Cómo agregar una página Meet The Team a WordPress
Publicado: 2023-02-16¿Desea agregar una página para conocer al equipo en su sitio web de WordPress?
Con una página o sección Conozca al equipo en su sitio web, los visitantes pueden obtener más información sobre el equipo detrás de su pequeña empresa. Esto puede ayudarlo a verse más profesional, transparente y confiable para los clientes potenciales.
En este artículo, le mostraremos cómo crear una página para conocer al equipo en su sitio de WordPress paso a paso.
- ¿Por qué tener una página Conozca al equipo en su sitio web?
- Ejemplos de la página Conoce al equipo
- ¿Cómo se crea una página para conocer al equipo en WordPress?
¿Por qué tener una página Conozca al equipo en su sitio web?
Tener una página de reunión del equipo de alta calidad en su sitio web de WordPress puede ofrecer varios beneficios:
- Personalización: una página para conocer al equipo le permite mostrar a las personas detrás de su negocio o agencia creativa, haciéndolo sentir más personal y accesible para su audiencia.
- Transparencia: al mostrar las caras y los antecedentes de los miembros de su equipo, está demostrando apertura y confianza en sus prácticas comerciales.
- Generar confianza : presentar a los miembros de su equipo puede ayudar a generar confianza y credibilidad con su audiencia, especialmente si proporciona información biográfica y credenciales profesionales.
- Moral de los empleados: mostrar a los miembros de su equipo puede aumentar la moral de los empleados, ya que se sienten reconocidos y valorados por su organización o agencia digital.
- Optimización de motores de búsqueda (SEO) mejorada: la inclusión de páginas de miembros individuales del equipo con contenido único también puede mejorar la optimización de motores de búsqueda de su sitio web, ya que proporciona páginas adicionales para que los motores de búsqueda las indexen.
En conclusión, una página para conocer al equipo puede mejorar la personalización, la transparencia, la confianza, la moral de los empleados y el SEO de su sitio web.
Ejemplos de la página Conoce al equipo
Si necesita ejemplos de cómo se ve una página de equipo efectiva, está en el lugar correcto. A continuación, encontrará algunos excelentes ejemplos de páginas para conocer al equipo que inspirarán el diseño de su sitio web.
1. Motivo impresionante

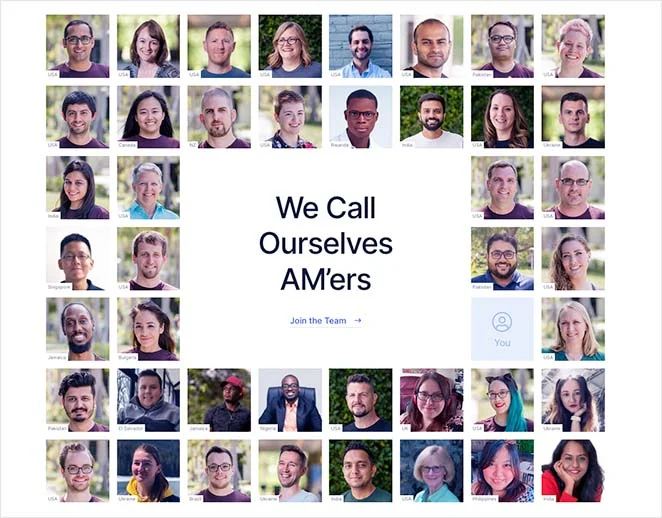
Awesome Motive incluye secciones de equipo en su página de inicio y en la página Acerca de para ayudar a los visitantes del sitio web a comprender la cultura y el espíritu de la empresa. La sección del equipo presenta una cuadrícula de imágenes de perfil de los miembros individuales del equipo y una etiqueta que destaca la ubicación de ese miembro en todo el mundo.
El beneficio de este enfoque es que demuestra uno de los aspectos centrales de la empresa: que es un equipo distribuido globalmente.
2. Mermelada Digital

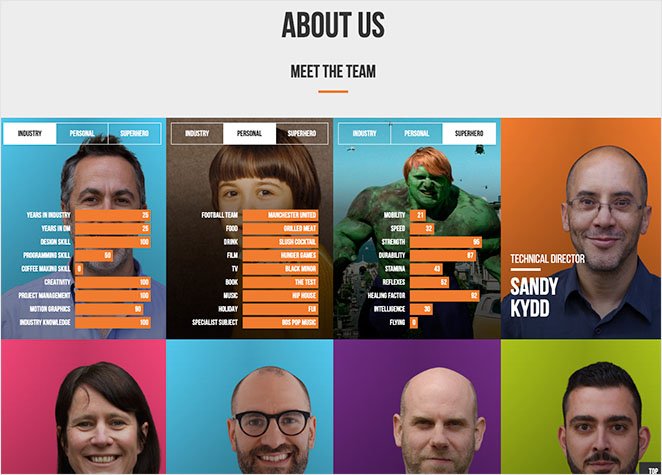
La galardonada agencia de marketing digital Digital Marmalade tiene una página de equipo creativo con un diseño divertido y vibrante. Las fotos de los equipos se muestran nuevamente en una cuadrícula uniforme que coincide con el diseño web.
Sin embargo, donde el diseño de esta página difiere es en el efecto de animación. En lugar de enviar a los visitantes a una página diferente, cada imagen se voltea para revelar un diseño con pestañas con información sobre la industria de los miembros, detalles personales y de superhéroes.
3. Etsy

