Nueva aplicación de código del asistente: administre fácilmente fragmentos de código en WordPress
Publicado: 2024-09-0925 % de descuento en todos los productos de Beaver Builder... ¡Date prisa, la oferta termina pronto! Más información


En el mundo del desarrollo de WordPress, tener las herramientas adecuadas puede marcar la diferencia. Es por eso que nos complace anunciar el lanzamiento de la nueva aplicación Code App del Asistente: una herramienta versátil y poderosa diseñada para optimizar su flujo de trabajo de codificación y facilitar la administración de fragmentos de código en WordPress.
La aplicación Code se encuentra dentro del complemento Asistente y le permite crear, editar y administrar fragmentos de código CSS y JavaScript para su sitio web. Con Code App, puedes agregar fácilmente nuevos fragmentos, asignarlos a secciones específicas y controlar su estado de activación. Las características incluyen duplicar, exportar y guardar fragmentos en una biblioteca (con Assistant Pro). La interfaz intuitiva garantiza un cambio rápido entre fragmentos habilitados y deshabilitados, lo que agiliza el proceso de personalización de su sitio web.
Profundicemos y exploremos algunas de sus características y capacidades innovadoras:
Quizás ya sepas que puedes guardar fragmentos de código en las bibliotecas de Assistant Pro. Ahora, con la