¿Cómo hacer un formulario de varias columnas en WordPress? (Guía para principiantes 2022)
Publicado: 2022-06-16¿Te preguntas cómo crear un formulario de varias columnas en WordPress? Bueno, debemos decir que su búsqueda termina aquí.
Los formularios de varias columnas ayudan a crear un formulario organizado que es más fácil de navegar para sus usuarios. De hecho, este tipo de formularios se consideran más atractivos e interactivos.
Por lo tanto, en este artículo, presentamos una guía completa sobre cómo crear un formulario de WordPress de varias columnas.
Entonces, antes de comenzar nuestra guía paso a paso, primero comprendamos por qué debe agregar un formulario de WordPress de varias columnas.
¿Por qué agregar un formulario de WordPress de varias columnas?
Un formulario es una forma que permite a sus visitantes contactarlo y enviarle información. Además, los formularios son un excelente medio para generar clientes potenciales y convertir a sus usuarios en clientes.
Por lo tanto, implementar formularios interactivos y atractivos en su sitio web es una necesidad.
Para agregar más, puede hacer que su formulario sea interactivo usando cuadros de texto, botones de radio, un menú desplegable, lógica condicional, agregando un área de carga de archivos, etc.
Sin embargo, agregar todos estos elementos en un formulario de una sola columna hace que su formulario sea largo. Sin mencionar que se necesita mucho tiempo y esfuerzo para que su usuario complete el formulario.
Pero no se preocupe, el formulario de múltiples columnas está aquí para rescatarlo. El formulario de múltiples columnas hace que su formulario más largo sea más ordenado y escaneable.
En realidad, estos formularios son más atractivos que el formulario tradicional de una sola columna. Además, las cuadrículas de varias columnas enfatizan el texto de su formulario y lo hacen más fácil de leer y comprensible.
Dado que los campos de formulario de varias columnas están uno al lado del otro, facilita a sus usuarios navegar por su formulario. Por lo tanto, es la forma más efectiva de mostrar su formulario largo y tedioso en un diseño de red inteligente.
La pregunta es cómo crear fácilmente un formulario de varias columnas en WordPress. Es simple, para crear un atractivo formulario de varias columnas, primero, necesita un complemento de creación de formularios de WordPress.
Por lo tanto, en nuestra próxima sección, descubriremos el mejor complemento de creación de formularios para crear un formulario de varias columnas en WordPress.
El mejor complemento de WordPress para crear un formulario de varias columnas
Hay numerosos complementos de creación de formularios de WordPress disponibles en la web. Sin embargo, no todos son lo suficientemente fáciles de usar o versátiles para crear todo tipo de formulario.
No se preocupe, investigamos un poco y encontramos el complemento de creación de formularios de WordPress perfecto para usted. No es otro que Everest Forms de WPEverest.

Este complemento le permite crear cualquier tipo de formulario sin escribir una sola línea de código. Lo más importante es que tiene una interfaz de arrastrar y soltar. Y es muy flexible para crear y personalizar cualquier tipo de formulario. Además, viene con diferentes plantillas de formulario preconstruidas para que pueda comenzar en poco tiempo.
Además, admite firma electrónica y código corto, y viene con notificación por correo electrónico y respuestas automáticas, etc. Además, está integrado con muchas herramientas y pasarelas de pago como PayPal.
Junto con los formularios de varias columnas, también puede crear formularios de varios pasos, formularios de encuestas, formularios de registro de usuarios, formularios de contacto, etc. Además de eso, ofrece características de primer nivel como agregar campos de formulario ilimitados, herramientas de personalización avanzadas y más.
Y hasta ahora, más de 100 000 usuarios confían en este complemento . Por lo tanto, sin duda, es una de las mejores opciones para crear un formulario de varias columnas para su sitio web de WordPress. Ahora es el momento de crear un formulario de varias columnas en WordPress usando Everest Forms. Empecemos.
Creación de formularios de varias columnas con Everest Forms
Paso: 1 Instalar y activar Everest Forms
Lo primero es lo primero, debe instalar el complemento en su sitio web de WordPress. Por lo tanto, inicie sesión en su panel de control de WordPress y navegue hasta Complementos >> Agregar nuevo .

