Facilitando la adición de productos a publicaciones y páginas con el bloque Productos para Gutenberg
Publicado: 2018-05-02El bloque Productos representa la etapa uno de un proyecto al que nos referimos cariñosamente como "Wootenberg": la preparación de WooCommerce para la llegada del editor Gutenberg.
Gutenberg?
Si te lo perdiste, Gutenberg es un editor de contenido visualmente nuevo que se está creando para WordPress y está programado para incluirse en la versión 5.0. Lea todo al respecto y descargue la última versión del complemento de funciones de Gutenberg.
¿Qué es el bloque Productos?
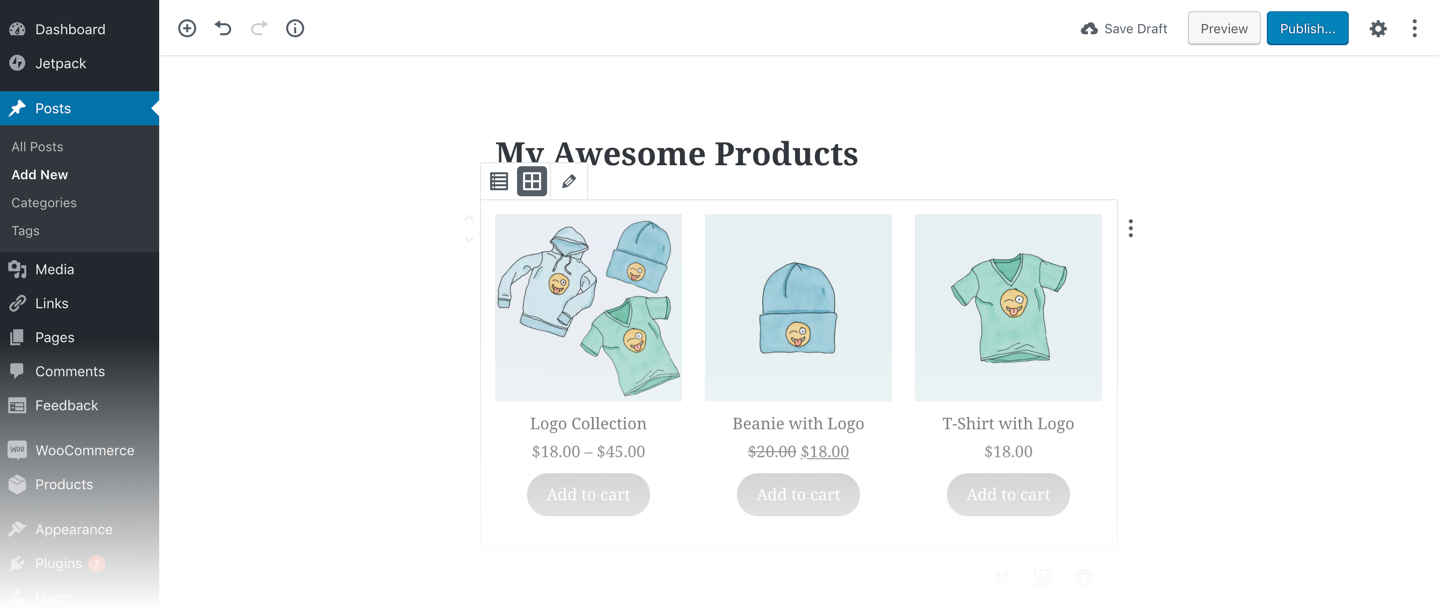
Esencialmente, el bloque de Productos es una versión moderna del código abreviado de Productos, creado para el mundo de Gutenberg al que pronto nos mudaremos.
