Cómo minimizar JavaScript: herramientas y métodos recomendados
Publicado: 2022-05-03La mayoría de los usuarios desean una experiencia de navegación web elegante, y JavaScript ha sido durante mucho tiempo el favorito de los desarrolladores para ofrecer esta experiencia superior.
Sin embargo, JavaScript no solo está ahí para hacer que los sitios se vean mejor. También influye directamente en el rendimiento y el éxito del sitio web. Acelerar un sitio web o reducir el tiempo de carga de la página, dos conceptos fundamentales para el desarrollo de JavaScript, son factores cruciales para mejorar la experiencia del usuario.
Si está buscando mejorar el rendimiento de su sitio web en el menor tiempo posible, debe familiarizarse con la minificación de JavaScript. Le ayudará a excluir todos los caracteres innecesarios de su código fuente de JavaScript sin alterar su funcionalidad. Además, reducirá el tiempo de carga de su sitio web y el uso de ancho de banda.
La minificación de JavaScript puede ser complicada. En este artículo, trazaremos un curso para ayudarlo a minimizar su código JavaScript para sitios web de WordPress y que no son de WordPress.
twittear
¿Qué es JavaScript?

JavaScript es un lenguaje de secuencias de comandos orientado a texto para crear sitios web interactivos tanto en el lado del cliente como en el del servidor. Es un lenguaje más simple y menos complejo de aprender que la mayoría, lo que explica su uso generalizado.
Mientras que HTML y CSS construyen la estructura de un sitio web, JavaScript agrega características complejas que brindan interactividad a su sitio web para atraer a los usuarios. Por ejemplo, JavaScript ofrece elementos complejos como una máquina de discos de video con desplazamiento, videos 2D/3D y mapas interactivos.
En particular, los navegadores web pueden entender JavaScript. Por lo tanto, junto con HTML y CSS, es una opción competente para elegir si está interesado en el desarrollo web. Si necesita crear un sitio web altamente interactivo que se ejecute en todos los navegadores sin ninguna obstrucción, entonces JavaScript es la opción más confiable que puede emplear.
¿Qué es la minificación de código?
La minificación también se conoce como minimización. La minificación del código significa optimizar el código para ahorrar espacio, reducir los tiempos de carga de la página y reducir el uso del ancho de banda del sitio web. Sin embargo, la mayor preocupación es minimizar el código sin alterar la funcionalidad.
La minificación del código es posible en todas las tecnologías de programación principales, incluidos HTML, CSS y, como estamos a punto de ver, JavaScript. Sin embargo, el proceso no es instantáneo. Se requiere algo de trabajo para hacer que el código sea más compacto y al mismo tiempo mantenerlo funcional.
Para minimizar el código JavaScript, debe analizarlo, comprimirlo y obtener el resultado. Una vez minimizado, debería ser casi ilegible a simple vista. Ha eliminado todos los espacios en blanco innecesarios, comentarios, caracteres de nueva línea y todo lo que inicialmente hizo que el código fuera legible.
Es posible que también deba realizar algunos cambios adicionales en el código, por ejemplo, incorporar funciones, eliminar delimitadores de bloque, usar condicionales implícitos o reescribir variables locales.
Ejemplos de código JavaScript sin minificar vs minificado
Echemos un vistazo a un código de muestra. Este primer bloque es JavaScript normal y sin minimizar:
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);Ahora, veamos cómo se ve ese mismo código una vez que se ha minimizado:
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);Como puede ver, el segundo bloque de código es mucho más pequeño y compacto. Eso significa que se cargará y renderizará más rápido, reduciendo el tiempo de carga de la página y acelerando el contenido.
Aquí, hemos reducido 529 bytes a 324 bytes, ganando 205 bytes de espacio libre y reduciendo la carga de la página en casi un 40 %.
Es como tomar un libro de 529 páginas y condensarlo en un libro de 324 páginas. Por supuesto, a un humano le costaría leerlo, pero una máquina lo leería sin problemas.
