Cómo maximizar su productividad con Assistant Pro (4 consejos clave)
Publicado: 2022-02-25Las herramientas modernas significan que nunca ha sido tan fácil crear hermosos medios, paletas de colores, plantillas y otros recursos para su sitio web. Sin embargo, compartir estos recursos con sus clientes y miembros del equipo o en sus propios sitios no siempre es sencillo.
Por eso diseñamos la plataforma Assistant Pro . En esta publicación, le mostraremos cómo organizar, compartir y almacenar todos sus activos de diseño web utilizando esta conveniente plataforma en la nube. ¡Empecemos!
Una introducción a Assistant Pro (y cómo puede beneficiar a su negocio)
Cuando trabaja en colaboración, es esencial que tenga una manera rápida y fácil de compartir archivos. Sin embargo, incluso con las herramientas modernas, compartir contenido puede convertirse rápidamente en un proceso confuso y desorganizado.
Tener que buscar constantemente los documentos que faltan lleva mucho tiempo y puede dar como resultado que no se cumplan los plazos. Sin embargo, tener acceso a los archivos incorrectos puede ser aún más perjudicial. Sin herramientas eficientes para compartir archivos, es fácil encontrarse en una situación en la que los compañeros de trabajo utilicen diferentes versiones de activos creativos. Esto puede descarrilar completamente un proyecto.
Ahí es donde entra en juego Assistant Pro . Basado en nuestro popular complemento Assistant , esta es una base de datos basada en la nube que le permite almacenar activos de diseño en bibliotecas:

Las bibliotecas de Assistant Pro pueden incluir el siguiente contenido creativo:
- Publicaciones y archivos
- Paginas
- Tipos de publicaciones personalizadas, incluidas las creadas por complementos como WooCommerce
- Contenido guardado de Beaver Builder (filas, columnas, módulos, plantillas de diseño)
- Diseños de Beaver Themer
- Bloques de Gutenberg
- Plantillas de creadores de páginas de terceros compatibles (Elementor, Divi, Visual Composer)
- Imágenes
- Colores
- Configuración del personalizador para su tema
Después de agregar sus activos creativos a una biblioteca, puede compartirlos en sus propios sitios web y con colaboradores, clientes y, si tiene una licencia de Assistant Pro Team, con miembros del equipo. Esto le permite compartir activos creativos sin tener que depender del correo electrónico o de aplicaciones adicionales de terceros.
Todo esto convierte a Assistant Pro en una herramienta de productividad imprescindible para los equipos de diseño y desarrollo web. Incluso si trabaja solo, Assistant Pro puede ser una forma valiosa de compartir recursos con sus clientes .
Al cargar recursos, como diseños iniciales y borradores, en Assistant Pro, puede obtener valiosos comentarios y aprobación de los clientes. Esto puede agilizar su flujo de trabajo, lo cual es una gran noticia para su productividad y sus resultados.
Assistant Pro también es la herramienta perfecta para organizar todos los activos que creas para varios proyectos. Al almacenar y organizar estos recursos, puede crear sus propias bibliotecas de contenido reutilizables . Esto puede ayudarlo a completar proyectos futuros más rápido y con un estándar más alto.
Cómo conectar Assistant Pro con el complemento Assistant
El complemento Asistente es una herramienta de productividad que le permite administrar el contenido de su sitio desde el front-end. Después de instalar y activar el complemento, verá un nuevo menú en su sitio web. Esto solo es visible cuando estás conectado a WordPress como administrador:

El complemento Asistente consiste en una serie de aplicaciones que están diseñadas para brindar un fácil acceso a las herramientas que usa con más frecuencia. El complemento lo ayuda a realizar algunas de sus tareas comunes sin saturar la interfaz con muchas configuraciones complicadas.
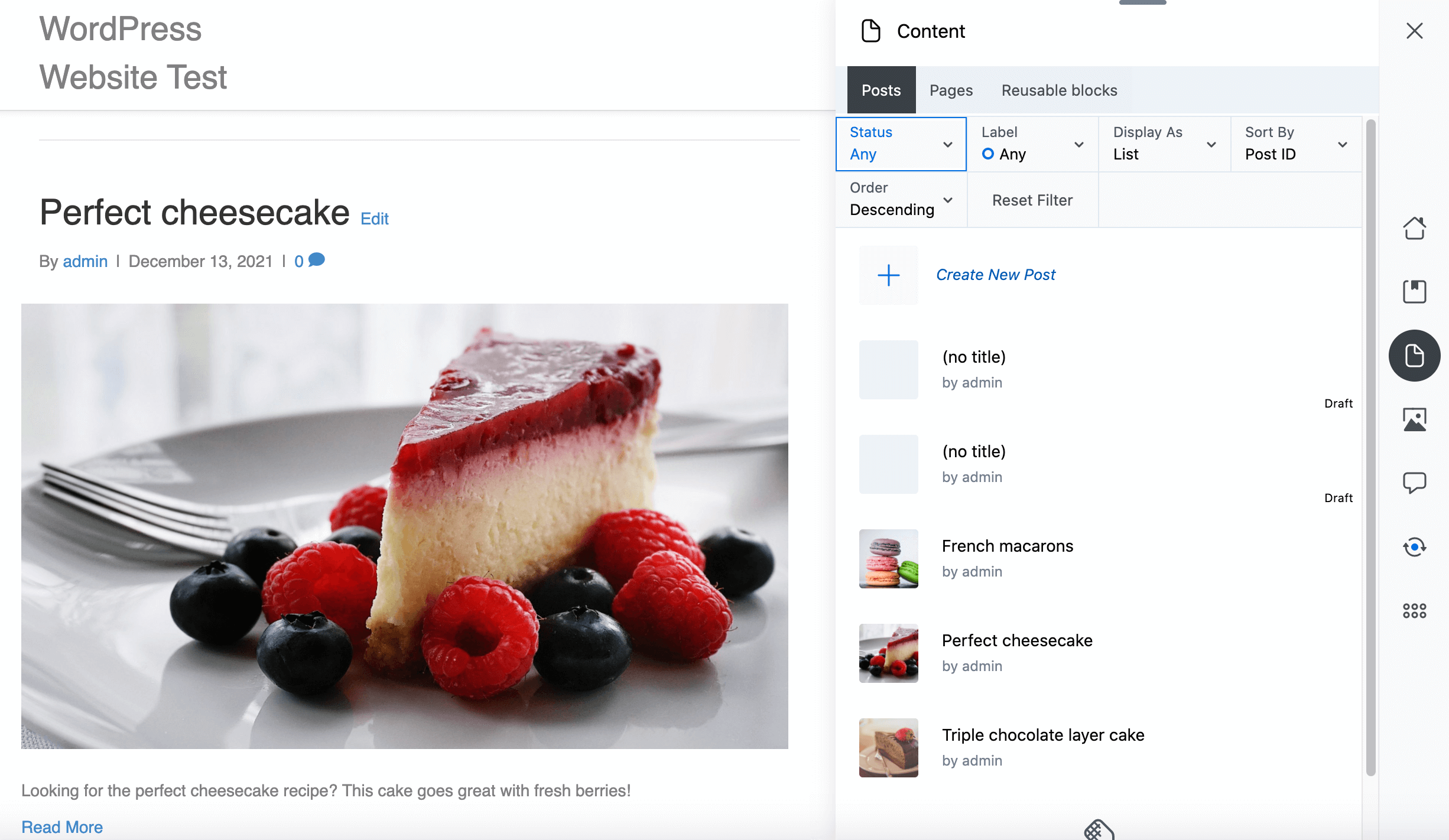
Por ejemplo, en la aplicación Contenido puede ver y filtrar las publicaciones en su sitio y hacer clic para abrirlas y editarlas:

Puede usar Assistant como este como un complemento independiente. Sin embargo, el complemento también se integra con la plataforma Assistant Pro Cloud. En esta publicación, nos centraremos en cómo se integran el complemento Assistant Pro Cloud y Assistant con el complemento del creador de páginas Beaver Builder .
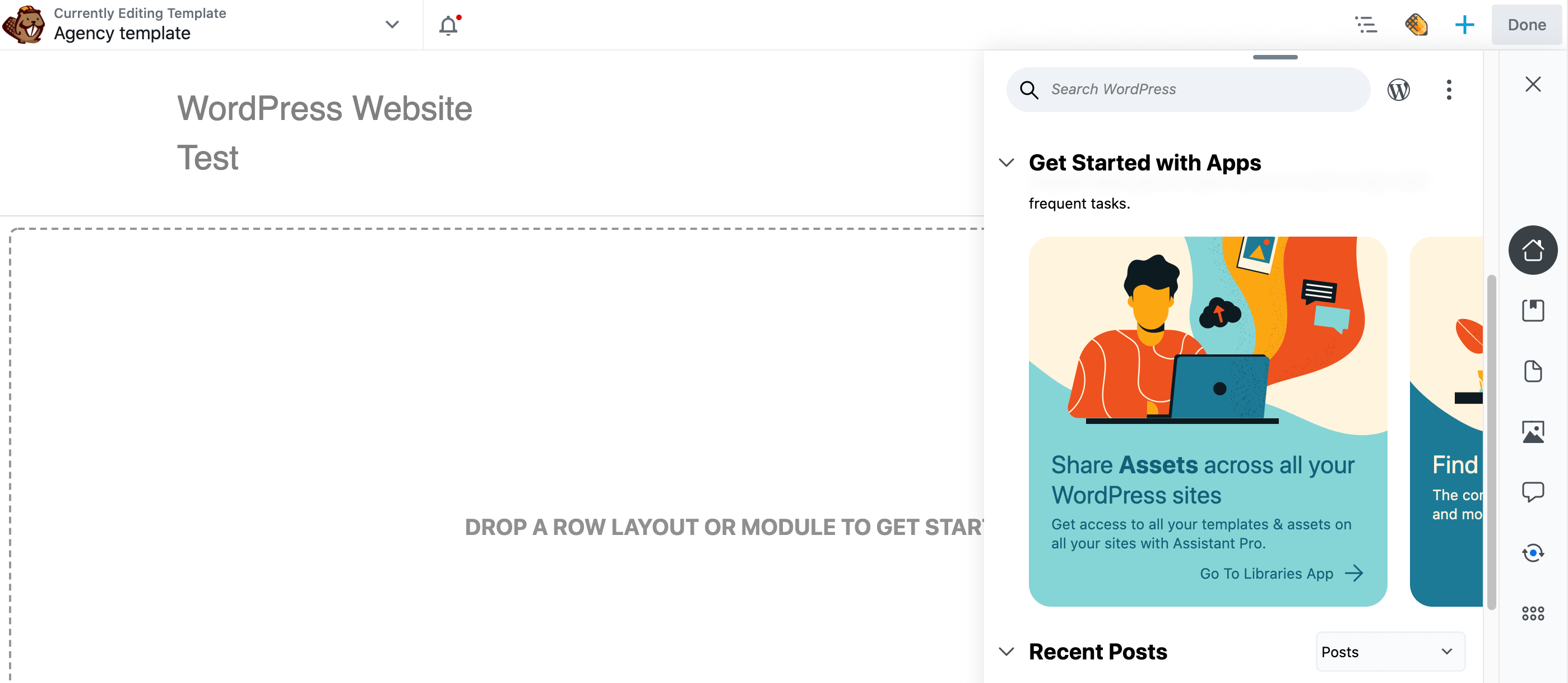
Puede acceder a la barra lateral Asistente dentro del editor de Beaver Builder para agregar activos de biblioteca mientras trabaja en los diseños. Con esto en mente, recomendamos vincular Beaver Builder, Assistant y la plataforma Assistant Pro.
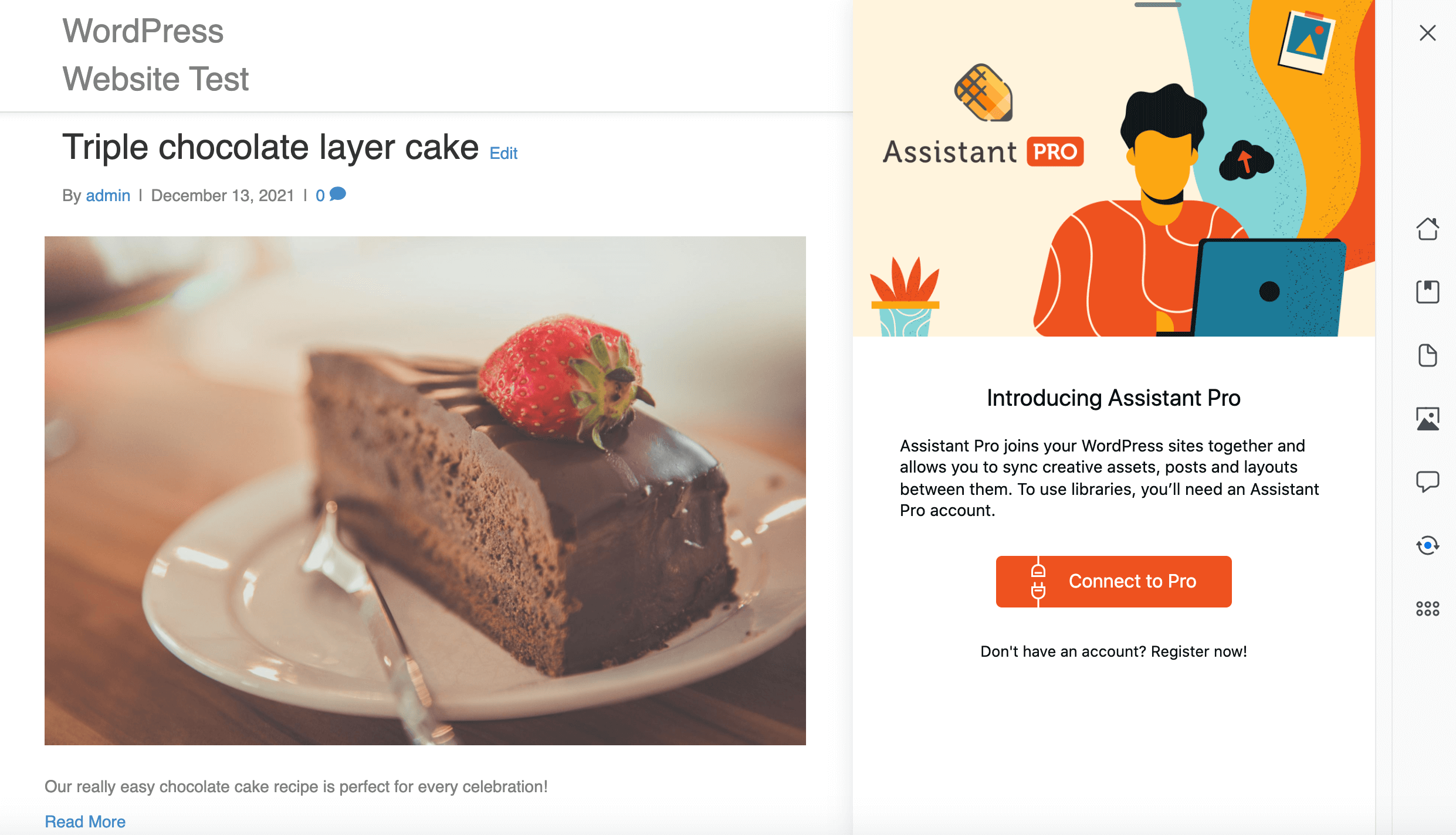
Después de instalar y activar todos estos componentes, puede abrir cualquier página, publicación o plantilla en el editor de Beaver Builder. Luego, haz clic en el ícono del Asistente en la esquina superior derecha:

Esto inicia la barra lateral del Asistente. Haga clic en el icono Bibliotecas en el lado derecho:

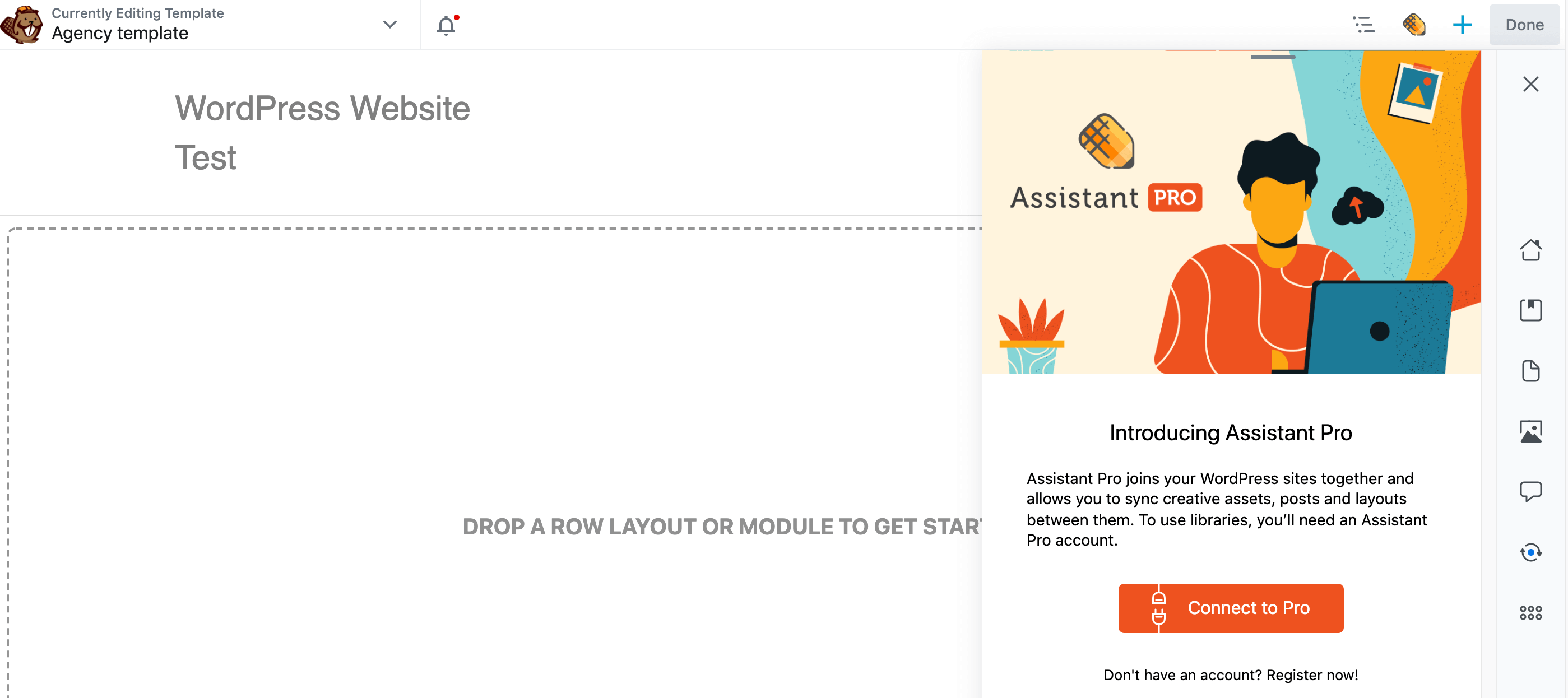
Haz clic en Conectar a Pro . Puede crear una nueva cuenta de Assistant Pro (es gratis registrarse) o conectar el complemento Assistant a su cuenta existente.
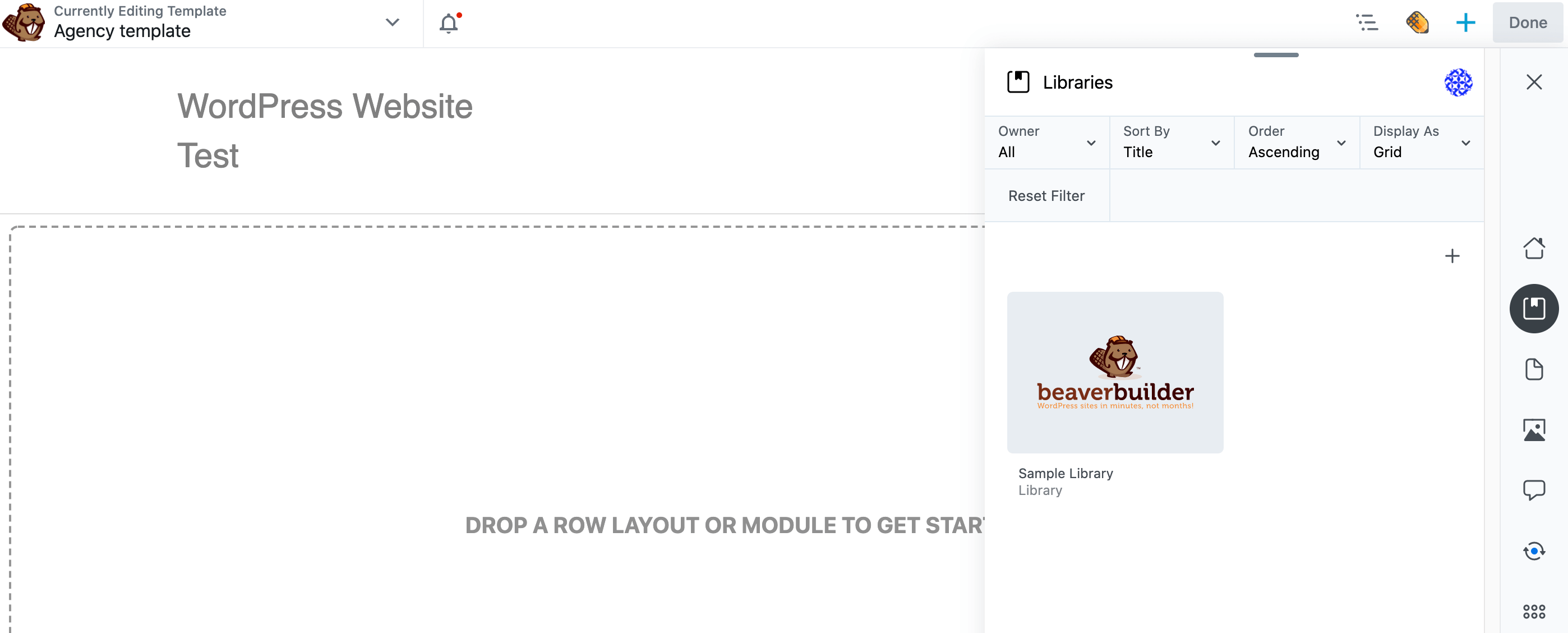
Una vez que se haya conectado a su cuenta de Assistant Pro, haga clic en el icono Bibliotecas en el lado derecho de la barra lateral del Asistente para mostrar todas sus bibliotecas de Assistant Pro:

Assistant Pro proporciona una biblioteca de muestra que contiene contenido útil, como colores e imágenes. Puede utilizar cualquiera de estos activos en su sitio web. Sin embargo, para aprovechar al máximo Assistant Pro, querrá agregar sus propios recursos.
Cómo maximizar su productividad con Assistant PRO (4 consejos clave)
Como diseñador o desarrollador web ocupado, es probable que tenga una larga lista de tareas pendientes. Con esto en mente, compartimos cuatro formas de maximizar su productividad con Assistant Pro.
En esta sección, le mostraremos cómo agregar cuatro tipos diferentes de recursos creativos a una biblioteca de Assistant Pro.
1. Medios de exportación e importación
Los seres humanos son criaturas inherentemente visuales. De hecho, la mitad del cerebro humano se dedica directa o indirectamente a la visión. Tal vez eso explique por qué las imágenes hermosas y de alta resolución y el contenido de video son las piedras angulares de un buen diseño web.
Al incluir algunos medios relevantes, puede hacer que su contenido sea más atractivo y atractivo al instante. También es una forma eficaz de dividir las páginas web con mucho texto.
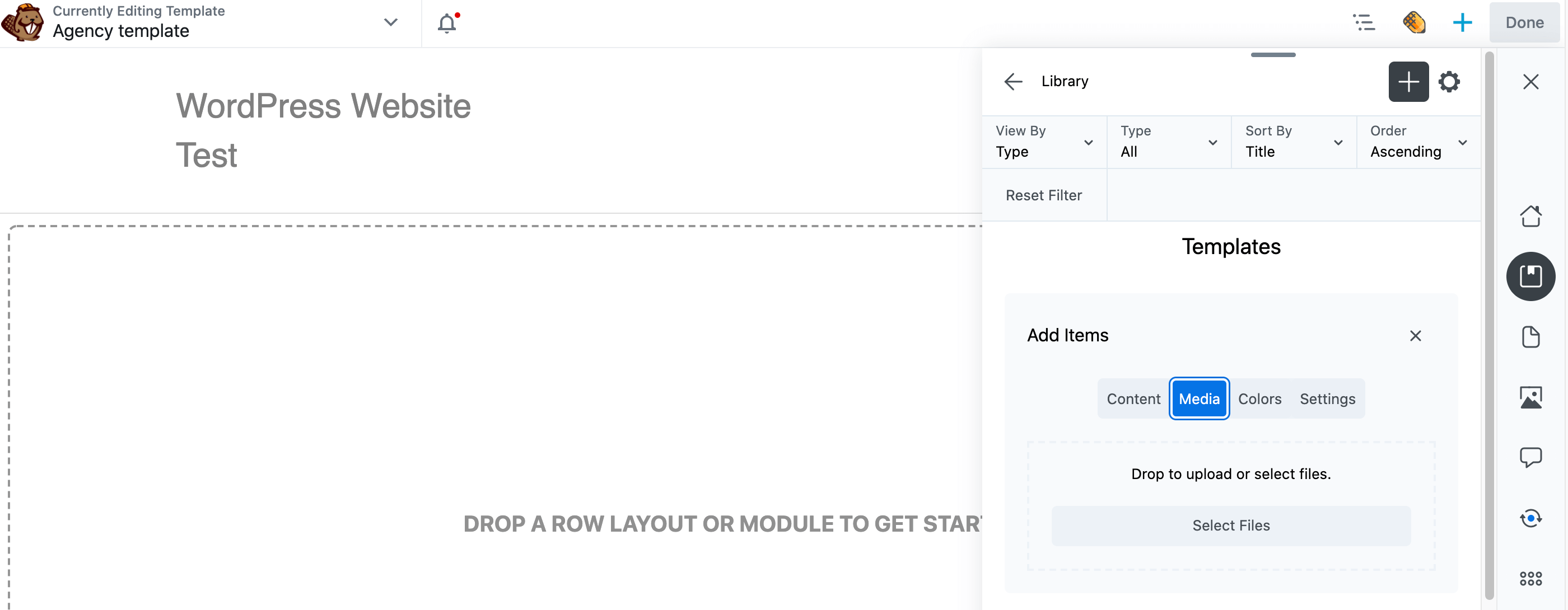
Puede usar Assistant Pro para almacenar, organizar y compartir sus medios. Para cargar un recurso multimedia, abra la barra lateral del Asistente, haga clic en el icono Bibliotecas y, a continuación, haga clic en el icono + . En la sección Agregar elementos , haga clic en Medios :

Ahora puede cargar cualquier imagen que desee almacenar en Assistant Pro. Después de agregarlo a la biblioteca que desea, el contenido se carga automáticamente en Assistant Pro Cloud:

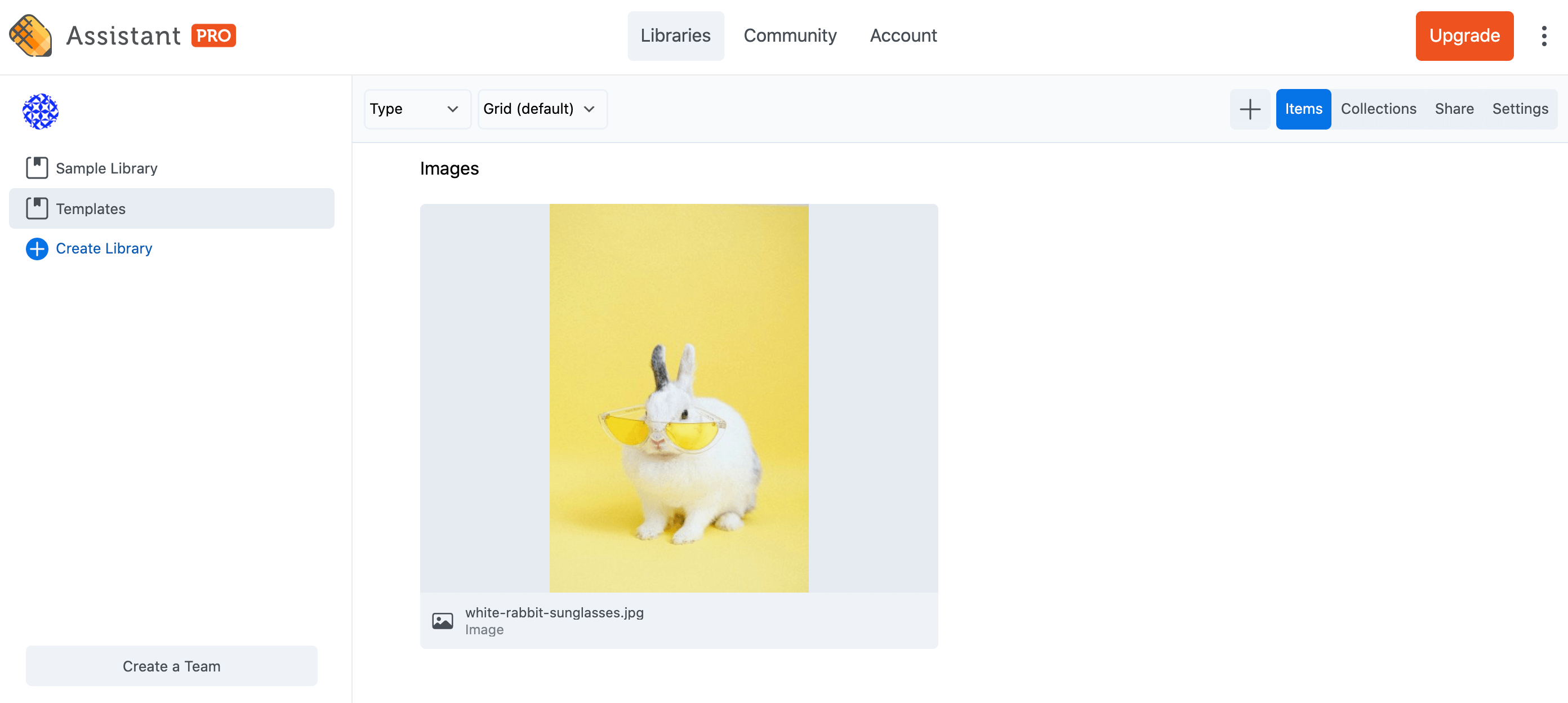
Hay algunas formas diferentes de acceder al contenido de la biblioteca. Primero, puede iniciar sesión en su cuenta de Assistant Pro en un navegador web. Navegue a la biblioteca donde cargó el contenido. Los recursos creativos de las bibliotecas se dividen en contenido, imágenes, etc.:


Alternativamente, puede acceder a sus medios a través del complemento Asistente en cualquier sitio donde esté instalado. Puede explorar todos sus activos creativos e importarlos a su sitio con solo unos pocos clics.
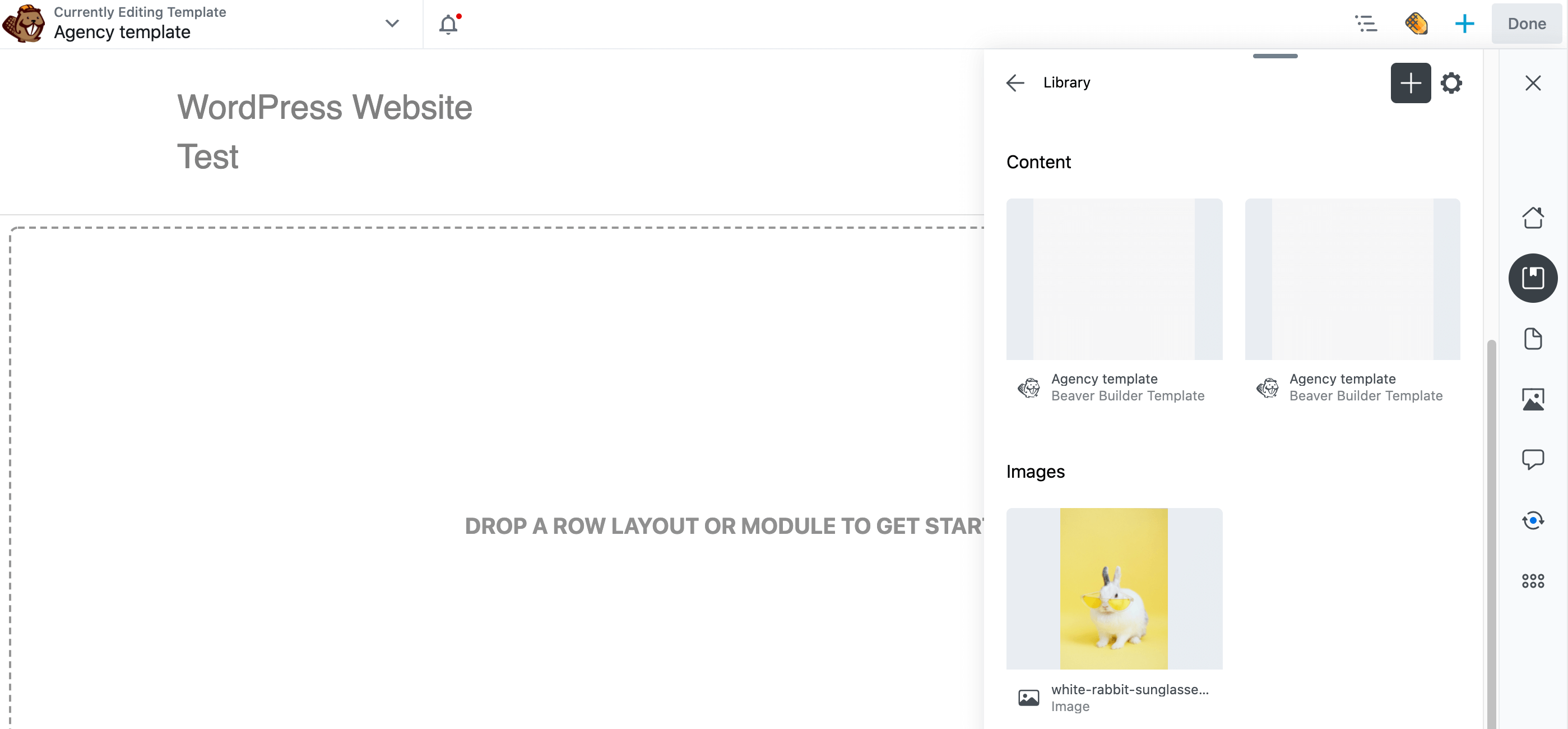
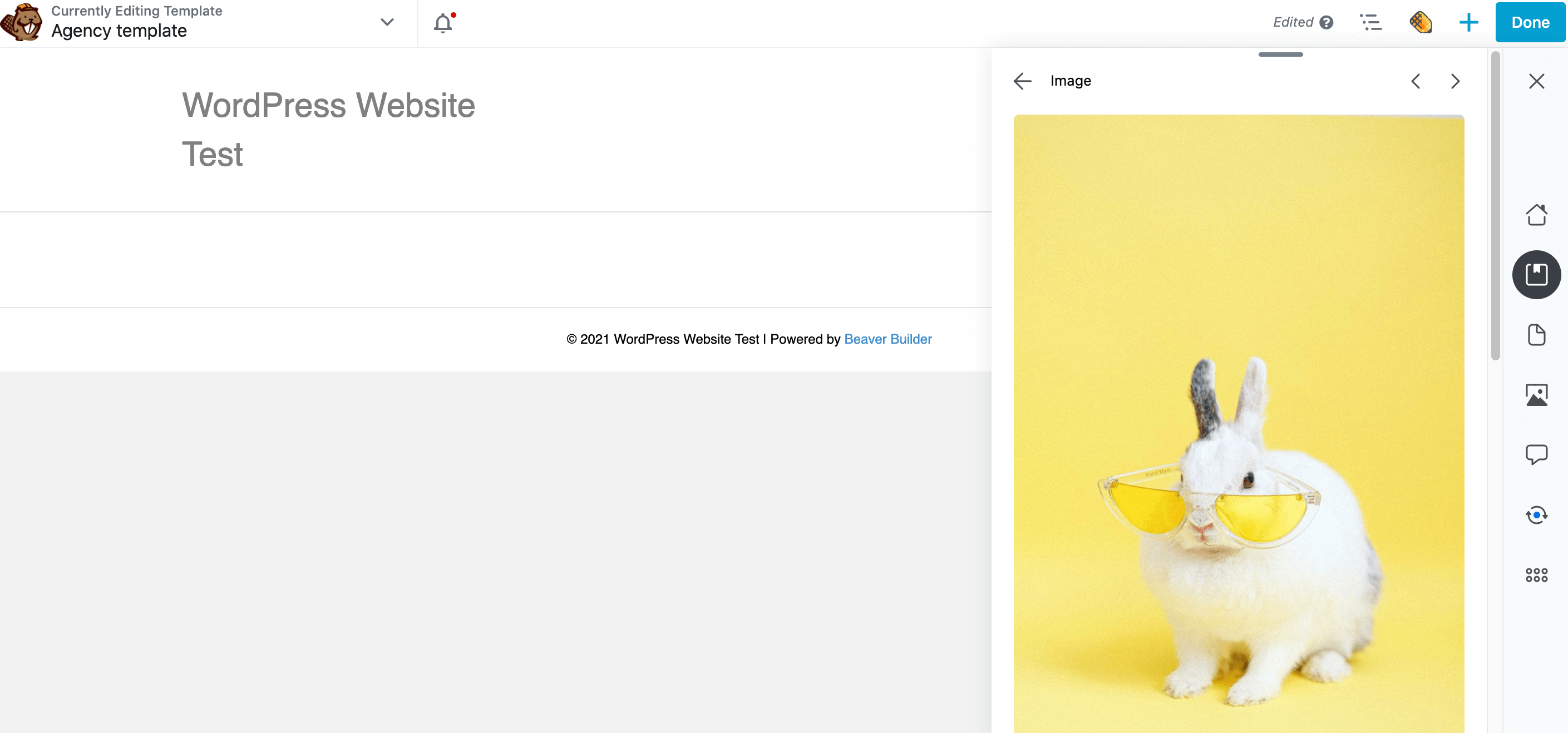
Para importar medios desde su cuenta de Assistant Pro, abra el panel del Asistente y navegue hasta la biblioteca que contiene su archivo, luego haga clic en él para ver sus activos, luego desplácese hacia abajo hasta la sección Imágenes y haga clic en la imagen para abrir sus propiedades:

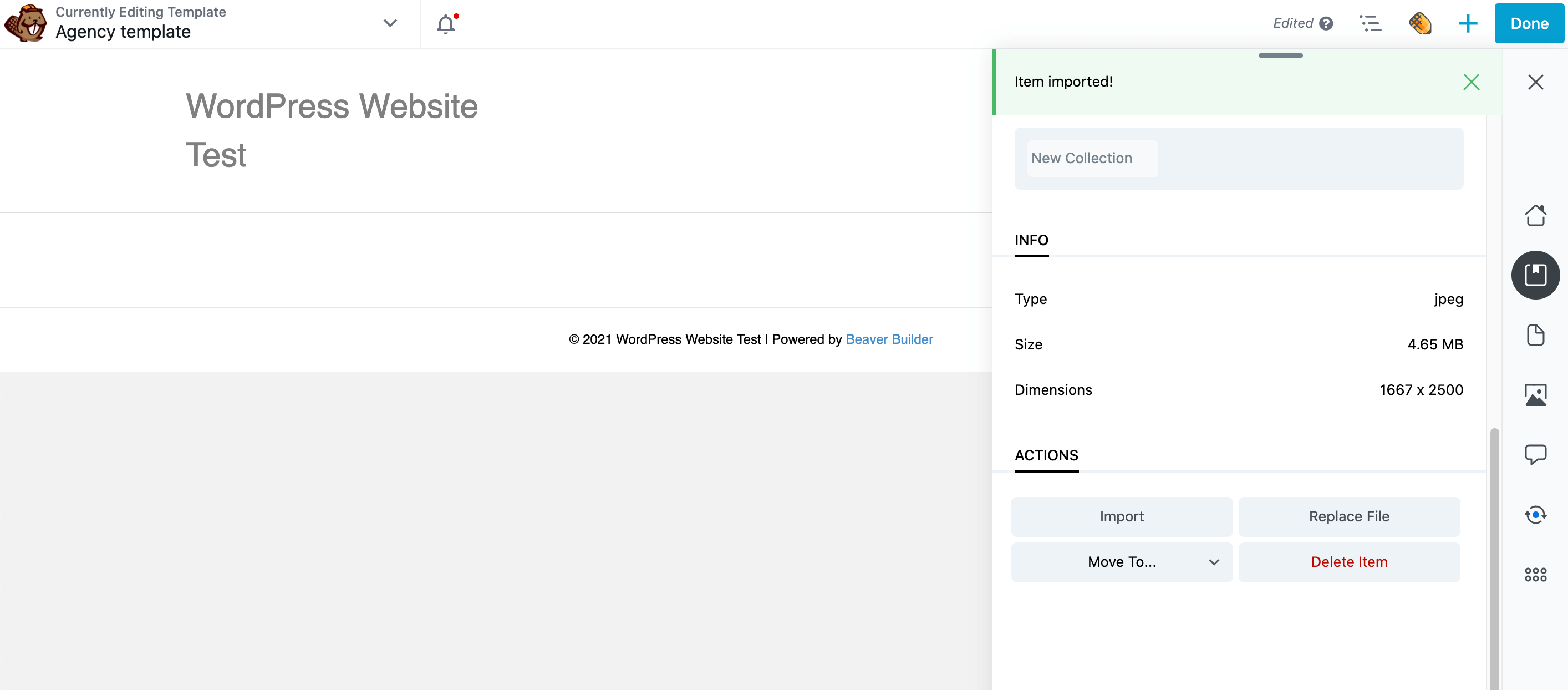
Ubique y seleccione el botón Importar , que agrega la imagen a la biblioteca de medios de WordPress. Después de unos momentos, debería ver una notificación de artículo importado :

Este archivo ahora se agregará a la biblioteca multimedia estándar de WordPress. Ahora puede usar este contenido en cualquier lugar donde normalmente usaría imágenes de la biblioteca multimedia.
2. Crear un repositorio de colores
Los colores son una forma poderosa de reforzar su marca e inspirar una respuesta emocional en sus visitantes. Por ejemplo, se acepta ampliamente que el azul es un color calmante.
También puede utilizar el color para atraer la atención del visitante hacia los elementos más importantes de su sitio. Por ejemplo, los colores brillantes como los rojos se usan a menudo para las llamadas a la acción .
Sin embargo, la consistencia es clave. Si cambia constantemente entre diferentes tonos, puede resultar en un sitio web que se ve poco profesional.
También puede dañar la experiencia del usuario, ya que los visitantes se perderán las señales sutiles que se comunican a través de un color uniforme. Por ejemplo, si todas sus llamadas a la acción tienen diferentes tonos, es posible que los visitantes tengan dificultades para detectarlas.
Con esto en mente, es posible que desee registrar los colores que usa con más frecuencia en Assistant Pro. De esta manera, no tiene que seguir consultando sus notas o revisando sus sitios anteriores para garantizar la coherencia.
Si está colaborando con otros diseñadores, registrar estos colores en Assistant Pro puede ayudarlo a evitar muchas comunicaciones de ida y vuelta para obtener aclaraciones sobre la paleta aprobada de un cliente. También puede ayudarlo a evitar inconsistencias en su diseño debido a una falta de comunicación.
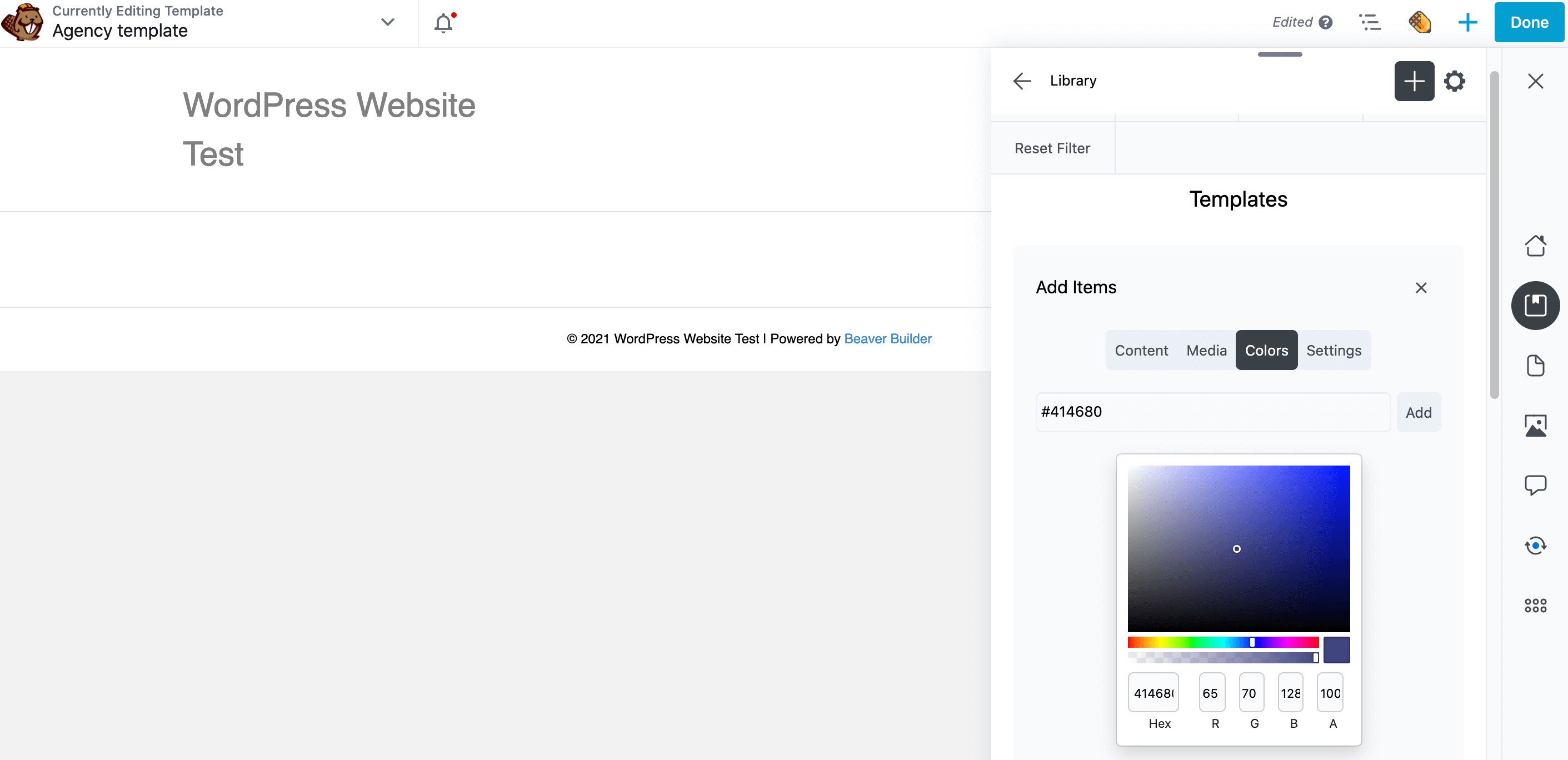
Para almacenar un color, abra la barra lateral del Asistente y haga clic en el ícono + . En la sección Agregar elementos , luego haga clic en Colores :