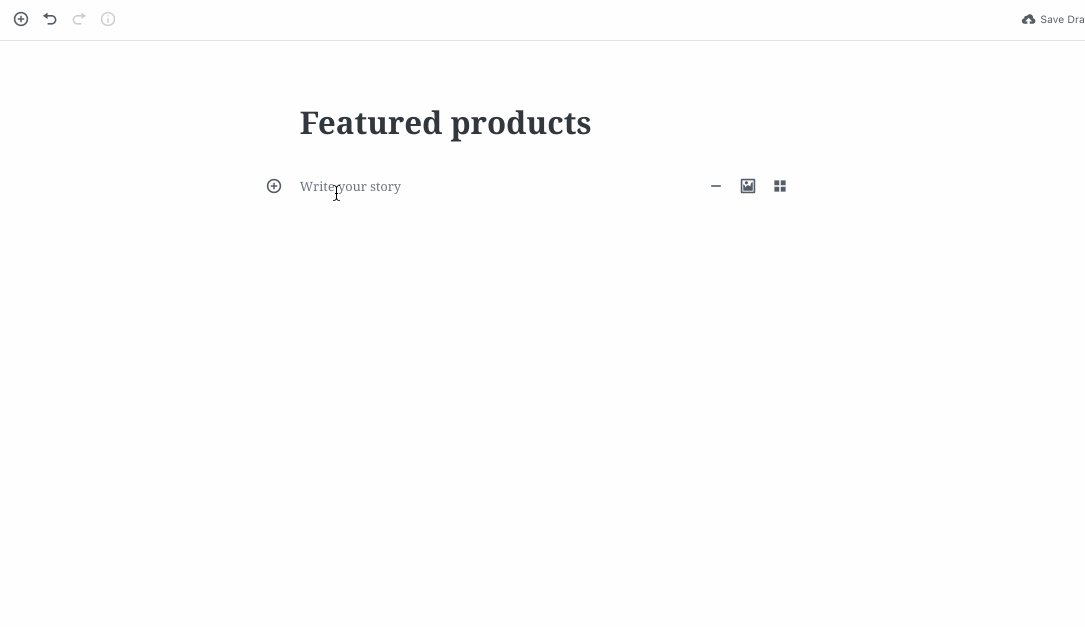
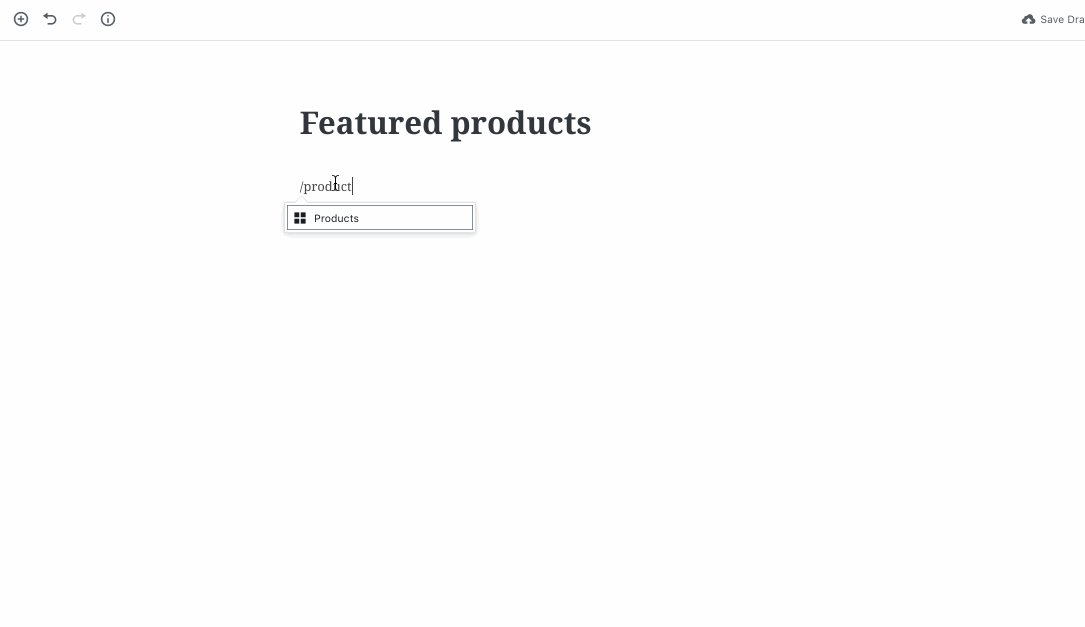
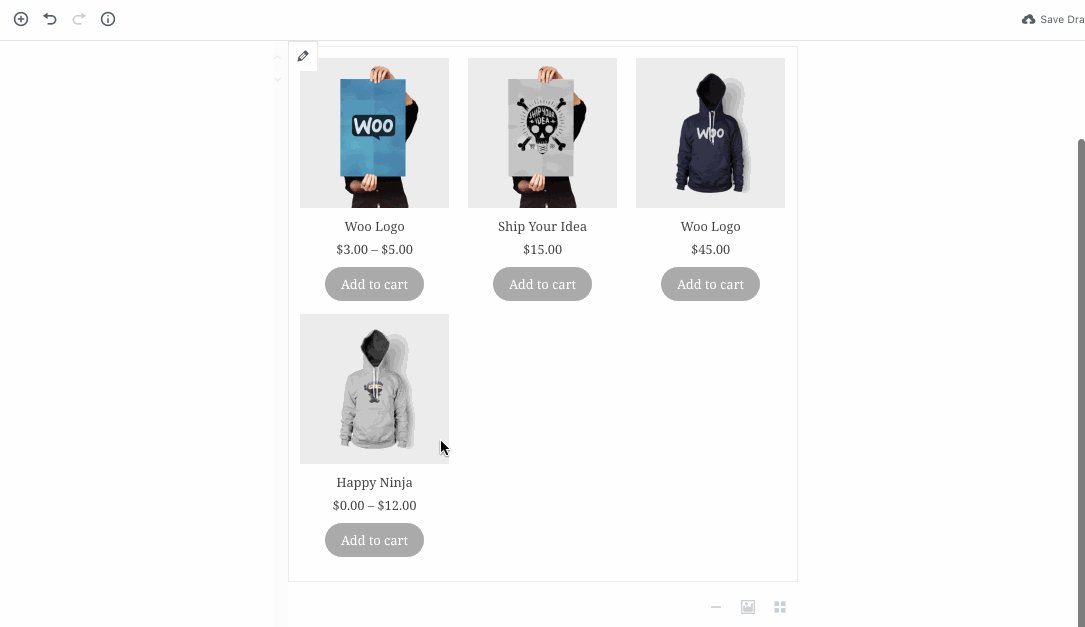
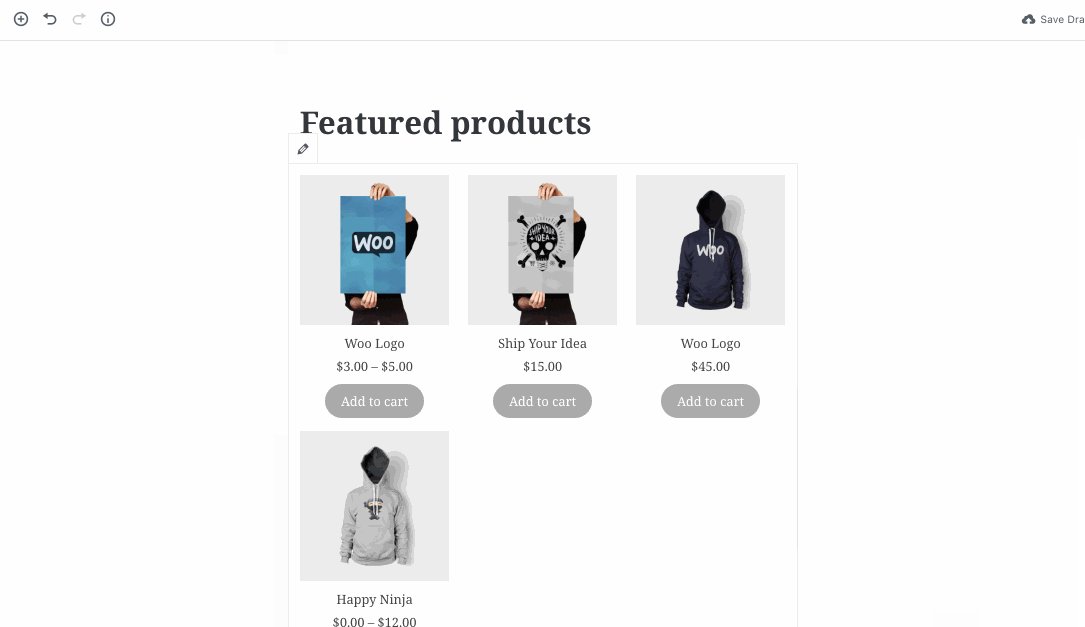
El bloque Productos proporciona una interfaz de usuario intuitiva para insertar productos de una variedad de fuentes , luego ofrece una vista previa precisa de cómo se verá esa selección cuando se publique. También podrá ajustar la apariencia de esos productos ajustando el diseño y el orden.
