Cómo hacer que el encabezado Divi sea fijo/fijo (guía paso a paso)
Publicado: 2020-11-03¿Utilizas Divi y quieres crear un encabezado fijo ? Has venido al lugar correcto. En esta guía, le mostraremos dos formas diferentes de hacer que el encabezado Divi sea fijo paso a paso .
Junto con Elementor, Divi es uno de los temas de WordPress más populares que existen. Casi 2 millones de sitios lo utilizan para crear diseños personalizados para sus negocios. Si también eres usuario de Divi, tenemos algo especial para ti. En este tutorial, le mostraremos cómo hacer un encabezado Divi fijo en unos simples pasos.
¿Por qué hacer que el encabezado Divi sea fijo?
Una de las principales razones para hacer que el encabezado de Divi sea fijo es facilitar la navegación a los usuarios . El encabezado es lo que se encuentra en la parte superior de su sitio, por lo que es una de las primeras cosas que ven los clientes cuando visitan su sitio. El encabezado contiene información muy importante y ayuda a los usuarios a navegar por su contenido para encontrar lo que buscan. En el encabezado, normalmente coloca las secciones más importantes de su sitio, las categorías principales, los enlaces a sus productos, etc.
De forma predeterminada, los menús de WordPress no aparecerán cuando el usuario se desplace hacia abajo en la página. Entonces, para estar un paso por delante de sus competidores, puede arreglar su encabezado para que los usuarios siempre puedan acceder a él fácilmente, incluso cuando se desplazan hacia abajo . Esto puede ayudarlo a mejorar la navegación de su sitio. Además, puede ayudarte a guiar a tus usuarios y llevarlos a donde quieras que vayan. Entonces, si lo usa de manera inteligente, el encabezado puede ayudarlo a aumentar las tasas de conversión.
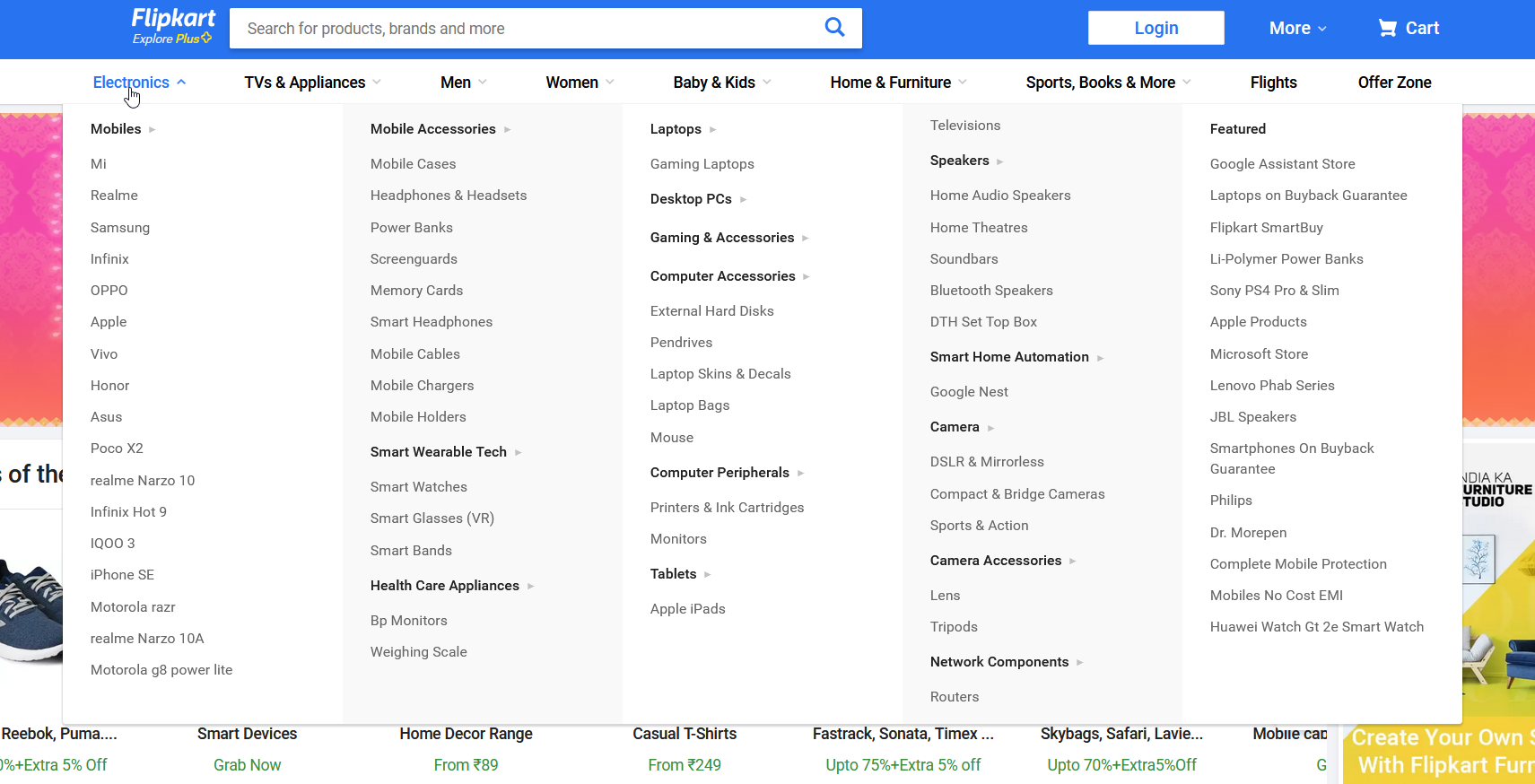
Además de editar el encabezado y agregar íconos de redes sociales al menú de WordPress, los sitios de comercio electrónico más populares usan mega menús para mostrar sus categorías de productos populares. De esa forma, se aseguran de que los compradores encuentren fácilmente los artículos que buscan.

El tema Divi viene con más de 600 plantillas prefabricadas que puedes importar para usar en tu sitio. Sin embargo, para llevar tu tienda al siguiente nivel necesitas algo más. Ya vimos cómo editar el encabezado en WordPress y hoy le mostraremos cómo hacer que el encabezado sea fijo usando Divi.
Algunos temas de WordPress como Avada y GeneratePress vienen con herramientas que hacen que el encabezado sea fijo a través de su panel de temas. Sin embargo, hacer lo mismo en Divi requiere algunas personalizaciones adicionales.
