Cómo hacer un encabezado transparente en Elementor
Publicado: 2022-05-02Puede crear barras de menú dinámicas de aspecto impresionante si supiera cómo hacer un encabezado transparente en Elementor.
A diferencia de los encabezados promedio, un encabezado transparente de Elementor genera más participación del usuario, ya que los visitantes ven el menú flotando junto con la pantalla cuando se desplazan hacia abajo.
Hacer tales encabezados no es una tarea difícil si conoce la forma correcta.
Entonces, aprendamos eso en este artículo.
¿Por qué es importante el encabezado?
Su sitio web tiene un objetivo: atraer visitantes a su sitio e involucrarlos con lo que tiene para ofrecer.
De hecho, necesita una base sólida que los visitantes se sientan obligados a explorar, por lo que es necesario agregar un elemento de calidad a lo que constituye la columna vertebral de cualquier sitio: ¡el encabezado!
Al igual que una casa da la bienvenida a los invitados, un buen encabezado da la bienvenida a los visitantes al mostrar claramente dónde están y qué se puede encontrar en su sitio.
Un banner simple pero bien ubicado para facilitar la navegación es importante, ya sea que tenga una tienda de comercio electrónico o un blog, un perfil de redes sociales, un foro o simplemente un sitio web de cartera.
Sin embargo, esto no significa que debas conformarte con lo básico.
Lo que necesita es personalizar su encabezado usando su imaginación y agregar elementos avanzados que realmente dejarán a los visitantes hechizados.
Por ejemplo, un encabezado transparente actúa como un menú fijo que sigue al visitante en su viaje sin importar por dónde se desplace por su sitio.
Si su sitio web tiene páginas largas y necesita que las personas se muevan más rápido, es mejor agregar un encabezado transparente.
Entonces, veamos cómo hacer un encabezado transparente en Elementor.
Por qué elegir un encabezado transparente
Un encabezado lleva la identidad de su sitio, por lo que es esencial hacerlo más atractivo y visible para los visitantes.
En el caso de un encabezado transparente de Elementor, los visitantes podrían verlo moverse con toda la pantalla, agregando más valor a la marca.
El estudio muestra una notable mejora en el tráfico del sitio y la tasa de conversión al mostrar constantemente su marca en todo el sitio web.
Un encabezado transparente encaja perfectamente en este papel.
No solo eso, los usuarios pueden moverse más rápido en su sitio web si obtienen un encabezado fijo en la pantalla superior para ayudarlos a navegar fácilmente.
Entonces, un encabezado transparente agrega más flexibilidad y experiencia de usuario.
Eso también significa que Google colocará su sitio en el primer lugar debido a la mejora de la experiencia del usuario y del sistema de navegación.
Por lo tanto, puede obtener una buena cantidad de beneficios simplemente convirtiendo su encabezado normal en un encabezado transparente adhesivo.
Todo lo que necesitas para diseñar tu cabecera transparente
Ni un avión, ni siquiera una nave espacial. Pero necesita estas cosas para diseñar un encabezado transparente en Elementor-
- Un sitio web de WordPress
- Elementor Website Builder (antiguo creador de páginas de Elementor)
- Paquete de elementos ligero
- Probablemente 6 minutos en tu reloj
Obtener un sitio de WordPress en ejecución no requiere mucho y puede hacerlo en cualquier momento que desee.
Usaremos la versión gratuita de Elementor Page Builder que no cuesta nada.
Para la parte de diseño, utilizaremos Element Pack Lite, una versión gratuita del complemento Element Pack Pro.
Puede encontrar Element Pack Lite en el campo de búsqueda de complementos en el sitio de WordPress e instalarlo.
O bien, puede descargar el complemento desde el directorio de WordPress y luego instalarlo manualmente.
Ambos trabajos.
Ahora, comencemos con cómo hacer un encabezado transparente en Elementor.
Paso #1: Crea un menú en tu tablero de WordPress
En primer lugar, debe crear un menú de encabezado en WordPress.