Con el bloque Productos, puede agregar productos rápida y fácilmente a publicaciones y páginas, incluidos:
- Productos individuales seleccionados a mano
- Productos de categorías específicas
- Productos Destacados
- Venta de productos
- Productos con atributos o términos específicos
- Los más vendidos
- Productos mejor calificados
O simplemente agregue todos sus productos.
Mire este breve video para ver cómo funciona el bloque Productos:
Una mejora dramática sobre la experiencia de shortcode existente, ¿no crees? ¡Hacemos!
Obtener bloque de productos
Un complemento de función
En este momento, el bloque Productos es un concepto nuevo y depende de Gutenberg. Dado que Gutenberg en sí mismo sigue siendo un complemento de funciones, también estamos lanzando el bloque Productos como un complemento de funciones. De esta manera, podemos desarrollar la función rápidamente, independientemente del núcleo de WooCommerce; lea más sobre los complementos de funciones. Lo mejor de todo es que proporciona una manera conveniente para que todos lo instalen y jueguen con él.
Una vez que estemos satisfechos con la estabilidad del diseño y el código. fusionaremos las funciones en el núcleo de WooCommerce para que sean accesibles para todas las tiendas de WooCommerce. En ese momento, puede desactivar y eliminar el complemento de función , y cualquier bloque de producto que haya insertado con el complemento de función permanecerá activo.
Nuestro enfoque
Gutenberg crea muchas posibilidades interesantes para un complemento grande como WooCommerce. Por ahora, era importante para nosotros limitar el alcance de nuestra exploración inicial para asegurarnos de construir una base sólida con los patrones de diseño de Gutenberg y la base de código en rápida evolución, antes de pasar a tareas más complejas como agregar un producto. Resultó que incluso nuestro proyecto de menor alcance descubrió oportunidades que no esperábamos.

Investigación
Antes de saltar al diseño, hicimos algunas rondas de investigación para asegurarnos de que íbamos en la dirección correcta. Esto incluyó pasar mucho tiempo jugando con Gutenberg, hablando con el equipo de diseño y observando lo que otros miembros de la comunidad de WordPress están haciendo con Gutenberg en este momento.

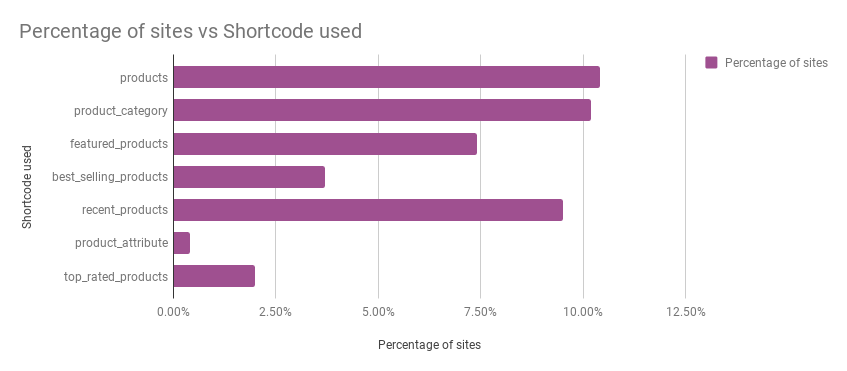
Como nos enfocamos en el shortcode de los productos, analizamos su uso en 10,000 sitios de WooCommerce. Aprendimos que las aplicaciones más populares del shortcode son para mostrar productos específicos, categorías de productos y productos destacados. Curiosamente, muy pocas tiendas parecían usarlo para mostrar productos mejor calificados, productos más vendidos o productos con atributos específicos.
