Cuatro formas de facilitar la gestión de las actualizaciones de WooCommerce
Publicado: 2017-05-18Actualizar WooCommerce, sus extensiones y el propio WordPress no tiene por qué ser una experiencia estresante. Si se prepara bien y sigue las mejores prácticas, puede evitar todas las experiencias de "mis páginas de productos se ven raras" y "este complemento no funciona bien".
Hoy le mostraremos cuatro formas de administrar mejor las actualizaciones de su tienda WooCommerce para ahorrarle tiempo, mantener su tienda funcionando sin problemas y darle confianza para la próxima vez que vea la frase "hay una actualización disponible" en su WordPress. tablero.
Empecemos.
Reserve algo de tiempo para manejar las actualizaciones
Uno de los mejores consejos que podemos ofrecer para disputar complementos, extensiones o actualizaciones principales de WooCommerce, y que hemos ofrecido antes, es reservar tiempo regularmente para dedicarlo a este proceso .
Dependiendo del tamaño de su tienda, cuántos complementos haya instalado y la cantidad de pruebas que necesite hacer, esto puede parecer una hora cada dos semanas. O puede parecer unas pocas horas o incluso un día completo una vez al mes.
La idea es poner algo en tu calendario con anticipación para que hagas de las actualizaciones una prioridad, sigas haciéndolas una prioridad y no te olvides de ellas. Además, si lo hace de esta manera, es mucho menos probable que tenga problemas porque el nuevo complemento que insistió en usar requería la última versión de algo que aún no había tenido tiempo de probar.

Establezca una cita de calendario recurrente para sus actualizaciones y haga todo lo posible para manejarlas solo (más su proceso de prueba) en ese momento.
Planifique con anticipación con un sitio provisional y copias de seguridad
No importa cuán sólida sea la extensión de WooCommerce de un desarrollador, la naturaleza de código abierto de nuestra comunidad significa que aún es posible que entre en conflicto con algo, desde otra extensión hasta su propio código personalizado.
Pero no tiene que permitir que los conflictos entre extensiones causen tiempo de inactividad u otros problemas con su tienda. Si planifica con anticipación probando sus actualizaciones en un sitio provisional, sabrá qué debe corregirse sin causar ningún daño a su tienda .
La mejor manera de prepararse es creando copias de seguridad y probando actualizaciones en un sitio de prueba, básicamente una versión duplicada de su tienda en vivo que usa únicamente para probar. Jetpack ofrece opciones muy sencillas para crear copias de seguridad, un servicio incluido en cualquiera de los planes pagos. ¡Incluso hay un plan de primer nivel que incluye copias de seguridad en tiempo real y la opción de 'rebobinar' su sitio con un clic!
Para crear un sitio de prueba con Jetpack:
- Asegúrese de que las copias de seguridad automáticas estén configuradas ; las necesitará para actualizar su sitio de ensayo en el futuro.
- Cree un segundo sitio/directorio en su servidor . Esto no necesita ser de acceso público, pero debe ser accesible a través de FTP/SFTP.
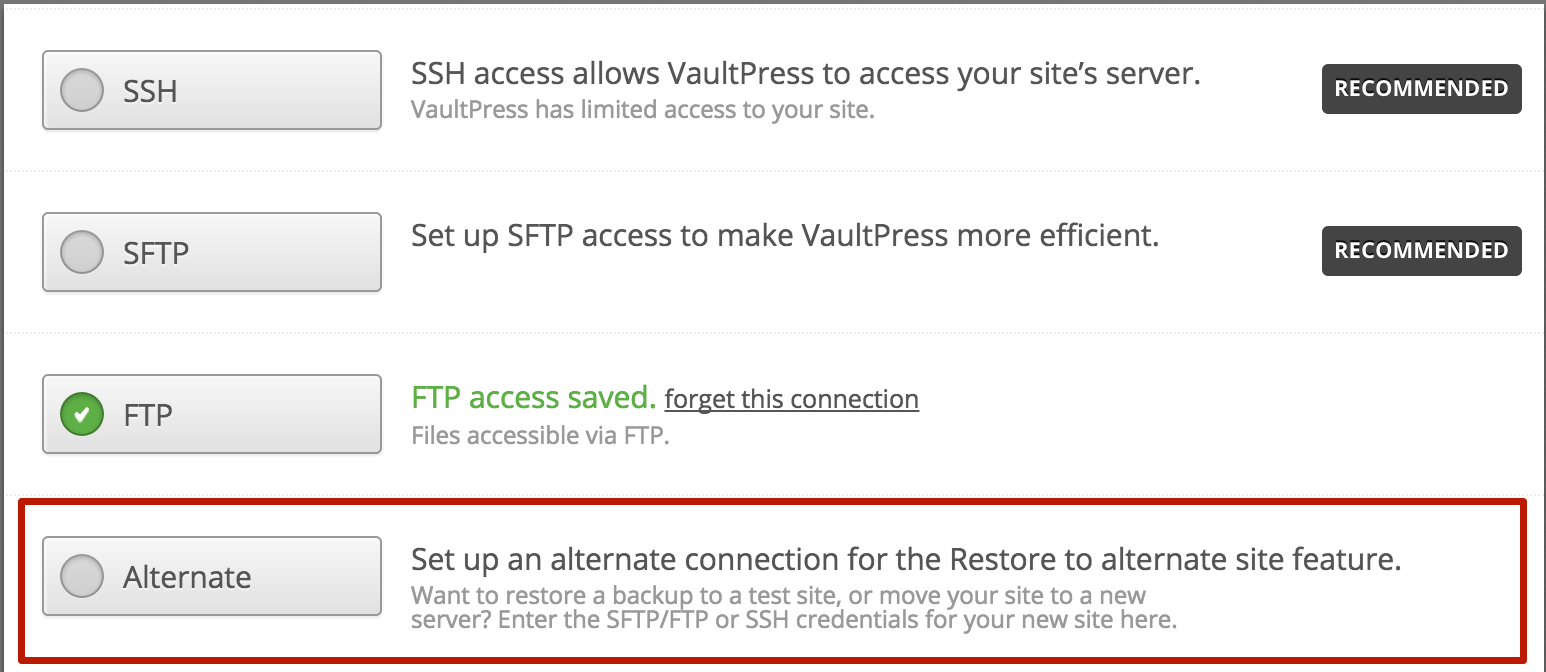
- Usando VaultPress, configure su segundo sitio como una ubicación "alternativa", luego copie su copia de seguridad más reciente (o una copia a pedido) en él .
Eso es todo: ¡ahora tiene un sitio de preparación! Todos sus productos, complementos y pedidos estarán listos y podrá aplicar y probar cualquier actualización en el mismo entorno.

