Cómo hacer un formulario de WordPress de Mautic (la manera fácil)
Publicado: 2020-07-10¿Está buscando una manera fácil de crear un formulario de Mautic WordPress? La integración de WordPress con Mautic le permitirá recopilar información sobre clientes potenciales directamente desde su sitio web.
En este artículo, le mostraremos cómo usar Zapier para guardar automáticamente a sus visitantes como contactos de Mautic cuando envíen su formulario.
Haga clic aquí para crear un formulario de WordPress de Mautic ahora
Aquí hay una tabla de contenido para que pueda pasar rápidamente a la sección correcta:
- Crear un formulario de WordPress de Mautic
- Publique su formulario Mautic WordPress en su sitio web
- Habilitar la autenticación en Mautic
- Conecte WPForms a Zapier
- Conecte Zapier a Mautic
- Pruebe su integración de Mautic WordPress
¿Qué es Mautic?
Mautic es una plataforma de automatización de marketing gratuita y de código abierto.
Le permite diseñar campañas de marketing y orientarlas a personas o grupos específicos.
Puede utilizar Mautic para:
- Recopile, gestione y puntúe clientes potenciales
- Cree campañas de marketing dirigidas
- Crea contenido dinámico
- Envíe boletines informativos por correo electrónico.
Le mostraremos cómo configurar un formulario de Mautic WordPress en este artículo.
¿Qué es un formulario de WordPress de Mautic?
Un formulario de Mautic WordPress es un formulario en su sitio web que envía datos a Mautic cuando se envía.
No es necesario crear un elemento de enfoque para hacer esto. Y puede probar esto con cualquier sitio de Mautic, incluida la cuenta de sandbox. Solo asegúrese de que su sitio de Mautic esté configurado y listo antes de comenzar.
Puede utilizar esta guía para obtener datos de visitantes en Mautic desde cualquier formulario de su sitio.
Paso 1: Cree un formulario de WordPress de Mautic
Puede almacenar una gran cantidad de datos sobre clientes potenciales en Mautic. Para simplificarlo, recopilemos una pequeña cantidad de campos en este ejemplo.
Para comenzar, instale y active el complemento WPForms. Si necesita ayuda, consulte esta guía sobre cómo instalar un complemento en WordPress.
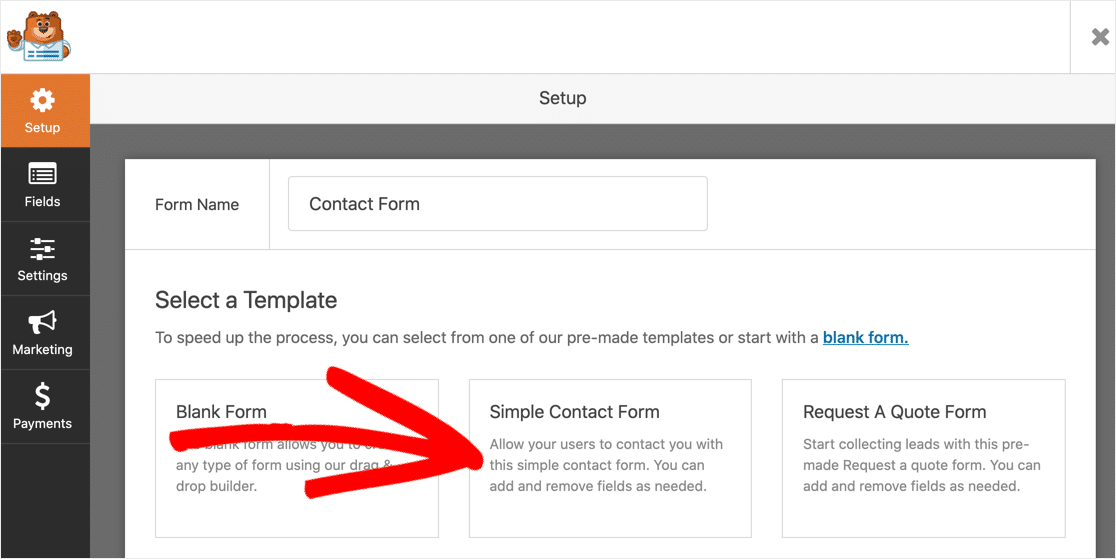
En el panel de WordPress, haga clic en WPForms »Agregar nuevo . Para que sea realmente fácil, seleccionaremos la plantilla Formulario de contacto simple y la personalizaremos.

