Diseño de tablas optimizadas para dispositivos móviles para una experiencia de usuario perfecta
Publicado: 2023-10-30¿Alguna vez has intentado meter un elefante en un mini refrigerador? Bueno, hacer que las tablas de datos funcionen bien en dispositivos móviles se siente un poco así a veces. Las mesas optimizadas para dispositivos móviles no son sólo algo bueno para tener; son el corazón del diseño web moderno.
En un mundo donde la gente está pegada a sus teléfonos más que nunca, presentar datos que sean elegantes y funcionales en una pantalla pequeña es un viaje salvaje.
Piénselo: innumerables empresas, creativos y pensadores de cafeterías dependen de mesas cristalinas para expresar su punto de vista. ¿El reto? Hacer que estas tablas sean responsivas, legibles y, sí, un poco atractivas.
Si sigues conmigo a lo largo de este artículo, te sumergirás en los entresijos y tal vez en algunos bucles de mesas de elaboración que no solo se adaptan a tu teléfono sino que también mejoran toda la experiencia del usuario.
Desentrañando los desafíos
Ah, ¿entonces estás interesado en hacer que tus mesas se muevan en dispositivos móviles? Genial, profundicemos primero en el charco de desafíos que podrían hacernos tropezar.
Limitaciones de las pantallas de los móviles
Las pantallas de los móviles pueden ser unas divas, ¿verdad? Siempre exigiendo atención.
Desafíos de tamaño y resolución de pantalla

Los móviles vienen en todos los tamaños y formas. Algunos son grandes y otros, bueno, pequeños. Y cada uno quiere mostrar su mesa.
¿Pero meter toda esa información en un espacio tan pequeño? Ese es el verdadero desafío para la mente.
Matices de interacción con la pantalla táctil.
Los dedos son gruesos. No son tan precisos como el genial puntero del mouse. Por lo tanto, al diseñar mesas aptas para dispositivos móviles , es necesario dejar algo de espacio para que jueguen esos dedos regordetes.
Haga botones lo suficientemente grandes, espacie los elementos y asegúrese de que no se toque accidentalmente otra cosa cuando intente presionar un botón diferente.
Dilemas de presentación de datos
Aquí es donde las cosas se ponen un poco dramáticas.
Equilibrar la densidad de la información

Quieres mostrarlo todo, pero recuerda, menos puede ser más. Especialmente en el móvil. Es un acto de equilibrio.
Por un lado, tienes muchos datos. Por el otro, tienes una pantalla que dice: "No, no encajará". ¡Así que modifica, adapta y sé creativo!
Garantizar la legibilidad de los datos
Entrecerrar los ojos es para detectar celebridades a lo lejos, no para leer tablas. Entonces, ¿la información en tu mesa?
Debería estallar. Sea claro. Sea audaz. Sin embargo, sea simple. Nadie quiere sentir que está decodificando jeroglíficos.
Decodificando la mentalidad del usuario móvil
Muy bien, hemos abordado los grandes desafíos tecnológicos. Ahora, entremos en la mente de nuestros usuarios. Un poco como Sherlock, pero más genial.
Patrones en el comportamiento de navegación móvil
Las personas que usan dispositivos móviles están en movimiento. Vistas rápidas, períodos de atención más cortos y muchos deslizamientos y golpecitos.
Podrían estar en un tren, en una cafetería o, seamos realistas, en el baño.
Quieren su información y la quieren rápido. ¿Tus mesas optimizadas para dispositivos móviles ? Deberían bailar a este ritmo.
Expectativas de los usuarios de las tablas de datos móviles
Imagínese ir a un espectáculo de magia y no ver ningún truco. Eso sería tonto, ¿verdad? Los usuarios de dispositivos móviles tienen su propio conjunto de magia que esperan. Quieren claridad, velocidad y simplicidad.
Todo servido en una mesa ordenada y apta para dispositivos móviles .