Al conectar varios archivos JavaScript en un archivo minificado individual, la minificación del código reduce la cantidad de solicitudes HTTP al servidor. Esto también reduce el consumo de ancho de banda del sitio. Además, la minificación del código reduce el tiempo de ejecución de un script, todo lo que reduce el tiempo hasta el primer byte (TTFB).
¿Por qué debería minimizar el código JavaScript?
Mientras escriben el código inicial, la mayoría de los desarrolladores se enfocan principalmente en hacer las cosas. En ese camino, tienden a usar muchos comentarios, espacios y variables para hacer que el código sea más legible para otras personas que trabajen con él en el futuro.
A pesar de ser un excelente lenguaje de programación, JavaScript impacta en las páginas web al ralentizarlas. Para recuperar espacio y mejorar la velocidad de carga de su página, debe minimizar el código JavaScript.
La versión minificada del código JavaScript puede reducir el tamaño del archivo hasta en un 30-90 %. En consecuencia, la minificación de JavaScript se ha convertido en un ritual familiar para todos los desarrolladores.
Todos los principales desarrolladores de bibliotecas de JavaScript (Angular, Bootstrap, etc.) proporcionan una versión reducida de JavaScript para la implementación en producción. Y cada uno usa una extensión min.js para indicar esto.
Beneficios de Minificar el Código JavaScript
Aquí hay un breve resumen de los beneficios que obtendrá después de emplear la minificación de JavaScript:
- Reducción del tiempo de carga de la página
- Menos consumo de ancho de banda de su sitio web
- Menor tiempo de ejecución del script
- Menos solicitudes HTTP al servidor (y una carga más liviana)
- Protección contra robo (las versiones minificadas o afeadas son complicadas de leer y robar para su reutilización)
Diferencia entre la minificación, la mejora y la compresión de JavaScript
La minificación, la ampliación o la compresión de JavaScript son similares en su funcionalidad. Sin embargo, tienen propósitos diferentes.
La uglificación de JavaScript reescribe el código para hacerlo menos legible por humanos. El proceso elimina los espacios en blanco, los puntos y comas y los comentarios mientras cambia el nombre de las variables y las funciones en línea para dificultar la lectura del código.
JavaScript tiene una biblioteca llamada UglifyJS para uglificar el código automáticamente. Mejora el rendimiento y disminuye la legibilidad para que el código sea seguro y menos atractivo para los ladrones.
La compresión es diferente a la minificación o la auglificación. Utiliza un algoritmo de compresión como GZIP para reescribir el código en un formato binario, haciéndolo mucho más pequeño y de carga más rápida.
Mientras que la minificación significa reducir los espacios en blanco y los comentarios, afear completamente un código lo transforma en una forma ilegible al cambiar los nombres de las funciones, los nombres de las variables, etc. Y la compresión reescribe el código en binario para reducir el tamaño del archivo.
Tanto la minificación como la compresión son reversibles, lo que significa que puede devolver el código a su forma original, pero la alteración es irreversible.
Cómo minimizar el código JavaScript
Puede minimizar su código JavaScript de varias maneras. Cada uno de estos métodos tiene un enfoque distinto de los demás.
Es casi imposible minimizar manualmente todos los códigos en archivos JavaScript grandes. La minimización manual de archivos JavaScript solo es posible para archivos pequeños porque requiere mucho tiempo.
Para comenzar el proceso manual de minificación de JavaScript, abriría su archivo JavaScript en su editor de texto favorito y eliminaría manualmente todos los espacios uno tras uno. Tardará unos minutos en eliminar todos los espacios y comentarios que se han establecido para el archivo JavaScript. Algunos de estos editores de texto pueden incluso admitir expresiones regulares, lo que podría acelerar significativamente el proceso.