adición de la aplicación Code, puedes agregar, editar y administrar fácilmente los fragmentos de código de tu sitio de WordPress, todo dentro del complemento Asistente:

Code App reemplaza la necesidad de múltiples complementos y mejora su productividad al guardar todos los fragmentos de código de sus sitios web en una ubicación de fácil acceso.
Además de estas funciones, la aplicación Code del Asistente también ofrece una interfaz elegante e intuitiva diseñada pensando en los desarrolladores. Ya sea que sea un profesional experimentado o esté comenzando, creemos que nuestra aplicación de código le resultará fácil de navegar y fácil de usar.
La aplicación Assistant Code ofrece una manera perfecta de mejorar su sitio web con fragmentos de CSS y JavaScript personalizados. Comenzar es simple:
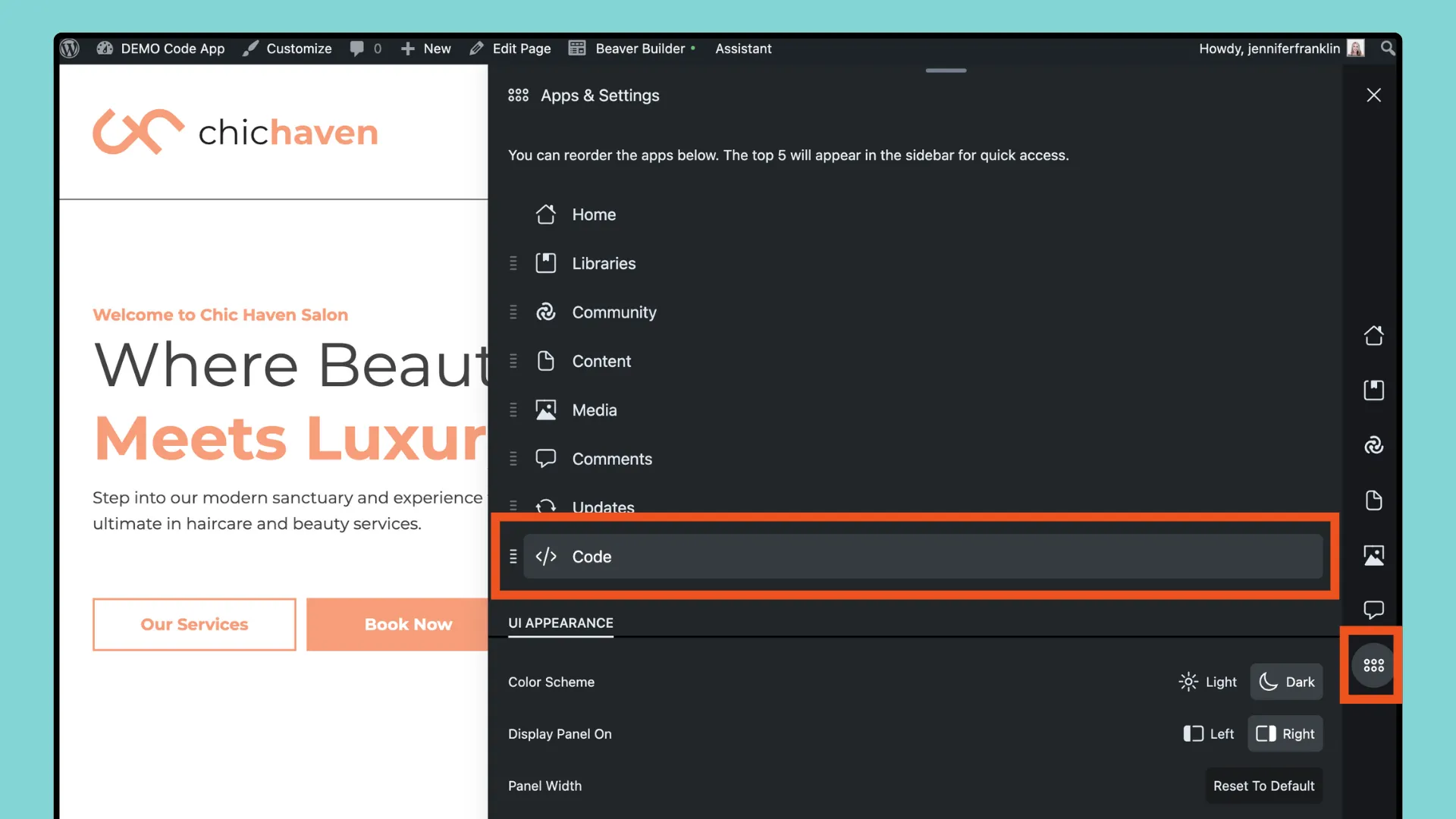
Si aún no lo has hecho, continúa, instala y activa el complemento Asistente. Una vez instalado, haga clic en el ícono de lápiz para abrir la barra lateral del Asistente. Navegue hasta Aplicaciones y configuración, luego haga clic en Código en la lista de aplicaciones:

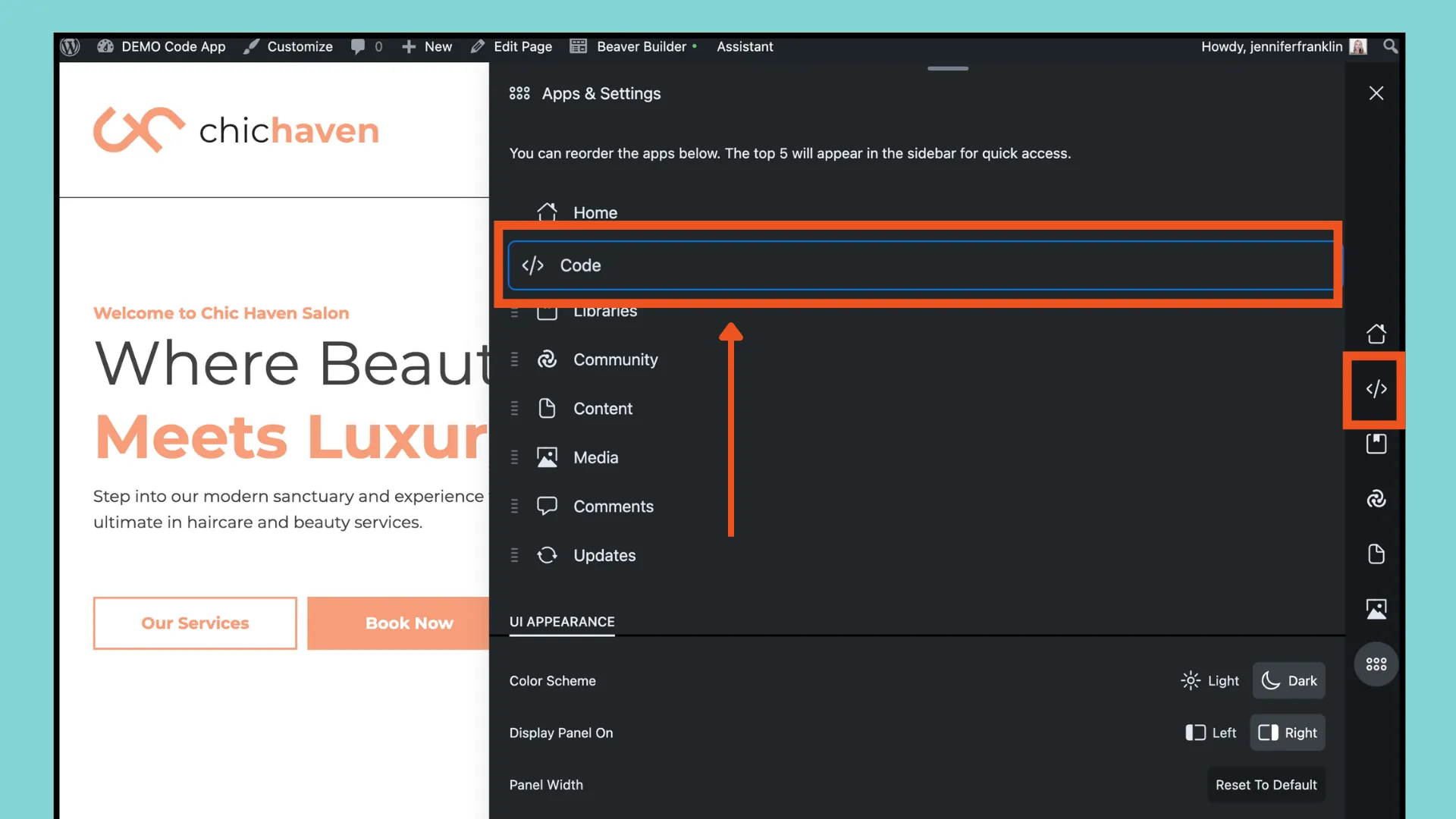
Tenga en cuenta que si desea que el ícono de la aplicación Code se muestre en la barra lateral, puede reordenar las aplicaciones arrastrando la aplicación Code hacia arriba en la lista:


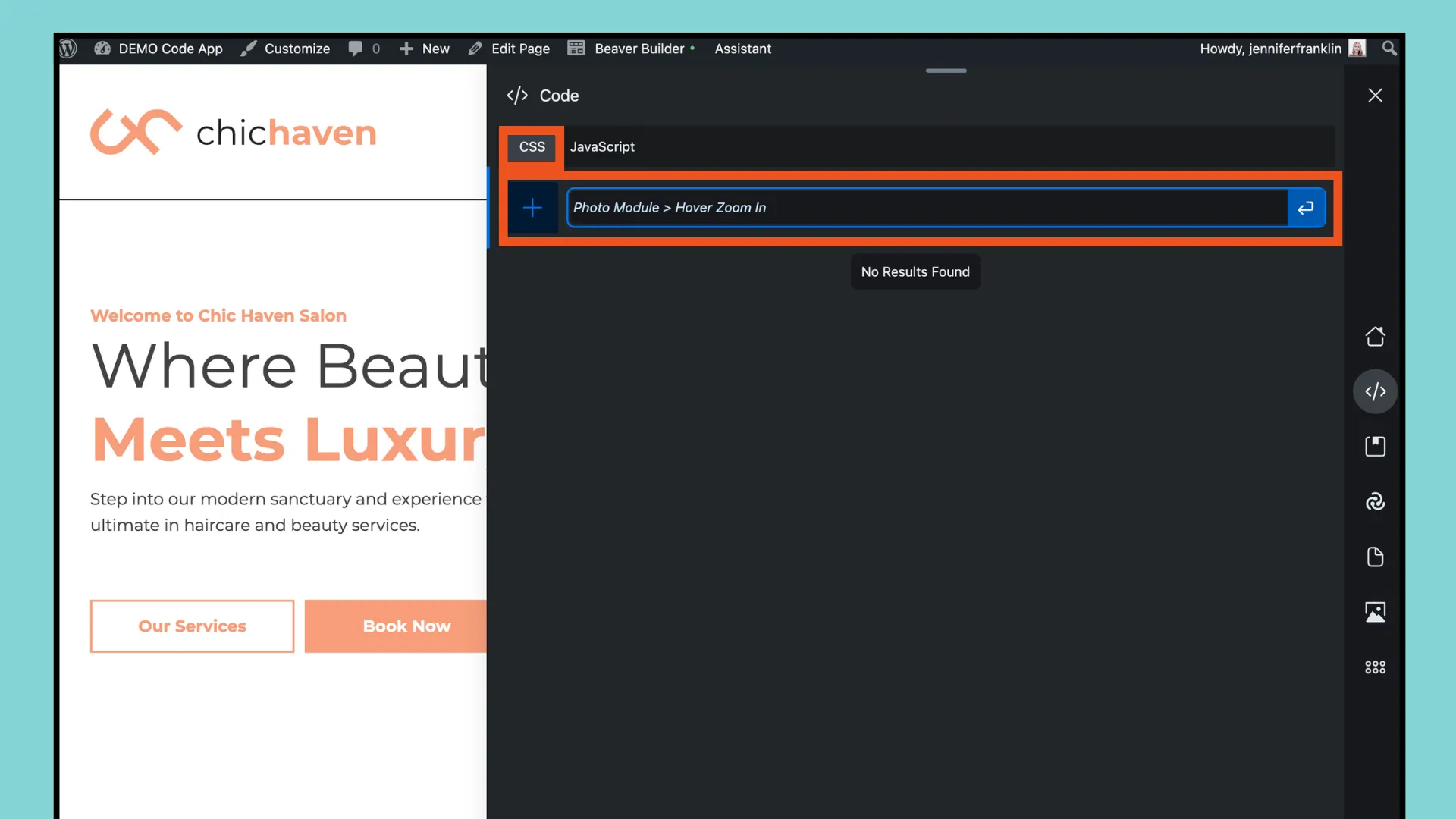