La página del equipo de Etsy presenta imágenes de alta calidad de su equipo directivo. Cada foto de rostro incluye el nombre de la persona y el puesto que ocupa, y cuando haga clic en él, se dirigirá a una página dedicada para obtener más información.
Más abajo en la página hay una sección enorme con fotos individuales del equipo del resto de los empleados de la empresa. Cuando pasa el cursor sobre cada imagen, tiene un efecto de foco, haciendo que la imagen se destaque.
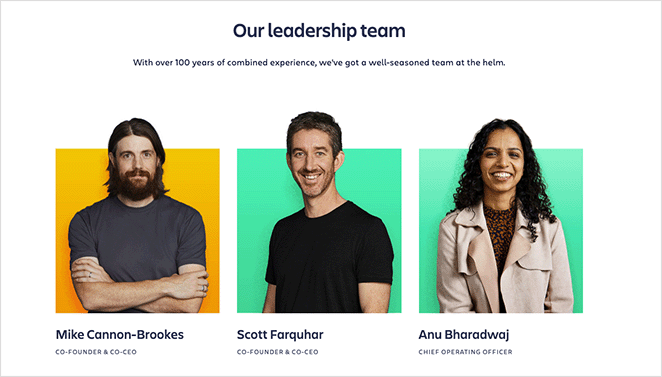
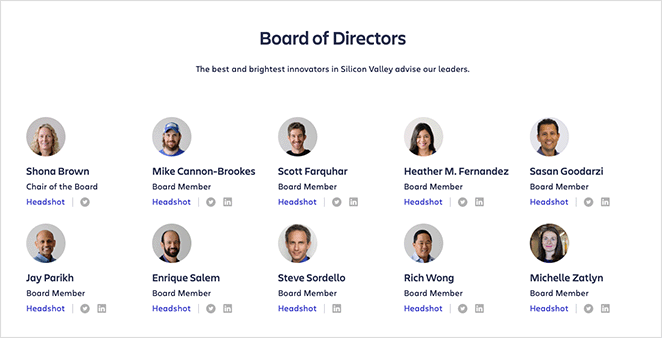
4. Atlassian

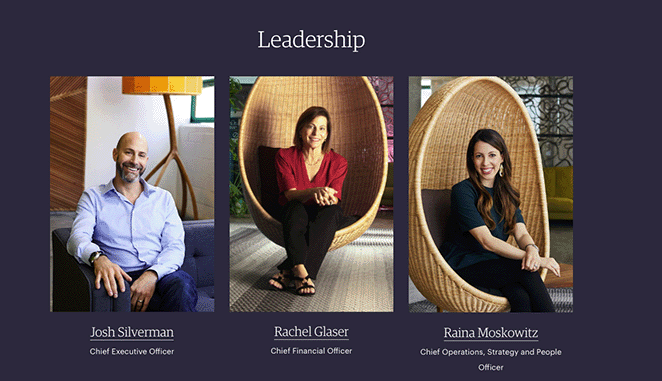
La página Conozca a nuestro equipo de Atlassian también tiene 2 secciones de equipo para su liderazgo y junta directiva. La sección de liderazgo tiene efectos de desplazamiento para cada foto de rostro, y cuando haces clic en cada foto, verás una ventana emergente con más información y enlaces de redes sociales.
La sección de la junta directiva presenta fotos de equipos más pequeños, nombres, títulos de trabajo y enlaces a sus perfiles de Twitter y LinkedIn.

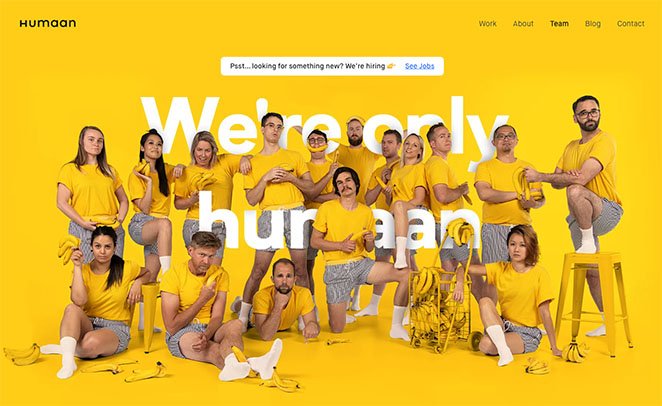
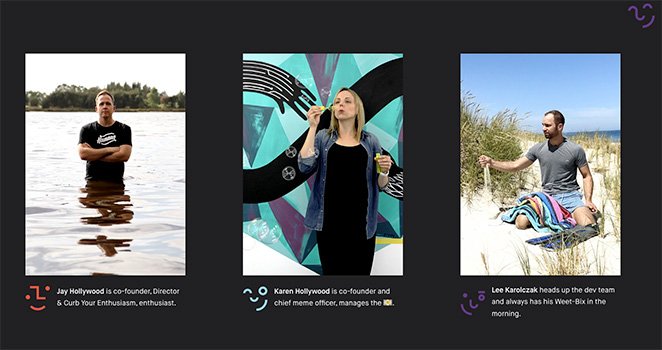
5. Humano

