Cómo utilizar Beaver Builder para hacer que WordPress sea responsivo (4 pasos)
Publicado: 2023-06-1625 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


Hoy en día, la mayor parte de la navegación en Internet se realiza en dispositivos portátiles como teléfonos inteligentes y tabletas. Esto significa que es esencial que sepas cómo usar Beaver Builder para hacer que WordPress responda.
Un sitio web responsivo es aquel que se adapta al tamaño del dispositivo en el que se visualiza para que su sitio web se vea genial y sea fácil de usar en cualquier dispositivo, sin importar cuán pequeño o grande sea.
Beaver Builder puede ayudarte a hacer que WordPress sea responsivo gracias a sus herramientas de edición responsivas. El creador de páginas le brinda control total sobre el aspecto de su sitio web, independientemente del dispositivo que utilicen los visitantes.
En este artículo, discutiremos la importancia de los sitios web responsivos. Luego, le mostraremos cómo usar Beaver Builder para hacer que WordPress responda en cuatro pasos. ¡Vamos a ello!
Tabla de contenido:
El concepto de un sitio web responsivo es simple. Es un sitio que debería verse y funcionar perfectamente (o lo más parecido posible) en una amplia gama de dispositivos, incluidos los móviles.
Cuanto más pequeña es la pantalla, más difícil resulta crear un diseño que sea fácil de navegar y que se vea bien:

Como mencionamos anteriormente, la mayoría de los usuarios navegan por sitios web principalmente a través de dispositivos móviles. Eso significa que si un sitio web no funciona correctamente en una pantalla pequeña o brinda una mala experiencia de usuario, no será popular. En otras palabras, obtendrá menos tráfico, una tasa de rebote más alta y menos conversiones.
