Cómo hacer imágenes receptivas (y por qué las necesita)
Publicado: 2022-09-28¿Quiere saber por qué y cómo debe crear imágenes receptivas que coincidan con todo tipo de pantallas? En este artículo, repasaremos el concepto de imágenes receptivas para cada dispositivo, cómo hacer que una imagen sea receptiva y compartiremos algunas técnicas más de optimización de imágenes para mejorar el rendimiento.
¿Qué son las imágenes receptivas y por qué son importantes?
Las imágenes receptivas significan que su navegador sabe qué imagen cargar según el dispositivo del usuario, el tamaño de la pantalla, la orientación y la red.

Necesita imágenes receptivas para ofrecer una página web rápida a sus usuarios en todos los dispositivos (móviles, tabletas y computadoras de escritorio). Si no hace que sus imágenes respondan, el mismo tamaño de imagen se mostrará a alguien que use una computadora de alta resolución o un teléfono inteligente. Esta falta de adaptabilidad hacia el usuario y la red tendrá un impacto negativo en el rendimiento.
Impacto de las imágenes receptivas en el rendimiento
Al optimizar imágenes grandes en dispositivos móviles y hacer uso de técnicas de imágenes receptivas, mejorará significativamente sus métricas de rendimiento.
¡Compartamos algunos datos sobre las imágenes receptivas!
Hecho de rendimiento #1 : las imágenes receptivas mejoran la velocidad de carga de su página.
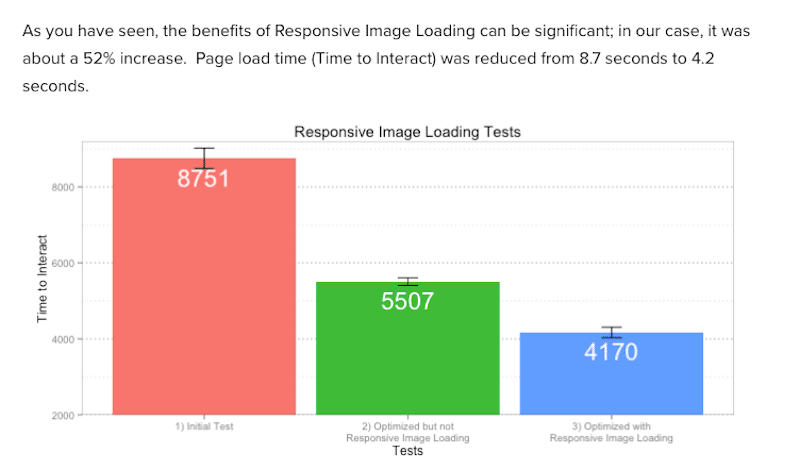
En el siguiente ejemplo, podemos ver los beneficios de usar imágenes receptivas en el rendimiento.
Al optimizar y publicar imágenes receptivas, la velocidad de carga de la página se redujo de 8,7 segundos a 4,2 (una disminución del 52 %).

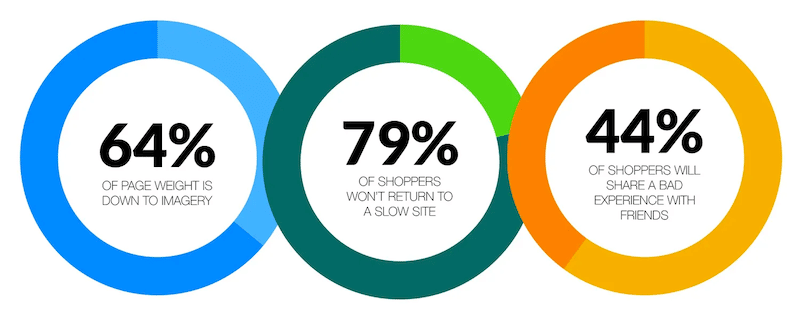
Dato de rendimiento n.º 2 : las imágenes consumen un 60 % del ancho de banda al cargar una página web.
Las imágenes son el recurso dominante en una página web, por lo que debe asegurarse de mostrar el tamaño correcto a los visitantes. Casi el 80 % no volverá a un sitio web lento, y usted no quiere que esto le suceda a su empresa. Cuando optimice su sitio para el rendimiento, intente incluir a todos y recuerde que las imágenes receptivas son más accesibles para los usuarios en dispositivos móviles y conexiones lentas.