Ahora estamos listos para crear nuestro primer fragmento de código. En este ejemplo, creemos un archivo CSS asegurándonos primero de que la pestaña CSS esté seleccionada, luego ingresando un Título y haciendo clic en el botón Volver:

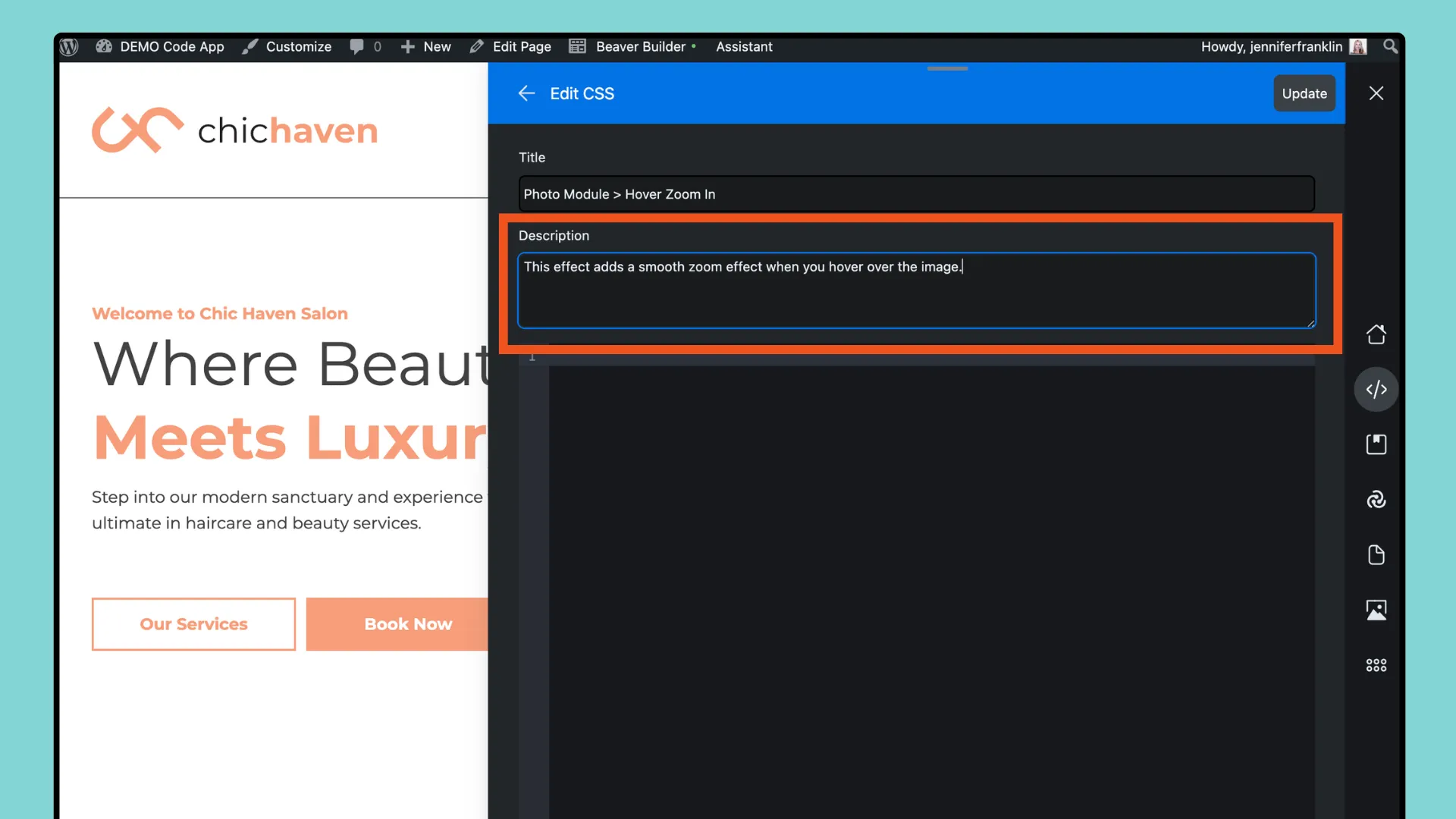
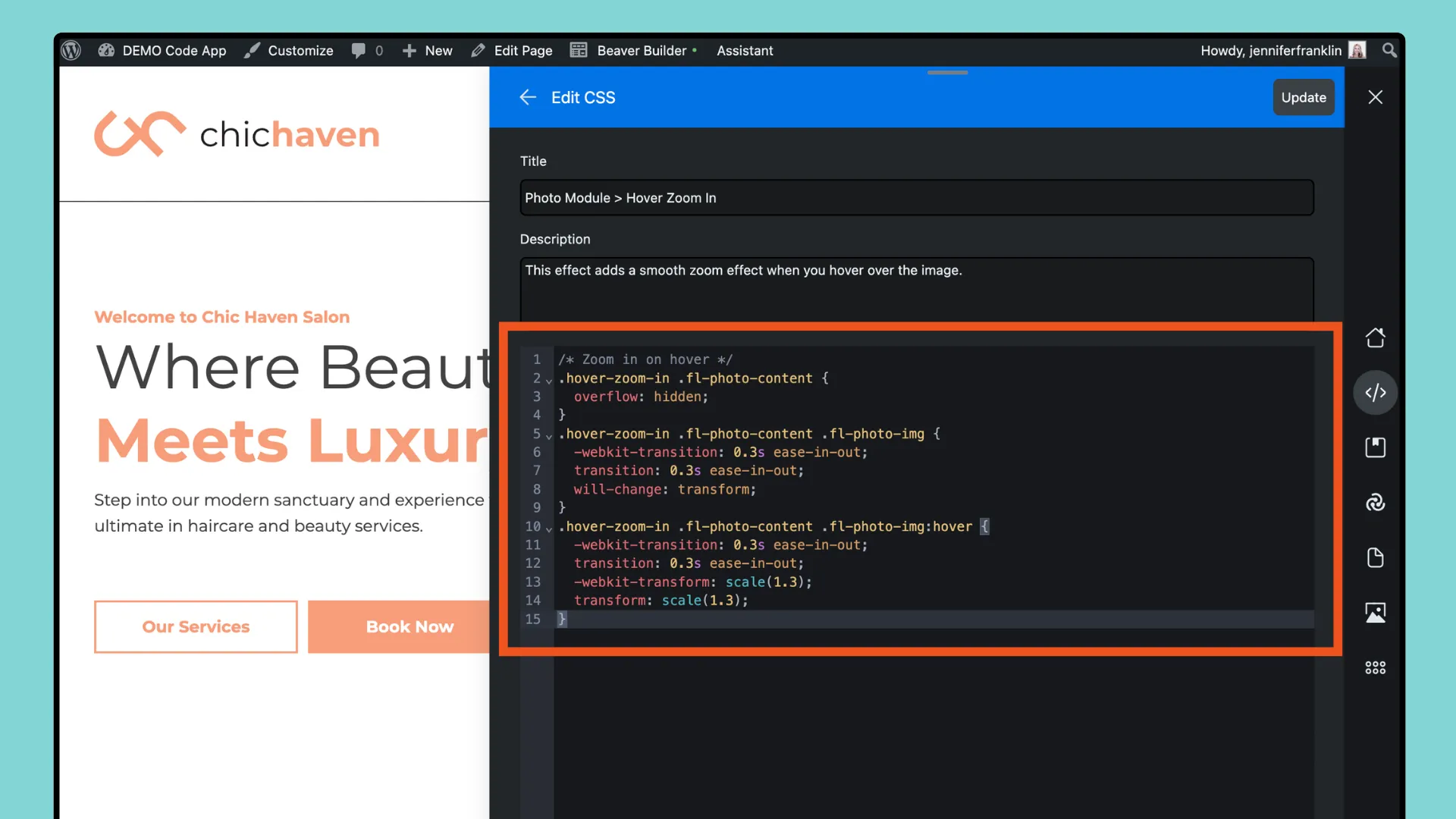
En la siguiente pantalla, verá que la aplicación Code acepta lo siguiente:


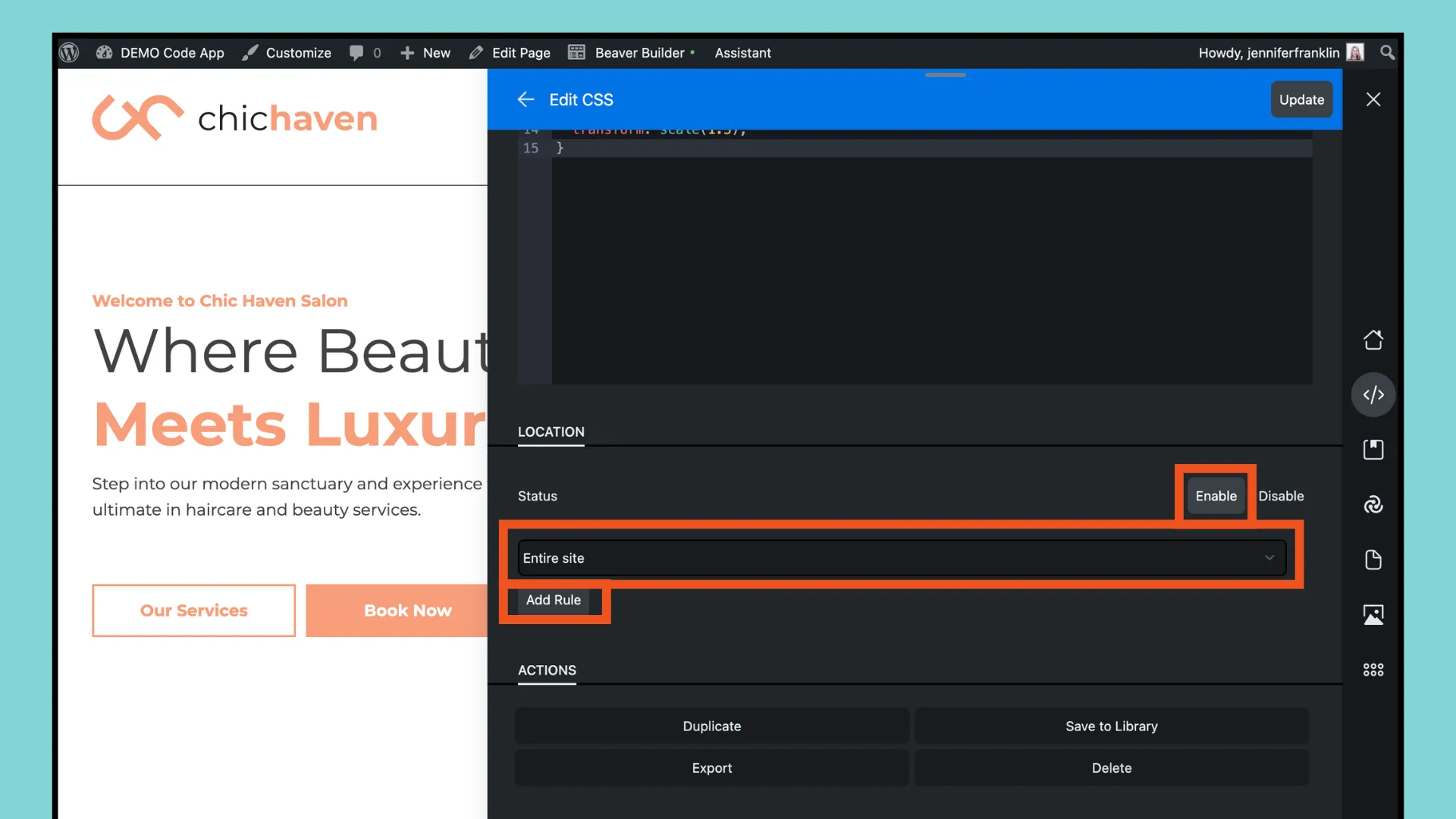
Desplácese hacia abajo hasta la sección Ubicación y asigne el estado y las reglas a su fragmento:

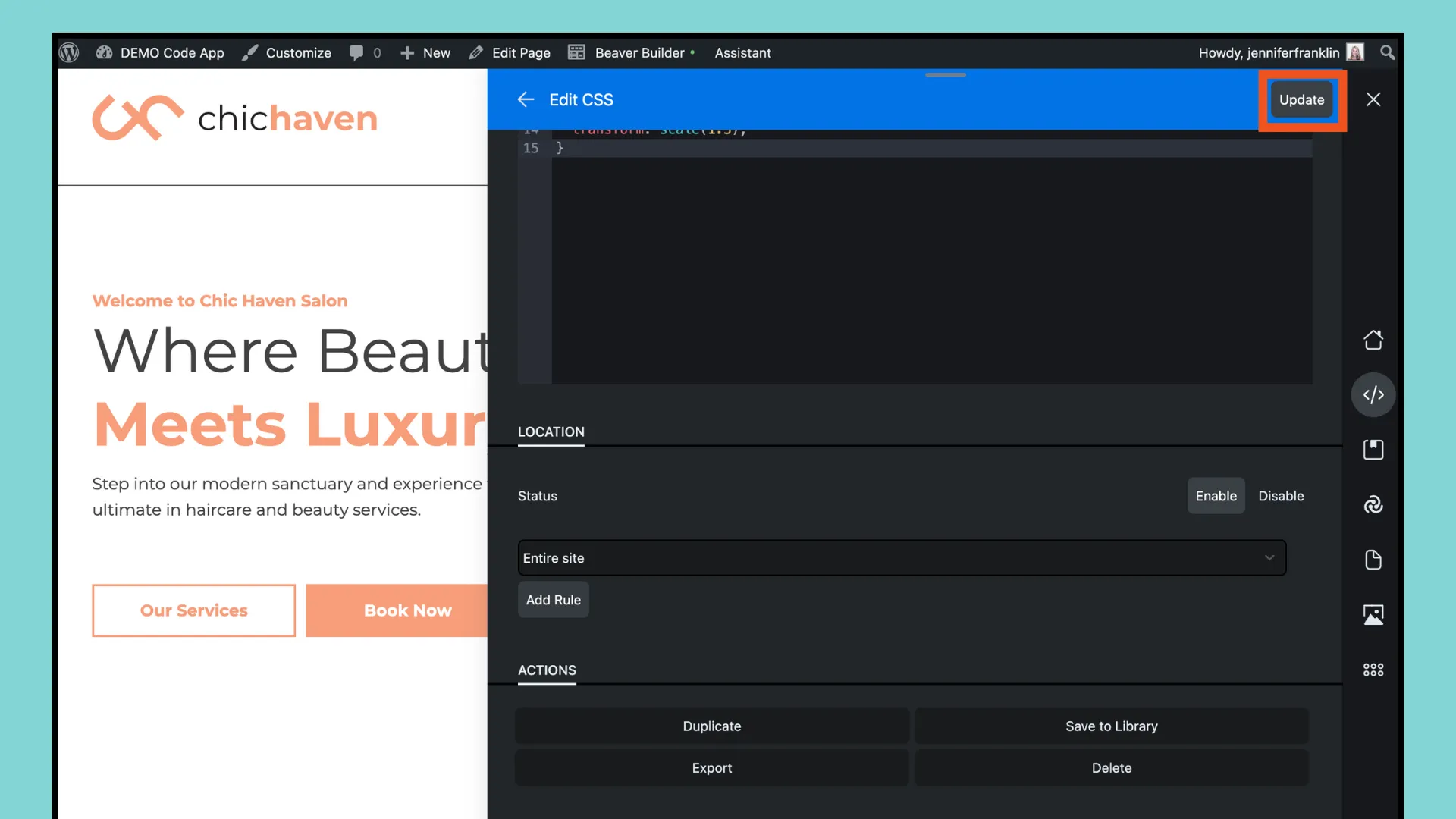
