Cómo minimizar JavaScript: una guía paso a paso para desarrolladores principiantes
Publicado: 2023-04-21Si es un desarrollador web o de aplicaciones que busca formas de mejorar el rendimiento de sus páginas, una mejora que querrá considerar seriamente es la minimización de JavaScript. En esta publicación, le mostraré cómo minimizar JavaScript y qué herramientas puede usar para minimizar JavaScript, según su pila tecnológica actual.
También es bueno saber qué es exactamente la minificación de JavaScript y por qué querrías hacerlo, así que comencemos con eso. Si desea avanzar a las herramientas, siéntase libre de usar los enlaces de la tabla de contenido a continuación.

Tabla de contenido:
- ¿Por qué minificar JavaScript? #
- Los beneficios de la minificación de JavaScript #
- Minificación vs ofuscación #
- Herramientas en línea para minimizar JavaScript #
- Minificar JavaScript con otras herramientas y servicios #
¿Por qué minificar JavaScript?
Como ya mencioné, la minificación de código es una forma de mejorar el rendimiento y la velocidad de sus páginas web. Para demostrar cómo se ve la minificación de JavaScript, eche un vistazo al siguiente ejemplo de código, que es una función común de rebote de JavaScript:
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); Lenguaje de código: JavaScript ( javascript )El código anterior es fácil de leer, tiene sangría correcta, incluye espacios entre operadores y doble espacio entre ciertas líneas de código. No es necesario escribir JavaScript de esta manera, pero ayuda con la legibilidad. Este ejemplo también incluye un comentario dentro del código.
Si tuviera que usar un minificador de JavaScript para minificar ese código, se vería así:
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); Lenguaje de código: JavaScript ( javascript )Pegué la versión fácil de leer del fragmento de código en un minificador de JavaScript en línea (ver ejemplos más adelante). El minificador ha generado otra versión de exactamente el mismo código, excepto que ahora el código está minificado. Esto significa que se eliminan los espacios y saltos de línea innecesarios para garantizar que el código sea lo más pequeño posible. En este caso, también eliminó el comentario del código.
Tenga en cuenta que nunca minimizaría el JavaScript que pretende editar y mantener. Esto sería contraproducente. La minificación de JavaScript es para el código que vas a enviar a tu sitio web de producción. Si está trabajando en JavaScript en un entorno de desarrollador, mantendría intacta la versión minificada previamente del código.
Los beneficios de la minificación de JavaScript
Para darle una idea de cuánto del tamaño del archivo se guarda al minimizar un fragmento como el de arriba:
- Antes de la minificación: 384 bytes
