9 ejemplos de sitios web compatibles con dispositivos móviles para inspiración de diseño receptivo
Publicado: 2022-05-05¿Está buscando los mejores ejemplos de sitios web compatibles con dispositivos móviles?
Los motores de búsqueda como Google favorecen los diseños móviles primero en su algoritmo de clasificación. Eso significa que ahora es más importante que nunca asegurarse de que el diseño de su sitio web se adapte a tamaños de pantalla más pequeños, especialmente si desea obtener una clasificación más alta en los resultados de búsqueda.
Este artículo compartirá algunos de los mejores ejemplos de sitios web móviles primero, para que sepa por dónde empezar con su sitio móvil.
¿Qué son los sitios web optimizados para dispositivos móviles?
Los sitios optimizados para dispositivos móviles son sitios web con un diseño que se adapta a cualquier dispositivo que utilice. El diseño típico de un sitio web de escritorio ajustará sus elementos para adaptarse a dispositivos móviles como teléfonos inteligentes, tabletas y computadoras portátiles.

Por ejemplo, un menú de navegación normal se convierte en un menú de hamburguesas. También verá botones y fuentes grandes en lugar de botones de llamada a la acción más pequeños.
La creación de un diseño de sitio web para dispositivos móviles facilita a los usuarios la búsqueda de elementos específicos en las pantallas de los dispositivos móviles. En lugar de acercar los elementos de contenido, los usuarios móviles pueden ver todo fácilmente con unos pocos toques o deslizamientos.
9 ejemplos inspiradores de sitios web aptos para dispositivos móviles
Hay tantos diseños impresionantes de sitios web móviles que es imposible incluirlos todos en esta publicación. En cambio, aquí hay una selección de nuestros ejemplos favoritos de sitios web optimizados para dispositivos móviles de diseñadores web talentosos y marcas inteligentes.
- 1. Microsoft por los números
- 2. Agencia Prostudio
- 3. Cobre americano
- 4. Inspod
- 5. Capital de la grúa
- 6. Banda una parte
- 7. Cheetos
- 8. Denys Nevozhai
- 9. Mobiliario Skyline
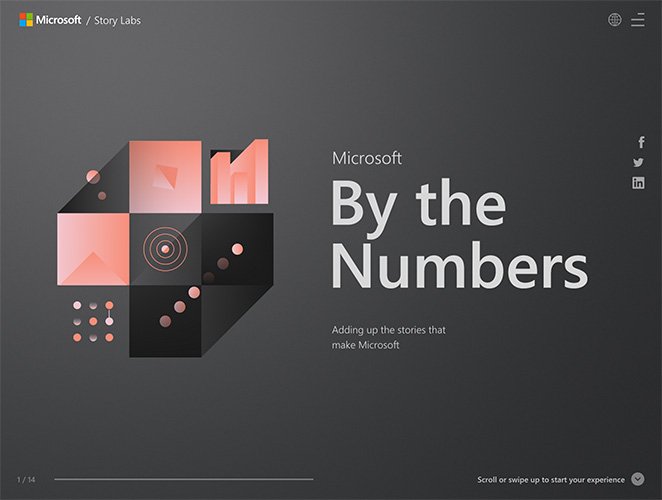
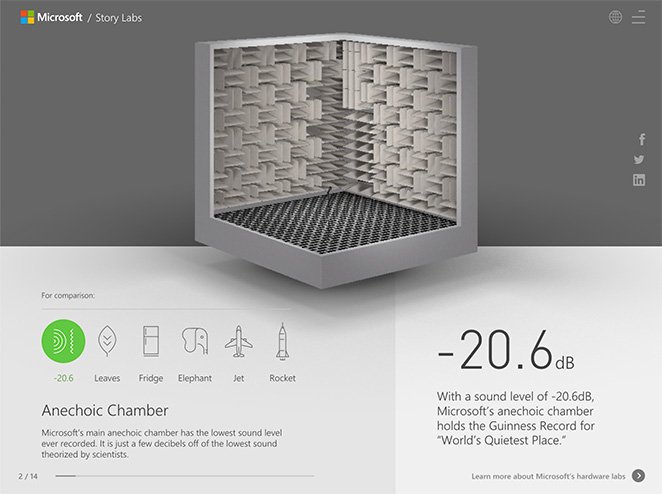
1. Microsoft por los números