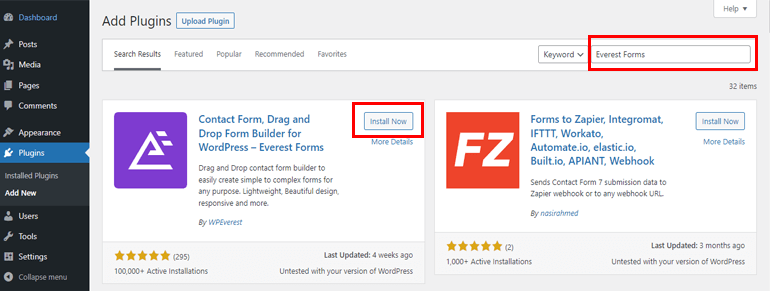
Aquí, verá una barra de búsqueda donde debe escribir Everest Forms . Una vez que vea Everest Forms en su resultado de búsqueda, haga clic en el botón Instalar ahora .

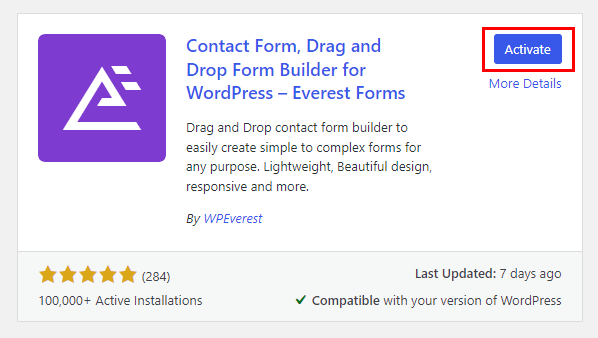
Después de instalar el complemento, puede ver el botón Activar , así que haga clic en eso.

Y eso es todo, ahora ha instalado con éxito la versión gratuita de Everest Forms.
De hecho, con la versión gratuita de Everest Forms, puede crear un formulario interactivo de varias columnas para su sitio web de WordPress.
O, si desea acceder a las amplias características y funcionalidades del complemento, también puede comprar el paquete premium.
Paso:2 Creación de un nuevo formulario con varias columnas
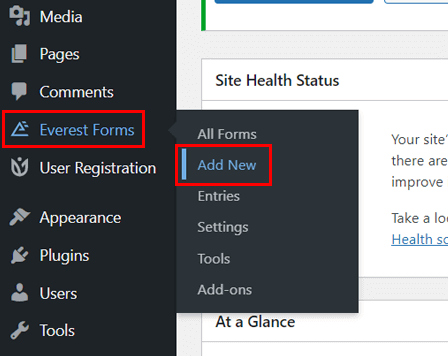
Como ha instalado y activado Everest Forms, ahora comencemos a crear un formulario de varias columnas para su sitio web de WordPress. Para hacer eso, primero, vaya a Everest Forms>> Add New .

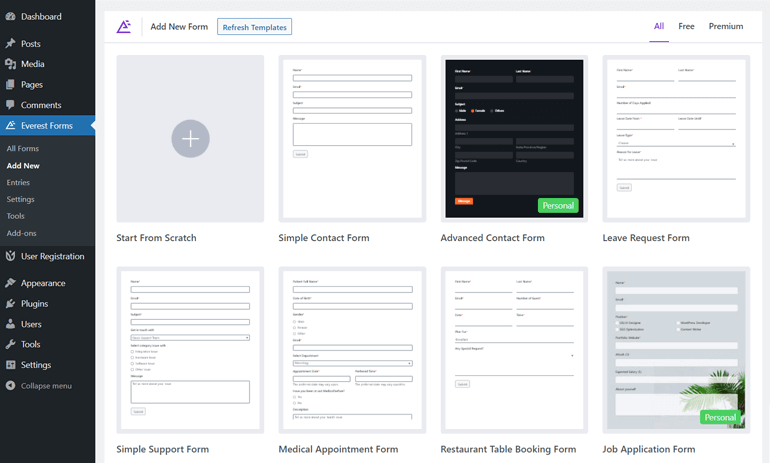
Después de eso, será directo a una nueva página, donde podrá ver diferentes formularios prefabricados que ofrece Everest Forms.

