Cómo hacer que su sitio web sea responsivo y increíblemente rápido: consejos y soluciones
Publicado: 2024-06-04¿Se pregunta cómo hacer que su sitio web sea responsivo? ¡Excelente! El diseño responsivo ya no es una tendencia; se ha convertido en una necesidad.
Todos hemos experimentado la frustración de utilizar un sitio web que podría optimizarse para dispositivos móviles, con texto pequeño, imágenes fuera de lugar y botones inaccesibles.
Qué es lo que tú ¿Qué haces cuando te topas con un sitio así?
Sal, deja de navegar y busca la información o el producto que deseas en otro sitio.
No desea que esto le suceda a su negocio y es precisamente por eso que su próximo sitio web debe tener un enfoque centrado en los dispositivos móviles. Y no se preocupe si su sitio ya está creado; nunca es demasiado tarde para hacerlo responsivo. Tenemos algunos consejos prácticos que pueden ayudarte.
¿Qué es el diseño web responsivo?
El diseño responsivo significa que el contenido del sitio web se adapta perfectamente a la pantalla independientemente del dispositivo utilizado (smartphone, tableta, escritorio o TV). Significa ajustar los sitios web a todas las resoluciones. Utiliza diseños flexibles, imágenes adaptables y consultas de medios para ajustar el diseño del sitio según el tamaño de la pantalla.
En términos sencillos, el diseño web responsivo garantiza que los sitios web se vean bien y funcionen bien en cualquier dispositivo.
| Consejos – El diseño responsivo garantiza que el contenido pase sin problemas del escritorio al móvil, manteniendo la usabilidad y la funcionalidad. – El diseño y el contenido deberían cambiar de tamaño automáticamente según el espacio disponible en la pantalla del usuario. |
Por qué es importante un sitio web responsivo
Un sitio web responsivo es esencial para garantizar que su sitio se vea y funcione bien en cualquier dispositivo. Pero va más allá de la experiencia del usuario; Hay algunas razones más por las que es importante un sitio web responsivo; repasemos los más importantes:
1. Los usuarios de dispositivos móviles dominan el tráfico de los motores de búsqueda
Los usuarios de dispositivos móviles dominan el mercado, por lo que la creación de un sitio responsivo debe ser el centro de su estrategia. Cada diseño debe ser "móvil primero". Este enfoque comienza diseñando para el tamaño de pantalla más pequeño y luego adapta progresivamente el diseño para pantallas más grandes.
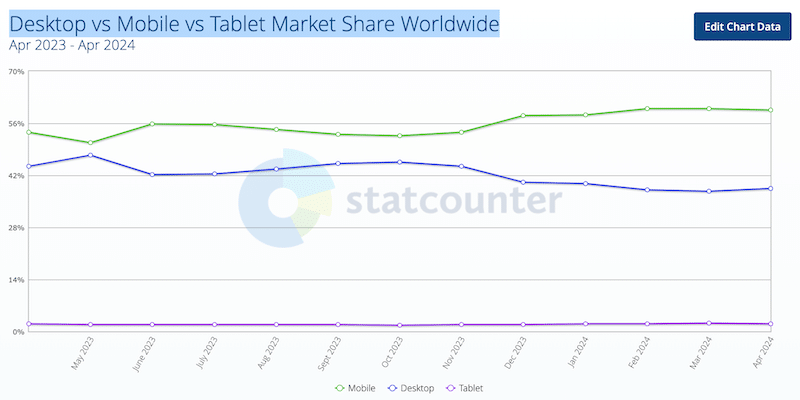
Según Statcounter, en 2024 los teléfonos móviles dominarán, con una cuota de mercado del 58%, frente al 40% de los ordenadores de sobremesa.