¿Cómo hacer que el encabezado Divi sea fijo o fijo?
Aquí, le mostraremos dos métodos para principiantes para arreglar el encabezado Divi.
- Con el complemento Divi Builder
- a través de la codificación
En esta sección, veremos los pasos que debe seguir para cada opción. Ambos son bastante efectivos, así que elige el que más te guste.
1) Hacer que el encabezado sea fijo usando Divi Builder
El tema Divi viene con un Builder integrado. Esto quiere decir que si tienes activado el tema Divi, no necesitas instalar ningún plugin adicional. Para esta demostración, asumiremos que ya estás usando Divi en tu sitio. Si no lo hace, instale y active Divi antes de continuar.
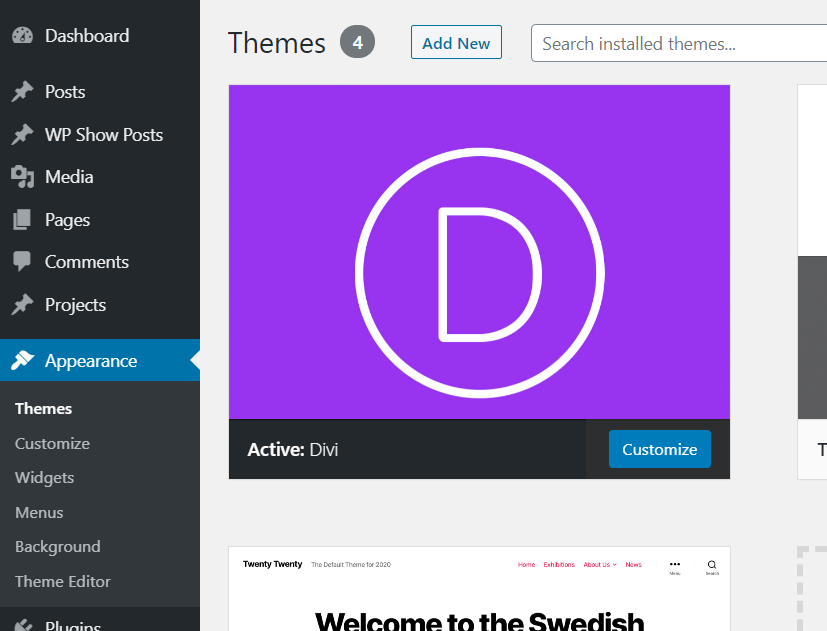
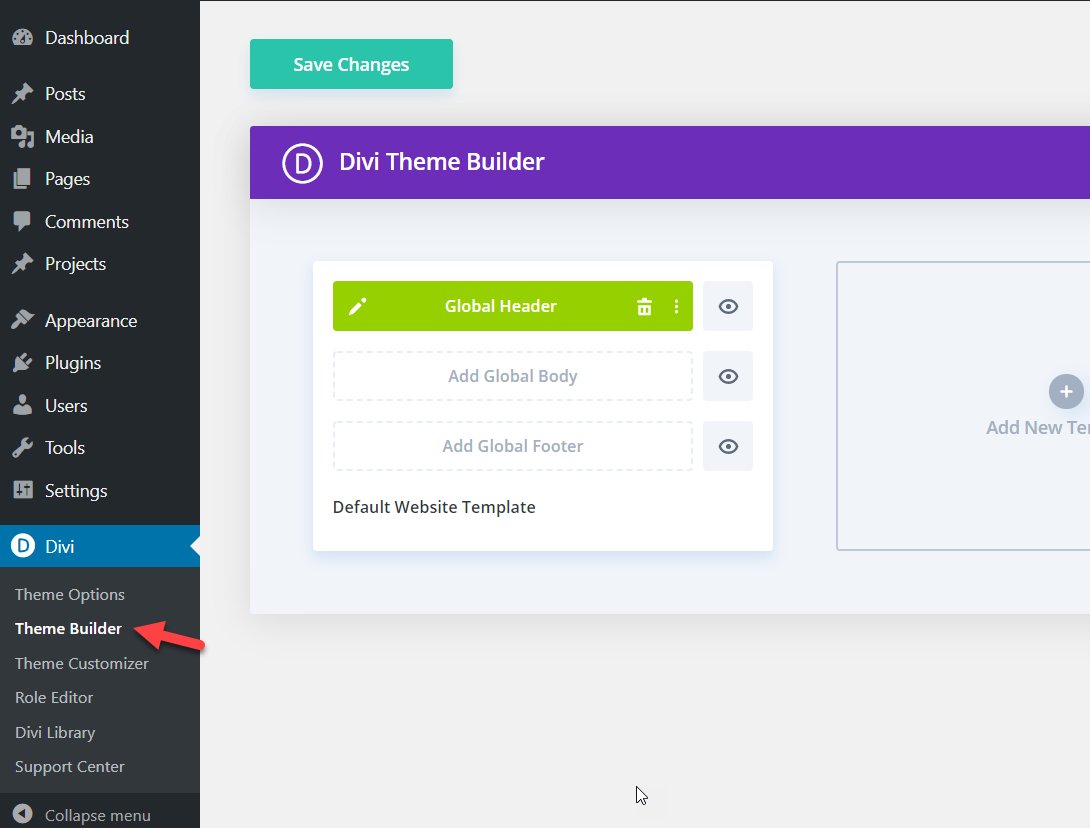
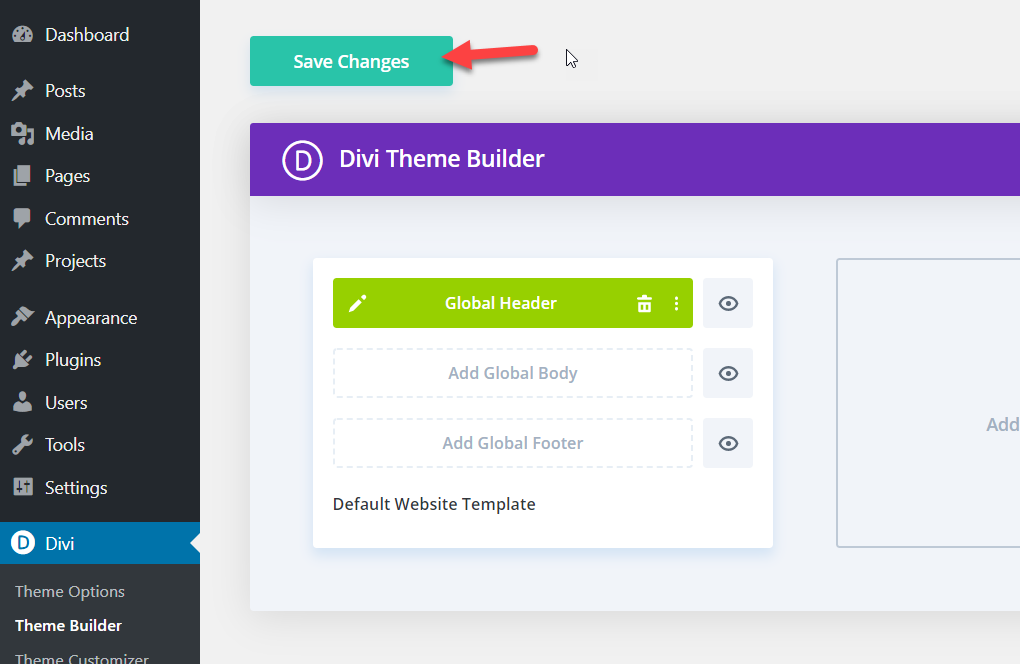
 Luego, puede importar una de las muchas plantillas prefabricadas que ofrece Divi o crear una desde cero. Una vez que hayas creado o elegido tu diseño, en tu panel de control de WordPress , ve a Divi > Theme Builder.
Luego, puede importar una de las muchas plantillas prefabricadas que ofrece Divi o crear una desde cero. Una vez que hayas creado o elegido tu diseño, en tu panel de control de WordPress , ve a Divi > Theme Builder.

Aquí podrá crear plantillas personalizadas para sus sitios. En cualquier plantilla, habrá tres elementos principales:
- Encabezamiento
- Cuerpo
- Pie de página
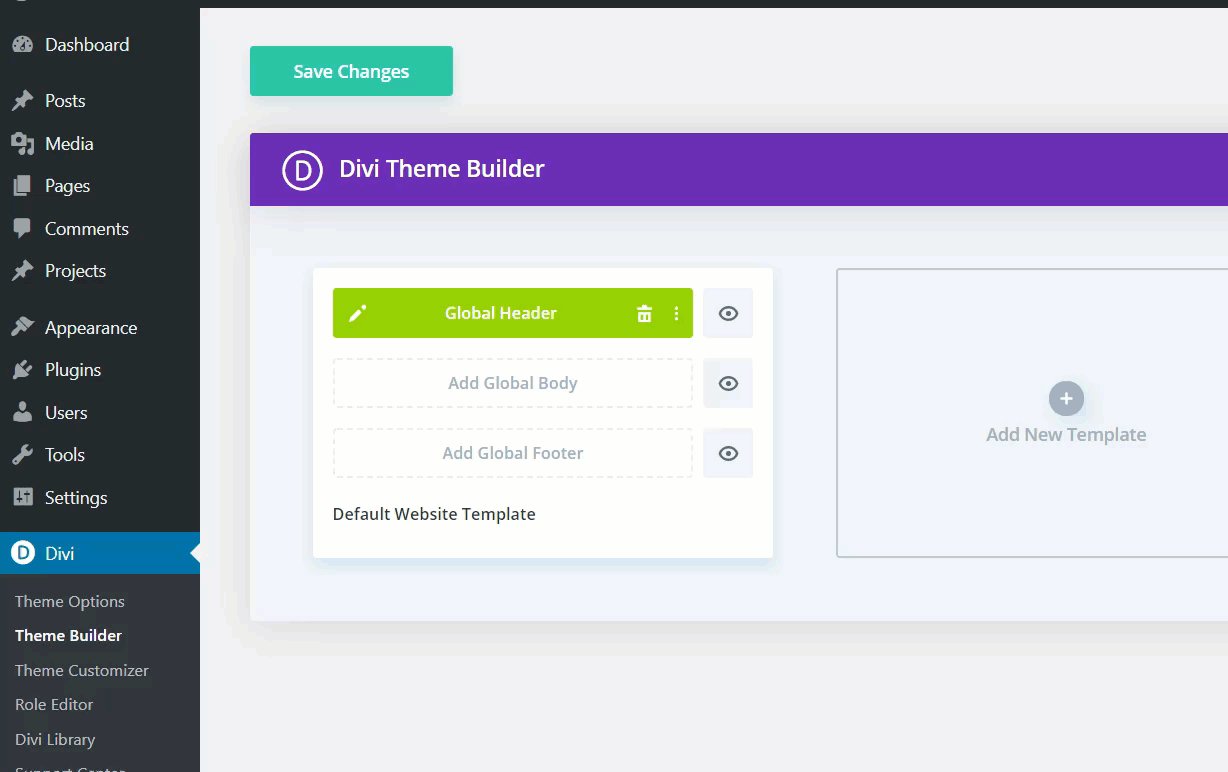
Editar el encabezado global
Como queremos que nuestro encabezado Divi sea fijo, seleccione el encabezado Global . Para que sea fijo, deberá editar el encabezado global. Por lo tanto, pase el mouse sobre el encabezado Global y, en el lado izquierdo, verá un icono de lápiz. Haga clic en él para comenzar a editar.  Luego, verá la página del constructor Divi para editar el encabezado. Aquí puede agregar elementos como texto, imágenes, íconos sociales, menús, etc. Pase el mouse hacia la parte superior de la pantalla y haga clic en el ícono de ajustes en el lado izquierdo.
Luego, verá la página del constructor Divi para editar el encabezado. Aquí puede agregar elementos como texto, imágenes, íconos sociales, menús, etc. Pase el mouse hacia la parte superior de la pantalla y haga clic en el ícono de ajustes en el lado izquierdo.
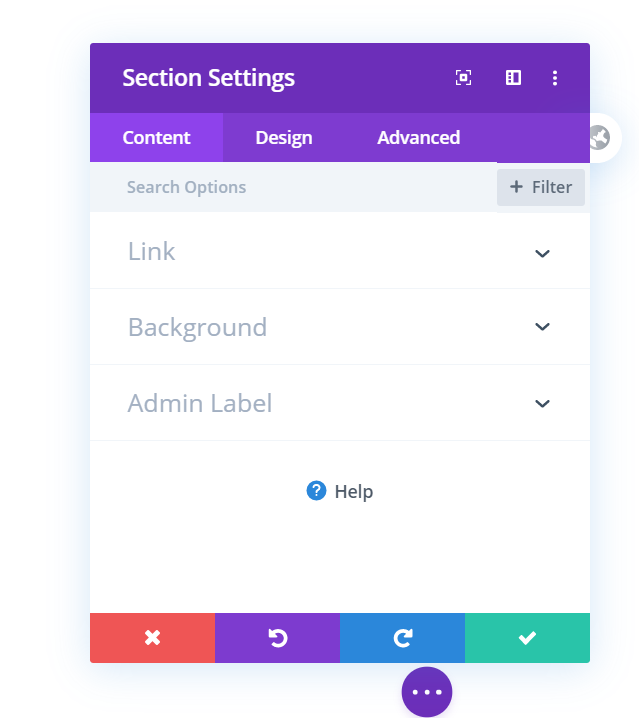
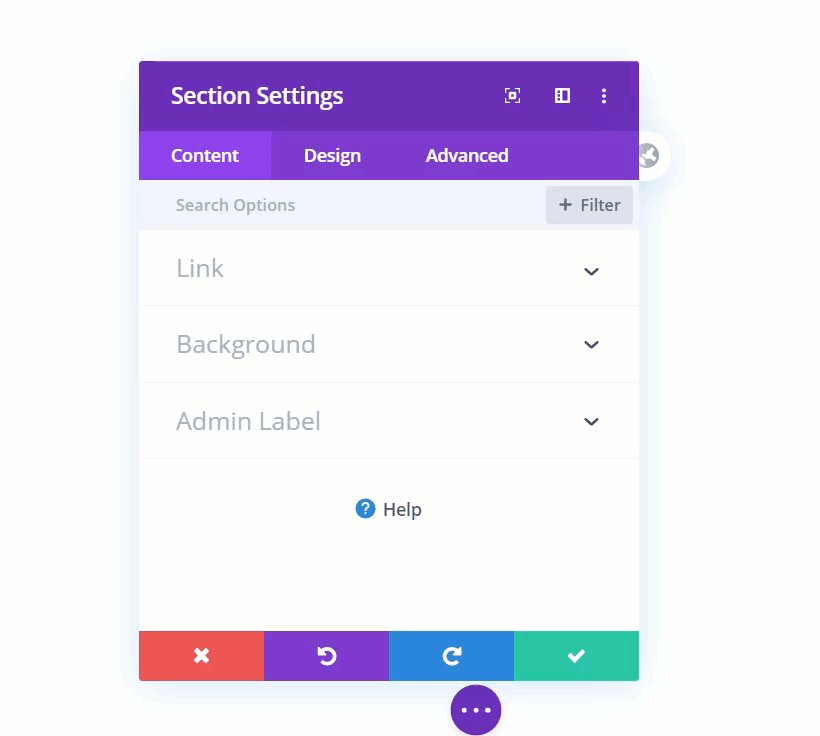
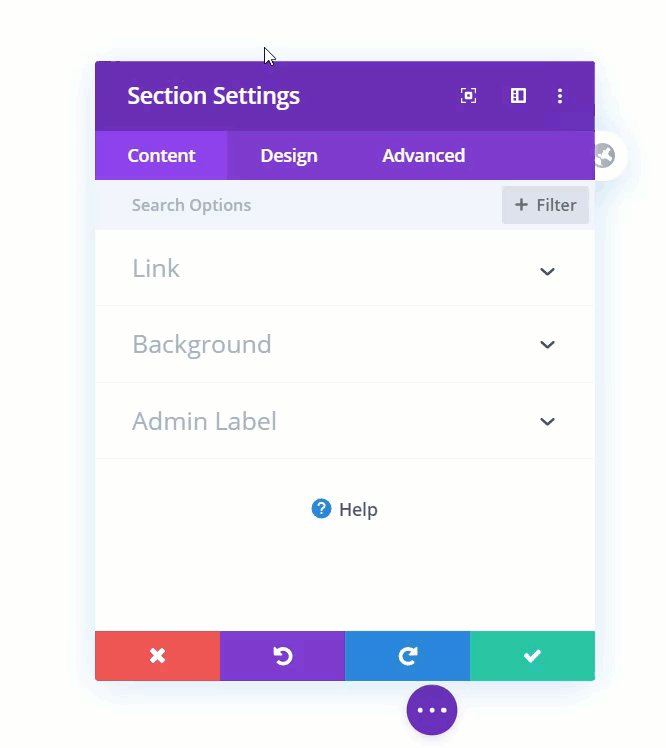
 Se abrirá un nuevo cuadro emergente con diferentes opciones.