Lograr el equilibrio: información versus simplicidad
Es como elegir entre un bizcocho doble de chocolate y una ensalada. Ambos son geniales, pero por diferentes razones. La información es el pastel. Es rico, pesado y muy bueno.
La simplicidad es la ensalada crujiente. Ligero y refrescante. ¿Casarse con los dos? Tienes una combinación ganadora. Sus mesas optimizadas para dispositivos móviles deberían hacer que los usuarios sientan que se están comiendo el pastel y también. En una ensaladera.
Tus hermosos datos merecen estar en línea
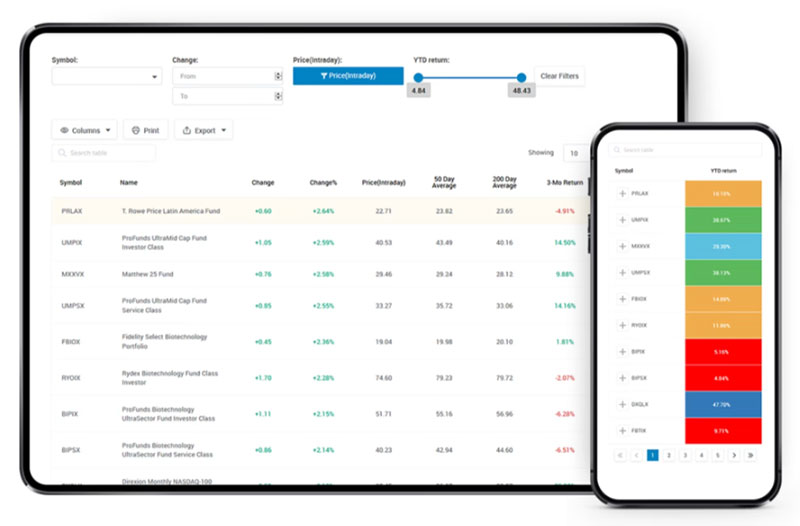
wpDataTables puede hacerlo de esa manera. Hay una buena razón por la que es el complemento de WordPress número uno para crear tablas y gráficos responsivos.

Y es realmente fácil hacer algo como esto:
- Tú proporcionas los datos de la tabla.
- Configurarlo y personalizarlo
- Publicarlo en una publicación o página.
Y no sólo es bonito, sino también práctico. Puede crear tablas grandes con hasta millones de filas, o puede usar filtros y búsqueda avanzados, o puede volverse loco y hacerlo editable.
“Sí, pero me gusta demasiado Excel y no hay nada parecido en los sitios web”. Sí, lo hay. Puede utilizar formato condicional como en Excel o Google Sheets.
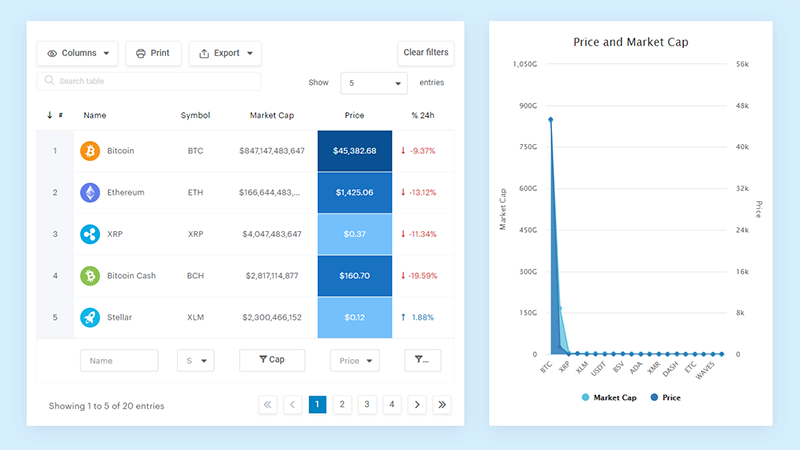
¿Te dije que también puedes crear gráficos con tus datos? Y eso es sólo una pequeña parte. Hay muchas otras funciones para ti.
