Cómo hacer que WooCommerce pague como Shopify
Publicado: 2021-10-07¿Quieres cambiar tu pago y hacer que se parezca a Shopify? Tenemos el tutorial perfecto para ti. En esta guía, le mostraremos cómo hacer que su pago de WooCommerce sea como Shopify.
WooCommerce es una de las plataformas de comercio electrónico más flexibles con numerosas opciones de personalización. Pero a veces, todas estas ventajas pueden resultar abrumadoras para los administradores del sitio y los clientes. Por ejemplo, ya hemos visto que una página de pago complicada con muchos campos puede afectar sus tasas de conversión. Es por eso que debe eliminar los campos innecesarios y mantener su pago limpio y simple.
Esto puede ser una ventaja para otras plataformas como Shopify que tienen una página de pago muy simple. Aunque puede personalizar su pago y crear un pago de una página, por ejemplo, algunos usuarios aún prefieren tener una página de pago similar a Shopify. La buena noticia es que la inmensa flexibilidad de WooCommerce te permite realizar un pago como el que ofrece Shopify.
Antes de ver cómo hacerlo, echemos un vistazo a las diferencias entre las páginas de pago de WooCommerce y Shopify.
Pago de WooCommerce vs Pago de Shopify
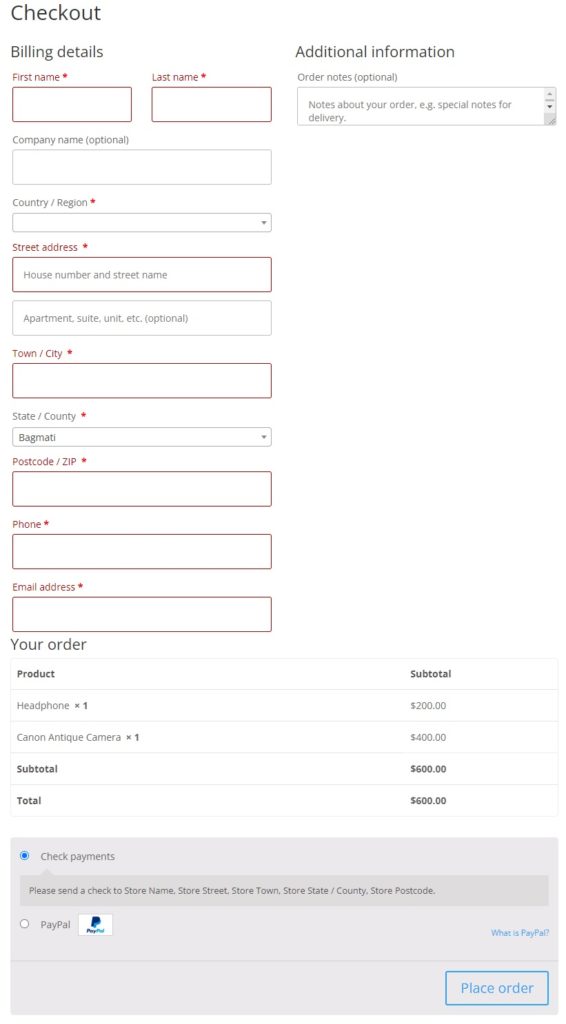
Ya sabes que puedes agregar muchos campos de pago en WooCommerce. Pero si agrega demasiados, podría terminar con una página de pago larga y complicada . Esto puede aumentar el abandono del carrito y afectar su tasa de conversión porque a los usuarios les puede resultar tedioso completar tantos campos.