La otra opción es instalar herramientas de minificación en su computadora y usarlas desde la línea de comando. Tendría que seleccionar el archivo que desea minimizar y agregarlo al interruptor de la línea de comando junto con el archivo de destino. Entonces la herramienta minificadora se encargaría del resto.
Cómo minimizar JavaScript manualmente: las 5 mejores herramientas
Los desarrolladores confían en varias herramientas de minificación de JavaScript para minimizar el código y lograr un mejor rendimiento. Sin embargo, cada desarrollador tiene sus preferencias individuales y opta por una herramienta diferente. Existen muchas herramientas de minimización de JavaScript, todas las cuales tienen cualidades distintas, por lo que deberá considerar su elección con cuidado.
No enumeramos estas herramientas de acuerdo con ninguna clasificación o categoría. Solo hemos incluido las herramientas de minificación de JavaScript más efectivas y populares.
Estas son las mejores herramientas de minificación de JavaScript que pueden ayudarte a mejorar el rendimiento de tu web.
1. JSMin
JSMin es una herramienta y biblioteca de minificación de JavaScript de línea de comando dedicada para minimizar el código JavaScript y hacer que el código sea lo más ligero posible. Simplemente instale JSMin como un script global y eliminará todos los espacios en blanco y comentarios innecesarios del código de manera muy efectiva. Como resultado, puede reducir instantáneamente el tamaño de su archivo JavaScript en un 50%.
Por lo tanto, el tamaño reducido brindará oportunidades para descargas rápidas. También notará un aumento en el estilo de programación más comunicativo como el costo de descargar nuevos autodocumentos literarios.
Sin embargo, JSMin tiene un inconveniente: no genera ahorros óptimos. Debido a su algoritmo simplista, deja sin cambios muchos caracteres de avance de línea. De lo contrario, puede introducir nuevos errores en el código.
2. Microsoft Ajax Minimizar
Microsoft Ajax Minifier le permite mejorar el rendimiento de sus aplicaciones web al reducir el tamaño de los archivos JavaScript y CSS. Elimina los comentarios, espacios innecesarios, punto y coma, funciones y paréntesis.

Además de acortar las variables locales, nombres de funciones, comillas/comillas dobles, combinar declaraciones de variables adyacentes, elimina los códigos no ejecutados.
Con AjaxMin, puede analizar la productividad y cargar el minificador JS en segundo plano. Y, cuando complete la minificación, puede abrir la carpeta de productividad.
3. Compilador de cierre de Google
Google Closure Compiler es otra excelente herramienta de minificación de JavaScript. Formula JavaScript para una descarga rápida y un rendimiento más fluido. También verifica la sintaxis y las sugerencias modificables, elimina el código muerto y los tipos, y le notifica sobre los inconvenientes de JavaScript. Esta herramienta recopila su JavaScript, lo evalúa, elimina el código redundante y lo vuelve a escribir.
Además, proporciona advertencias sobre JavaScript ilegal y operaciones potencialmente peligrosas. Además, es un compilador adecuado de JavaScript regular a un JavaScript mejor y minimizado.
4. Compresor YUI
El compresor YUI es una herramienta de minimización de JavaScript y CSS de línea de comandos que le asegura una relación de compresión más alta que la mayoría de los demás. Es una herramienta de minificación escrita en Java y se basa en Rhino para tokenizar el archivo JavaScript de origen.
En primer lugar, YUI examina el archivo JavaScript de origen para determinar su construcción. Luego imprime el flujo de tokens. Luego, elimina tantos espacios en blanco como sea posible y reemplaza todos los símbolos locales con un símbolo de 1 (o 2 o 3) letras.
Como YUI Compressor es de código abierto, puede examinar el código fuente para saber cómo funciona. Además, YUI es la herramienta de minificación de JavaScript más segura con una relación de compresión elocuente.
5. UglifyJS
UglifyJS es una de las herramientas de minificación de JavaScript más populares. Puede analizar, minificar y comprimir código JavaScript. Además, la herramienta genera un archivo de mapa fuente mientras se comprime para rastrear su código original.
