Cómo hacer que el pago de WooCommerce sea como Shopify
Publicado: 2023-02-15¿Quieres que el proceso de pago predeterminado de WooCommerce se parezca a la página de pago de Shopify?
Shopify tiene un fuerte enfoque en el diseño y la experiencia del usuario. Como resultado, su página de pago es limpia y simple y fomenta las ventas rápidas.
Afortunadamente, no tienes que cambiar a Shopify solo para acceder al diseño de la página de pago.
En su lugar, puede implementar un diseño similar a Shopify para su página de pago de WooCommerce con la ayuda de herramientas de WooCommerce de terceros, como nuestro tema Botiga.
En este tutorial, le mostraré cómo usar Botiga para hacer que la página de pago predeterminada de WooCommerce se vea como Shopify.
1. Instalar y activar el tema Botiga WooCommerce
Botiga es un tema de WooCommerce rico en funciones que viene en una versión gratuita y Pro. Ofrece toneladas de diseños, estilos y opciones de personalización para que pueda personalizar una experiencia de compra excepcional para sus clientes.
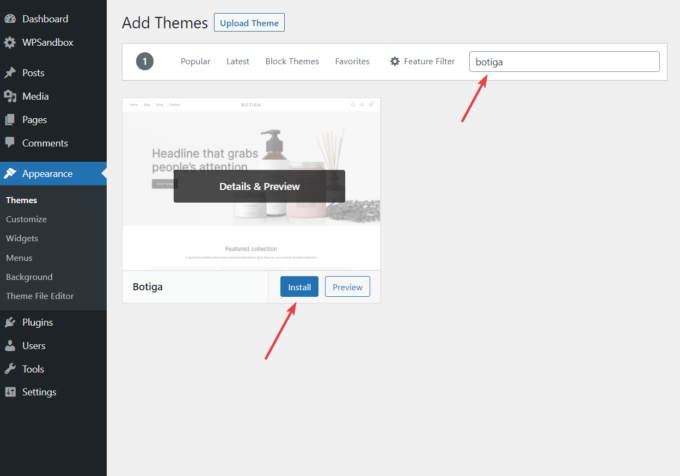
Para instalarlo en su sitio de WordPress, abra su tablero y vaya a Apariencia > Temas > Agregar nuevo .
En la página de administración Agregar temas , verá una barra de búsqueda. Ingresa “Botiga”, y el tema aparecerá entre los resultados.
Presiona el botón Instalar , luego activa el tema:

Alternativamente, puede descargar Botiga desde nuestro sitio web.
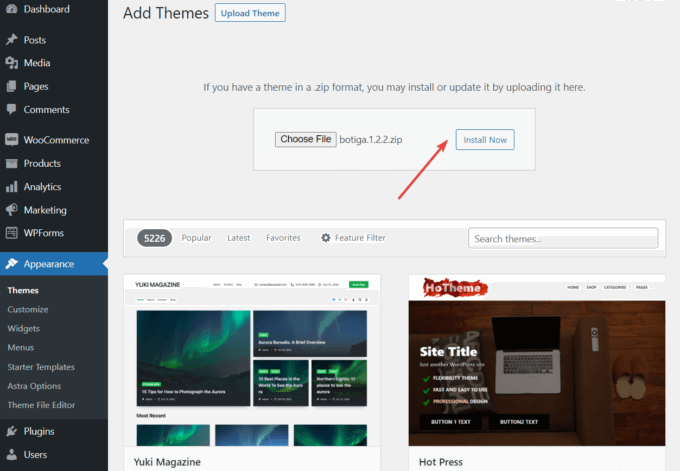
Luego, ve a Apariencia > Temas > Agregar nuevo > Cargar tema en tu área de administración de WordPress.
Haga clic en el botón Elegir archivo para cargar el tema y presione el botón Instalar ahora :