Las aplicaciones más populares del shortcode de productos eran mostrar productos específicos, categorías de productos y productos destacados.
Es fascinante ver cómo la gente realmente usa una función, y esta información fue clave para ayudarnos a determinar qué flujos son los más importantes. También desafía nuestras suposiciones, para que podamos tomar decisiones informadas sobre lo que abordaremos en la próxima fase de diseño.

Prueba moderada, primera ronda
Nuestra primera ronda de diseños exploró las formas en que el propietario de la tienda podría querer mostrar productos en una página o publicación. Entrevistamos a creadores de tiendas y propietarios/gerentes de tiendas, creamos algunos escenarios de prueba para incorporar productos y luego les pedimos que probaran el complemento y hablaran sobre sus reacciones y comentarios.
La captura de estos comentarios al principio del proceso de diseño, antes de comenzar el desarrollo, informó la siguiente iteración de diseños para alinearse mejor con la forma en que los clientes esperaban insertar y mostrar sus productos. Esto nos dio la confianza para seguir adelante con la primera versión del complemento de funciones para realizar más pruebas.
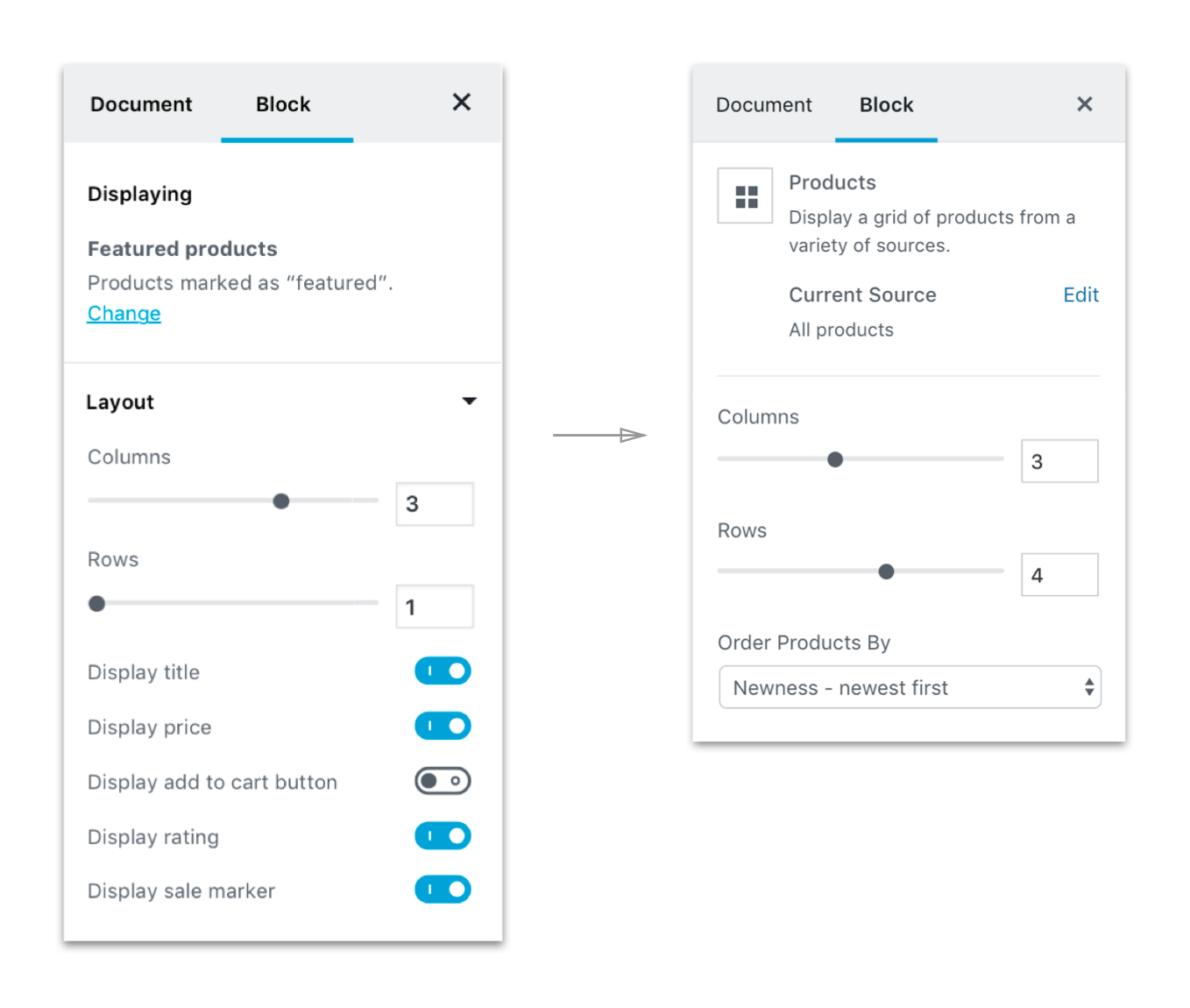