Puede usar su barra de menú principal en caso de que satisfaga sus necesidades.
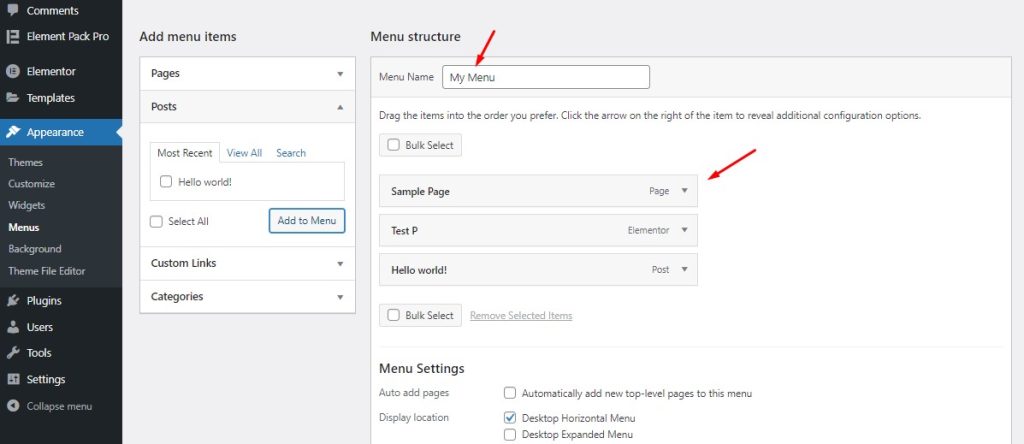
De lo contrario, vaya a Tablero> Apariencia> Manus y cree una barra de menú personalizada para el encabezado.

Este es el editor de menú principal proporcionado por WordPress para crear y personalizar el contenido del menú como desee.
Puede dar un nombre al menú que creará y luego organizar los elementos del menú haciendo clic y arrastrando.
Una vez hecho esto, puede llamar al menú en cualquier lugar de su sitio web de WordPress.
Por otra parte,
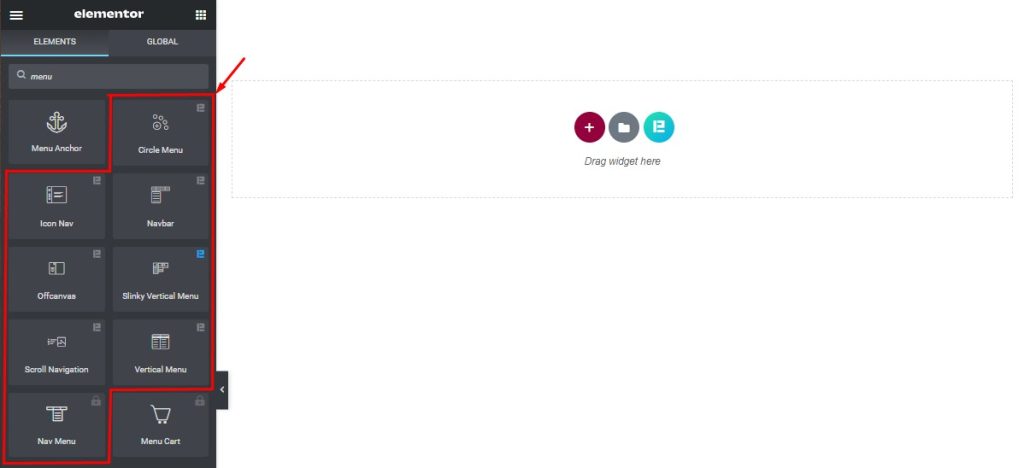
Puede diseñar el menú utilizando los elementos o widgets proporcionados por el complemento Element Pack.

Una vez que abre la página de destino en el Editor de páginas, puede ver los ocho widgets de menú únicos que puede usar para crear su encabezado.