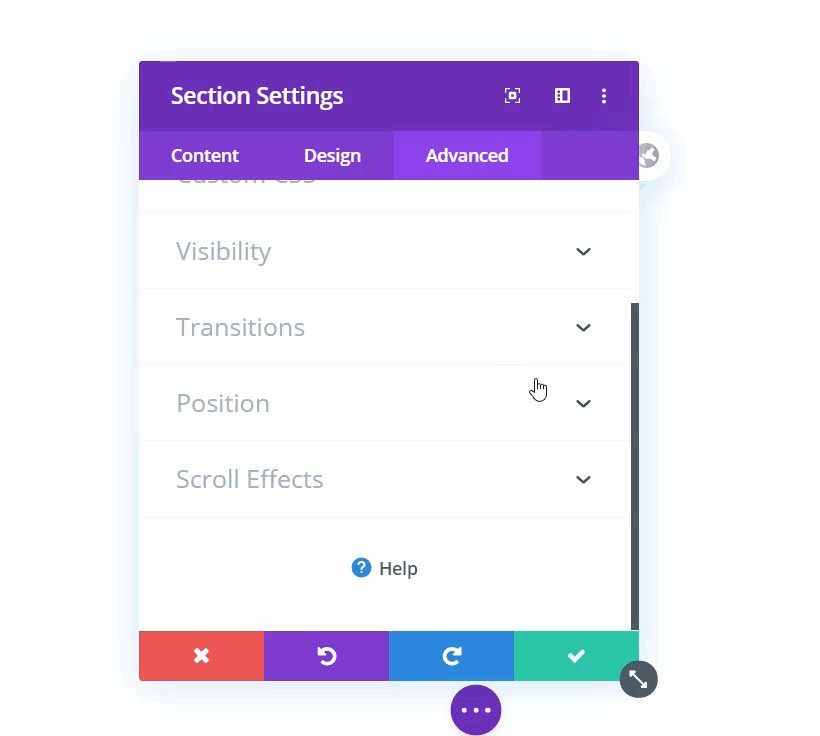
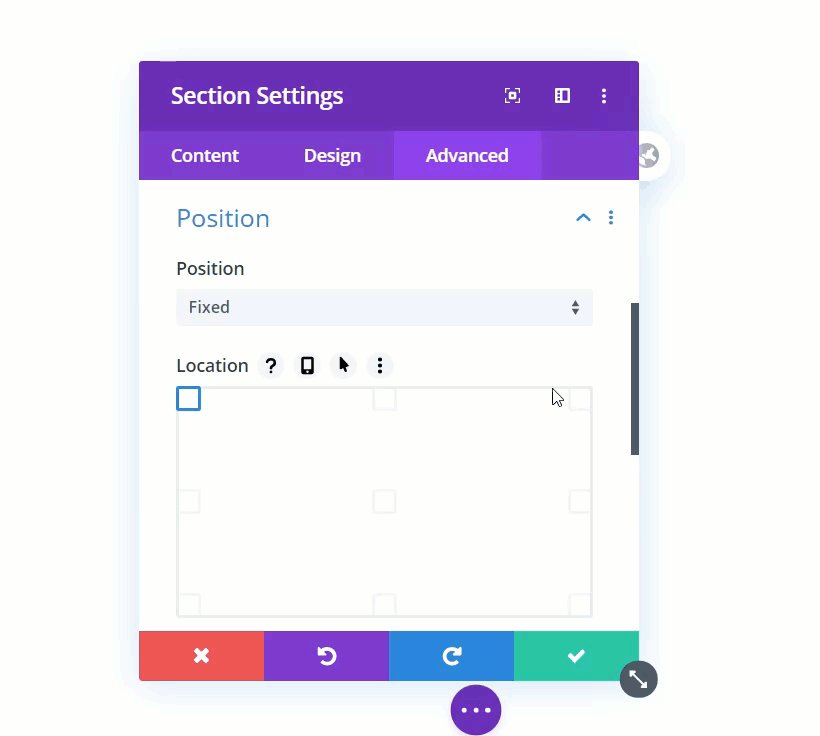
Se abrirá un nuevo cuadro emergente con diferentes opciones.  La última versión del tema Divi viene con una función llamada Posiciones Divi . Esa es la característica que vamos a usar para hacer que el encabezado sea pegajoso. En la pestaña Avanzado , verá la opción Posición . Ábralo y elija la opción Fijo del menú desplegable. Luego, actualice el encabezado.
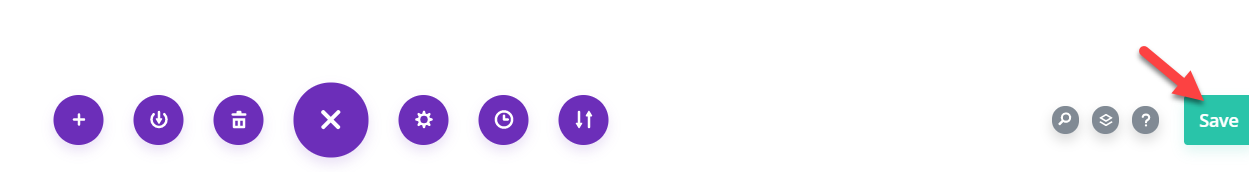
La última versión del tema Divi viene con una función llamada Posiciones Divi . Esa es la característica que vamos a usar para hacer que el encabezado sea pegajoso. En la pestaña Avanzado , verá la opción Posición . Ábralo y elija la opción Fijo del menú desplegable. Luego, actualice el encabezado.  Después de eso, el cuadro emergente desaparecerá y deberá guardar los cambios globales presionando el botón Guardar en la esquina derecha.
Después de eso, el cuadro emergente desaparecerá y deberá guardar los cambios globales presionando el botón Guardar en la esquina derecha.  Después de actualizar su encabezado, cierre este generador. Luego, guarde las opciones del constructor Divi.
Después de actualizar su encabezado, cierre este generador. Luego, guarde las opciones del constructor Divi.