Microsoft ofrece un impresionante ejemplo de sitio web móvil primero con su sitio "por números". Muestra muchas estadísticas de Microsoft en un formato fácil de usar perfecto para pantallas móviles.
Desplazarse hacia arriba revela estadísticas positivas con gráficos llamativos y enlaces para obtener más información. Alternativamente, puede desplazarse hacia abajo para ver las estadísticas con valores negativos. También puede desplazarse de izquierda a derecha para obtener el mismo efecto, lo que lo hace muy fácil de usar para los usuarios de dispositivos móviles.

La página incluye un menú de hamburguesas con accesos directos a cada estadística para los que tienen prisa. También ofrece íconos de redes sociales y un menú de selección de idioma.
En general, el sitio web de Microsoft by the Numbers es un magnífico ejemplo de diseño de sitio web móvil primero.
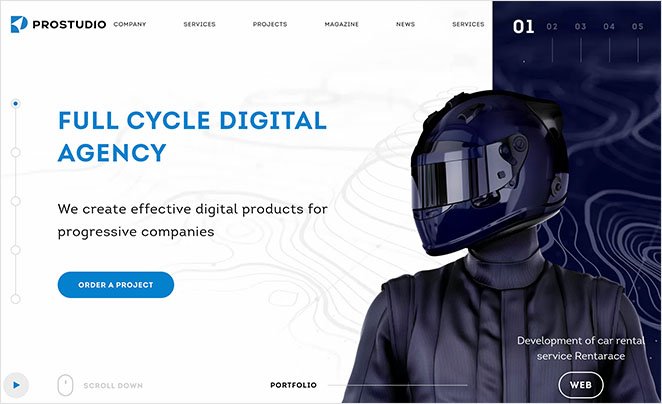
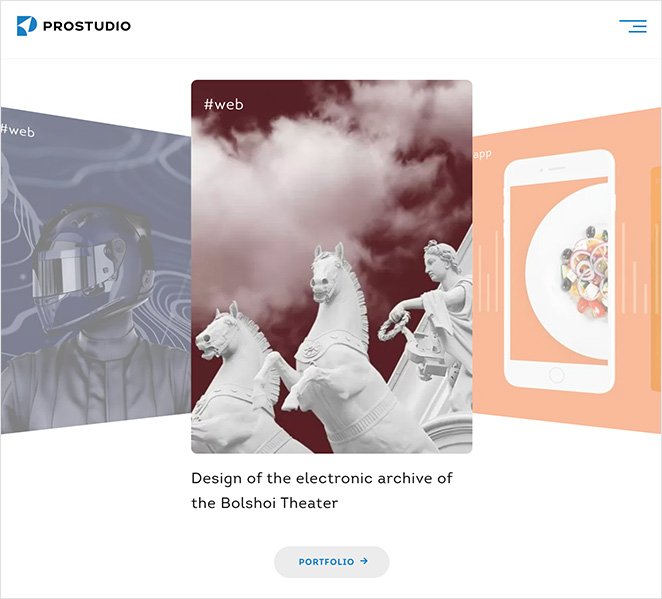
2. Agencia Prostudio

Prostudio es una agencia de diseño rusa que demuestra maravillosamente su experiencia en diseño web adaptable a dispositivos móviles. El sitio web de escritorio tiene un diseño intuitivo que muestra elementos de cartera recientes, pruebas sociales y servicios a medida que se desplaza hacia abajo en la página.
Sin embargo, si navega desde una pantalla móvil, la cartera, la prueba social y los servicios se transforman en tarjetas "deslizables" que son más fáciles de navegar desde tabletas y teléfonos inteligentes.