Principios básicos de diseño para mesas móviles
Muy bien, profundicemos en lo más profundo. Lo principal, la columna vertebral para hacer que esas mesas se vean fabulosas en dispositivos móviles.
Priorización de datos
¡Ah, el arte de elegir favoritos! Con las pantallas de los móviles, se trata de elegir lo que destaca y lo que pasa a un segundo plano.
Resaltar información clave
Imagina que le estás contando a tu mejor amiga el chisme más jugoso. No empiezas con el clima, ¿verdad? Sumérgete directamente en las cosas buenas.
De manera similar, con las tablas optimizadas para dispositivos móviles , coloque al frente los datos más esenciales e imperdibles. ¡Dejalo brillar!
Eliminación de datos redundantes
Ahora, si eres como yo, tienes un armario lleno de cosas que nunca usas. ¡Es hora de limpiar! Piensa en tu mesa de la misma manera. Quita la pelusa y deja solo lo más llamativo. Se trata de ordenar.
Estrategias de diseño adaptativo.
La flexibilidad es el nombre del juego. Ya sea yoga o mesas móviles, poder doblarse sin romperse es esencial.
Capacidad de respuesta entre dispositivos
Los teléfonos son como copos de nieve. No hay dos iguales. Tu mesa debe verse elegante, ya sea en un pequeño móvil de la vieja escuela o en el último dispositivo con megapantalla. Tiene que adaptarse y encajar, sin importar dónde se vea.
Adaptabilidad dinámica al contenido.
¿Alguna vez te probaste un conjunto, te encantó, pero luego cambiaste de zapatos y de repente todo salió mal? Sí, el contenido puede ser así de complicado.
Sus tablas optimizadas para dispositivos móviles deben concordar con los datos que muestran, cambiando su ritmo según el contenido.
Soluciones de diseño innovadoras
Aquí es donde damos rienda suelta a nuestros unicornios internos. Volvámonos locos y pensemos fuera de lo común.
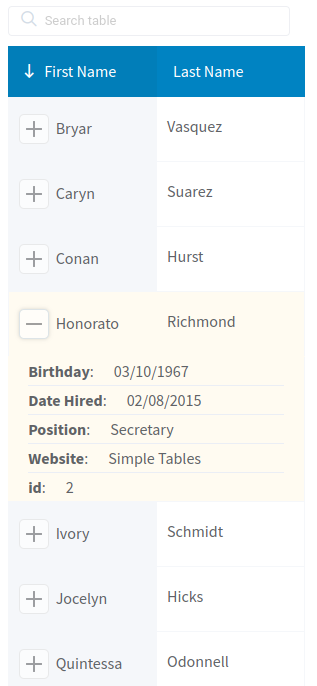
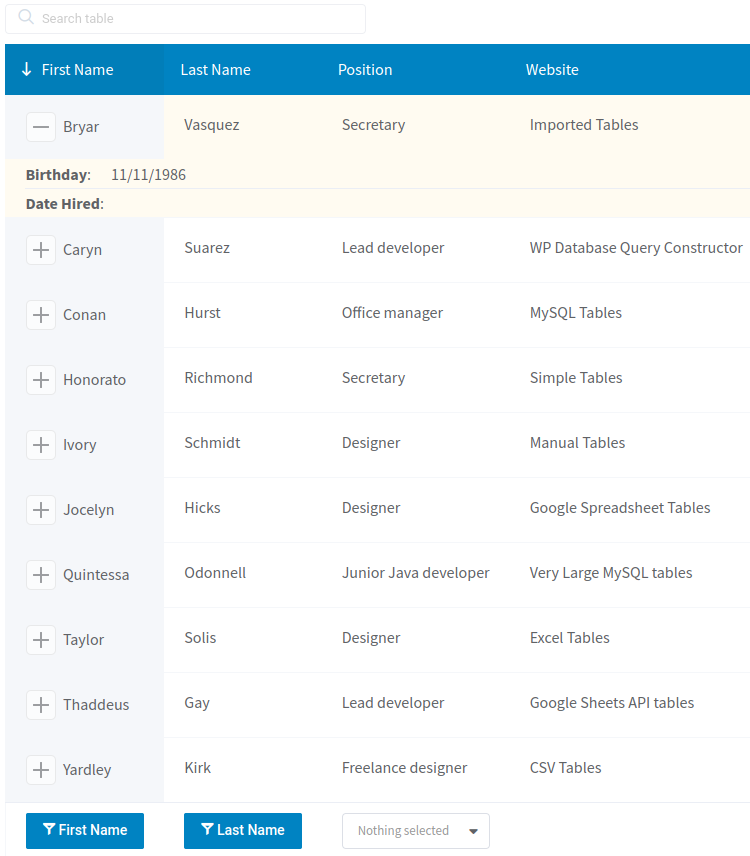
Mesas colapsadas y apilables
Muy bien, tengan paciencia conmigo. Imagine su mesa como un sándwich de varias capas. En la pantalla de un móvil, es posible que necesitemos desapilar ese sándwich y colocarlo plano para que puedas ver todos los deliciosos rellenos. ¿Tiene sentido?
