Cómo crear una página de "Conozca al equipo" en WordPress
Publicado: 2023-04-21Si tiene una pequeña empresa, crear una página para conocer al equipo en su sitio puede ayudarlo a parecer más accesible. Además, querrá resaltar las habilidades de cada empleado para mostrarles a los clientes potenciales que todos ustedes son expertos en el nicho. Sin embargo, es posible que no sepa cómo hacer que todo su equipo se destaque.
Afortunadamente, no es necesario ser un diseñador web para crear una página para conocer al equipo efectiva y atractiva. Al observar algunos ejemplos de la vida real y seguir algunos consejos simples, debería poder diseñar perfiles atractivos y presentar a sus empleados de la mejor manera posible.

En esta publicación, examinaremos algunas páginas impactantes para conocer al equipo. Luego, compartiremos algunos consejos que lo ayudarán a poner a su propio equipo en el centro de atención. ¡Empecemos!
Excelentes ejemplos de una página efectiva para conocer al equipo
Al igual que con cualquier tipo de diseño web, es una buena idea mirar algunos ejemplos de la vida real antes de crear su página para conocer al equipo. Por supuesto, no pretende crear una réplica de otras páginas, sino inspirarse en ellas e implementar algunas de sus mejores características.
Con eso en mente, echemos un vistazo a algunos sitios web que tienen poderosas secciones para conocer al equipo.
- Luminaria
- Mermelada Digital
- Humaán
- SaladoPiedra
- Texto
- digital sin cortes
- Pulpa Eléctrica
- Multitud
- FCINQ
- Lateral
1. Luminaria
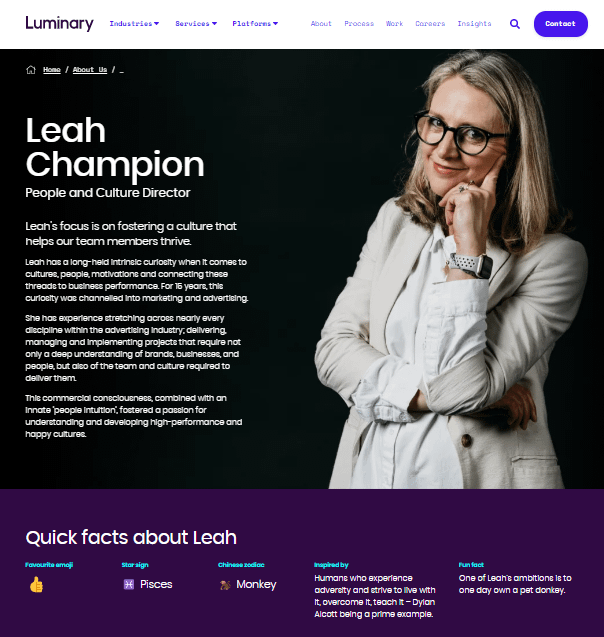
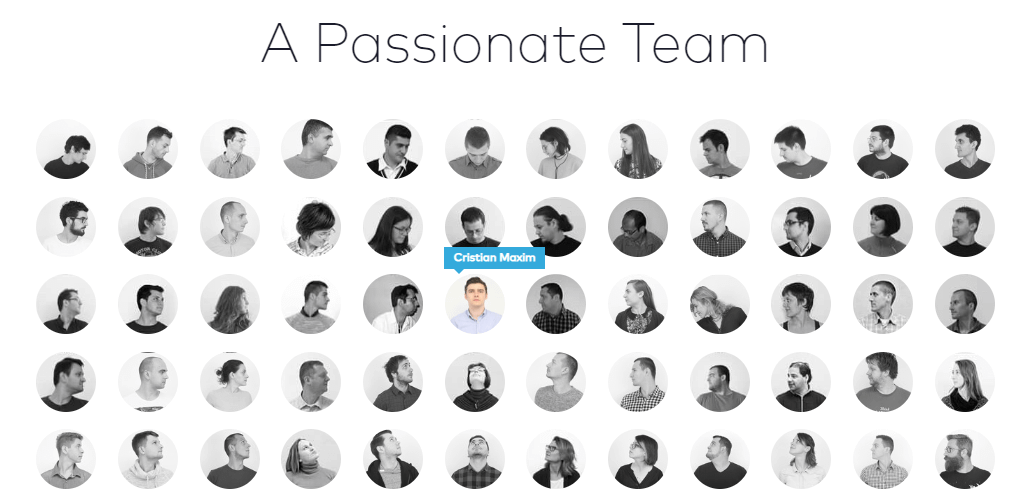
Luminary es una agencia digital con un equipo bastante grande. El sitio web presenta a todos los miembros en una cuadrícula de fotos de perfil contra fondos negros:

Los usuarios pueden hacer clic en cualquier foto para obtener más información sobre ese miembro del equipo en particular y su área de especialización:

Como puede ver, los perfiles son bastante elaborados y brindan información sobre los antecedentes y valores profesionales del empleado. Sin embargo, también hay una sección de "datos rápidos" que destaca los rasgos de personalidad de cada miembro.
Este ejemplo nos muestra que puede crear perfiles que inspiren confianza en sus empleados experimentados al mismo tiempo que inyecta un poco de informalidad con datos divertidos.
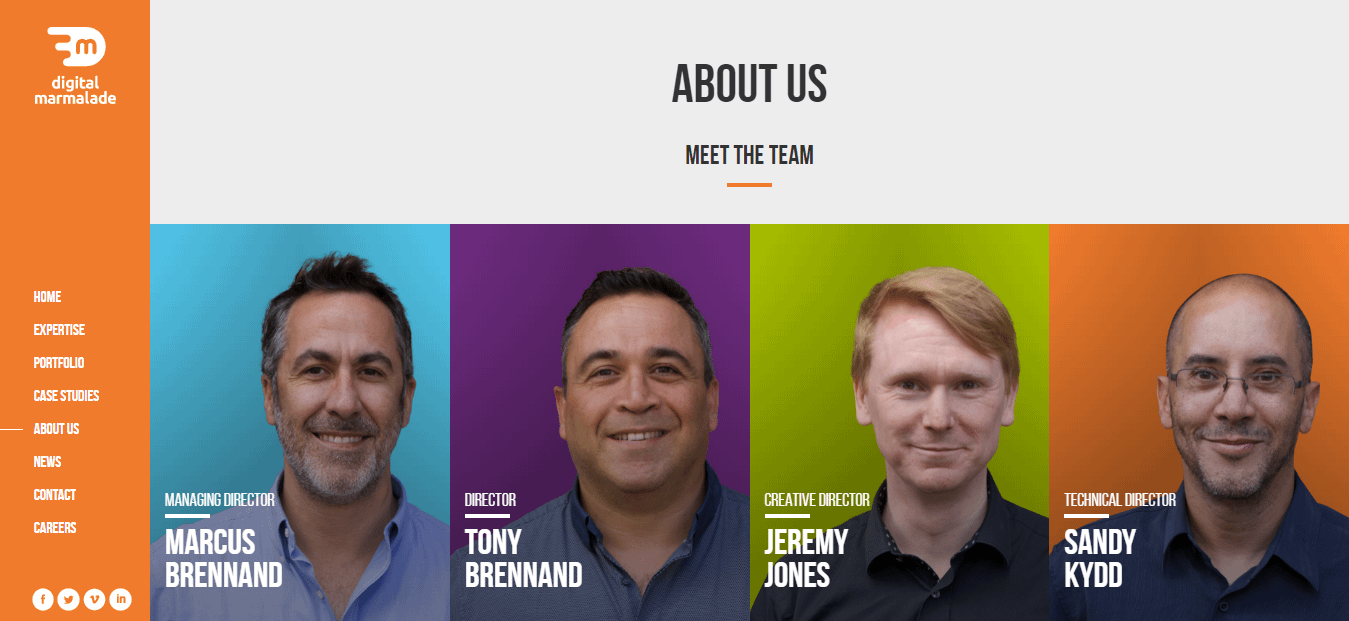
2. Mermelada Digital
A continuación, veamos otro ejemplo de un sitio de agencia digital. Una vez más, tenemos una galería de fotos con fotos de los miembros del equipo:

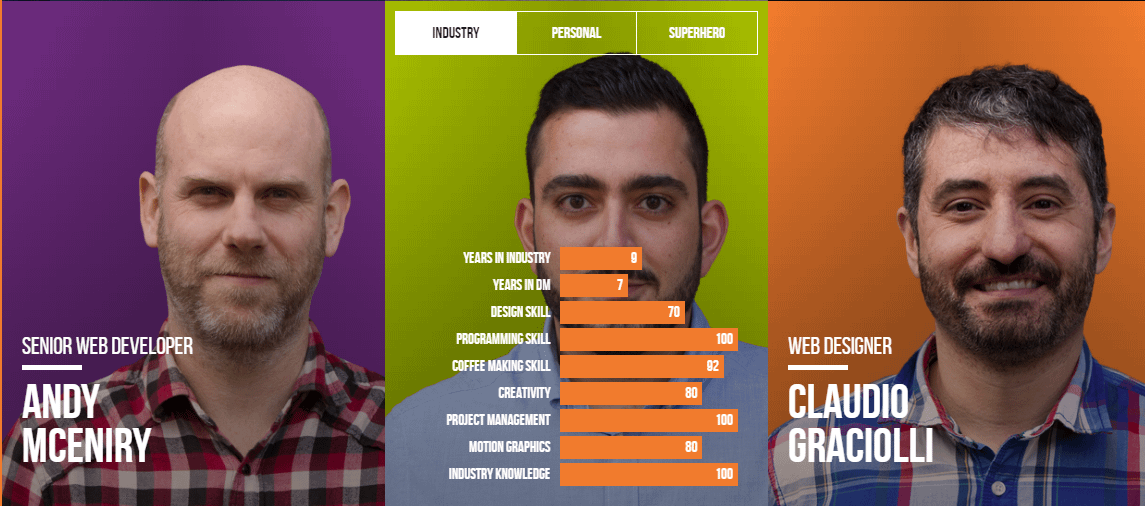
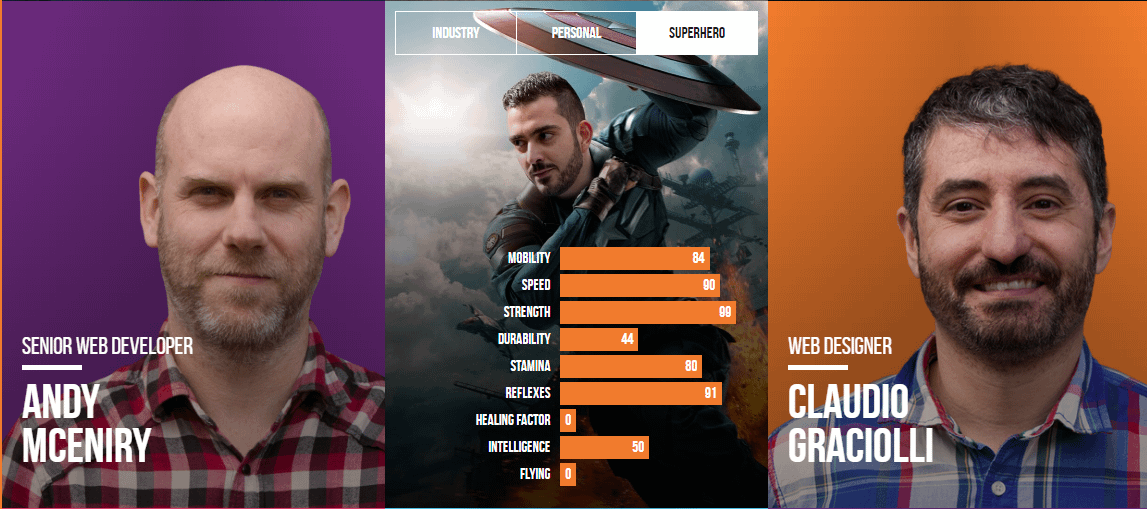
Sin embargo, Digital Marmalade usa fondos coloridos para hacer la página más interesante. Además, utiliza tarjetas invertidas para presentar información sobre cada empleado. Una vez que haga clic en una foto, obtendrá algunas métricas y calificaciones clave sobre ese miembro del equipo:

La página también incorpora diversión y humor al enumerar algunas preferencias personales y superpoderes para cada individuo. Estos van acompañados de una foto de la infancia y una imagen de un héroe ficticio con el rostro del empleado superpuesto:

Si dirige una agencia digital o de marketing, el uso de elementos interactivos en su página para conocer al equipo puede mostrar a los clientes potenciales que es capaz de crear contenido único.
3. Humano
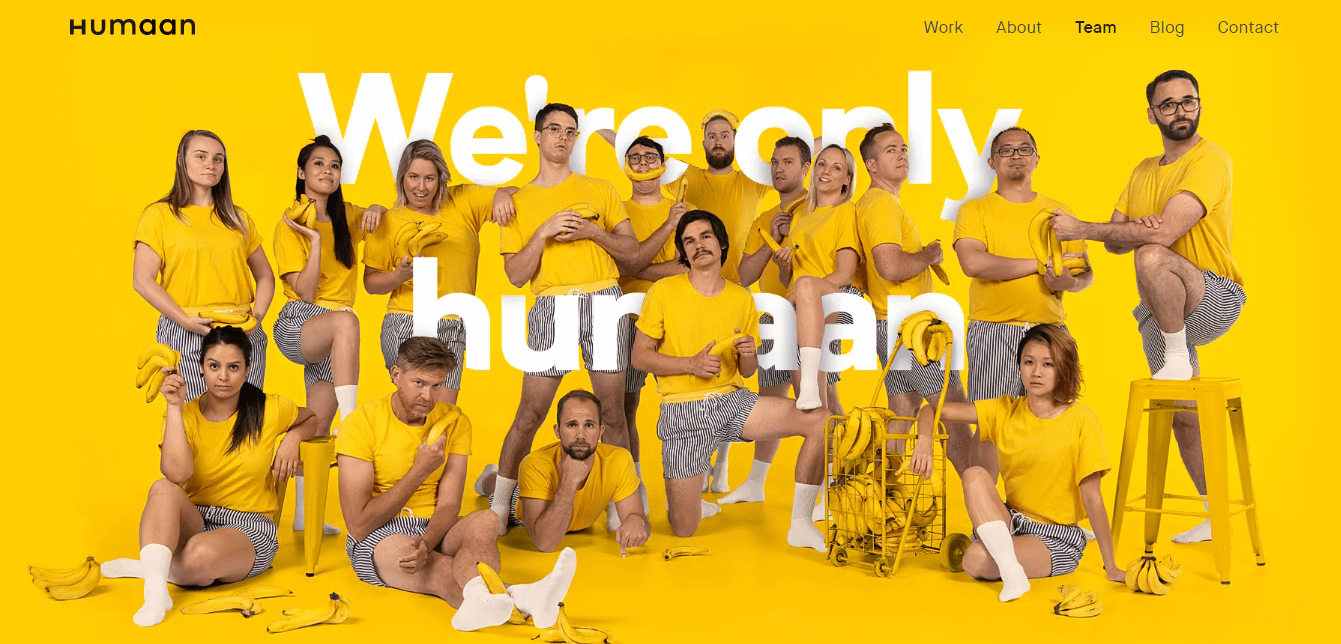
La página para conocer al equipo de Humaan es divertida e informal, con una sección destacada que se alinea con la imagen de marca de la empresa:

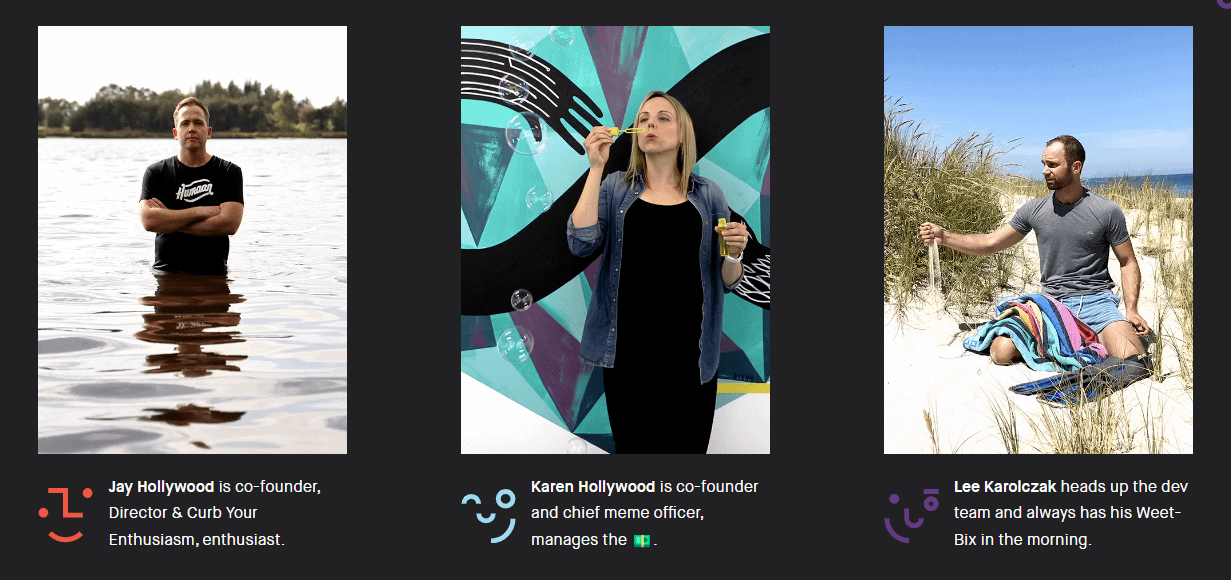
Además, utiliza GIF en lugar de los retratos tradicionales, y cada perfil contiene una línea de una sola oración:

Como muestra este ejemplo, no es necesario crear perfiles elaborados para tener un impacto. Una descripción simple y una imagen divertida pueden ser suficientes para transmitir la personalidad y la experiencia de su equipo.
4. Piedra Salada
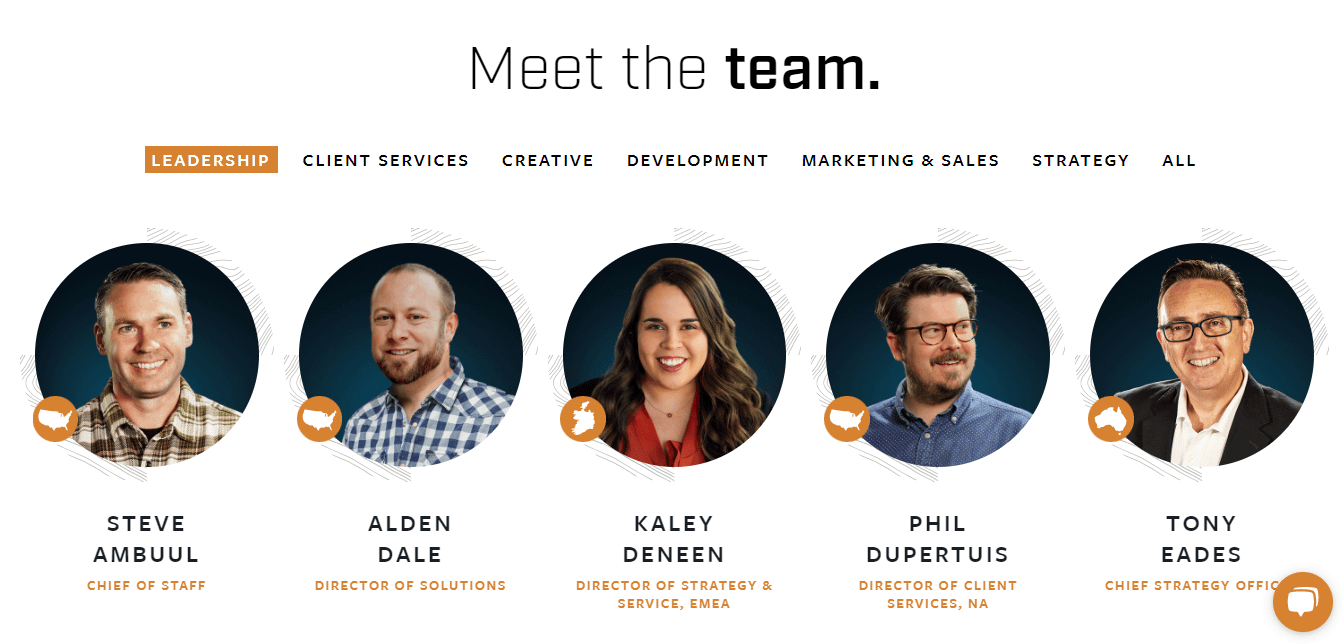
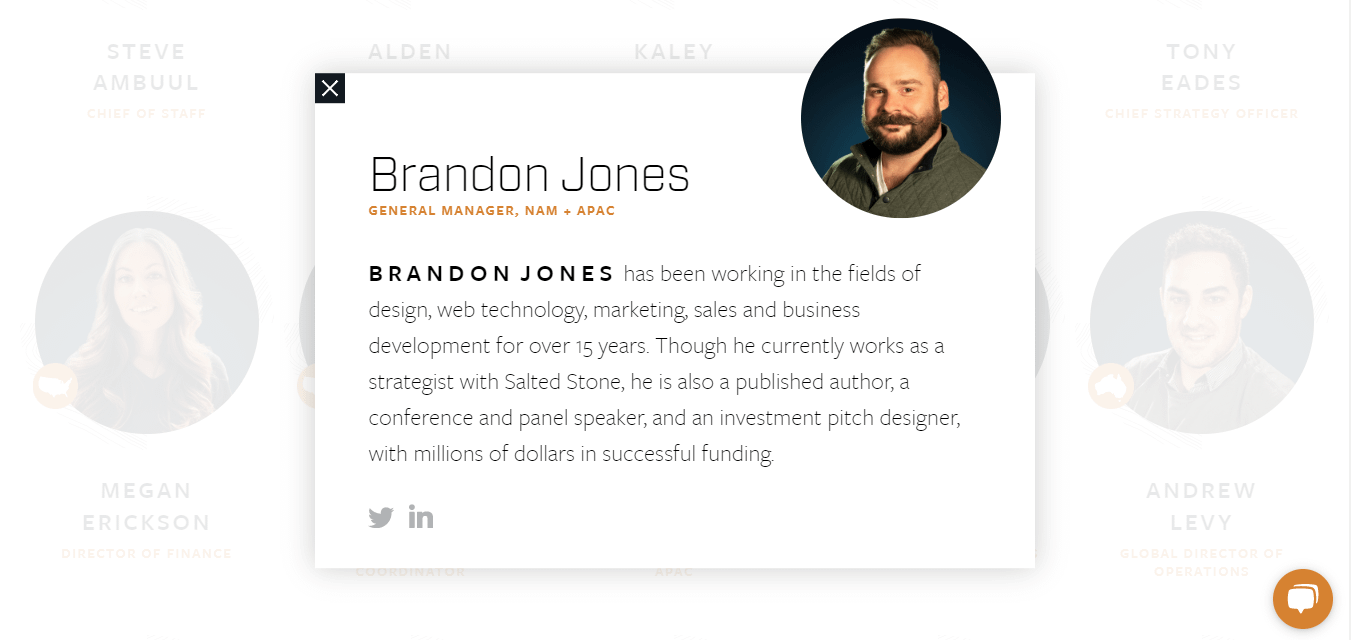
Si desea crear una página de encuentro con el equipo más formal, eche un vistazo a este ejemplo de SaltedStone:

Utiliza fotografías de rostros profesionales acompañadas de nombres completos y títulos de trabajo. Además, los perfiles se archivan en diferentes departamentos.
Al hacer clic en una imagen, aparecerá una ventana emergente con más información sobre ese empleado en particular y enlaces a sus cuentas sociales:

Dado que SaltedStone tiene múltiples departamentos con equipos importantes, este diseño ayuda a brindar una visión general de todo el equipo mientras mantiene las cosas ordenadas y organizadas.
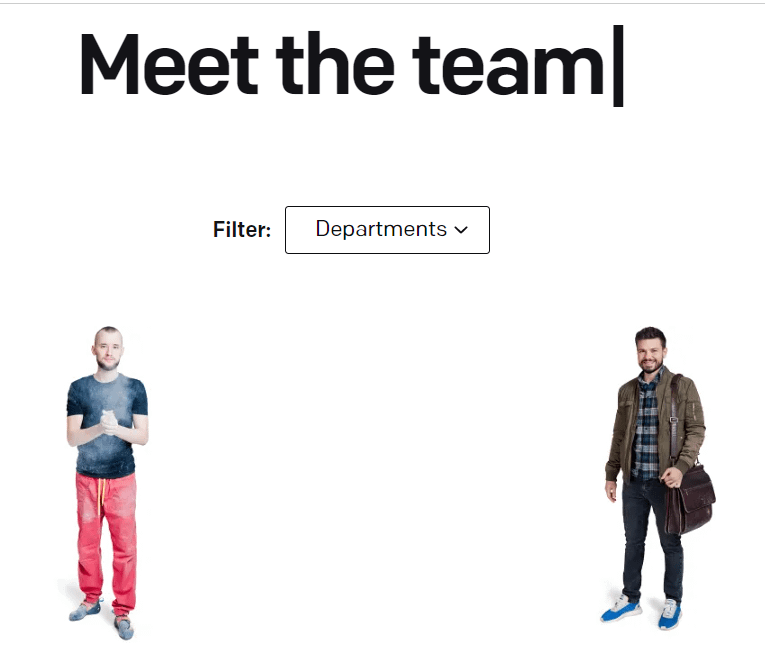
5. Texto
El texto utiliza un diseño minimalista para la página de reunión del equipo, con texto negro sobre un fondo blanco en blanco. También hay un filtro que permite a los usuarios navegar a través de diferentes departamentos:

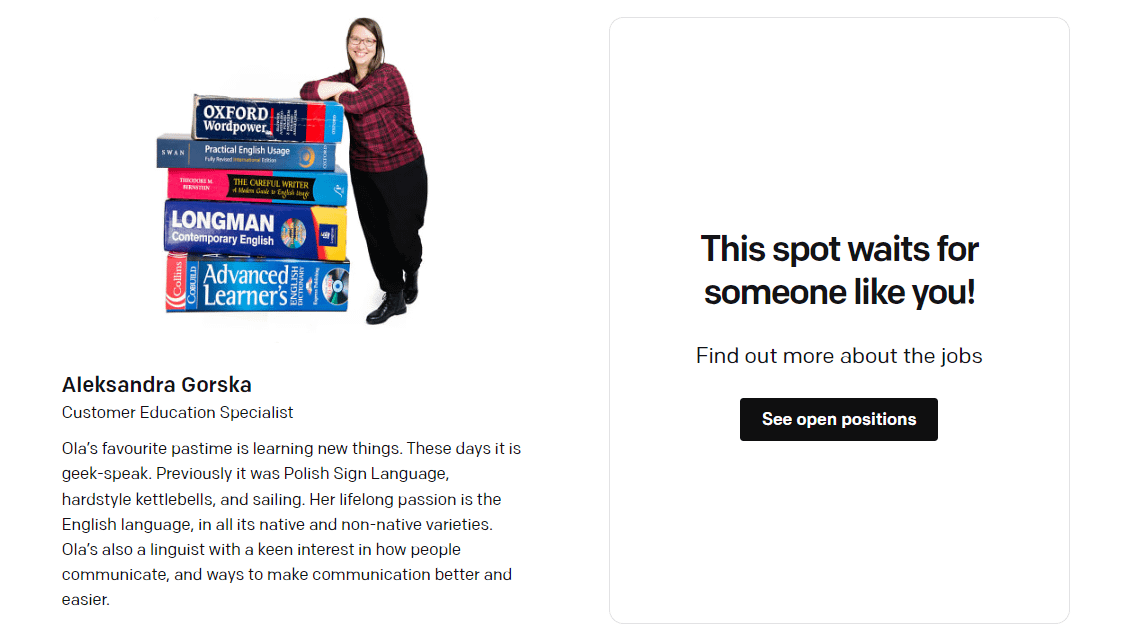
Los perfiles son divertidos e informales, con énfasis en los intereses y habilidades del miembro del equipo:

Además, Text utiliza esta página como una oportunidad para dirigir a los usuarios a puestos vacantes dentro de la empresa. Si constantemente busca nuevas personas para unirse a su equipo, puede agregar un poderoso llamado a la acción (CTA) a la página.
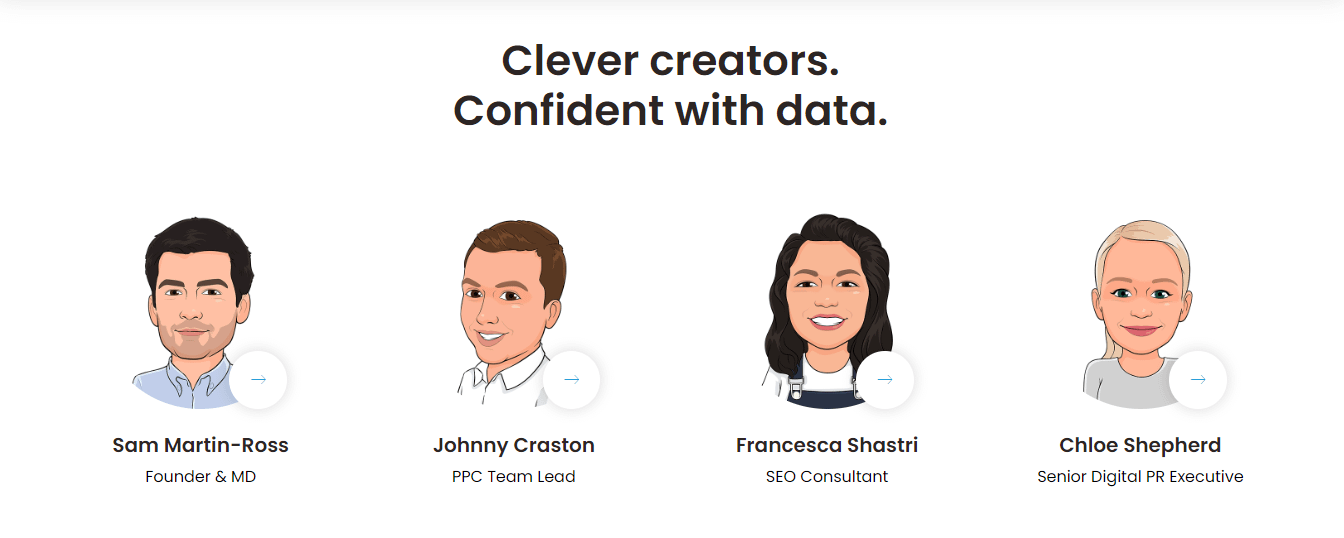
6. Digital sin cortes
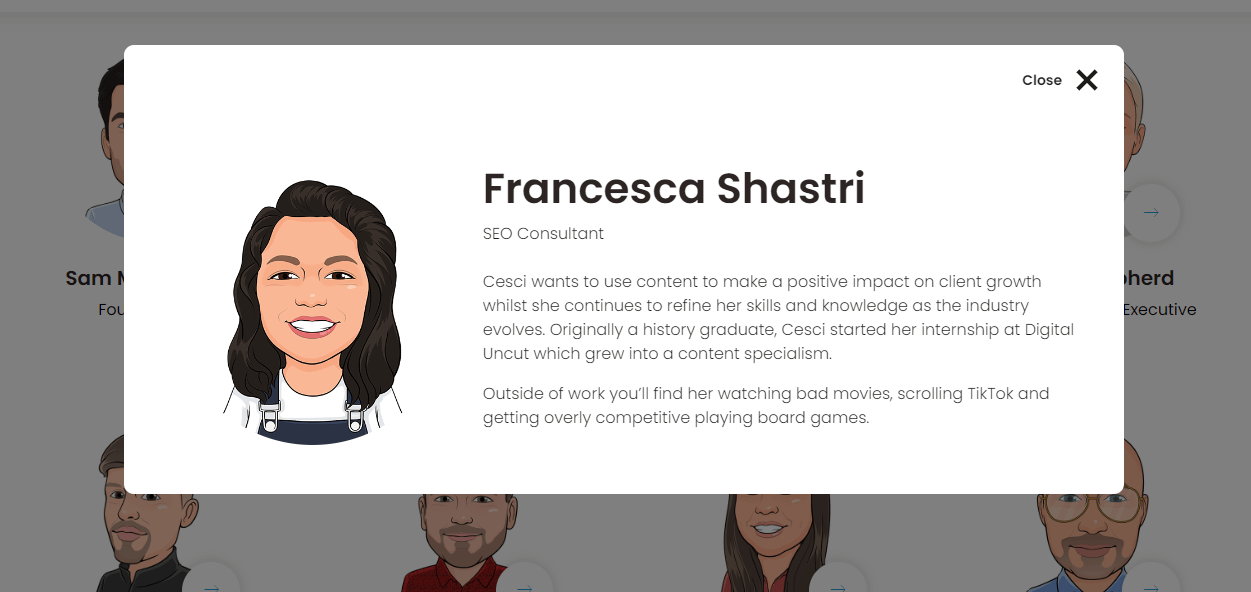
Si es diseñador gráfico o artista, puede mostrar sus habilidades en la página para conocer al equipo de su sitio. Por ejemplo, Digital Uncut utiliza ilustraciones de los miembros de su equipo en lugar de fotografías:

Sin embargo, logra mantener las cosas profesionales al resaltar la experiencia de cada empleado en una breve biografía:

Además, Digital Uncut utiliza ventanas emergentes para cada perfil. Esto puede ayudar a mantener despejada la página principal acerca de.
7. Pulpa eléctrica
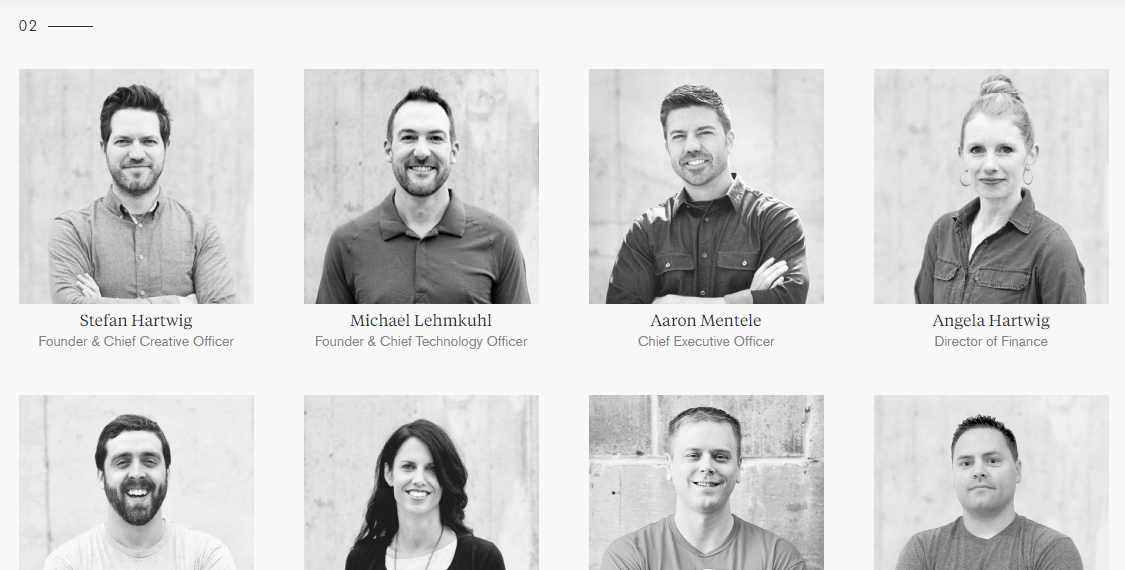
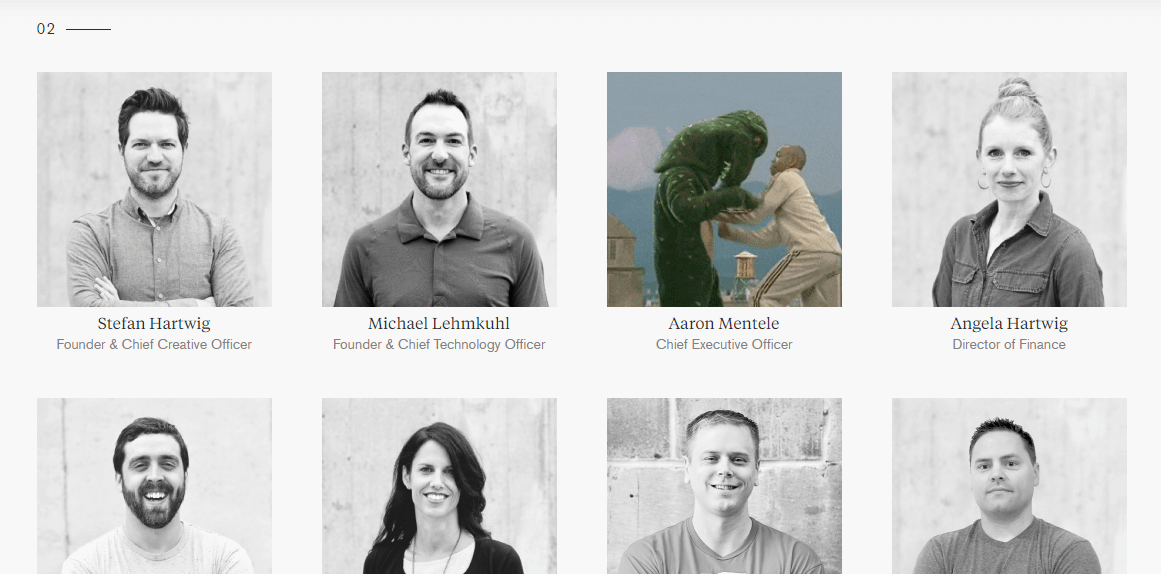
A primera vista, la página para conocer al equipo de Electric Pulp parece muy formal, con fotos profesionales en blanco y negro:

Sin embargo, si pasa el cursor sobre cualquier imagen, es posible que se sorprenda:

Cada foto de empleado tiene un meme que la acompaña. Esta puede ser una forma efectiva de proyectar una imagen profesional sin parecer demasiado serio.
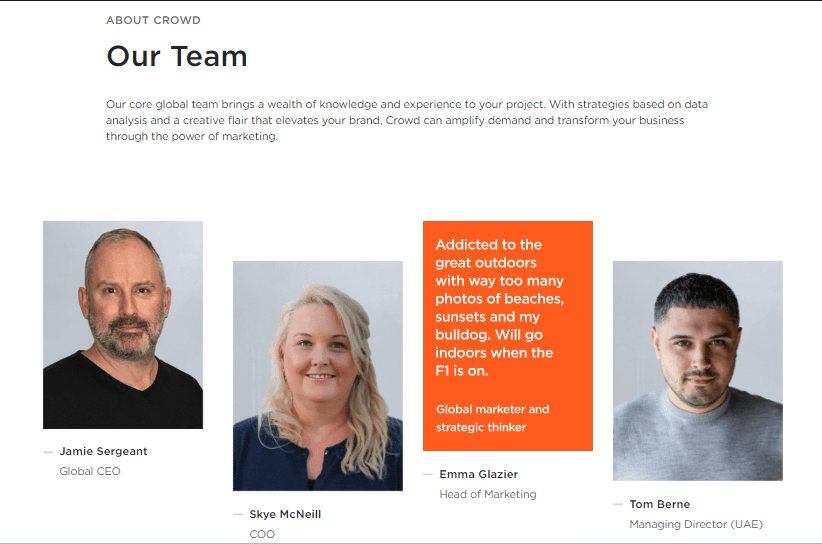
8. Multitud
Crowd es otro sitio que utiliza efectivamente tarjetas invertidas en su página para conocer al equipo. Cuando pasas el cursor sobre una foto de perfil, verás un par de datos interesantes sobre ese empleado, como su nacionalidad y los premios que haya ganado:

Es una manera simple pero efectiva de presentar a su equipo. Además, puede ser particularmente útil si desea limitar la cantidad de texto en su página.