Aquí, puede elegir cualquier plantilla de formulario, personalizarla y agregarla a su sitio web. O puede crear su formulario desde cero.
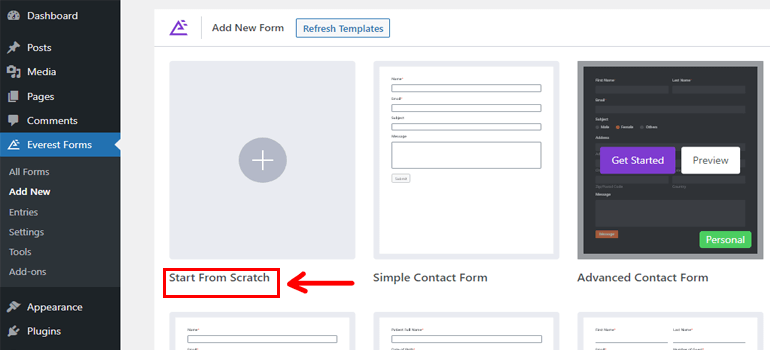
Aquí, crearemos un formulario desde cero. Así que haz clic en la opción Empezar desde cero .

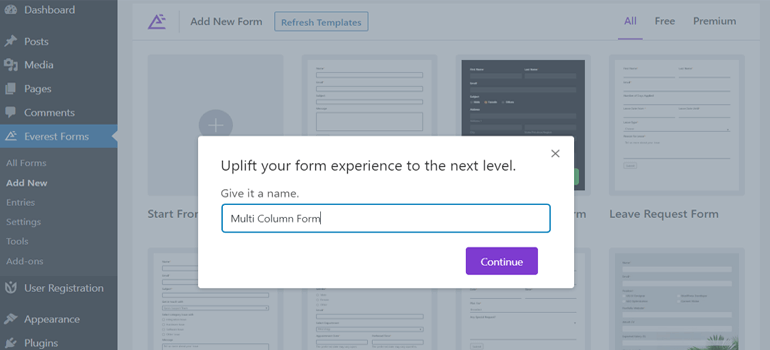
Ahora, asigne un nombre apropiado a su formulario. Por ejemplo, aquí hemos nombrado el formulario Formulario de varias columnas.

A partir de entonces, lo lleva a la nueva página donde puede comenzar a crear su formulario de varias columnas.

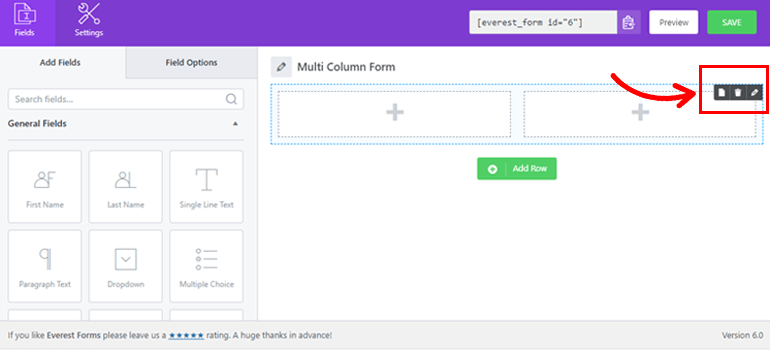
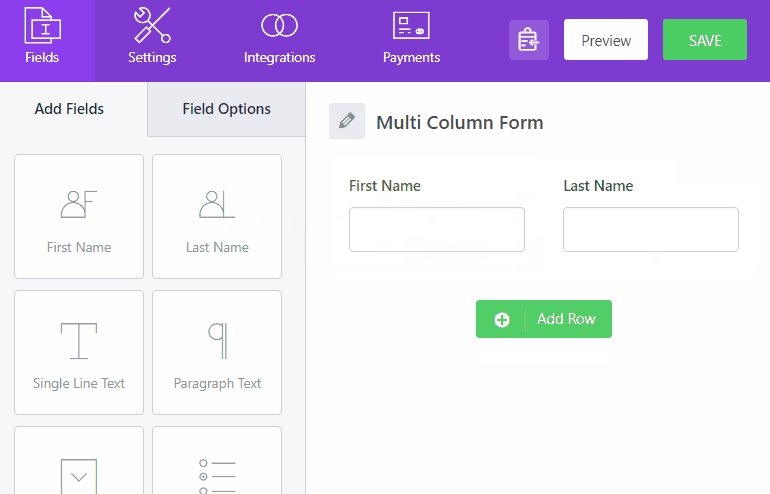
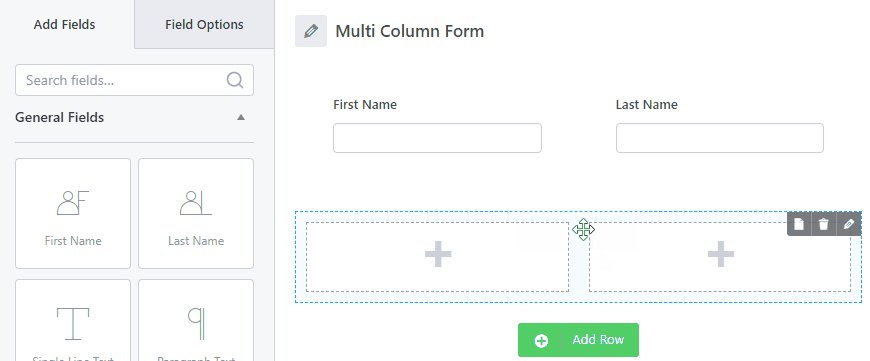
Como puede ver, dos columnas ya están disponibles en el formulario. Puede cambiarlo y convertirlo en una sola columna o agregarle más columnas. Entonces, para hacerlo, desplace el puntero sobre el campo de formulario y verá tres opciones diferentes

