Creación de imágenes blob (tutorial de diseño web)
Publicado: 2022-04-10Este tutorial cubrirá una serie de métodos que puede usar para agregar imágenes de blob a su sitio web. En los últimos años, la incorporación de blobs en su sitio web se ha vuelto cada vez más popular, ya que muchas de las principales ofertas de productos SAAS han adoptado esta forma única.
Muchos dicen que es todo lo contrario de la tendencia predominante de interfaz de usuario plana/angular que existe desde mediados de la década de 2010.
¡Psst! Esto es lo que estamos haciendo. La imagen es aleatoria, actualice la página para obtener otra.
Por lo general, las imágenes se colocan delante de las manchas o se enmascaran específicamente en ellas. En un proyecto de diseño web reciente, usamos las imágenes de blob para agregar un toque moderno al sitio web y queríamos analizar algunos de los métodos principales que puede usar para agregar imágenes de blob (o simplemente formas de blob básicas) a su sitio web. .
Ejemplos de sitios web que usan blobs
Muchos sitios web están incorporando esta tendencia en su diseño general, utilizando imágenes que no tienen esquinas ni bordes perceptibles. Aquí hay un par de ejemplos de esta tendencia que se encuentran en la naturaleza:

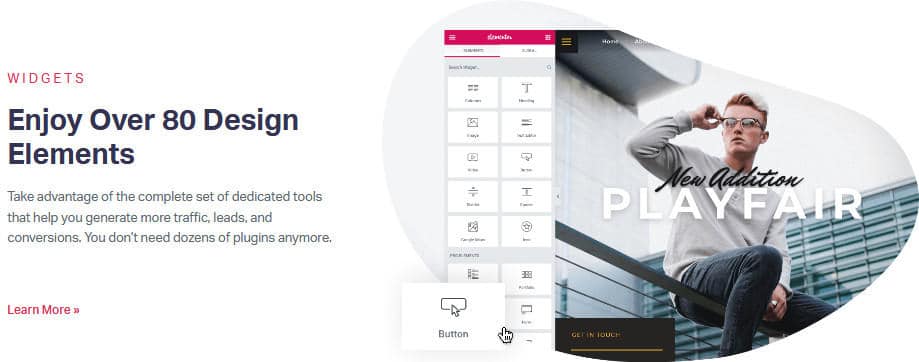
El sitio web de Elementor utiliza una imagen única de blob que tiene un blob de fotos sólidas como fondo, mientras se superponen capturas de pantalla de su herramienta en la parte superior. Esto le da un bonito efecto 3D a todo el visual.

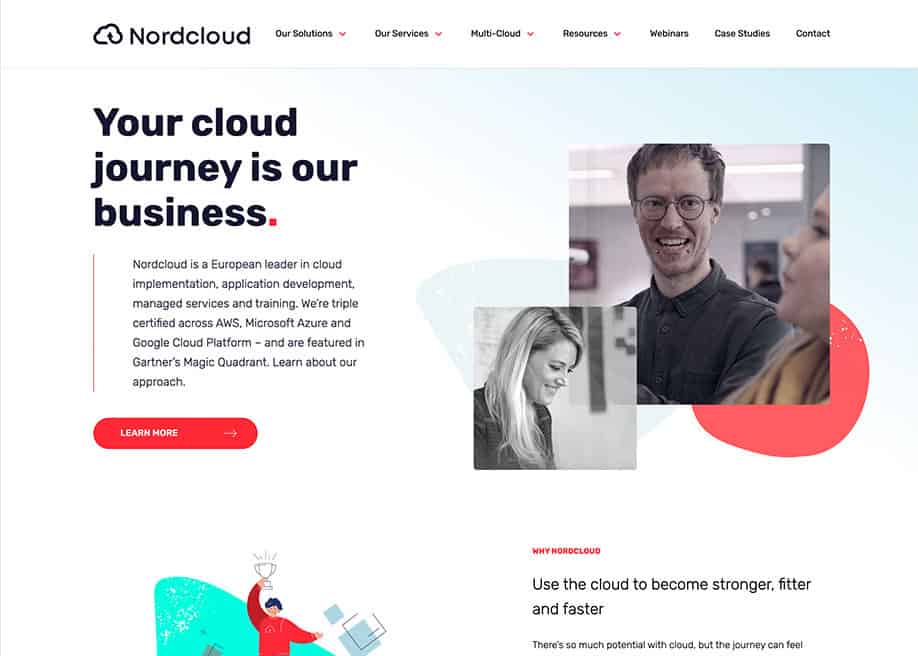
Nordcloud, una empresa europea líder en implementación de la nube, incorpora blobs en todo su sitio web.