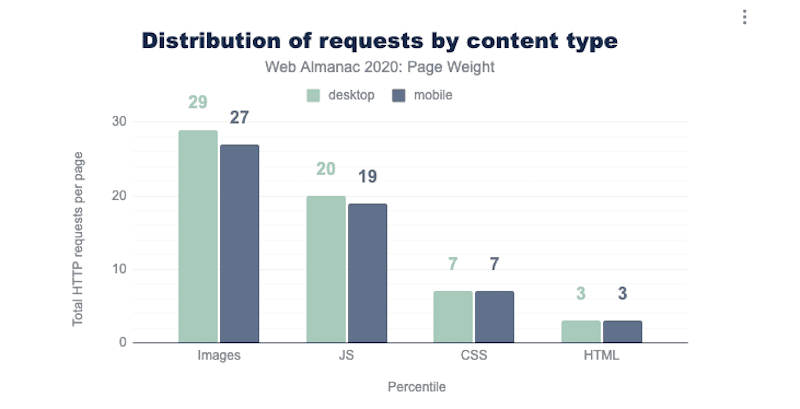
Hecho de rendimiento n.º 3: la cantidad de solicitudes HTTP por página se realiza principalmente mediante imágenes.
Una imagen de alta resolución puede generar un tamaño de archivo muy grande, lo que afecta drásticamente el rendimiento porque el navegador estará ocupado durante mucho tiempo descargando este recurso. Para evitar un tiempo de ejecución lento del navegador con muchas solicitudes HTTP, debe intentar publicar imágenes receptivas, para que los usuarios móviles no tengan que mostrar una imagen de 2400 px de ancho.

Dato de rendimiento n.º 4 : servir imágenes receptivas significa que usa su ancho de banda de manera eficiente.
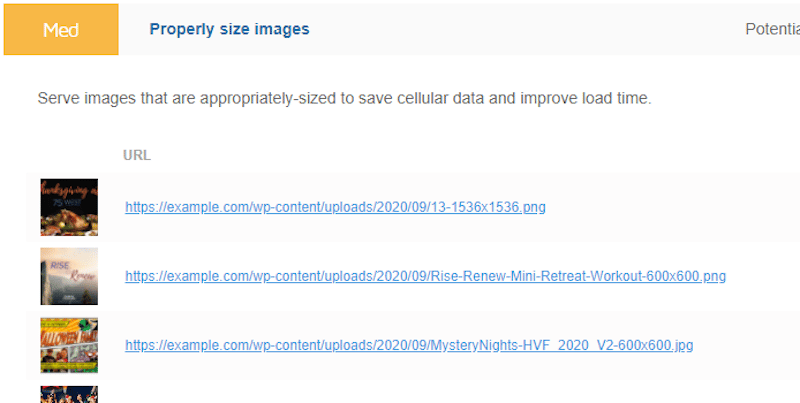
Lighthouse le indica que dimensione correctamente las imágenes y las codifique de manera eficiente para ahorrar datos móviles y ancho de banda y mejorar el tiempo de carga general.