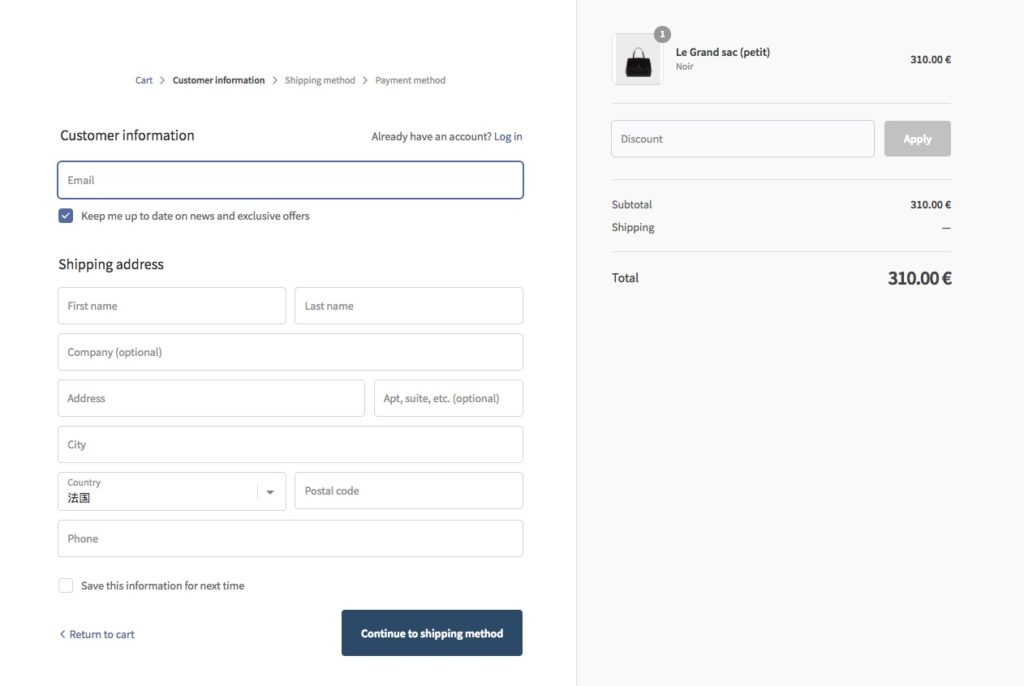
Por otro lado, si observa la página de pago predeterminada de Shopify, tiene un diseño simple y hermoso con solo los campos de pago necesarios. En comparación, la página de pago de WooCommerce seguramente se puede mejorar para que sea más eficiente.

La buena noticia es que, dado que WooCommerce tiene muchas opciones de personalización, puede hacer que su pago de WooCommerce se parezca fácilmente a Shopify.
Cómo hacer que WooCommerce Checkout sea como Shopify
La forma más fácil de crear un pago de Shopify en WooCommerce es usar un complemento . WordPress ofrece muchos complementos que puede usar para personalizar su pago. En esta sección, analizaremos un par de las mejores herramientas para hacer que su pago de WooCommerce se parezca a Shopify.
Bloques WooCommerce

WooCommerce Blocks es un complemento gratuito desarrollado por Automattic. Tiene muchos bloques de Gutenberg que están diseñados específicamente para WooCommerce y uno dedicado al pago.
Con la ayuda del bloque de pago, puede hacer que su pago de WooCommerce se vea fácilmente como el pago de Shopify. Incluso tiene diseños y secciones de contenido similares de forma predeterminada, lo que hace que la transformación sea bastante fácil. Esta herramienta también proporciona una variedad de opciones para el bloque de pago, para que pueda personalizarlo según sus necesidades.
Características clave
- Bloque de pago simplificado
- Múltiples opciones de bloque de productos
- Reseñas por categoría y bloques de productos
- Impresionante apoyo
Precio
Este es un complemento gratuito que puede descargar desde el repositorio de WordPress.
CajaWC