Otros elementos optimizados para dispositivos móviles incluyen:
- Menú de hamburguesas
- Control deslizante de publicación de blog
- Botones grandes de llamada a la acción
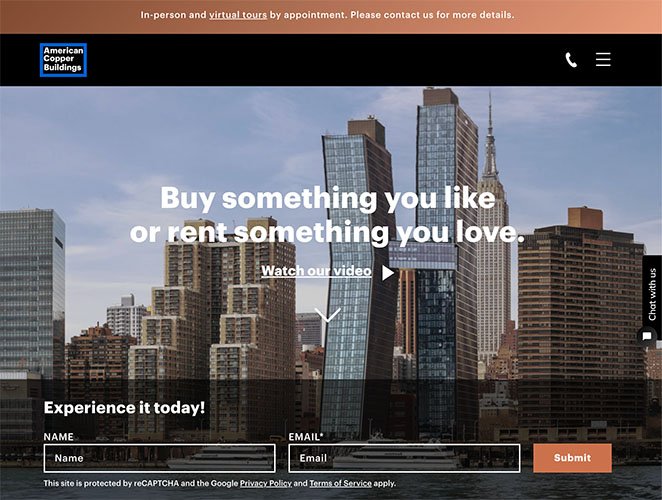
3. Cobre americano

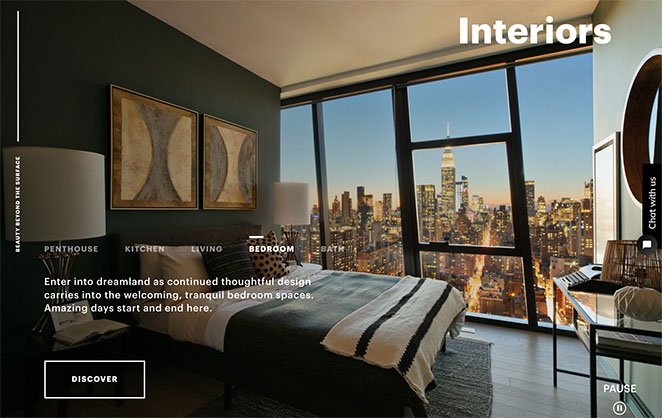
American Copper Buildings ofrece alquileres de apartamentos de lujo en Manhattan, y su sitio web rezuma lujo a raudales. El diseño de respuesta móvil se ajusta a la perfección a cualquier tamaño de pantalla, y los usuarios pueden tocar, hacer clic o desplazarse a diferentes secciones de la página.
Nos encanta la presentación de diapositivas automática de diferentes apartamentos. Ofrece una experiencia visual completa e incluso le permite hacer una pausa para una mirada más larga.