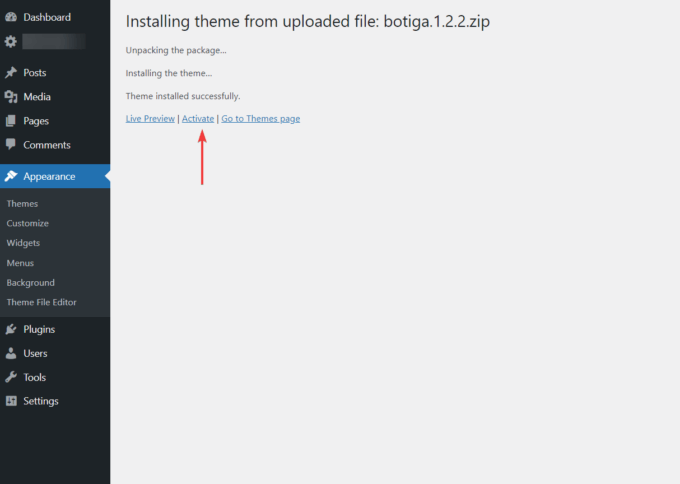
Una vez que se complete la instalación, asegúrese de activar el tema haciendo clic en el enlace Activar :

2. Instalar y activar el complemento Botiga Pro
Botiga Pro es un complemento de WordPress que agrega muchas funciones premium al tema gratuito de Botiga.
Necesitará tanto el tema como el complemento para acceder al diseño de pago estilo Shopify.
Los planes de precios comienzan en $ 69 por año, lo que le permite usar Botiga Pro en un sitio de WordPress; vea todos los planes aquí.
Después de realizar la compra, descarga el plugin desde tu cuenta de Botiga.
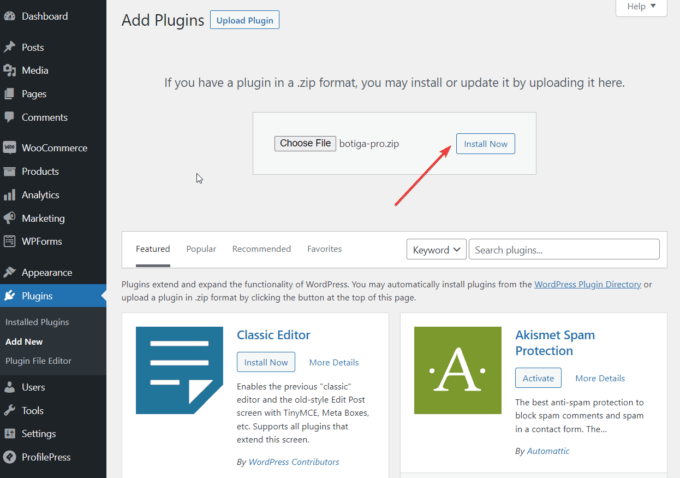
Luego, abra su área de administración de WordPress y vaya a Complementos> Agregar nuevo> Cargar complemento .
Cargue el complemento usando la opción Elegir archivo y luego presione el botón Instalar ahora :

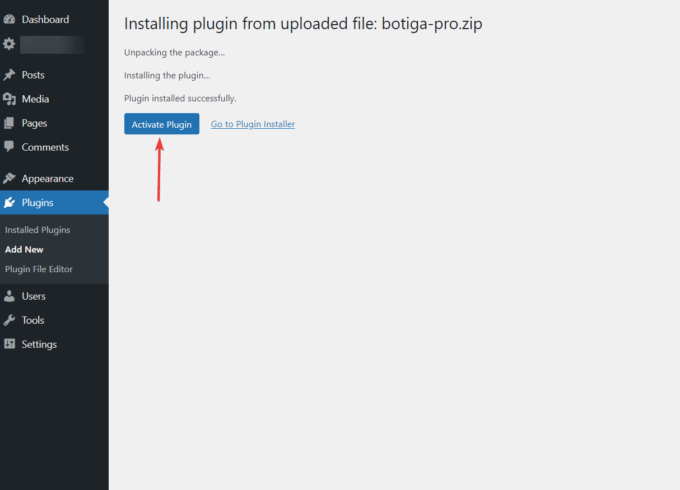
Una vez que finalice el proceso de carga, haga clic en el botón Activar complemento :

A continuación, deberá activar su clave de licencia.
Vaya a su cuenta de Botiga y copie la clave de licencia.
Luego, abra su panel de control de WordPress y vaya a Complementos > Licencia de Botiga Pro . Ingrese la clave de licencia y presione el botón Guardar cambios :

