Minimalismo vs Maximalismo: una guía para las tendencias de diseño web
Publicado: 2022-12-09¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro
¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Minimalismo vs maximalismo: dos de las mayores tendencias de diseño web que involucran técnicas polares opuestas. Como diseñador, puede ser difícil decidir si centrarse en elementos visuales audaces y llamativos o evitar distracciones innecesarias. Una vez que compares las principales diferencias entre el minimalismo y el maximalismo, puedes elegir fácilmente cuál dejará una mejor impresión en los nuevos visitantes.
Como regla general en el diseño web, el minimalismo abarca el uso de líneas simples, fuentes limpias y fondos planos para lograr el máximo impacto utilizando una cantidad mínima de elementos. En marcado contraste, el maximalismo se centra en la abundancia, incluido el uso de colores llamativos, fuentes dramáticas y fondos llamativos.
En esta publicación, presentaremos tanto el minimalismo como el maximalismo en el diseño web. Luego, discutiremos sus diferencias clave y por qué es posible que desee usar cada una. ¡Empecemos!
Tabla de contenido:
El minimalismo es un estilo definido por la sencillez. Esencialmente, reduce el diseño web a sus elementos más importantes.
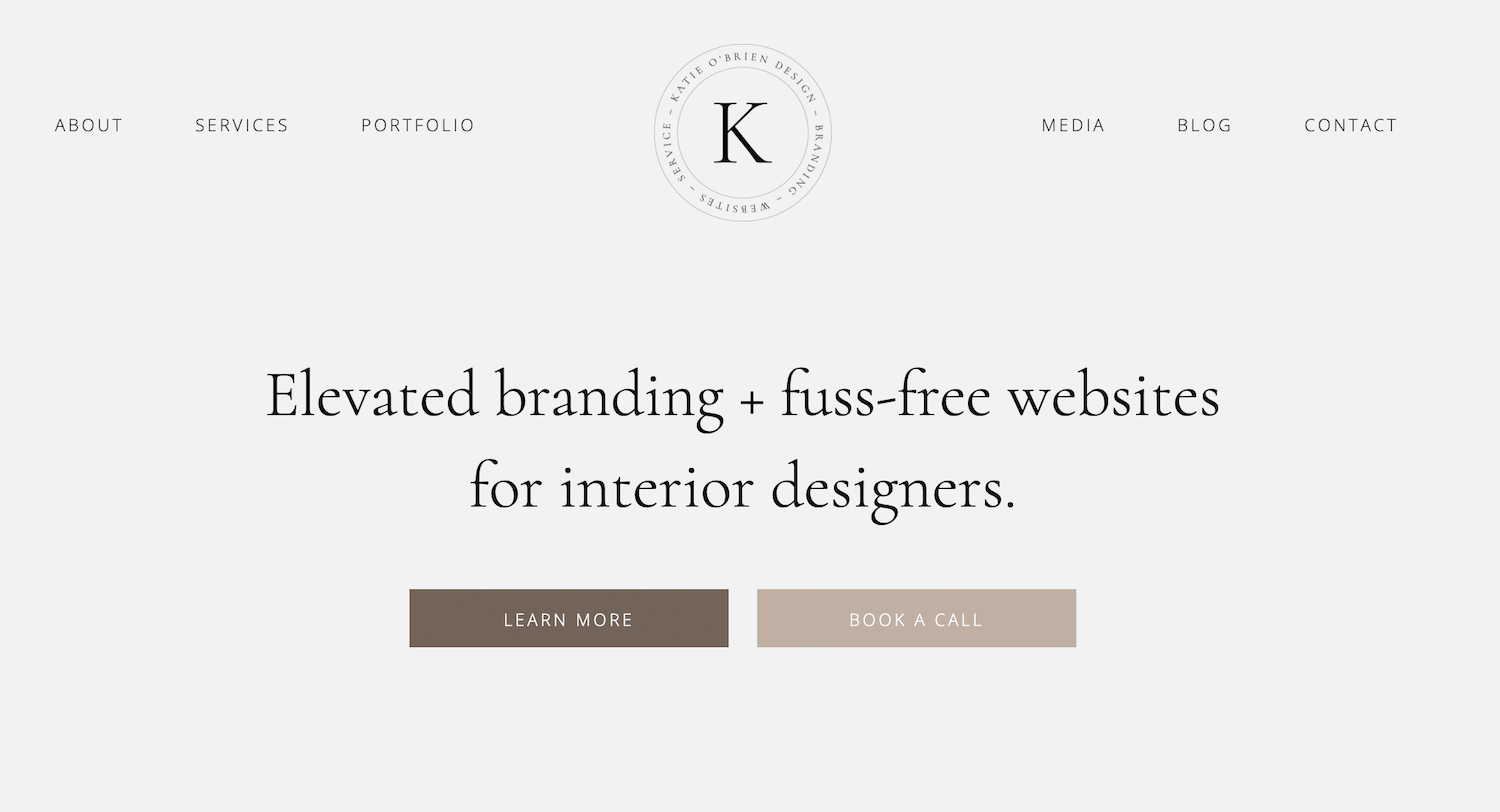
El objetivo del diseño web minimalista es eliminar cualquier característica innecesaria y que distraiga. Los sitios web minimalistas a menudo usan paletas de colores más apagados, espacios en blanco y una interfaz gráfica plana. Esto proporciona una experiencia menos abrumadora para los visitantes:

