Cómo hacer coincidir los menús de escritorio y móvil
Publicado: 2021-05-20¿Quieres tener un gran menú tanto en el escritorio como en el móvil? Te tenemos cubierto. En esta guía, le mostraremos cómo combinar los menús de escritorio y móvil de su sitio web de WordPress .
El uso de dispositivos móviles para navegar por internet ha ido en aumento en los últimos años. Sin embargo, no todos los sitios están diseñados para brindar a los usuarios una buena experiencia en dispositivos móviles. Para mantenerse al día y aprovechar al máximo a sus visitantes móviles, debe asegurarse de que su sitio responda tanto en dispositivos móviles como en pantallas de escritorio.
Antes de mostrarle cómo hacer coincidir los menús de escritorio y móvil, primero echemos un vistazo a por qué es una buena idea tener el mismo diseño.
¿Por qué combinar sus menús de escritorio y móviles?
Aunque cada vez es más común que los usuarios naveguen por Internet desde sus teléfonos, no todos los sitios web están diseñados para brindar una buena experiencia a los usuarios móviles. Para asegurarse de que su sitio sea fácil de navegar en cualquier dispositivo, debe hacer coincidir su menú de escritorio y móvil para que se vea atractivo en todas las pantallas.
Actualmente, la mayoría de los sitios web tienen menús de encabezado que se ven bien en las pantallas de escritorio. Sin embargo, no ocurre lo mismo en las pantallas de los móviles. Muchos propietarios de sitios web usan las opciones predeterminadas para dispositivos móviles, por lo que los menús generalmente no se ven tan bien.
Echemos un vistazo a un ejemplo. Supongamos que su sitio web tiene un menú estándar en el escritorio con una altura de 30 px y una altura máxima del logotipo de 100 px.

Si marca el mismo menú en el móvil sin ningún cambio, se verá así.

Como puede ver, es bastante grande y ocuparía casi el 20% de la pantalla. La buena noticia es que puede hacer algunos ajustes para que coincida con el menú de escritorio y móvil, por lo que este último se verá así:

Hacer coincidir los menús de escritorio y móvil es imprescindible si desea brindar a los usuarios una excelente experiencia en pantallas de cualquier tamaño. Además, un sitio web atractivo y totalmente receptivo también puede ayudarlos a navegar por su sitio y aumentar la participación.
Ahora que comprende mejor por qué necesita hacer coincidir los menús de escritorio y móvil, veamos cómo hacerlo.
Cómo hacer coincidir los menús de su escritorio y móvil en WordPress
Hacer coincidir los menús de su computadora de escritorio y móvil no es un proceso complicado. Lo único que tienes que hacer es seguir los pasos que veremos a continuación. Tenga en cuenta que usaremos un poco de código CSS para diseñar nuestros menús, pero podrá seguir la guía incluso si no tiene habilidades de codificación.
Para este tutorial, usaremos el tema Divi, ya que es uno de los temas más receptivos, fáciles de usar y ricos en funciones de WordPress. Algunas de las interfaces pueden variar según el tema que utilice para su sitio web, pero debería poder aplicar la mayoría de los cambios en cualquier tema.
1. Configurar el Menú
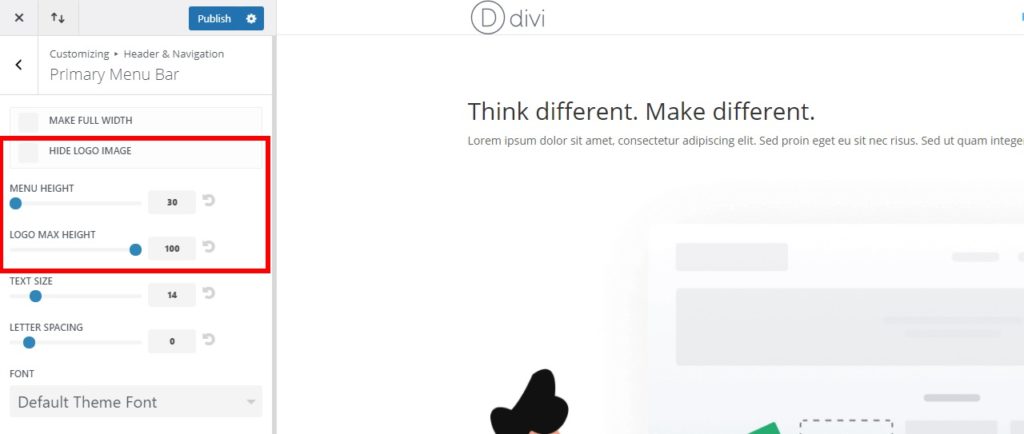
Lo primero que debe hacer para que coincidan los menús de escritorio y móvil es configurar el menú. Esto será lo mismo para la mayoría de los temas. Aquí, ajustaremos la altura del menú y el logotipo.
En su tablero de WordPress, vaya a Apariencia > Personalizar . Se le redirigirá al Personalizador de temas, donde deberá abrir Encabezado y navegación > Barra de menú principal .
Luego, asegúrese de deshabilitar y desmarcar la opción Ocultar imagen del logotipo y ajustar la altura del menú y la altura máxima del logotipo de la siguiente manera:
- Altura del menú : 30
- Altura máxima del logotipo : 100