CheckoutWC es uno de los complementos más populares para personalizar su pago de WooCommerce. Viene con varias plantillas inspiradas en Shopify, por lo que puede usarlas para hacer que su pago de WooCommerce se vea como Shopify.
Este complemento también tiene un diseño receptivo, así como excelentes opciones de compatibilidad con la mayoría de los principales complementos y temas de WordPress. Además, viene con opciones convenientes para sus clientes, como generadores de contraseñas, una función de autocompletado de direcciones y más.
Características clave
- Múltiples plantillas de página de pago
- Diseño totalmente receptivo
- Autocompletar dirección
- Edición de carrito
Precio
CheckoutWC es un complemento premium que comienza en 15 USD por mes o 149 USD por año. También incluye una garantía de devolución de dinero de 30 días, actualizaciones gratuitas y soporte para un sitio.
Crea un Shopify Checkout en WooCommerce con un complemento
Para este tutorial, usaremos WooCommerce Blocks para hacer que su pago de WooCommerce sea como Shopify. Es un excelente complemento gratuito con muchas funciones para editar su tienda WooCommerce y un bloque de pago dedicado.
Antes de comenzar, asegúrese de haber configurado correctamente WooCommerce en su sitio. También tenga en cuenta que usaremos el tema Divi, por lo que algunas de las páginas y opciones pueden ser diferentes en su sitio web si usa otro tema. Sin embargo, debería poder seguir los pasos sin ningún problema.
1. Instalar y activar los bloques de WooCommerce
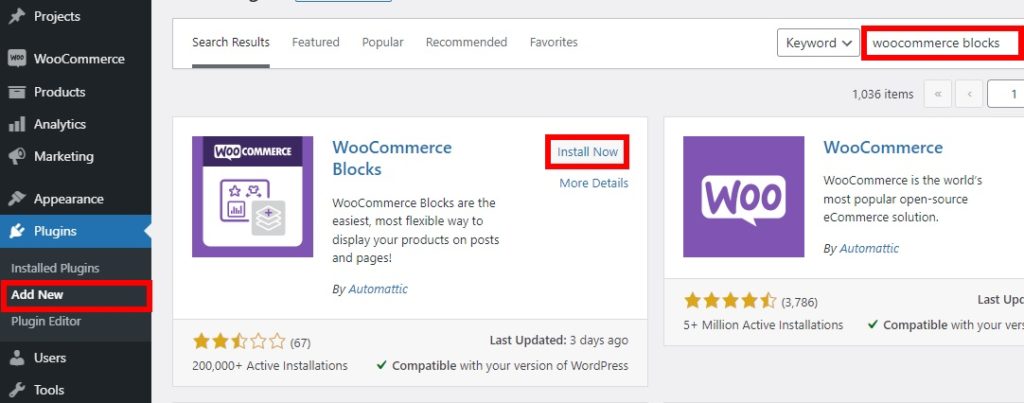
Primero, instale y active el complemento. Para eso, vaya a Complementos> Agregar nuevo en su panel de WordPress y busque el complemento WooCommerce Blocks. Una vez que lo encuentre, instálelo haciendo clic en Instalar ahora .

Una vez completada la instalación, active el complemento. Si necesita más información sobre este proceso, consulte nuestra guía sobre cómo instalar un complemento de WordPress manualmente.
2. Configurar y personalizar la página de pago
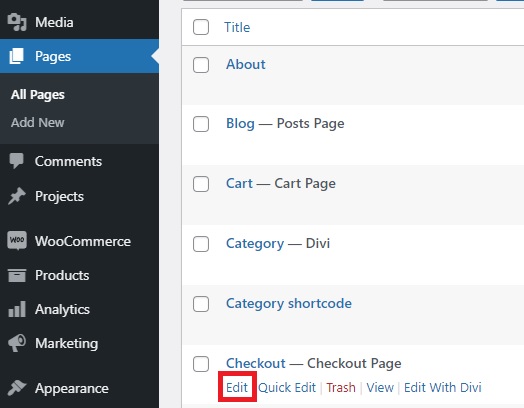
Ahora todo lo que tiene que hacer es ir a Páginas en su tablero, buscar la página de Pago y presionar Editar .