2. Experiencia de usuario mejorada
El diseño responsivo garantiza que los usuarios tengan una experiencia agradable en dispositivos móviles y tabletas. Puede generar una mayor participación, visitas más prolongadas al sitio y mayores tasas de conversión en dispositivos móviles. Como puede ver en la investigación de estadísticas de UXcam, los usuarios de dispositivos móviles tienen altas expectativas en términos de diseño y velocidad de la página:
- El 83% de los consumidores cree que una experiencia de usuario perfecta en todos los dispositivos es crucial.
- El 85% de los consumidores cree que el sitio web móvil de una empresa debería ser tan bueno (o mejor) que el sitio web de escritorio.
Google también dice que:
- El 75% de los usuarios de teléfonos inteligentes esperan obtener información inmediata mientras utilizan su teléfono inteligente. Es por eso que necesita un sitio móvil rápido.
3. Velocidad y SEO mejorados
Los motores de búsqueda como Google favorecen los sitios web optimizados para dispositivos móviles. Un diseño responsivo puede mejorar la clasificación de su sitio en los motores de búsqueda, facilitando que los clientes potenciales lo encuentren en línea.
Además, el diseño responsivo a menudo conduce a tiempos de carga de páginas más rápidos en dispositivos móviles, ya que optimiza la entrega de contenido. La velocidad de la página es un factor de clasificación para los motores de búsqueda, por lo que es más probable que las páginas que se cargan más rápido tengan una clasificación más alta.

4. Publicidad optimizada en redes sociales
Si anuncia en las redes sociales, la mayor parte de su tráfico probablemente provenga de usuarios de dispositivos móviles. Su página de destino debe ser responsiva y mostrarse bien en dispositivos móviles; de lo contrario, el usuario se marchará y habrás invertido todo este esfuerzo en marketing en vano.
Cómo comprobar si su sitio web es responsivo (6 sencillos consejos)
¿Le gustaría saber si su sitio responde? Para asegurarse de que su sitio web responda, debe verificar cómo se ve su sitio en diferentes dispositivos. Aquí hay seis consejos sencillos que puede seguir:
- Cambiar el tamaño de la ventana del navegador : ajuste manualmente el tamaño de la ventana del navegador para ver si el diseño se adapta a diferentes tamaños de pantalla.
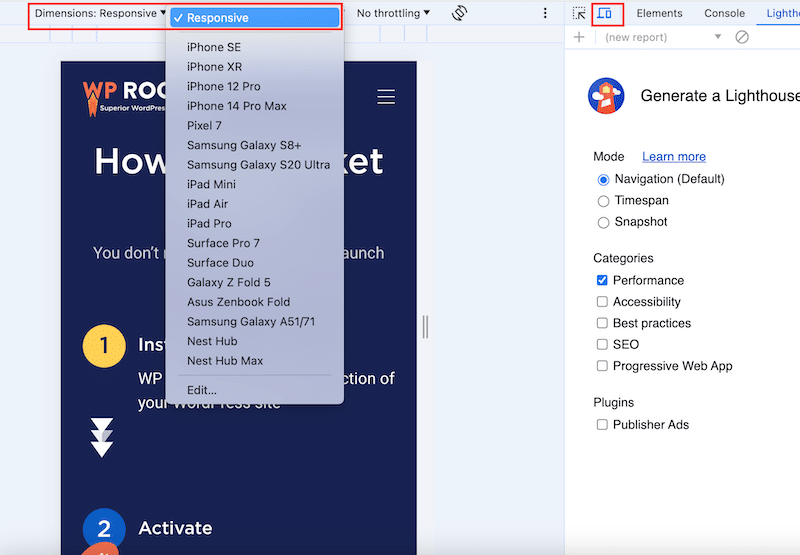
- Utilice herramientas de desarrollo del navegador : la mayoría de los navegadores tienen herramientas integradas (como DevTools de Chrome) para simular varias pantallas de dispositivos.