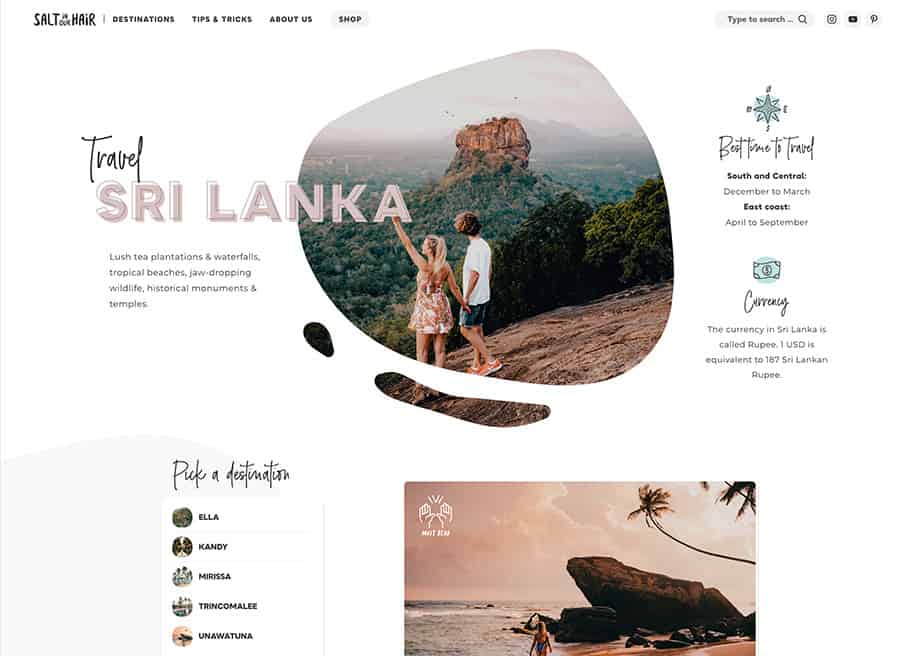
SaltInOurHair, un blog galardonado que utiliza manchas de imágenes como imágenes destacadas.
Ahora que hemos deleitado nuestros ojos con un par de ejemplos visuales, analicemos un par de métodos que puede usar para generar fácilmente blobs e imágenes de blobs para su sitio web.
Creación de blobs con Blobmaker
Si está buscando incorporar blobs simples (sin enmascarar imágenes sobre ellos), puede hacerlo fácilmente usando una aplicación web llamada Blobmaker.
Puede seleccionar la distorsión, el número de puntos, la diferencia entre puntos y el color para crear una mancha completamente aleatoria para su sitio web. Luego, puede implementar esto fácilmente en su sitio web copiando y pegando el código SVG, o descargándolo como un SVG, convirtiéndolo al formato de imagen que desee y luego volviendo a cargarlo en su sitio.
Esta herramienta es excelente porque crea blobs completamente aleatorios según sus criterios, lo que significa que puede alternar entre ellos hasta que encuentre un blob que funcione bien en su sitio web. También puede configurar el color allí, lo que lo convierte en una solución todo en uno para crear blobs SVG para su sitio web.
Aquí hay un par de blobs que generamos con esta aplicación en cuestión de segundos:
Crear blobs de imágenes (método uno)
Si está buscando crear una imagen similar a una mancha para usar en su sitio web, puede hacerlo fácilmente enmascarando una imagen sobre un blog usando Photoshop.
Primero, use la aplicación de creación de blobs para generar un blob aleatorio. El color no importa, pero asegúrese de tener la complejidad y el contraste configurados para que sean exactamente como lo desea.