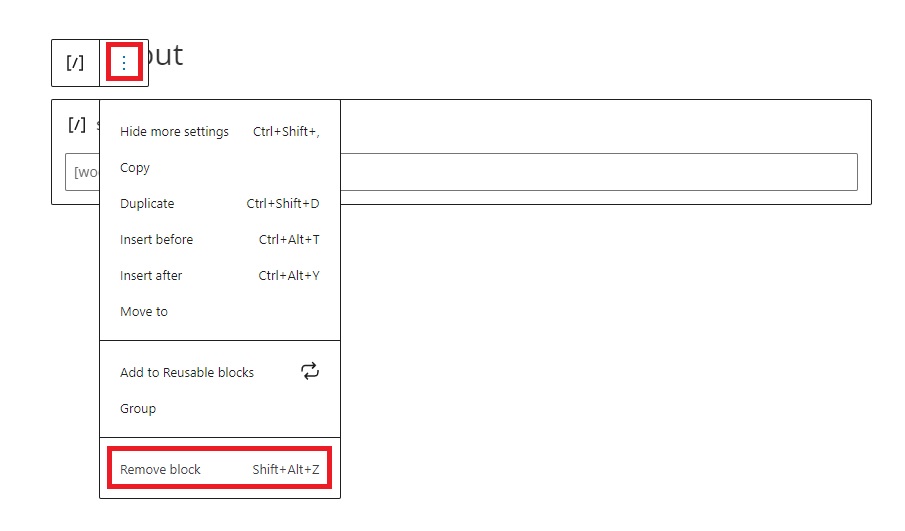
Luego, verá el código abreviado predeterminado de la página de pago de WooCommerce aquí. Como queremos que el proceso de pago de WooCommerce se parezca a Shopify, debe eliminar el código abreviado. Para eliminarlo, simplemente haga clic en el shortcode y abra las opciones presionando los tres puntos verticales .
Luego, haz clic en Eliminar bloque para eliminar el shortcode. Alternativamente, puede hacer clic en el bloque y luego presionar Ctrl+Alt+Z como se muestra en el atajo de opciones.

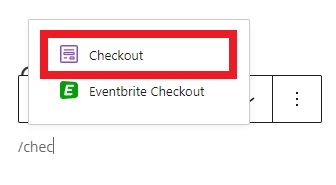
Después de eso, haga clic en el ícono ' + ' o escriba ' / ' para agregar un nuevo bloque y busque " Pagar ". Seleccione el bloque de pago y actualice la página. Podrá ver su nueva página de pago inspirada en Shopify en WooCommerce.

Ahora tienes dos opciones: dejarlo como está o personalizarlo. Veamos cómo editarlo.
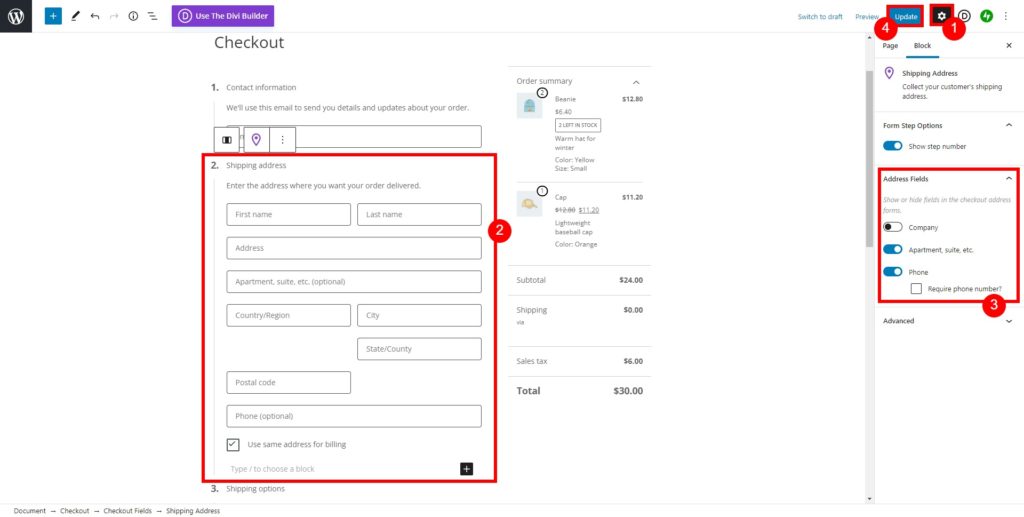
Primero, abra el ícono de configuración en la esquina superior derecha de su pantalla. La página y la configuración del bloque aparecerán en la barra lateral derecha. Luego, haga clic en uno de los bloques y puede comenzar a editar el bloque en particular desde la barra lateral de configuración del bloque .