Nuestra conclusión principal de esta ronda de pruebas fue que, aunque nuestros flujos eran bastante buenos, la gente tuvo problemas cuando se trataba de interactuar con la configuración del bloque. Esto fue en parte un problema de descubrimiento, pero también el resultado de una sobrecarga de configuración. Así que eliminamos algunas opciones (como los cambios de visibilidad de los datos del producto, algo que pronto podremos manejar mejor a través del núcleo de Gutenberg) y movimos otras (como el selector de alcance de productos) a la sección de configuración del bloque principal, haciéndolas visibles inmediatamente después del bloque. se inserta.

Pruebas moderadas, segunda ronda
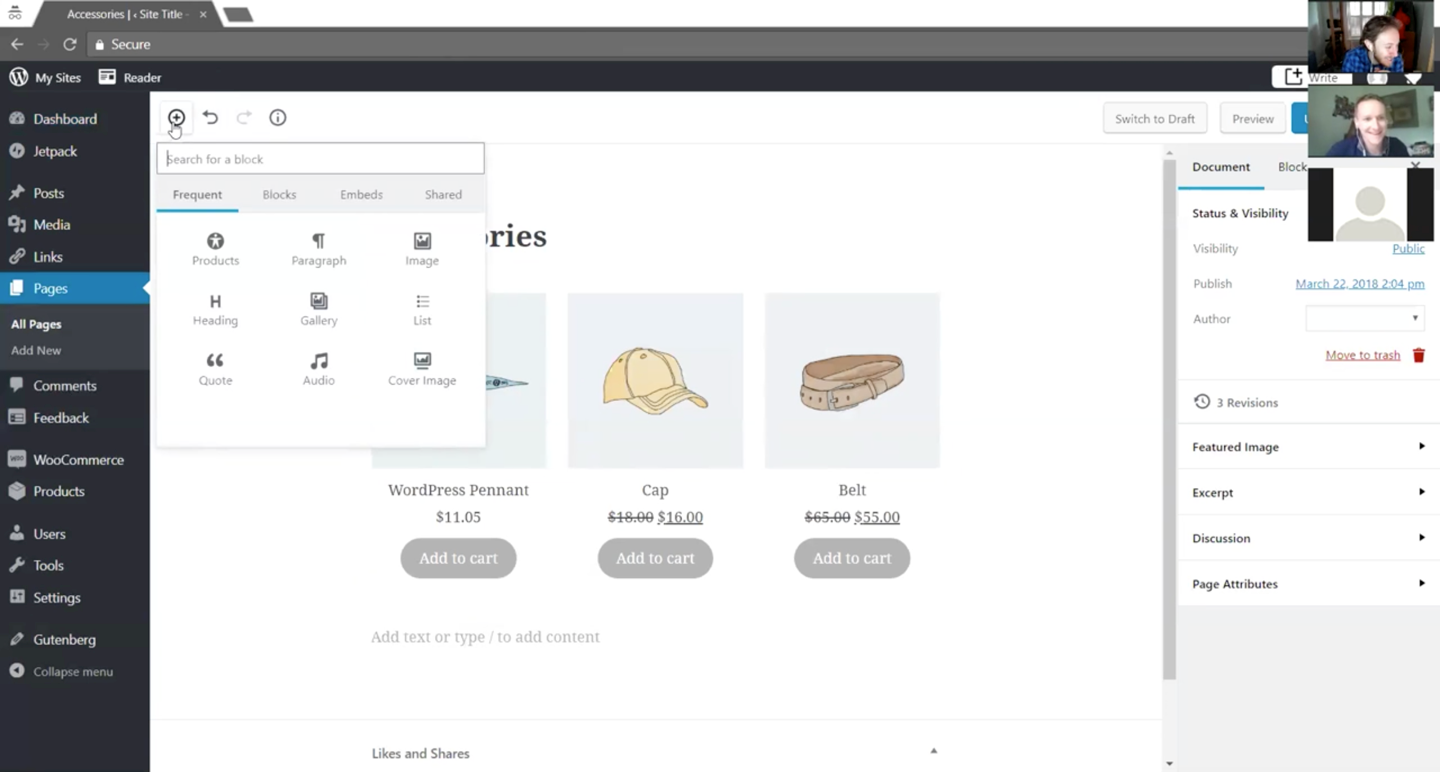
Una vez que el complemento de funciones estuvo listo y actualizamos nuestros diseños, organizamos una segunda ronda de pruebas de usabilidad. Esta vez, preparamos un entorno de prueba en vivo para que los participantes de la prueba pudieran interactuar con la interfaz real de Gutenberg, en lugar de prototipos. Ver a la gente usar el producto real fue revelador e invaluable.

Dos de las lecciones clave no fueron sobre el bloque Productos específicamente, sino sobre el mismo Gutenberg. Todos los participantes de la prueba (la mayoría de los cuales nunca antes habían usado Gutenberg) se atascaron al agregar un bloque y tuvieron problemas para ubicar la configuración avanzada. Compartimos los resultados de nuestras pruebas con el equipo de Gutenberg, ya se implementó una solución para el segundo problema y actualmente estamos explorando opciones de diseño para solucionar el primero.
En cuanto al bloque Productos en sí, hicimos algunos ajustes finos, como eliminar un paso superfluo al mostrar productos que no requieren más información del usuario durante la selección; si elige mostrar productos destacados, no necesitamos un paso adicional acción para confirmar que le gusta al seleccionar categorías. También notamos que no había un flujo constante para cambiar el alcance de los productos en exhibición y todos los participantes de la prueba buscaron en diferentes lugares estas configuraciones, por lo que agregamos más vías de regreso a la configuración inicial del bloque.
¿El resultado? Este complemento de función que está disponible para descargar hoy.

Obtener bloque de productos
¿Interesado en probar prototipos de WooCommerce con nosotros?

Si está interesado en los últimos desarrollos de WooCommerce, regístrese en nuestro Grupo de comentarios de diseño para que pueda dar forma al futuro de WooCommerce. Periódicamente nos comunicamos con los miembros para que nos ayuden a investigar nuevos proyectos y probar nuestros prototipos y MVP.