El primero es un ícono similar a una página que puede usar para Duplicar fila mientras crea su formulario. La segunda es la opción Eliminar . Y el tercero es un ícono similar a un lápiz que le permite agregar múltiples columnas a su formulario.
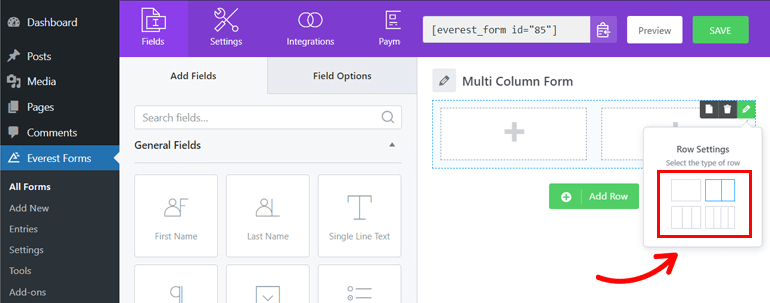
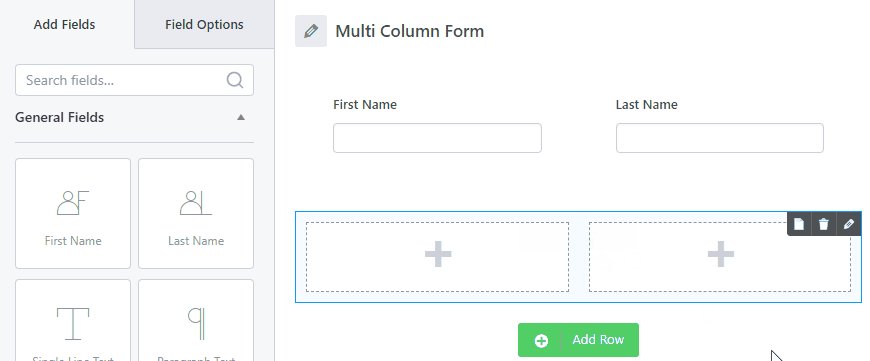
Haga clic en el ícono similar a un lápiz, luego muestra Configuración de fila . Desde la configuración de la fila, puede establecer varias columnas para la fila.

