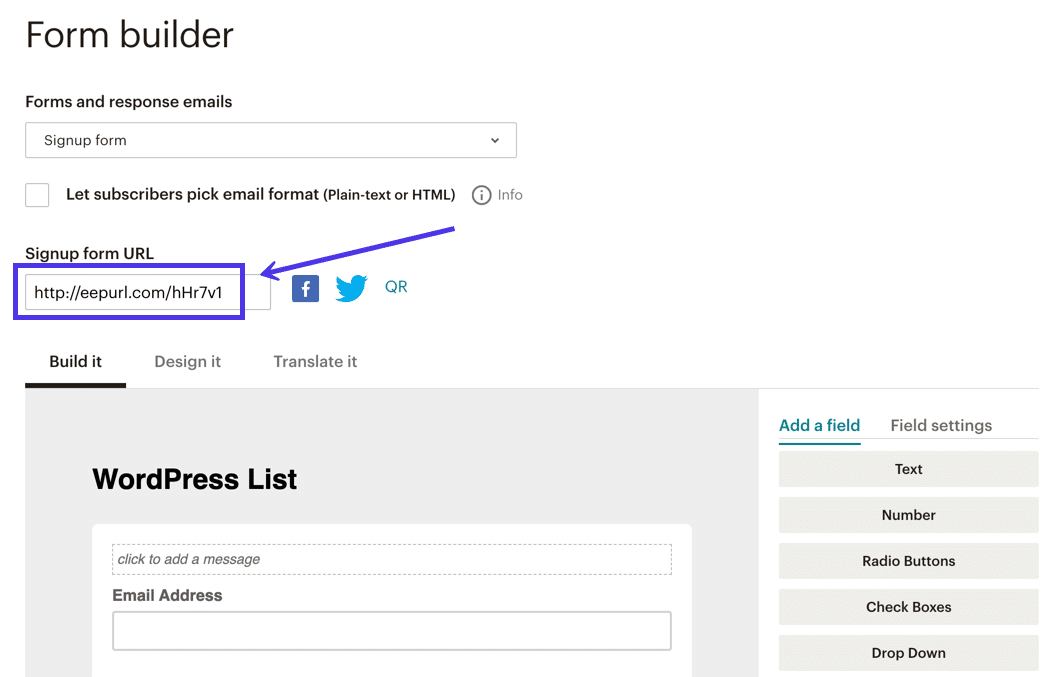
El enlace Form Builder , como ejemplo, proporciona una herramienta de diseño para construir una versión extendida de lo que creamos con los formularios incrustados .

Sin embargo, debemos tener en cuenta que Form Builder no genera un formulario de Mailchimp incrustable, sino una URL de formulario de registro para compartir con otras personas, publicar en sus cuentas de redes sociales o vincular potencialmente a un botón en su sitio web.
Es bueno tener un enlace como este si necesita enviar el formulario a alguien rápidamente. Form Builder ofrece una experiencia de diseño completa con campos personalizables y configuraciones de campo.
Recuerda que el enlace producido envía a los usuarios a una página web alojada en Mailchimp, no a tu sitio web. Sigue siendo su formulario, y continúa recopilando información del cliente y colocándola en su audiencia, pero debe optar por los formularios incrustables si desea configurar Mailchimp para WordPress. Siempre puede diseñar un formulario en el Generador de formularios y saltar a la página de formularios incrustables para ubicar su código.

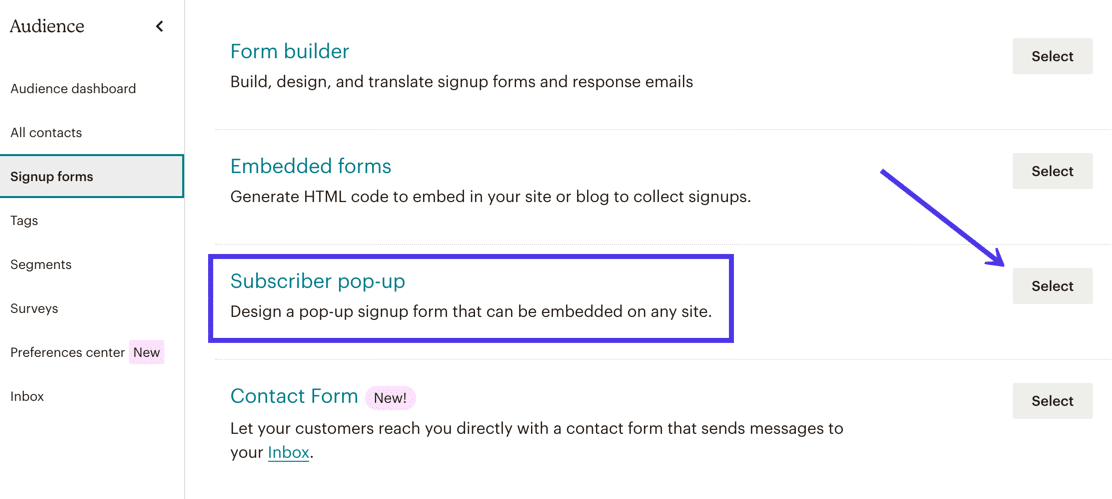
Otro estilo de formulario, llamado formulario emergente de suscriptor , le permite incrustar un código oculto dentro de los archivos de su sitio de WordPress para que aparezca un formulario emergente cada vez que un cliente complete una acción como desplazarse hacia abajo en la página de inicio , tratando de abandonar su sitio web. , o navegar por el sitio durante un período determinado.

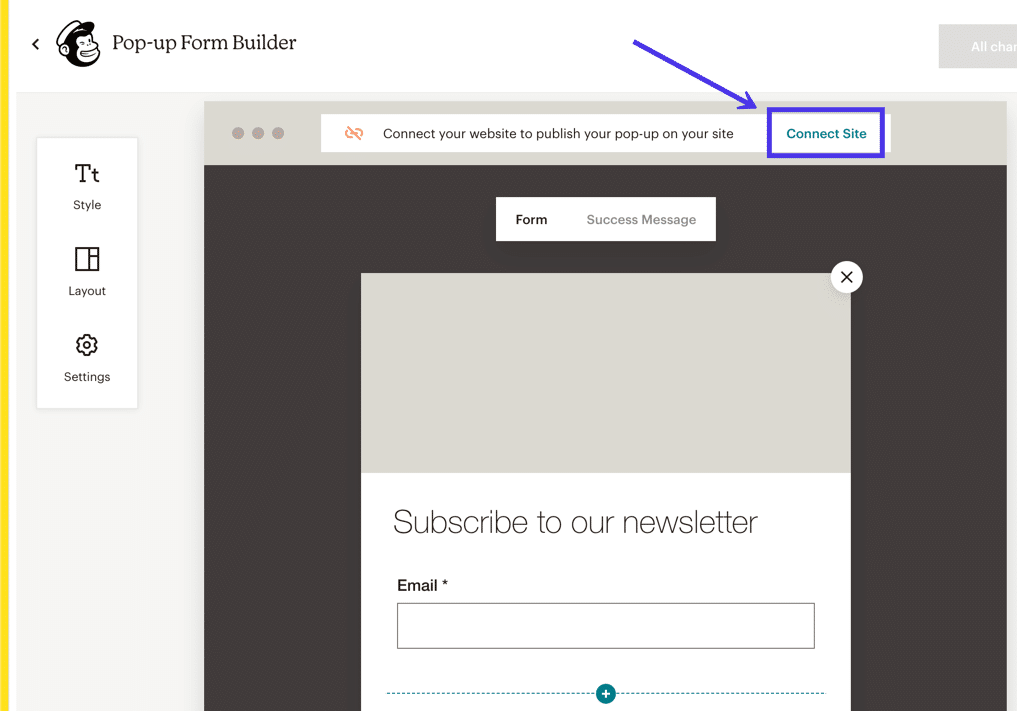
Mailchimp proporciona un elegante generador de formularios emergentes con opciones para ajustar todo, desde los campos del formulario hasta los mensajes de éxito.
También puede elegir entre las siguientes configuraciones para decidir cuándo aparece el formulario emergente:
- Inmediatamente
- Después de 5 segundos
- Después de 20 segundos
- Después de que el usuario se desplace a la mitad de una página
- Después de que un usuario se desplaza hasta el final de una página
- Cuando un usuario intenta salir de su sitio web
El problema con un formulario emergente en Mailchimp implica el hecho de que debe agregar un poco de código a los archivos de su sitio de WordPress. Aunque no necesita saber mucho sobre el código, este proceso requiere cierto conocimiento de la arquitectura de archivos de WordPress. Recomendamos leer nuestra guía sobre archivos de WordPress y cómo usarlos si planea colocar un formulario emergente de Mailchimp en su sitio.
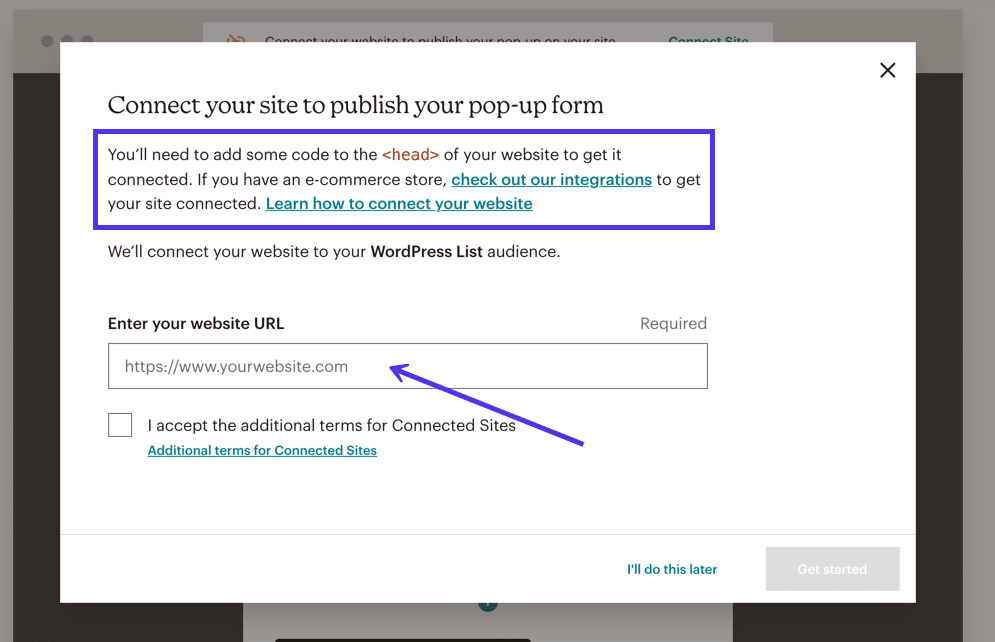
En Mailchimp, debe hacer clic en el enlace Conectar sitio para crear un formulario emergente en Mailchimp para WordPress.

Después de eso, Mailchimp procede con pautas detalladas sobre la publicación del formulario emergente en WordPress, o cualquier otro sistema de administración de contenido o creador de sitios web.
Hay algunas integraciones, pero en general, se requiere acceder a la parte <head> de los archivos de su sitio de WordPress y pegar el código recomendado. Además, Mailchimp le pide que escriba la URL de su sitio web.

Cómo crear un formulario de registro de Mailchimp para el formulario de registro de WordPress con un complemento
Mucha gente no tiene interés en agregar un formulario de Mailchimp a WordPress usando código, especialmente cuando debe acceder a los archivos de WordPress. Aunque el proceso básico de insertar código HTML en WordPress es relativamente simple, trabajar con complementos tiene muchas ventajas.
En primer lugar, los complementos de Mailchimp para WordPress eliminan la necesidad de codificar a través de editores de arrastrar y soltar, diseñadores visuales y plantillas de formulario. Y aunque no es una molestia tan grande, ni siquiera necesita copiar un código de inserción cuando usa un complemento. Eso es todo un lujo.
Además, los complementos de Mailchimp para WordPress amplían las funciones básicas de creación de formularios en el panel de control de Mailchimp, brindándole más elementos de diseño, temas preconstruidos y opciones para crear cosas como notificaciones únicas y múltiples formularios y otros estilos de formulario como barras superiores.
Además, docenas de desarrolladores externos ofrecen sus propias integraciones de Mailchimp a WordPress con características distintas que no puede encontrar en ningún otro lugar.
Esta sección lo guiará a través de varios tutoriales para configurar Mailchimp para WordPress usando complementos.
Le mostraremos cómo instalar un complemento de WordPress Mailchimp en WordPress.com. Después de eso, explicaremos cómo completar un proceso similar para WordPress.org (la versión autohospedada de WordPress). Para obtener más información, lea sobre las diferencias entre WordPress.com y WordPress.org.
WordPress.org todavía tiene un complemento oficial llamado Formulario de suscripción a la lista de correo, pero no se ha actualizado en muchos años, probablemente debido a las malas críticas. Incluso Mailchimp sugiere algunos complementos de terceros en su documentación, que analizaremos a continuación.
Cómo configurar Mailchimp con formularios Ninja
Para aquellos con WordPress.org, la versión autohospedada de WordPress, deberá usar un complemento de terceros para activar Mailchimp para WordPress y colocar un formulario en su sitio. No hay una función de conexión integrada como la que puedes usar en WordPress.com. Y aunque Mailchimp ofrece su complemento oficial de WordPress, parece que actualmente han abandonado su desarrollo. Tal vez veamos una actualización en el futuro, pero su mejor opción es instalar un complemento de terceros por ahora.
Uno de esos complementos se llama Ninja Forms.

El complemento Ninja Forms proporciona características para crear hermosos formularios de contacto, registro y generación de prospectos, todo sin alterar la codificación. También puede agregar campos de formulario adicionales para obtener información específica de los clientes que envían. Además, Ninja Forms se integra con varios proveedores de marketing por correo electrónico, incluido Mailchimp. Con esa integración, puede aprovechar las características superiores de diseño de Ninja Forms, al mismo tiempo que envía suscripciones al viejo Mailchimp Audience Manager .
Para usar Ninja Forms para establecer la conexión entre Mailchimp y WordPress, vaya a su panel de control de WordPress e instale el complemento Ninja Forms. Esto se puede hacer yendo a Complementos > Agregar nuevo y escribiendo "Ninja Forms" en la barra de búsqueda.
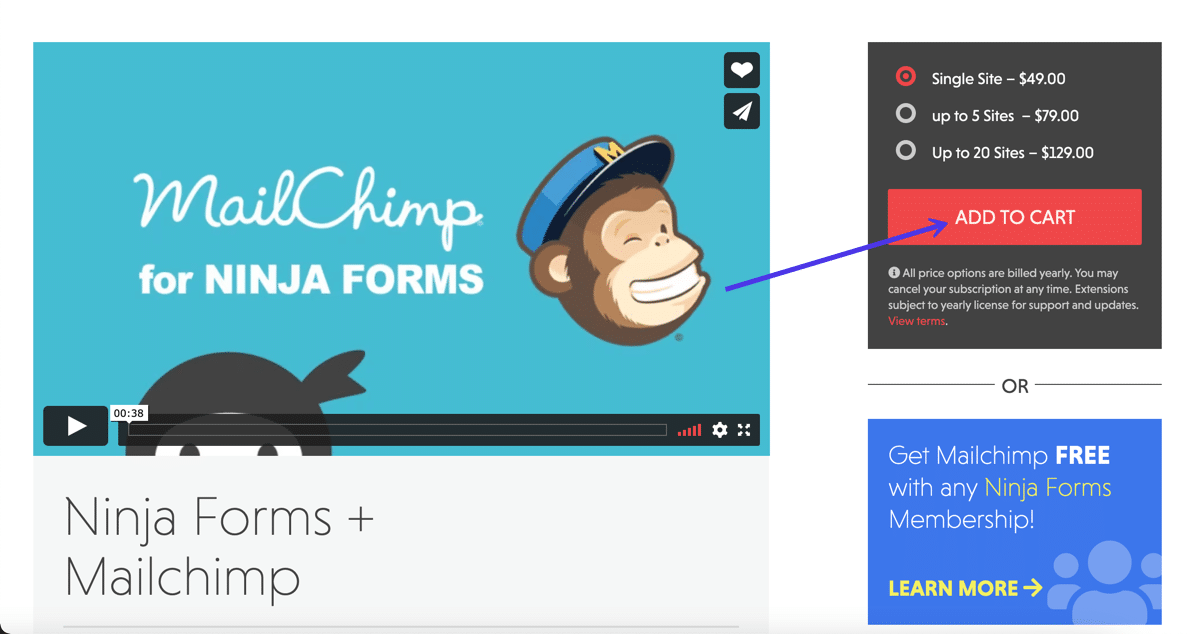
Instale y active Formularios Ninja. El complemento gratuito funciona para crear una amplia gama de estilos de formularios de contacto, pero también debe comprar e instalar la extensión Mailchimp for Ninja Forms de $ 49 para agregar la funcionalidad para vincular esos formularios a su base de datos de Mailchimp.

Luego puede ver la documentación del sitio web de Ninja Forms para configurar un formulario para su lista de correo de Mailchimp.
Cómo configurar Mailchimp con formularios de gravedad
Otro complemento de formulario que facilita la configuración de Mailchimp para WordPress y, al mismo tiempo, ofrece excelentes herramientas de diseño de formularios, se llama Gravity Forms.
Gravity Forms no tiene un plan gratuito, pero puede obtener la versión básica por $ 59 por año. También deberá activar el complemento Mailchimp, que viene gratis con todos los planes premium de Gravity Forms.

Gravity Forms no tiene una versión gratuita de WordPress, por lo que debe registrarse para obtener una cuenta en el sitio web de Gravity Forms. Luego paga por el complemento, lo descarga a su computadora y lo carga en su sitio web de WordPress.
Esto se puede hacer yendo a Complementos> Agregar nuevo> Cargar complemento en el panel de control de WordPress. Después de la instalación, haga clic en el botón Activar para que se ejecute.
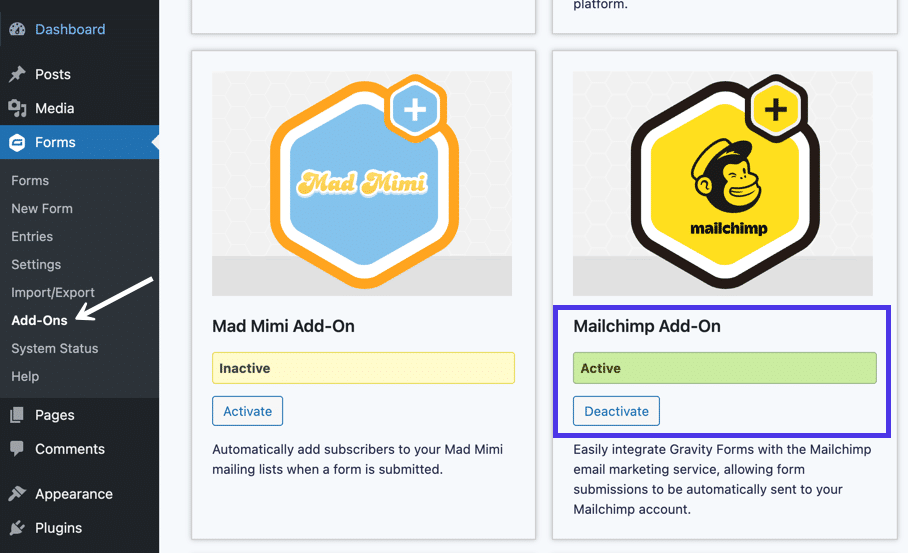
El primer paso para usar Gravity Forms con Mailchimp es activar el complemento de Mailchimp. En WordPress, haga clic en Formularios > Complementos . El botón Formas es el nuevo botón Formas de gravedad.
Busque la sección Complemento de Mailchimp y haga clic en el botón Activar . Esto generalmente requiere que inicie sesión en su cuenta de Gravity Forms para activar la función. Debería ver un indicador activo verde debajo del módulo adicional de Mailchimp .