Cuando se diseña pensando en el minimalismo, menos es más. Aunque no tienes que ceñirte a un fondo en blanco y negro poco atractivo, los sitios web minimalistas suelen desviar la atención del diseño. En lugar de tener un estilo llamativo y gratuito, son tranquilos y atractivos para una amplia gama de usuarios.
Comparado con el minimalismo, el maximalismo es todo lo contrario. Este estilo de diseño tiene como objetivo captar inmediatamente la atención de un visitante a través de colores llamativos, fuentes y elementos de la interfaz de usuario (UI).
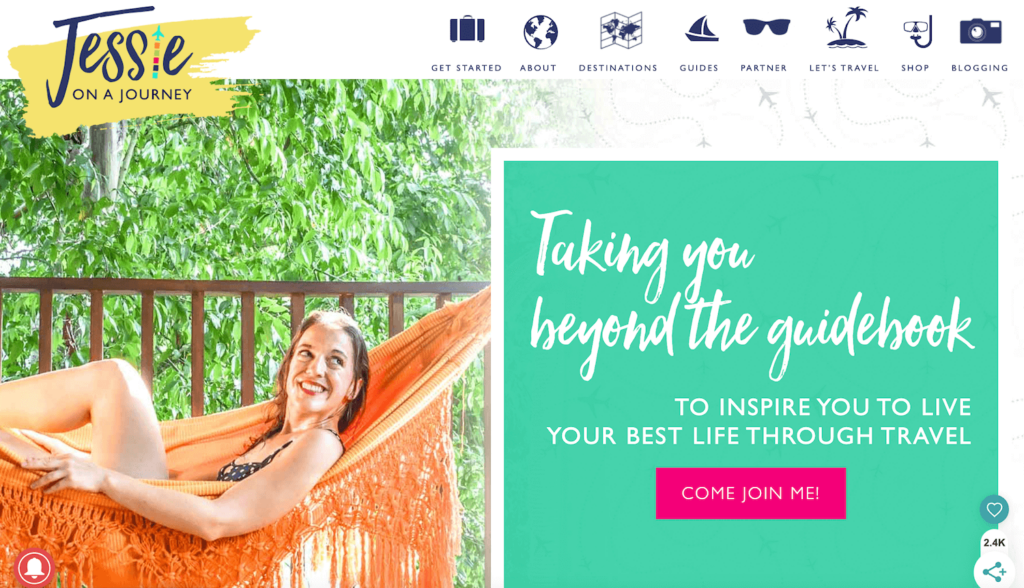
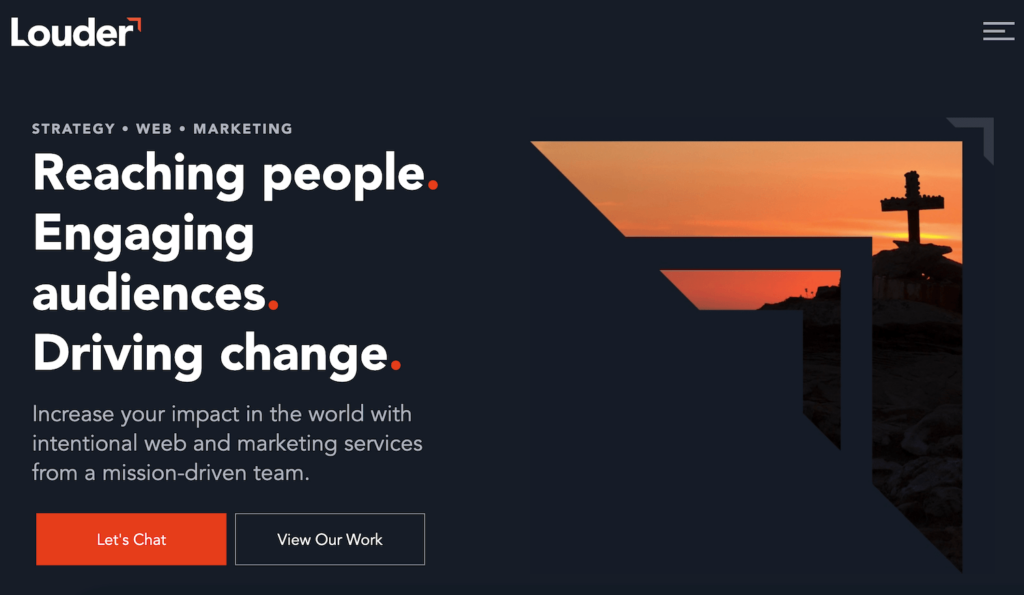
Mientras que un sitio web minimalista desvía la atención de su diseño, los sitios maximalistas tienen un efecto llamativo. El maximalismo agrega un factor 'wow' al usar una combinación llamativa (y a veces excesiva) de estilos, texturas y paletas de colores:

En última instancia, el objetivo final es tener un sitio web único en su clase. Los diseños maximalistas aún deben centrarse en la usabilidad, pero también pueden hacer que un sitio se destaque de la competencia. En lugar de ser más silencioso y universalmente atractivo, el maximalismo es peculiar, divertido y distintivo.
Ahora que conoce las características básicas del diseño web minimalista y maximalista, profundicemos un poco más. Cuando comprenda las principales diferencias entre los dos estilos, podrá decidir más fácilmente cómo diseñar los sitios web de sus clientes.

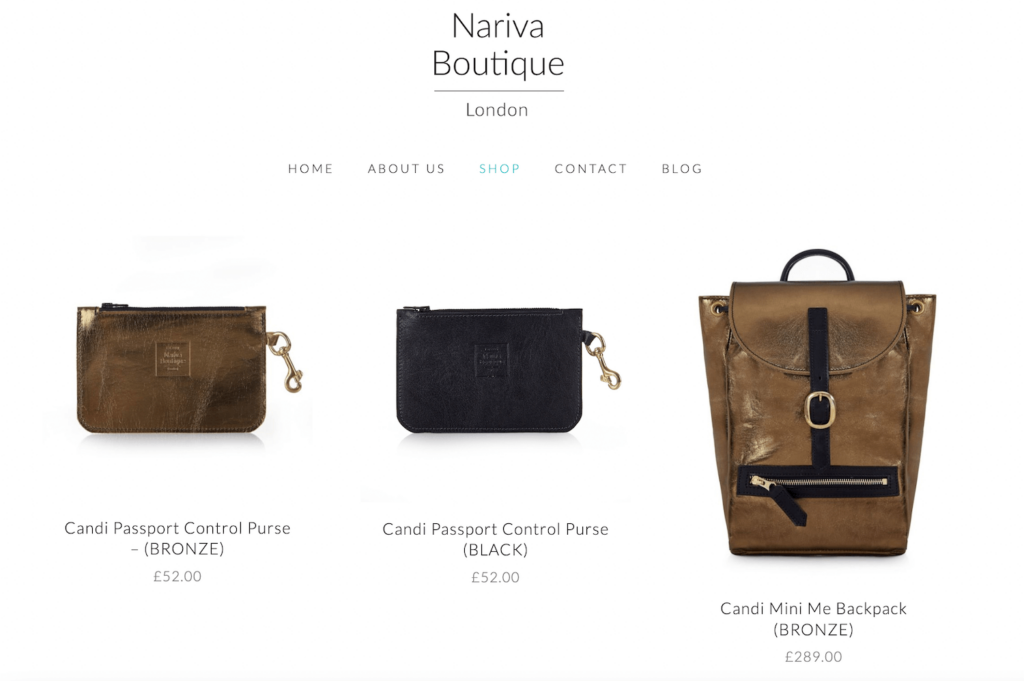
En el minimalismo, verás un esquema de color equilibrado y neutro. Estos sitios web cuentan con paletas complementarias que son relajantes para mirar:

Los sitios minimalistas pueden usar colores brillantes, pero con moderación. Por lo general, esto solo resaltará los elementos más importantes, como los botones de llamada a la acción.
Por otro lado, lo primero que probablemente notará cuando mire un sitio web maximalista es su paleta de colores llamativos. Este estilo de diseño a menudo muestra combinaciones brillantes y excéntricas para atraer la atención de inmediato:

Con el maximalismo, ocasionalmente verá tonos agresivos y contrastantes que empujan los límites de las 'buenas' prácticas de diseño. Mientras que algunos diseñadores pueden sugerir el uso de tonos apagados para atraer a las masas, los maximalistas quieren desarrollar sitios web únicos. Esto puede resultar en diseños experimentales que pueden ser indeseables para algunos usuarios.
Al decidir entre estas dos tendencias de diseño, es mejor considerar a su público. Si desea atraer a una variedad de usuarios, es posible que desee optar por una paleta de colores minimalista. En el extremo opuesto del espectro, el maximalismo puede ser inmediatamente distintivo, lo que puede mejorar el conocimiento de la marca.