Por ejemplo, si desea editar los campos de la dirección de envío, simplemente presione el bloque de dirección de envío y verá todas las configuraciones disponibles en la barra lateral derecha. Desde allí, puede mostrar u ocultar los editores de campo para su página de pago.

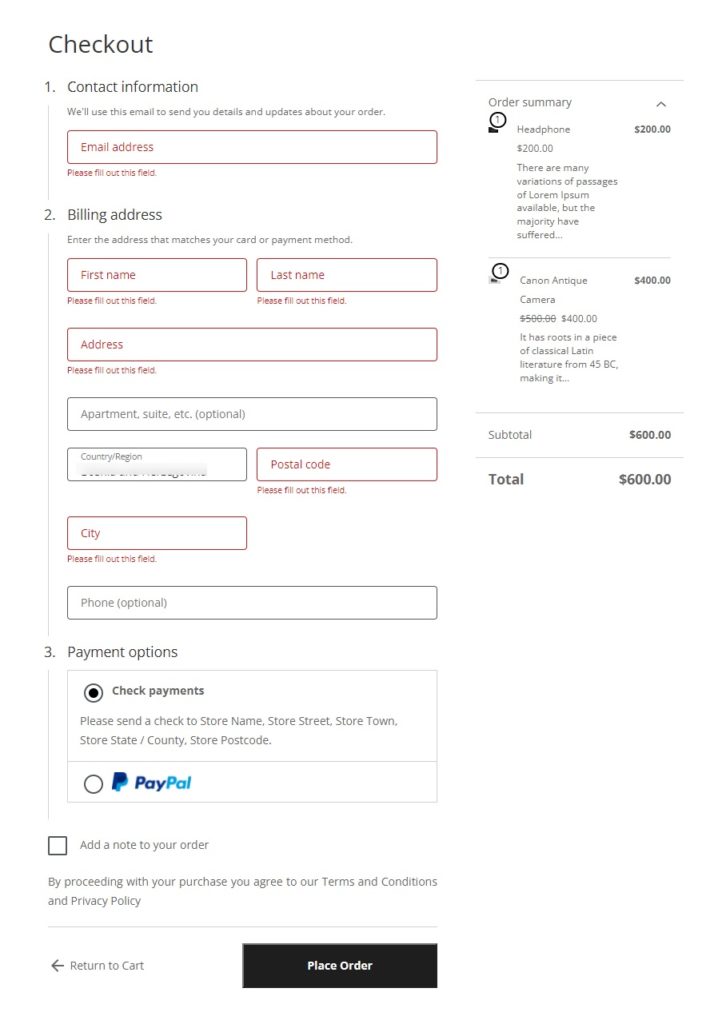
Una vez que haya realizado todos los cambios necesarios, actualice la página. Echa un vistazo a tu pago desde el frente y verás tu nueva página de pago inspirada en Spotify.