Además, puede tomar varios archivos de entrada simultáneamente, analizando primero los archivos de entrada y luego analizando las opciones.
UglifyJS analiza los archivos de entrada en orden y aplica cualquier opción de compresión. Los archivos se analizan en el mismo ámbito global, lo que significa que una referencia de un archivo a una variable/función declarada en otro archivo coincidirá adecuadamente.
Cómo minimizar JavaScript automáticamente: las 5 mejores herramientas en línea
Hay una gran cantidad de minificadores de JavaScript en línea para comprimir su código en línea. Casi todas las herramientas de minificación de JavaScript en línea siguen un proceso de minificación similar.
Primero, copiará y pegará su código fuente de JavaScript o cargará el archivo de código fuente en la herramienta. Luego, optimizará la configuración de la herramienta de minificación para obtener un resultado específico basado en requisitos si hay opciones disponibles.
Finalmente, tomará ese archivo minimizado y lo usará en el sitio web en lugar del código original expandido (aunque debe mantener el archivo del código fuente original en un lugar seguro, por si acaso).
Aquí hay 5 de las mejores herramientas de minificación de JavaScript en línea que pueden ayudarlo a mejorar su rendimiento web. Si bien no enumeramos estas herramientas en ningún orden o categoría en particular, solo incluimos las soluciones de minificación de JavaScript más populares y efectivas.
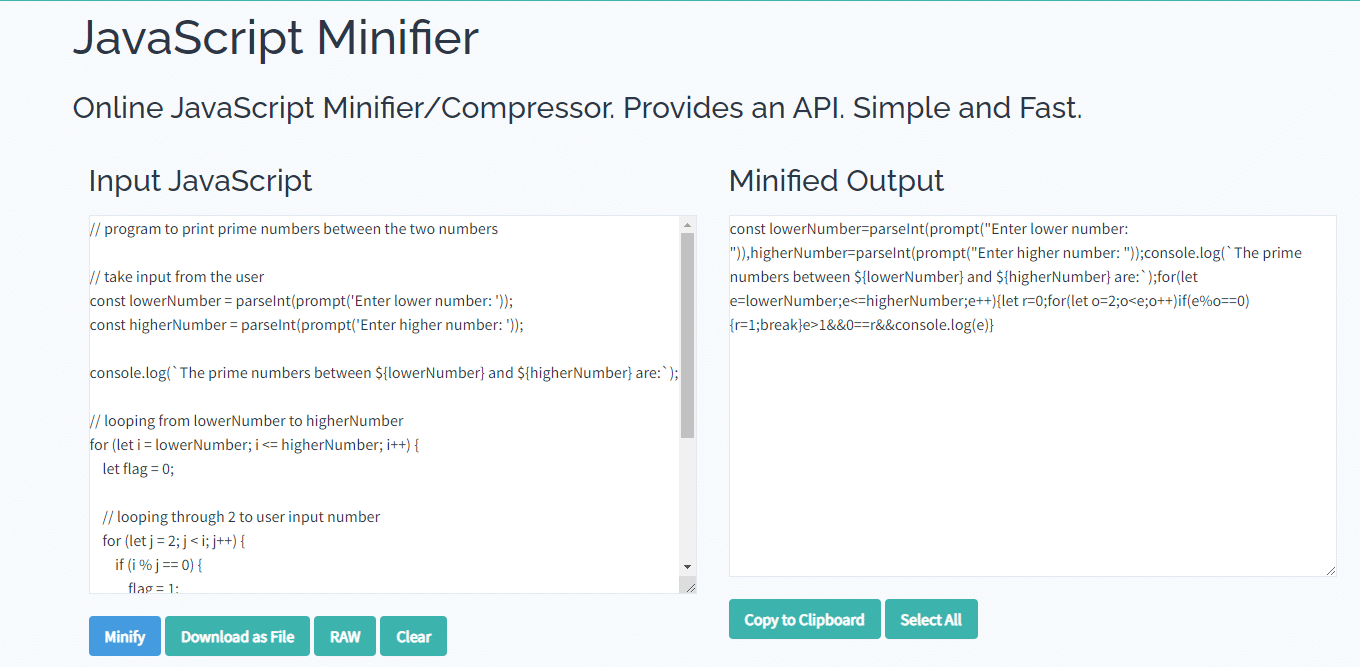
1. Minificador superior de JavaScript

El Minificador de JavaScript de Toptal ofrece un minificador de JavaScript en línea eficiente pero sencillo donde puede condensar su JavaScript en unos pocos segundos. También le permite convertir el código en un archivo .js para uso futuro.