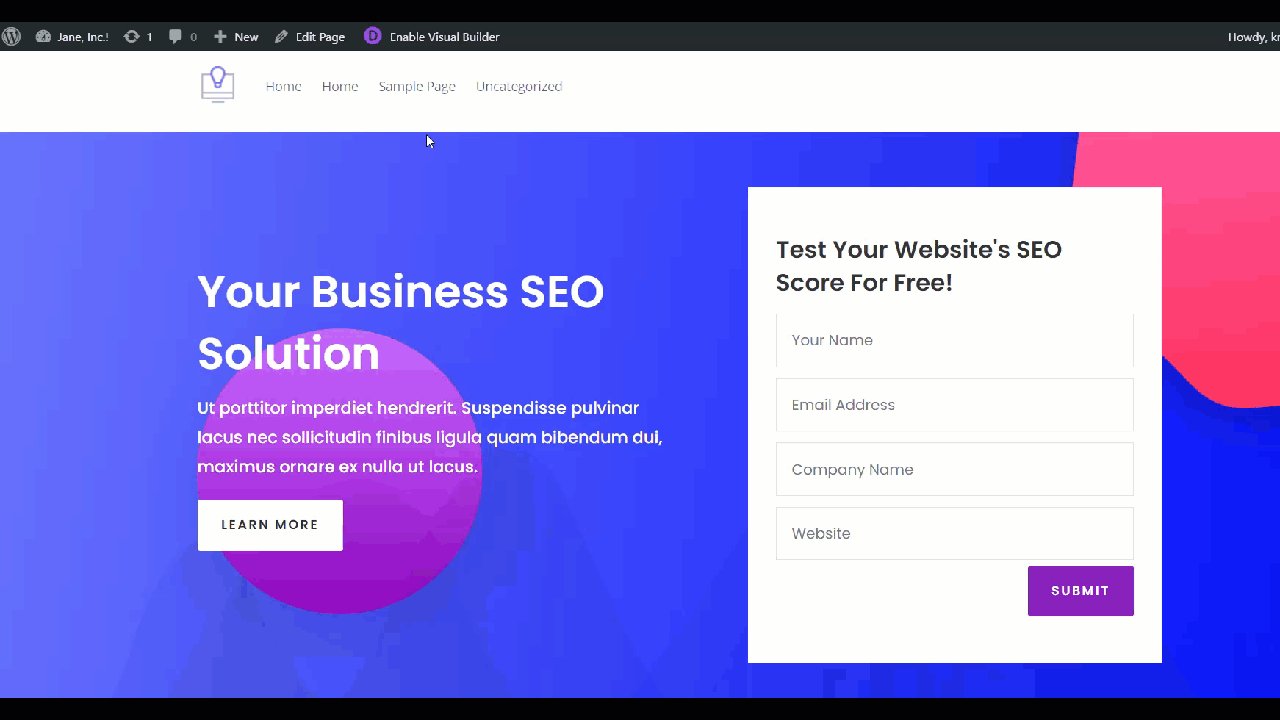
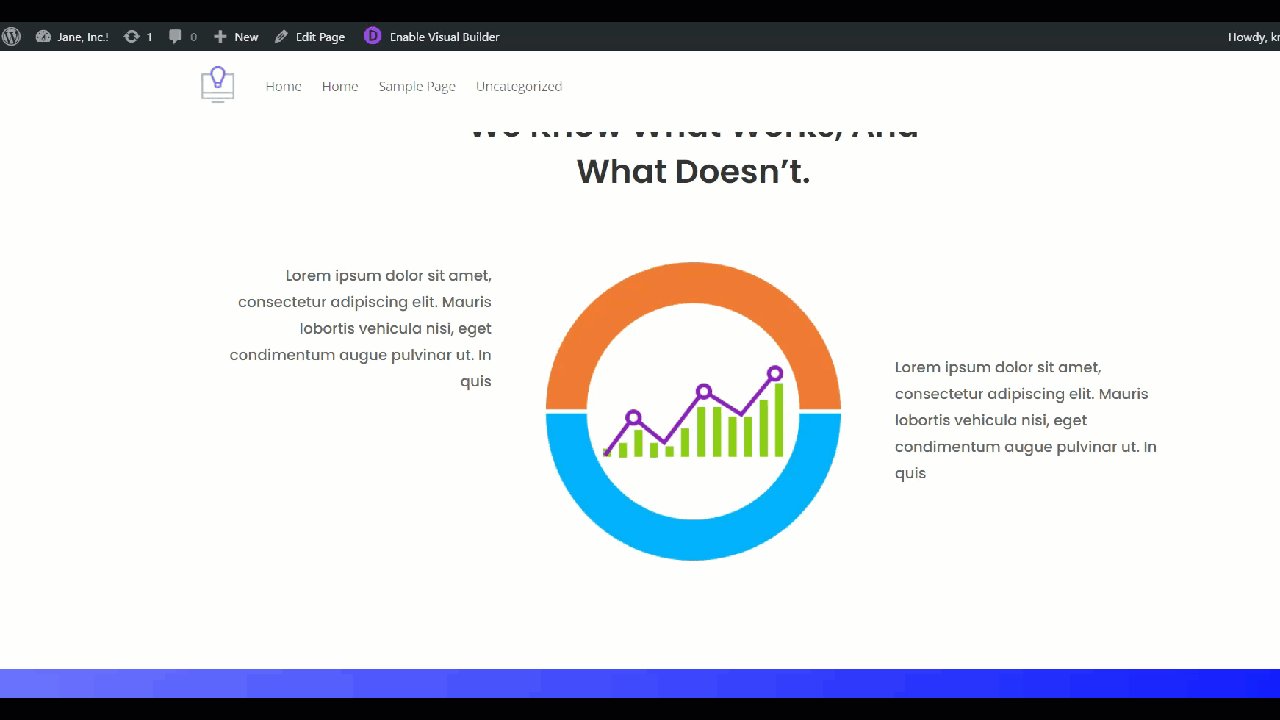
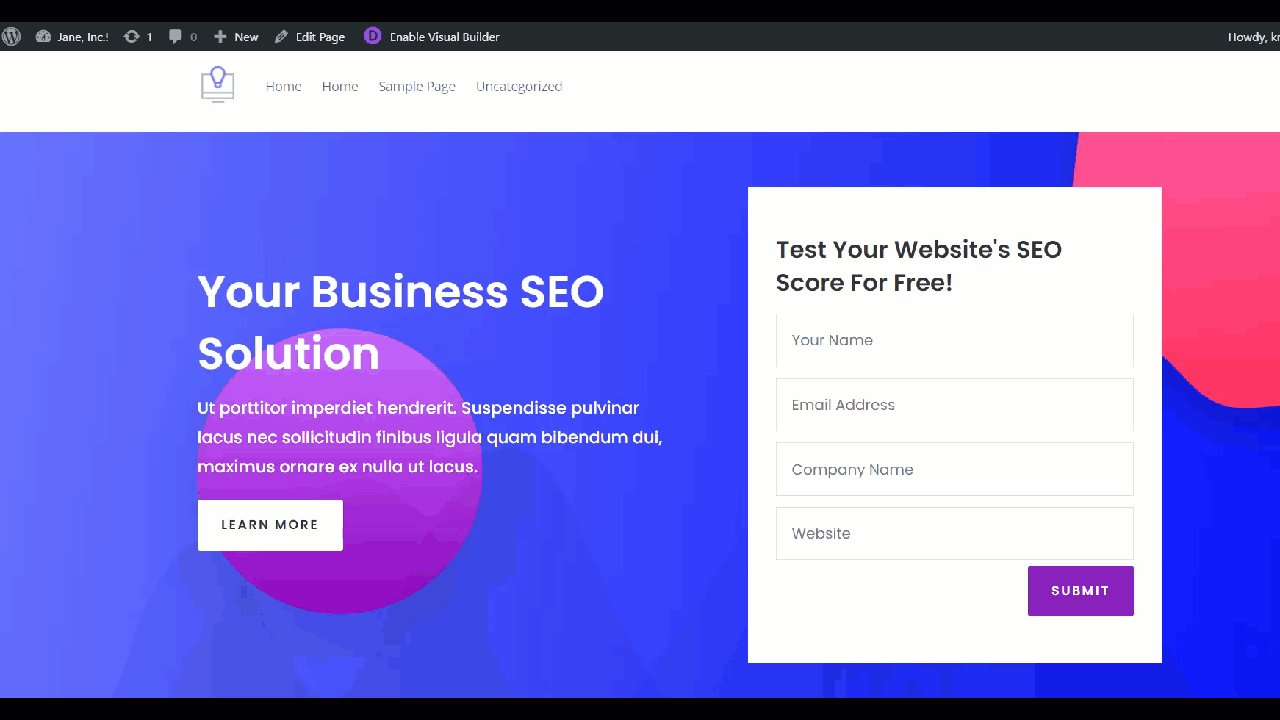
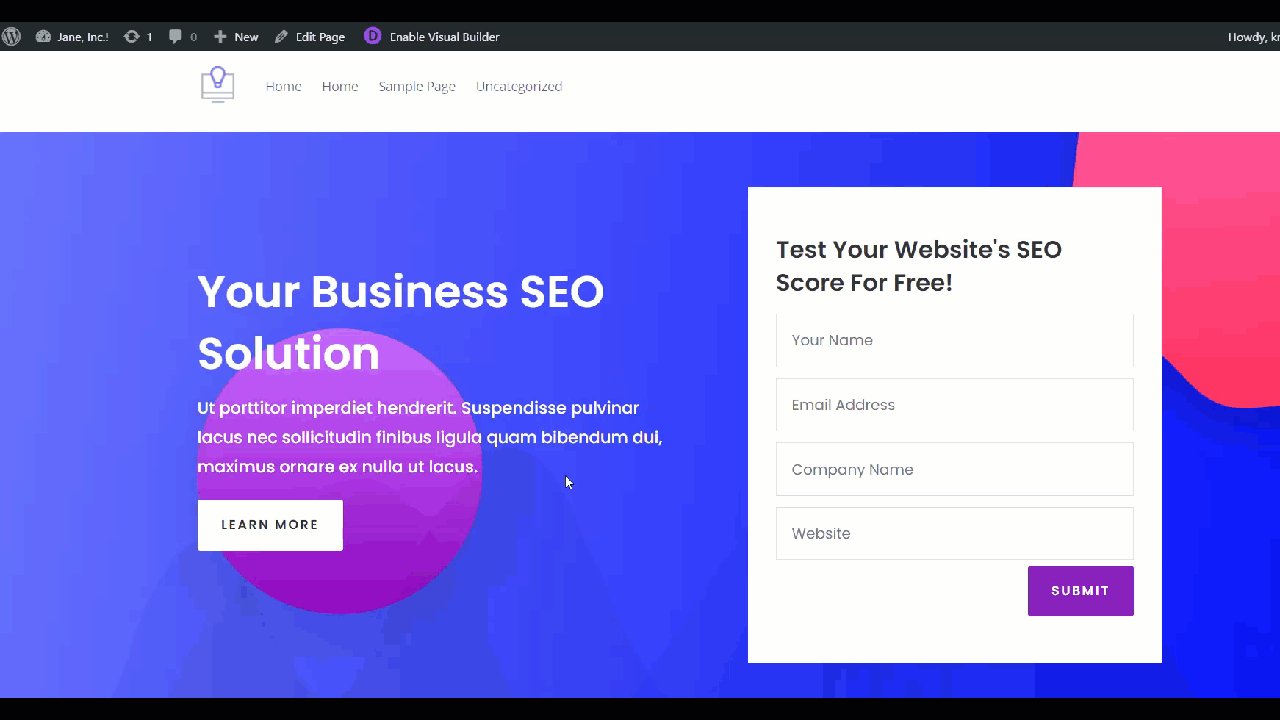
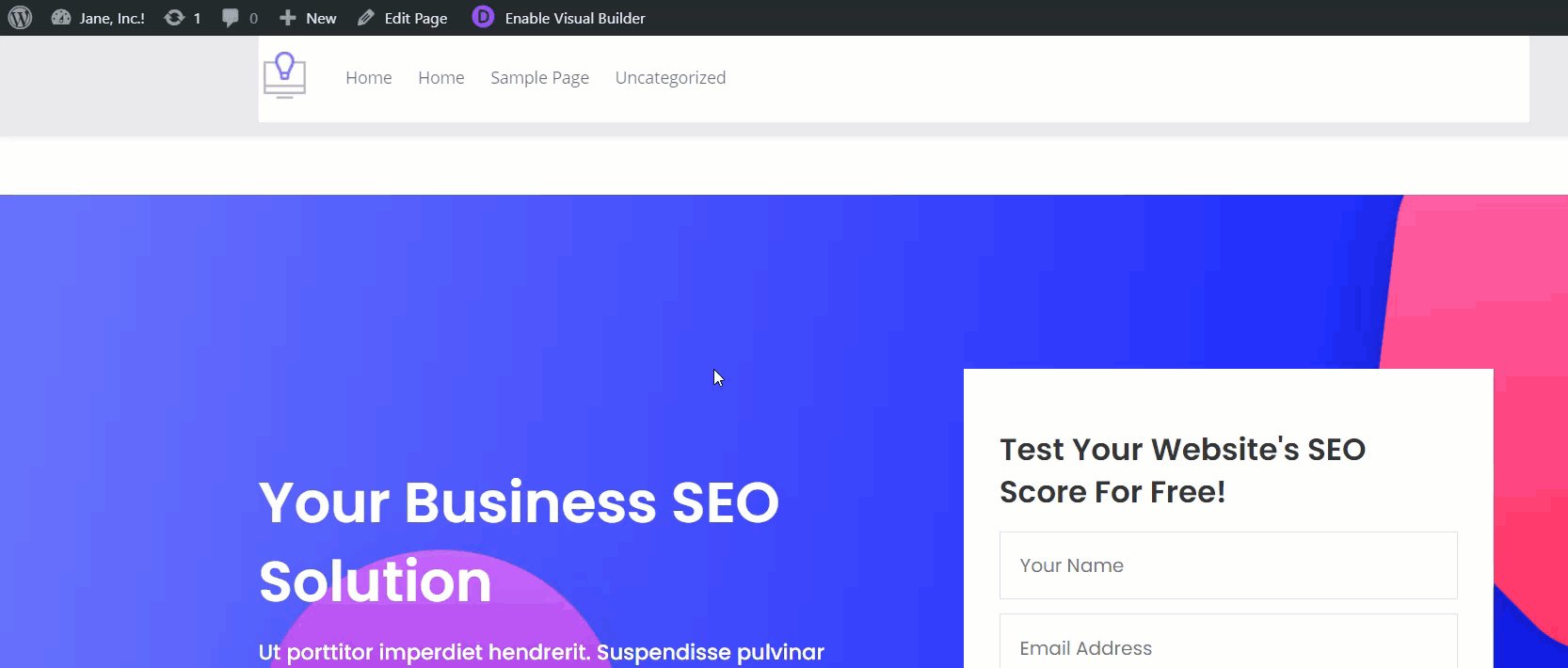
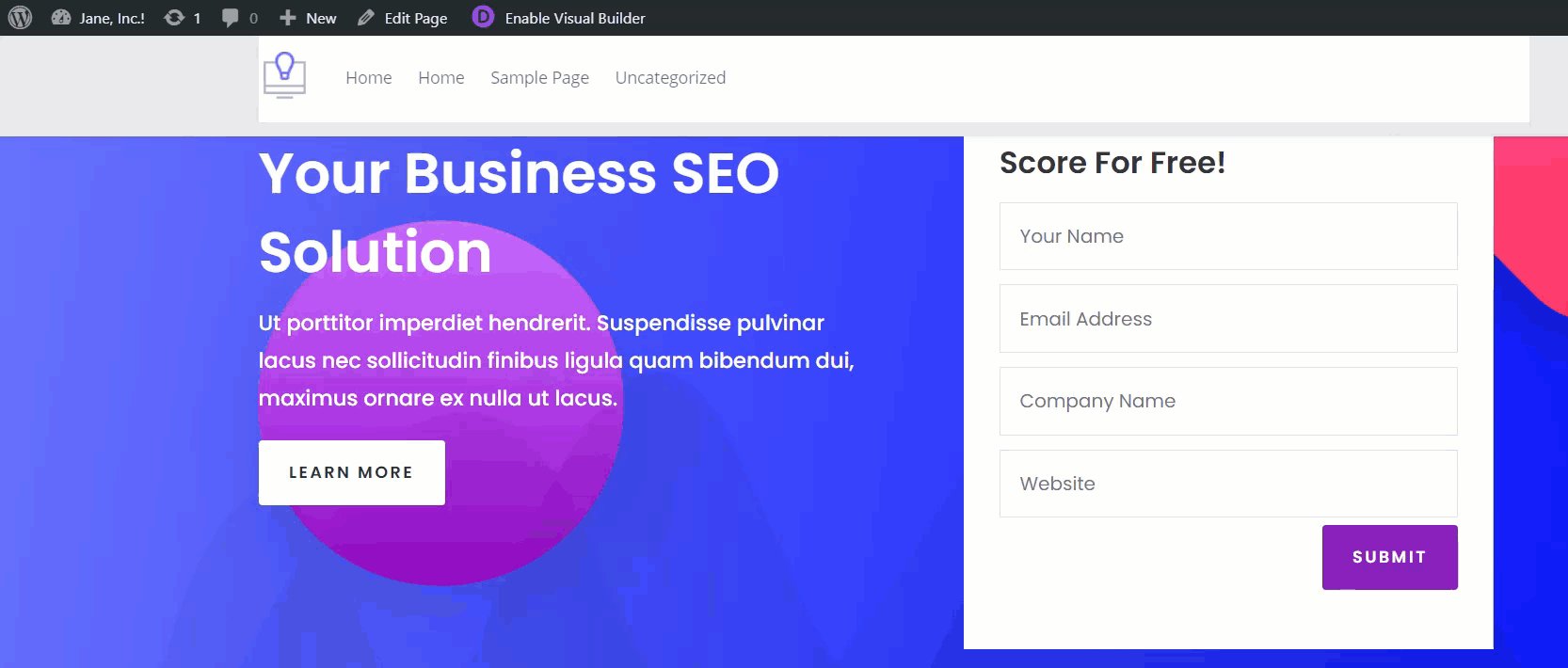