Ahora tiene el complemento de Mailchimp listo para usar, pero aún es necesario conectar su cuenta de Mailchimp a ese complemento.
Al igual que Ninja Forms (y casi todos los complementos que se conectan a su cuenta de Mailchimp), debe generar una clave API en el panel de control de Mailchimp; esa clave luego se pega en la configuración de Gravity Forms para completar la integración.
En Mailchimp, haz clic en tu avatar de perfil en la esquina inferior izquierda de la pantalla. Vaya a Cuenta > Extras > Claves API , luego desplácese hacia abajo para ubicar la sección Sus claves API .
Para cada nueva integración de aplicaciones, es aconsejable crear una nueva clave de API. Por ejemplo, si ya probaste la conexión de Mailchimp con Ninja Forms, también deberías crear una nueva para Gravity Forms.
Haga clic en el botón Crear una clave para continuar.
La siguiente pantalla presenta una clave API en la cuarta columna, que debe copiar en su portapapeles.

Cierra Mailchimp y regresa a WordPress.
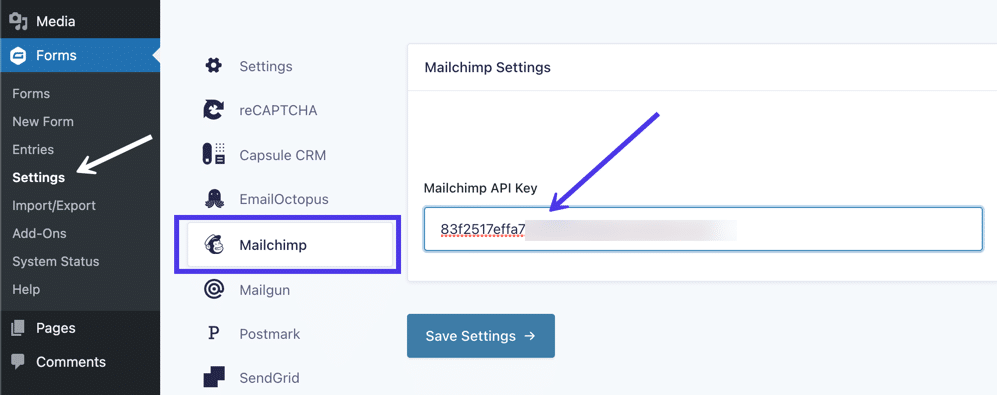
Vaya a Formularios > Configuración > Mailchimp .
Busque el campo Clave API de Mailchimp debajo del panel Configuración de Mailchimp .
Pegue esa clave que copió de Mailchimp en el campo.
Asegúrese de hacer clic en Guardar configuración para activar la integración.

Con la conexión de Gravity Forms/Mailchimp activada, puede acceder a todas las listas de correo electrónico de audiencia desde Mailchimp dentro del editor de Gravity Forms.
Después de eso, lea la documentación del complemento en el sitio web de Gravity Forms para completar tareas como crear un formulario de suscripción, segmentar listas de correo electrónico y habilitar formularios de suscripción doble.
Cómo agregar un widget de Mailchimp para WordPress
Además de colocar un formulario de Mailchimp en una página o publicación de WordPress, puede insertar un widget de WordPress para mostrar un formulario. Los widgets tienen varias ventajas, especialmente cuando se trata de formularios de suscripción de Mailchimp: son excelentes para minimizar la cantidad de espacio que ocupa un formulario, y los widgets aparecen en la mayoría de las páginas, por lo que a los visitantes no solo se les pide que se registren. para su lista de correo electrónico en una página.
Hay algunos métodos para configurar Mailchimp para WordPress usando widgets:
- Copiando y pegando código HTML en un widget
- Con un código corto
- Desde un complemento
Para comenzar, le mostraremos cómo agregar un widget de formulario de Mailchimp copiando y pegando el código HTML en un widget. Este es casi el mismo método que cubrimos anteriormente en este artículo, donde toma el código HTML de Mailchimp y lo pega en un bloque HTML, pero esta vez, estamos pegando el código en un widget en lugar de una página o un bloque de publicación.
Por lo tanto, ve a Mailchimp y haz clic en Audiencia > Formularios de registro > Formularios incrustados .
Siéntase libre de seleccionar el estilo del formulario que desea incrustar en el widget. El formulario clásico funciona bien, pero la versión condensada hace que sea más fácil encajar en la pequeña cantidad de espacio que proporciona un widget. Incluso puede encontrar que un formulario horizontal se ve mejor dependiendo del diseño de su tema de WordPress.
Para este ejemplo, elegiremos una forma condensada .
Independientemente del formato que elija, configure todas las configuraciones deseadas, luego seleccione el bloque de código completo en la sección Copiar/Pegar en su sitio . Copie el código en su portapapeles.

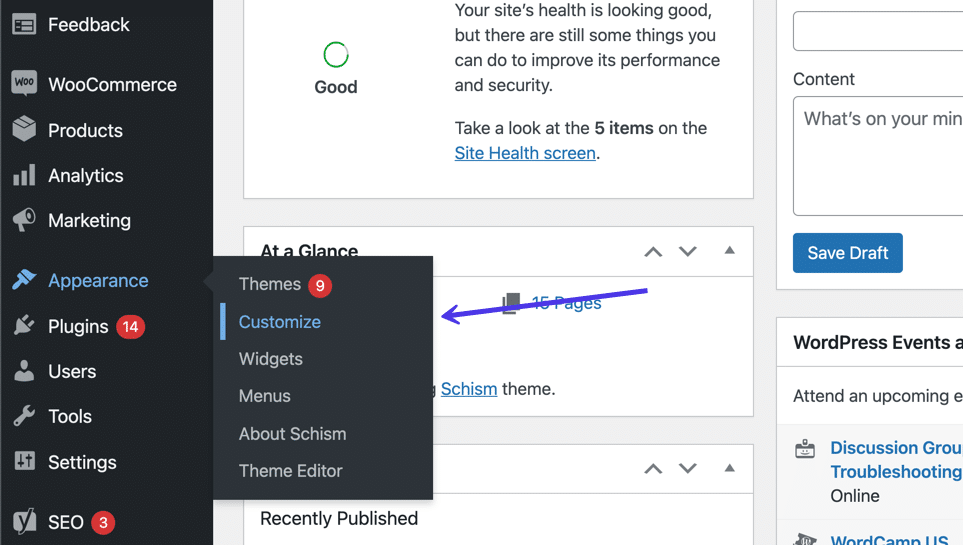
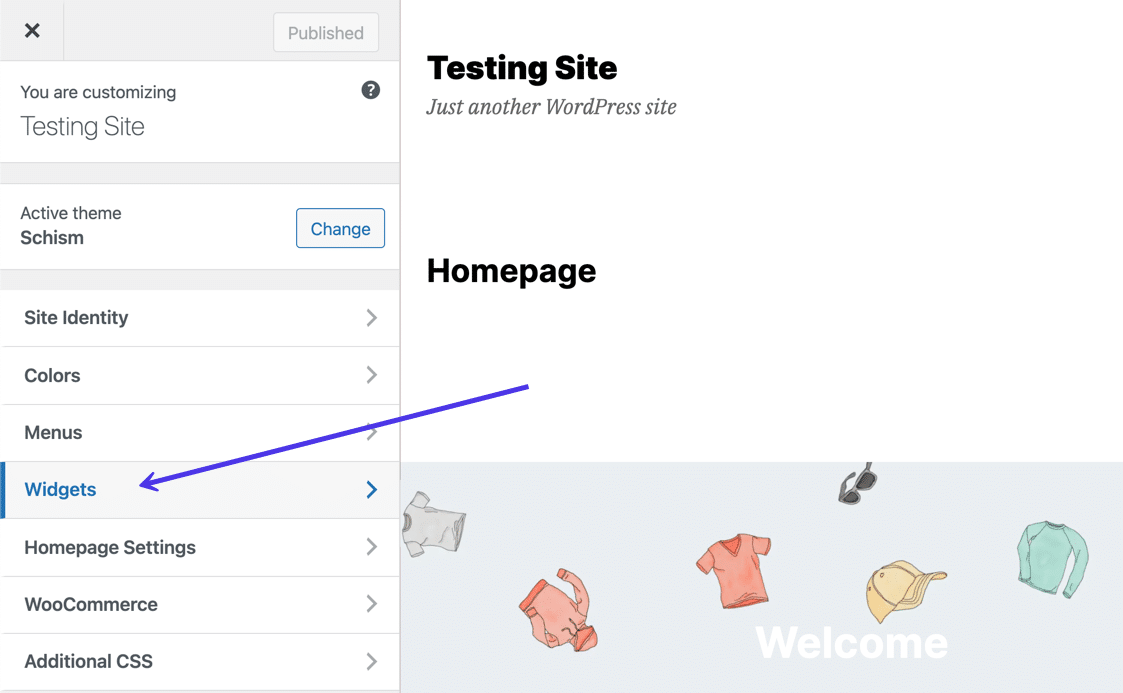
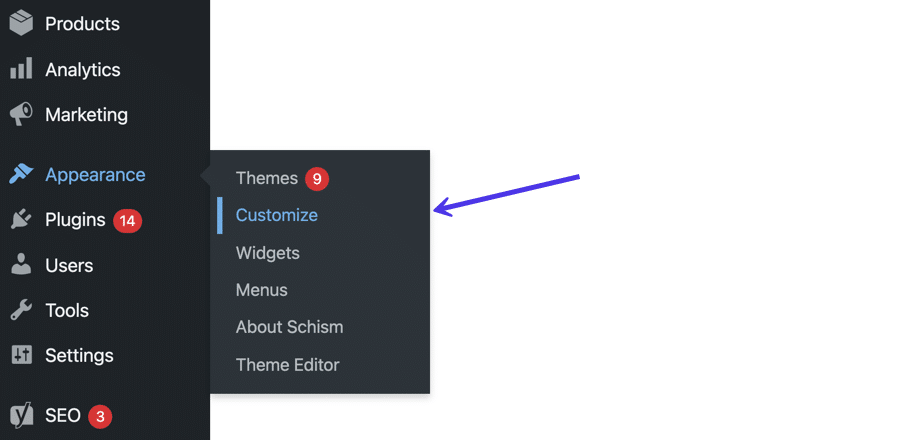
De vuelta en WordPress, ve a Apariencia > Personalizar . También hay un botón Widgets que lo lleva al mismo lugar.

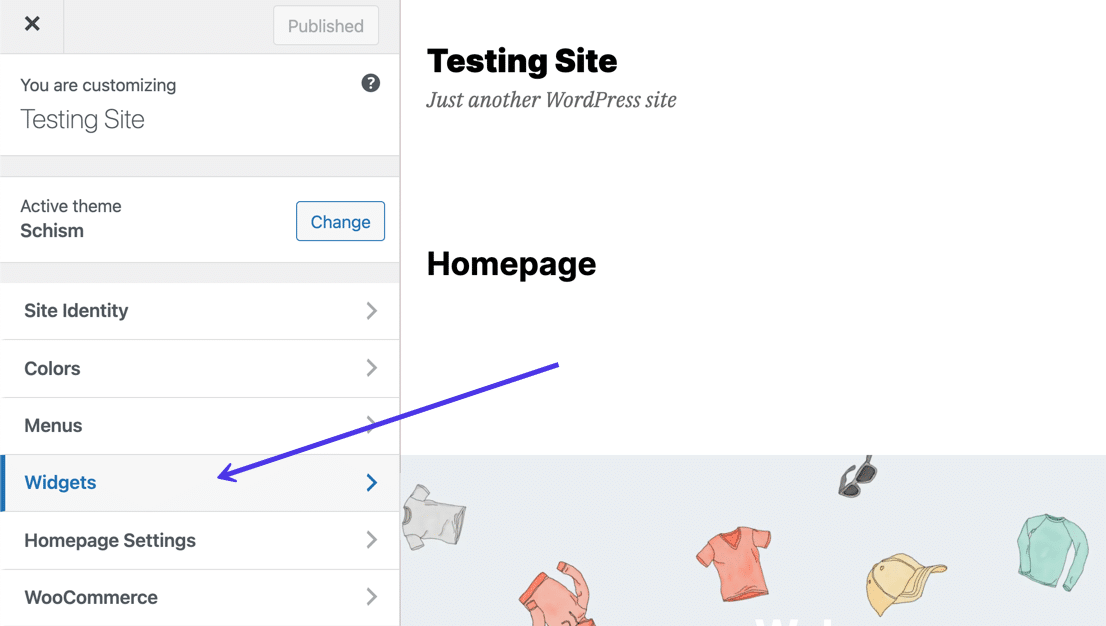
Una vez dentro del Personalizador de WordPress, selecciona el botón Widgets .

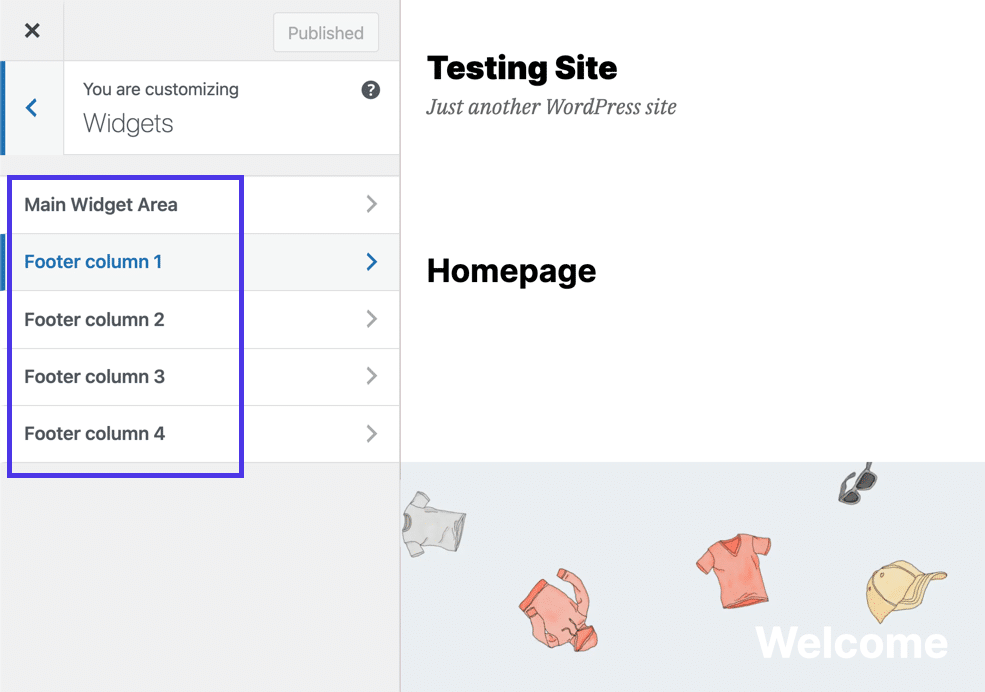
Esto muestra varias áreas de widgets designadas para el tema instalado actualmente. Cada tema tiene su soporte exclusivo para widgets, por lo que puede ver opciones para widgets en las barras laterales, encabezados o pies de página. Algunos temas no permiten widgets, mientras que otros tienen numerosas ubicaciones de widgets.
Haz clic en el área del widget que tenga más sentido para tu formulario de Mailchimp. Iremos con la ubicación de la Columna de pie de página 1 para este tutorial.

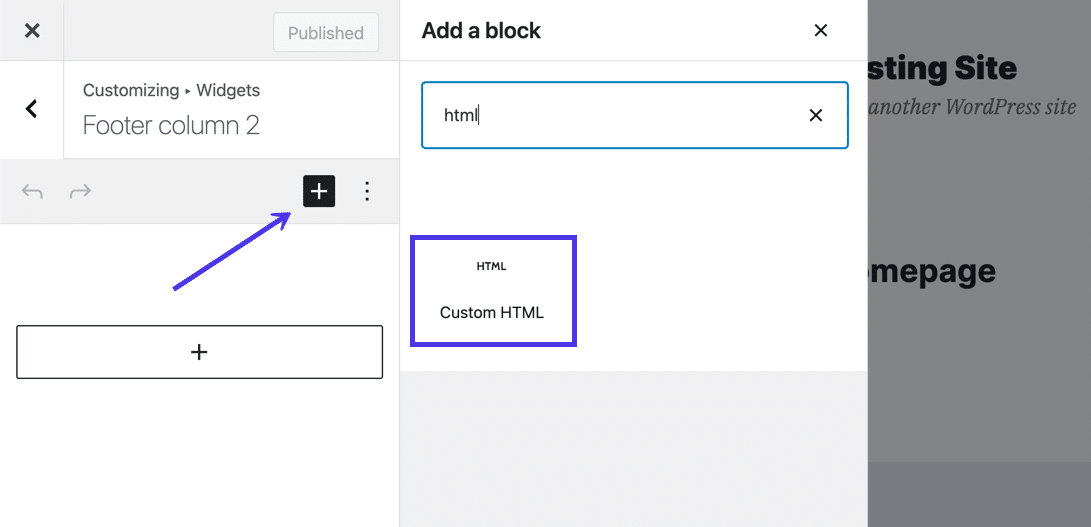
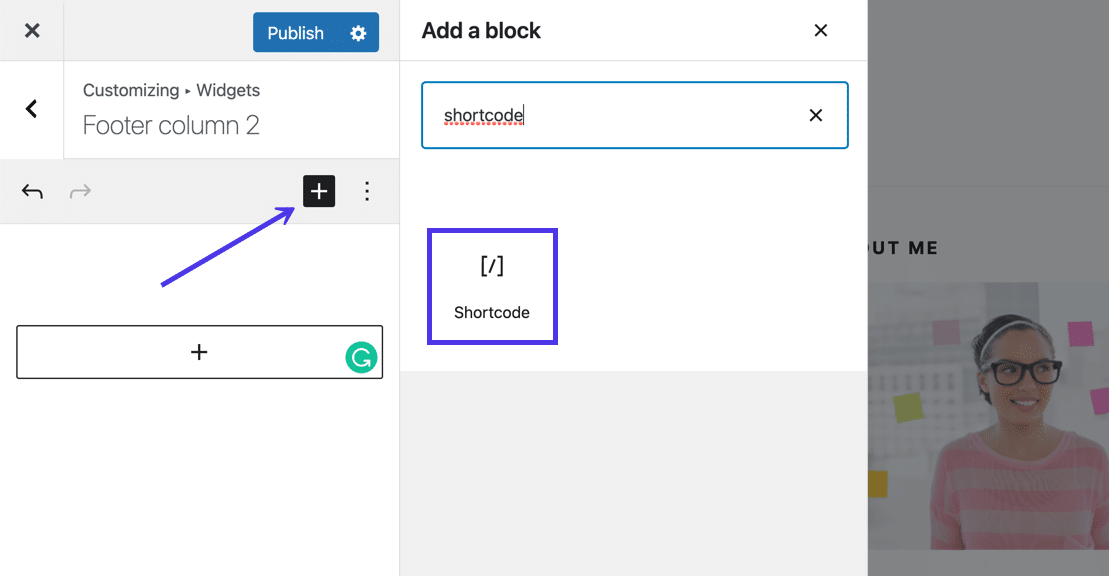
Inserta widgets tal como lo haría con bloques en páginas o publicaciones. Haga clic en Agregar bloque (botón de signo más en blanco y negro) para revelar la biblioteca Agregar un bloque .
Busque "html", luego haga clic en el widget de bloque HTML personalizado cuando lo vea.