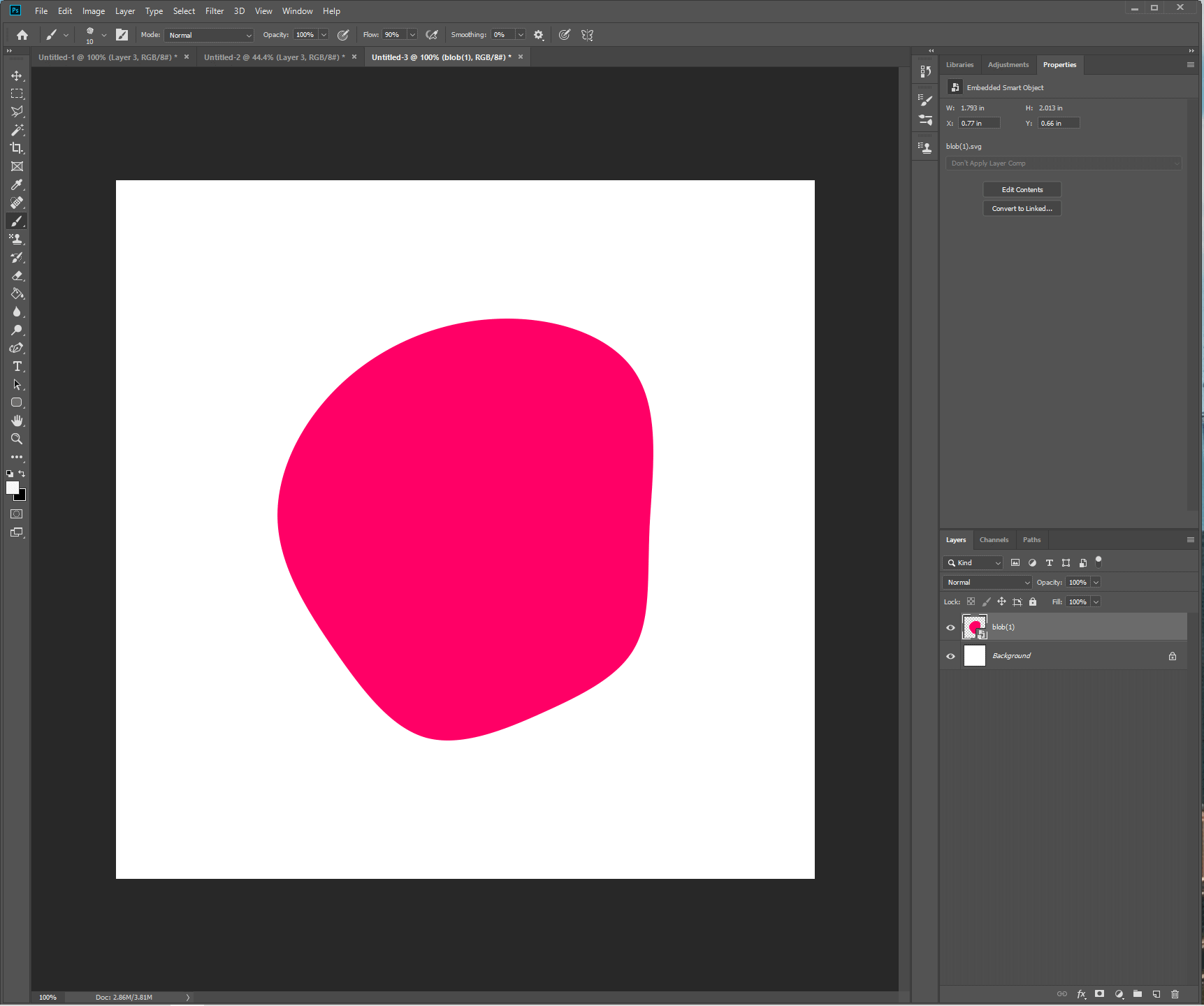
Una vez que haya encontrado el blob, descárguelo en la computadora y cargue Photoshop. Coloque el blob SVG directamente en el lienzo de Photoshop (recomendamos usar un lienzo estándar de 1000 por 1000 píxeles, ya que exportaremos un PNG, por lo que las dimensiones aquí no importan).

Una vez que su blob esté en el lienzo, simplemente importe su imagen a una capa que se superponga a la blob. Haga clic derecho en esa capa de imagen y cree una máscara de recorte que se aplique a la mancha debajo. Y listo, ahora tienes una imagen del tamaño de una gota.

Para exportar esto rápidamente, puede fusionar la imagen en la capa de blob, hacer clic con el botón derecho y seleccionar "exportación rápida como PNG". Ahora tiene un formato PNG de un blob de imagen que puede usar en su sitio web.
Puede personalizar aún más esta imagen agregando una superposición de degradado, o teniendo imágenes recortadas por la mancha en la parte superior, pero que se desbordan por la parte inferior creando un efecto 3D.