- Después de la minificación: 232 bytes
Esto sería solo para minificación y no incluye otras formas de compresión como gzip. Esto tampoco utiliza una forma de minificación que reduce el tamaño de los nombres de variables, nombres de funciones y otras partes del código. ¡Ahora imagine que este tipo de mejora se realiza en cientos de líneas de código! Eso es un gran impulso para el rendimiento de su aplicación solo con una simple minificación.
Esto debería demostrar suficientemente por qué querrías investigar cómo minimizar JavaScript. Pero antes de llegar a las herramientas que puede usar para minimizar JavaScript, consideraré brevemente otro tema relacionado.
Minificación vs ofuscación
Minimizar JavaScript no es lo mismo que ofuscar JavaScript. Dicho esto, es cierto que la minificación hará que su JavaScript sea más difícil de leer. Pero no está completamente "ofuscado" y es fácil embellecer (es decir, "desminificar") el código JavaScript. La ofuscación de JavaScript se ve bastante diferente.
Volvamos al mismo fragmento de la sección anterior. Así es como se vería ese fragmento cuando lo ejecuto a través de un ofuscador de JavaScript en línea:
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) Lenguaje de código: JavaScript ( javascript )Aunque algunas partes del código aún están intactas, puede ver que la mayor parte del código es completamente diferente e ilegible.
El propósito de la ofuscación de JavaScript es no permitir que otros "roben" el código, al mismo tiempo que lo minimizan. Pero esto es algo así como un esfuerzo inútil ya que el código técnicamente puede ser "desofuscado". Además, las tecnologías front-end son parte de la plataforma web abierta, por lo que el código JavaScript es difícil de proteger mediante derechos de autor.
Por lo tanto, puede minimizar JavaScript solo; La ofuscación de JavaScript es excesiva en la mayoría de los casos.
Herramientas en línea para minimizar JavaScript
Ahora que he cubierto los conceptos básicos sobre por qué querría minimizar JavaScript y sus beneficios, consideremos algunas herramientas en línea útiles. Estos le permiten convertir instantáneamente el código JavaScript normal en código minimizado con unos pocos clics.
Muchas de las herramientas enumeradas funcionan de manera similar, pero difieren en la forma en que se puede agregar el código (por ejemplo, mediante carga, entrada directa, etc.). Además, algunas de las herramientas tienen opciones de configuración para tipos específicos de minificación, incluidas opciones de ofuscación.
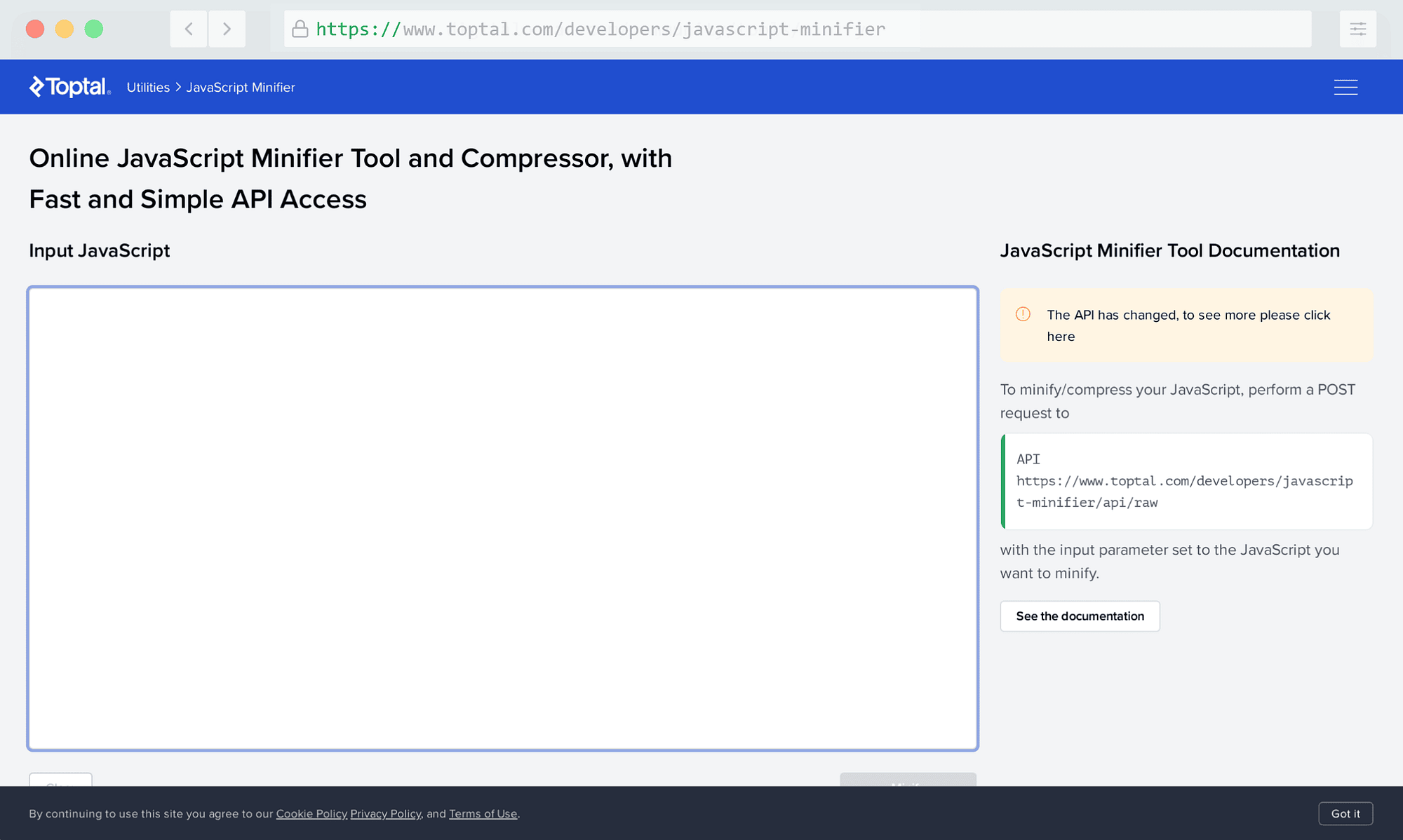
Minificador de JavaScript Toptal
Este servicio de minimización en línea de Toptal le permite minimizar su JavaScript directamente en la página. También tienes la opción de minificarlo mediante una solicitud POST usando su API.