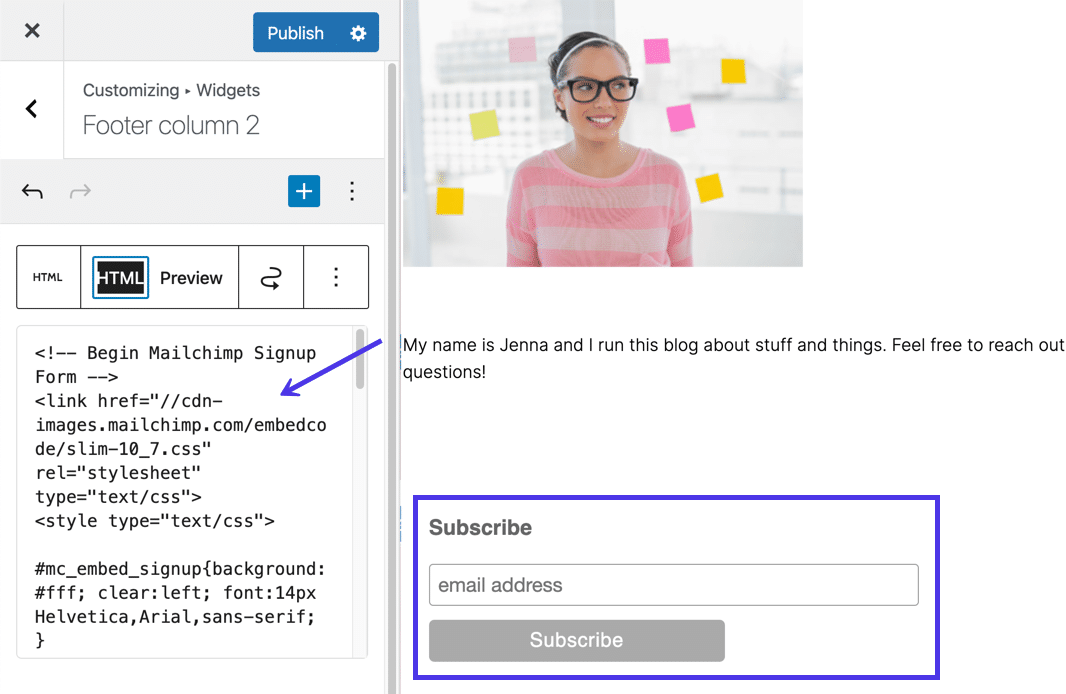
El bloque de HTML personalizado proporciona un campo en blanco para pegar cualquier HTML que desee. Por lo tanto, pegue el código del formulario de Mailchimp que copió anteriormente en el portapapeles.
El personalizador de WordPress ahora debería presentar una vista previa del formulario del widget en el lado derecho de la pantalla.
Asegúrese de hacer clic en el botón Publicar para generar cambios en su sitio web en vivo.

Agregar un widget de formulario usando un código abreviado
Los códigos abreviados son líneas de código más simples y fáciles de entender que esencialmente hacen lo mismo que fragmentos de código HTML, excepto que son un poco más fáciles de referenciar y copiar en otra ubicación.
Solo recomendamos usar códigos cortos si ya tiene instalado un complemento de formulario que ofrece códigos cortos como una característica. De lo contrario, también podría aprovechar la versión HTML gratuita de arriba, o considerar encontrar un complemento que también tenga un bloque de Gutenberg para tener más control sobre la configuración del formulario.
Por lo tanto, lo alentamos a que verifique los complementos de formulario actuales que haya instalado. Si tiene una función de código abreviado y lo encuentra más intuitivo que los otros métodos, ¡utilícelos!
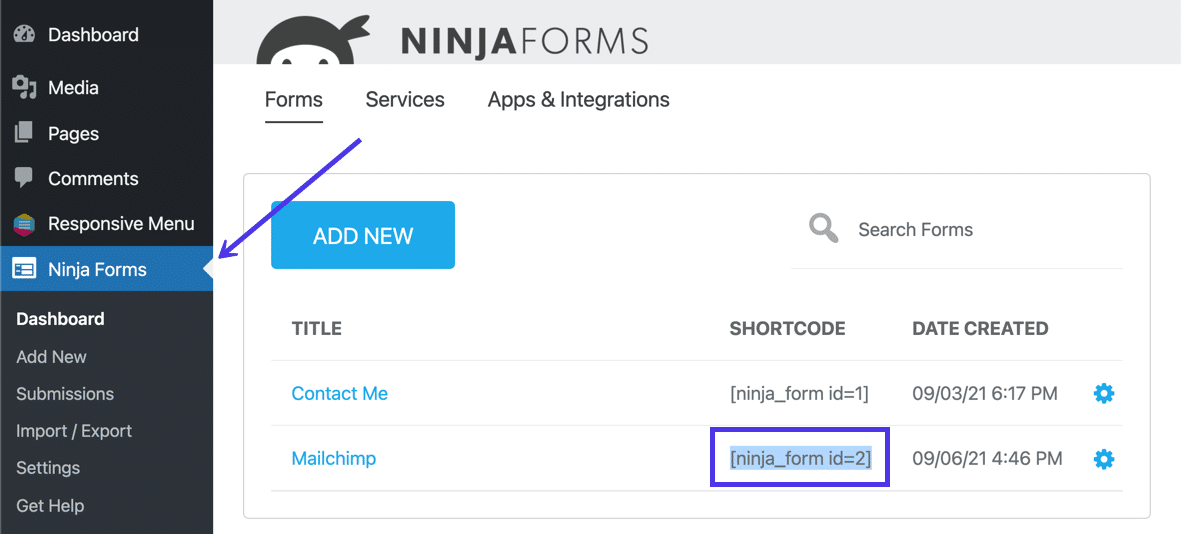
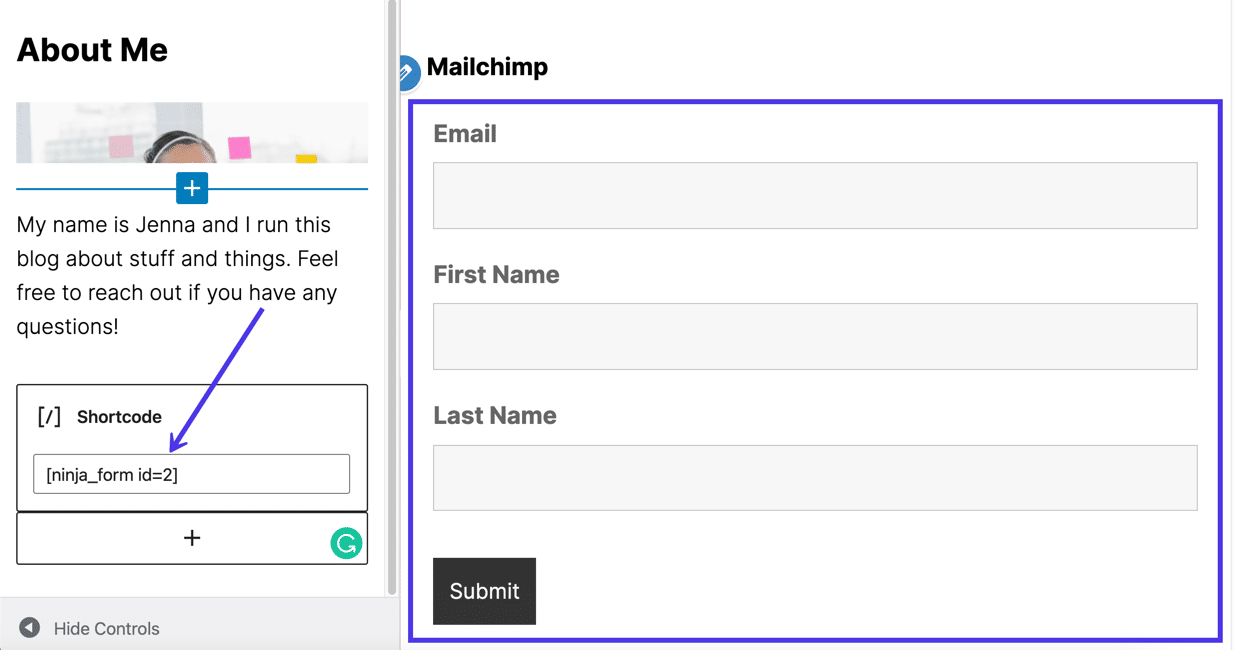
Por ejemplo, Ninja Forms proporciona un código abreviado para cada formulario que crea con el complemento.
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.


Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Uso de un complemento (con un bloque de WordPress) para agregar Mailchimp a un widget
Cada vez es más común que los complementos de formulario de Mailchimp incluyan bloques de WordPress en lugar de códigos abreviados, y eso se debe a que los bloques son menos intimidantes, brindan configuraciones integradas y se pueden insertar en publicaciones, páginas y widgets.
Mientras que recomendamos omitir el método de código abreviado de arriba, a menos que ya tenga un complemento con códigos cortos instalados, diríamos lo contrario para los complementos con bloques. Esto se debe a que es innegable lo mucho más simple que es trabajar con un bloque, por lo que no hay nada de malo en obtener un complemento completamente separado para brindar esa comodidad.
Un complemento para agregar un bloque de widgets se llama Otro widget de Mailchimp. Usaremos ese complemento para demostrar cómo colocar un bloque en un widget, pero hay muchos otros complementos a considerar, todos los cuales funcionan de la misma manera, al menos para insertar el bloque en el widget. Sin embargo, el bloque en cuestión tendrá un nombre diferente y una configuración única según el complemento que elija.
Avanzando con el complemento Otro widget de Mailchimp, vaya al panel de control de WordPress e instale ese complemento.
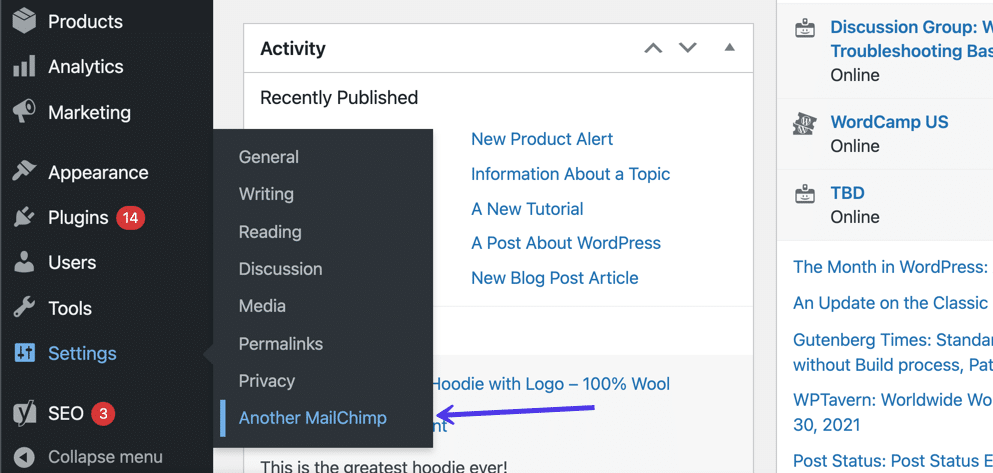
Una vez activado, ve a Ajustes > Otro Mailchimp .

Vaya al panel de control de Mailchimp para obtener una clave API.
Para ello, haga clic en el icono Perfil en la esquina inferior izquierda de la pantalla. Luego, ve a Perfil > Extras > Claves API . Haga clic en el botón Crear una clave para generar una nueva clave.
En la sección Sus claves API , la combinación aparece debajo de la columna Clave API .

Vuelva al panel de control de WordPress, donde debería tener abierta la página de configuración del complemento.
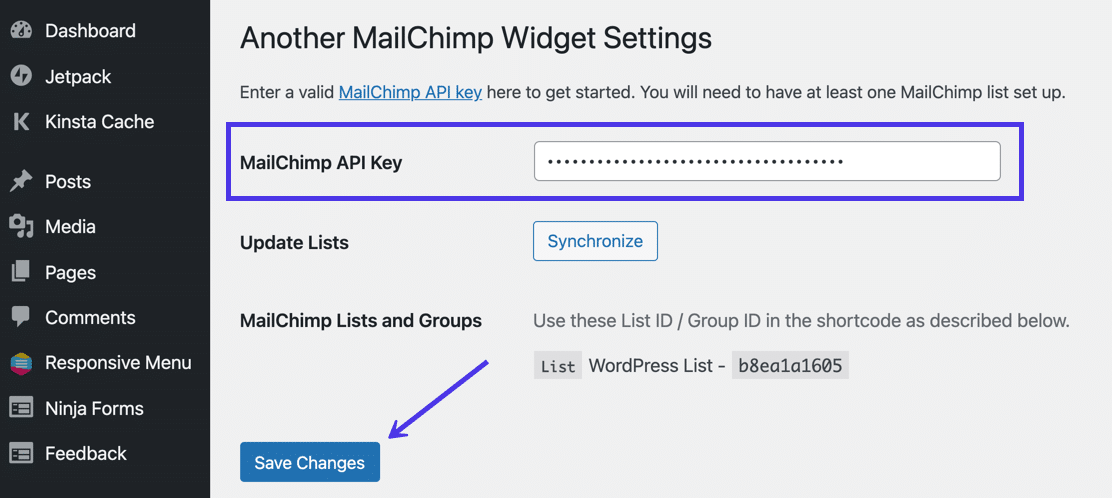
Pegue la clave API en el campo que dice Clave API de Mailchimp .
Haga clic en Guardar cambios .

Ahora el complemento está vinculado a su cuenta de Mailchimp para seleccionar la audiencia correcta y enviar nuevos suscriptores a la base de datos de la lista de correo electrónico.
Todavía en WordPress, ve a Apariencia > Personalizar > Widgets . Seleccione el área del widget que desea personalizar, luego haga clic en el botón Agregar bloque (signo más en blanco y negro) para abrir la biblioteca de bloques de WordPress disponibles.
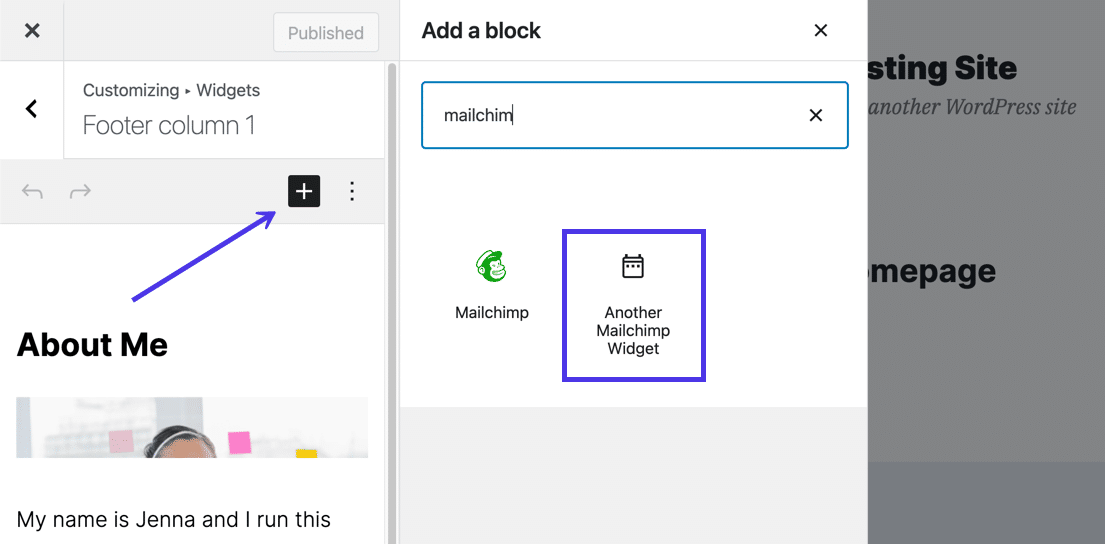
Escriba "mailchimp" y seleccione Otro widget de Mailchimp .

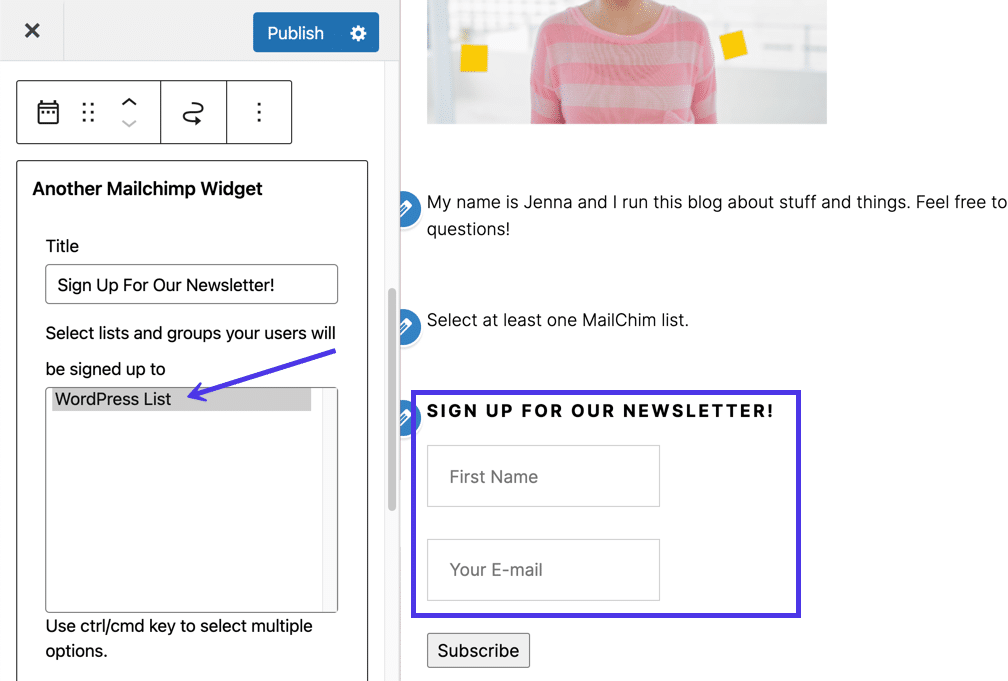
Al ver cómo se trata de un widget y no de un código pegado, se le proporciona una configuración para personalizar algunos aspectos del formulario de Mailchimp. Por ejemplo, el widget le pide que escriba un Título . También deberás seleccionar las listas y grupos de usuarios (la audiencia de Mailchimp) para generar el formulario en la vista previa a la derecha. Por ejemplo, una vez que elegimos la Audiencia de la lista de WordPress , el formulario de suscripción apareció en el Personalizador de WordPress.