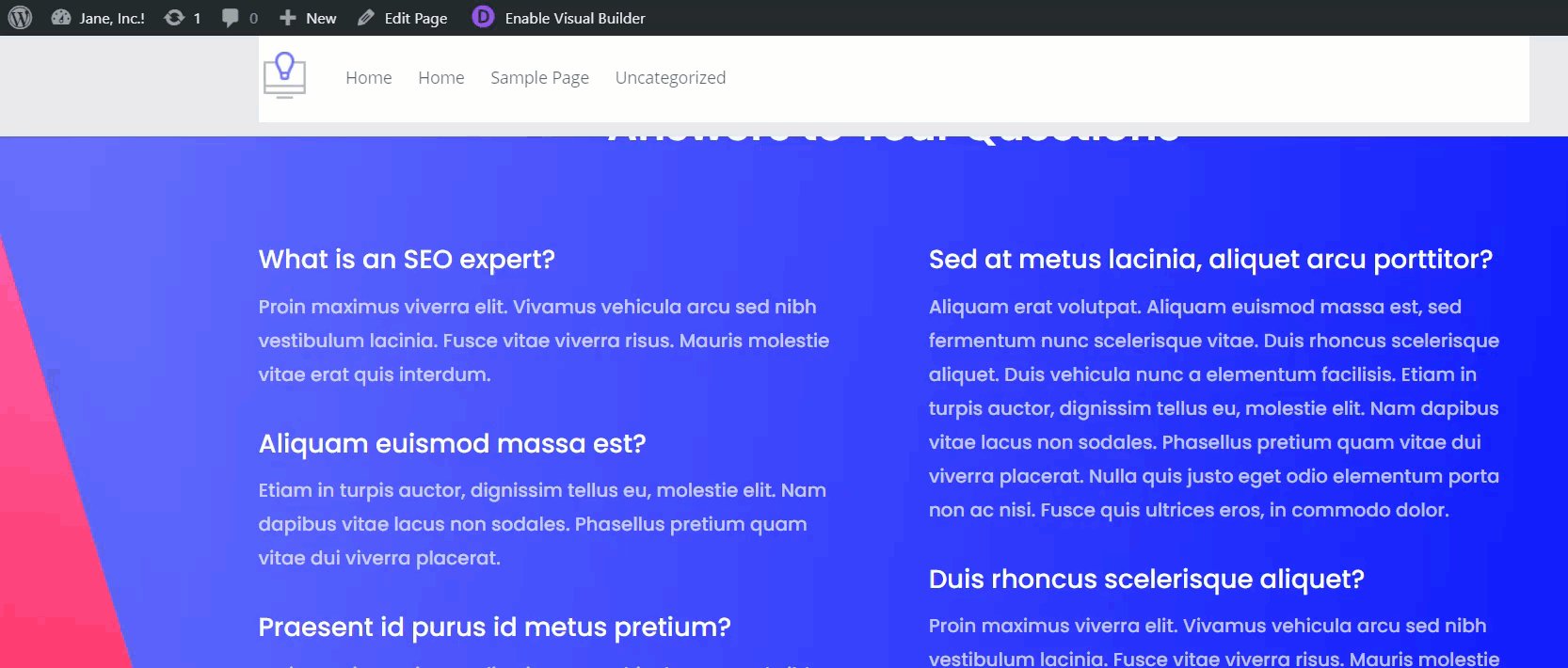
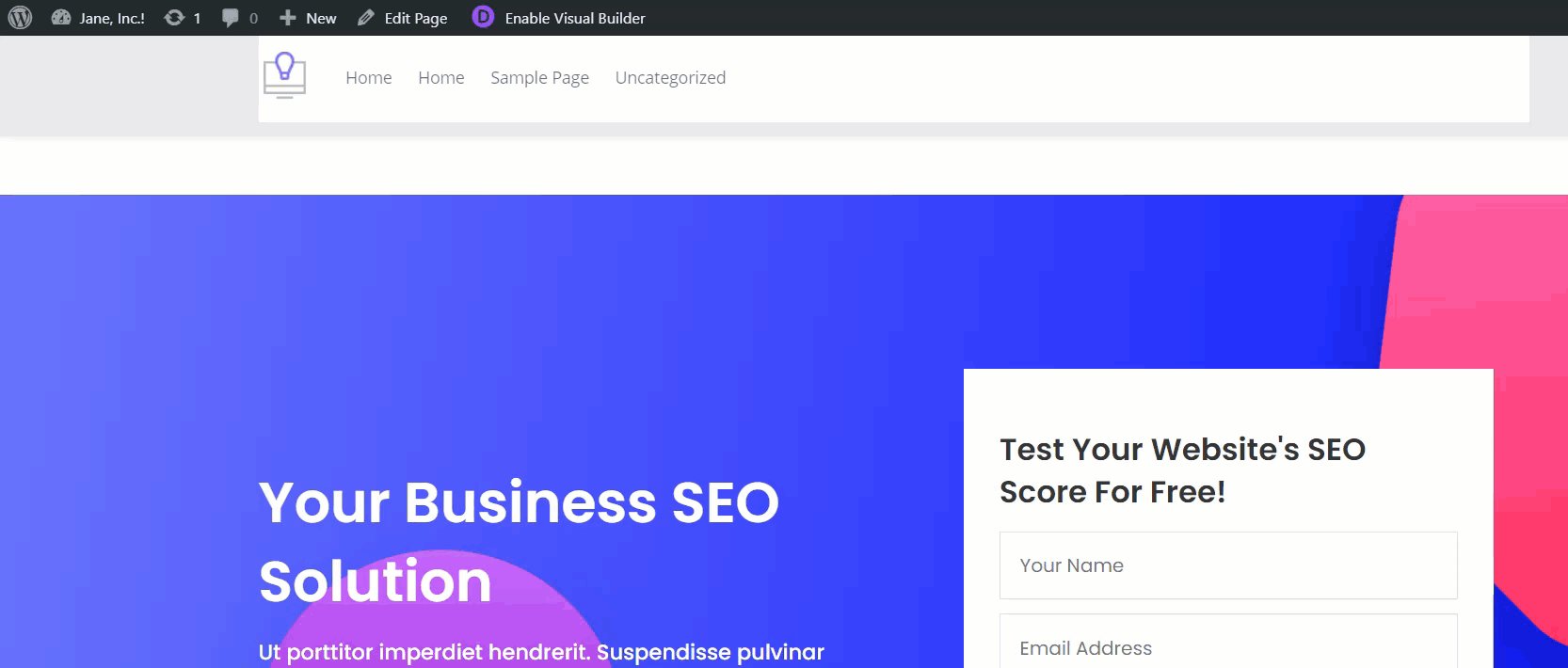
 Ahora, es hora de revisar la interfaz. Abra su sitio web en una nueva pestaña y desplácese hasta la sección inferior. Como puede ver en el GIF a continuación, ¡el encabezado permanece fijo!