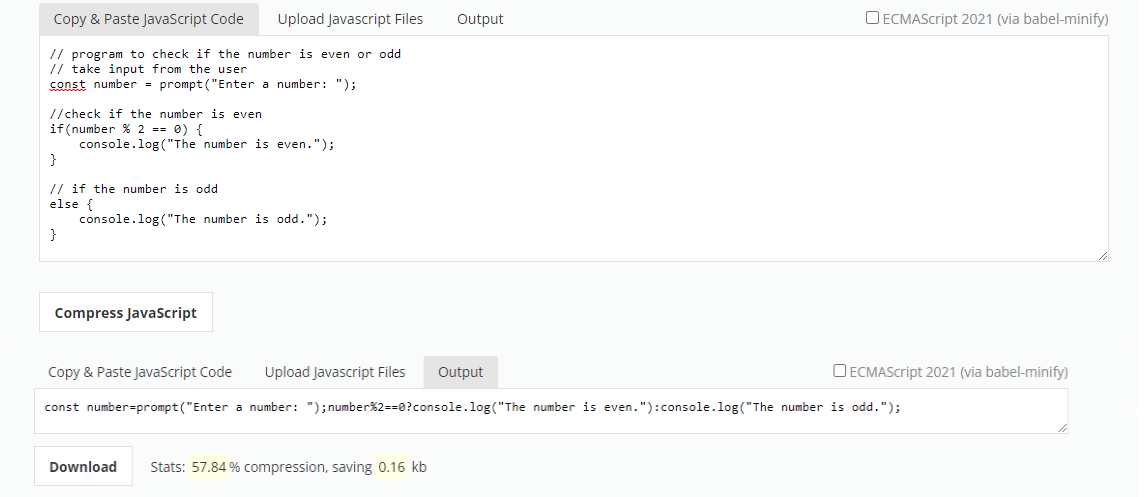
2. Comprimir JS

JSCompress puede minimizar y reducir el tamaño de su JavaScript en un 80%. Ofrece una interfaz simple de hacer clic y listo donde puede pegar su código o cargar su archivo .js para minificación. Recibirá la salida minimizada como un código limpio y copiable en lugar de un archivo .js . En particular, la herramienta utiliza UglifyJS y Babel-minify para minimizar y comprimir JavaScript.