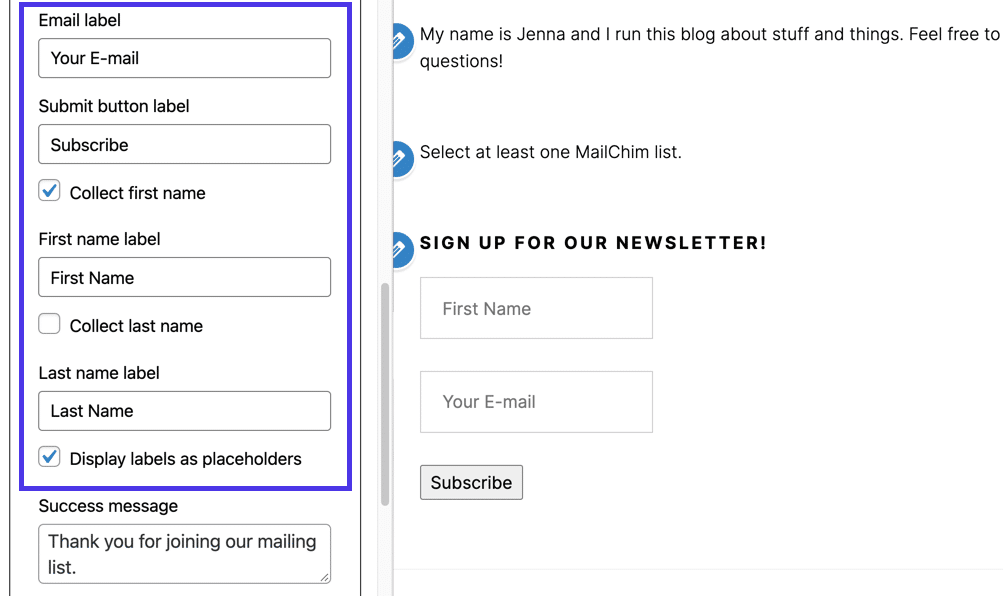
Finalmente, puede navegar a través de todas las configuraciones con este widget en particular. Cambie las etiquetas de los campos, decida recopilar más que solo la dirección de correo electrónico y escriba un mensaje de éxito personalizado. Como se mencionó anteriormente, estas configuraciones son solo una de las razones por las que el uso de bloques dentro de los widgets brinda una ventaja sobre los códigos cortos o el código HTML.

Cómo enviar automáticamente publicaciones de blog de WordPress a Mailchimp
¿No sería genial enviar automáticamente una campaña de correo electrónico cada vez que publiques una entrada de blog en WordPress?
Hay muchas maneras de lograr esta funcionalidad, pero a menudo no le brindan el control de diseño que proporciona Mailchimp. Queremos asegurarnos de que enviamos los correos electrónicos a una lista de audiencia de Mailchimp actualizada. Por lo tanto, tiene sentido configurar Mailchimp para enviar estas notificaciones automáticas de publicaciones de blog.
Afortunadamente, es fácil de configurar si encuentras la fuente RSS de tu blog. Para comenzar, busque la fuente RSS del blog de WordPress y verifique que funcione.
El feed RSS principal de un sitio de WordPress se encuentra en http://example.com/feed/. Así que pondría el /feed/ al final de su URL y vería si eso es todo.
Sin embargo, ese no es siempre el caso, por lo que es posible que deba probar otras opciones como:
- http://ejemplo.com/feed/rss/
- http://ejemplo.com/feed/rss2/
- http://ejemplo.com/feed/rdf/
- http://ejemplo.com/feed/atom/
Mailchimp intenta encontrar su URL de RSS si todo lo demás falla cuando pega la URL del blog en los siguientes pasos.
Una vez que tenga la fuente RSS, es hora de pegarla en Mailchimp.
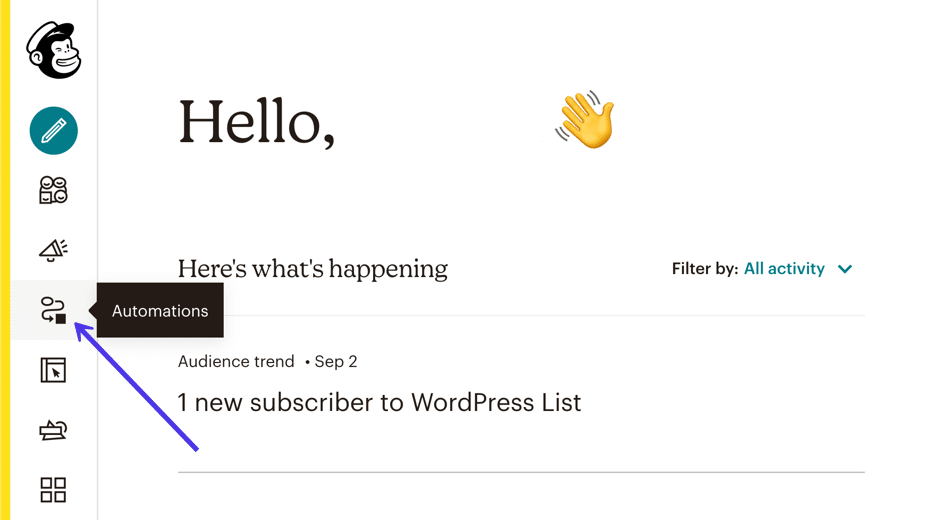
En el panel de control de Mailchimp, haz clic en el elemento de menú Automatizaciones .

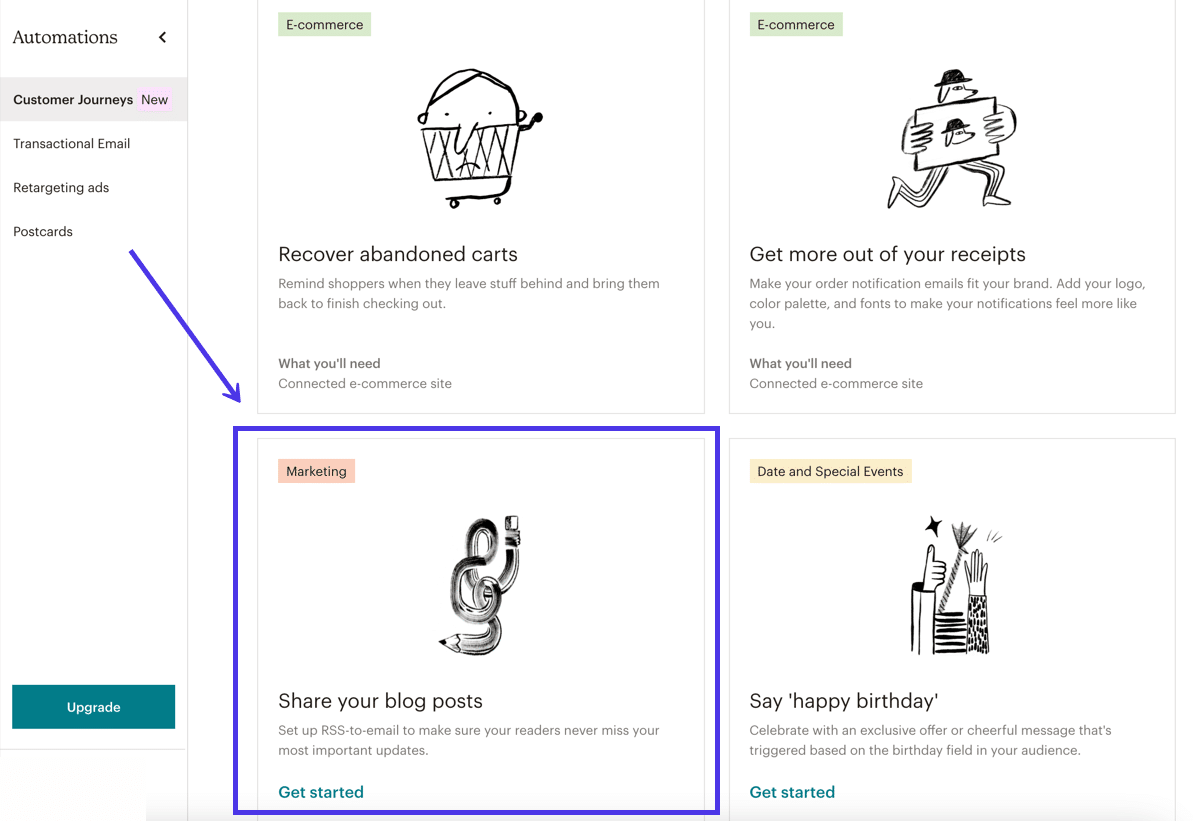
Hay docenas de automatizaciones preconstruidas para crear en Mailchimp, por lo que debe desplazarse hacia abajo en la página de Automatizaciones para ubicar la que desea Compartir sus publicaciones de blog .
Esta automatización particular vincula una fuente RSS a una campaña de correo electrónico para que nunca tenga que enviar un correo electrónico para nuevas publicaciones de blog manualmente. Puede personalizar el diseño de esos correos electrónicos en lugar de confiar en un diseño genérico de otro complemento.

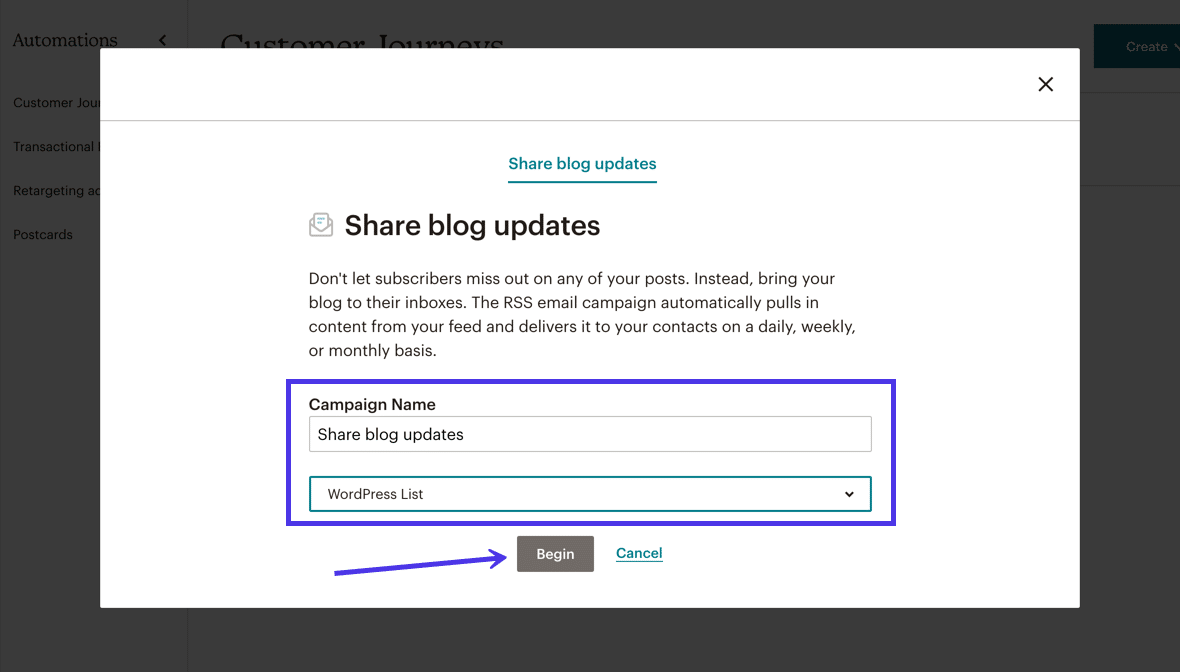
El siguiente módulo emergente le pide que escriba un nombre de campaña . También debe seleccionar qué lista de Mailchimp debe recibir sus correos electrónicos RSS automatizados.
Haga clic en el botón Comenzar para continuar.

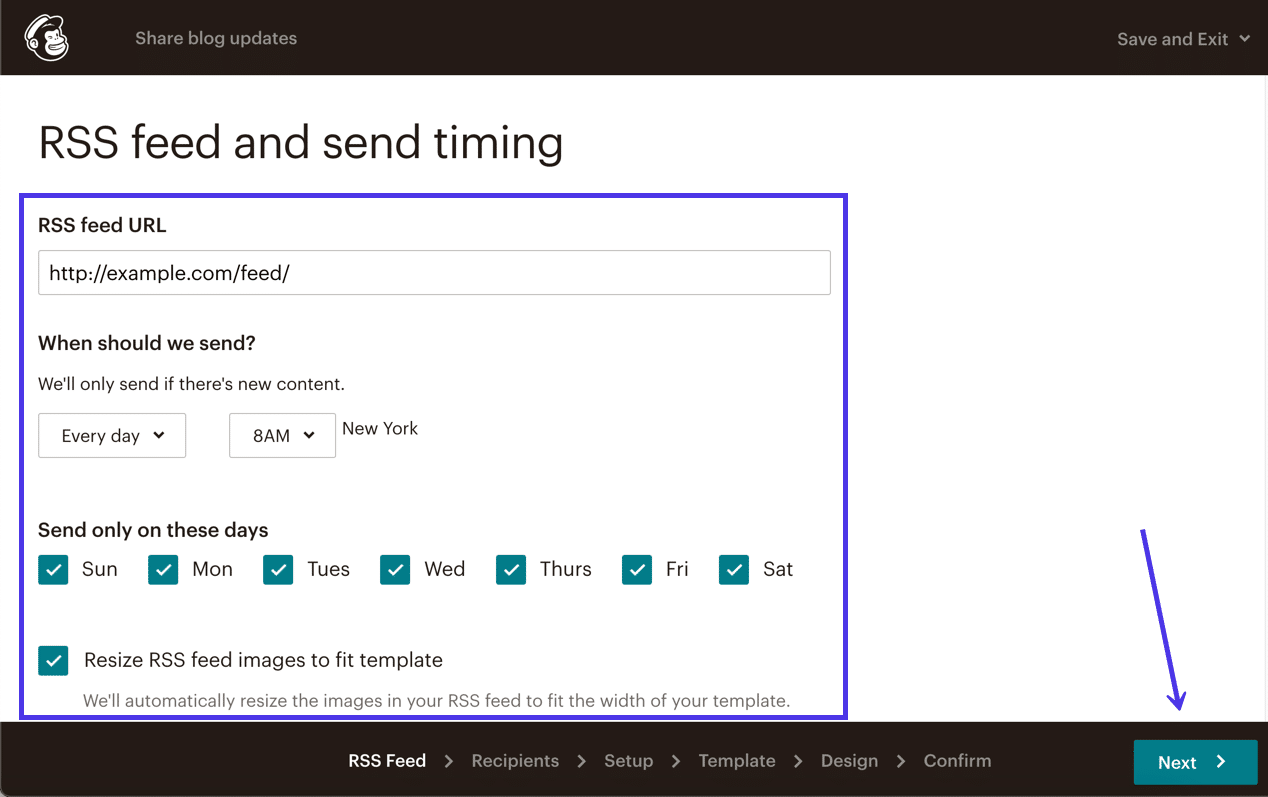
Puede personalizar la fuente RSS y el tiempo de envío desde esta página en particular, pero la parte más crítica es pegar la URL de la fuente RSS para que Mailchimp extraiga datos de su blog.
Después de eso, decida la frecuencia, los días y las horas en que se enviarán los correos electrónicos automatizados de su blog.
Por último, especifica si deseas que Mailchimp intente cambiar el tamaño de las imágenes de fuentes RSS para tu campaña de correo electrónico. Hemos visto resultados variados de esta herramienta, así que asegúrese de ejecutar inicialmente una prueba en la que sea el único en la lista. Puede eliminar la configuración Cambiar el tamaño de la imagen de fuente RSS si ve una imagen fallida.
Seleccione el botón Siguiente cuando haya terminado con esta página.

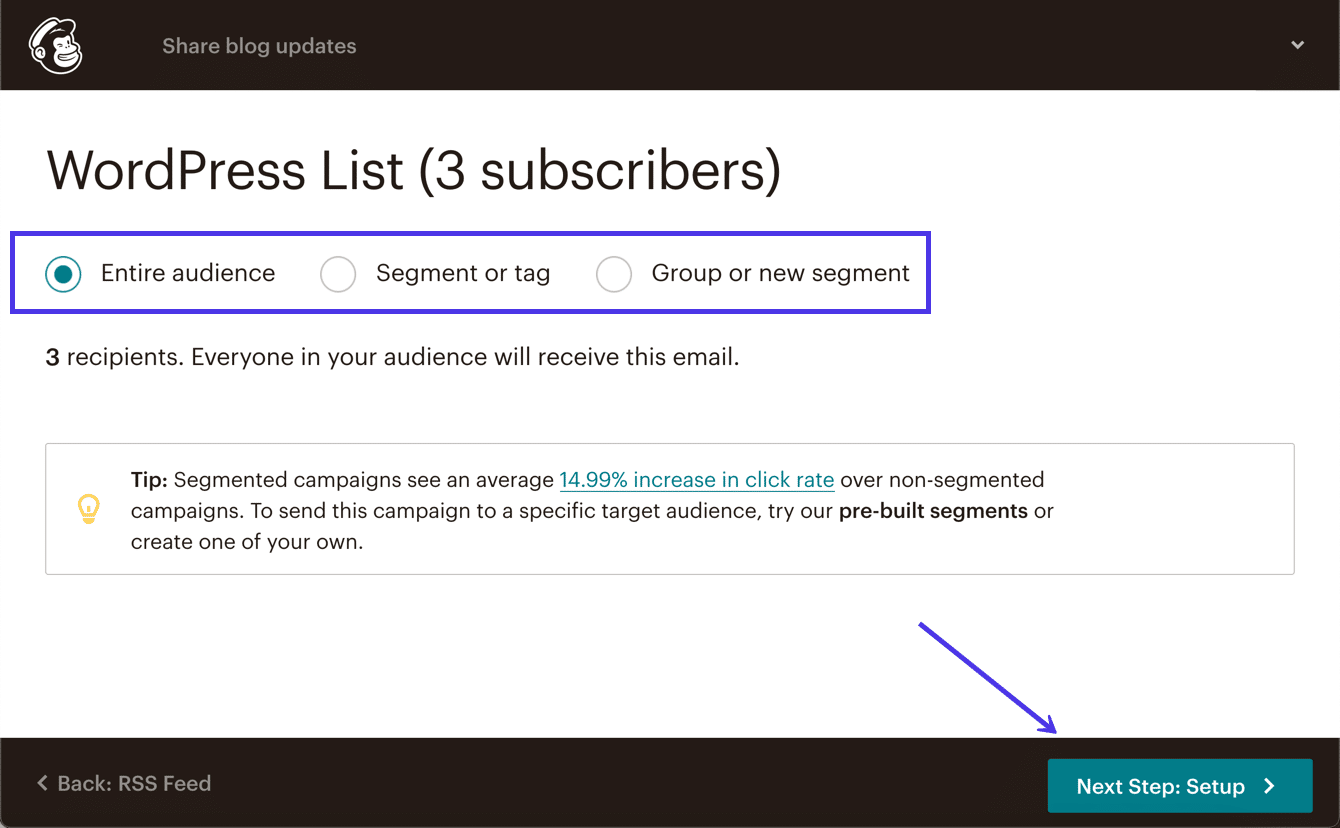
En la página Destinatarios , selecciona enviar las actualizaciones de tu blog a uno de los siguientes grupos:
- Toda la audiencia
- Segmento o etiqueta
- Grupo o Nuevo Segmento
Lo más probable es que obtenga mejores resultados al enviar a un segmento o grupo, pero muchas empresas solo tienen una lista de correo electrónico. Si ese es el caso, no hay problema en actualizar Toda la audiencia con las nuevas publicaciones de su blog.
Haga clic en el botón Siguiente paso: Configuración para avanzar.