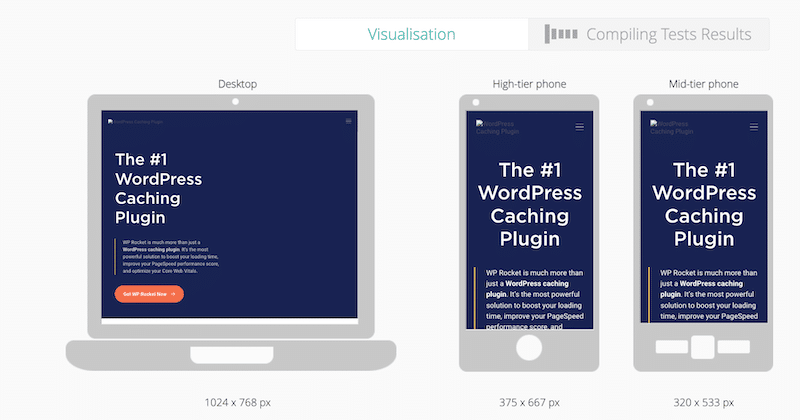
- Utilice herramientas de prueba de respuesta en línea : para comprobar la capacidad de respuesta, utilice herramientas como Responsinator o mobiReady. Simplemente agregue la URL de su sitio y luego podrá visualizar cómo se ve el contenido en diferentes pantallas:

- Pruebe en dispositivos reales : cargue su sitio web en teléfonos inteligentes, tabletas y computadoras de escritorio e intente realizar varios escenarios.
- Repase los elementos "táctiles" : asegúrese de que los enlaces, botones y otros elementos interactivos se puedan tocar fácilmente en las pantallas táctiles.
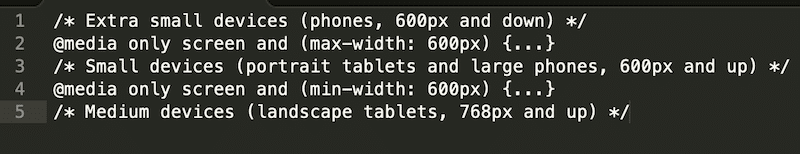
- Busque puntos de interrupción : confirme que sus consultas de medios CSS se apliquen correctamente en diferentes tamaños de pantalla. Por ejemplo, mire su código y debería ver varias filas para cada dispositivo:

Entonces, ¿cómo le está yendo a su sitio web? ¿Lo has probado? Si cree que el contenido y el diseño no eran fluidos cuando cambió la resolución, es posible que deba realizar algunos ajustes. Eso nos lleva a la siguiente parte: cómo hacer que su sitio web sea más responsivo.
Cómo hacer que su sitio web sea responsivo
Para hacer que un sitio web ya creado sea responsivo, debe implementar los cuatro componentes clave del diseño responsivo. Esta sección explica lo que necesita un sitio web para volverse responsivo.
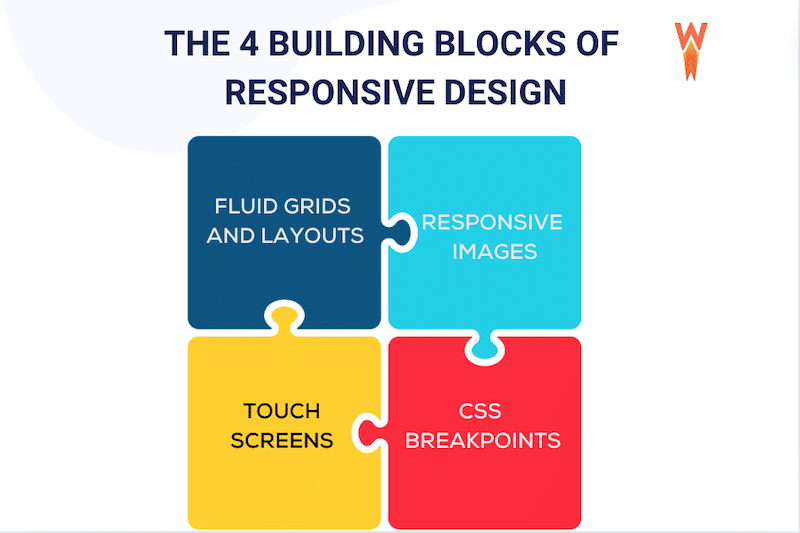
Los 4 componentes clave del diseño responsivo
El diseño responsivo puede parecer desafiante inicialmente, pero analizaremos cada componente para que puedas comprender los conceptos básicos. Aquí hay una descripción general rápida antes de profundizar en los detalles:
- Ofrezca imágenes responsivas : aprenda a adaptar imágenes a diferentes tamaños de pantalla con el atributo "srcset".