Las páginas responsivas modernas dependen en gran medida de lo que llamamos "puntos de interrupción". Puede configurar elementos en una página para modificar su estilo y funcionalidad según la resolución en la que se ven y establecer múltiples puntos de interrupción. Esto le permite crear diseños que funcionan para más tipos de dispositivos.
Hacer esto manualmente requiere que seas experto en diseño y desarrollo web. La buena noticia es que Beaver Builder incorpora un modo de editor responsivo que facilita mucho este proceso.
Una de las mejores partes de usar Beaver Builder para crear sitios de WordPress es que las plantillas incluidas responden bastante sin la necesidad de hacer mucho trabajo adicional. Sin embargo, aún recomendamos que pruebe cada diseño y módulo para ver cómo se ve en todos los dispositivos antes de publicar su archivo .
En las siguientes secciones, le mostraremos cómo probar la capacidad de respuesta de sus diseños de Beaver Builder. Primero, hablemos de diseños responsivos.
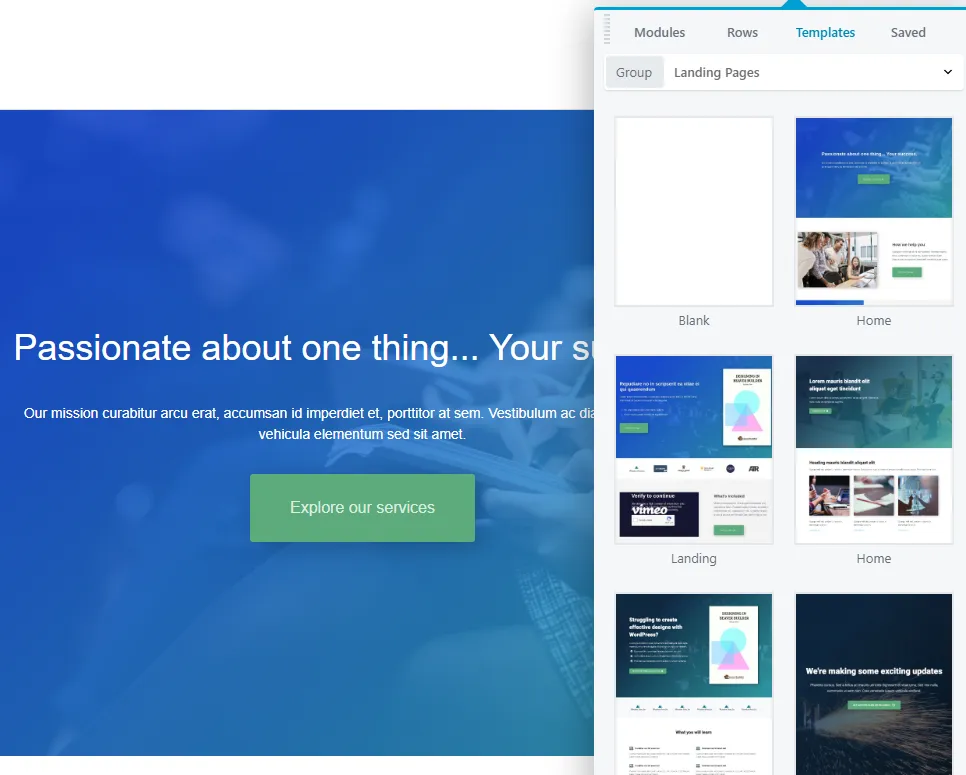
La forma más sencilla de hacer que WordPress responda con Beaver Builder es utilizar uno de nuestros diseños preestablecidos. Beaver Builder viene con una amplia variedad de plantillas de página que puede utilizar en su sitio web. Esto incluye opciones para páginas de destino , páginas de contenido y micropáginas :

Estos diseños son totalmente personalizables y tiene opciones para casi todos los tipos de página. Puedes utilizar una plantilla que se asemeje al tipo de diseño que deseas utilizar. Luego, podrá personalizar el diseño modificando los módulos, reorganizándolos o agregando nuevos elementos a la página.