Una vez que haya terminado de agregar su fragmento de código dentro de la aplicación Assistant Code, haga clic en el botón Actualizar ubicado en la esquina superior derecha para guardar los cambios:

A continuación, actualice su página para que los cambios surtan efecto.
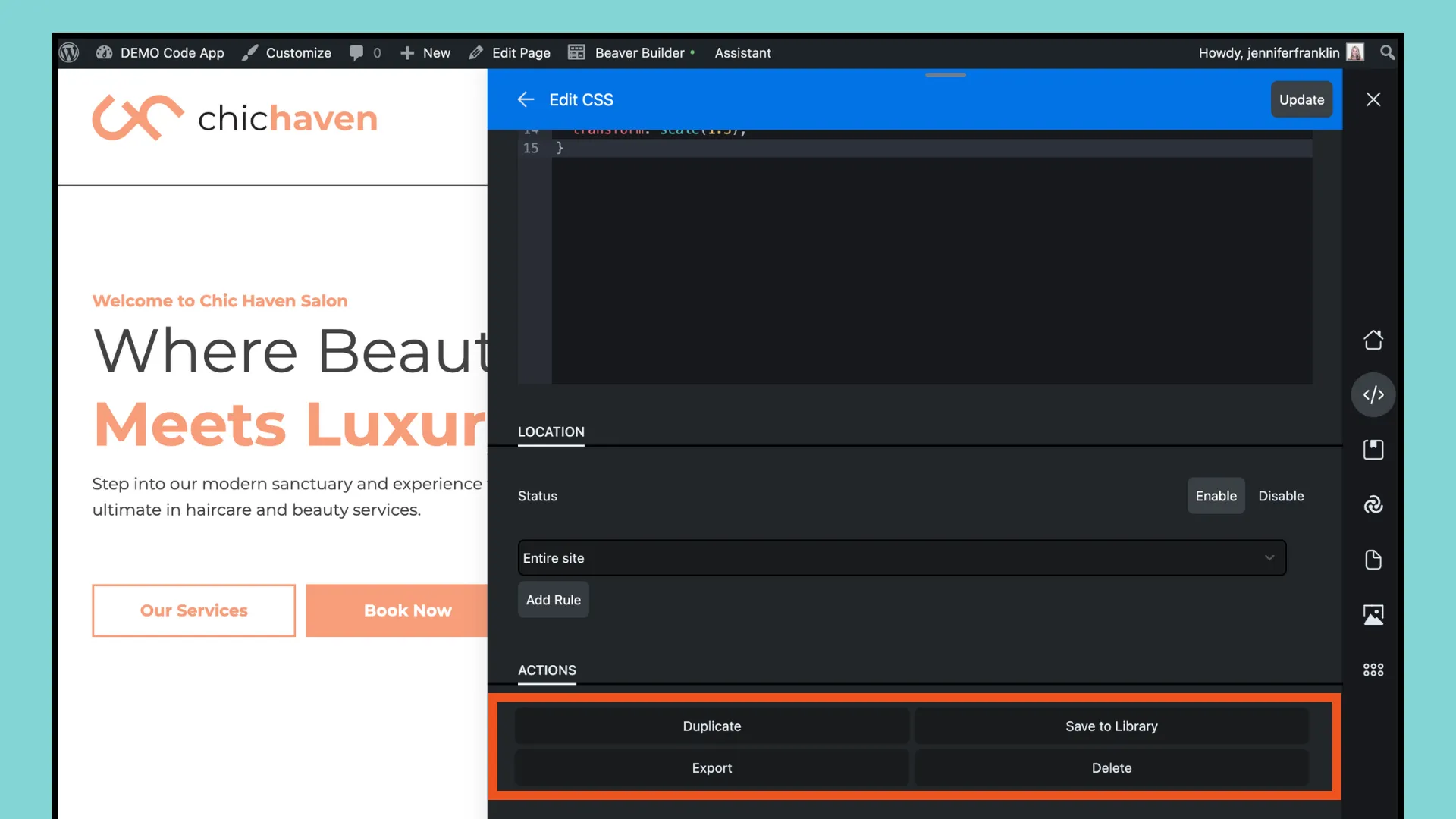
Después de agregar su primer fragmento de código usando Code App, exploremos algunas características adicionales. Desplácese hacia abajo, pasando la sección Ubicación para encontrar opciones dentro de la sección Acciones:

Aquí puede administrar la configuración de fragmentos, como habilitar, duplicar, exportar o guardar en su biblioteca con Assistant Pro, lo que le brinda mayor control y flexibilidad sobre las personalizaciones de su sitio web.