Además, el carrusel de imágenes de los alquileres se puede "deslizar" en las pantallas móviles, lo que ofrece más contenido visual sin ocupar un espacio valioso.
Toda la página incluye botones CTA grandes, formularios de contacto mínimos y opciones de navegación móvil. También puede tocar para llamar o chatear con un representante.
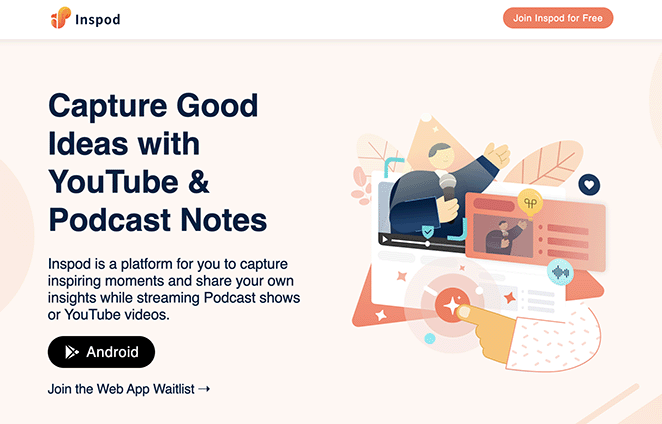
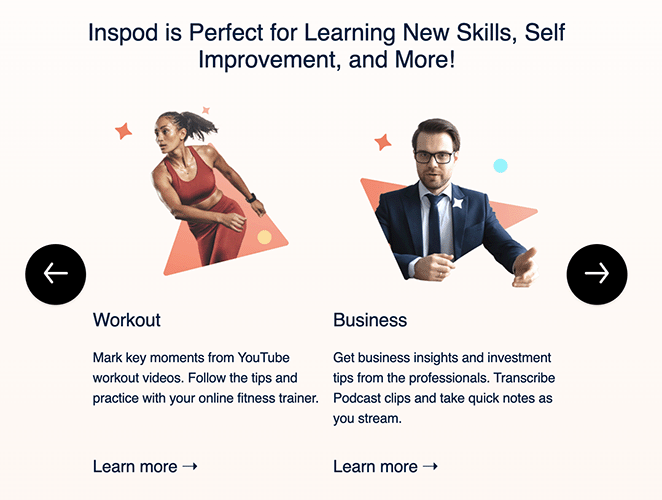
4. Inspod

Inspod es una aplicación móvil para Android que le permite capturar y grabar notas durante la transmisión o el podcasting. Dado que ofrece una aplicación móvil, no sorprende que su sitio web sea compatible con dispositivos móviles.
Los usuarios pueden desplazarse rápidamente por el sitio y aprender todo lo que necesitan saber sobre las funciones y los beneficios de la aplicación. Los gráficos llamativos ayudan a guiar a los visitantes fácilmente por la página.
Los tamaños de fuente son lo suficientemente fáciles de leer de un vistazo, mientras que los botones y los íconos en los que se puede hacer clic están visibles en momentos críticos para impulsar las conversiones. El carrusel de habilidades es un toque excelente para los usuarios móviles; pueden deslizar hacia la izquierda o hacia la derecha para revelar más información.

Todo el diseño del sitio web es mínimo, fácil de navegar y ofrece una experiencia de usuario perfecta.

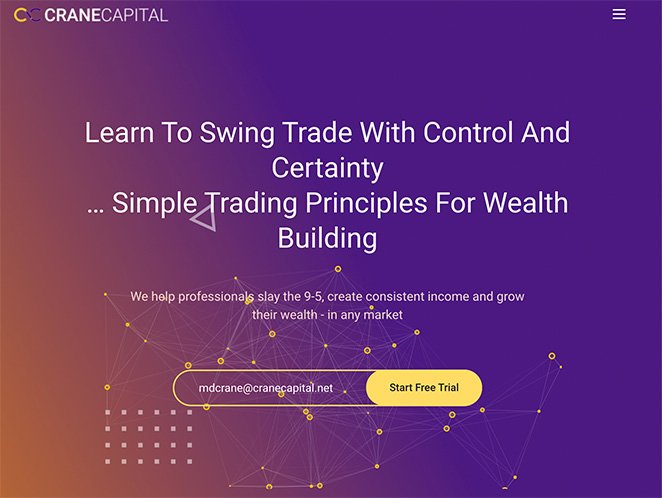
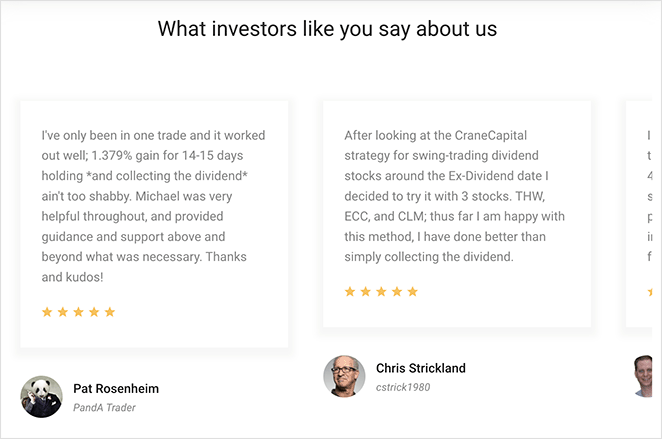
5. Capital de la grúa