Esto disminuirá la altura del menú tanto para escritorio como para dispositivos móviles, haciéndolo más elegante y creando más espacio en las pantallas móviles.
Una vez que haya establecido los valores, publíquelo.
2. Edita el Menú con CSS
Una vez que haya configurado el logotipo y el menú, puede comenzar a editar el menú con CSS . Hay diferentes formas en las que puede agregar CSS a WordPress para que coincida con los menús de escritorio y móviles. Puede agregarlos en una sola página en particular o en todo el sitio web.
Para mantener la consistencia del diseño, le recomendamos que aplique los cambios de CSS en el menú a todo el sitio web. Sin embargo, también puede incluir código CSS en páginas web particulares si es necesario. Te mostramos ambas opciones a continuación.
Antes de comenzar, es una buena idea hacer una copia de seguridad de su sitio de WordPress. Agregaremos algunas líneas de código al sitio, por lo que siempre es útil tener una copia de seguridad reciente en caso de que desee volver a una versión anterior de su sitio web.
2.1. Agregar código CSS a una sola página
Para agregar código CSS para que coincida con los menús de escritorio y móvil para una página específica, abra la página desde su tablero de WordPress.
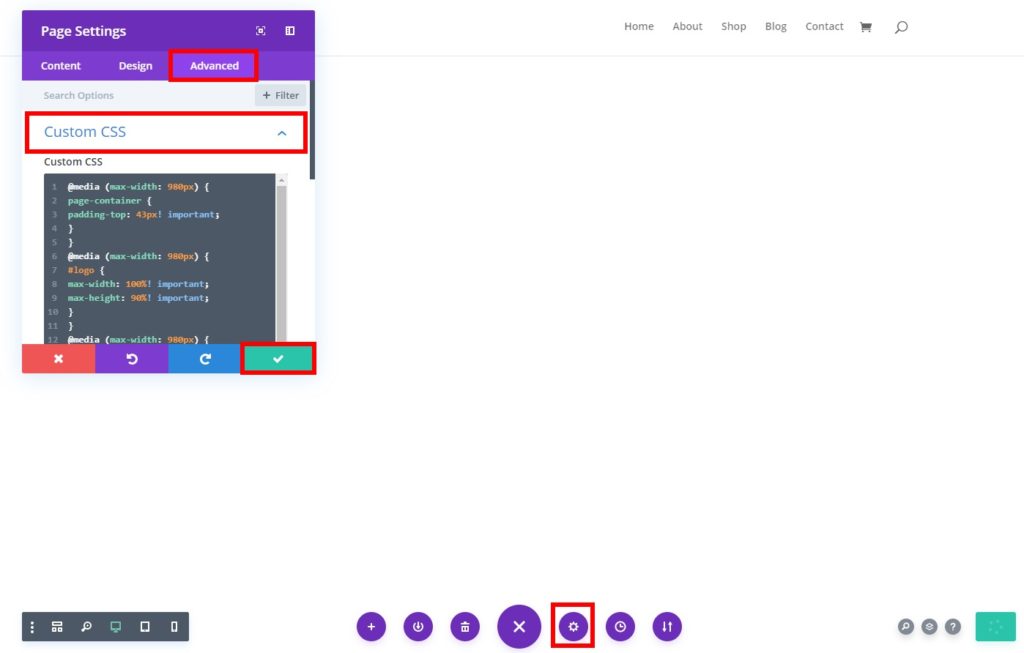
Luego, abra la página con Divi Builder y haga clic en el botón Opciones en la parte inferior de la página (los 3 puntos horizontales). Allí verás las opciones de la página. Haga clic en el ícono de Configuración para abrir la Configuración de página, diríjase a la pestaña Avanzado y presione CSS personalizado.