La principal ventaja de utilizar las plantillas de Beaver Builder es que son totalmente responsivas. Esto significa que están configurados para verse geniales en todo tipo de dispositivos y resoluciones de pantalla.
En cualquier caso, nunca debes publicar una página antes de probar tú mismo su capacidad de respuesta. Beaver Builder le permite hacer esto utilizando su herramienta de edición receptiva.
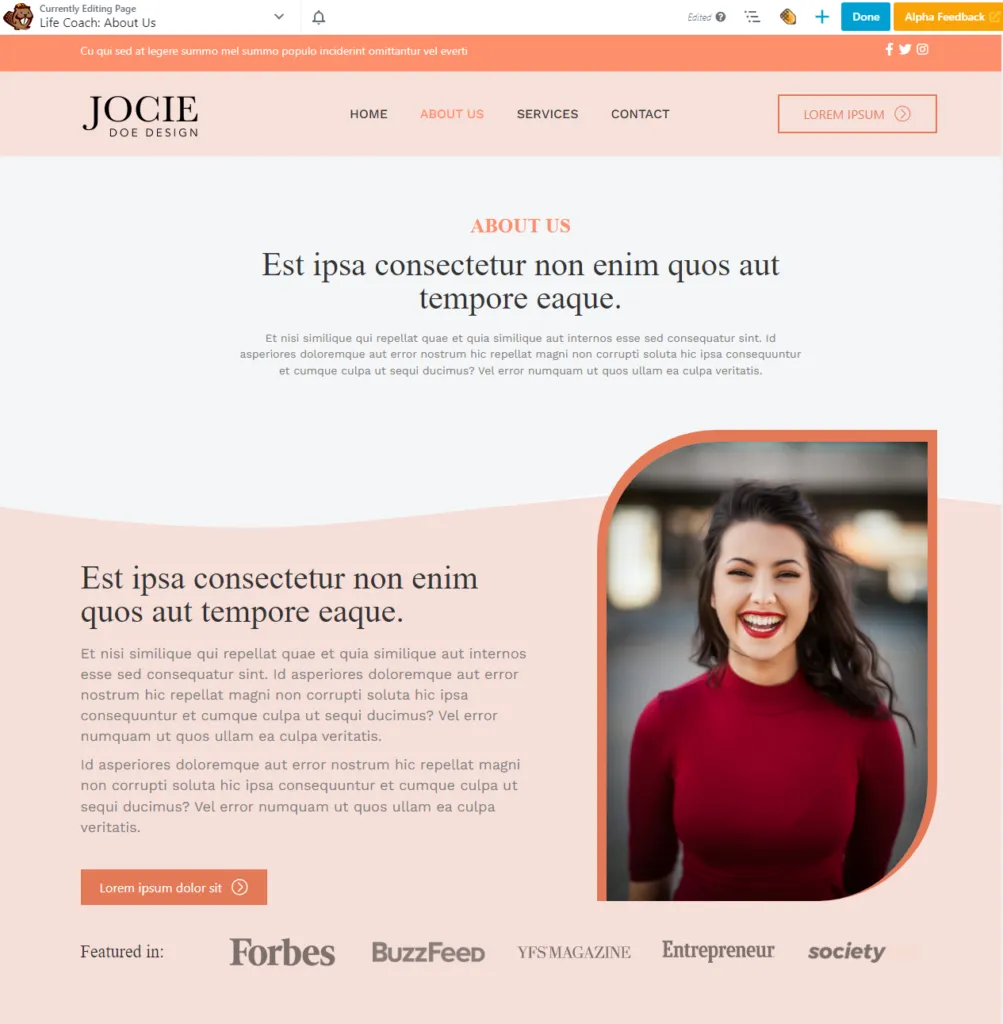
Cuando usas Beaver Builder, puedes ver exactamente cómo se verá una página en la parte frontal mientras la editas. Sin embargo, de forma predeterminada, el editor de Beaver Builder solo le muestra cómo se verán las páginas en pantalla completa con una resolución considerable:

Si desea ver cómo se verá un diseño en pantallas de diferentes tamaños, deberá utilizar el modo de edición receptivo de Beaver Builder. Puede acceder a este modo desde el menú Herramientas en la esquina superior izquierda de la pantalla o presionando la tecla R.

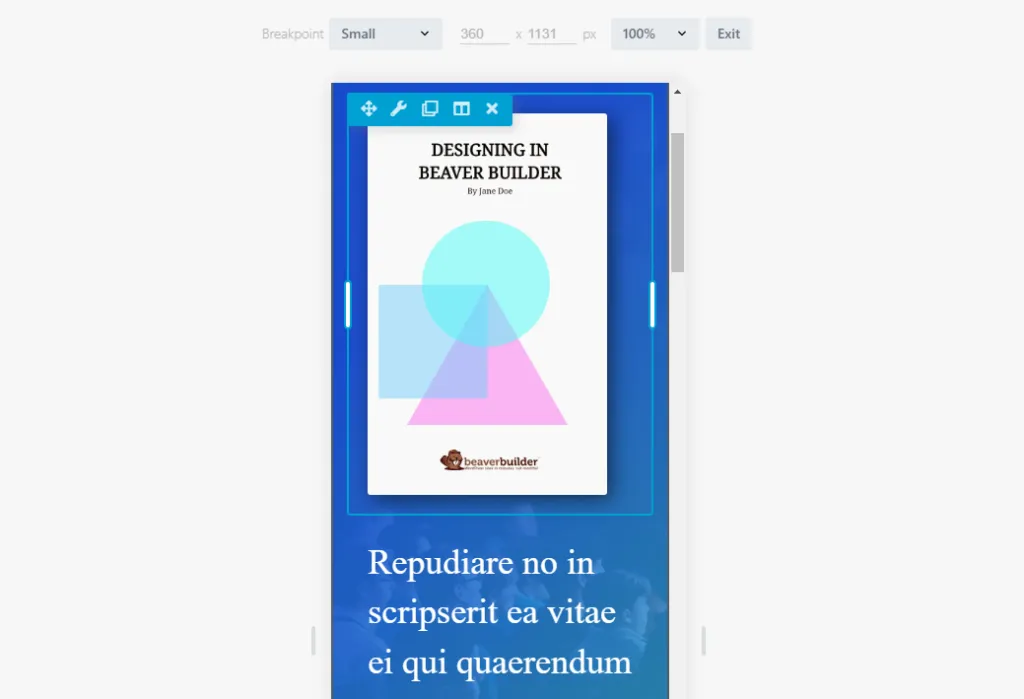
Una vez que abra el modo de edición receptivo, podrá ver cuatro puntos de interrupción únicos para el diseño que está diseñando. Cada punto de interrupción viene con una resolución preestablecida. Por ejemplo, el punto de interrupción Pequeño se activa para pantallas con una resolución inferior a 360 x 1131 de forma predeterminada:

Puede cambiar los puntos de interrupción para los diferentes diseños que desee diseñar. El editor de Beaver Builder funciona igual independientemente de la resolución con la que esté trabajando. La única diferencia es que el diseño en sí cambiará ya que estás trabajando con menos espacio.