La plantilla de formulario de contacto tiene 4 campos:
- Primer nombre
- Apellido
- Correo electrónico
- Mensaje
Puede agregar más campos para que coincidan con los campos de Contactos estándar en Mautic y eliminar los campos que no necesita.
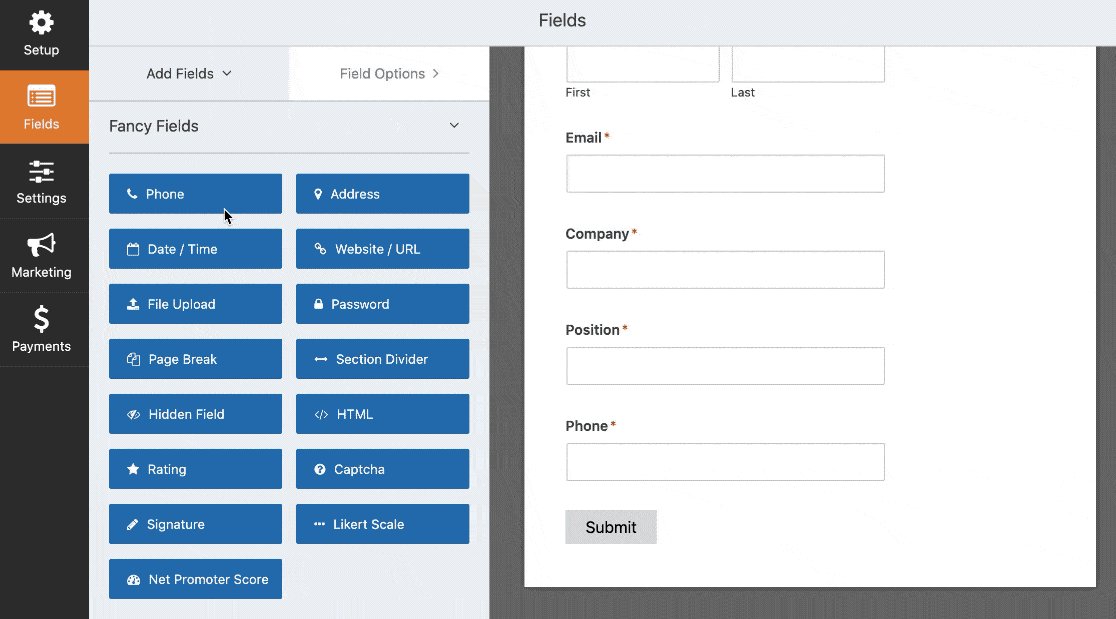
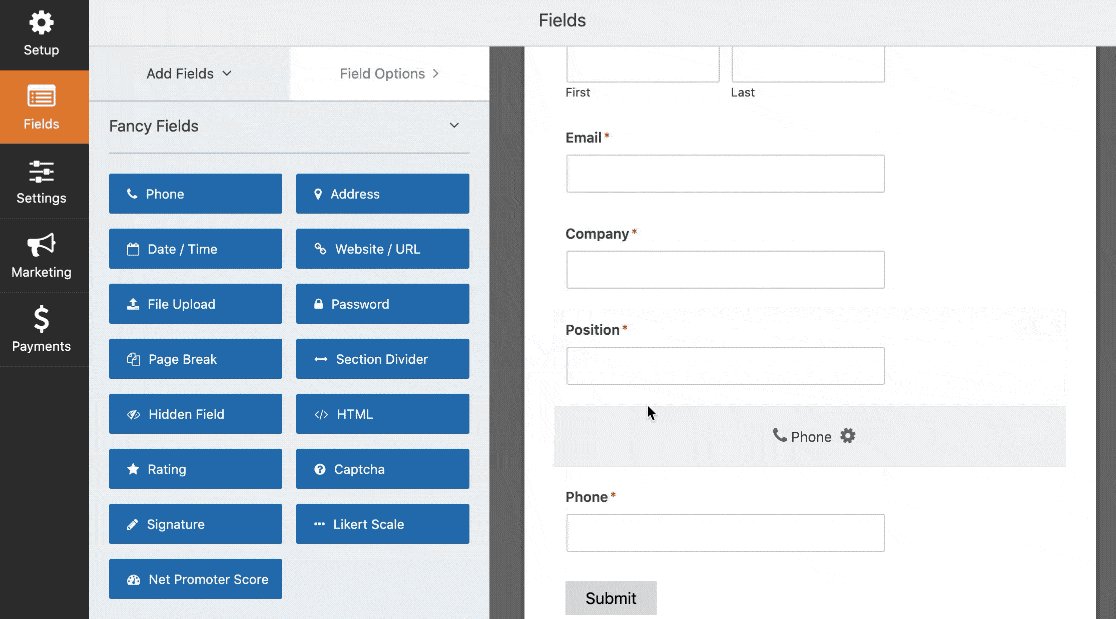
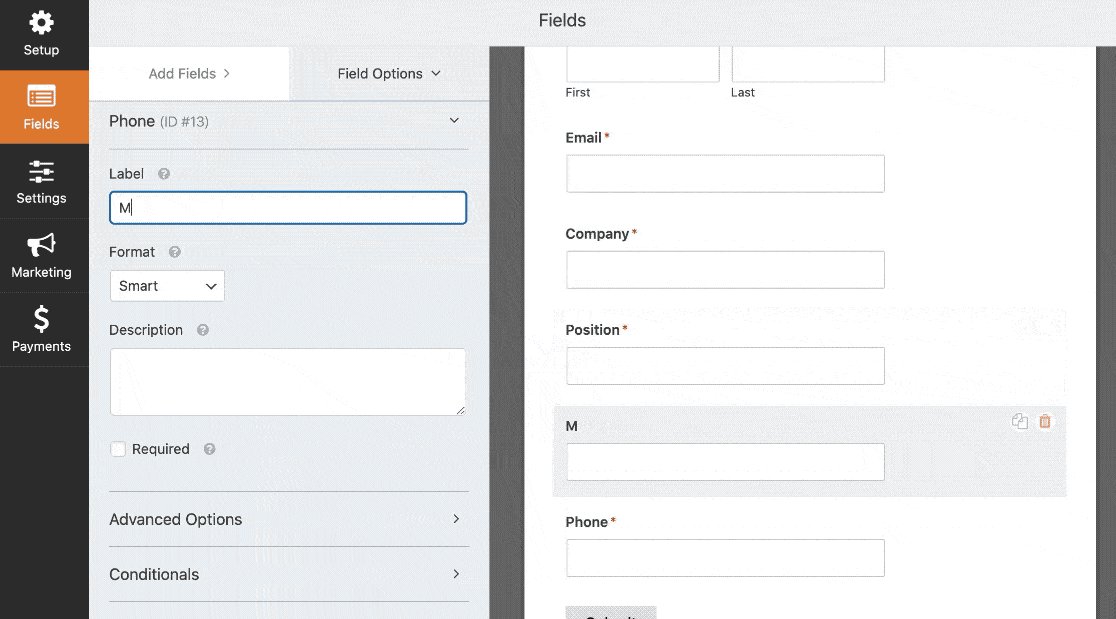
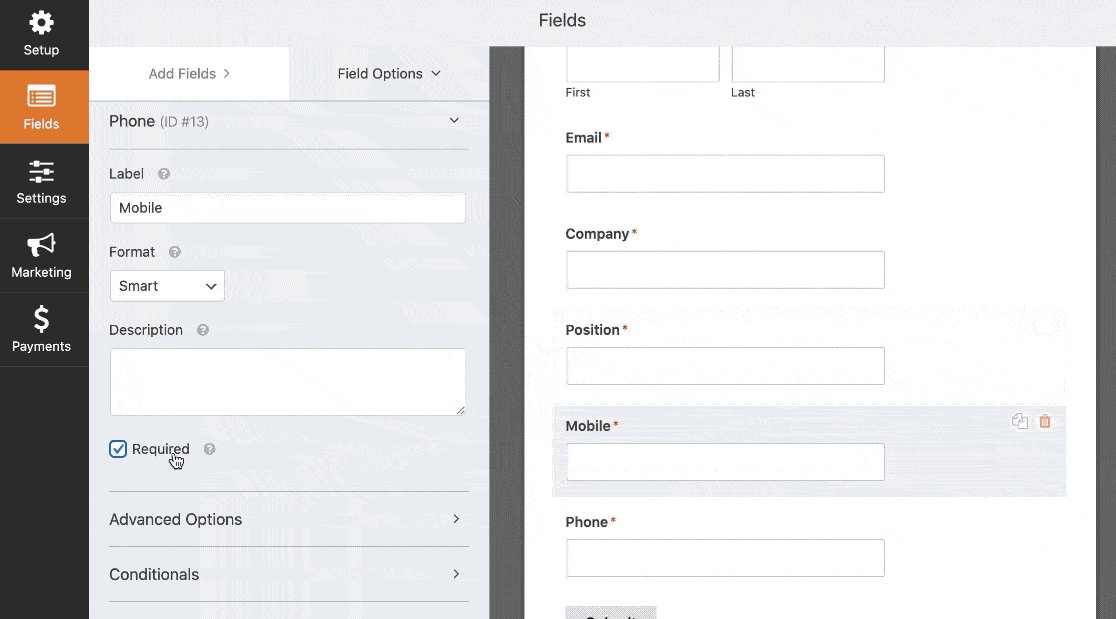
Simplemente use el generador de arrastrar y soltar para arrastrar campos desde el panel de la izquierda al panel de la derecha.
Por ejemplo, Mautic tiene un campo Móvil , por lo que puede agregarlo a su formulario de esta manera:

Haga clic en Guardar cuando su formulario esté listo.
Paso 2: Publique su formulario Mautic WordPress en su sitio web
WPForms hace que sea realmente fácil incrustar su formulario en su sitio web sin tocar ningún código.
Puede colocarlo en una página, en una publicación o en la barra lateral.
Si no está seguro de dónde agregar su formulario, consulte esta guía sobre los mejores lugares para agregar un formulario de contacto para obtener más clientes potenciales.
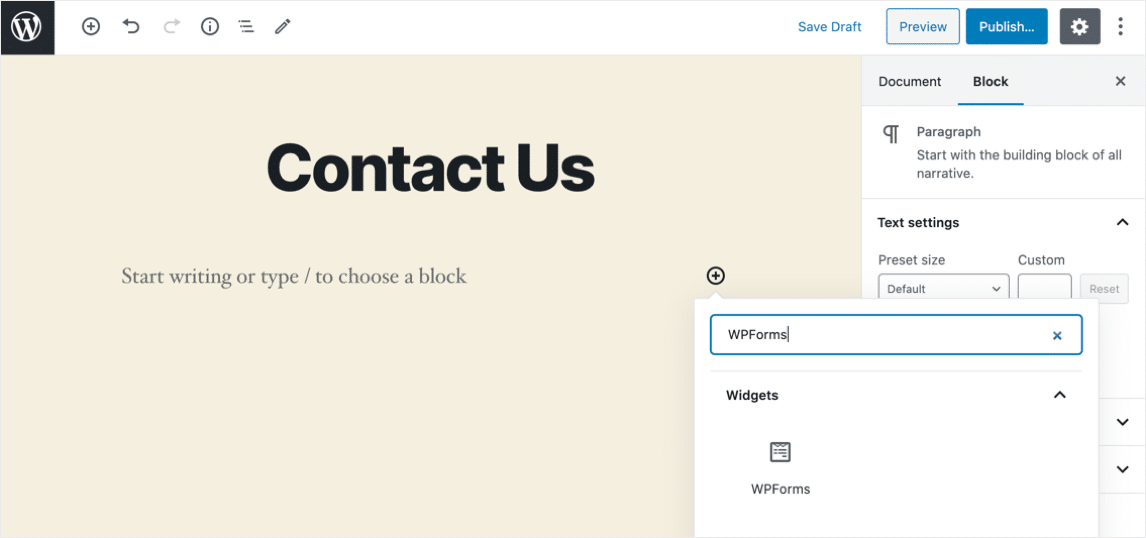
Para este ejemplo, creemos una página en WordPress. Haga clic en el icono más para agregar un bloque. Luego busque WPForms y haga clic en el widget WPForms.

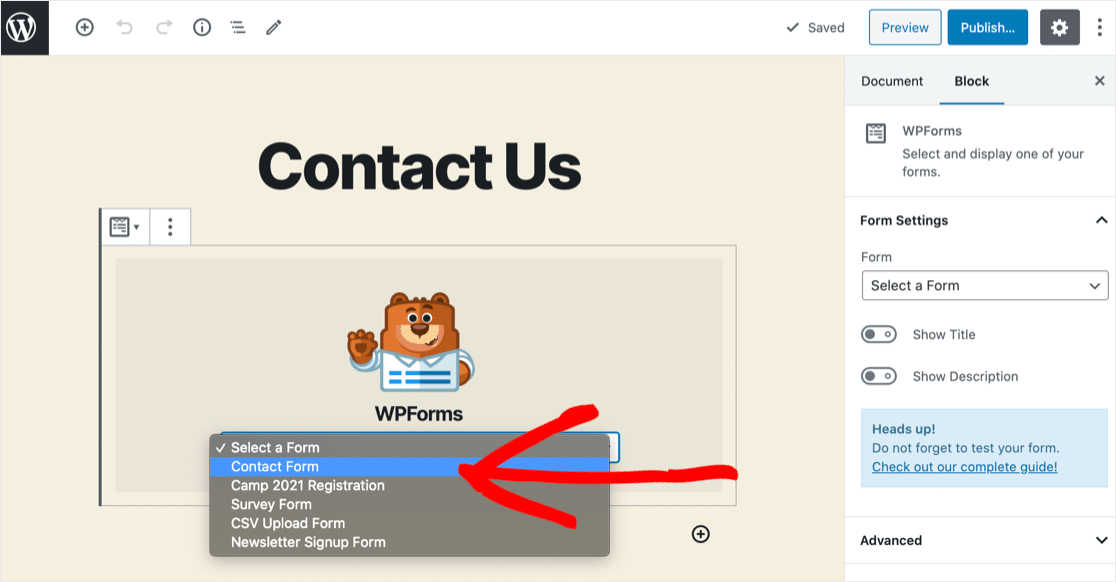
Seleccione el formulario que creó anteriormente y agréguelo a la página.

Ahora haga clic en Publicar o Actualizar para publicar el formulario en su sitio web.
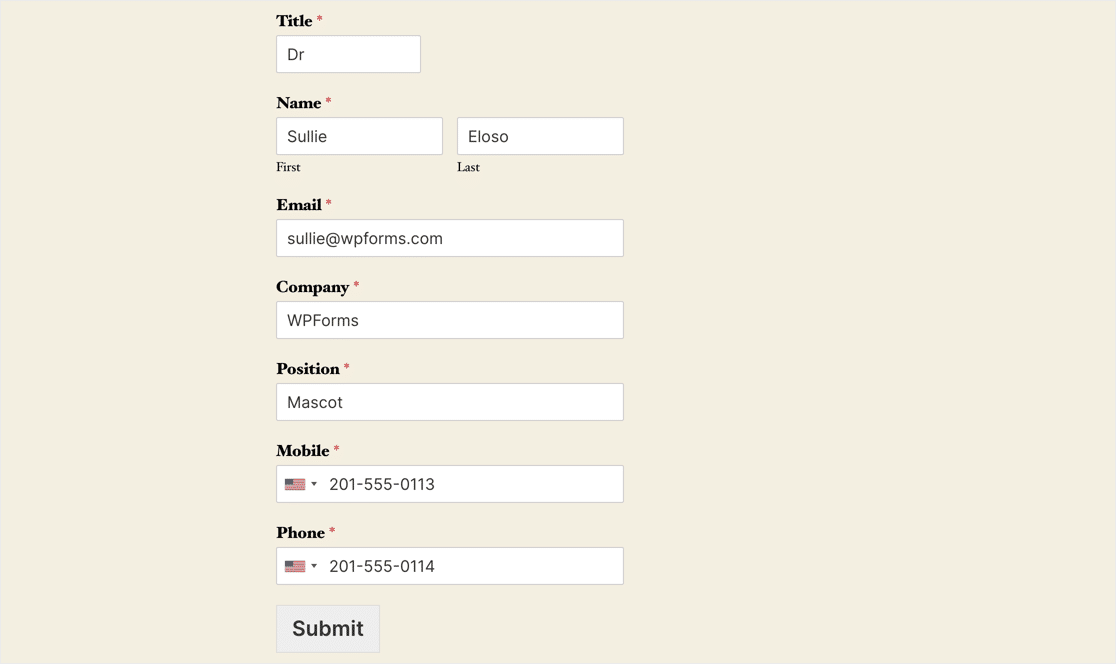
Es importante enviar una entrada de prueba a través del formulario para que Zapier sepa que está funcionando. He aquí un ejemplo:

Cuando esté probando su formulario, asegúrese de usar una dirección de correo electrónico que no esté en sus contactos de Mautic. Si la dirección de correo electrónico ya existe en Mautic, su entrada de prueba sobrescribirá el registro.
Solo hay 1 cosa más que debe hacer antes de integrar Mautic con WordPress.
Paso 3: Habilite la autenticación en Mautic
Es importante habilitar la autenticación en Mautic. Si no lo hace, verá un mensaje de error en Zapier.
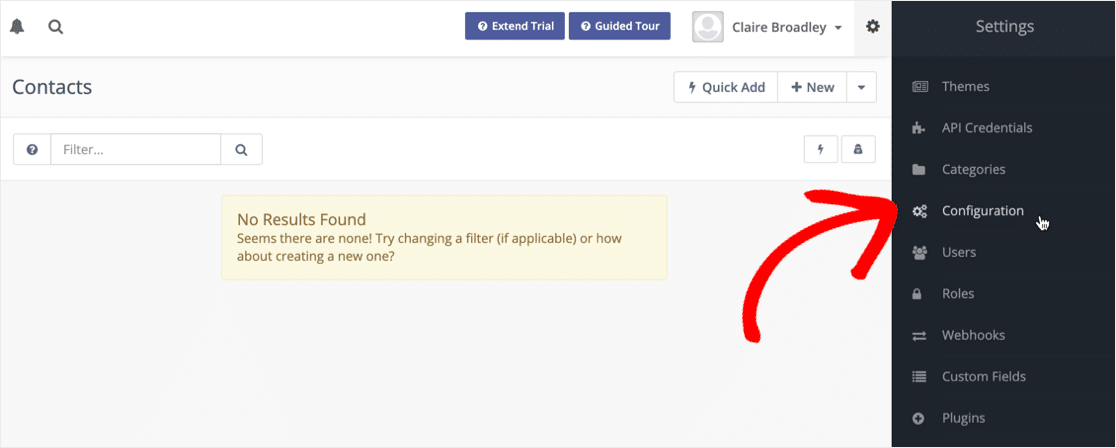
En Mautic, dirígete a tu configuración y haz clic en Configuración .

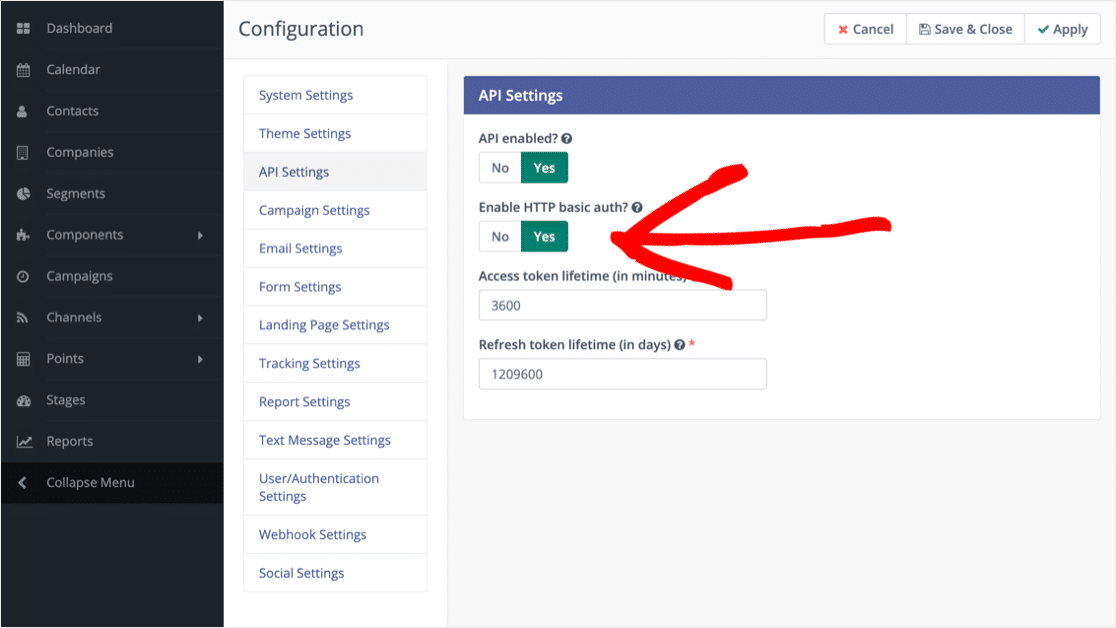
Haga clic en Configuración de API a la izquierda, luego en ¿ Habilitar autenticación básica HTTP? seleccione Sí .

Ahora está listo para comenzar a trabajar en Zapier.
Paso 4: Conecte WPForms a Zapier
Usaremos Zapier para construir un 'puente' entre WPForms y Mautic.
Cuando Zapier detecta un disparador , un nuevo envío de formulario, creará o actualizará un registro de contacto en Mautic automáticamente.

En WPForms, verifique que el complemento Zapier esté habilitado antes de comenzar. Si necesita ayuda con esto, lea nuestro tutorial sobre cómo instalar y usar el complemento Zapier en WPForms.
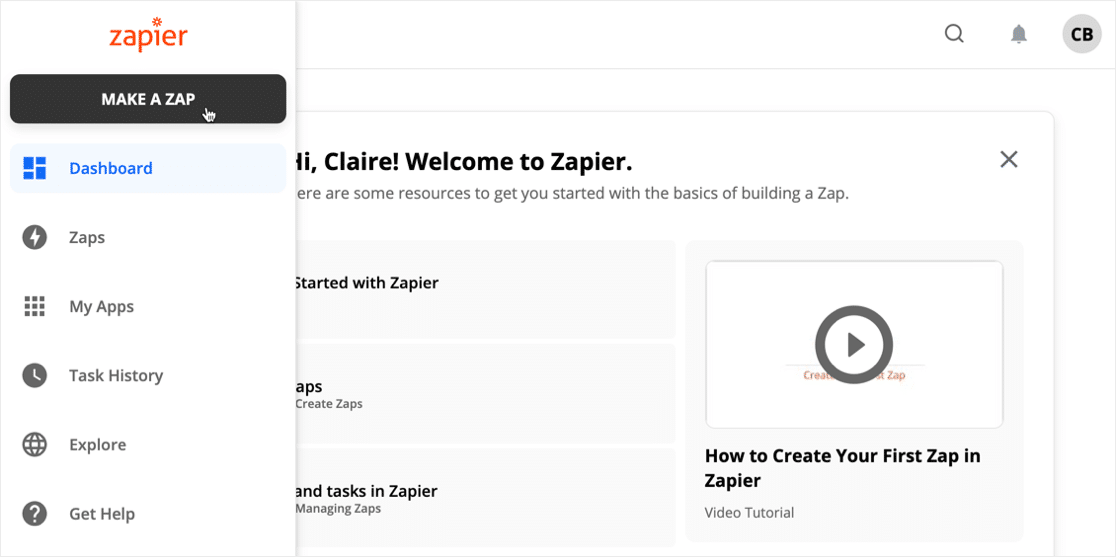
Ahora comencemos en Zapier. Haga clic en Hacer un Zap para comenzar.