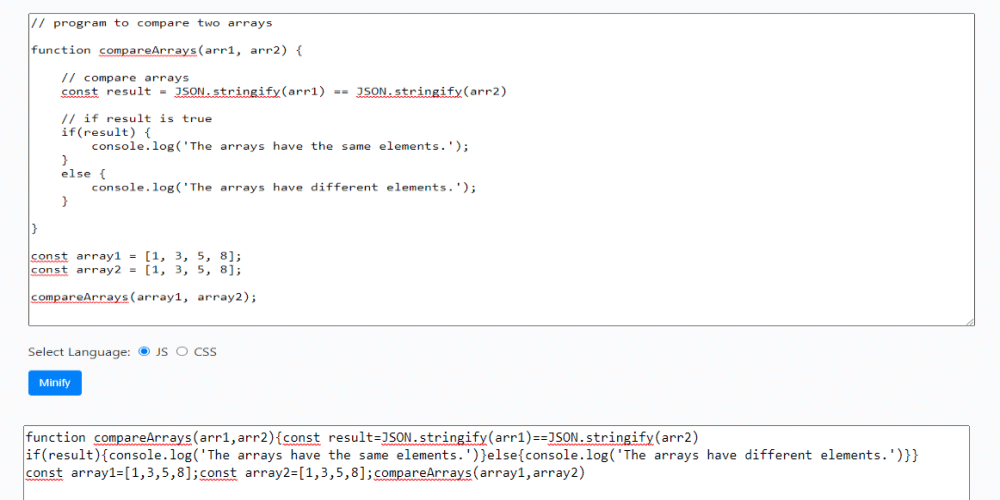
3. Minifier.org

Minfier.org es uno de los minificadores de JavaScript más simples que puede utilizar para minificar sus códigos. Utiliza múltiples métodos para minimizar el código JavaScript. La herramienta pondera el tamaño de su código JavaScript tanto antes como después de la minificación. Luego calcula la ganancia del script después de la minificación y la muestra en la pantalla.
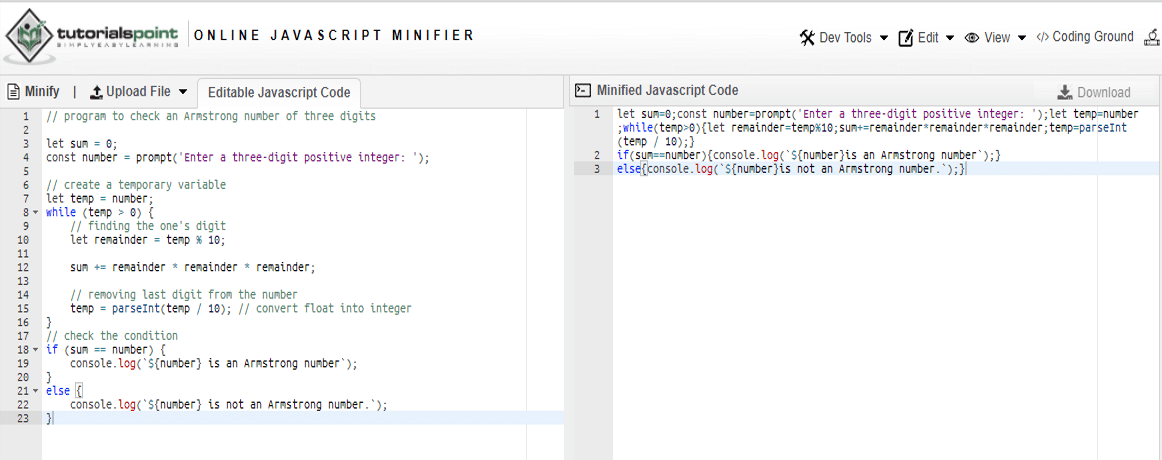
4. Minificador de JavaScript en línea de TutorialsPoint

Puede ingresar un archivo .js , proporcionar una URL o pegar directamente su código sin procesar en la herramienta de minimización de JavaScript de TutorialsPoint. La herramienta tiene un campo editable para codificar directamente si lo deseas. Además, tiene una opción de minificación con un solo clic y puede descargar el código minificado en un archivo .js .