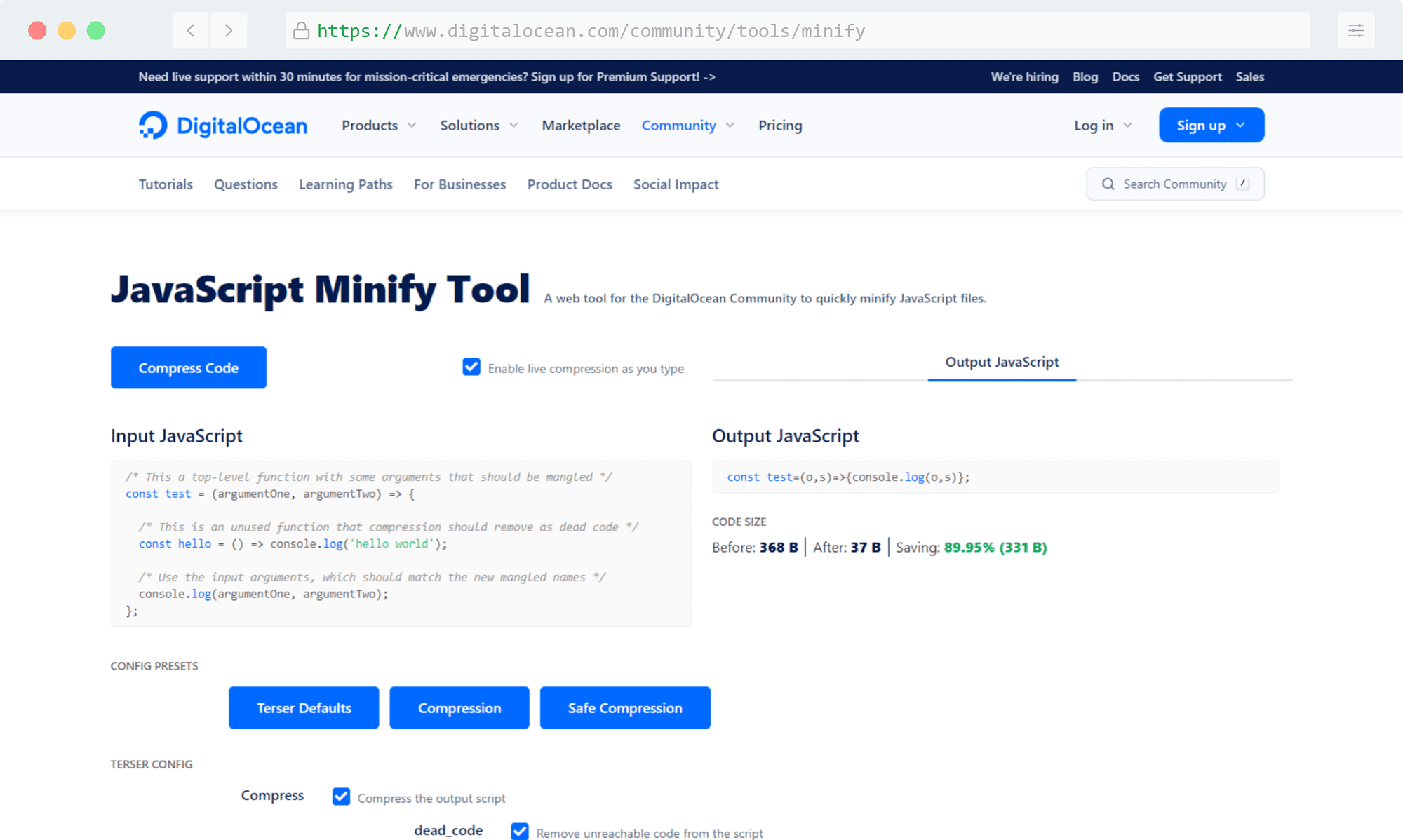
Herramienta de minimización de JavaScript de Digital Ocean
La herramienta minify de Digital Ocean ofrece una serie de ajustes de configuración diferentes, incluida la capacidad de eliminar el código no utilizado y las declaraciones perdidas console.log() junto con la minificación. También puede elegir entre tres ajustes preestablecidos de configuración para una minificación más rápida.