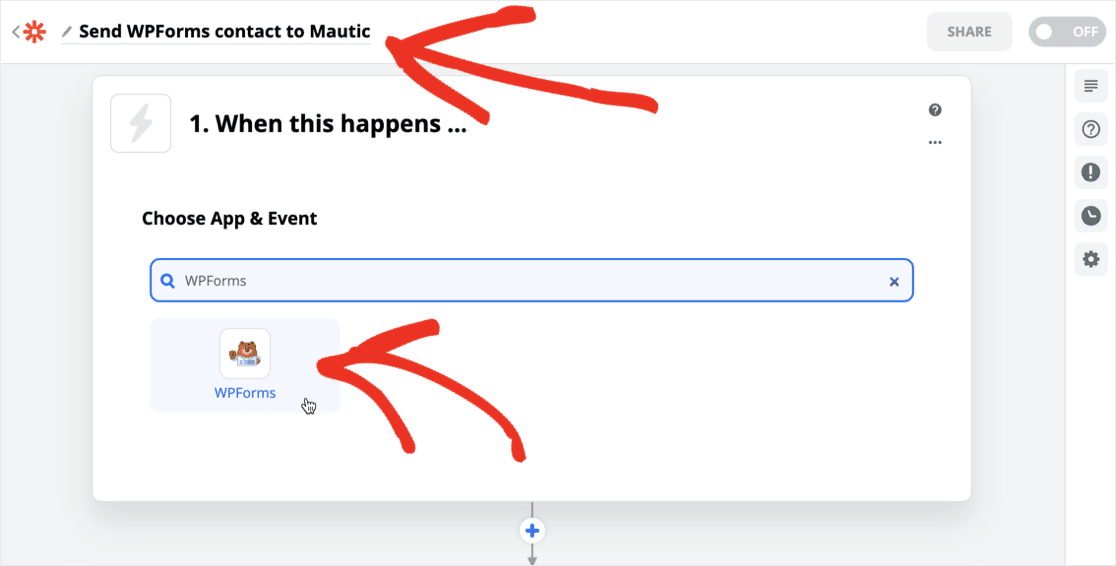
En la parte superior, haz clic en el nombre del Zap para personalizarlo.
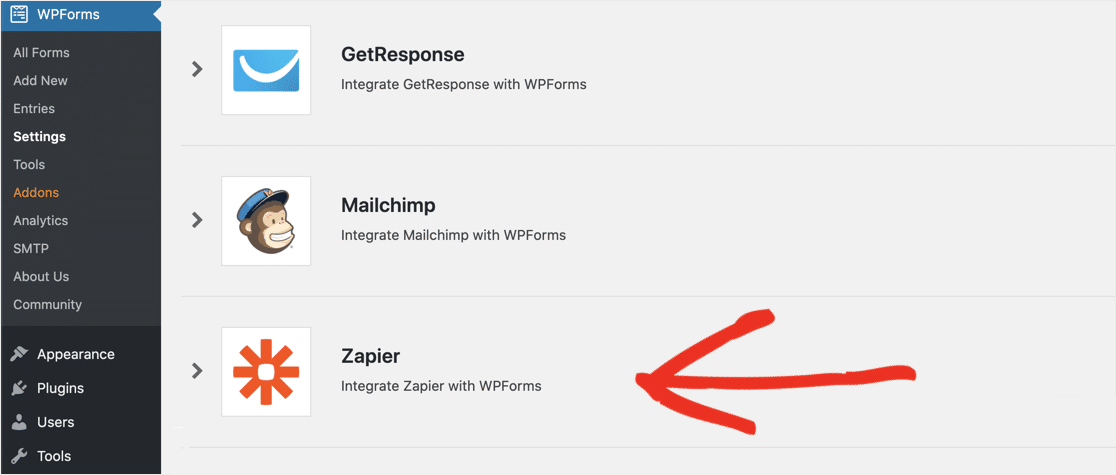
Luego, en Elegir aplicación y evento , busque WPForms y haga clic en el icono.

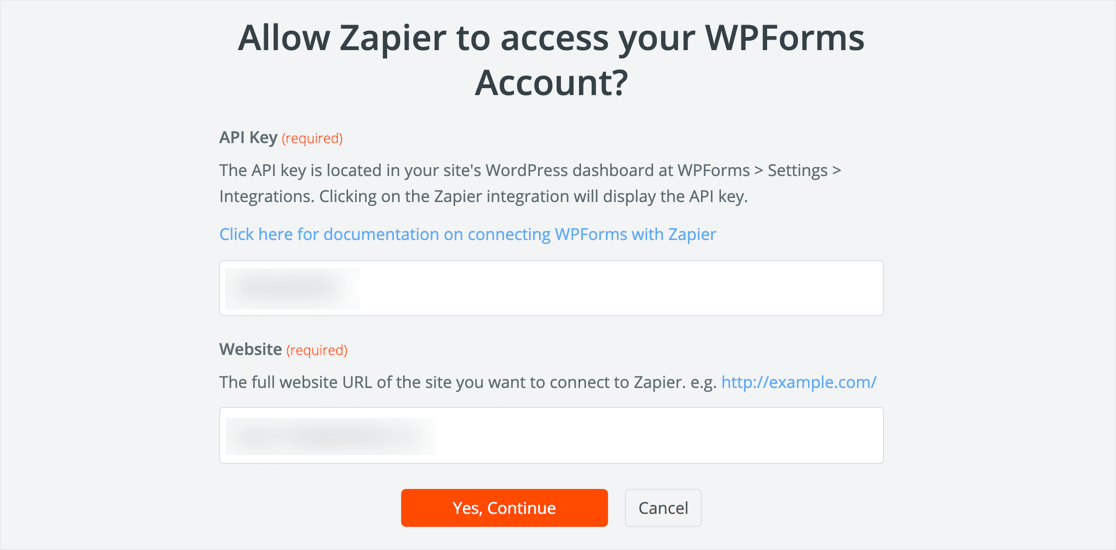
Zapier le pedirá su clave WPForms. Para obtener esto, regrese a su sitio de WordPress. En el panel, vaya a WPForms »Configuración» Integraciones .
Haga clic en Zapier en la lista para mostrar su clave.

Copie y pegue la clave de la página de configuración de WPForms en Zapier. Luego, escriba su nombre de dominio en el cuadro de abajo y haga clic en Sí, continuar .