Después de eso, agregue el siguiente código CSS y haga clic en la marca de verificación para guardarlo.
@media (ancho máximo: 980px) {
# página-contenedor {
acolchado superior: 43px! importante;
}
}
@media (ancho máximo: 980px) {
#logo {
ancho máximo: 100%! importante;
altura máxima: 90%! importante;
}
}
@media (ancho máximo: 980px) {
#encabezado principal {
superior: 4%! importante;
}
}
@media (ancho máximo: 980px) {
# et-top-navegación {
acolchado superior: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
parte inferior del relleno: 5px;
}Fuente del código
Puede comparar los resultados entre el escritorio y el dispositivo móvil utilizando los modos de vista previa disponibles en el generador. Verá las opciones en la parte inferior izquierda de su pantalla.

2.2. Agregar código CSS a todo el sitio web
Alternativamente, puede agregar código CSS y aplicarlo a todo el sitio web. Esta es la técnica más común, ya que lo ayudará a mantener la coherencia en todo el sitio y hacer coincidir los menús de escritorio y móvil en cada página .
Para ello, puedes añadir CSS personalizado de dos formas diferentes:
- Uso del personalizador de temas
- Desde las opciones de tema (si usas Divi)
Echemos un vistazo a ambas opciones.
I. Personalizador de temas
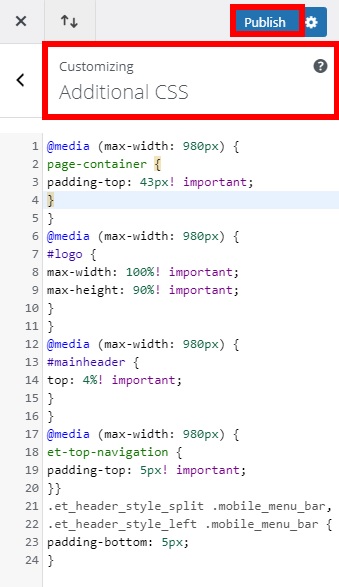
En su panel de WordPress, vaya a Apariencia > Personalizar y abra el Personalizador de temas . Luego, ve a la pestaña CSS adicional .


Pegue el siguiente código CSS y publíquelo.
@media (ancho máximo: 980px) {
# página-contenedor {
acolchado superior: 43px! importante;
}
}
@media (ancho máximo: 980px) {
#logo {
ancho máximo: 100%! importante;
altura máxima: 90%! importante;
}
}
@media (ancho máximo: 980px) {
#encabezado principal {
superior: 4%! importante;
}
}
@media (ancho máximo: 980px) {
# et-top-navegación {
acolchado superior: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
parte inferior del relleno: 5px;
}Fuente del código
Una vez que haya pegado el código CSS, también puede ajustar los valores para cumplir con los requisitos de su sitio. Asegúrese de que el relleno superior entre el menú móvil y el logotipo esté alineado correctamente. Si no está seguro de cuáles deberían ser los valores correctos, comience con valores altos y disminuya hasta que esté satisfecho con el resultado.
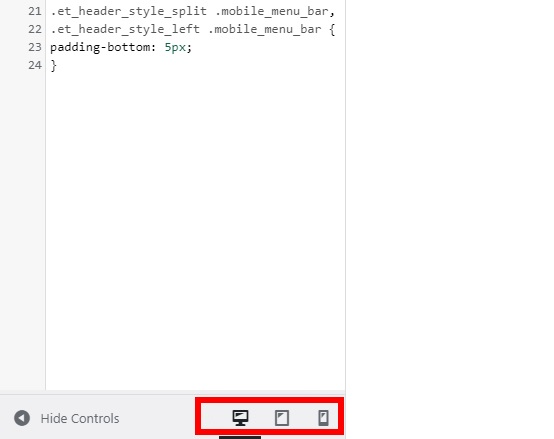
Lo bueno de este método es que puede obtener una vista previa de los resultados para computadoras de escritorio y dispositivos móviles desde el Personalizador de temas. Las opciones del modo de vista previa aparecerán en la parte inferior izquierda de su pantalla.