Las imágenes suelen ser las principales culpables de los problemas de rendimiento. Es por eso que servir imágenes receptivas es crucial para una mejor experiencia entre dispositivos. El tamaño adecuado de sus imágenes de acuerdo con el dispositivo del usuario aumenta la satisfacción de sus visitantes, ya que también se mejoran todas las métricas de rendimiento principales. Y por último, pero no menos importante, también reducirá el consumo de ancho de banda.
Ahora que sabe por qué las imágenes receptivas son importantes en el diseño web, veamos cómo hacerlas receptivas. En la siguiente sección, aprenderá cómo crear imágenes receptivas en la web para que sus imágenes se carguen rápidamente y se vean geniales en cualquier dispositivo.
Cómo hacer imágenes receptivas en WordPress
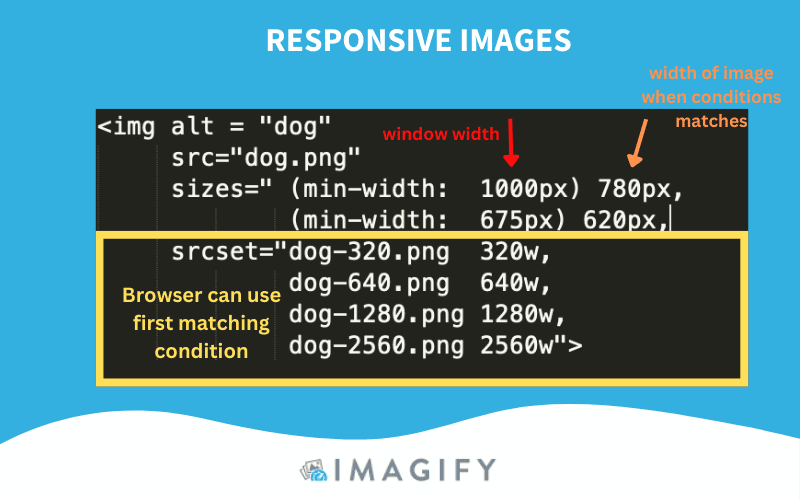
La mejor manera de crear imágenes receptivas es usar los atributos "src", "srcset" y "size".

Pero antes de explicar cómo hacer que una imagen responda, repasemos algunos conocimientos básicos sobre el diseño receptivo.
HTML tiene su sintaxis, elementos y atributos para imágenes receptivas que le permiten servir diferentes imágenes para diferentes ventanas gráficas, como:
- La etiqueta <img>: se utiliza para incrustar una imagen en una página. Técnicamente, las imágenes no se insertan en una página web; las imágenes están vinculadas a páginas web.
- El atributo "src": especifica la URL del archivo multimedia que se mostrará.
- El atributo "srcset": este atributo describe al navegador cómo debe comportarse la imagen. Asignas un ancho de imagen para que el navegador verifique la imagen que coincide con el ancho del navegador.
- El atributo de tamaños: especifica el tamaño que debe escalar la imagen para seleccionar la imagen más eficiente de acuerdo con la proporción de la pantalla.
- Los elementos <imagen> y <fuente>: dictan qué imagen debe usar el navegador. Puede especificar diferentes imágenes según las características del dispositivo.
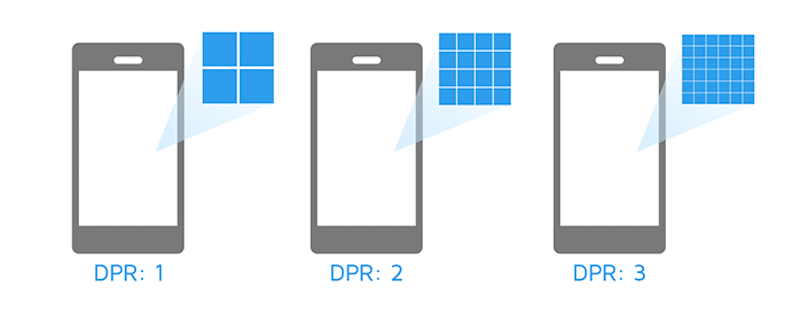
- Relación de píxeles del dispositivo (DPR): número de píxeles en la pantalla.