Ahora, es hora de revisar la interfaz. Abra su sitio web en una nueva pestaña y desplácese hasta la sección inferior. Como puede ver en el GIF a continuación, ¡el encabezado permanece fijo!
 Sin escribir una sola línea de código, ha creado un encabezado fijo. Cada vez que actualice su elemento de encabezado a través del constructor Divi, asegúrese de guardar la configuración. De lo contrario, no podrá ver los nuevos cambios en la interfaz del sitio web.
Sin escribir una sola línea de código, ha creado un encabezado fijo. Cada vez que actualice su elemento de encabezado a través del constructor Divi, asegúrese de guardar la configuración. De lo contrario, no podrá ver los nuevos cambios en la interfaz del sitio web.

2) Hacer que el encabezado Divi se arregle codificando
Ahora, veamos cómo hacer que el encabezado Divi sea fijo mediante la codificación. Para ello, utilizaremos algún código CSS. No se preocupe si no es desarrollador, las líneas de código que usaremos son bastante simples.
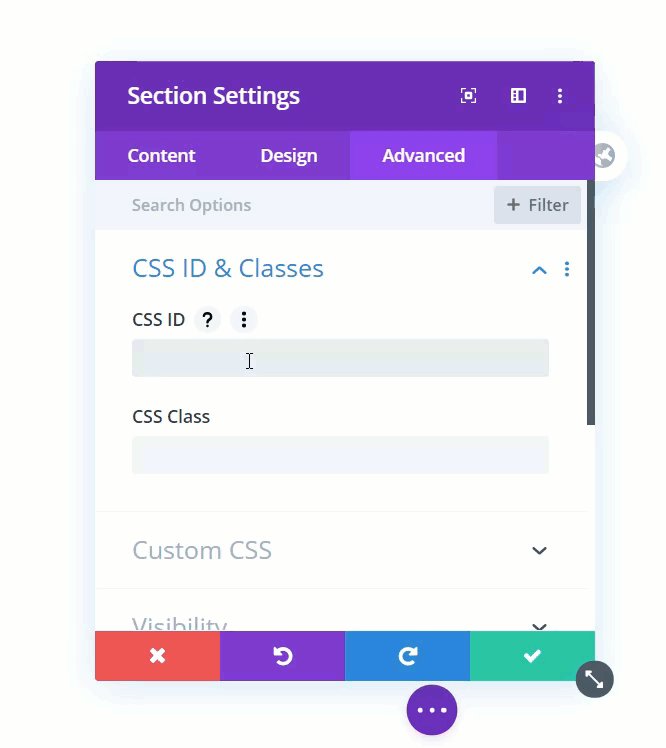
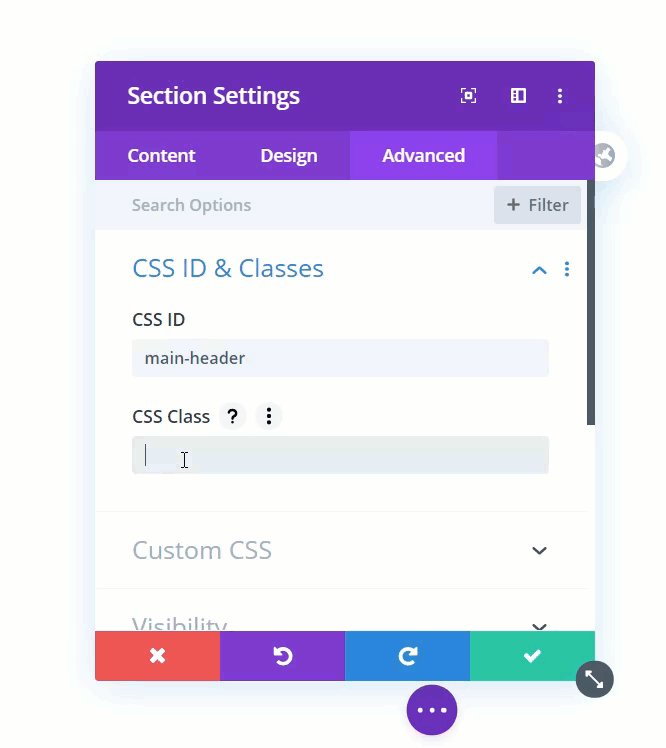
Primero, en tu tablero de WordPress , ve a Divi > Theme Builder y abre la sección Encabezado . Luego, haga clic en el ícono de ajustes para abrir la ventana emergente. En la sección Avanzado , verá la configuración para agregar ID de CSS personalizados y clases de CSS . Aquí, usa lo siguiente:
- ID de CSS : encabezado principal
- Clase CSS : et-fixed-header
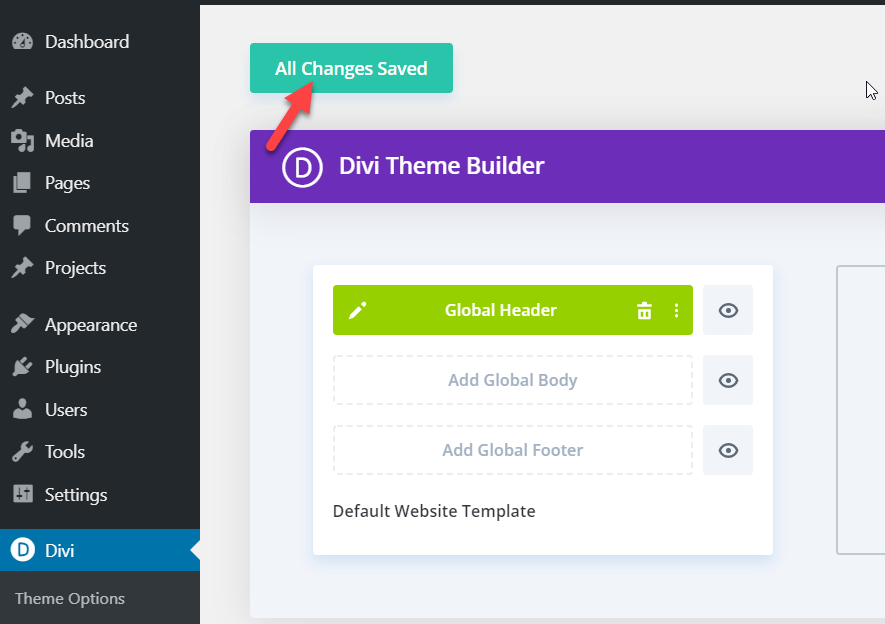
Y luego guárdalo.  Después de eso, guarde el constructor y salga. Luego, regrese a las opciones del constructor Divi y guarde los cambios.
Después de eso, guarde el constructor y salga. Luego, regrese a las opciones del constructor Divi y guarde los cambios.

Lo siguiente que debe hacer es agregar un código CSS al sitio. Hay dos opciones para hacer esto:
- A través de las opciones de temas de Divi
- Usando el personalizador de WordPress
Echemos un vistazo a ambos métodos paso a paso.