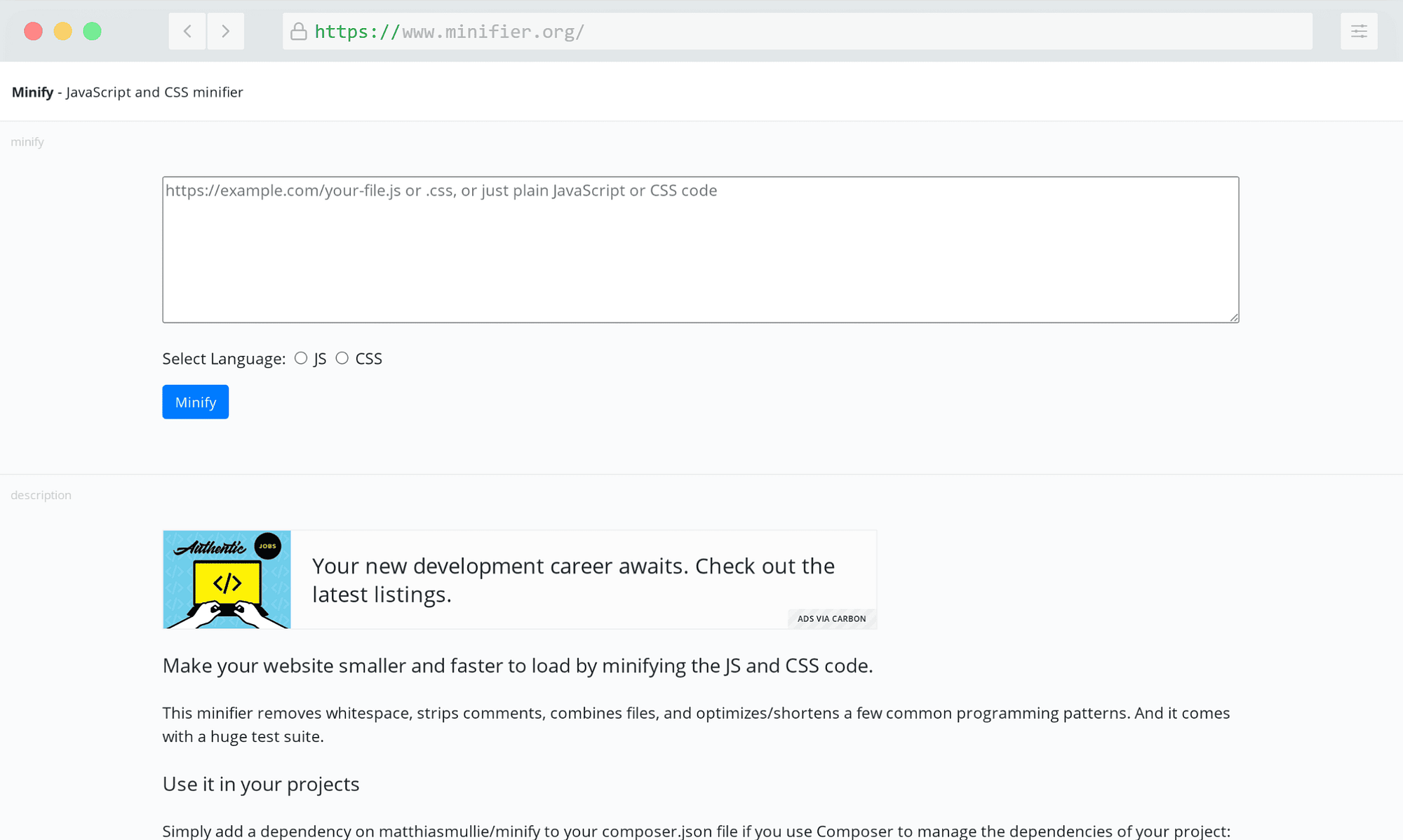
minificar
Minify es un simple minificador de JavaScript que también minimiza CSS. Puede usarlo directamente en línea usando la herramienta de la página de inicio, o como una herramienta CLI que le permitirá minimizar y combinar múltiples archivos. Este también incluye un conjunto de pruebas.

paquetejs
bundlejs es diferente de las otras herramientas de minificación de JavaScript en esta lista. Este le permite probar de forma interactiva a cuánto ascenderán los tamaños de sus paquetes después de combinar y minimizar todos sus paquetes. Puede usarlo como minificador o simplemente como verificador de tamaño de paquete, y tiene varias opciones de configuración.