La próxima vez que desee realizar una prueba en su sitio provisional, deberá repetir la segunda mitad del paso 3 para asegurarse de que tenga datos actualizados/precisos (y las copias más recientes de sus extensiones) antes de continuar con cualquier prueba.
Obtenga más información sobre cómo configurar actualizaciones y restaurar copias de seguridad en un sitio provisional con Jetpack.
Prueba todo antes de actualizar
Ahora que sabe cómo crear un sitio provisional, podemos compartir con usted la tercera forma de evitar que las actualizaciones controlen su vida: pruebe todo antes de actualizar .

Una de las principales razones por las que las actualizaciones tardan tanto o causan tantos problemas es porque queremos actualizar de inmediato . Vemos un aviso sobre la actualización de un complemento y no queremos hacer nada más que hacer clic en el botón brillante y ver qué hay de nuevo y emocionante, y queremos hacerlo ahora .
Nuestra falta de paciencia es lo que causa temas de aspecto extraño, errores en el código personalizado y, a veces, sitios completamente dañados. Pero no tiene por qué ser así.

Si ya está reservando tiempo para sus actualizaciones y está utilizando un sitio de prueba, este paso debería seguir de forma natural. Aplique cualquier complemento nuevo o actualizaciones de extensión uno por uno en su sitio de prueba (o al menos mientras su tienda está cerrada temporalmente a través de un complemento de modo de mantenimiento). Pase por su tienda cuidadosamente y pruebe:
- La funcionalidad de su diseño/presentación
- Usabilidad de los productos (incluidas las variaciones, los precios y la posibilidad de agregarlos al carrito)
- Capacidad para completar todos los pasos de pago
- Cualquier producto/página con código personalizado o cambios significativos realizados en temas, extensiones, complementos, etc.
Si la actualización pasa la prueba, se puede aplicar al sitio en vivo. De lo contrario, deberá resolver el problema antes de actualizar su tienda real (o, si no está utilizando la preparación, retroceda a su copia de seguridad más reciente).
Esto puede parecer mucho, pero un poco de prueba le ahorrará un montón de molestias cuando detecte un problema potencial antes de que aparezca en su tienda ... y potencialmente le costará tiempo y dinero.
Habilitar o deshabilitar las actualizaciones automáticas
Una cosa de la que aún no hemos hablado es el hecho de que WordPress (la plataforma de código abierto que impulsa a WooCommerce) puede actualizarse y lo hará.
A partir de la versión 3.7, WordPress se actualizará automáticamente cuando estén disponibles versiones de mantenimiento o seguridad. Sin embargo, no se actualizará automáticamente cuando salga una versión principal, ni actualizará sus complementos o temas por usted.
Pero si quisiera actualizar todo automáticamente, podría , por ejemplo, ahorrarse la molestia de restaurar otra gran cantidad de archivos y datos en su sitio de prueba cada vez que quiera probar.
O puede deshabilitar las actualizaciones automáticas por completo , en caso de que no quiera que su tienda en vivo se vea potencialmente afectada por un error o conflicto.
Kinsta tiene una gran publicación que contiene un código que puede usar para esto. Unas pocas líneas agregadas a su archivo wp-config.php le permitirán habilitar o deshabilitar varios tipos de actualizaciones automáticas realizadas por WordPress. Además, Jetpack puede habilitar actualizaciones automáticas para todos sus complementos si lo desea.
También puede consultar con su host para ver si realizan actualizaciones automáticas; muchos hosts administrados de WordPress lo hacen. Por lo general, hay una configuración para desactivar esto usted mismo. Sin embargo, tenga cuidado al deshabilitar las actualizaciones de seguridad automáticas para WordPress , ya que hacerlo podría ponerlo en riesgo de un ataque de fuerza bruta, piratería, etc.
Toma el control de la actualización de tu sitio con estos consejos
Actualizar WooCommerce, WordPress y extensiones no tiene por qué ser estresante.
Al utilizar un sitio de prueba y copias de seguridad, y realizar las pruebas adecuadas, puede recuperar el control del proceso de actualización . Y si reserva tiempo para hacer esto en lugar de tratar de hacerlo todo sobre la marcha, se sentirá menos apurado y más seguro de que tiene una tienda sólida y estable.
Esperamos que este consejo te haya ayudado en algo. Si tiene algún consejo propio para compartir, ¡nos encantaría que dejara un comentario a continuación!
- Cómo crear y usar copias de seguridad con WooCommerce
- Cómo evaluar un plugin para tu tienda WooCommerce
- La importancia de mantener tu tienda actualizada