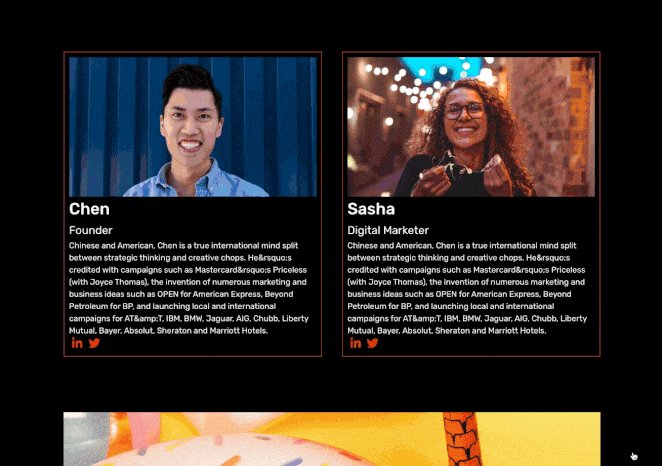
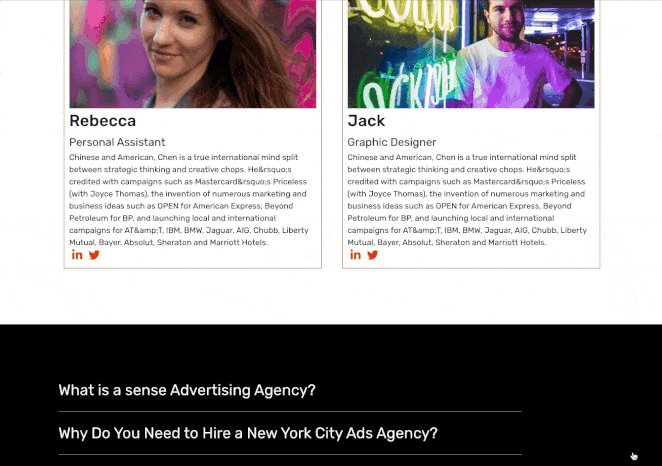
Nos encanta este ejemplo de página para conocer al equipo de Humaan, una agencia de diseño gráfico creativo. Tiene un diseño divertido y peculiar que refleja a la perfección la personalidad de la empresa.
La foto de cada miembro del equipo es un GIF animado con un breve nombre y descripción. La página de destino también incluye más fotografías del equipo e información de contacto.

Ahora que tiene una buena idea de cómo se ve una página atractiva para conocer al equipo, aprendamos cómo hacer una para su sitio de WordPress.
¿Cómo se crea una página para conocer al equipo en WordPress?
Una de las formas más fáciles de crear una página para conocer al equipo en WordPress es con un generador de páginas de arrastrar y soltar. Claro, puede usar el editor de bloques predeterminado de WordPress para crear la página de su equipo, pero descubrirá que carece de las opciones de personalización para diseñar la mejor página posible.

Los creadores de páginas de WordPress como SeedProd incluyen innumerables funciones de personalización que hacen que personalizar cada parte de su página sea muy fácil sin CSS o HTML. Además, tienen una interfaz de usuario visual que le permite ver los cambios en su diseño en tiempo real.
SeedProd, en particular, ofrece las siguientes potentes funciones:
- Creador visual de páginas de arrastrar y soltar
- Creador de temas de WordPress
- Plantillas de página adaptables a dispositivos móviles
- Opciones de personalización de apuntar y hacer clic
- Vistas previas móviles en vivo
- Próximamente y modo de mantenimiento
- Integraciones de marketing por correo electrónico
- Gestión de suscriptores integrada
- Y mucho más.
Debido a estas funciones para principiantes, usaremos SeedProd para crear una página para conocer al equipo en WordPress. Entonces, siga los pasos a continuación para sumergirse.
Paso 1. Instalar y activar SeedProd
Primero, diríjase a la página de precios de SeedProd para comenzar y descargar el complemento a su computadora. A continuación, deberá instalar el complemento en su sitio web de WordPress.
Si necesita ayuda con esto, puede ver nuestras instrucciones sobre cómo instalar el complemento SeedProd. Esta guía también le mostrará cómo activar su licencia de SeedProd para desbloquear sus funciones premium.
Paso 2. Elija una plantilla de WordPress
Después de instalar SeedProd, deberá decidir cómo le gustaría personalizar su sitio de WordPress. Puede crear un nuevo tema de WordPress para reemplazar su diseño web actual o usar el generador de páginas para crear páginas de destino individuales.
Si desea adoptar este enfoque, puede seguir estos pasos para crear una página de destino con SeedProd.
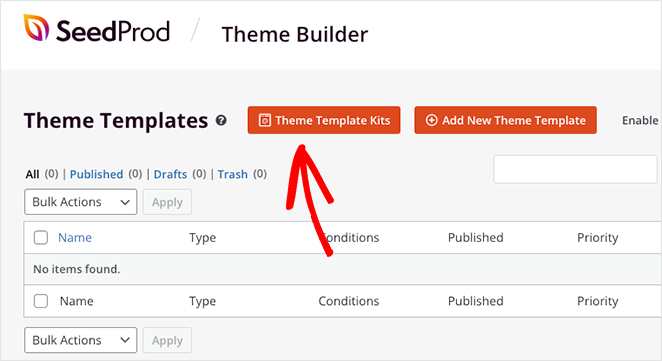
Para este tutorial, usaremos Theme Builder para crear un diseño de sitio web completo al instante, luego personalizaremos cada parte del tema con el editor de arrastrar y soltar. Para seguir, diríjase a SeedProd » Theme Builder y haga clic en el botón Theme Template Kits .