Crane Capital ofrece un excelente ejemplo de diseño de sitio web optimizado para dispositivos móviles. Tiene todas las características de un sitio web receptivo de calidad, que incluyen:
- Menú de hamburguesas
- Desplazamiento suave
- Diseño minimalista
- Botones grandes de llamada a la acción
- Campos de formulario mínimos
Puede desplazarse por los testimonios con un clic o deslizar el dedo, y las animaciones fáciles de usar atraen la atención hacia los elementos esenciales de la página.

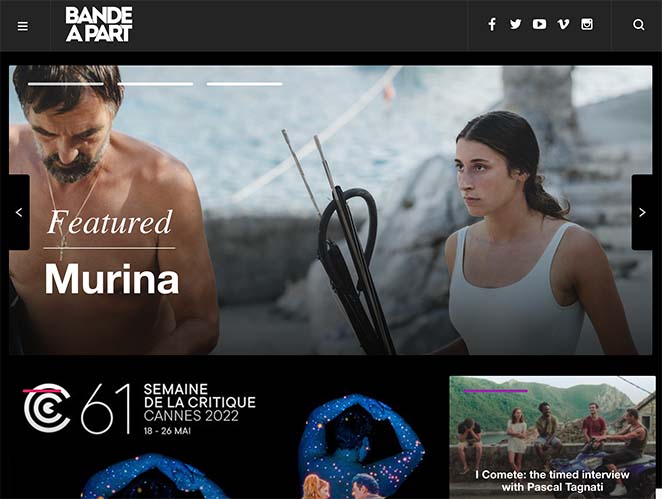
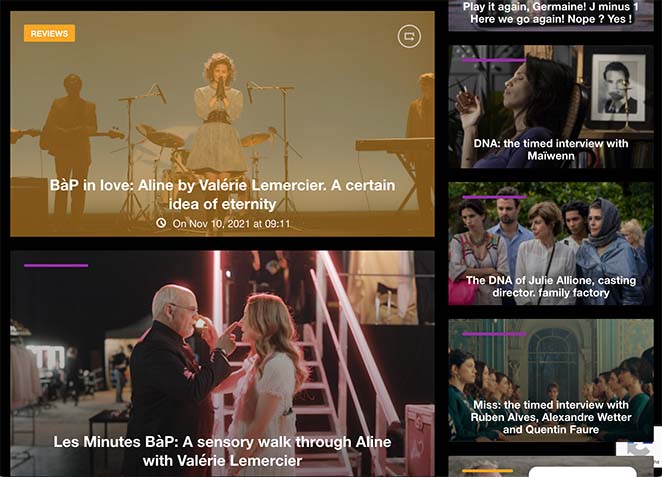
6. Banda una parte

Los sitios web de revistas pueden inspirarse en este excelente diseño de Bande a Part. Demuestra cómo aún puede crear un diseño receptivo con mucho contenido visual y medios.
La revista cuenta con un control deslizante de imágenes en la parte superior para deslizar y hacer clic fácilmente. Después de eso, hay una cuadrícula de mampostería de contenido que se adapta instantáneamente a los tamaños de pantalla cambiantes.