Hacer encabezado fijo a través de Opciones de tema
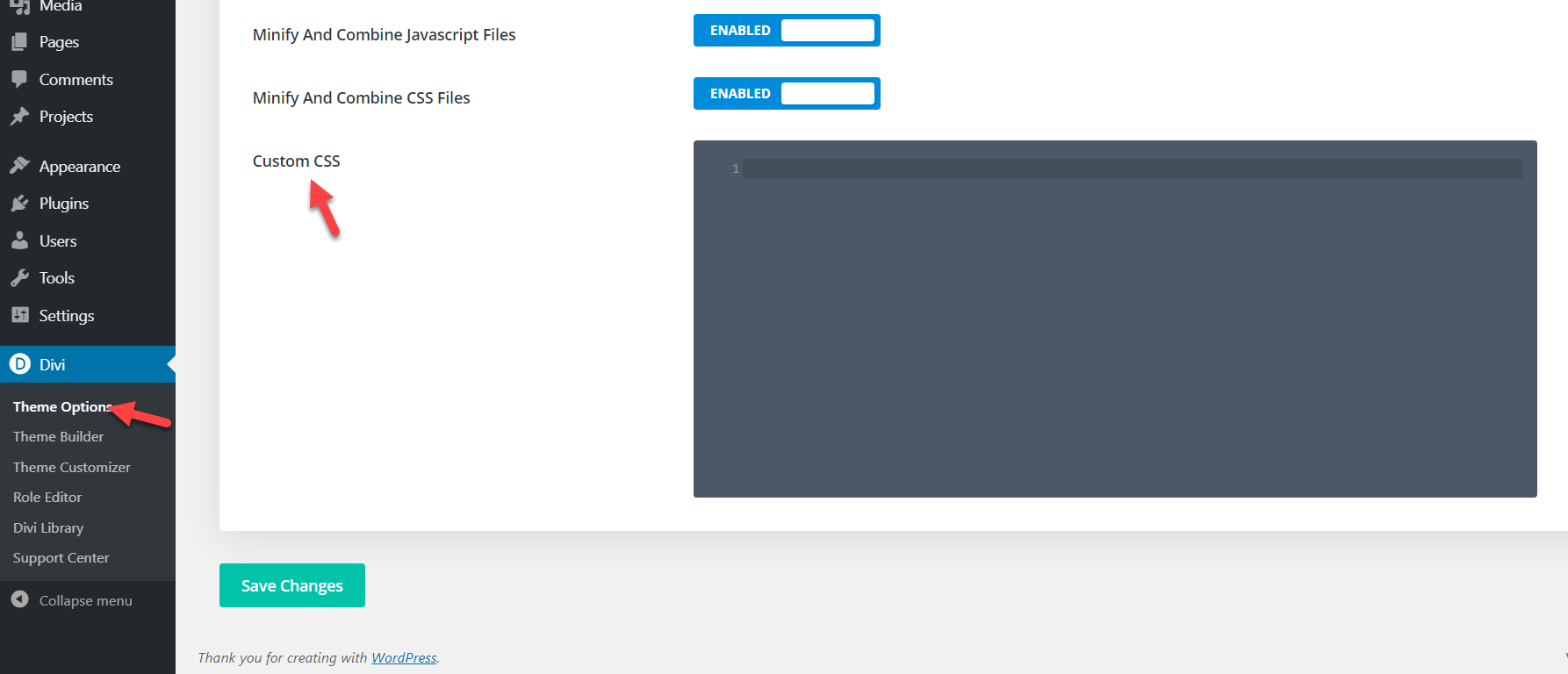
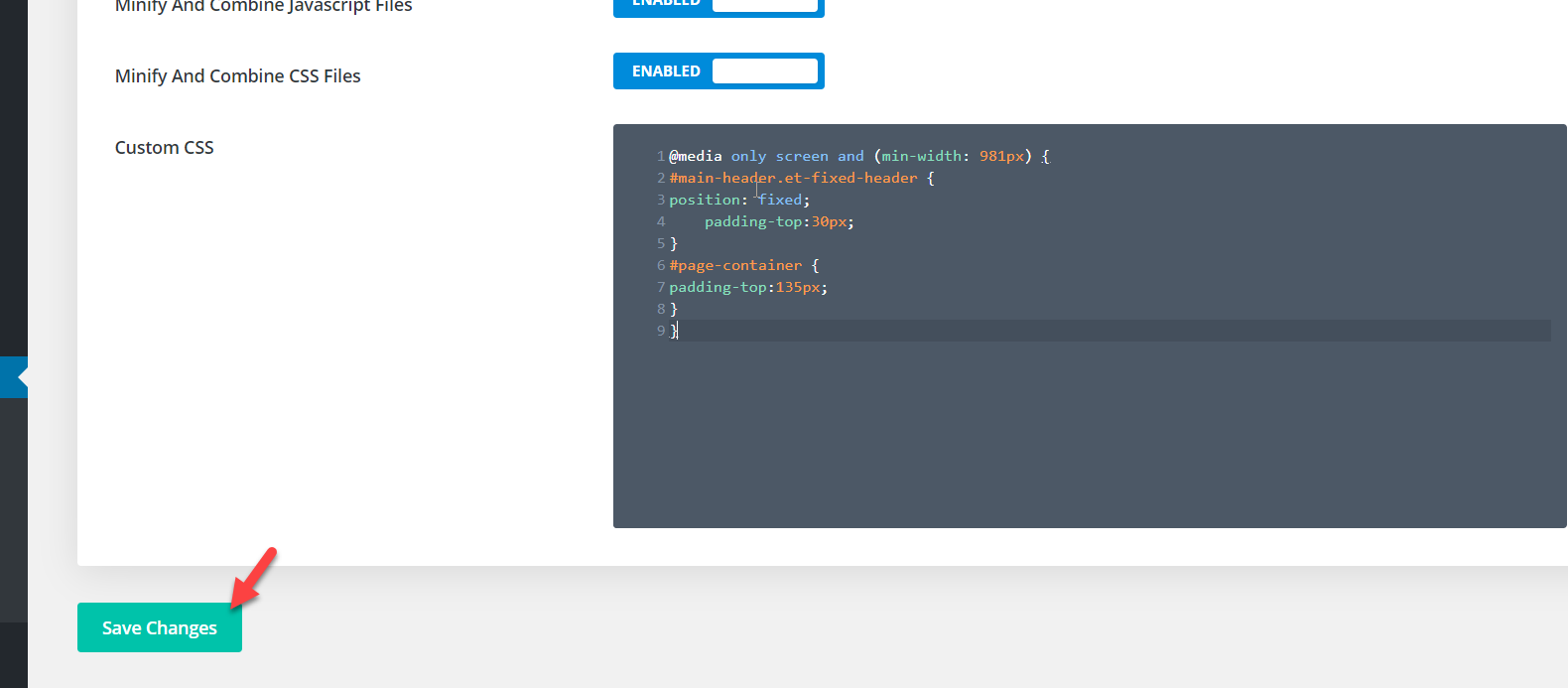
Primero, veamos cómo agregar el código CSS usando la sección Opciones de tema . En tu panel de WordPress, ve a Divi > Opciones de tema > CSS personalizado .

Luego, copie el código CSS de abajo.
Pantalla solo @media y (ancho mínimo: 981 px){
#main-header.et-fixed-header {
posición: fijo;
acolchado superior: 30px;
}
#pagina-contenedor {
acolchado superior: 135px;
}
}Pégalo en el editor de código y guarda los cambios. Después de eso, guarde la configuración y verifique la interfaz del sitio web para confirmar que ha hecho que el encabezado Divi en su sitio sea fijo .
NOTA : asegúrese de ajustar el relleno en el código CSS y personalizar el tamaño para su sitio.

Haga que el encabezado sea fijo con el Personalizador de WordPress
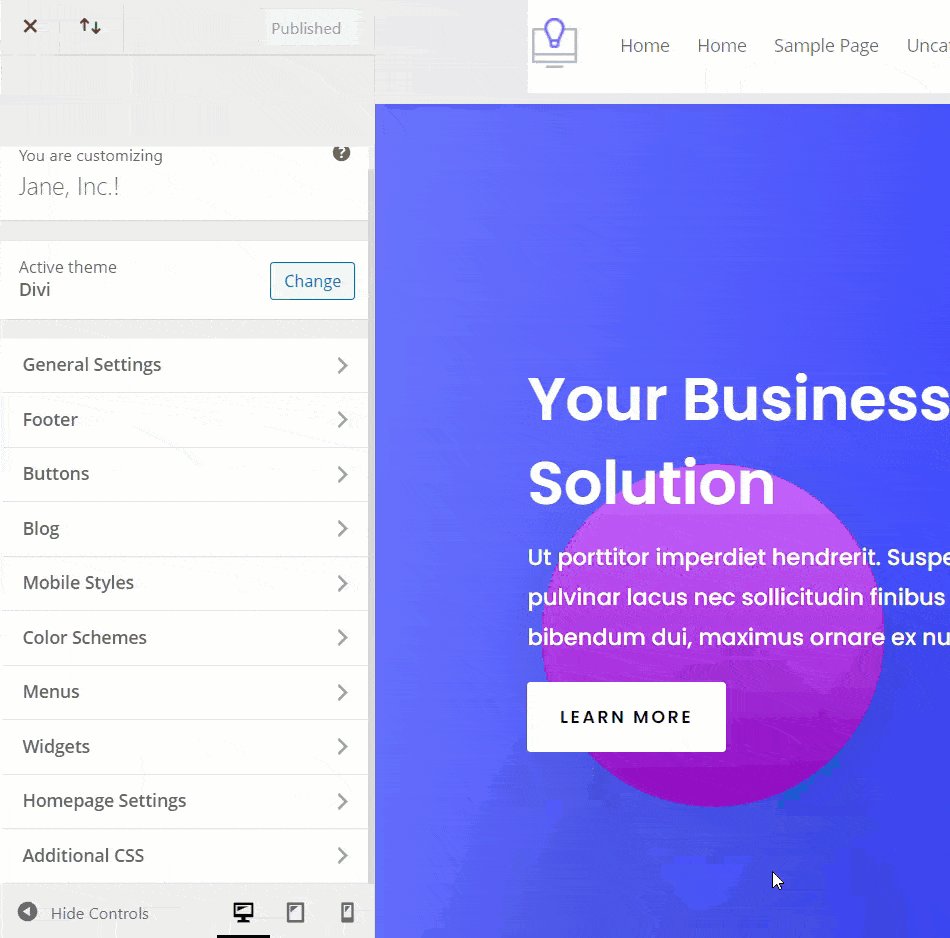
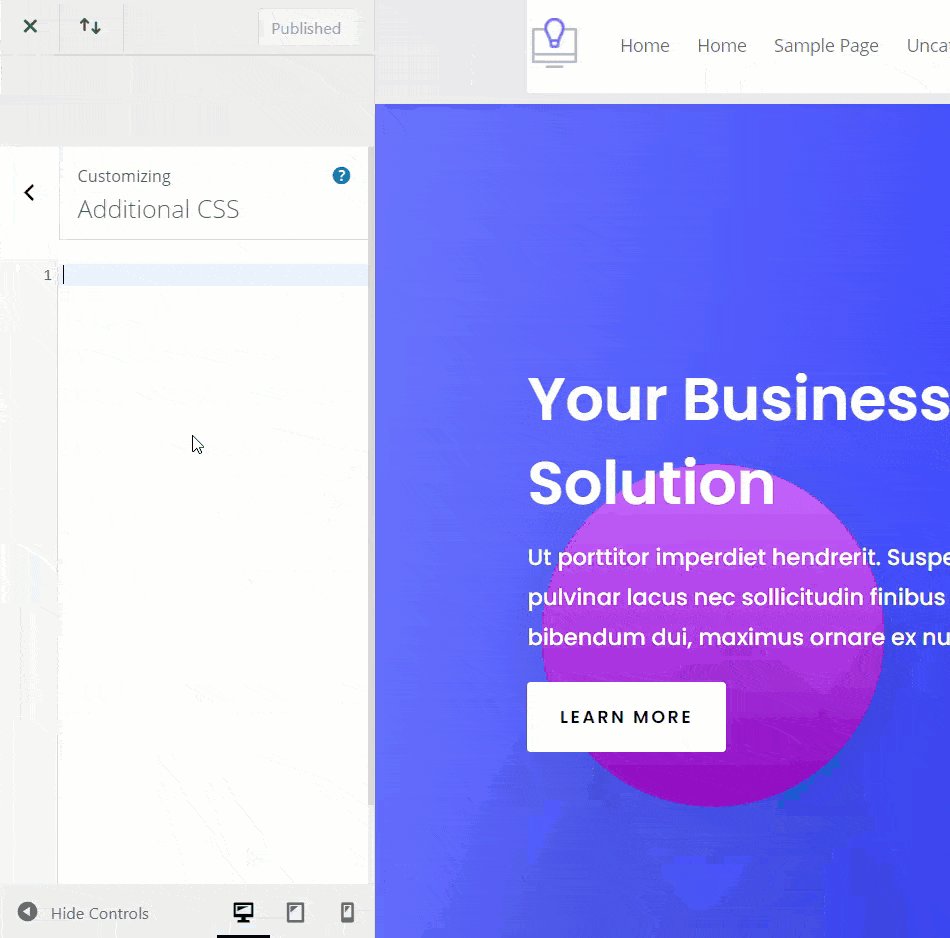
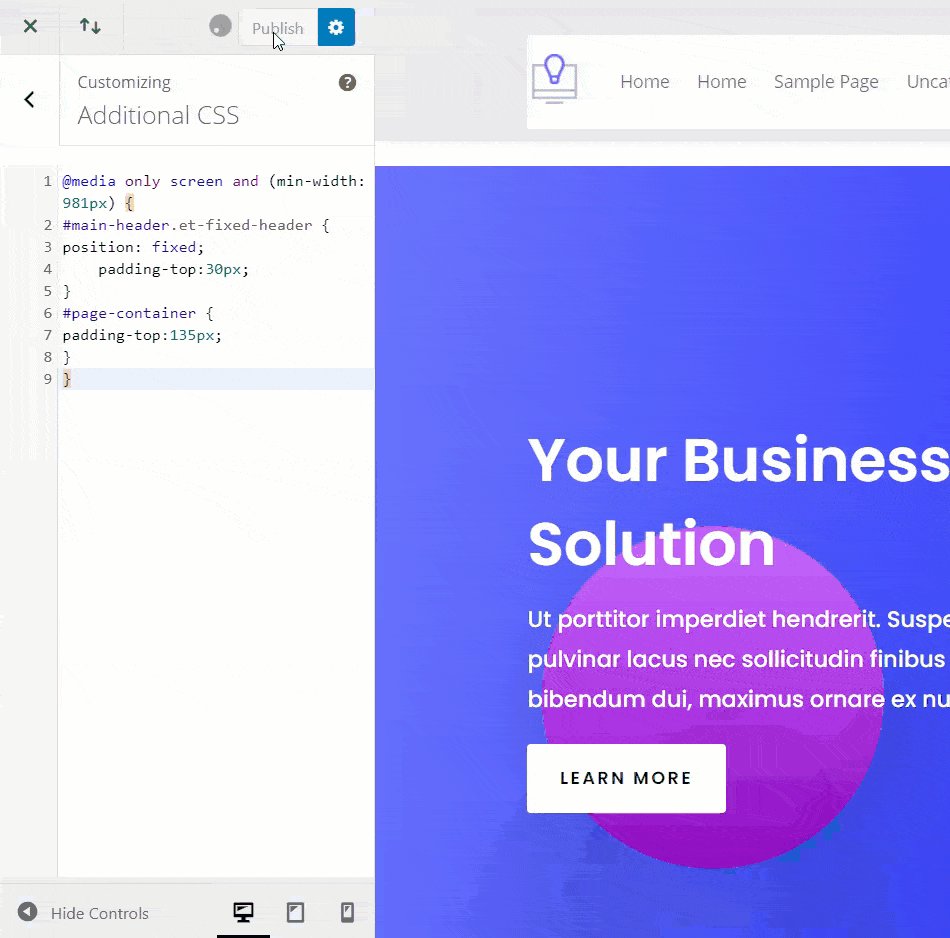
Otra forma rápida de hacer que el encabezado Divi sea fijo es usar el personalizador de WordPress. Para abrir el personalizador, simplemente vaya Apariencia > Personalizar y luego abra el CSS adicional .
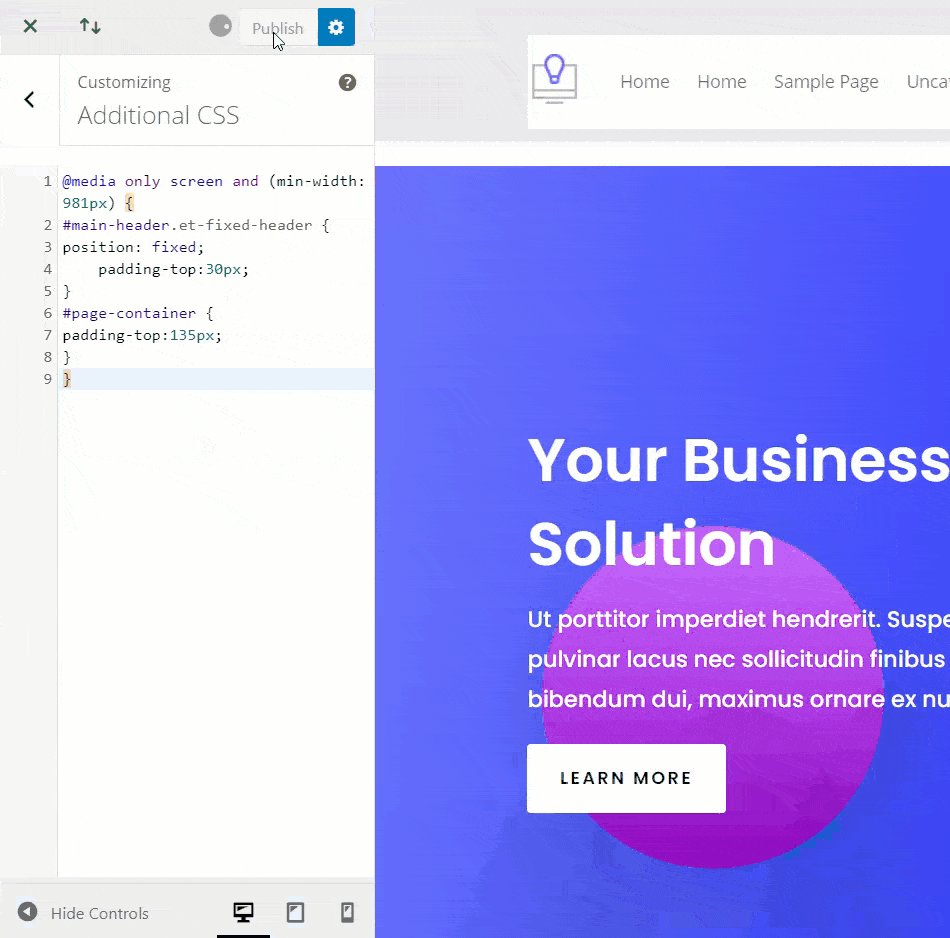
Ahora, simplemente copia y pega este código:
Pantalla solo @media y (ancho mínimo: 981 px){
#main-header.et-fixed-header {
posición: fijo;
acolchado superior: 30px;
}
#pagina-contenedor {
acolchado superior: 135px;
}
}
NOTA : este código funciona para nuestro sitio de demostración, pero le recomendamos que ajuste el relleno en el código CSS y personalice el tamaño de su sitio. 
Finalmente, guarda los cambios y ¡listo! Acabas de arreglar el encabezado Divi usando el personalizador de WordPress.

Bonificación: realice cambios en su menú Divi
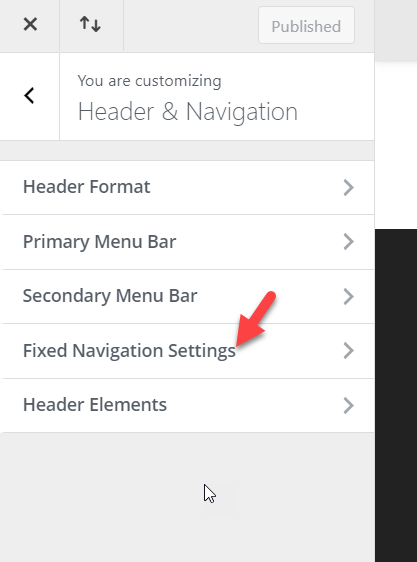