Consejo profesional: haga coincidir la página del carrito con la página de pago
Si tiene una página de carrito, puede repetir el proceso anterior para la página de carrito y hacer coincidir el estilo de la página de pago y del carrito.
En su panel de control de WordPress, simplemente vaya a Páginas , busque la página del carrito y elimine el código abreviado predeterminado de la página del carrito de WooCommerce. Luego, agregue un nuevo bloque de carrito con la página del carrito y actualícelo.
Depende del tipo de producto o servicio que tengas, pero como regla general, te recomendamos saltarte la página del carrito para acortar el proceso de compra. Si desea saber más sobre esto, consulte nuestra guía sobre cómo omitir la página del carrito en WooCommerce.
Otra forma de hacer que tu WooCommerce Checkout sea como Shopify
Si crees que personalizar la página de pago editándola es demasiado trabajo, hay otra alternativa para ti. Puede usar CheckoutWC , un complemento premium, para hacer que su pago de WooCommerce se vea como Shopify.
Para eso, deberá suscribirse a uno de sus planes, ya que es un producto pago. También puede usar su prueba gratuita de 7 días para probar si la herramienta ofrece lo que necesita.
Ahora echemos un vistazo al proceso para crear un pago de Shopify en WooCommerce con CheckoutWC.
1. Instalar y activar CheckoutWC
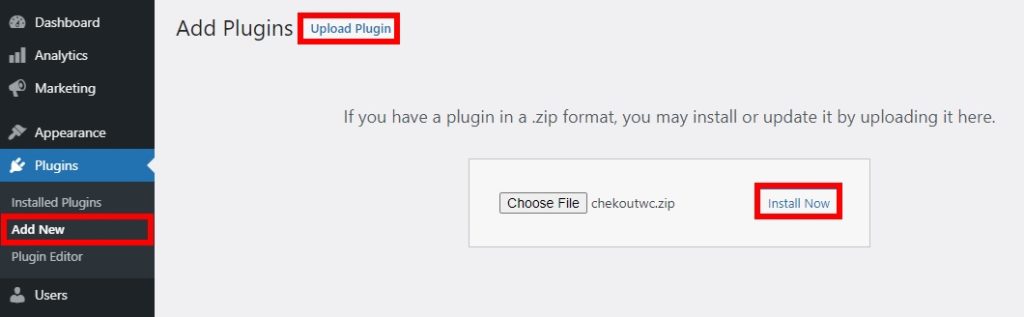
Primero, debe activar e instalar el complemento para comenzar a usarlo. En su tablero, vaya a Complementos > Agregar nuevo y haga clic en Cargar complemento . Cargue el archivo zip que descargó durante la compra y, una vez completada la carga, presione Instalar ahora .

Una vez completada la instalación, active el complemento. Una vez más, puedes echar un vistazo a nuestra guía para instalar un plugin de WordPress manualmente si tienes dudas sobre este proceso.
2. Seleccione una plantilla de pago
La principal ventaja de este complemento es que tiene plantillas de pago diseñadas específicamente con la página de pago de Shopify en mente. Hay 4 plantillas, así que elige la que más te guste para tu tienda.
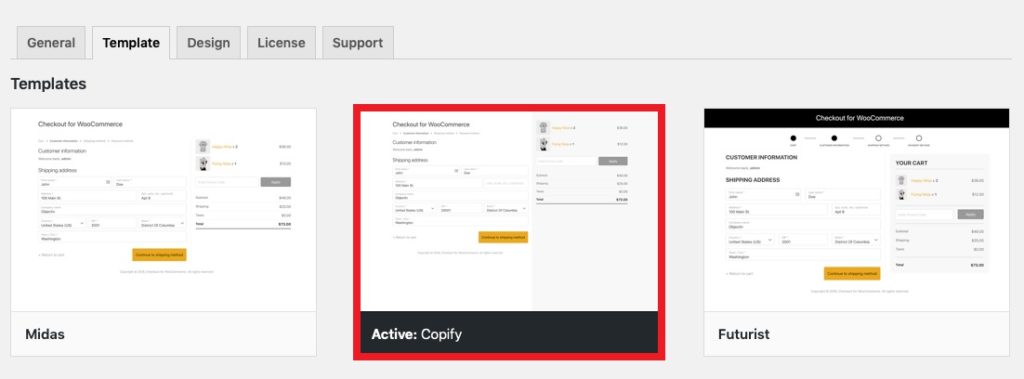
Simplemente vaya a Configuración> Pago para WooCommerce> Plantillas en su panel de WordPress y se le presentarán cuatro opciones de plantilla:
- Defecto
- Futurista
- copiar
- Vidrio
La plantilla de Copify es la que más se parece a la página de pago de Shopify, pero las otras tres también tienen algunos elementos de Shopify.