De hecho, Everest Forms le permite elegir entre cuatro opciones de columna diferentes en cada fila. Por lo tanto, puede seleccionar la opción de columna para la fila según su elección.
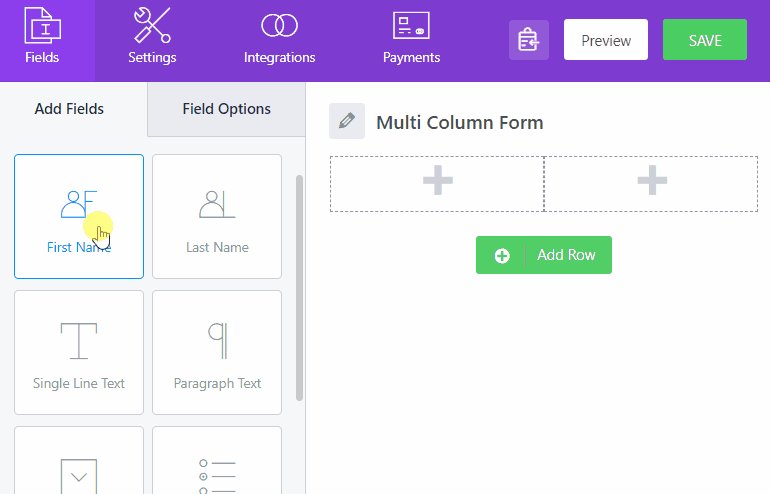
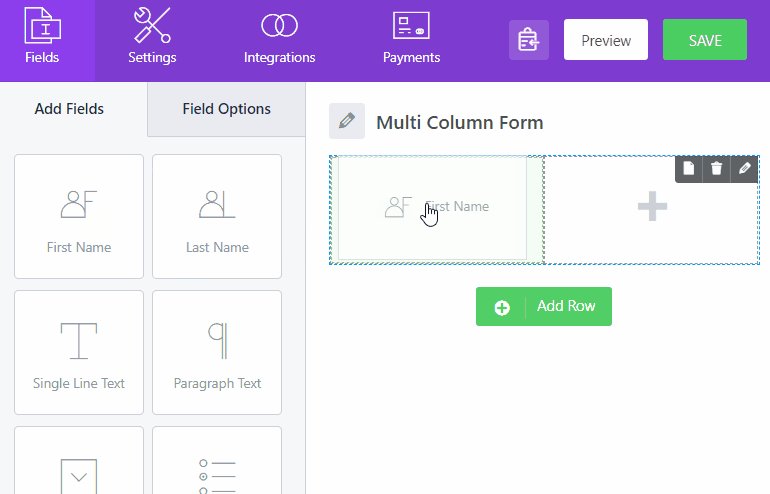
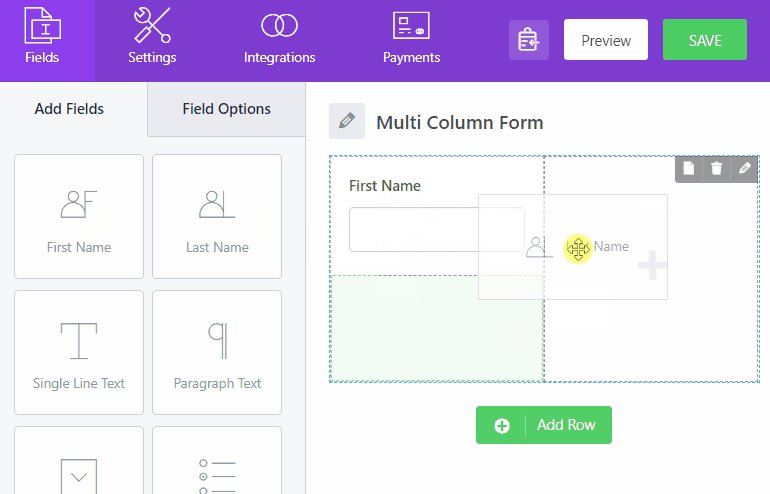
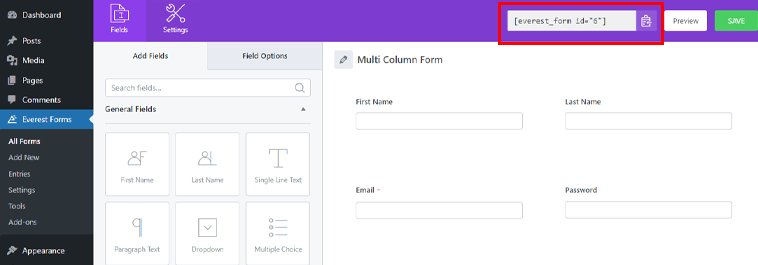
Después de eso, puede comenzar a agregar campos a su formulario. Todo lo que necesita hacer es arrastrar el campo de su elección desde el lado izquierdo y soltarlo en el lado derecho del área del generador de formularios.