Aquí, también puede usar el menú creado en el tablero de WordPress en diferentes tipos de diseños de menú únicos.
O bien, puede crear su propio menú de encabezado utilizando la interfaz y los controles.
Paso #2: Cree una plantilla de encabezado en WordPress Elementor
Como siempre usará el encabezado en sus páginas web, convertirlo en una plantilla preservará correctamente la configuración del diseño.

Elementor brinda flexibilidad para crear y personalizar el diseño del contenido para las plantillas.
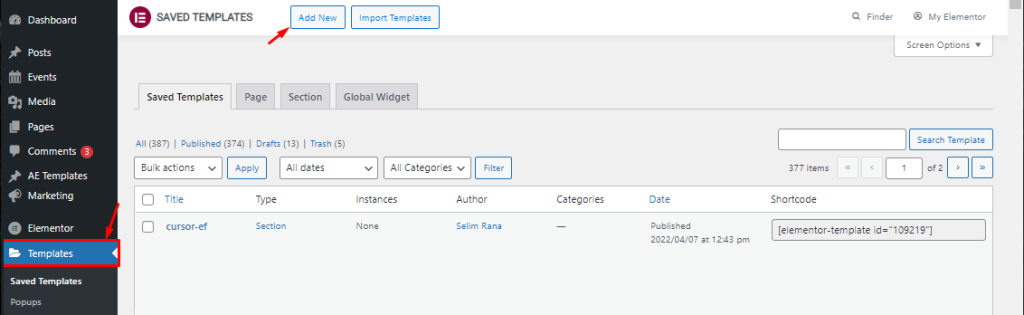
Simplemente haga clic en la sección Plantillas de su panel de WordPress y vaya al botón Agregar nuevo .

Ahora, debe dar un nombre a la plantilla y seleccionar Encabezado como tipo de plantilla.
Para usar la plantilla de encabezado para todo el sitio, elija 'Todo el sitio' como condición.
Ahora, haga clic en el botón Crear plantilla para comenzar a diseñar el encabezado.
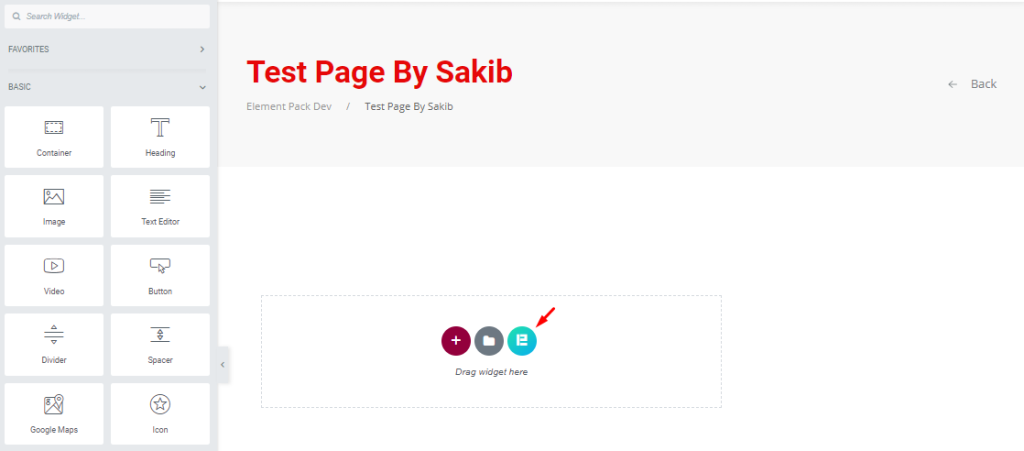
A continuación, verá una página en blanco abierta dentro de Elementor Page Builder donde debe diseñar su plantilla de encabezado.
Paso #3: Elija un diseño de plantilla de encabezado listo
Si desea hacer un encabezado transparente en Elementor sin sudar una sola gota, entonces usar plantillas listas es la forma correcta.