Beaver Builder incluye cuatro puntos de interrupción, por lo que tiene un mayor grado de control sobre cómo se ven sus páginas en dispositivos de todos los tamaños:
Cada punto de interrupción puede verse muy diferente según las elecciones de diseño que realice. Para ver cómo funciona, echemos un vistazo a cómo hacer que elementos individuales respondan usando Beaver Builder.
Como hemos comentado, la forma principal en que Beaver Builder le permite hacer que WordPress responda es mediante el uso de un conjunto de puntos de interrupción. Cada punto de interrupción representa cómo se verá una página según la resolución que utilice para verla.
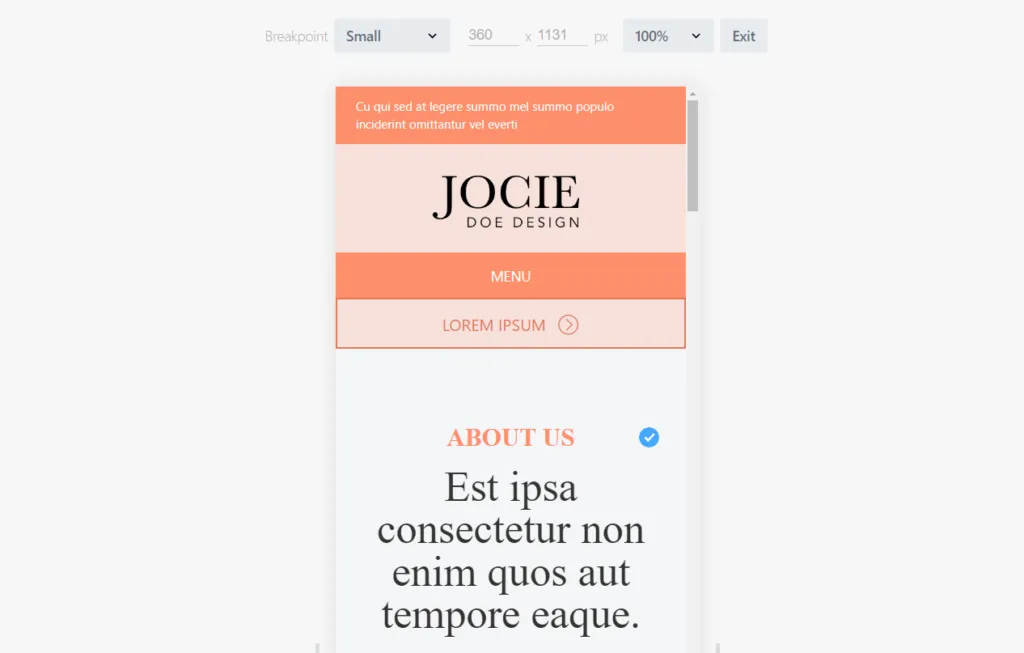
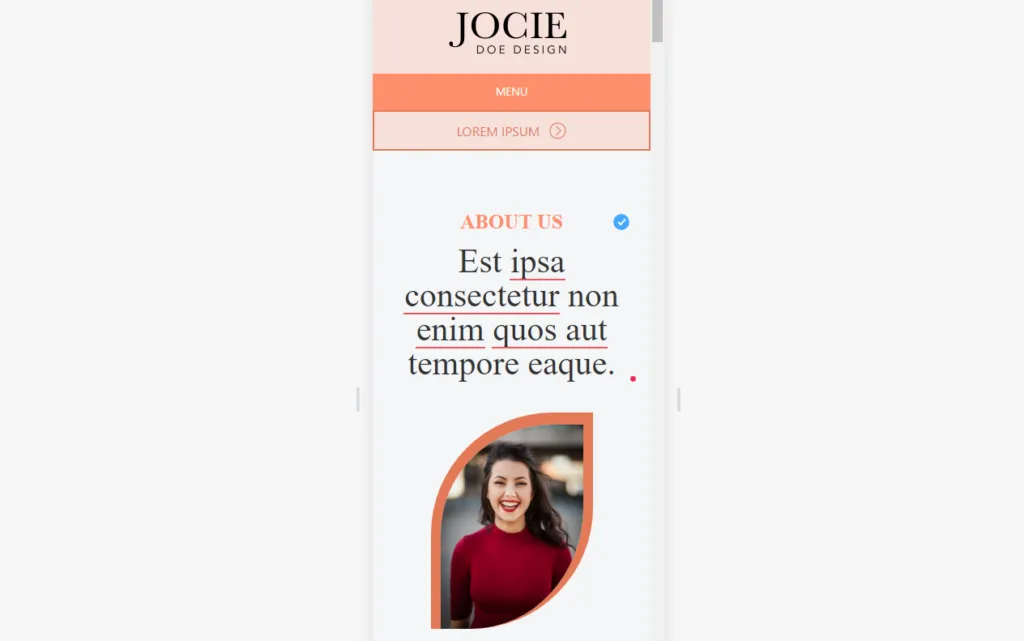
Además de los puntos de interrupción, Beaver Builder también le permite modificar el orden o "apilamiento" de elementos y columnas en diferentes resoluciones. En un ejemplo anterior, le mostramos una página Acerca de nosotros que incluye una foto de un empleado en la mitad de la pantalla. Si personalizamos el diseño de esta página para resoluciones más pequeñas, podemos mover esa imagen hacia arriba, de modo que el apilamiento de columnas invierta el orden en dispositivos móviles:

El orden de apilamiento de un punto de interrupción no afecta a los demás. Esto significa que puedes hacer que la misma página se vea completamente diferente, tanto en términos de diseño como de funcionalidad para visitantes con diferentes resoluciones.