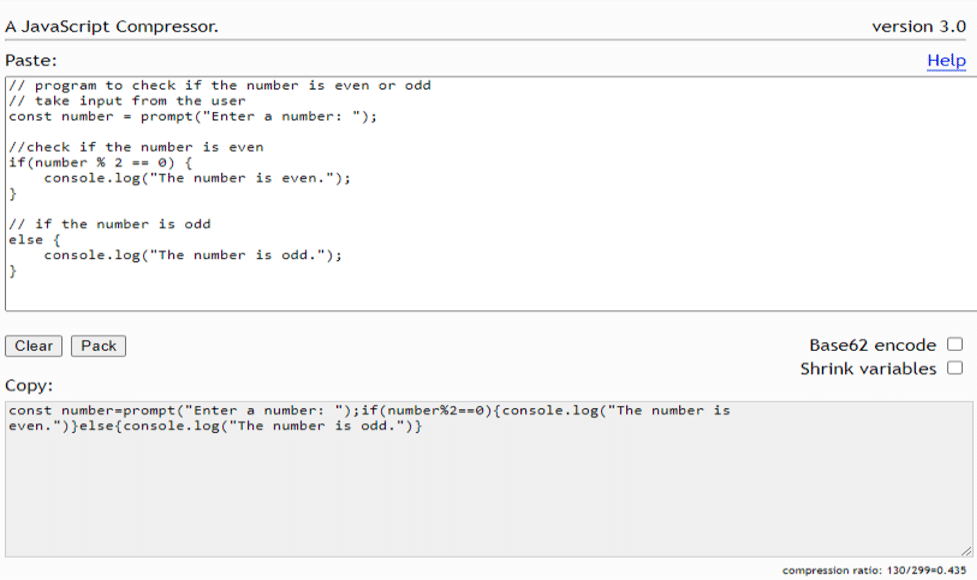
5. Empaquetador: Compresor JavaScript Dean Edwards

Si necesita comprimir su código JavaScript, el Packer de Dean Edwards podría brindarle una de las experiencias de compresión de JavaScript en línea más satisfactorias. Funciona con tokens/átomos de JavaScript y patrones de bits y bytes.
Además, le permite implementar la codificación Base62 y la opción de reducción de variables mientras minimiza su código. Para minimizar su código JS, cópielo y péguelo en JavaScript y presione el botón de paquete. Automáticamente generará un código minimizado para usted.
Cómo minimizar JavaScript en WordPress: las 5 mejores herramientas y complementos
La minificación de JavaScript sigue un procedimiento diferente en WordPress. Minificar JavaScript requiere soporte de host o instalar un complemento de WordPress. Después de instalar un complemento de minificación de WordPress, se encargará del proceso de minificación por usted.
Existen numerosos complementos de WordPress para minificación de JavaScript. La mayoría de estos complementos siguen el mismo procedimiento para minimizar y se pueden ejecutar desde el panel de control de WordPress.
Exploremos algunas de las herramientas más efectivas para la modificación de JavaScript en WordPress:
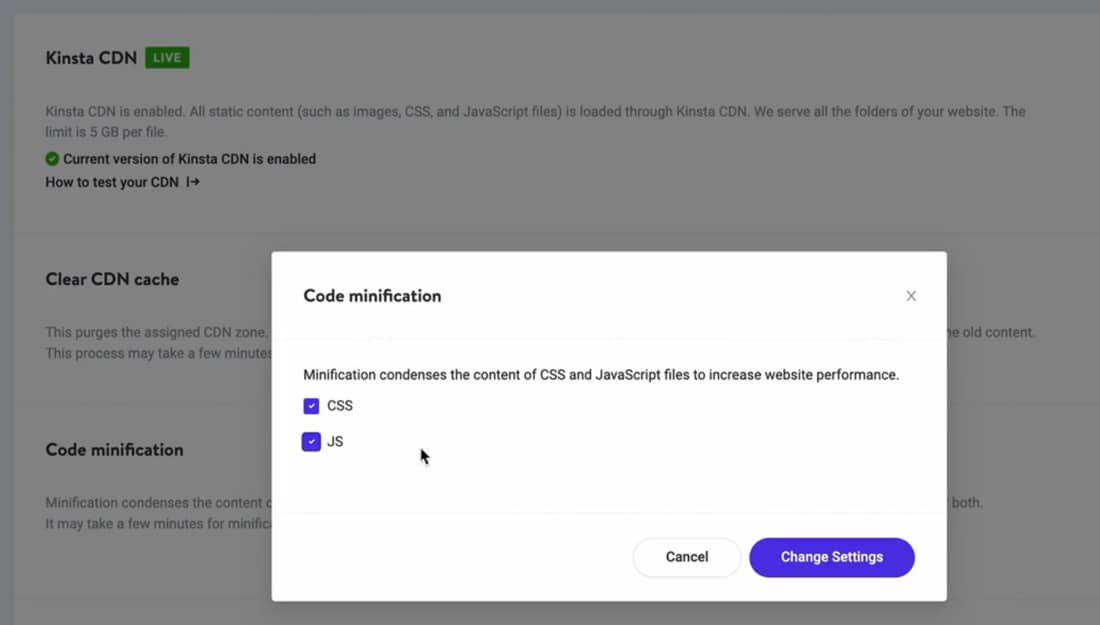
1. Minificación de código en MyKinsta

Si es cliente de Kinsta, puede usar nuestra función de minificación de código para minimizar los archivos JS y CSS de su sitio. Todo lo que tiene que hacer es habilitar Kinsta CDN y marcar un par de casillas de verificación en su panel de MyKinsta. No es necesario que instale complementos de terceros: sus archivos ahora se minimizarán.
Esta minificación ocurre en la red perimetral de Cloudflare, que también alimenta a Kinsta CDN. Todos sus archivos minificados también se almacenan en caché en la red de Cloudflare, lo que se traduce en beneficios de rendimiento adicionales.
2. Caché total W3

W3 Total Cache le permite minimizar JavaScript, CSS y HTML con un control granular. Además, le permite minimizar el código JavaScript o CSS en línea, incrustado o de terceros. También difiere JavaScript y CSS para una carga de página más rápida, además de la minificación. Además, los complementos ofrecen múltiples oportunidades de minificación de JavaScript para sitios web de WordPress.