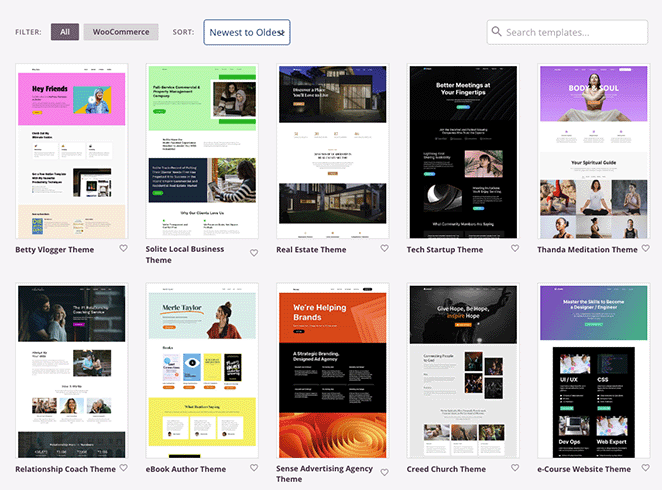
En la siguiente pantalla, encontrará varias plantillas de sitios web con todo lo que necesita para crear un sitio web completo de WordPress. Puede filtrarlos haciendo clic en el menú desplegable o usando el cuadro de búsqueda para encontrar una plantilla por palabra clave.


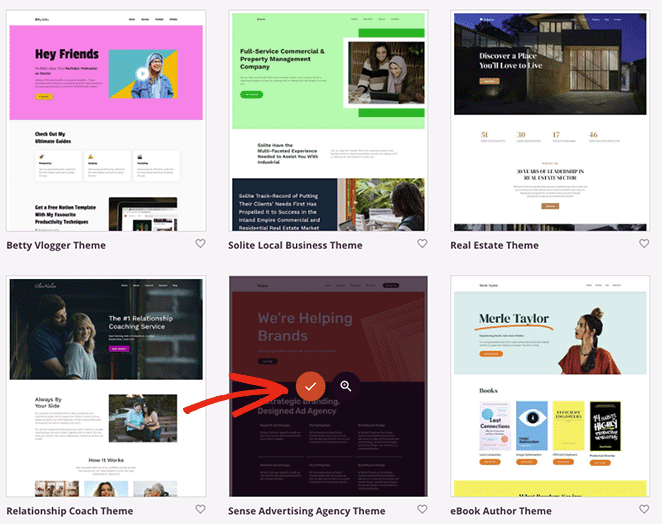
Cuando encuentre una plantilla que le guste, desplace el cursor sobre ella y haga clic en el icono de marca de verificación.

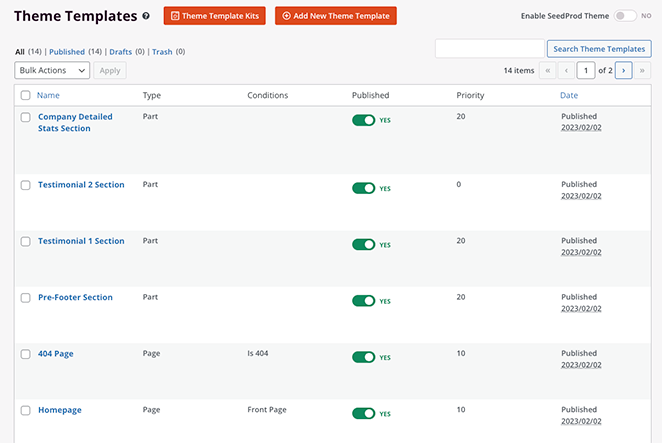
SeedProd importará instantáneamente la plantilla y mostrará todas sus partes en el tablero de Theme Builder.