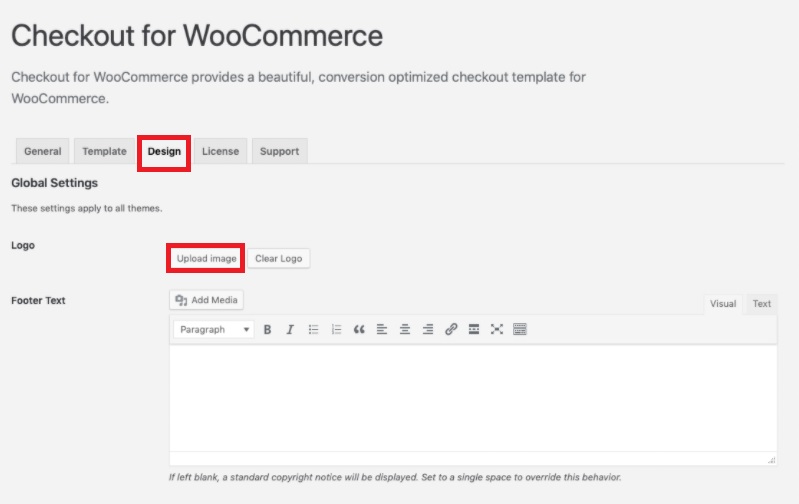
Una vez que elija la plantilla, es hora de personalizarla con su logotipo. Abra la pestaña Diseño y haga clic en Cargar logotipo . Después de cargar la imagen, asegúrese de guardar los cambios.

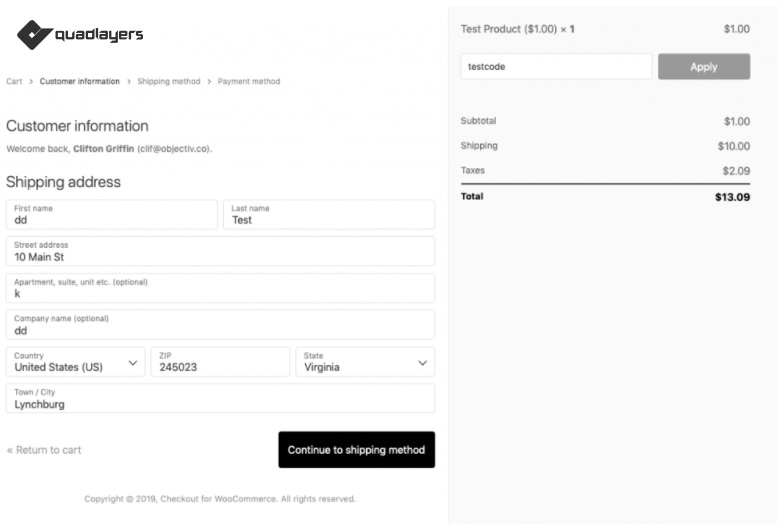
¡Eso es! Ahora revise su pago desde el frente y verá la página de pago de Shopify en su tienda WooCommerce .

Bonificación: eliminar los campos de pago de WooCommerce
Finalmente, veamos cómo puede eliminar algunos campos del pago.
Digamos que no desea que su proceso de pago de WooCommerce sea exactamente como Shopify, pero aún desea simplificar la página de pago y ocultar algunos campos innecesarios. Como esto hace que el proceso de pago sea más rápido, esto lo ayudará a aumentar sus tasas de conversión y disminuir el abandono del carrito.
La forma más fácil de eliminar el pago es usar el complemento WooCommerce Checkout Manager .