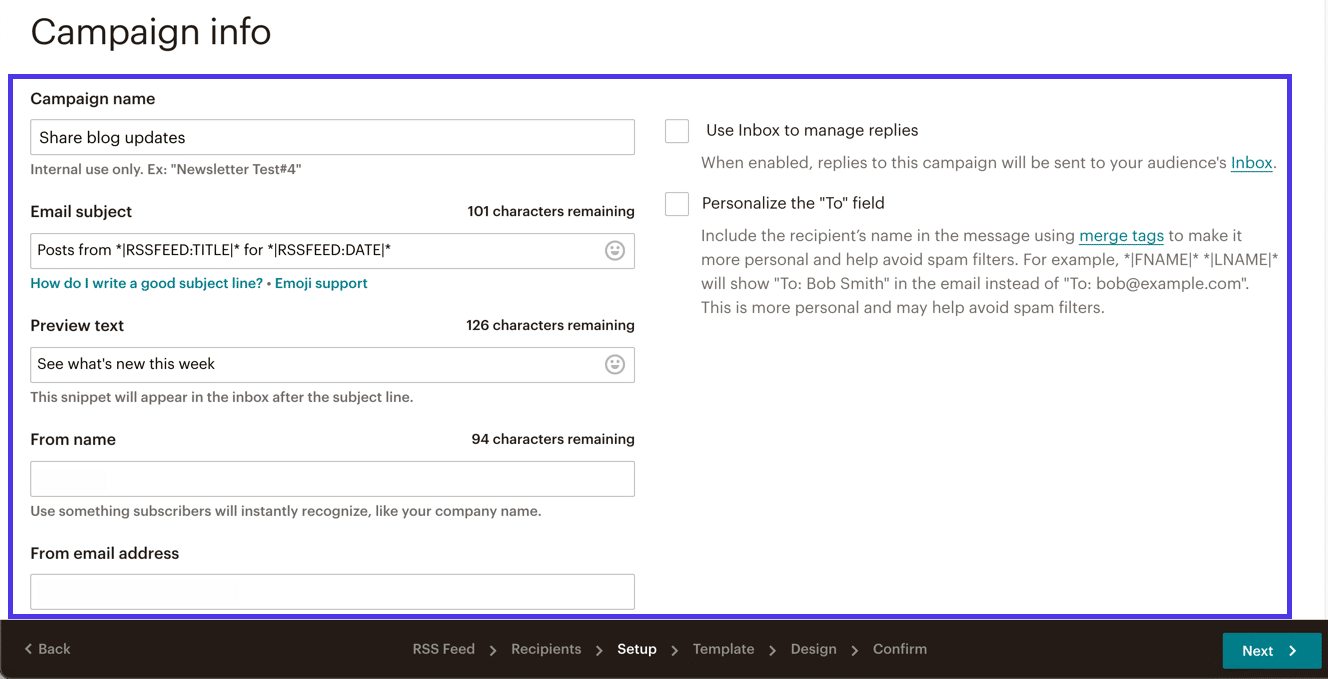
Aquí es donde configura la información de la campaña, como el nombre de su campaña, la línea de asunto del correo electrónico y muchas otras configuraciones.
Recuerde, este mensaje automático no se personaliza para cada publicación de blog única que publique. Por eso, desea crear un Asunto de correo electrónico y un Texto de vista previa atractivos, pero no específicos.
Otras configuraciones para configurar en esta página incluyen el nombre del remitente , la dirección de correo electrónico del remitente y la opción de personalizar el campo "Para" .

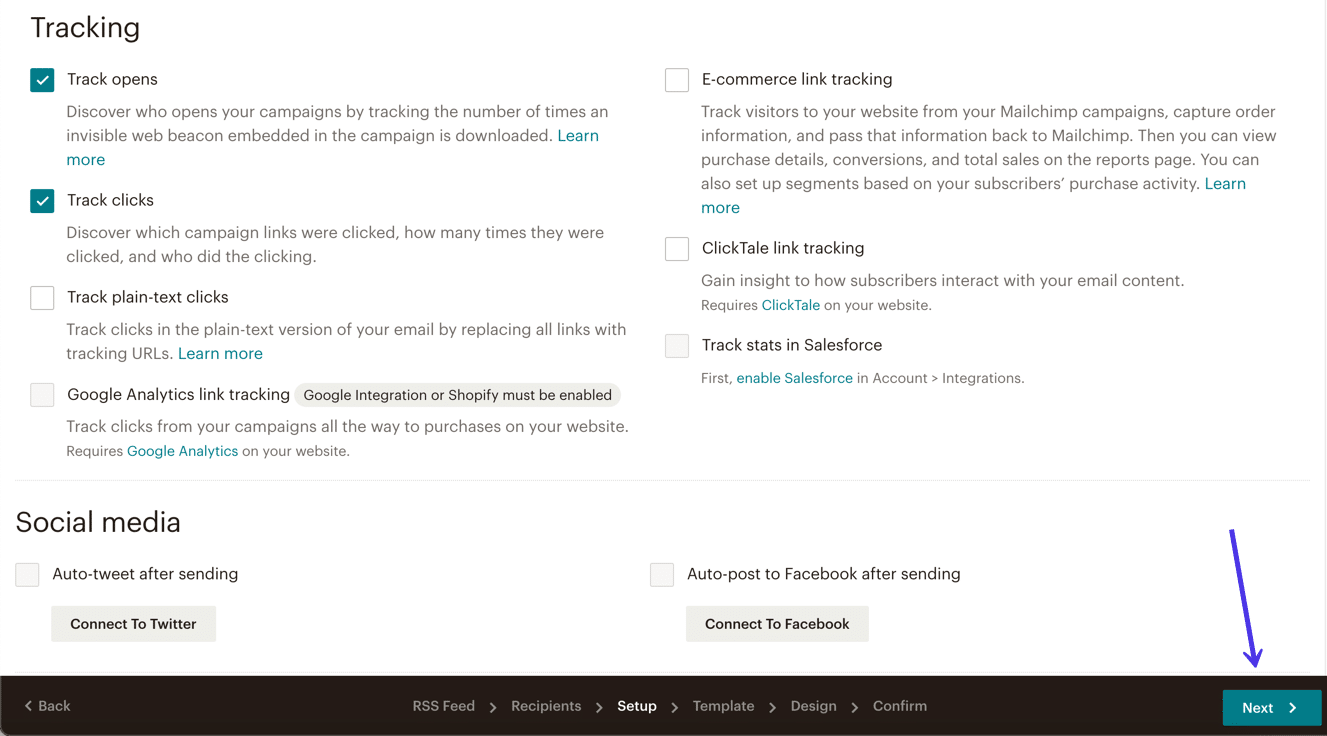
Antes de hacer clic en el botón Siguiente , desplácese hacia abajo en la página para marcar los elementos de seguimiento o redes sociales que desea incluir con el correo electrónico. Es posible que desee realizar un seguimiento de las aperturas, los clics y los textos de clic simple, o incluso vincular a Facebook o Twitter para la publicación automática.
Después de todo eso, haga clic en el botón Siguiente .

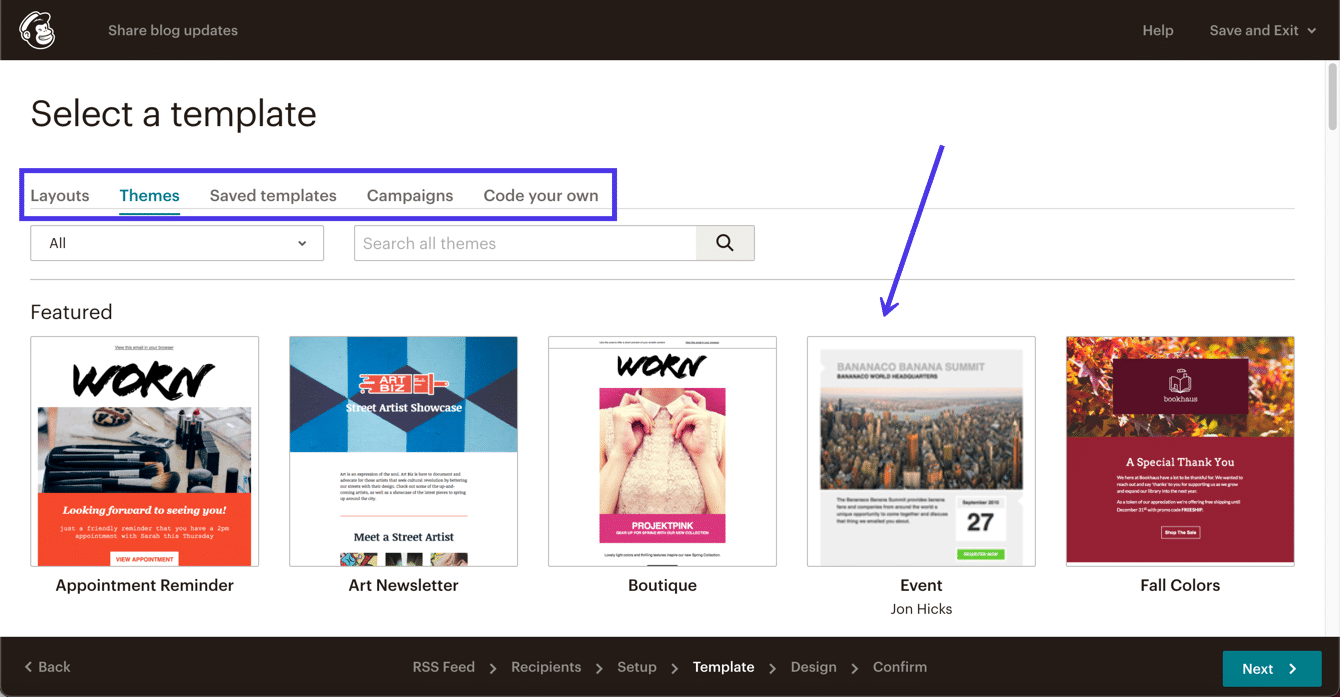
La sección Seleccione una plantilla le permite crear una plantilla de campaña a partir de diseños , temas , plantillas guardadas y campañas en blanco. Incluso puede codificar el suyo propio si lo desea.
Los correos electrónicos automatizados de publicaciones de blog deben ceñirse a lo básico: los colores, las fuentes y el logotipo de su marca.

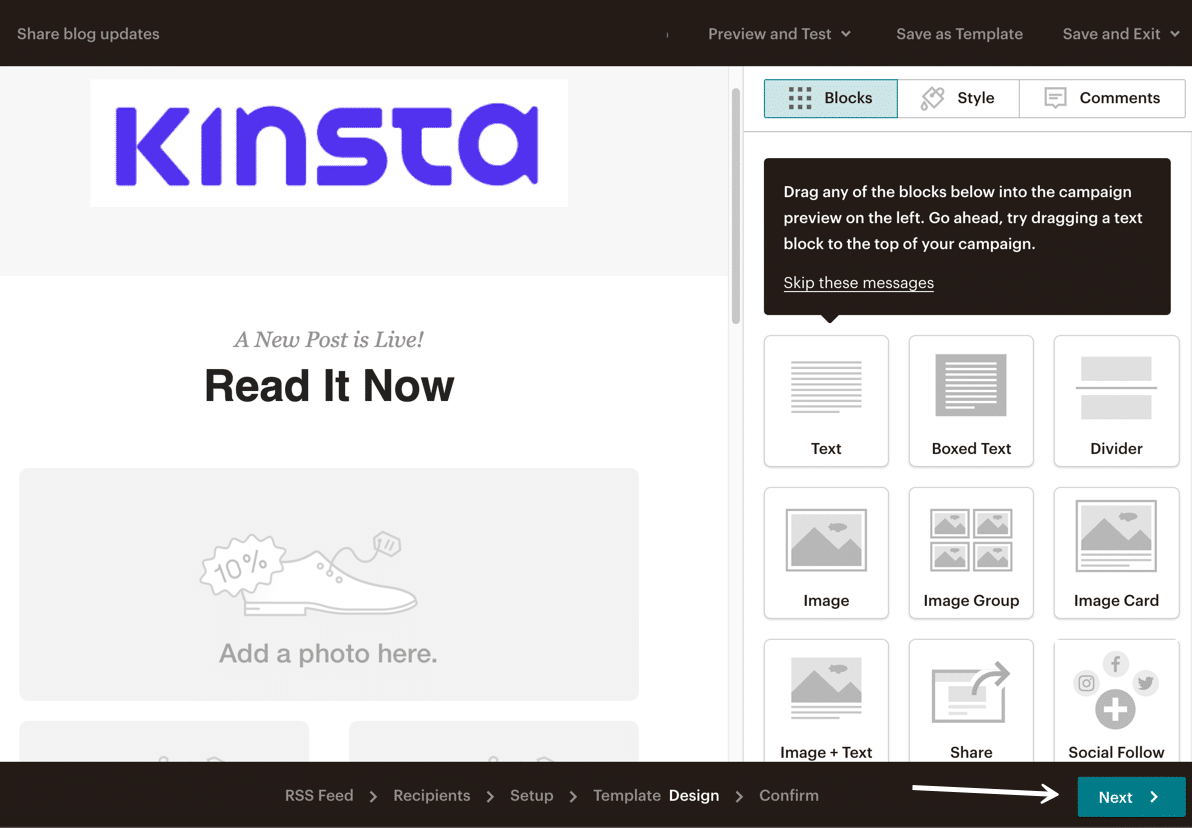
Una vez que esté en Mailchimp Designer, querrá eliminar todo el contenido de relleno, como imágenes, texto de ejemplo y botones.
Mailchimp colocará automáticamente una imagen, un texto de vista previa y un botón en el correo electrónico para cada publicación de la fuente RSS automatizada. Cualquier otra cosa además de su logotipo y los colores de la marca se verá fuera de lugar.
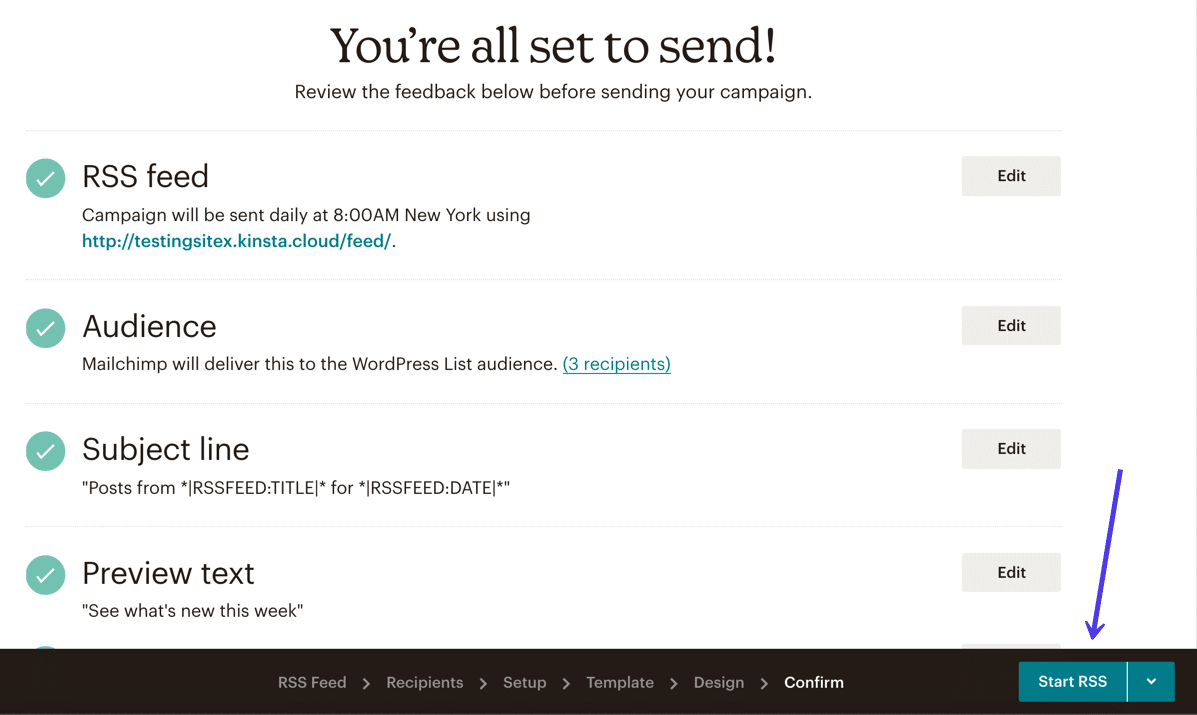
Haga clic en el botón Siguiente para ver la página de confirmación final.

Si hay algún problema con su campaña (como demasiado contenido de relleno en una campaña RSS), Mailchimp se lo informa en esta página. De lo contrario, le indica que está listo para enviar los correos electrónicos automatizados.
Haga clic en el botón Iniciar RSS para activar la campaña. Recuerda que nada se envía a tu audiencia de Mailchimp hasta que publicas un artículo en tu blog de WordPress, ya que ese feed RSS activa la campaña.

Nota: WordPress.com ofrece la misma funcionalidad de RSS que encontraría con WordPress.org. Entonces, siempre que descubra la URL de RSS, el proceso sigue siendo el mismo si está usando WordPress.com.
Configuración de Mailchimp para tiendas en línea WooCommerce
Mailchimp ofrece integración para las tiendas en línea de WooCommerce, lo que permite a los comerciantes aumentar el potencial de ingresos con la ayuda de la automatización, la reorientación de correos electrónicos y mucho más.
Algunos de los correos electrónicos de comercio electrónico más estándar que le gustaría configurar con Mailchimp incluyen carrito abandonado, reorientación de productos, correos electrónicos posteriores a la compra, recibos, mensajes de bienvenida y notificaciones de cupones promocionales.
Estos son esenciales para ejecutar una tienda en línea, por lo que esas empresas deben tener una integración confiable. Ahí es donde entra en juego el complemento Mailchimp para WooCommerce.
Esta sección describirá cómo configurar Mailchimp para WooCommerce, y hablaremos sobre cómo ejecutar su mensajería de comercio electrónico automatizada.
Instale el complemento Mailchimp para WooCommerce en el panel de control de WordPress para comenzar. El complemento está disponible para los sitios de WordPress.org y WordPress.com. La única limitación es que debe tener un plan de negocios para instalar un complemento como este si está usando WordPress.com.

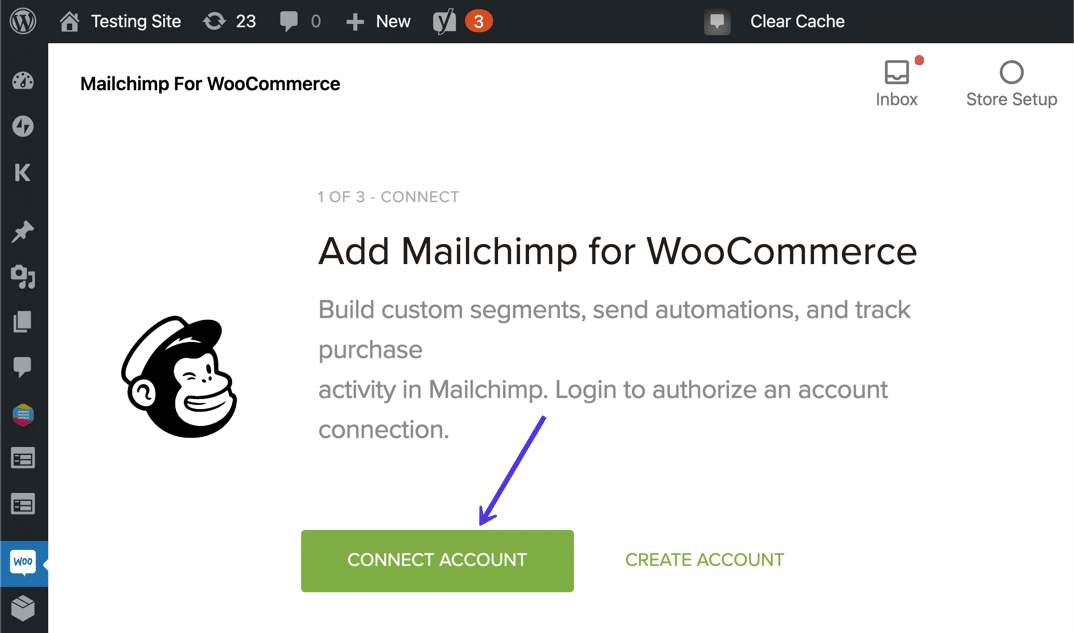
Después de activar el complemento, accederá a un asistente de configuración para vincular su sitio de WooCommerce con Mailchimp.
Haga clic en el botón Conectar cuenta para iniciar el proceso.