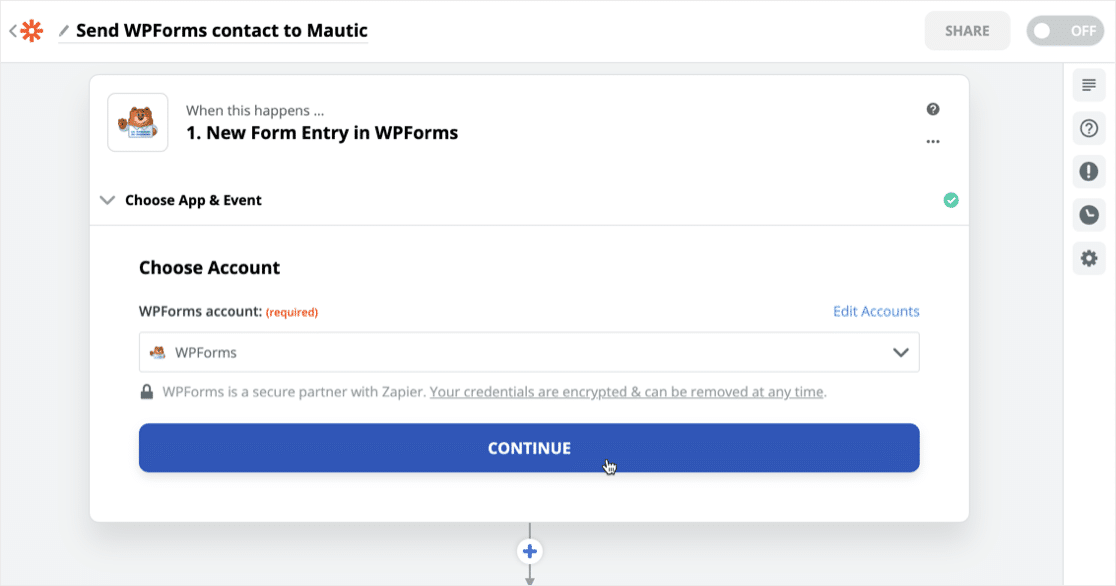
Una vez que Zapier esté conectado a su sitio, haga clic en Continuar.

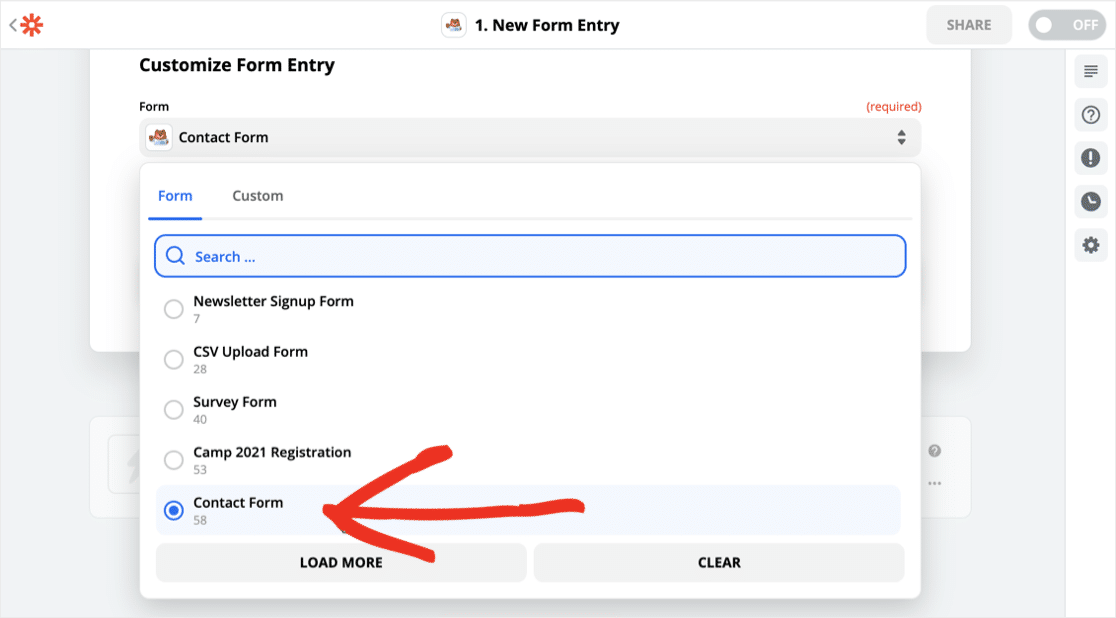
Seleccione el formulario que creó en el paso 1.

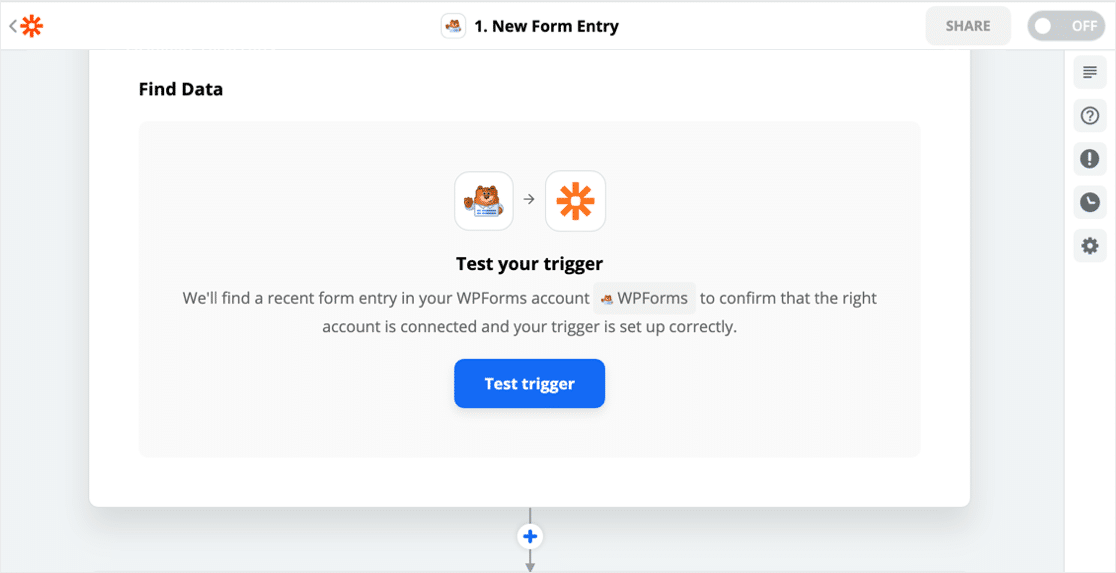
Ahora haga clic en Test Trigger .