Si ya tiene un código de color hexadecimal en mente, ingréselo directamente en la ventana emergente que aparece. Alternativamente, puede usar el selector de color para crear su tono perfecto.
Cuando esté satisfecho con su selección, haga clic en Agregar . Este tono ahora aparece en una nueva sección de Colores dentro de su biblioteca Assistant Pro.
3. Comparta sus plantillas de Beaver Builder
Cada sitio es único, pero hay algunos elementos que aparecen en la mayoría de los sitios web. Esto incluye formularios de contacto , una sección de preguntas frecuentes, un diseño de blog y una página de error 404 :

Al crear plantillas , puede reutilizar el mismo diseño en varios sitios web. De esta manera, crear un sitio diseñado profesionalmente puede ser tan simple como cargar una plantilla, cambiar algunos elementos y agregar su propio contenido. Esto puede ayudar a aumentar su productividad.
Con Beaver Builder, puede guardar diseños de áreas de contenido de páginas como plantillas de diseño. Si tiene el complemento Beaver Themer, puede guardar diseños de Themer que se aplican a publicaciones, archivos, encabezados, pies de página y páginas 404.
Si suele utilizar la misma plantilla de diseño en su sitio web, puede cargarla en Assistant Pro para tenerla al alcance de la mano. Si está utilizando Beaver Builder como su creador de páginas, además de una plantilla de diseño, puede agregar una página completa, una publicación o una fila, columna o módulo guardado como activos de contenido.
Si trabaja como parte de un equipo, sus compañeros de trabajo pueden cargar sus plantillas en la misma biblioteca. Esta es una manera rápida y fácil de crear una biblioteca centralizada de diseños que todo su equipo puede usar.
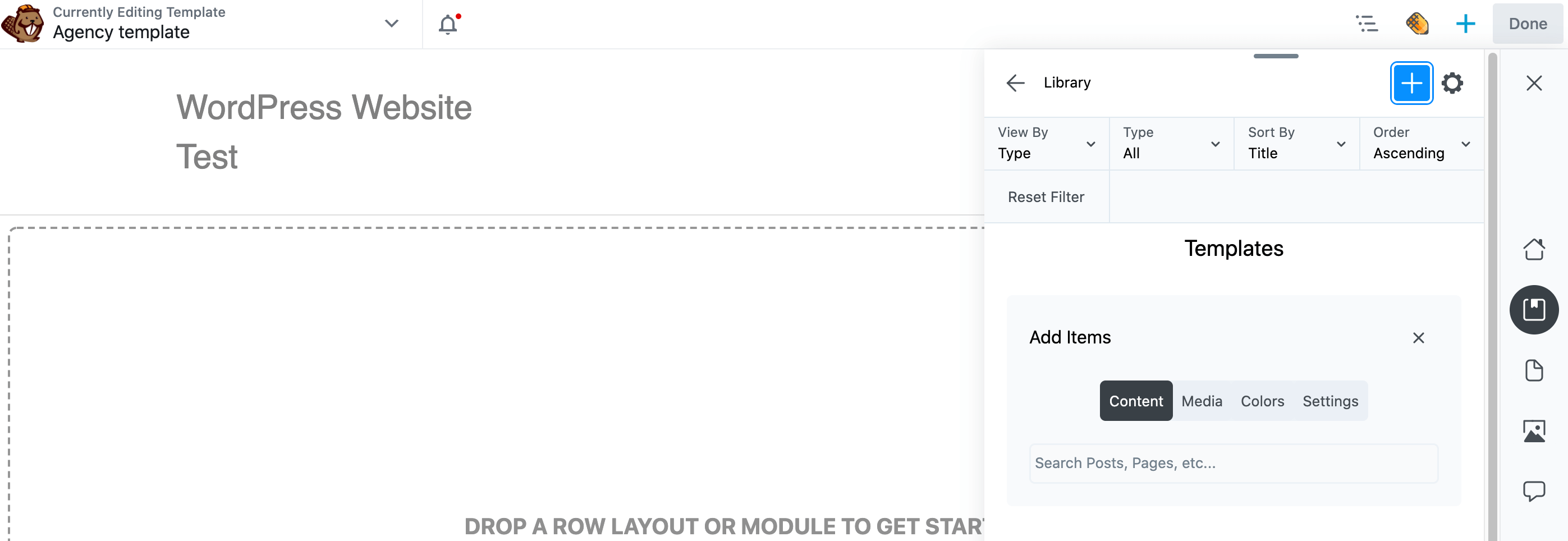
Para guardar una plantilla, abra la barra lateral del Asistente, haga clic en el icono Bibliotecas y haga clic en el icono + . En la sección Agregar elementos , haga clic en Contenido .
En el campo de búsqueda, comience a escribir el título de la plantilla de diseño guardada, la fila, la columna, el módulo o una página o publicación completa. Haga clic en el elemento cuando aparezca para agregarlo:

Este contenido ahora está agregado a su biblioteca. Como siempre, puede acceder a este contenido a través de su cuenta Assistant Pro en un navegador web o directamente en su sitio web usando la barra lateral del Asistente.
4. Registre la configuración de su tema de WordPress
El personalizador de WordPress le permite personalizar el tema elegido. Esto podría incluir agregar widgets al pie de página , crear menús o agregar un eslogan.
Si trabaja con varios sitios, es posible que tenga que aplicar la misma configuración del Personalizador una y otra vez. La recreación manual de estas configuraciones para cada sitio no es el mejor uso de su tiempo. Para maximizar su productividad, es inteligente guardar esta configuración en Assistant Pro. Luego puede aplicarlos a cualquier sitio con solo unos pocos clics.
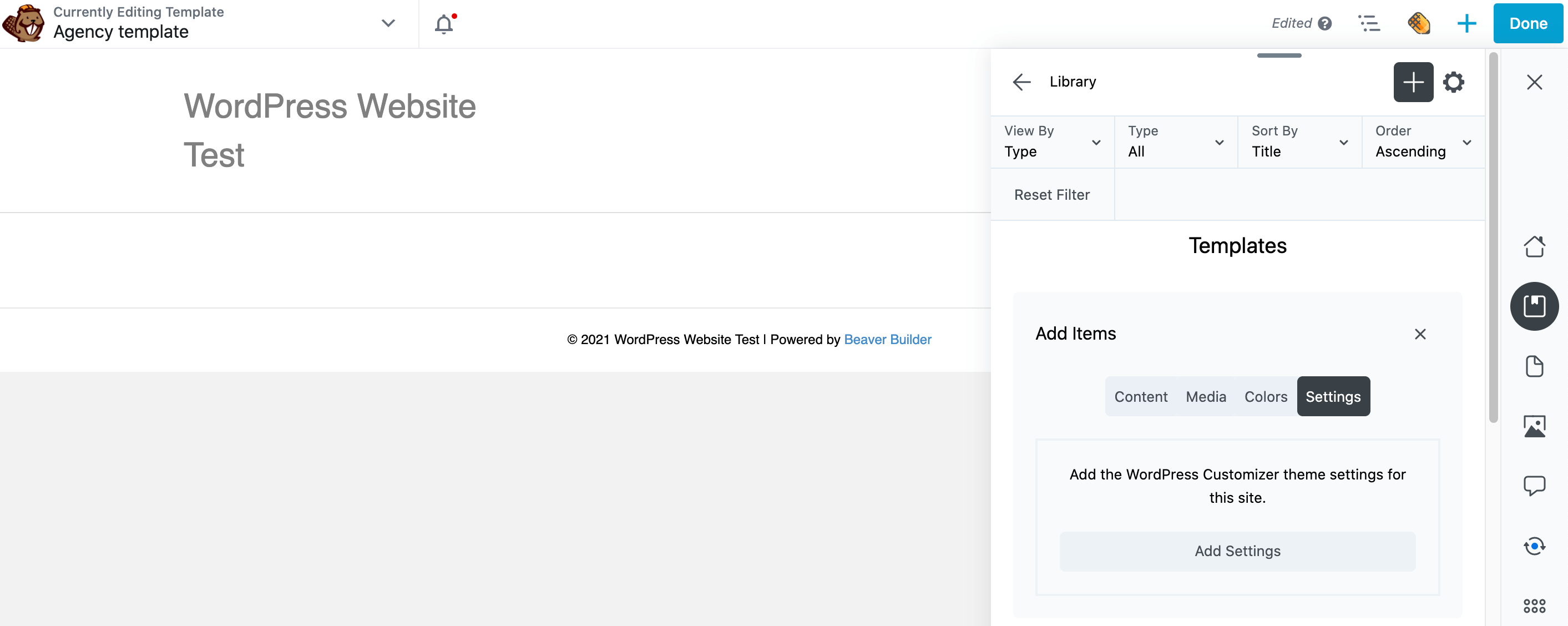
Para comenzar, abra la barra lateral del Asistente y seleccione la biblioteca del Asistente en la que desea guardar la configuración actual del tema. Luego haga clic en el icono + y luego haga clic en Configuración :