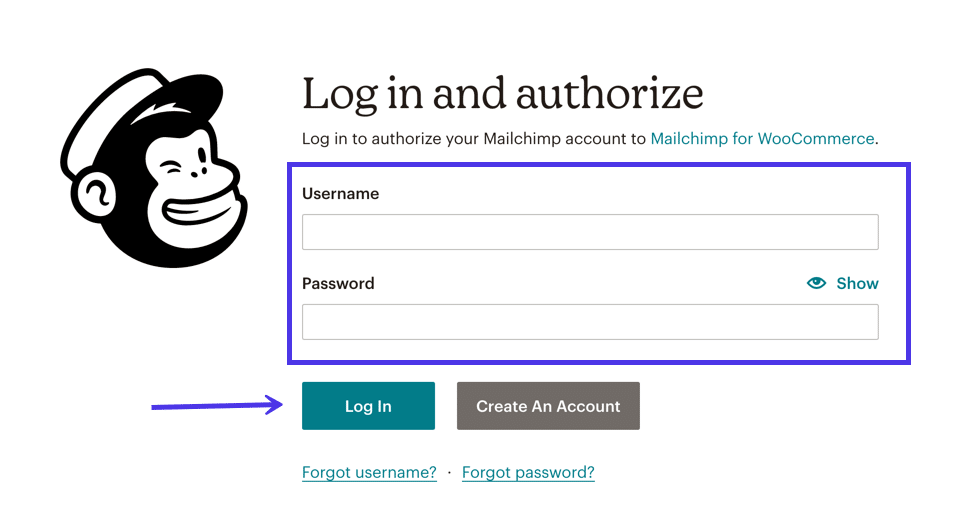
Inicie sesión en Mailchimp con su nombre de usuario y contraseña . Haga clic en el botón Iniciar sesión después de eso.

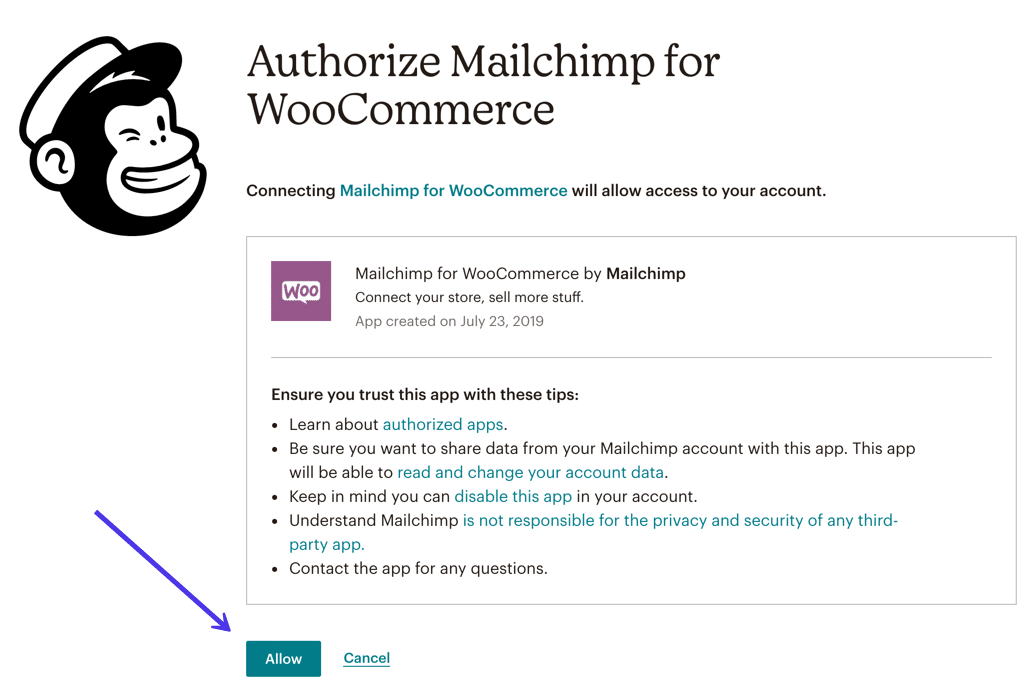
El complemento proporciona información sobre cómo accede a su cuenta de Mailchimp.
Elija el botón Permitir para especificar que confía en este complemento.

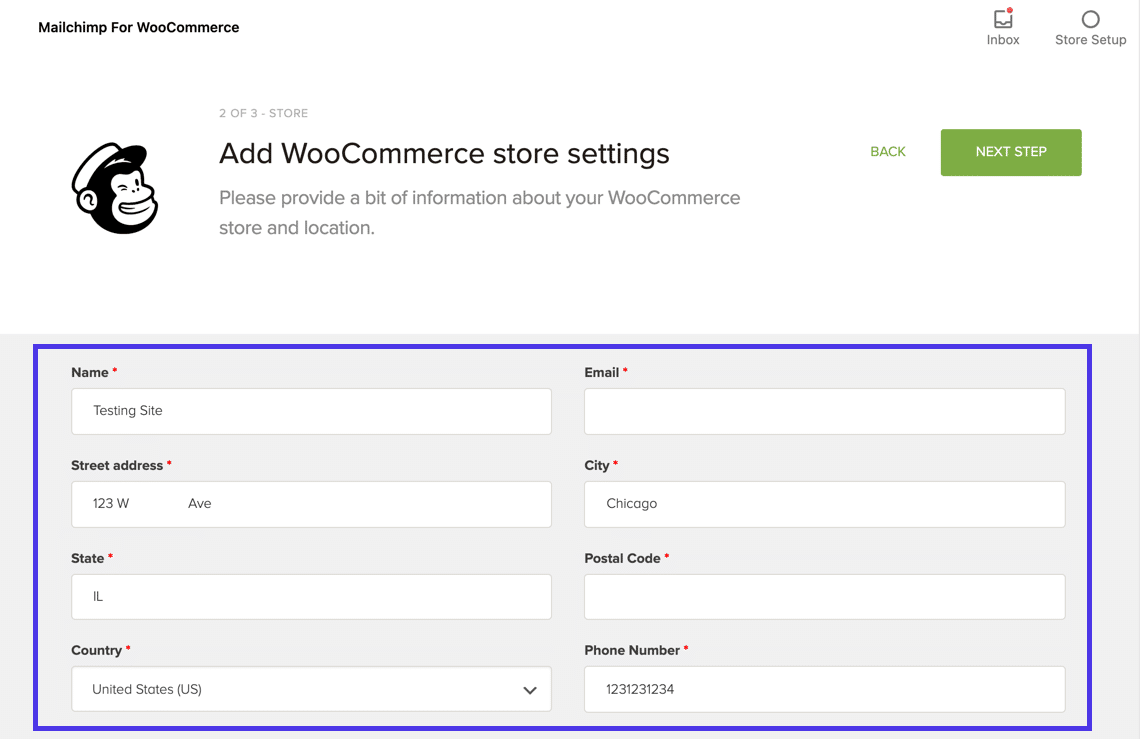
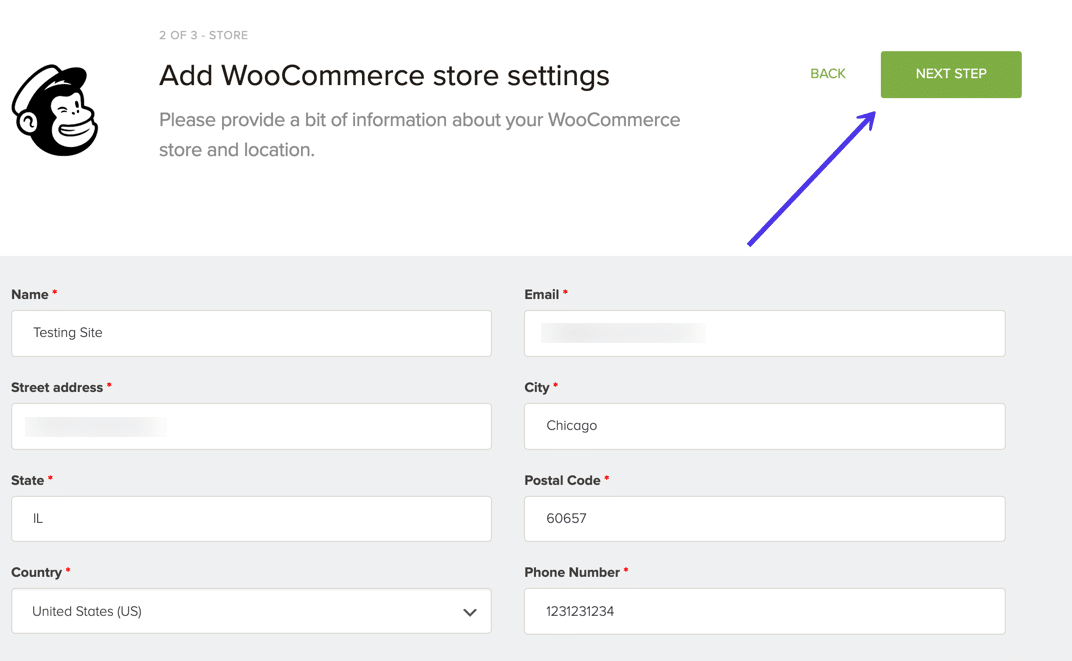
El complemento Mailchimp para WooCommerce necesita información adicional para completar sus correos electrónicos con el contenido correcto, especialmente los correos electrónicos automatizados.
Por lo tanto, complete los campos solicitados con información como su nombre , correo electrónico , dirección y número de teléfono .

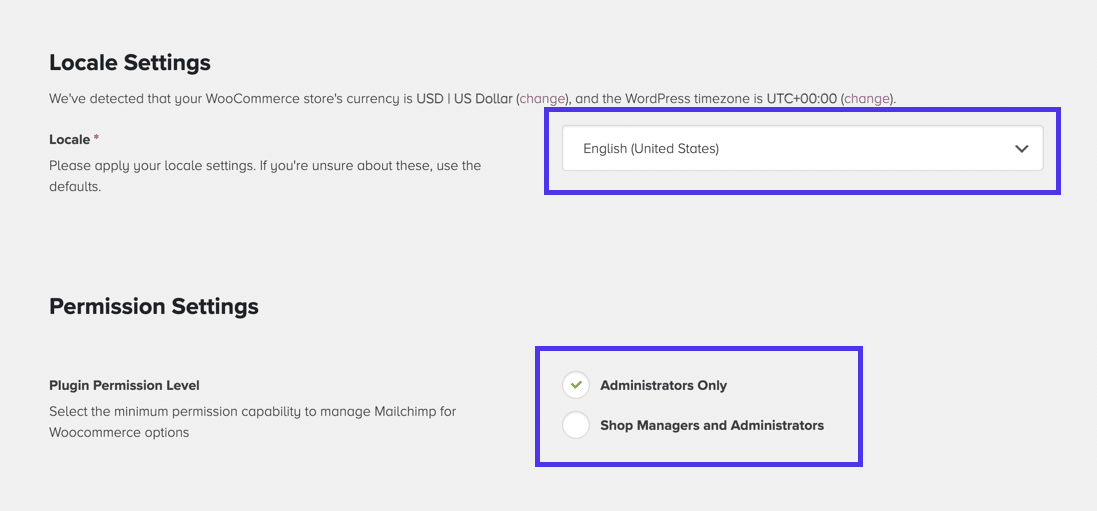
Vaya a la parte inferior de la página para configurar la configuración regional de la tienda y la configuración de permisos para el complemento. Puede otorgar acceso a los Gerentes y administradores de la tienda o solo a los Administradores .

Regrese a la parte superior de la página para hacer clic en el botón Siguiente paso .

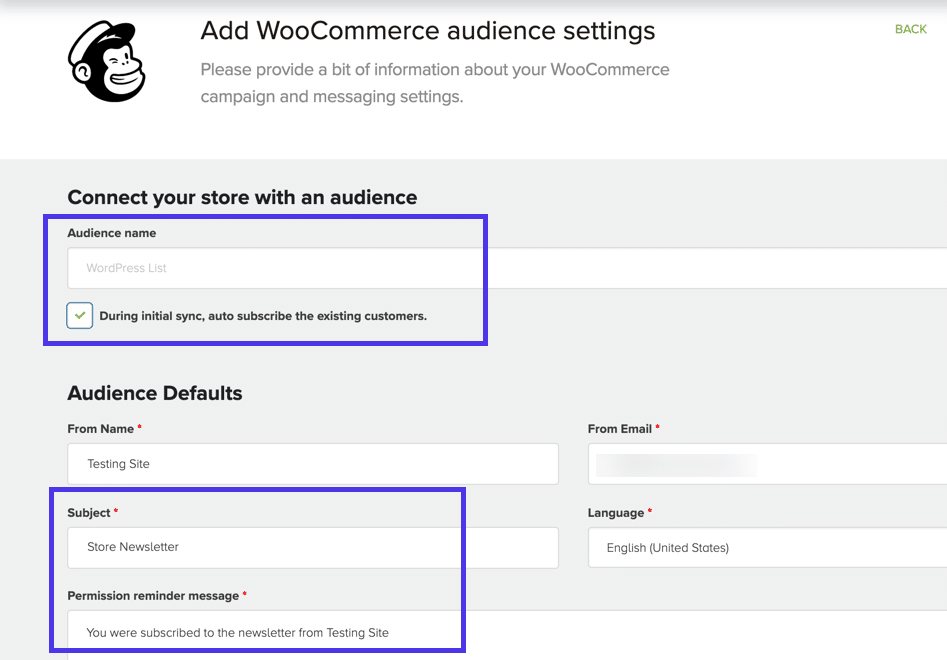
En Nombre de la audiencia , elija la audiencia de Mailchimp que desea vincular al complemento. Si solo tiene uno (como nosotros), esa audiencia se selecciona de manera predeterminada.
También puede optar por suscribir automáticamente a todos los suscriptores existentes, agregar una línea de asunto predeterminada a sus correos electrónicos e incluir un mensaje de recordatorio de permiso para que las personas sepan por qué reciben correos electrónicos de su empresa.

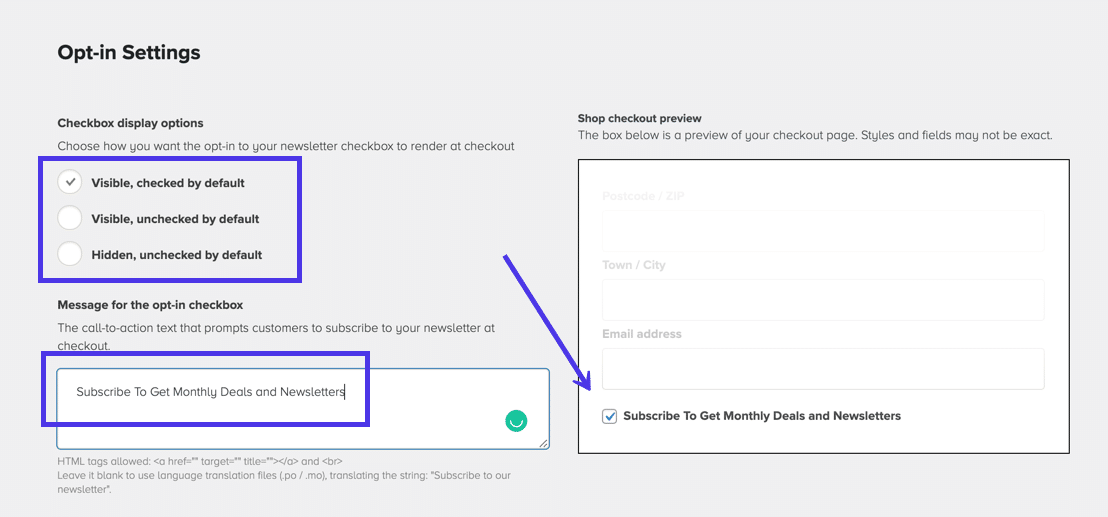
El complemento Mailchimp para WooCommerce agrega automáticamente una casilla de verificación Suscribirse en su módulo de pago de WooCommerce. Hay algunas configuraciones para cambiar la visibilidad de la casilla de verificación, junto con el mensaje que ven las personas.

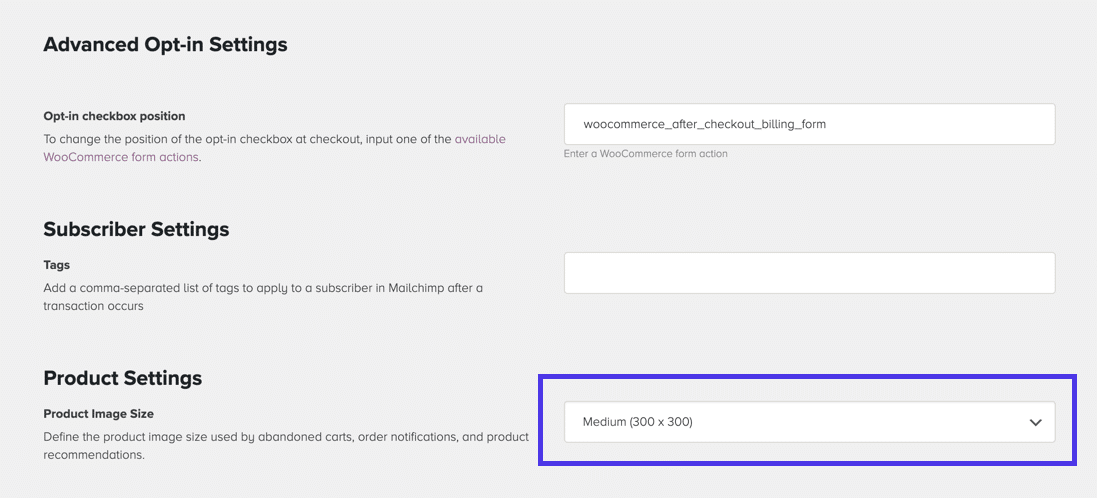
Por lo general, los últimos campos de esta página se pueden dejar como están. Si tiene experiencia con las acciones de formulario de WooCommerce, no dude en administrar la posición de su casilla de verificación Optin . También puede dar a cada nuevo suscriptor una etiqueta al registrarse en su lista.
Finalmente, la sección Configuración del producto proporciona un menú desplegable para ajustar el Tamaño de imagen del producto predeterminado cuando se generan automáticamente en sus correos electrónicos. Esto puede requerir pruebas para ver cómo se ven sus imágenes con diferentes dimensiones. En general, no es una mala idea quedarse con el tamaño de imagen predeterminado Medio 300 × 300 .