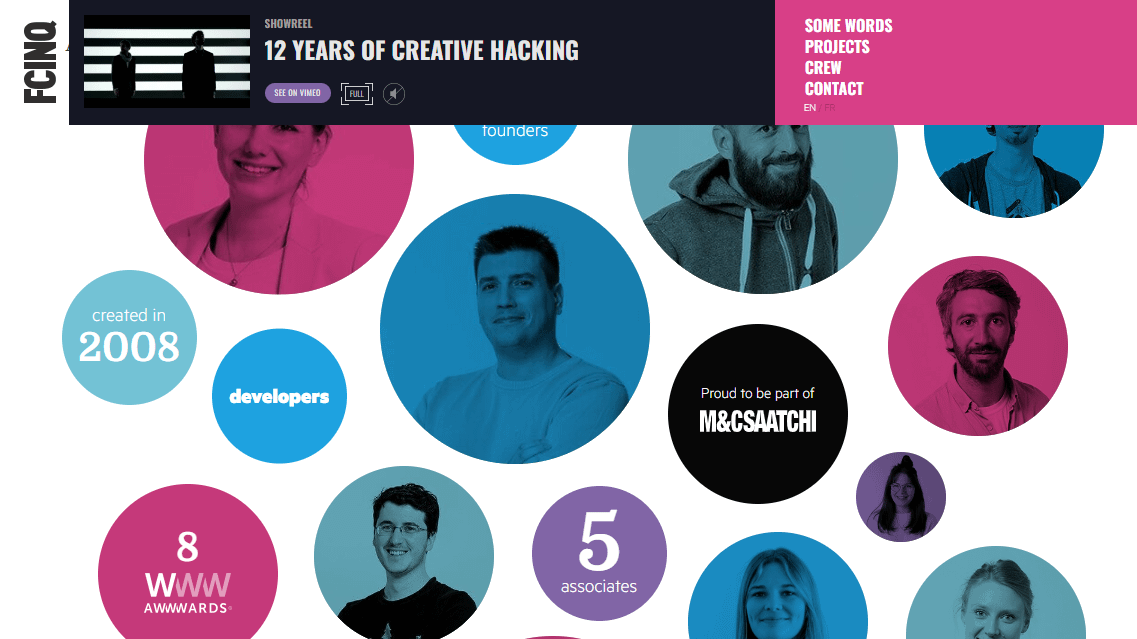
9. FCINQ
FCINQ es un sitio web de una página con una sección acerca de muy singular. Las fotos de los miembros individuales del equipo se presentan en "burbujas" junto con algunos datos clave sobre la empresa:

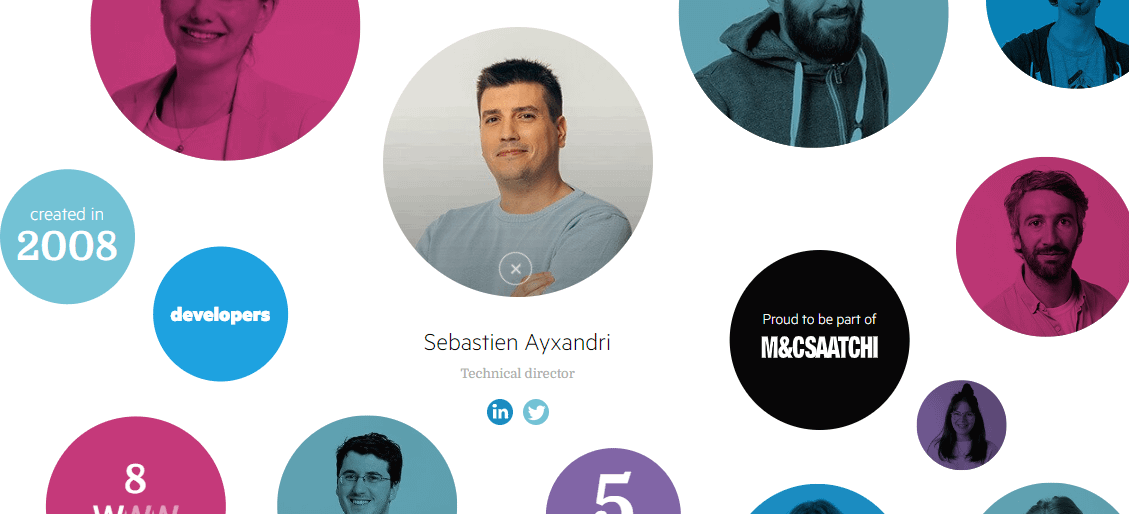
Cuando hace clic en una imagen, obtendrá una leyenda con el nombre del empleado, el cargo y los enlaces de las redes sociales:

Además, estos elementos se cargan a medida que se desplaza hacia abajo en la página, lo que permite una experiencia de usuario más fluida. Este ejemplo muestra que incluso con un sitio de una sola página y un equipo grande, aún puede crear una página eficaz para conocer al equipo sin abrumar al usuario.
10. Laterales
Finalmente, echemos un vistazo a Lateral. Aquí solo tenemos una grilla con pequeñas fotos animadas del equipo. Cuando navega a una imagen, simplemente verá el nombre de esa persona y nada más:

Hay diferentes razones por las que podría optar por este diseño. Tal vez solo quiera resaltar la diversidad de su equipo. Alternativamente, es posible que desee mantener el texto al mínimo y centrarse en las imágenes.
Cómo crear una página para conocer al equipo en WordPress
Ahora que hemos visto algunos ejemplos poderosos, analicemos algunos consejos para crear una página para conocer al equipo en WordPress.
- Elija un tema con una sección prefabricada "conozca al equipo"
- Crear perfiles informativos y atractivos
- Haz que la página sea más interactiva con animaciones ️
1. Elija un tema con una sección prefabricada "conozca al equipo"
La mayoría de los temas de WordPress vienen con una página "acerca de". Sin embargo, si desea una página dedicada a conocer al equipo, le recomendamos que busque un tema que ofrezca esta función. De esta manera, no necesitará perder tiempo construyéndolo usted mismo, simplemente puede personalizar un diseño existente.
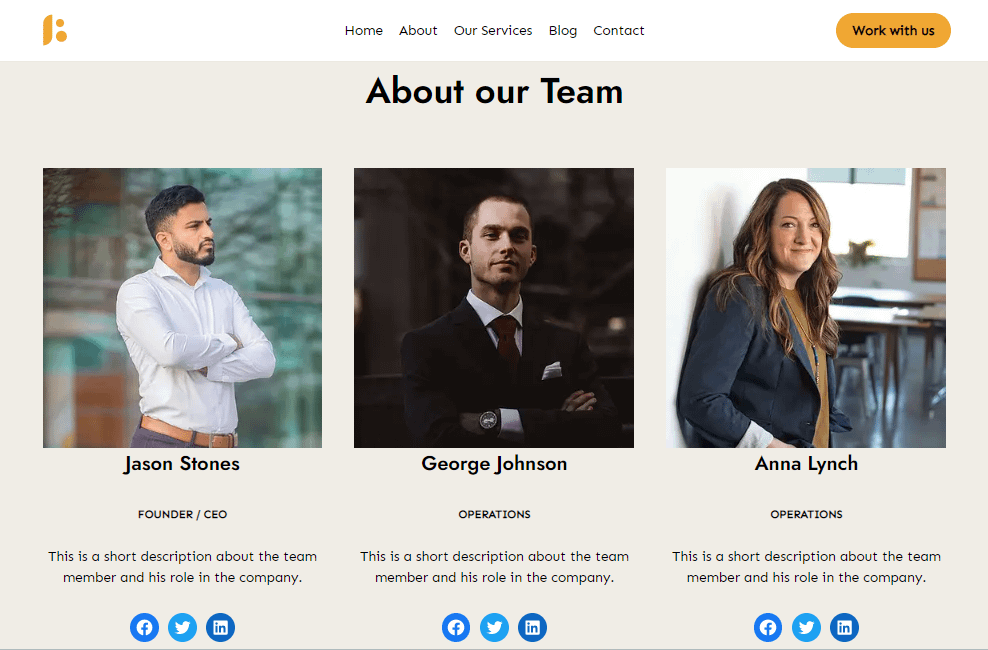
Por ejemplo, Neve tiene varios sitios de inicio con secciones profesionales para conocer al equipo:

Además, puede mezclar y combinar elementos de diferentes demostraciones. Entonces, si el sitio que le gusta no tiene una sección para conocer al equipo, puede importar este elemento desde otra plantilla de Neve.
2. Crea perfiles informativos y atractivos
Ya sea que desee crear una página divertida o mantener un tono más formal, es importante que los perfiles de su equipo sean informativos y atractivos. Por lo general, los usuarios consultan esta página para obtener más información sobre las personas detrás de la empresa.
Si las biografías son demasiado serias, algunos usuarios pueden sentirse un poco intimidados. Mientras tanto, si haces las cosas un poco informales, es posible que te encuentren más accesible.
Sin embargo, es posible que desee evitar diseñar una página de equipo que se centre únicamente en el humor y los hechos divertidos. Recuerde que la mayoría de los usuarios estarán más interesados en la experiencia de su empresa.
Al resaltar los conocimientos y habilidades de cada empleado, los clientes potenciales podrán decidir si su equipo es el adecuado para sus proyectos y necesidades. Usar retratos de alta calidad también puede ayudarlo a causar una buena impresión.
3. Haz que la página sea más interactiva con animaciones ️
Como lo demuestran algunos de los ejemplos de esta publicación, los elementos divertidos como las tarjetas invertidas pueden ayudarlo a crear una página interactiva y limpia. Sin embargo, el editor predeterminado de WordPress es un poco limitante cuando se trata de agregar funciones animadas.
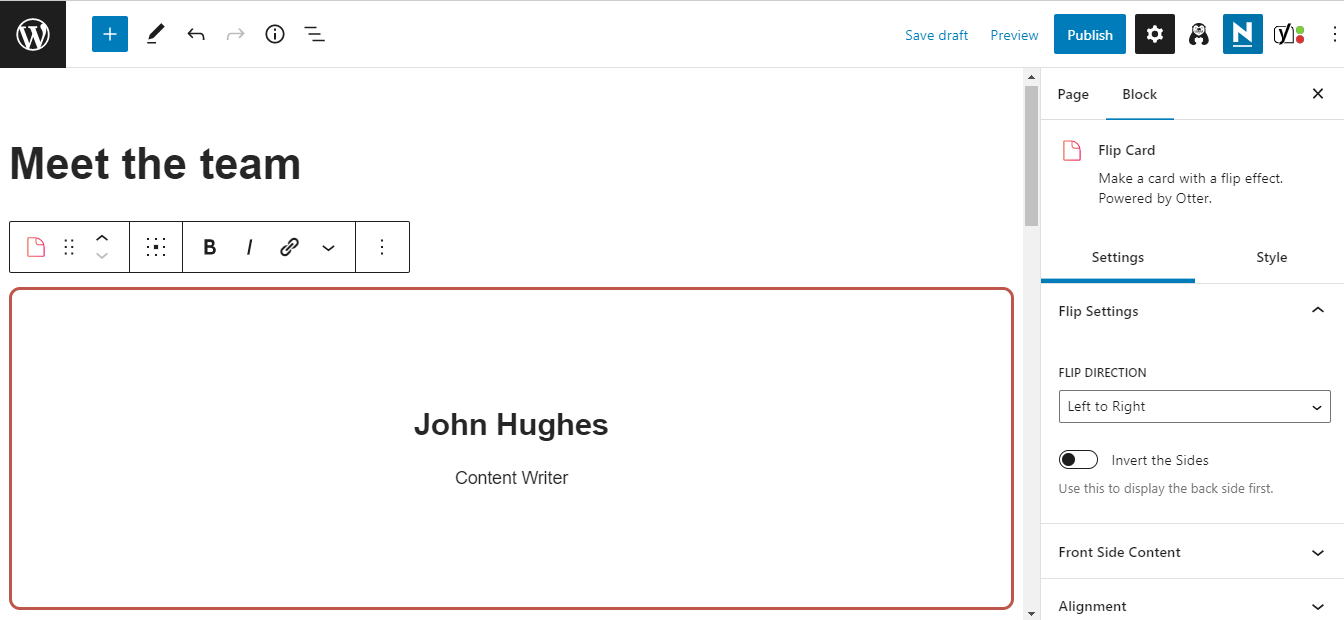
Afortunadamente, puede usar un complemento como Otter Blocks para agregar animaciones a su página. Esta es una colección de bloques de creación de páginas a los que puede acceder directamente desde el Editor de bloques. Por ejemplo, Flip Block le permite crear tarjetas animadas para los perfiles de su equipo:

Puede mostrar el nombre y el cargo en el frente y proporcionar algunos detalles esenciales o una breve biografía en el reverso. Además, tienes varias opciones de personalización, incluidos diferentes efectos de volteo.
Con Otter Blocks, también puede agregar animaciones de Lottie a la página de conocer al equipo, crear ventanas emergentes con más detalles sobre cada miembro y más. ¡Aún mejor, la mayoría de estas funciones están disponibles de forma gratuita!
Conclusión
Crear una página para conocer al equipo puede ayudarlo a “humanizar” su negocio. Les da a los clientes potenciales una idea de las personas detrás de la marca y les permite comunicarse con los miembros relevantes del equipo. Por lo tanto, puede utilizar esta página para mostrar las habilidades y la personalidad de cada empleado.
En resumen, aquí hay algunos consejos clave para ayudarlo a comenzar:
- Elija un tema con una sección prefabricada para conocer al equipo, como Neve.
- Cree perfiles atractivos para los miembros del equipo.
- Haga que la página sea más interactiva con animaciones, utilizando un complemento como Otter Blocks.
¿Tiene alguna pregunta sobre cómo crear una página para conocer al equipo en WordPress? ¡Háganos saber en la sección de comentarios!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