- Considere las pantallas táctiles: lo que funciona en una computadora de escritorio puede no funcionar en un dispositivo móvil.
- Cree cuadrículas y diseños fluidos : sus diseños deben mostrarse correctamente en cualquier dispositivo.
- Puntos de interrupción CSS (o puntos de interrupción de consultas de medios) : descubra cómo aplicar estilos para diferentes anchos de pantalla.

¡Desglosemos cada componente!
1. Imágenes responsivas
La idea principal es utilizar imágenes que se adapten perfectamente a diferentes tamaños y resoluciones de pantalla. Para hacerlo, debe utilizar el atributo "srcset", que especifica la lista de imágenes que se utilizarán en diferentes situaciones del navegador.
Entonces, para que una imagen responda, puedes escribir algo como esto:
<img src="black-cat-800w.jpg" alt="a cute black cat" />Aquí está el desglose del código:
- Un nombre de archivo de imagen (black-cat-480w.jpg)
- El atributo Scret , que indica la lista de imágenes disponibles.
- El atributo Tamaño define un conjunto de condiciones de medios (por ejemplo, anchos de pantalla) e indica qué tamaño de imagen se debe elegir cuando ciertas condiciones de medios son verdaderas.
- Una condición de medios (ancho máximo: 600 px) describe un tamaño de pantalla potencial y significa "cuando el ancho de la ventana gráfica es de 600 píxeles o menos, se muestra este tamaño de imagen específico".
2. Considere las pantallas táctiles
Al hacer que un sitio web sea responsivo, considere las pantallas táctiles. Casi todos los dispositivos móviles utilizan la entrada táctil para realizar acciones.
Por ejemplo, imagina que tienes un botón de llamada a la acción en el encabezado del héroe. En el escritorio, el botón es prominente y se puede hacer clic fácilmente. Ahora bien, ¿cómo se verá en el móvil? En las pantallas de los móviles, debes hacer que los elementos más pequeños, como los botones, sean fáciles de detectar y seleccionar.
3. Puntos de interrupción de CSS (o puntos de interrupción de consultas de medios)
Un punto de quiebre en el diseño responsivo es el punto en el que el contenido y el diseño de un sitio web se adaptan para brindar la mejor experiencia de usuario posible. Los puntos de interrupción son valores de píxeles definidos en CSS, y cuando un sitio web responsivo "alcanza" estos valores, se producen transformaciones para garantizar que el sitio web siga siendo visualmente atractivo en diferentes dispositivos.

Por ejemplo, los puntos de interrupción pueden mostrar u ocultar algunos elementos, cambiar el tamaño de fuente o modificar el diseño global del sitio.
| Sugerencia: Los puntos de interrupción evitan que el contenido o las imágenes se distorsionen, corten u oscurezcan. |
Sin embargo, sería casi imposible tener puntos de interrupción para cada pantalla y resolución, por lo que estos son los puntos de interrupción más comunes utilizados en las resoluciones de dispositivos de escritorio, móviles y tabletas:
- 1920×1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Mejores prácticas para agregar puntos de interrupción responsivos
- Enfoque móvil primero : comience a diseñar para pantallas más pequeñas y luego amplíelo para pantallas más grandes. Esto simplifica el proceso y prioriza las funcionalidades principales. Expandir un diseño móvil a computadoras de escritorio también es más fácil que al revés.