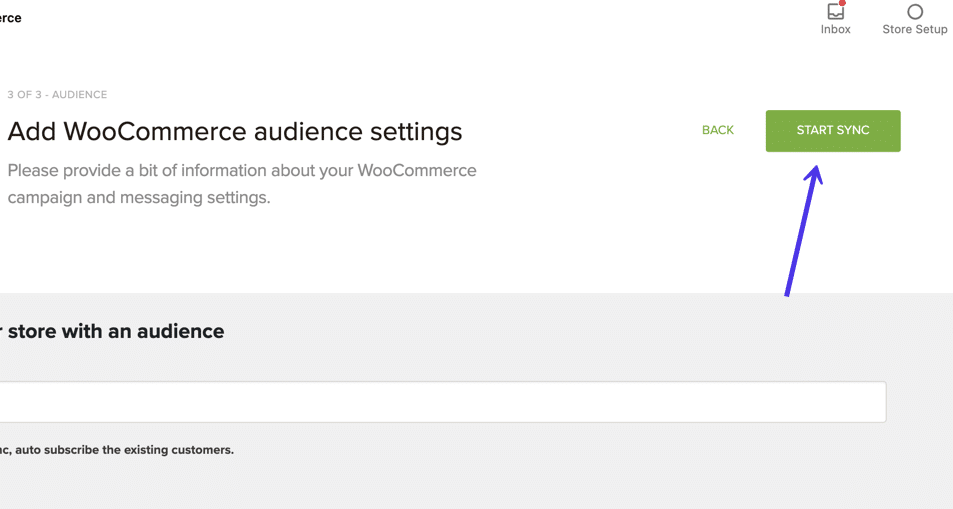
Vuelva a la parte superior de la página Configuración de la audiencia y haga clic en el botón Iniciar sincronización . La sincronización comienza a extraer todos los datos necesarios de Mailchimp para que funcione bien con WooCommerce.

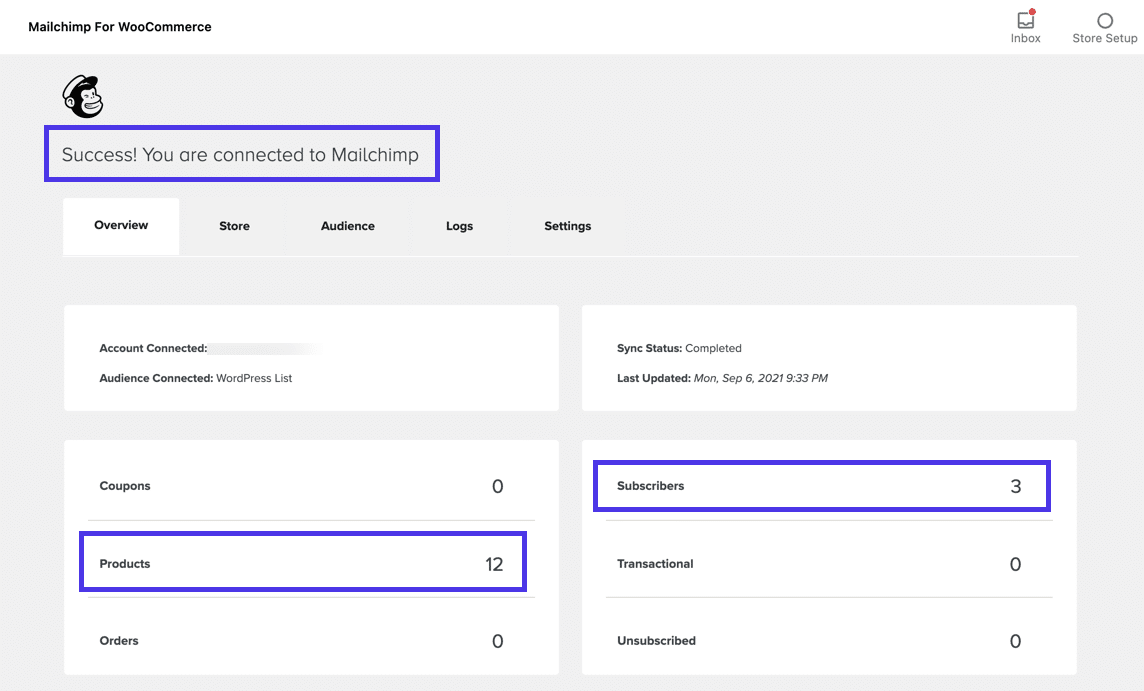
Verá un mensaje de éxito que indica que Mailchimp está conectado a su complemento de WooCommerce.
Debajo de eso, el complemento brinda información como cuántos productos tiene en su tienda, la cantidad de suscriptores y los correos electrónicos transaccionales en su cuenta de Mailchimp.

Es totalmente razonable dejarlo así. El complemento Mailchimp para WooCommerce está activo y recopila las direcciones de correo electrónico de los usuarios a medida que avanzan en su pago.
Sin embargo, lo alentamos a que amplíe el hecho de tener solo un formulario de registro básico, considerando que Mailchimp ofrece una cantidad increíble de automatizaciones que funcionan a través de este complemento.
La buena noticia es que la mayoría de estos se administran fácilmente dentro del panel de control de Mailchimp. No hay mucho más que completar en WordPress.
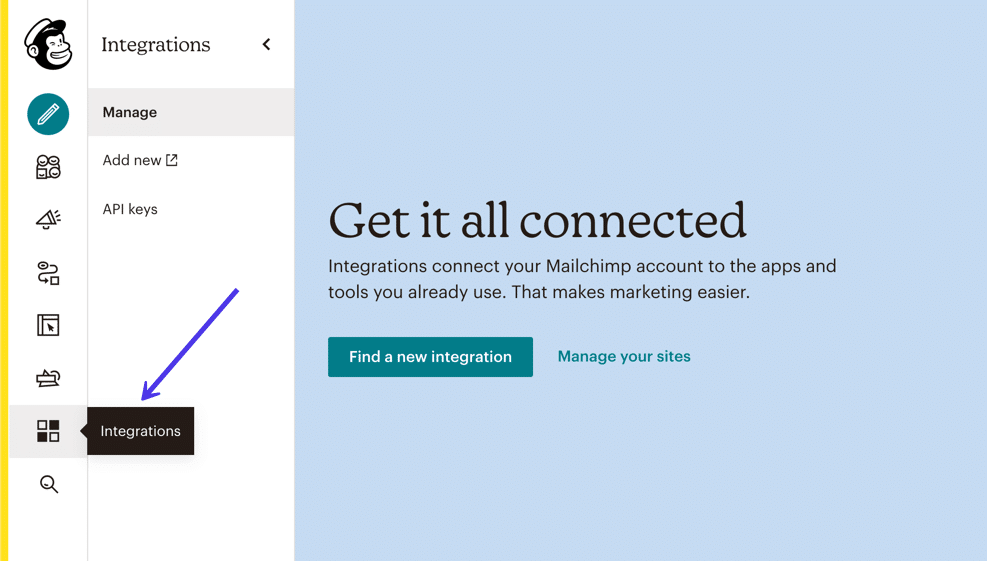
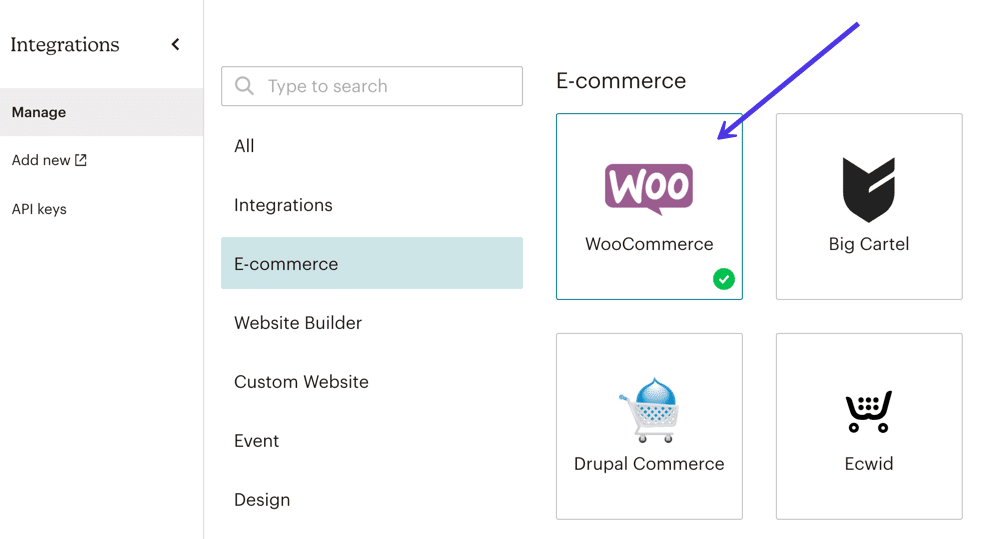
En Mailchimp, haz clic en el elemento del menú Integraciones .

La página de integraciones proporciona una larga lista de programas de terceros. Desplácese hacia abajo (o busque en la sección Comercio electrónico ) para buscar y hacer clic en WooCommerce . Ya debería tener una marca de verificación verde que indica que está integrado a través del complemento Mailchimp para WooCommerce.

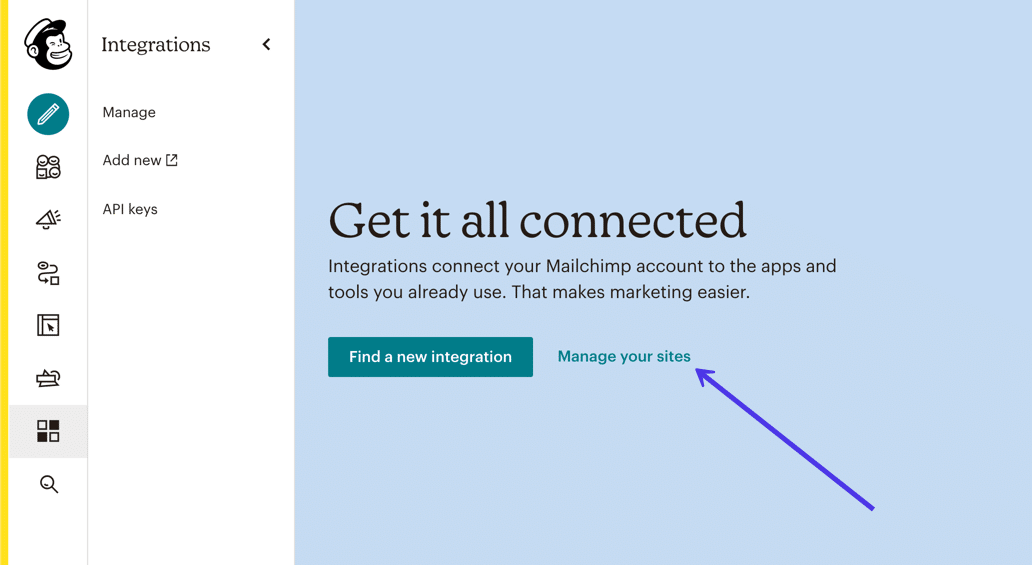
Haga clic en el botón Administrar sus sitios .

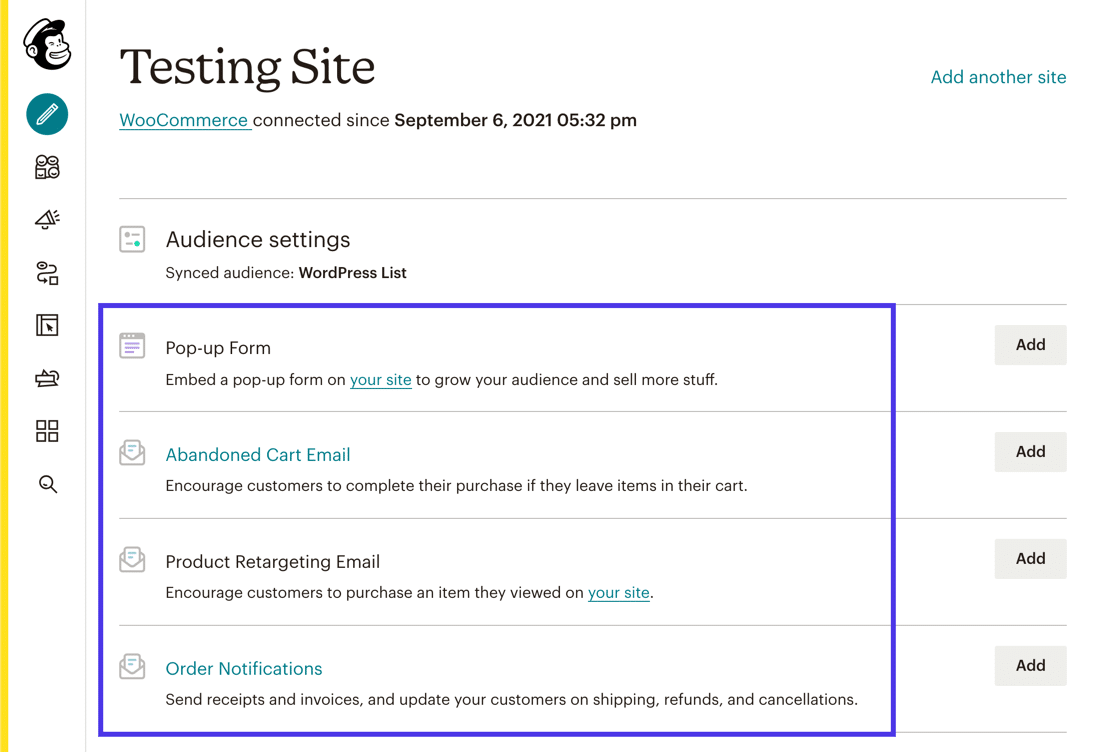
El nombre de su sitio aparece en la parte superior de la página. Eso debería indicarle que ha encontrado la integración adecuada. También le informa cuándo se conectó WooCommerce, lo que puede ser útil.
En general, esta página proporciona las opciones de mensajería automatizada más populares para su nueva integración de WooCommerce/Mailchimp.
Puede hacer clic en el botón Agregar para crear cualquiera de los siguientes para su tienda en línea:
- Formulario emergente
- Correo electrónico de carrito abandonado
- Correo electrónico de reorientación del producto
- Notificaciones de pedidos

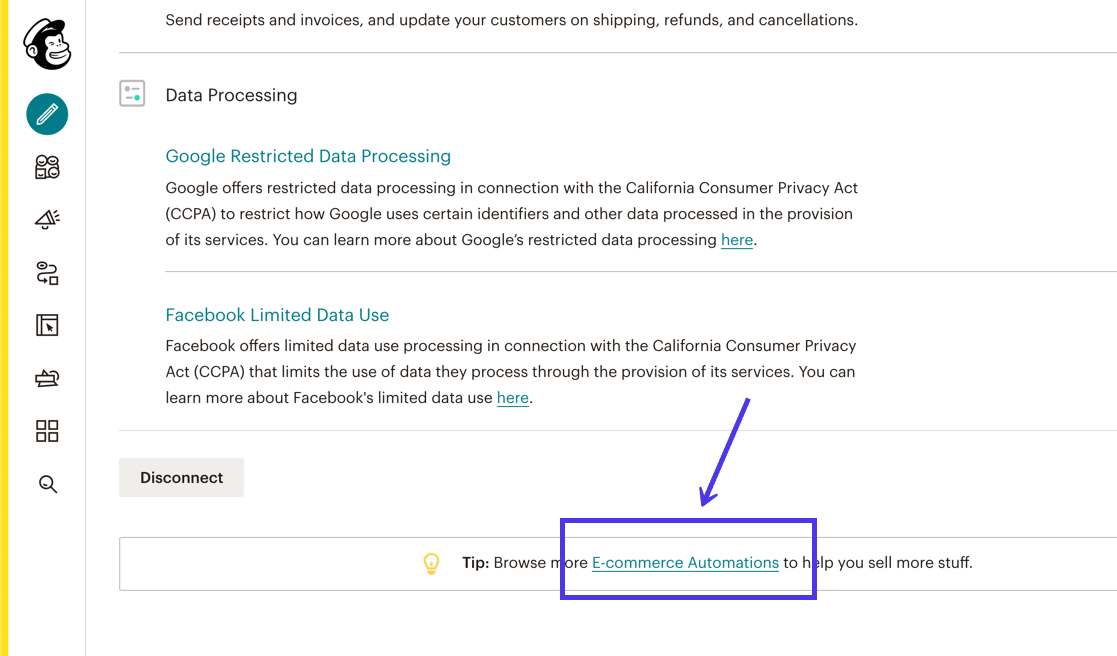
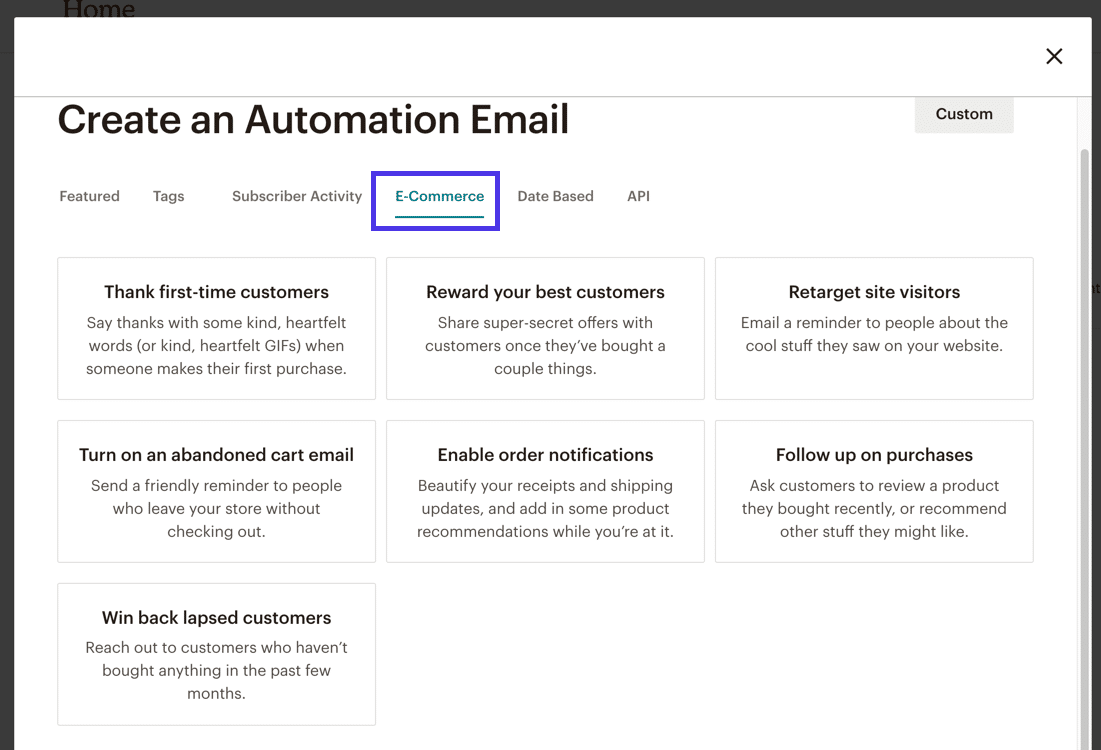
Un enlace más pequeño hacia la parte inferior le permite ver una lista más amplia de automatizaciones disponibles para WooCommerce. Haga clic en el enlace Automatizaciones de comercio electrónico para verlas.