Uso de los atributos "srcset" y "sizes" para hacer que las imágenes respondan
En diseño web, un código básico para mostrar una imagen se ve así:
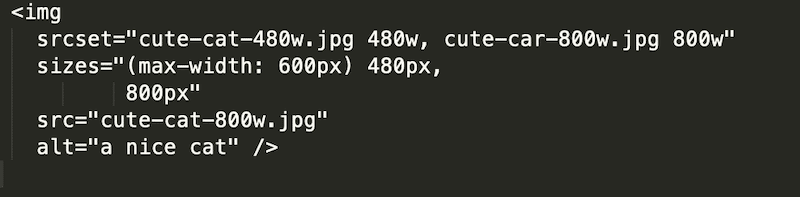
<img src="cute-cat-800w.jpg" alt="a nice cat" />Para que responda, puede usar dos atributos, srcset y tamaños, para proporcionar varias imágenes de origen adicionales junto con sugerencias. Esto ayudará al navegador a elegir el correcto según la resolución del dispositivo. Así es como se verá el código de respuesta:

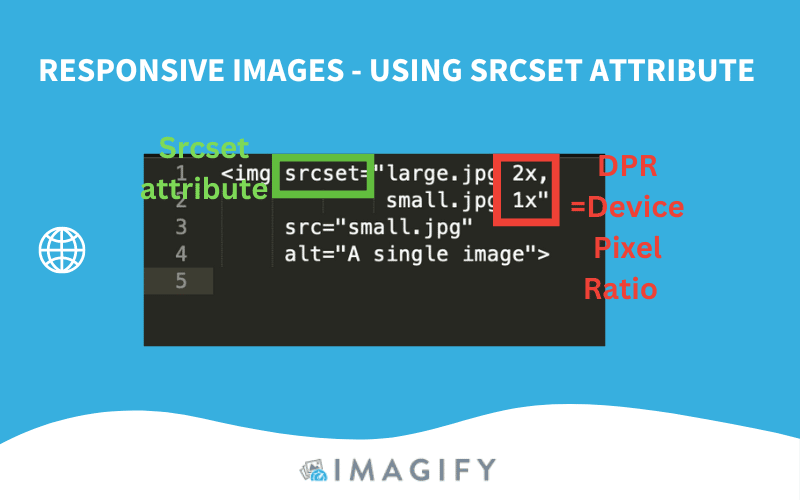
Otro ejemplo es si desea indicarle al navegador que proporcione imágenes de alta resolución solo a usuarios con pantallas de gran resolución (con una proporción de píxeles del dispositivo de 2).

En lenguaje sencillo, mi fragmento de código da las siguientes instrucciones al navegador:

- Muestre large.jpg a los visitantes con un DPR de 2.
- Muestre small.jpg a los visitantes con un DPR de 1.
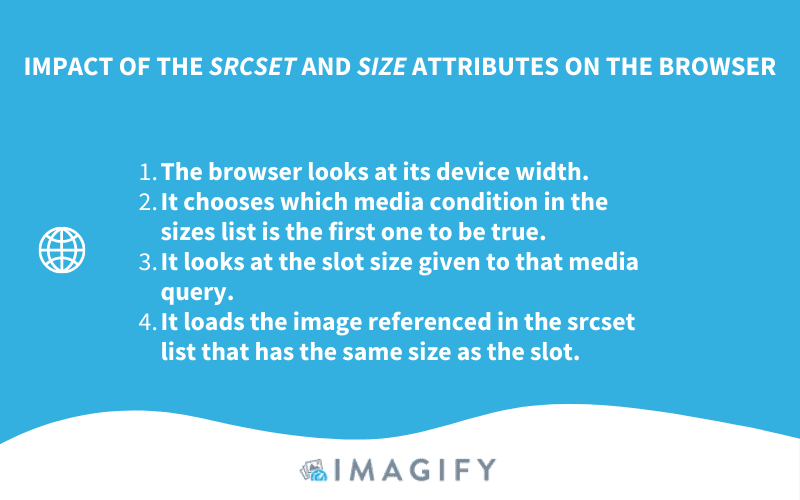
Para resumir, esto es lo que sucede cuando el navegador obtiene los atributos Srcset y Size:

Hacer imágenes receptivas en Bootstrap
Bootstrap es un marco front-end gratuito que permite un desarrollo web más fácil. Las imágenes en Bootstrap se hacen receptivas con la clase img-fluid . Esto aplica max-width:100% ; y altura: auto ; a la imagen para que se escale con el ancho principal.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Imágenes responsivas de diferentes tamaños dependiendo de la pantalla
Si desea que su imagen tenga un ancho del 100 % en dispositivos móviles, pero un máximo de 500 px en computadoras de escritorio, debe usar lo que se conoce como Media Queries en su CSS.
- Para dispositivos de menos de 480 px (móvil):
Implemente este fragmento de código:
@media only screen and (max-width: 480px) { img { width: 100%; } }- Para dispositivos de más de 992 px (escritorio):
@media only screen and (min-width: 992px) { img { width: 500px; } }Creación de imágenes receptivas con WordPress
Cuando carga imágenes en la biblioteca de WordPress, automáticamente recorta nuevas imágenes a tamaños más pequeños. Por ejemplo, si carga una imagen de 1500 x 706, los diferentes tamaños de imagen se verán así:
- Tamaño completo: 1500 x 706
- Grande – 500 x 235
- Medio – 300 x 141
- Miniatura – 150 x 150
La buena noticia es que desde WordPress 4.4, las imágenes responsivas nativas son compatibles a través de los atributos "srcset" y "sizes" del marcado de imagen que genera.
¡La otra buena noticia con WordPress es que muchos complementos en el ecosistema pueden ayudarlo a optimizar las imágenes aún más! Hacer que respondan es un gran comienzo para el rendimiento, pero en la siguiente sección, descubrirá más técnicas de optimización para implementar.
Consejos adicionales para optimizar sus imágenes
El uso de un complemento de WordPress optimizador de imágenes puede beneficiar a cualquier empresa que busque obtener un sitio web más rápido. Las siguientes 4 técnicas de optimización de imágenes también juegan un papel fundamental en la mejora del rendimiento de un sitio web:
- Implementar carga diferida
- Convierta sus imágenes al formato WebP
- Comprime tus imágenes de forma inteligente
- Use un CDN para distribuir imágenes de manera eficiente
1. Implementar la carga diferida
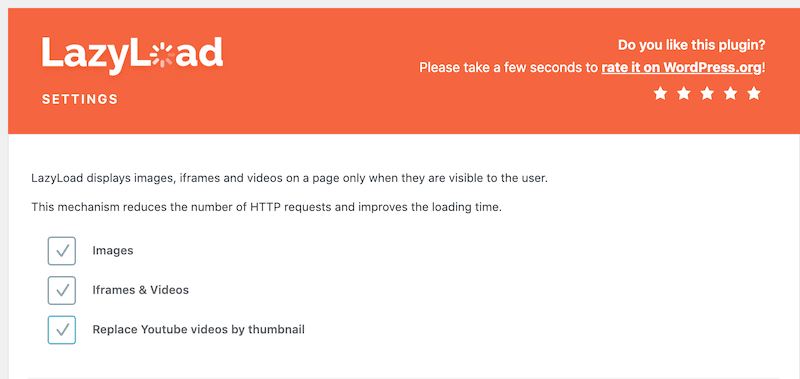
La idea básica de la carga diferida es cargar imágenes solo cuando los usuarios las necesitan (en la mitad superior de la página). En nuestro ejemplo, mostramos LazyLoad de WP Rocket, un complemento gratuito que le permite implementar el script de carga diferida en sus imágenes:

Si desea obtener más información, aquí hay una lista completa de los mejores complementos de WordPress Lazy Loading que puede usar para su próximo proyecto.
2. Convierta sus imágenes a WebP
Google estima que la compresión WebP da como resultado archivos entre un 25 % y un 34 % más pequeños que una imagen JPG (y con la misma calidad). Como resultado, convertir sus imágenes a WebP puede ahorrarle una gran cantidad de KB. La mejor manera de convertir sus fotos es usar un complemento de WordPress de optimización de imágenes como Imagify.
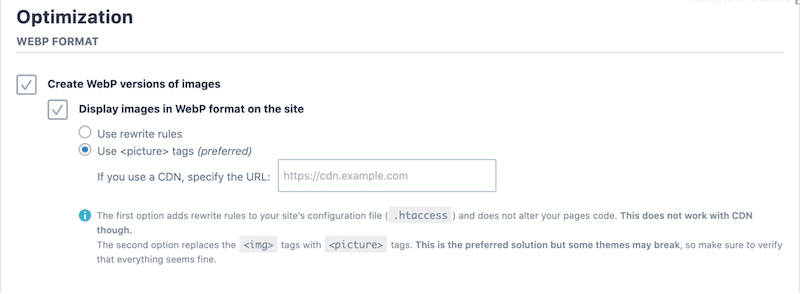
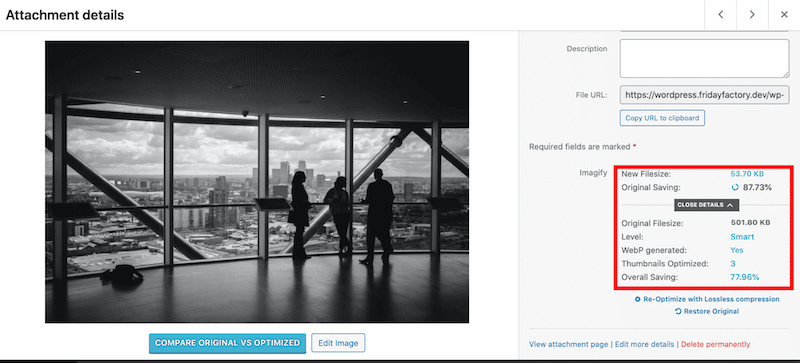
Aquí hay un ejemplo sencillo de Imagify creando versiones WebP de imágenes con un solo clic desde el tablero de WordPress:

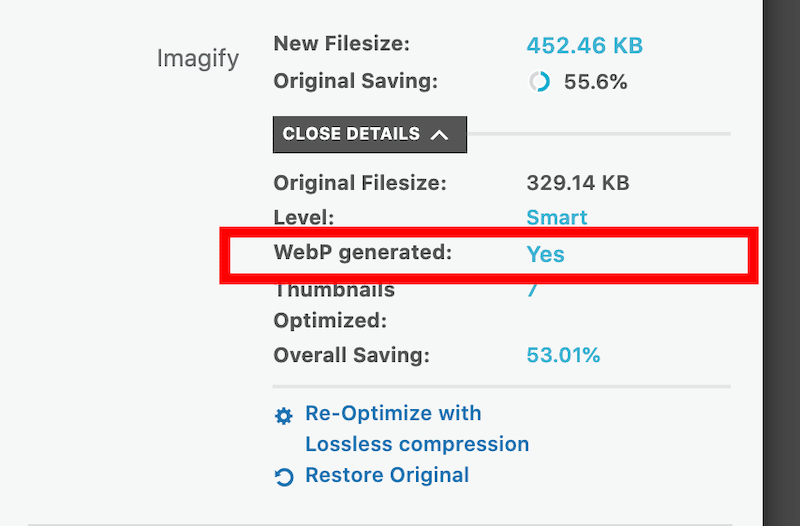
Como puede ver en la biblioteca de WordPress, el WebP se genera automáticamente:

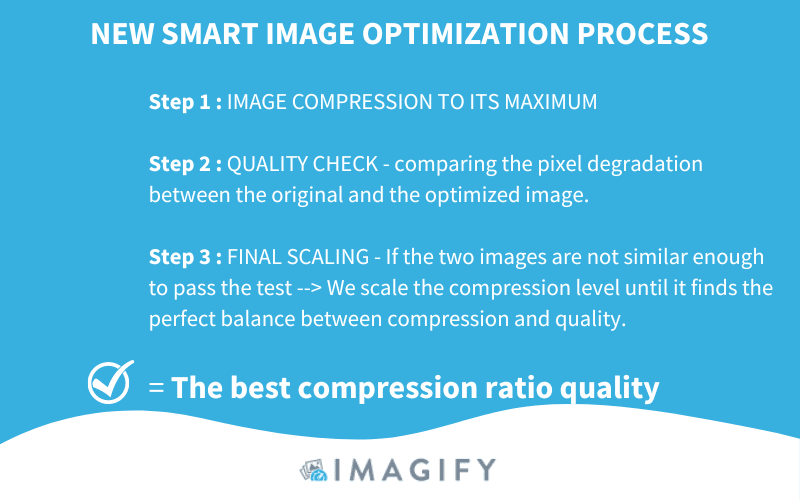
3. Comprime de forma inteligente tus imágenes
Ofrecer imágenes receptivas es excelente, ¡pero intente brindar imágenes comprimidas y receptivas a sus visitantes! El impacto en el rendimiento será sobresaliente. El único consejo es elegir una herramienta de compresión que no haga que la imagen sea demasiado borrosa. Todavía desea ofrecer una imagen con buena calidad que no afecte la experiencia del usuario.
Por ejemplo, Imagify conserva la calidad de la imagen. gracias a la función de compresión inteligente. No tiene que preocuparse por qué nivel de compresión es el adecuado para sus necesidades. Imagine hace todo el trabajo pesado.

En un escenario de caso real, la compresión inteligente de Imagify puede ahorrar hasta un 90 % del tamaño total de la imagen:

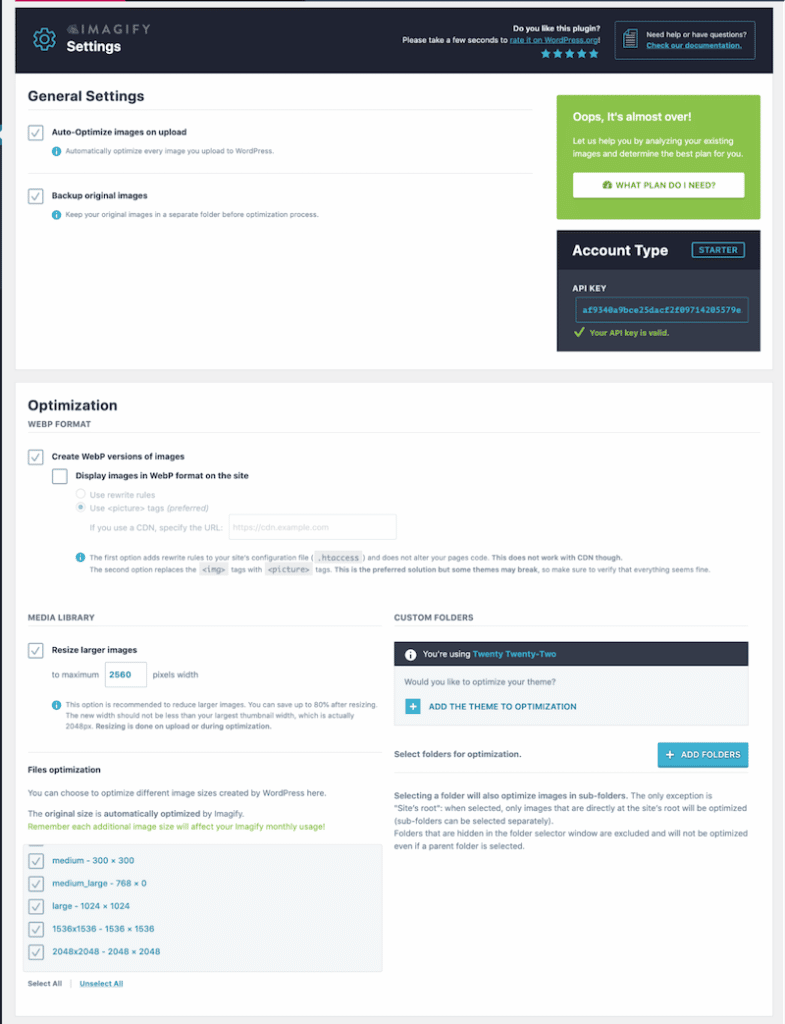
Además de eso, Imagify también presenta las siguientes funciones de optimización que le darán a su sitio web un impulso adicional de velocidad:
- Admite muchos formatos de imagen , como PNG, JPG, GIF, PDF y WebP.
- La optimización y el cambio de tamaño se realizan automáticamente al cargar o imágenes existentes que elija.
- Cambia automáticamente el tamaño de las imágenes grandes para ahorrar ancho de banda.
- Interfaz limpia y fácil de usar:

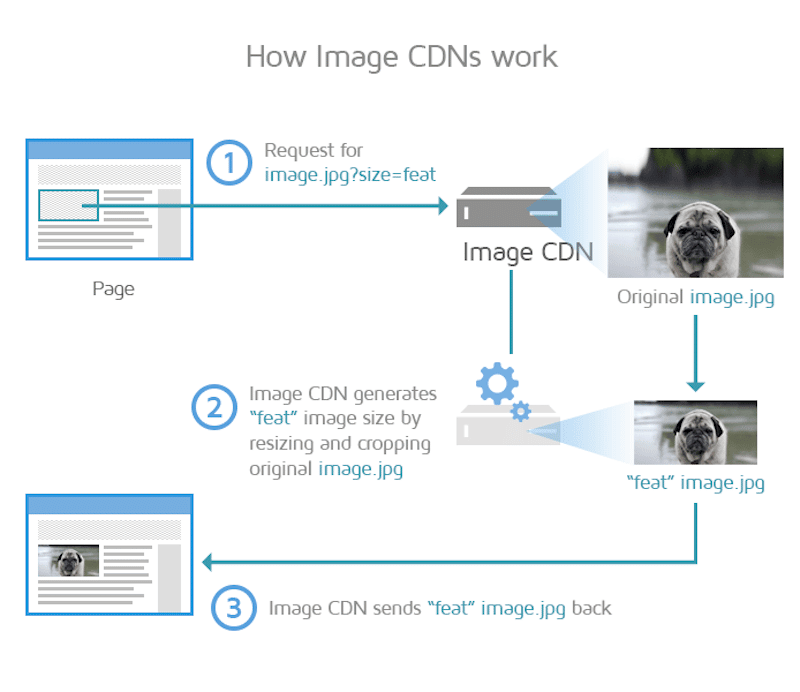
4. Use un CDN para distribuir imágenes de manera eficiente
Los CDN reducen la carga de imágenes y envían instantáneamente imágenes optimizadas desde el punto de presencia (PoP) al usuario en todo el mundo. Pueden cambiar el tamaño y recortar las imágenes originales sobre la marcha para mostrar el tamaño más adecuado según el dispositivo.

Terminando
Elegir el tamaño de imagen correcto de acuerdo con la resolución de la pantalla puede ser crucial para mejorar el rendimiento de un sitio web. Ofrecer imágenes receptivas mejora la experiencia del usuario en todos los dispositivos, ¡que es lo que Google espera de un sitio web! Serás recompensado con una mejor clasificación y buenos Core Web Vitals.
Además de las imágenes receptivas, recuerde usar otros complementos de optimización de imágenes como Imagify o LazyLoad de WP Rocket para optimizar sus medios. ¿Por qué no le das una oportunidad a Imagine? Es gratis hasta 20 MB de imágenes al mes, y el único riesgo que corre es optimizar aún más sus imágenes receptivas.