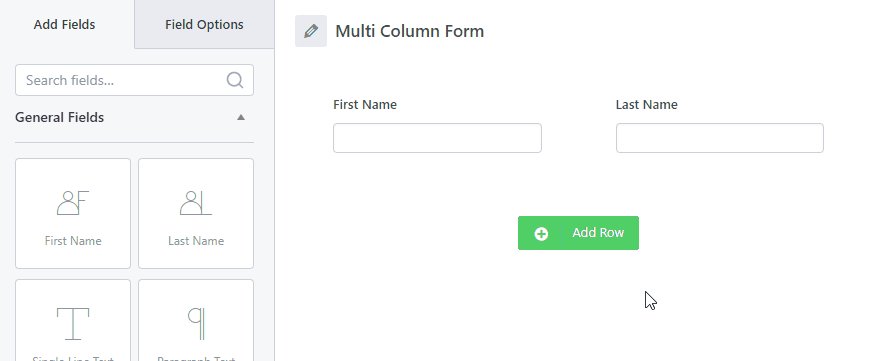
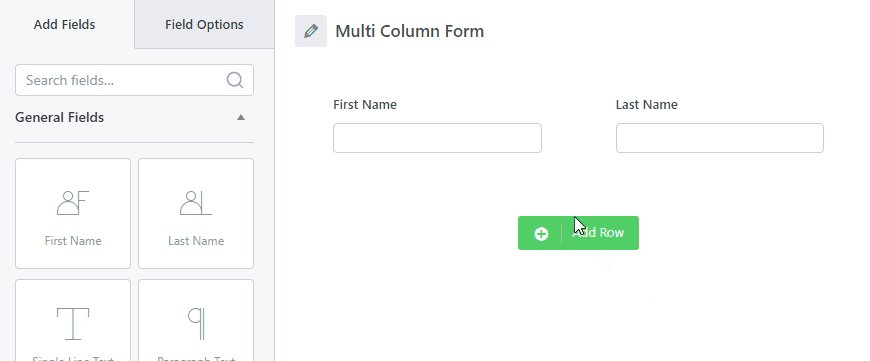
Además, para agregar una nueva fila al formulario, haga clic en el botón Agregar fila . Al hacer clic en este botón, se agregará el mismo número de columnas a la siguiente fila.

Sin embargo, puede cambiar el número de columnas a través de la opción Configuración de fila .
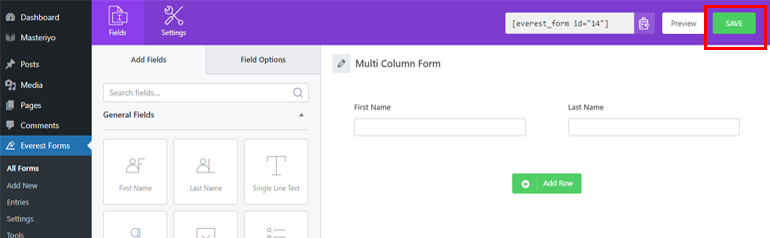
Después de agregar filas y campos a su formulario de varias columnas, haga clic en el botón Guardar para guardar la configuración de su formulario.

Paso:3 Configurar y configurar los ajustes del formulario
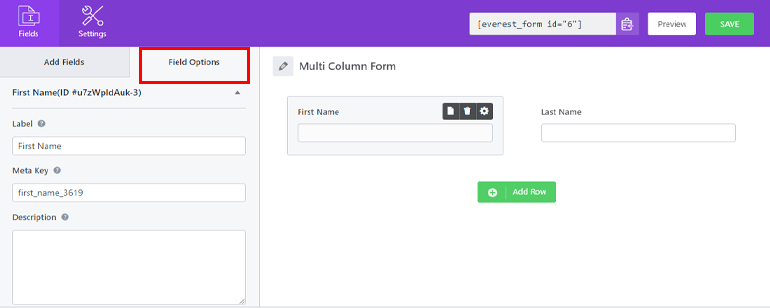
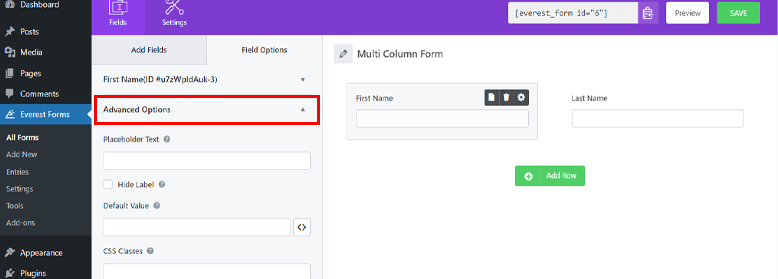
Después de crear su formulario, si desea cambiar la configuración de su campo agregado, haga clic en ese campo de formulario y seleccione Opciones de campo desde la izquierda. Aquí puede cambiar un nombre de campo , agregar una descripción y cambiar la clave meta .