Puede estar pensando, "bueno, eso es genial, pero no tengo Photoshop y no quiero gastar dinero en esto solo para crear una imagen de blob". Es por eso que tenemos el método 2, que le permite crear una imagen de blob usando HTML y un poco de esfuerzo.
Creando una imagen de blob usando SVG y HTML
Si no estamos buscando ir a la ruta de Photoshop, y estamos felices de usar un SVG para mostrar nuestro blob, esto también se puede hacer fácilmente usando una ruta de clip y enmascarando una imagen directamente sobre el blob SVG.
Para hacer esto, genere su blob usando la aplicación y luego edite el siguiente código:
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > < relleno de ruta = "#FF0066" d = "M49.5,-65.4C58.2,-51.8,55.1,-30.5,54.2,-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6, 38.6,31.1,44.8,17.6,50.9C4.1,57,-10.5,62.8,-22.5,59.5C-34.5,56.1,-44.1,43.5,-53.7,29.7C-63.3,15.8,-73,0.6, -73.4,-15.7C-73.8,-32,-65,-49.4,-51.2,-62.2C-37.4,-75,-18.7,-83.1,0.9,-84.1C20.4,-85.2,40.9,- 79.1,49.5,-65.4Z" transformar = "traducir (100 100)"
</ ruta del clip >
</ def >
< ancho de imagen = "100 %" alto = "100 %" preserveAspectRatio = "xMinYMin slice" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
Lenguaje de código: JavaScript ( javascript ) Reemplace la ruta con la ruta generada por la aplicación blob maker. El camino es lo que realmente termina haciendo la mancha. Luego, en el elemento de la imagen, reemplace la URL de XLink con la ruta a su propia foto. Actualmente, lo tenemos configurado para usar la API Unsplash y llenar el blob con una imagen aleatoria (actualice esta página y la imagen cambiará). Puede ajustar otros elementos del código, pero si está buscando una forma rápida y sencilla de agregar imágenes en forma de blob a su sitio web, esta es una excelente opción.

Sin embargo, si está buscando capas o usar un formato como PNG para JPEG, la ruta de Photoshop es probablemente una mejor opción.
Para agregar este elemento a su sitio web, simplemente copie y pegue el código HTML en su sitio. Por ejemplo, si está utilizando Elementor, puede hacerlo con un elemento HTML. Si está utilizando Gutenberg, puede hacerlo con un bloque HTML de Gutenberg. también puede lanzar esto directamente en su tema PHP.
Puede manipular el tamaño utilizando CSS para transformar todo el elemento o aumentando los valores de los atributos del cuadro de vista (al aumentarlos, su blob se hace más pequeño).
Otros efectos geniales de blob para incorporar a su sitio web
Si está buscando efectos de imagen de blob adicionales (o simplemente efectos de blob en general), aquí hay un par de códigos en los bits que encontramos en CodePen. Para instalarlos en su sitio web, normalmente deberá agregar el CSS a su hoja de estilo, HTML donde desea que aparezca el efecto y JavaScript usando un script independiente o incorporándolo a través de etiquetas de script HTML.
Usando JavaScript, este blob responde a la entrada del mouse del usuario. Cuando lo tocas con el mouse, la gota reacciona moviéndose en la dirección opuesta, provocando ondas en toda su forma.
Esta animación de blob va un paso más allá y crea una representación 3D fotorrealista que se mueve y fluye. El lápiz de código se titula "Asistente de IA", pero definitivamente es un efecto visual genial que puede incorporar en cualquier lugar dentro de su sitio web.
Si está buscando un fondo único tipo blob para incorporar a su sitio web, este centavo de código utiliza una colección de SVG, imágenes de fondo y animaciones para crear un efecto único. Las manchas flotan en la pantalla, se cruzan y se conectan entre sí.
Conclusión
Si está buscando agregar blobs, blobs de imágenes o blobs animados en su sitio web, este artículo debería haberle presentado varias formas de hacerlo. El uso del método de Photoshop para crear blobs de imágenes es excelente si está tratando de generar imágenes PNG, mientras que el enmascaramiento de SVG se puede hacer completamente en línea, lo que viene con el requisito de usar el SVG en el sitio web.
También puede utilizar Codepens para incorporar blobs animados avanzados en su sitio web. Si tiene alguna pregunta sobre cómo hacer algo con respecto a blogs, sitios web y diseño web, comuníquese con los comentarios a continuación.