Beneficios de la presentación de datos densa
¿Empacar los datos sin que parezcan agobiados? Es un arte. Con diseños colapsados y apilables, podrás ver todo lo que quieras sin ensuciar.
Es como meter la ropa de una semana en una maleta pequeña. Magia, ¿verdad?
Casos de uso e implementación
Bien, hablemos de la vida real. Digamos que estás reservando un vuelo. Quieres ver las fechas, los precios, las paradas, todo. Pero todo prolijamente.
Las mesas apilables hacen precisamente eso: mostrarte todo, pero sin abrumar tu pantalla.
Mesas Móviles
Desliza hacia la izquierda. Desliza hacia la derecha. No es un movimiento de baile; ¡Así es como se mueven las mesas móviles!

Atendiendo a amplios conjuntos de datos
Piense en fotografías panorámicas, pero para datos. A veces, tienes un montón de cosas que mostrar y desplazarte verticalmente no es suficiente. Introduzca mesas móviles. Desliza los datos sin perder el ritmo.
Mejora de la navegación del usuario
¿Alguna vez te has perdido en un centro comercial gigante? Las mesas móviles son como esos mapas de "Estás aquí". Le permiten saber dónde se encuentra, le ayudan a encontrar adónde quiere ir y se aseguran de que disfrute el viaje.
Tablas centradas en el usuario
Todos somos únicos. Copos de nieve, ¿recuerdas? Sus mesas optimizadas para dispositivos móviles deben tratar a cada usuario como la joya única que es.
Vistas y controles personalizados
¿Recuerdas cuando existían los mixtapes? Canciones cuidadosamente seleccionadas, solo para ti. Imagínese si las mesas hicieran eso.
Mostrándote exactamente lo que quieres ver, de la forma en que quieres verlo.
Contenido dinámico basado en las preferencias del usuario.
Es como entrar en una habitación y la música cambia a tu canción favorita. Tus mesas deben vibrar con el usuario.
Si se trata de números, muéstreles los dígitos. Si son visuales, tal vez algunos gráficos claros. ¡Perfección a medida!
Mejora de la experiencia de usuario visual e interactiva

Pintemos un cuadro. No realmente. Visualicemos la forma ideal en que las mesas compatibles con dispositivos móviles deberían aparecer y sentirse en nuestras pantallas.
Consideraciones tipográficas
Las fuentes son como el anillo de humor de la web. Ellos marcan la pauta.
Selección y tamaño de fuente
Tengo un amigo que usa ropa más llamativa que un concierto de rock. Patrones locos y todo. ¿Pero entonces otro amigo? Todo sobre minimal chic. Las fuentes son más o menos iguales.
Algunos te gritan, mientras que otros susurran. Dependiendo del ambiente de tu mesa, elige una fuente que combine. Demasiado grande y da la sensación de gritar. Demasiado pequeño y es como intentar escuchar un susurro en ese concierto de rock.