En la lista, verá correos electrónicos de automatización útiles para:
- Agradecimiento a los clientes primerizos
- Premia a tus mejores clientes
- Visitantes del sitio de retargeting
- Activar correos electrónicos de carritos abandonados
- Seguimiento de compras
- Recuperar clientes perdidos

No lo guiaremos a través de cada una de estas posibles automatizaciones de comercio electrónico. En su lugar, crearemos una notificación rápida de carrito abandonado para mostrar lo fácil que es configurar con una plantilla y las etiquetas de combinación ya implementadas de Mailchimp.
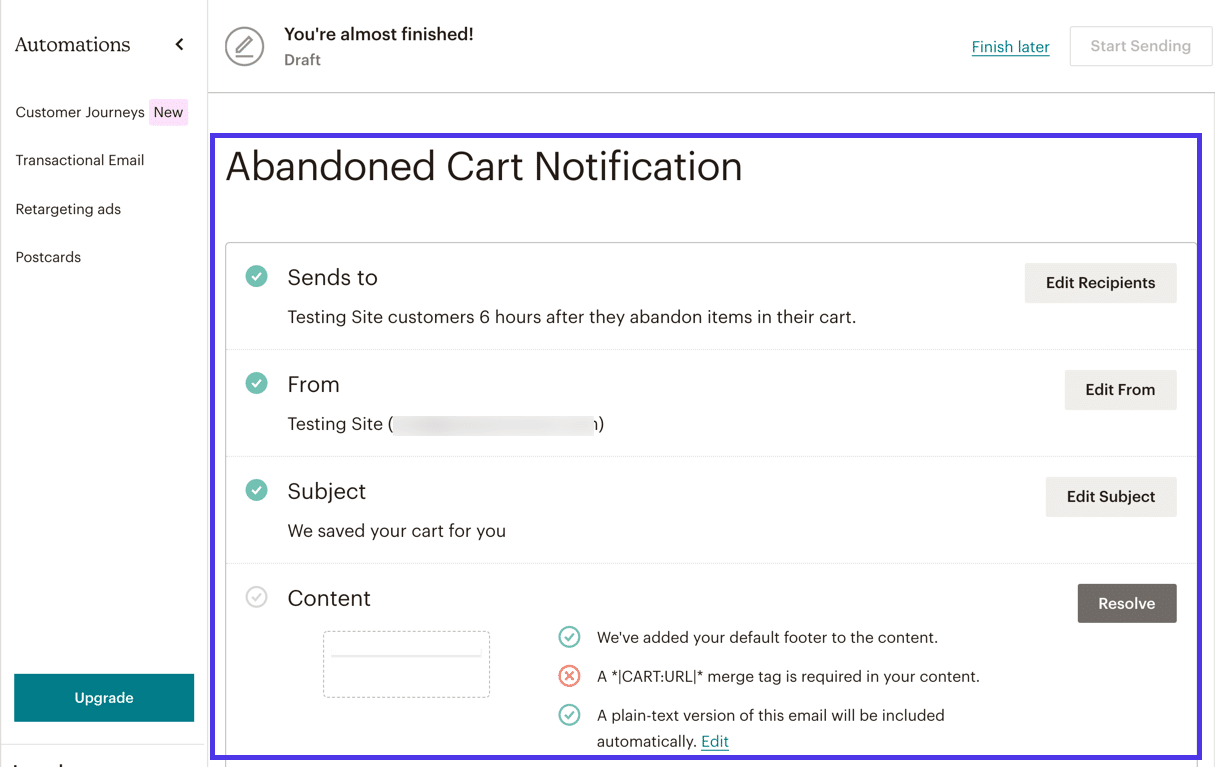
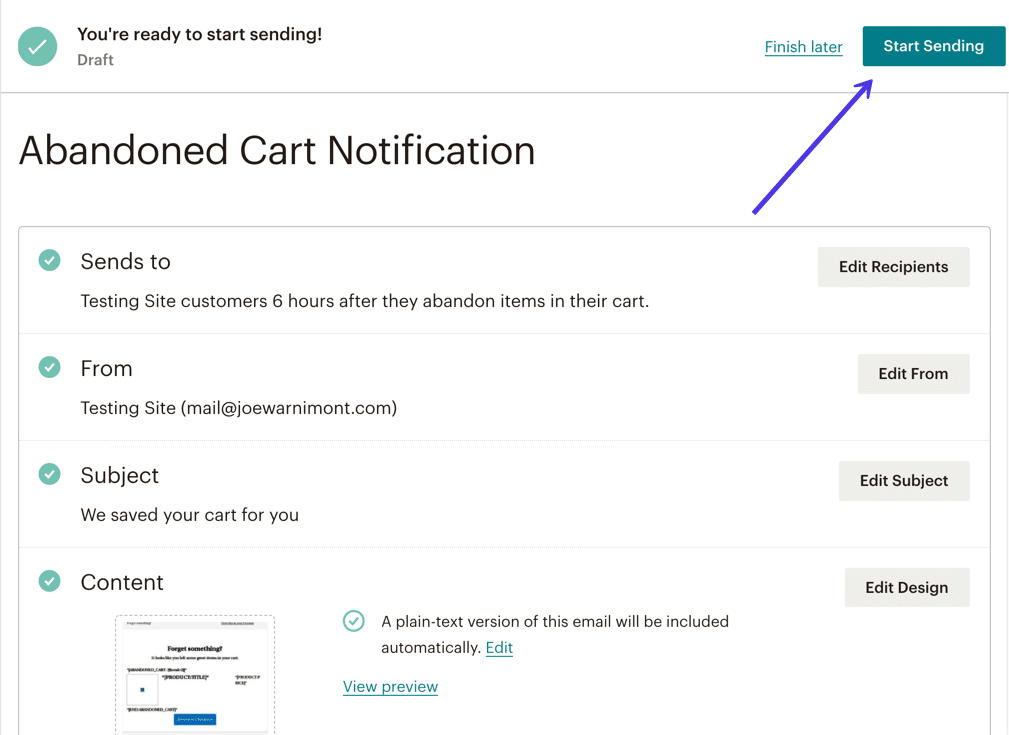
Si elige la opción Notificación de carrito abandonado , Mailchimp completa la gran mayoría de las configuraciones por usted.
Sin embargo, puede hacer clic en el botón Editar para ajustar cualquiera de los siguientes:
- La configuración de Enviar a , decide cuánto tiempo esperar antes de enviar un correo electrónico
- La dirección de correo electrónico De
- El Asunto de cada uno de sus mensajes de carrito abandonado
- El contenido del correo electrónico

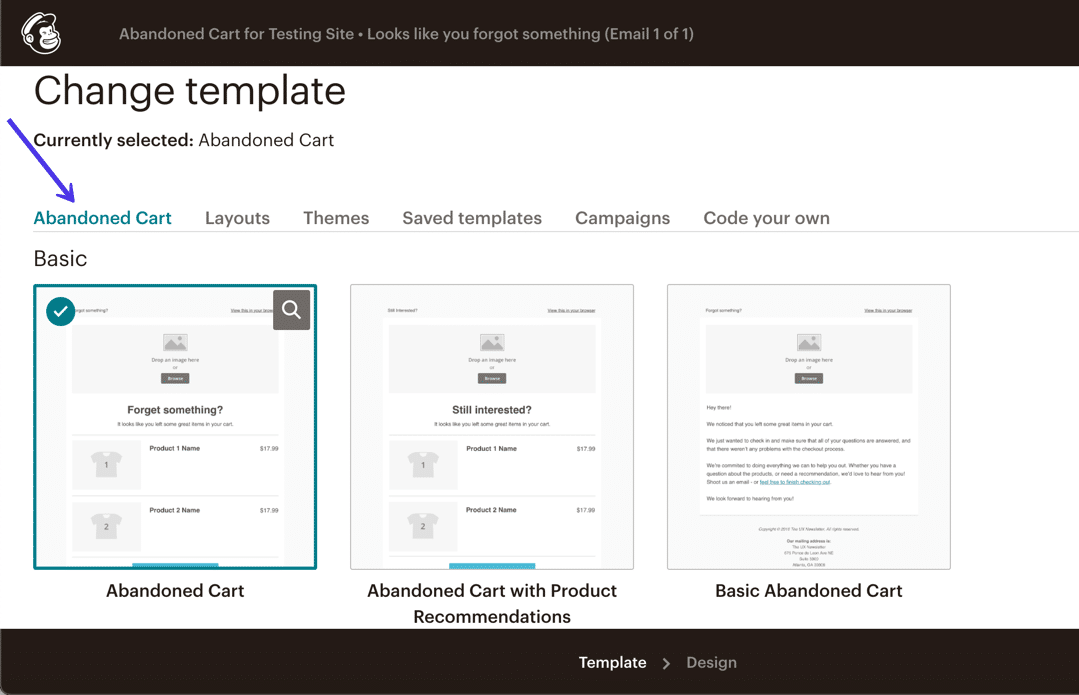
Como beneficio adicional, Mailchimp proporciona plantillas para todo tipo de automatización de WooCommerce.
Debe seleccionar una de las plantillas de carrito abandonado y luego pasar al área de diseño.

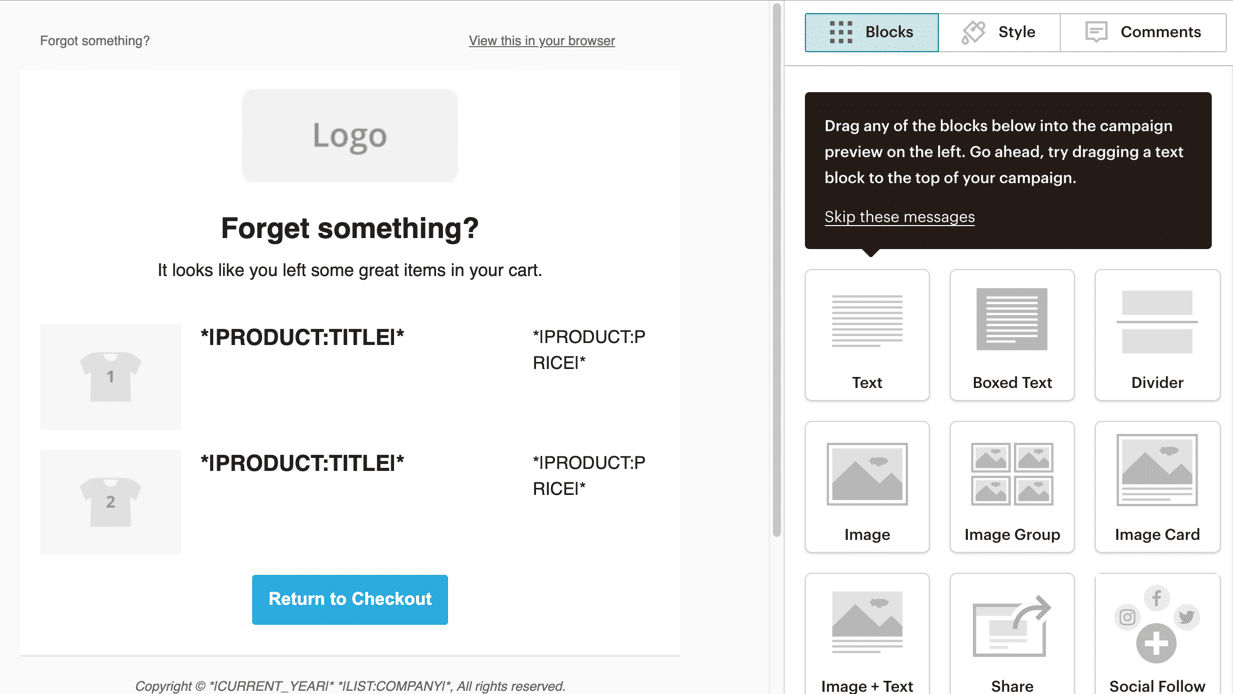
Y como con la mayoría de los mensajes automatizados, no debería tener que personalizar mucho además de su logotipo, colores de marca y fuentes. De lo contrario, todo lo que se encuentra actualmente dentro de la plantilla está diseñado para completar dinámicamente para cada cliente único. Aparecerán los productos correctos, junto con los precios, los títulos de los productos y los enlaces para que las personas regresen a su tienda.

Cuando haya terminado de diseñar, vaya a la página siguiente para confirmar que todo, desde el campo Enviar a hasta el contenido , está aprobado por Mailchimp y su proceso de revisión.
Haga clic en el botón Iniciar envío para activar esta automatización.

¡Después de todo eso, sus correos electrónicos de carrito abandonado comenzarán a llegar a las bandejas de entrada de los clientes!
Los mejores complementos de Mailchimp para WordPress para funcionalidad adicional
Si se comprometió con Mailchimp a recopilar correos electrónicos, enviar boletines y potencialmente manejar mensajes transaccionales, es posible que esté buscando expandir el funcionamiento de Mailchimp para su sitio web.
Como un sistema de marketing por correo electrónico popular, puede encontrar abundantes recursos sobre Mailchimp y complementos de terceros diseñados para agregar más funciones o integraciones a la infraestructura estándar de Mailchimp.
Estos complementos todavía necesitan que Mailchimp funcione, pero no necesariamente están hechos por la empresa Mailchimp o en línea con las funciones habituales que encontraría en el panel de control de Mailchimp.
Ya puede crear formularios de opciones de correo electrónico, boletines de correo electrónico y otros objetos como sitios web, páginas de destino y recorridos de clientes. Aún así, los siguientes complementos de Mailchimp abren aún más posibilidades.
Aquí hay algunos otros complementos de Mailchimp para considerar. Uno o dos de ellos podrían ayudarlo a obtener alguna función aleatoria que deseaba que Mailchimp tuviera en primer lugar.
1. MC4WP
MC4WP es uno de los complementos de Mailchimp de terceros más populares. Se vende como complemento premium por $ 59 por año, o puede optar por la versión gratuita básica.
En comparación con Mailchimp estándar para la integración de WordPress, MC4WP cuenta con funciones más avanzadas para el diseño de formularios, la integración de comercio electrónico y la sincronización de usuarios.

Puede generar una cantidad ilimitada de formularios y trabajar con el generador de estilos en el complemento para ajustar cualquier elemento de formulario utilizando un generador visual. No es necesario pensar en una codificación especial, ya que todos los aspectos del formulario se administran mediante campos de control visual. Aparece una vista previa del formulario junto al generador para que pueda hacerse una idea de cómo se ve.
Además de eso, MC4WP ofrece una increíble sección de informes con métricas únicas para los métodos de inicio de sesión utilizados por los visitantes, formularios principales en su sitio web y más. También disfrutamos de las mejoras que puede realizar en su tienda de comercio electrónico, ya que MC4WP proporciona un panel para ver exactamente lo que cada suscriptor ha comprado en su tienda, junto con la cantidad de ingresos que genera cada correo electrónico que envía a los clientes.
2. MC4WP: barra superior de Mailchimp

Hecho por los mismos desarrolladores de Ibericode que el complemento anterior, MC4WP: Mailchimp Top Bar hace exactamente lo que dice el nombre. Se integra con el complemento MC4WP pero proporciona la funcionalidad adicional de brindarle una hermosa barra superior para obtener direcciones de correo electrónico justo cuando las personas ingresan a su sitio web.
La barra superior permanece en todas las páginas de su sitio a menos que decida que solo se muestre en algunas áreas. Puede personalizar configuraciones como el color de la barra superior, los datos recopilados y el mensaje que aparece en la barra y el botón Enviar .
3. Formularios fáciles para Mailchimp

El complemento Easy Forms for Mailchimp amplía lo que ya está incluido en Mailchimp al permitirle diseñar una cantidad ilimitada de formularios para sus audiencias, incluso múltiples formularios para la misma audiencia. En Mailchimp, solo obtiene un diseño de formulario por audiencia, por lo que el complemento Easy Forms abre más oportunidades para la creatividad.
El complemento funciona con códigos abreviados y módulos de bloques para que pueda incluir sus formularios en páginas, publicaciones y áreas con widgets. También nos gusta que ofrece una alternativa al diseñador de formularios predeterminado de Mailchimp, ya que algunos usuarios pueden preferir el diseño de este complemento, o tal vez hay algunas plantillas o campos que se adaptan mejor a su marca.
En general, todo lo que se requiere es insertar la clave API de Mailchimp en el complemento para realizar la conexión. Recibe un generador de formularios visuales con opciones para combinar etiquetas, campos obligatorios y etiquetas para todos esos campos. También hay un excelente módulo de estadísticas dentro del complemento para ver cómo se está desempeñando su lista.
4. MailOptin

El complemento MailOptin se integra con varios servicios de marketing por correo electrónico como Mailchimp, Hubspot y AWeber. La función Mailchimp, en particular, tiene herramientas para crear formularios, generar ventanas emergentes y enviar boletines por correo electrónico directamente desde su panel de WordPress. Por lo tanto, no necesariamente tiene que iniciar sesión en su cuenta de Mailchimp para completar este proceso.
La principal ventaja que vemos en MailOptin son las plantillas mejoradas para elementos como formularios y cuadros de generación de prospectos. Puede agregar fácilmente formularios en todo su sitio web, incluidos los que aparecen en el carrito de compras de comercio electrónico, luego personalizar todo, desde las fuentes hasta los colores y los títulos hasta los efectos que se producen cuando aparecen los formularios. Diríamos que los formularios de MailOptin son un poco más modernos que los formularios básicos que recibe con Mailchimp. También nos gustan las configuraciones únicas como la detección de AdBlock, la detección de referentes y los activadores de tiempo en el sitio para formularios emergentes.
5. WooChimp

WooChimp es un complemento premium actualmente cotizado en $ 59. Ofrece características similares al complemento Mailchimp para WooCommerce pero con algunas adiciones. Por ejemplo, este complemento le permite agregar automáticamente usuarios a grupos, configurar webhooks e implementar formularios en cualquier lugar de su sitio web utilizando widgets y códigos abreviados. También hay un seguimiento sofisticado de campaña a pedido para comprender mejor cómo sus campañas de marketing por correo electrónico afectan las ventas.
6. Formulario de contacto 7 Extensión para Mailchimp

A algunos usuarios de WordPress les encanta el complemento Contact Form 7 porque es gratuito, fácil de usar y puede mantener formularios elegantes y hermosos sin muchos problemas. Por lo tanto, tiene sentido ver una extensión de Contact Form 7 para el complemento de Mailchimp que le permite usar Contact Form 7 con Mailchimp.
Al igual que el Formulario de contacto 7, esta extensión es totalmente gratuita. Puedes registrarte para funciones premium, pero eso es si necesitas soporte adicional para campos de cumpleaños, categorías de Mailchimp o campos personalizados ilimitados.
En la versión gratuita, el complemento se integra perfectamente con Contact Form 7 y obtiene soporte para bastantes campos personalizados, formularios de contacto ilimitados y la opción de elegir entre inscripciones dobles y simples.
No es muy diferente de crear un formulario a través de Mailchimp o cualquier otro complemento de formulario, pero sabemos que Contact Form 7 es uno de los complementos más populares para crear formularios, por lo que es maravilloso ver que hay una integración de Mailchimp.
7. Imágenes destacadas en RSS para Mailchimp y más

El complemento Imágenes destacadas en RSS para Mailchimp es útil si tiene problemas para generar imágenes destacadas en la fuente RSS de su sitio. A veces, este problema ocurre debido a un problema con su tema, un complemento que ha instalado o simplemente porque la fuente RSS no se configuró correctamente.
Independientemente, aquí hay un complemento que agrega una solución a todos los problemas de imagen y le brinda más opciones para personalizar las imágenes destacadas en sus fuentes RSS. Después de eso, puede conectar la fuente RSS a Mailchimp para que los correos electrónicos se envíen cada vez que publique una nueva publicación en el blog. El complemento le permite ajustar configuraciones como el relleno, la posición y el tamaño de la imagen para todas las imágenes destacadas. No solo eso, sino que WooCommerce se integra con el complemento para agregar instantáneamente fotos de productos a las fuentes RSS si es necesario.
Resumen
Configurar Mailchimp para WordPress ofrece varios beneficios. Es gratis para empezar (y para hasta 2000 suscriptores). Por lo general, puede integrarse con WooCommerce usando una copia y pega rápidas. Mailchimp también ofrece una avalancha de automatización de comercio electrónico para aumentar los ingresos.
Además, Mailchimp presenta algunas de las mejores funciones de diseño que puede encontrar en un programa de marketing por correo electrónico. De esta manera, su negocio se ve profesional, pero no necesita experiencia con la codificación para que eso suceda.
¿Alguna vez ha utilizado Mailchimp para recopilar direcciones de correo electrónico en su sitio de WordPress?