- Utilice consultas de medios con ancho mínimo o ancho máximo para adaptar su código a tamaños de pantalla específicos.
- Reduzca la fricción : implemente diseños fluidos y elimine elementos innecesarios para reducir el desorden y mejorar la experiencia del usuario.
- Priorice las opciones clave del menú.
- Simplifica formularios.
- Resalte los principales llamados a la acción (CTA).
- Mejorar las funciones de búsqueda y filtrado en el móvil.
- Puntos de interrupción basados en el contenido : base los puntos de interrupción en las necesidades de contenido en lugar de en tamaños de dispositivos específicos. Ajuste el diseño cuando el contenido lo requiera para obtener la mejor visualización y usabilidad.
- Utilice sus datos: si desea verificar los puntos de interrupción según los dispositivos más populares que acceden a su sitio web, puede hacerlo en Google Analytics desde Audiencia > Tecnología > Navegador y sistema operativo > Resolución de pantalla .
4. Cree diseños y cuadrículas fluidas
Un diseño de cuadrícula fluido le permite crear diferentes diseños para varios dispositivos, como computadoras de escritorio, tabletas y teléfonos móviles. Las cuadrículas fluidas se dividen en columnas con alturas y anchos escalables, lo que garantiza que el texto y los elementos se ajusten según el tamaño de la pantalla. Este enfoque mantiene el sitio visualmente coherente en todos los dispositivos.
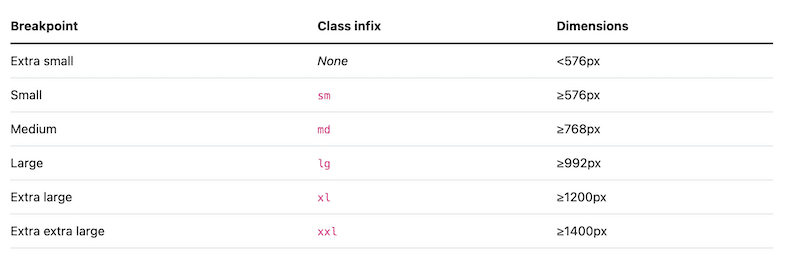
Por ejemplo, puedes usar CSS Grid o marcos como Bootstrap para crear diseños que se estiren o encojan sin romper la estructura. Como referencia, Bootstrap incluye seis puntos de interrupción predeterminados:

Entonces, para crear un sitio responsivo, necesitarás crear una cuadrícula fluida con Bootstrap, por ejemplo. A continuación se muestra un ejemplo:
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }Los 5 Retos del Diseño Responsivo (+Soluciones)
El diseño responsivo requiere técnicas específicas y buenas habilidades de codificación. Hemos enumerado los cinco desafíos más comunes al crear un sitio web que se vea bien en dispositivos móviles, junto con sus soluciones.
1. Problemas de navegación
Problema : los menús de navegación deben adaptarse a diferentes tamaños de pantalla sin alterar su estructura. La navegación inconsistente puede confundir a los usuarios e interrumpir la experiencia de la marca.
Solución : centrarse en la arquitectura de la información para garantizar la accesibilidad en todos los dispositivos. Utilice datos para diseñar una navegación eficaz y realizar pruebas de respuesta en múltiples dispositivos para aumentar la accesibilidad antes del lanzamiento.
2. Representación visual en diferentes dispositivos
Problema : Elementos como el relleno y los márgenes pueden verse bien en las computadoras de escritorio, pero no verse bien en los dispositivos móviles (por ejemplo, demasiado espacio en blanco en la computadora de escritorio y ninguno en el móvil).
Solución: para mantener la uniformidad en todos los dispositivos, utilice porcentajes en lugar de valores de píxeles fijos para la altura y el ancho. También recomendamos probar cómo se ve su sitio en diferentes navegadores y dispositivos.
3. Las imágenes escalables pueden perder detalles y calidad
Problema : las imágenes escaladas pierden calidad y claridad, lo que genera una mala experiencia de usuario.