Hacer un encabezado personalizado está bien, pero para un flujo de trabajo más rápido, simplemente puede elegir una plantilla y solucionarlo.
Aunque el propio creador de sitios web proporciona algunas plantillas de encabezado básicas, no son suficientes en número.
Por otro lado, Element Pack proporciona una gran cantidad de bloques y plantillas para encabezados con ideas y diseños creativos.
Por lo tanto, puede elegir fácilmente un diseño de encabezado único dentro de las selecciones.

Primero, abra su página de destino en el editor de páginas de Elementor y haga clic en el logotipo de Element Pack.
Si no puede ver el ícono, debe activar la función desde su tablero.
Simplemente vaya a Tablero> Paquete de elementos> Otras configuraciones y encienda el selector de la Biblioteca de plantillas (en el editor) y guarde la configuración.

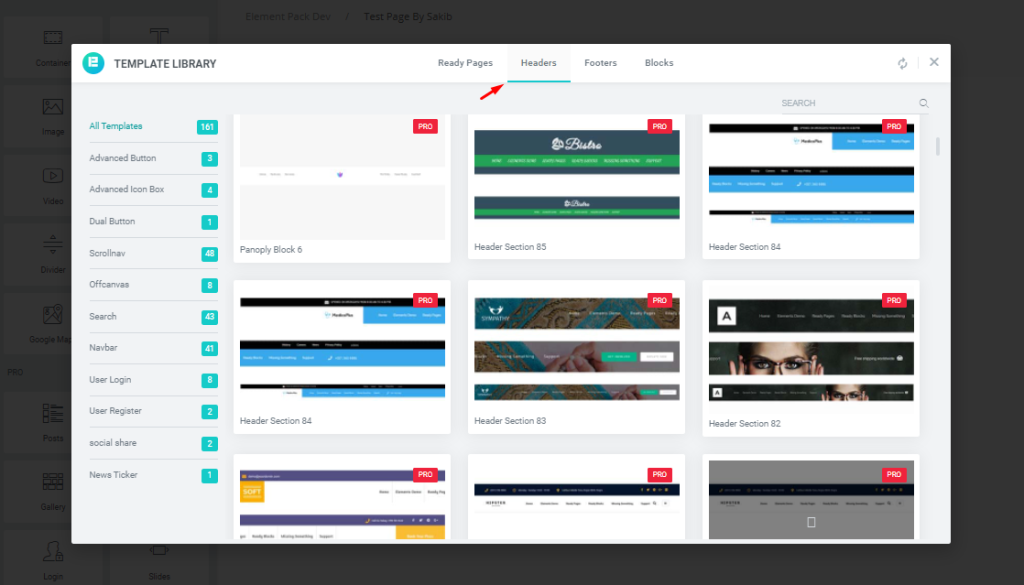
Después de eso, verá una ventana emergente con muchas plantillas prefabricadas.
Luego haga clic en la sección de encabezados y desplácese a través de cientos de impresionantes diseños de encabezados hasta que elija el que más le guste.
Seleccione el diseño del encabezado y haga clic en el botón "insertar".
Paso #4: Haz que el menú se pegue transparente
Ahora es el momento de la parte principal.
Aquí es donde aprenderá exactamente cómo hacer un encabezado transparente en Elementor.

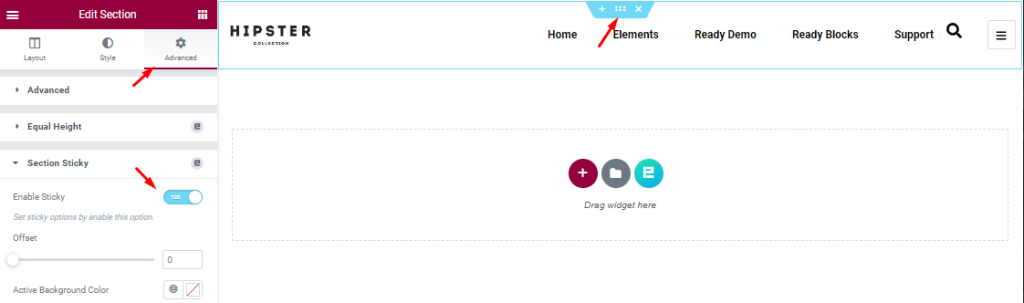
Primero, haga clic en el icono de configuración de la sección de encabezado para que aparezcan los controles de la sección.