Como puede ver, cada parte de la plantilla es totalmente personalizable. También puedes cambiar las condiciones de cada plantilla, para que solo se muestren donde quieras que aparezcan.
Por ejemplo, puede crear varias plantillas de barra lateral y mostrarlas solo en partes específicas de su sitio web.
Paso 3. Crear una página de equipo
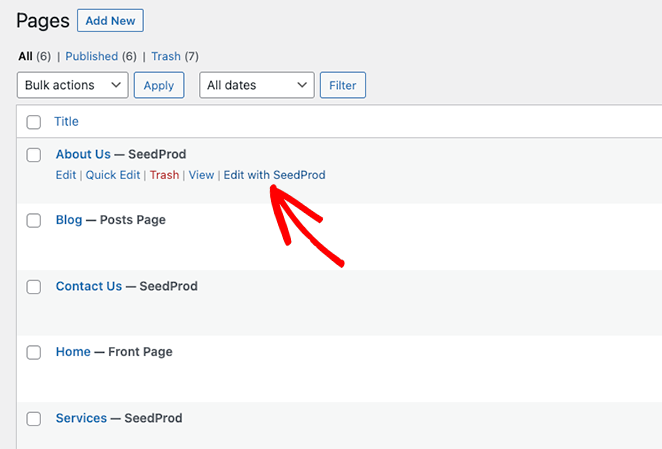
Ahora continúe y visite la pantalla Páginas » Todas las páginas . En esta página, verá las diferentes páginas de contenido que vienen con su kit de sitio web, como Servicios, Contacto, Trabajo, Blog y más.
Para esta guía, personalizaremos la página Acerca de nosotros y la convertiremos en una página para conocer al equipo. Para hacer esto, haga clic en el enlace Editar con SeedProd .

Paso 4. Personaliza tu página Conoce al equipo
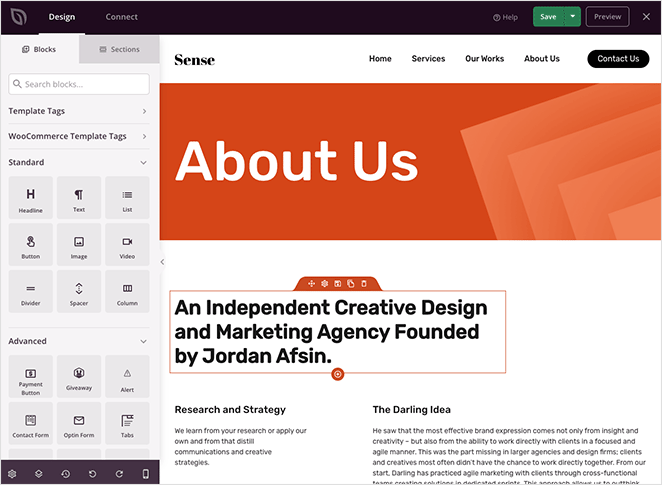
La página se abrirá en el generador de arrastrar y soltar de SeedProd, con una vista previa en vivo a la derecha y bloques, secciones y configuraciones a la izquierda.

Aquí es donde puede editar la página de su equipo y personalizar su diseño. Hacerlo es increíblemente fácil; haga clic en cualquier elemento de diseño en la vista previa y su configuración se abrirá en el lado izquierdo de su pantalla para que la edite.
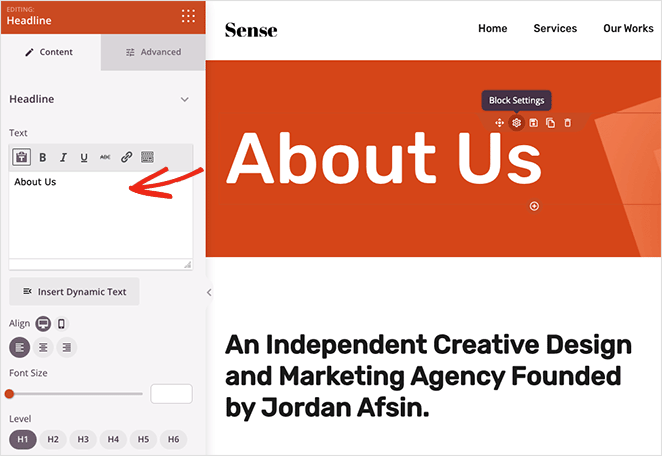
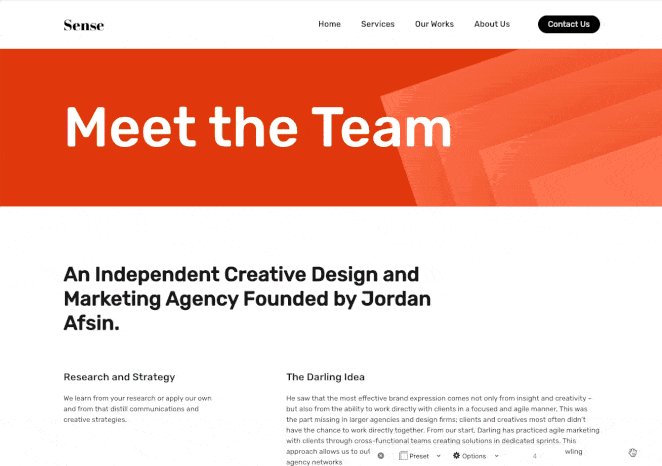
Por ejemplo, puede hacer clic en el elemento del título y cambiar el encabezado a algo como "Conozca al equipo" en el cuadro de texto de la izquierda.