ii. Opciones de tema
Alternativamente, si usa Divi, puede agregar código CSS a todo su sitio web usando las opciones de tema. Este podría ser un enfoque más fácil y rápido, ya que no necesitará cargar el personalizador de temas para agregar el código.
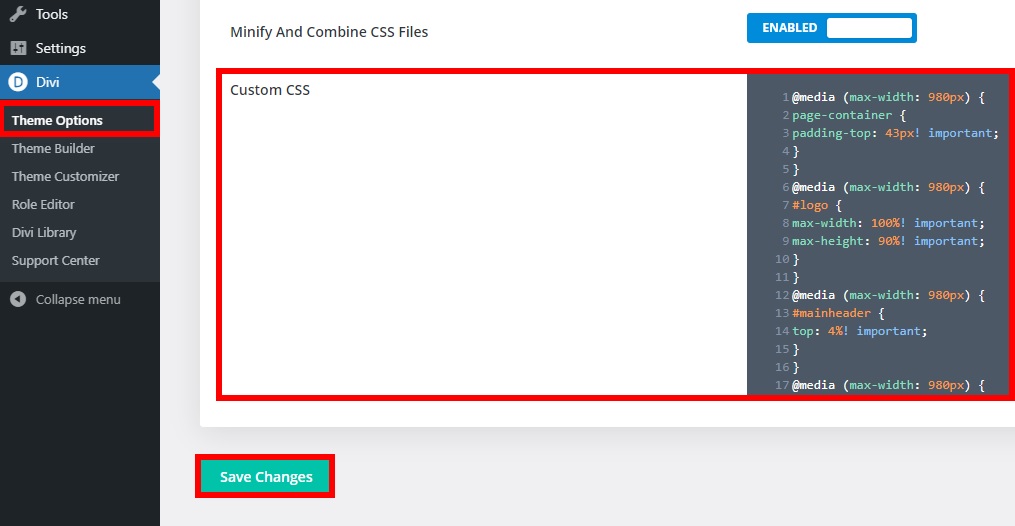
Primero, ve a Divi > Opciones de tema y abre la pestaña General . Luego, desplácese hacia abajo hasta la parte inferior de la página y encontrará el CSS personalizado .

Una vez más, agregue el siguiente código al cuadro de texto como se muestra en la captura de pantalla y guarde los cambios.
@media (ancho máximo: 980px) {
# página-contenedor {
acolchado superior: 43px! importante;
}
}
@media (ancho máximo: 980px) {
#logo {
ancho máximo: 100%! importante;
altura máxima: 90%! importante;
}
}
@media (ancho máximo: 980px) {
#encabezado principal {
superior: 4%! importante;
}
}
@media (ancho máximo: 980px) {
# et-top-navegación {
acolchado superior: 5px! importante;
}}
.et_header_style_split .mobile_menu_bar,
.et_header_style_left .mobile_menu_bar {
parte inferior del relleno: 5px;
}Tenga en cuenta que este es solo un código de muestra, por lo que es posible que deba ajustarlo para que coincida con el diseño de su sitio.
Algunos consejos adicionales para el menú móvil
Acabamos de ver cómo hacer coincidir fácilmente los menús de escritorio y móvil en su sitio web. Pero hay más que puede hacer para personalizar su menú móvil. En esta sección, le mostraremos algunas de las personalizaciones más comunes que puede realizar para aprovechar al máximo su menú.
Tenga en cuenta que hemos utilizado el tema Divi para este tutorial, por lo que algunas de las opciones pueden ser ligeramente diferentes según el tema que utilice.
1. Cómo hacer que el menú móvil sea fijo
Una de las mejores modificaciones que puede hacer en su menú móvil es arreglarlo cuando los usuarios se desplazan por su sitio web. Esto puede mejorar la navegación y mejorar la experiencia del usuario en su sitio.
Para que el menú móvil sea fijo, agregue el siguiente código CSS en el Personalizador de temas o en las Opciones de temas .
@media (ancho máximo: 980px) {
.et_non_fixed_nav.et_transparent_nav # encabezado principal, .et_non_fixed_nav.et_transparent_nav # encabezado superior, .et_fixed_nav # encabezado principal, .et_fixed_nav # encabezado superior {
posición: fijo! importante; }}Para obtener más información sobre cómo hacer que el menú sea fijo en Divi, consulte esta guía.
2. Agregue un logotipo diferente para el modo móvil
Esto puede ser útil si tiene dificultades para obtener los valores correctos para hacer la alineación perfecta para su menú móvil. Simplemente puede reemplazar el logotipo original y tener un logotipo diferente con un tamaño más apropiado solo en dispositivos móviles.
Para usar un logotipo diferente en un dispositivo móvil, primero, cargue la imagen del logotipo en su sitio web. Vaya a Medios > Agregar nuevo y cargue su imagen.