En la práctica, esa no es la mejor idea. Su sitio web debe verse coherente en todos los dispositivos. Sin embargo, puedes reorganizar los elementos si crees que mejorará la experiencia móvil. Por ejemplo, puede optar por mostrar llamadas a la acción antes en resoluciones más pequeñas para que los usuarios no tengan que desplazarse hacia abajo en la página para realizar acciones.
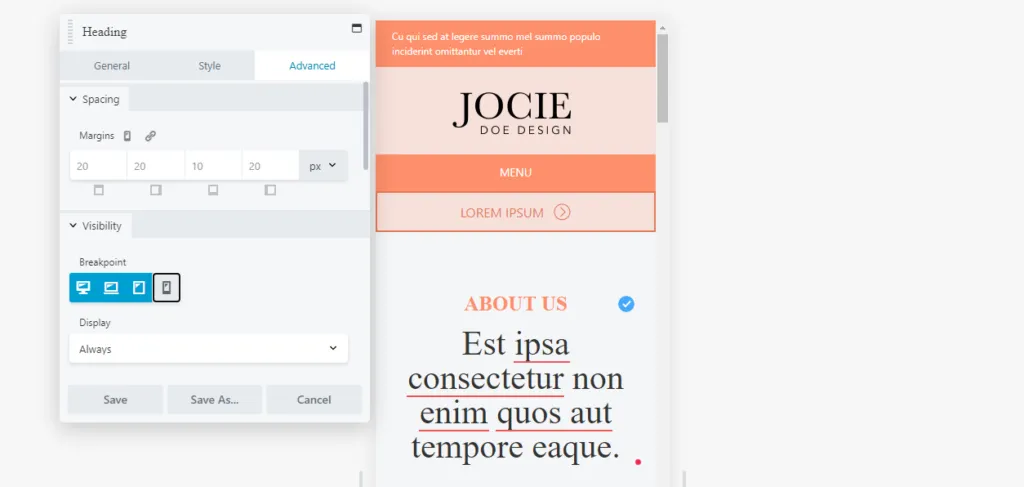
Si observa la pantalla de configuración de columnas o módulos individuales, también puede configurar su visibilidad. La configuración de Visibilidad le permite omitir elementos de puntos de interrupción específicos, lo que puede resultar útil cuando se trabaja con resoluciones más pequeñas:

Además de eso, puede configurar elementos para que se muestren a todos o a los usuarios que hayan iniciado o cerrado sesión. Sin embargo, estas funciones de visibilidad están dirigidas a sitios web de membresía, por lo que probablemente puedas ignorarlas cuando se trata de hacer que tus diseños sean más responsivos.
Una cosa que puede notar al utilizar la edición responsiva es que los tamaños y estilos del texto no cambian entre los puntos de interrupción. Esta puede ser una opción de diseño válida, ya que el texto grande es más fácil de leer en dispositivos más pequeños. Sin embargo, si desea personalizar el aspecto del texto en diferentes resoluciones, puede hacerlo dentro de las filas, columnas o módulos de Beaver Builder. Alternativamente, si tiene instalado el tema Beaver Builder, puede configurar estilos de texto dentro del personalizador.