Además, hay Opciones avanzadas donde puede agregar texto de marcador de posición, agregar valor predeterminado y clases CSS .

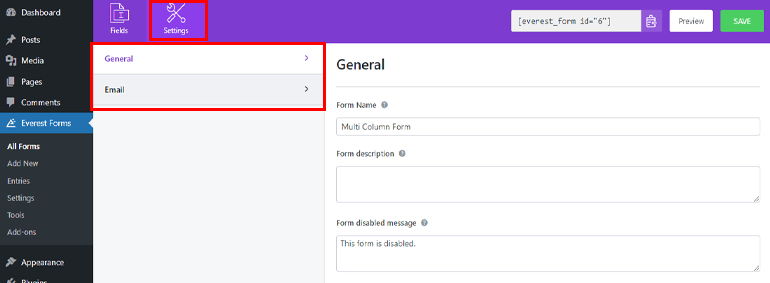
Además, también puede configurar los ajustes del formulario. Simplemente, haga clic en la pestaña Configuración justo al lado de la pestaña Campos . Aquí verás dos opciones General y Correo electrónico .

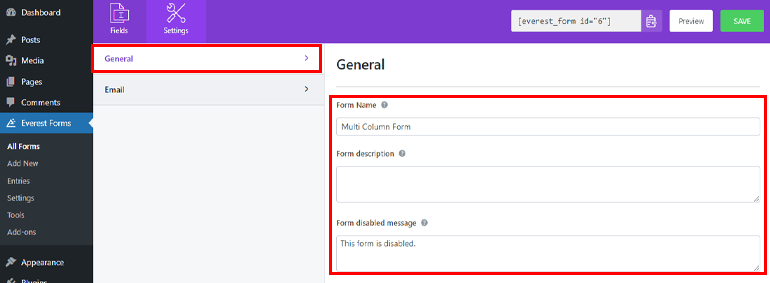
Puede cambiar el nombre del formulario, la descripción del formulario y agregar un mensaje de envío de formulario exitoso desde la configuración general .

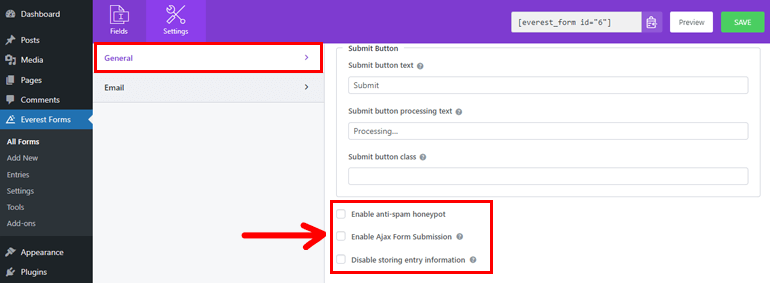
Además, Everest Forms también le permite habilitar el filtro antispam , habilitar el envío de formularios Ajax y deshabilitar el almacenamiento de información de entrada .

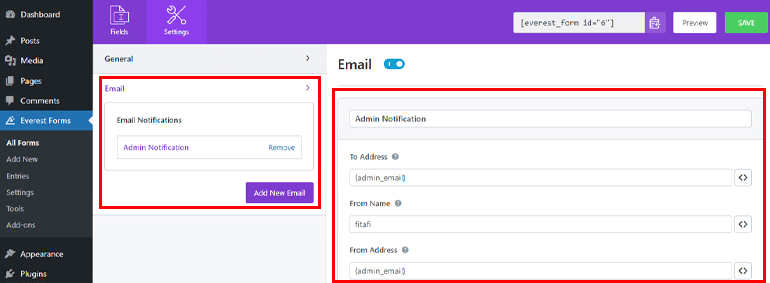
Del mismo modo, desde la configuración de correo electrónico , puede configurar el correo electrónico del administrador en la sección Para la dirección para que cuando se envíe cualquier formulario, reciba una notificación.

También puede configurar Responder a para referir la dirección de correo electrónico donde le gustaría responder. Además, también puede agregar un asunto de correo electrónico y un mensaje de correo electrónico.
Paso:4 Muestre el formulario en su sitio web de WordPress
Ya que ha creado y configurado los ajustes para su formulario de varias columnas, es hora de publicarlo. Y puedes publicar tus formularios de dos maneras diferentes.
El primero es el método de código abreviado, en el que debe copiar el código abreviado de su formulario de varias columnas.