Luego, dirígete a la pestaña Biblioteca y selecciona la imagen. Si ya cargó la imagen, simplemente abra Medios > Biblioteca .
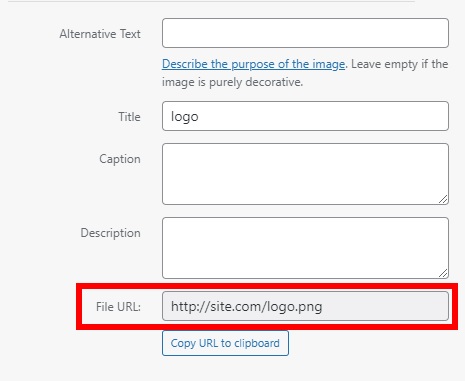
Ahora seleccione la imagen y copie la URL del archivo .

Finalmente, agregue el siguiente CSS personalizado en el Personalizador de temas en CSS adicional y publíquelo. Recuerda reemplazar la URL con la que acabas de copiar.
@media solo pantalla y (ancho máximo: 981px) {
/*Cambia el logo del móvil a la imagen especificada*/
#logo {
contenido: url ("http://site.com/logo.png");
}
}3. Ocultar logotipo en el encabezado móvil
Si tiene problemas para hacer coincidir los menús de escritorio y móvil, es posible que desee hacerlos diferentes y ocultar el logotipo en el móvil por completo. Esta puede ser una buena opción para algunos sitios, pero asegúrese de ofrecer otras pistas para que los usuarios puedan identificar su sitio web incluso sin el logotipo.
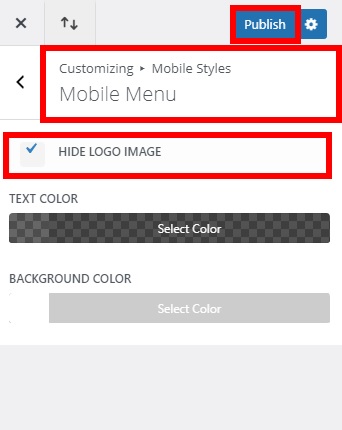
Para ocultar el logotipo del menú móvil, en su panel de control de WordPress, vaya a Apariencia > Personalizar y abra el Personalizador de temas . Luego, navegue a Estilos móviles > Menú móvil . Marque la opción Ocultar imagen del logotipo y publíquelo.

¡Eso es! El logotipo se ocultará en el móvil.
Conclusión
Con todo, es esencial que su sitio web se vea bien y sea funcional en cualquier tipo de dispositivo. La combinación de menús de escritorio y móviles le permitirá mejorar la navegación de su sitio y brindar a los visitantes una mejor experiencia.
En esta guía, le mostramos los diferentes pasos para tener el mismo menú tanto en el escritorio como en el móvil. Hemos visto cómo configurarlo y editarlo con CSS ya sea para una sola página o para todo el sitio web.
Además, también le hemos proporcionado algunos consejos para personalizar el menú móvil. Teniendo en cuenta que casi la mitad del tráfico en Internet es móvil, esto puede tener un gran impacto en su sitio.
Si desea obtener más información sobre el tema o el constructor Divi, puede consultar estas guías:
- Cómo personalizar el menú Divi con CSS
- Hacer un encabezado Divi (pegajoso/fijo)
- Cómo ocultar y eliminar el pie de página en Divi
¿Ha hecho coincidir los menús de escritorio y móvil en su sitio? ¿Tuviste algún problema siguiendo el tutorial? ¡Háganos saber en la sección de comentarios!