Ahora, vaya a la pestaña Avanzado y haga clic en la opción Sección pegajosa allí.
El control fijo de la sección de Element Pack hace que la sección se adhiera a la parte superior de la página y se mueva junto con el desplazamiento.
Esta opción viene con un par de personalizaciones como color, desplazamiento, índice z, etc.
Ahora tienes un encabezado fijo.

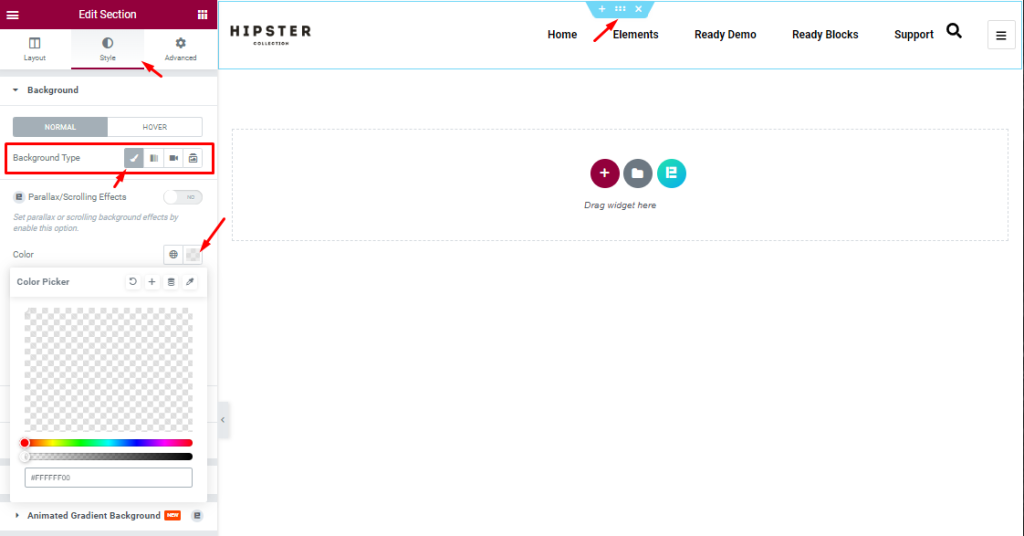
Luego vaya a la pestaña Estilo dentro de la configuración de la sección y vea la opción de color de fondo aquí.
Aquí, haga clic en la opción de color y arrastre la barra de opacidad hasta el lado izquierdo.
Esto debería borrar cualquier color debajo del encabezado y hacer que su fondo sea transparente.
En este punto, su encabezado está listo.
Paso #5: Pruebe el encabezado transparente adhesivo
La última parte del encabezado transparente en el proceso de creación de Elementor es probarlo en la página de vista previa.
Es posible que deba ajustar algo de relleno o margen para diferentes dispositivos, así que verifique dos veces la capacidad de respuesta del encabezado.
Técnicamente, todas las plantillas de encabezado del complemento Element Pack son altamente sensibles y se adaptan a todos los dispositivos.
Lo mismo ocurre con los elementos de encabezado también.
Eso es todo. Tu cabecera está lista!!!
Cree encabezados increíbles con el complemento Element Pack
Con suerte, obtienes todo el proceso de hacer un encabezado transparente en Elementor.
Ahora es el momento de que pruebes tus propios diseños utilizando más de 200 elementos esenciales del complemento Element Pack.
Gracias por leer esto.