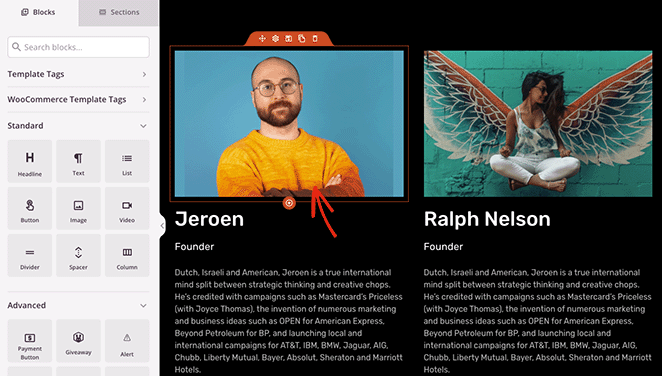
Si se desplaza hacia abajo en la página, verá que esta plantilla ya incluye secciones para la información de los miembros del equipo.

Sin embargo, estas secciones utilizan múltiples elementos de diseño, incluidas imágenes, titulares y bloques de texto. Lo más probable es que desee agregar más información a estas áreas, como enlaces a las cuentas de redes sociales de cada individuo.
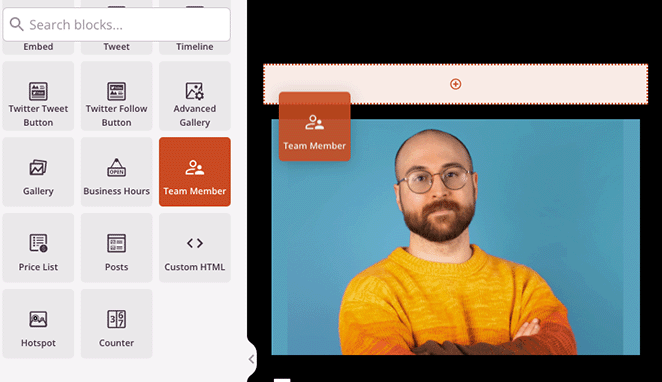
Es por eso que reemplazaremos esta sección con el bloque de miembros del equipo de SeedProd. Simplemente arrastre el bloque desde la barra lateral izquierda y arrástrelo a su lugar en su página.

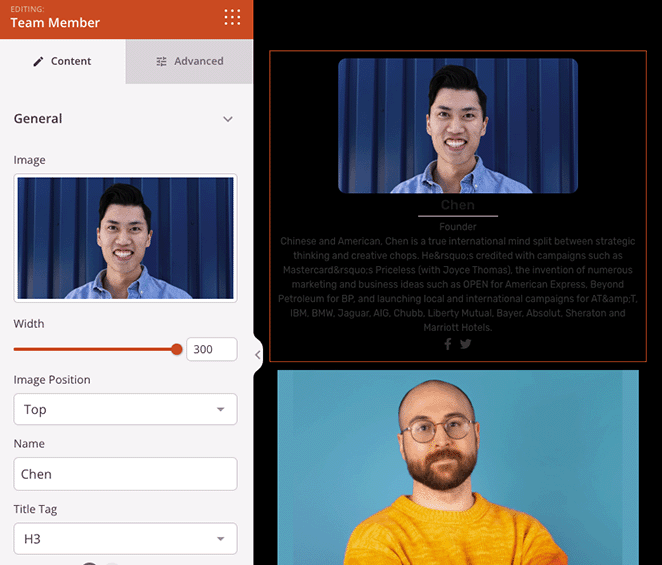
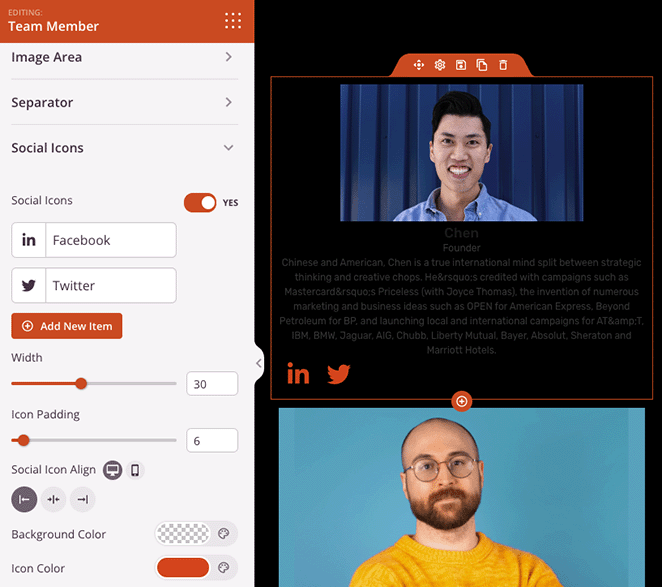
Desde allí, puede personalizar la configuración del bloque para incluir detalles sobre su equipo. Puede cargar una foto de rostro, agregar una designación o título de trabajo y tener una descripción con más información.