Solución : recorte imágenes y utilice porcentajes de ancho y alto en lugar de valores de píxeles fijos. Garantiza que las imágenes se ajusten adecuadamente según el dispositivo. Utilice un potente complemento de optimización de imágenes como Imagify, que no afecta la calidad de la imagen pero reduce significativamente el tamaño del archivo.
4. Necesitas tener habilidades de codificación
Problema : el diseño responsivo requiere algunos conocimientos de codificación. Por ejemplo, comprender CSS y Bootstrap es esencial para crear una cuadrícula fluida o agregar el atributo "srcset" a las imágenes.
Solución : utilice el editor de WordPress o elija un tema o creador de páginas para crear un sitio responsivo directamente sin una codificación extensa.
| Consulte nuestros 12 mejores temas responsivos para WordPress. |
5. Impacto en el rendimiento
Problema : la capacidad de respuesta a veces puede ralentizar sus páginas web porque contienen más contenido y experimentan un mayor tráfico tanto desde dispositivos móviles como de escritorio.
Solución : elimine los elementos que consumen mucho ancho de banda, como imágenes, vídeos y GIF de gran tamaño. Optimice sus imágenes y código e implemente el almacenamiento en caché. (La siguiente sección le dirá todo lo que necesita saber sobre el rendimiento).
| Aprenda cómo hacer que su sitio móvil se cargue más rápido. |
No olvide hacer que su sitio web sea increíblemente rápido
El diseño responsivo implica más código y activos para adaptarse a varios dispositivos. Sin embargo, cuando se ejecuta correctamente y se combina con algunas técnicas de optimización de la velocidad, el diseño responsivo puede mejorar las velocidades de carga.
Si está buscando una forma sin código de mejorar el rendimiento de su sitio responsivo, puede utilizar un complemento de rendimiento de WordPress como WP Rocket. Tras la activación, aplica el 80 % de las mejores prácticas de rendimiento y hace todo el trabajo pesado por usted. Todo lo que necesitas hacer es marcar algunas casillas desde la interfaz intuitiva en el administrador de WordPress.
Por ejemplo, así es como WP Rocket puede ayudarle a mejorar el rendimiento de su sitio responsivo:
1. Implementar el almacenamiento en caché automáticamente
WP Rocket almacena los datos de los sitios web a los que se accede con frecuencia más cerca de los usuarios, lo que hace que las páginas se carguen más rápido porque no tienen que buscar todo desde cero cada vez.
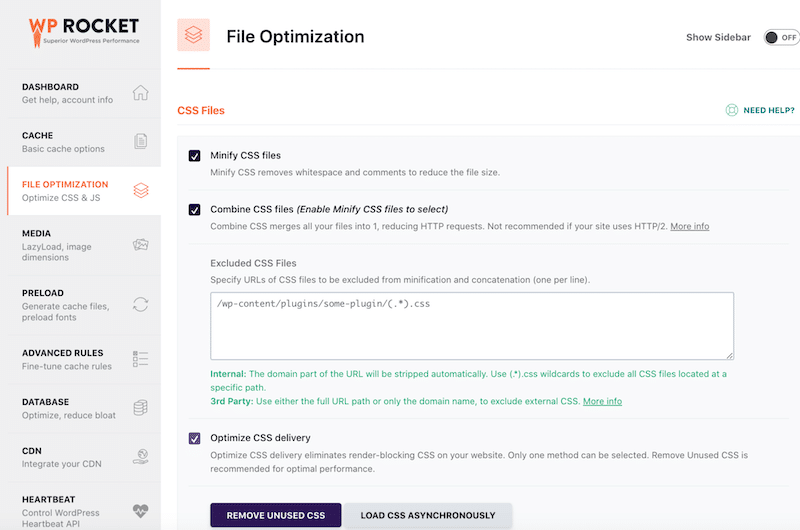
2. Optimice su código responsivo
La optimización del código es esencial para un sitio responsivo, ya que tiene aún más código. Esta técnica implica limpiar el código del sitio web para mejorar el rendimiento y la eficiencia. Se puede realizar mediante cuatro métodos principales:
- Minificación de CSS y JS : Minimizar el código implica eliminar elementos innecesarios, como espacios y comentarios adicionales, de archivos HTML, CSS y JavaScript. Hace que los archivos sean más pequeños y se descarguen más rápido, por lo que su sitio web se carga más rápido para los visitantes.