Este sitio web también utiliza desplazamiento infinito, lo que permite a los visitantes móviles navegar sin tocar la paginación minúscula. También puede tocar los íconos de las redes sociales para seguir sus perfiles y el ícono de búsqueda para encontrar fácilmente lo que está buscando.
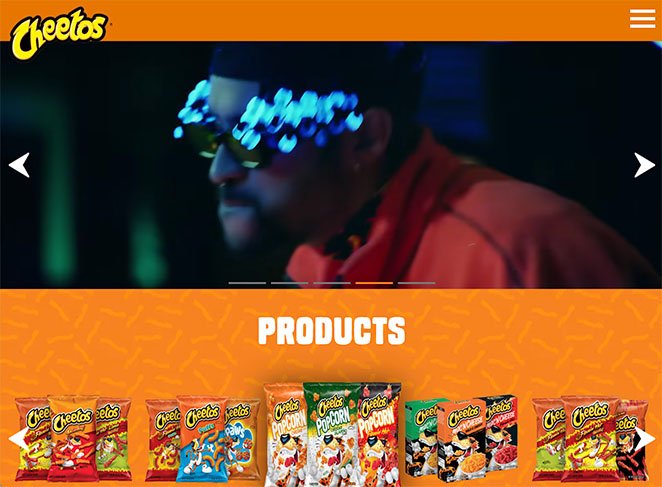
7. Cheetos

Cheetos ofrece una gran cantidad de imágenes y medios llamativos en su sitio web. Pero lo hace de una manera compatible con dispositivos móviles sin sacrificar la velocidad y la experiencia del usuario.
Los visitantes móviles pueden navegar instantáneamente por una selección de imágenes y videos que los mantienen interesados. Después, los usuarios pueden buscar productos populares, videos traviesos y recetas prácticas en varios controles deslizantes de imágenes.
La sección "Get Social" es una excelente manera de alentar a los usuarios a visitar diferentes perfiles de redes sociales. Incluye una cuadrícula de imágenes de Instagram que se muestra maravillosamente en dispositivos móviles.

Puede seguir esta sencilla guía para agregar una galería de Instagram a WordPress que se vea igual.
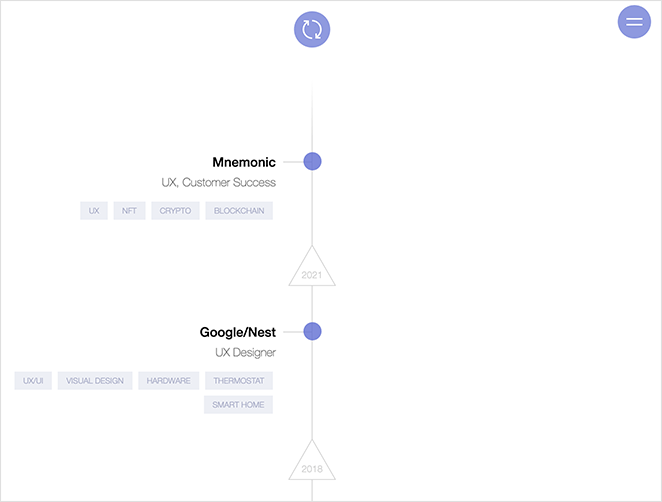
8. Denys Nevozhai

Denys Nevozhai es un diseñador de UX con un sitio web móvil que no puedes evitar amar. Después de aterrizar en su sitio, verá una flecha animada que lo invita a hacer clic o desplazarse hacia abajo.
El siguiente es un diseño minimalista con un toque de color para llamar la atención sobre la información sobre Denys. Luego verá una línea de tiempo receptiva de la experiencia y los conocimientos de Denys que puede revertir con un solo toque.

La sección del portafolio muestra maravillosamente el trabajo de Denys sin sentirse lento o inflado. También nos encanta el control deslizante de imágenes que destaca los premios que ha ganado este talentoso diseñador.