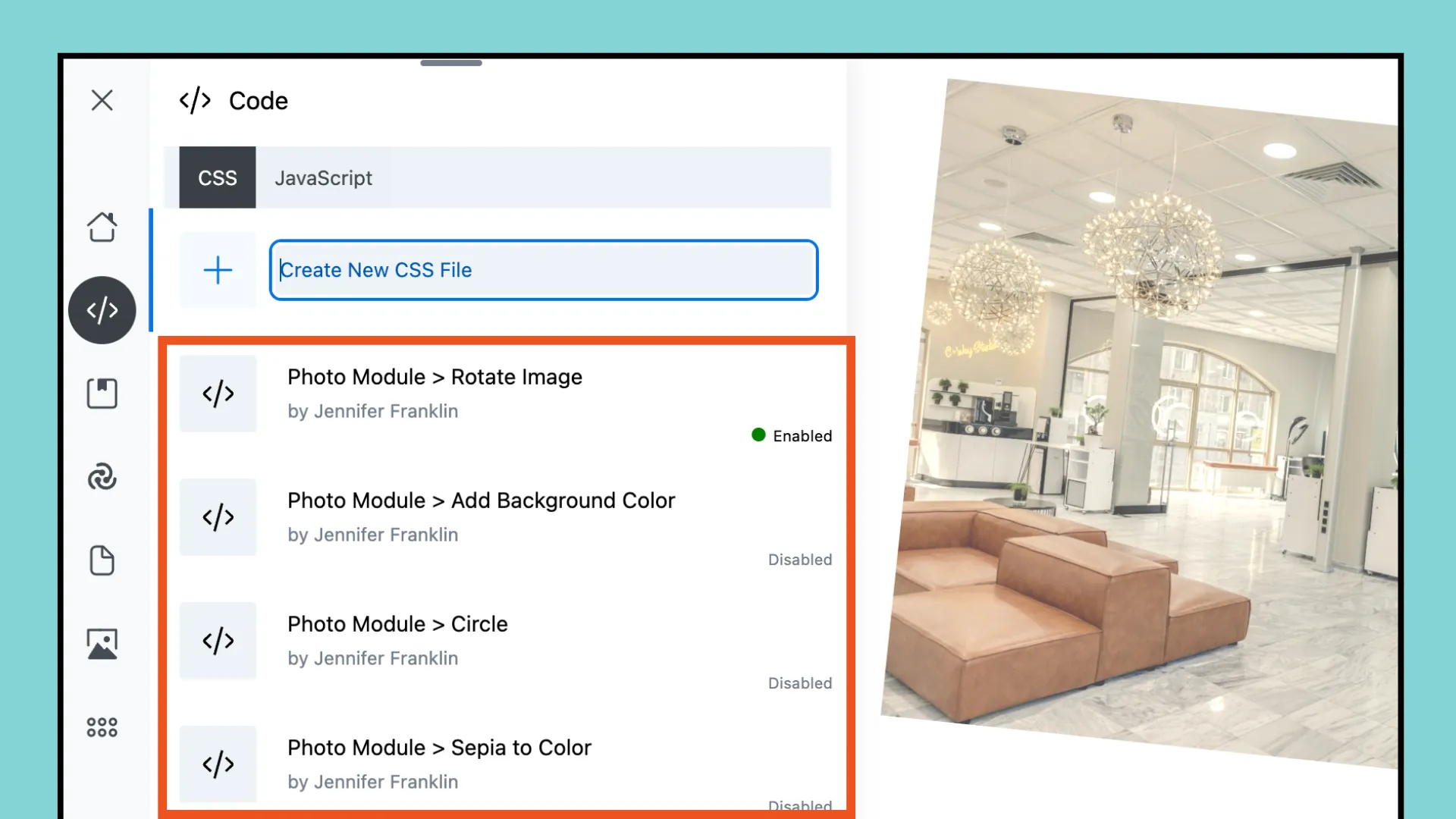
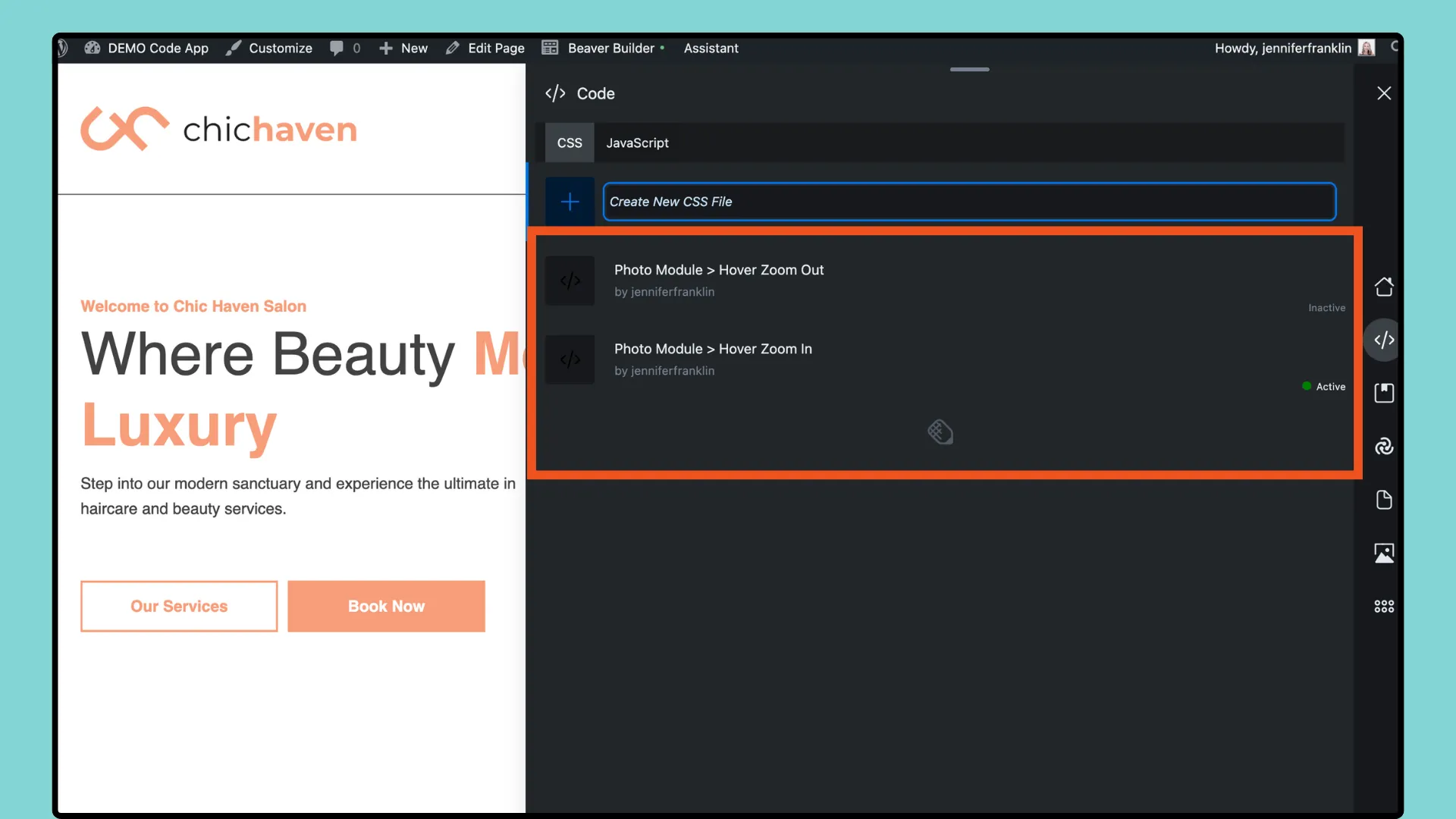
Ahora, cuando hagas clic en el ícono de la aplicación de código, verás todos tus fragmentos de código en la vista de lista y todos en una sola ubicación:

Tenga en cuenta que, mientras está en la vista de lista, tiene la posibilidad de activar y desactivar fragmentos individuales sin necesidad de editar cada uno por separado, lo que le ahorra tiempo y esfuerzo. Si un fragmento está deshabilitado, verá Deshabilitado y si está habilitado verá Habilitado con un punto verde. Puede alternarlo rápidamente haciendo clic en ese indicador.
Hay muchos fragmentos de código CSS y JavaScript para WordPress que se usan comúnmente para mejorar la funcionalidad, diseñar elementos o agregar interactividad a los sitios web. A continuación se muestran algunos ejemplos populares:
Estos son sólo algunos ejemplos, y hay muchos otros fragmentos de CSS y JavaScript que puedes usar para personalizar y mejorar tu sitio de WordPress. Como siempre, asegúrese de realizar una copia de seguridad de su sitio antes de comenzar y asegúrese de que cualquier código que agregue se pruebe adecuadamente y no entre en conflicto con su tema o complementos existentes.
¿Listo para llevar su flujo de trabajo de diseño web al siguiente nivel? No busque más, la última incorporación de nuestro complemento Asistente, la aplicación Code . Ya sea que esté trabajando en su próximo proyecto de WordPress o resolviendo un problema de codificación, esta herramienta está diseñada para optimizar su flujo de trabajo y mejorar la productividad.
Pero eso no es todo: con una cuenta Assistant Pro gratuita, desbloqueará aún más funciones para potenciar su proceso de desarrollo. Únase a otros desarrolladores web para recuperar tiempo valioso y organizar sus proyectos sin esfuerzo. ¡No esperes más: regístrate hoy y experimenta la diferencia por ti mismo!