- Reducir CSS no utilizado : este proceso elimina todos los CSS y hojas de estilo innecesarios y conserva solo el CSS utilizado para cada página.
- Aplazar JavaScript : esto es como decirle a su navegador que priorice el contenido que debe cargarse inmediatamente antes de ejecutar un código JavaScript específico. Como resultado, los elementos esenciales como imágenes y texto aparecen primero.
- Retrasar JavaScript : al retrasar, pospones la carga de JavaScript específico hasta que sea necesario. Evita que los scripts no esenciales ralenticen la carga inicial de la página.

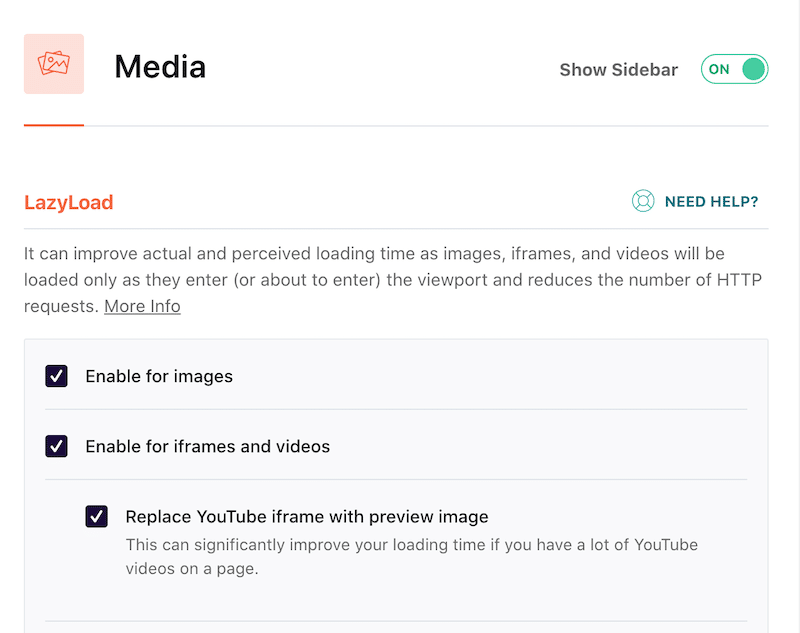
3. Agregue carga diferida a las imágenes
En lugar de cargar todas las imágenes y vídeos de tu página simultáneamente, la carga diferida espera hasta que te desplazas hacia abajo hasta ellos. Esta técnica ahorra tiempo y datos porque el navegador solo carga los medios que necesitas en ese momento, lo que hace que la página se cargue más rápido.

Terminando
En conclusión, el diseño responsivo garantiza que los sitios web se adapten perfectamente a varios dispositivos, brindando a los usuarios una experiencia de navegación óptima. Analizamos la importancia del diseño responsivo y brindamos consejos sobre cómo crear sitios rápidos y responsivos utilizando almacenamiento en caché, minimización de código y carga diferida.
Al incorporar estas técnicas de optimización de la velocidad en el diseño responsivo, puede mantener tiempos de carga rápidos en diferentes dispositivos, mejorando la satisfacción y el compromiso del usuario. Con complementos como WP Rocket, estas optimizaciones se vuelven accesibles para todos, independientemente de sus habilidades de codificación.
WP Rocket también ofrece una garantía de devolución de dinero de 14 días, lo que garantiza que puedas probar el complemento sin riesgos.