Para esto último, vaya a Apariencia > Personalizar en el panel de WordPress, luego diríjase a la pestaña Ajustes preestablecidos. Desde allí, puedes configurar los ajustes tanto para los títulos como para el texto general.
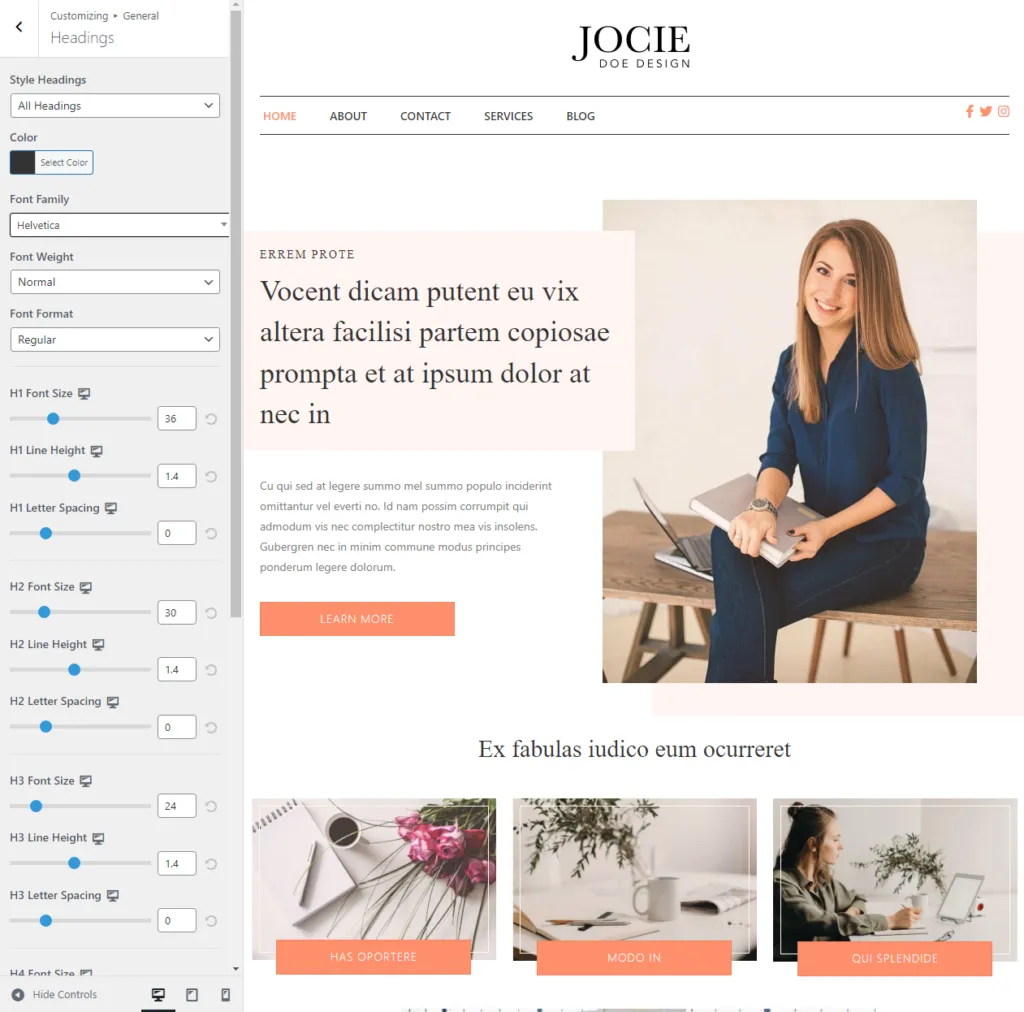
Para empezar, vaya a General > Encabezados y seleccione la opción Todos los títulos . El siguiente menú le permite configurar la familia de fuentes, el peso y el formato que desea utilizar para los títulos H1 a H6:

Si miras la parte inferior izquierda de la pantalla, verás que puedes cambiar la configuración de escritorio a tabletas y dispositivos móviles. Esto significa que puede establecer diferentes estilos de texto de encabezado para los tres puntos de interrupción.