3. WP-Optimizar

WP-Optimize es un complemento de optimización de WordPress que ofrece una herramienta de minificación avanzada para minimizar CSS y JavaScript además de borrar el caché y optimizar su sitio web de WordPress. Además, le permite diferir CSS y JavaScript. Como resultado, el sitio carga los activos no críticos después de cargar la página principal, lo que mejora el rendimiento de la página.
4. Optimizar automáticamente

Autoptimize es un complemento de minificación de WordPress que agrega, minimiza y almacena en caché CSS y JavaScript no agregados para reducir el tiempo de carga de la página y mejorar el rendimiento de su sitio web. Puede minimizar y almacenar en caché los scripts, en línea el JavaScript crítico y sincronizar el JavaScript no agregado.
Si está buscando un complemento de minificación de JavaScript de WordPress que se centre principalmente en el rendimiento de su sitio web, Autoptimize es una excelente opción.
5. Velocidad rápida Minimizar

Fast Velocity Minify ofrece minificación avanzada de JavaScript, CSS y HTML para usuarios de WordPress. Realiza la minificación en la interfaz cuando ocurre la primera solicitud no almacenada en caché. Además, el complemento tiene una interfaz de usuario sencilla y una usabilidad simple.
Resumen
Obtener el máximo rendimiento de su página web requiere atención a los detalles menores. Por lo tanto, la minimización de HTML, CSS y JavaScript ingresa a la lista de tareas pendientes de rendimiento de su sitio web.
Hemos explorado numerosas herramientas y complementos que pueden ayudarlo en la minificación de JavaScript. Sin embargo, cada herramienta o complemento mencionado tiene el mismo propósito y funciona de manera eficiente.
Según su caso de uso, seleccione una herramienta de esta lista y comience a minimizar su código JavaScript para un rendimiento más rápido del sitio web.
¿Nos hemos perdido alguna herramienta de minificación de JavaScript o plugin de minificación de WordPress que te guste? ¡Infórmenos en la sección para comentarios!