En esta sección, aprenderá cómo realizar cambios en las opciones del menú fijo de Divi sin ningún tipo de codificación CSS. Para hacer esto, vaya al personalizador de WordPress. En la configuración de Encabezado y navegación , verá una opción de personalización denominada Configuración de navegación fija .

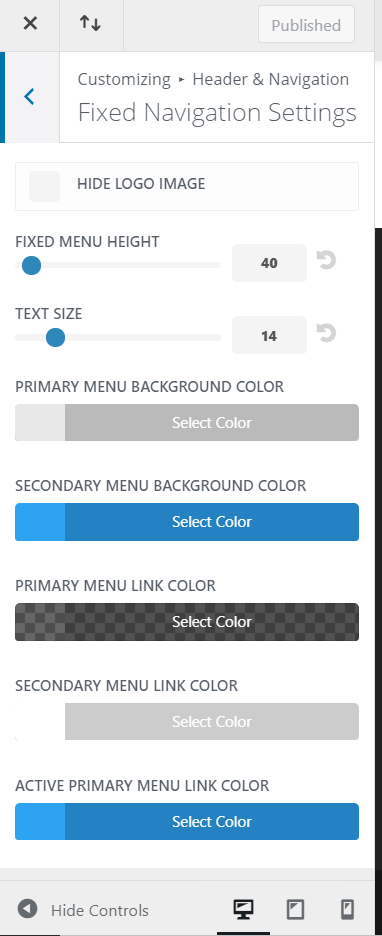
Ábralo y verá las opciones de personalización dedicadas.  Las principales opciones que verás en esta pantalla son:
Las principales opciones que verás en esta pantalla son:
- Ocultar imagen del logotipo
- Altura de menú fija
- Tamano del texto
- Color de fondo del menú
- Color del enlace del menú
- Y otros
De esta manera, cada vez que necesite realizar modificaciones en su encabezado fijo, simplemente puede ir al personalizador de WordPress y cambiar estas cosas. Y la mejor parte es que podrá ver todas las actualizaciones en la sección de vista previa en vivo.
Conclusión
En general, hacer que su encabezado Divi sea fijo lo ayudará a mejorar la navegación de su sitio y potencialmente mejorar sus tasas de conversión. En esta guía, le mostramos dos formas diferentes de hacerlo:
- Con el Constructor Divi
- por codificación
- A través de las opciones de tema de Divi
- Usando el personalizador de WordPress
Ambos métodos son bastante efectivos, así que elige el que mejor se adapte a tus habilidades y necesidades. Si quieres algo rápido, puedes usar Divi Builder. Este es un extraordinario complemento de WordPress que lo ayudará a personalizar el encabezado Divi con un par de clics. Por otro lado, también puede usar un poco de código CSS para hacer que el encabezado sea fijo usando las Opciones de tema o el personalizador de WordPress. Aunque implica un poco de codificación, este método es bastante simple y solo requiere agregar unas pocas líneas de código a Divi Builder.
Finalmente, si te gustó esta publicación, compártela en las redes sociales y consulta nuestra sección de blog para obtener más tutoriales útiles.
¿Conoces algún otro método para arreglar el encabezado Divi? ¡Queremos saber de usted, así que háganoslo saber en los comentarios a continuación!