Esta herramienta le permite personalizar fácilmente su página de pago agregando, ocultando y editando campos de pago según sus necesidades.
Instalar y activar el complemento
Primero, vaya a Complementos > Agregar nuevo y busque el complemento. Luego, instálalo y actívalo . Esta es la herramienta freemium para que pueda descargar la versión gratuita u obtener uno de los planes premium que vienen con funciones más avanzadas y desde solo 19 USD (pago único).
Editar la página de pago
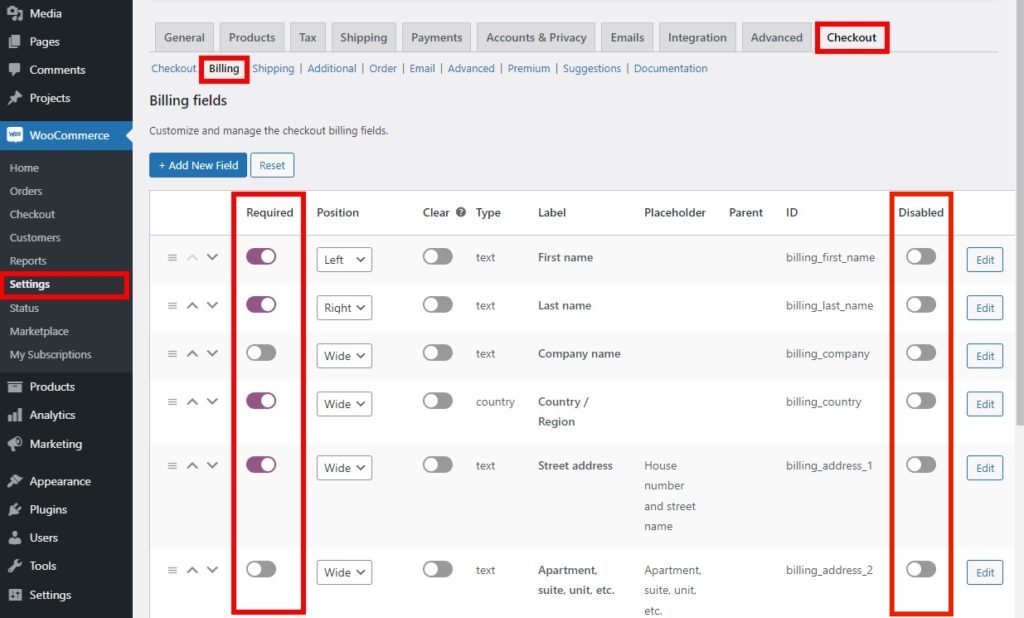
Una vez que haya instalado el complemento, vaya a WooCommerce> Configuración y abra la pestaña Pago . Verá todas las opciones para editar su página de pago de WooCommerce.
Además, vaya a la pestaña Facturación ya que la mayoría de los campos de pago están allí. Simplemente vaya a la pestaña Facturación y use el interruptor Deshabilitado para eliminar los campos de pago que desee. También puede hacer que sean obligatorios o no usando el interruptor Obligatorio .

Una vez que esté satisfecho con su selección, no olvide guardar los cambios . Luego, eche un vistazo al pago desde el frente y verá su nueva página de pago.
Si necesita más ayuda con este proceso, consulte nuestra guía para eliminar los campos de pago de WooCommerce. Si solo desea eliminar campos sin agregar o editar campos existentes, puede usar otro complemento llamado Pago directo.
Conclusión
En resumen, el pago predeterminado de Shopify es más limpio y simple que el de WooCommerce. En esta guía, hemos visto cómo puede hacer que el pago de WooCommerce se vea como Shopify en su tienda. El método más conveniente para hacerlo es usar complementos y le mostramos el proceso usando dos herramientas diferentes.
WooCommerce Blocks es gratuito y usa bloques para editar la página de pago, mientras que CheckoutWC es un complemento premium que viene con múltiples plantillas de pago para ayudarlo a personalizar su página de pago. Ambos complementos hacen el trabajo y son muy fáciles de usar, así que elija el que mejor se adapte a sus necesidades.
Además, también le mostramos cómo eliminar los campos de pago de WooCommerce para personalizar aún más su página de pago y mejorar sus tasas de conversión. Esto simplificará su página de pago y acelerará el proceso de pago.
Para obtener más información sobre cómo aprovechar al máximo el proceso de pago, echa un vistazo a cómo editar la página de pago de WooCommerce. Si te ha gustado este post, echa un vistazo a los siguientes tutoriales:
- Cómo crear un pago de una página de WooCommerce
- Diferentes formas de agregar tarifas a la caja
- Cómo agregar campos condicionales al pago de WooCommerce