Garantizar legibilidad y claridad
Se trata de esa apariencia clara y nítida. Como contemplar un día soleado después de llover. Tus datos deben ser legibles, como leer los títulos de tus canciones favoritas en una lista de reproducción.
Señales e indicadores visuales

¿Es un poco como los senderos de migas de pan o, ya sabes, cuando tu personaje del juego encuentra esas monedas brillantes que guían el camino?
Las señales visuales son las monedas brillantes de las mesas compatibles con dispositivos móviles.
Señalización para la navegación
Perderse en un sitio web no es divertido. ¿Alguna vez has estado en una búsqueda inútil tratando de encontrar esa información difícil de alcanzar?
Sí, no bueno. Las señales visuales, como encabezados o íconos en negrita, pueden ser como su estrella polar. Manteniéndote encaminado y guiándote a través del mar de datos.
Íconos, colores y jerarquía visual
Imagina un arcoíris. Todos esos colores, en capas perfectas. ¿Tu mesa? Debería ser lo mismo. Ciertas partes resaltan, mientras que otras se mezclan.
Usar los colores sabiamente puede establecer una jerarquía. ¿En cuanto a los iconos? Son las cerezas de la parte superior, lo que le da un toque extra de claridad.
Elementos interactivos
Interactividad. Es la diferencia entre ver una película y estar en un videojuego. ¿Uno es pasivo y el otro? Estás en el asiento del conductor.
Controles táctiles
¿Esos botones torpes que dan la sensación de intentar empujar una puerta que dice tirar? Totalmente prohibido. En el móvil, todo debería sentirse fluido. Como deslizar el dedo por tus fotos favoritas.
Haga que los controles sean grandes, táctiles y suaves como la mantequilla.
Mecanismos de retroalimentación para las acciones del usuario.
¿Alguna vez gritaste hacia un cañón y esperaste el eco? Eso es retroalimentación. Cuando alguien interactúa con sus mesas optimizadas para dispositivos móviles, quiere saber que la mesa lo “escuchó”.
Tal vez sea un cambio de color sutil, una pequeña vibración o una animación divertida. Asiente con la cabeza en señal de reconocimiento.
Preguntas frecuentes sobre mesas optimizadas para dispositivos móviles
¿Por qué tanto alboroto por las mesas compatibles con dispositivos móviles ?
En serio, ¿a qué se debe tanto revuelo sobre las mesas en dispositivos móviles? Bueno, el móvil no es el futuro. Es el ahora.
Dado que más de la mitad del mundo accede a información en sus teléfonos inteligentes, sus datos deben ser elegantes y funcionales. Si las mesas se ven torcidas o son difíciles de navegar, corre el riesgo de perder espectadores más rápido de lo que el hielo se derrite con el sol.
¿No son todas las tablas compatibles con dispositivos móviles de forma predeterminada?
Pensarías, ¿verdad? Pero no. La mayoría de las tablas estándar no se ajustan automáticamente a pantallas más pequeñas.
Están diseñados para paisajes más grandes, como escritorios. Ser compatible con dispositivos móviles significa modificarlos y ajustarlos para garantizar que se vean fabulosos en los teléfonos.
¿Cuál es el mayor desafío con estas mesas?
¡El tamaño importa! Las pantallas móviles son bienes inmuebles diminutos. ¿Hacer una tabla que sea clara, legible y que no requiera el viejo baile de pellizcar y acercar?
Ese es el juego. Además, agregue la navegación con pantalla táctil y tendrá un rompecabezas.
¿No puedo simplemente aplastarlo todo?
Tentador, ¿eh? Pero aplastar datos sólo consigue que los usuarios entrecierren los ojos. Las tablas optimizadas para dispositivos móviles necesitan algo más que un simple cambio de tamaño.
Piense en reorganizar, contraer columnas o cambiar a un diseño de tarjeta. Es una reinvención completa, no sólo un apretón.