El complemento Botiga Pro ahora está instalado y activado en su sitio de WordPress.
3. Importar un sitio de inicio (opcional)
Un sitio de inicio o demostración es un diseño de sitio web preconstruido que puede usar de inmediato o modificar ligeramente para lograr un diseño que funcione para usted. Puede ahorrarle mucho tiempo y esfuerzo porque no tiene que diseñar su sitio desde cero.
Actualmente, Botiga ofrece seis sitios de inicio para elegir: belleza, ropa, muebles, joyería, producto único y múltiples proveedores.
También puede usar Botiga sin importar un sitio de inicio; en este caso, deberá agregar su propio contenido y configurar sus ajustes usando las opciones del Personalizador de Botiga.
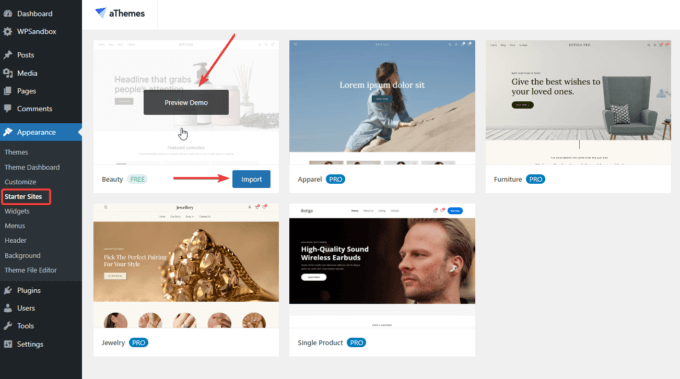
Para importar un sitio de inicio, haga clic en el menú Apariencia > Sitios de inicio . Haga clic en el botón Vista previa de demostración para obtener una vista previa del diseño y presione el botón Importar si desea instalarlo en su sitio web:

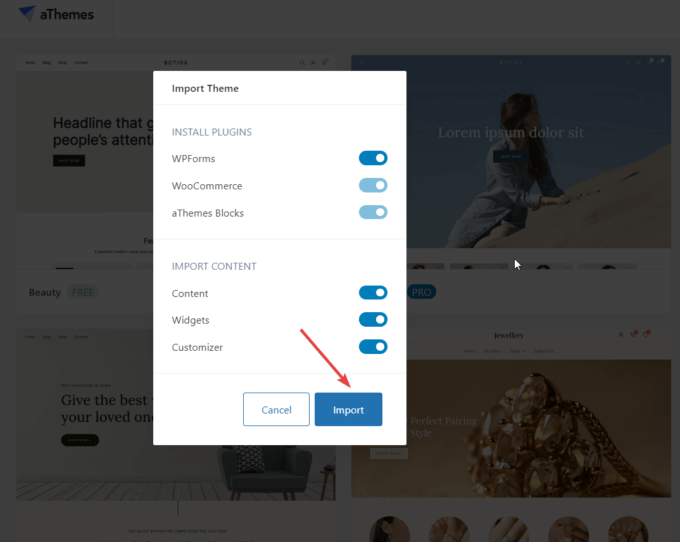
En el siguiente instante, aparecerá una ventana emergente que muestra todos los complementos y el contenido que se importará a su sitio.
Seleccione el botón Importar y espere hasta que finalice el proceso:

Una vez que se haya importado el sitio de inicio, abra su página de inicio y vea el nuevo diseño de su tienda WooCommerce.
4. Abra el Personalizador
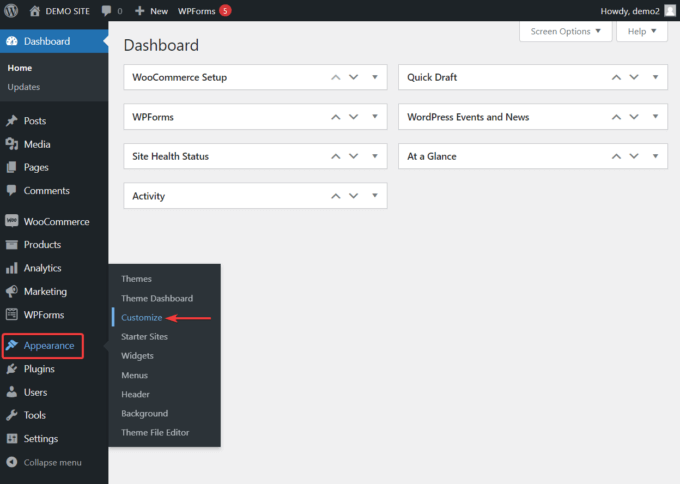
Para abrir el Personalizador, haga clic en el menú Apariencia > Personalizar en su panel de WordPress:


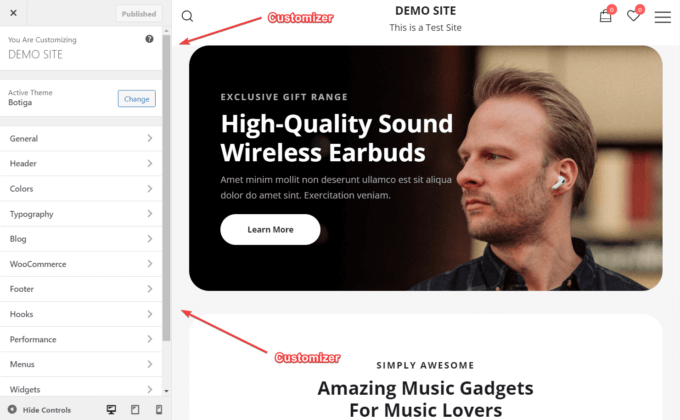
Accederá a la página de inicio de su sitio web y la interfaz del Personalizador se mostrará en el lado izquierdo de la pantalla:

El menú Personalizador tiene una opción que convertirá el diseño de su página de pago de WooCommerce en uno que se parece a la página de pago de Shopify.
5. Elija un diseño de diseño para su página de pago
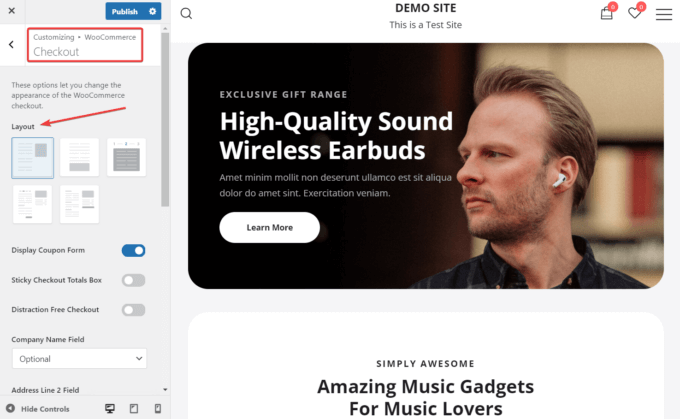
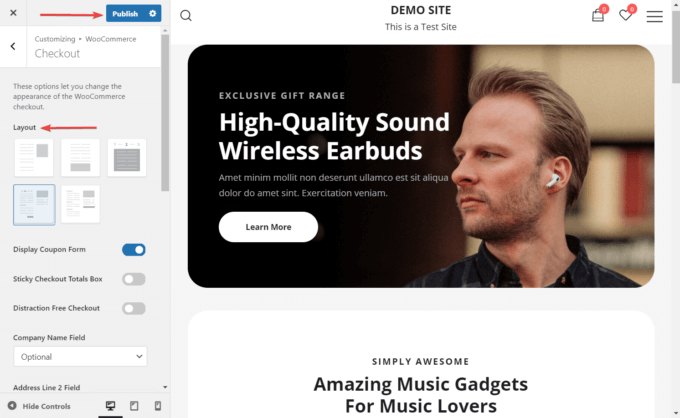
En el Personalizador, ve a WooCommerce > Pago . Aquí, verá cinco opciones de diseño para la página de pago:

Botiga tiene dos diseños de página de pago que brindan una experiencia de usuario similar a Shopify:
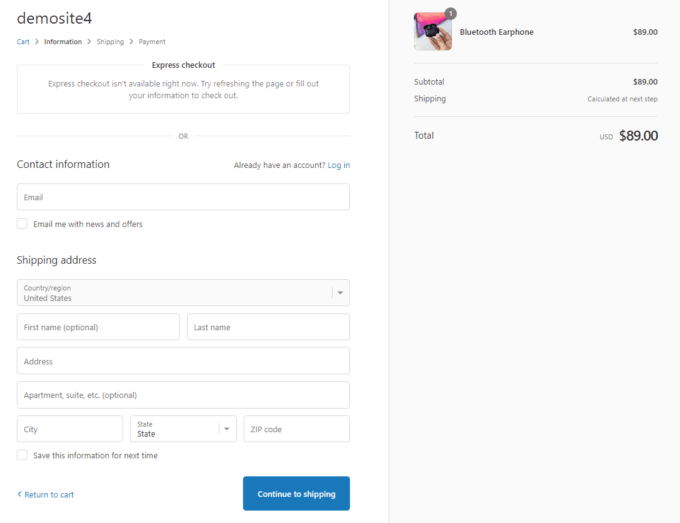
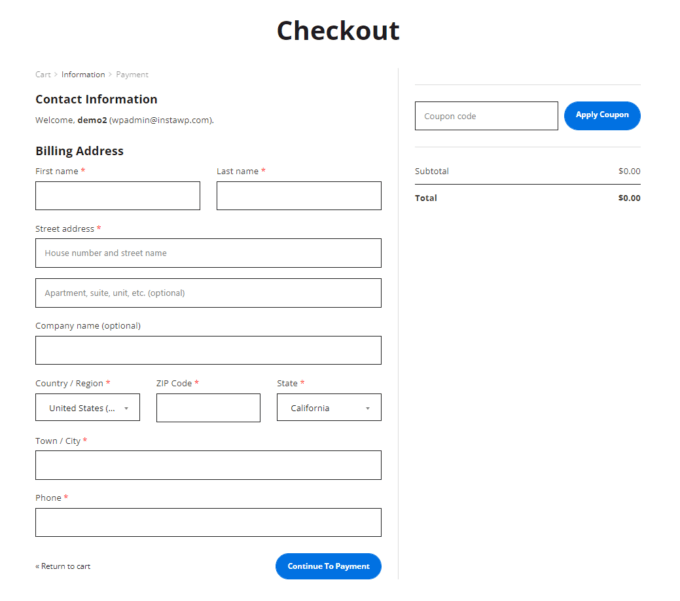
- Diseño 4 : pago de varios pasos de Shopify, que permite a los clientes ingresar su información paso a paso.
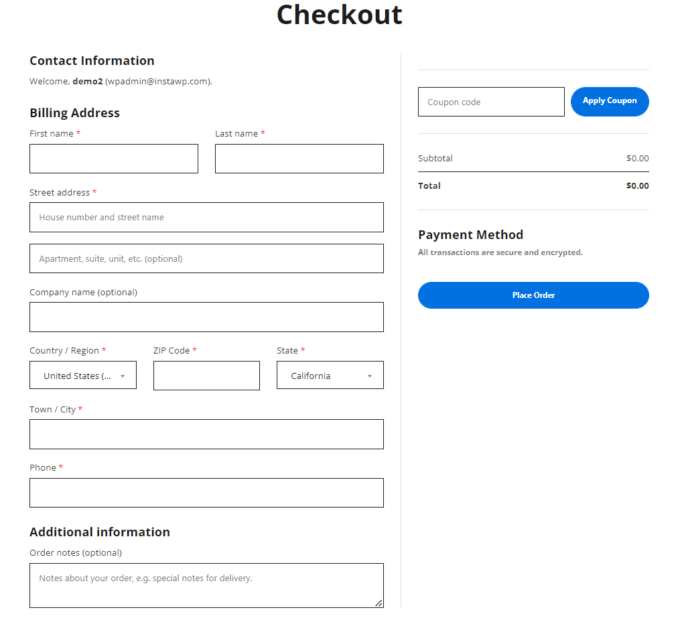
- Diseño 5 : pago en un solo paso de Shopify, que incluye toda la información en una página.
Para ver cómo se comparan con Shopify, aquí hay una captura de pantalla de la página de pago de Shopify:

Así es como se ve la primera página del diseño Shopify de varios pasos de Botiga (Diseño 4) :

Y, aquí está el Diseño 5 , la página de pago de un solo paso similar a Shopify de Botiga:

Elija el diseño que mejor se adapte a sus necesidades, luego presione el botón Publicar en la parte superior de la interfaz del Personalizador para implementar los cambios.