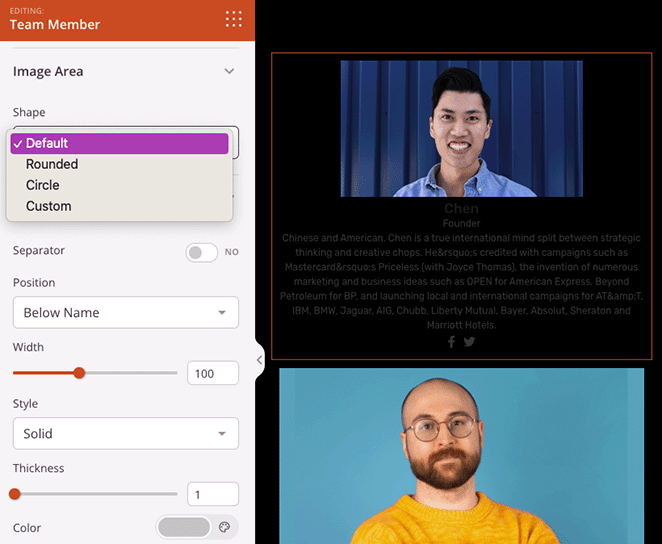
Otras configuraciones incluyen cambiar la forma de la imagen y personalizar u ocultar el separador.

Además, puede agregar los enlaces de redes sociales de cada miembro del equipo para que los visitantes puedan ver sus actualizaciones sociales.

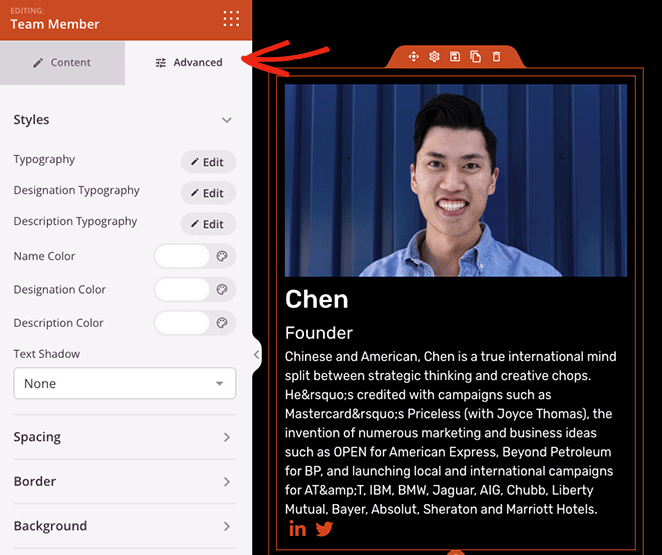
Para obtener aún más opciones de personalización, haga clic en la pestaña Avanzado . Aquí puede cambiar el tamaño y el color de los diferentes elementos de texto, ajustar el color de fondo del bloque, agregar un borde, espaciado y más.

Ahora agreguemos más bloques de miembros del equipo para el resto de su equipo.
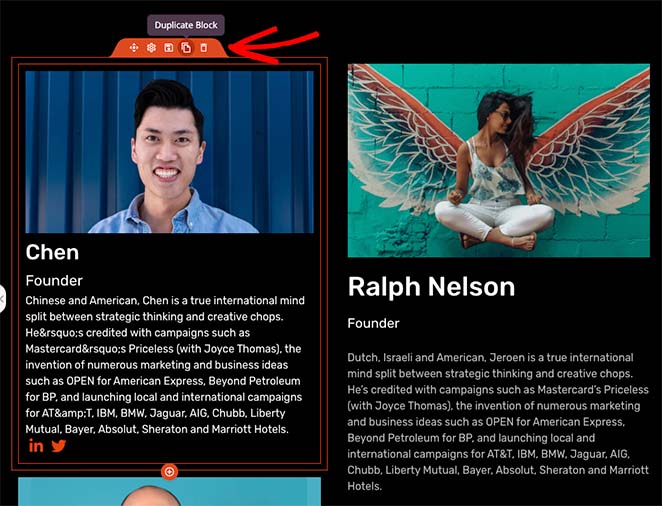
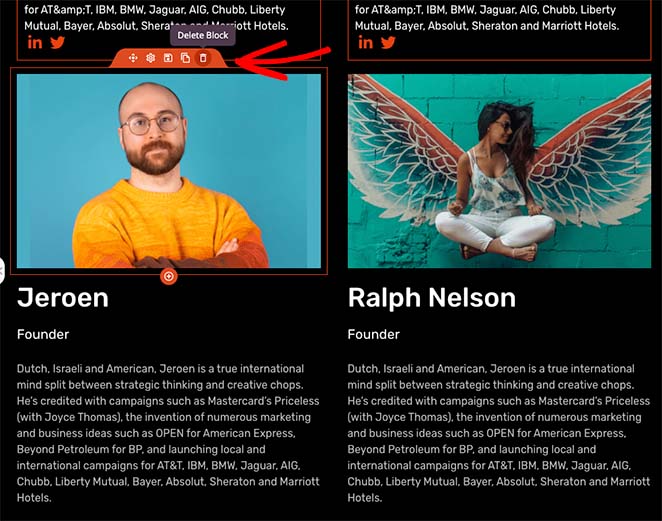
Sin embargo, para acelerar el proceso, puede pasar el cursor sobre el bloque que acaba de crear y hacer clic en el icono de duplicado. Aparecerá una copia exacta del bloque debajo del original con sus personalizaciones únicas.