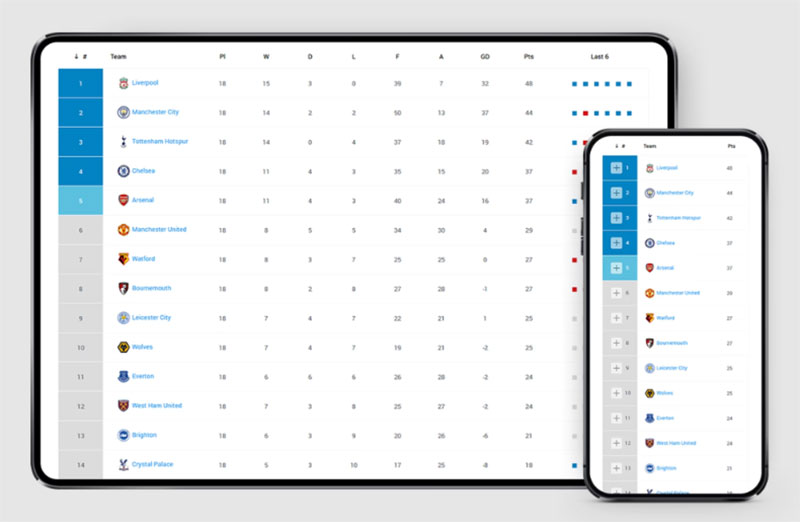
¿Estas tablas funcionan en todos los teléfonos?
Una palabra: capacidad de respuesta. Es lo que hace que tu mesa se transforme y se adapte como un camaleón a diferentes dispositivos.
Con un diseño adecuado, su mesa debería bailar sin problemas desde iPhones hasta Android y todo lo demás.
¿Qué pasa con las tabletas?
¡Oh, esos dispositivos de limbo! No es exactamente un teléfono, ni tampoco una computadora. ¡Pero no temas! Una mesa bien diseñada y compatible con dispositivos móviles también debería lucir excelente en tabletas.
Se trata de diseño fluido, cariño.
¿Cómo me aseguro de que sean fáciles de usar?
Es una mezcla. Considere las zonas de toque con los dedos (nadie quiere hacer clic accidentalmente en algo incorrecto), la legibilidad y los tiempos de carga rápidos.
Recuerde, la experiencia del usuario es la reina. Si es suave como la mantequilla y claro como el día, estás dorado.
¿Puedo ser creativo con el diseño?
¡Diablos, sí! No se trata sólo de funcionalidad. Añade un toque de personalidad con iconos, colores y tipografía personalizada.
Pero recuerde, la creatividad debe mejorar la claridad, no obstaculizarla.
¿Existen herramientas que me puedan ayudar?
¡Puedes apostar! Hay muchos complementos y marcos listos para ayudar. Pueden ser un salvavidas, especialmente si la codificación no es lo tuyo.
Sumérgete en el ecosistema y encuentra lo que se adapta a tu estilo.
¿Cómo me mantengo al día con las tendencias de las mesas móviles?
Ah, el mundo del diseño. Siempre cambiando, siempre evolucionando. Manténgase informado con blogs, foros y cursos de diseño web. Esté atento también al comportamiento de los usuarios. Después de todo, son ellos los que deslizan y tocan. Mantén la curiosidad y estarás a la vanguardia del juego.
Conclusión sobre las mesas optimizadas para dispositivos móviles
No hay que bailar, las mesas compatibles con dispositivos móviles son los héroes anónimos de la era digital.
Han pasado de ser entidades estáticas y torpes a dinamos dinámicos, cerrando la brecha entre datos complejos y una accesibilidad fluida y en movimiento.
Hemos recorrido su evolución, sus desafíos y el meollo de su diseño.
- ¿Ahora? Cada vez que vea que los datos se integran perfectamente en los límites de la pantalla de su móvil, haga un pequeño guiño a estas maravillas adaptables.
- Tenga en cuenta que el paisaje móvil está en constante cambio, como las dunas de arena en una tormenta en el desierto. Entonces, mantenerse actualizado y tener curiosidad es el nombre del juego.