Eso es todo. Ahora ha hecho que su página de pago de WooCommerce se vea como Shopify.
6. Habilite o deshabilite las funciones opcionales en su página de pago
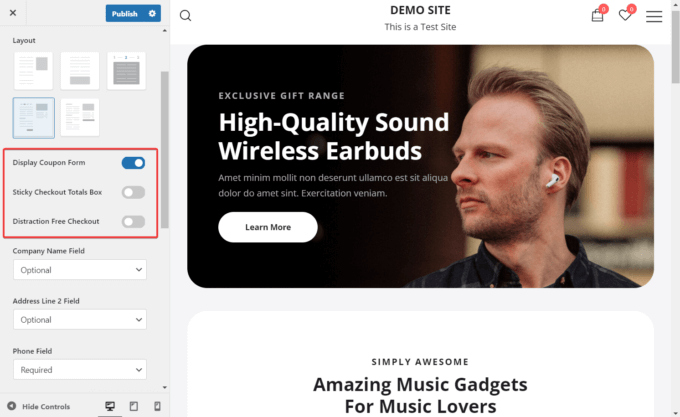
Hay un par de funciones que puede habilitar o deshabilitar en la página de pago; puede encontrarlos justo debajo de los diseños de pago en el Personalizador.
Puede activar o desactivar las siguientes tres opciones:
- Mostrar formulario de cupón : esta opción está habilitada de forma predeterminada. Puede optar por desactivarlo.
- Cuadro fijo de totales de pago : puede hacer que el cuadro de totales sea fijo, de modo que cuando un cliente se desplaza hacia arriba o hacia abajo, el cuadro permanece fijo en el lado derecho de la pantalla.
- Pago sin distracciones : esta opción elimina el contenido del encabezado y el pie de página, lo que permite a los clientes concentrarse en el proceso de pago.

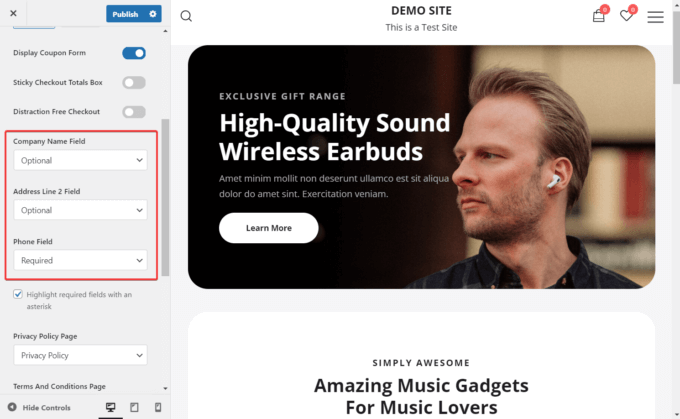
También puede configurar los siguientes tres campos de formulario como obligatorios , opcionales u ocultos :
- nombre de empresa
- Línea de dirección 2
- Teléfono

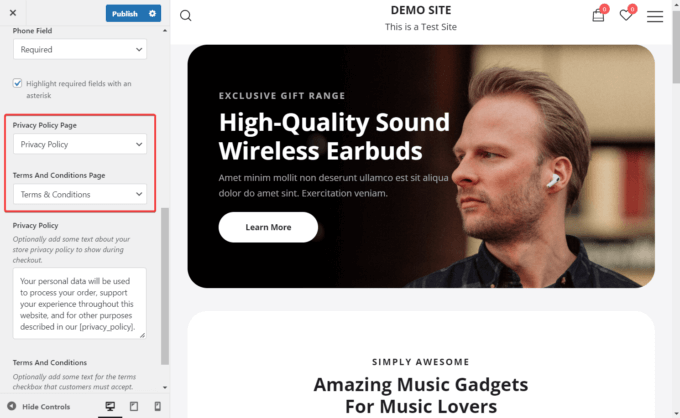
Finalmente, puede agregar dos documentos legales importantes a su página de pago:
- política de privacidad
- Términos y condiciones
Primero, debe crear estas páginas desde el menú Páginas > Agregar nuevo . Luego, aparecerán en los menús desplegables y podrá agregarlos a su página de pago:

Conclusión
WooCommerce es una excelente plataforma de comercio electrónico, pero si desea mejorar ciertas áreas de su tienda, las herramientas de terceros pueden ser de gran ayuda.
Por ejemplo, puede usar Botiga para hacer que la página de pago predeterminada de WooCommerce sea similar a la experiencia de pago limpia y simple de Shopify.
Botiga es un poderoso tema de WooCommerce diseñado para crear tiendas en línea de alta conversión. Si bien el tema es gratuito, para habilitar funcionalidades avanzadas, deberá emparejarlo con el complemento premium Botiga Pro.
Para usar los diseños de página de pago similares a Shopify de Botiga, necesitará tanto el tema como el complemento.
Instálelos en su sitio web, importe un sitio de inicio y habilite un diseño de pago desde el Personalizador.
¡Siga estos pasos y una página de pago similar a Shopify estará lista y funcionando en su tienda WooCommerce en muy poco tiempo!