¿Recuerda la entrada del formulario de prueba que creamos? Zapier se conectará a WordPress y mostrará todos los campos. En el siguiente paso, enviaremos todos esos datos a Mautic.
Paso 5: Conecte Zapier a Mautic
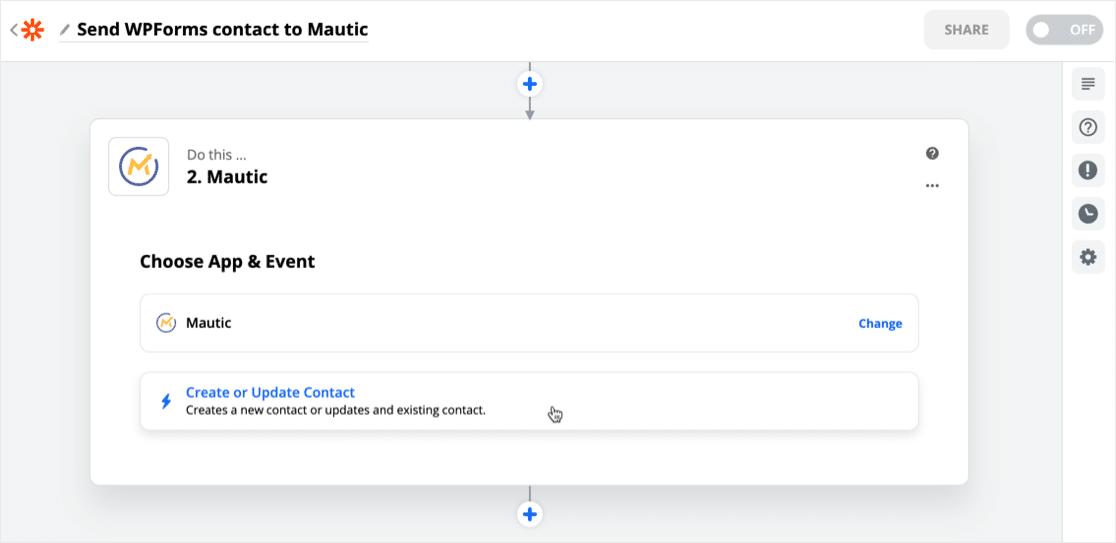
En Hacer esto , busque Mautic y selecciónelo. Luego seleccione Crear o Actualizar contacto .

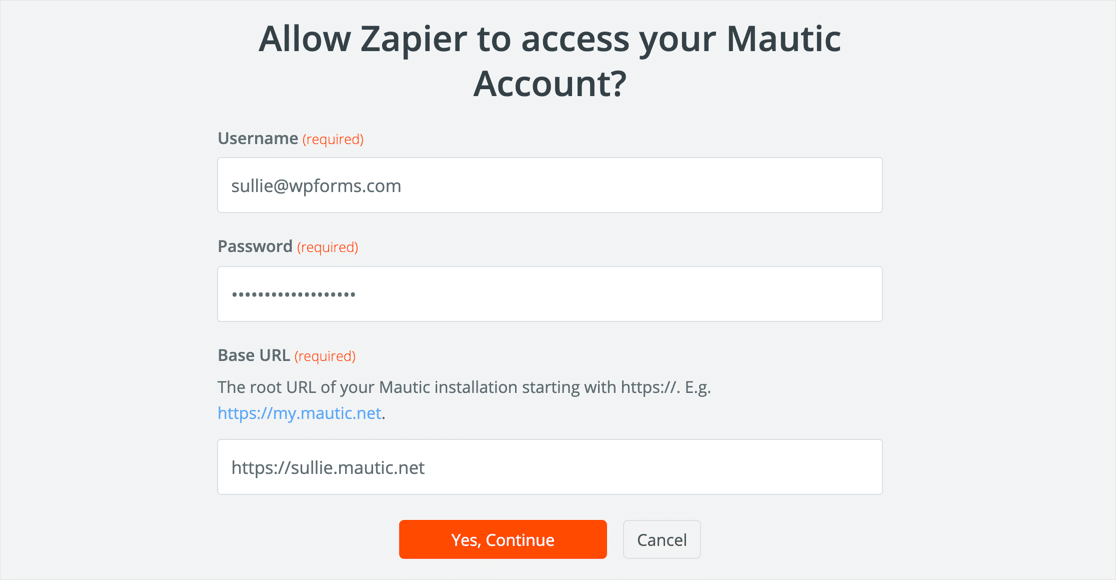
Ahora es el momento de comenzar a conectar Mautic con Zapier. Escriba sus detalles de inicio de sesión y URL de Mautic. Una vez conectado, haga clic en Sí, continuar .

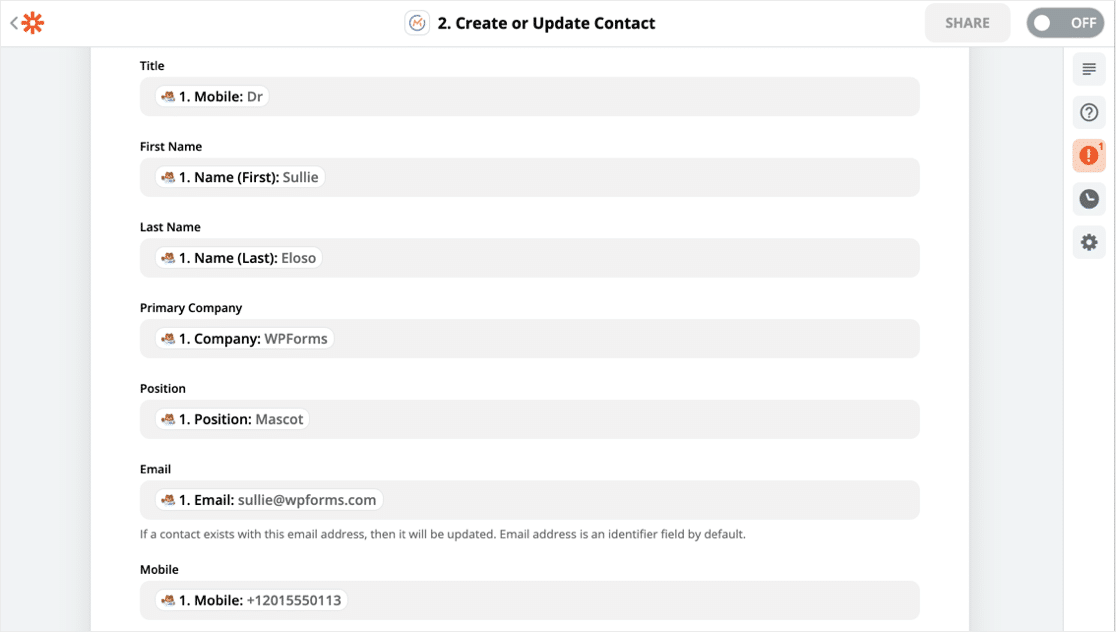
Ahora mapeemos los campos del formulario de WordPress al registro de contacto de Mautic. Esto es realmente sencillo. Zapier nos ayuda mostrándonos los datos de la entrada de nuestro formulario de prueba junto al nombre del campo.
Su mapeo terminado se verá así:

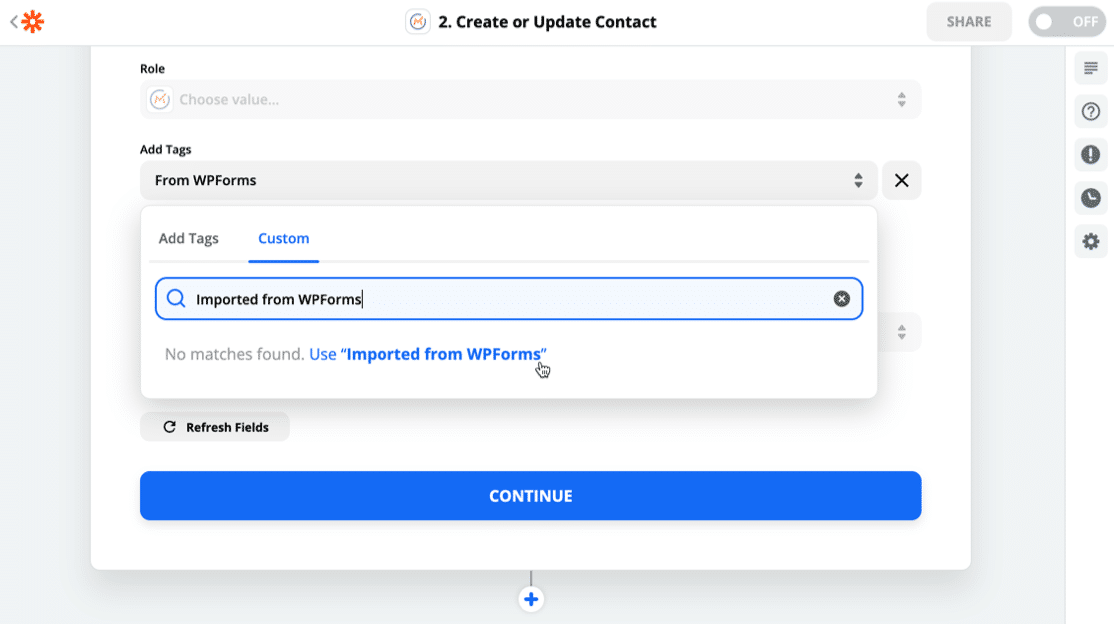
El siguiente paso es opcional, pero es un buen truco. En Etiquetas, agregaremos una etiqueta personalizada: Importada de WPForms . De esa manera, podemos dirigirnos fácilmente a nuestros visitantes de WordPress con campañas específicas.
Puede obtener más información sobre el etiquetado en el sitio web de Mautic.

Haga clic en Probar y continuar .
¡Eso es todo! Es hora de ver si todo funcionó.
Paso 6: Pruebe su integración de Mautic WordPress
Si su integración de Mautic WordPress está funcionando, debería ver la entrada del formulario de prueba de WordPress en Mautic. Vamos a revisar.
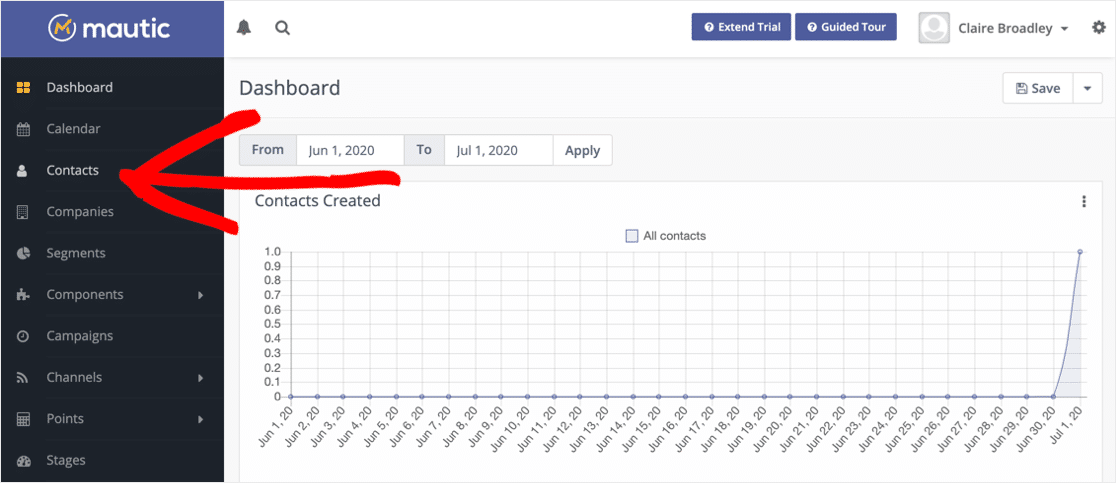
En Mautic, haga clic en Contactos en el lado izquierdo.

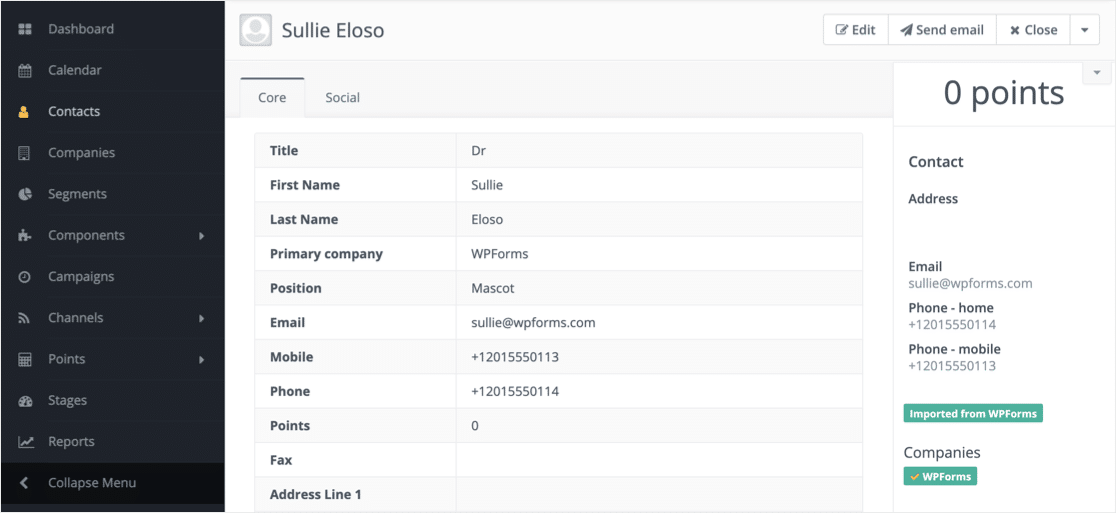
Haga clic en la fila para abrir el contacto. Debería ver todos los datos que ingresó en su formulario.

¡Excelente! Parece que Zapier ha copiado todos los campos en el lugar correcto.
No olvide encender su Zap cuando esté listo para comenzar. Luego, consulte nuestra guía sobre cómo obtener más clientes potenciales para que pueda generar aún más tráfico a su formulario Mautic.
Haga clic aquí para crear un formulario de WordPress de Mautic ahora
Pensamientos finales
¡Listo! Ahora ya sabe todo lo que necesita saber para conectar sus formularios de WordPress a Mautic.
Ahora puede crear o actualizar contactos fácilmente de forma automática cuando su visitante envía un formulario en su sitio web.
Si desea guardar la información de sus visitantes en WordPress, consulte este tutorial sobre cómo guardar los datos de su formulario de contacto en su base de datos de WordPress.
¿Listo para crear su formulario Mautic WordPress? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye toneladas de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