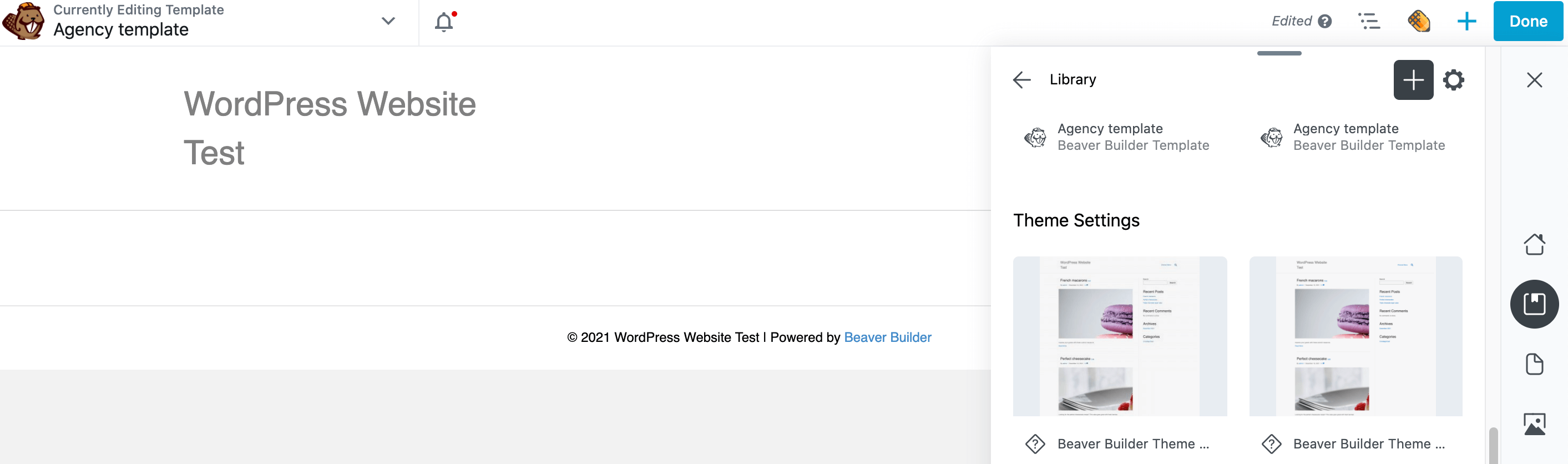
Luego, simplemente haga clic en el botón Agregar configuración . Sus modificaciones ahora se guardarán bajo un nuevo subtítulo de Configuración dentro de su biblioteca elegida:

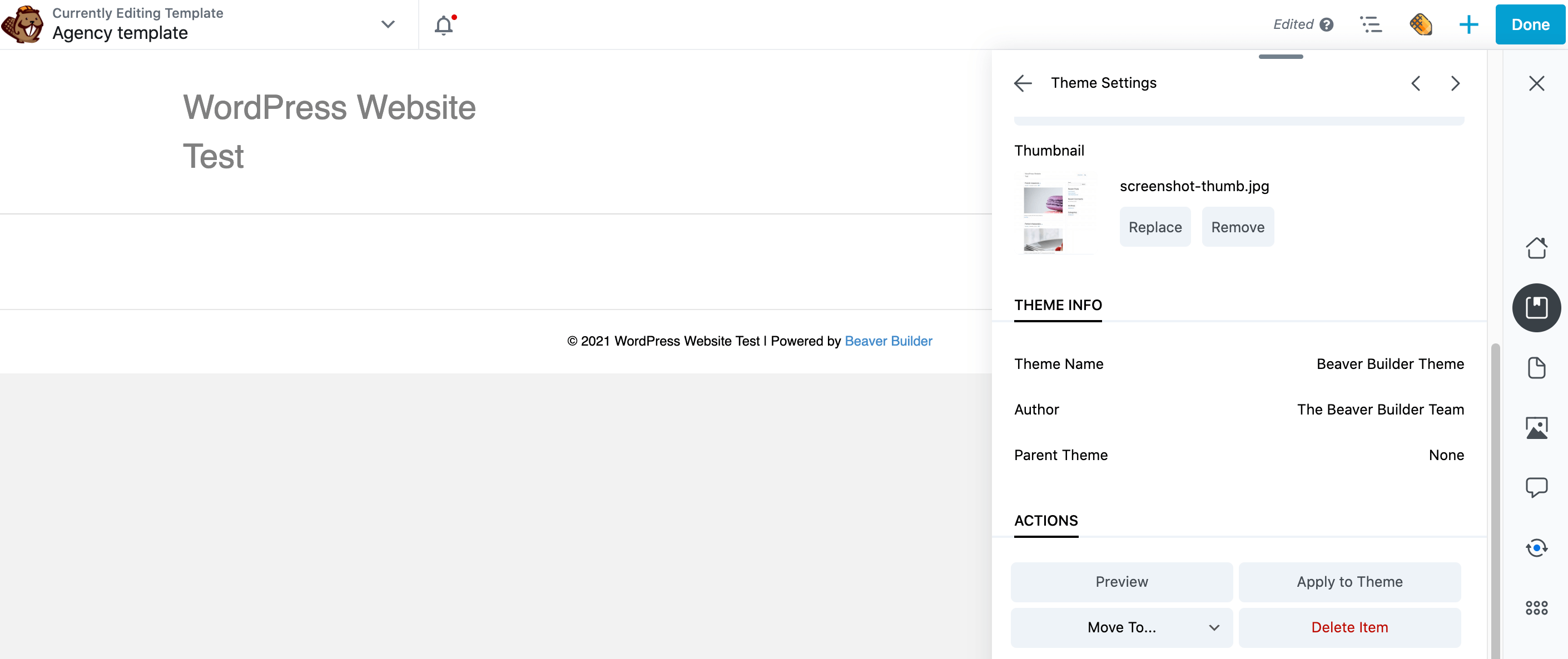
Para aplicar esta colección de configuraciones a otro sitio, simplemente haga clic en el activo en su biblioteca y desplácese hasta la parte inferior del panel siguiente. Hay una opción para obtener una vista previa de su sitio web con estas configuraciones aplicadas:

Haga clic en Vista previa . El Asistente abre una nueva pestaña del navegador donde puede verificar estos cambios. Si está satisfecho, vuelva a la pestaña del navegador de su sitio web y haga clic en Aplicar al tema .
Conclusión
Si crea regularmente hermosos gráficos, diseños y otros activos de diseño web, necesita una forma de almacenar y compartir estos recursos de manera eficiente. Incluso si es un desarrollador independiente, las herramientas adecuadas pueden ayudarlo a catalogar todas sus creaciones para que siempre estén al alcance de la mano.
Recapitulemos rápidamente cuatro formas de maximizar su productividad con Assistant Pro :
- Exportación e importación de medios.
- Cree un repositorio de color.
- Comparta su contenido para usarlo como plantilla: publicaciones, páginas, tipos de publicaciones personalizadas, plantillas de diseño del creador de páginas, filas, columnas o módulos guardados y diseños de Beaver Themer.
- Registre la configuración del personalizador de su tema de WordPress.
¿Tiene alguna pregunta sobre cómo usar Assistant Pro en sus proyectos de WordPress? ¡Háganos saber en la sección de comentarios!
Créditos de imagen: Alexander Dummer , Suzy Hazelwood , Arminas Raudys , Anna Shvets .