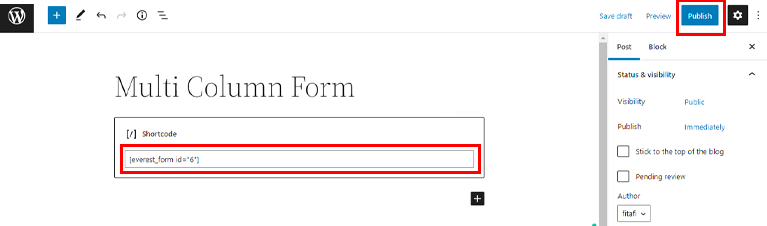
Luego abra cualquier widget, página o publicación donde desee colocar el formulario. Después de eso, haga clic en el botón (+) , pegue el código corto en el bloque de código corto y presione el botón Publicar .

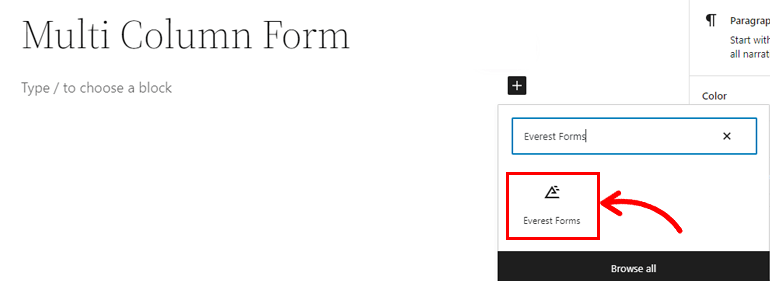
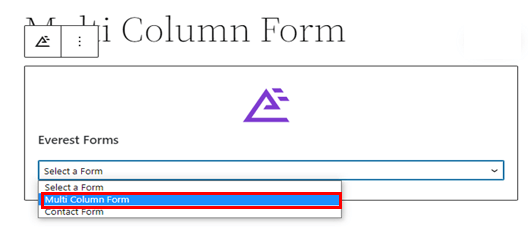
Alternativamente, también puede agregar su formulario de varias columnas a su sitio web haciendo clic primero en el botón (+) . Luego, aparecerá la barra de búsqueda donde debes escribir Everest Forms . Después de que el resultado muestre el icono de Everest Forms, haga clic en él.

Luego, seleccione la opción Formulario de varias columnas del menú desplegable que creamos anteriormente.

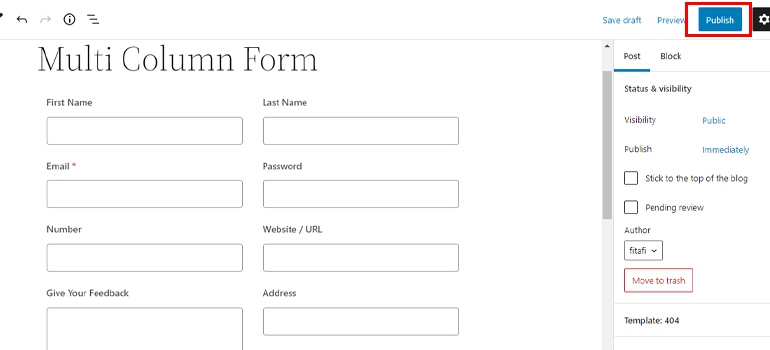
Y por último, no olvides presionar el botón Publicar que aparecerá en la esquina lateral derecha.

¡Envolviendolo!
Entonces, eso es todo para nuestra guía paso a paso sobre cómo crear un formulario de varias columnas en WordPress. Como habrás notado, agregar un formulario de WordPress de varias columnas a tu sitio web es fácil con Everest Forms.
Lo más importante es que puede usar este complemento de creación de formularios para hacer que sus formularios grandes sean más limpios y concisos. Y a pesar de que eres un profano, usar este complemento para crear cualquier formulario para tu sitio web es pan comido.
Aparte de eso, también consulta nuestros blogs, donde hemos cubierto temas relacionados con WordPress, como cómo hacer un encabezado transparente, crear una página de inicio personalizada, cambiar el diseño de la publicación y más. Por último, síganos en Twitter y Facebook para obtener más actualizaciones futuras.