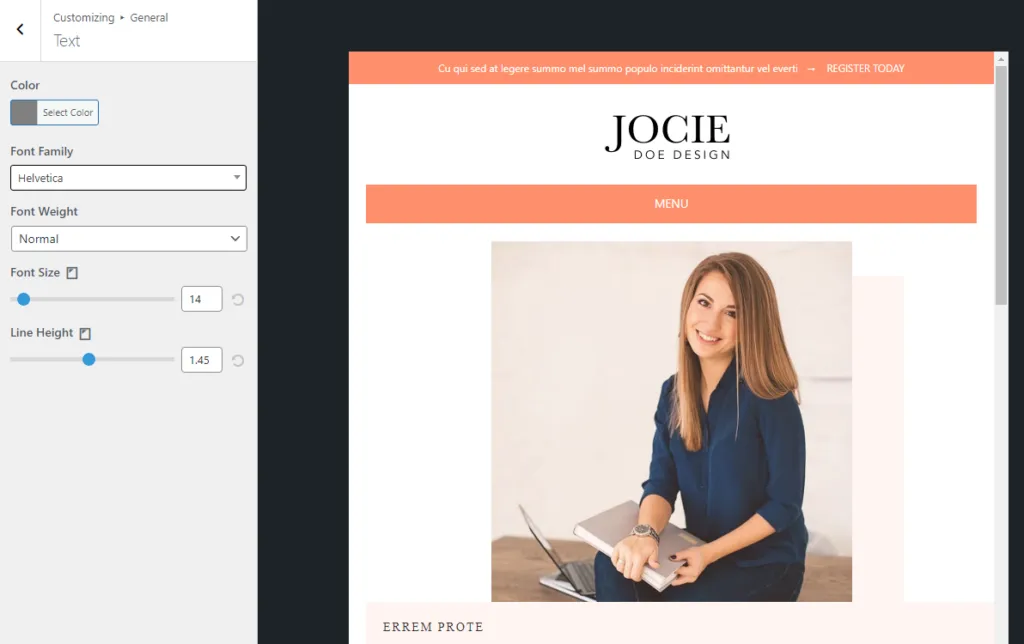
Para cambiar el estilo del texto general, regrese al menú General y vaya a la pantalla Texto . Aquí puede configurar la familia de fuentes, el peso, el tamaño y la altura de línea para el texto general:

Al igual que con los títulos, puedes configurar los estilos de texto para pantallas grandes, tabletas y dispositivos móviles. La configuración que aplique aquí aparecerá dentro del editor de Beaver Builder cuando esté usando el modo de respuesta. Asegúrese de probar cualquier cambio que realice en los estilos de texto para ver cómo afectan la legibilidad y continúe modificándolos hasta que esté satisfecho con los resultados.
Hay muchas formas de hacer que los sitios web modernos sean responsivos. Si usas WordPress y Beaver Builder, el proceso es mucho más sencillo. La mayoría de los diseños de Beaver Builder son responsivos desde el primer momento. Además, obtiene acceso a herramientas que le brindan control total sobre el aspecto de su sitio web en diferentes resoluciones. Eso significa que no deja nada al azar en lo que respecta a la experiencia del usuario móvil.
Si eres nuevo en Beaver Builder, es posible que no sepas cómo usarlo para diseñar sitios web responsivos de WordPress:
Si su sitio web de WordPress responde o no dependerá en gran medida del tema que elija utilizar. Sin un tema, WordPress es básicamente una pizarra en blanco. Eso significa que debes asegurarte de elegir un tema que sea responsivo y altamente personalizable.
Si su sitio web de WordPress no se ve bien en dispositivos móviles, es posible que no esté utilizando un tema responsivo. El uso de un tema con un diseño responsivo debería proporcionar una experiencia mucho mejor para los usuarios y requerirá menos personalización por su parte. También puedes utilizar creadores de páginas como Beaver Builder para hacer que WordPress responda.
Beaver Builder ofrece una variedad de herramientas y características que lo convierten en un creador de páginas de WordPress compatible con dispositivos móviles. Puede utilizar la edición receptiva para cambiar el aspecto de sus páginas en diferentes resoluciones. El creador de páginas también viene con plantillas de páginas totalmente responsivas que puede utilizar para iniciar diseños.