Además, los sitios web minimalistas son conocidos por el uso de espacios en blanco. Esta es un área vacía que crea separaciones naturales para diferentes elementos en el diseño:

A menudo, los espacios en blanco pueden acentuar la información importante en su sitio. Puede ayudar a los visitantes a navegar a través de su contenido sin verse abrumados por el texto o los medios desordenados.
En el maximalismo, puede haber caos organizado. En lugar de un espacio negativo, verá una combinación de diferentes elementos visuales llamativos:

El diseño maximalista a menudo puede incluir tantas texturas, fuentes y colores que se vuelve abrumador para el lector. Con esta libertad creativa, es fácil exagerar e incluir demasiadas funciones.
Por lo tanto, a medida que desarrolla un sitio web maximalista, debe asegurarse de probar su navegación, legibilidad y elementos utilizables. A medida que adquiera experiencia, probablemente aprenderá dónde trazar la línea cuando se trata de maximalismo.
En ciertas secciones de su sitio web, siéntase libre de hacer todo lo posible con las características. Sin embargo, a medida que los lectores se desplazan o ven otra página, puede incluir más espacio negativo para maximizar la usabilidad.
Algunos diseñadores optan por eliminar u ocultar elementos sin importancia. Por ejemplo, los sitios minimalistas pueden ocultar el menú de navegación para ahorrar espacio. Además, esto puede proporcionar una página de inicio más limpia:

Por otro lado, los diseños maximalistas a veces pueden incluir muchos elementos de interfaz de usuario. Al usar una combinación de diferentes fuentes, imágenes, videos y otras características, un sitio web puede estar desordenado y ser difícil de navegar:

Como diseñador, su trabajo es crear un sitio web memorable con el que los usuarios quieran interactuar. Un enfoque maximalista incluirá un diseño visual que llame la atención, pero es importante evitar alienar a los visitantes con funciones de interfaz de usuario confusas.
Aunque el minimalismo puede ser más reconfortante visualmente, asegúrese de incluir todos los elementos necesarios. Si los visitantes buscan información específica, no querrán examinar todo el sitio web para encontrarla. En pocas palabras, es mejor mantener su interfaz simple, pero útil.
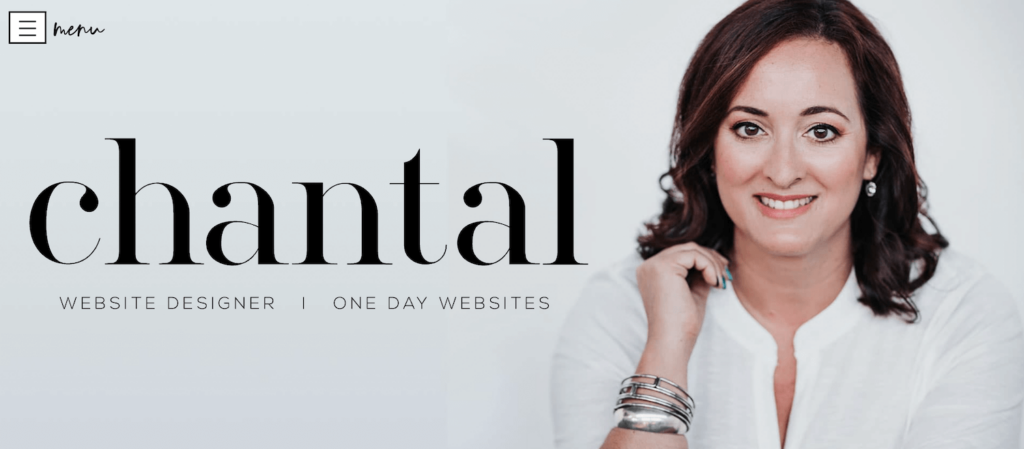
Los sitios web minimalistas tendrán fuentes más simples y legibles. Aunque ciertos encabezados pueden ser más grandes y audaces que otros, no habrá muchos elementos que distraigan:

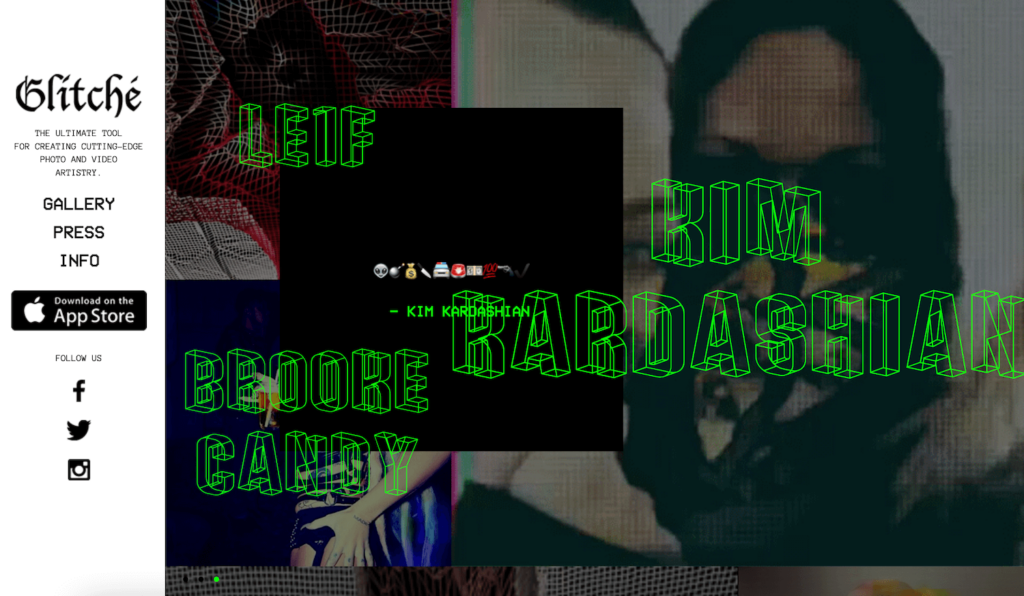
Alternativamente, dado que el objetivo del maximalismo es llamar la atención, puede presentar una tipografía llamativa y distintiva. Esto puede representar inmediatamente el ambiente y la marca del sitio web:

Además, es posible que vea una combinación de diferentes fuentes, tamaños y colores en la misma página. Prácticamente no hay límites creativos cuando se trata de diseños maximalistas.
Hay ventajas y desventajas en ambas técnicas, por lo que es importante diseñar con cuidado. Aunque la tipografía maximalista puede ser única, las fuentes oscuras pueden hacer que su contenido sea ilegible. Con el minimalismo, tendrá opciones de fuentes más seguras, pero pueden ser un poco aburridas.
Mientras diseña un sitio web, es posible que no sepa qué estilo sería la mejor opción. Tanto el minimalismo como el maximalismo pueden tener ventajas y desventajas, por lo que es mejor analizar cada uno antes de comenzar.
| Rasgo | minimalismo | Maximalismo |
| Colores vivos | Limitado a botones de llamada a la acción | Sí |
| espacio en blanco | Sí | Limitado |
| Elementos mínimos de la interfaz de usuario | Sí | No |
| tipografía distintiva | Limitado a títulos importantes | Sí |
| Atractivo para las masas | Sí | No |
| Más libertad creativa | No | Sí |
Con un estilo minimalista, puede mantener su sitio web simple y directo. Esto puede ahorrar tiempo durante el proceso de diseño. Además, garantiza que cualquier visitante pueda tener una experiencia de navegación positiva.
El minimalismo puede ser una opción efectiva para sitios web universitarios o empresas. Dado que estos tienen mucho tráfico y una variedad de visitantes, deberá mantener el diseño claro y navegable.
Sin embargo, no hay mucho espacio para la creatividad. Si es artista o diseñador gráfico, probablemente querrá experimentar con diferentes colores, fuentes y texturas para mostrar sus habilidades. Un enfoque maximalista puede atraer personalidades audaces y marcas únicas.
Si está diseñando para el maximalismo, es bastante fácil agregar demasiados elementos visuales que distraigan. Aunque puede alinearse con su estilo personal, asegúrese de evitar el uso de gráficos y colores inquietantes. Si se excede, podría aumentar significativamente la tasa de rebote de su sitio web.
Al diseñar su sitio web, las opciones de estilo incorrectas podrían afectar negativamente la navegación, la legibilidad o el conocimiento de la marca. Mientras que el maximalismo puede ofrecer libertad creativa e imágenes de marca únicas, el minimalismo puede eliminar el desorden y optimizar el espacio negativo. Para decidir entre los dos, deberá pensar en lo que será ideal para su público en particular.
Para repasar, aquí están las principales diferencias entre el diseño web minimalista y maximalista:
El maximalismo puede ser una mejor opción de diseño que el minimalismo si necesita más flexibilidad creativa. Este estilo incluye imágenes audaces y llamativas que podrían hacer que un sitio web sea más único, juvenil y atractivo. Sin embargo, es relativamente fácil sobresaturar el diseño web con demasiados colores, texturas y elementos de interfaz de usuario.
En el diseño web, el minimalismo es una elección de estilo que se centra en la simplicidad, la claridad y la facilidad de uso. Los sitios web minimalistas eliminan elementos innecesarios de la interfaz e incluyen más espacio negativo para mejorar la experiencia del usuario (UX).
Un diseño minimalista puede eliminar elementos sin importancia y evitar abrumar a los nuevos visitantes. A menudo contribuye a un sitio web universalmente estético que es fácil de usar. En última instancia, los diseños minimalistas son más funcionales, pero pueden no ser tan únicos o memorables.