JS Comprimir
JSCompress es un minificador de JavaScript en línea que utiliza UglifyJS y babel-minify bajo el capó. Esta herramienta le permite copiar y pegar su JavaScript o cargar uno o más archivos para combinar archivos para minificación y compresión.

Minificador de JavaScript por FreeFormatter.com
Esta herramienta de minificación en línea le permite minificar mediante copiar/pegar directamente o mediante la carga de archivos. Puede seleccionar el tipo de codificación para su archivo y este también ajustará los nombres de las variables en el código para hacerlos más pequeños, para una mayor optimización.

Minificar JS en línea
Una herramienta simple para minimizar JavaScript a través de copiar/pegar. Esto es tan simple como estas herramientas, y también incluye algunas pruebas de un solo clic que le permiten ver cómo se minimizan las bibliotecas de JavaScript específicas.

Minificador de JavaScript de BeautifyTools
Este minificador en línea minimizará instantáneamente su JavaScript y tiene la opción de ingresar su código de varias maneras. Puede copiar/pegar, cargar mediante URL o cargar un archivo JavaScript local.

JS Minimizar
Esta herramienta le permite minimizar mediante entrada directa, o puede cargar un archivo JavaScript. De manera útil, también tiene la opción de marcar varias casillas para "mutilar" varias partes del código (similar a la ofuscación) y conservar los comentarios y las citas originales.

Minificar JavaScript con otras herramientas y servicios
En la mayoría de los casos, una vez que el CMS o el sistema de compilación de su sitio web están en su lugar, minimizar JavaScript es algo que hará automáticamente, en lugar de hacerlo manualmente. Esto es posible mediante complementos y herramientas de compilación, según su configuración.
Por ejemplo, si ejecuta un sitio web de WordPress, hay complementos que ofrecerán una serie de opciones que incluyen el almacenamiento en caché de archivos, la compresión y, por supuesto, la minificación de CSS y JavaScript.
Si usa una de las muchas herramientas de compilación disponibles, como Webpack, Parcel.js, esbuild, Snowpack, etc., la minificación se puede realizar automáticamente. Su código de desarrollo no estará minimizado, pero cuando esté listo para enviar sus cambios a producción, su nuevo código se creará automáticamente con las funciones seleccionadas, incluida la minimización de JavaScript.
Una herramienta popular que puede usar al minimizar JavaScript como parte de un proceso de compilación es UglifyJS, mencionado anteriormente. Este es un compresor/minificador con todas las funciones que muchas herramientas usan debajo del capó y que también puede usar usted mismo.

También hay redes de entrega de contenido (CDN) y servicios relacionados que le permiten minimizar su JavaScript automáticamente a medida que se sirve desde su sitio web. Esto es similar a la optimización de imágenes sobre la marcha.

Uno de esos servicios es JsDelivr. JsDelivr es una CDN rápida que es gratuita para proyectos de código abierto y está optimizada para entregar contenido de JavaScript desde npm y GitHub. Como se explica en su documentación:
Primero intentaremos ubicar una versión reducida del archivo... (eliminando la extensión y buscando el mismo archivo
.min.js). Si no podemos encontrar uno, nos minificaremos a nosotros mismos.
Esto proporciona un rendimiento sólido por medio de la entrega en sí, junto con la minimización si es necesario.
Resumen de cómo minimizar JavaScript
Espero que las herramientas y sugerencias presentadas anteriormente lo ayuden a comprender cómo minimizar JavaScript en sus sitios web y aplicaciones y cuáles son los beneficios. Como se muestra arriba, hay una serie de herramientas que puede usar para minimizar su JavaScript. Algunas de estas son herramientas en línea que puede usar de forma interactiva. Otros son parte de un sistema de creación de sitios web más grande y, a veces, usan un CMS.
Cualquiera que sea el caso, la minificación de JavaScript beneficiará a sus usuarios al proporcionar contenido que se carga más rápido, lo que permite una mejor experiencia general del usuario.
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