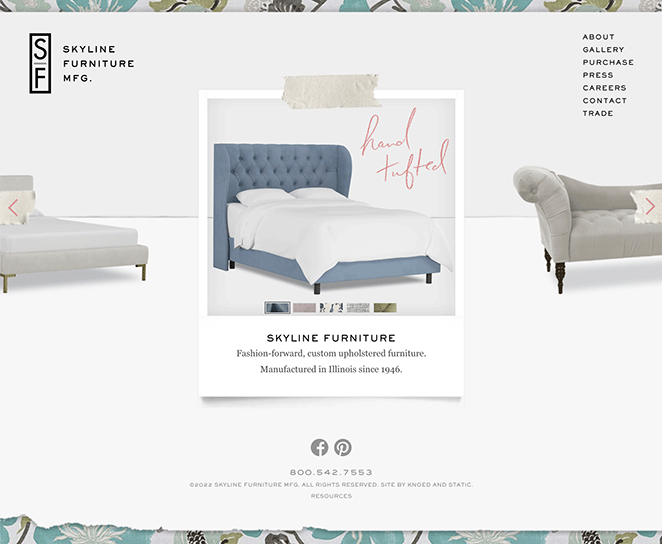
9. Mobiliario Skyline

La empresa mayorista de muebles Skyline Furniture ofrece un ejemplo único de sitio web compatible con dispositivos móviles que ilustra perfectamente su marca y personalidad. Todo el diseño es móvil primero, con elementos de diseño web fáciles de usar que puede examinar fácilmente desde cualquier dispositivo.
El control deslizante "deslizable" de la página de inicio permite a los visitantes obtener más información sobre la empresa desde un solo lugar. Luego, los usuarios pueden tocar la navegación para saltar a páginas específicas.
La página de la galería, por ejemplo, presenta un formato de control deslizante de imágenes similar.
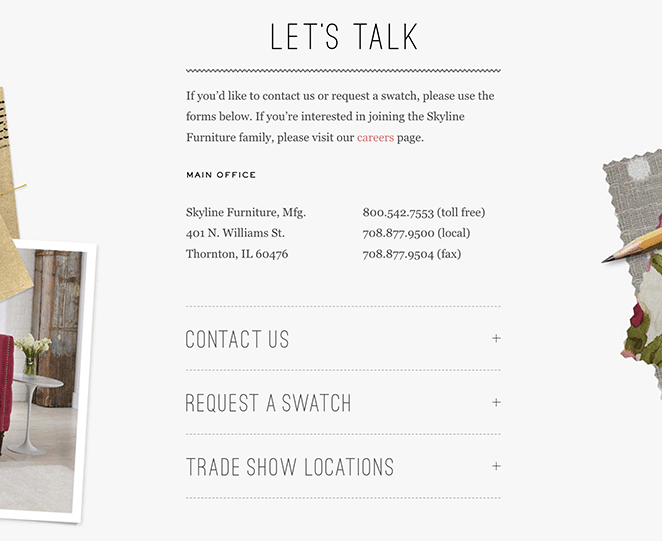
Nos gusta especialmente la página de contacto, que revela diferentes formularios de contacto dentro de un acordeón expandible. El uso de ese tipo de elemento de diseño web ahorra espacio, pero también organiza el contenido en un formato lógico, lo que facilita su búsqueda.

¿Cómo se crea un sitio web compatible con dispositivos móviles?
Crear un sitio web optimizado para dispositivos móviles puede parecer un desafío, pero es fácil con las herramientas adecuadas. Los propietarios de sitios web de WordPress tienen varias opciones para hacer que su sitio web responda a dispositivos móviles:
- Elija un tema de WordPress que responda a dispositivos móviles
- Use un complemento móvil de WordPress
- Elija un creador de sitios web con funciones optimizadas para dispositivos móviles
Afortunadamente, tenemos una guía completa sobre cómo hacer que un sitio web de escritorio sea compatible con dispositivos móviles. Compruébalo y empieza hoy mismo con tu diseño web receptivo.
¡Ahí tienes!
Esperamos que este artículo le haya ayudado a encontrar los mejores ejemplos de sitios web optimizados para dispositivos móviles. También te puede interesar esta guía sobre cómo crear una página de destino móvil mientras estás aquí.
¿Listo para saltar con un diseño de sitio web receptivo?
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.