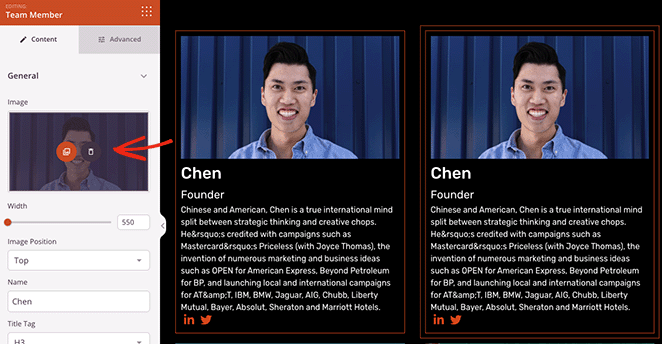
Desde allí, puede arrastrarlo a cualquier lugar y hacer clic para agregar información sobre el próximo miembro del equipo.

Repita este paso para el resto de los miembros de su equipo. Cuando esté satisfecho con su diseño, puede continuar y eliminar cualquier bloque que ya no necesite haciendo clic en el icono de la papelera.

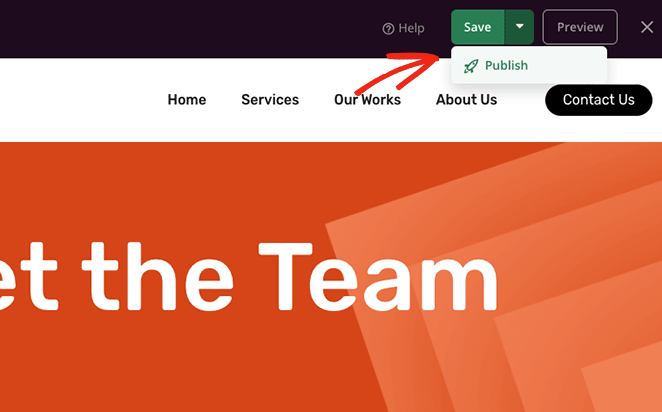
Ahora puede hacer clic en el botón Guardar en la parte superior de la página para guardar los cambios. Y si su página aún no está, puede hacer clic en el menú desplegable y seleccionar Publicar .

Si está creando la página de su equipo con el Generador de páginas de destino, no necesitará realizar más pasos. Su página debe estar activa en su sitio web.
Sin embargo, si está utilizando Theme Builder, deberá personalizar el resto de su sitio, incluida la página de su blog, la página de inicio, el encabezado, el pie de página y cualquier otra sección.
Después de eso, puede seguir el paso final a continuación para publicar su tema.
Paso 5. Publica la página de miembros de tu equipo en WordPress
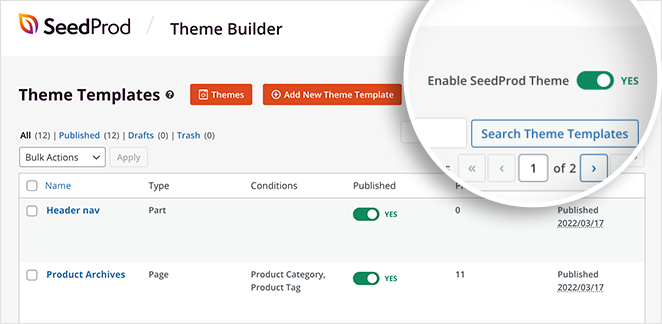
Desde su panel de control de WordPress, navegue hasta SeedProd » Theme Builder y busque la opción Habilitar tema de SeedProd . Ahora haga clic en el interruptor hasta que diga Sí.

Su nuevo tema de WordPress ya está disponible en su sitio web. Ahora puede visitar la página de miembros de su equipo para ver cómo se ve.

¡Felicidades!
En este tutorial, ha aprendido cómo crear una página para conocer al equipo en WordPress. Ahora puede mejorar la confianza, la credibilidad y las conversiones de su empresa.
Con SeedProd, crear cualquier página de WordPress es sencillo. Su interfaz amigable para principiantes y sus amplias opciones de personalización permiten a cualquier empresa crear el sitio de WordPress perfecto sin código.
Antes de irte, también te puede gustar esta útil lista de los mejores sistemas telefónicos comerciales para WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.